Constructor de flujo visual
INTRODUCTION: Getting Started is Easy!
Welcome to Messenger Bots Flow Builder. This documentation guide you that how you can effectively use the Flow Builder feature.
Get Started
In this section, we will be introduced to the features that come with Messenger Bot Flow Builder. So let’s start.
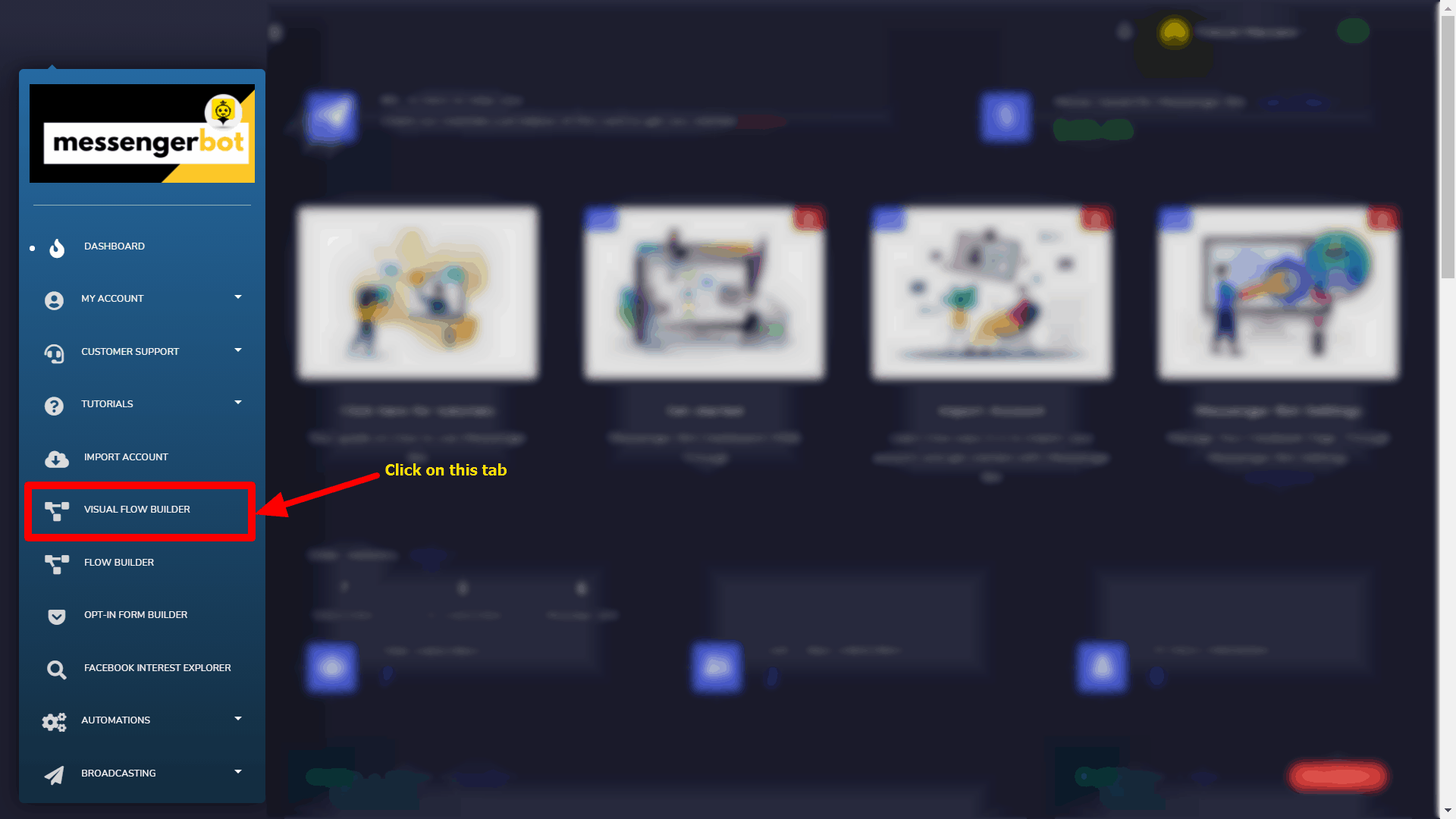
Haz clic en el Constructor de flujo visual menu in your dashboard on your left.

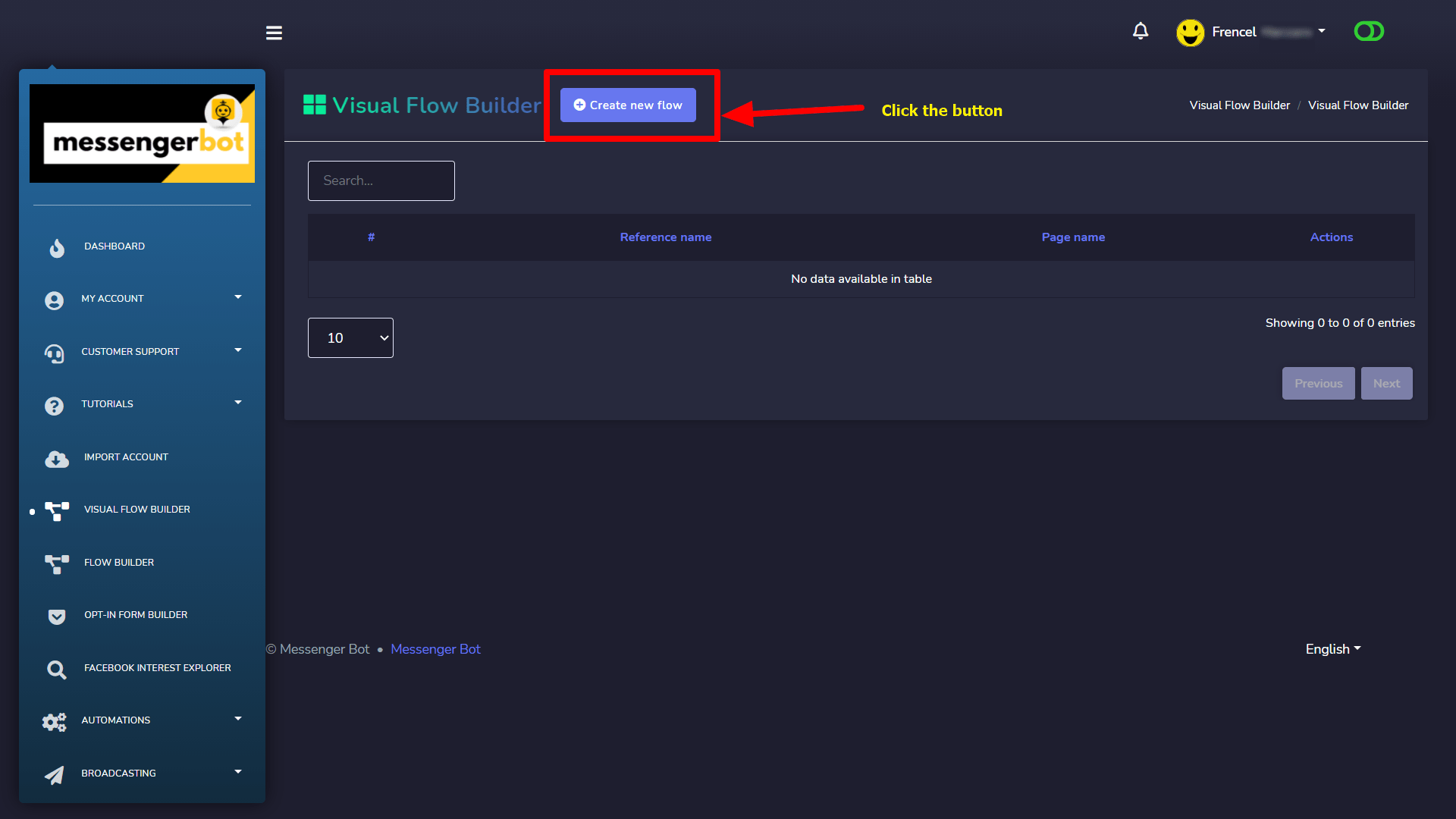
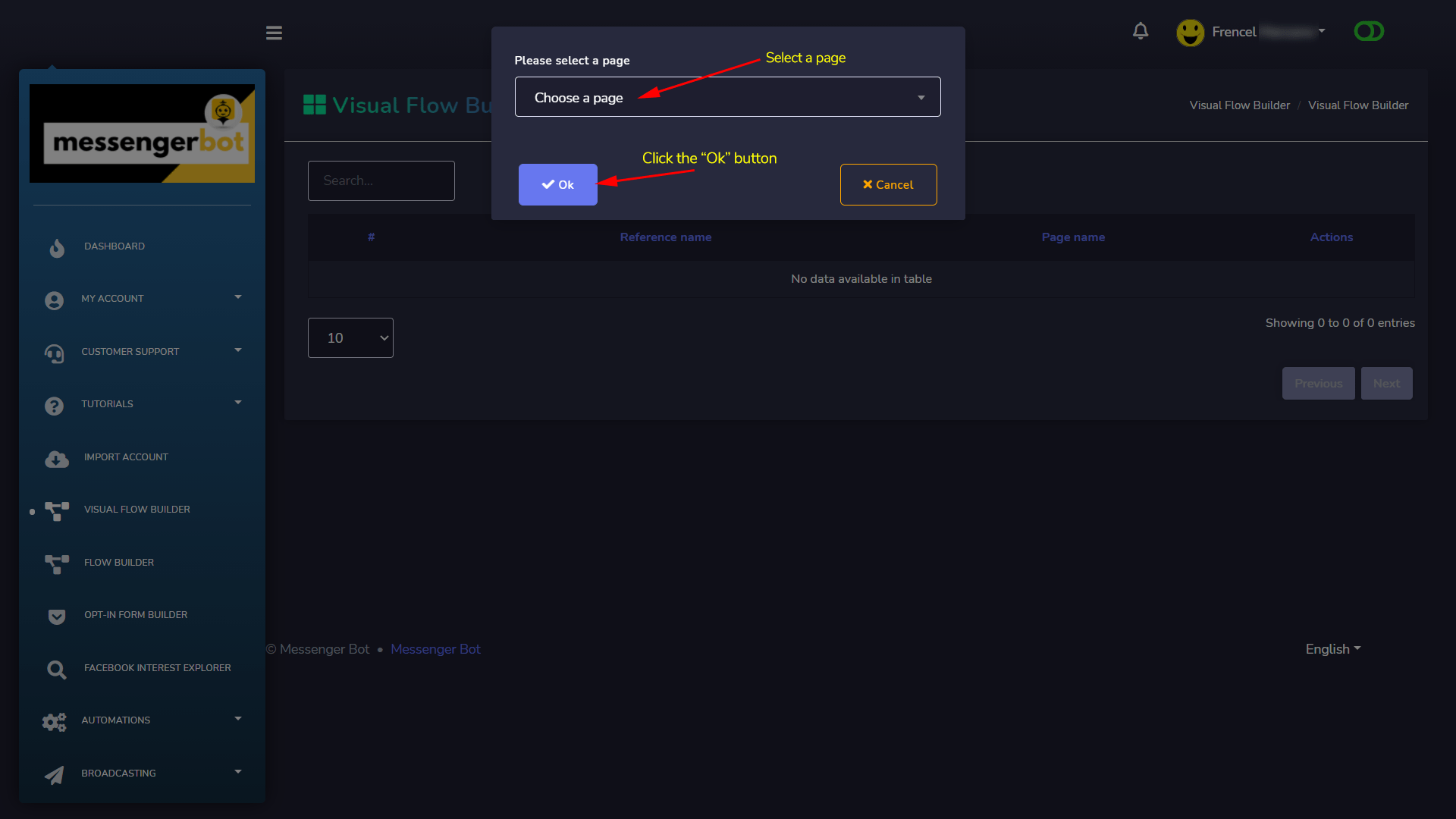
Click again on the Crear nuevo flujo button and select the Facebook page you want to create a bot for.

Now, click on the De acuerdo botón.

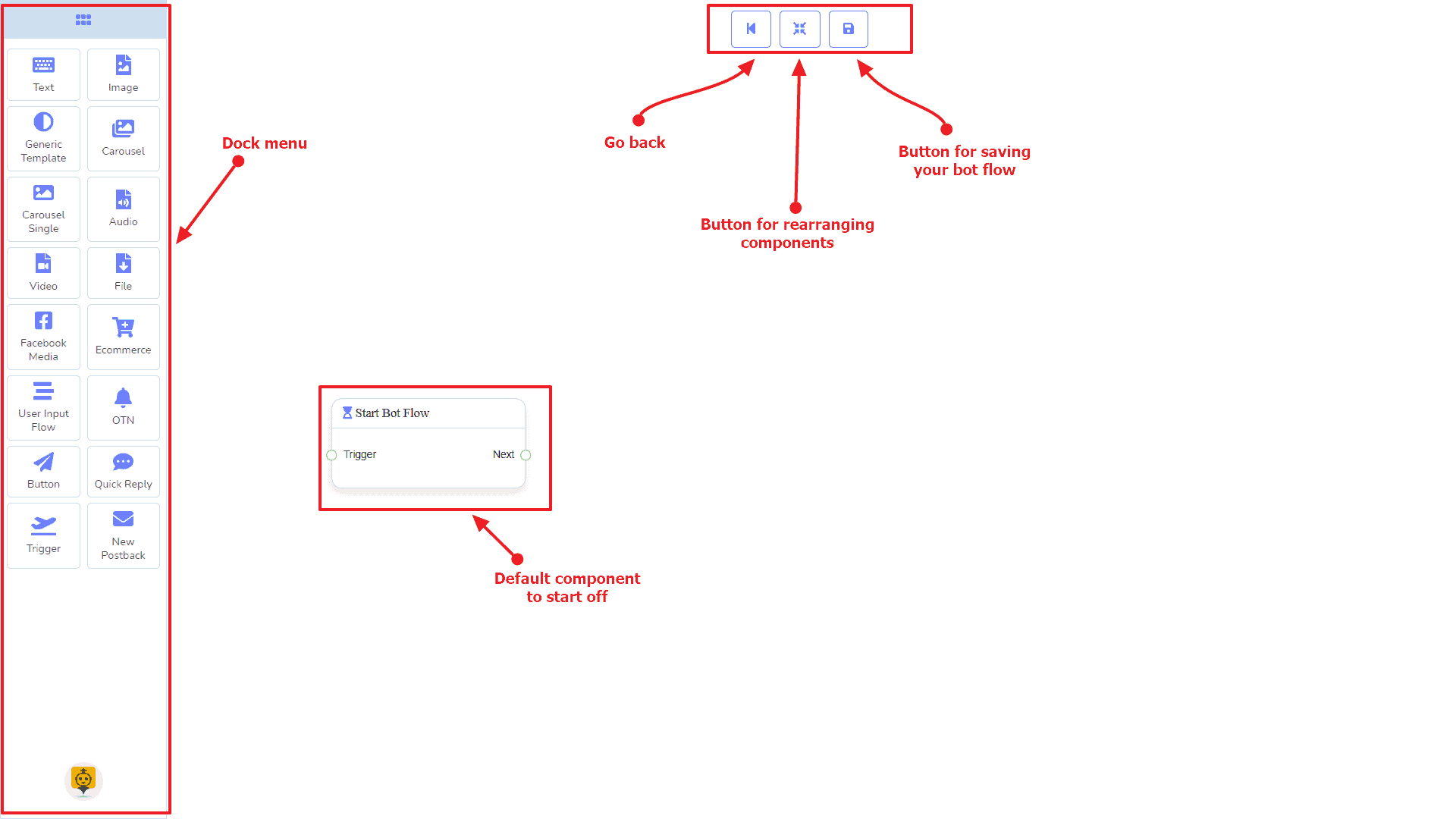
It will then take you to the visual flow builder interface like the screenshot below:

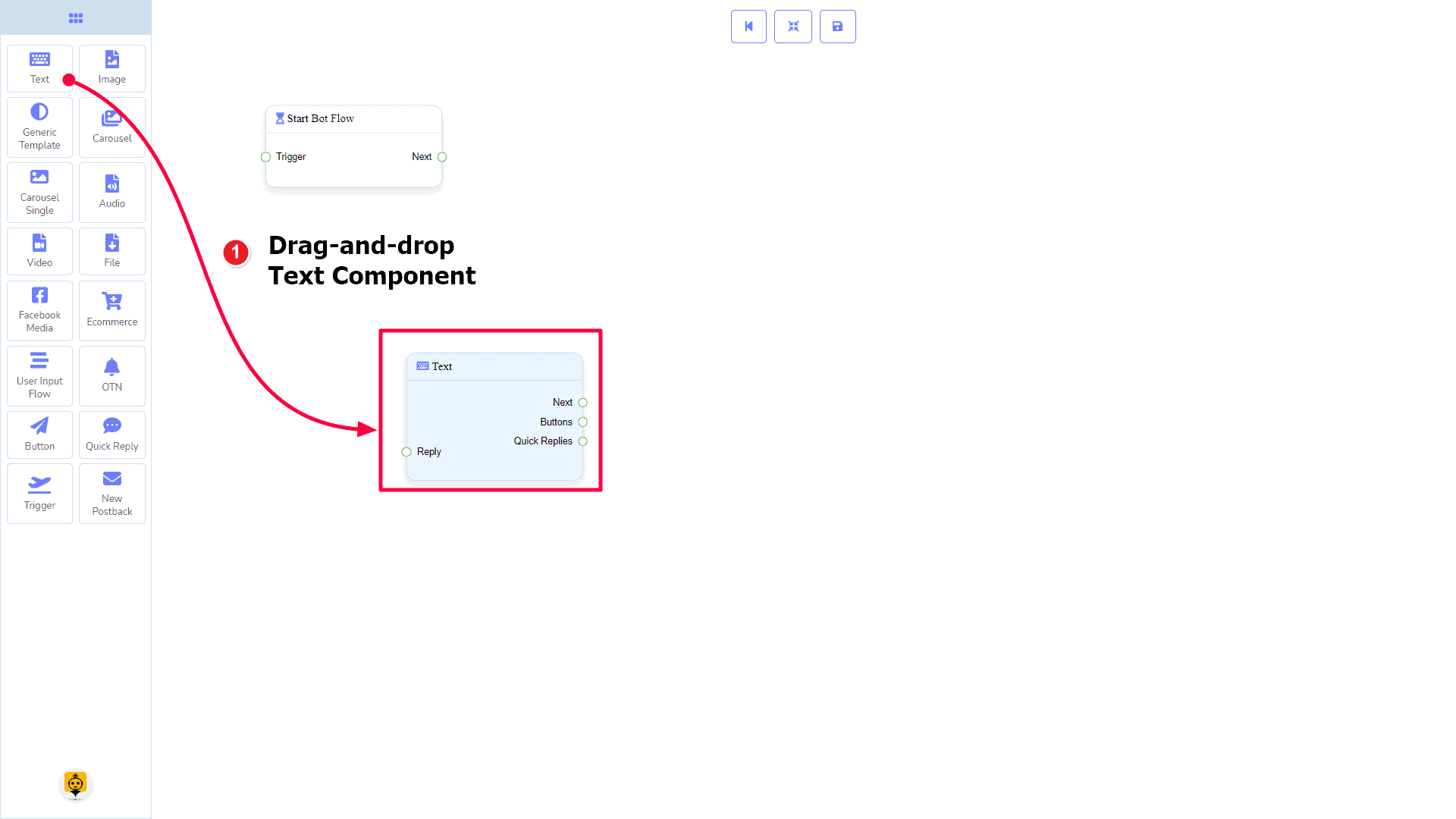
Now you can see the menú de dock marked in a red box. From this dock menu, you can drag el Texto component and drop it on the editor at any place.
Dock Menu contains componentes. You can use them arbitrarily to create your bot flow. No matter how long the bot flow is. So, you can reuse those components again and again.
The menú de dock comes with the following componentes:
- Texto
- Imagen
- Generic Template
- Carrusel
- Elemento Único del Carrusel
- Audio
- Video
- Archivo
- Facebook Media
- Comercio Electrónico
- Flujo de Entrada de Usuario
- OTN
- Button
- Quick Reply
- Trigger
- Nuevo Postback
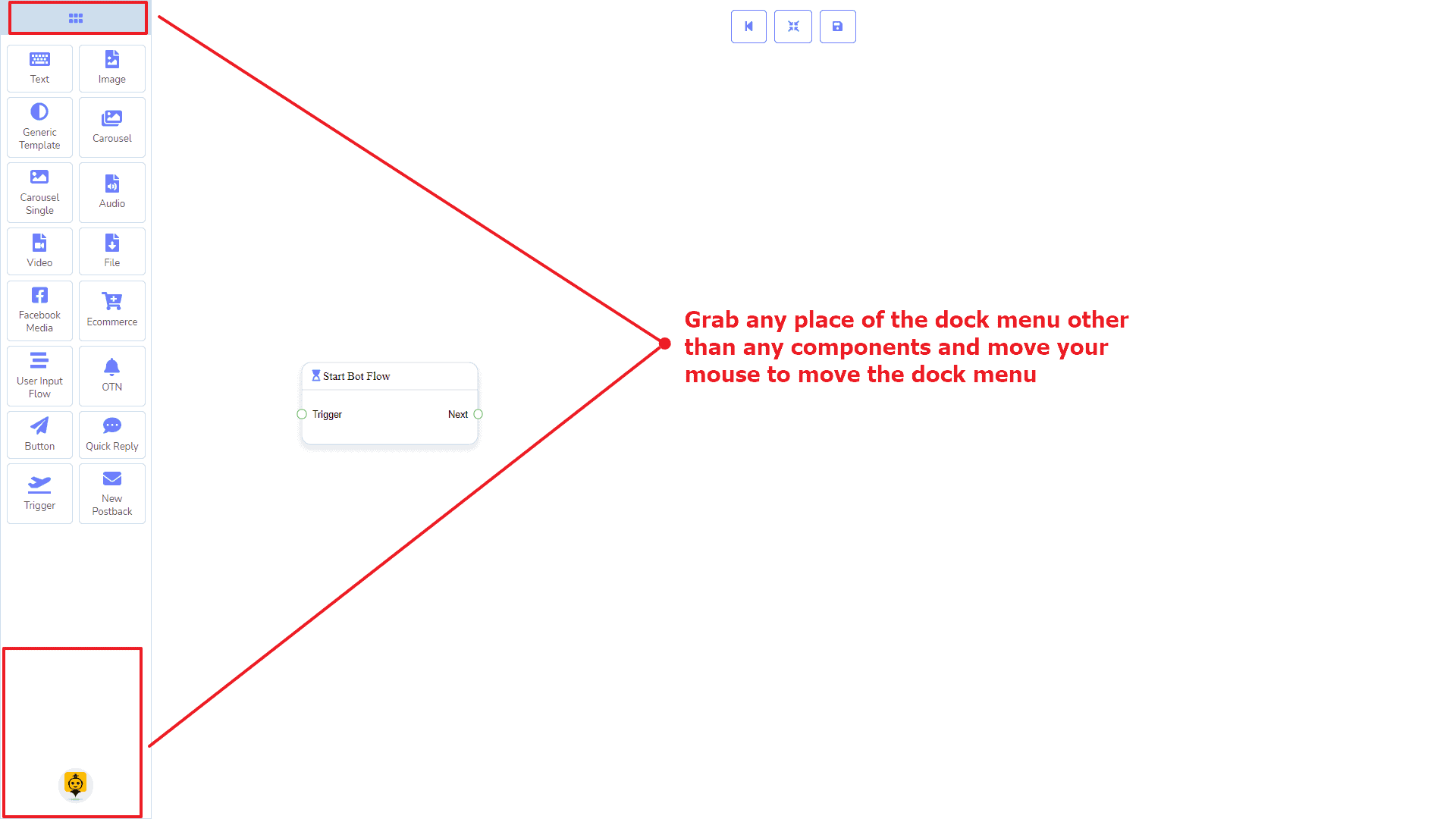
The can be moved over to the editor. Grab the dock menu’s header by the mouse pointer or any position with the components and try to move the mouse position. Thus you can put it where you like to.

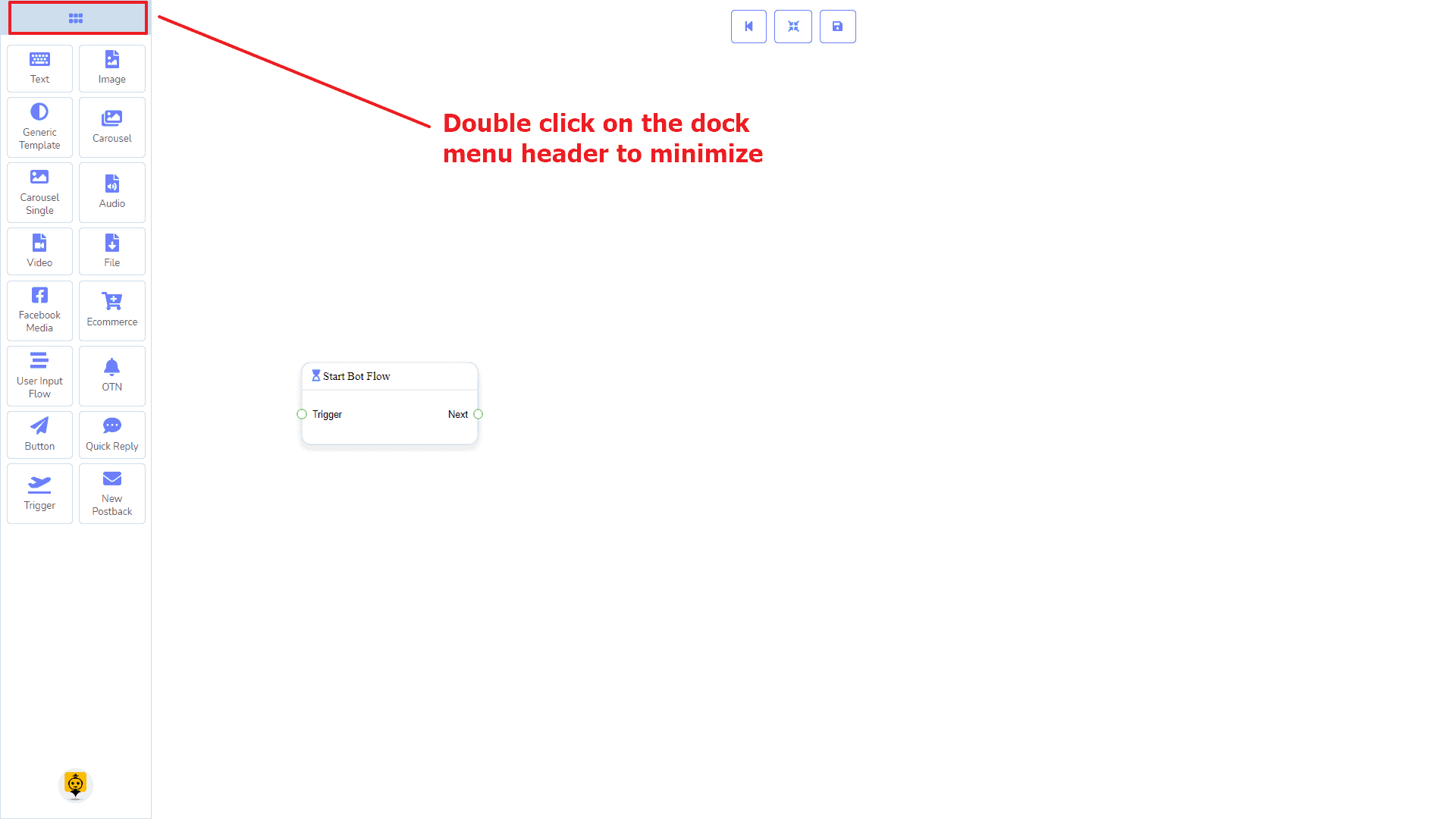
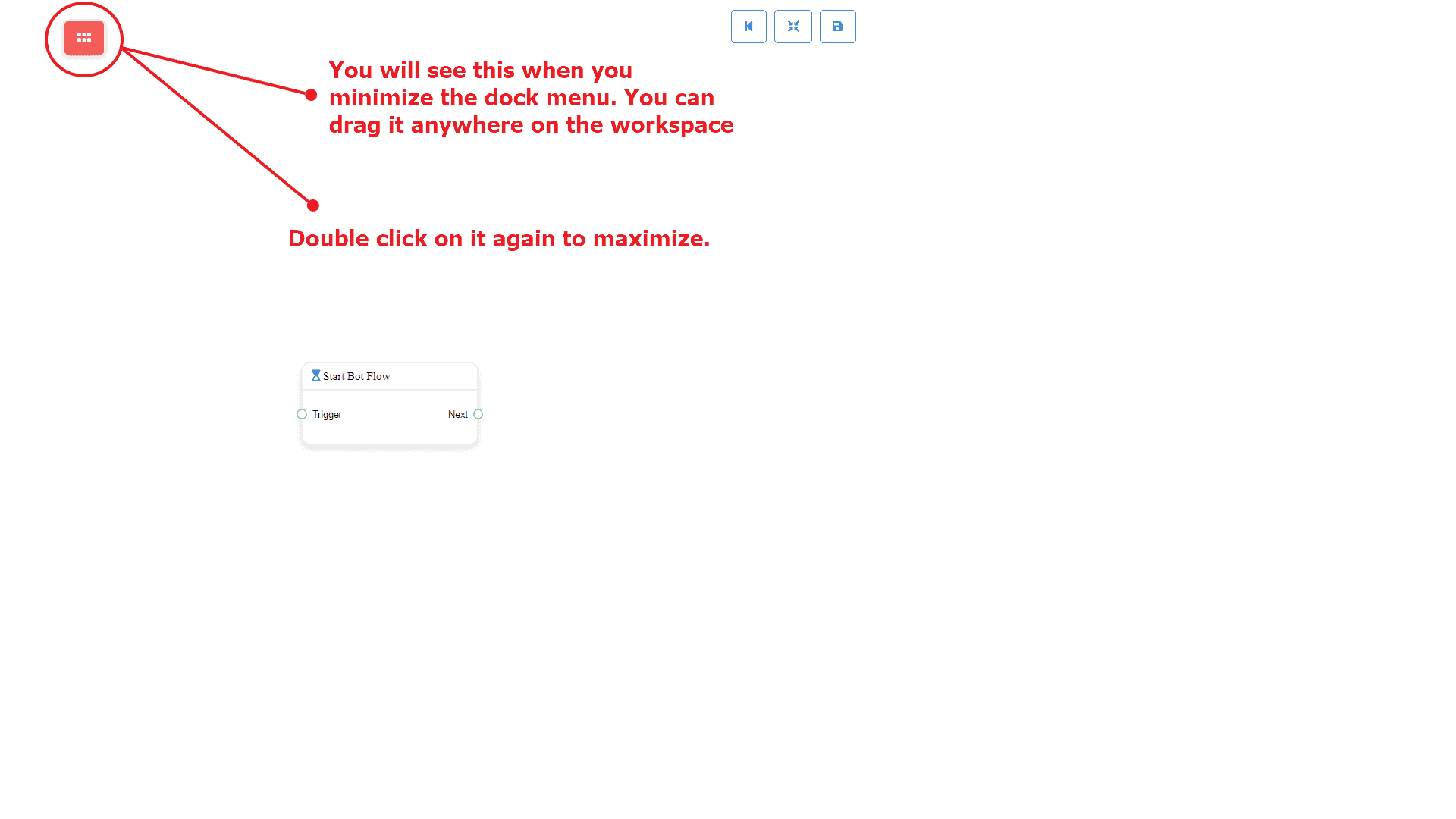
A minimize the dock menu, click twice on its header. You will see a tiny red box after minimizing the dock menu. Click twice on it to reopen the dock menu again.


Componente de Activación
Introducción
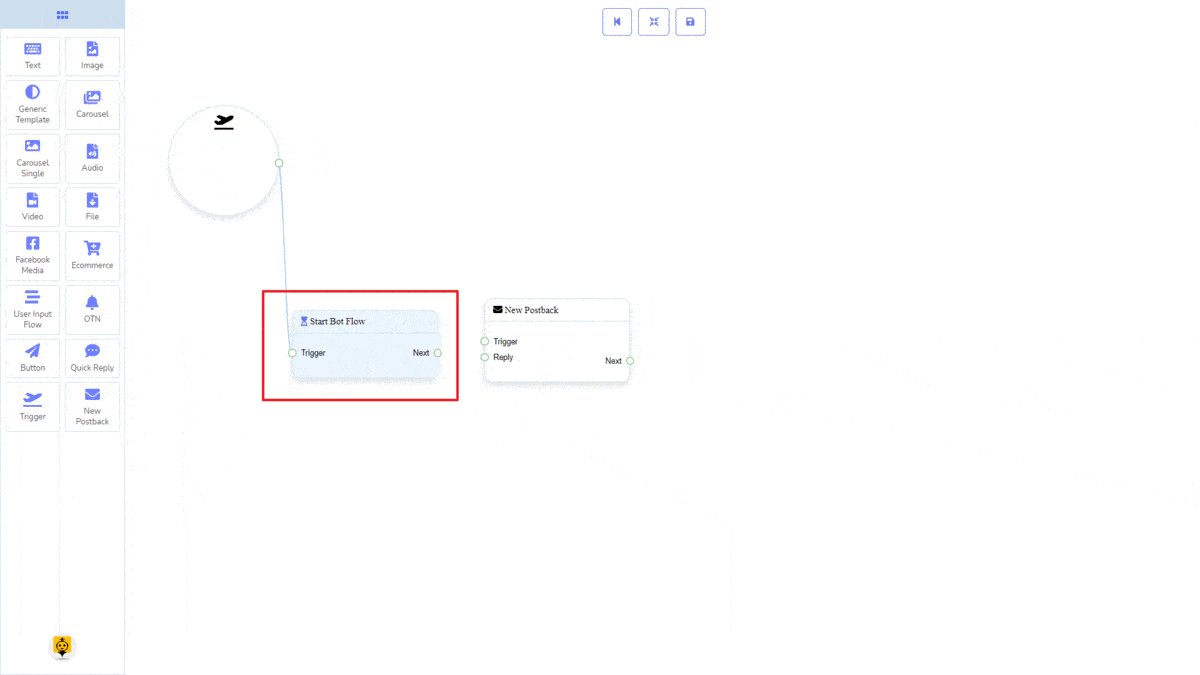
The Trigger component will allow you to get started with the bot. All you need to connect it to a Flujo de Bot de Inicio o Nuevo Postback. It has only 1 output socket.
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente
Connections
Siguiente may be connected to one of the following components:
- Flujo de Bot de Inicio, y Nuevo Postback
How to create a Trigger component
Let us see how we can get started a bot.
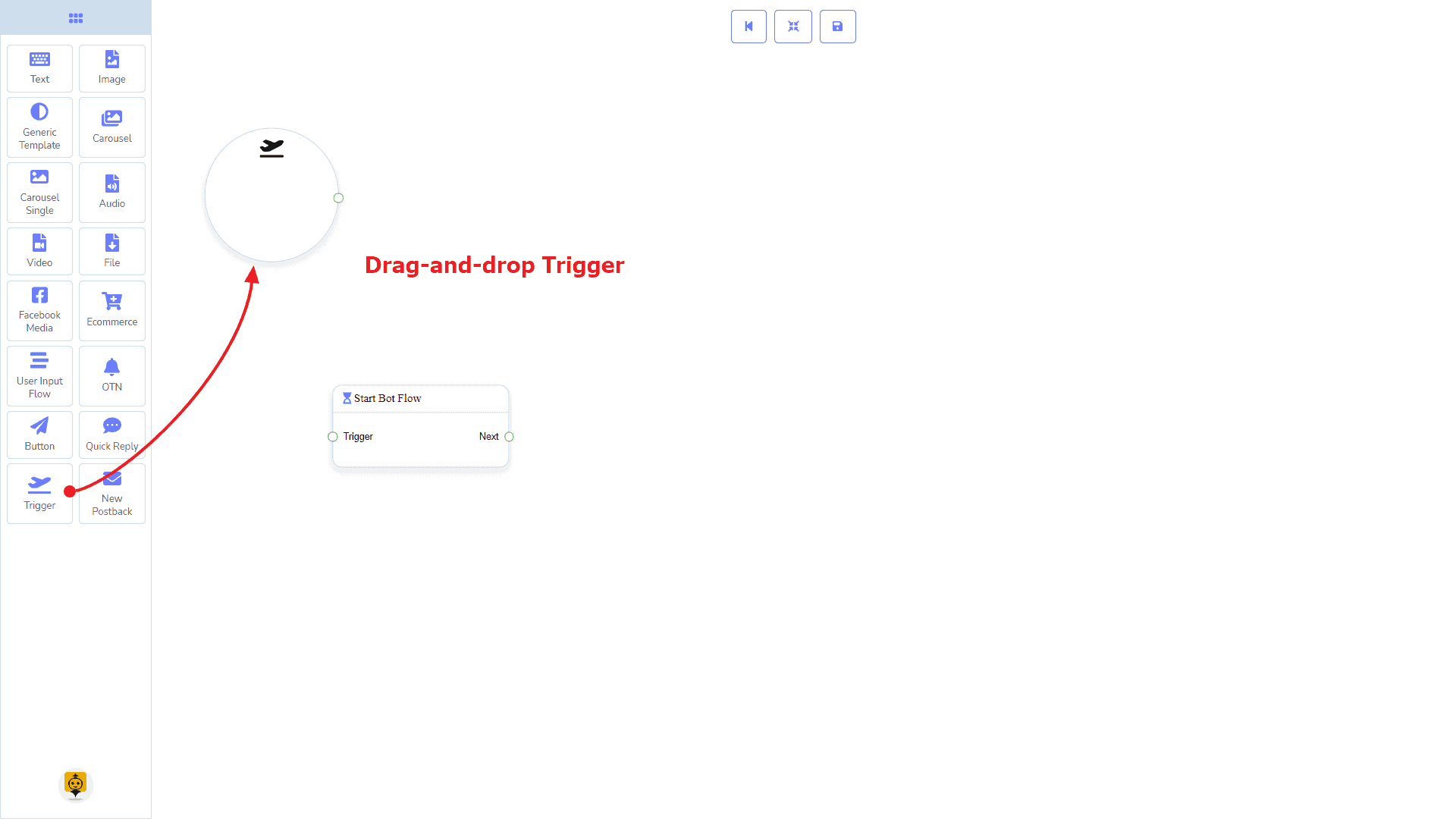
Dragging and Dropping
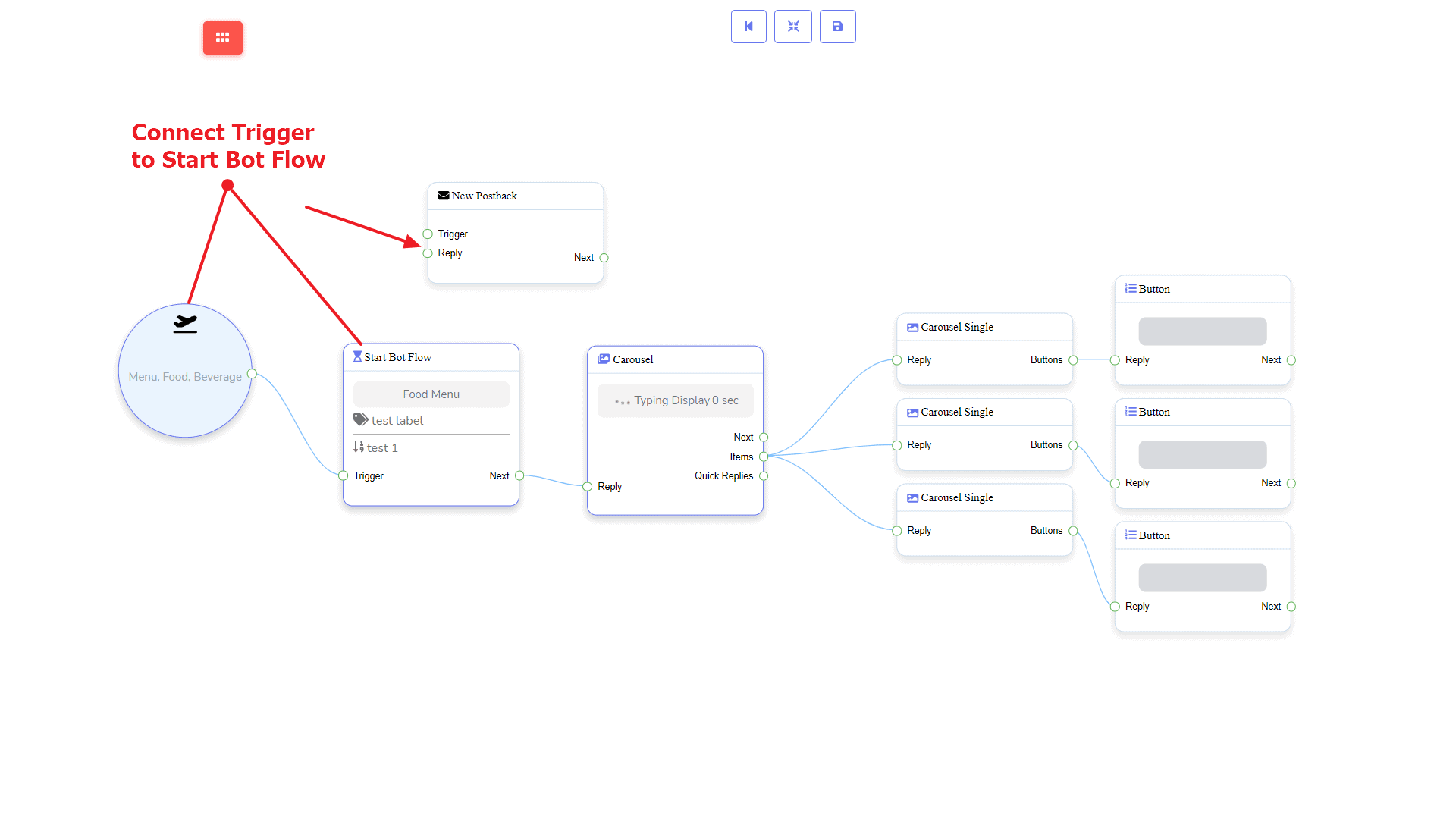
From the dock menu, drag el Trigger component and drop it on the editor and connect to either Flujo de Bot de Inicio o Nuevo Postback component. Once you’re done with making the bot. Guardar the bot flow and start with a messenger.


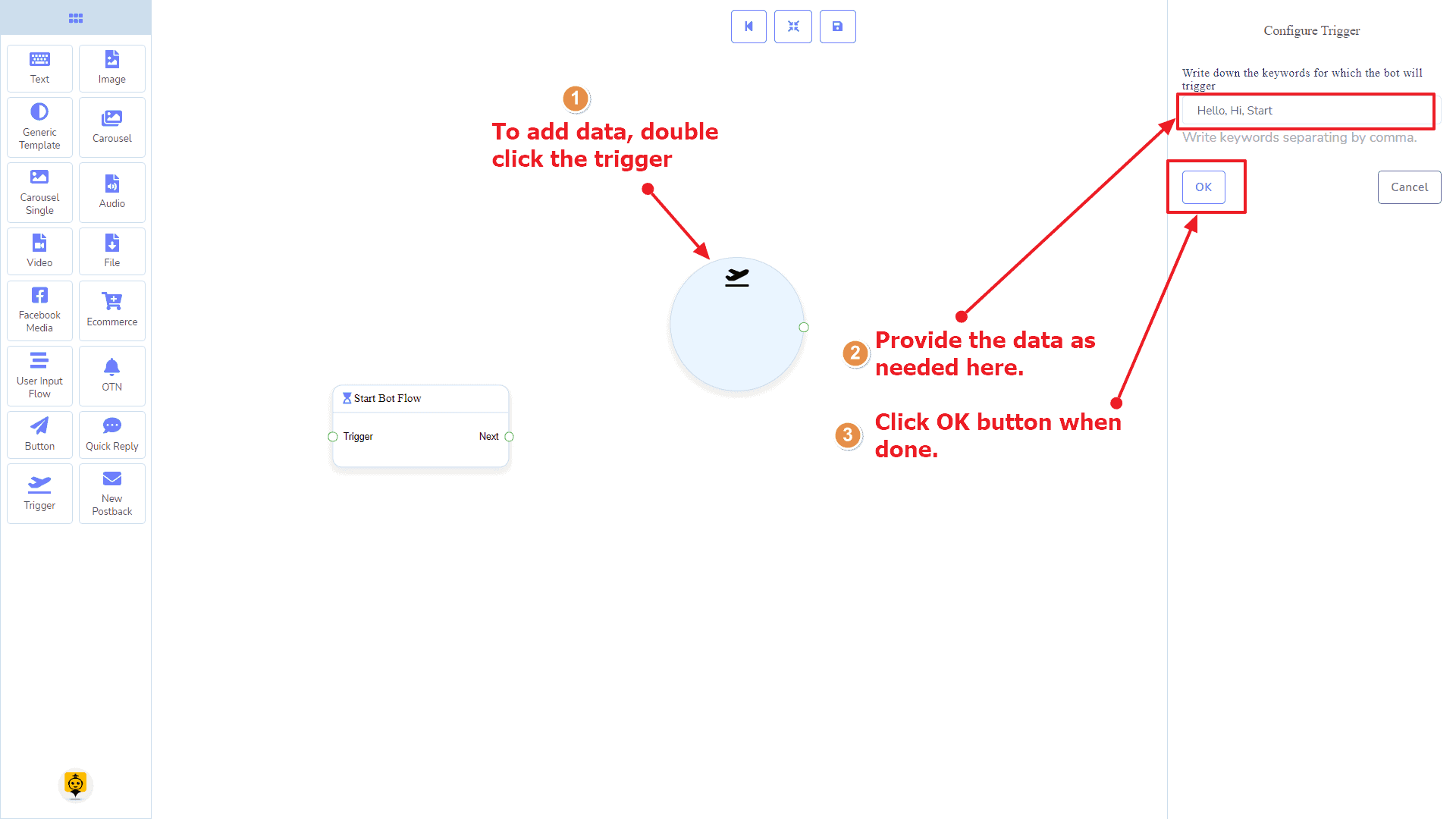
Adding Data
To add data to the Trigger component, click twice on the body of the Trigger component. It will open a sidebar on your right. Now provide some keywords there separating by a comma. In our case, we’re providing single keyword products. Now click on the Aceptar botón.

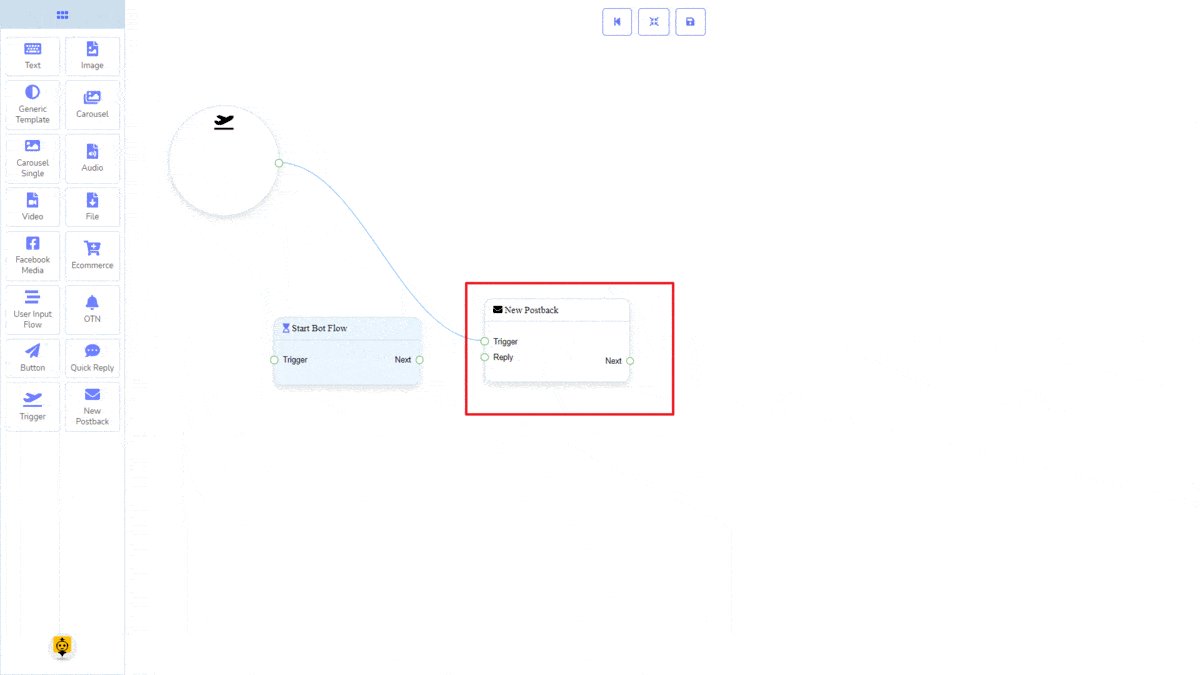
Then connect it to either Flujo de Bot de Inicio o Nuevo Postback component.

