منشئ التدفق المرئي
INTRODUCTION: Getting Started is Easy!
Welcome to Messenger Bots Flow Builder. This documentation guide you that how you can effectively use the Flow Builder feature.
Get Started
In this section, we will be introduced to the features that come with Messenger Bot Flow Builder. So let’s start.
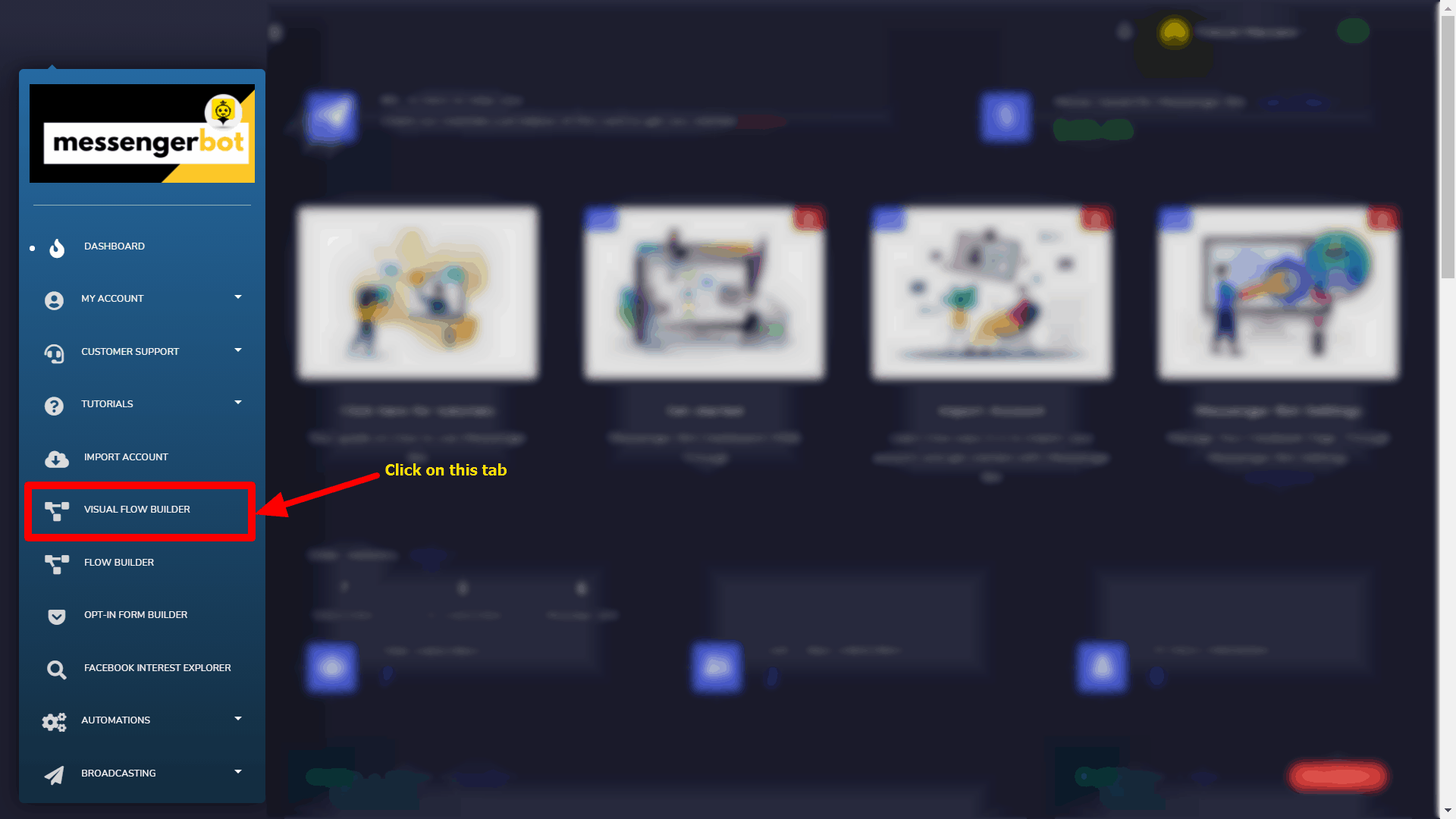
انقر على منشئ التدفق المرئي menu in your dashboard on your left.

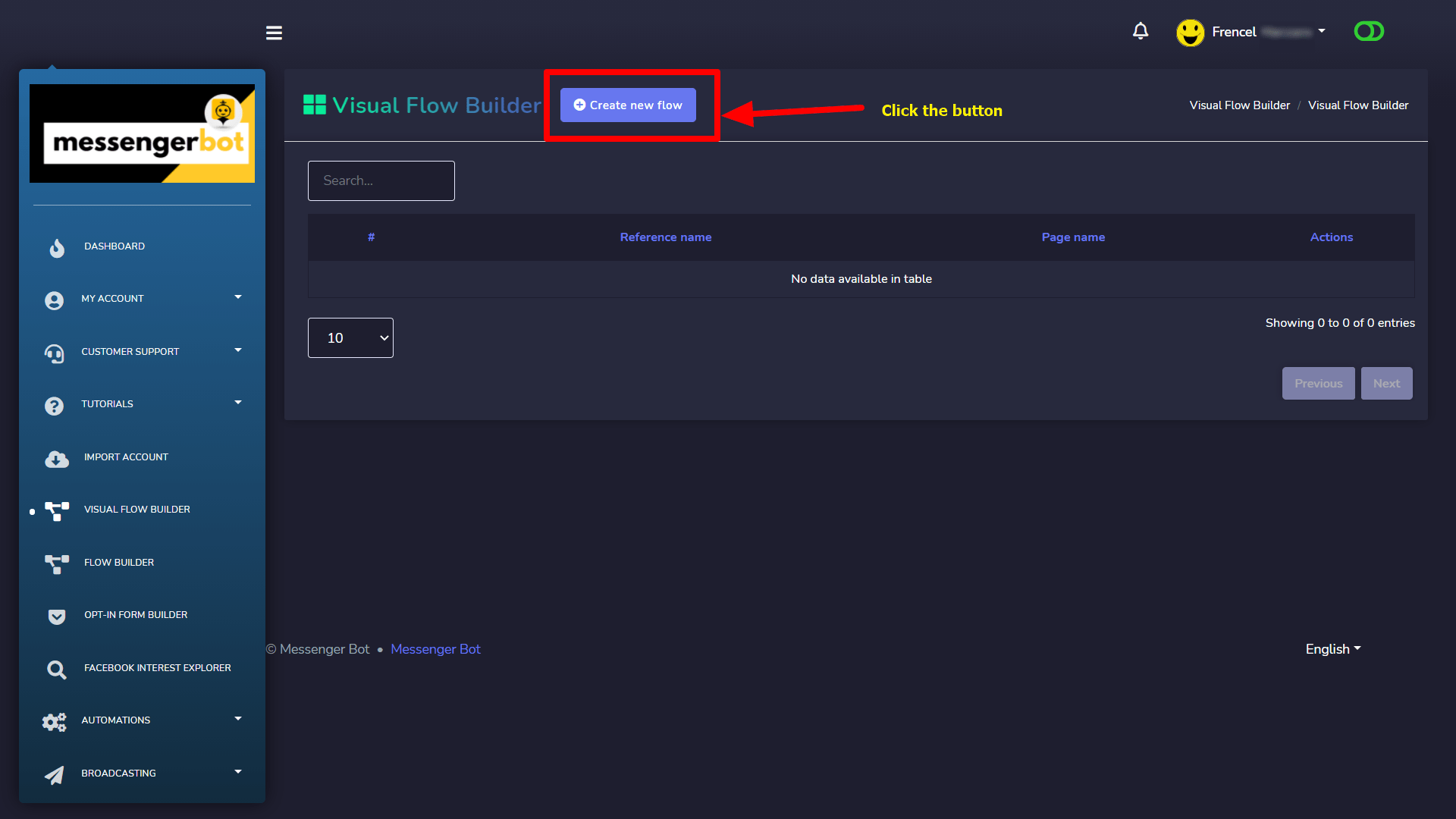
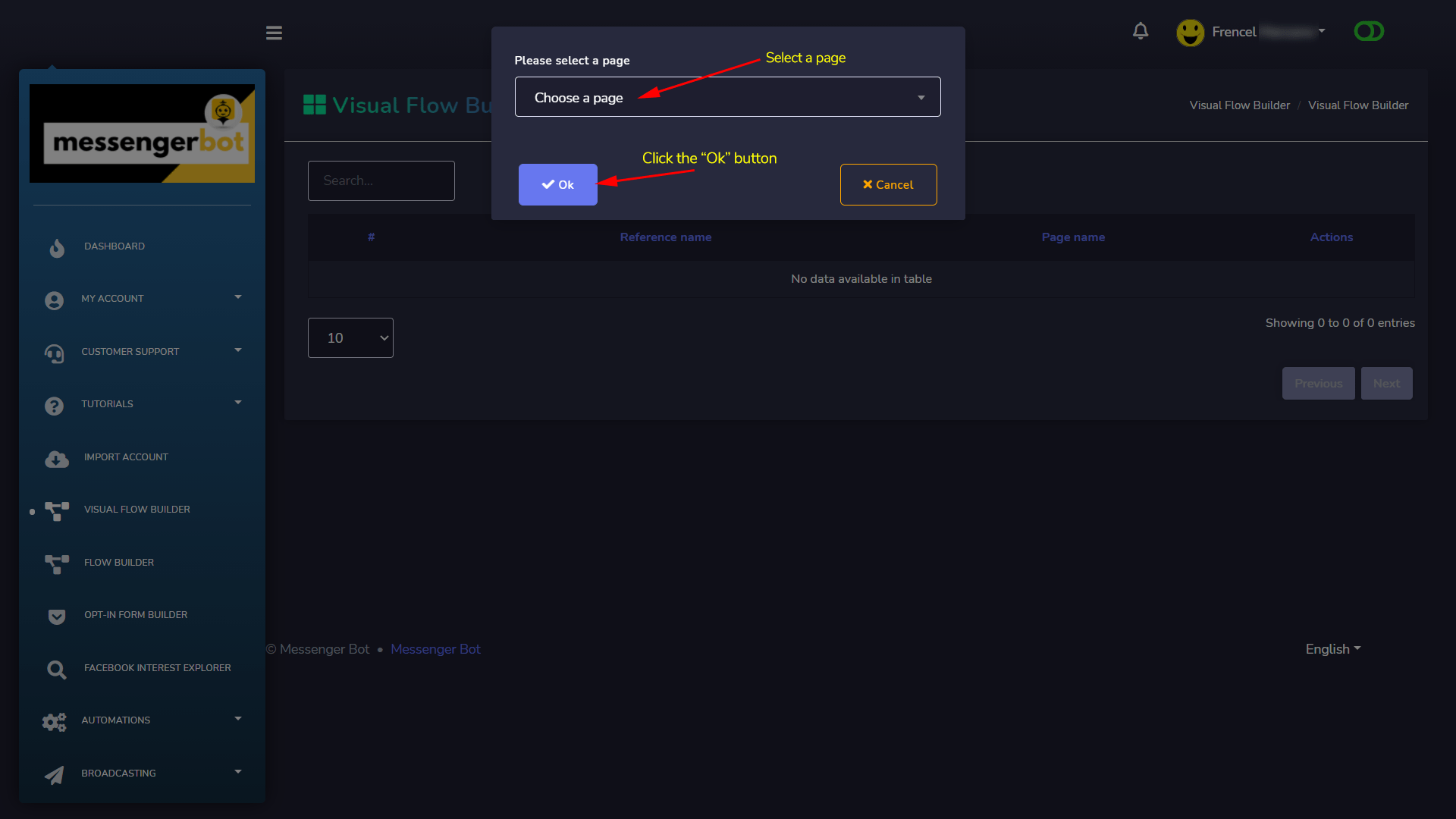
Click again on the زر إنشاء تدفق جديد button and select the Facebook page you want to create a bot for.

Now, click on the نعم .

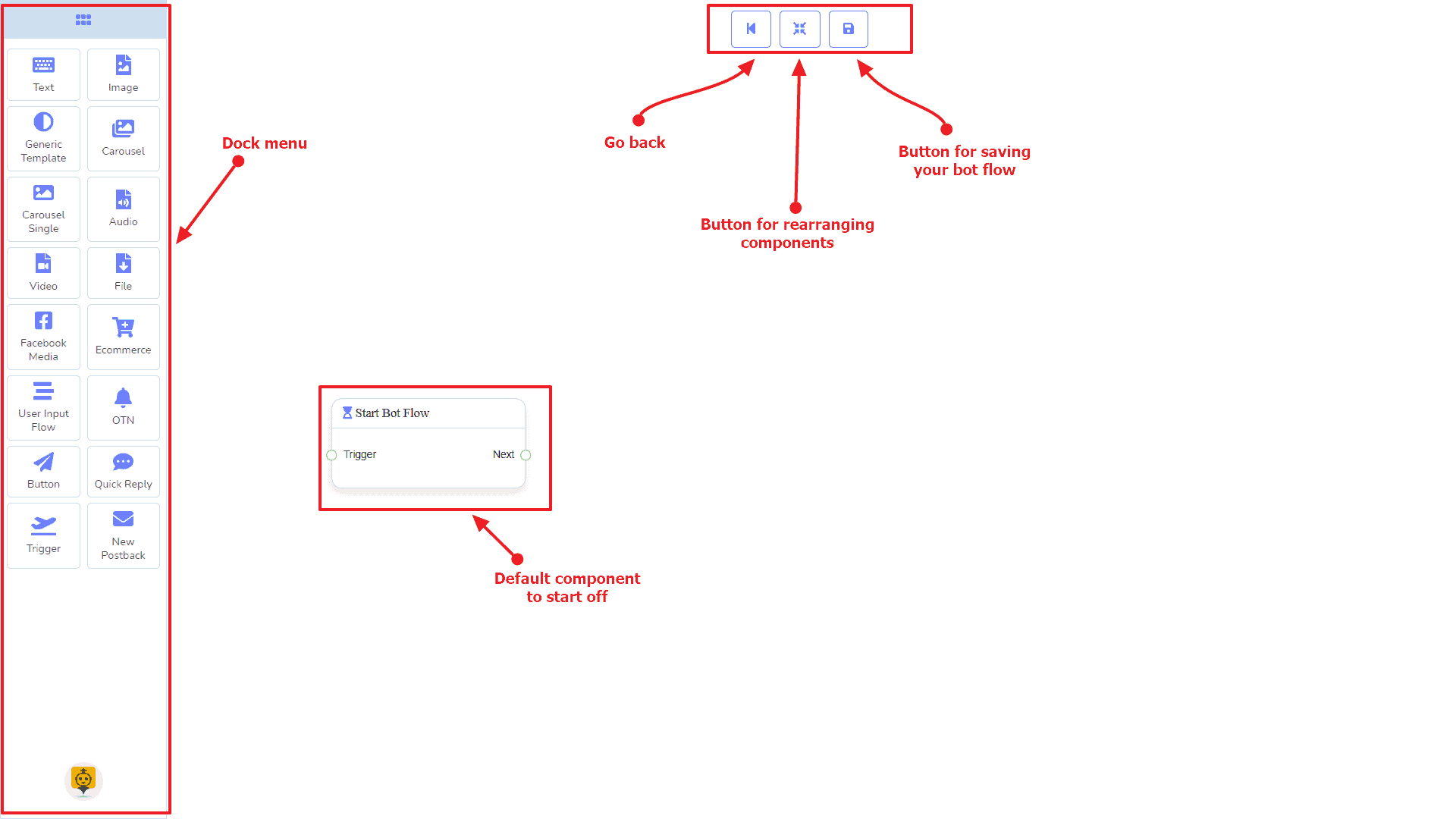
It will then take you to the visual flow builder interface like the screenshot below:

Now you can see the قائمة الدوك marked in a red box. From this dock menu, you can drag ال نص component and drop it on the editor at any place.
Dock Menu contains المكونات. You can use them arbitrarily to create your bot flow. No matter how long the bot flow is. So, you can reuse those components again and again.
تعتبر قائمة الدوك comes with the following المكونات:
- نص
- صورة
- Generic Template
- دوار الصور
- عنصر كاروسيل واحد
- صوتي
- فيديو
- ملف
- Facebook Media
- التجارة الإلكترونية
- تدفق إدخال المستخدم الخاص بك
- OTN
- Button
- Quick Reply
- Trigger
- إعادة نشر جديدة
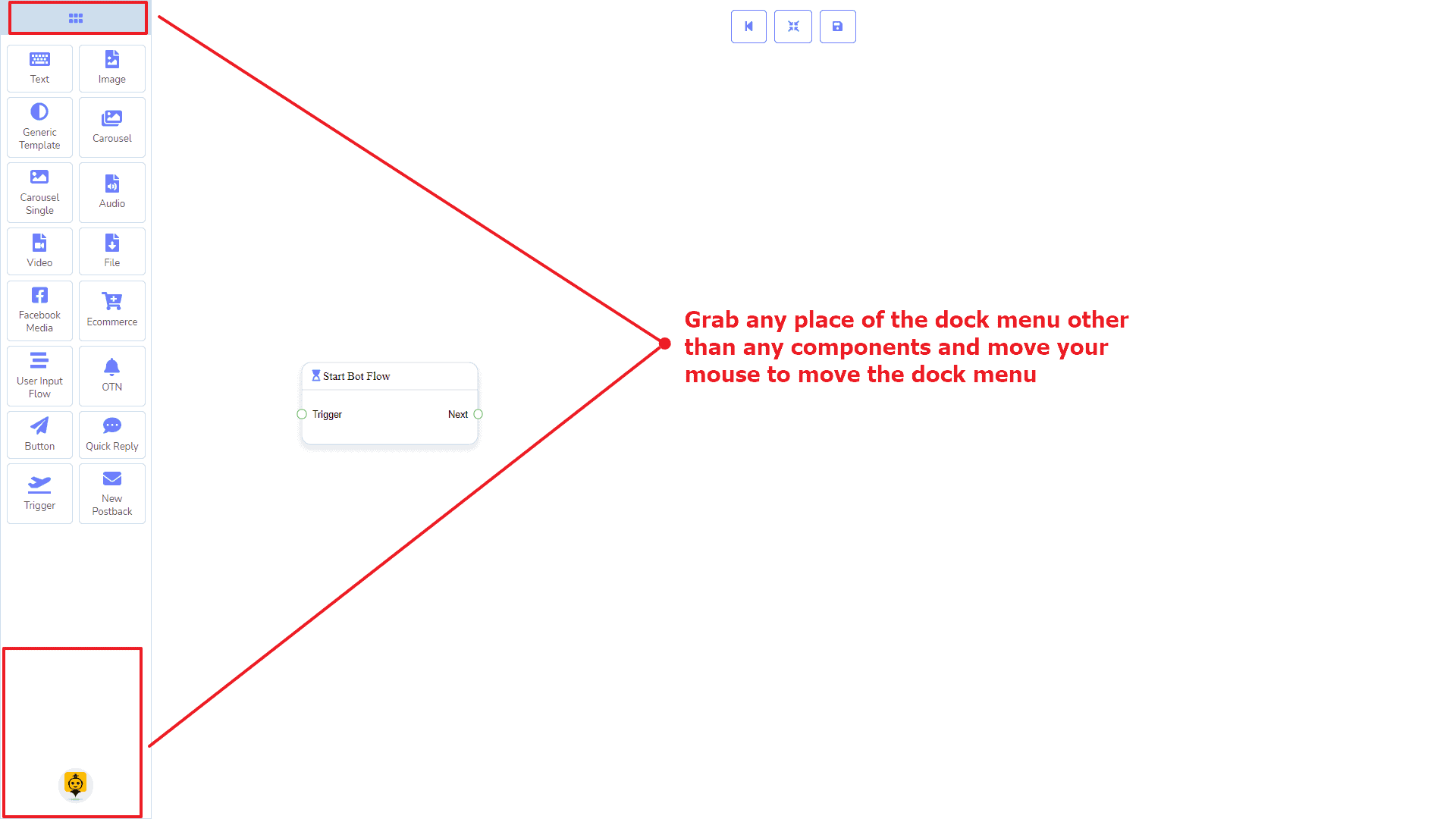
The can be moved over to the editor. Grab the dock menu’s header by the mouse pointer or any position with the components and try to move the mouse position. Thus you can put it where you like to.

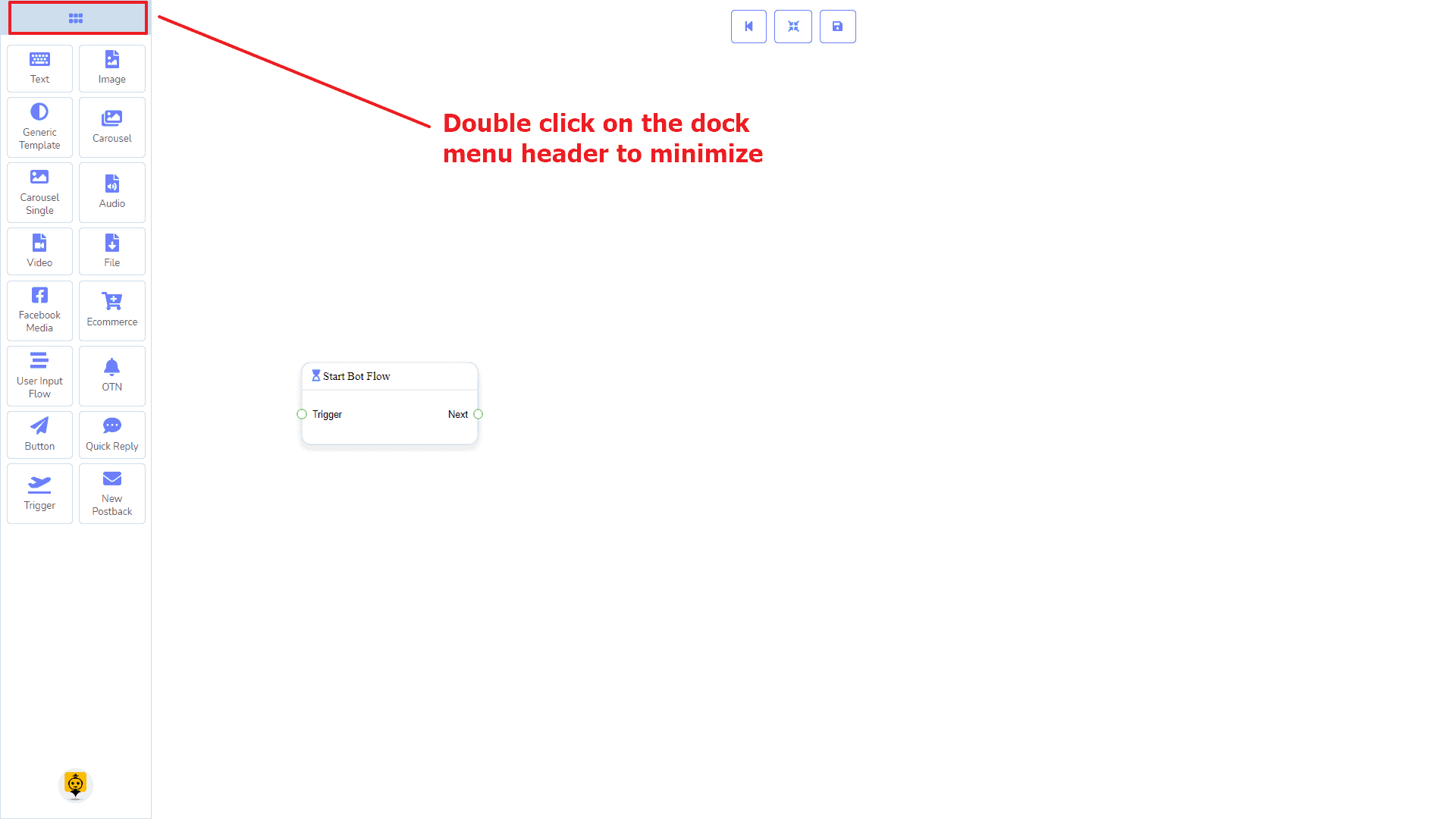
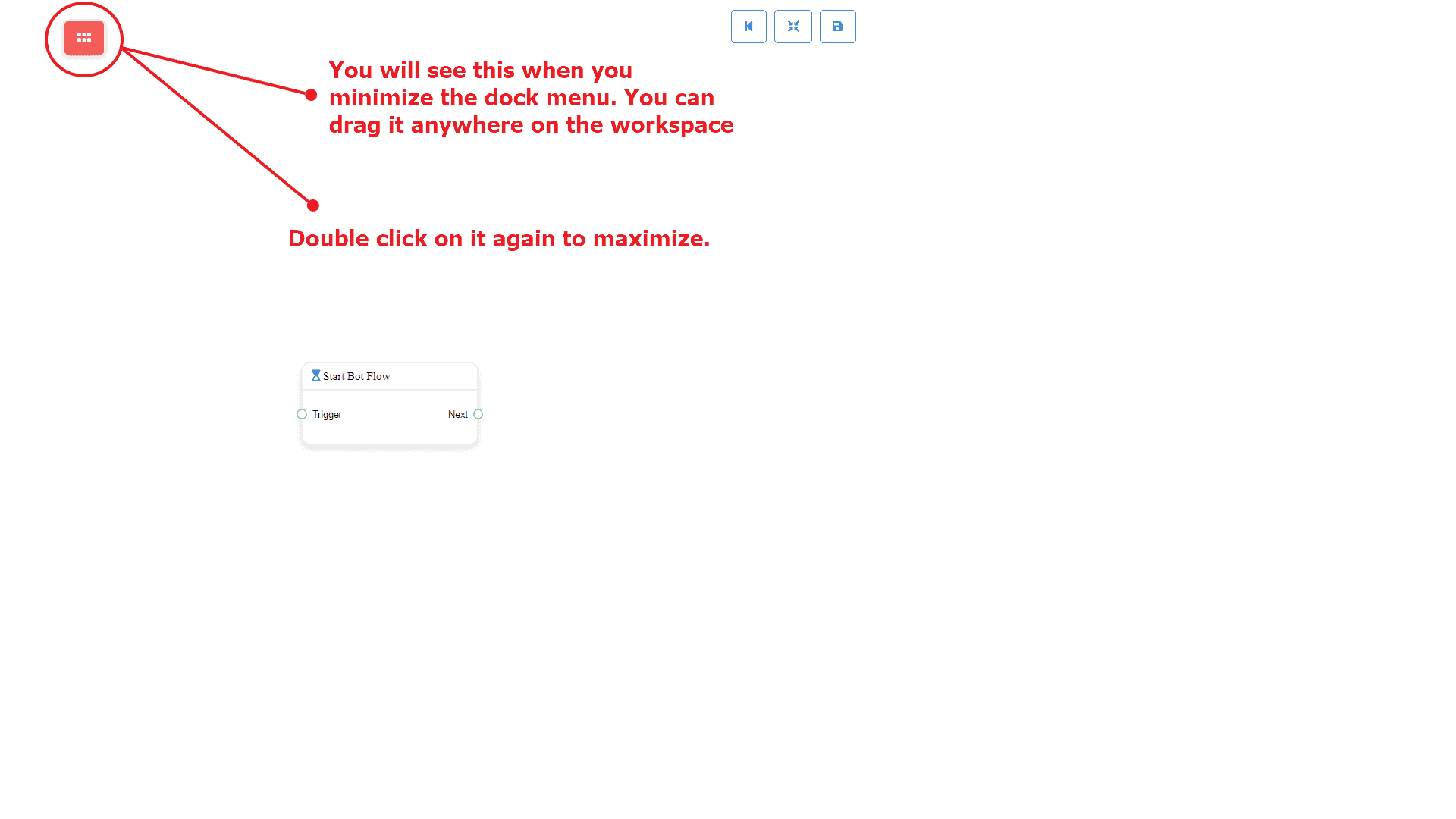
ل minimize the dock menu, click twice on its header. You will see a tiny red box after minimizing the dock menu. Click twice on it to reopen the dock menu again.


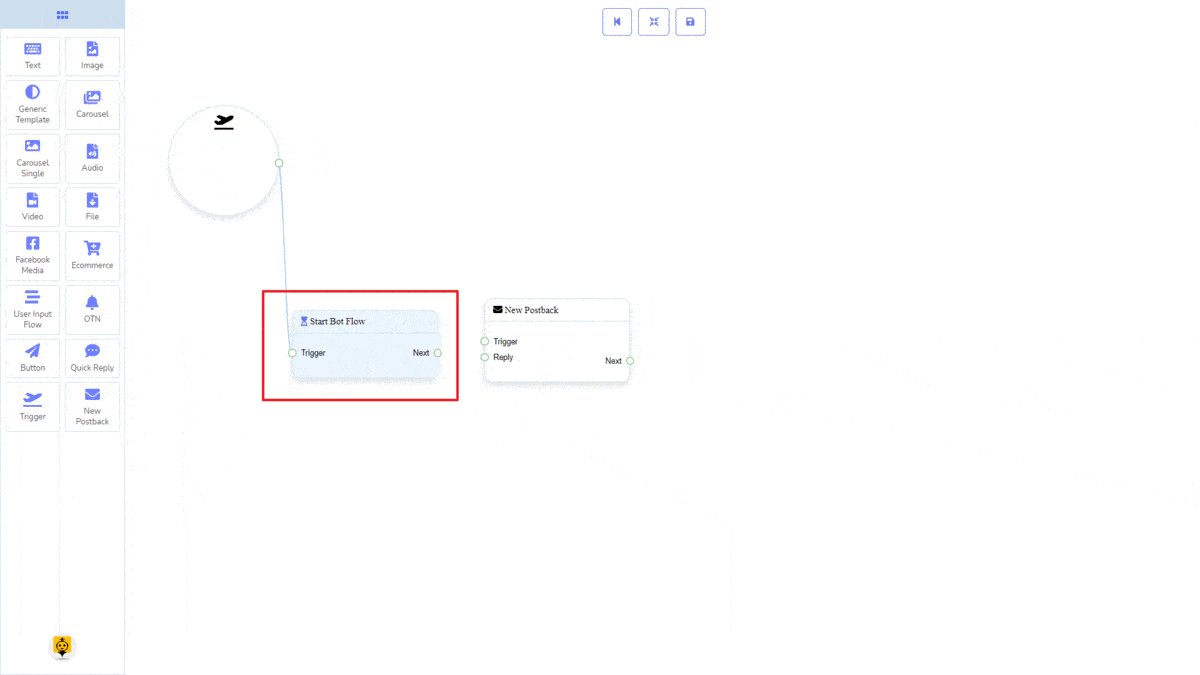
مكون الزناد
المقدمة
The Trigger component will allow you to get started with the bot. All you need to connect it to a تدفق بدء الروبوت أو إعادة نشر جديدة. It has only 1 output socket.
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي
Connections
التالي may be connected to one of the following components:
- تدفق بدء الروبوت، و إعادة نشر جديدة
How to create a Trigger component
Let us see how we can get started a bot.
Dragging and Dropping
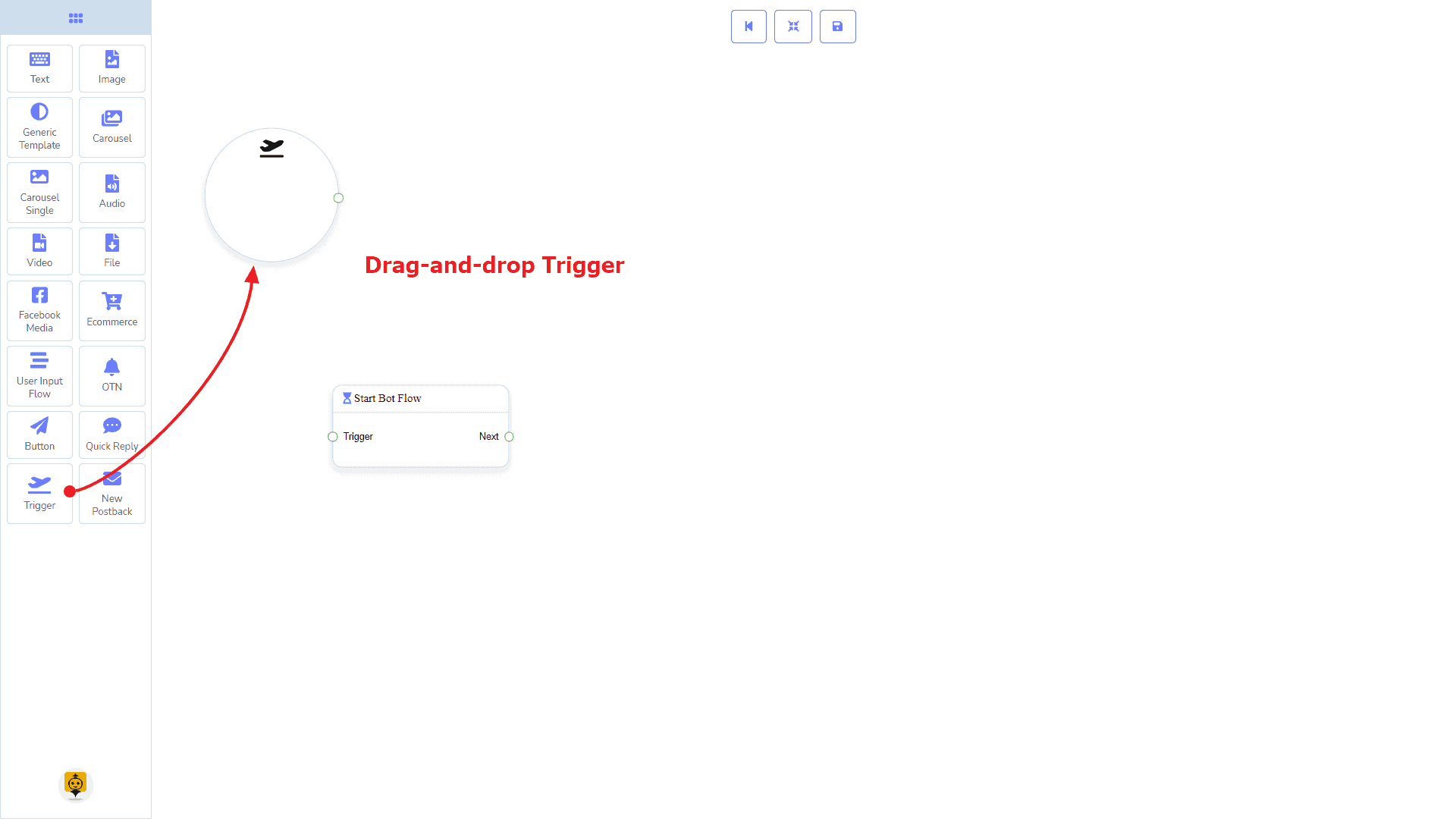
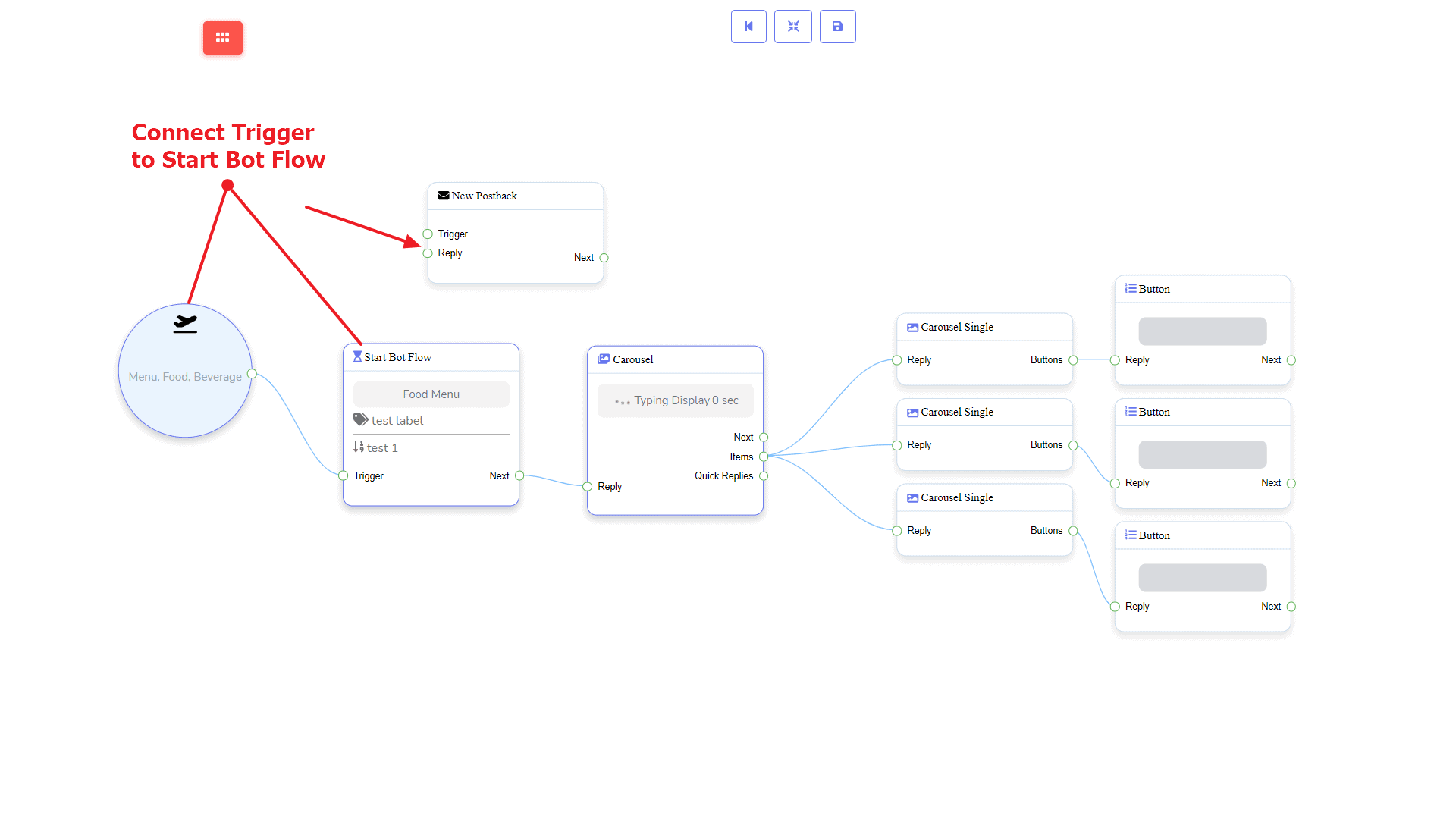
From the dock menu, drag ال Trigger component and drop it on the editor and connect to either تدفق بدء الروبوت أو إعادة نشر جديدة component. Once you’re done with making the bot. حفظ the bot flow and start with a messenger.


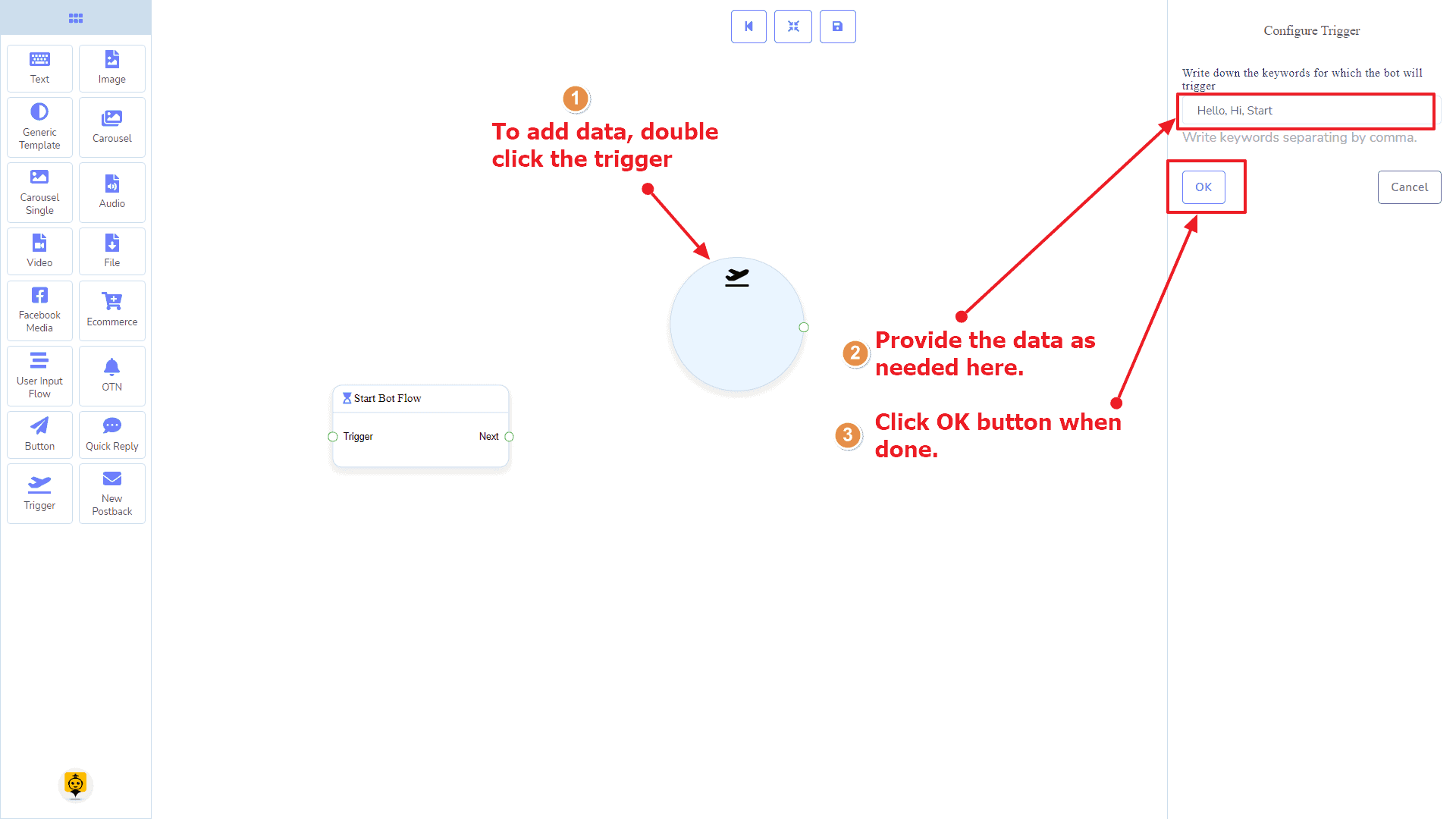
Adding Data
To add data to the Trigger component, click twice on the body of the Trigger component. It will open a sidebar on your right. Now provide some keywords there separating by a comma. In our case, we’re providing single keyword products. Now click on the موافق .

Then connect it to either تدفق بدء الروبوت أو إعادة نشر جديدة component.

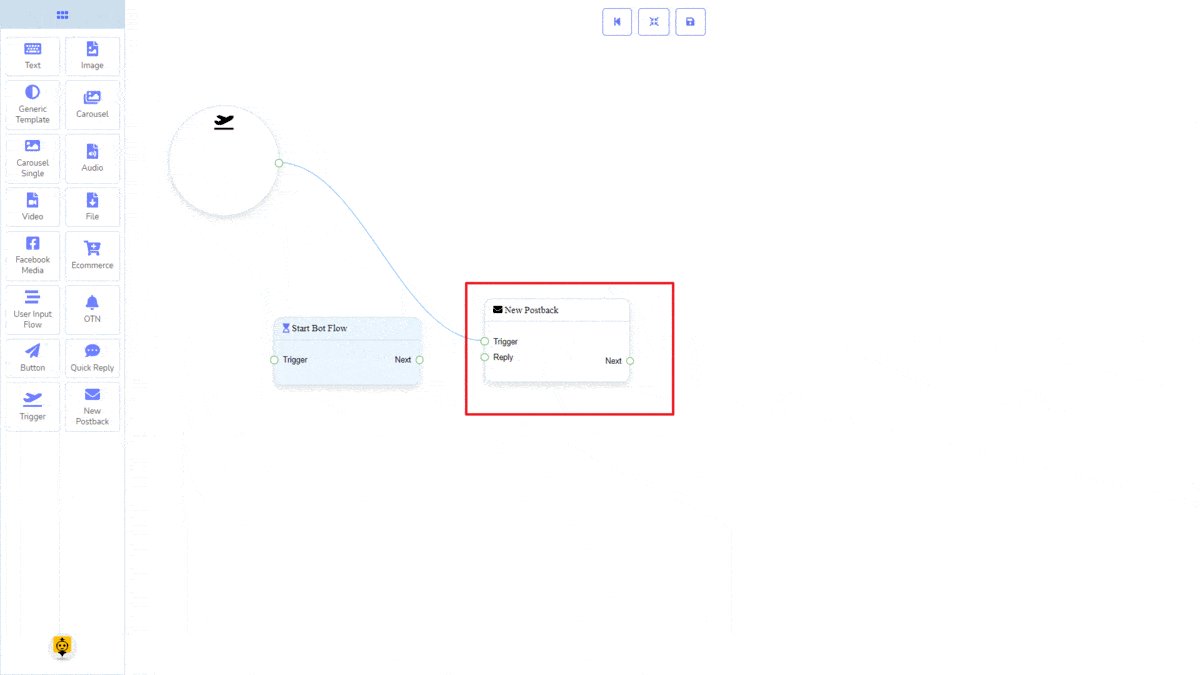
New Postback Component
المقدمة
The New Postback component will allow you to make multiple postbacks through a single bot flow. Each postback will be stored as a standalone postback under the hood. So, you may trigger them later via trigger components if you want. It has 1 input socket and 1 output socket.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي
Connections
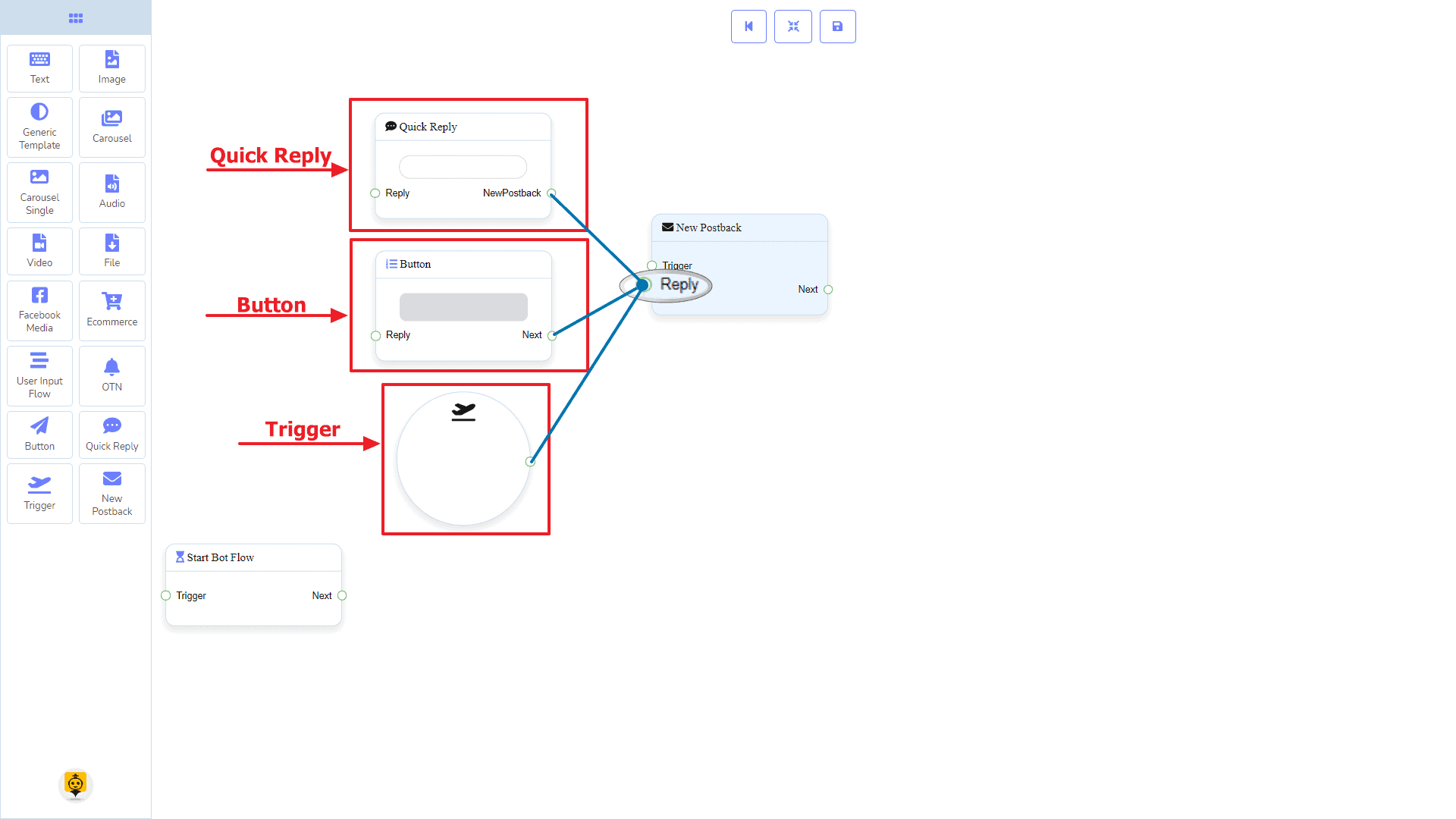
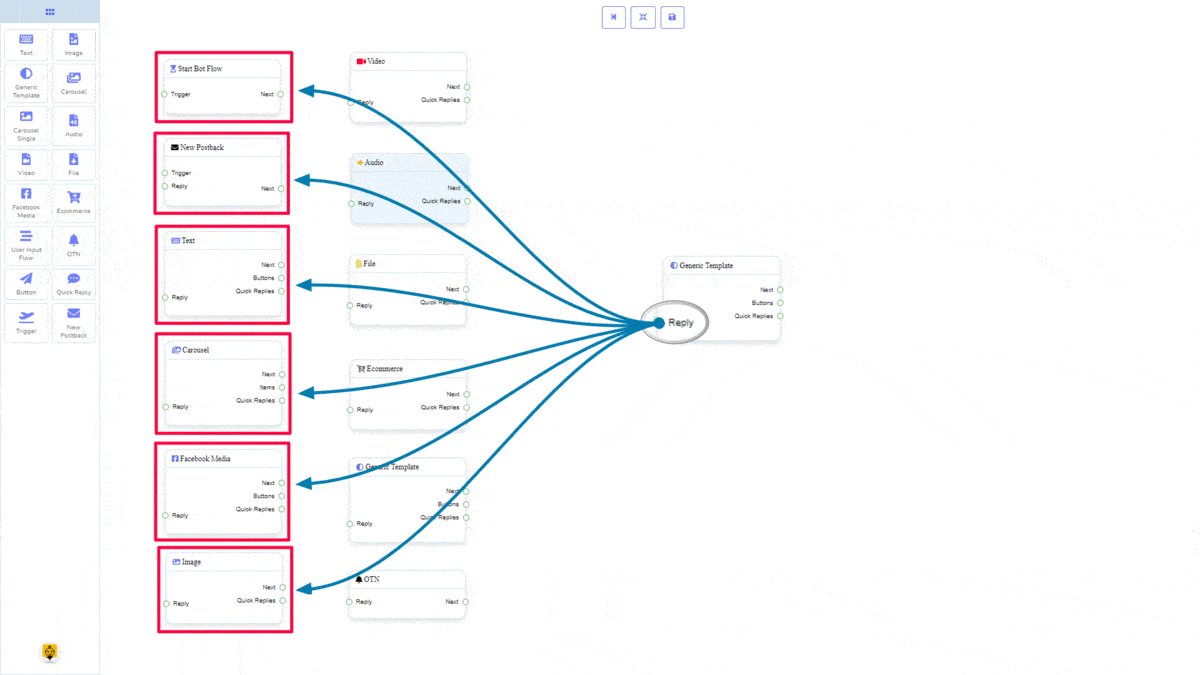
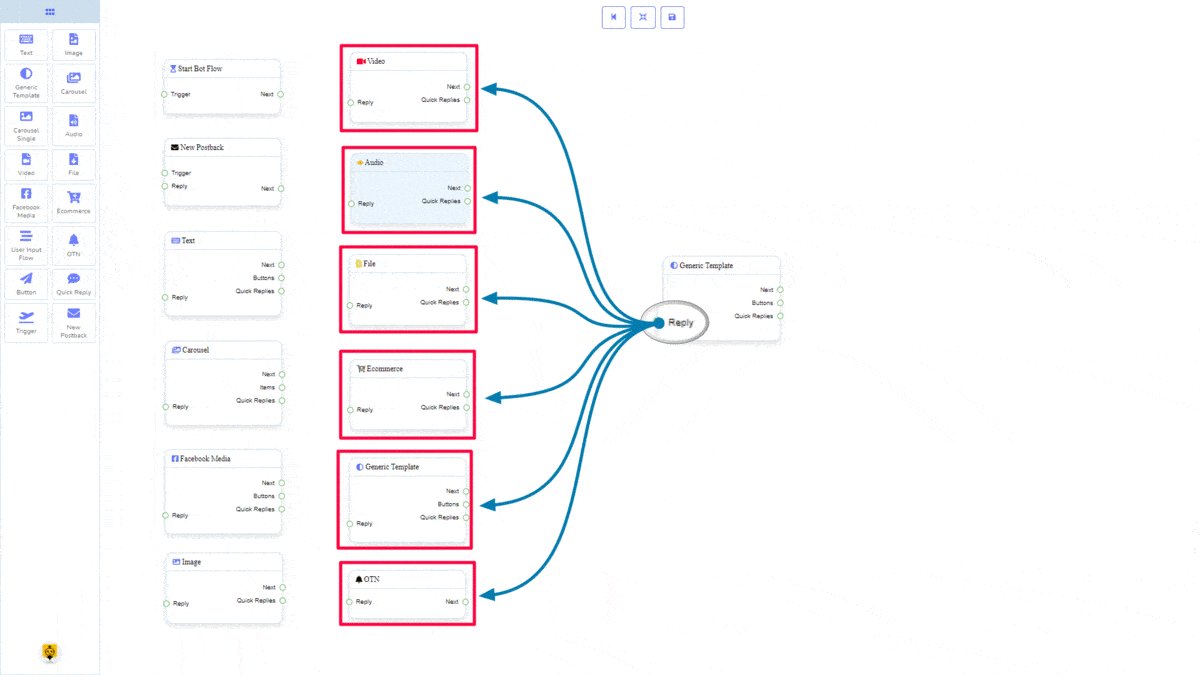
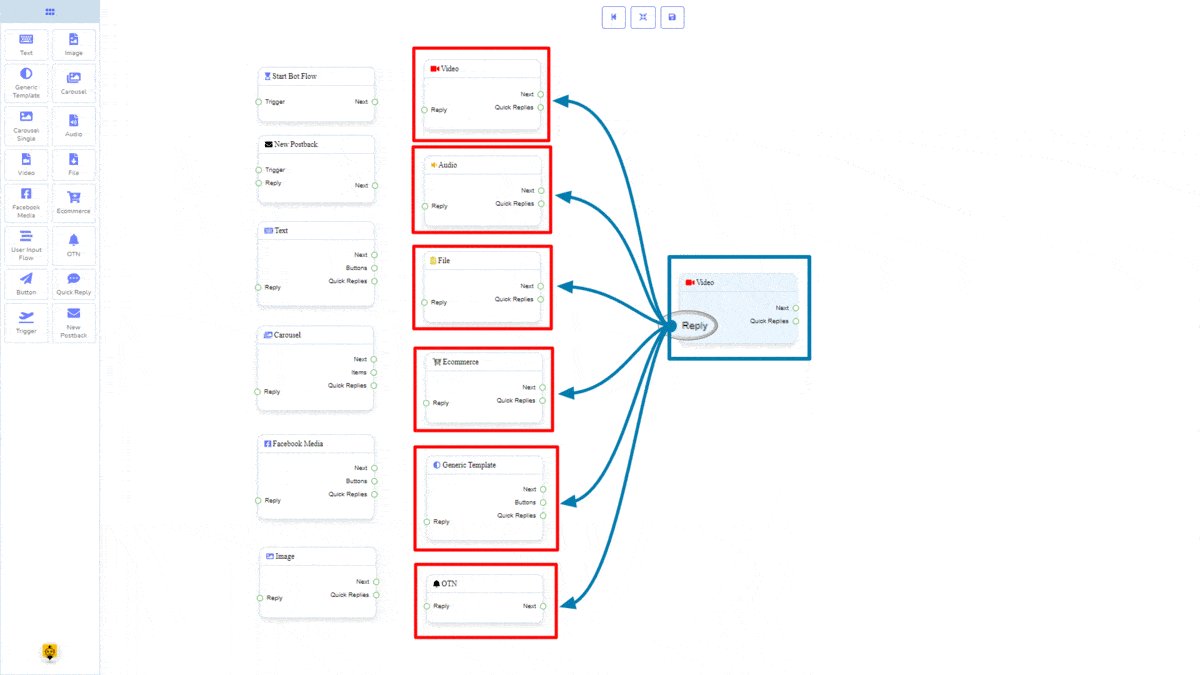
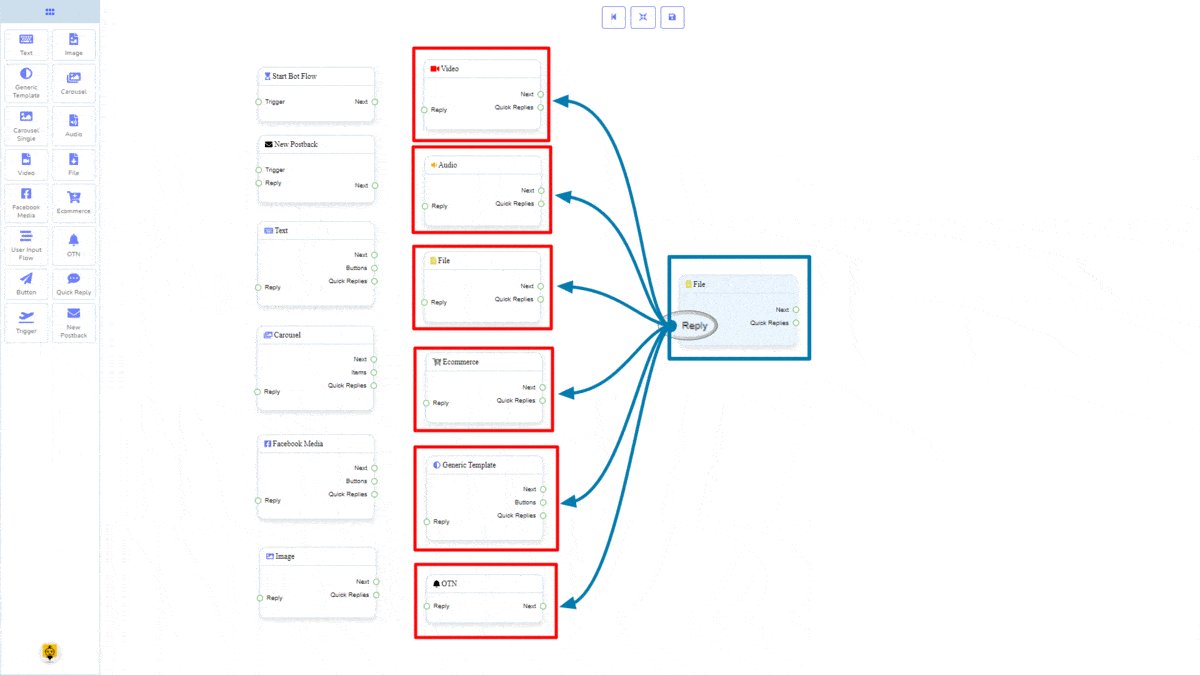
تعتبر Reply may get a connection from one of the following components:
- Quick Reply, Button، و Trigger