New Postback Component
Introducción
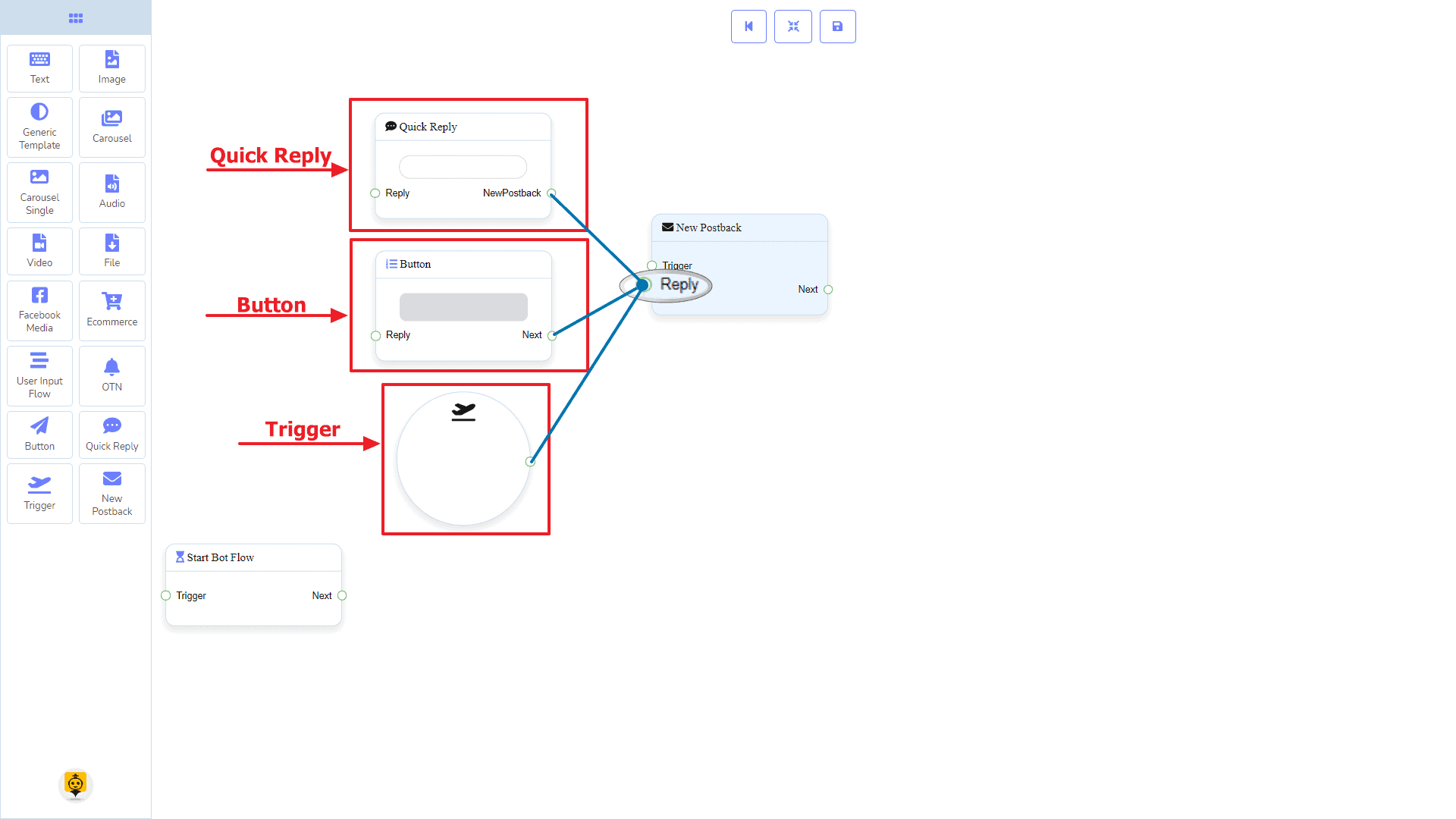
The New Postback component will allow you to make multiple postbacks through a single bot flow. Each postback will be stored as a standalone postback under the hood. So, you may trigger them later via trigger components if you want. It has 1 input socket and 1 output socket.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente
Connections
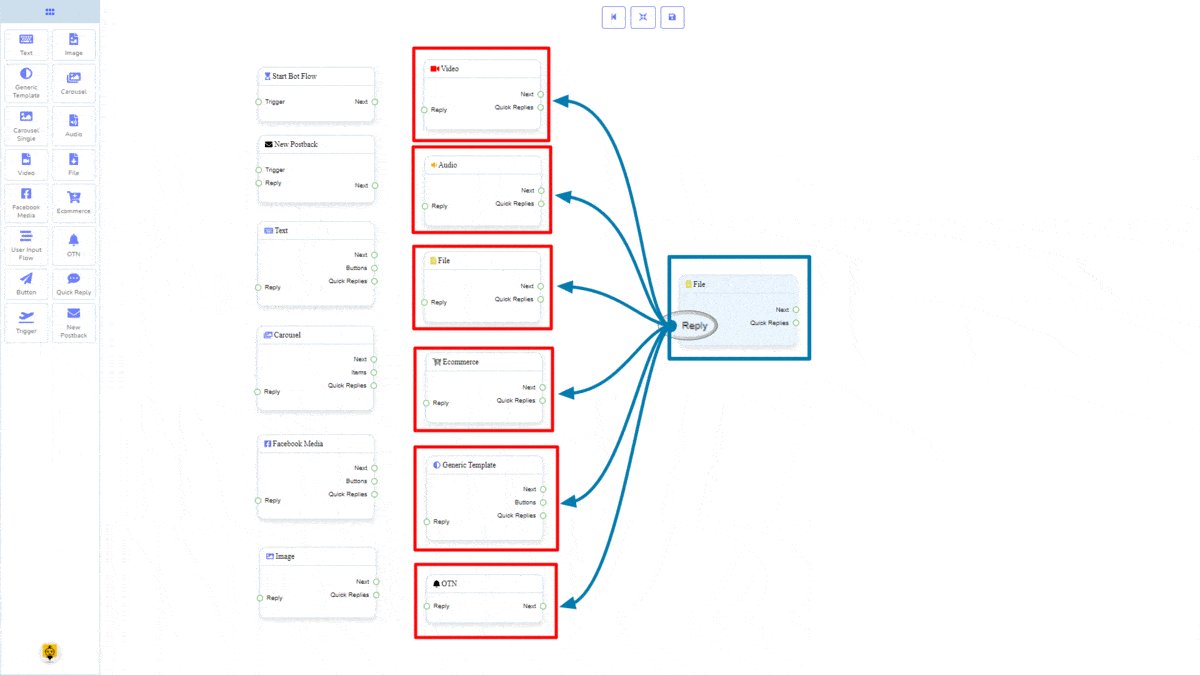
The Reply may get a connection from one of the following components:
- Quick Reply, Button, y Trigger

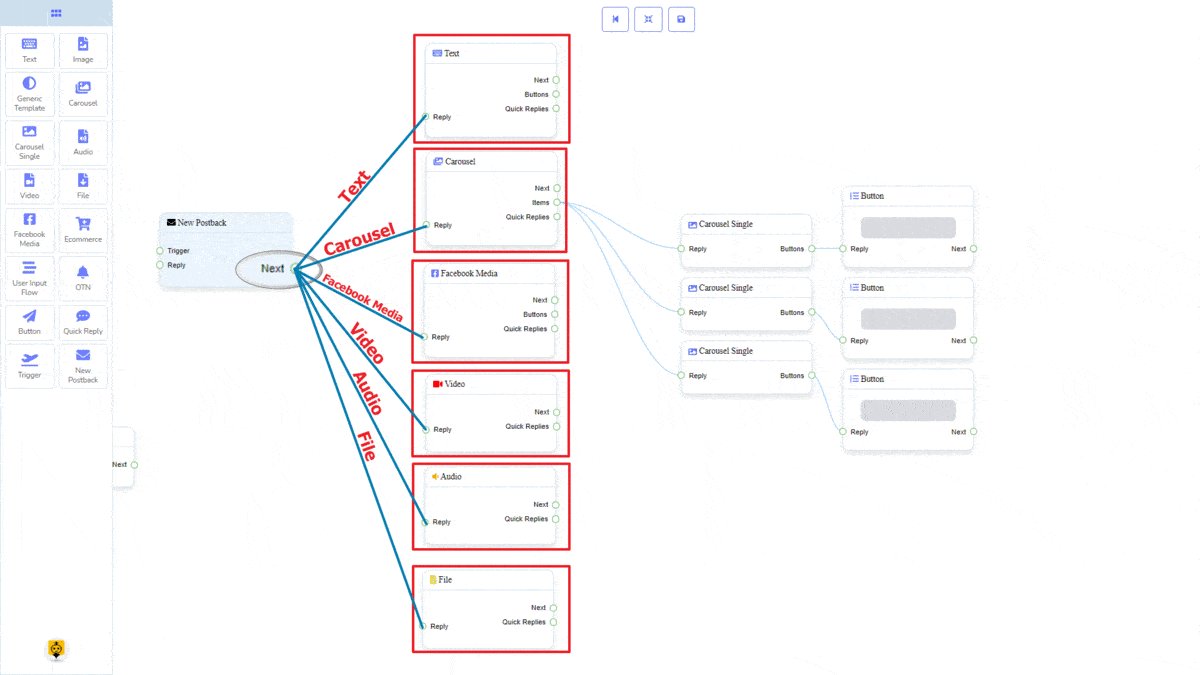
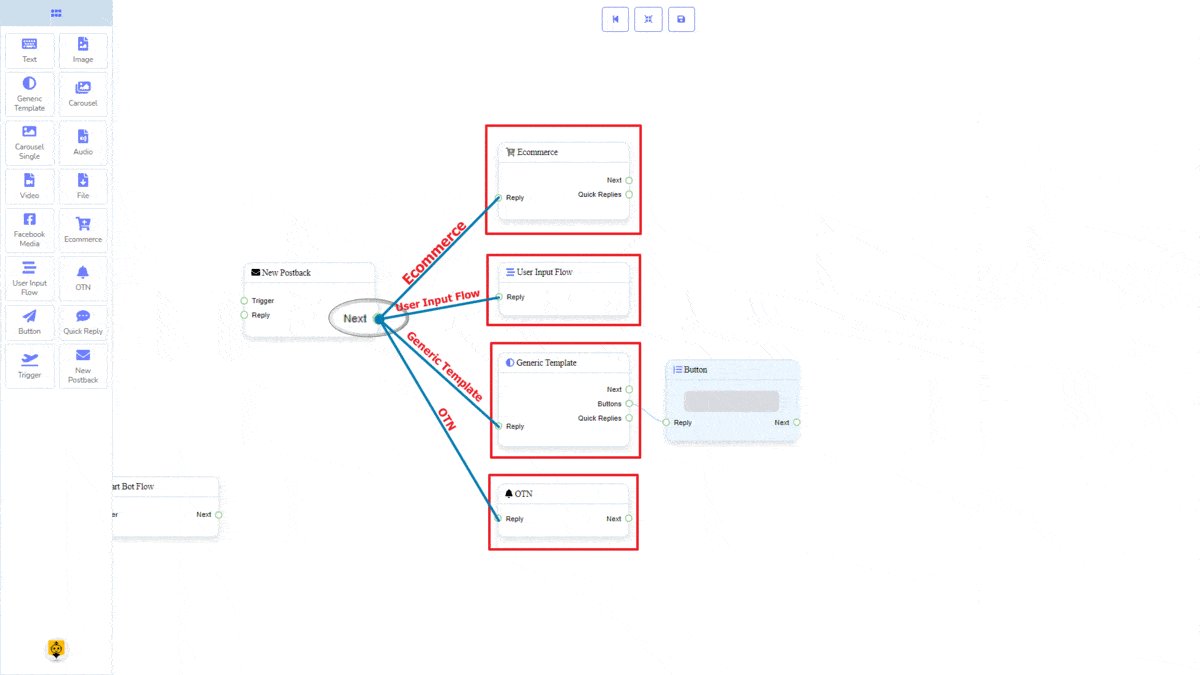
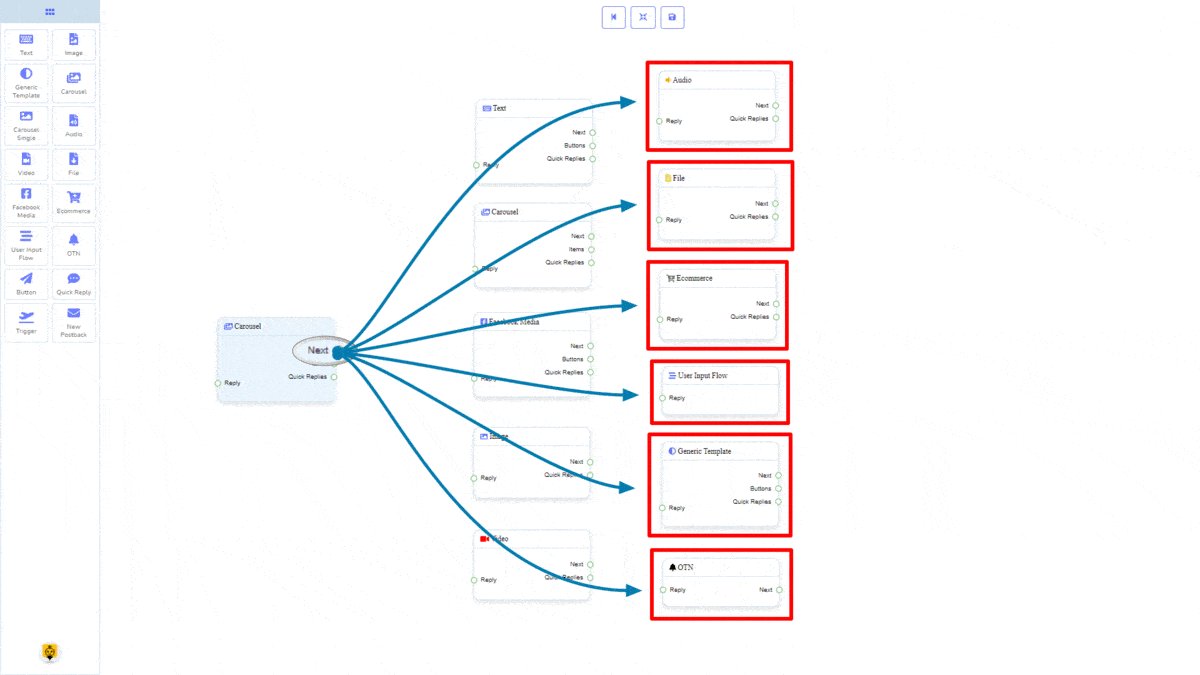
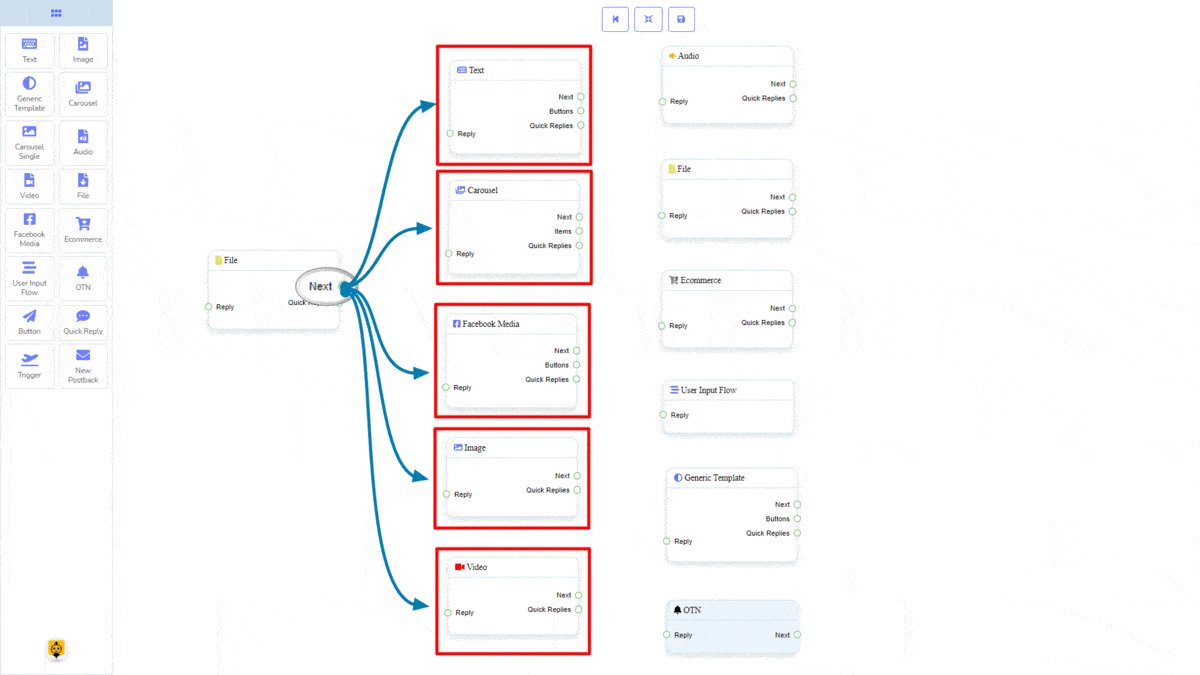
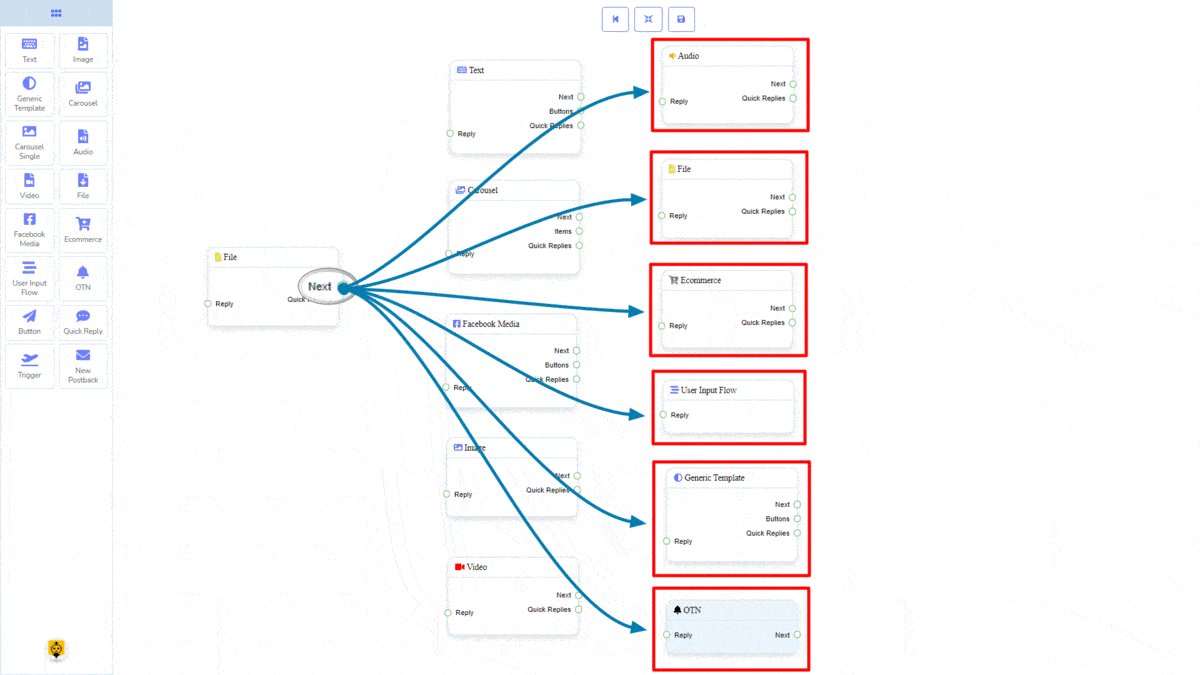
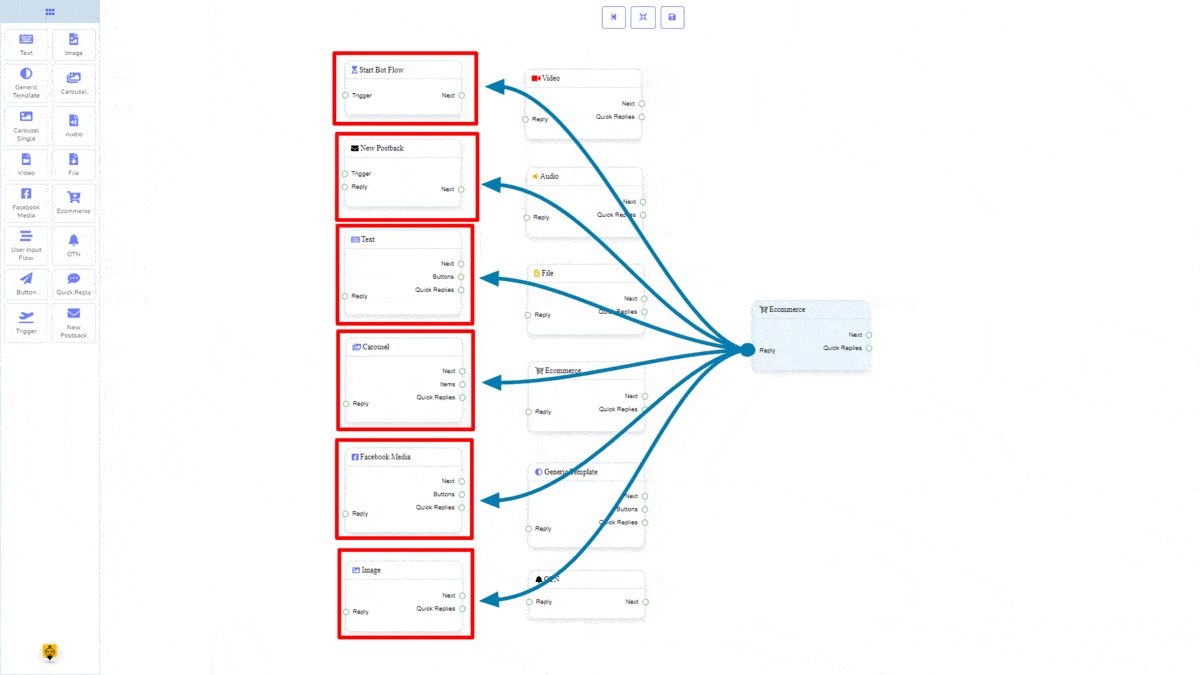
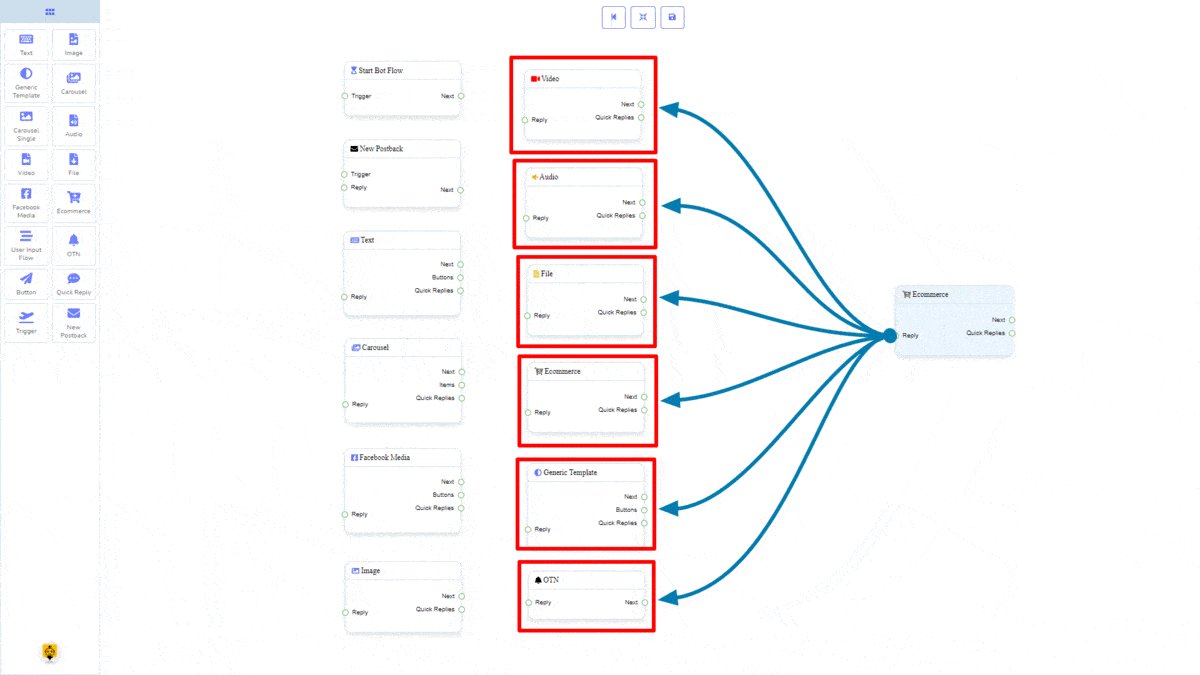
The Siguiente may be connected to the following component:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN

How to create a New PostBack component
Let us see how we can create a new postback component.
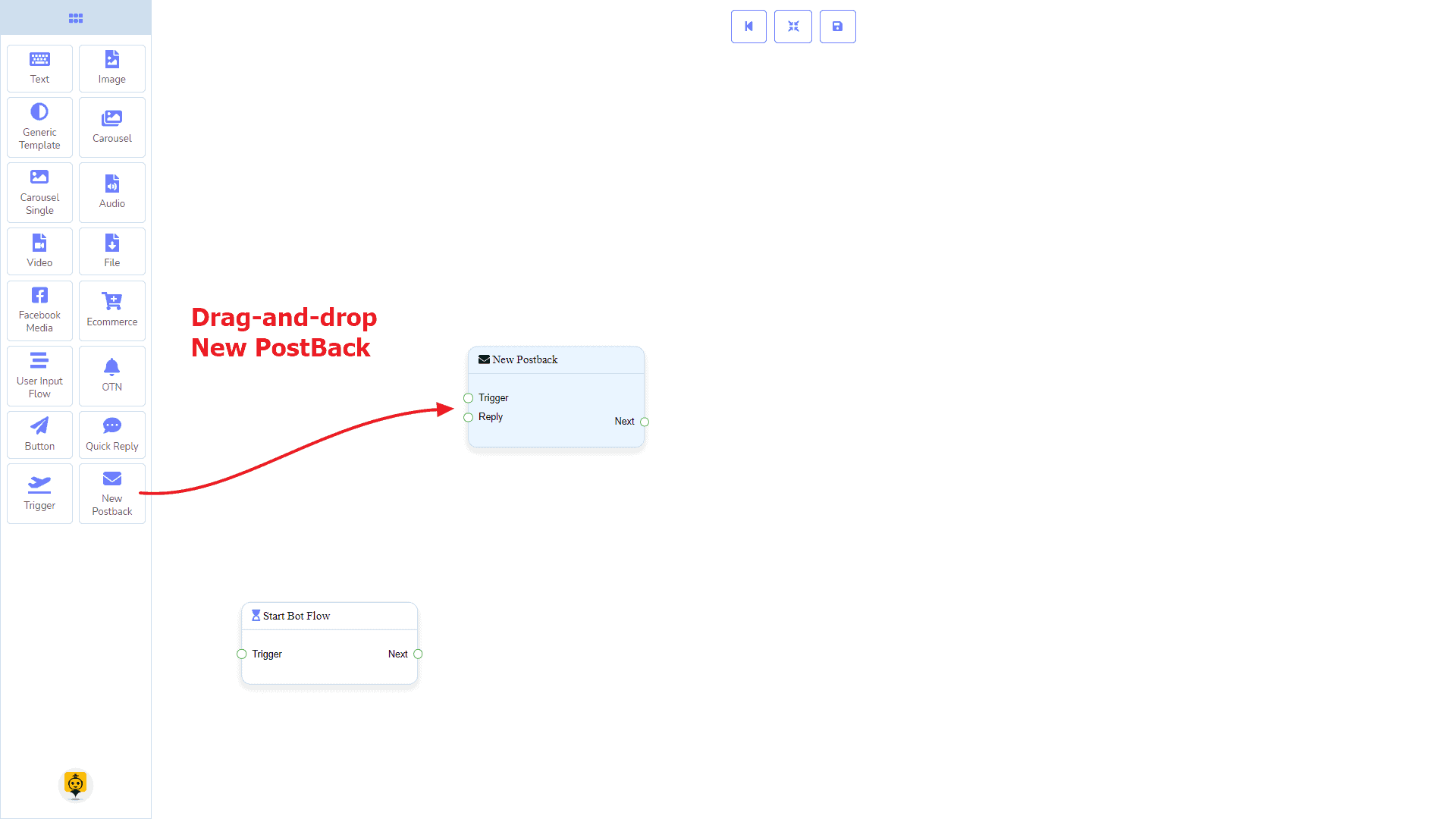
Dragging and Dropping
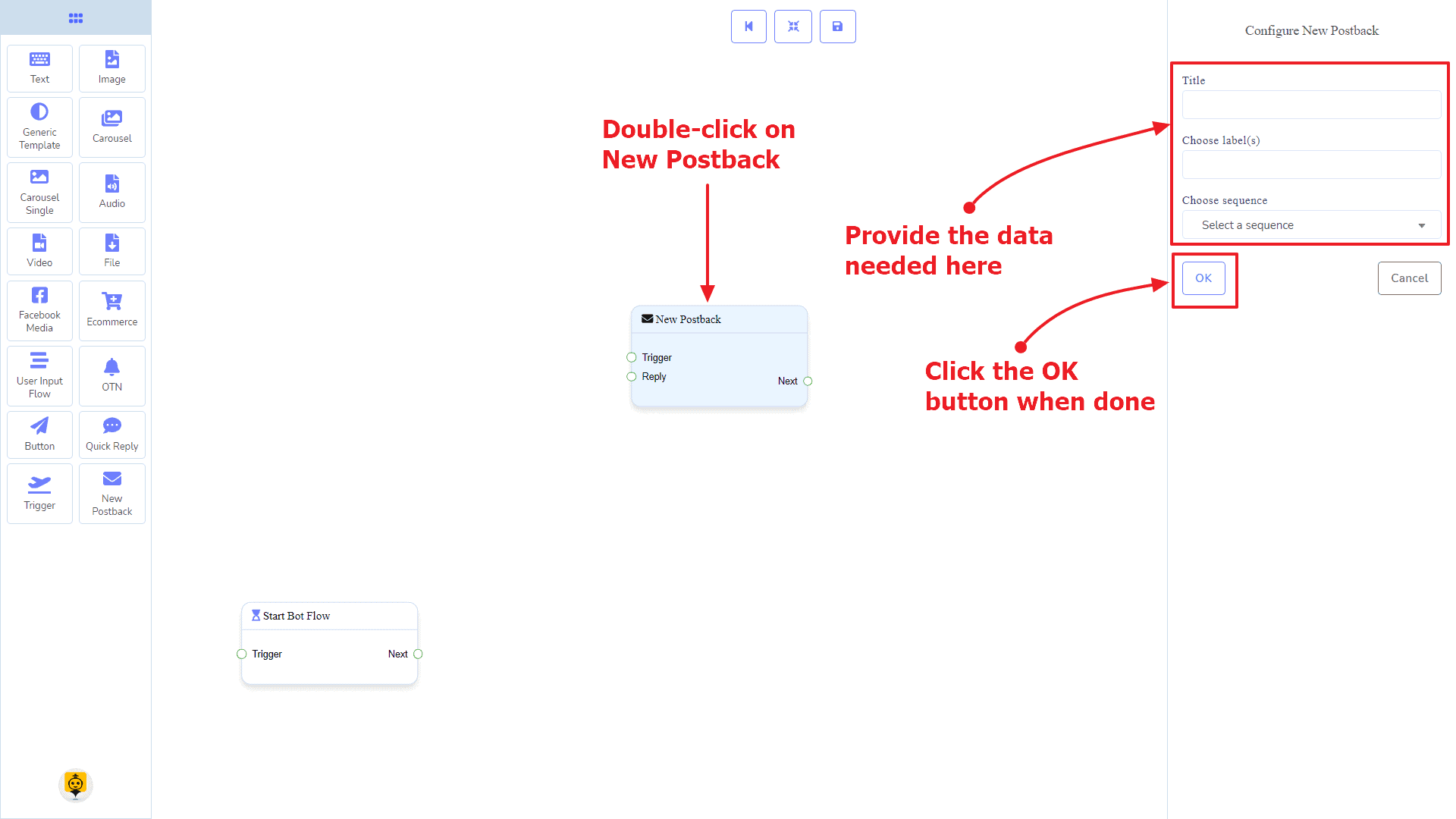
From the dock menu, drag el Nuevo Postback component and drop it on the editor at any place.

Adding Data
To add data to the Nuevo Postback component, click twice on the body of the Nuevo Postback component. It will open a sidebar on your right. Give it a name. You may choose a label(s) or sequence if you need.
Once done, click on the Aceptar botón.

Text Component
Introducción
The Text component will allow you to reply with text content only. It has 1 input socket and 3 output sockets.
- Please provide the text you would like to have translated. Reply
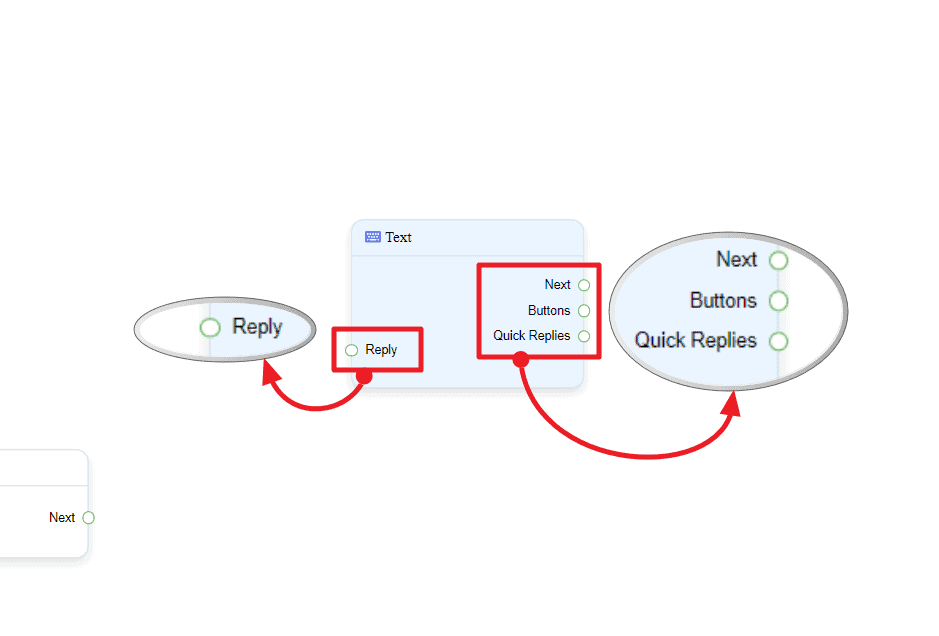
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente, Botones, y Respuestas Rápidas

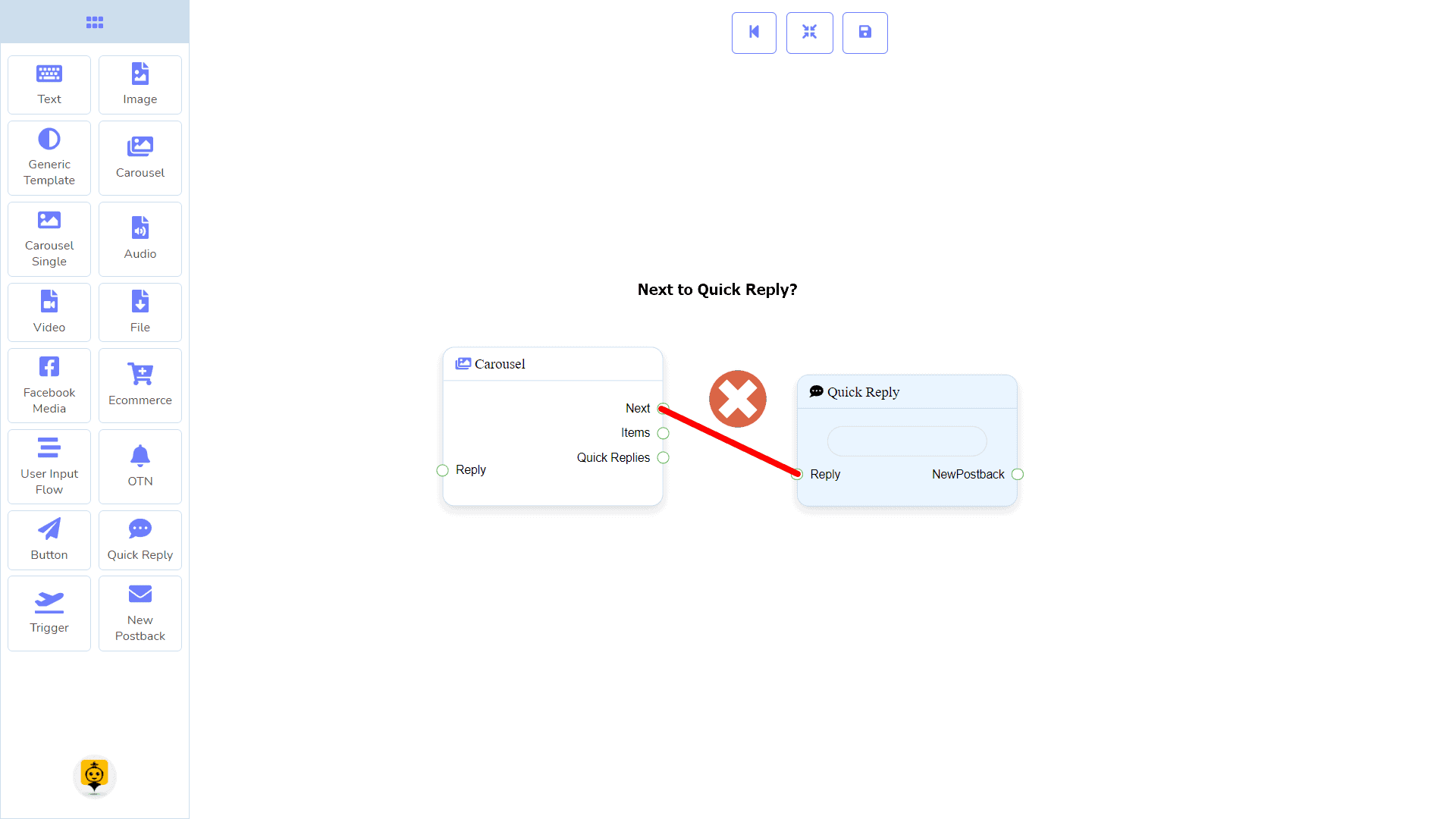
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |
Connections
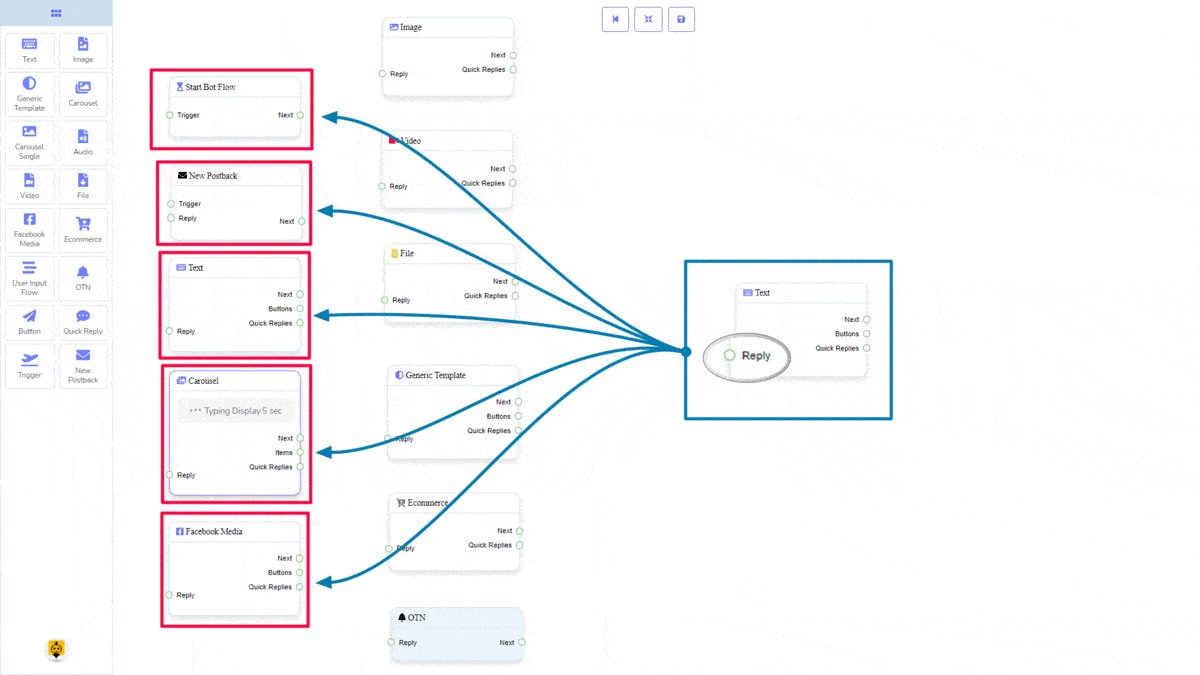
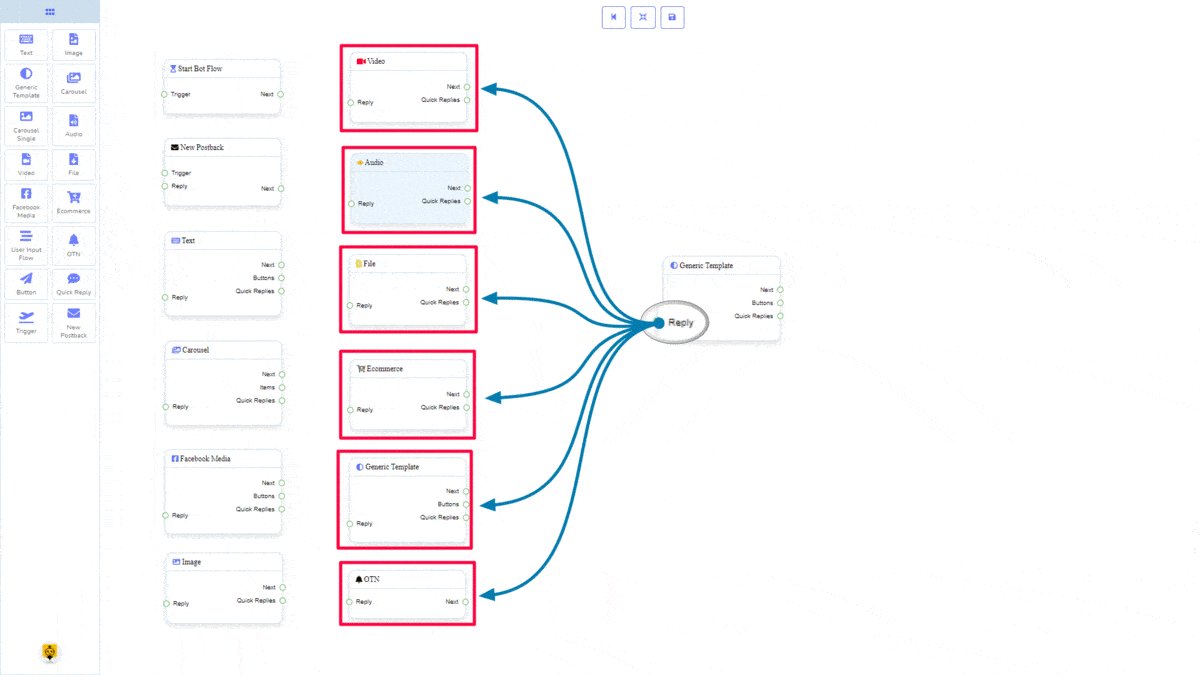
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Generic Template, Comercio Electrónico, y OTN.