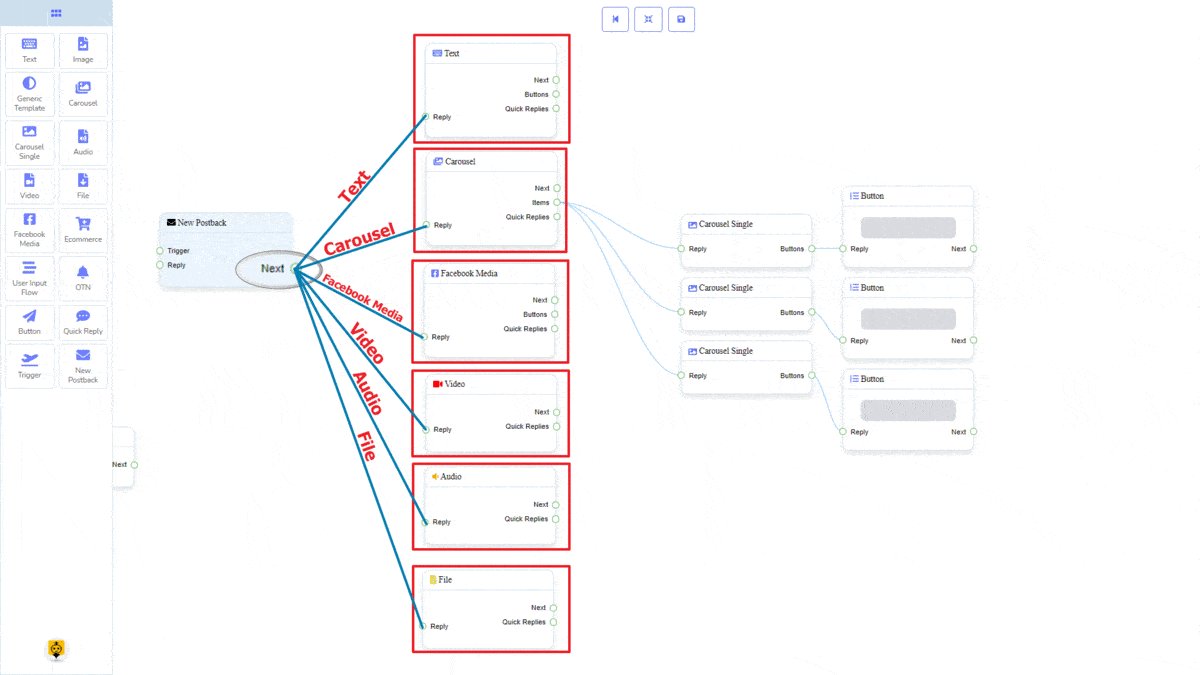
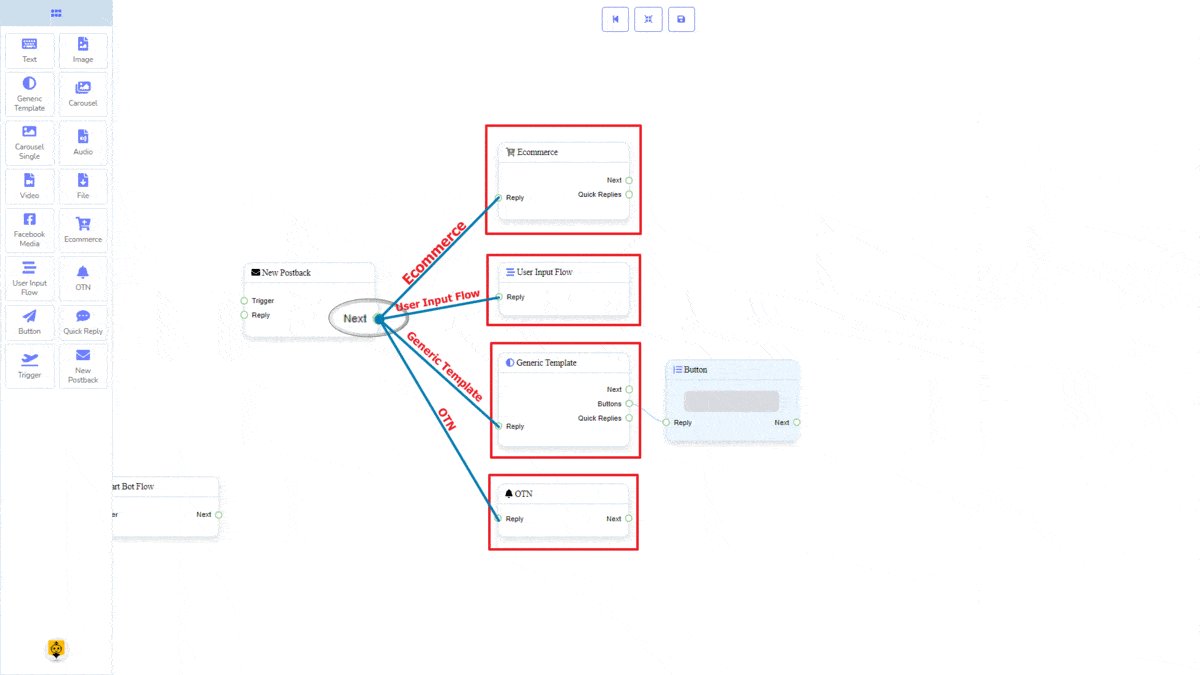
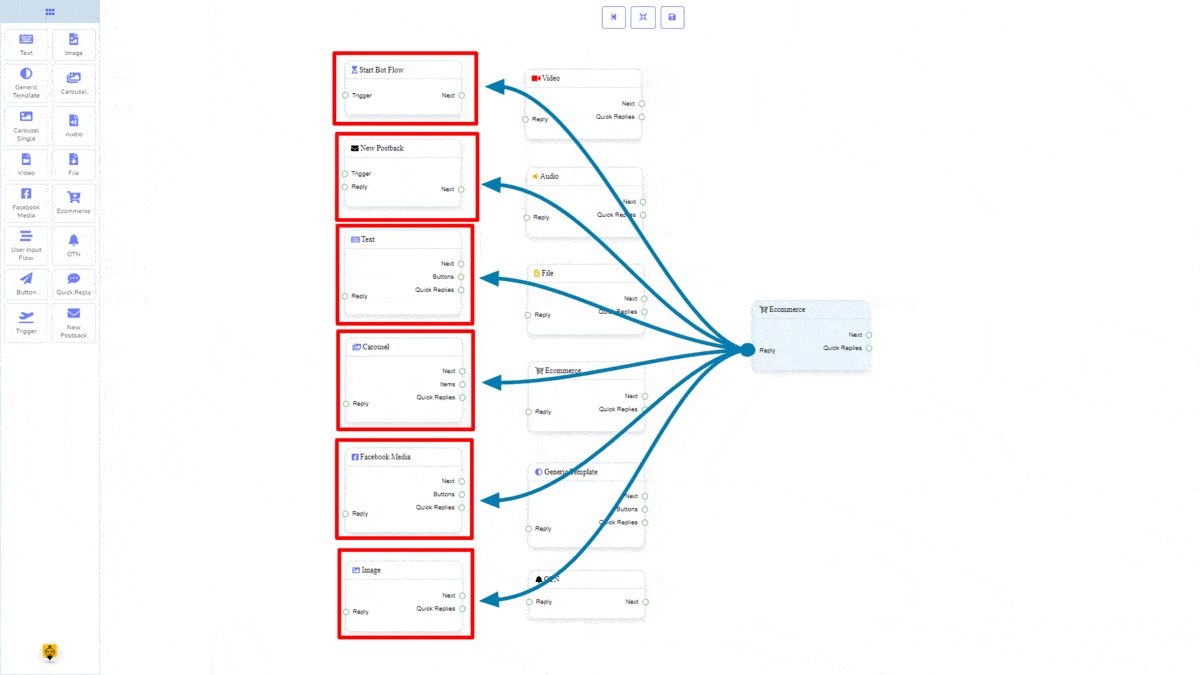
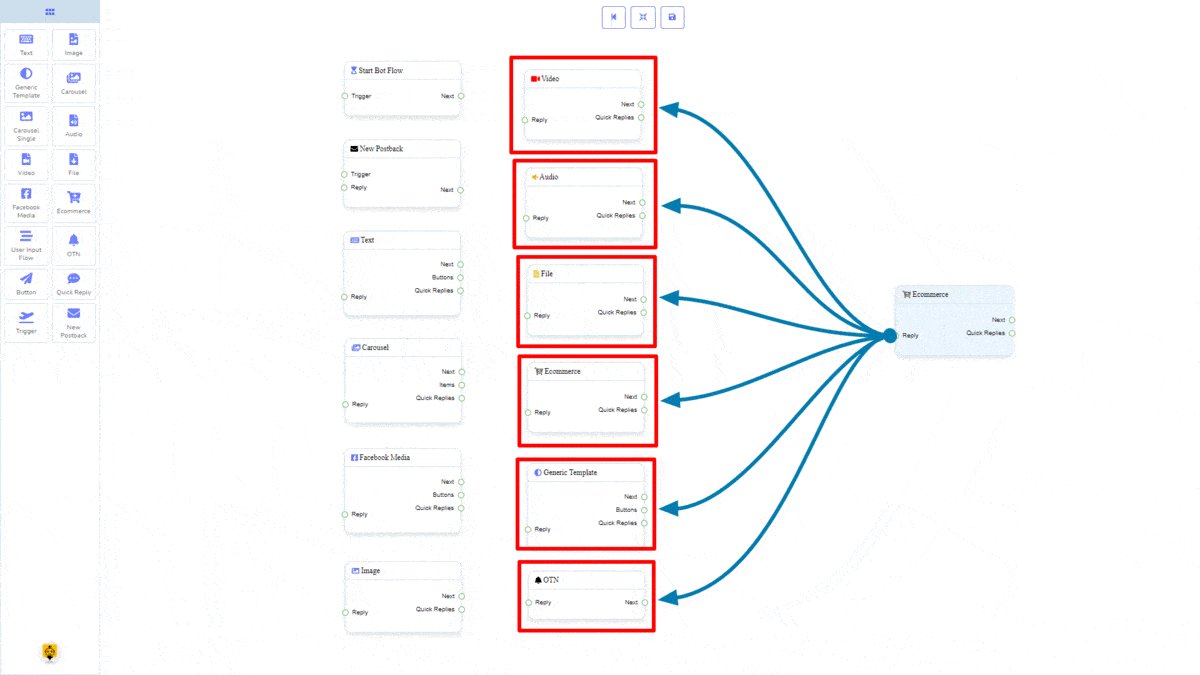
تعتبر التالي may be connected to the following component:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN

How to create a New PostBack component
Let us see how we can create a new postback component.
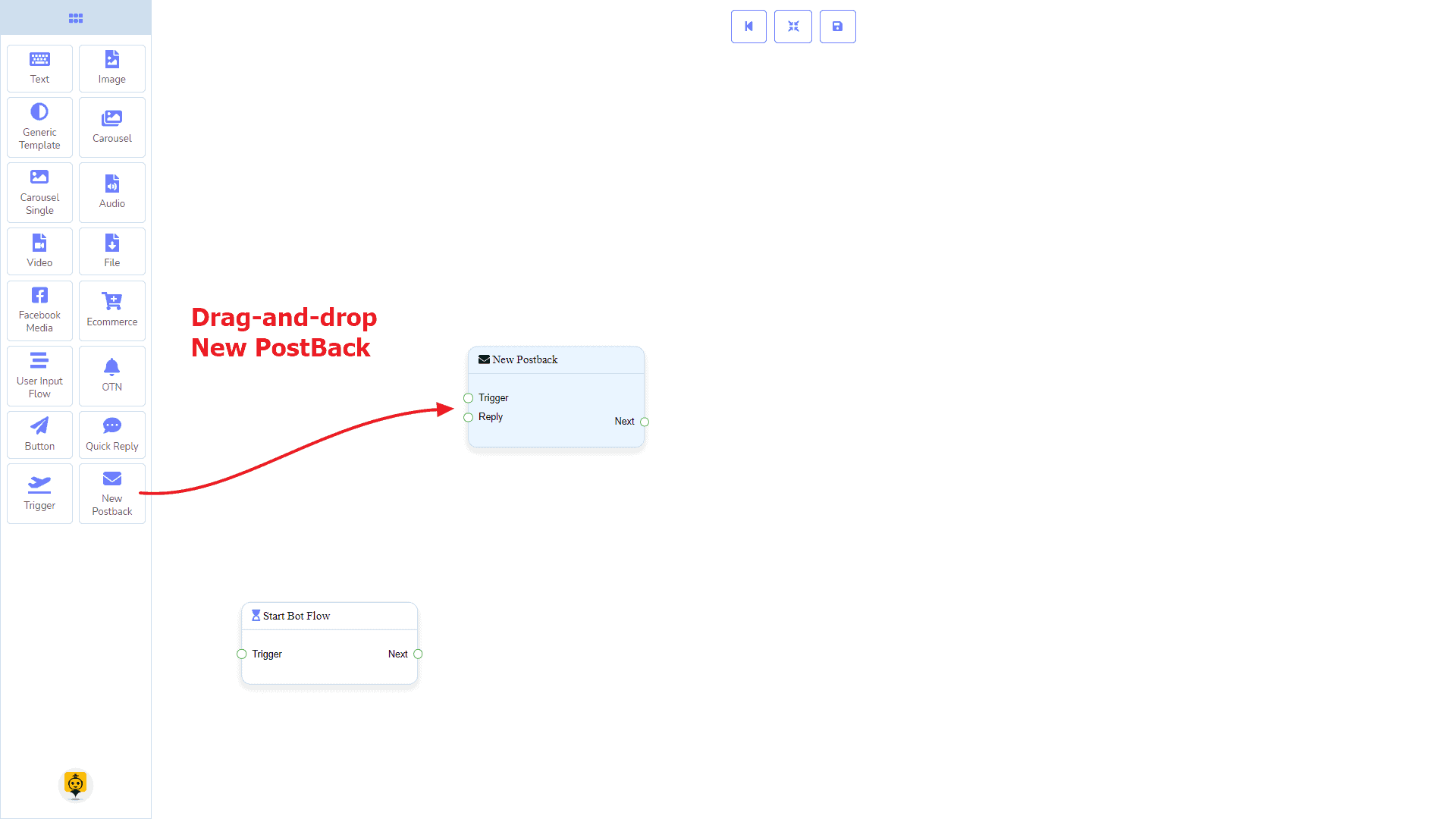
Dragging and Dropping
From the dock menu, drag ال إعادة نشر جديدة component and drop it on the editor at any place.

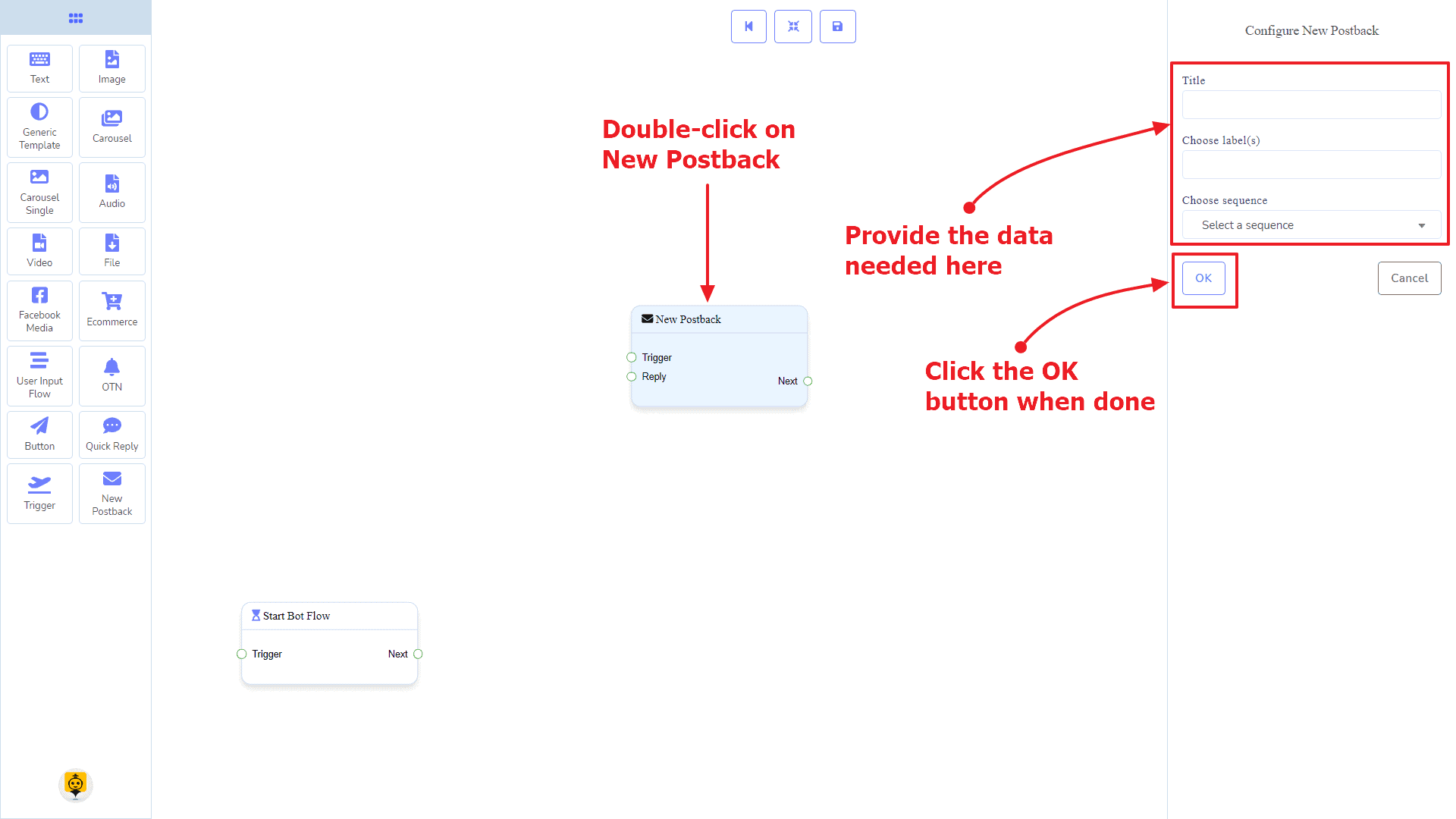
Adding Data
To add data to the إعادة نشر جديدة component, click twice on the body of the إعادة نشر جديدة component. It will open a sidebar on your right. Give it a name. You may choose a label(s) or sequence if you need.
Once done, click on the موافق .

Text Component
المقدمة
The Text component will allow you to reply with text content only. It has 1 input socket and 3 output sockets.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي, Buttons، و ردود سريعة

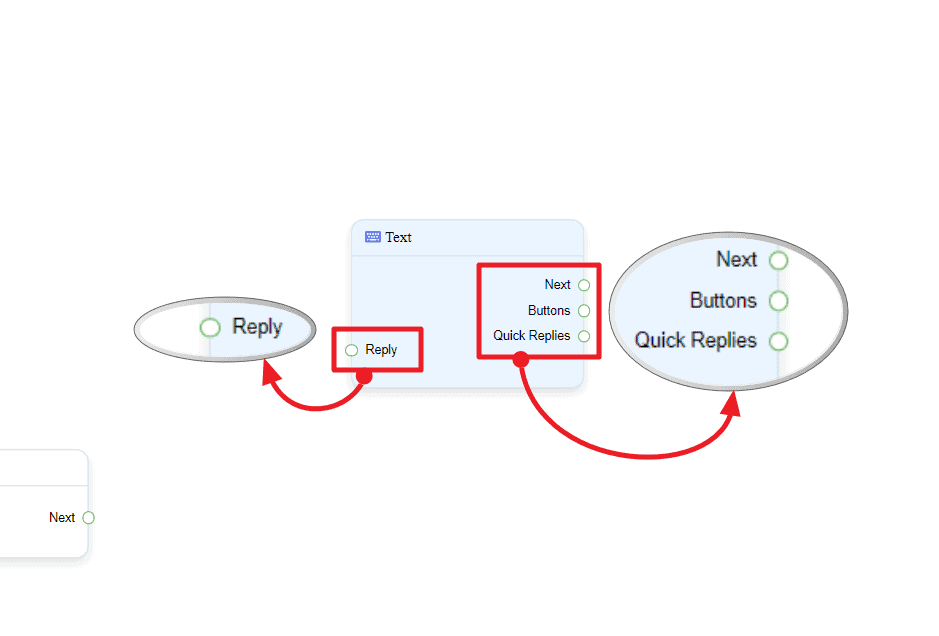
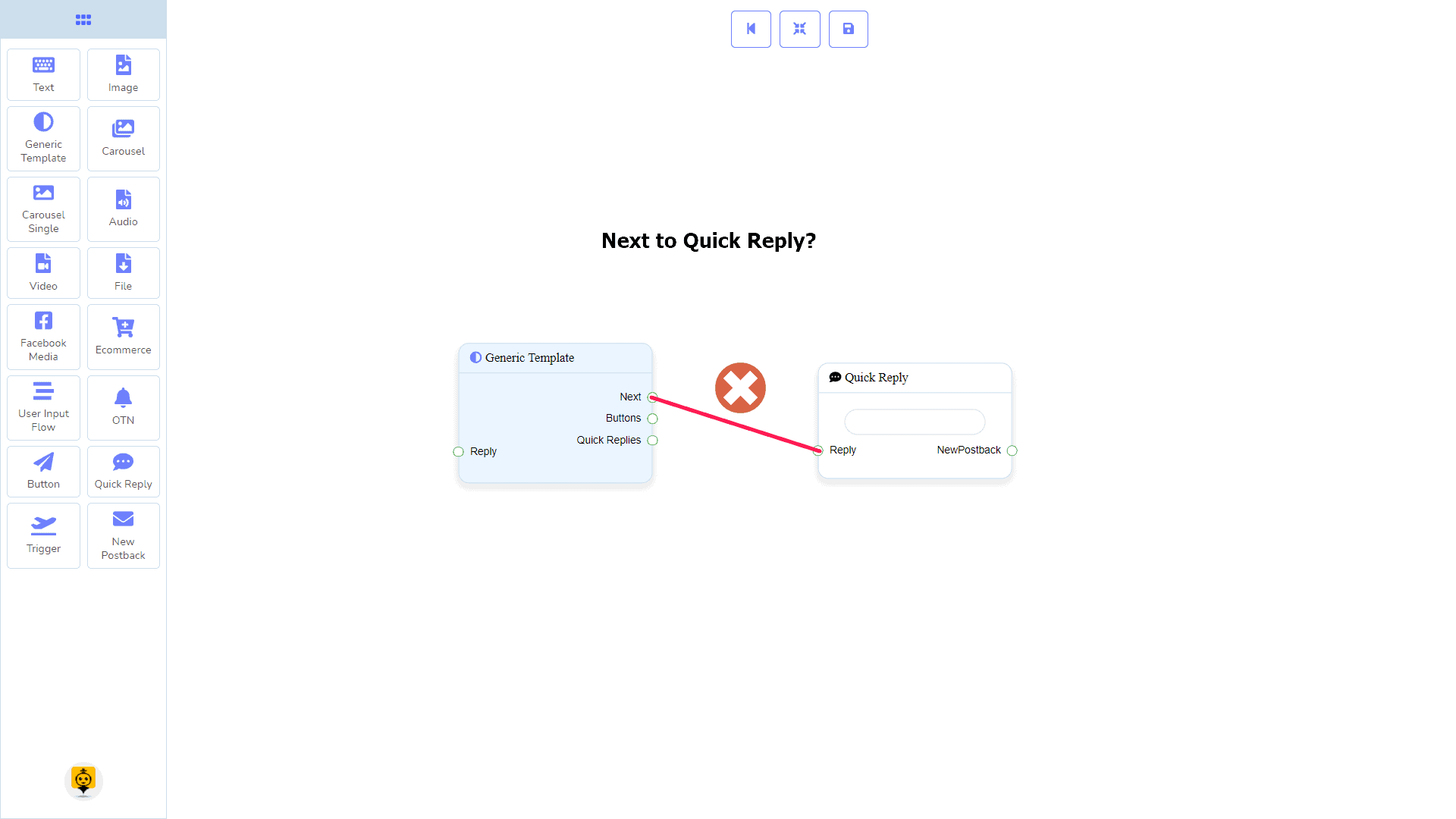
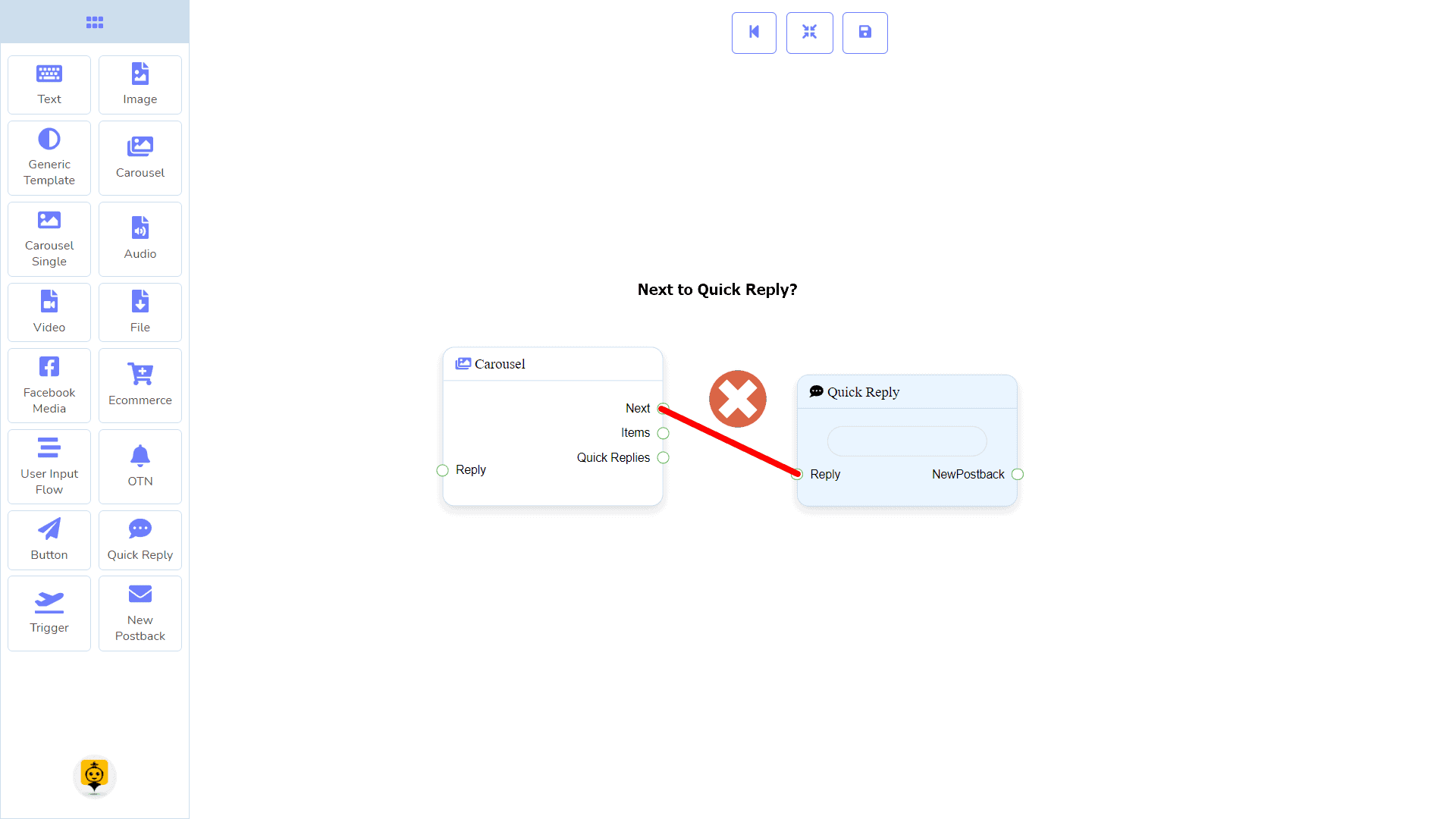
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |
Connections
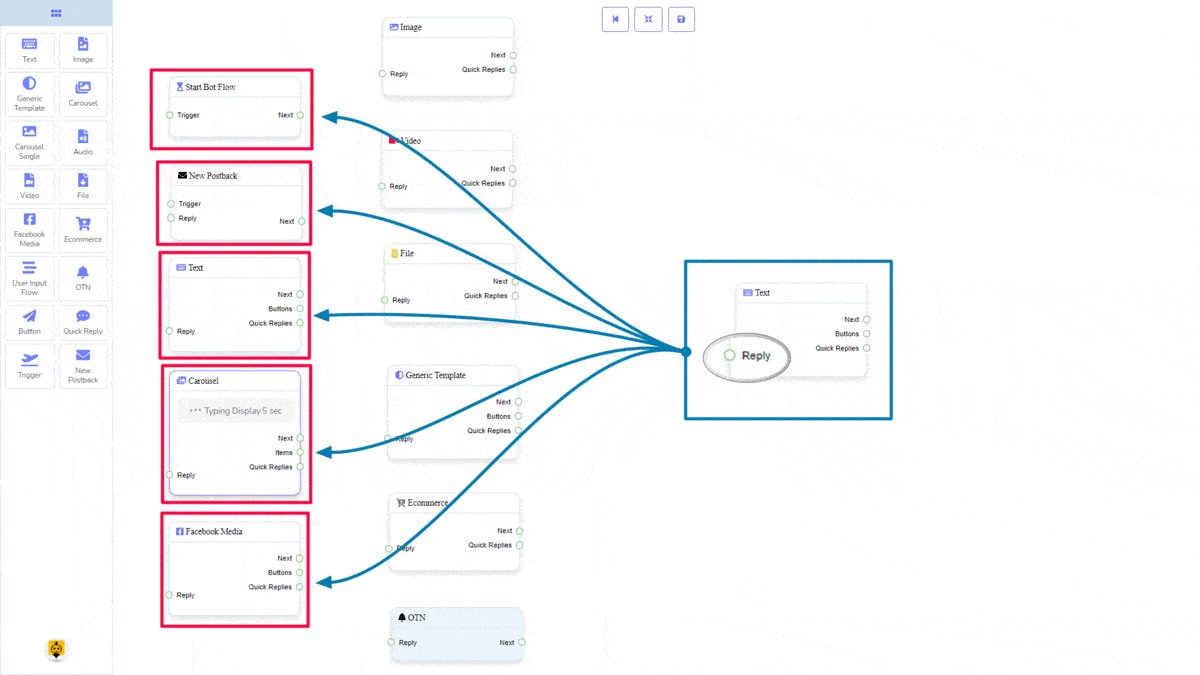
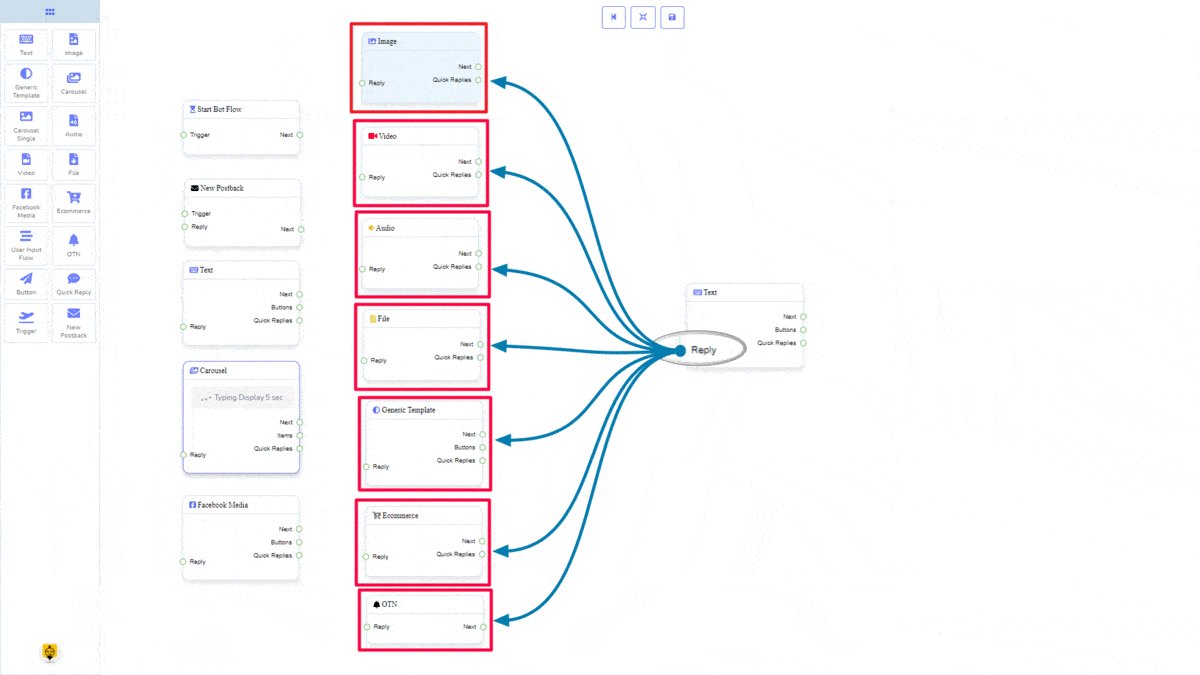
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Generic Template, التجارة الإلكترونية، و OTN.

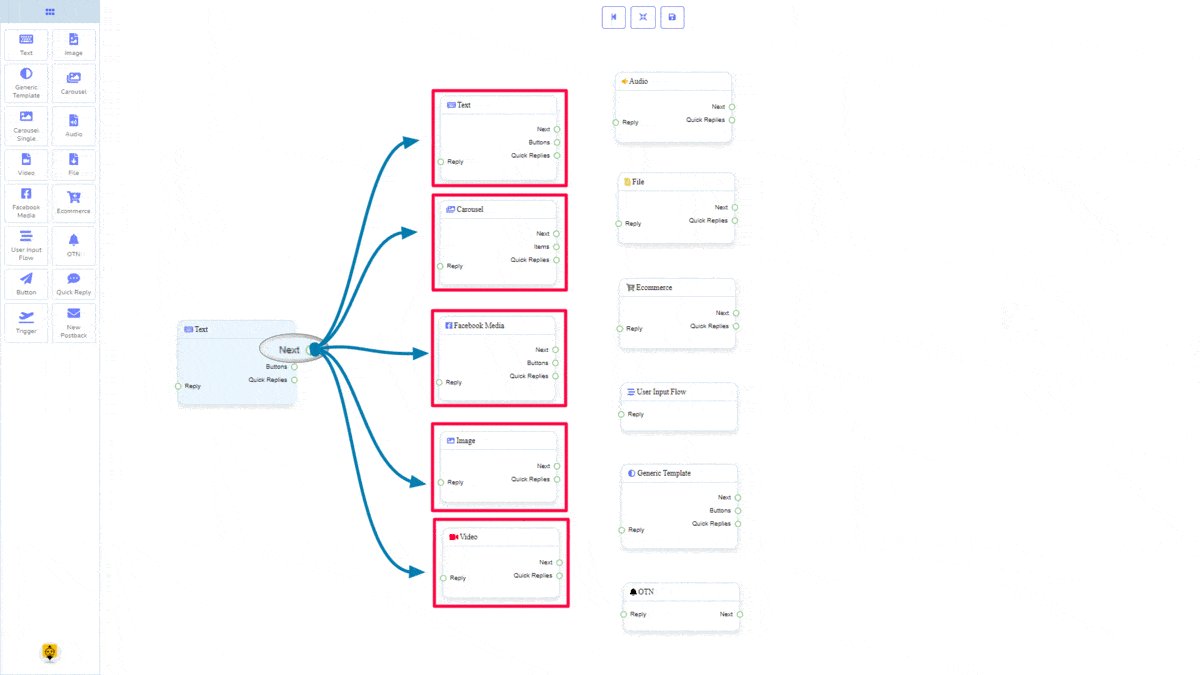
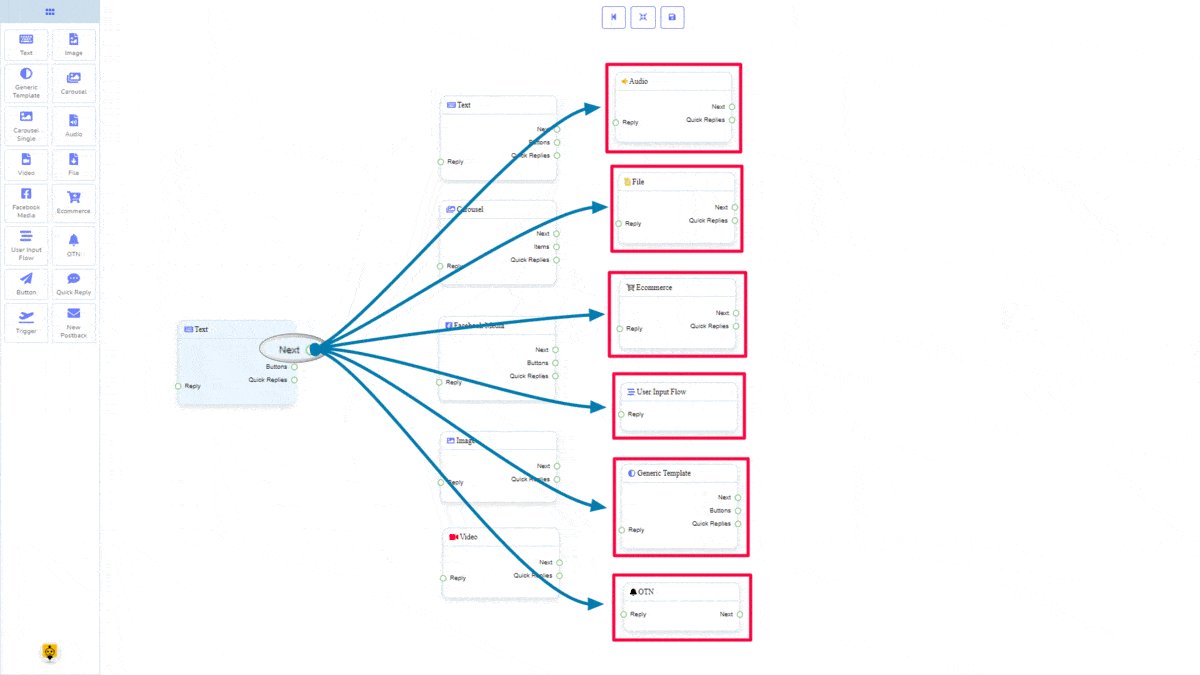
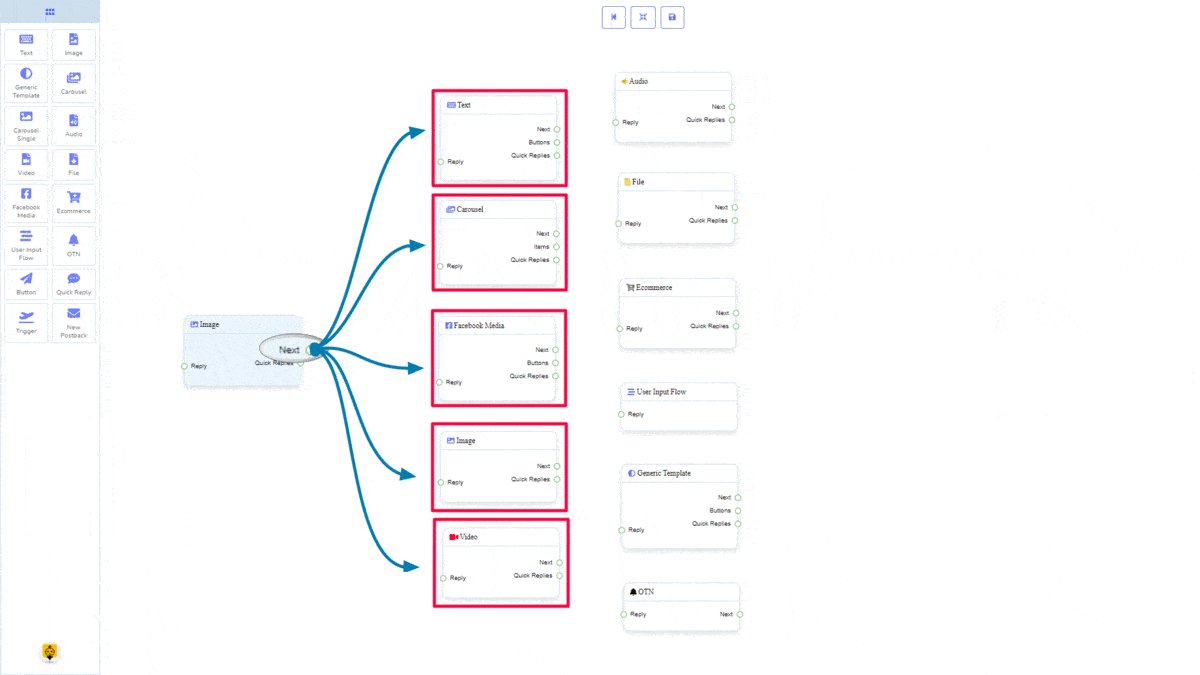
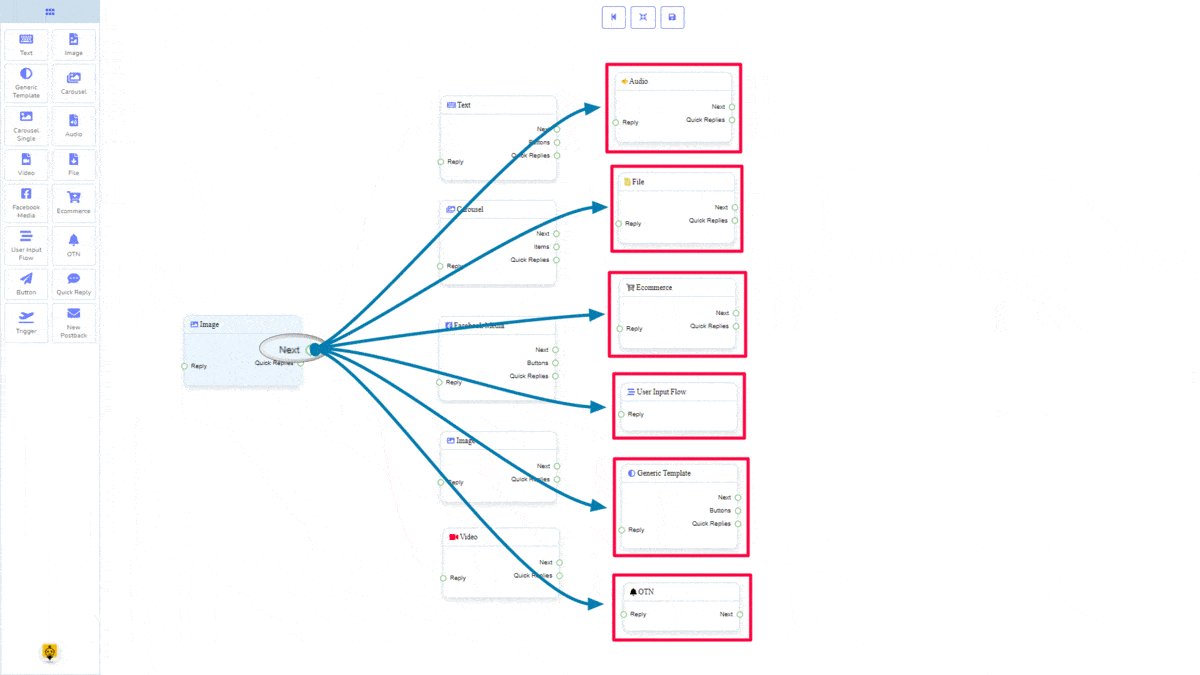
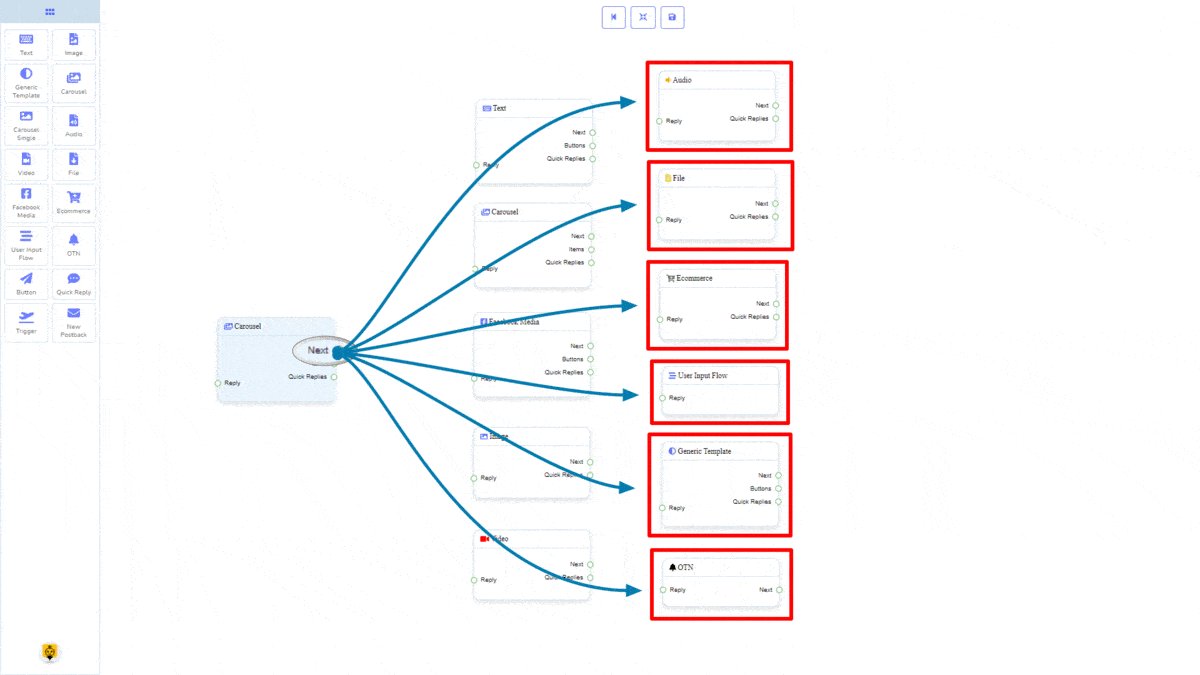
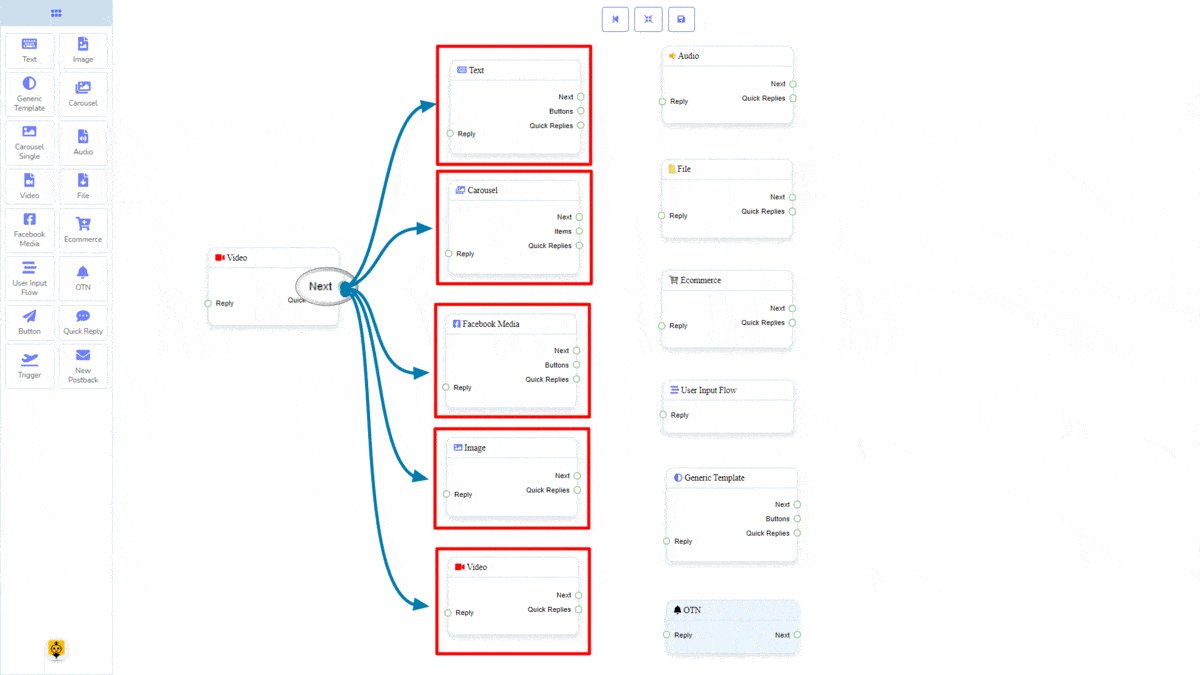
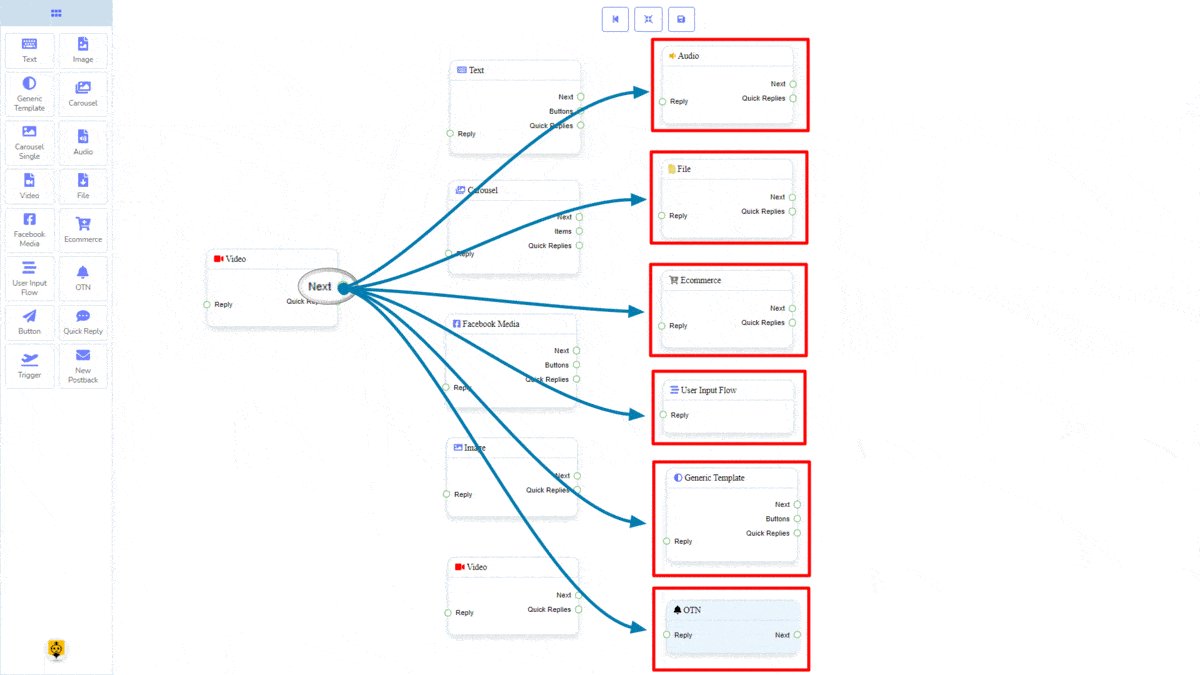
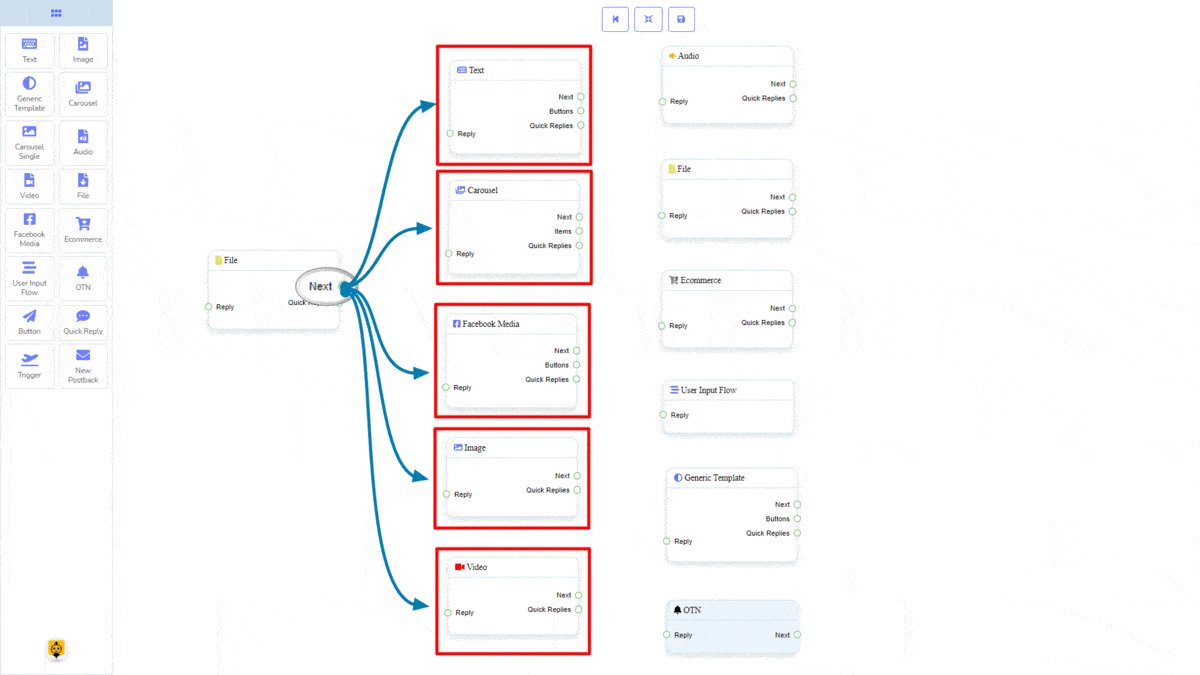
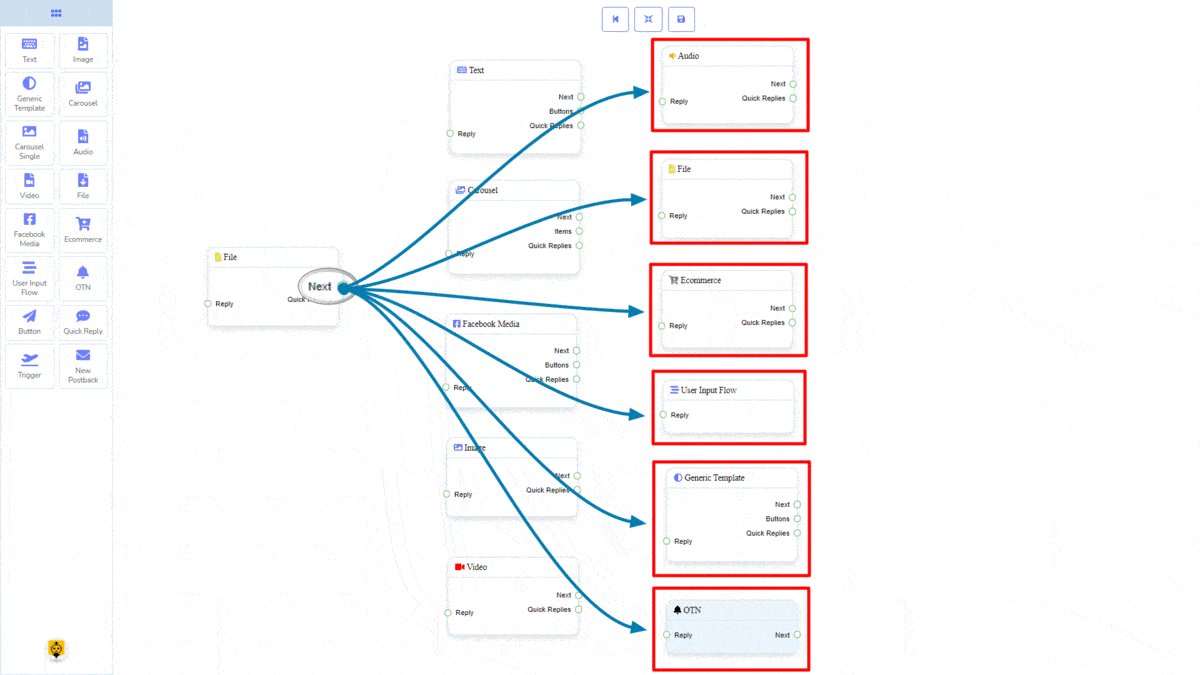
تعتبر التالي may be connected to the following component:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN

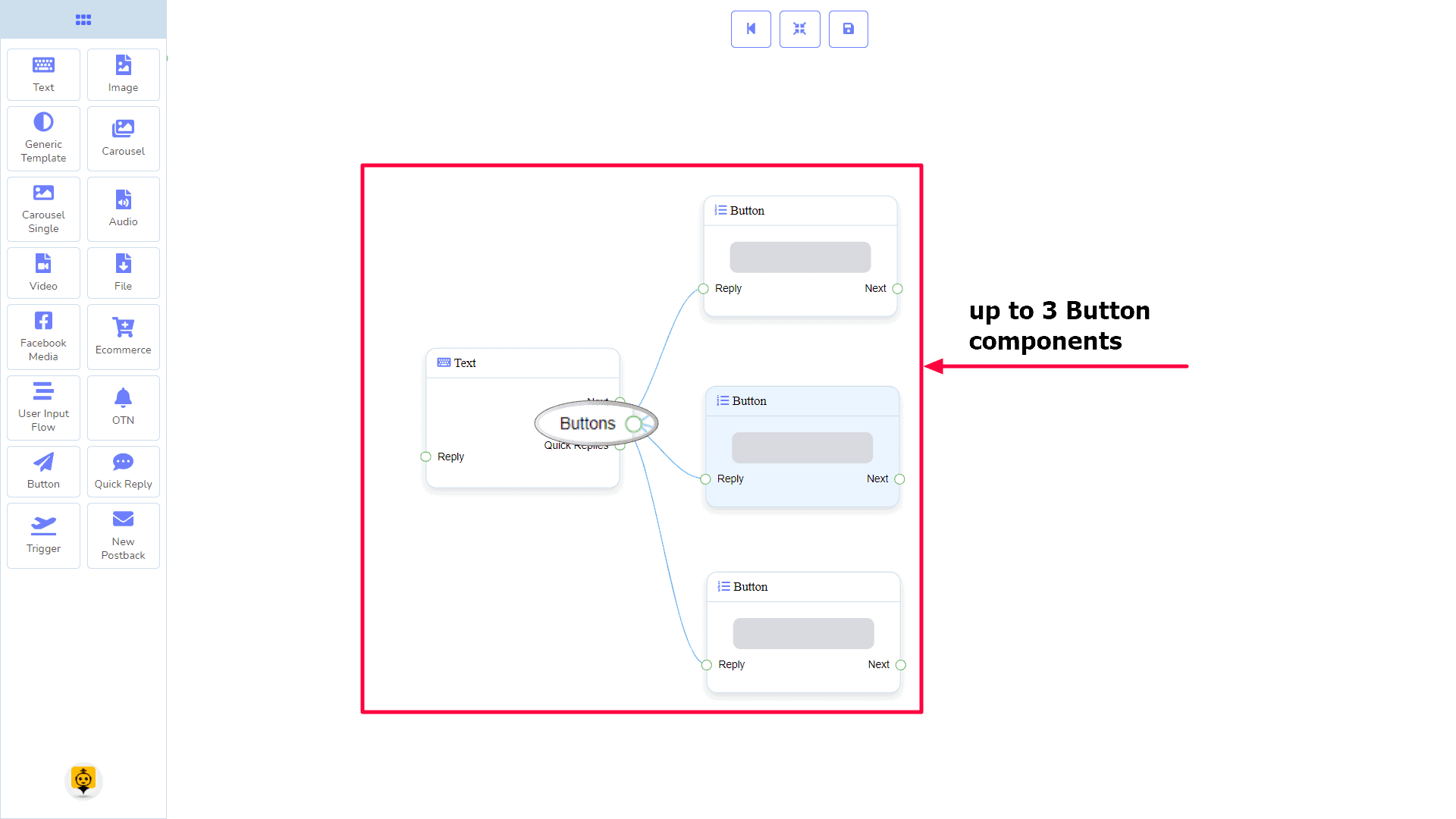
Buttons may be connected to the following component:
- Button – you may connect up to 3 Button components to the نص component.

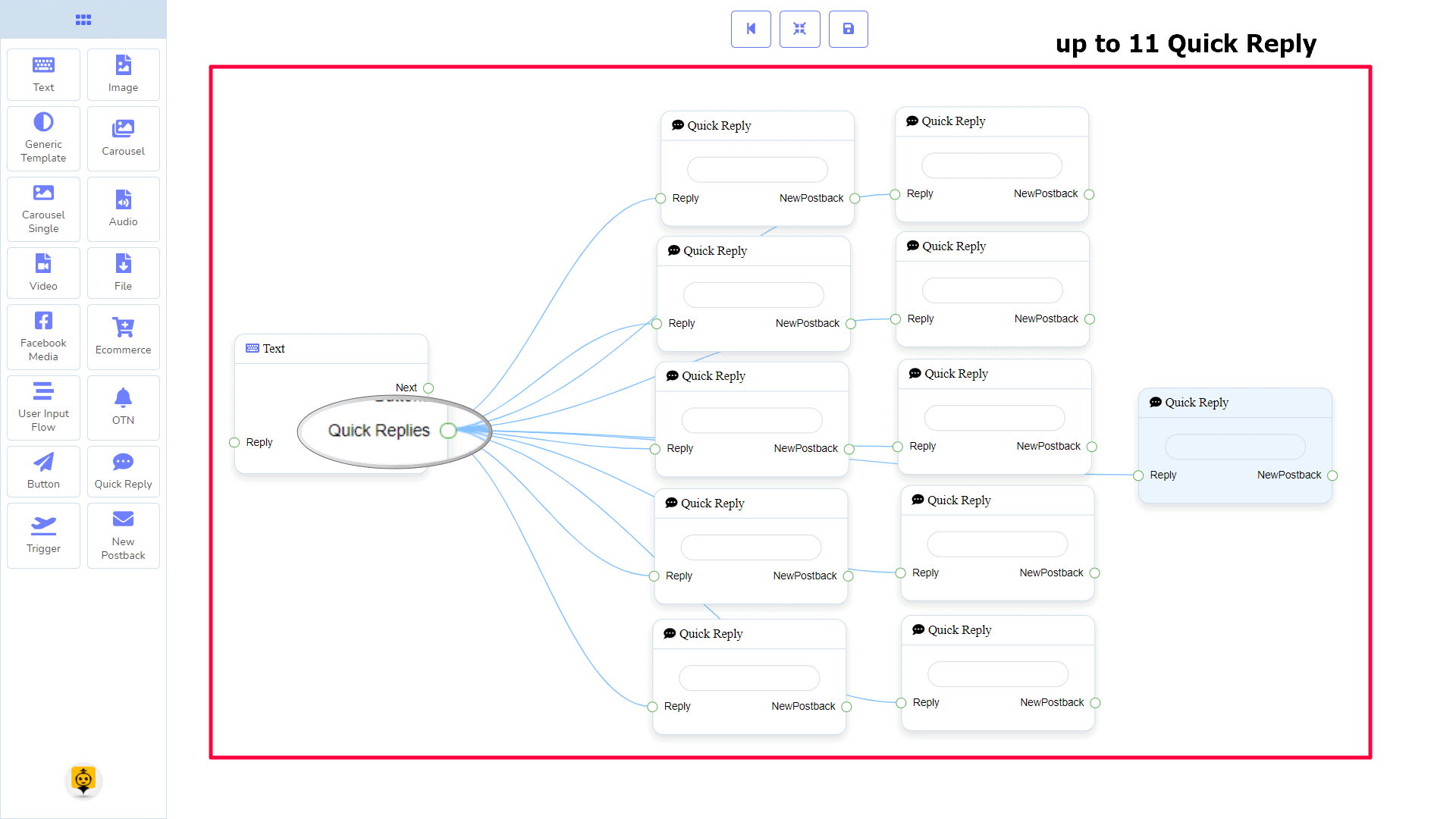
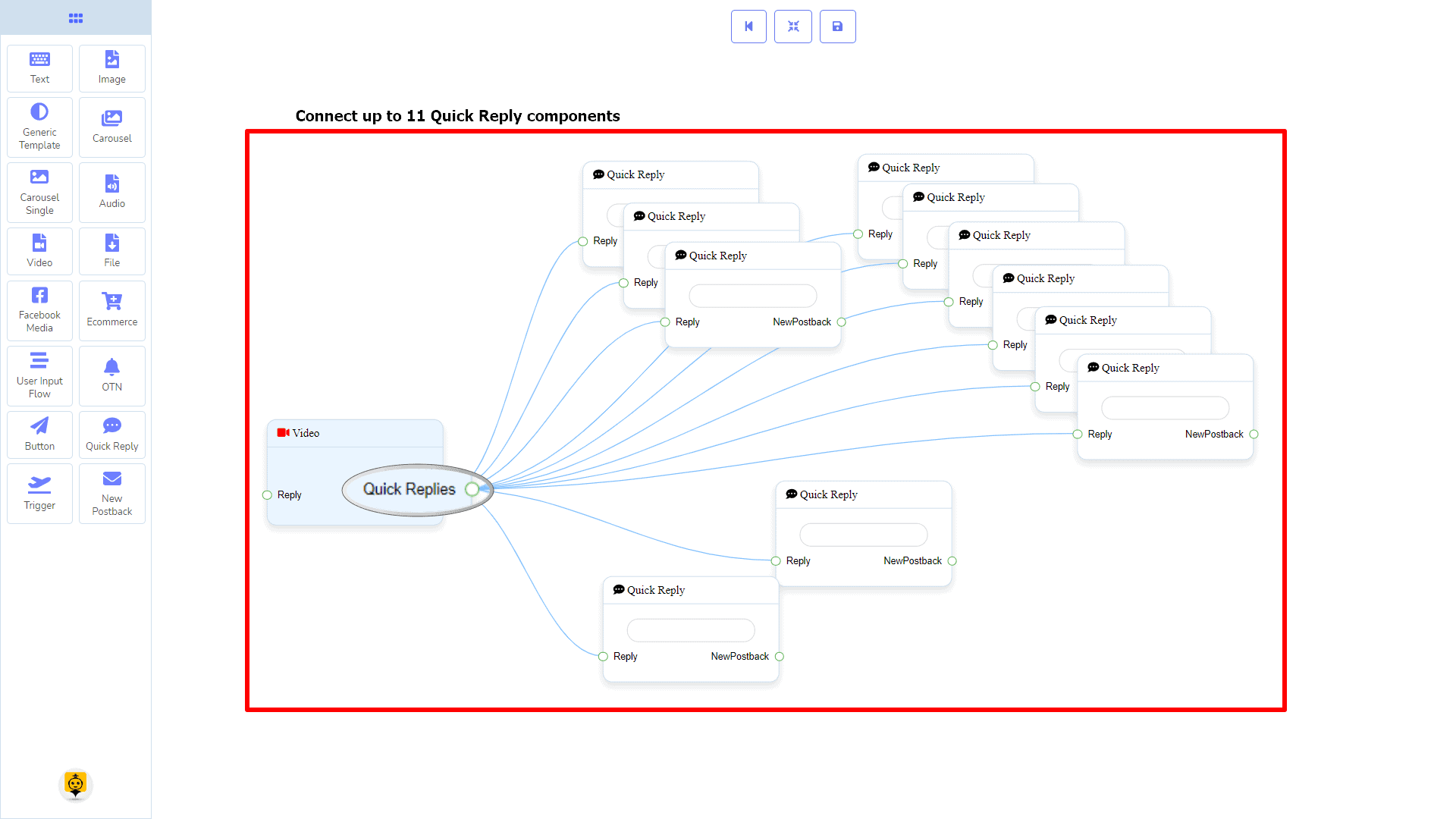
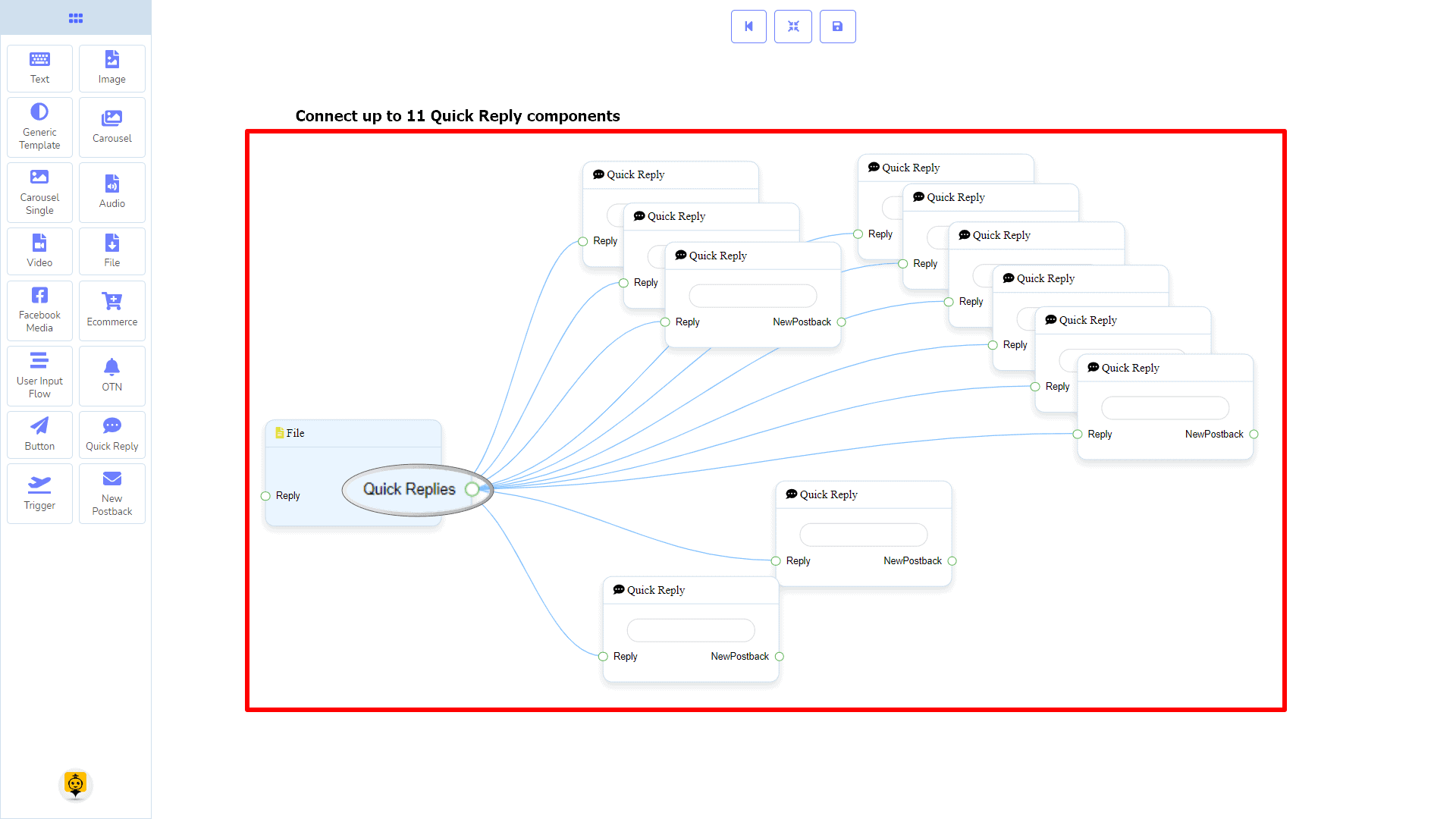
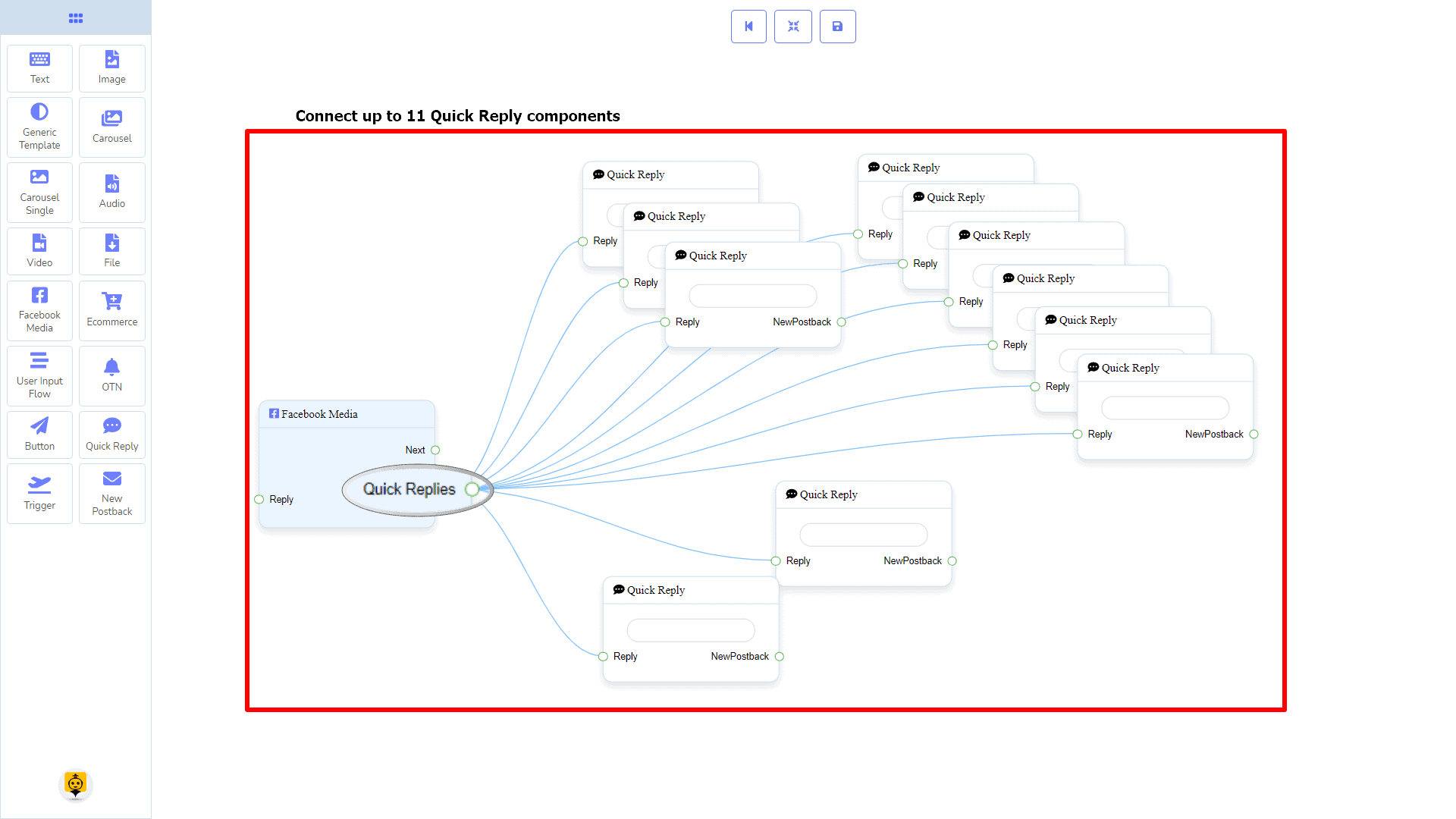
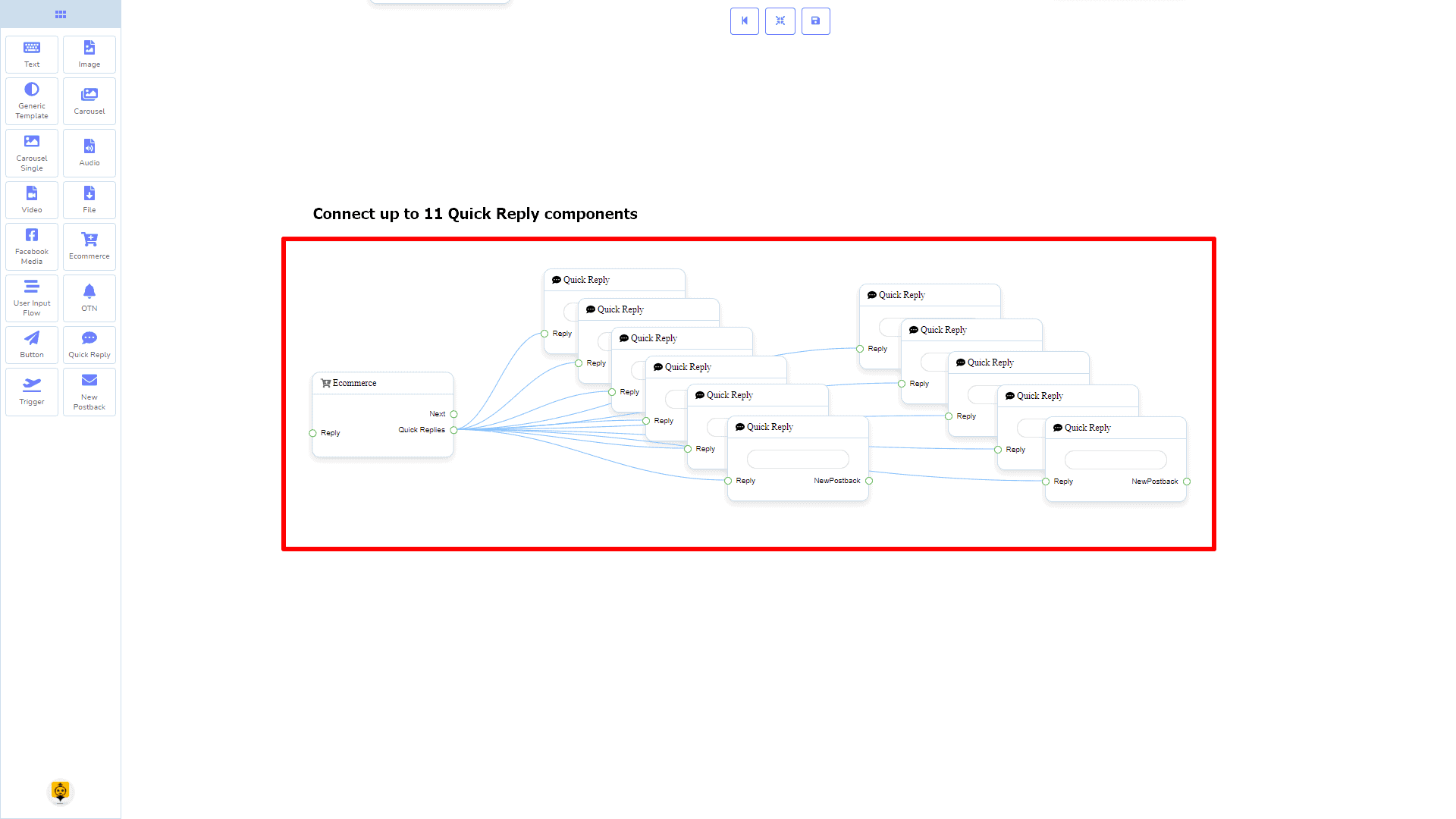
ردود سريعة may be connected to the following component:
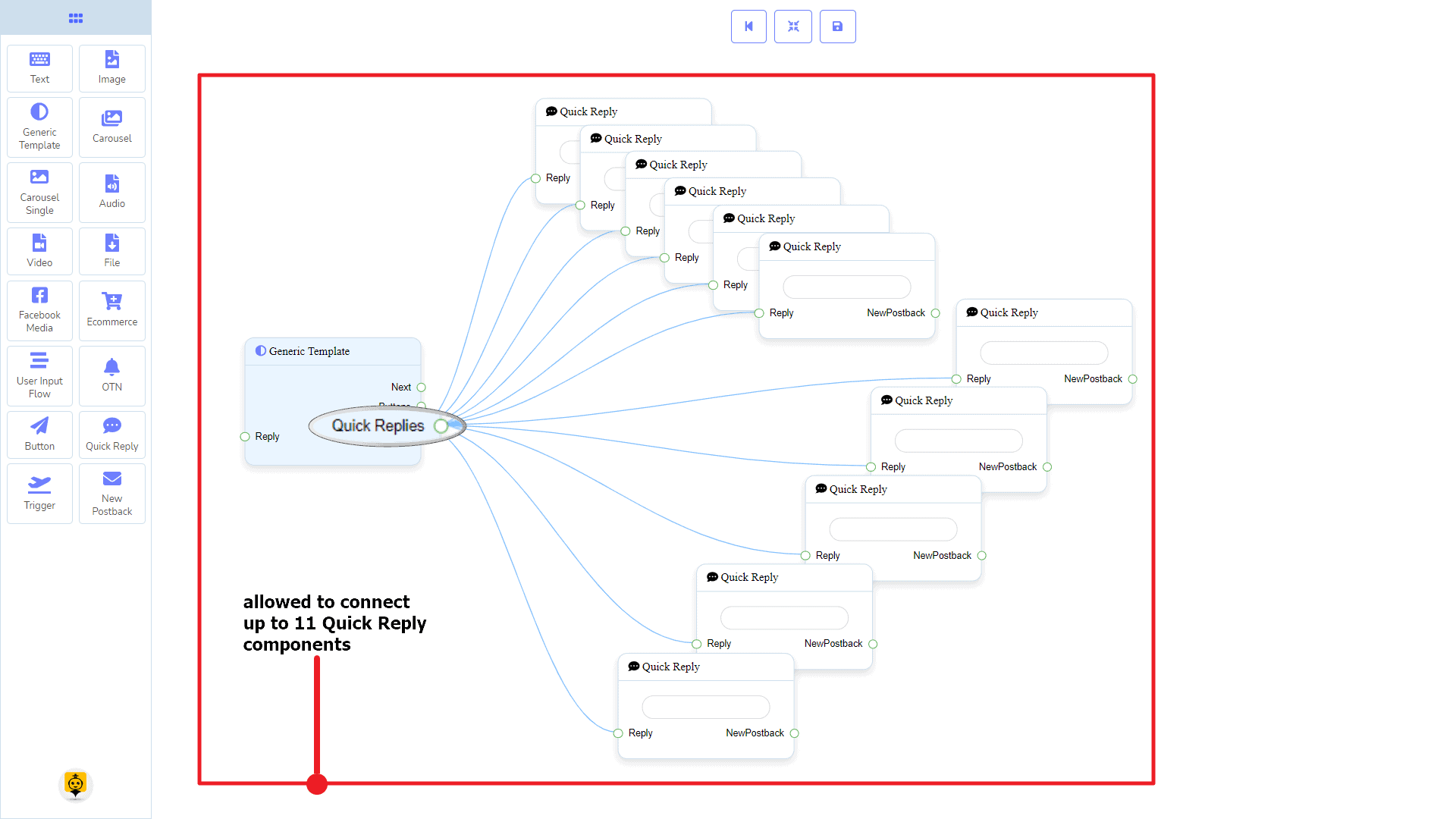
- Quick Reply – you may connect up to 11 Quick Reply components to the نص component.

How to create a Text component
Let us see how we can create a reply with text.
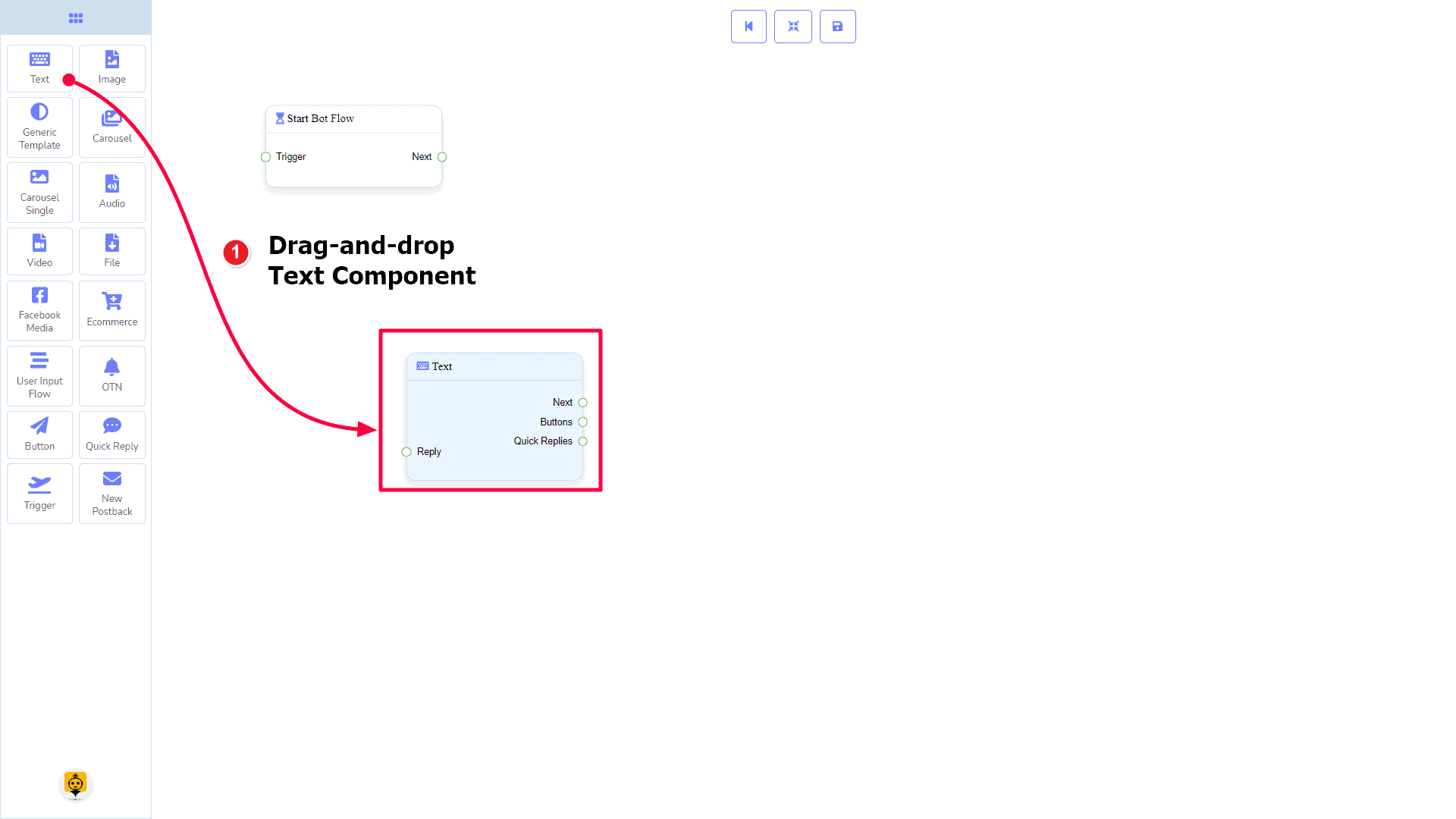
Dragging and Dropping
From the dock menu, drag ال نص component and drop it on the editor at any place.

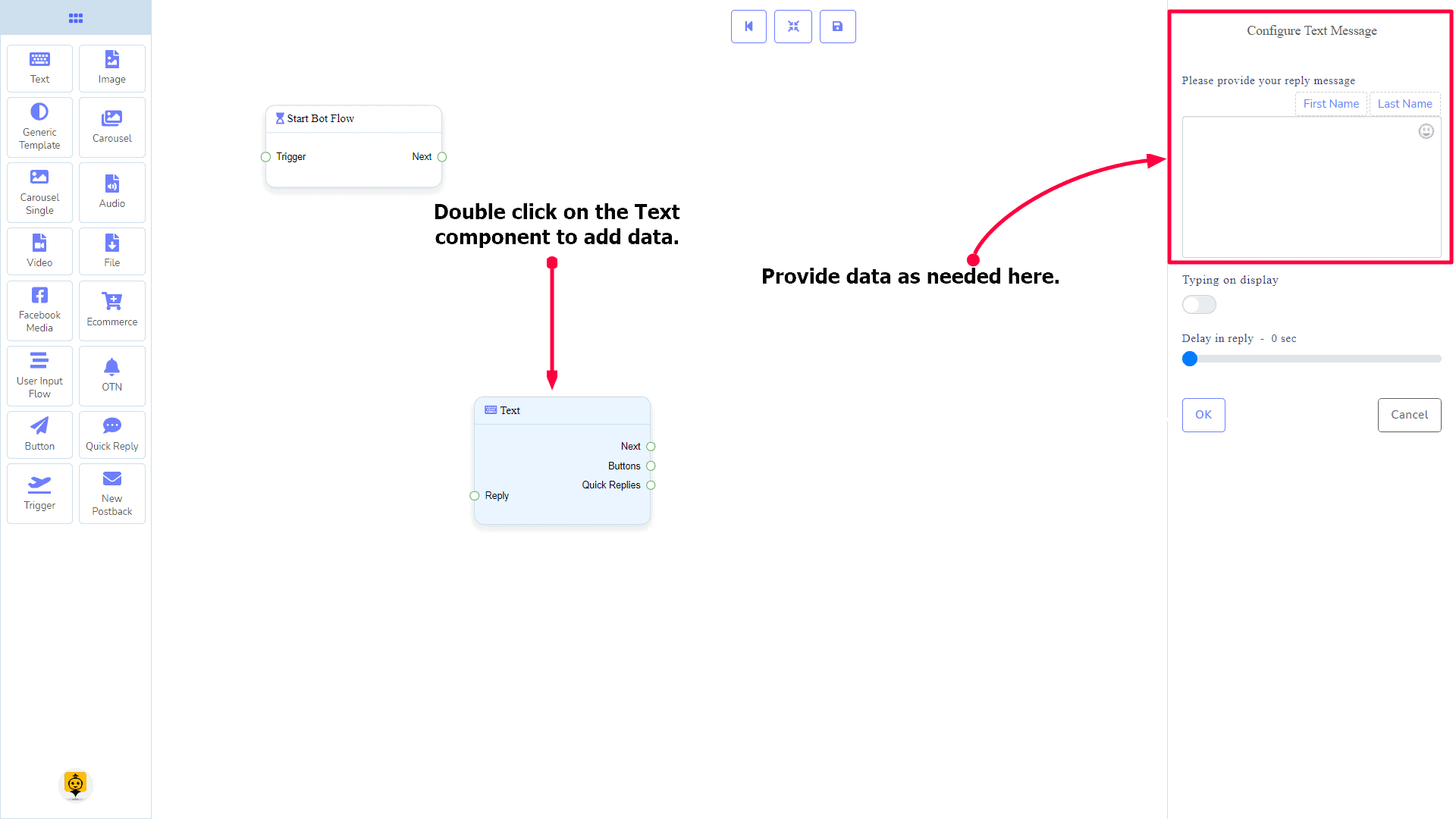
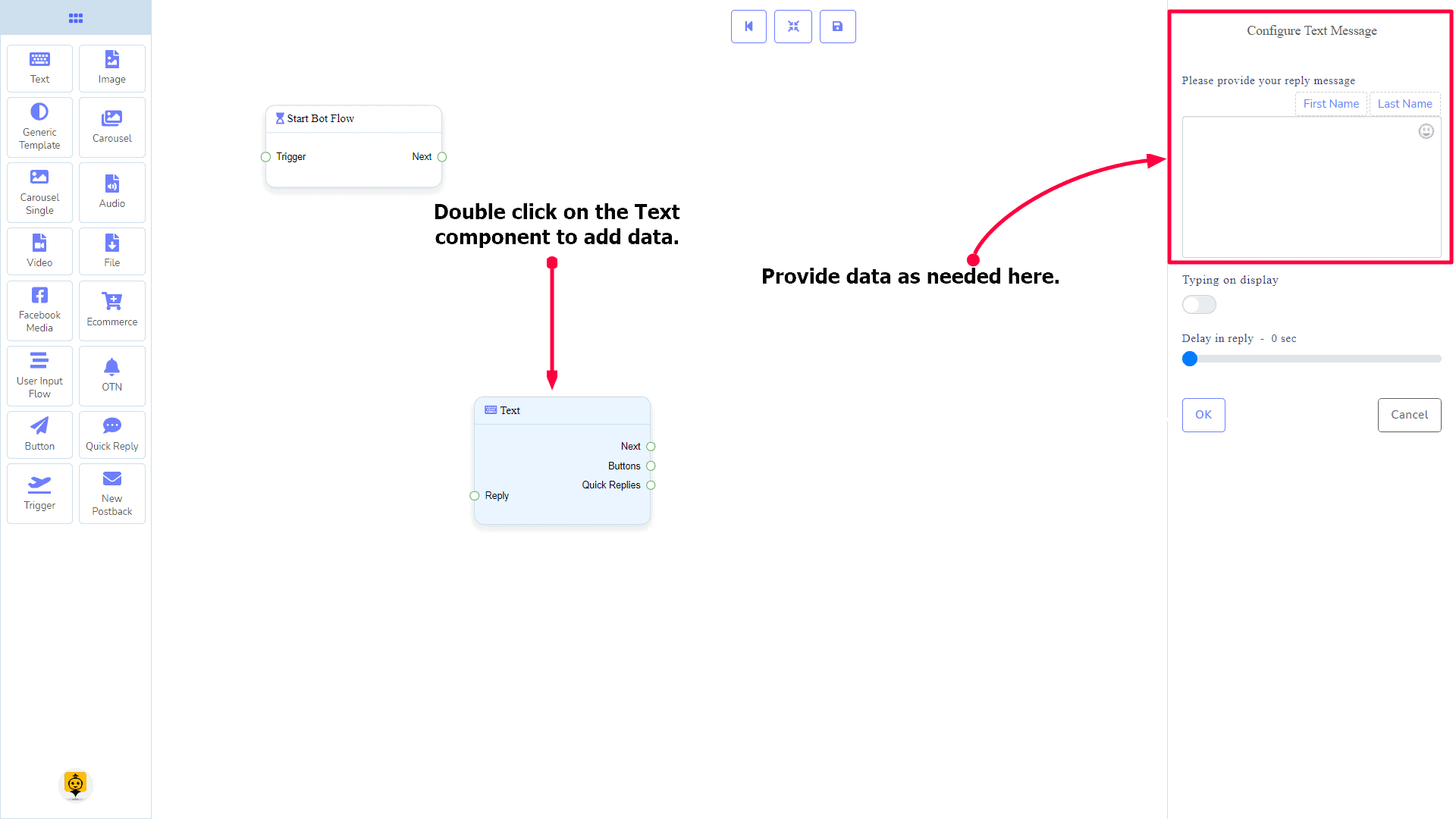
Adding Data
To add data to the نص component, click twice on the body of the نص component. It will open a sidebar on your right. Fill in the fields that you need.

Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Image Component
المقدمة
The Image component will allow you to reply with an image. It has 1 input socket and 2 output sockets.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي، و ردود سريعة

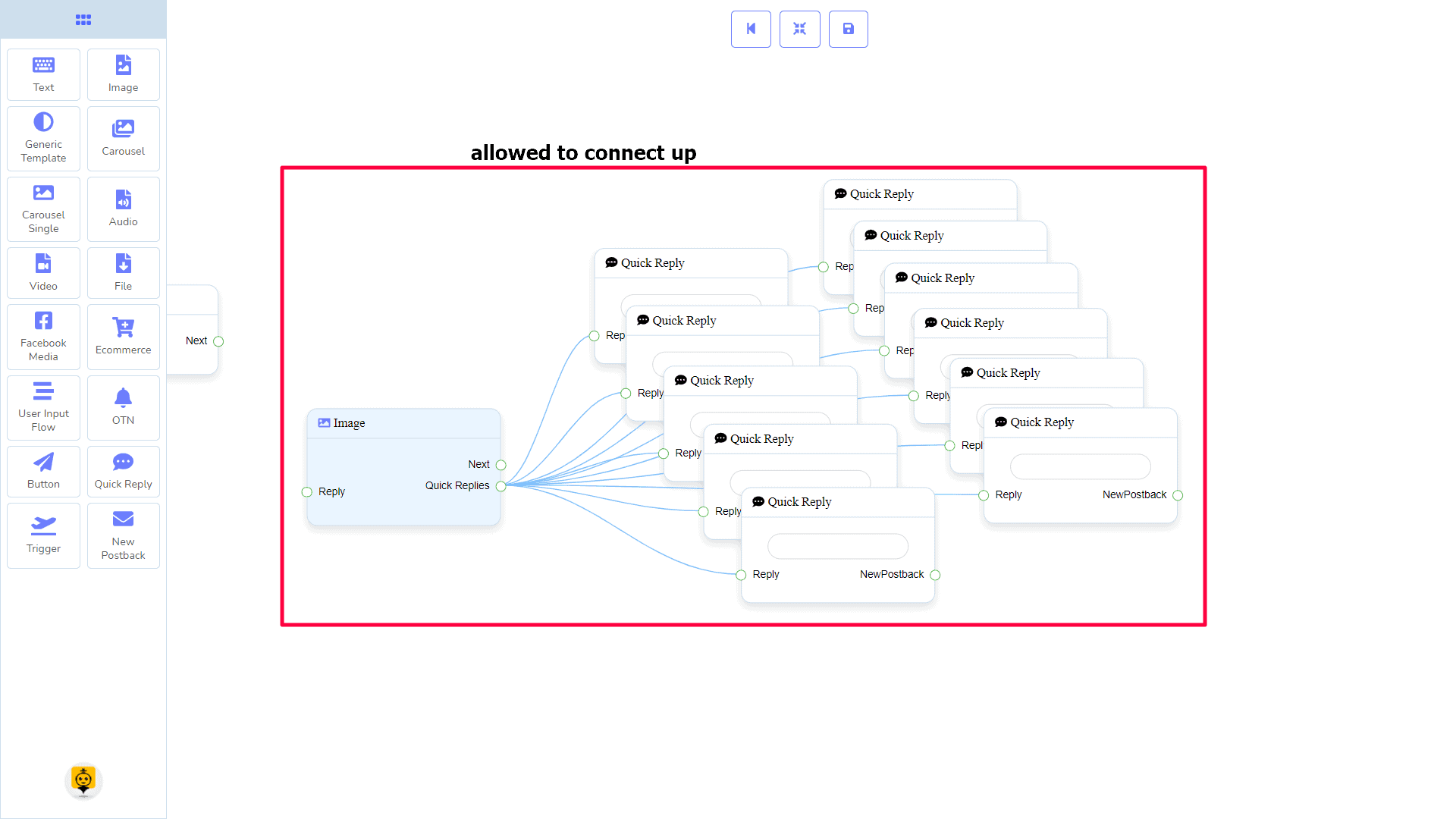
ردود سريعة: You can connect up to 11 Quick Reply components to the صورة component.