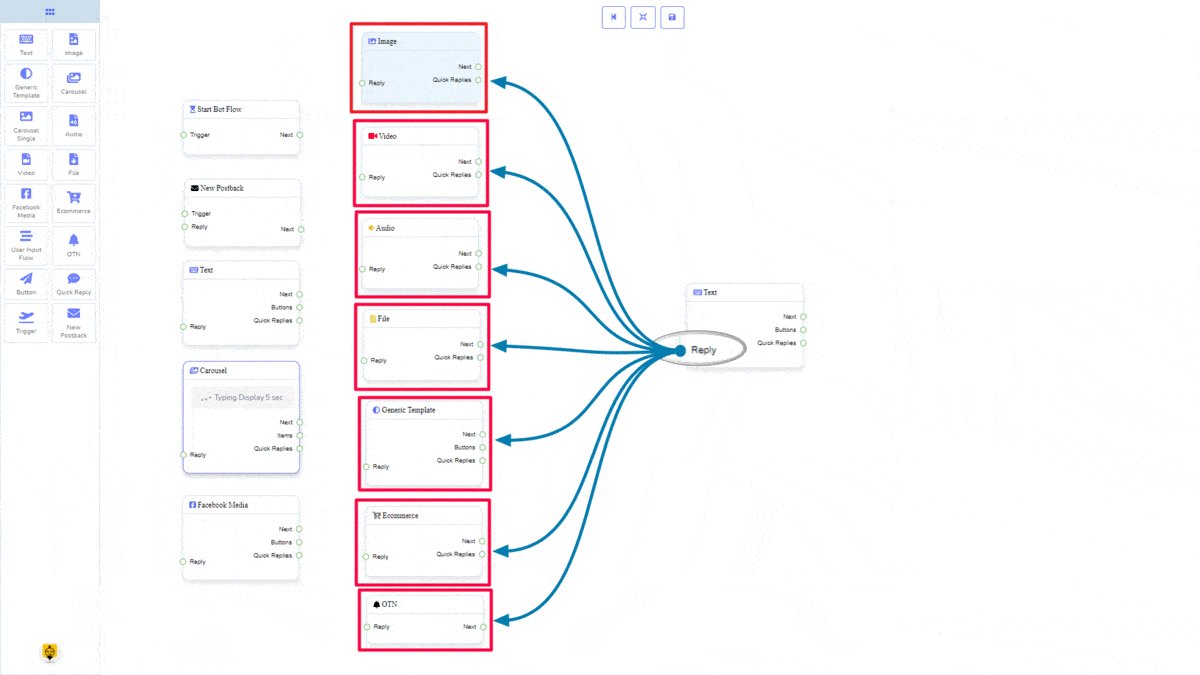
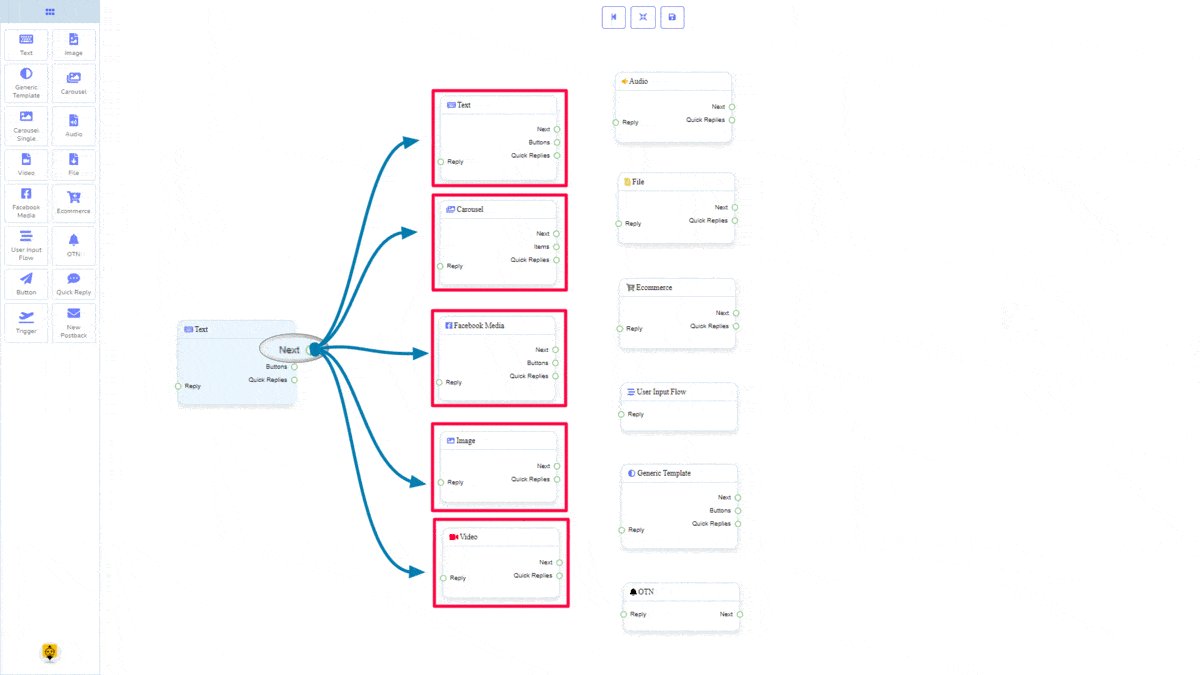
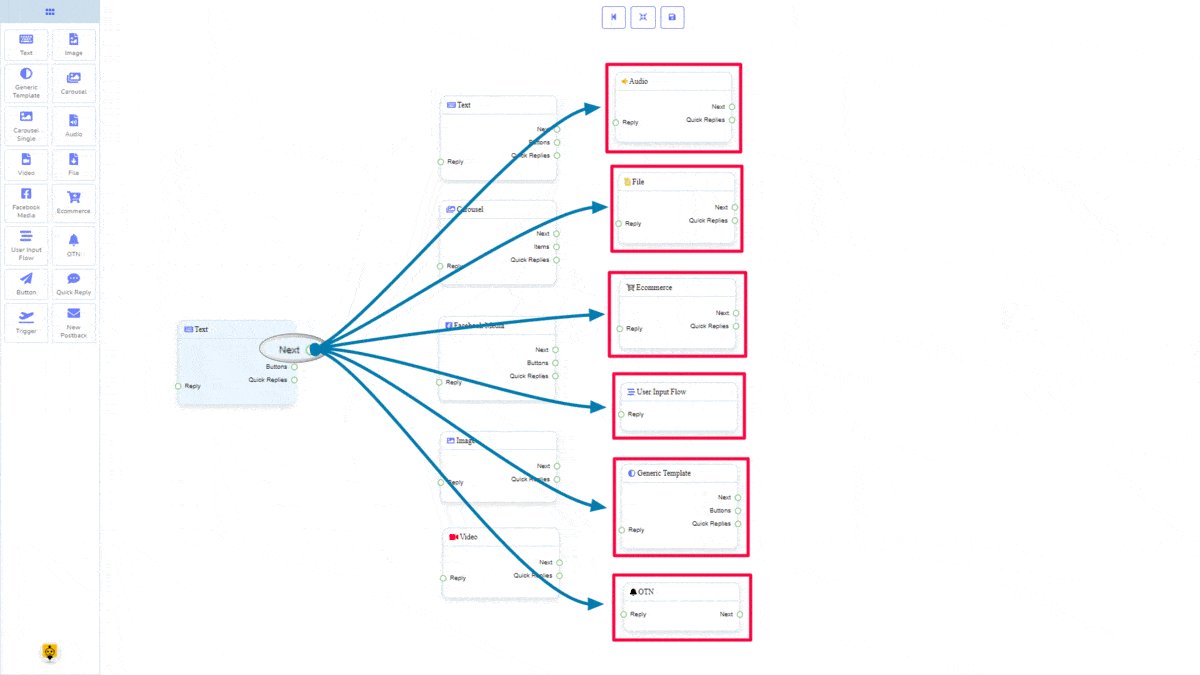
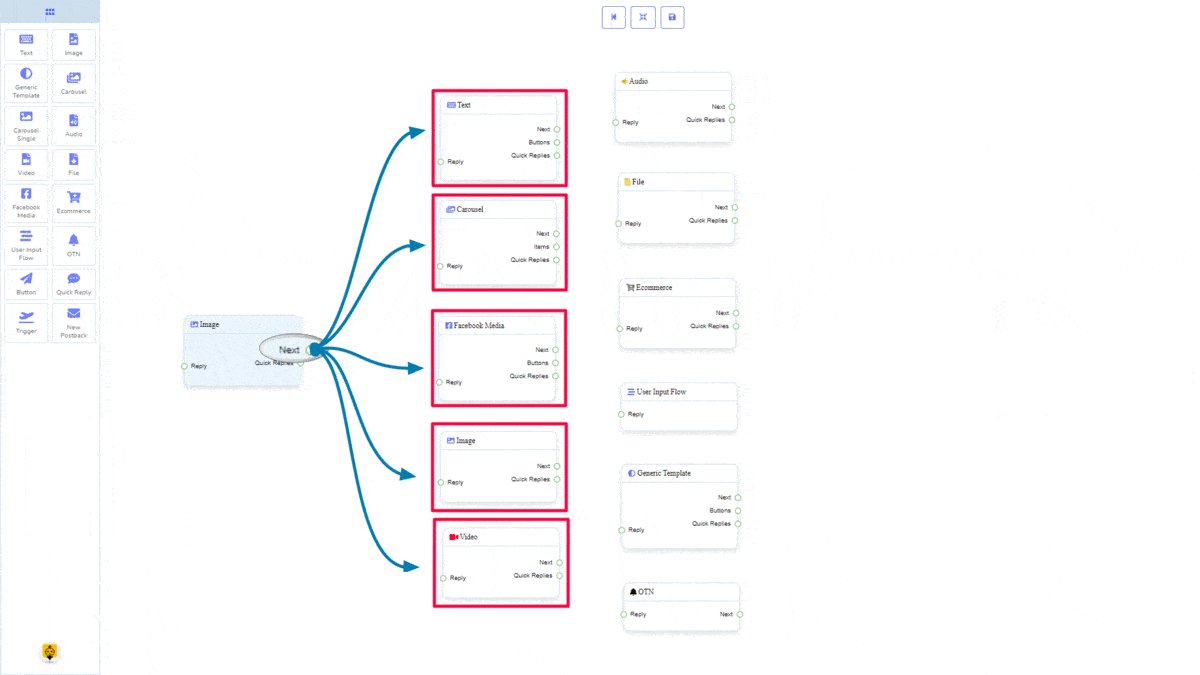
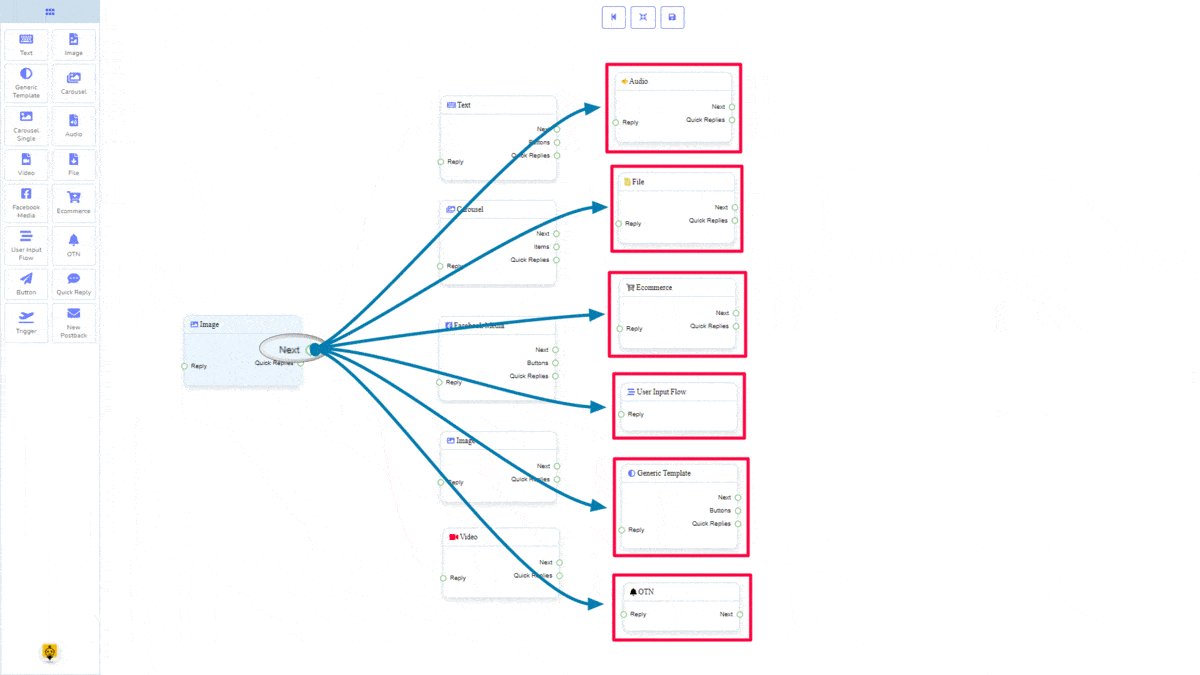
The Siguiente may be connected to the following component:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN

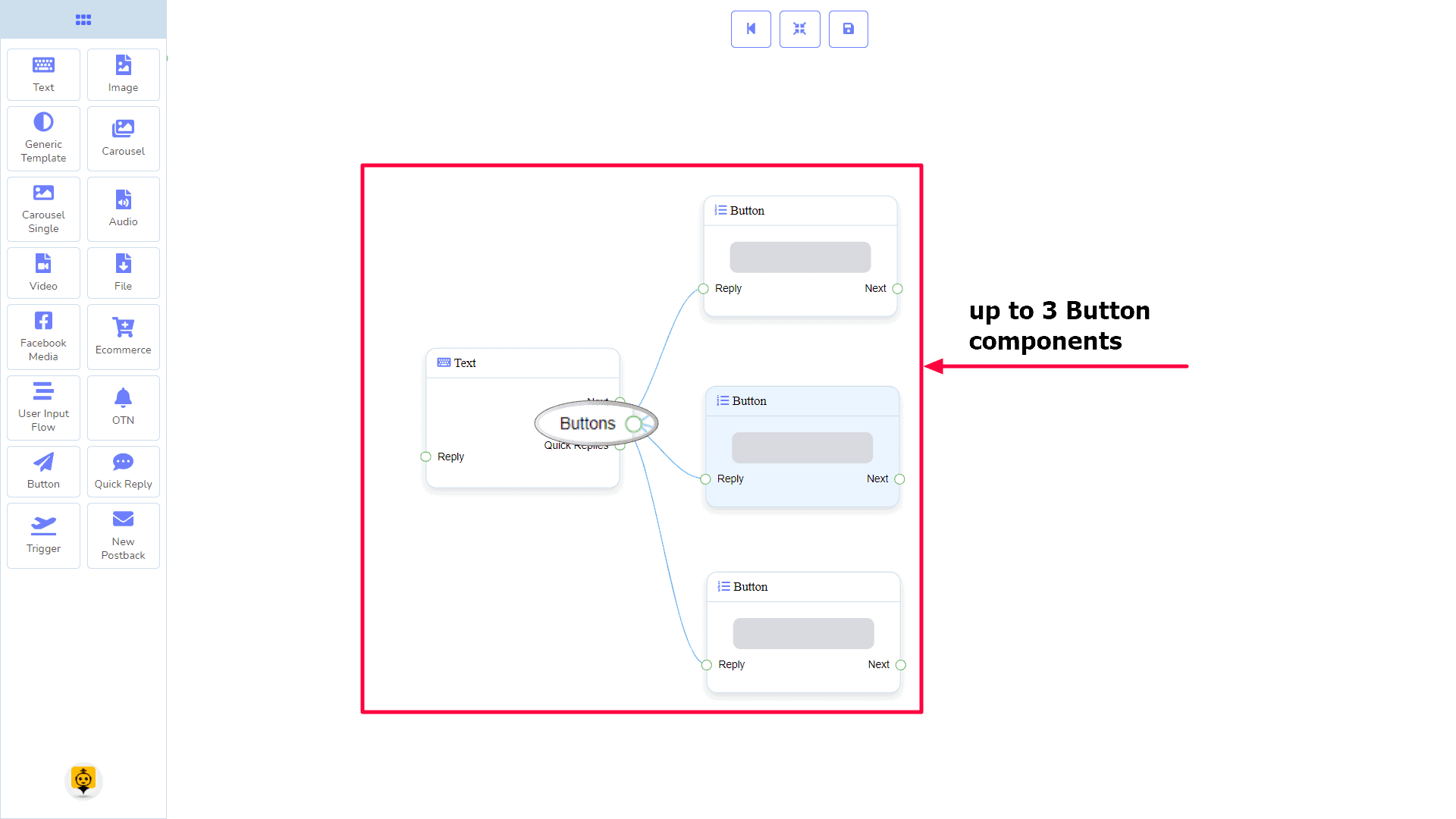
Botones may be connected to the following component:
- Button – you may connect up to 3 Button components to the Texto component.

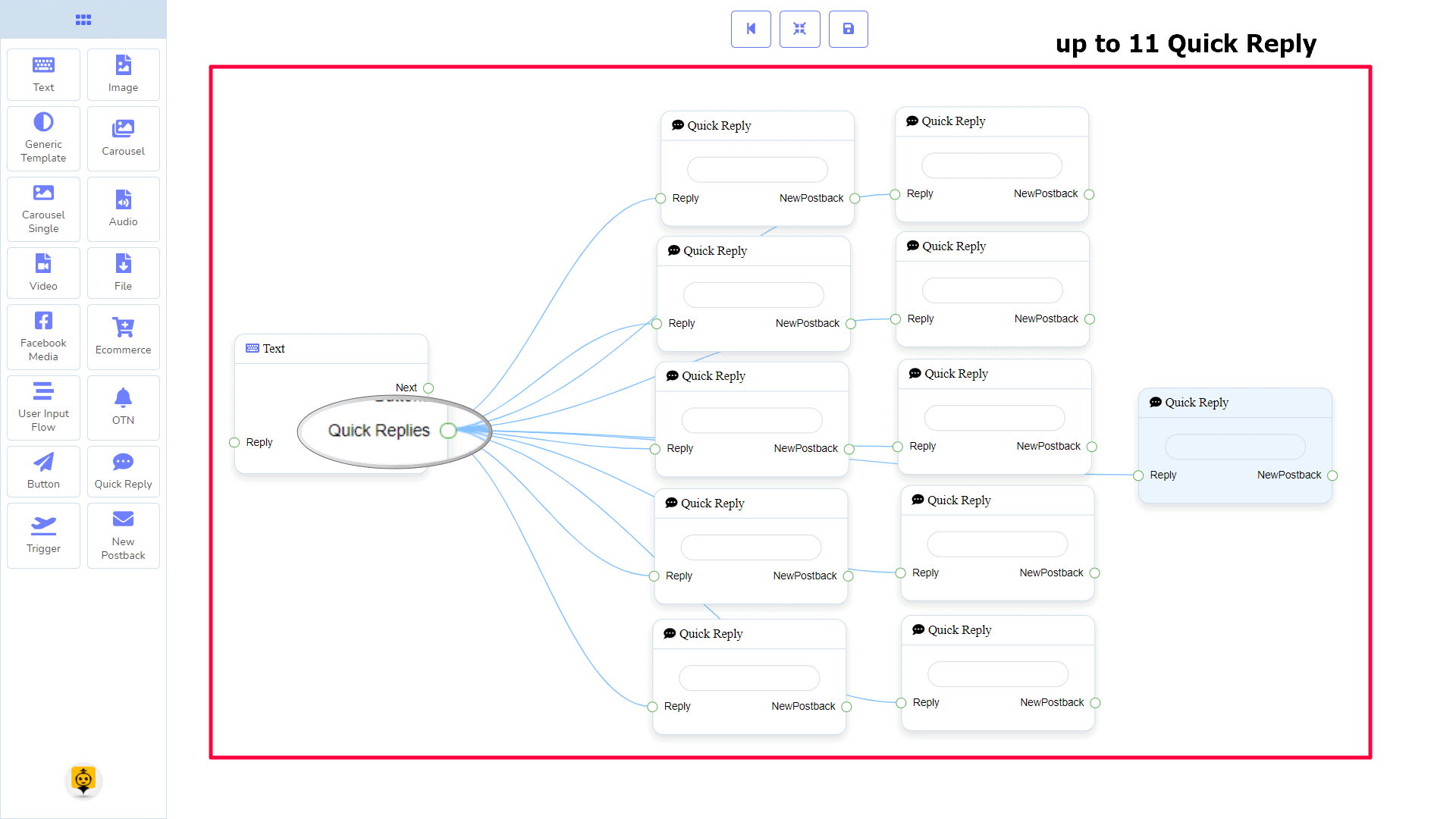
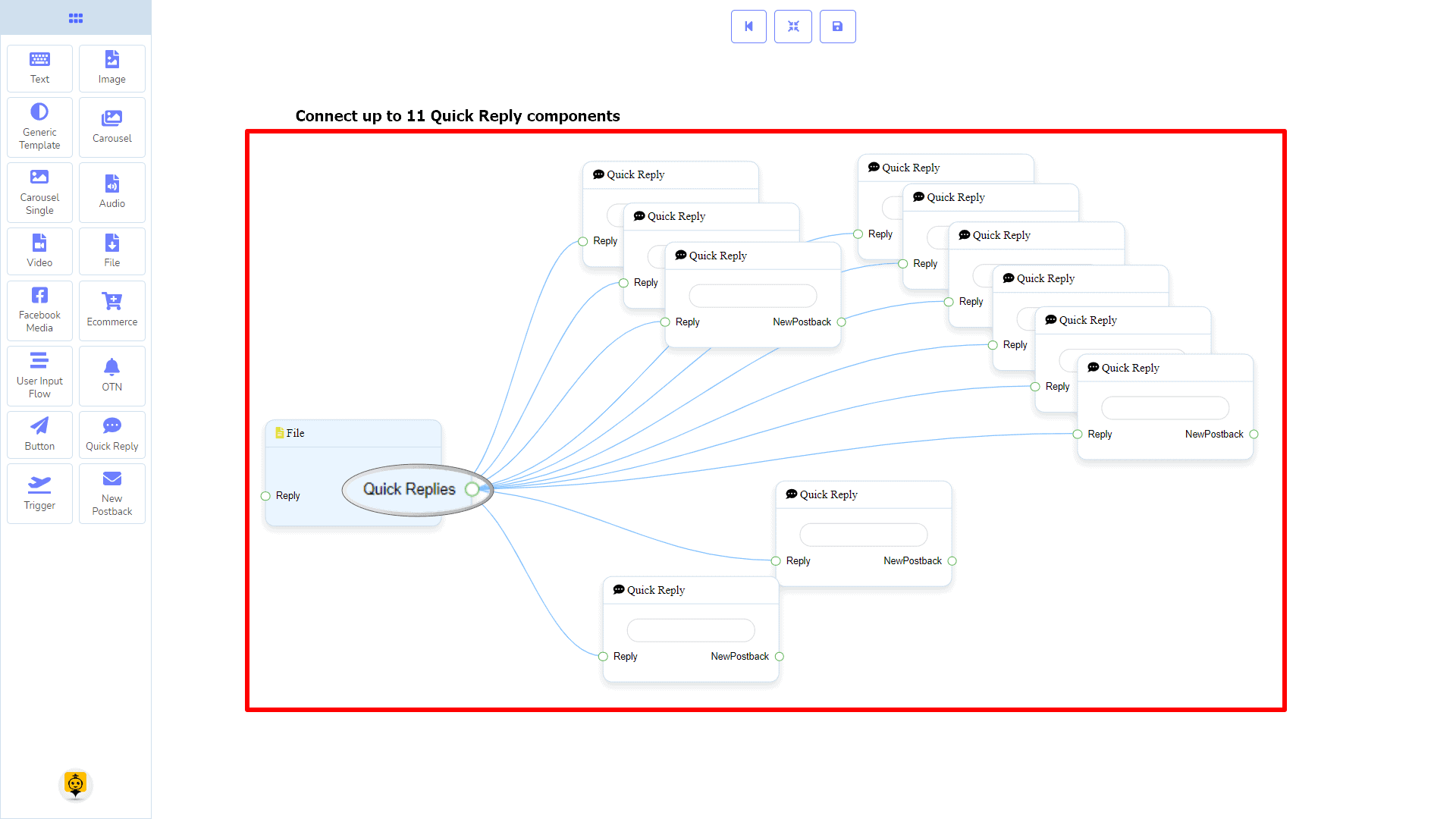
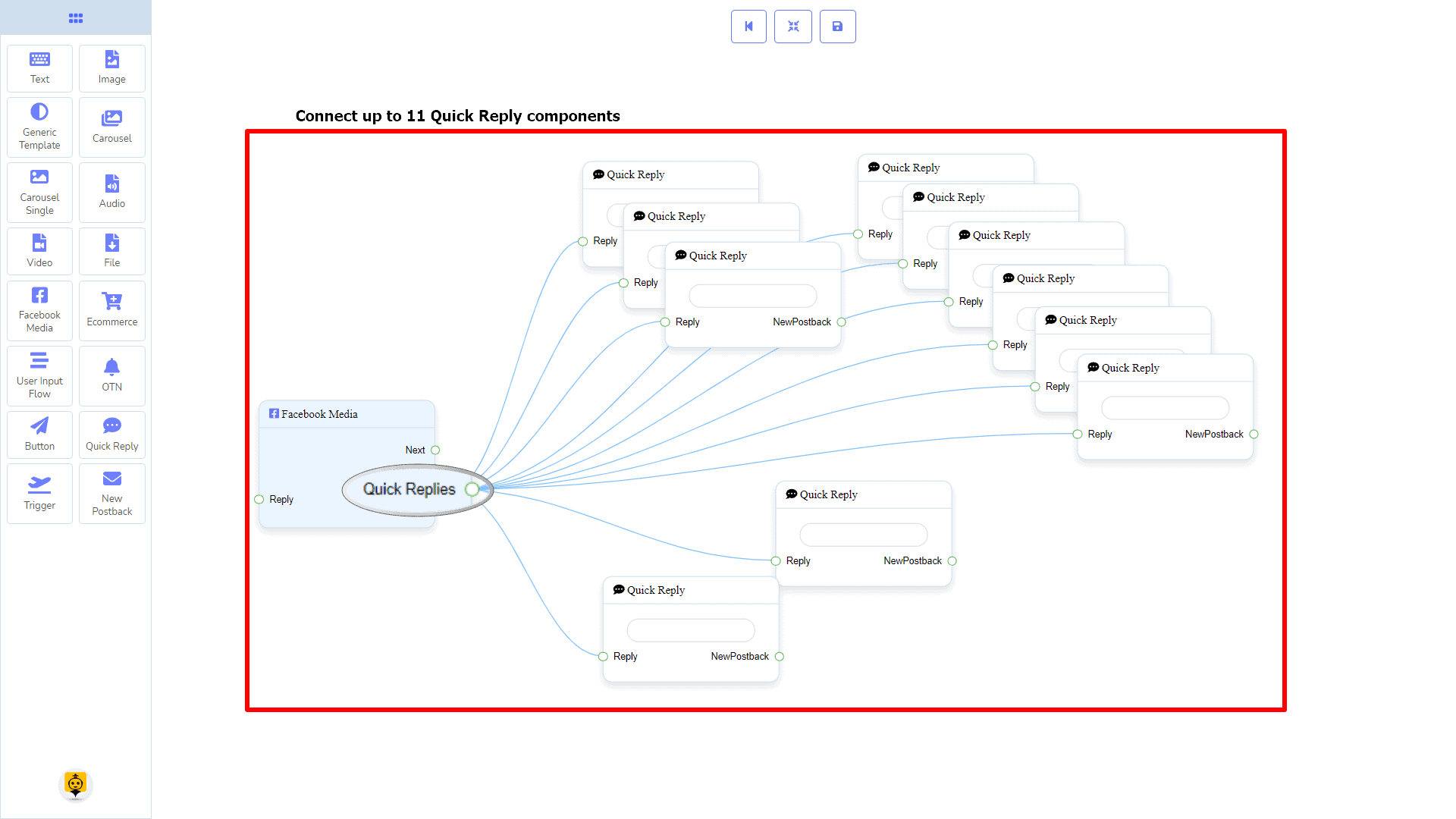
Respuestas Rápidas may be connected to the following component:
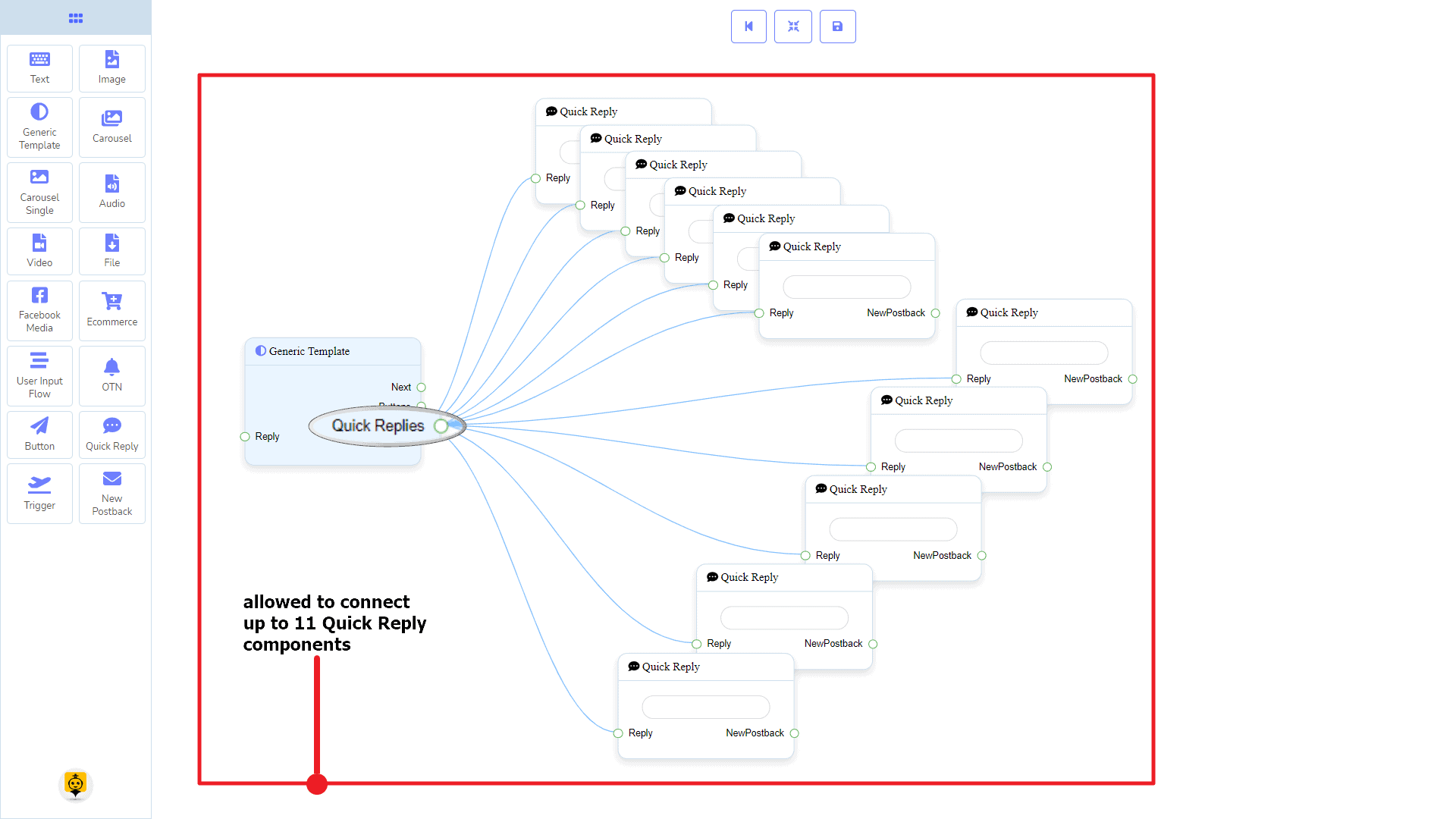
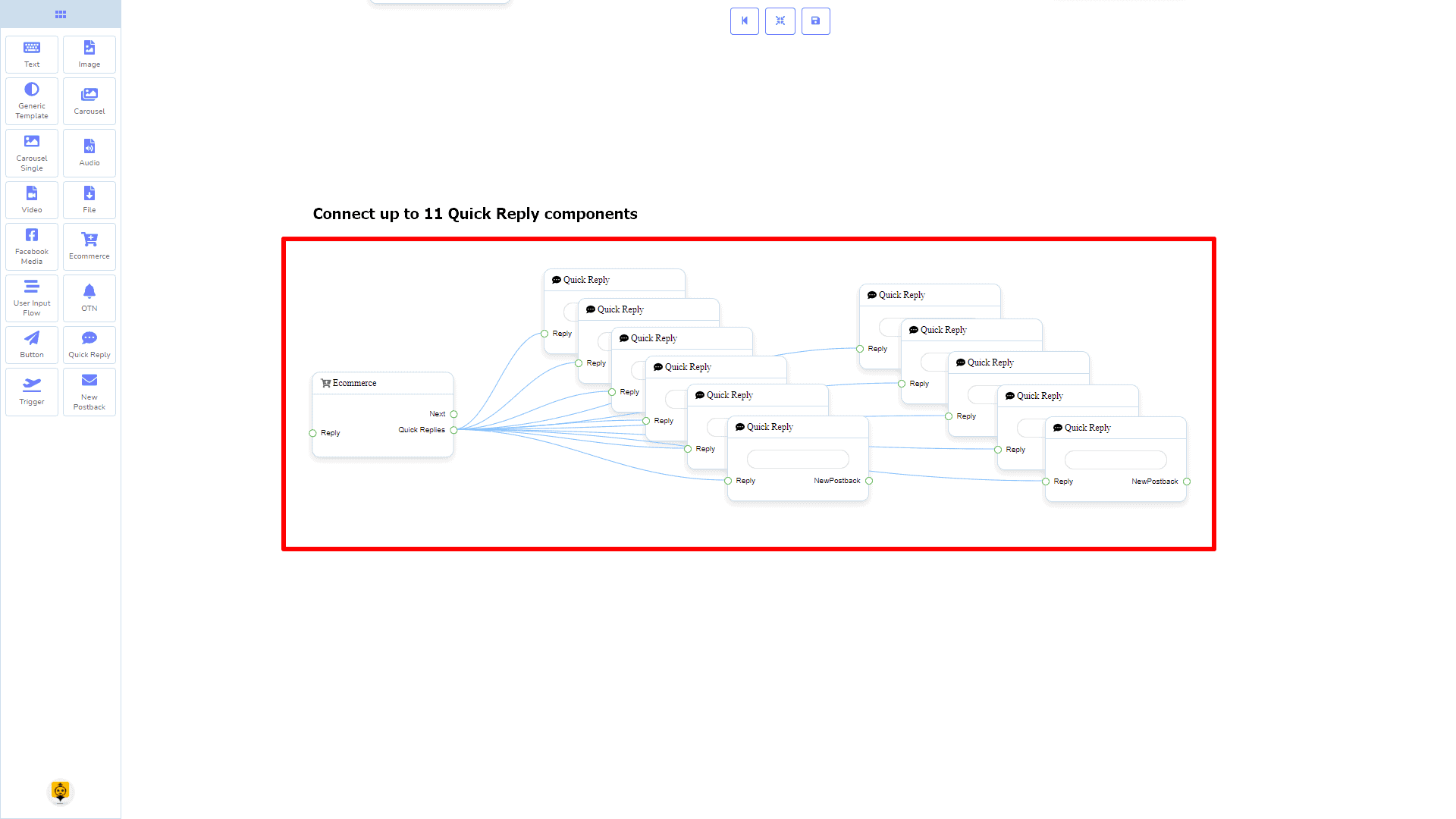
- Quick Reply – you may connect up to 11 Quick Reply components to the Texto component.

How to create a Text component
Let us see how we can create a reply with text.
Dragging and Dropping
From the dock menu, drag el Texto component and drop it on the editor at any place.

Adding Data
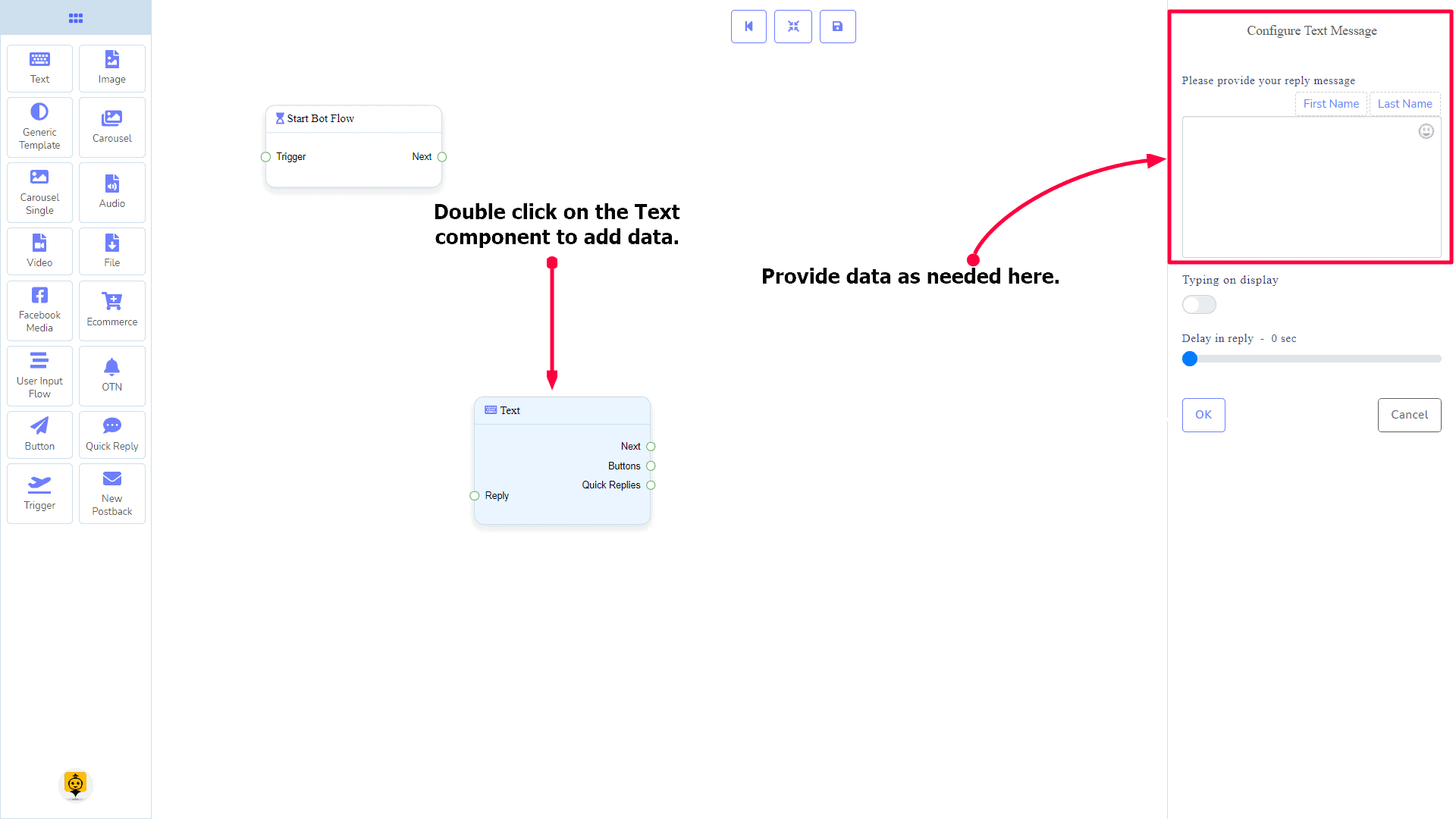
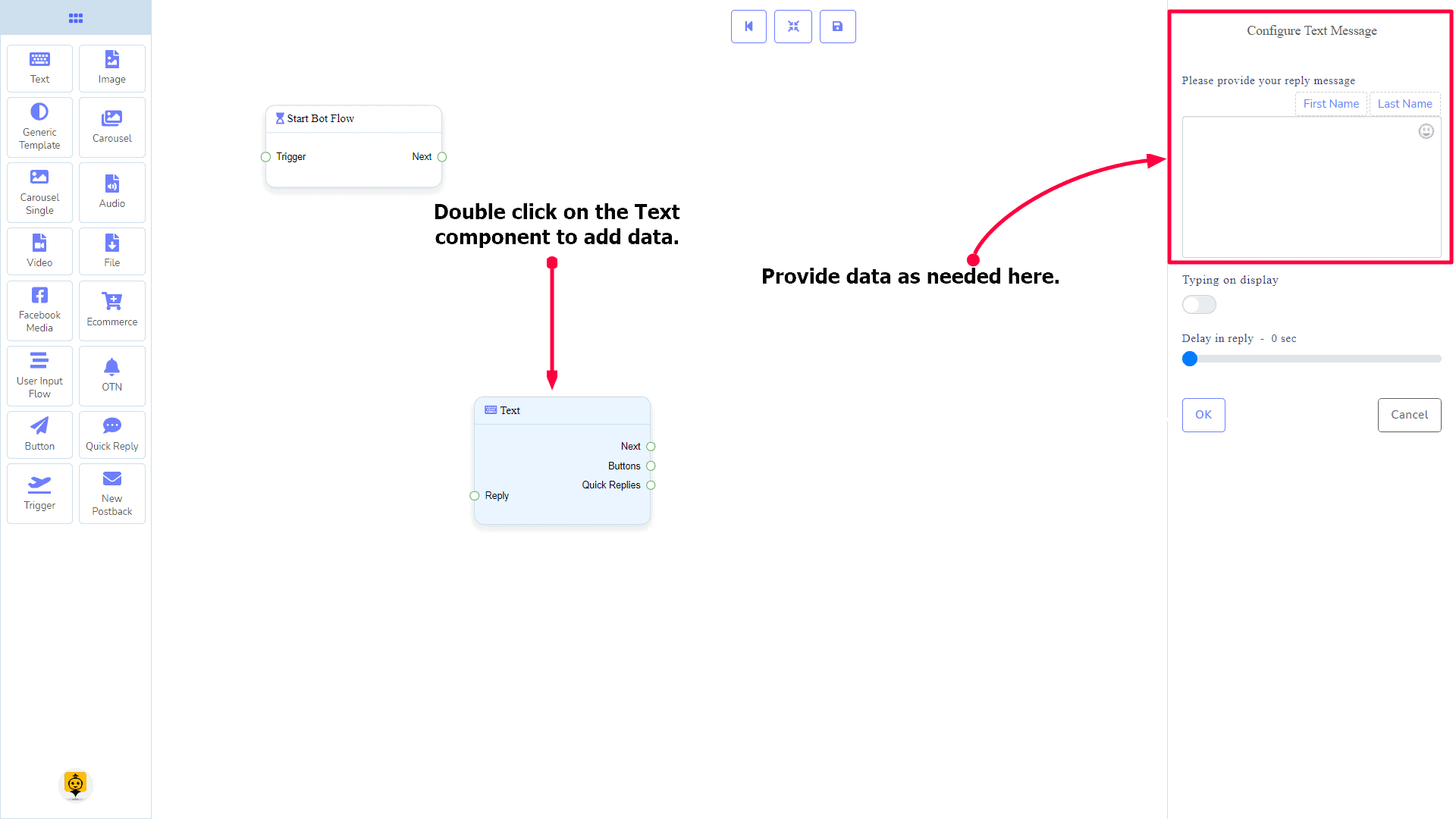
To add data to the Texto component, click twice on the body of the Texto component. It will open a sidebar on your right. Fill in the fields that you need.

Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Image Component
Introducción
The Image component will allow you to reply with an image. It has 1 input socket and 2 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente, y Respuestas Rápidas

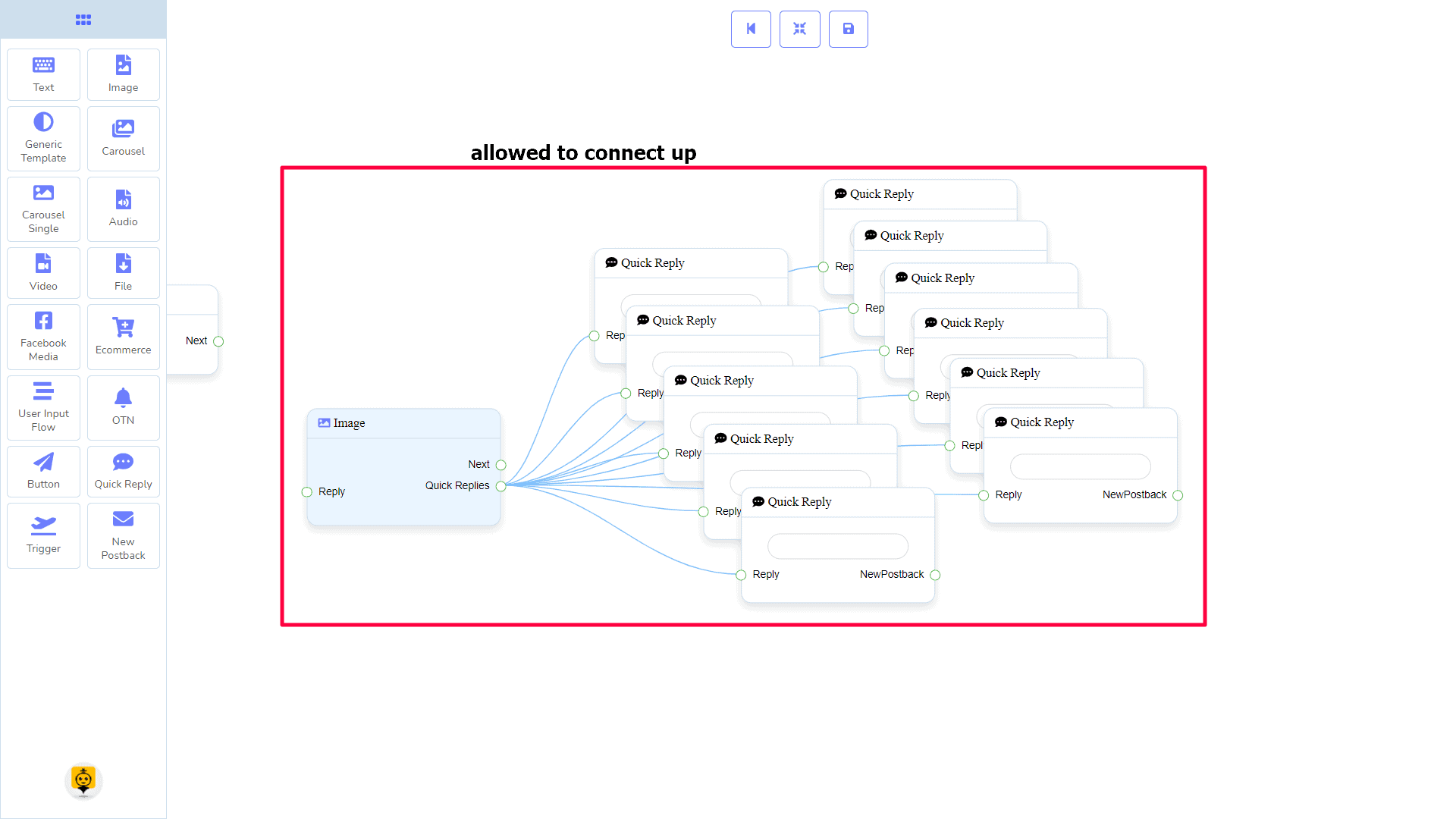
Respuestas Rápidas: You can connect up to 11 Quick Reply components to the Imagen component.

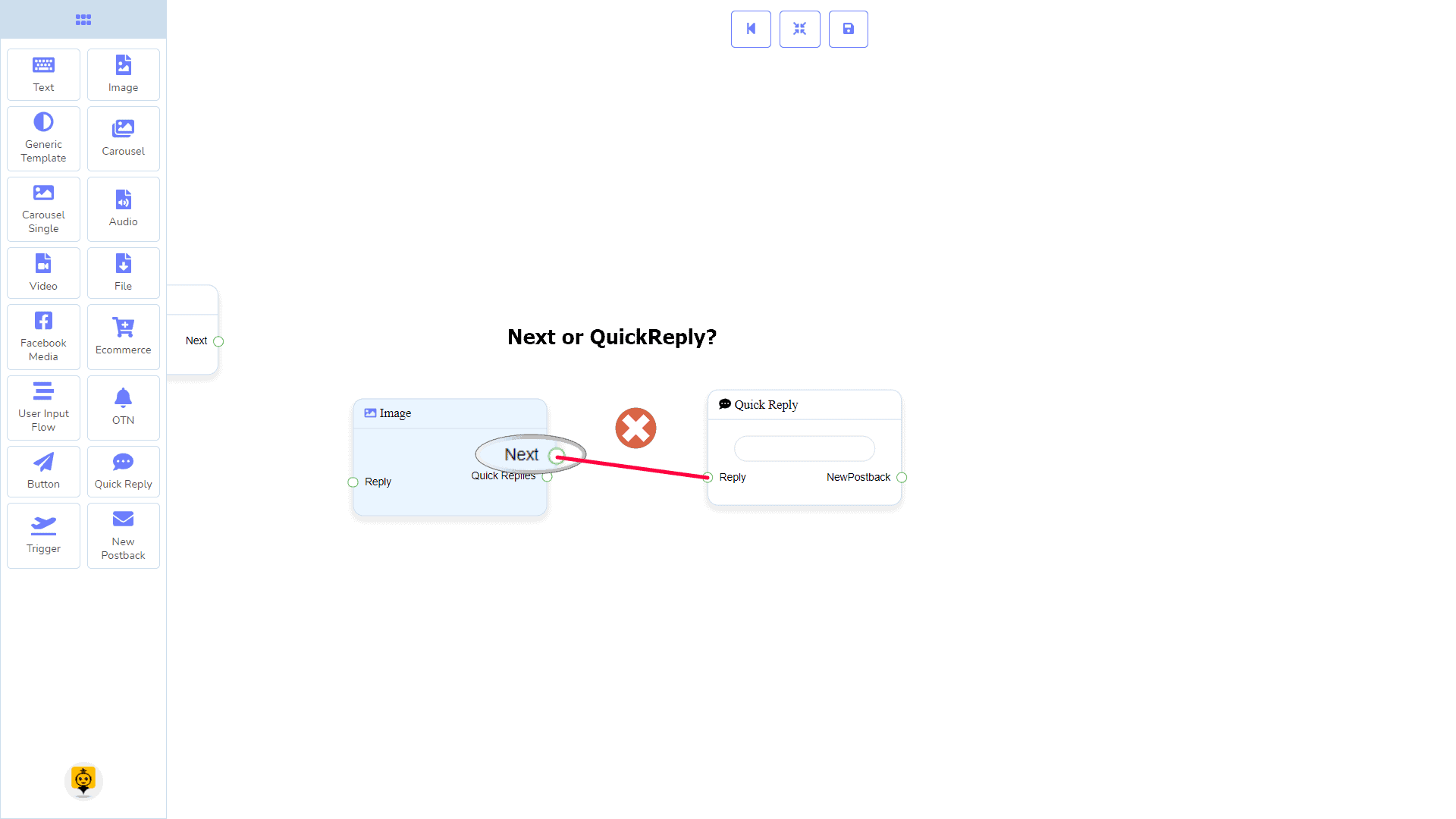
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

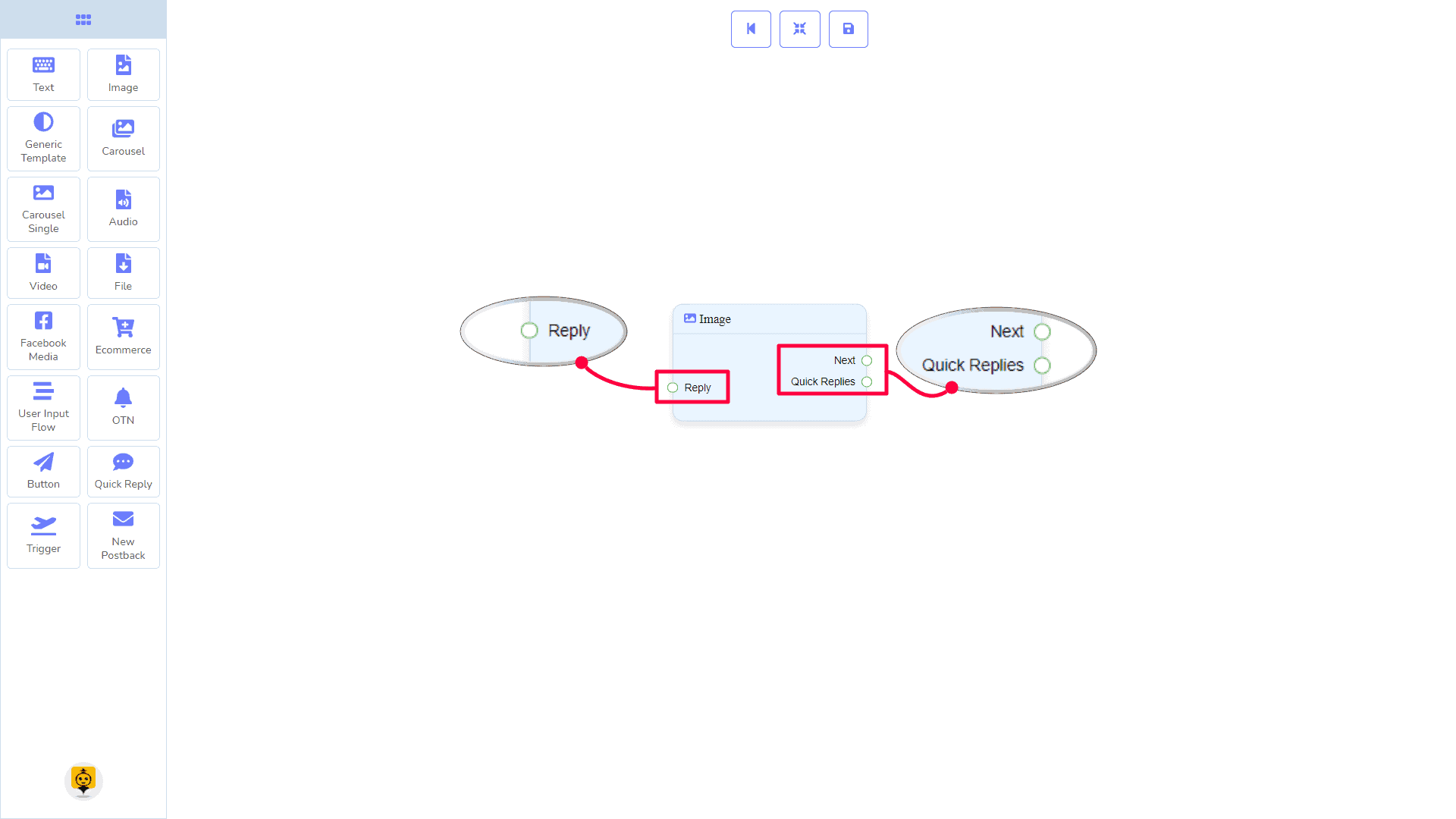
Connections
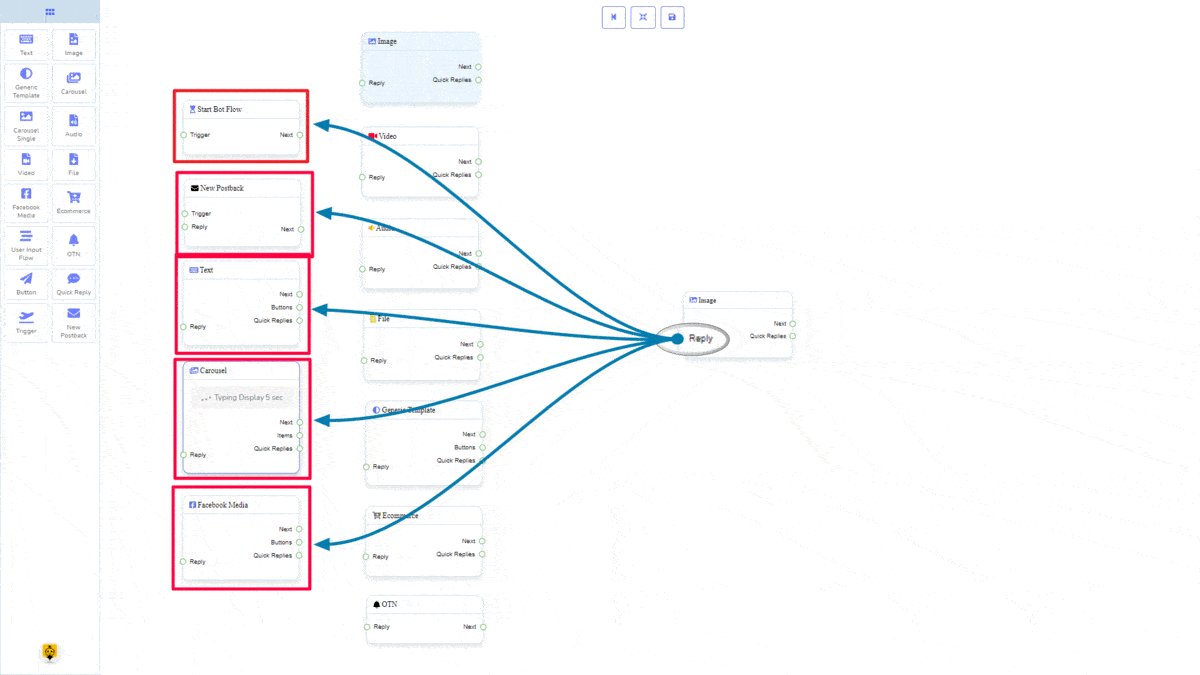
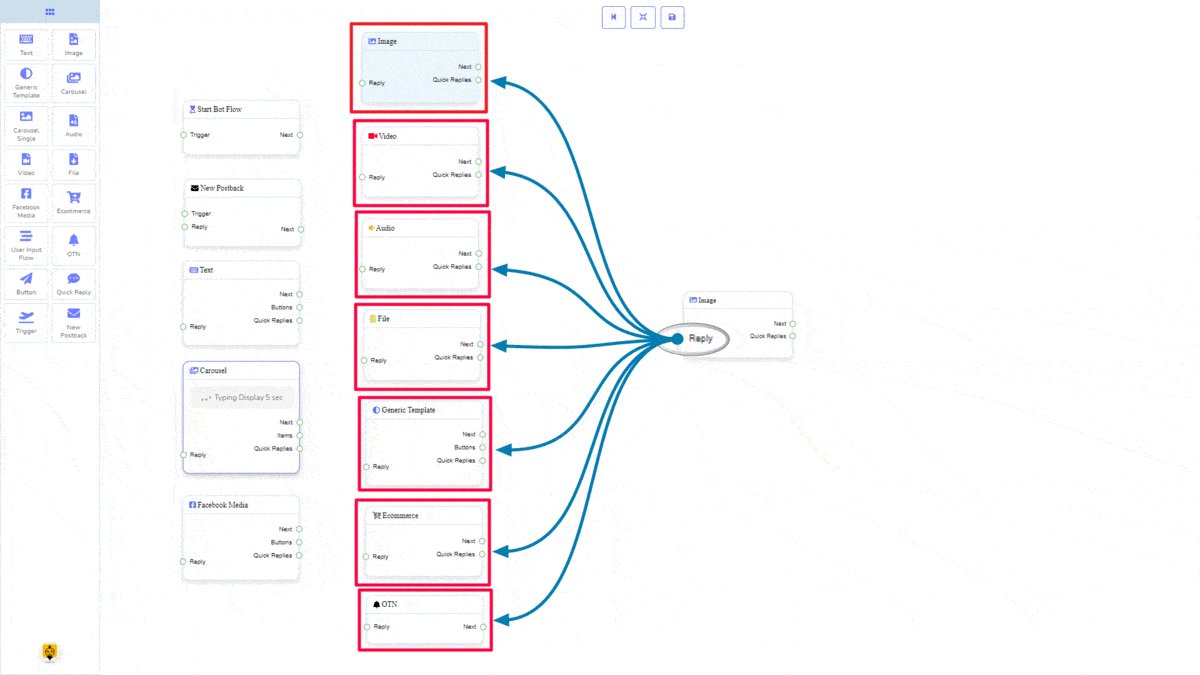
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Generic Template, Comercio Electrónico, y OTN

Siguiente may be connected to one of the following components:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN.