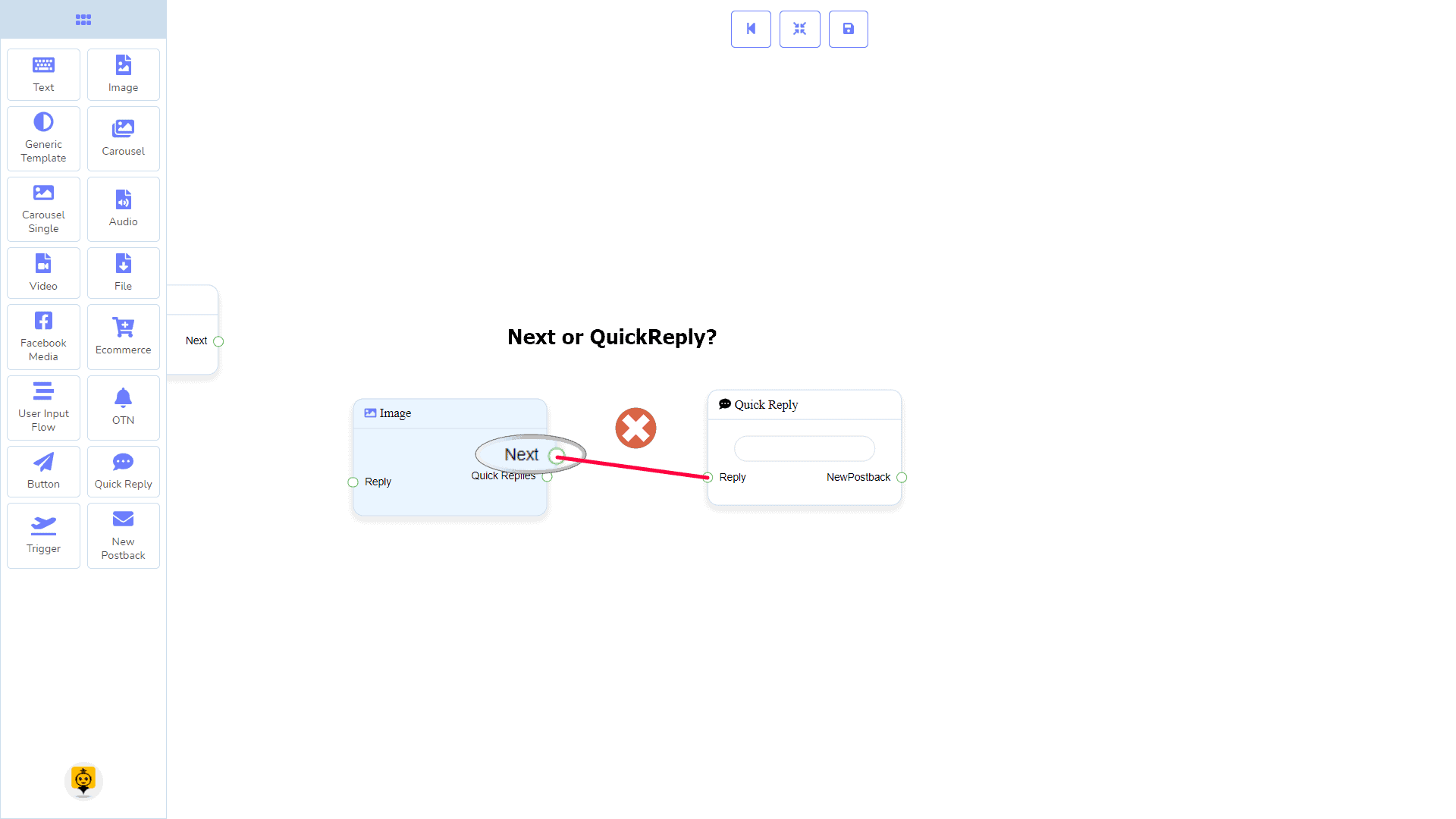
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

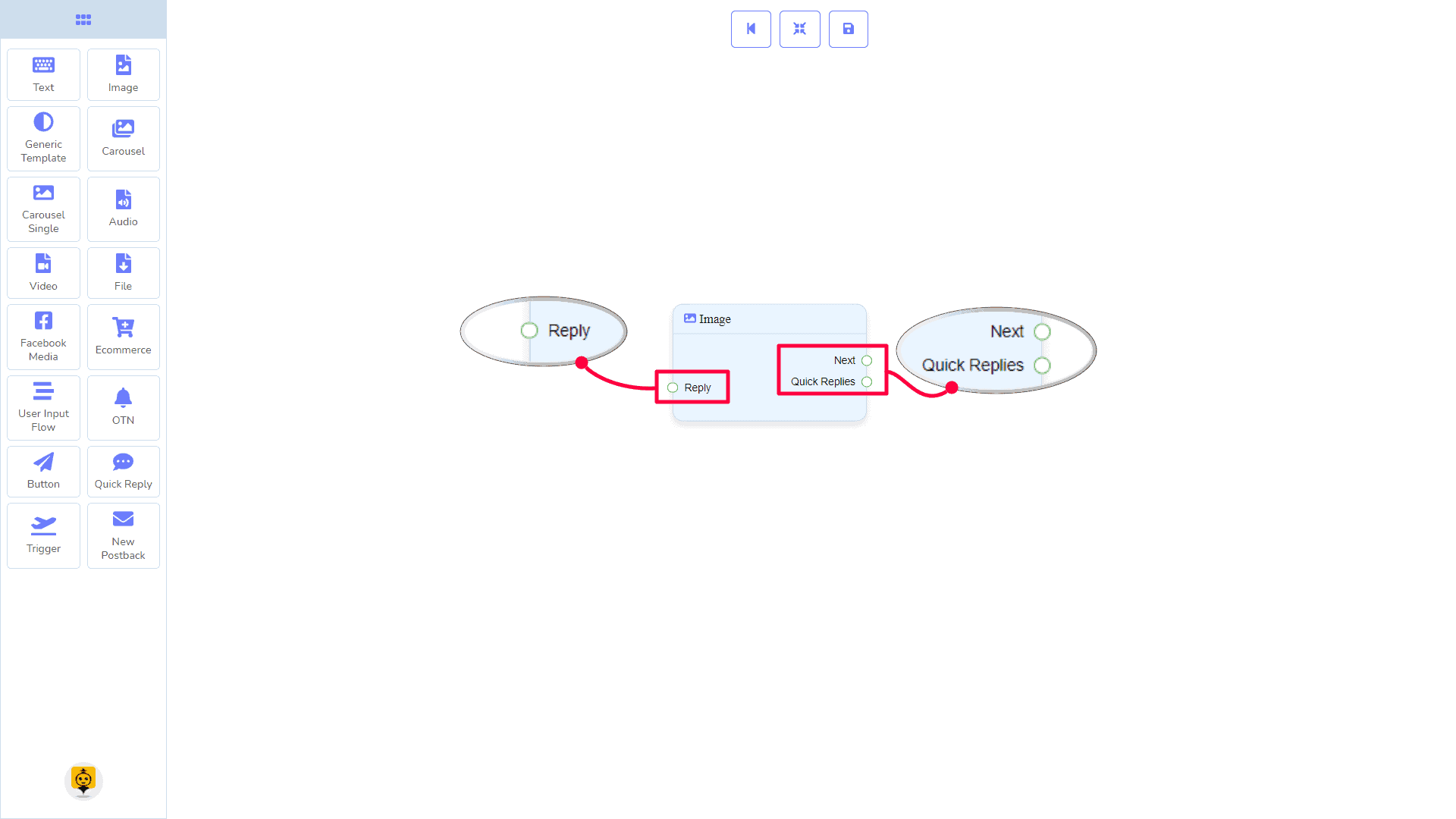
Connections
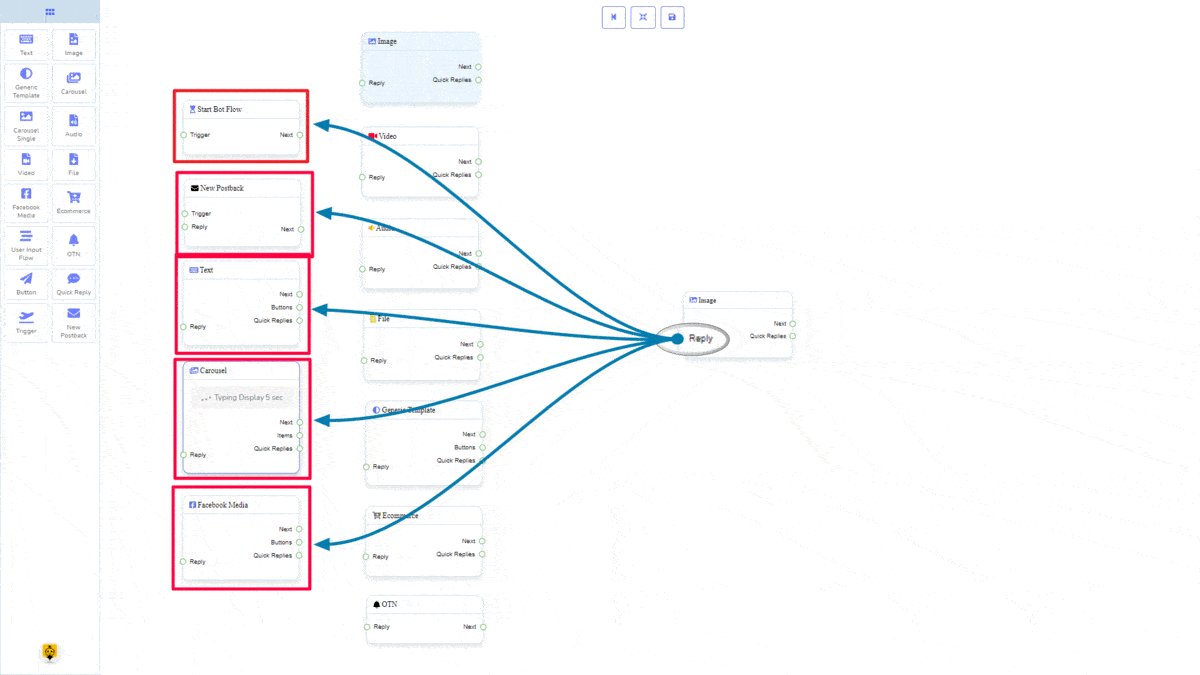
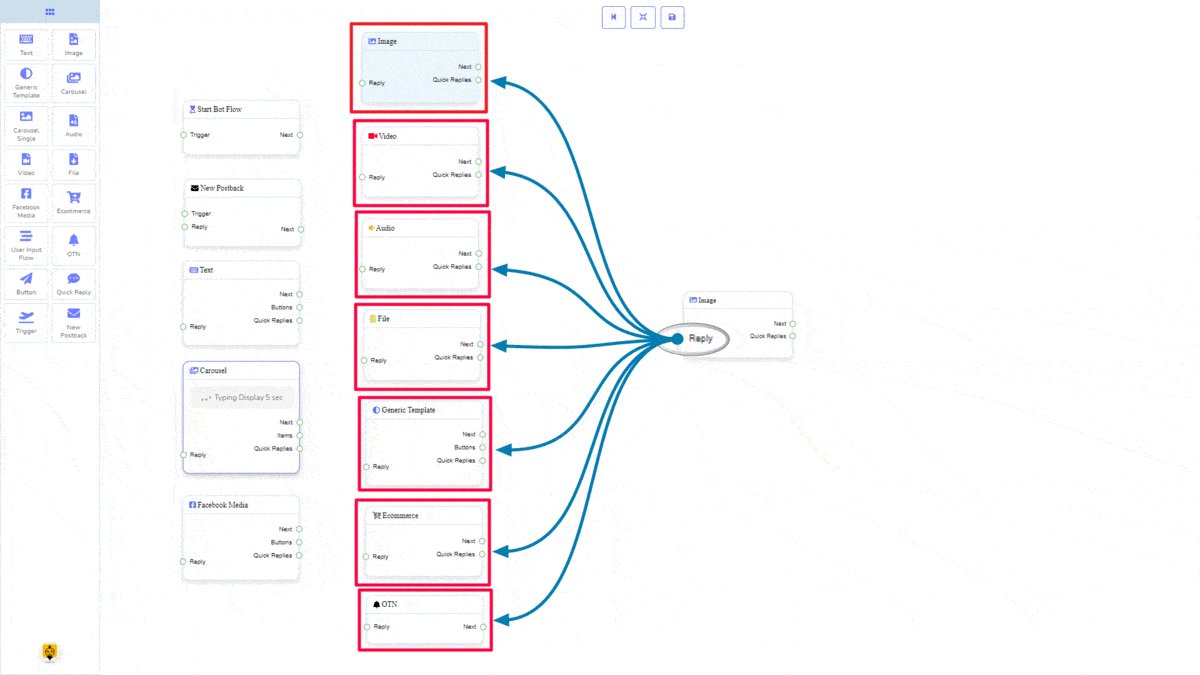
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Generic Template, التجارة الإلكترونية، و OTN

التالي may be connected to one of the following components:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN.

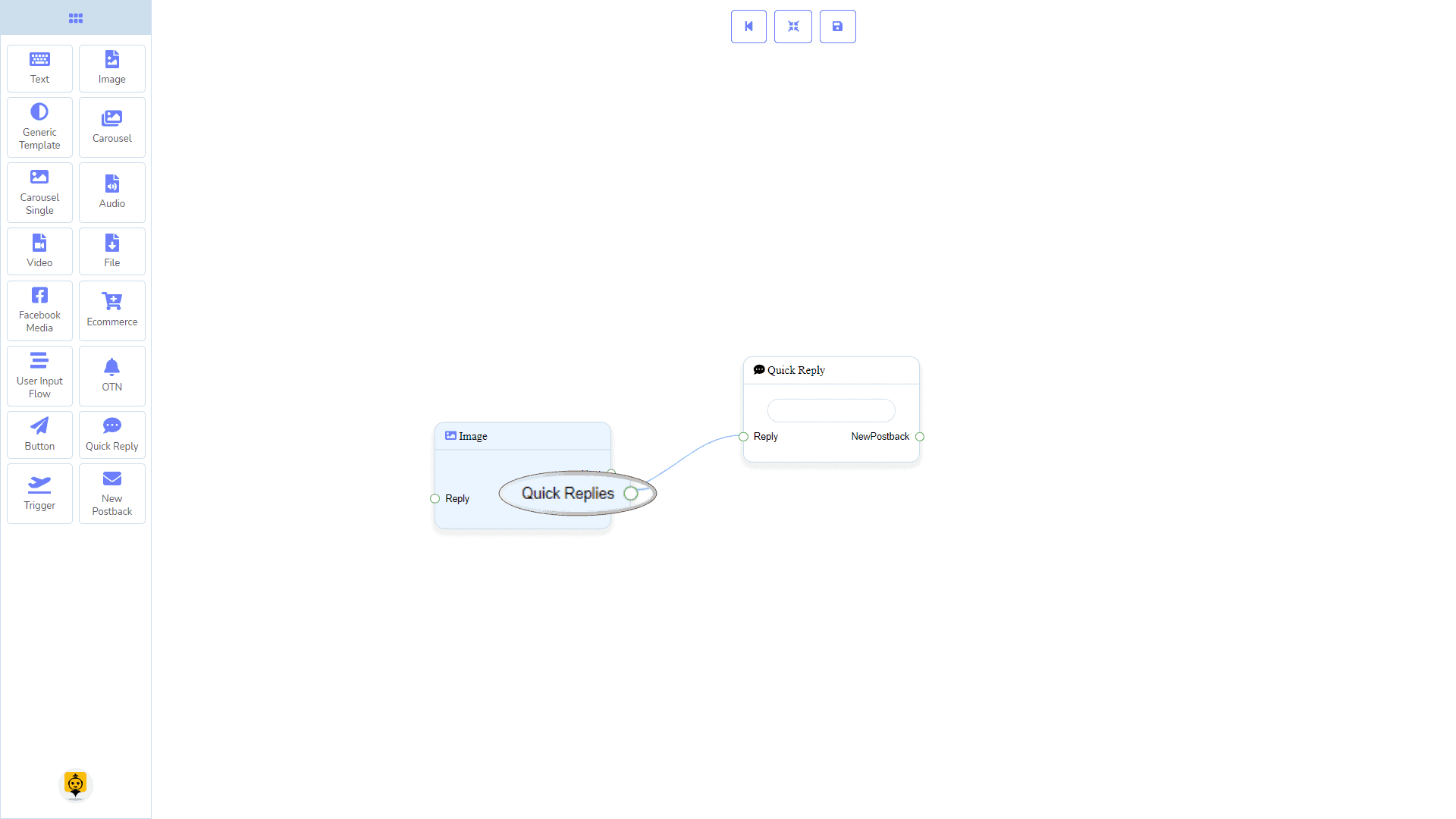
ردود سريعة may be connected to the following component:
- Quick Reply

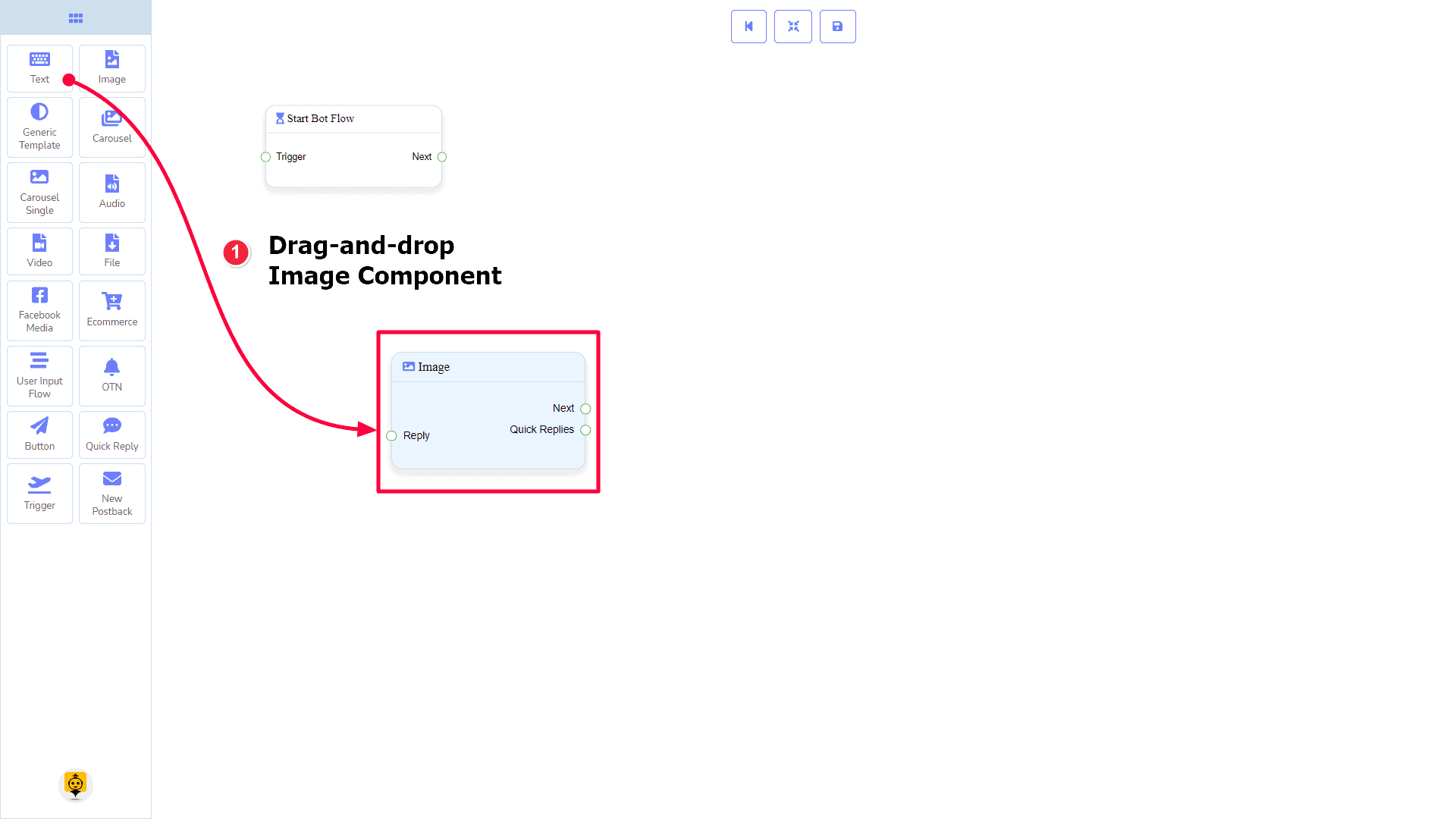
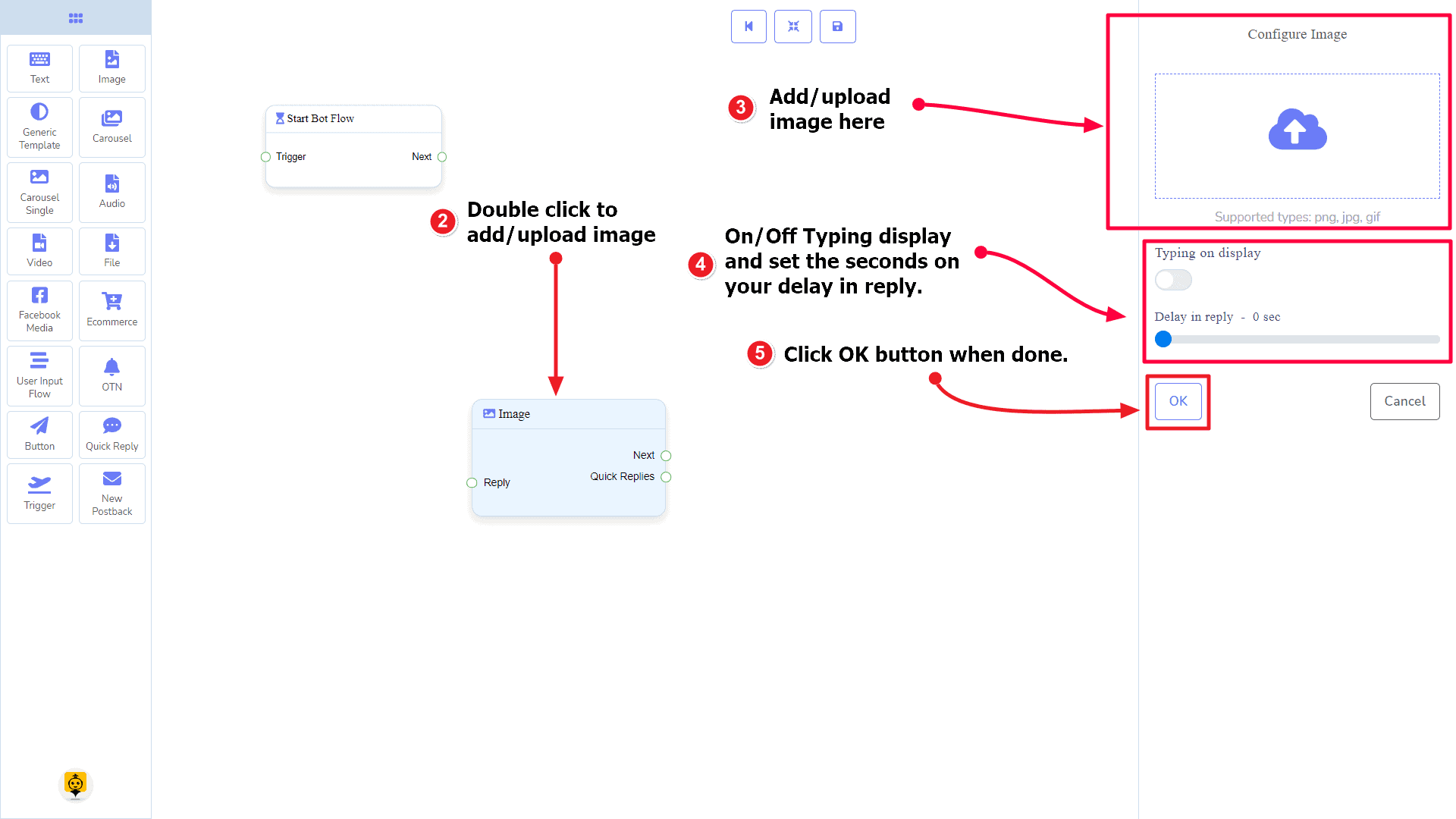
How to create an Image component
Let us see how we can create a reply with an image.
Dragging and Dropping
From the dock menu, drag ال صورة component and drop it on the editor at any place.

Adding Data
To add data to the صورة component, click twice on the body of the صورة component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Generic Template Component
المقدمة
The Generic Template component will allow you to reply with an image, or title and subtitle, or all. It has 1 input socket و 3 output sockets.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي, Buttons، و ردود سريعة

| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

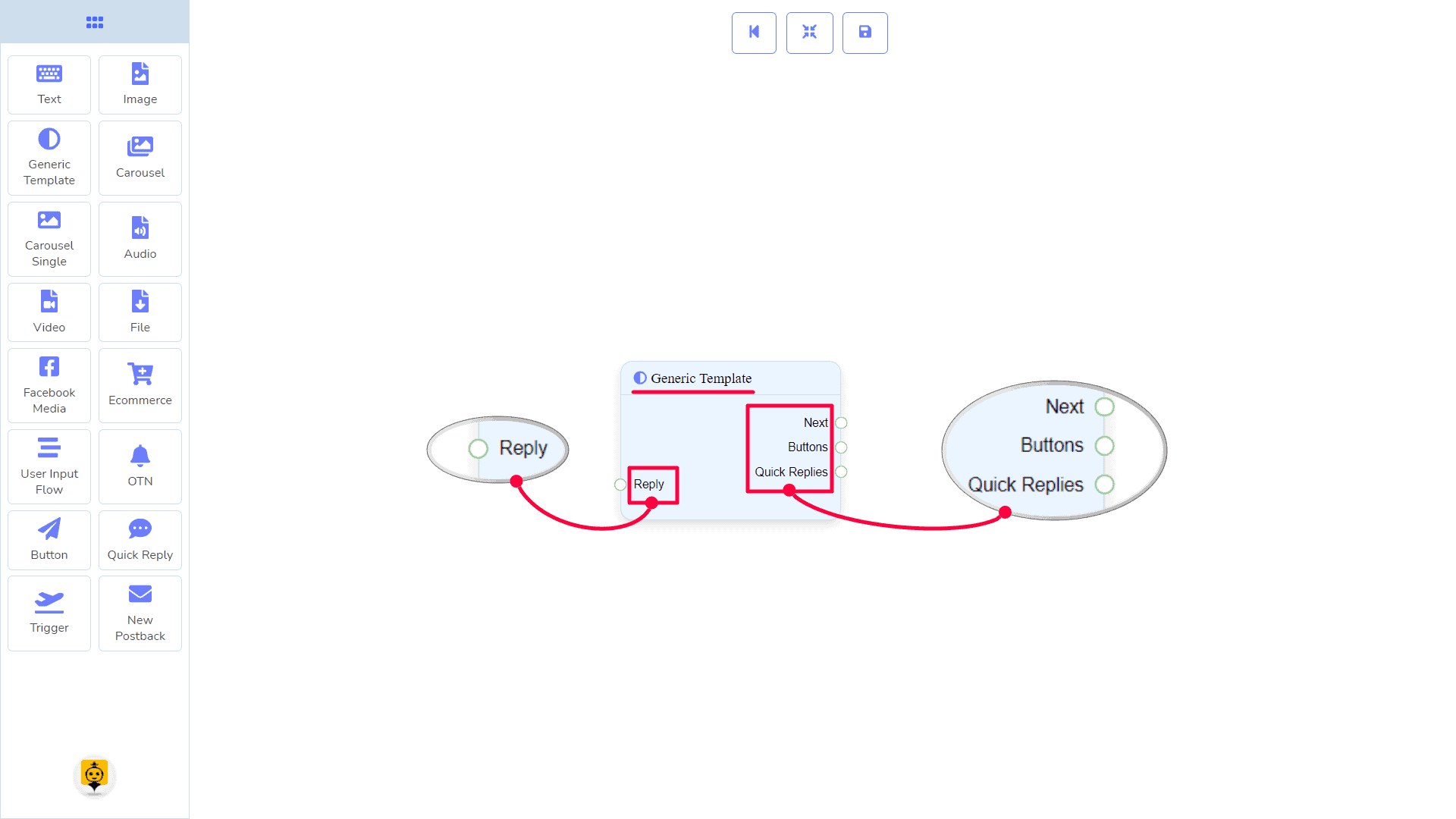
Connections
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Ecommerce, Generic Template, و OTN.

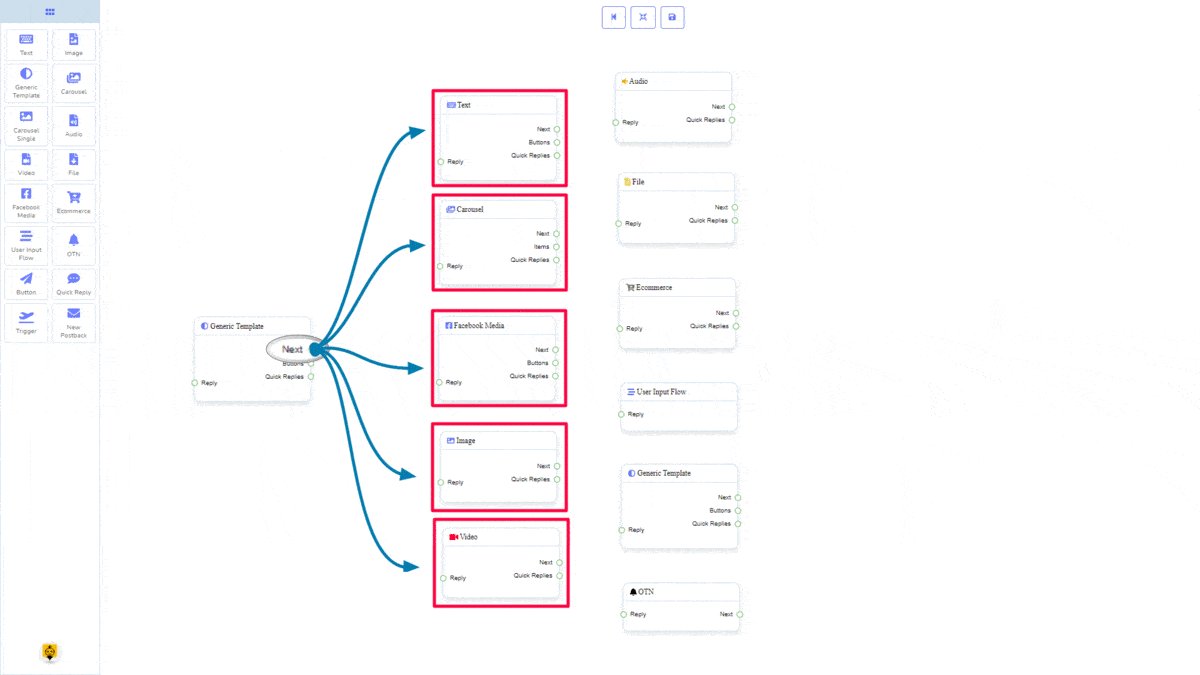
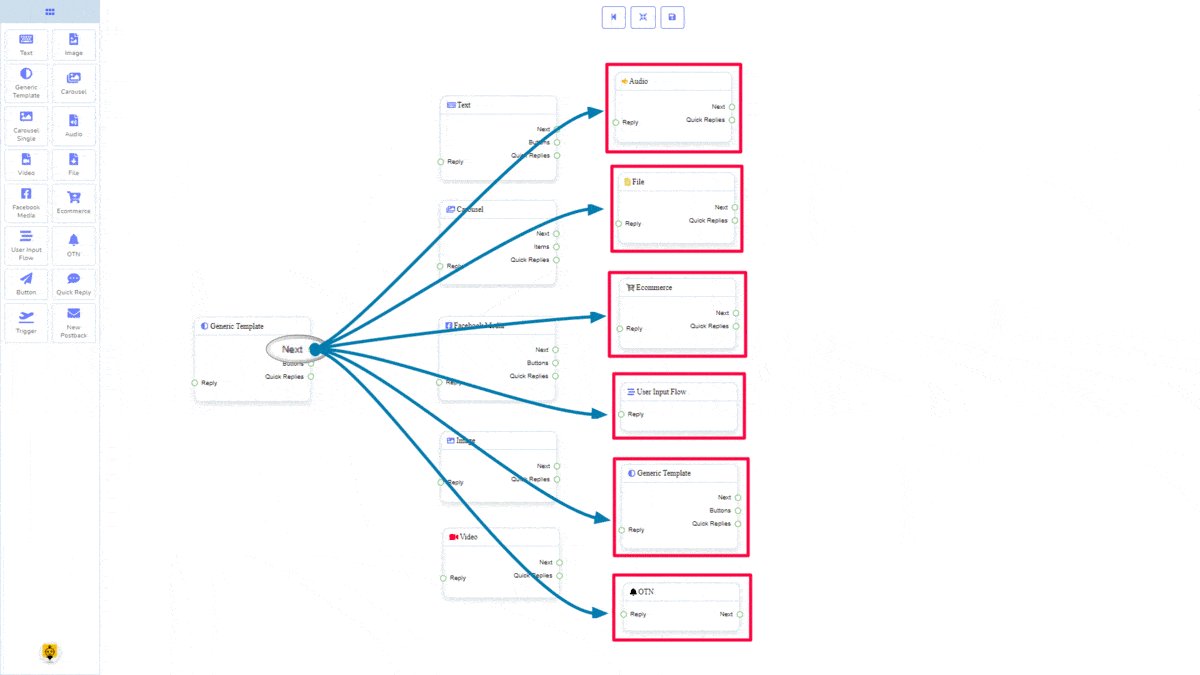
تعتبر التالي may be connected to one of the following components:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN.

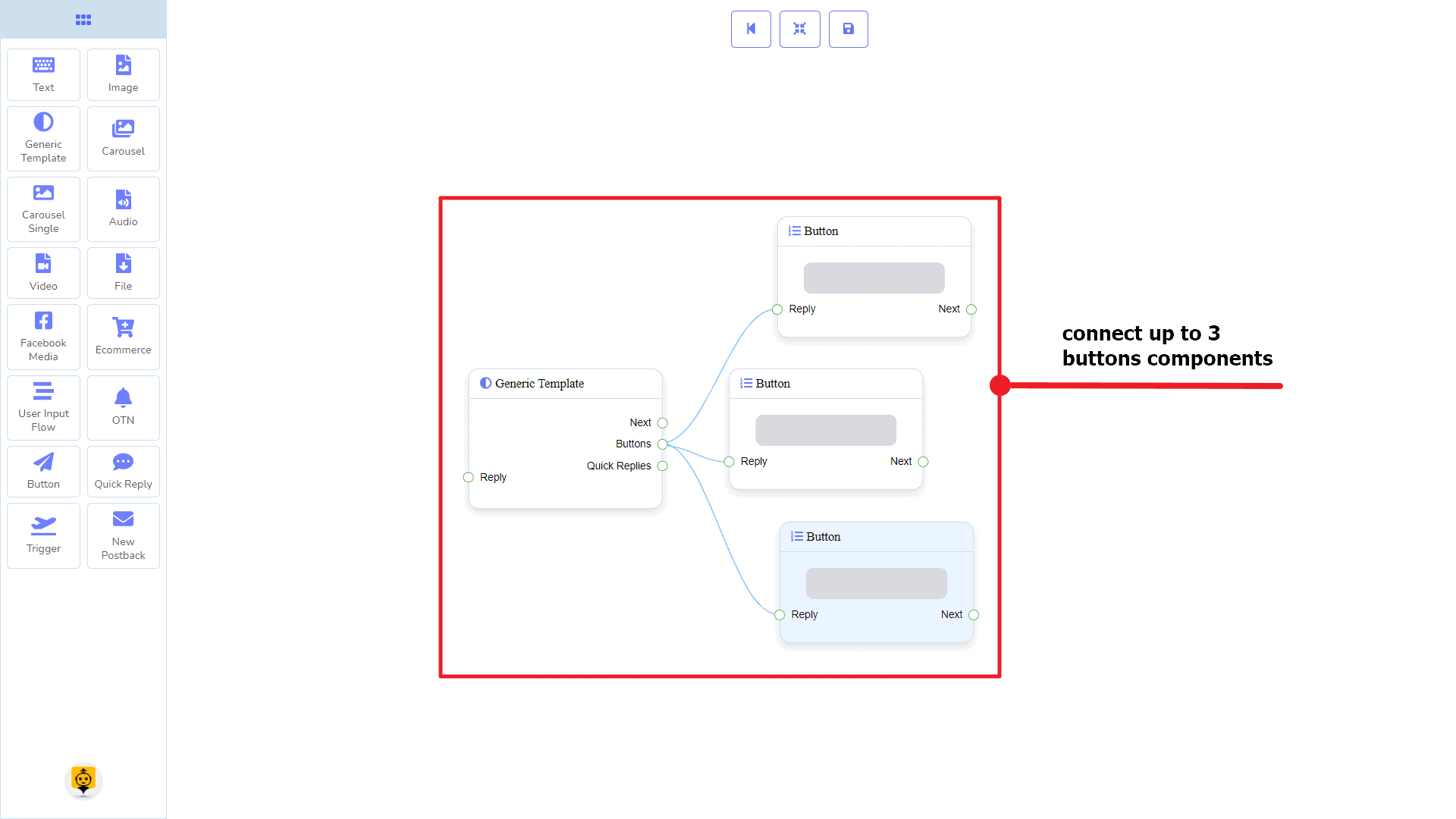
Buttons may be connected to the following component:
- Button – you may connect up to 3 Buttons إلى Generic Template component.

ردود سريعة may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies إلى Generic Template component.

How to create a General Template component
Let us see how we can create a reply with a generic-template.
Dragging and Dropping
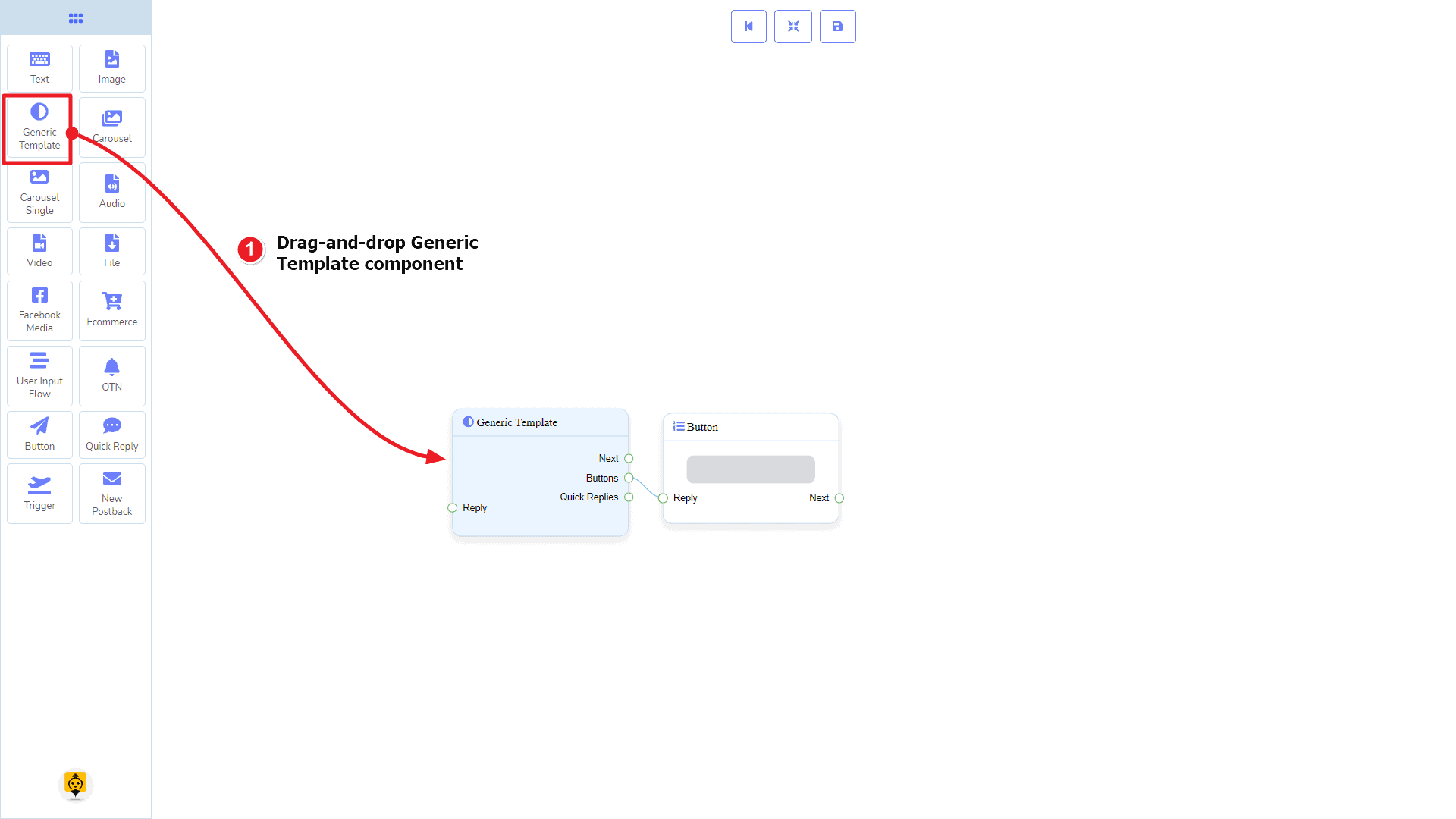
From the dock menu, drag ال Generic Template component and drop it on the editor at any place.

Adding Data
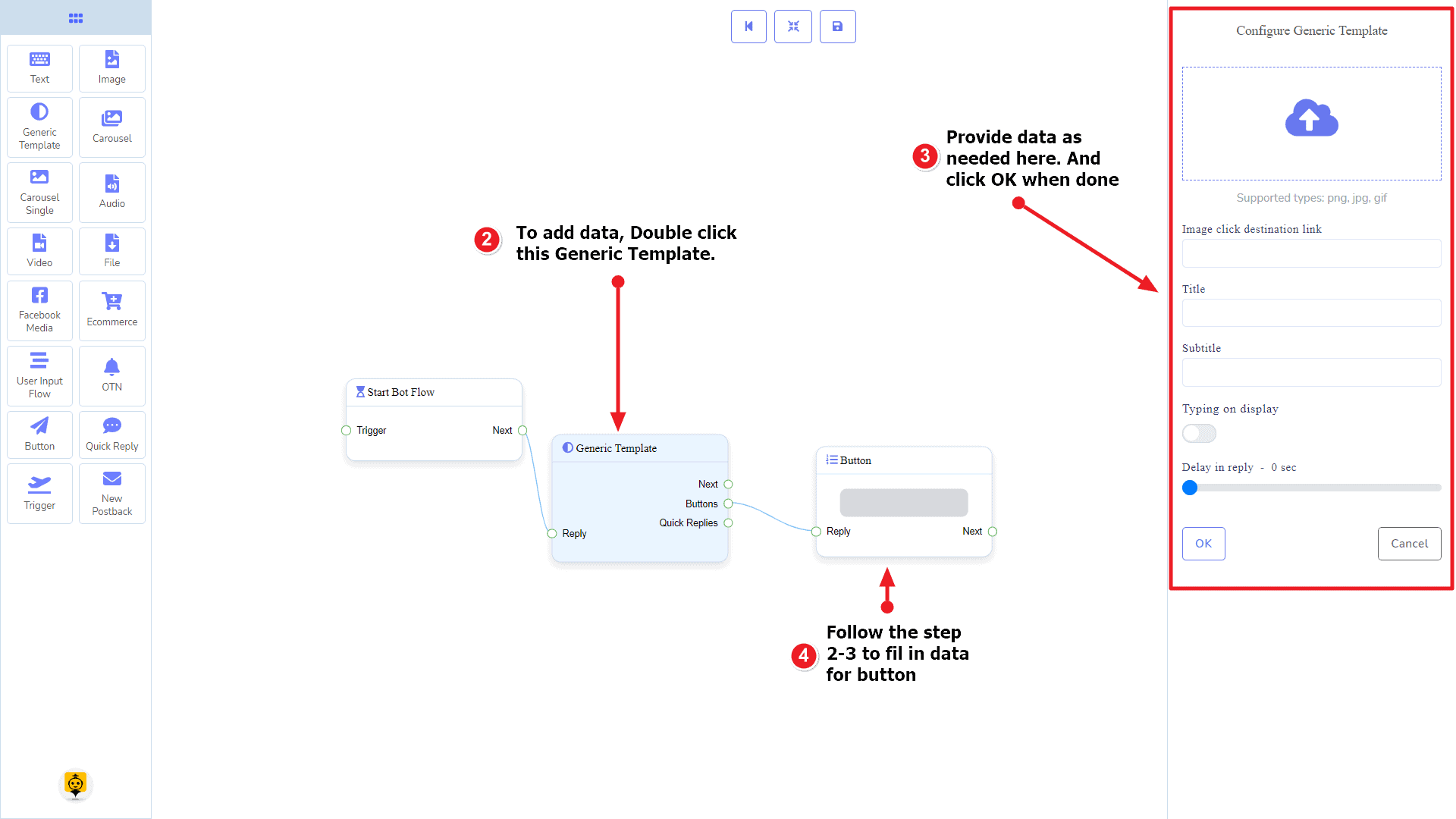
To add data to the Generic Template component, click twice on the body of the Generic Template component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Carousel Component
المقدمة
The Carousel component will allow you to reply with a carousel. It has 1 input socket and 3 output sockets.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي, Items، و ردود سريعة

| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
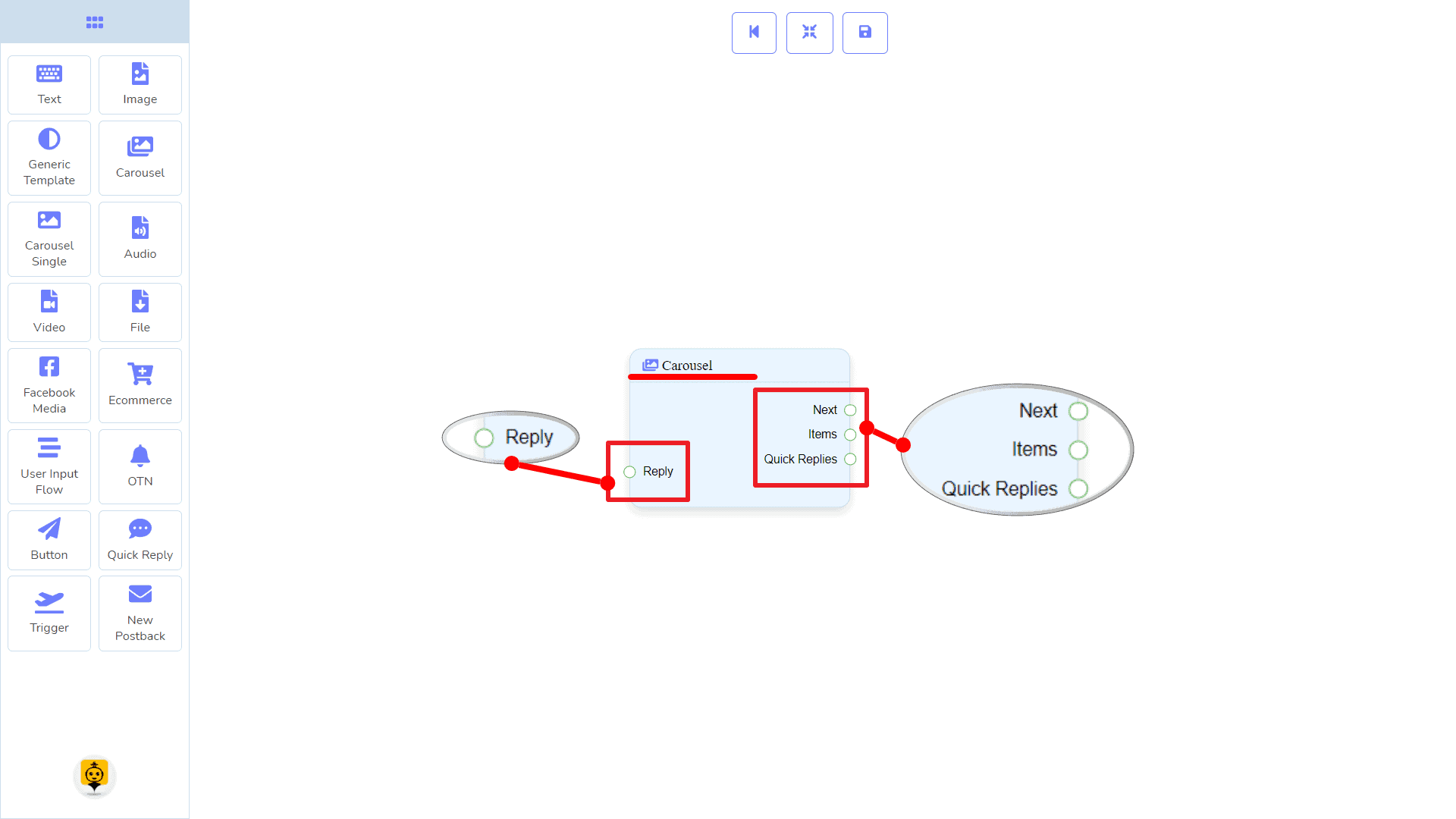
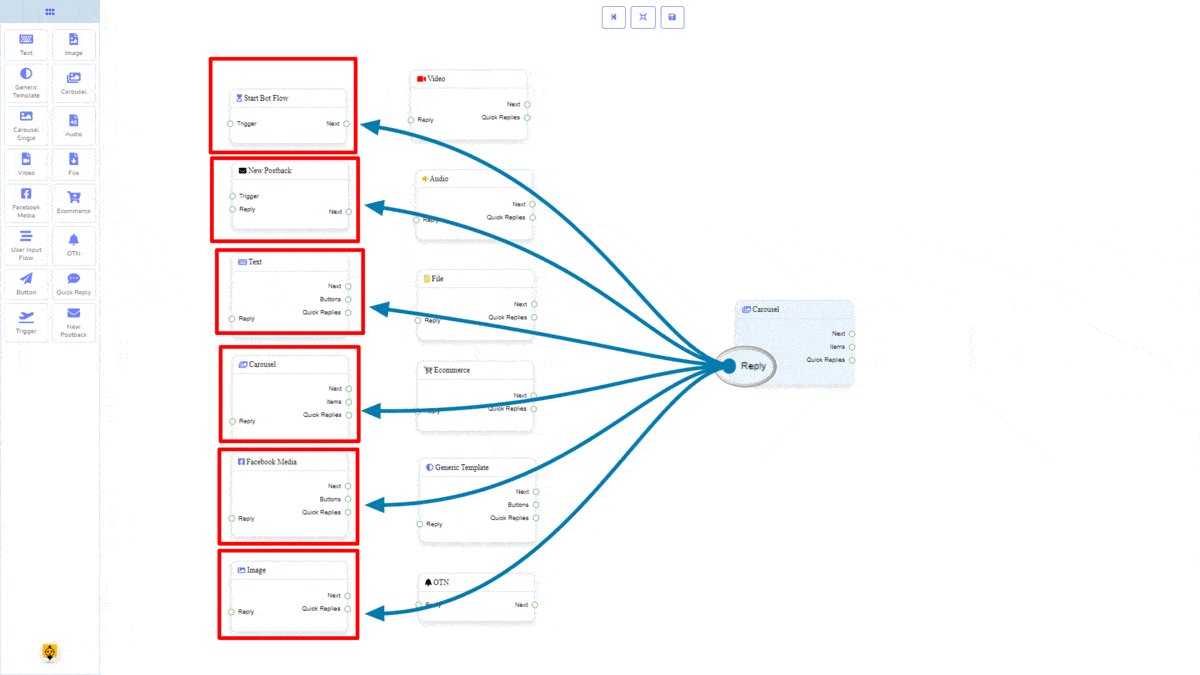
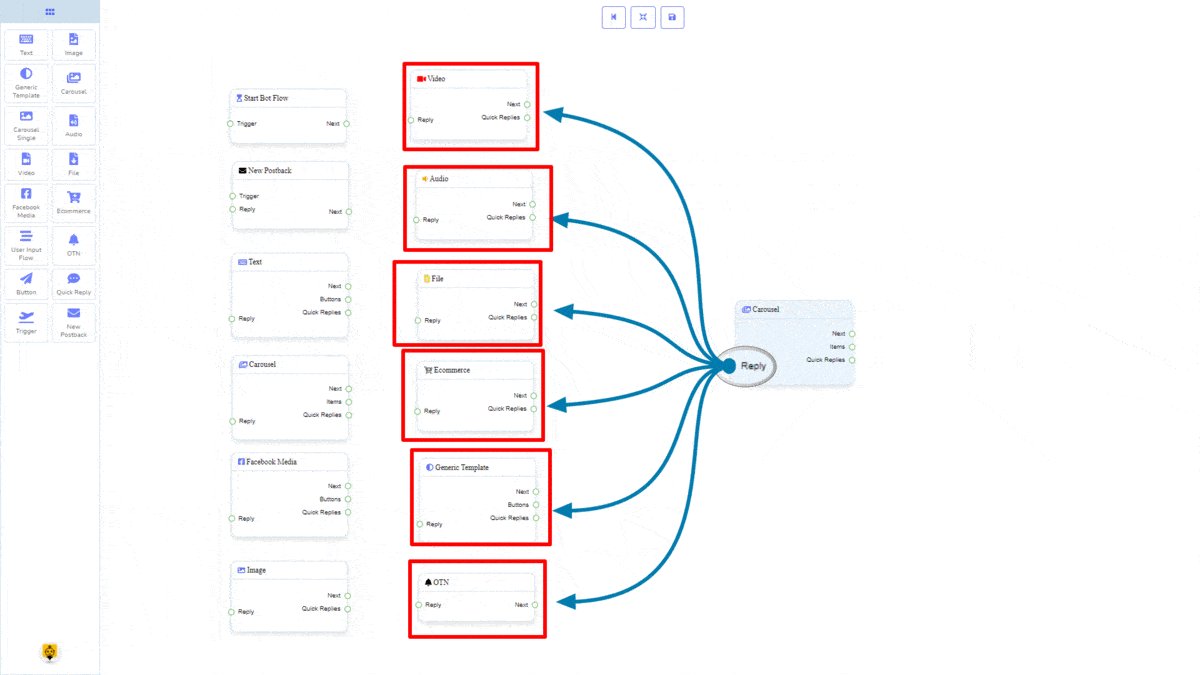
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Ecommerce, Generic Template, و OTN

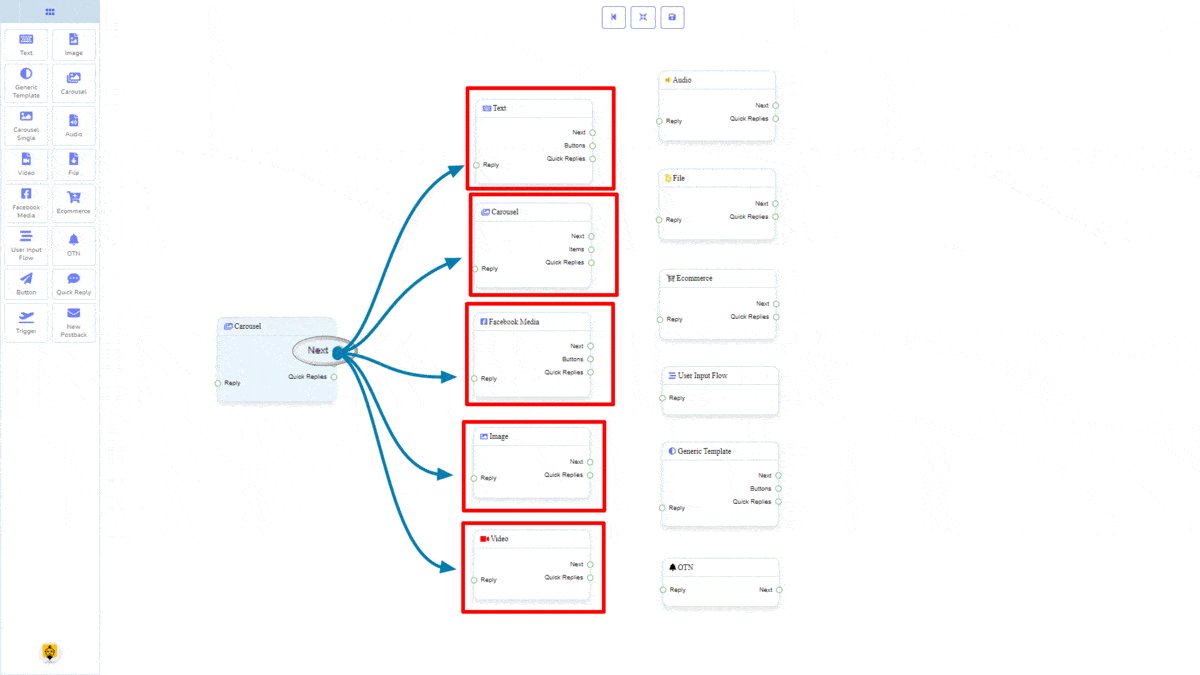
تعتبر التالي may be connected to one of the following components:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN.

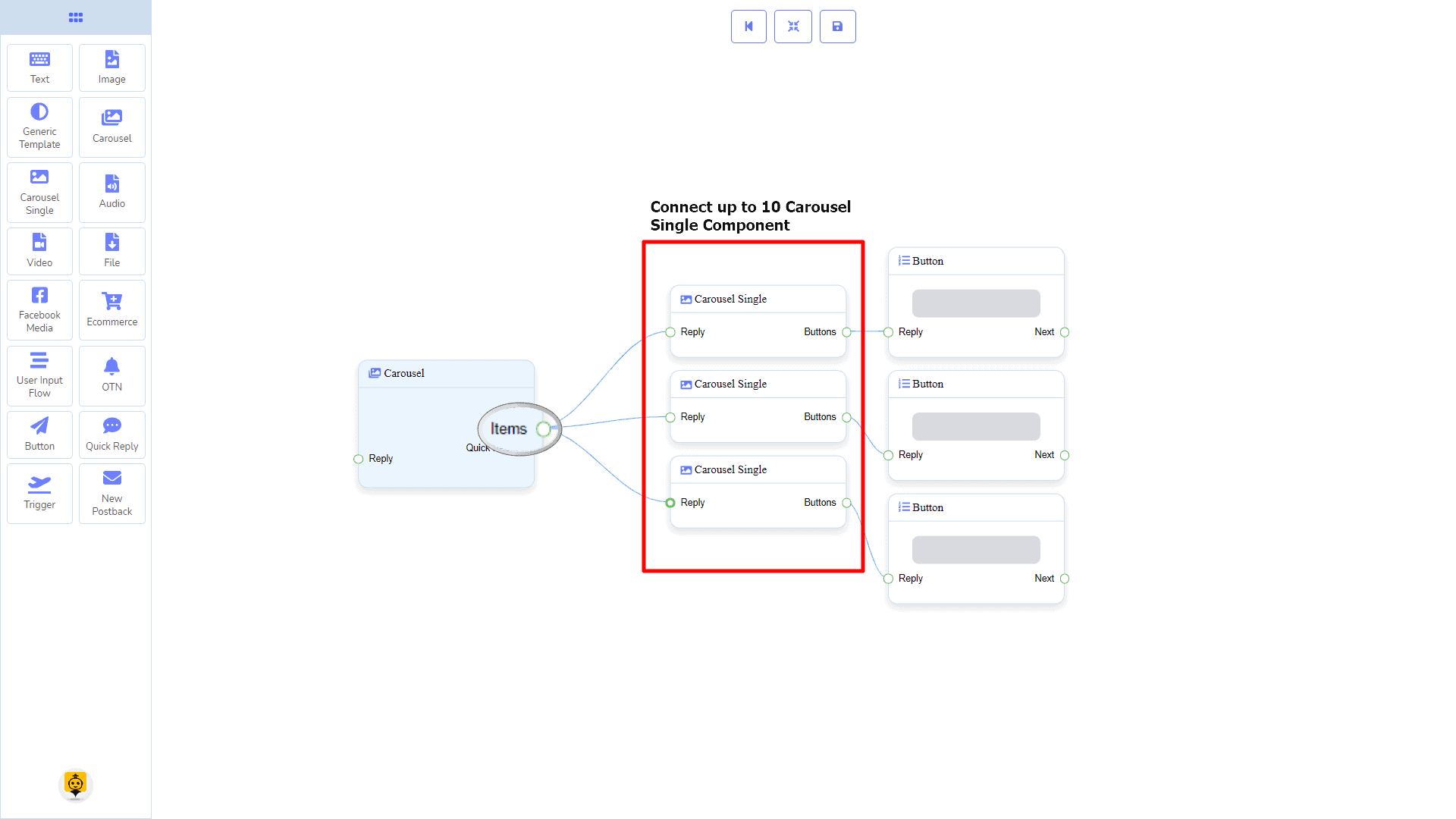
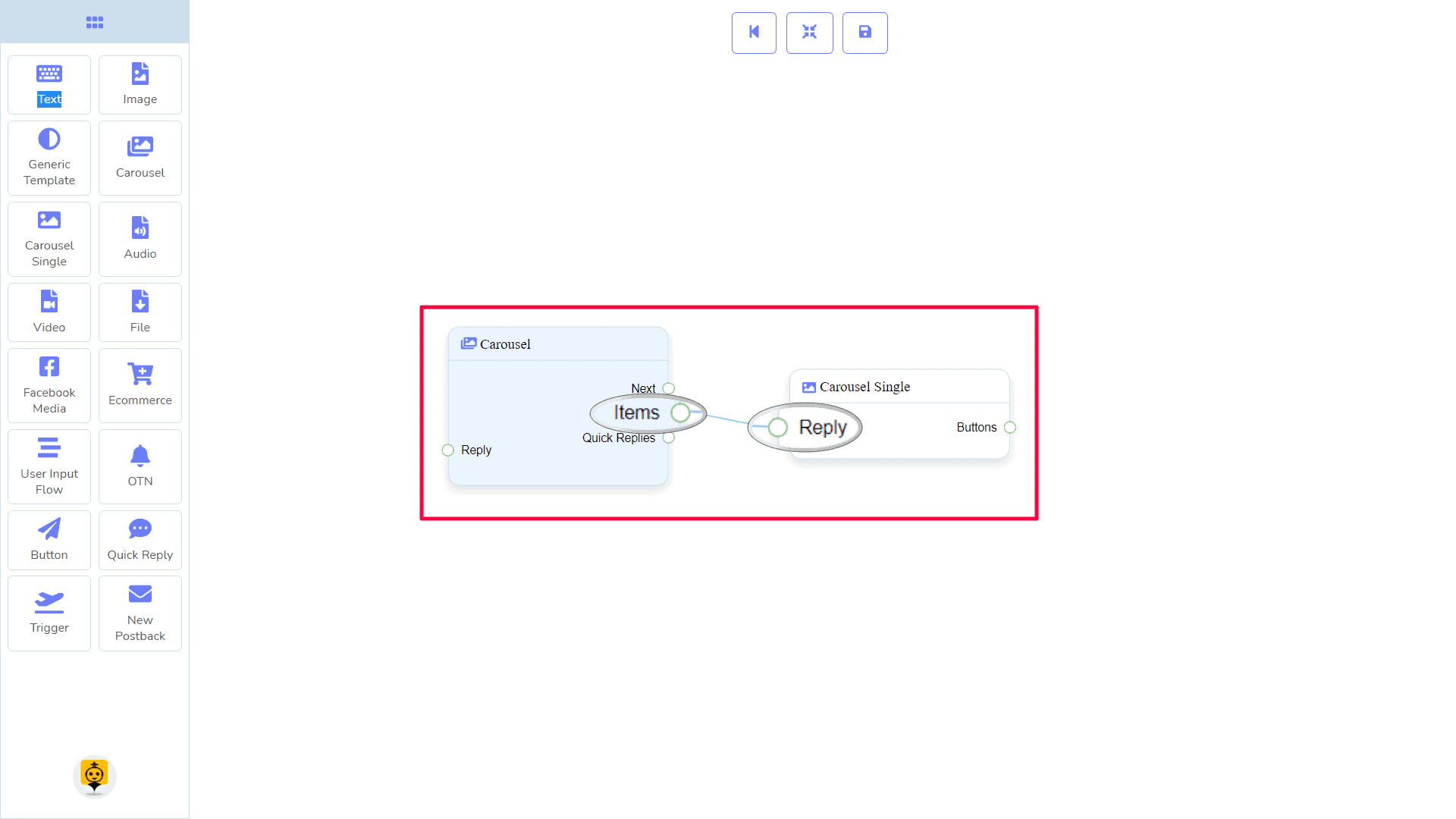
Items may be connected to the following component:
- عنصر كاروسيل واحد – you may connect up to 10 Carousel Single components إلى Carousel components.

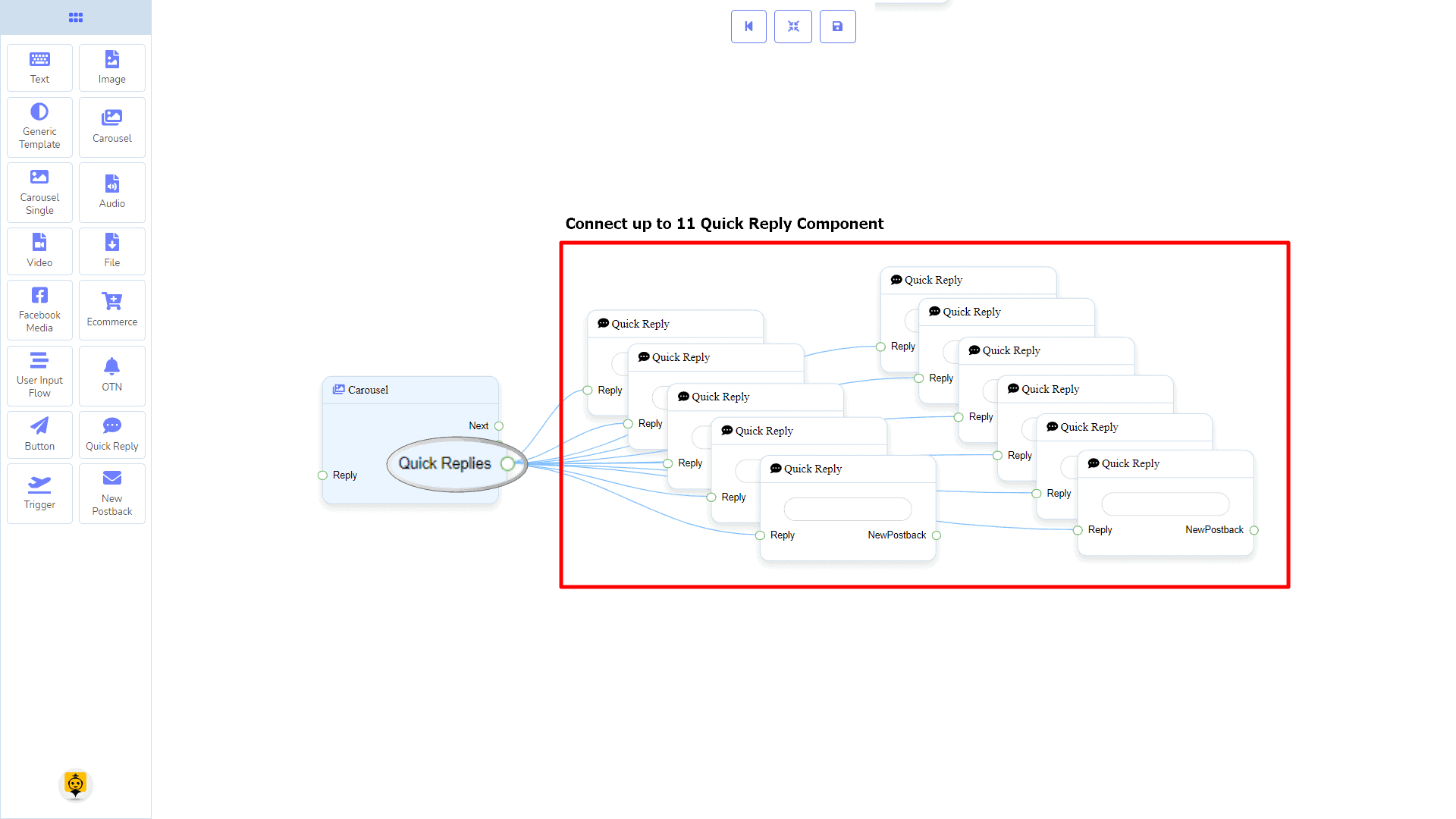
ردود سريعة may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies إلى دوار الصور component.

How to create a Carousel component
Let us see how we can create a reply with carousel
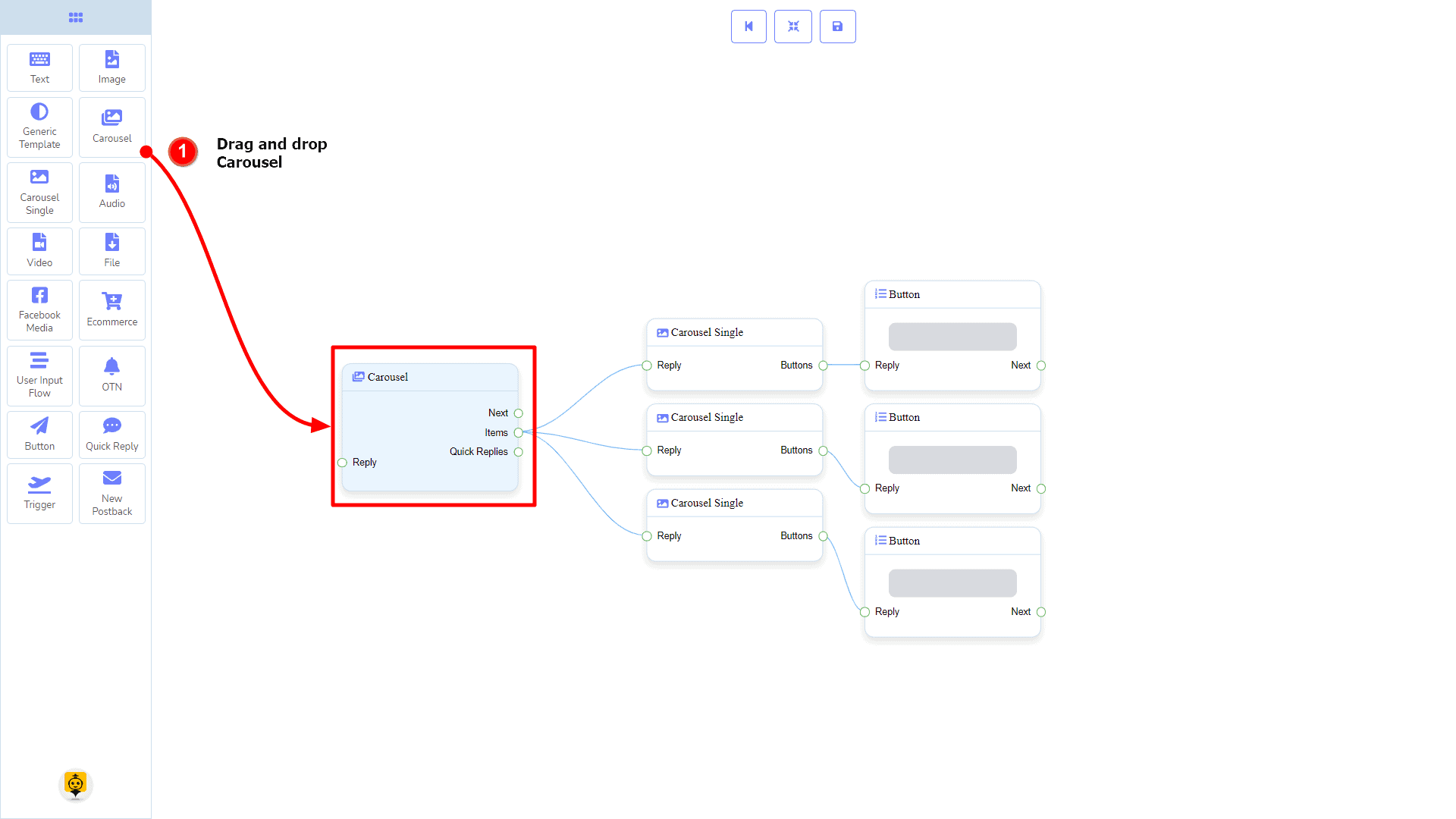
Dragging and Dropping
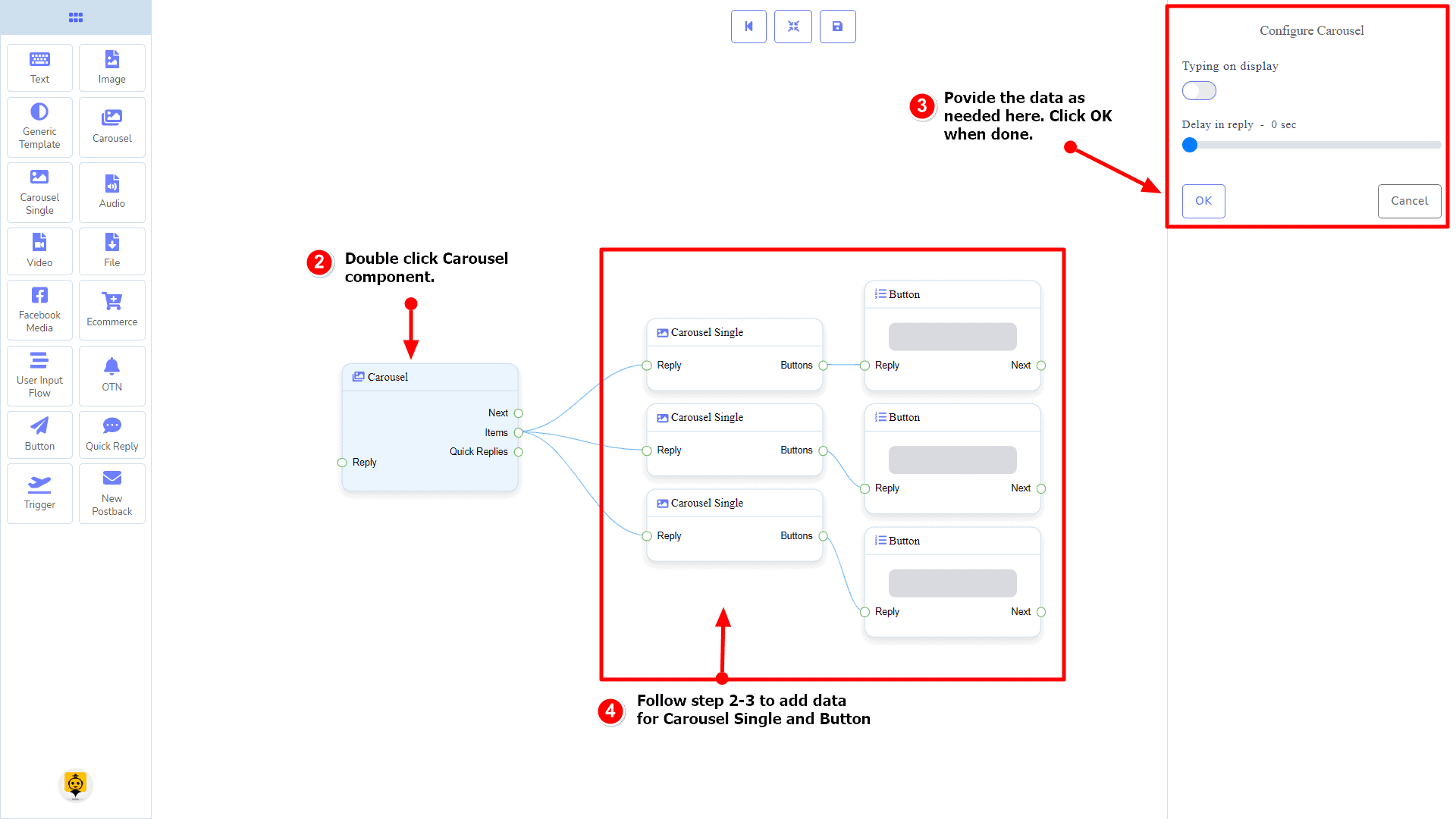
From the dock menu, drag ال دوار الصور component and drop it on the editor at any place. Next, you see 3 Carousel Single components and 3 Button components have been created with the دوار الصور component.

Adding Data
To add data to the دوار الصور component, click twice on the body of the دوار الصور component. It will open a sidebar on your right with only fields asking reply-delay and type-state. Interact with them if you need.
By default, we provided 3 carousel single items. You can add more if you wish. Now it’s time to prepare a carousel single component. Make double-click on each of them to provide data as you need.
Having done with filling in carousel single, you may go for button component to be provided with your carousel. Make double-click on the button component to fill in data as you need.

Carousel Single Component
المقدمة
Carousel Single component will allow you to reply with an image, or title and subtitle, or all. It has 1 input socket and 1 output socket.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! Button

Connections
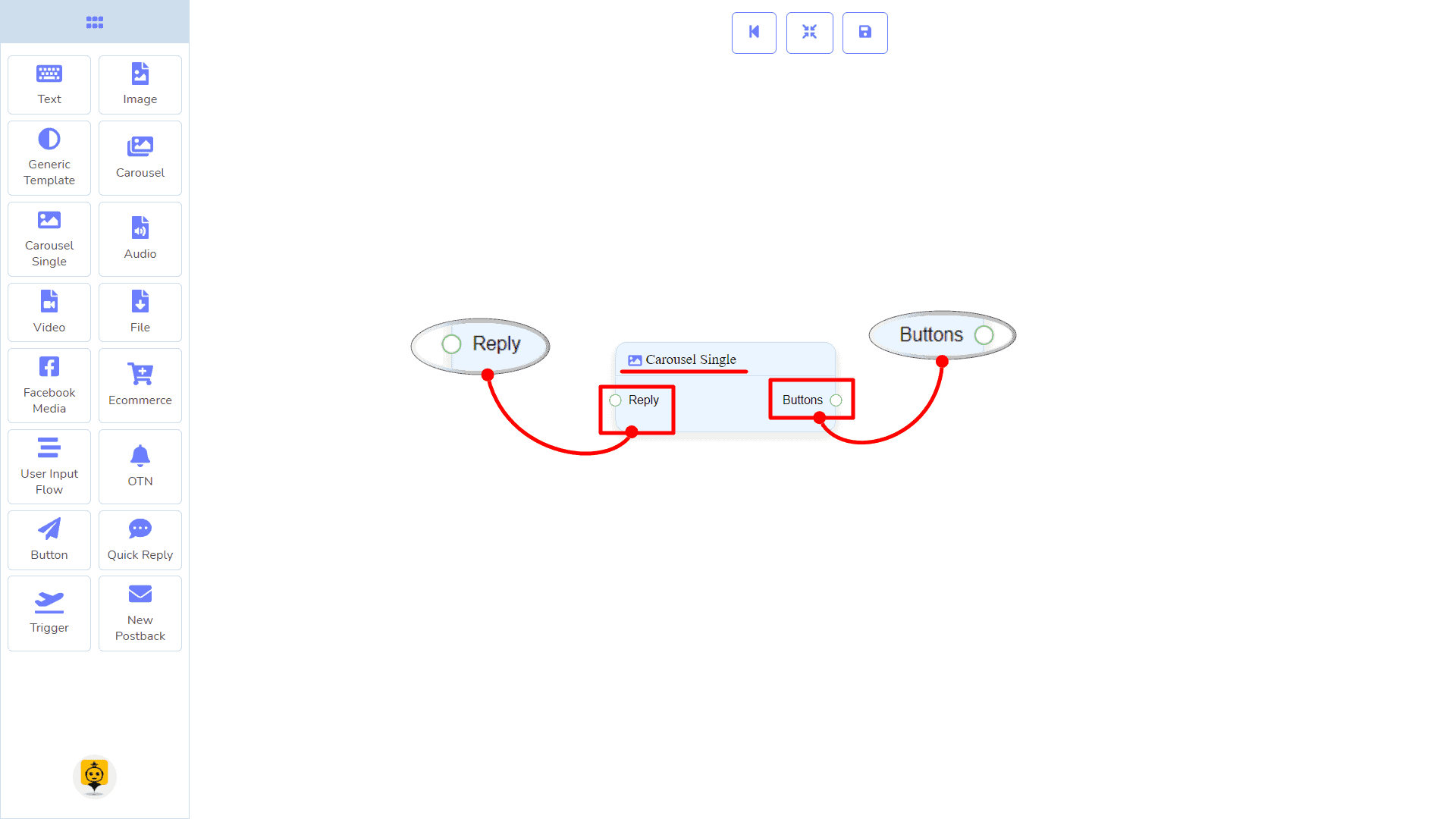
تعتبر Reply may get connection from the following component:
- دوار الصور

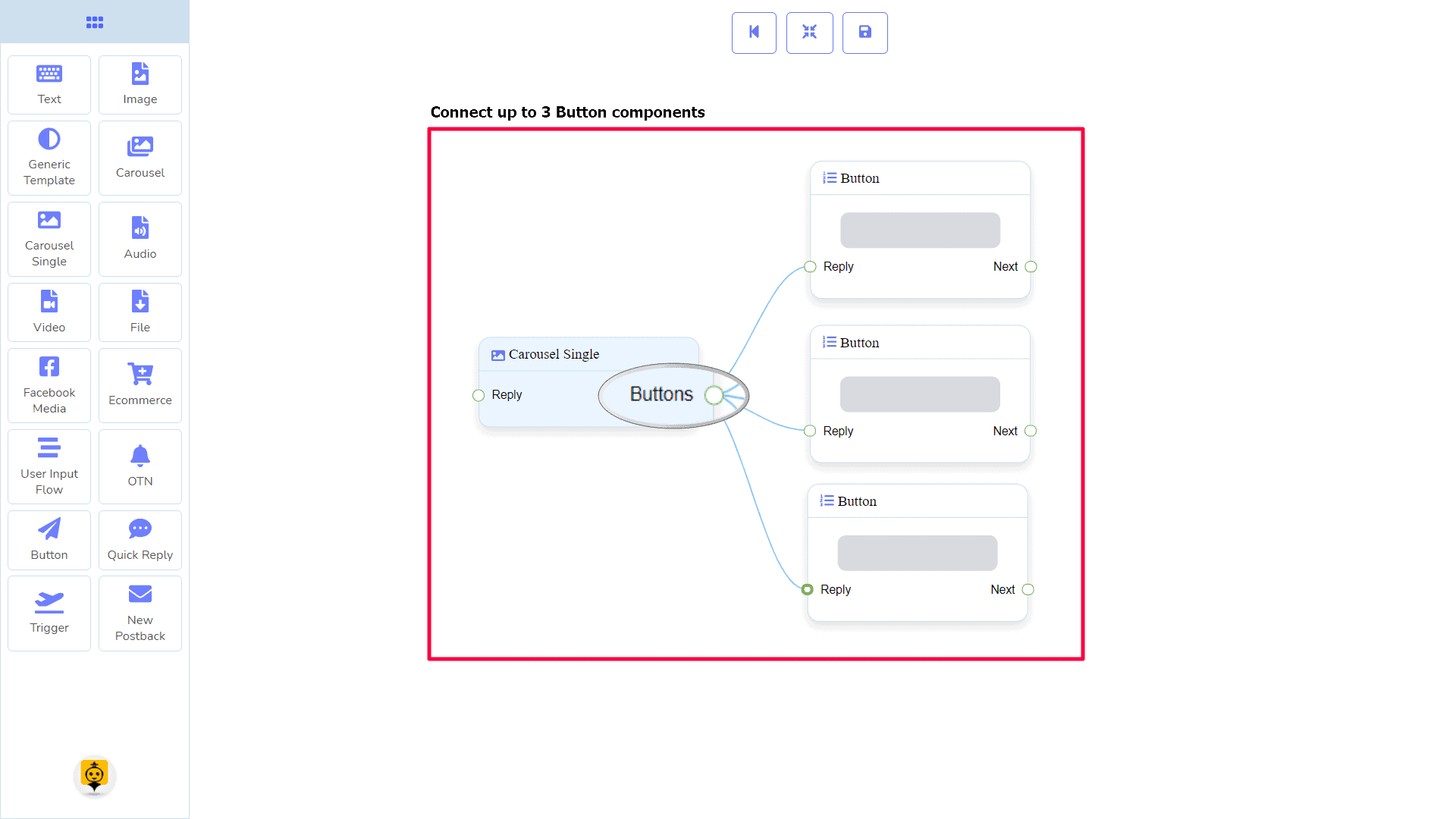
تعتبر Button may be connected to the following component:
- Button – you may connect up to 3 Button components to the عنصر كاروسيل واحد component.

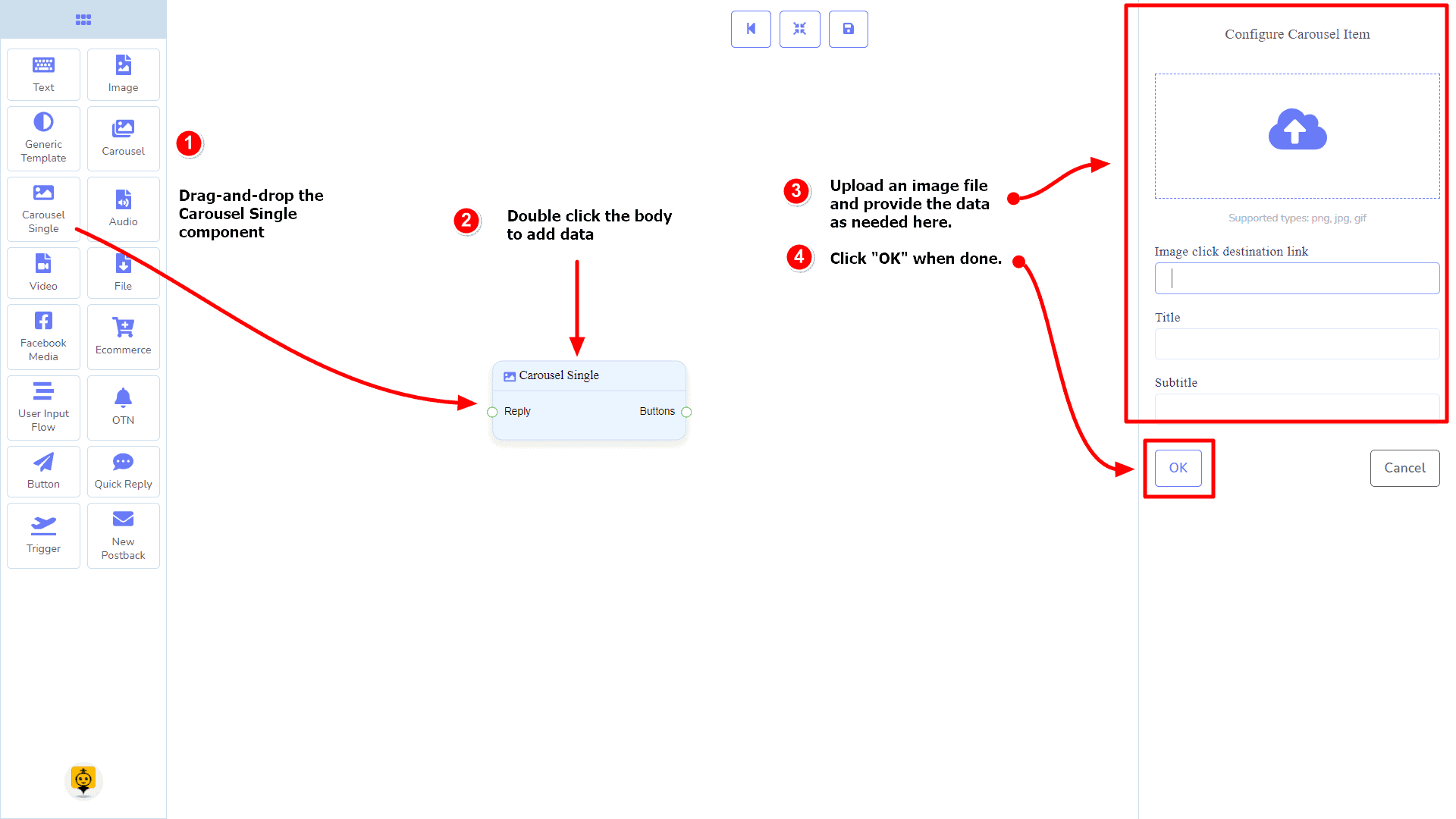
How to create a Carousel Single component
عنصر كاروسيل واحد is dependent on the دوار الصور component. So we make it prepare to be connected to the دوار الصور component.
Dragging and Dropping
From the dock menu, drag ال عنصر كاروسيل واحد component and drop it on the editor at any place.
Adding Data
To add data to the عنصر كاروسيل واحد component, click twice on the body of the عنصر كاروسيل واحد component. It will open a sidebar on your right. Fill in the fields as you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Audio Component
المقدمة
The Audio component will allow you to reply with an audio file. It has 1 input socket and 2 output sockets.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي، و ردود سريعة

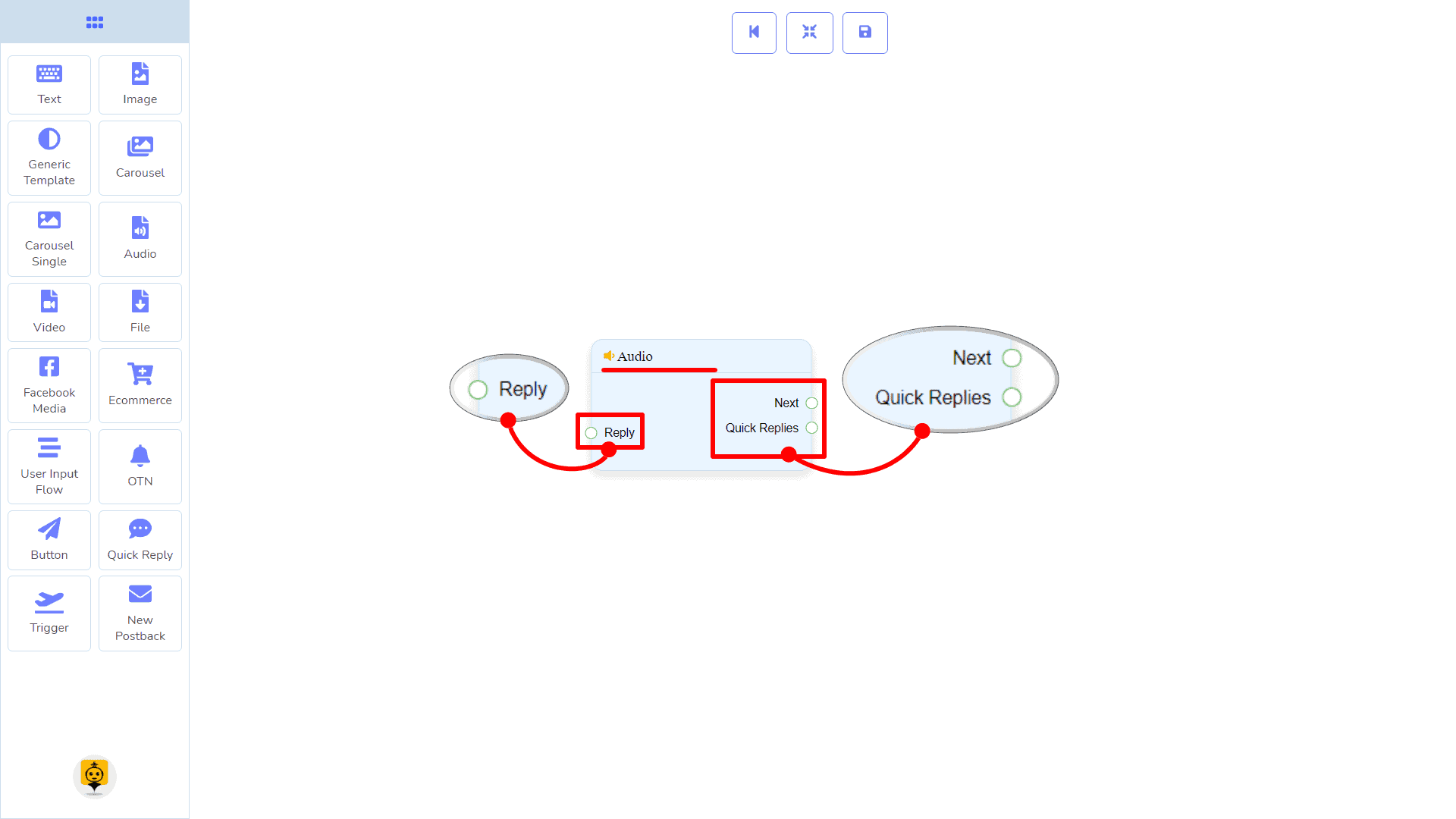
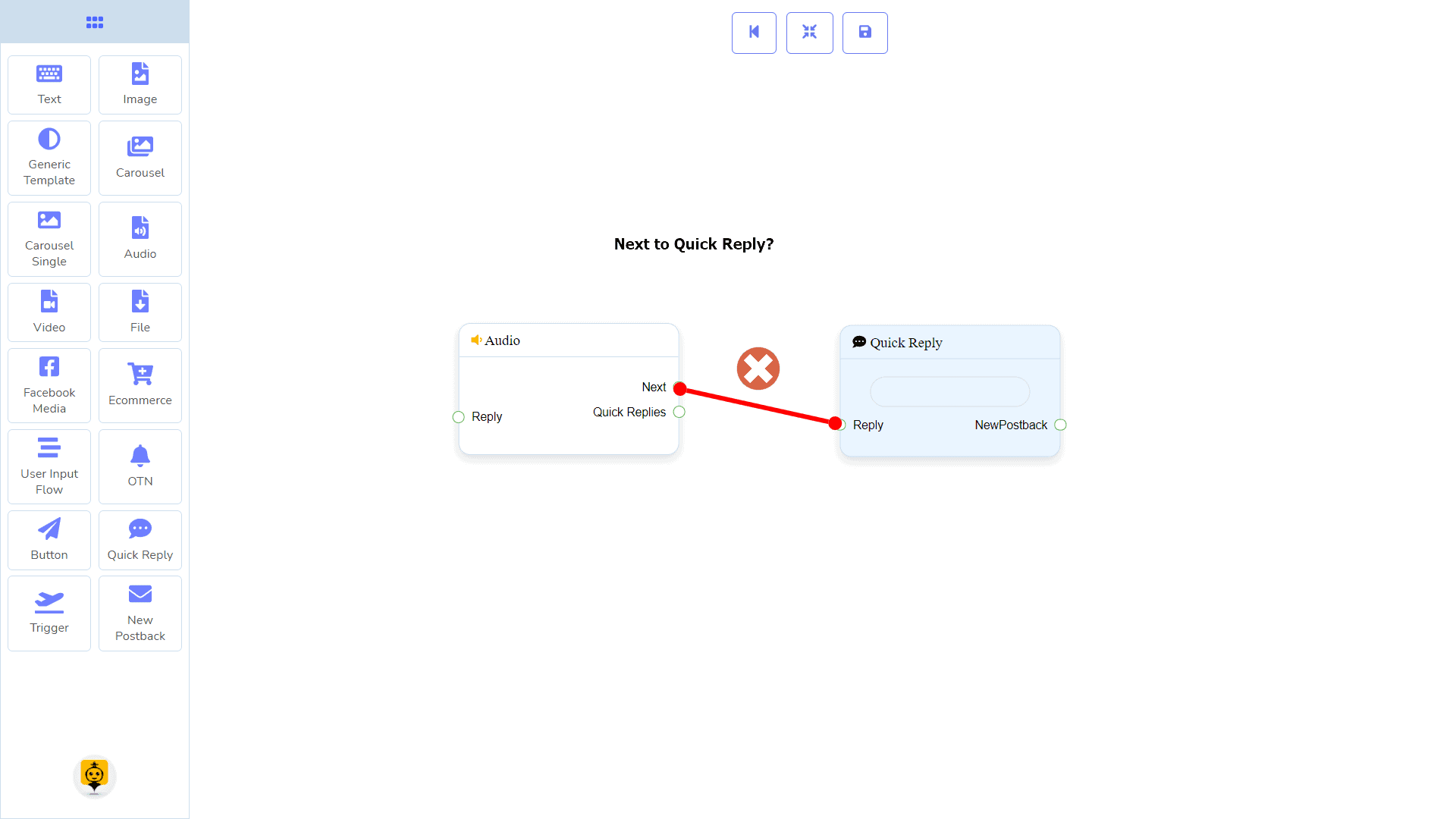
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
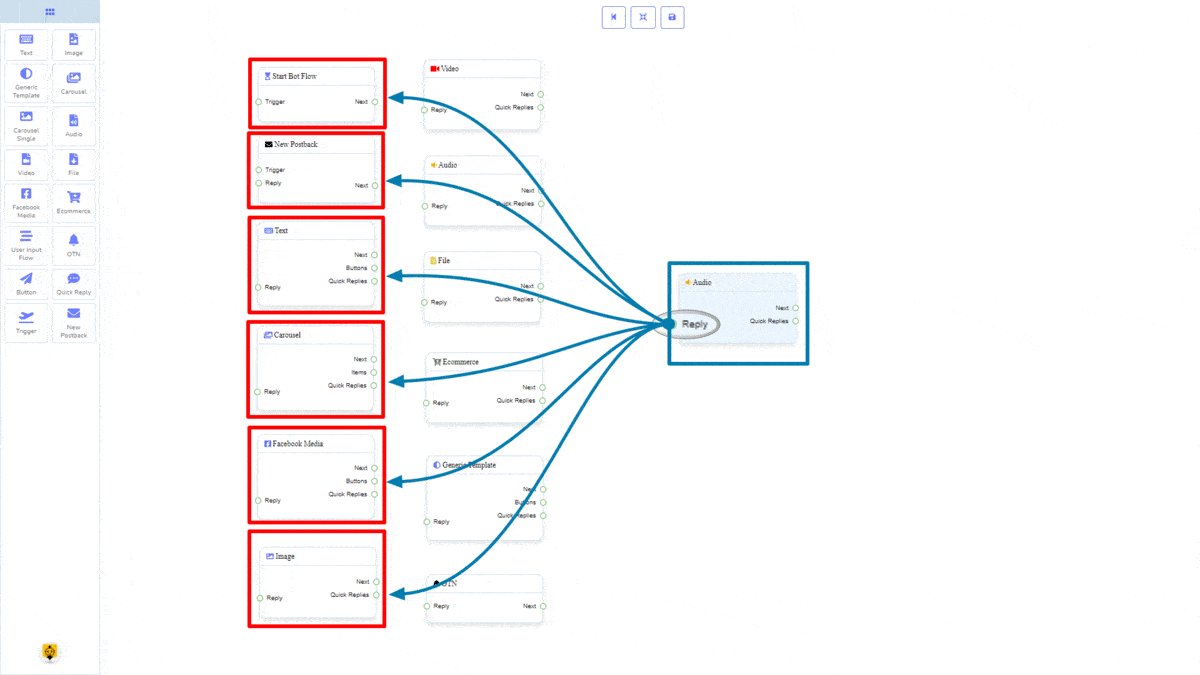
تعتبر Reply may get connection from one of the following components:
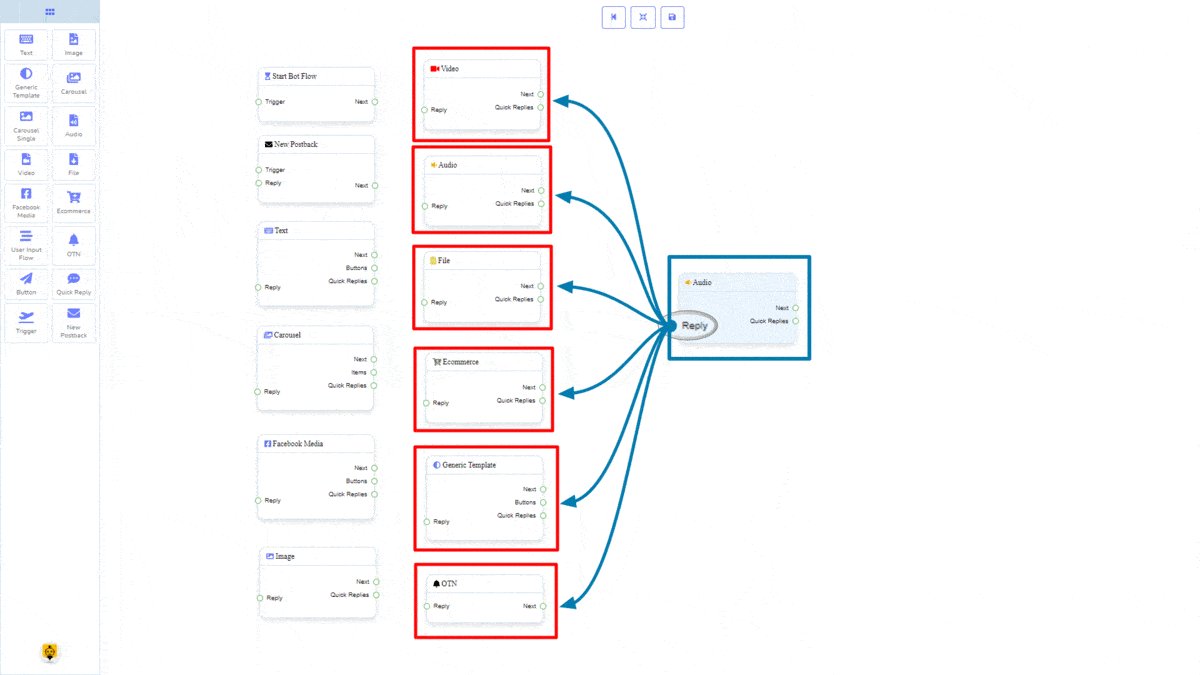
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Ecommerce, Generic Template, و OTN.