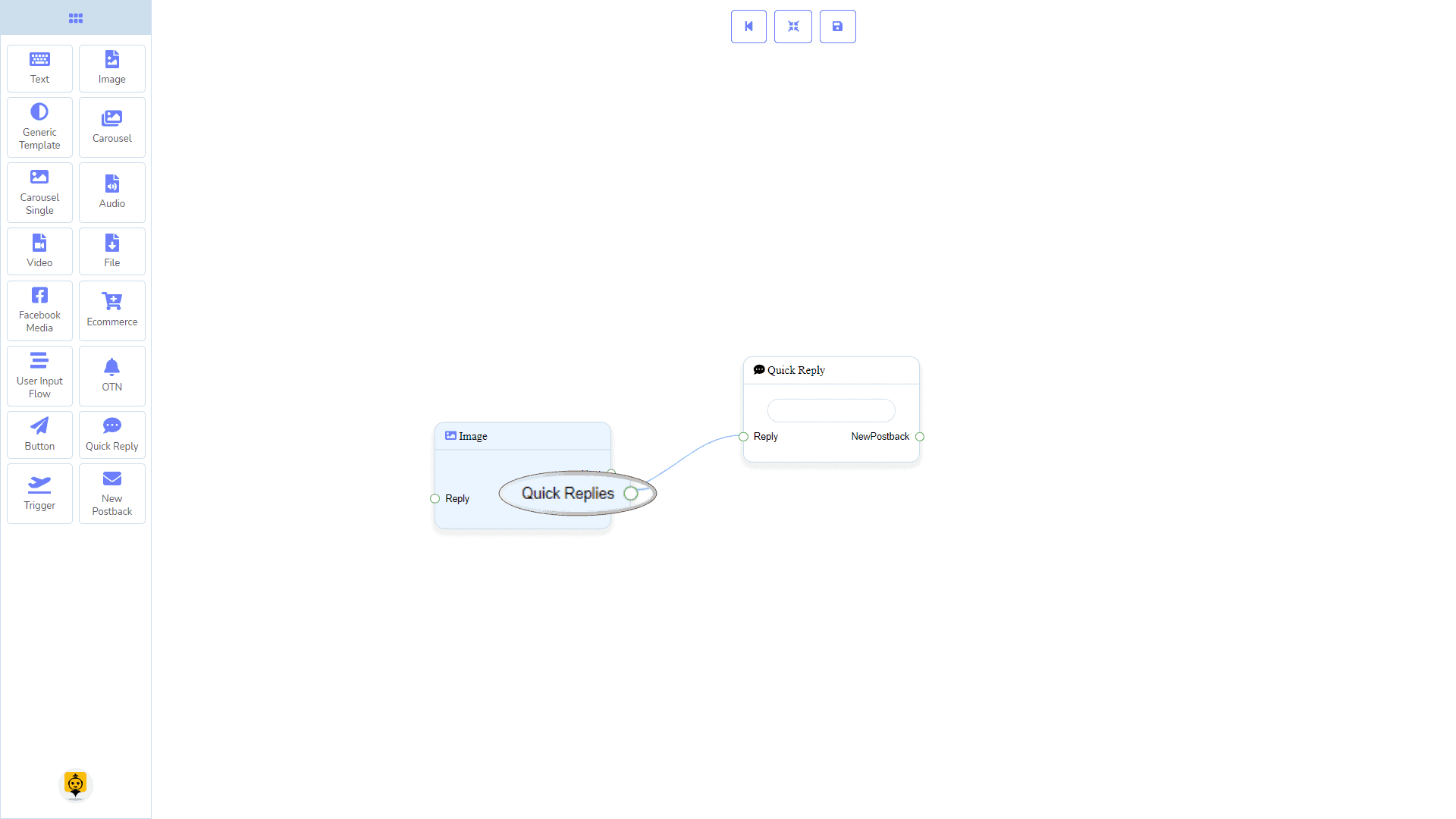
Respuestas Rápidas may be connected to the following component:
- Quick Reply

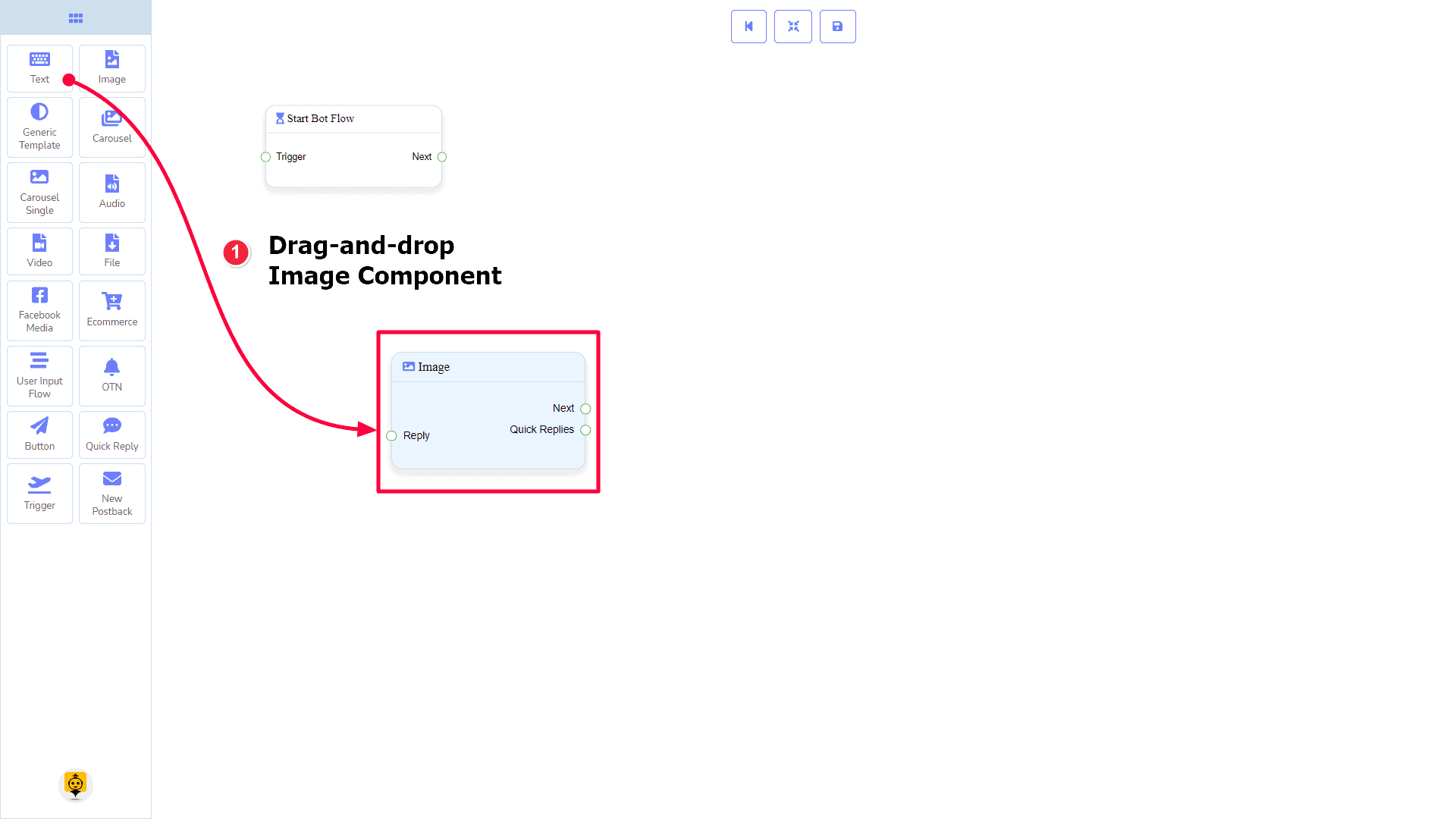
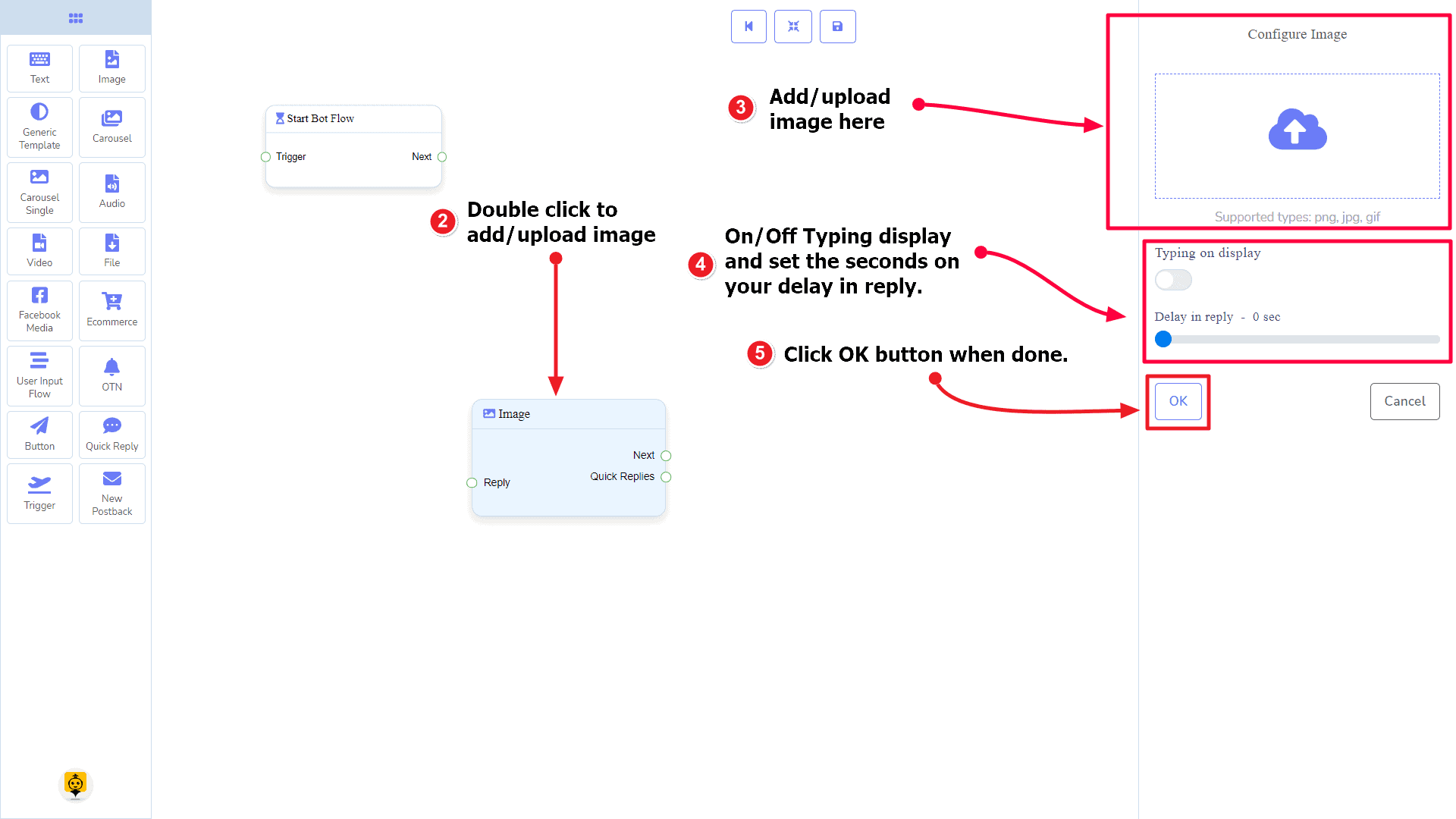
How to create an Image component
Let us see how we can create a reply with an image.
Dragging and Dropping
From the dock menu, drag el Imagen component and drop it on the editor at any place.

Adding Data
To add data to the Imagen component, click twice on the body of the Imagen component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Generic Template Component
Introducción
The Generic Template component will allow you to reply with an image, or title and subtitle, or all. It has 1 input socket y 3 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente, Botones, y Respuestas Rápidas

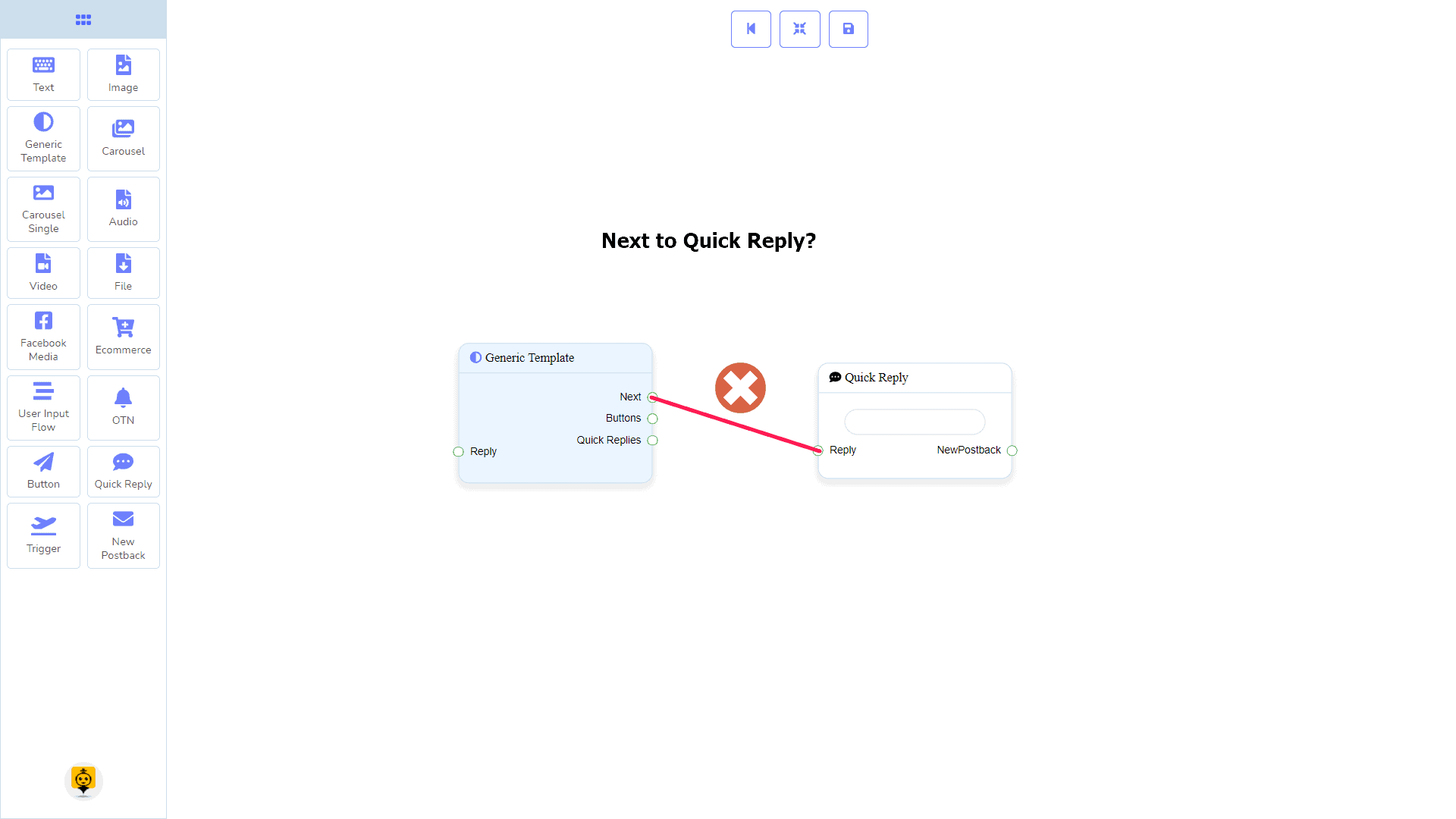
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

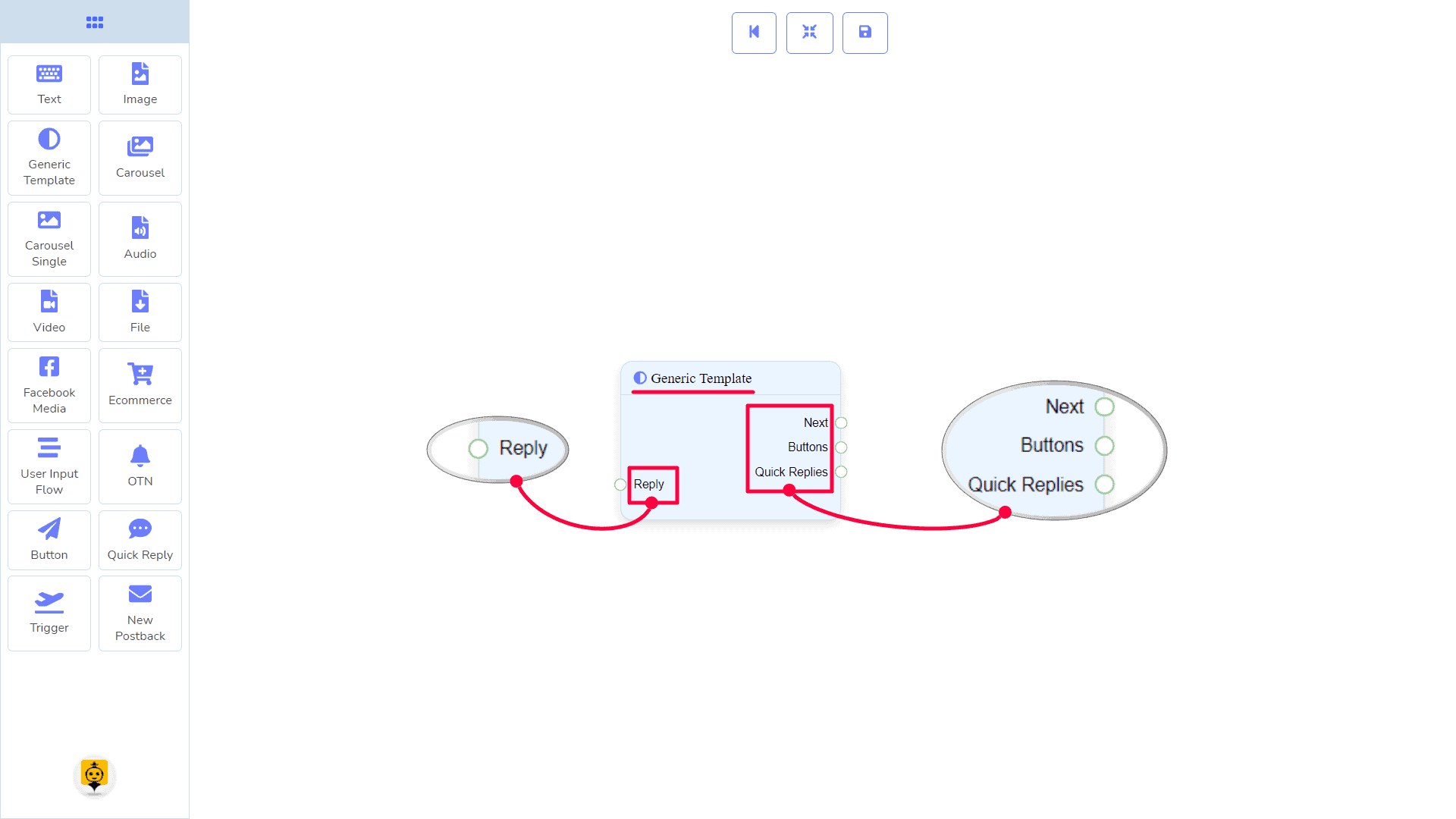
Connections
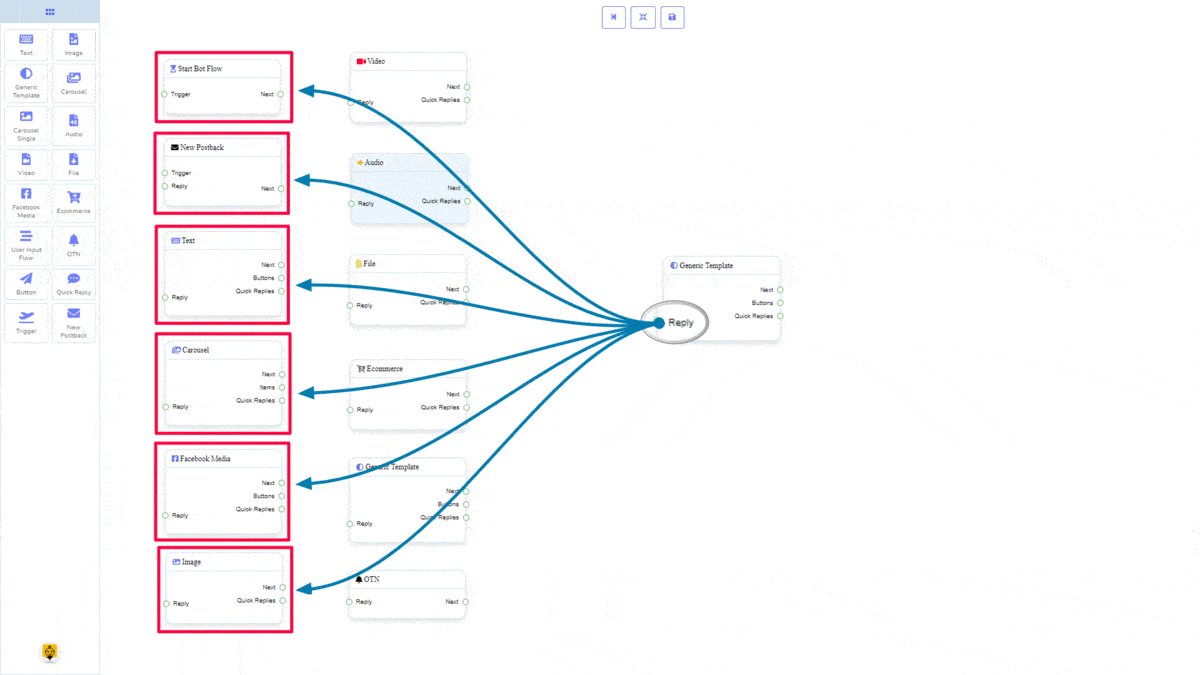
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Ecommerce, Generic Template, y OTN.

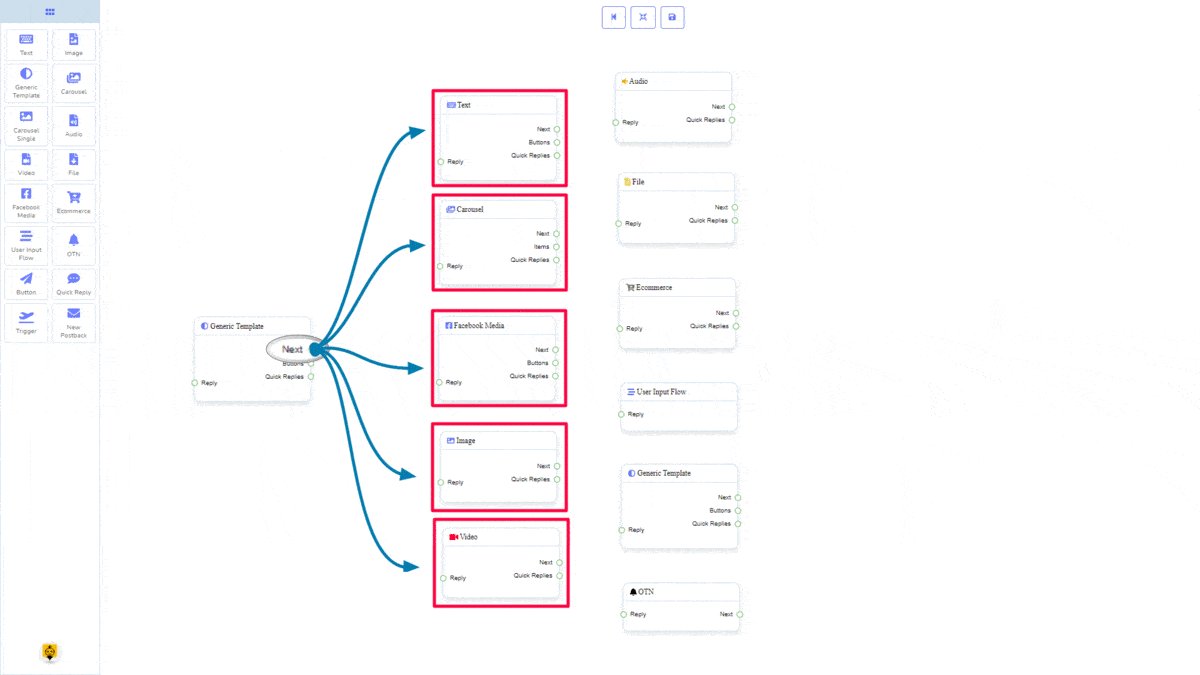
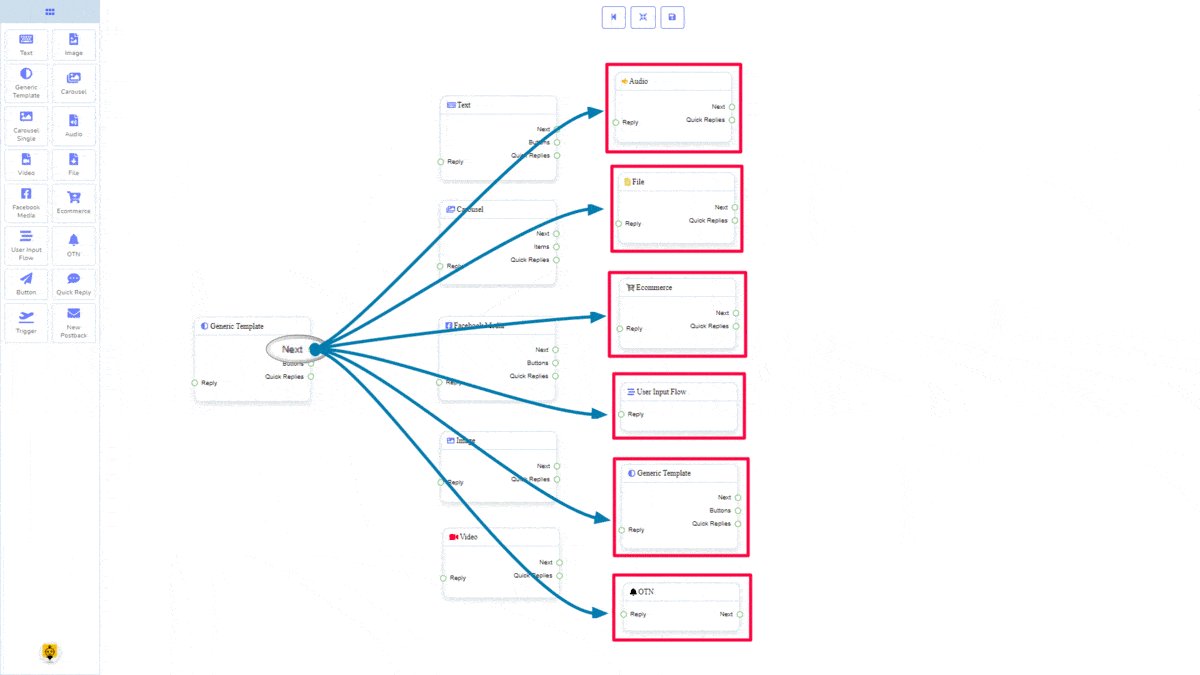
The Siguiente may be connected to one of the following components:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN.

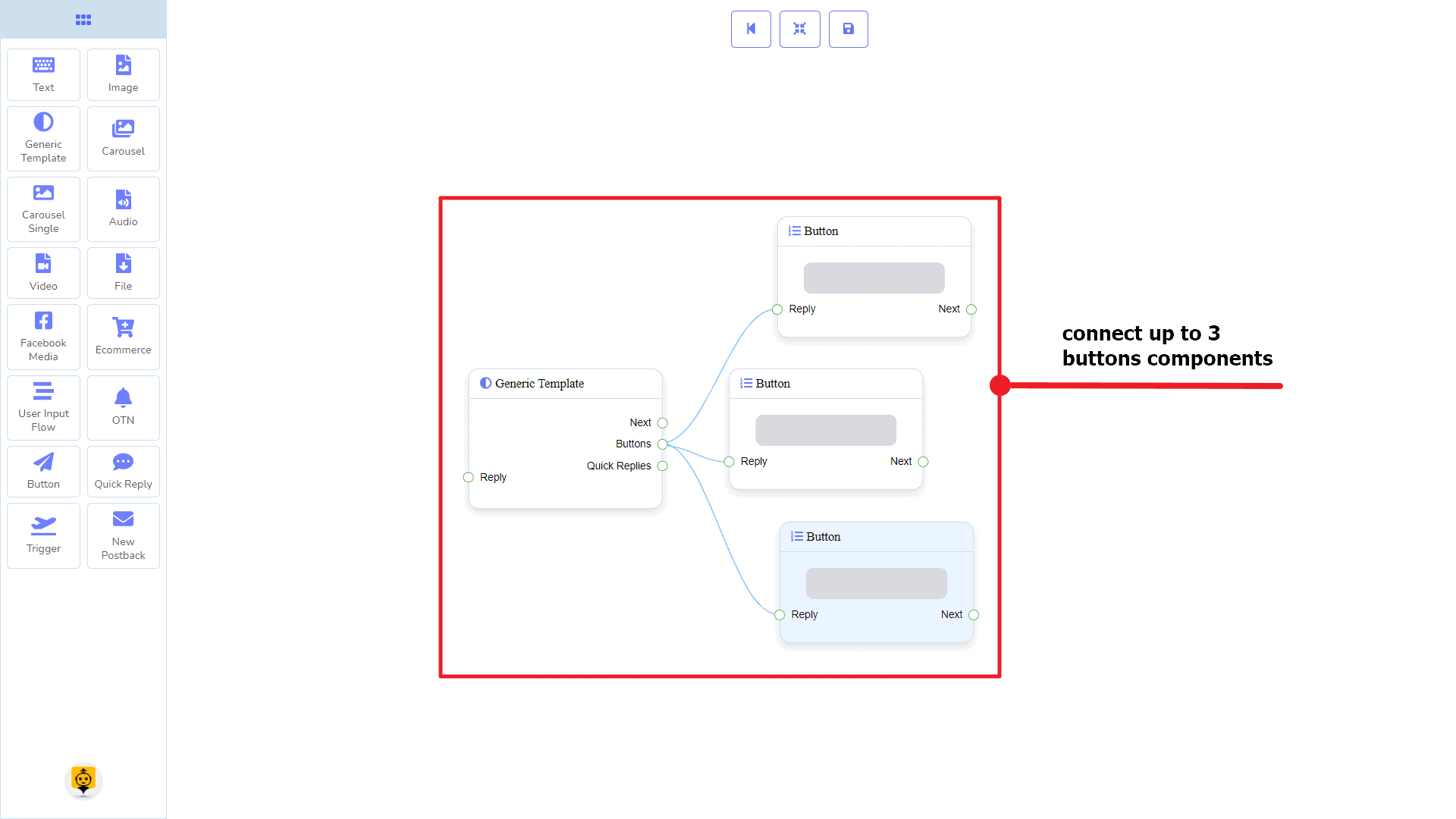
Botones may be connected to the following component:
- Button – you may connect up to 3 Buttons hasta las Generic Template component.

Respuestas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies hasta las Generic Template component.

How to create a General Template component
Let us see how we can create a reply with a generic-template.
Dragging and Dropping
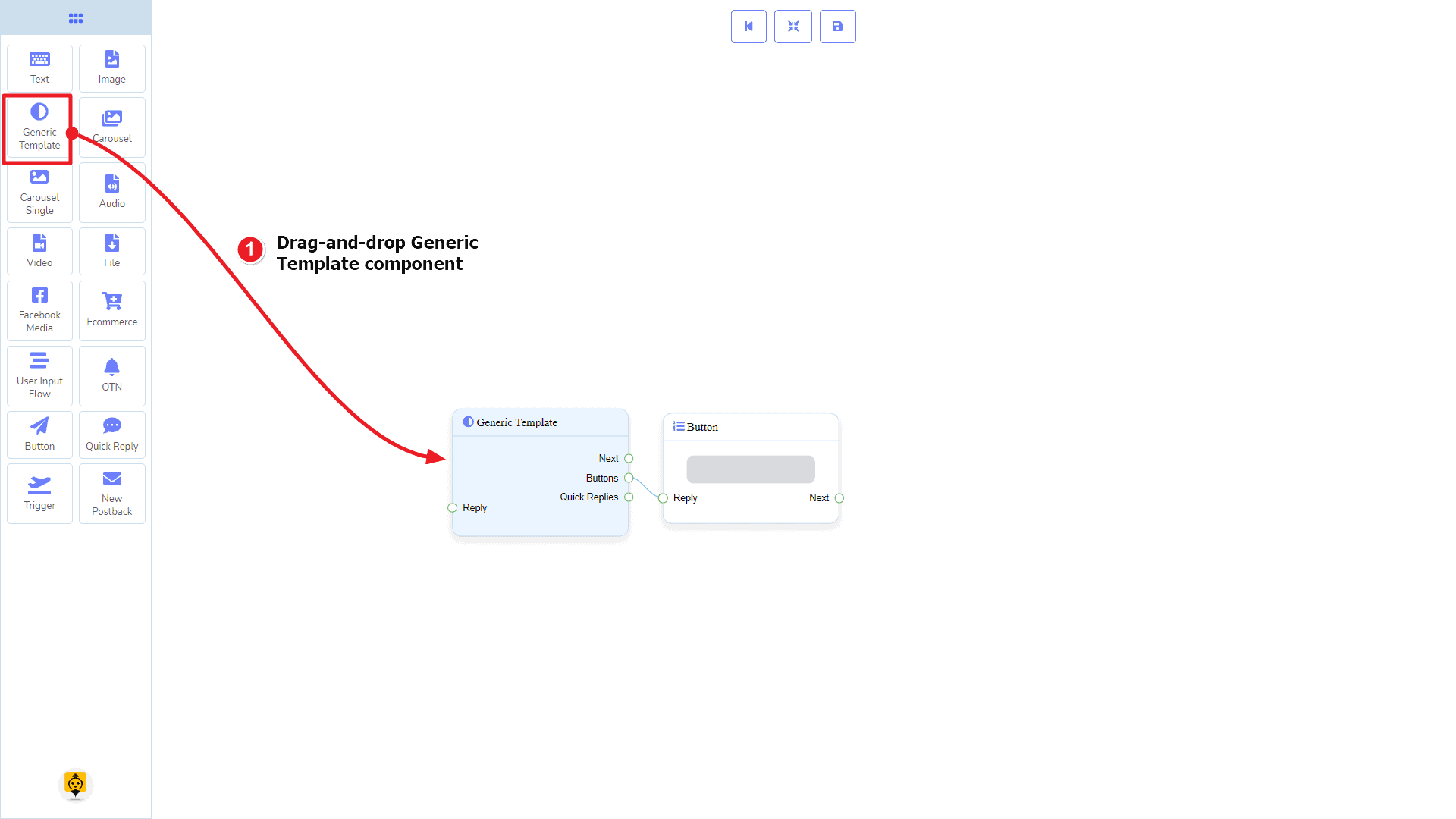
From the dock menu, drag el Generic Template component and drop it on the editor at any place.

Adding Data
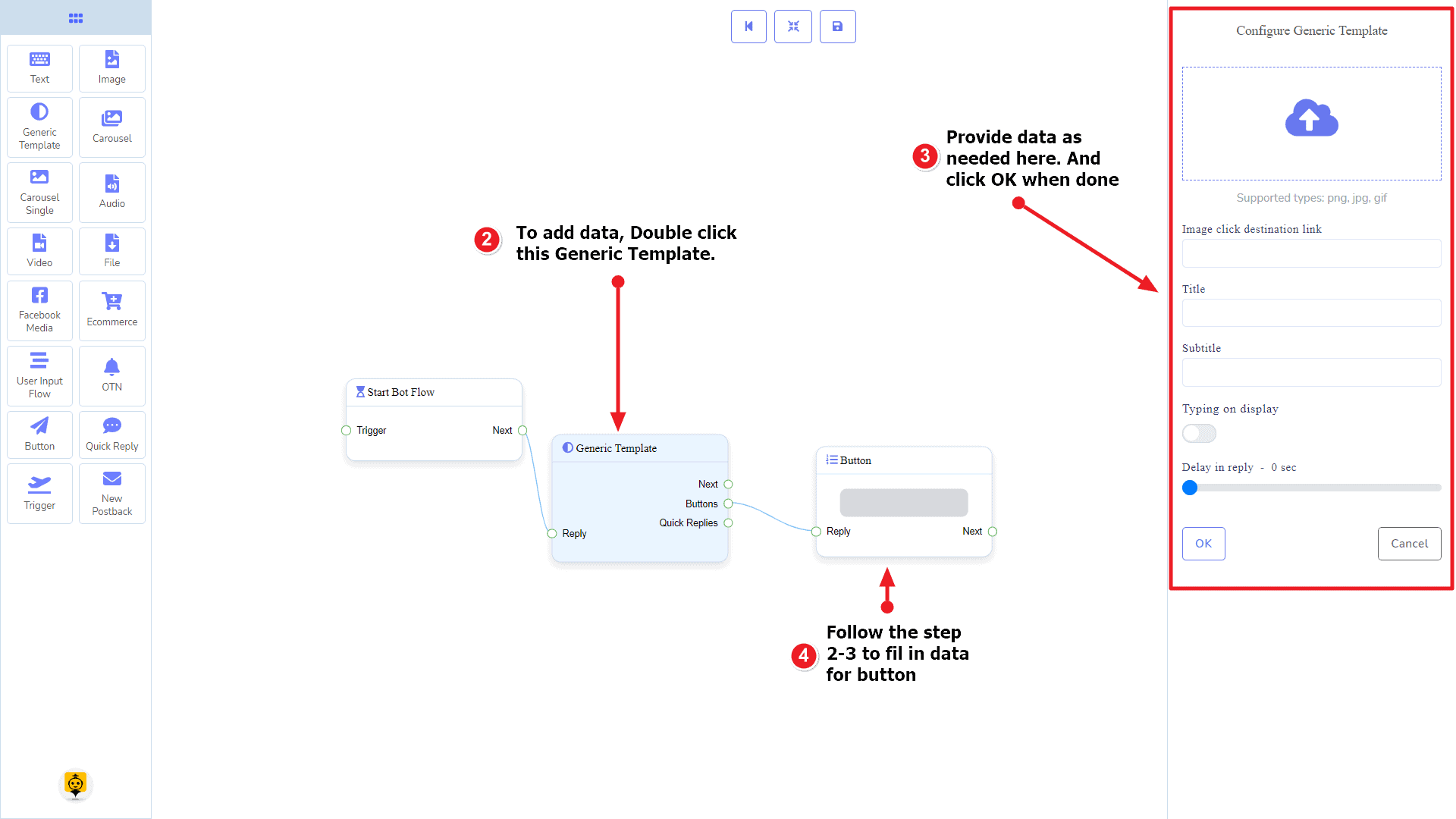
To add data to the Generic Template component, click twice on the body of the Generic Template component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Carousel Component
Introducción
The Carousel component will allow you to reply with a carousel. It has 1 input socket and 3 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente, Items, y Respuestas Rápidas

| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
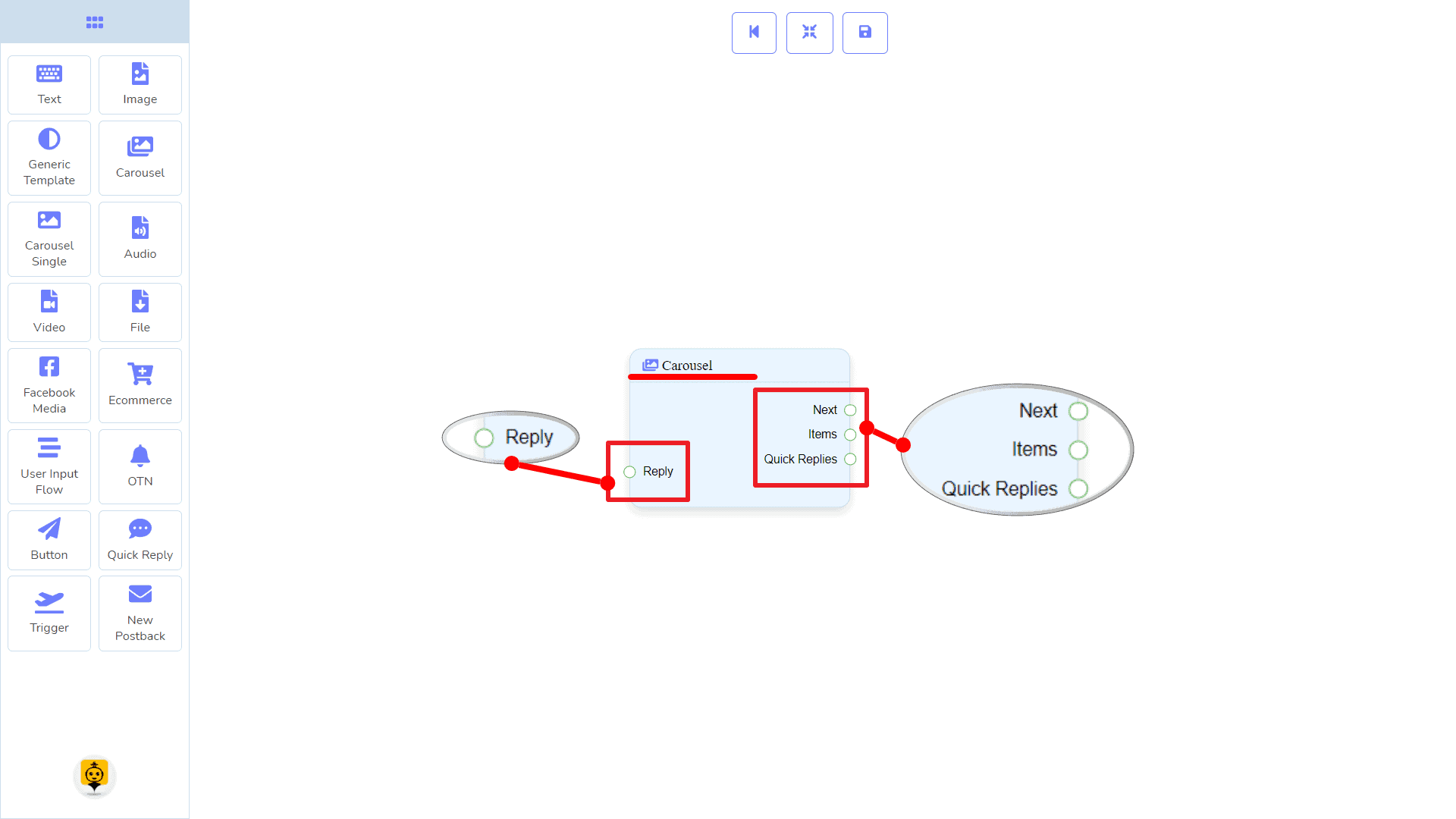
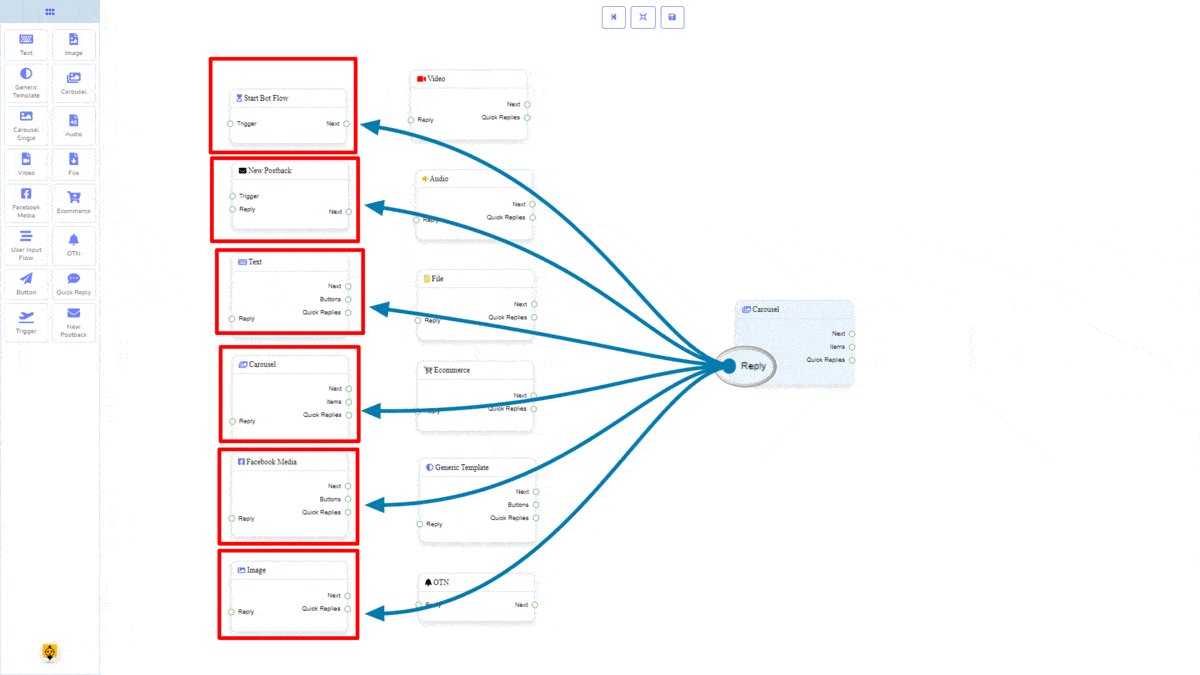
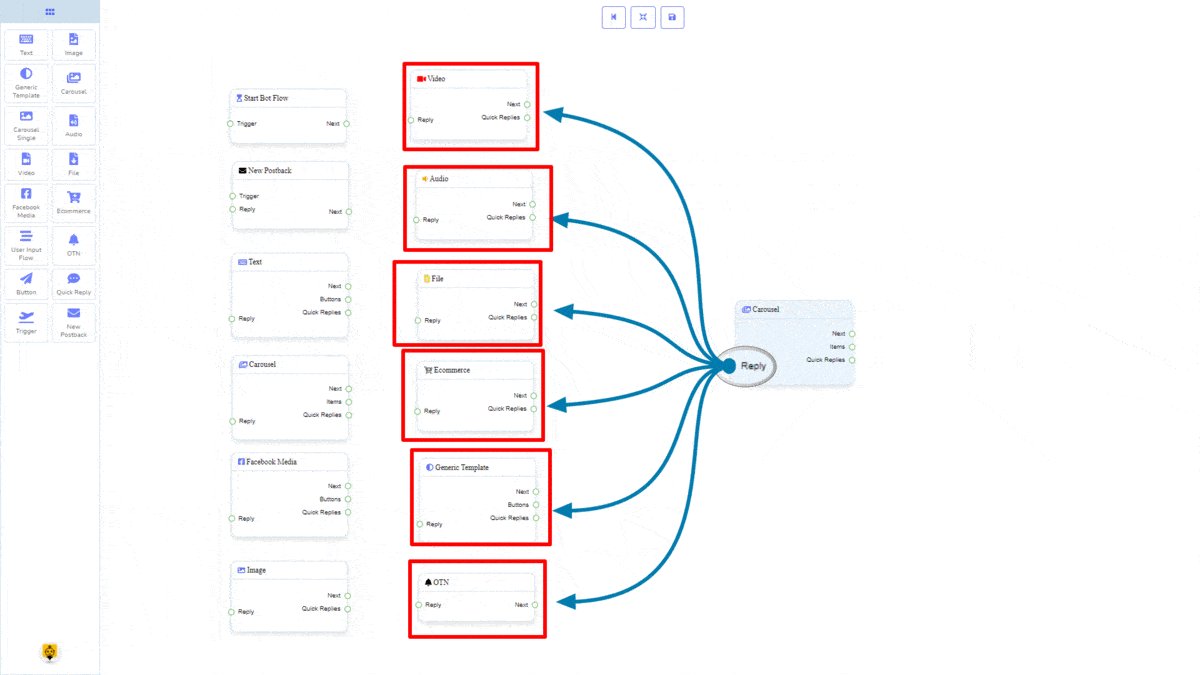
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Ecommerce, Generic Template, y OTN