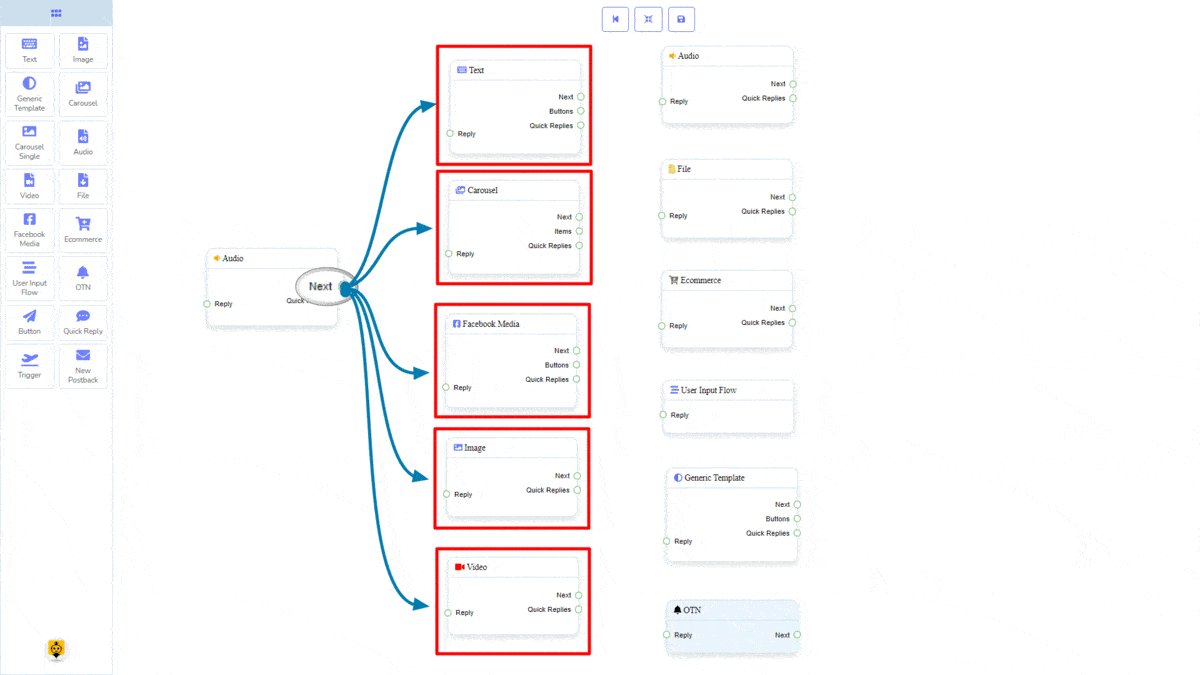
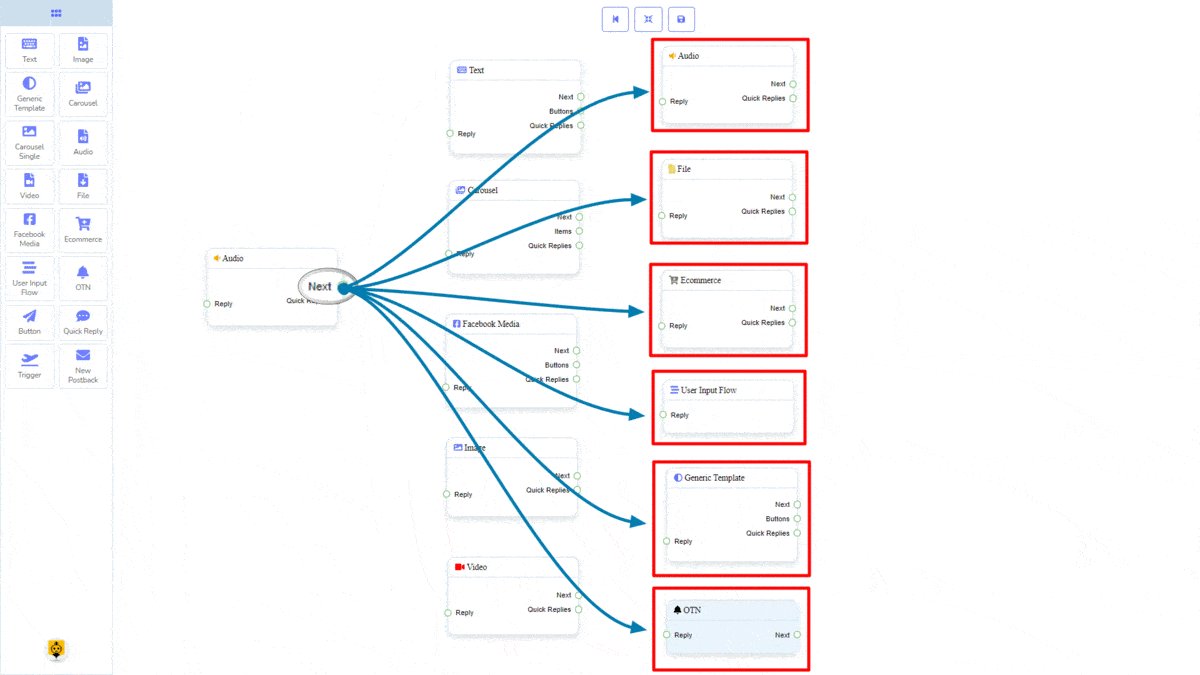
التالي may be connected to one of the following components:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN.

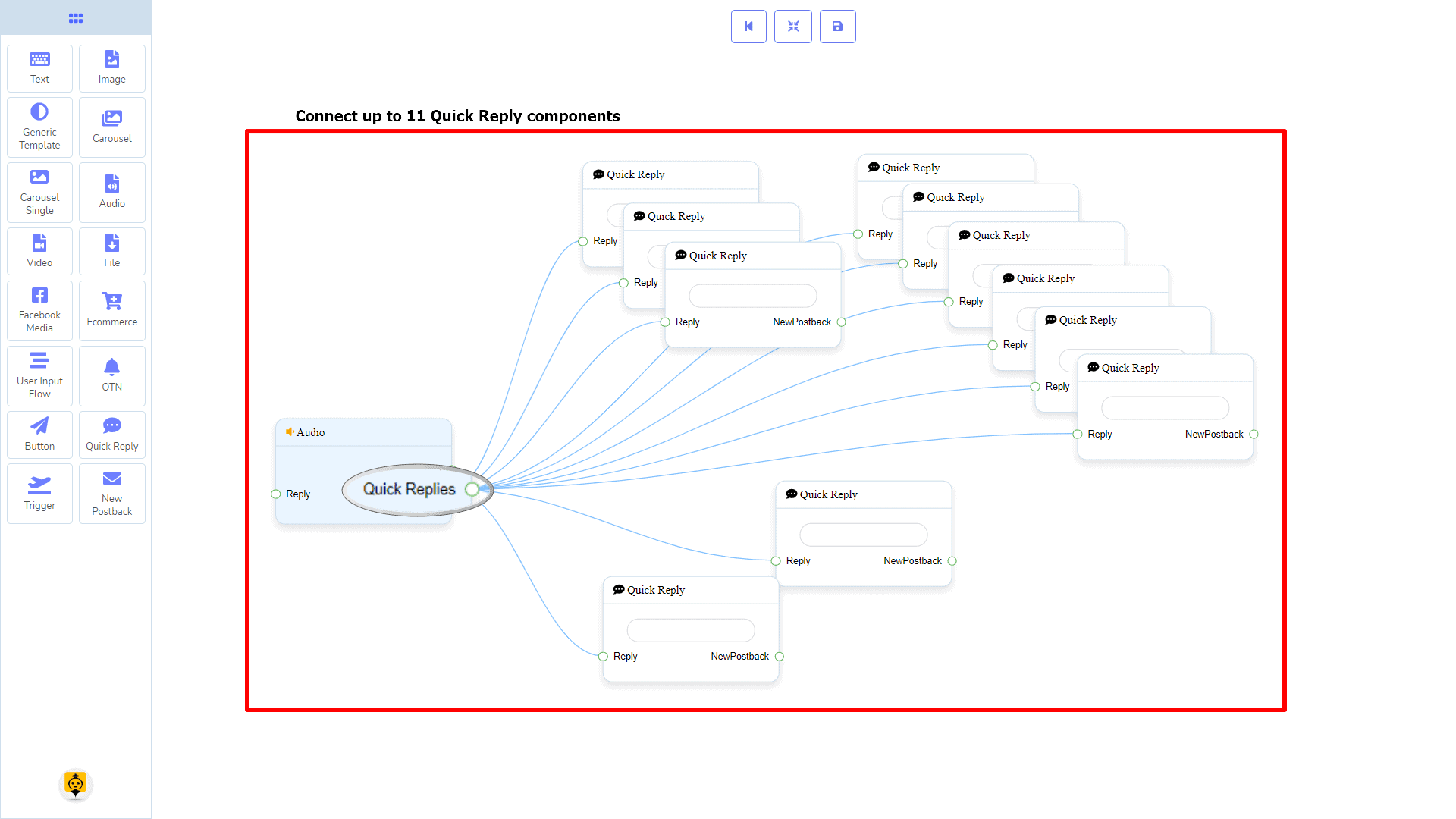
ردود سريعة may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies إلى صوتي component.

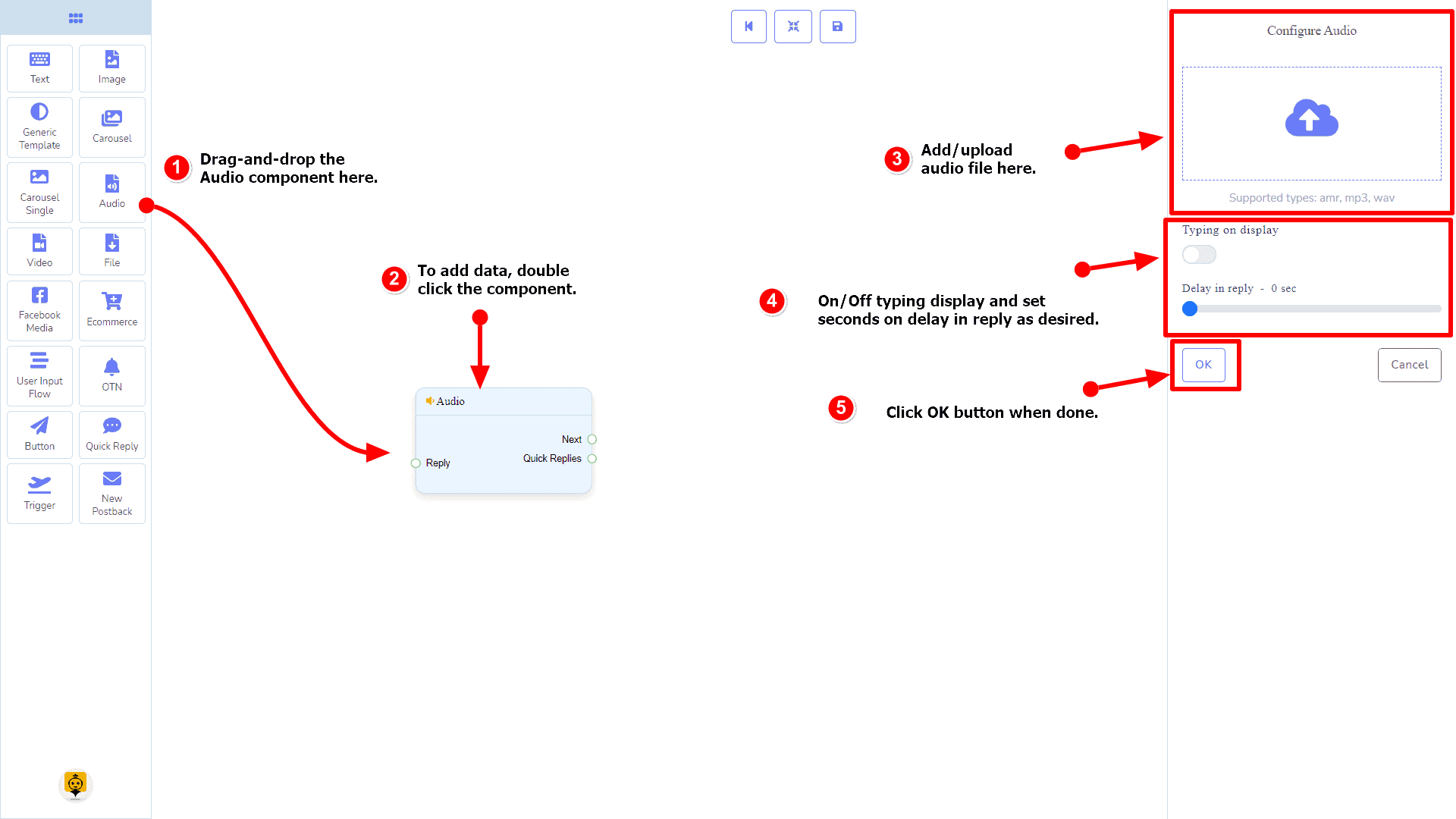
How to create an Audio component
Let us see how we can create a reply with an audio component.
Dragging and Dropping
From the dock menu, drag ال صوتي component and drop it on the editor at any place.
Adding Data
To add data to the صوتي component, click twice on the body of the صوتي component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Video Component
المقدمة
The Video component will allow you to reply with a video file. It has 1 input socket and 2 output sockets.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي، و ردود سريعة

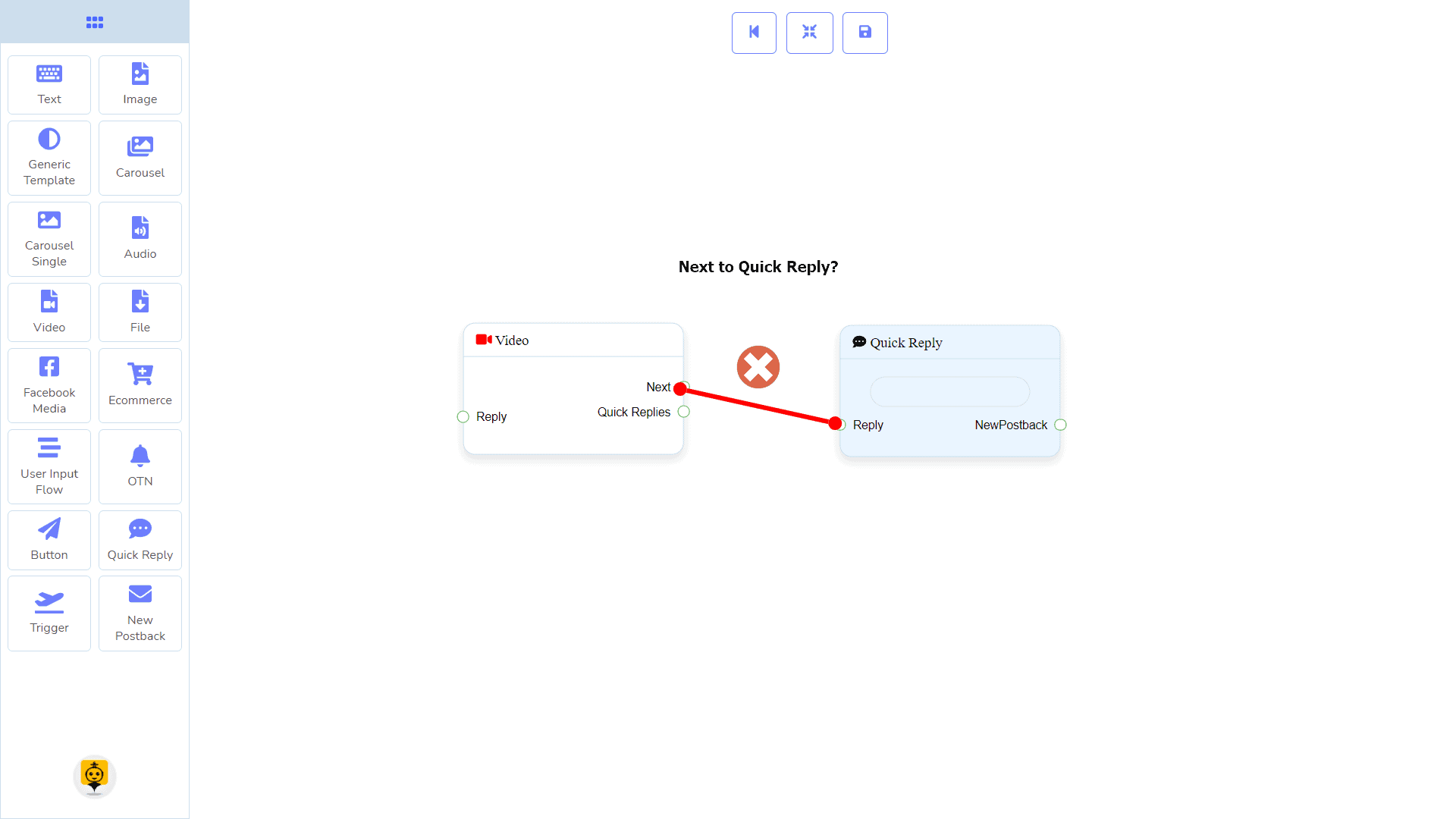
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
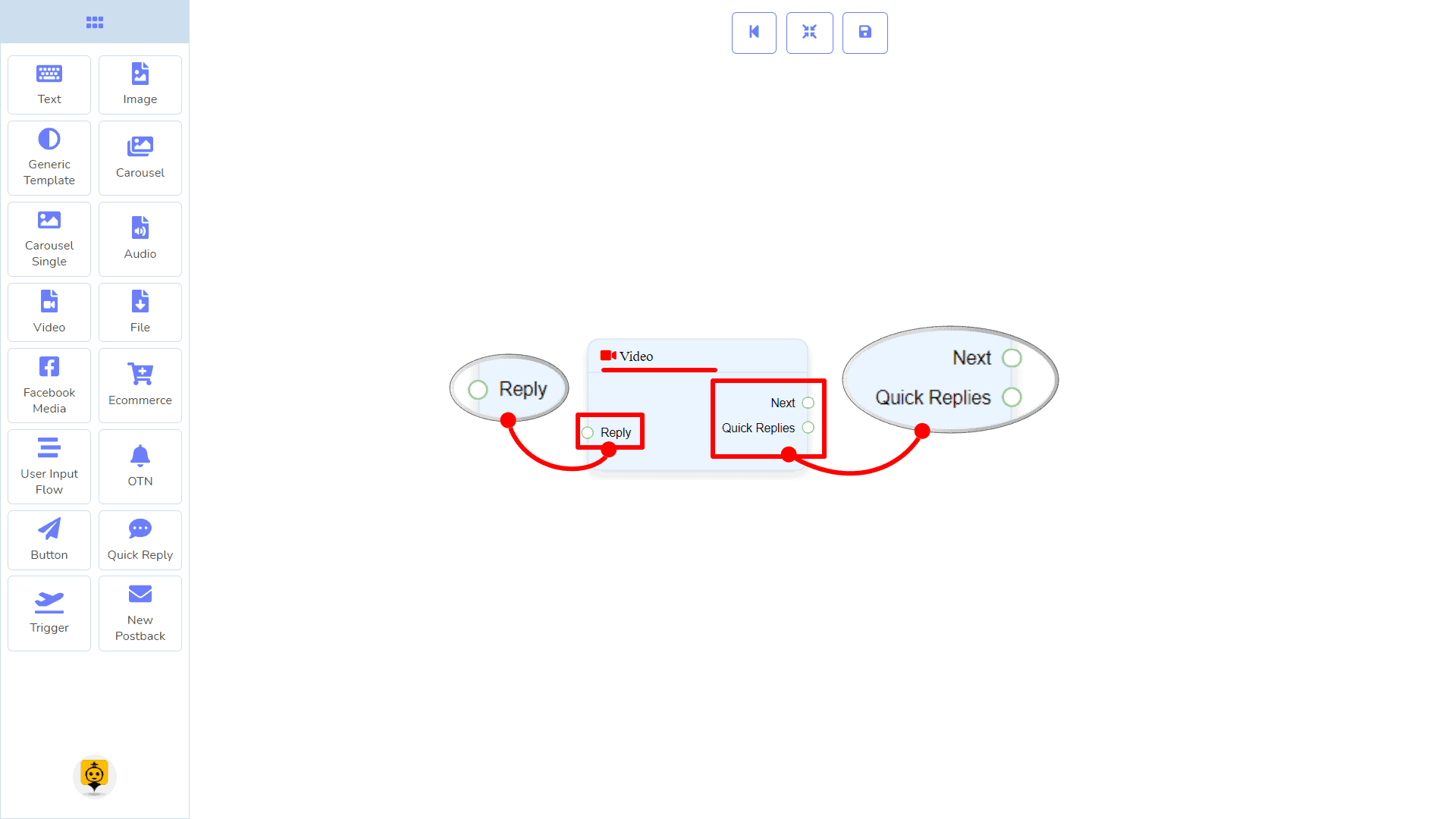
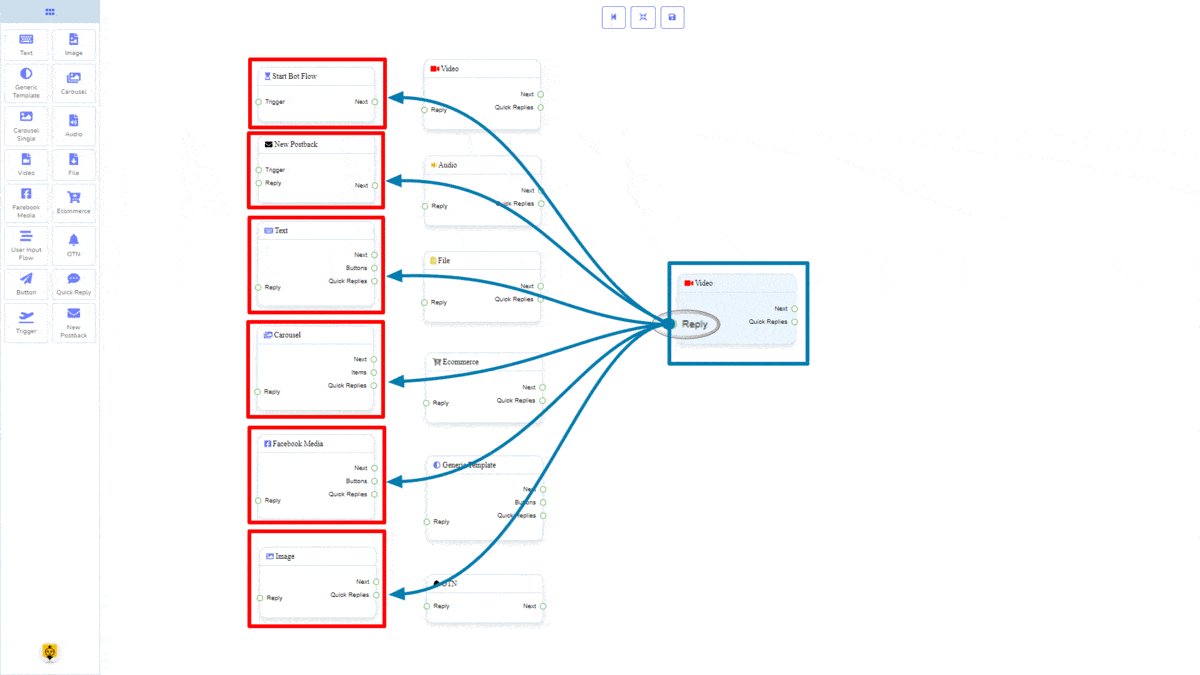
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Ecommerce, Generic Template, و OTN.

التالي may be connected to one of the following components:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN.

ردود سريعة may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies إلى فيديو component.

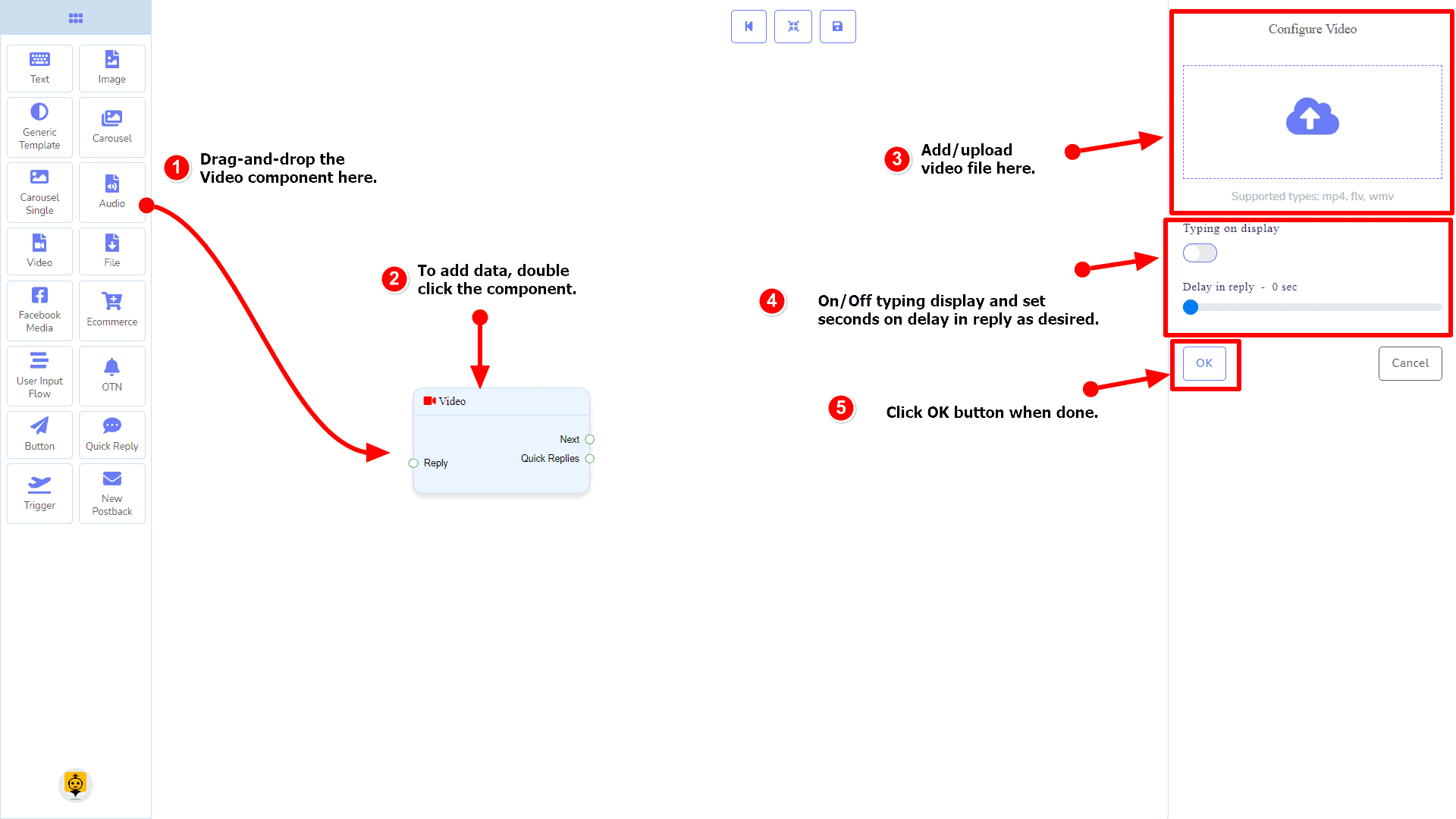
How to create a Video component
Let us see how we can create a reply with a video component.
Dragging and Dropping
From the dock menu, drag ال فيديو component and drop it on the editor at any place.
Adding Data
To add data to the فيديو component, click twice on the body of the فيديو component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

File Component
المقدمة
The File component will allow you to reply with a file. It has 1 input socket and 2 output sockets.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي، و ردود سريعة

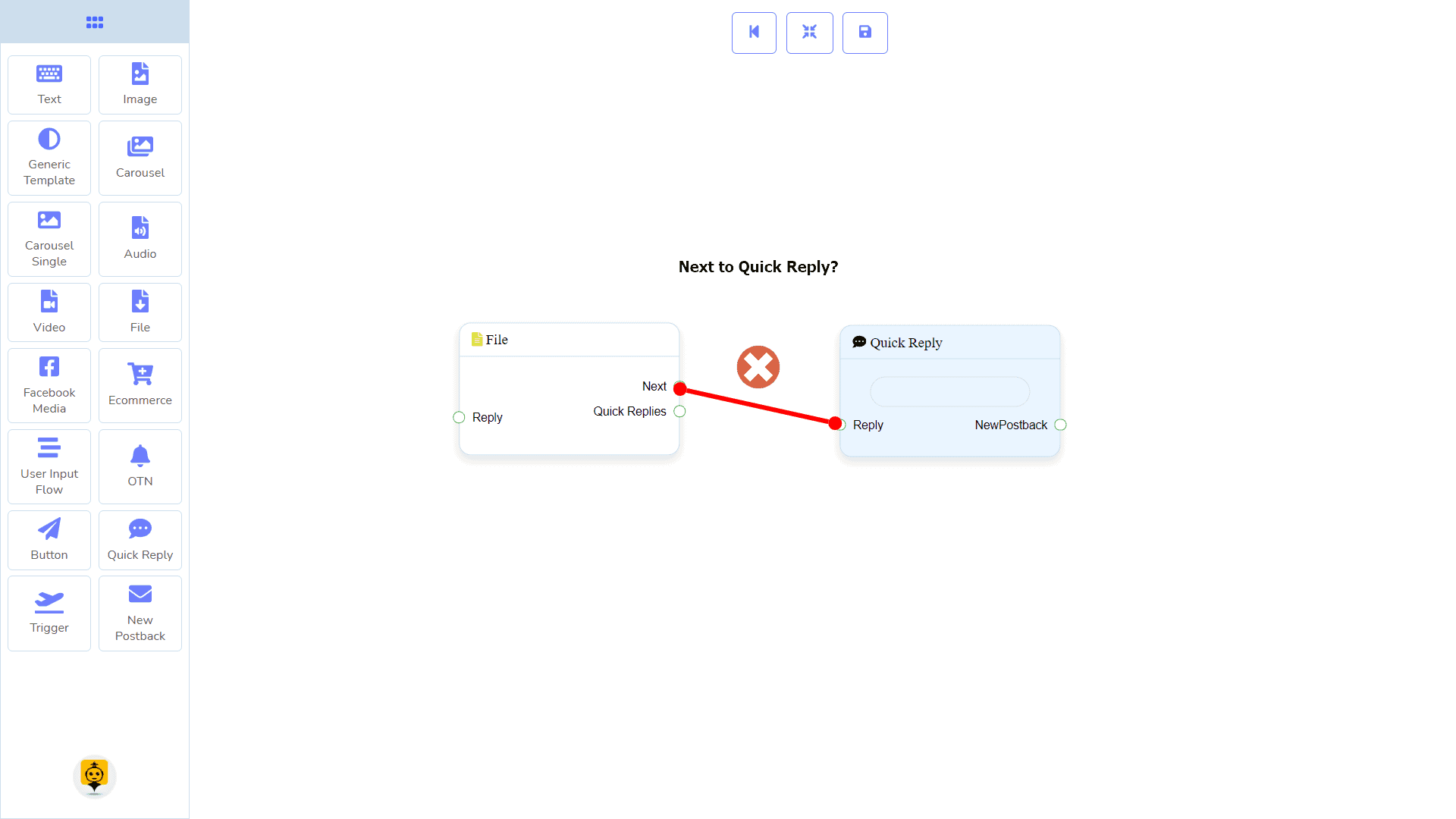
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

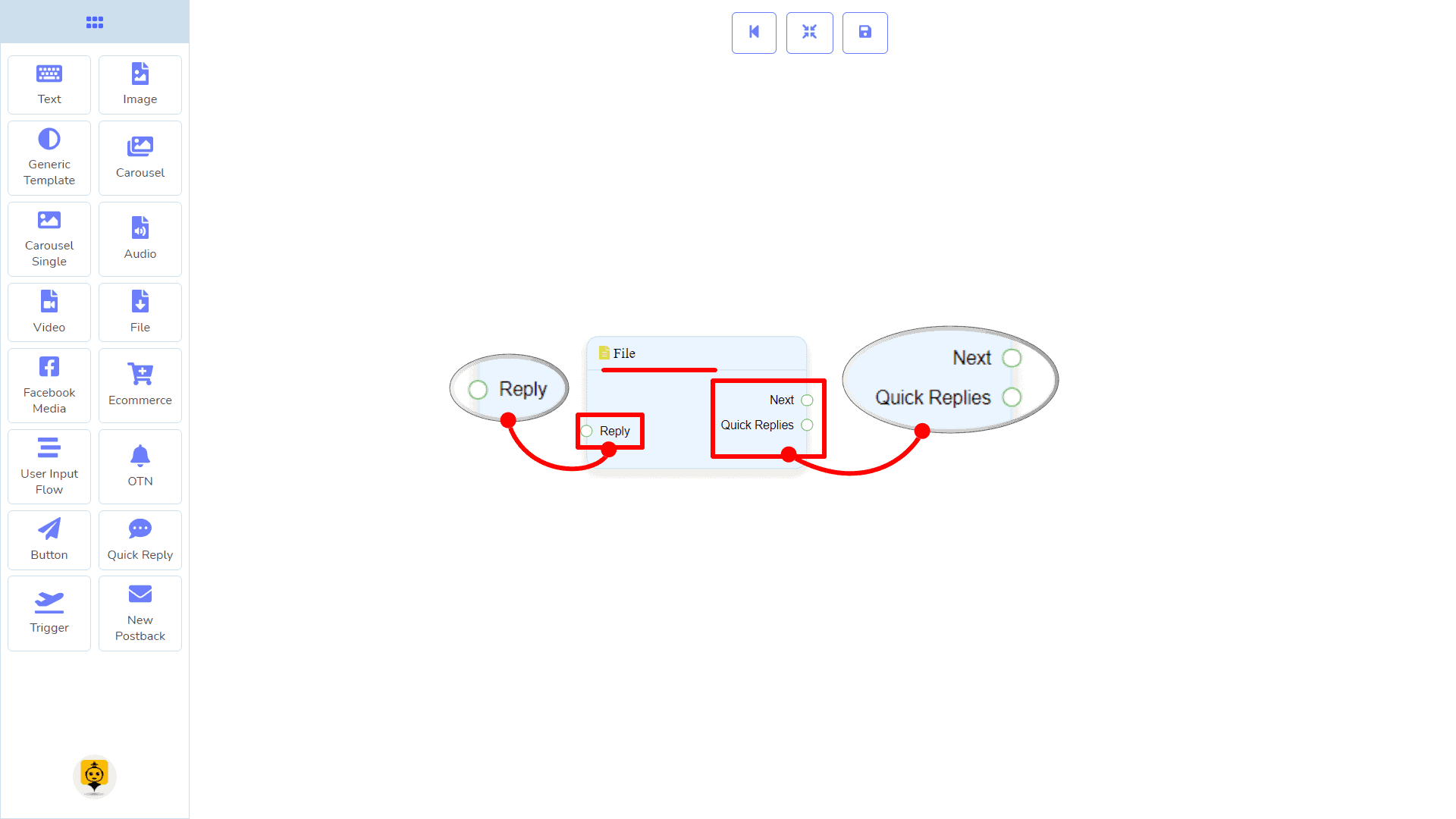
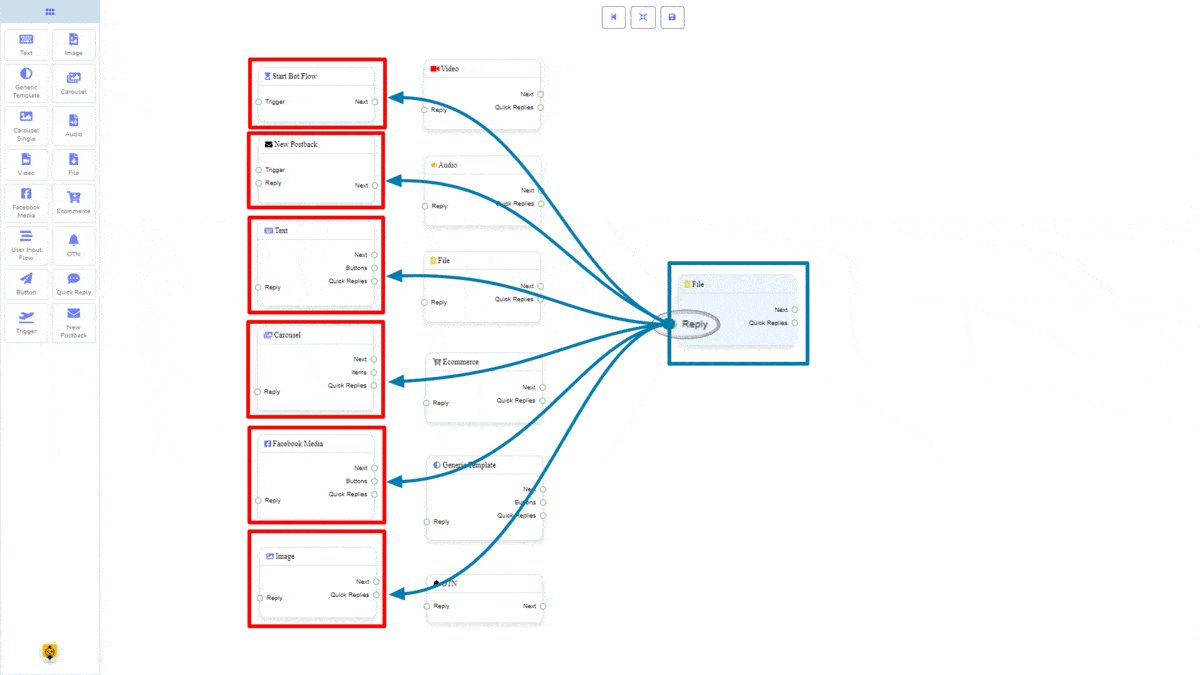
Connections
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Ecommerce, Generic Template, و OTN.

التالي may be connected to one of the following components:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN.

ردود سريعة may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies إلى ملف component.

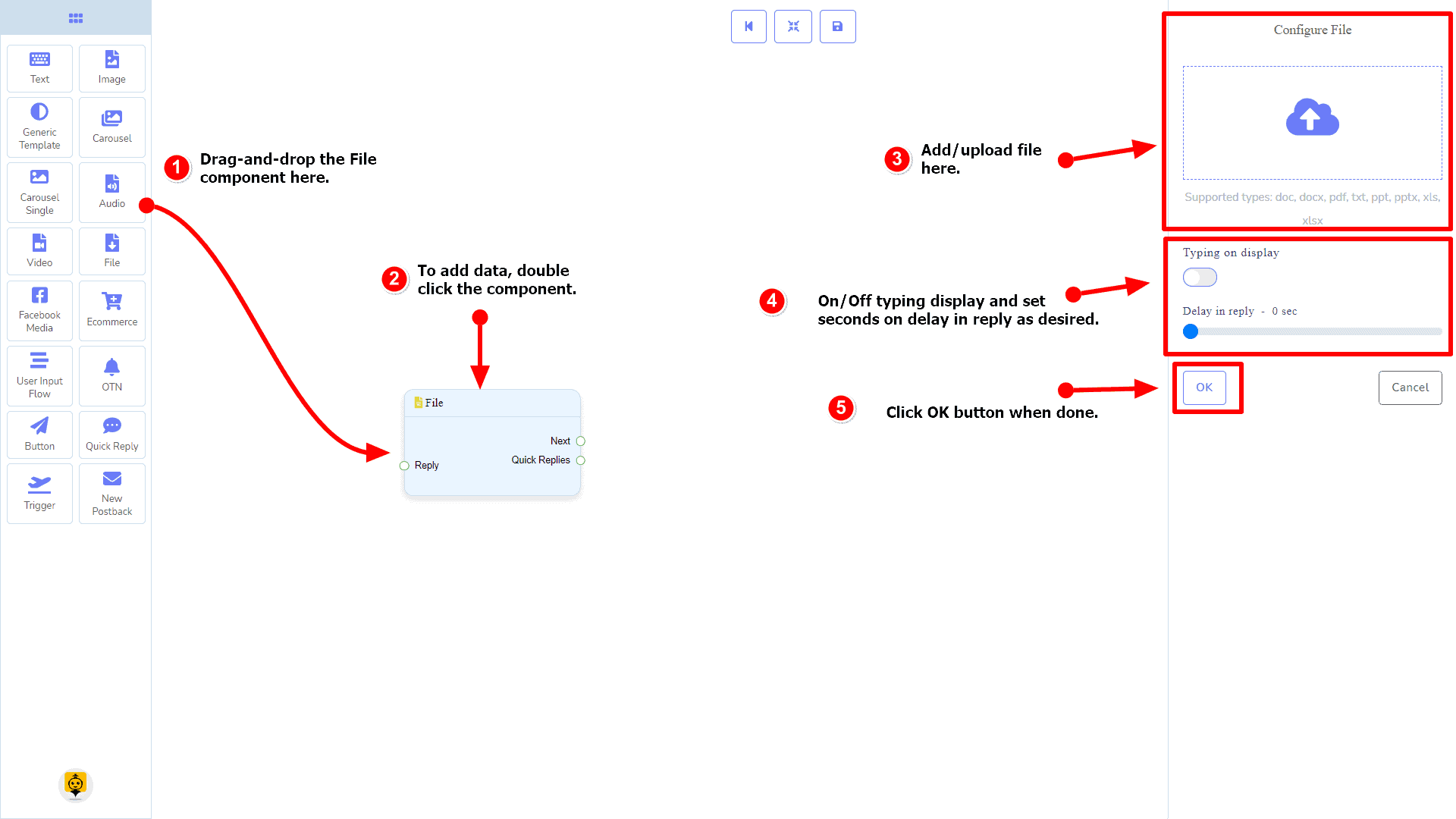
How to create a File component
Let us see how we can create a reply with a file component.
Dragging and Dropping
From the dock menu, drag ال ملف component and drop it on the editor at any place.
Adding Data
To add data to the ملف component, click twice on the body of the ملف component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Facebook Media Component
المقدمة
Facebook Media component will allow you to reply by referring to a Facebook page. It has 1 input socket and 3 output sockets.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي, Buttons، و ردود سريعة

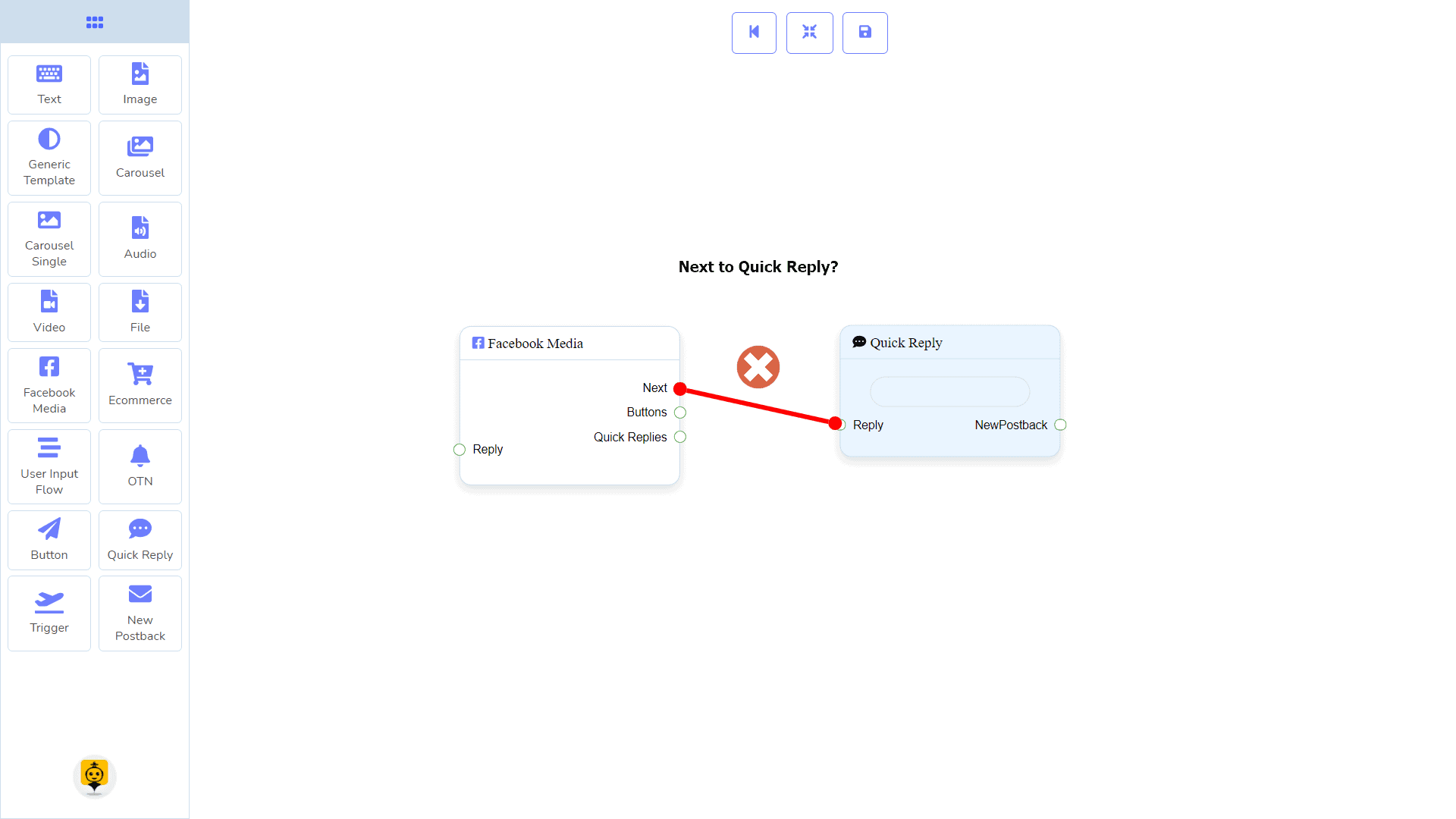
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
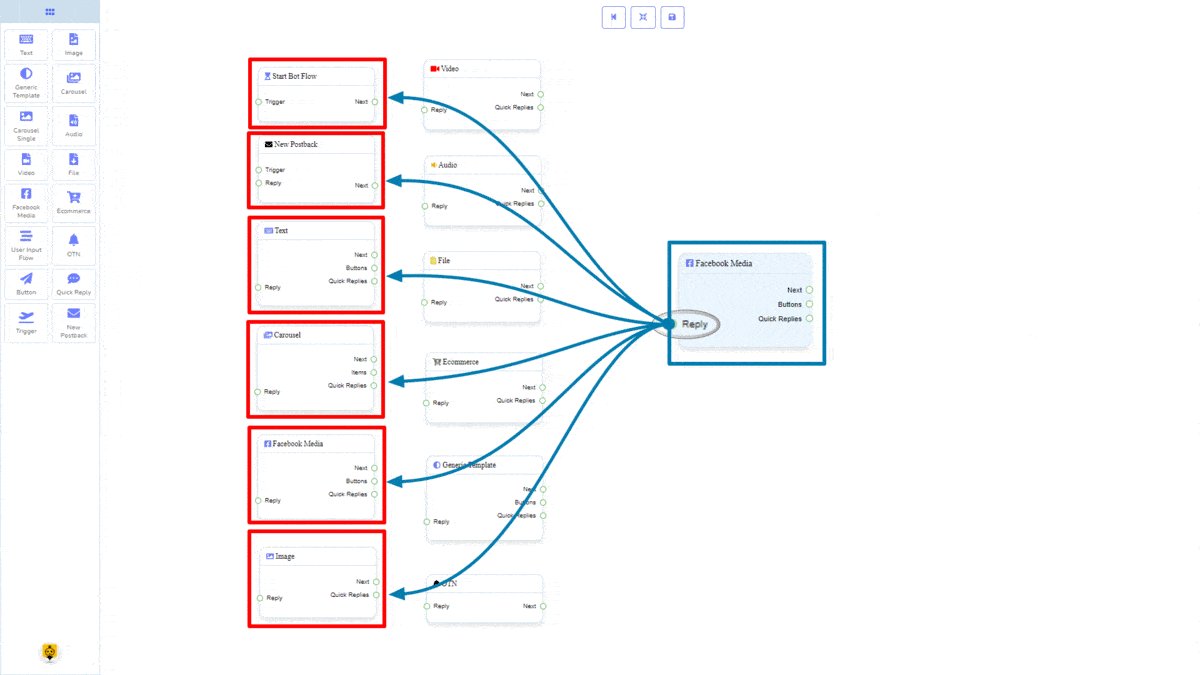
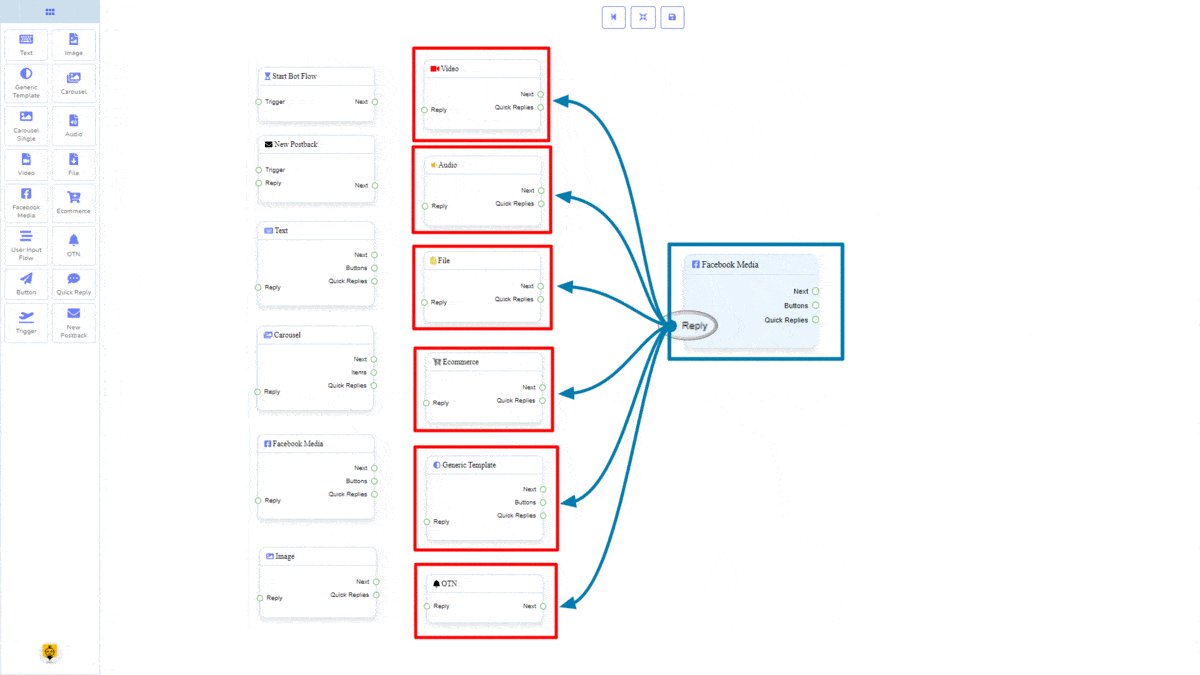
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Ecommerce, Generic Template, و OTN.