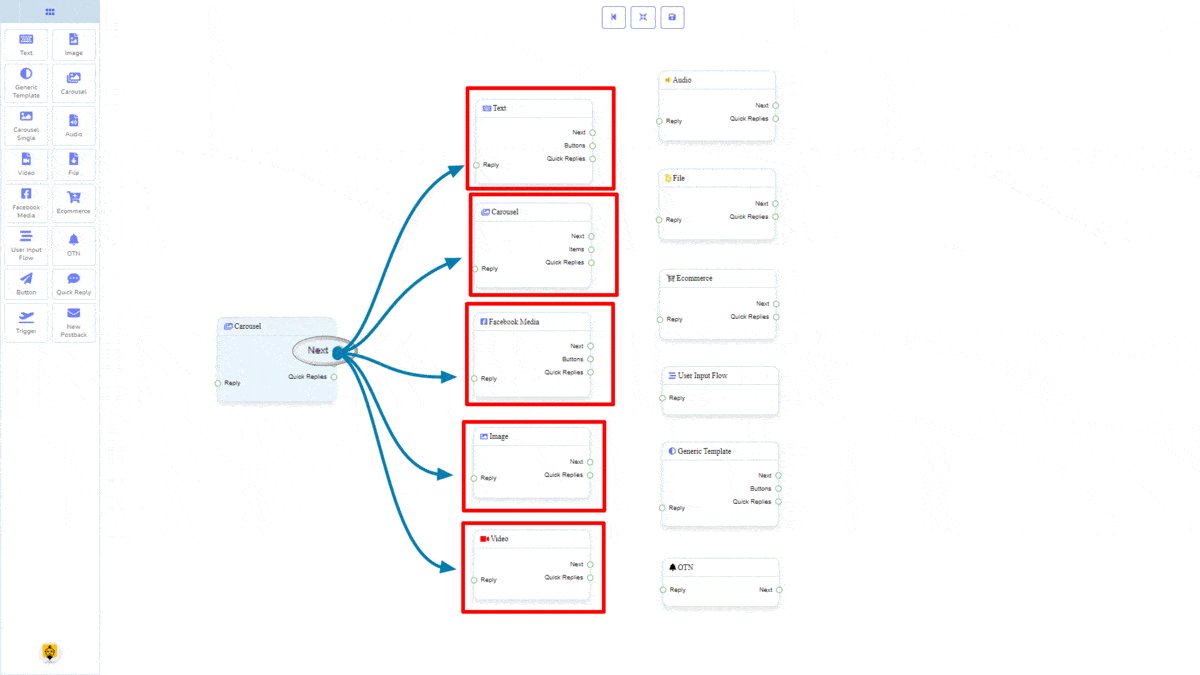
The Siguiente may be connected to one of the following components:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN.

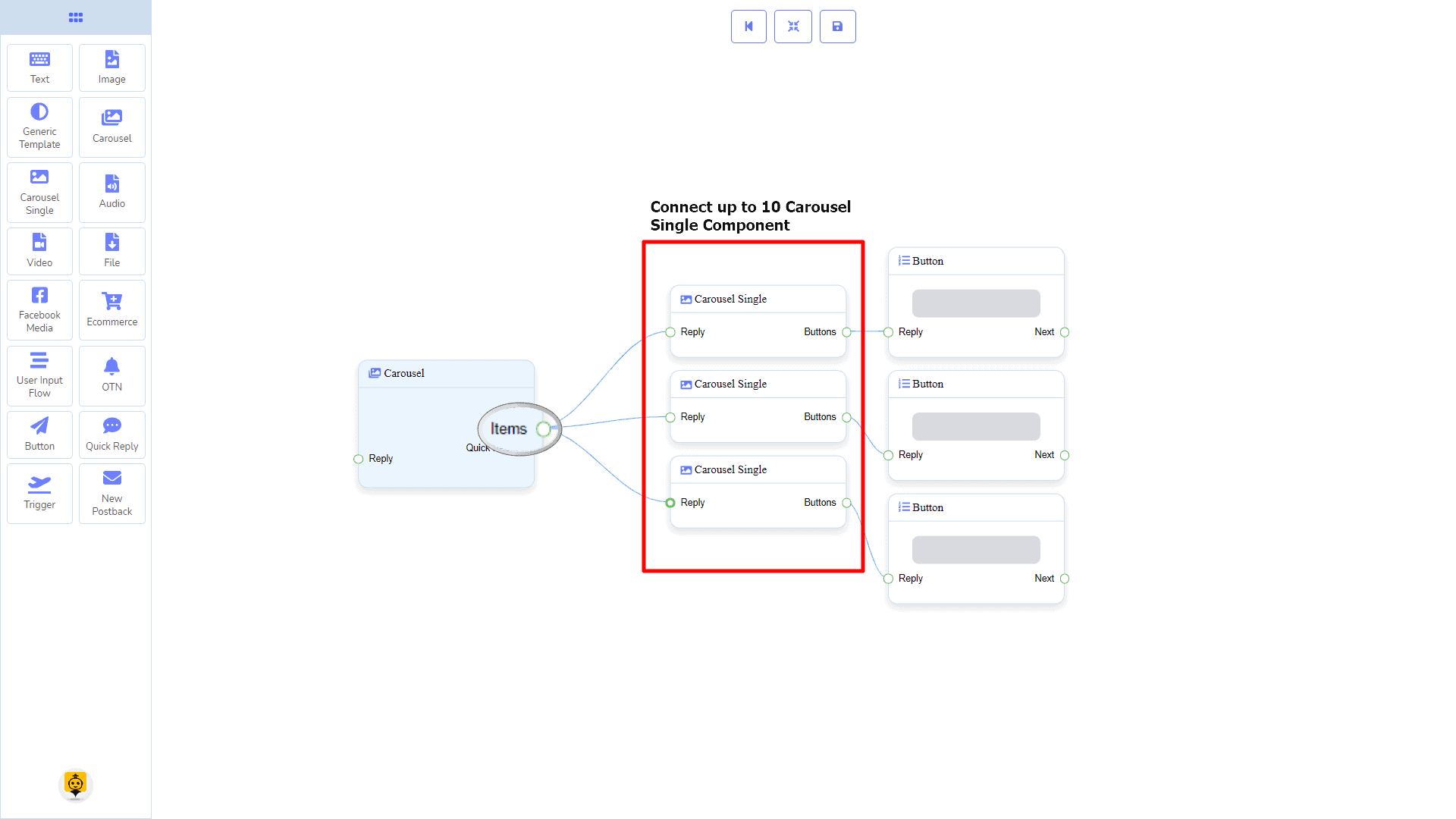
Items may be connected to the following component:
- Elemento Único del Carrusel – you may connect up to 10 Carousel Single components hasta las Carousel components.

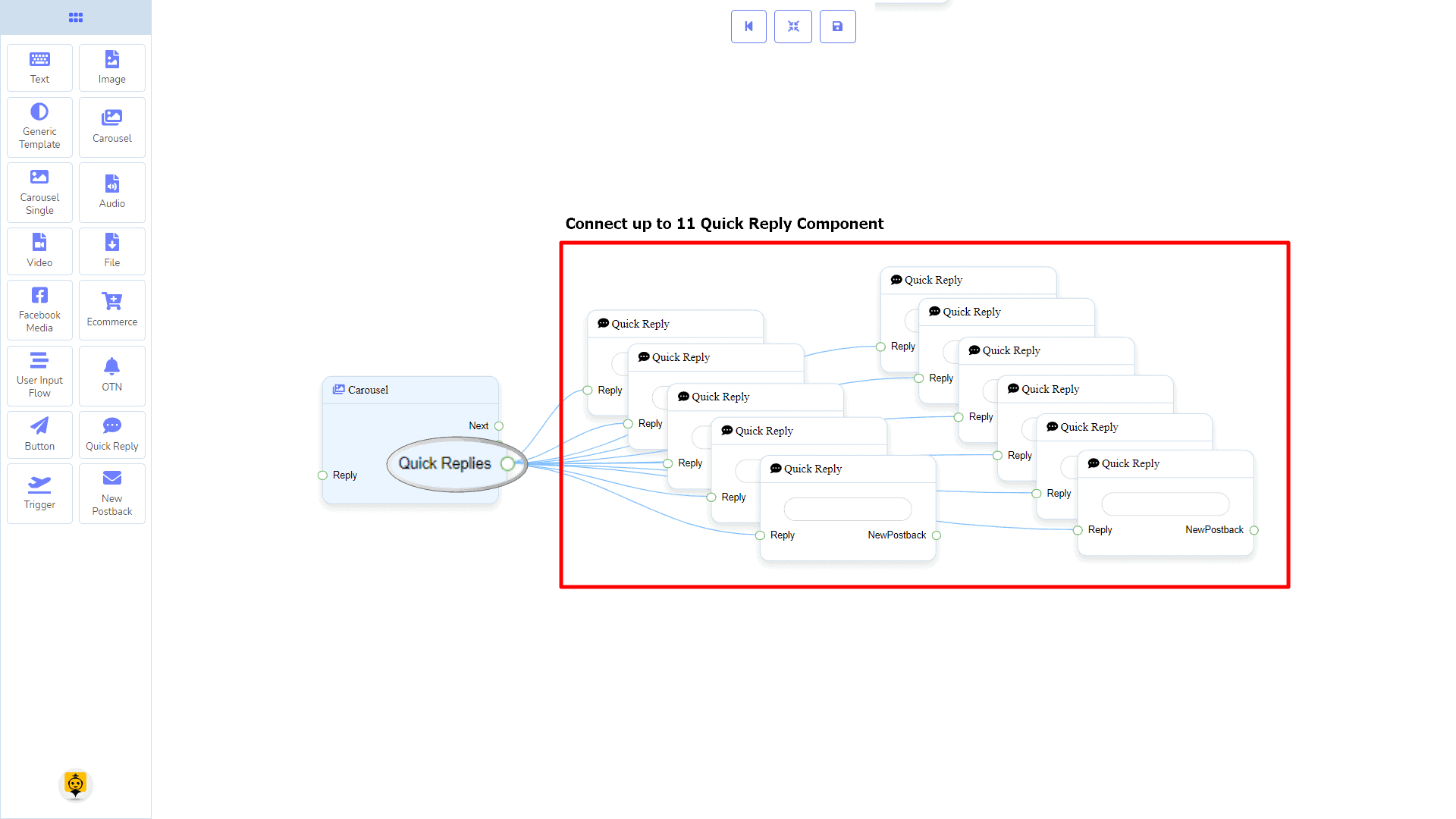
Respuestas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies hasta las Carrusel component.

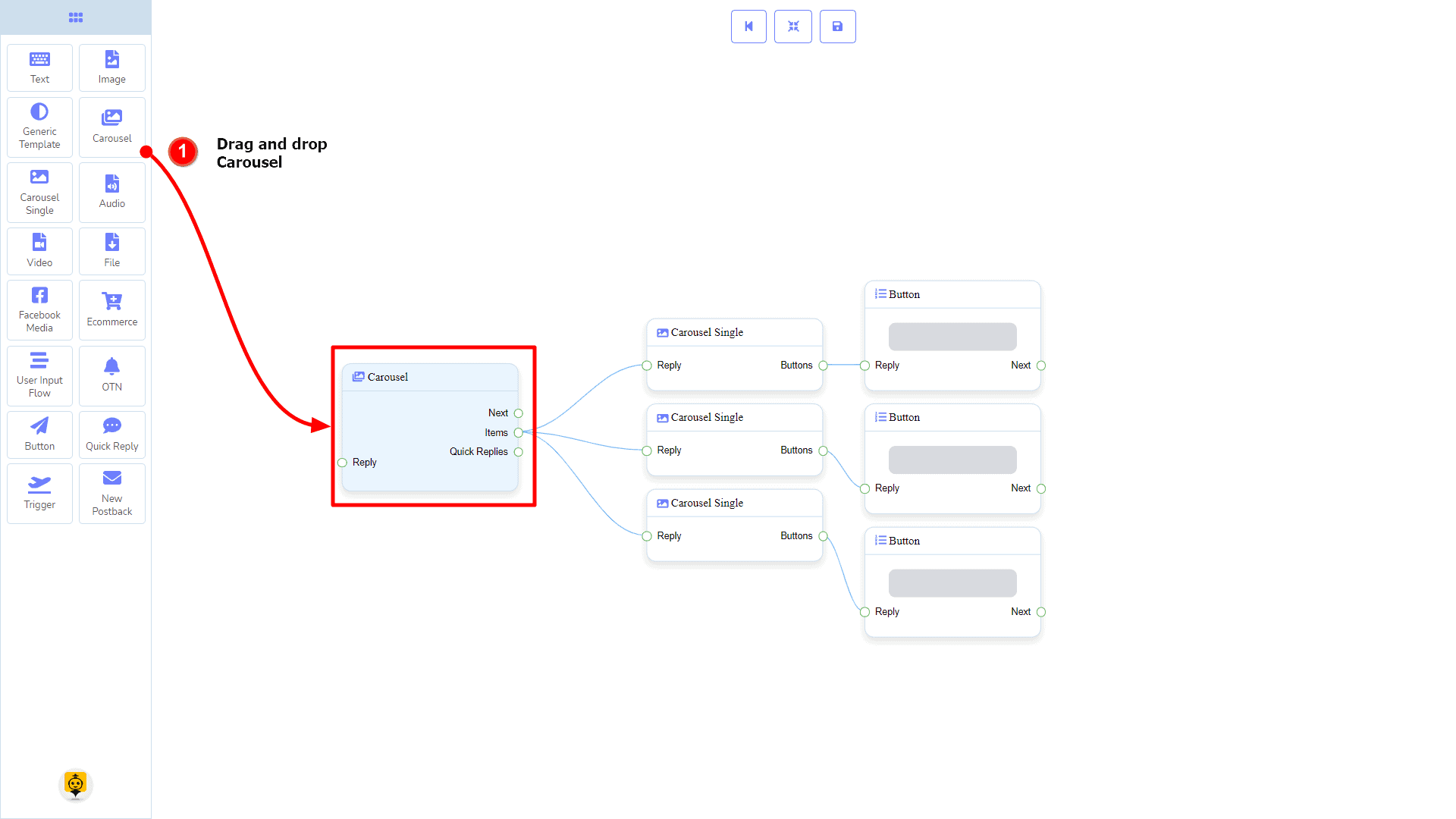
How to create a Carousel component
Let us see how we can create a reply with carousel
Dragging and Dropping
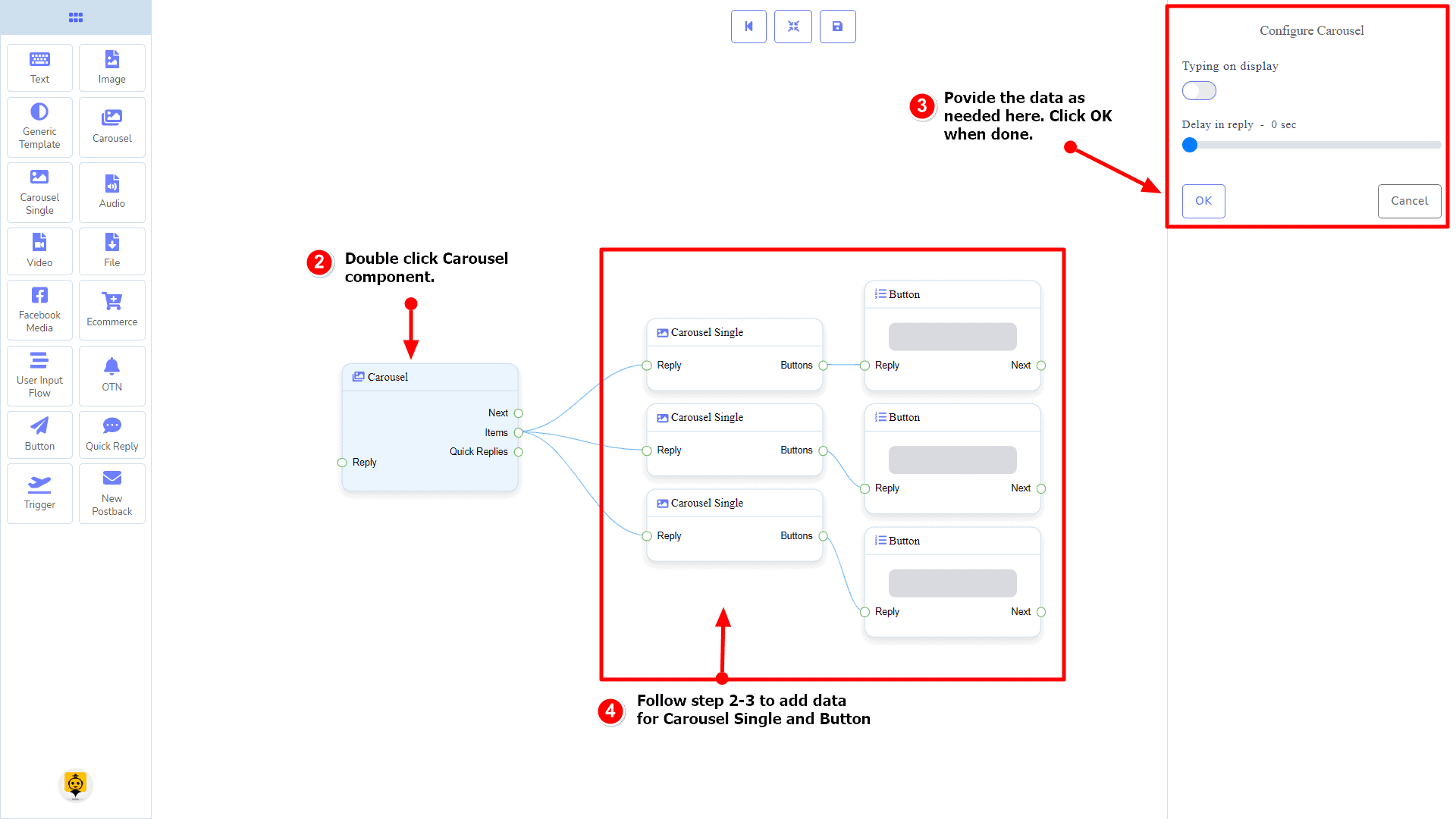
From the dock menu, drag el Carrusel component and drop it on the editor at any place. Next, you see 3 Carousel Single components and 3 Button components have been created with the Carrusel component.

Adding Data
To add data to the Carrusel component, click twice on the body of the Carrusel component. It will open a sidebar on your right with only fields asking reply-delay and type-state. Interact with them if you need.
By default, we provided 3 carousel single items. You can add more if you wish. Now it’s time to prepare a carousel single component. Make double-click on each of them to provide data as you need.
Having done with filling in carousel single, you may go for button component to be provided with your carousel. Make double-click on the button component to fill in data as you need.

Carousel Single Component
Introducción
Carousel Single component will allow you to reply with an image, or title and subtitle, or all. It has 1 input socket and 1 output socket.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Button

Connections
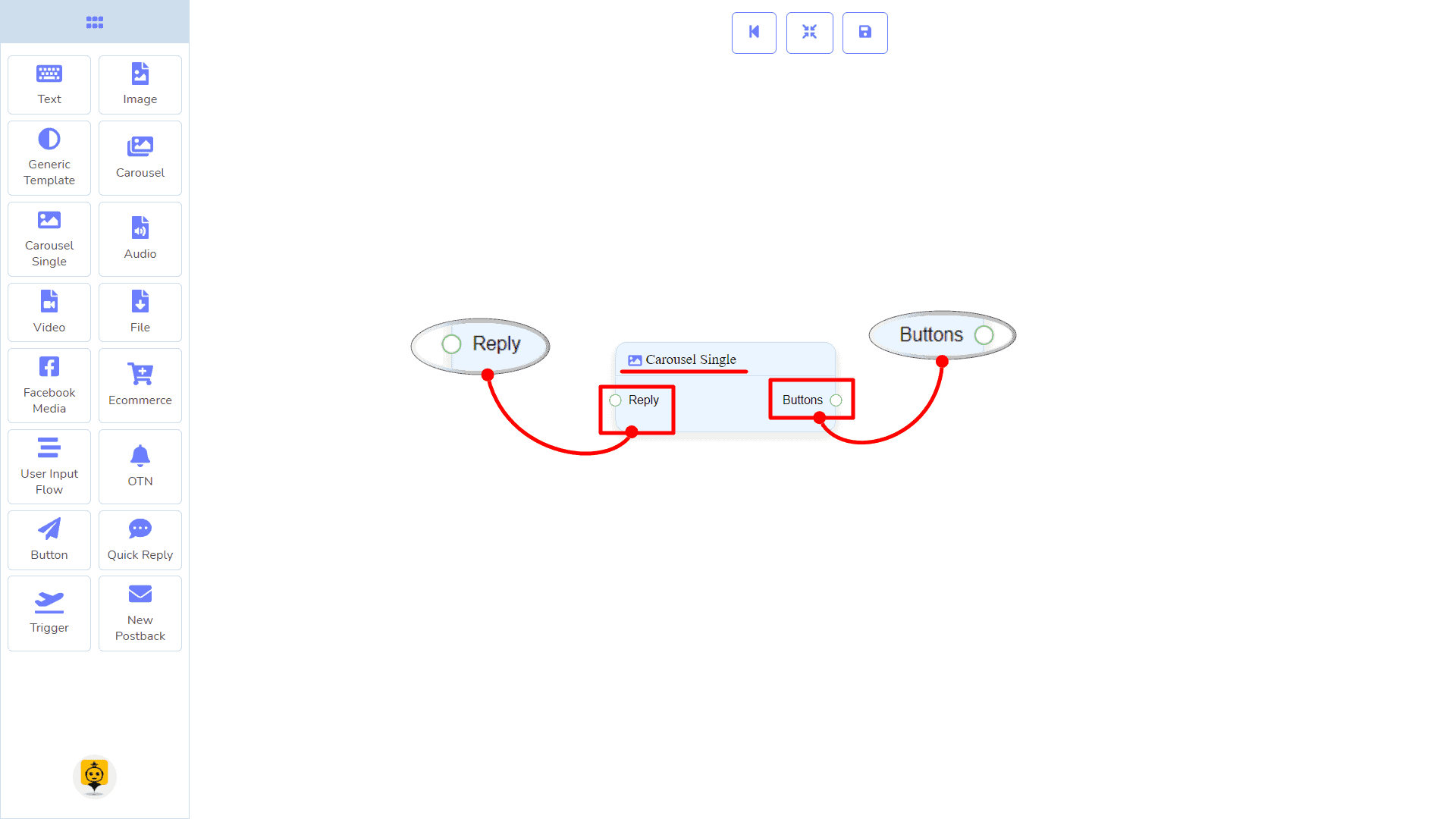
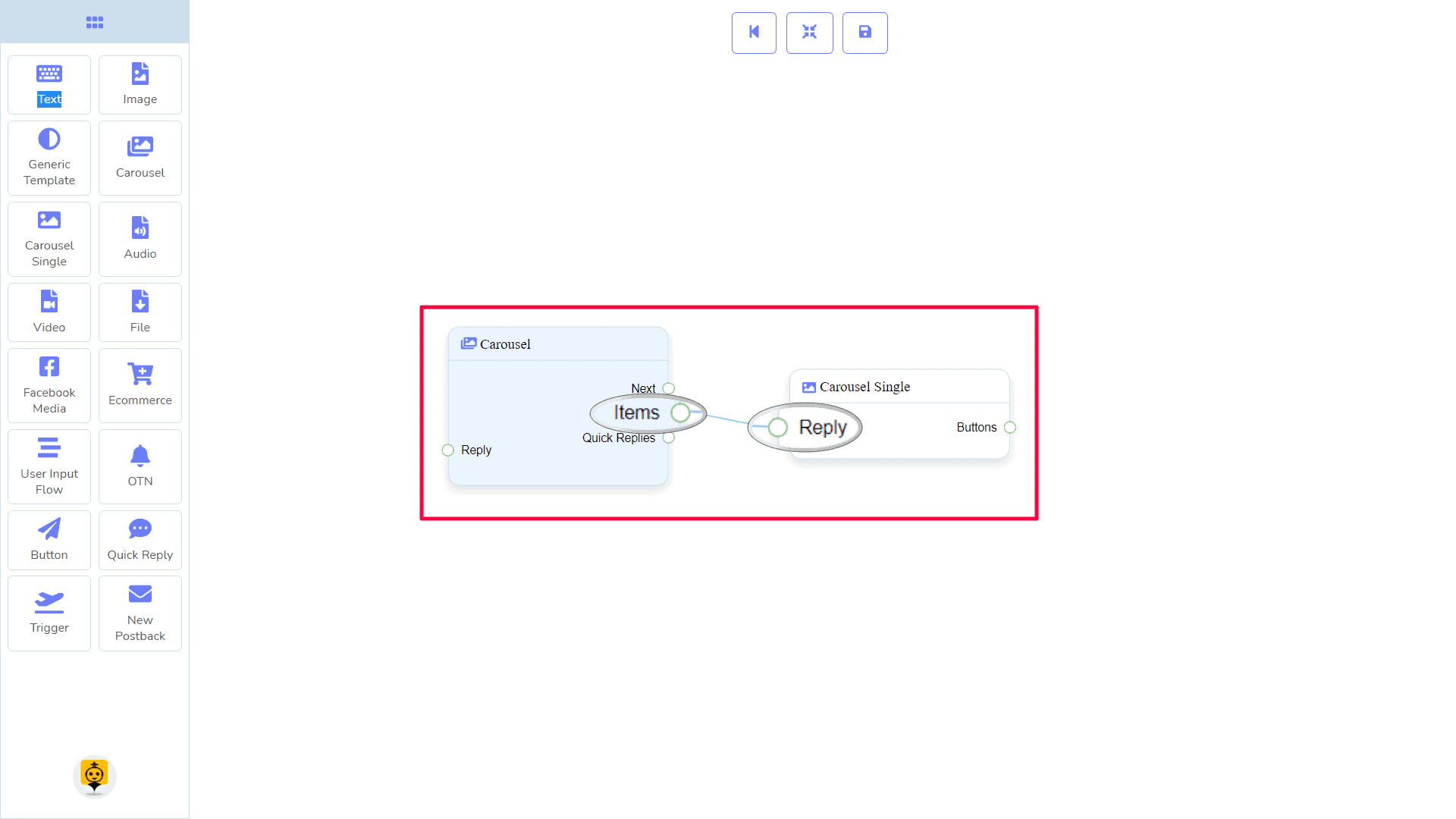
The Reply may get connection from the following component:
- Carrusel

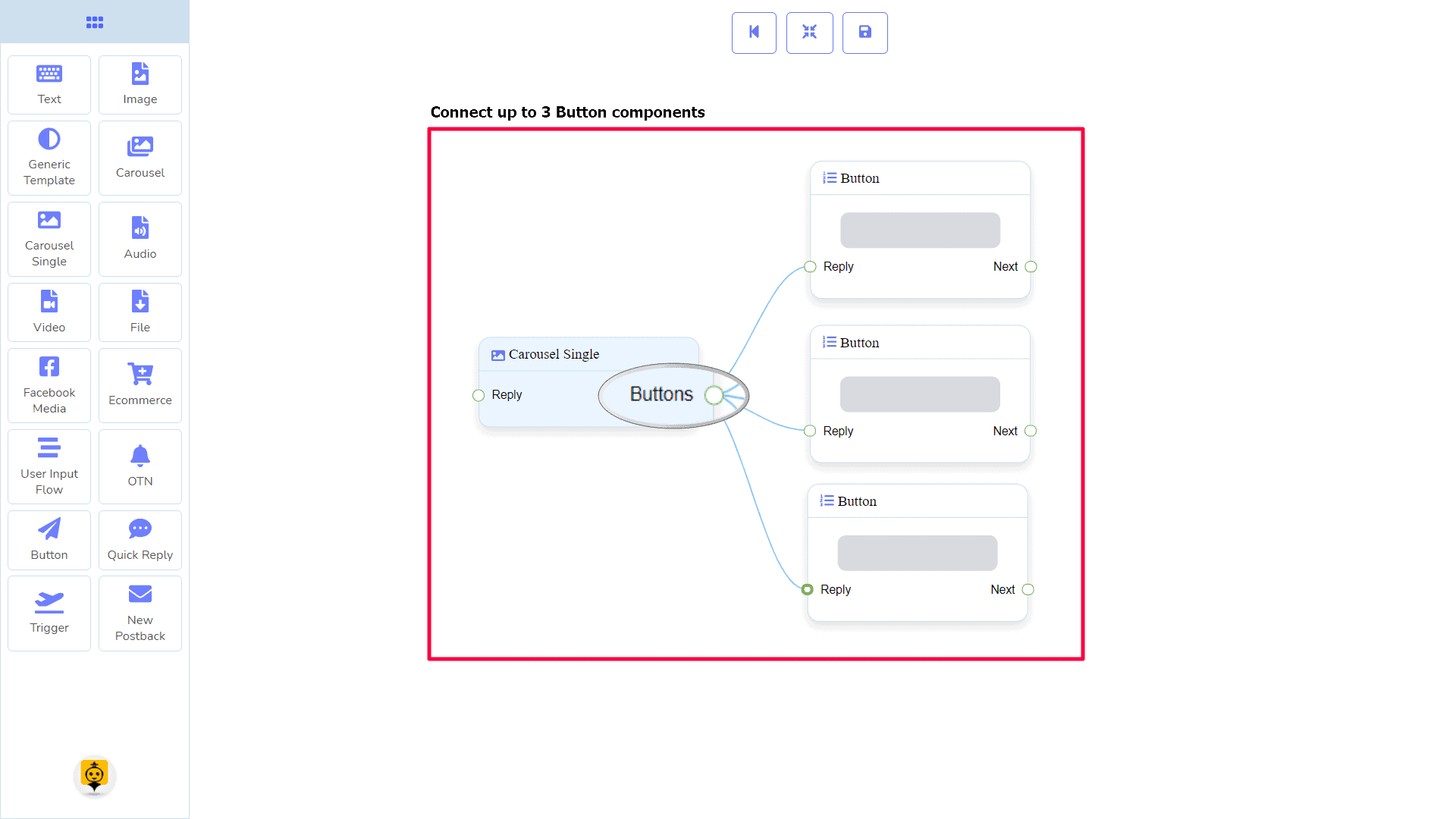
The Button may be connected to the following component:
- Button – you may connect up to 3 Button components to the Elemento Único del Carrusel component.

How to create a Carousel Single component
Elemento Único del Carrusel is dependent on the Carrusel component. So we make it prepare to be connected to the Carrusel component.
Dragging and Dropping
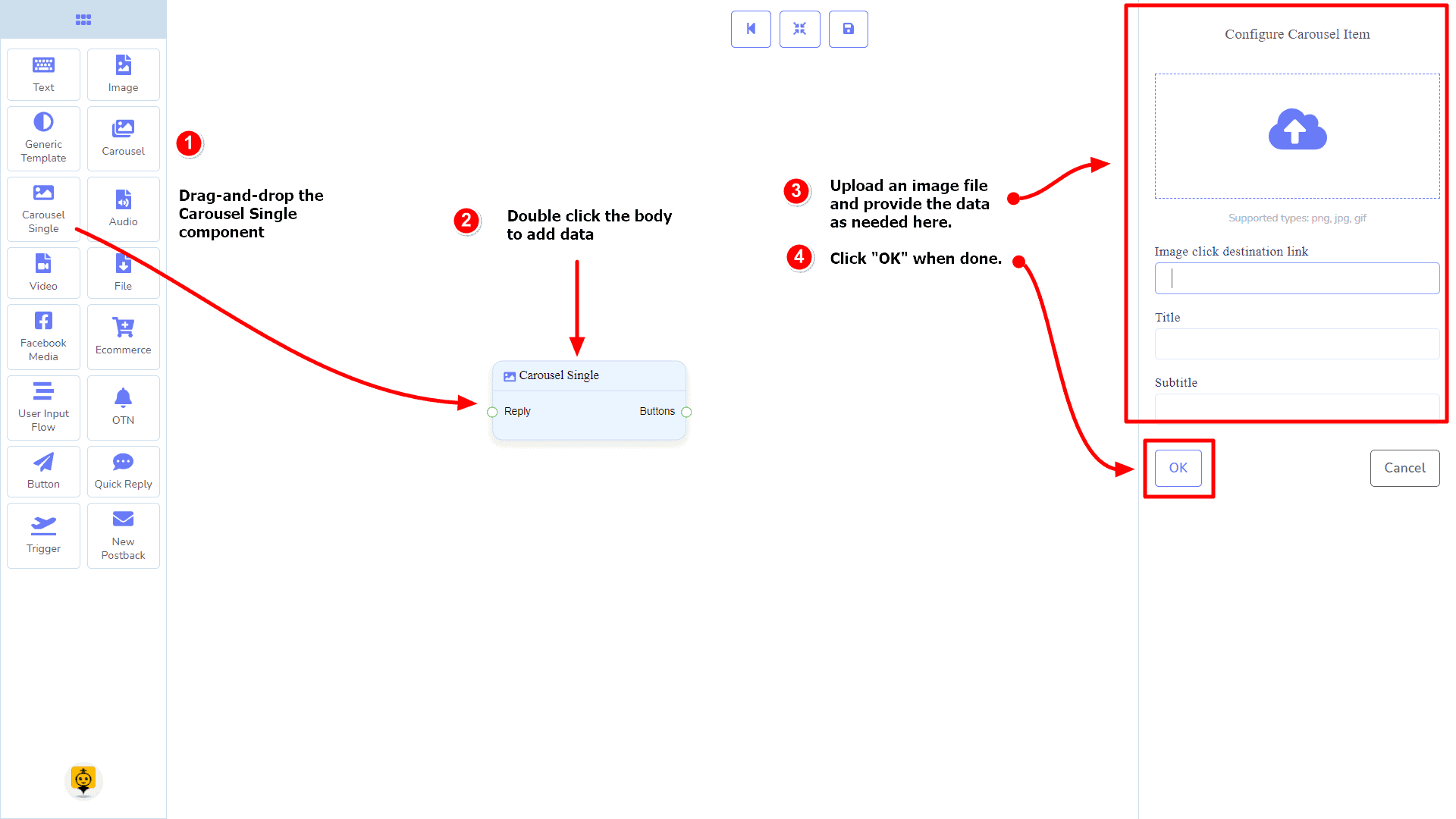
From the dock menu, drag el Elemento Único del Carrusel component and drop it on the editor at any place.
Adding Data
To add data to the Elemento Único del Carrusel component, click twice on the body of the Elemento Único del Carrusel component. It will open a sidebar on your right. Fill in the fields as you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Audio Component
Introducción
The Audio component will allow you to reply with an audio file. It has 1 input socket and 2 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente, y Respuestas Rápidas

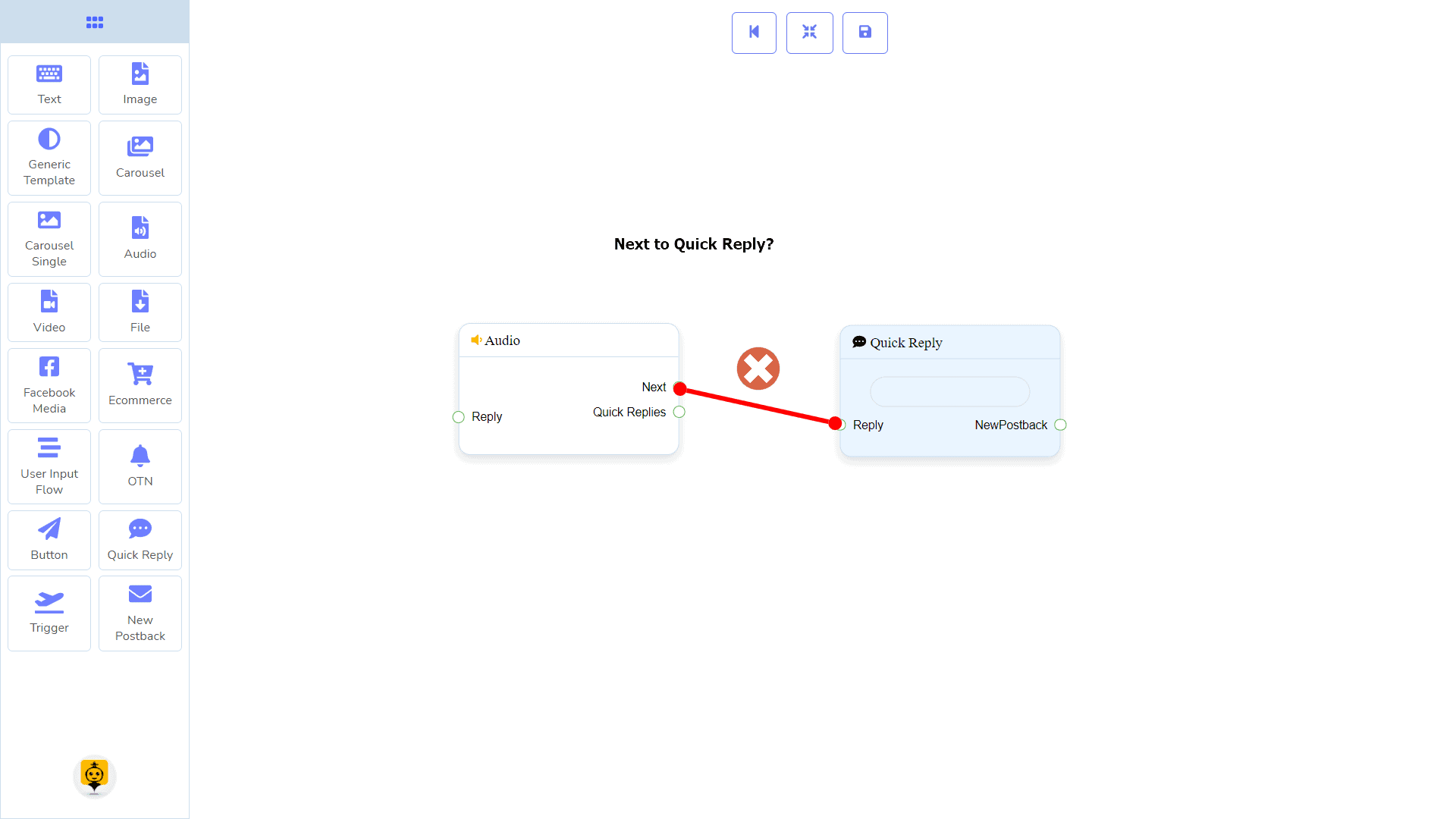
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
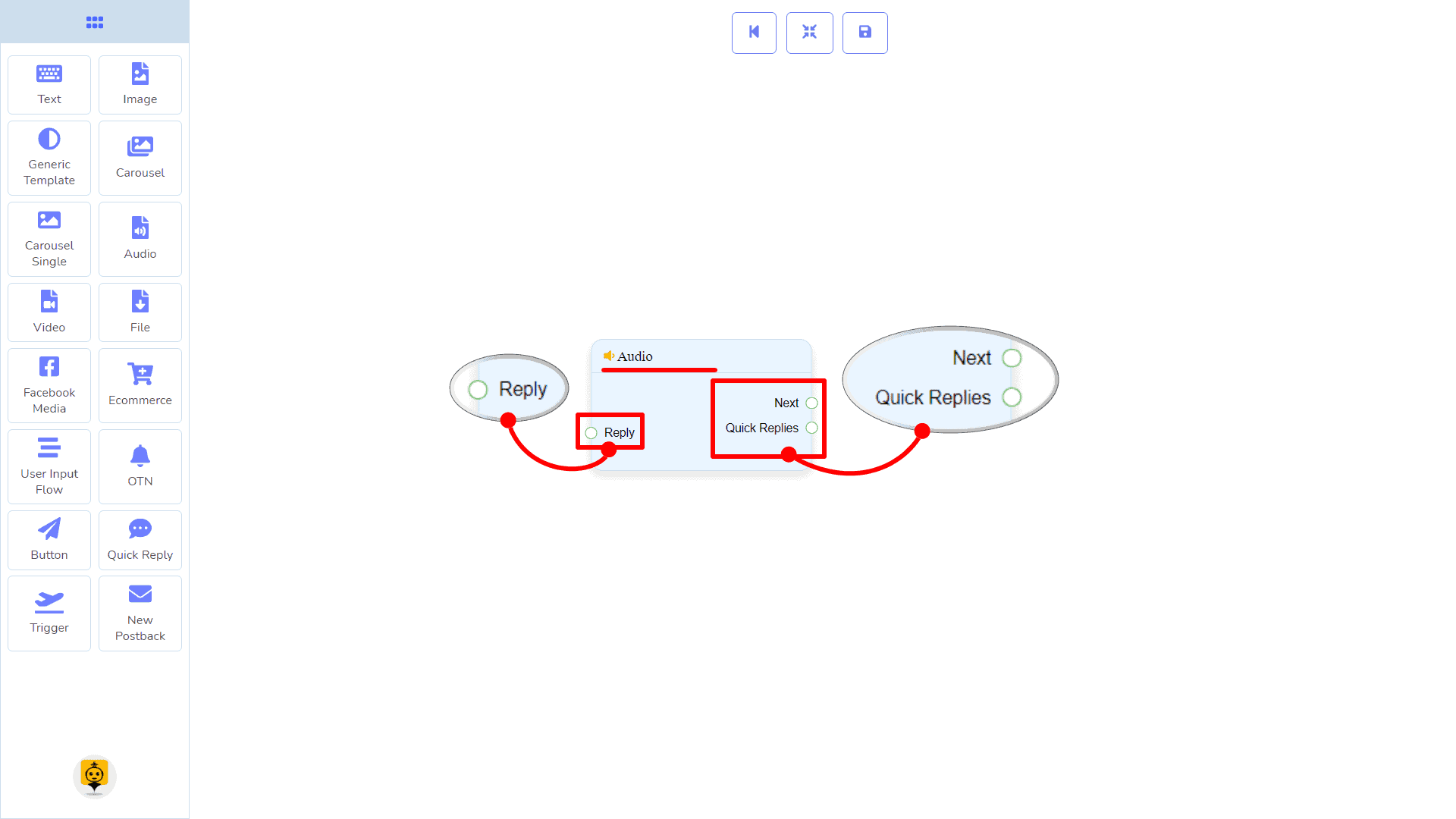
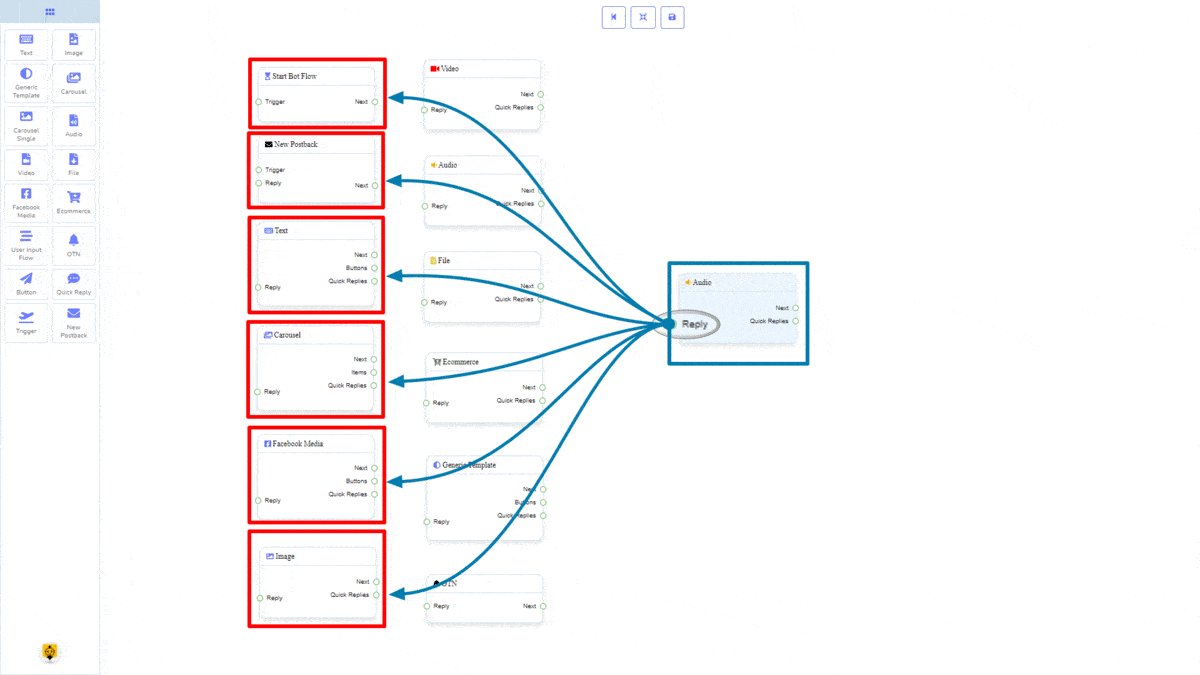
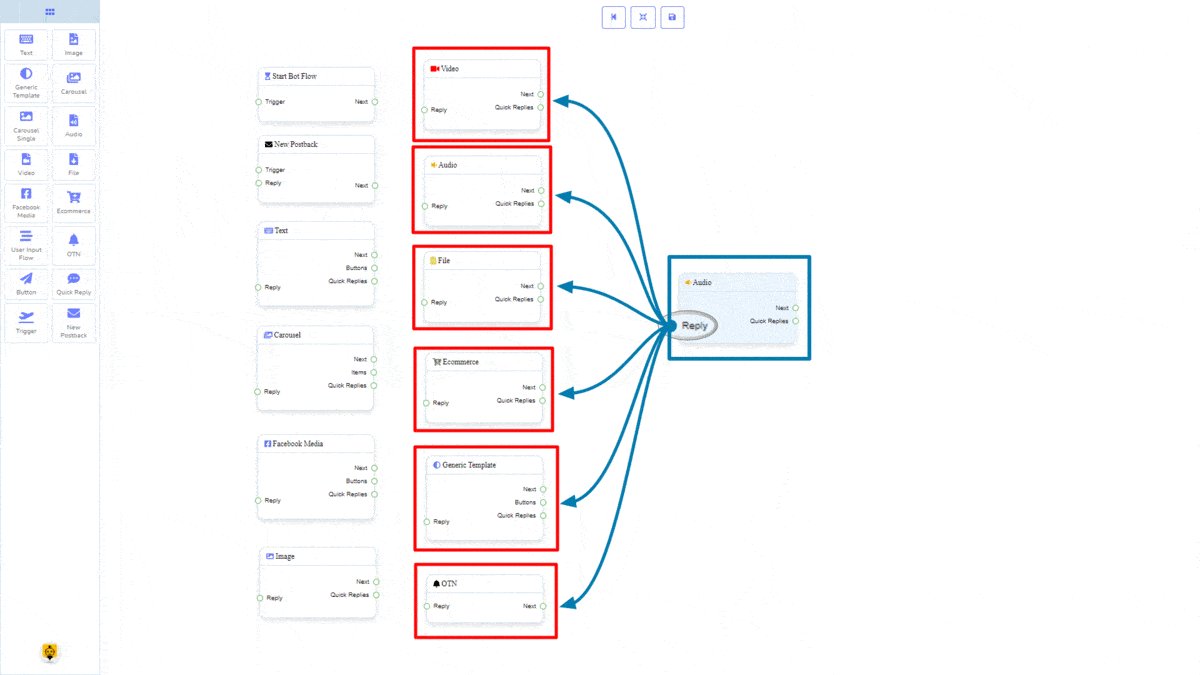
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Ecommerce, Generic Template, y OTN.

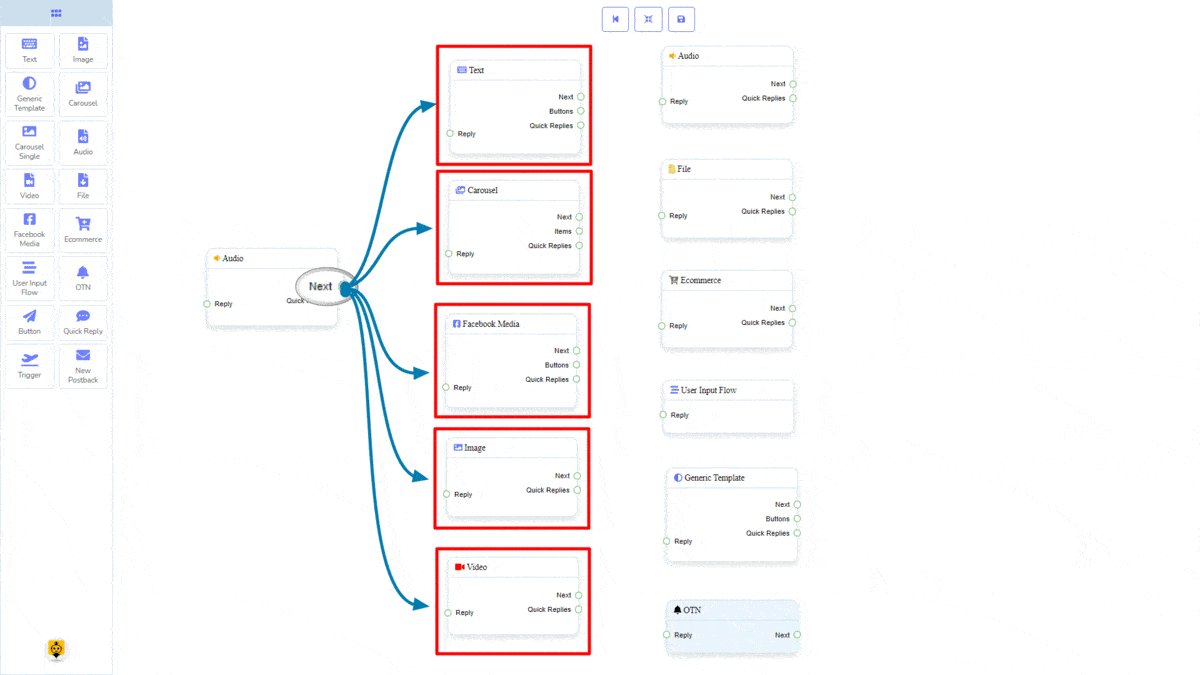
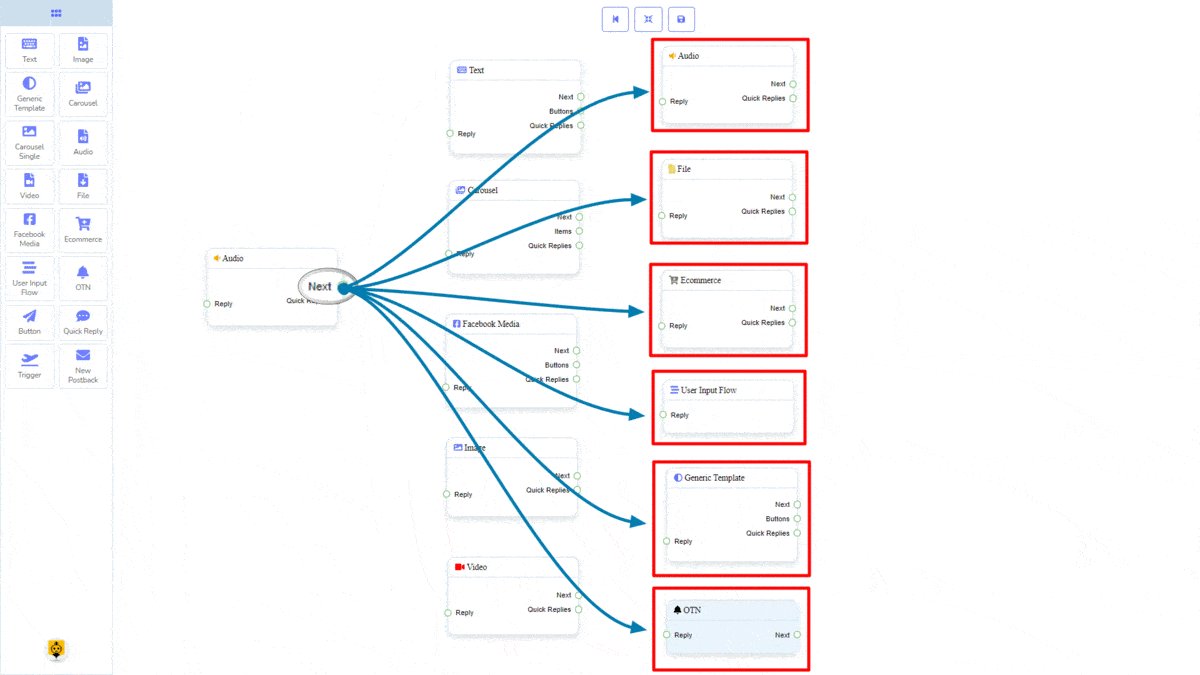
Siguiente may be connected to one of the following components:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN.

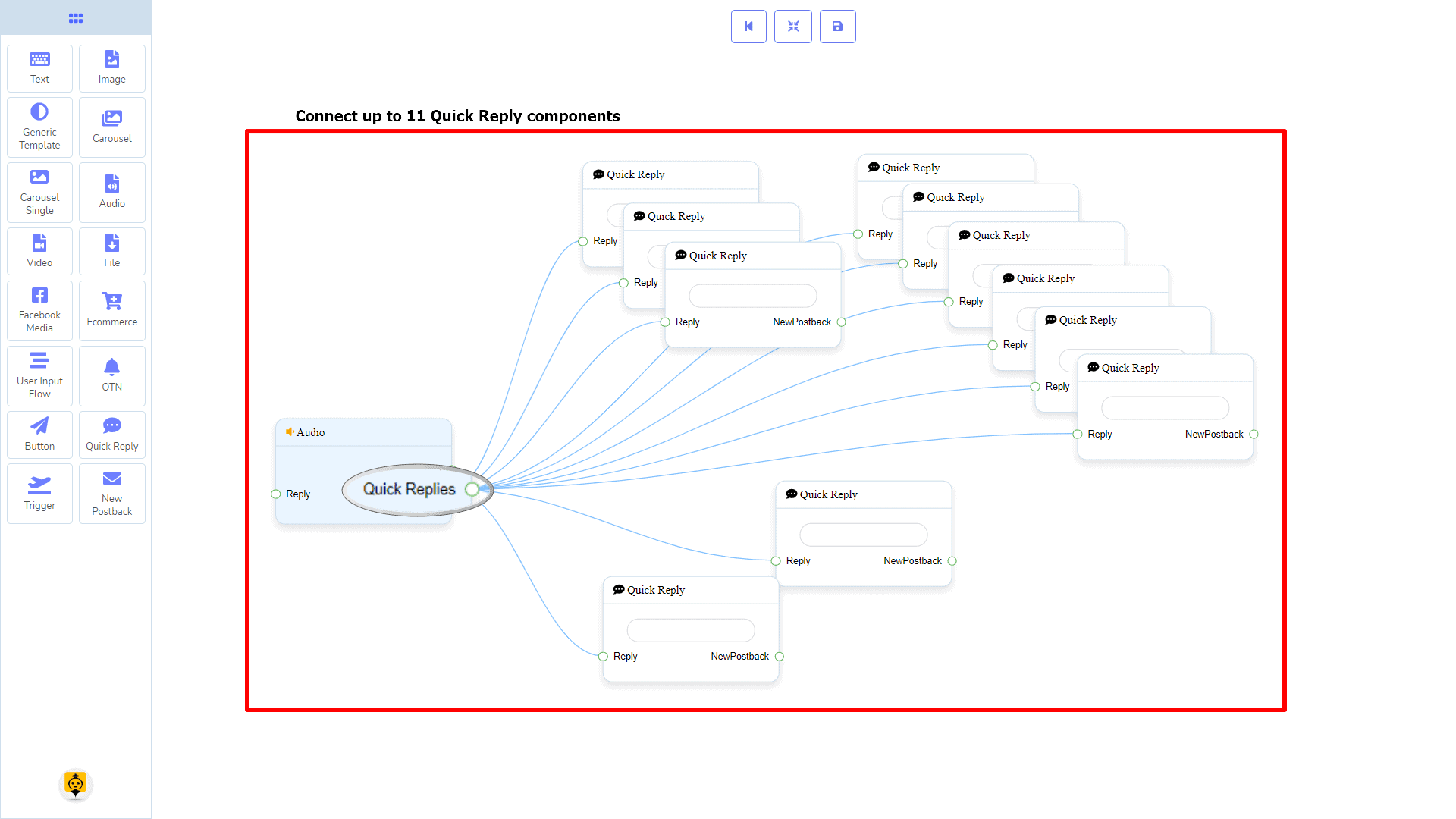
Respuestas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies hasta las Audio component.

How to create an Audio component
Let us see how we can create a reply with an audio component.
Dragging and Dropping
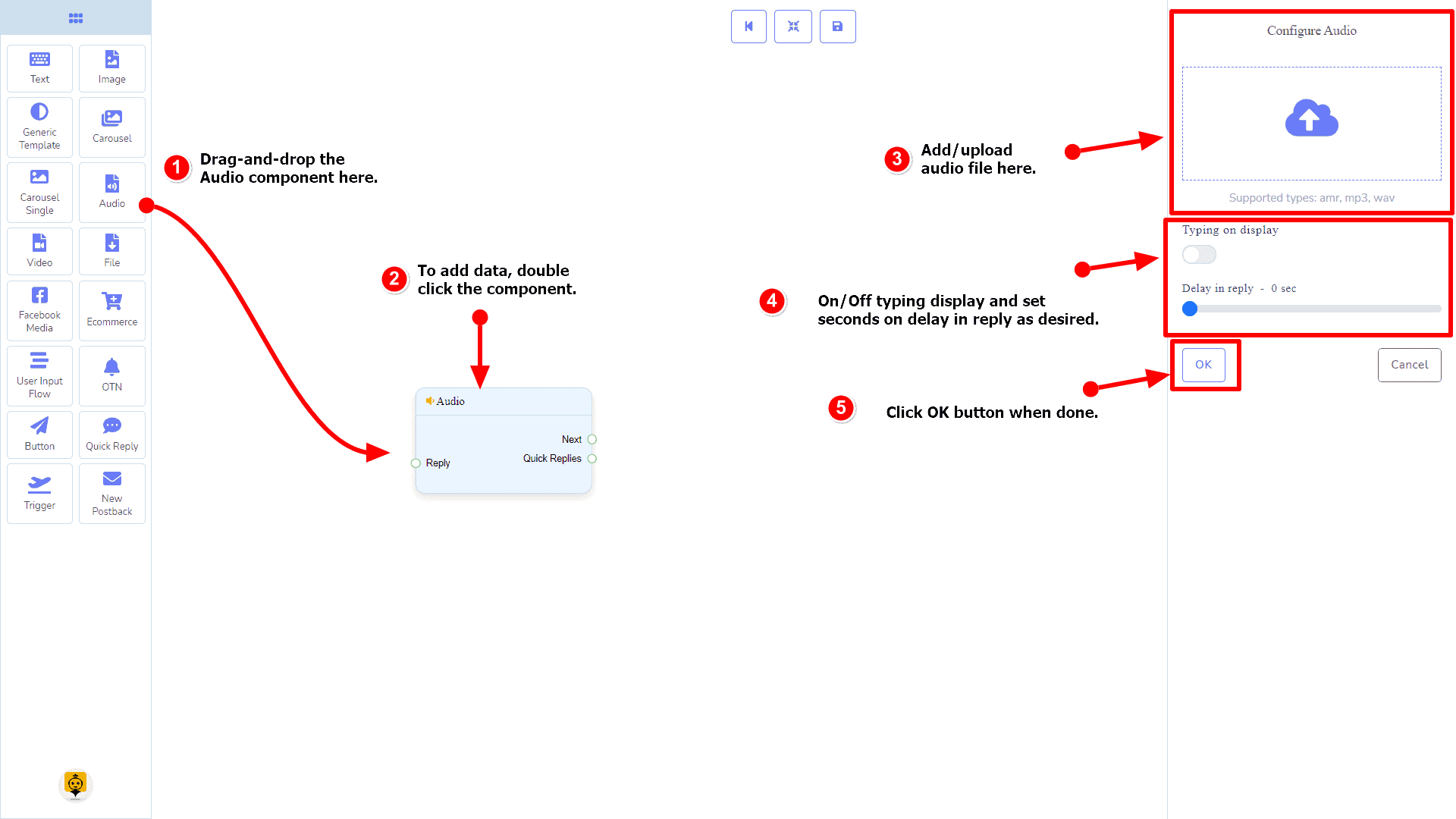
From the dock menu, drag el Audio component and drop it on the editor at any place.
Adding Data
To add data to the Audio component, click twice on the body of the Audio component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

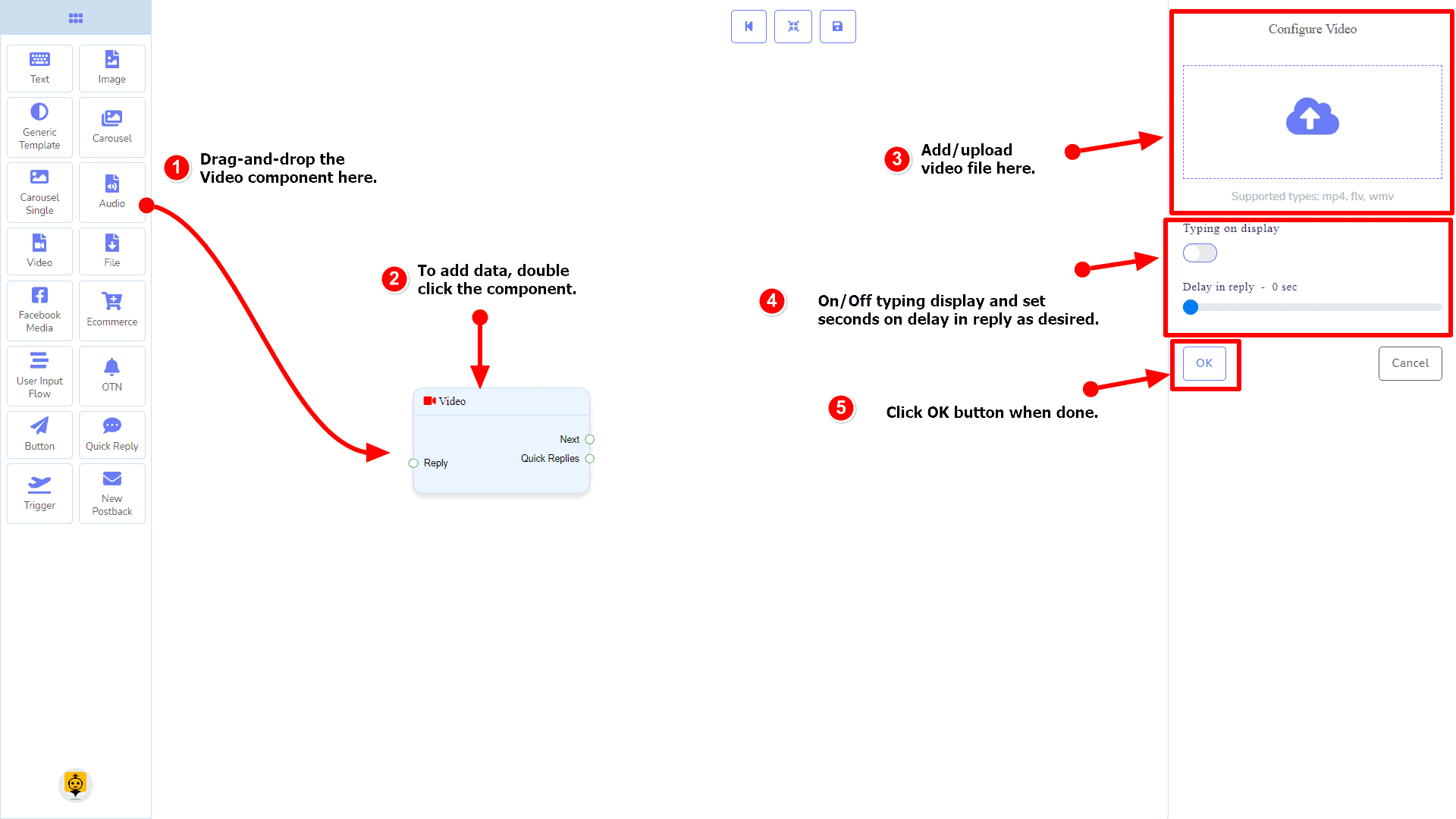
Video Component
Introducción
The Video component will allow you to reply with a video file. It has 1 input socket and 2 output sockets.
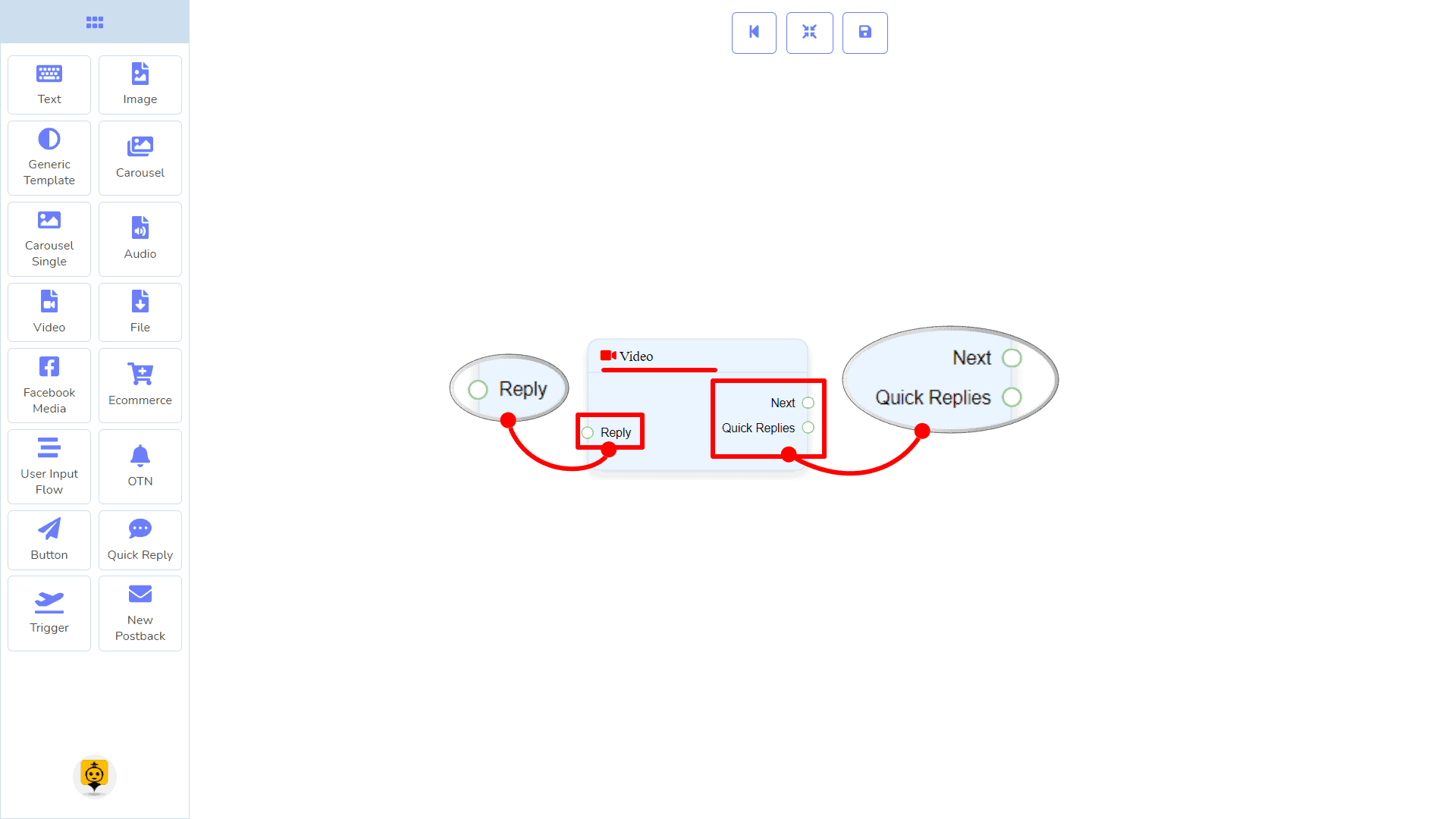
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente, y Respuestas Rápidas

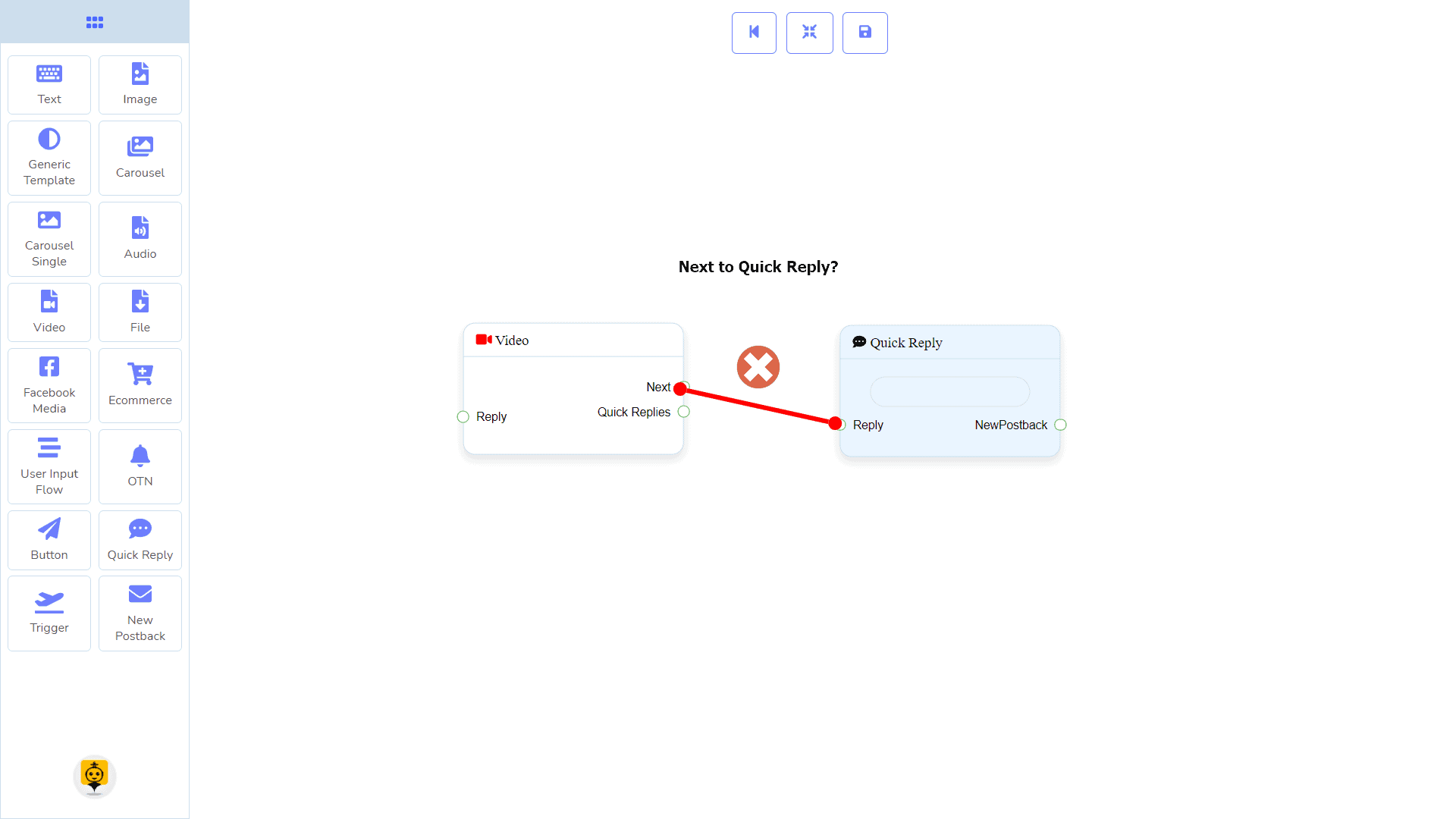
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
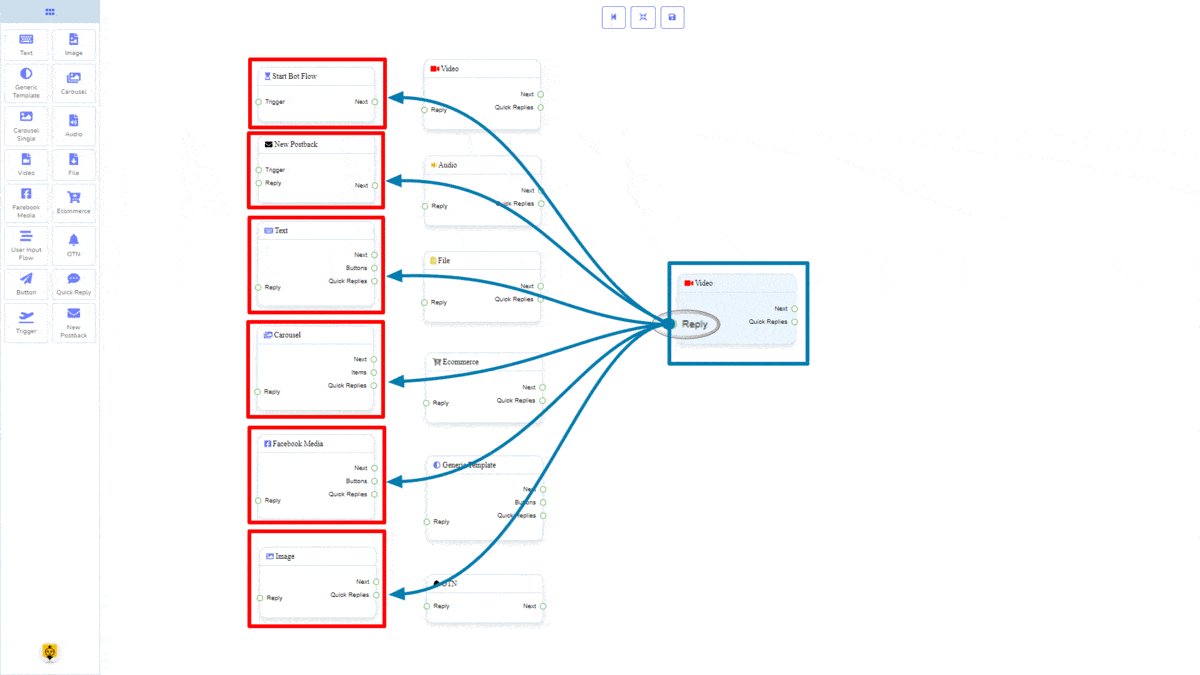
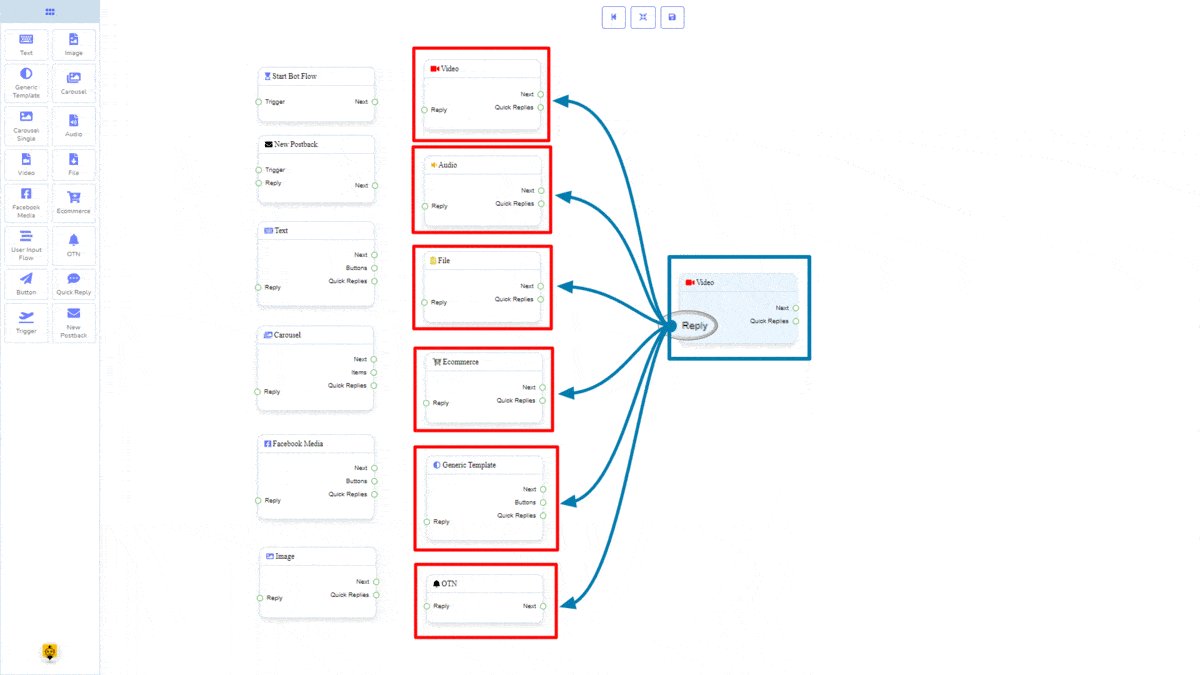
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Ecommerce, Generic Template, y OTN.

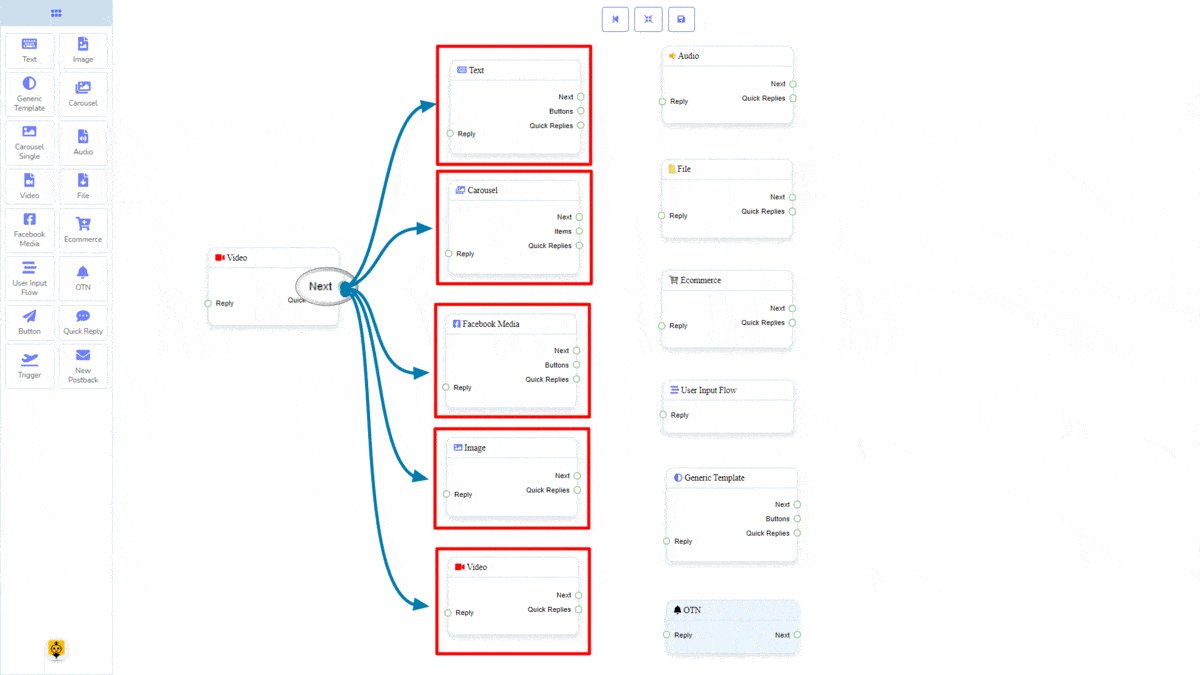
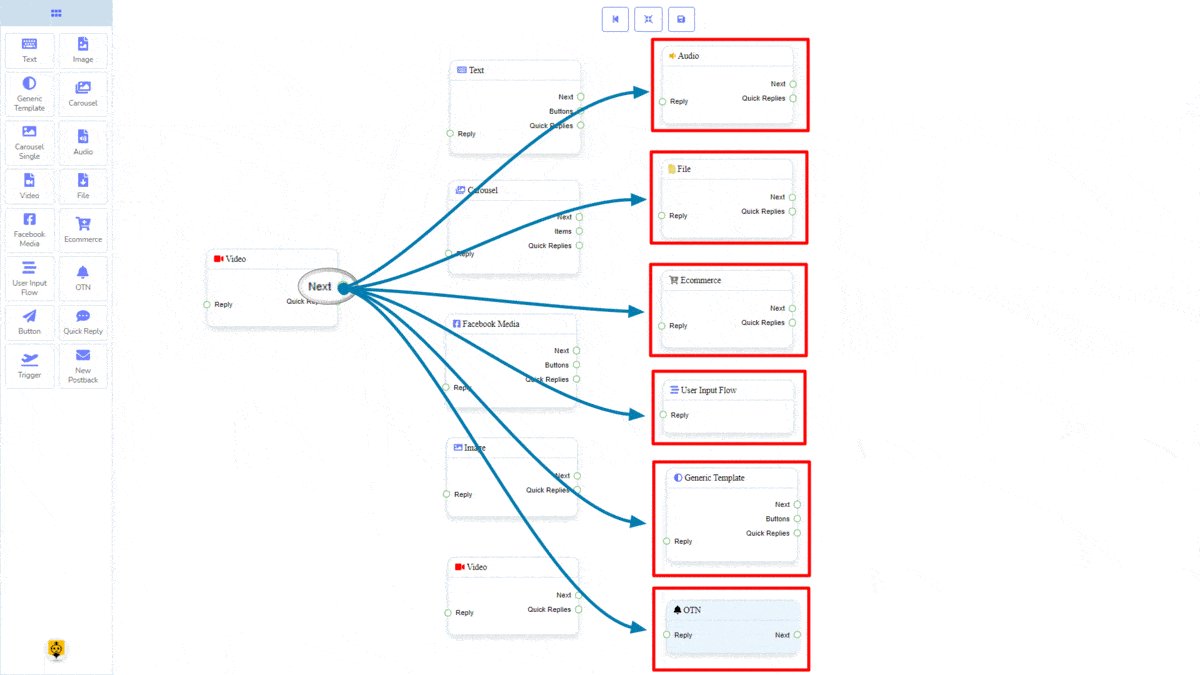
Siguiente may be connected to one of the following components:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN.

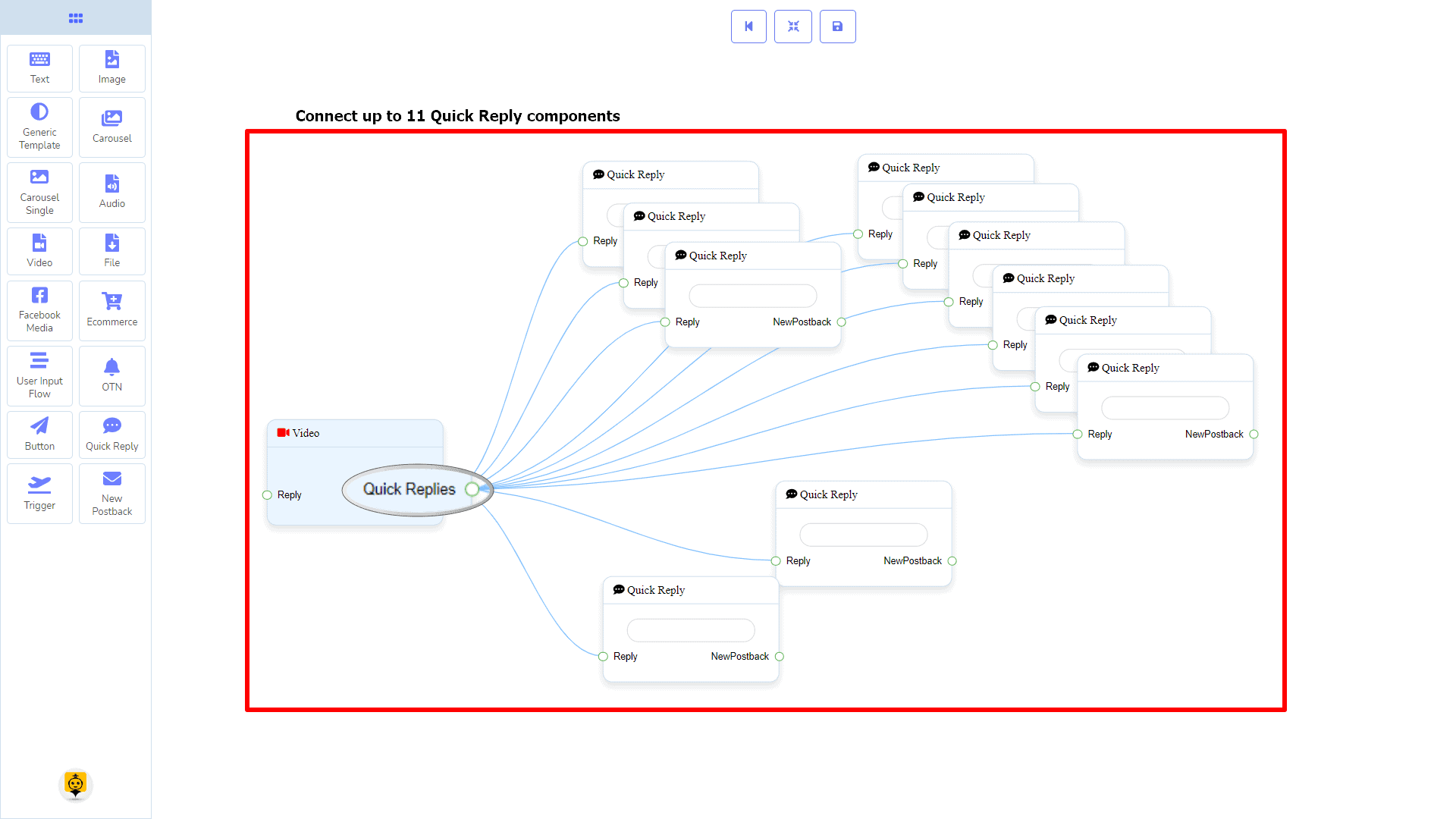
Respuestas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies hasta las Video component.

How to create a Video component
Let us see how we can create a reply with a video component.
Dragging and Dropping
From the dock menu, drag el Video component and drop it on the editor at any place.
Adding Data
To add data to the Video component, click twice on the body of the Video component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

File Component
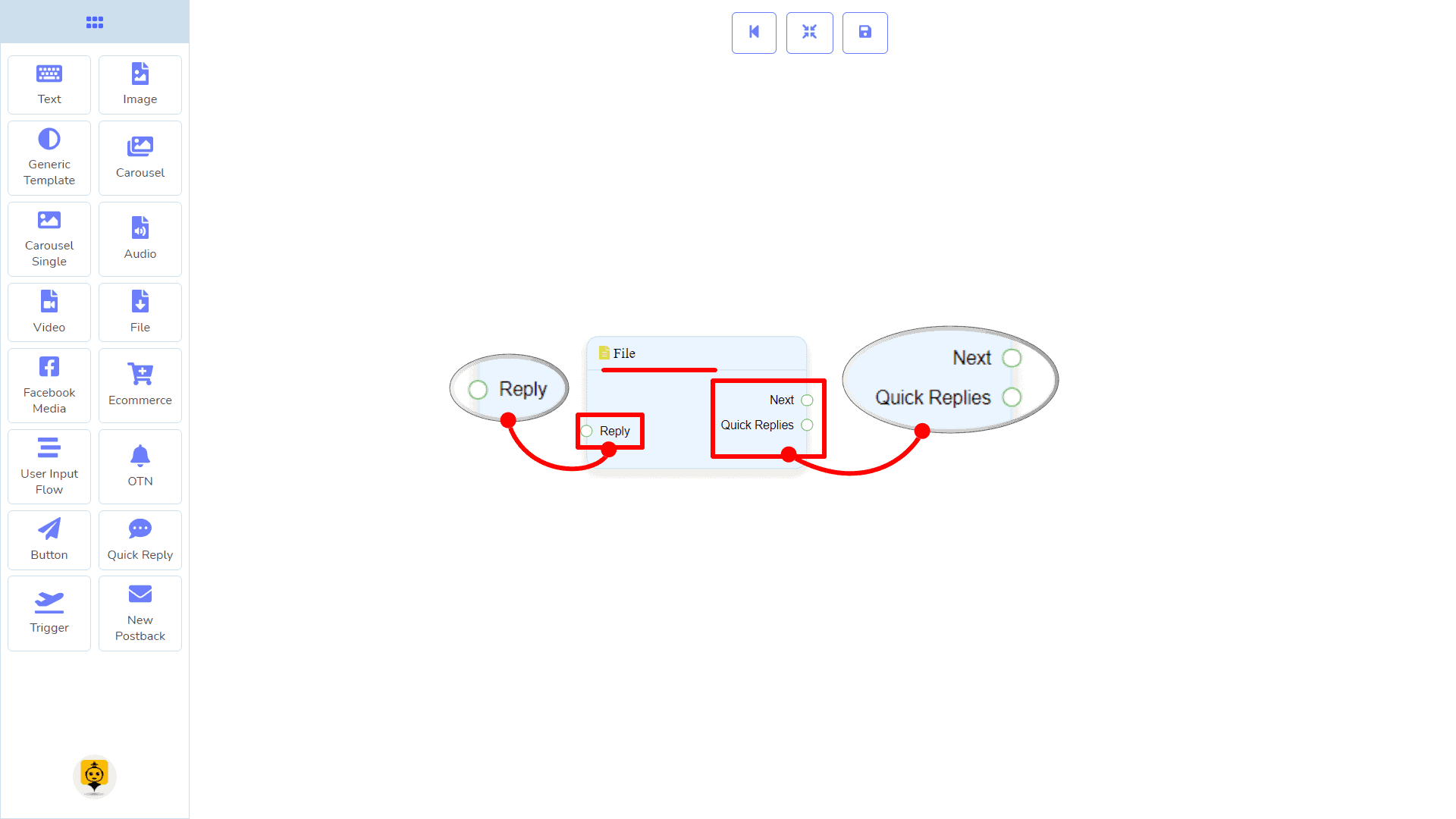
Introducción
The File component will allow you to reply with a file. It has 1 input socket and 2 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente, y Respuestas Rápidas

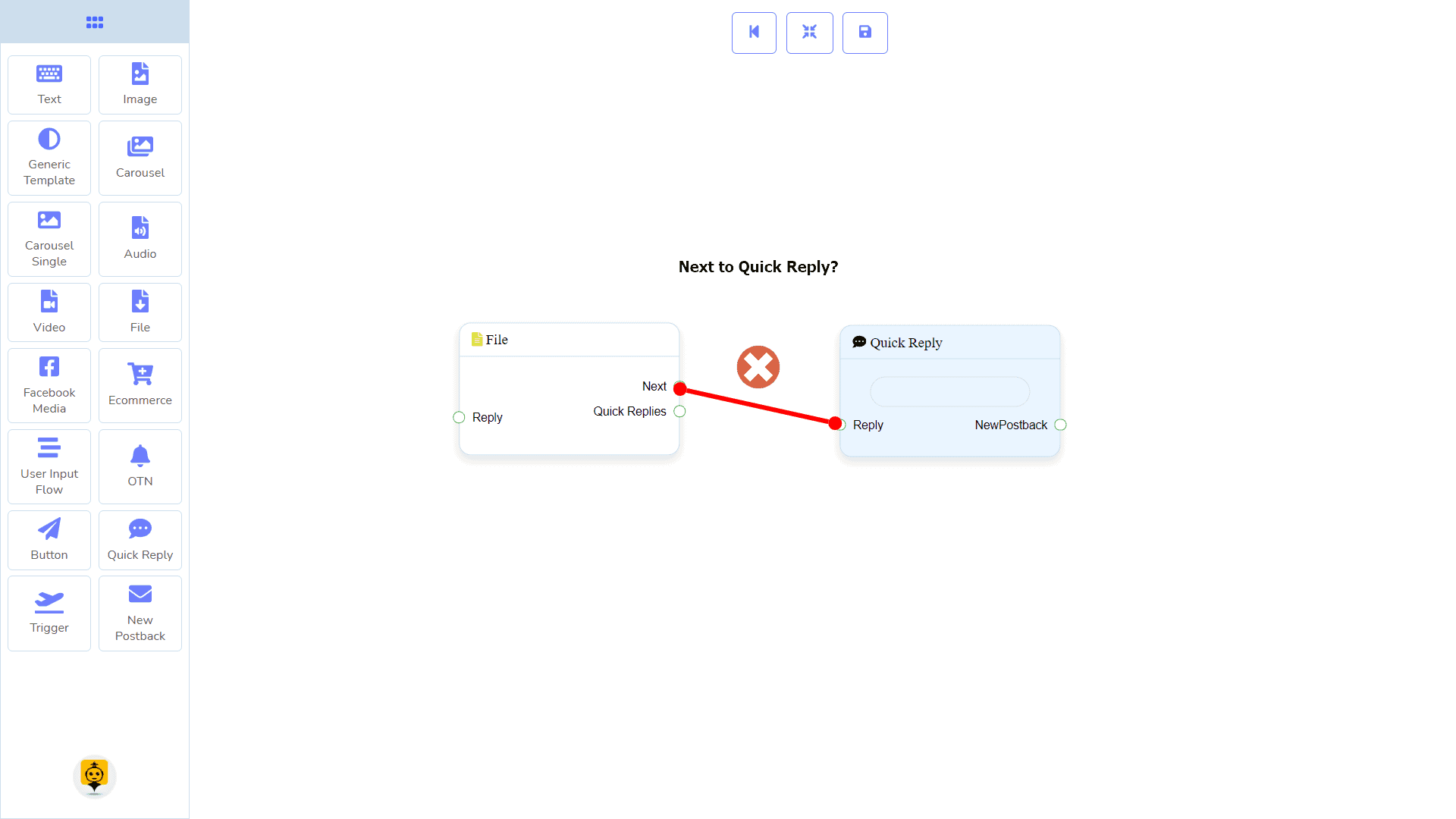
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

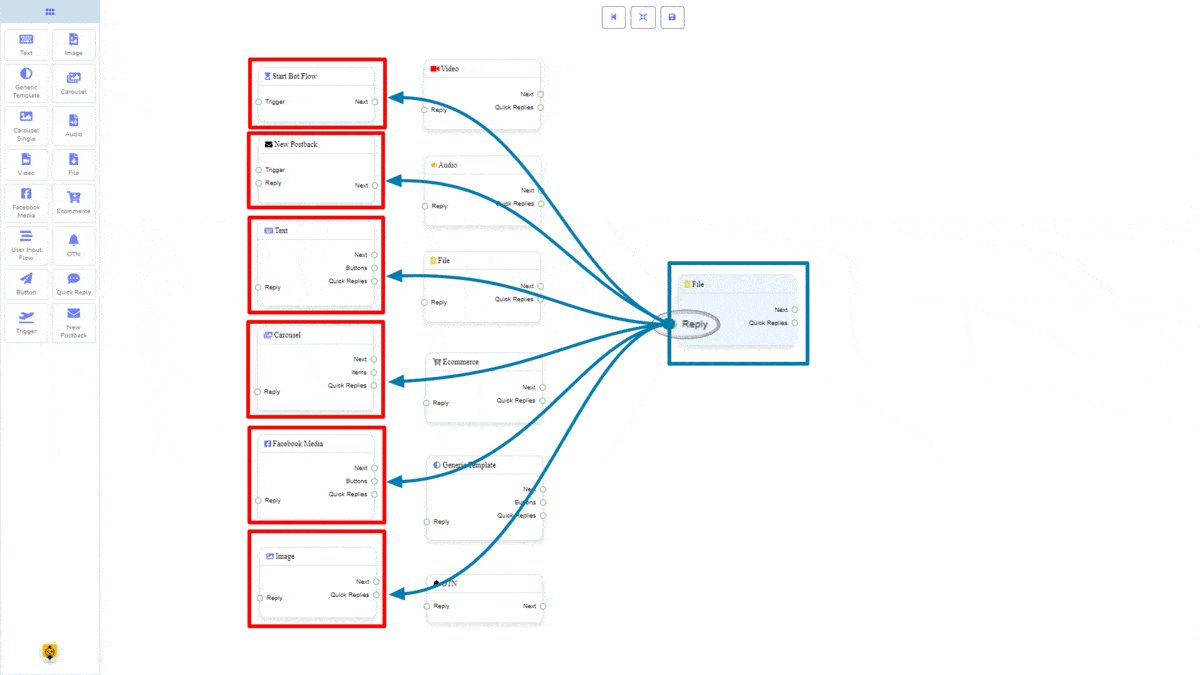
Connections
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Ecommerce, Generic Template, y OTN.