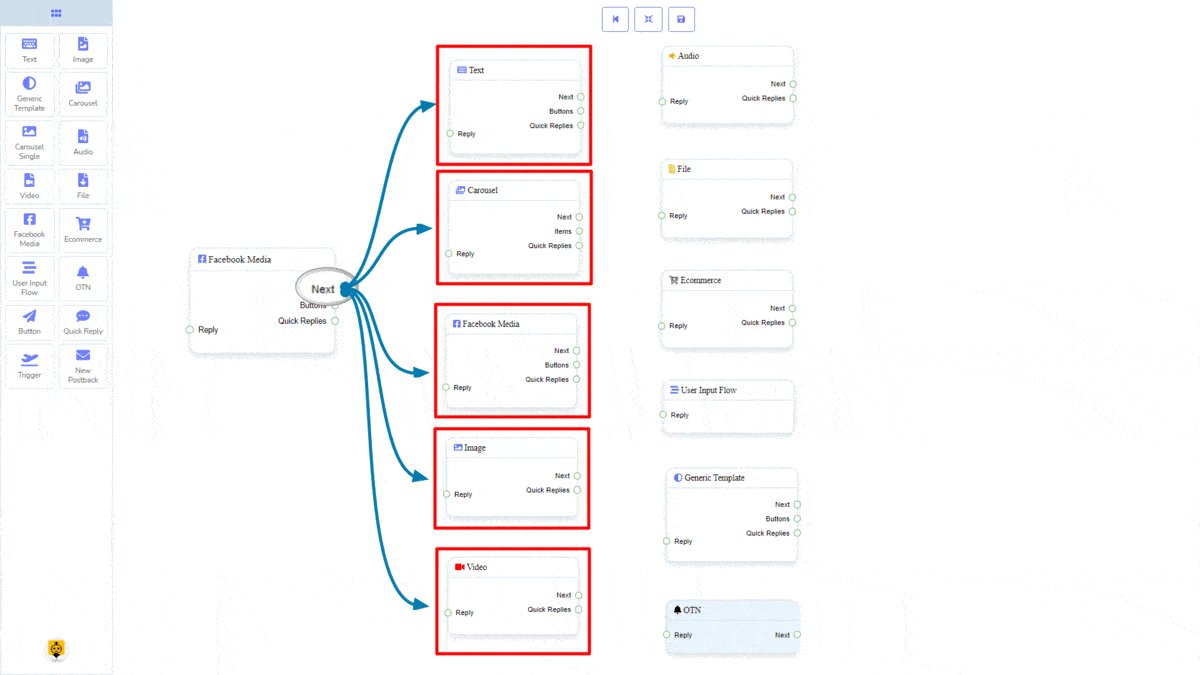
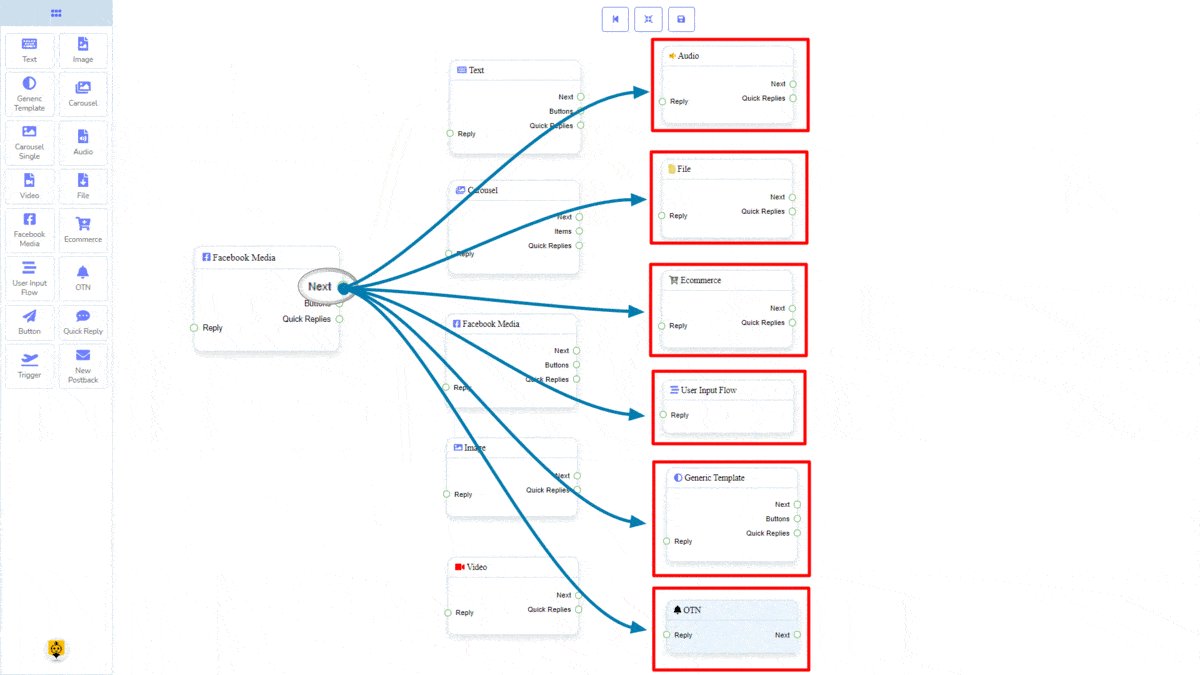
التالي may be connected to one of the following components:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN.

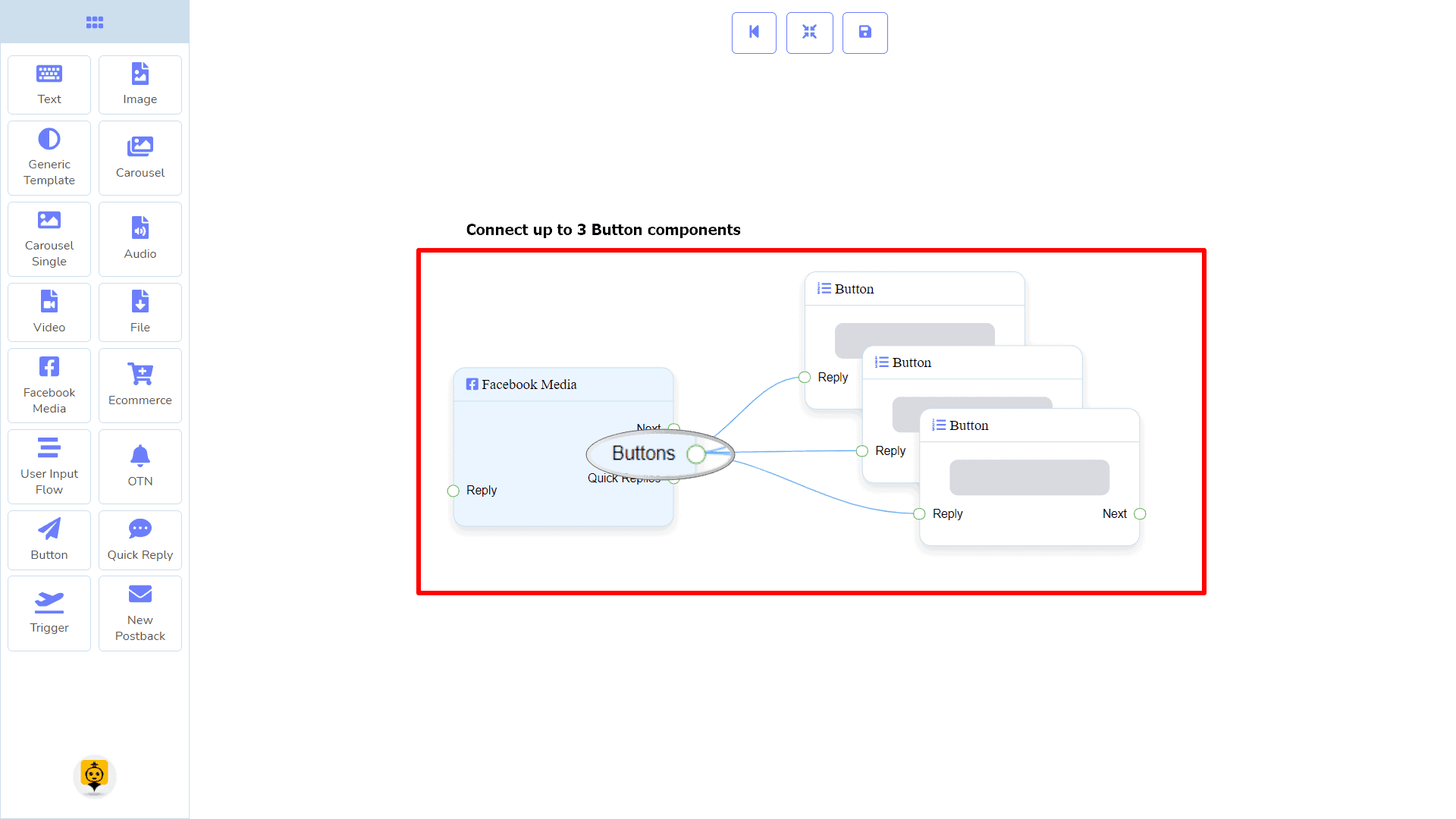
Buttons may be connected to the following component:
- Button – you may connect up to 3 Button components to the Facebook Media component.

ردود سريعة may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies إلى Facebook Media component.

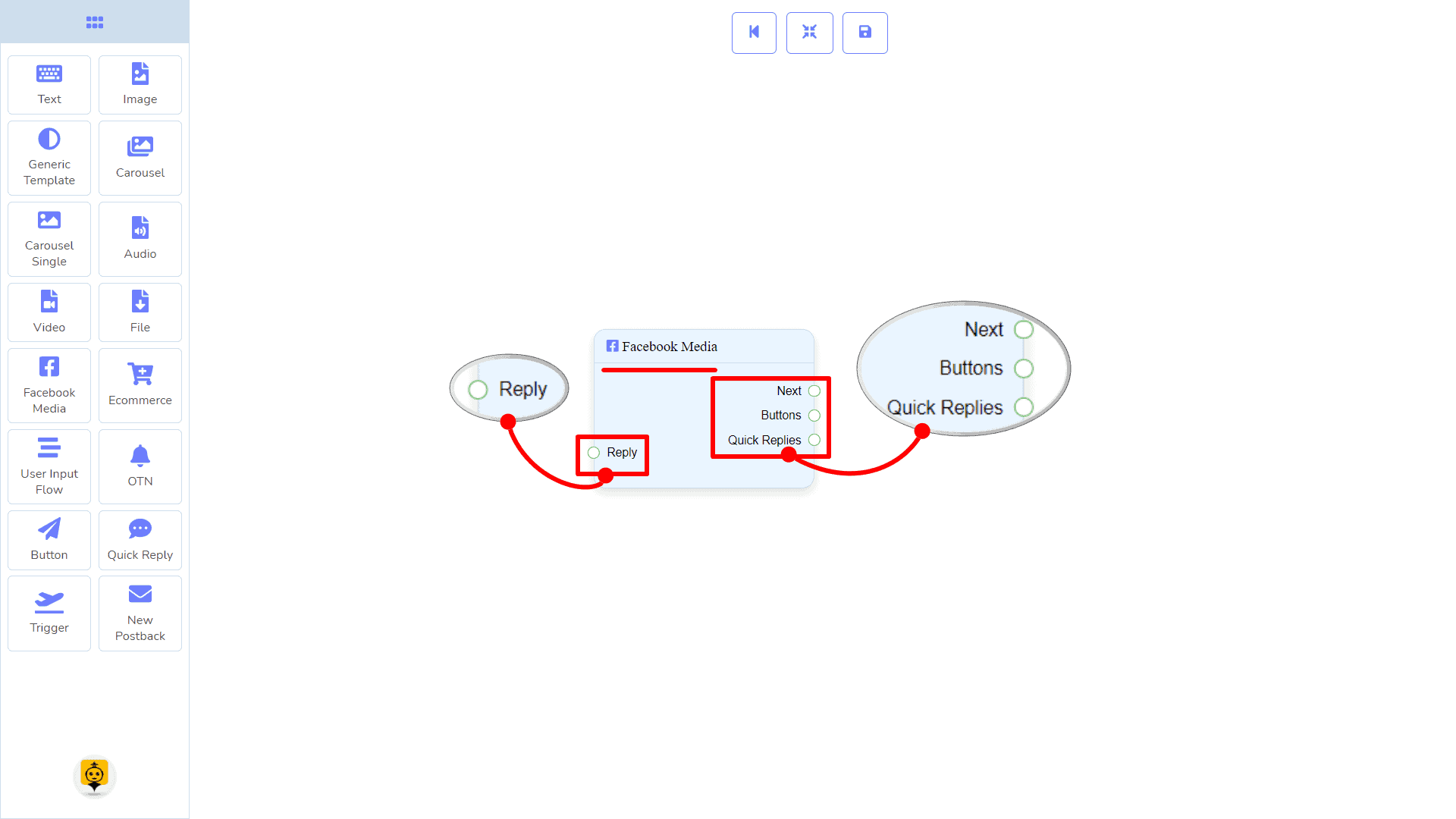
How to create a Facebook Media component
Let us see how we can create a reply with a Facebook page.
Dragging and Dropping
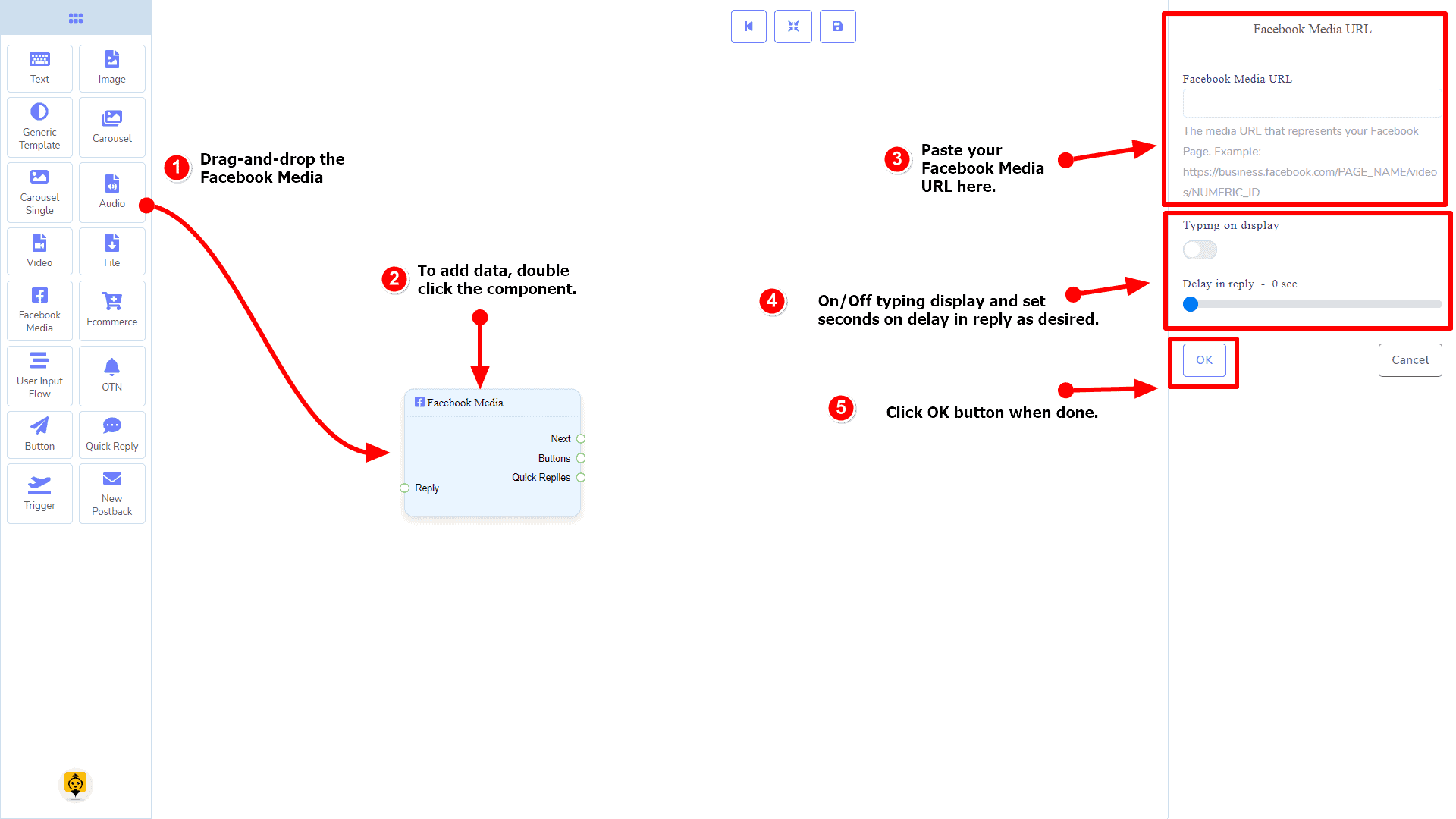
From the dock menu, drag ال Facebook Media component and drop it on the editor at any place.
Adding Data
To add data to the Facebook Media component, click twice on the body of the Facebook Media component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Ecommerce Component
المقدمة
Ecommerce component will allow you to reply by referring to an ecommerce shop and its products as a carousel or generic reply. It has 1 input socket and 2 output sockets.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي، و ردود سريعة

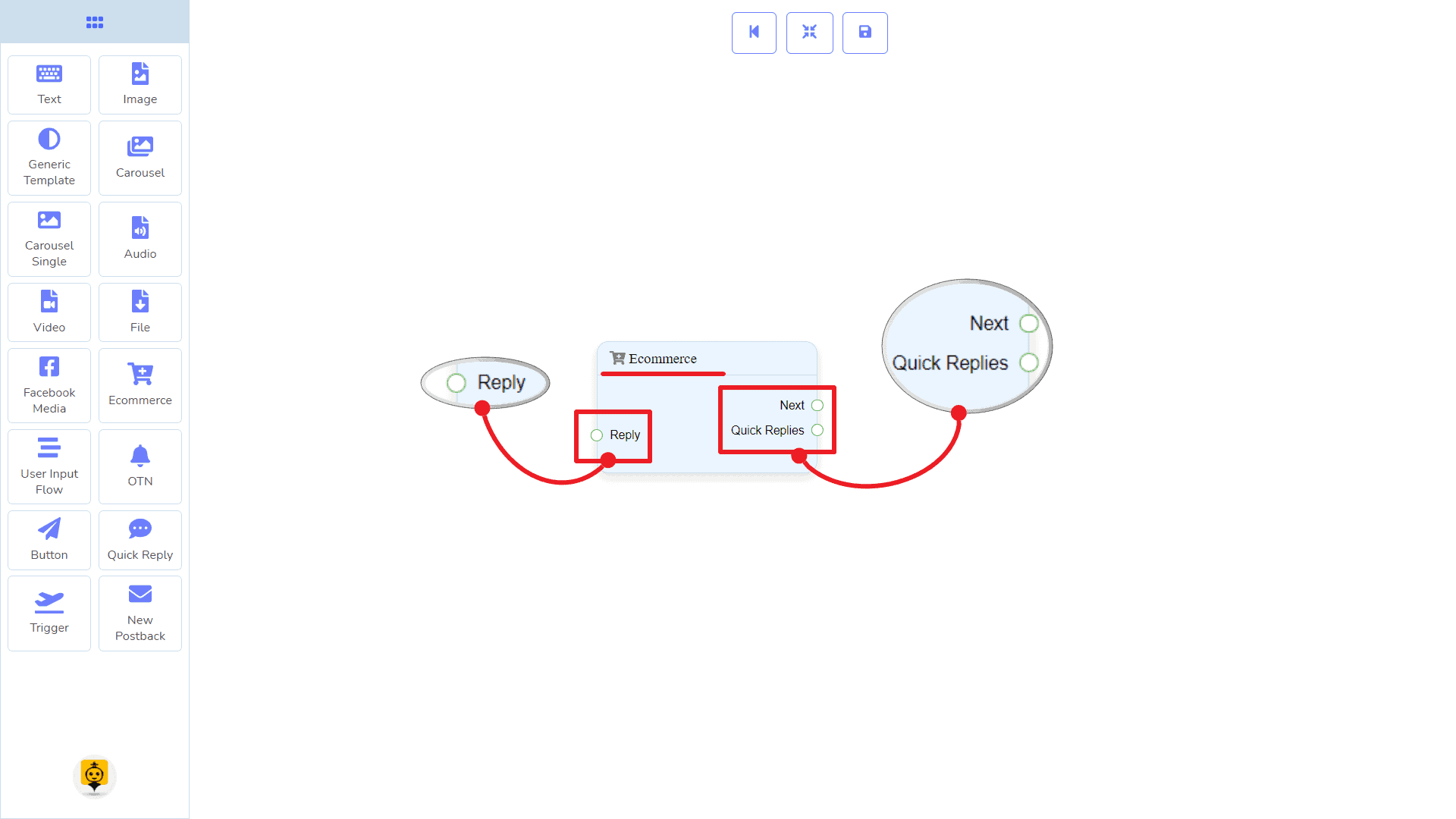
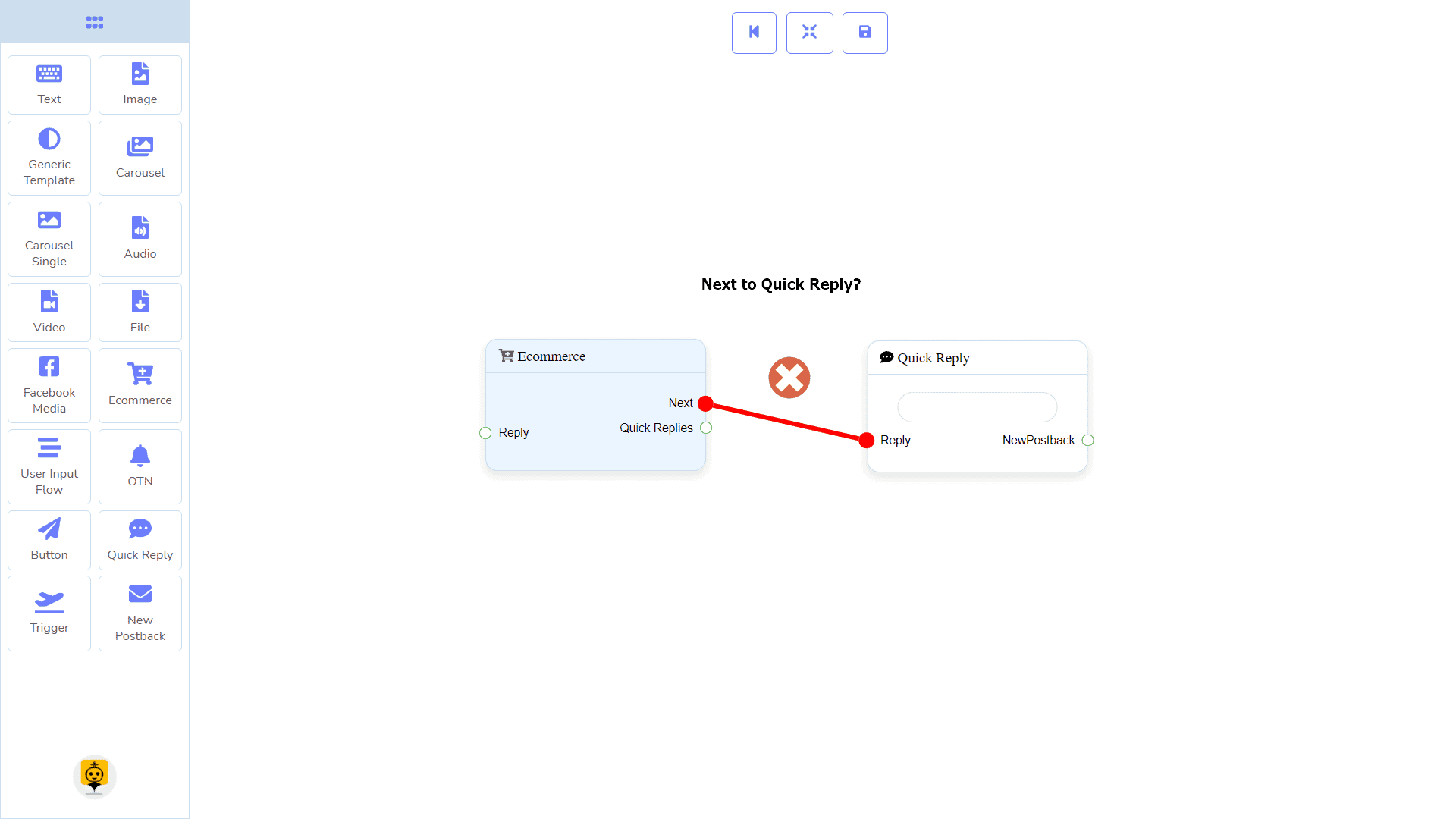
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Ecommerce, Generic Template, و OTN.

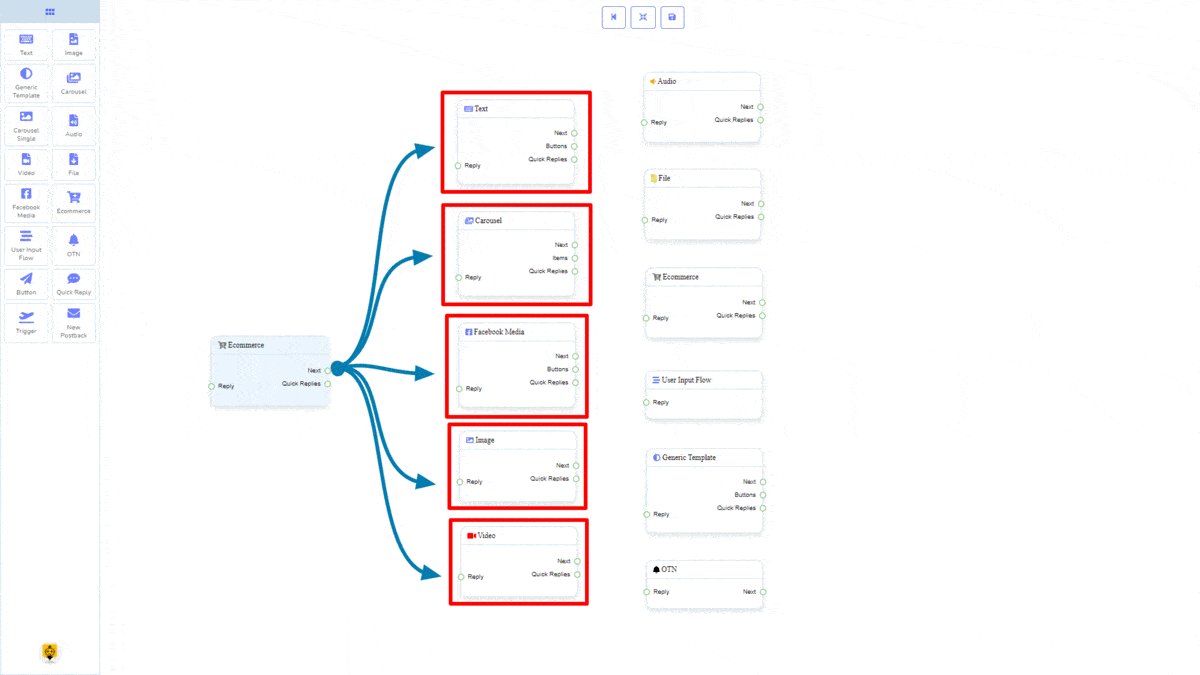
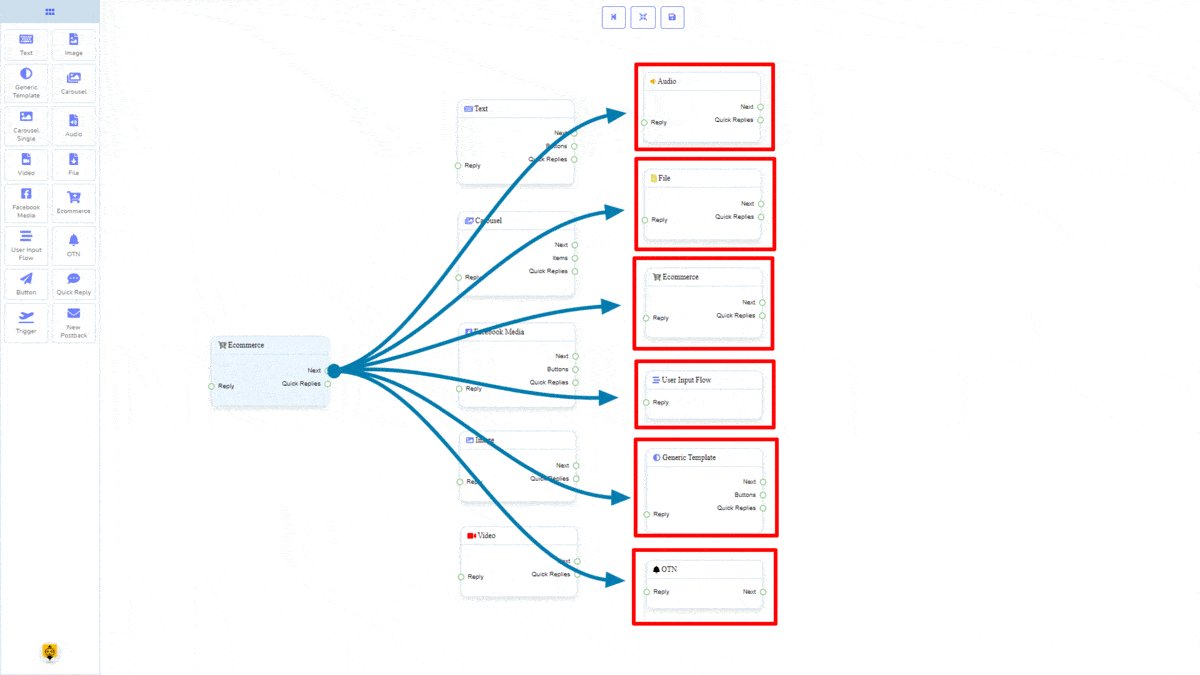
التالي may be connected to one of the following components:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN.

ردود سريعة may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies إلى التجارة الإلكترونية component.

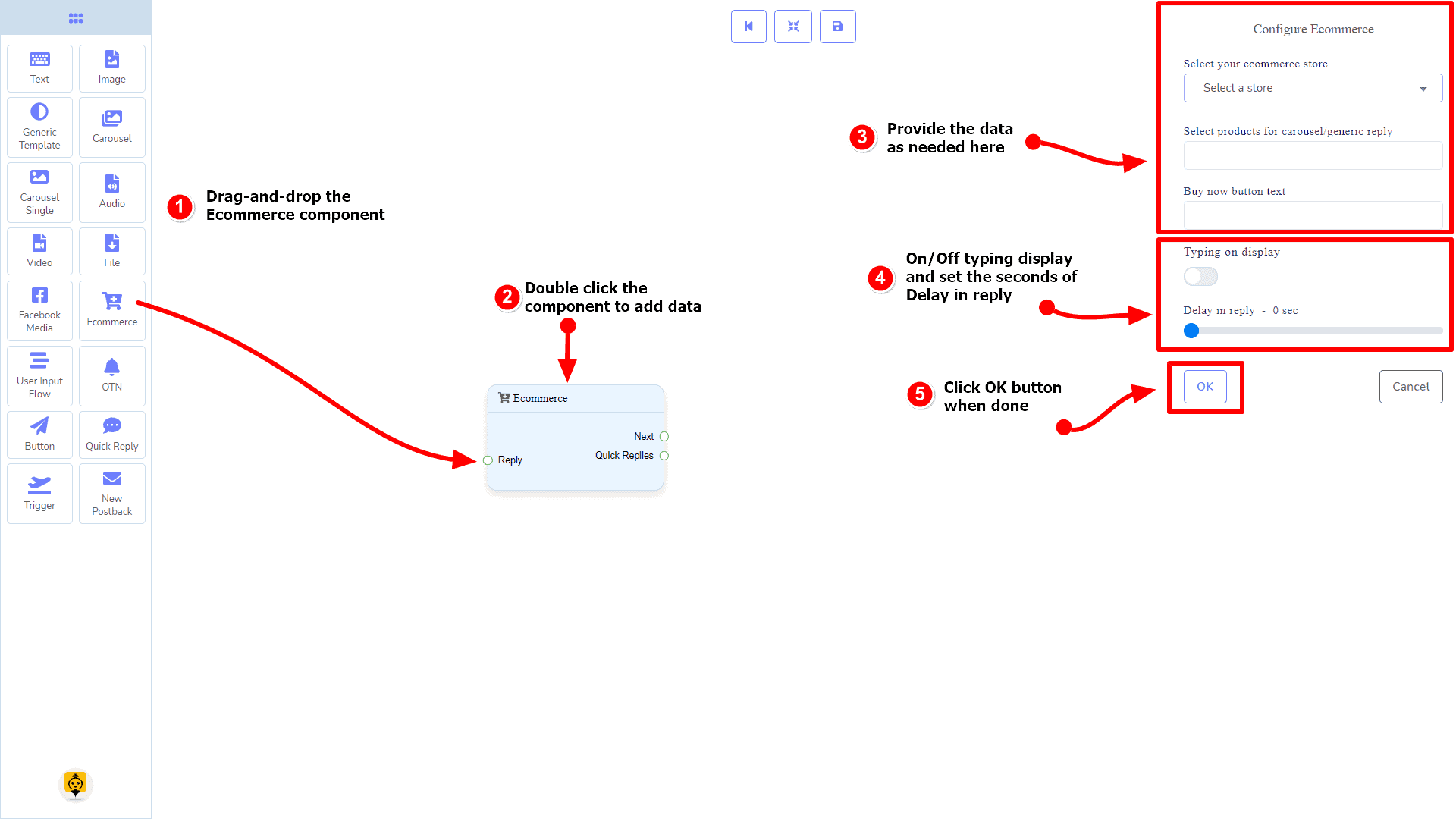
How to create an Ecommerce component
Let us see how we can create an ecommerce.
Dragging and Dropping
From the dock menu, drag ال التجارة الإلكترونية component and drop it on the editor at any place.
Adding Data
To add data to the التجارة الإلكترونية component, click twice on the body of the التجارة الإلكترونية component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

User Input Flow Component
المقدمة
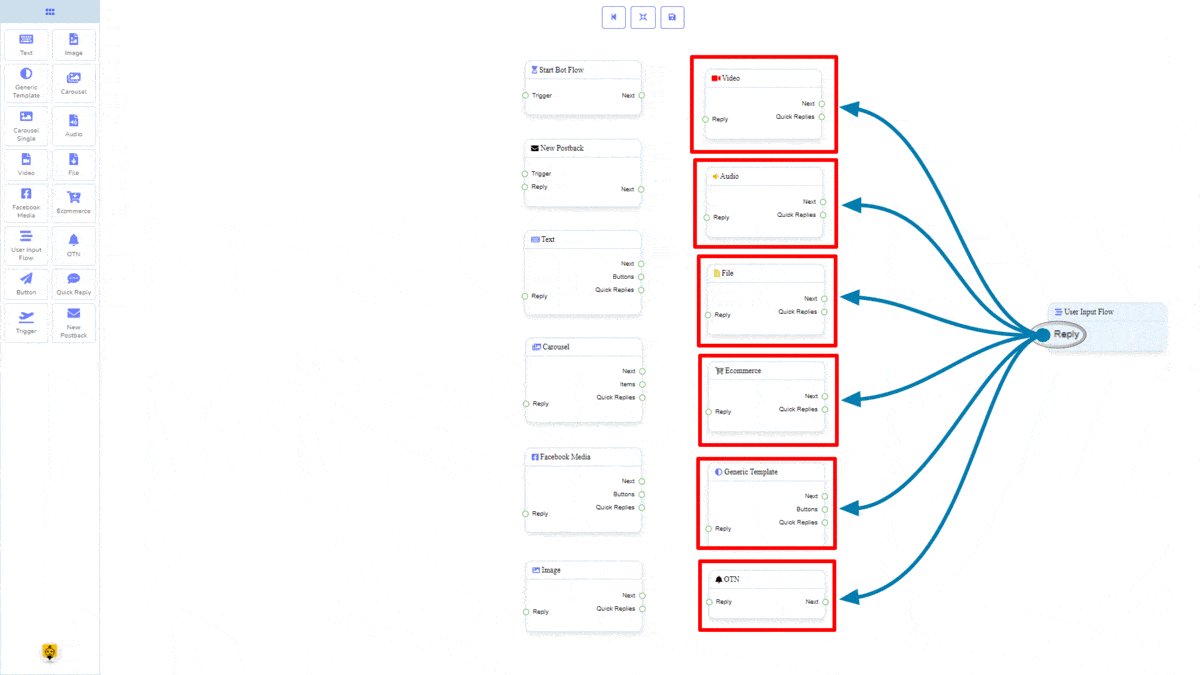
User Input Flow component will allow you to reply with a user input flow. It has only 1 input socket.
- Please provide the text you would like translated. Reply

Connections
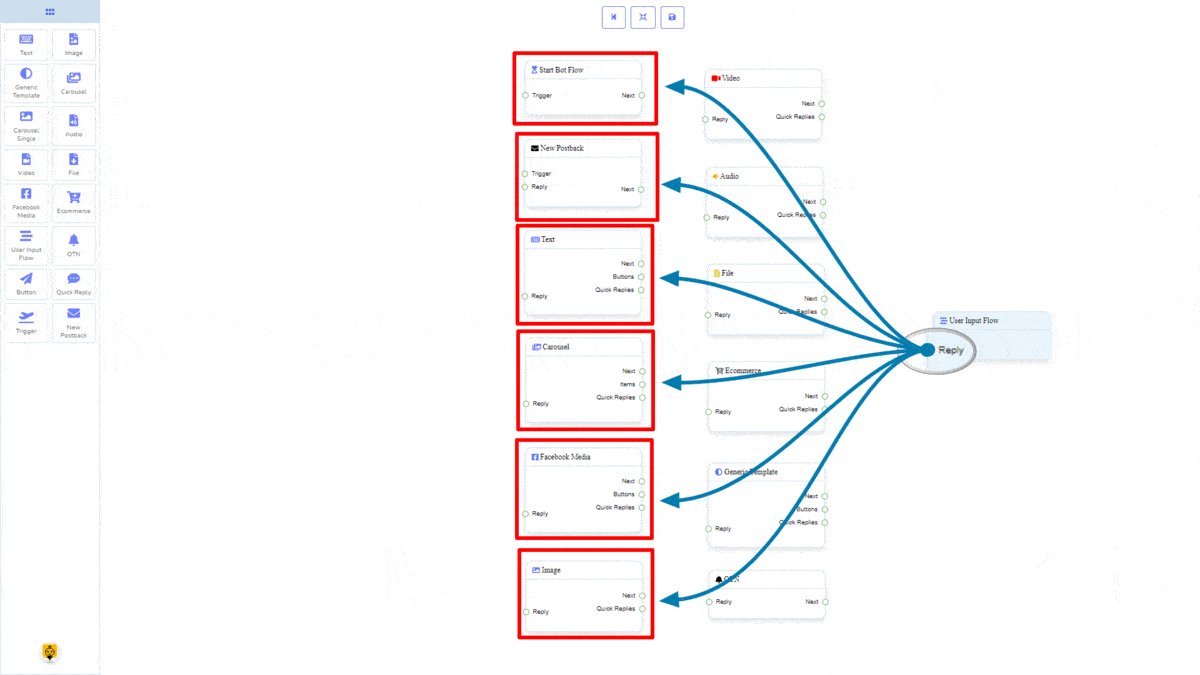
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Ecommerce, Generic Template, و OTN.

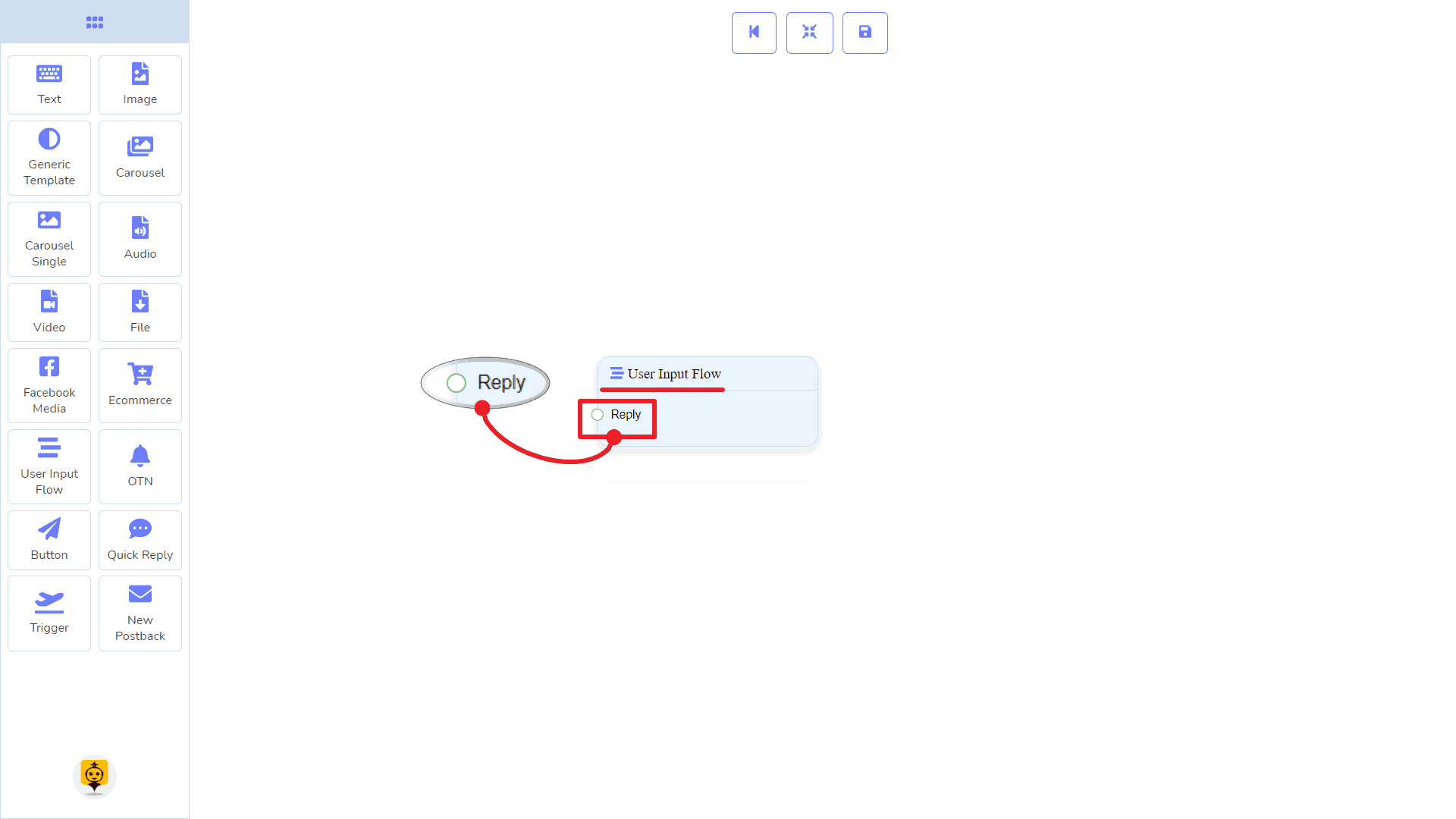
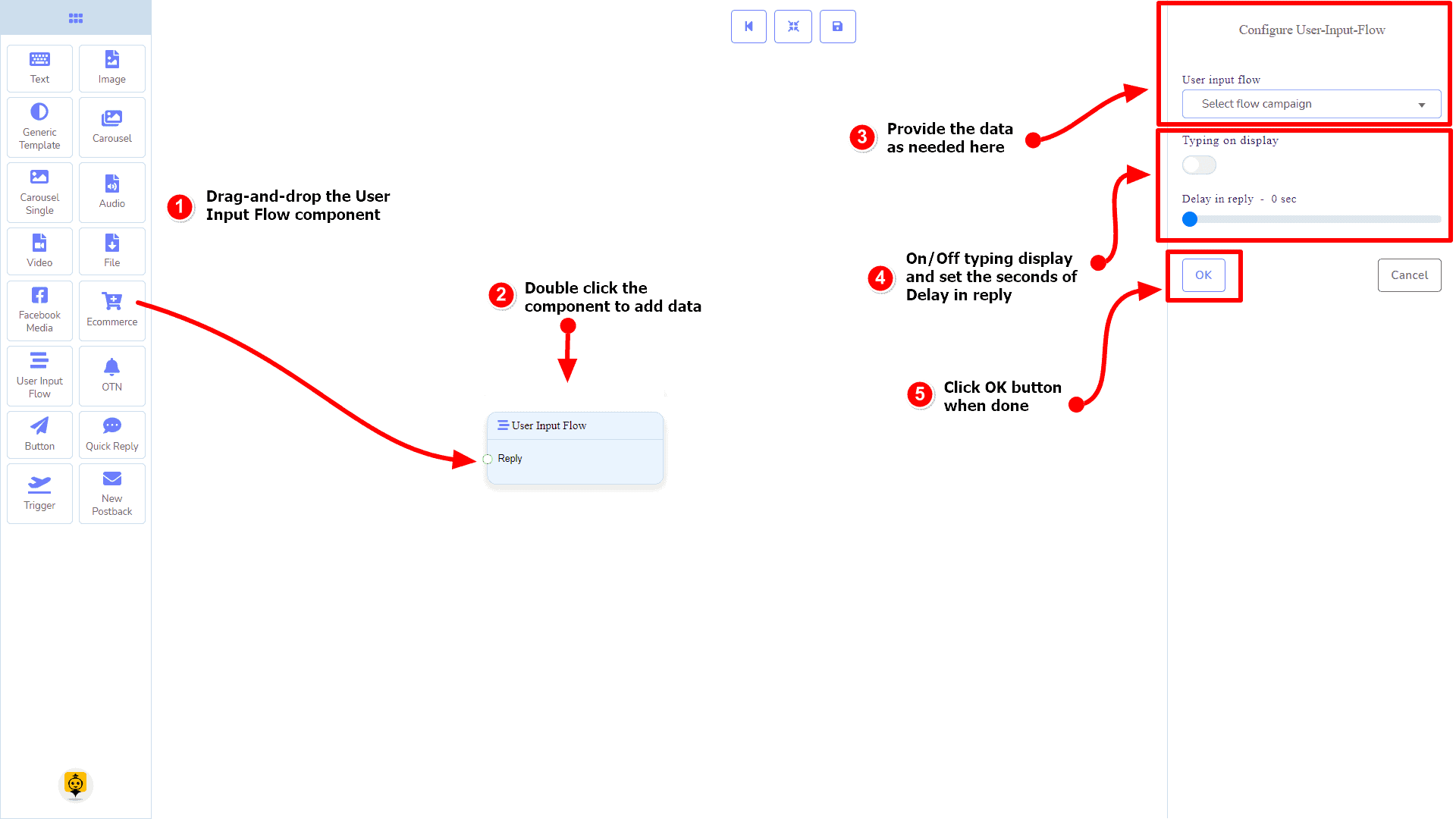
How to create a User Input Flow component
Let us see how we can create a reply using the user-input-flow component.
Dragging and Dropping
From the dock menu, drag ال تدفق إدخال المستخدم الخاص بك component and drop it on the editor at any place.
Adding Data
To add data to the تدفق إدخال المستخدم الخاص بك component, click twice on the body of the تدفق إدخال المستخدم الخاص بك component. It will open a sidebar on your right. Fill in the fields that you need.

OTN Component
المقدمة
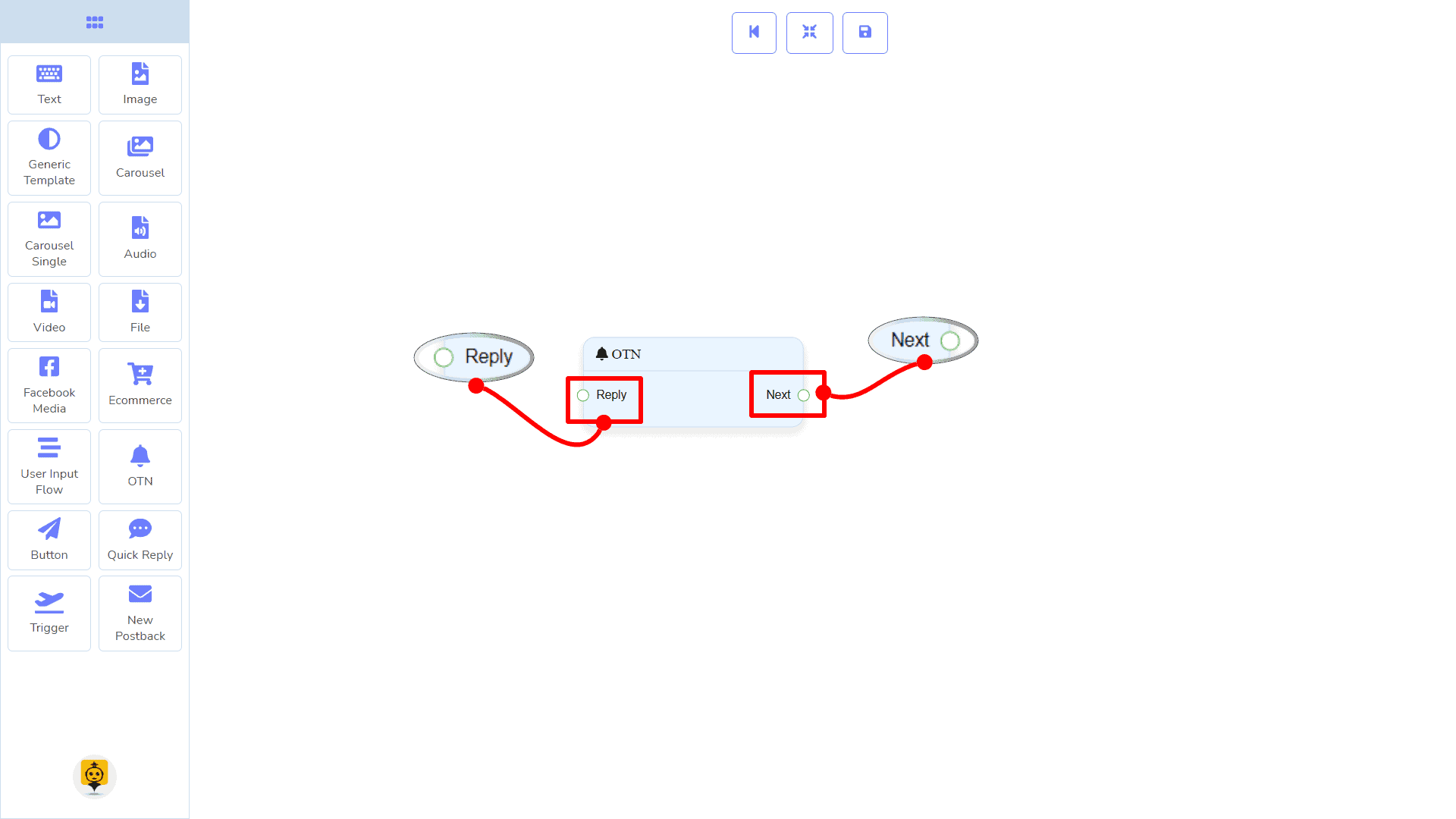
The OTN component will allow you to reply with One Time Notification. It has 1 input socket and 1 output socket.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي

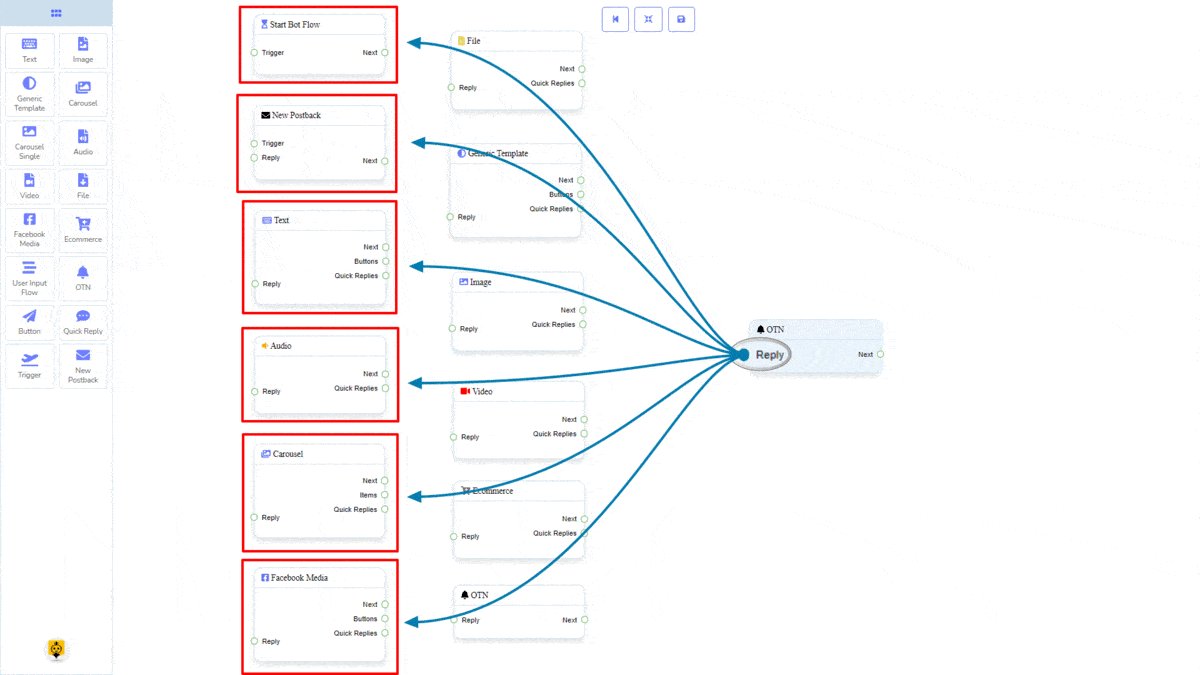
Connections
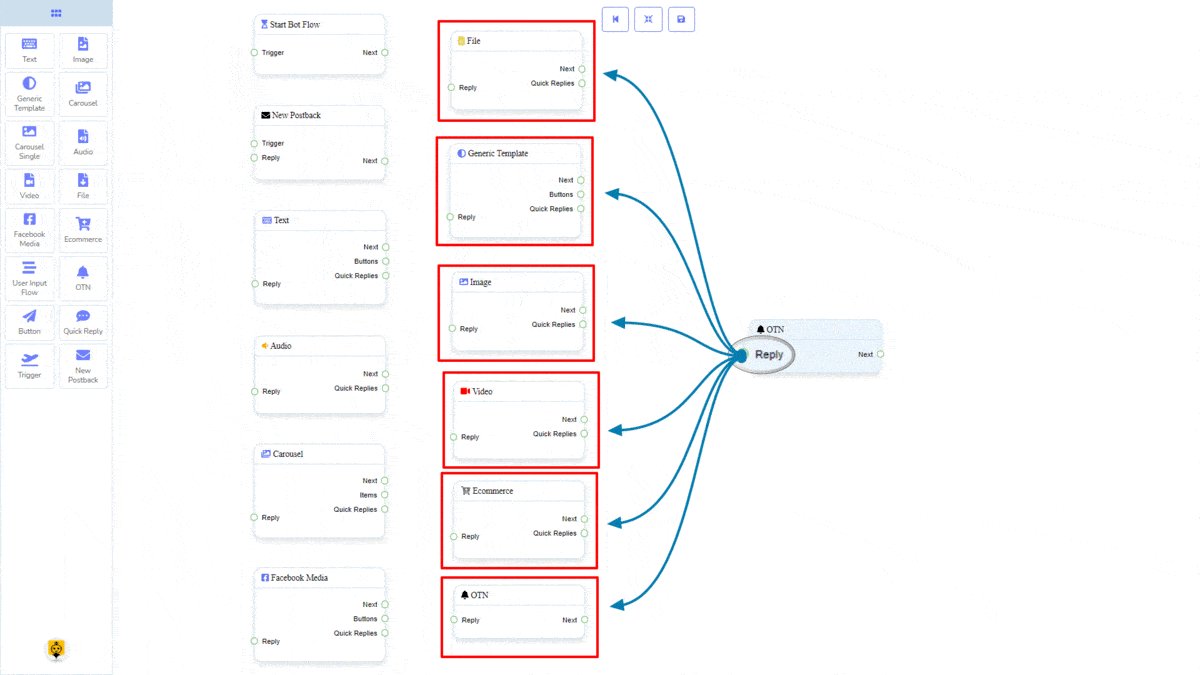
تعتبر Reply may get connection from one of the following components:
- تدفق بدء الروبوت, إعادة نشر جديدة, نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, Ecommerce, Generic Template, و OTN.

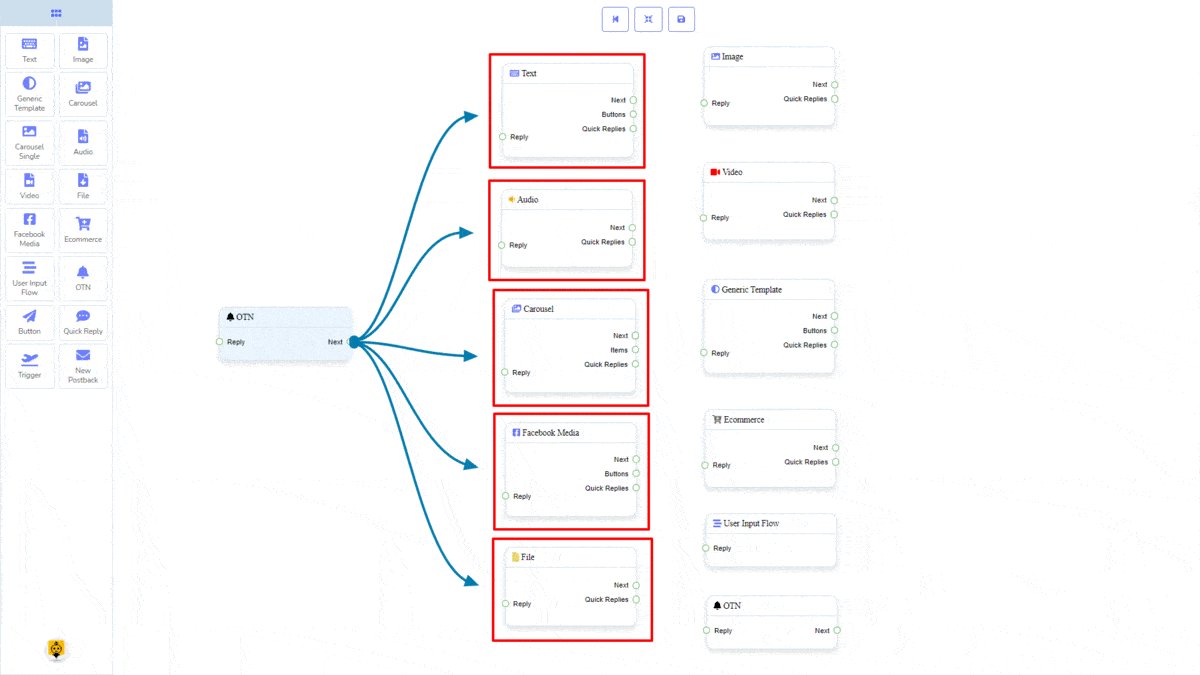
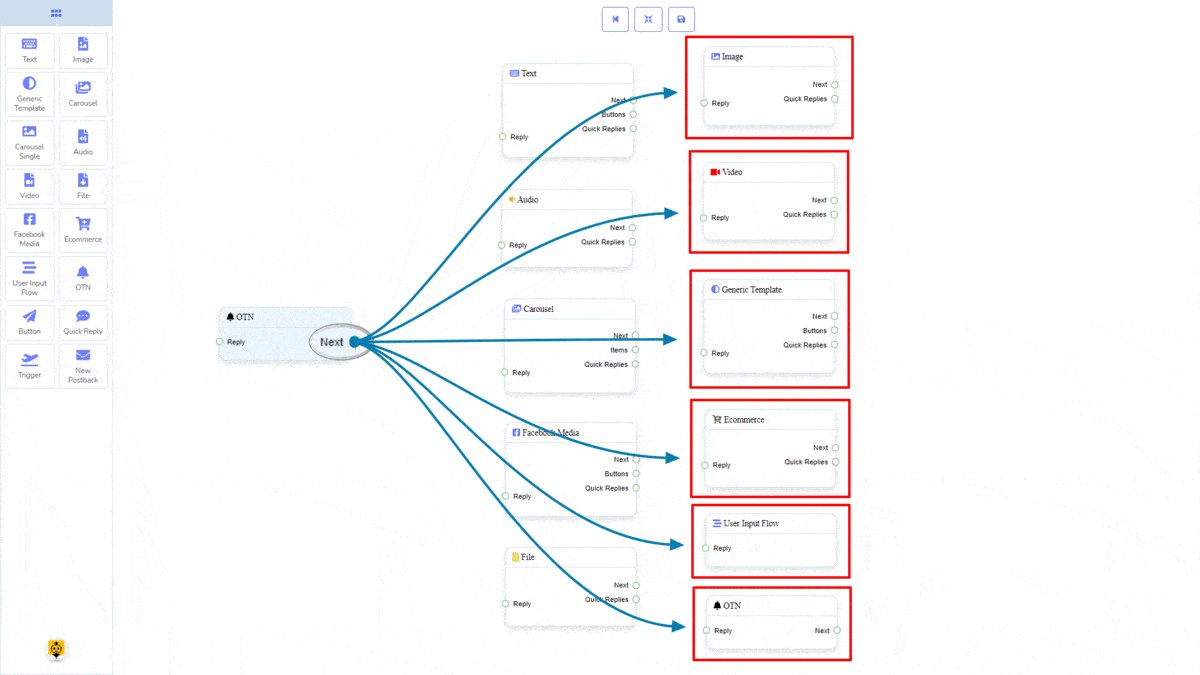
التالي may be connected to one of the following components:
- نص, دوار الصور, Facebook Media, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية, تدفق إدخال المستخدم الخاص بك, Generic Template، و OTN.

How to create an OTN component
Let us see how we can create a reply with one-time-notification.
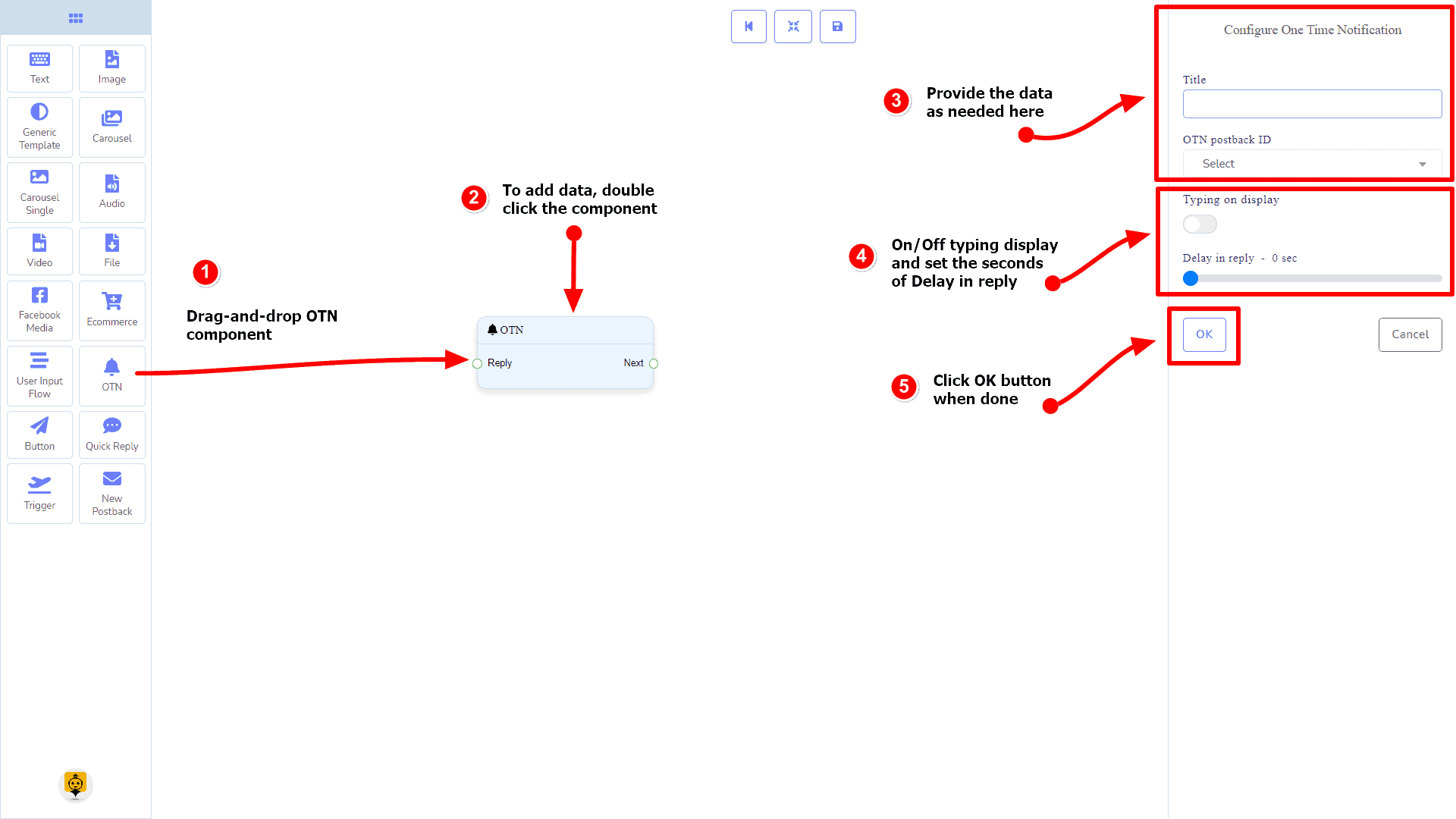
Dragging and Dropping
From the dock menu, drag ال OTN component and drop it on the editor at any place.
Adding Data
To add data to the OTN component, click twice on the body of the OTN component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Button Component
المقدمة
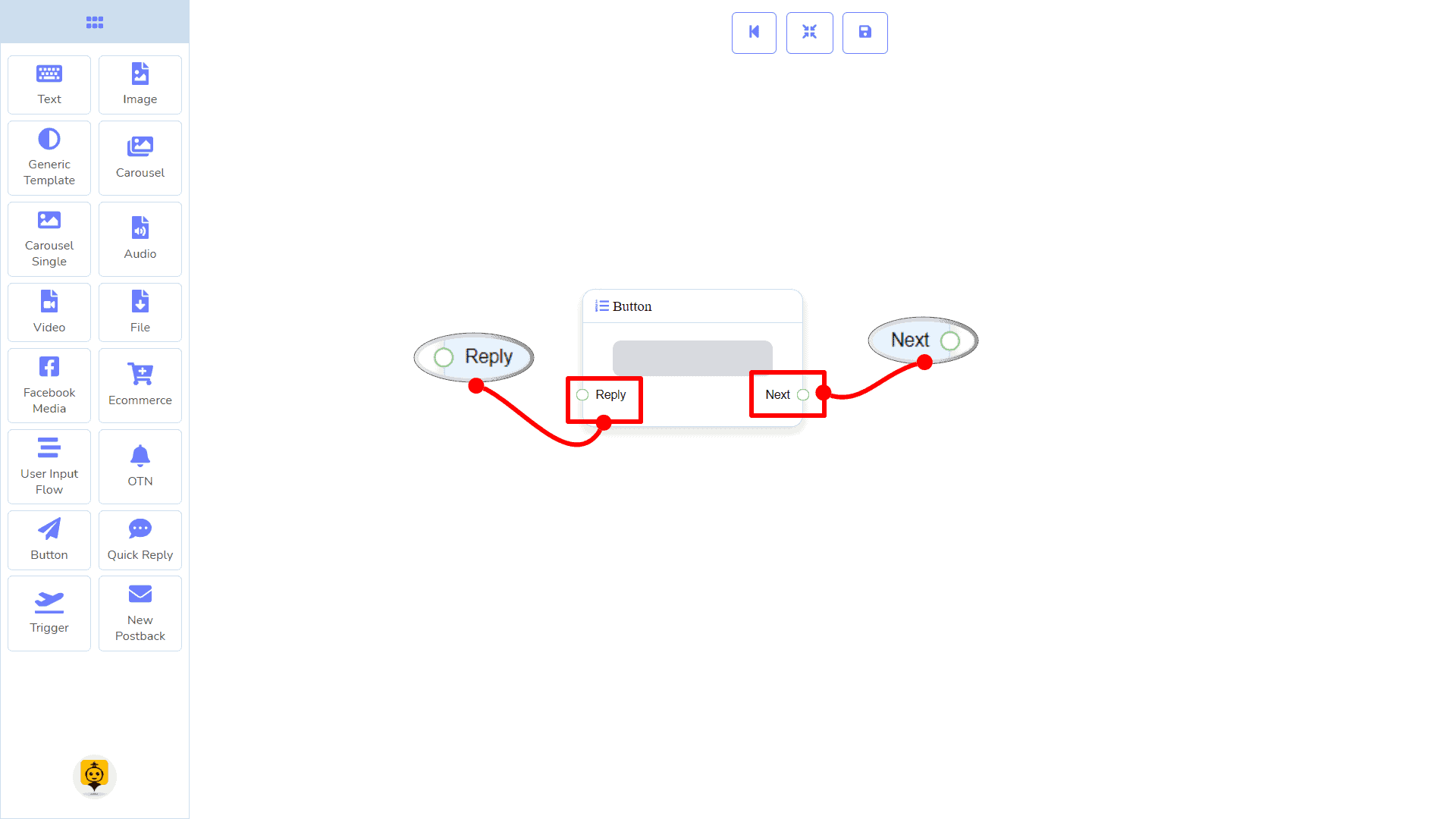
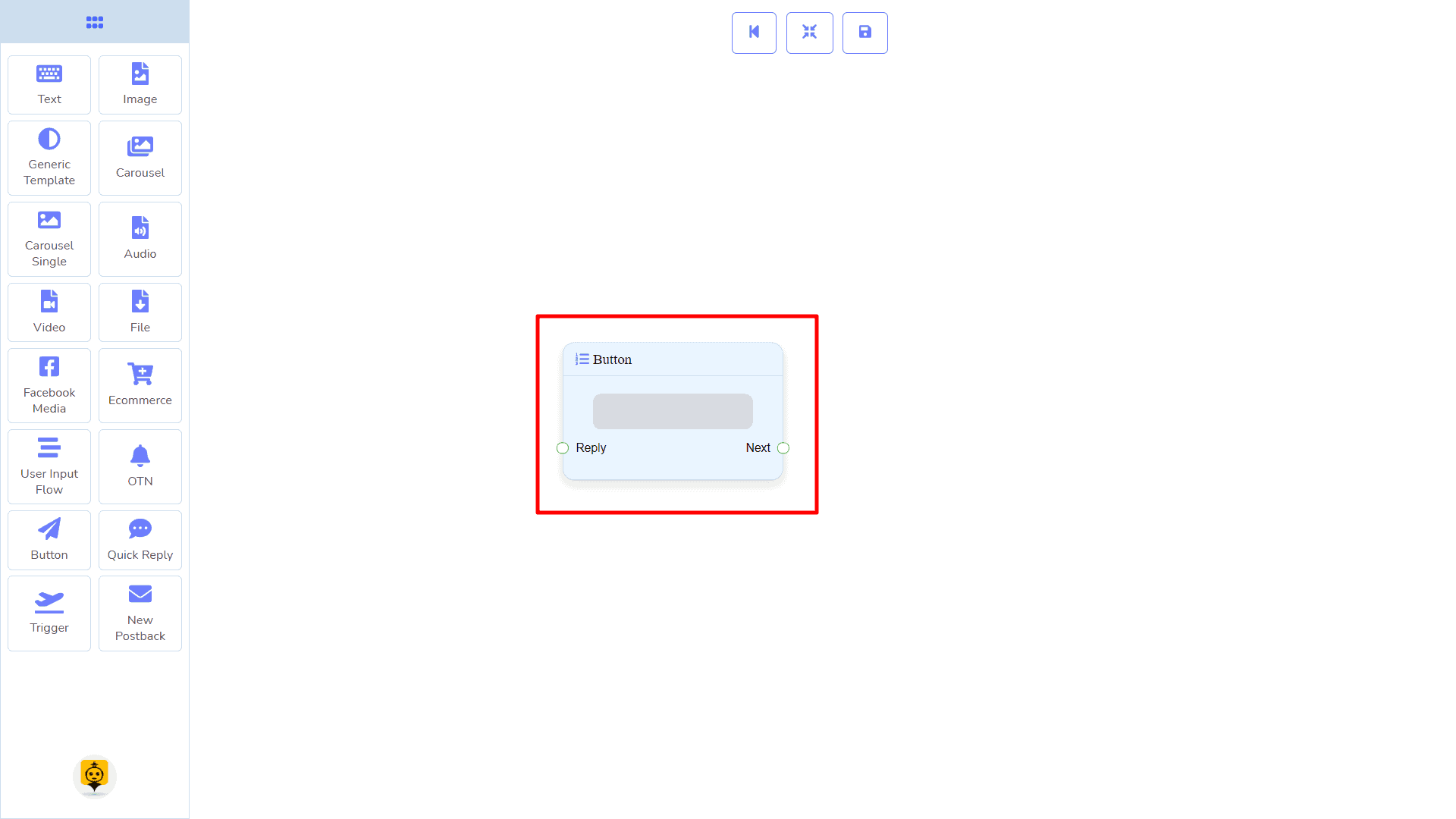
The Button component will allow you to reply with a button. It has only 1 input و 1 output.
- Please provide the text you would like translated. Reply
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! التالي

|
Note: Button Type Clarification |
| If the button type is something other than إعادة نشر جديدة, then you can NOT connect this Button component to other components via its التالي output socket. Because it only allows the إعادة نشر جديدة component to be connected. See the connections section. |

Connections
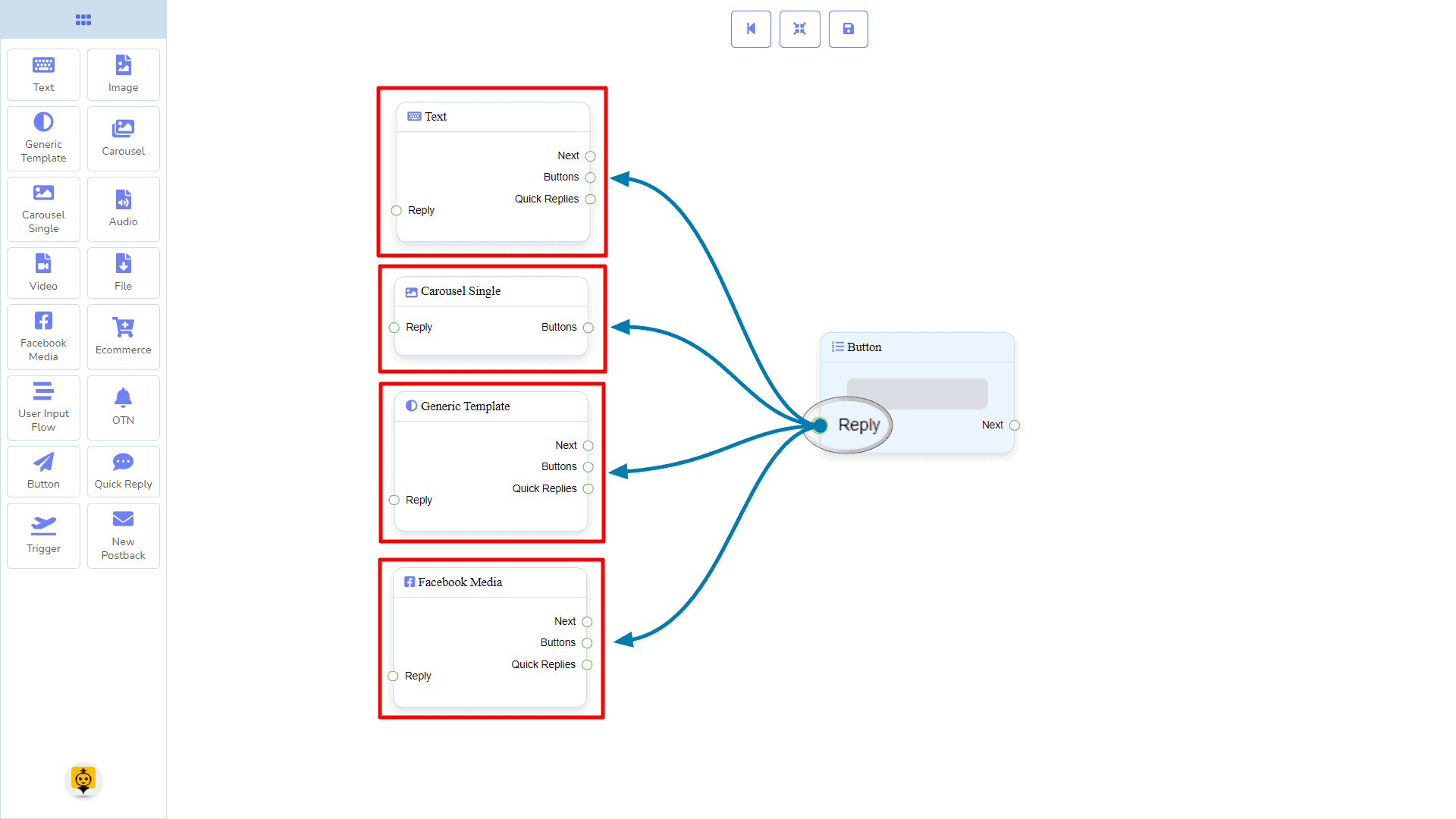
تعتبر Reply may get connection from one of the following components:
- نص, عنصر كاروسيل واحد, Generic Template، و Facebook Media Button

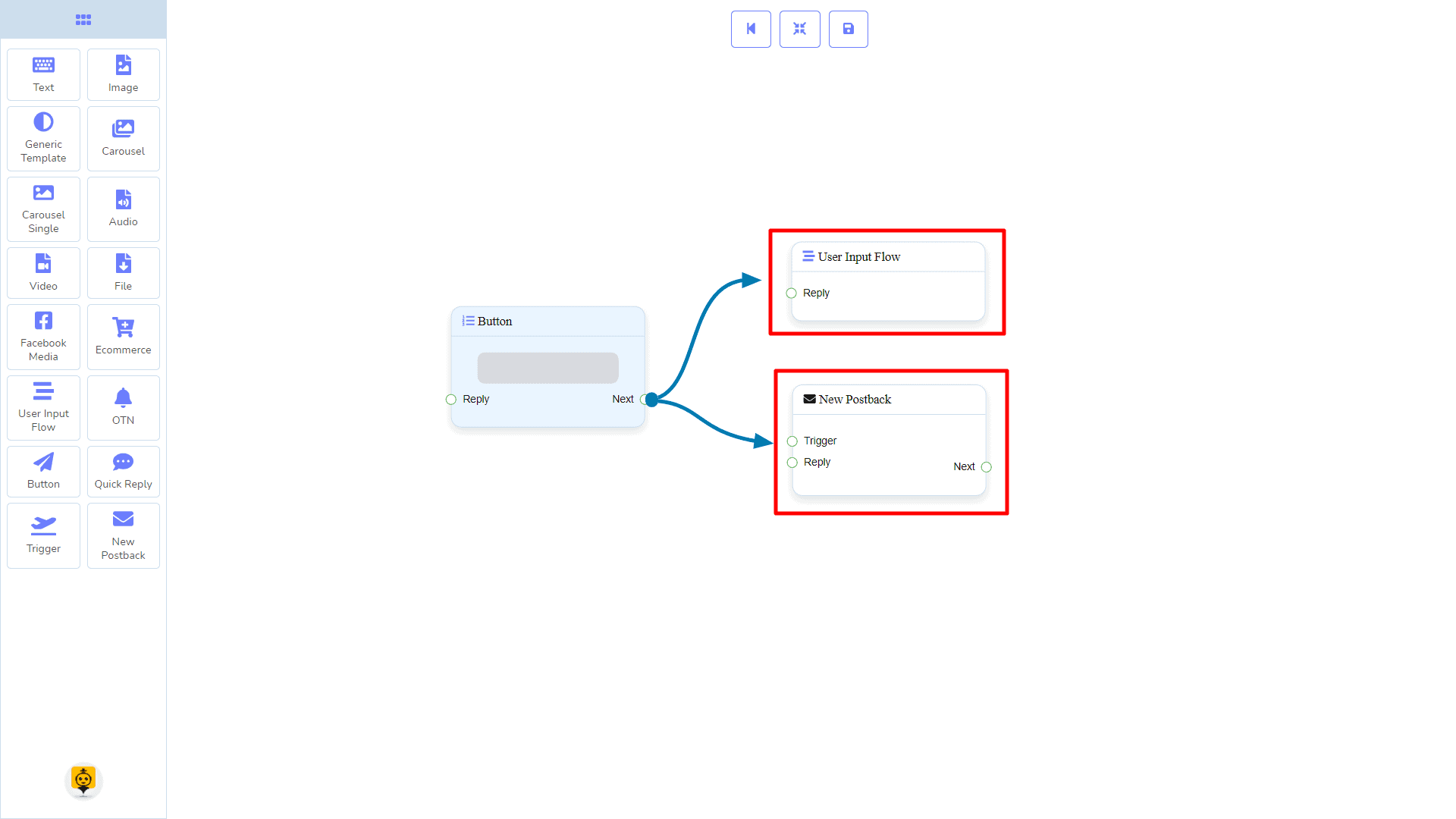
التالي may be connected to one of the following components:
- تدفق إدخال المستخدم الخاص بك و إعادة نشر جديدة.

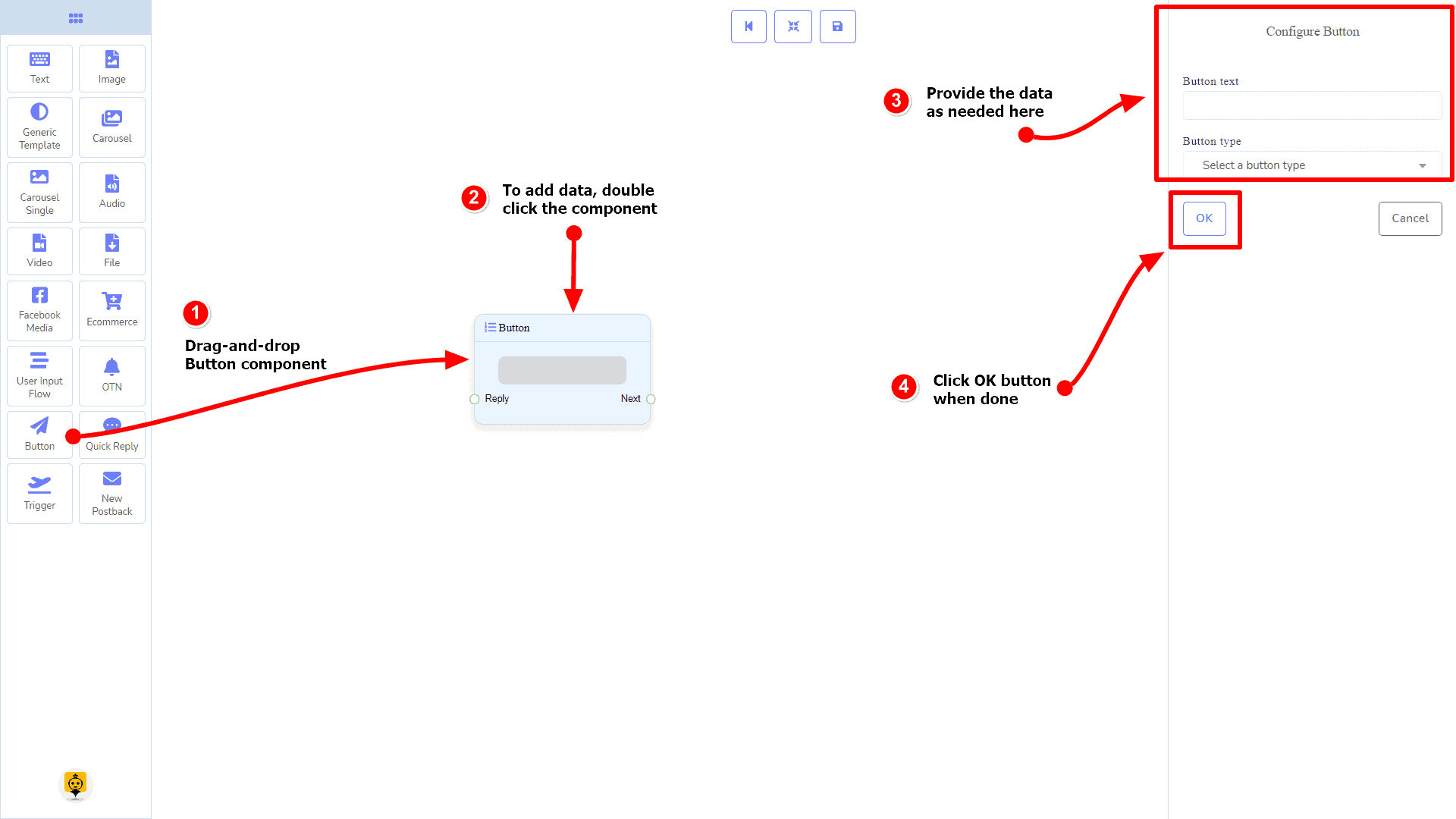
How to create a Button component
Let us see how we can create a reply with the help of the button component.
Dragging and Dropping
From the dock menu, drag ال Button component and drop it on the editor at any place.
Adding Data
To add data to the Button component, click twice on the body of the Button component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Quick Reply Component
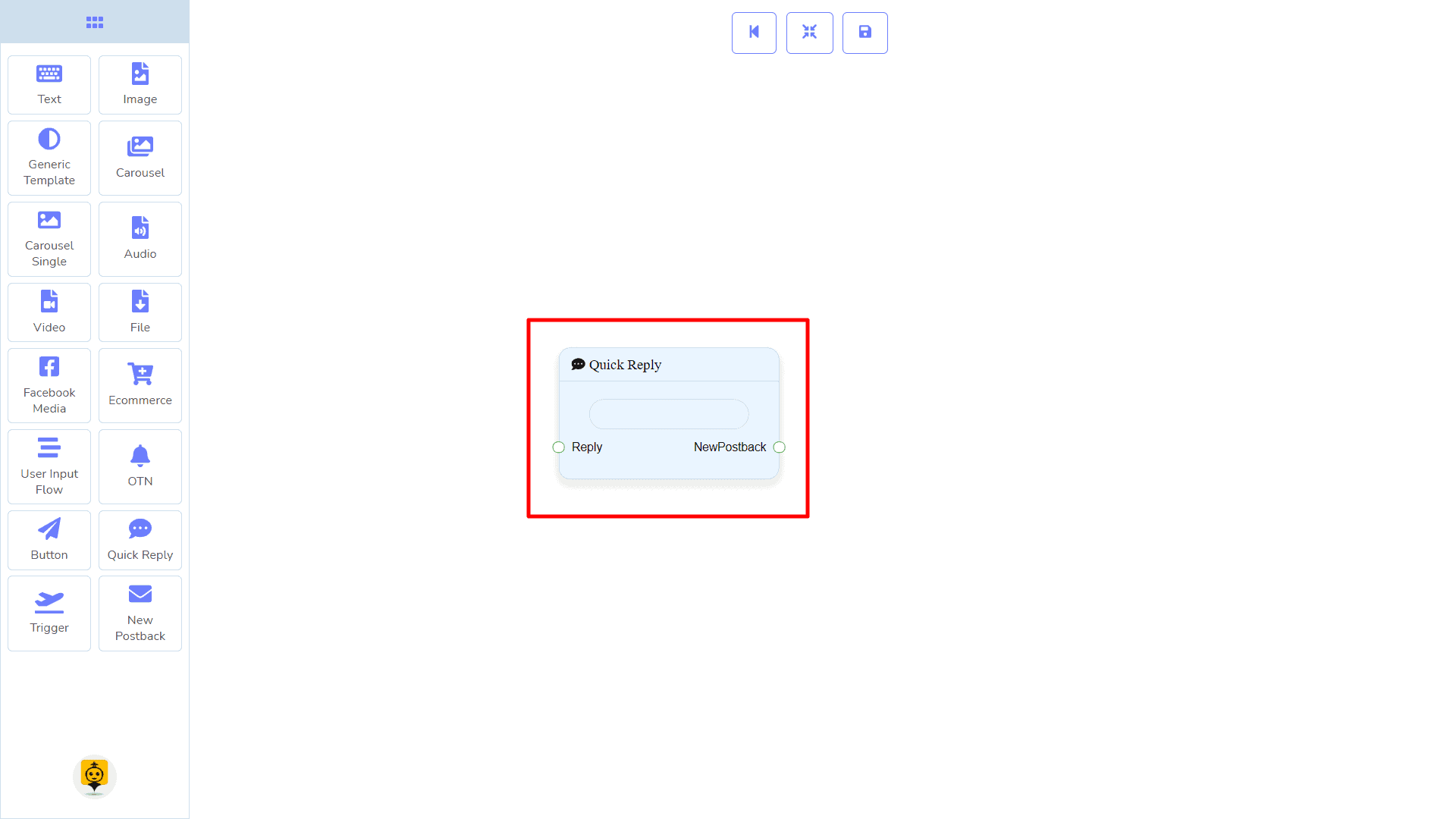
المقدمة
The Quick Reply component will allow you to reply quickly creating a إعادة نشر جديدة, using an existing إعادة إرسال, using your Facebook page’s Phone number or البريد الإلكتروني address. It has only 1 input socket and 1 output socket.
- Please provide the text you would like translated. Reply
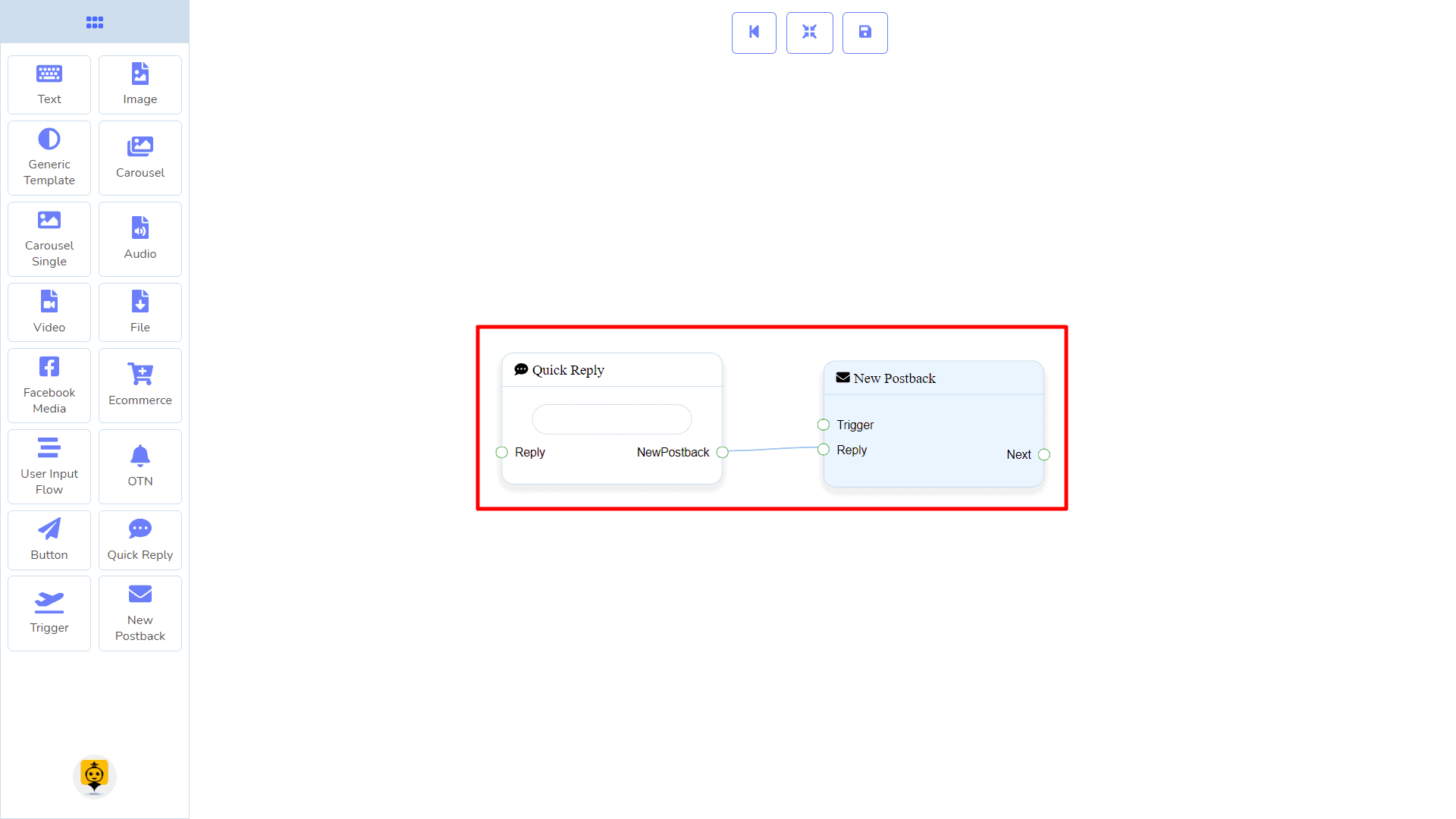
- I'm sorry, but I need the text you want me to translate. Please provide the text, and I'll be happy to assist you! NewPostback

| Note: Quick Reply Type Clarification |
| If your quick-reply type is something other than إعادة نشر جديدة, then you can NOT connect this Quick Reply component to other components via its إعادة نشر جديدة output socket. Because it only allows the إعادة نشر جديدة component to be connected. See the connections section. |

Connections
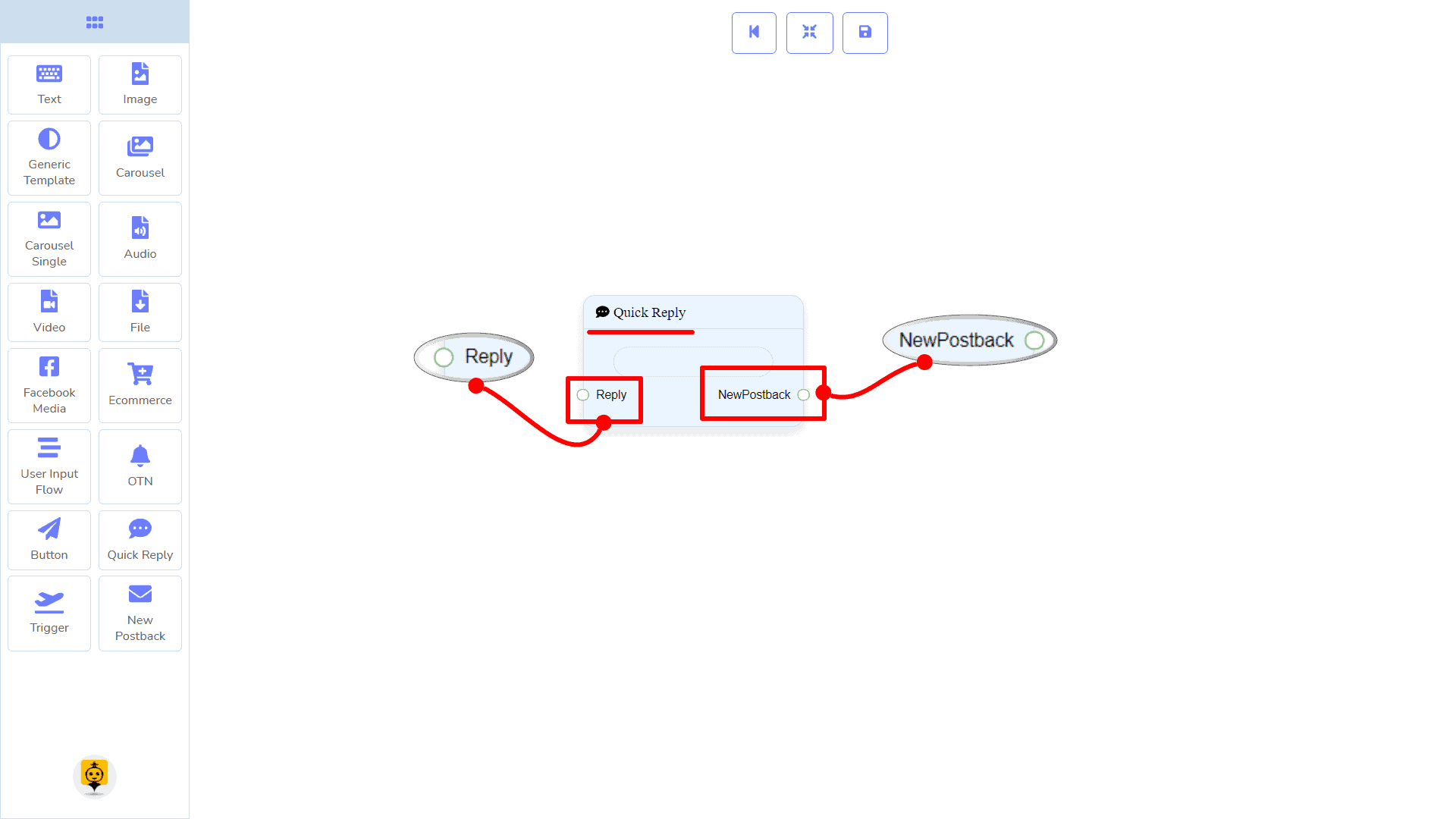
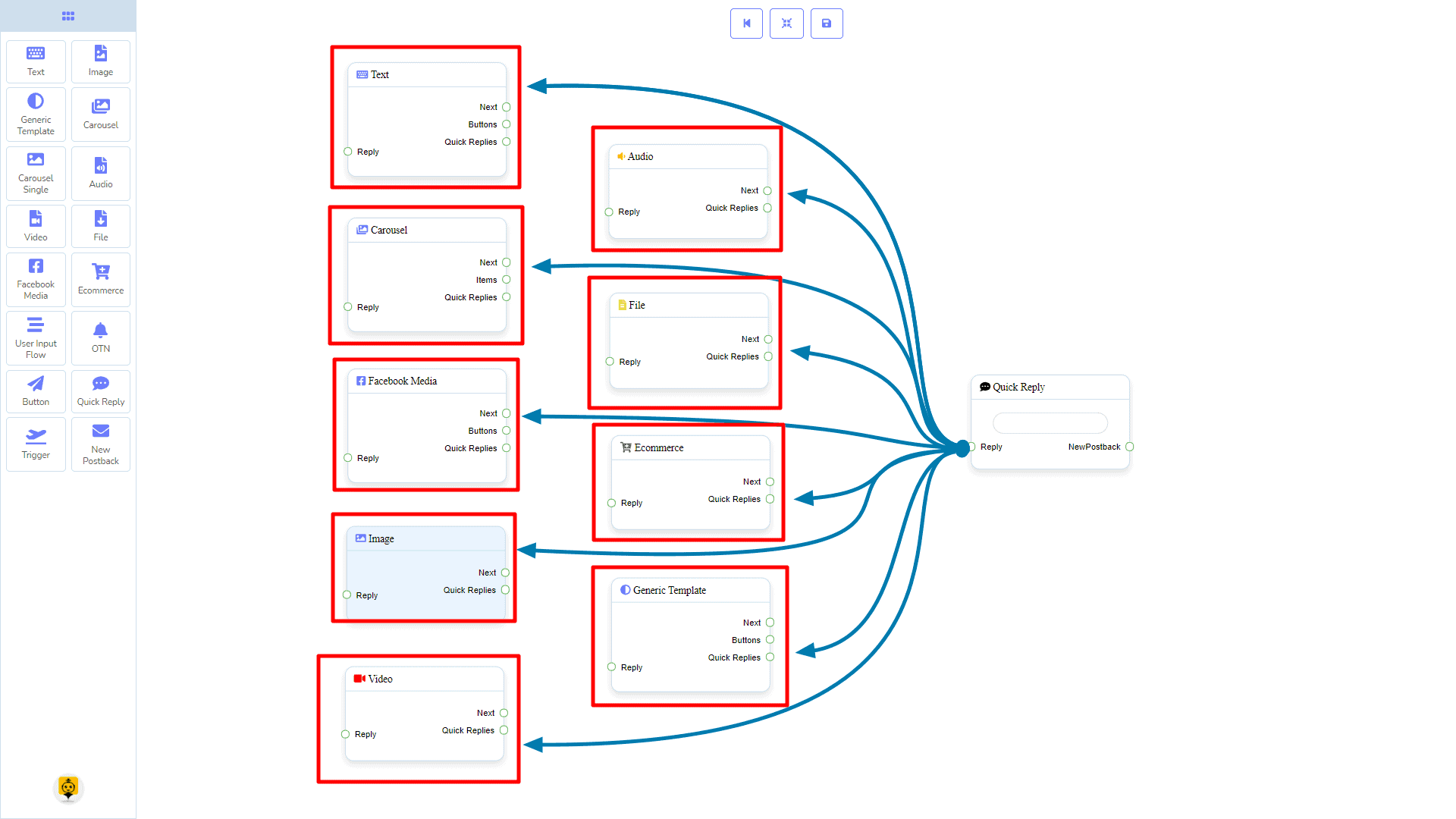
تعتبر Reply may get connection from one of the following components:
- نص, دوار الصور, Facebook Media Button, صورة, فيديو, صوتي, ملف, التجارة الإلكترونية، و Generic Template,

التالي may be connected to the following components:
- إعادة نشر جديدة.

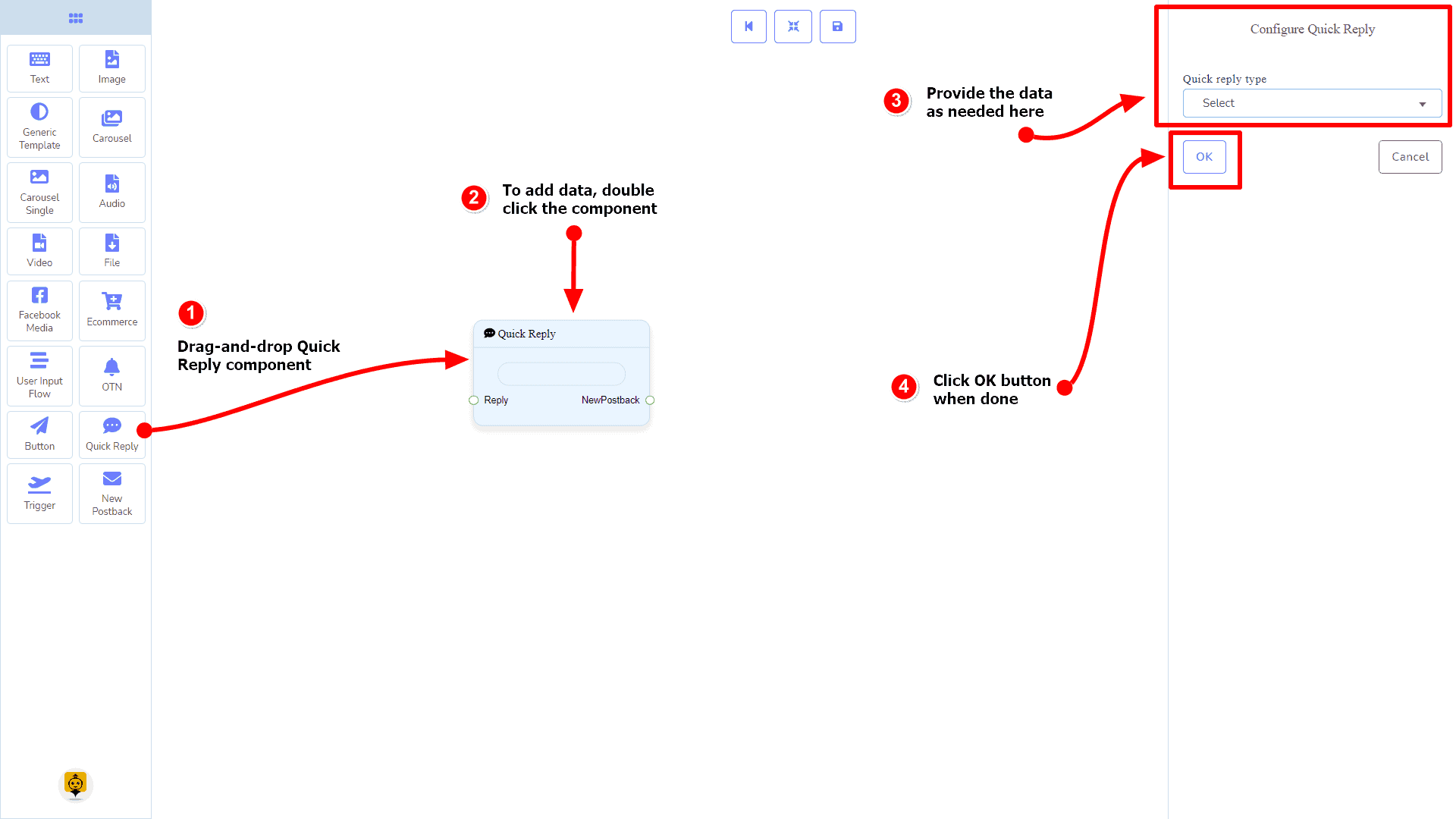
How to create a Quick Reply component
Let us see how we can create a quick reply.
Dragging and Dropping
From the dock menu, drag ال Quick Reply component and drop it on the editor at any place.
Adding Data
To add data to the Quick Reply component, click twice on the body of the Quick Reply component. It will open a sidebar on your right. Fill in the fields that you need.