Siguiente may be connected to one of the following components:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN.

Respuestas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies hasta las Archivo component.

How to create a File component
Let us see how we can create a reply with a file component.
Dragging and Dropping
From the dock menu, drag el Archivo component and drop it on the editor at any place.
Adding Data
To add data to the Archivo component, click twice on the body of the Archivo component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Facebook Media Component
Introducción
Facebook Media component will allow you to reply by referring to a Facebook page. It has 1 input socket and 3 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente, Botones, y Respuestas Rápidas

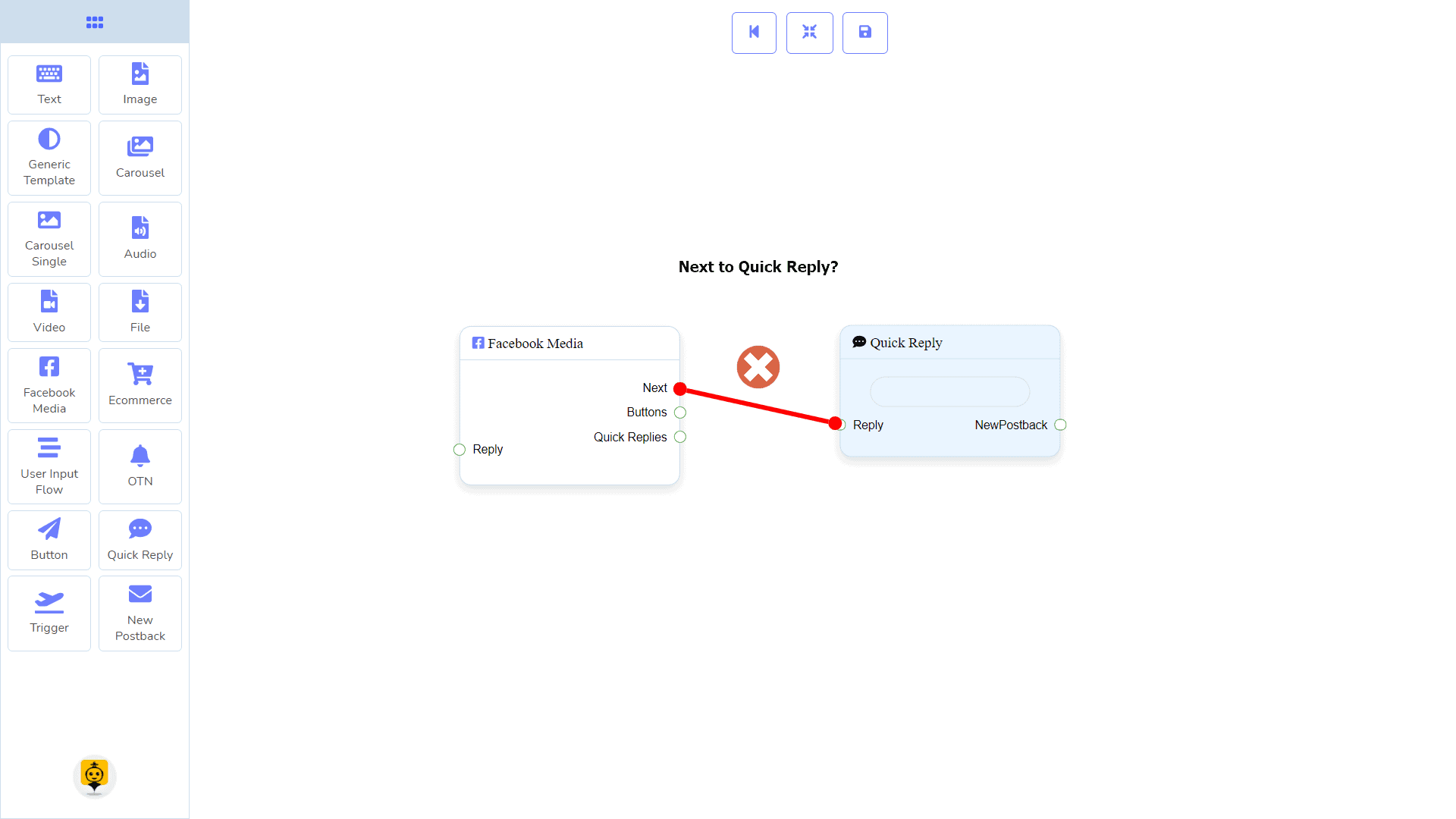
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

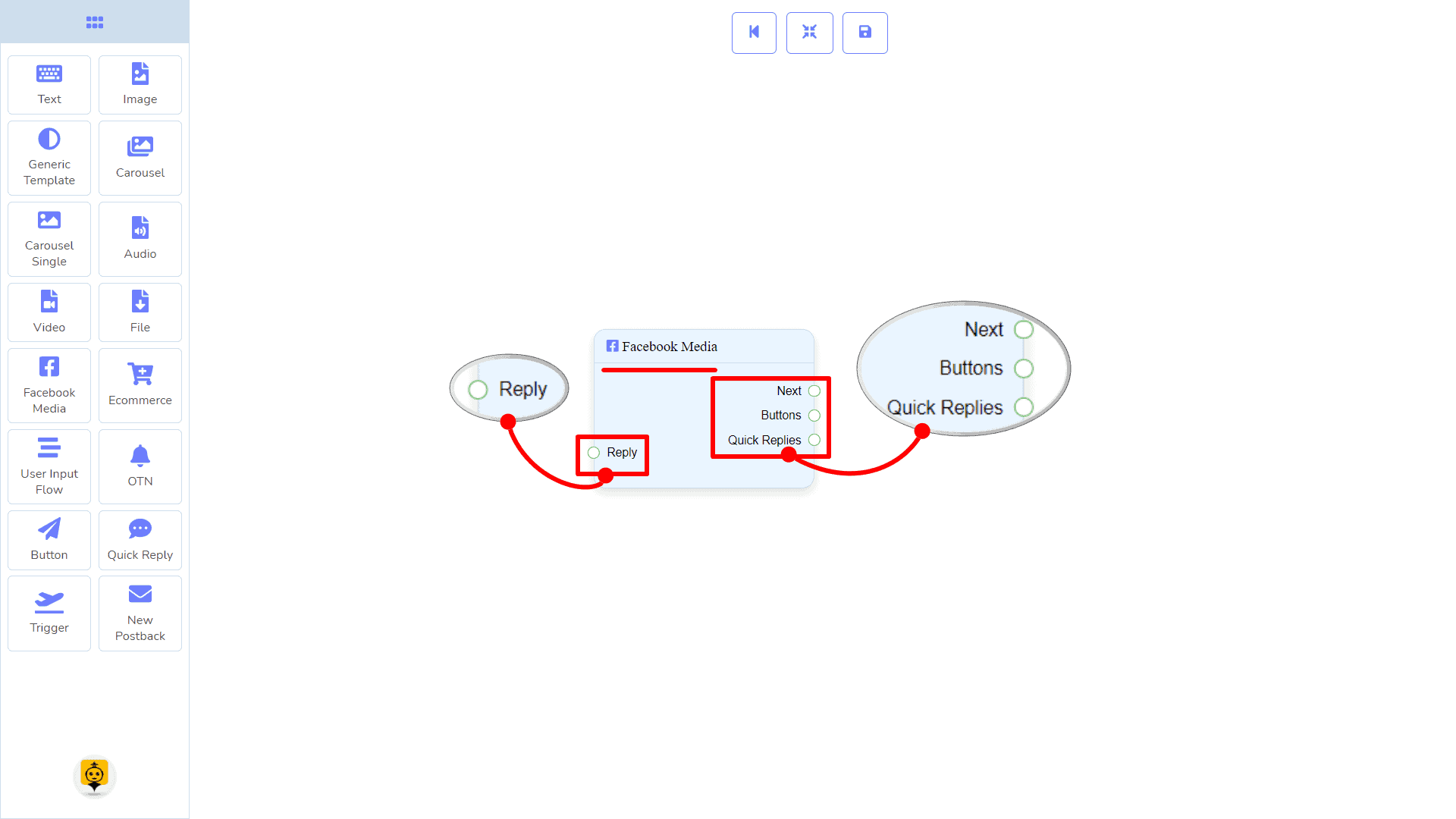
Connections
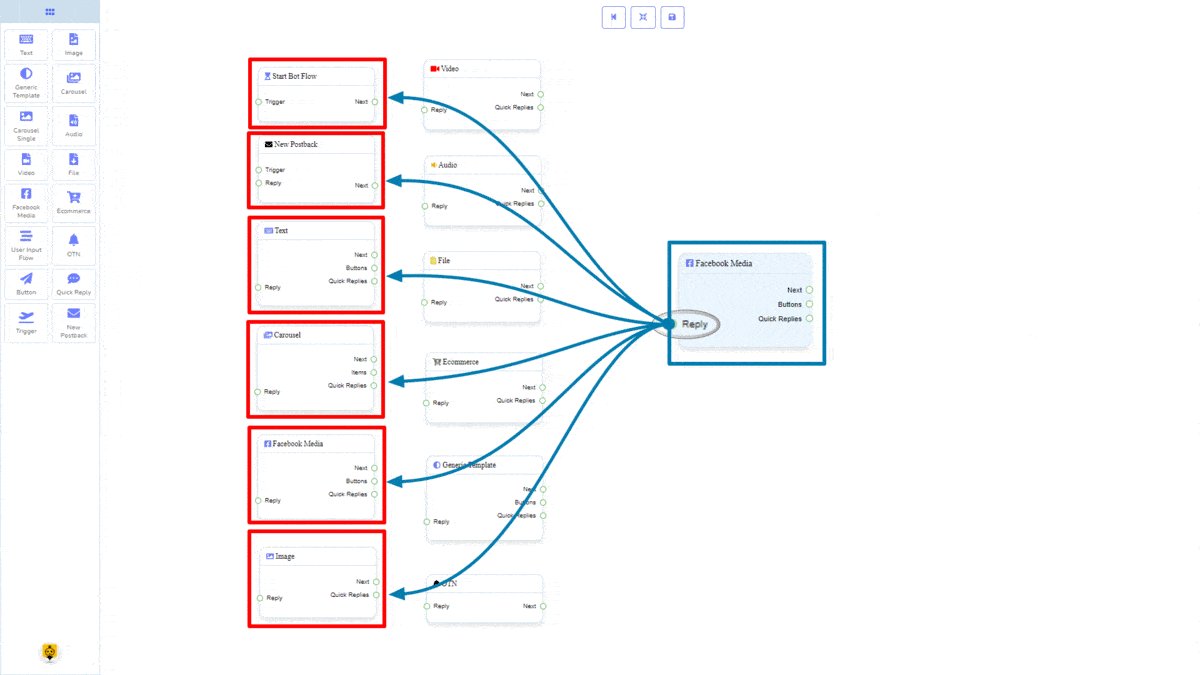
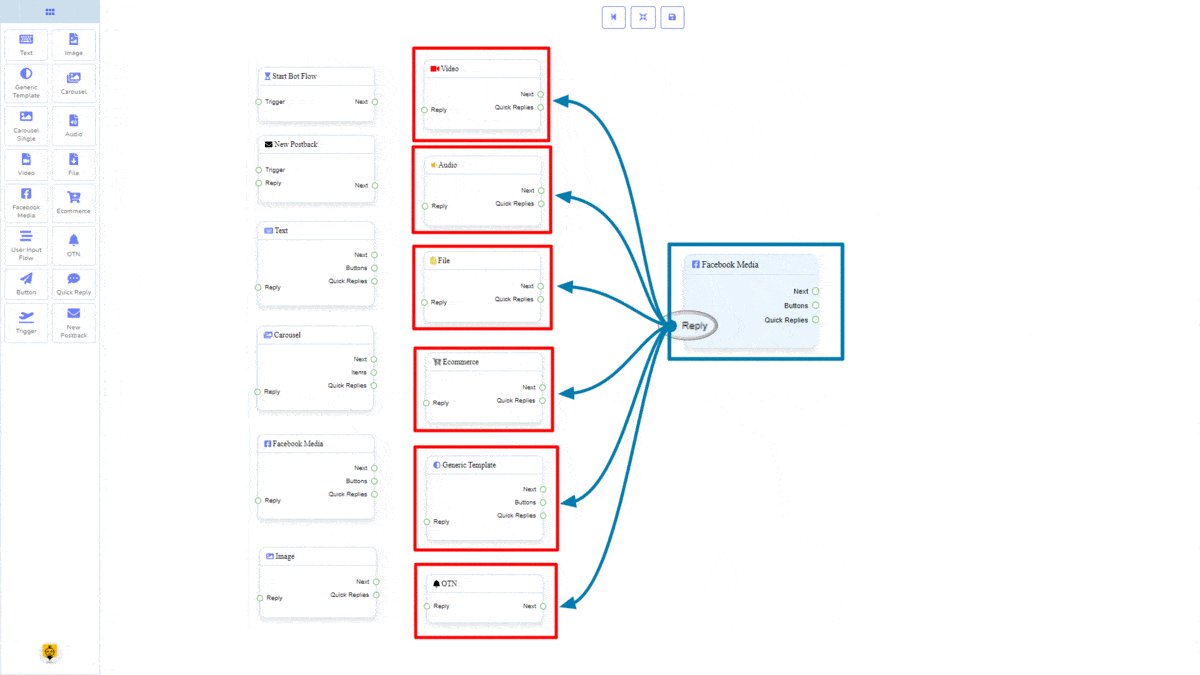
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Ecommerce, Generic Template, y OTN.

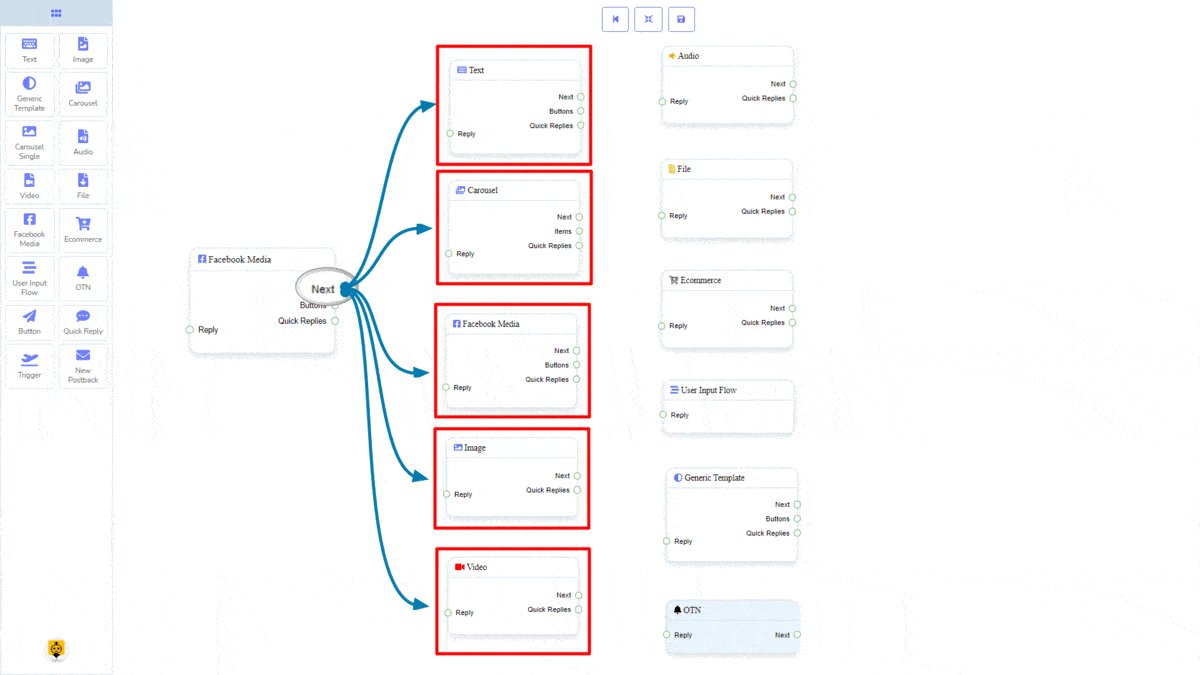
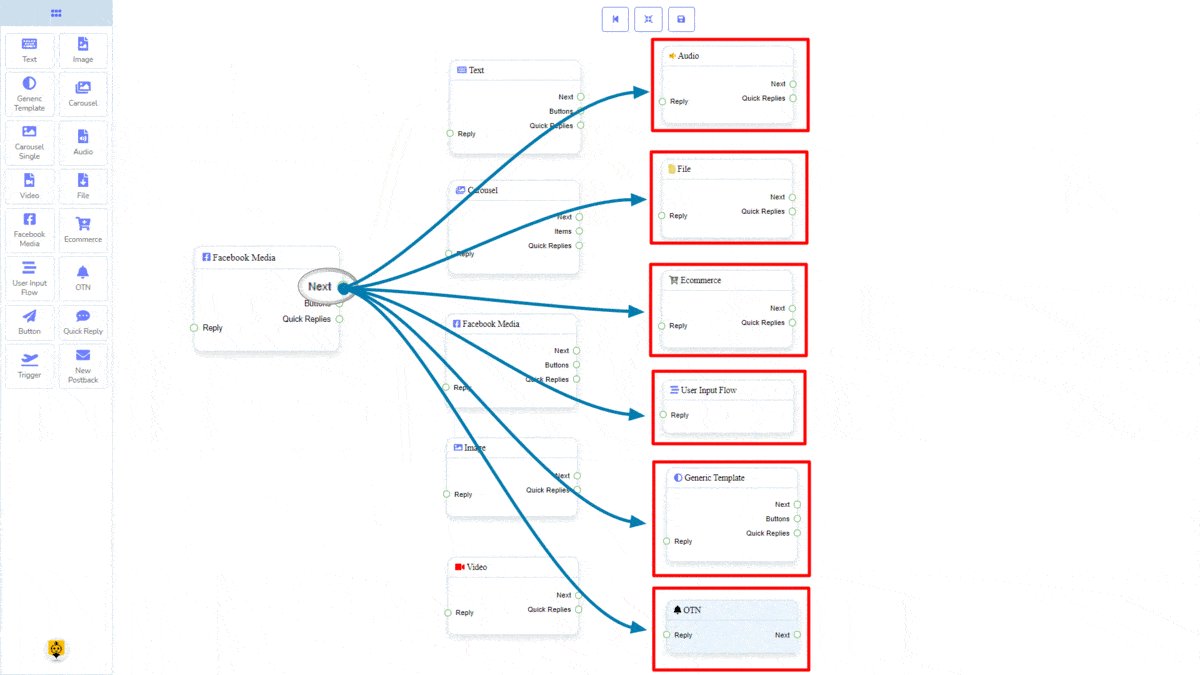
Siguiente may be connected to one of the following components:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN.

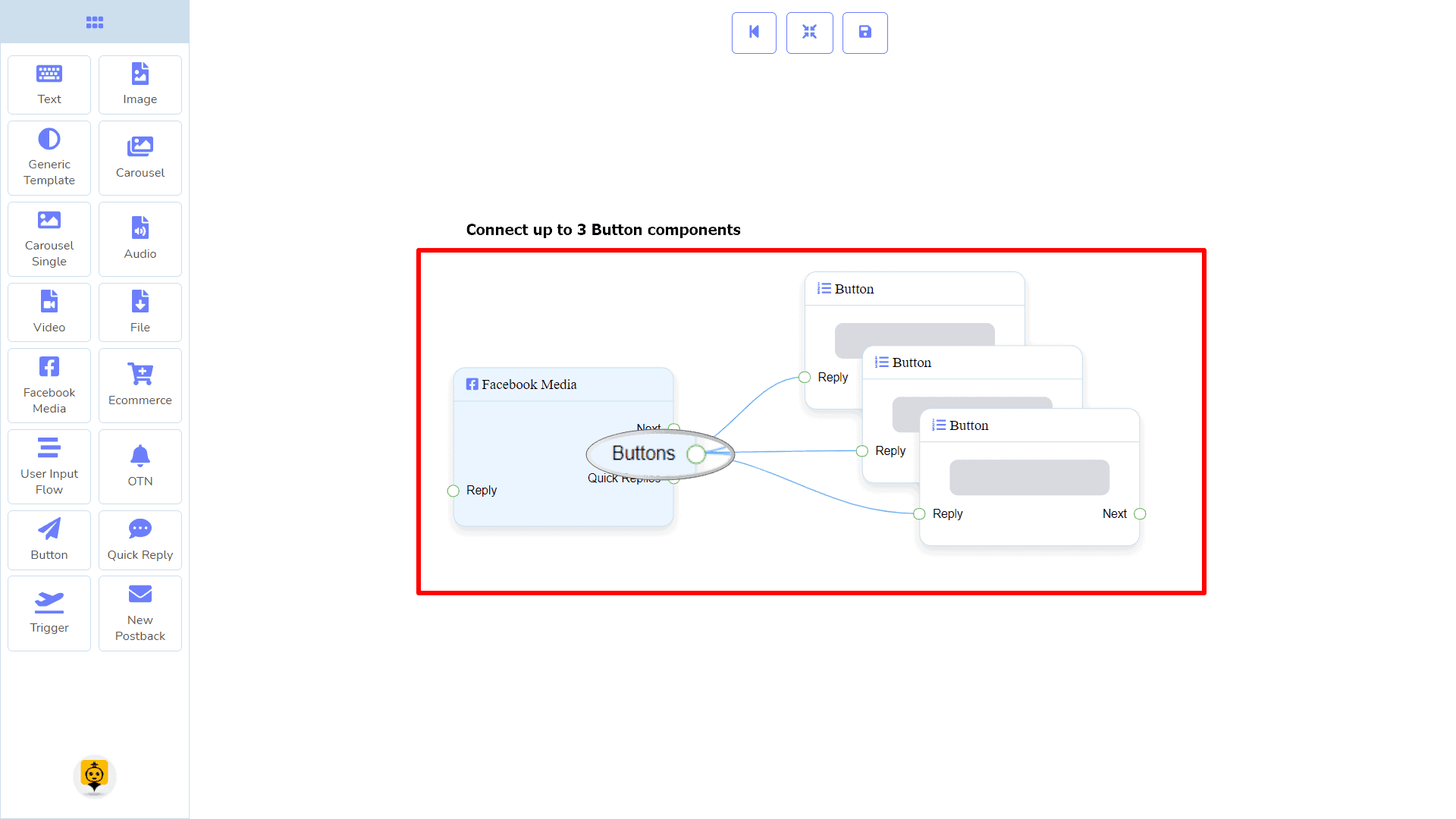
Botones may be connected to the following component:
- Button – you may connect up to 3 Button components to the Facebook Media component.

Respuestas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies hasta las Facebook Media component.

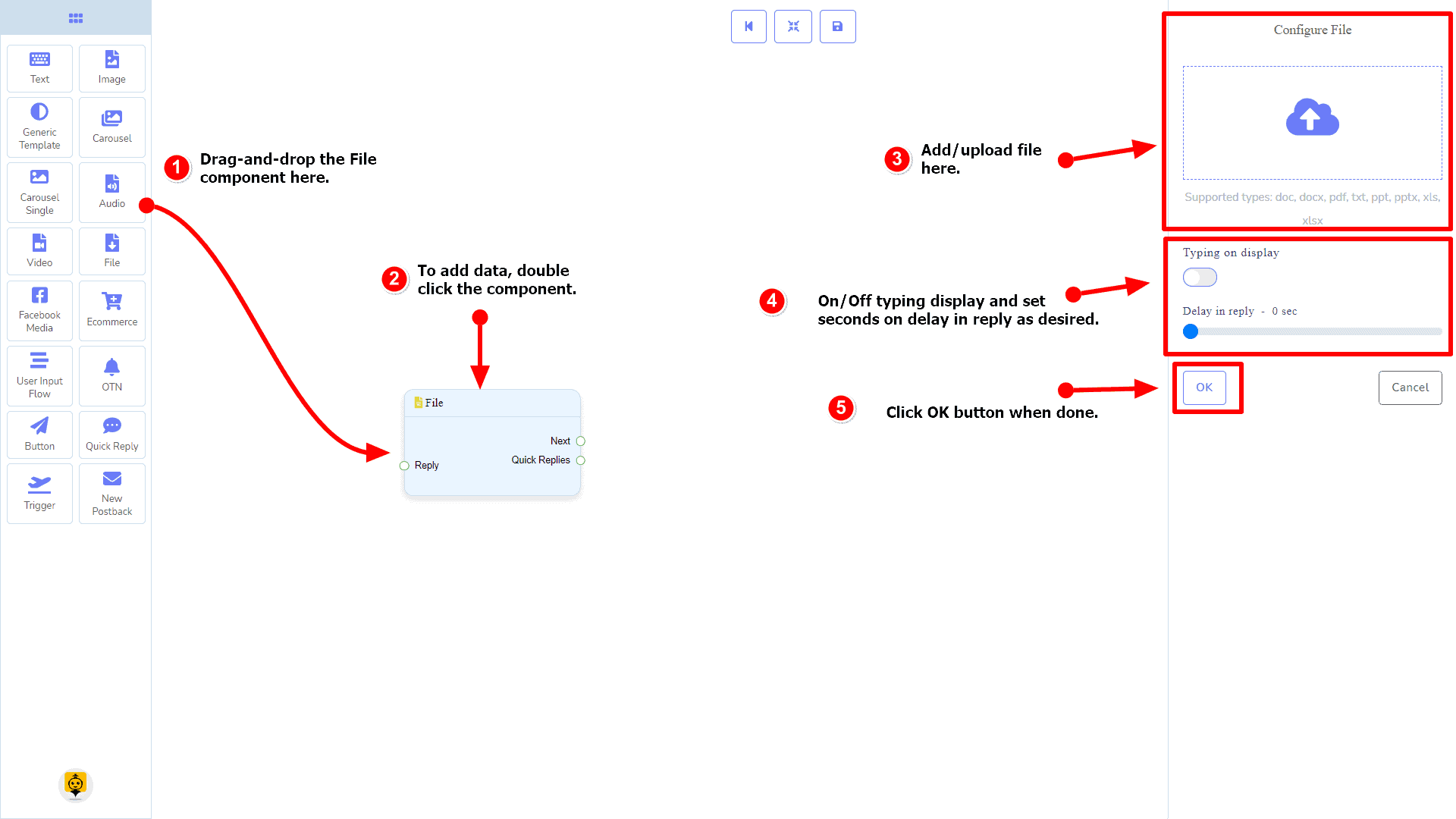
How to create a Facebook Media component
Let us see how we can create a reply with a Facebook page.
Dragging and Dropping
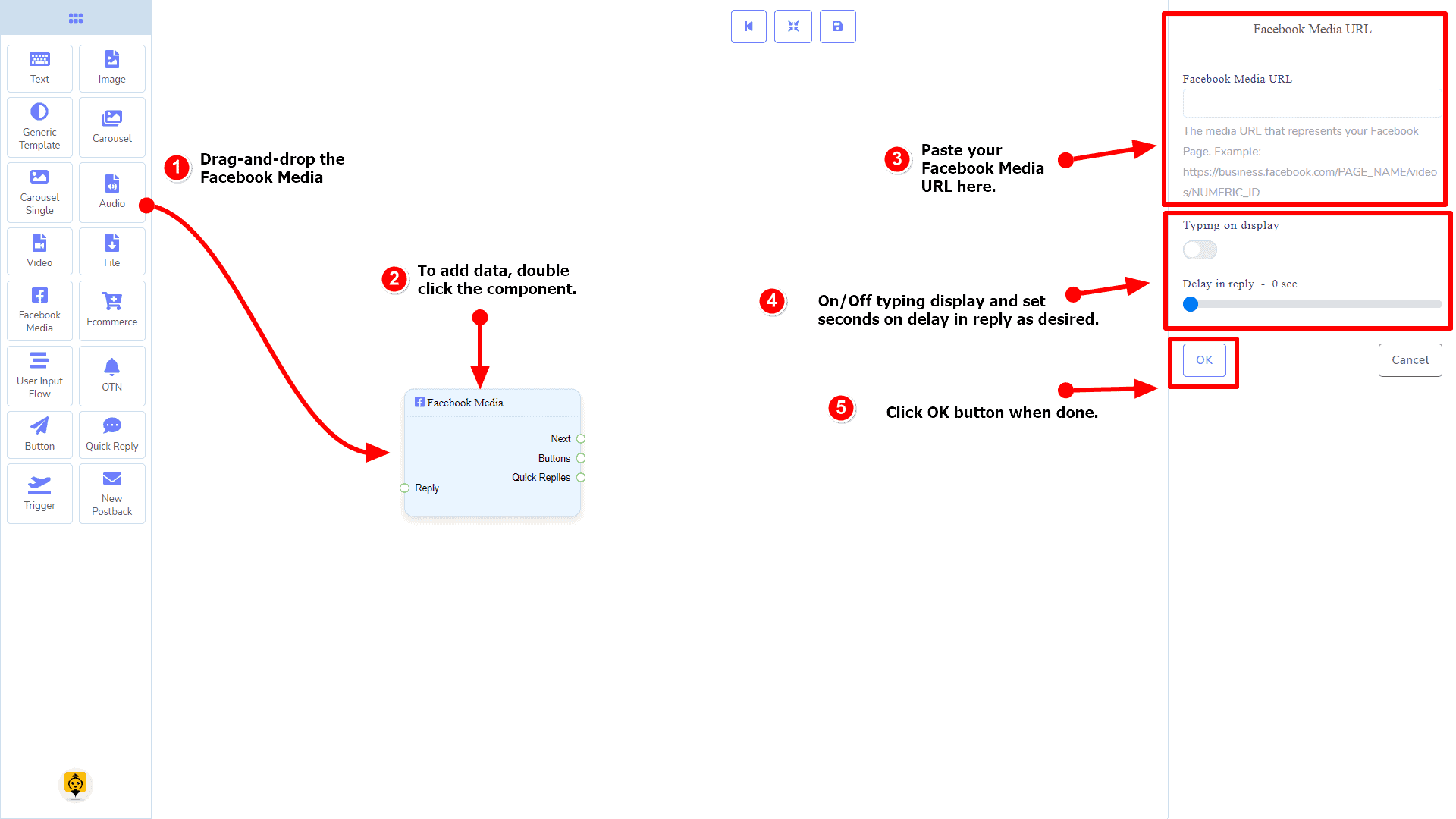
From the dock menu, drag el Facebook Media component and drop it on the editor at any place.
Adding Data
To add data to the Facebook Media component, click twice on the body of the Facebook Media component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Ecommerce Component
Introducción
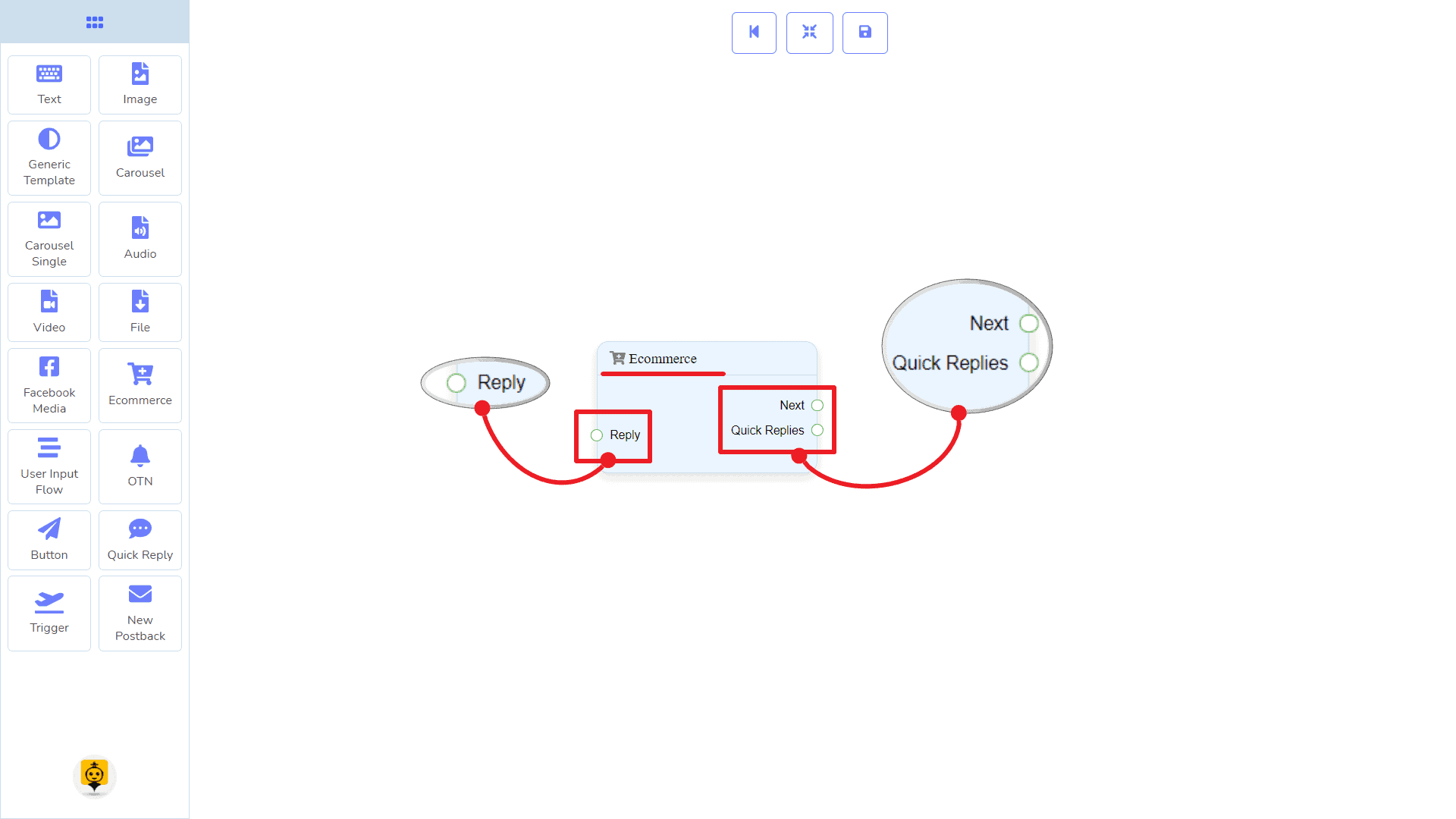
Ecommerce component will allow you to reply by referring to an ecommerce shop and its products as a carousel or generic reply. It has 1 input socket and 2 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente, y Respuestas Rápidas

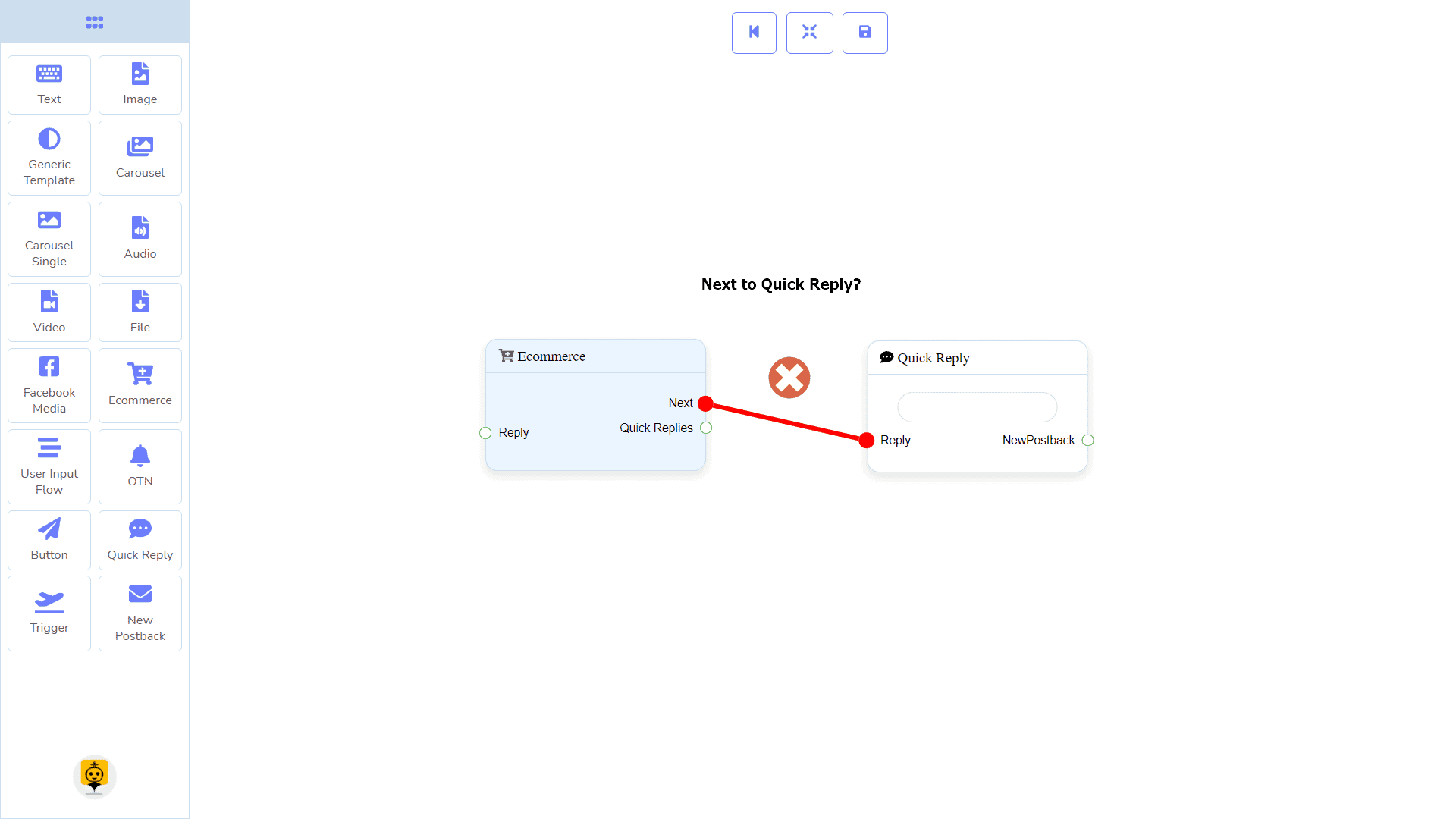
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Ecommerce, Generic Template, y OTN.

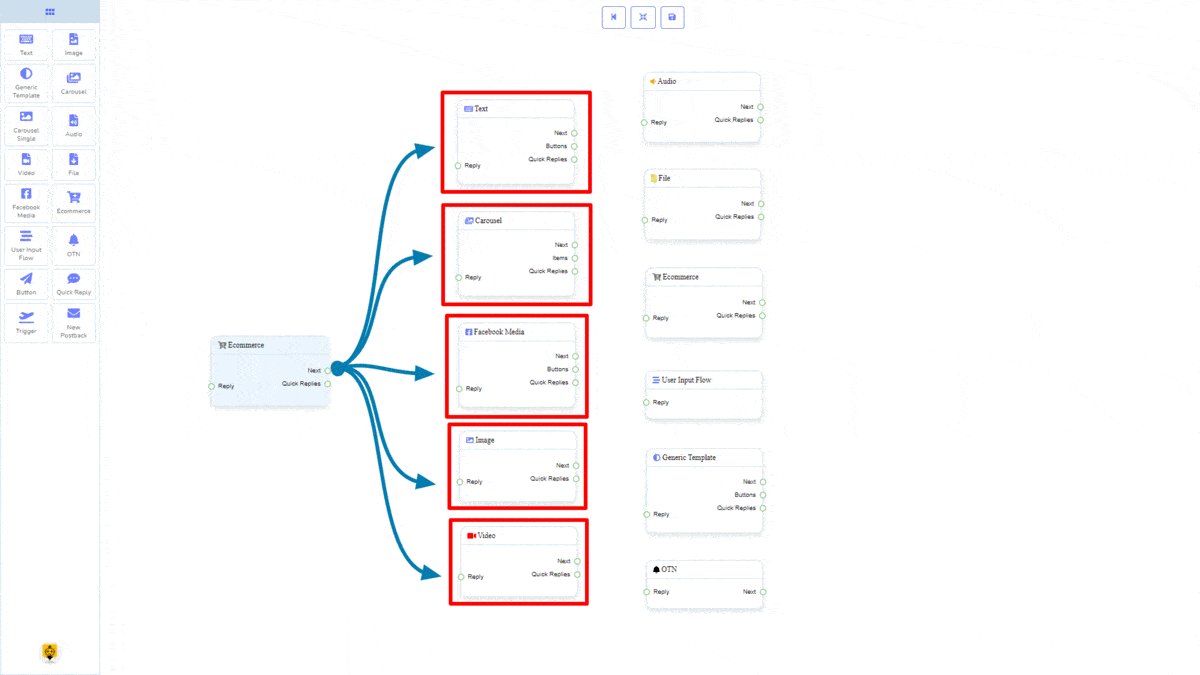
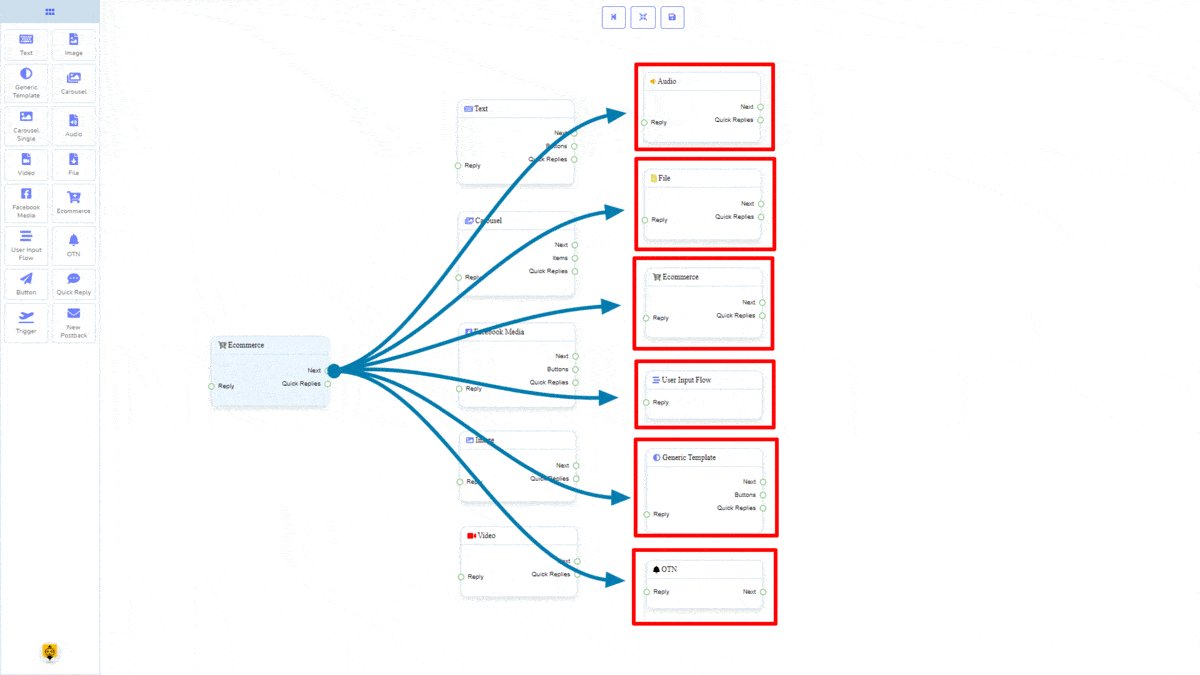
Siguiente may be connected to one of the following components:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN.

Respuestas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies hasta las Comercio Electrónico component.

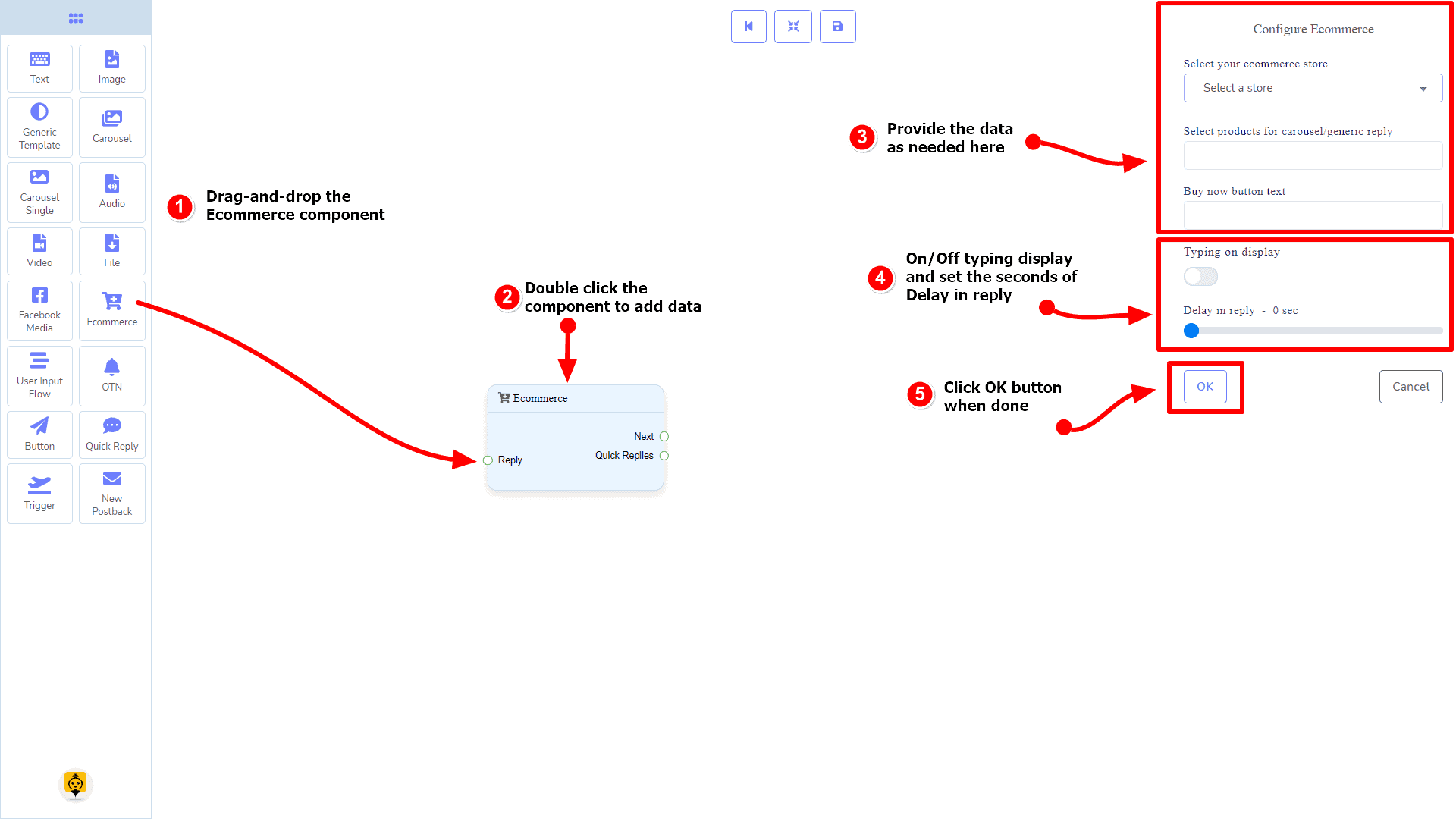
How to create an Ecommerce component
Let us see how we can create an ecommerce.
Dragging and Dropping
From the dock menu, drag el Comercio Electrónico component and drop it on the editor at any place.
Adding Data
To add data to the Comercio Electrónico component, click twice on the body of the Comercio Electrónico component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

User Input Flow Component
Introducción
User Input Flow component will allow you to reply with a user input flow. It has only 1 input socket.
- Please provide the text you would like to have translated. Reply

Connections
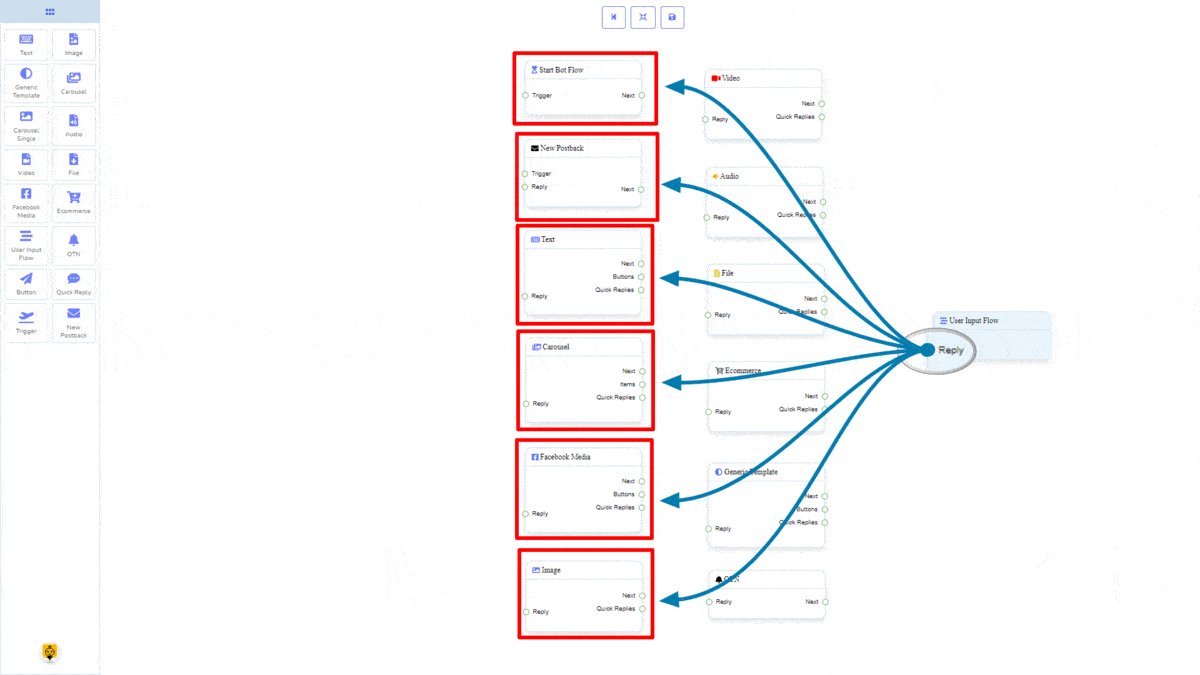
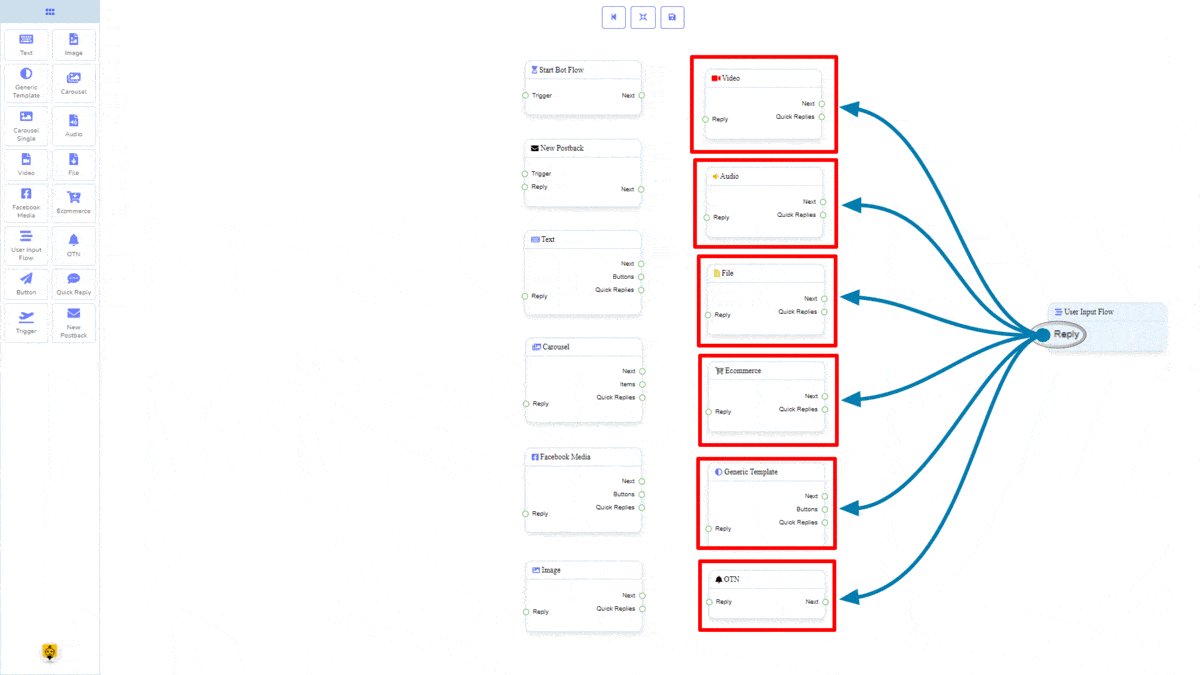
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Ecommerce, Generic Template, y OTN.

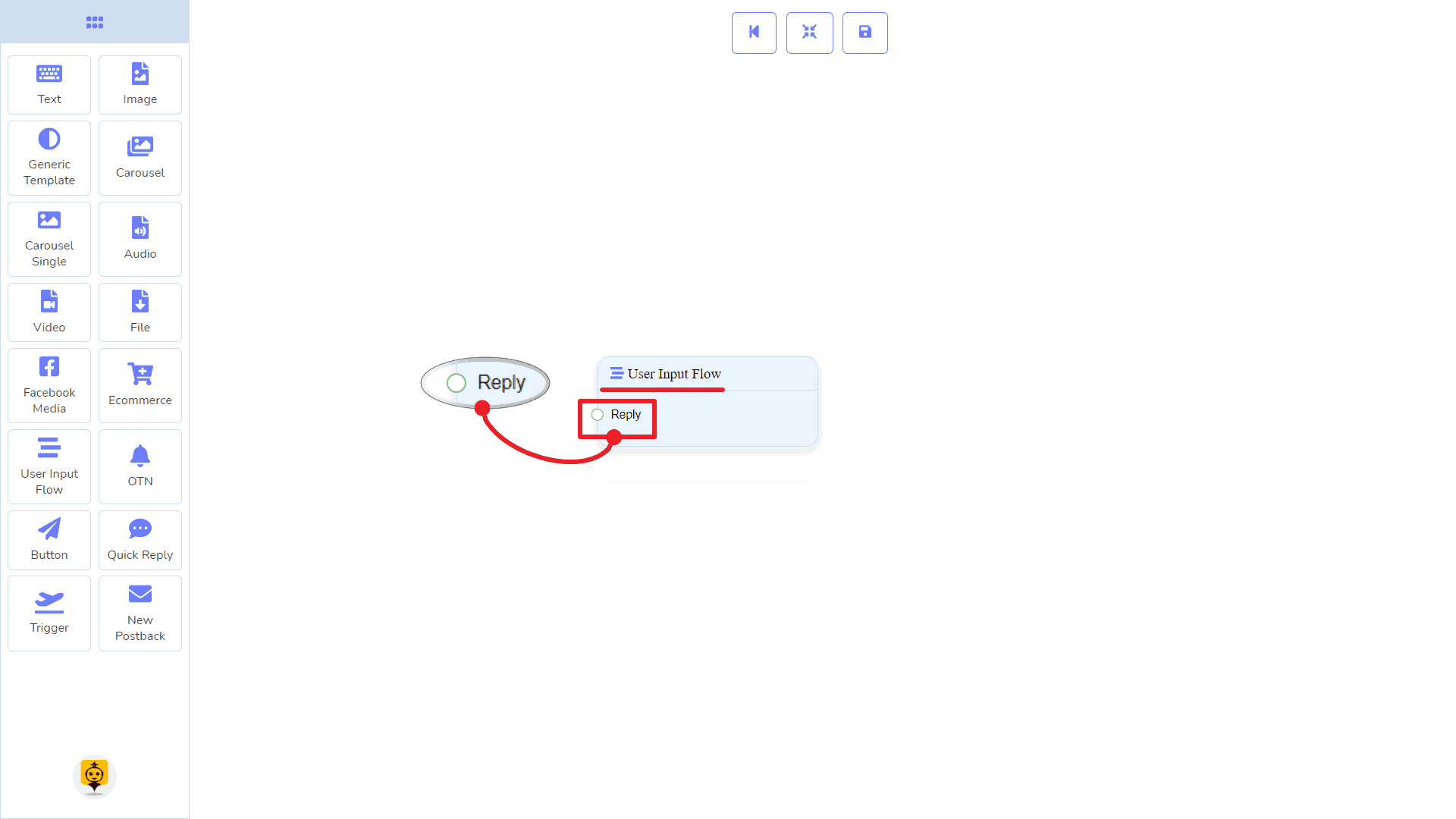
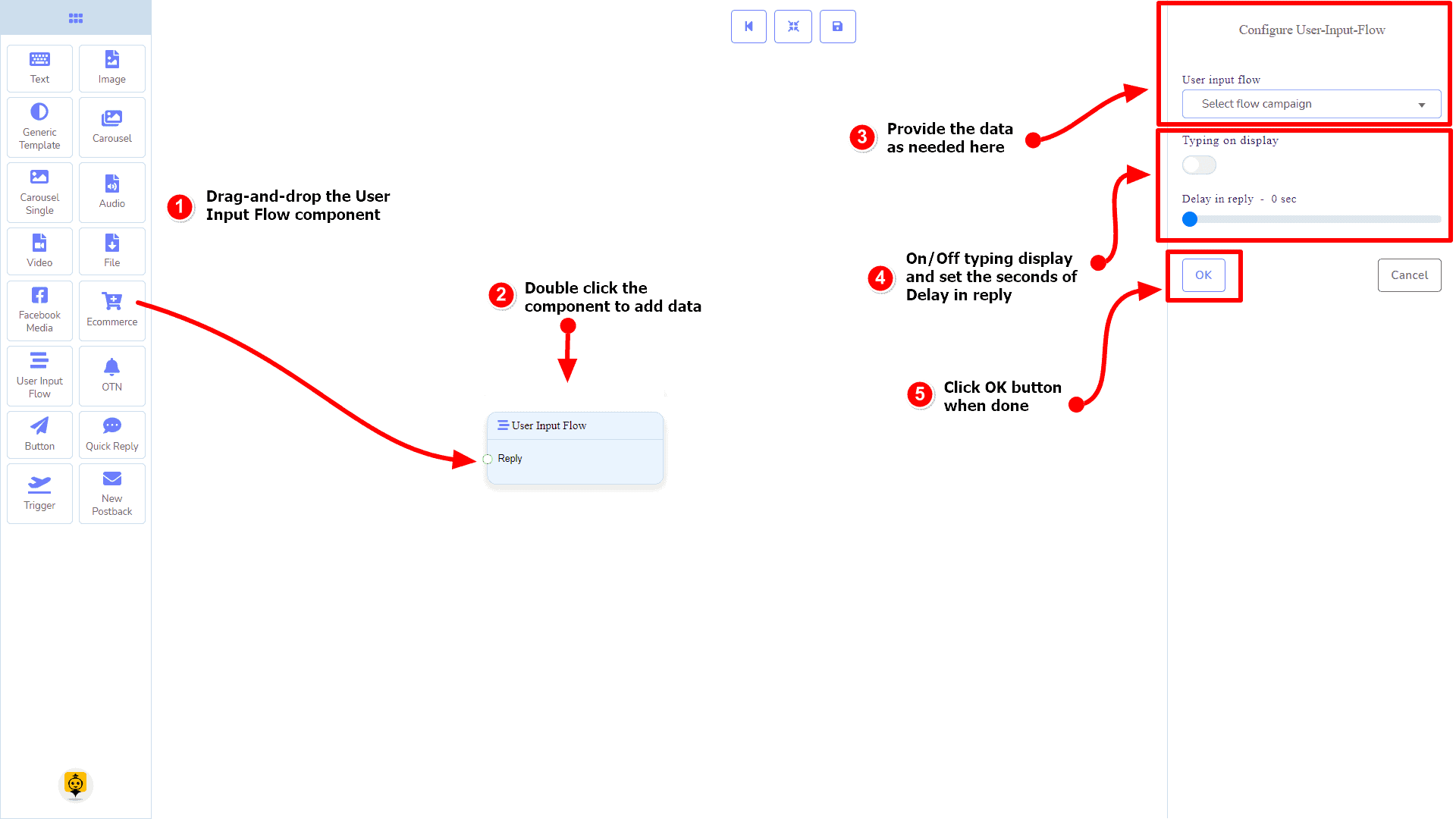
How to create a User Input Flow component
Let us see how we can create a reply using the user-input-flow component.
Dragging and Dropping
From the dock menu, drag el Flujo de Entrada de Usuario component and drop it on the editor at any place.
Adding Data
To add data to the Flujo de Entrada de Usuario component, click twice on the body of the Flujo de Entrada de Usuario component. It will open a sidebar on your right. Fill in the fields that you need.

OTN Component
Introducción
The OTN component will allow you to reply with One Time Notification. It has 1 input socket and 1 output socket.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente

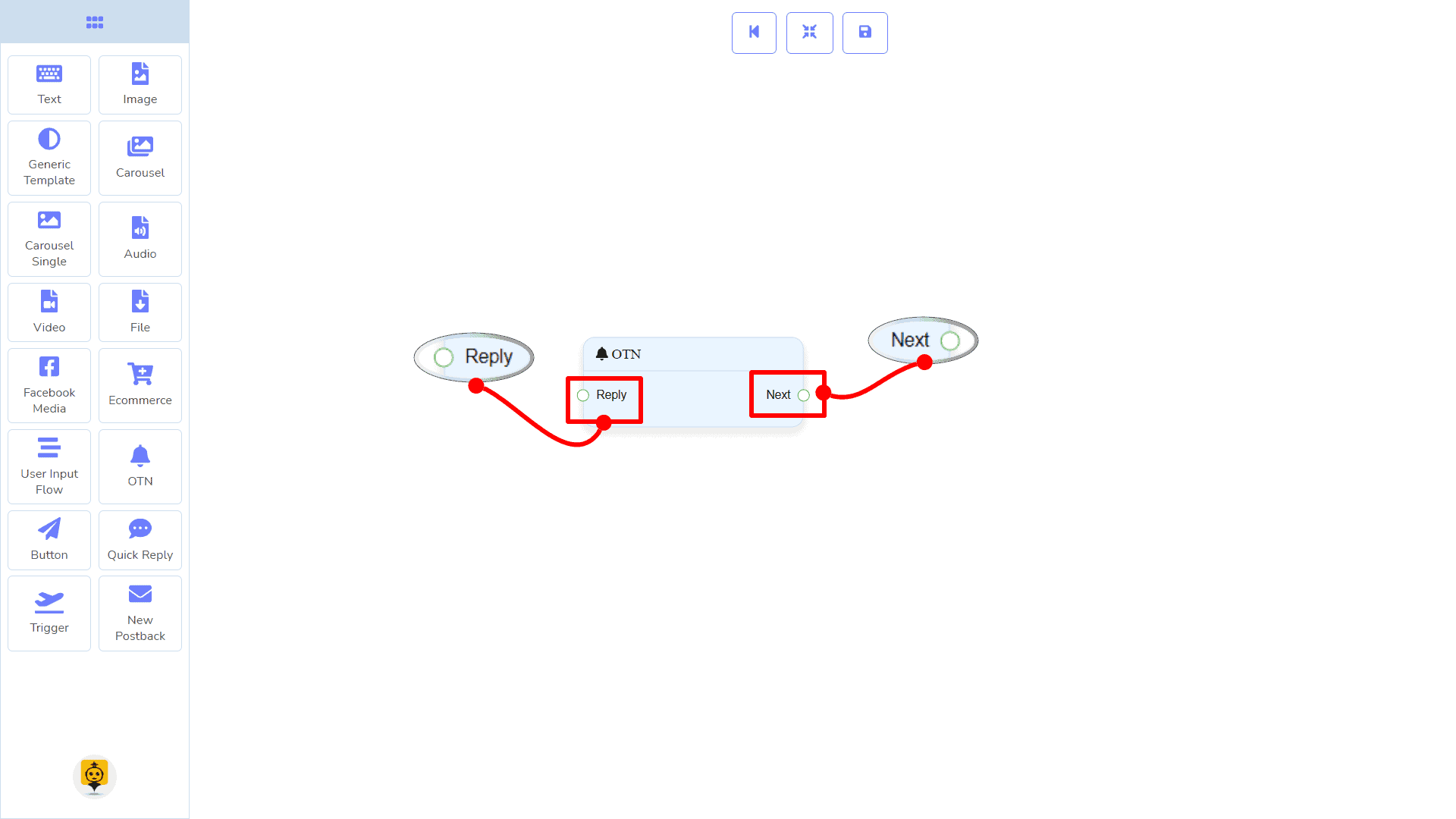
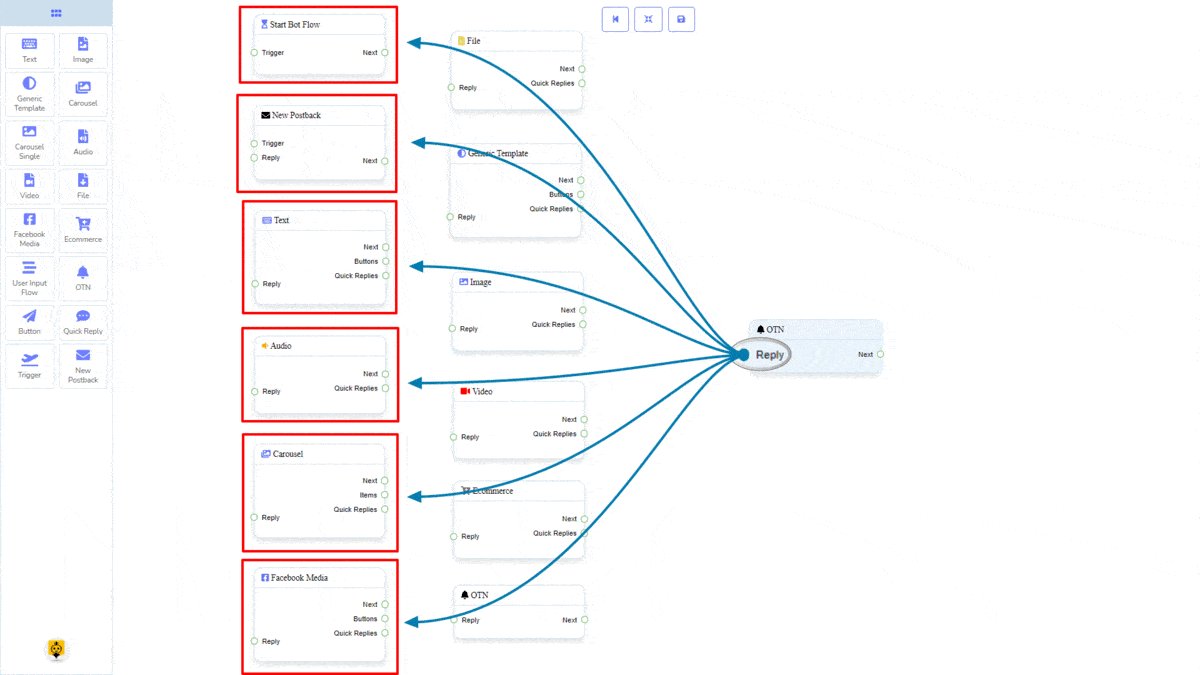
Connections
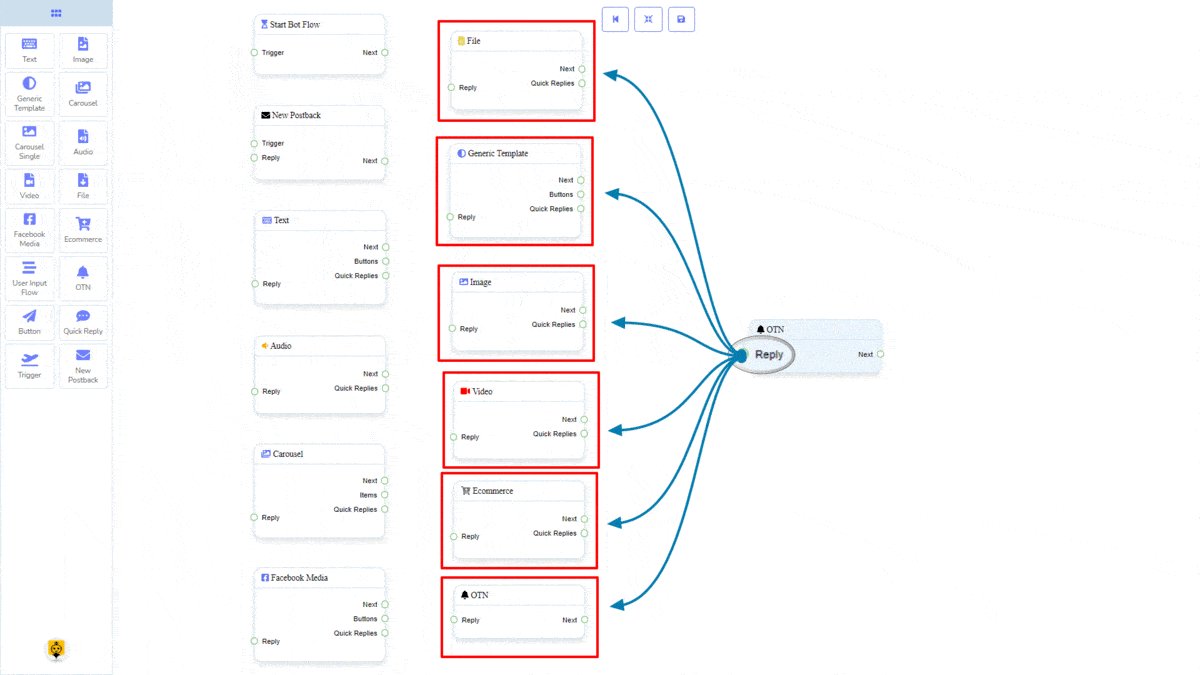
The Reply may get connection from one of the following components:
- Flujo de Bot de Inicio, Nuevo Postback, Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Ecommerce, Generic Template, y OTN.

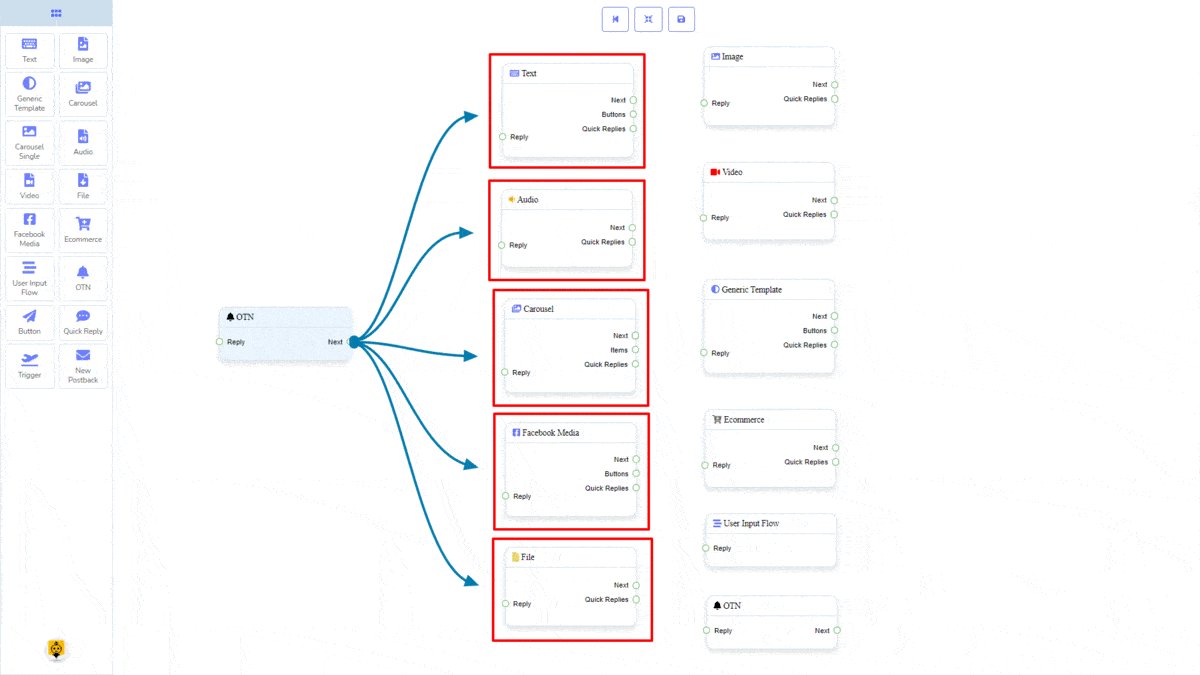
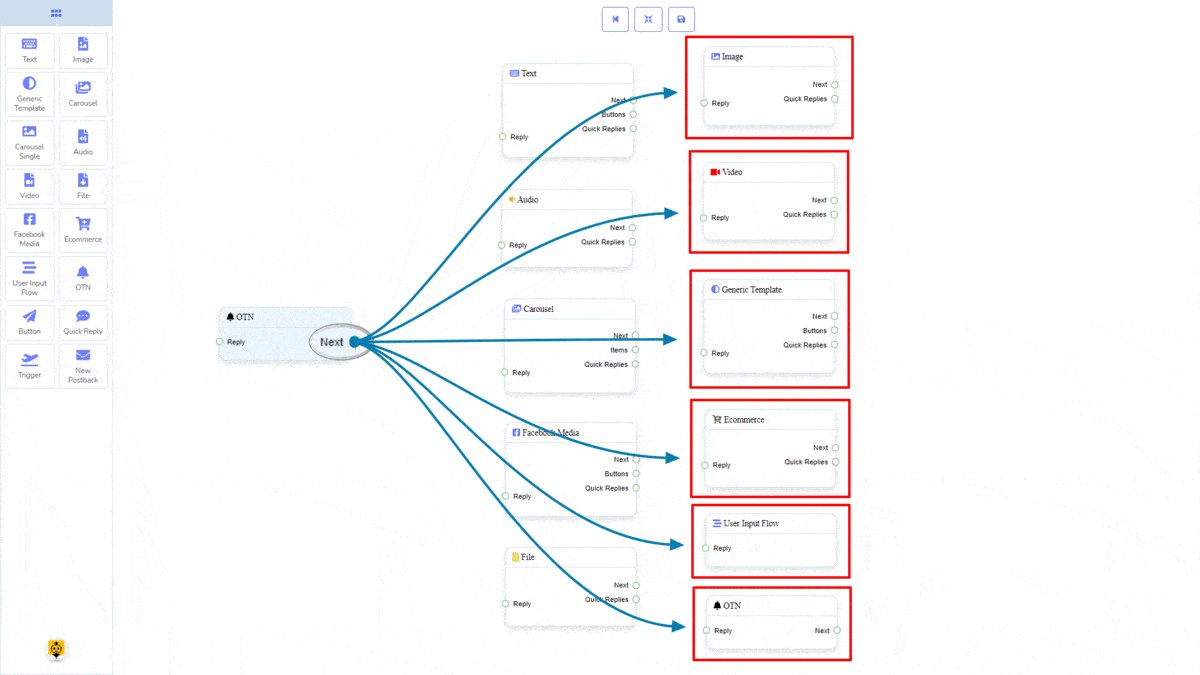
Siguiente may be connected to one of the following components:
- Texto, Carrusel, Facebook Media, Imagen, Video, Audio, Archivo, Comercio Electrónico, Flujo de Entrada de Usuario, Generic Template, y OTN.

How to create an OTN component
Let us see how we can create a reply with one-time-notification.
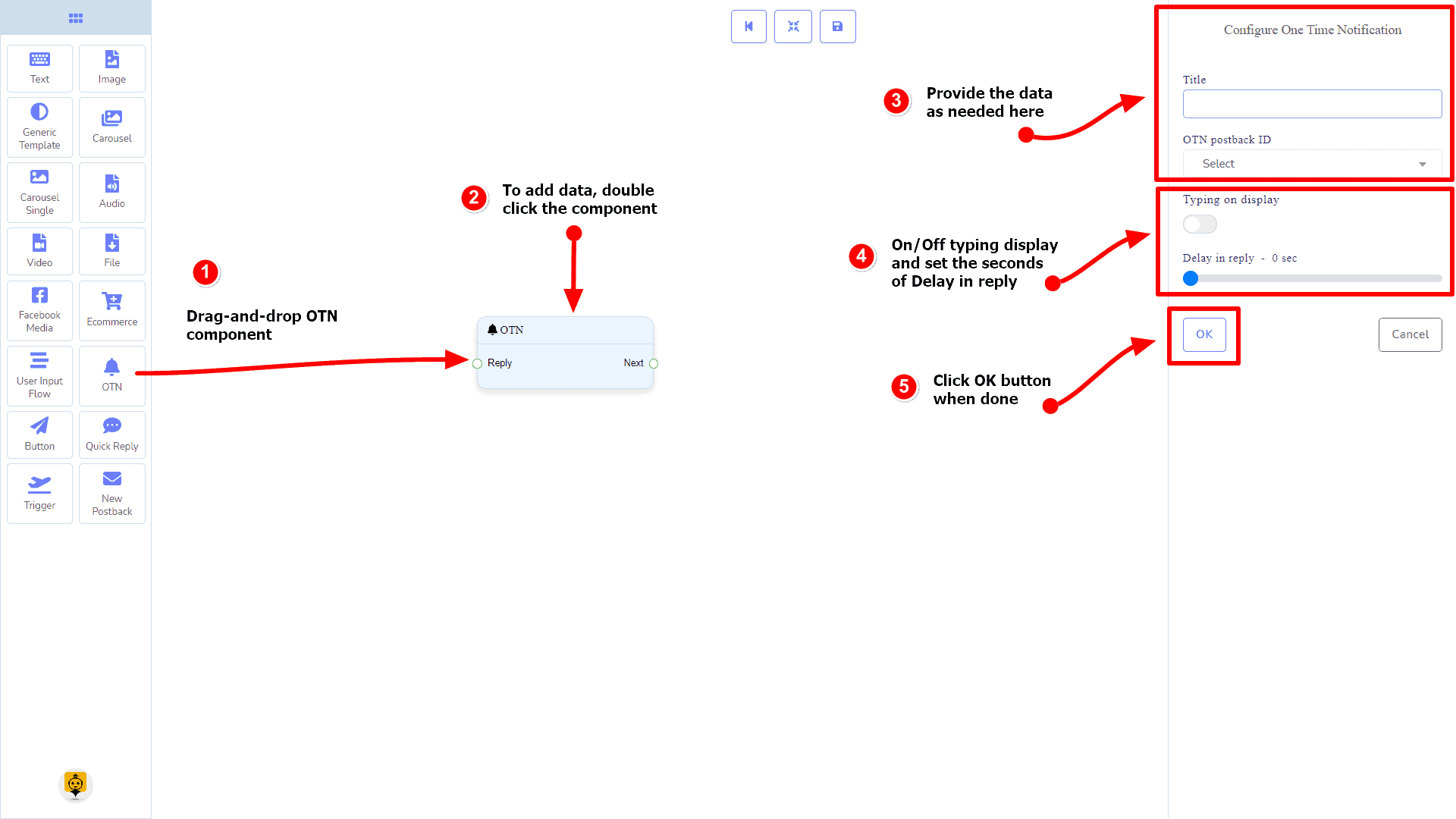
Dragging and Dropping
From the dock menu, drag el OTN component and drop it on the editor at any place.
Adding Data
To add data to the OTN component, click twice on the body of the OTN component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Button Component
Introducción
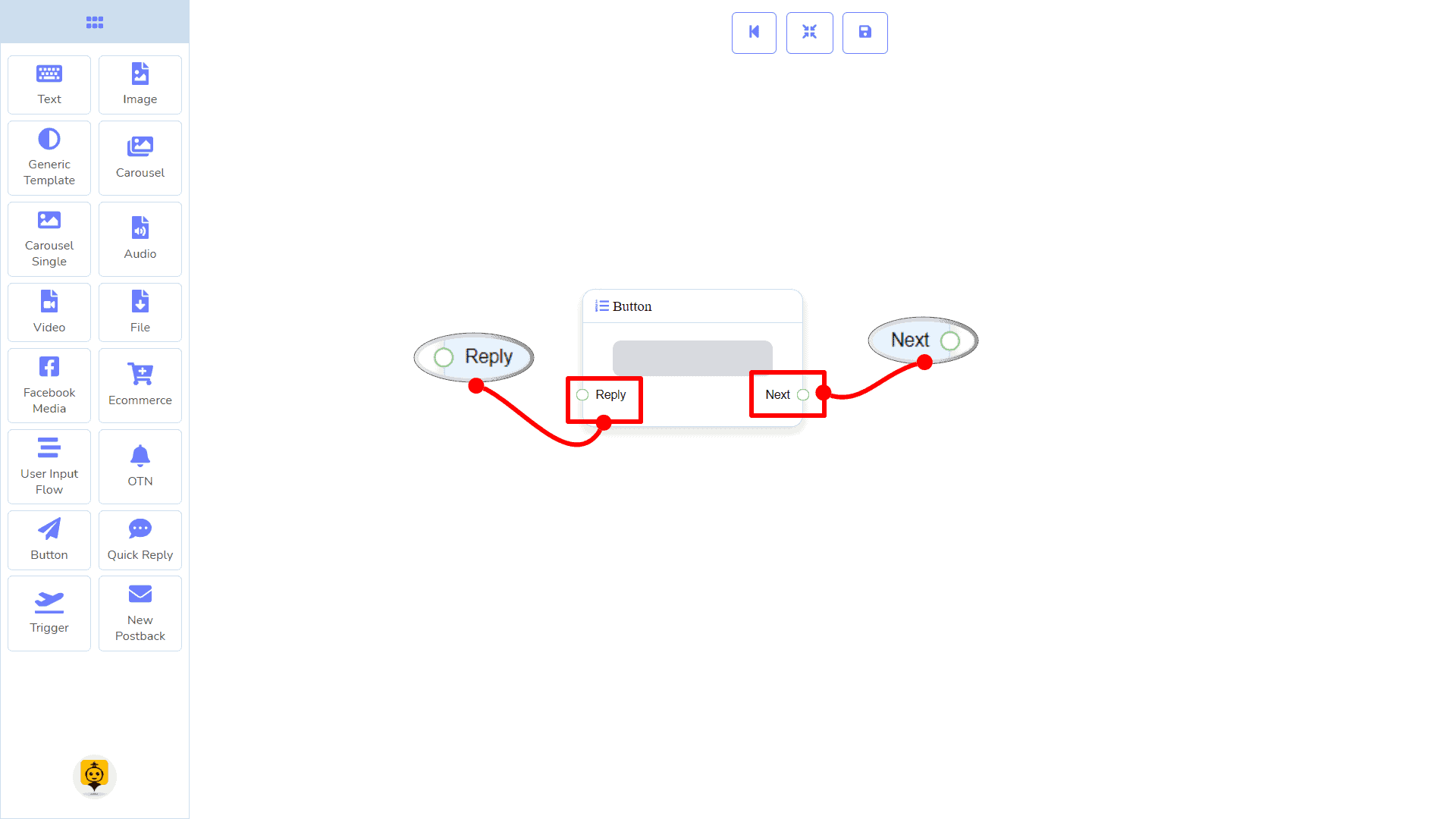
The Button component will allow you to reply with a button. It has only 1 input y 1 output.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! Siguiente

|
Note: Button Type Clarification |
| If the button type is something other than Nuevo Postback, then you can NOT connect this Button component to other components via its Siguiente output socket. Because it only allows the Nuevo Postback component to be connected. See the connections section. |

Connections
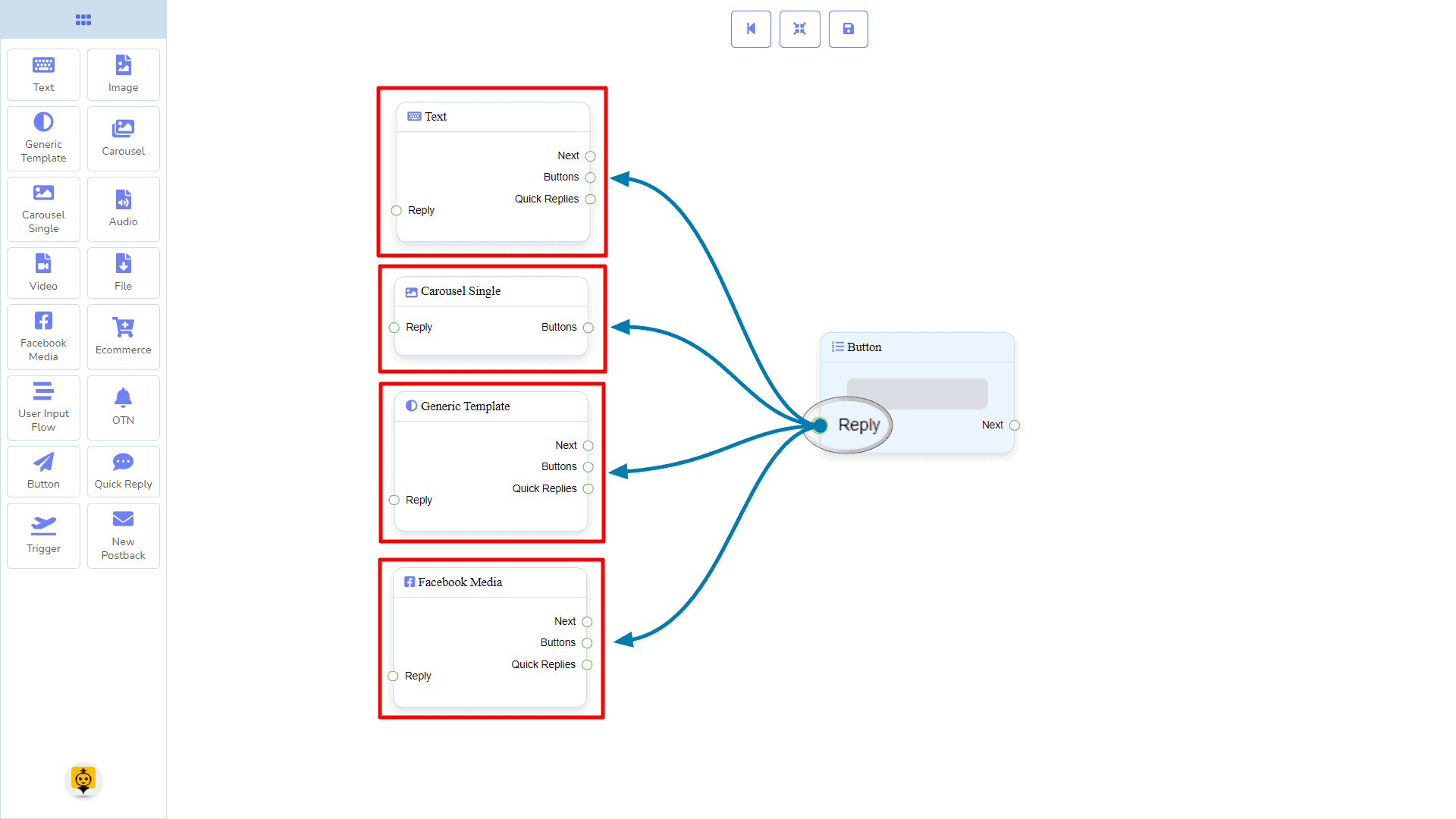
The Reply may get connection from one of the following components:
- Texto, Elemento Único del Carrusel, Generic Template, y Facebook Media Button

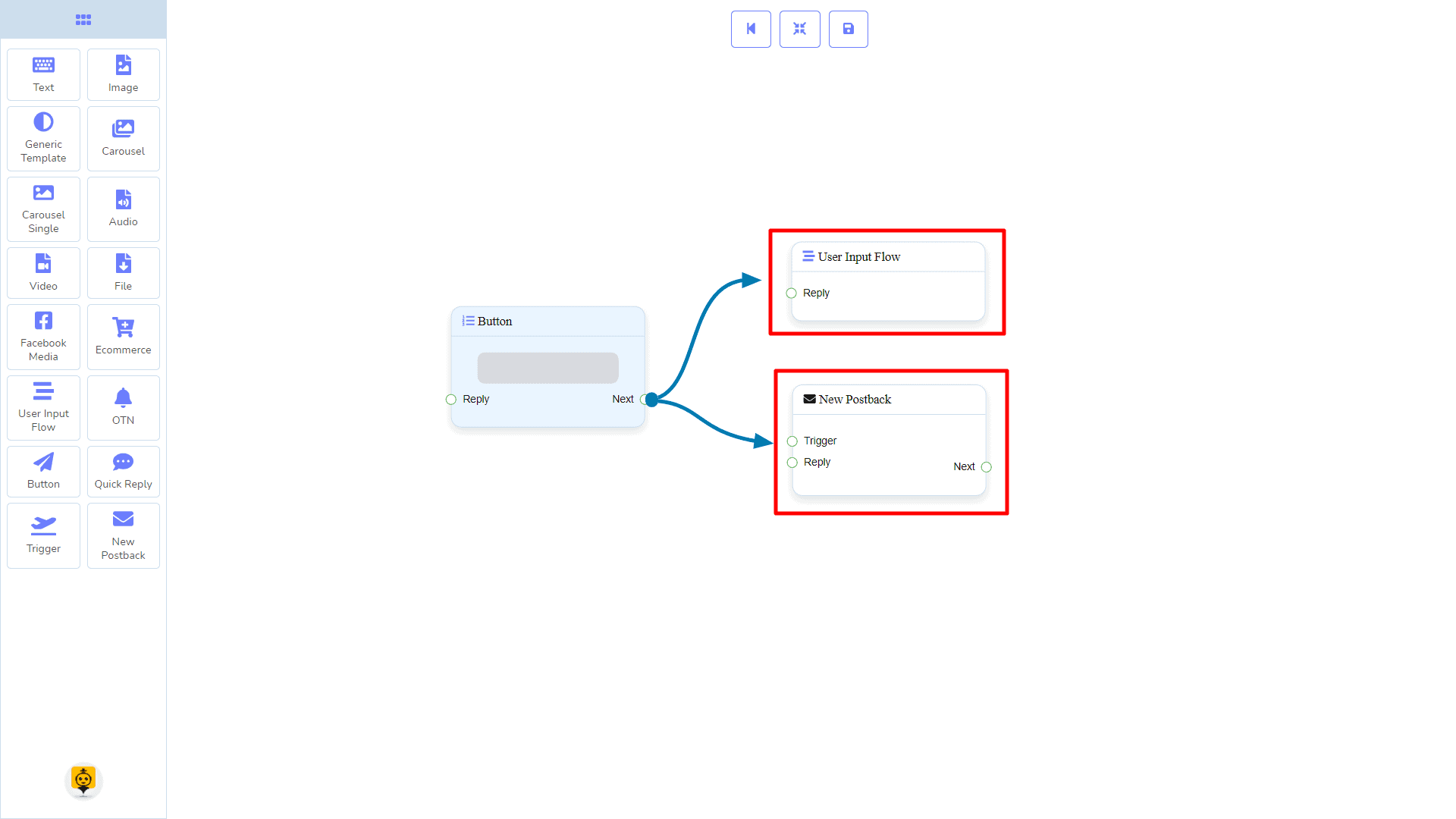
Siguiente may be connected to one of the following components:
- Flujo de Entrada de Usuario y Nuevo Postback.

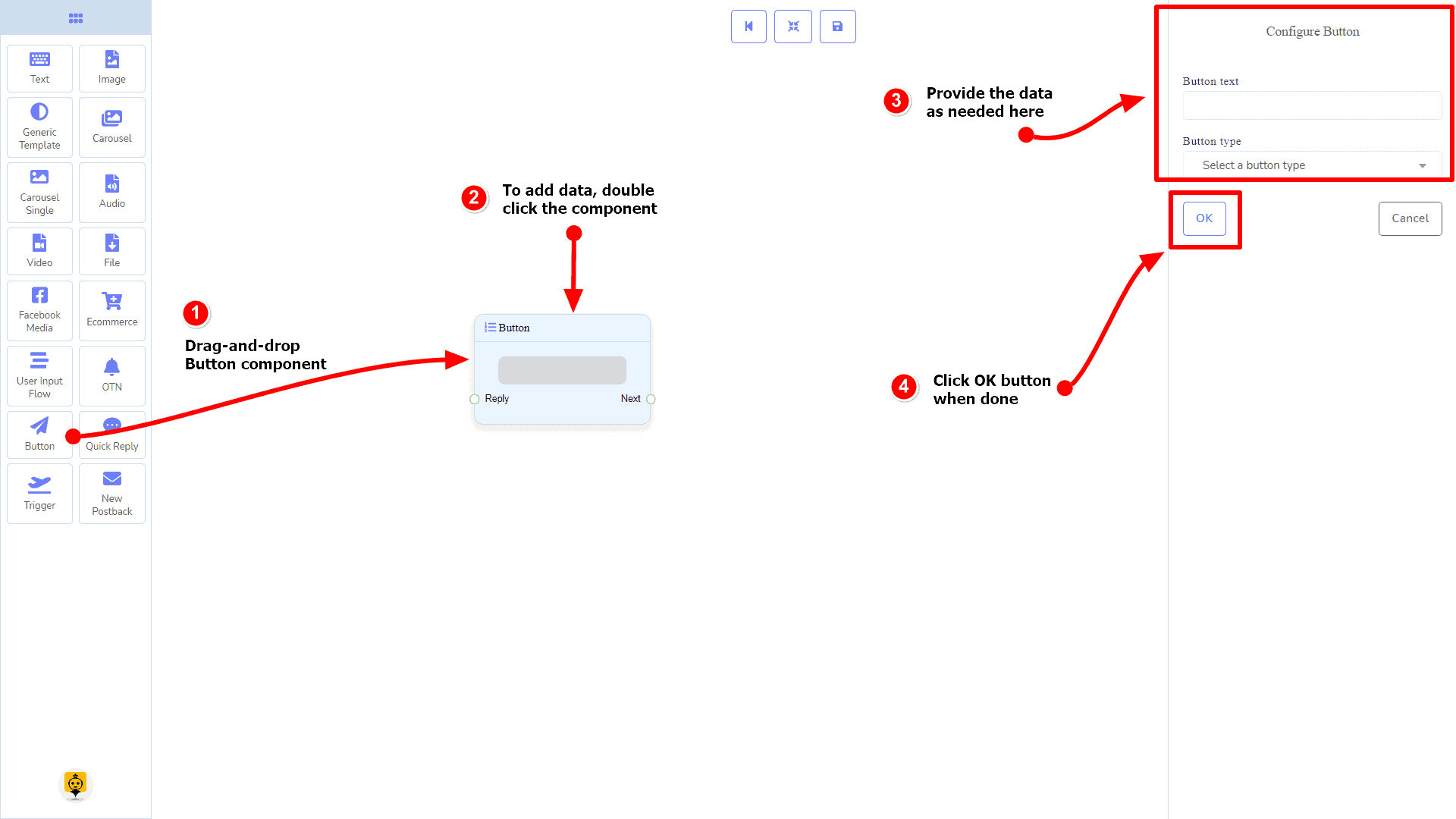
How to create a Button component
Let us see how we can create a reply with the help of the button component.
Dragging and Dropping
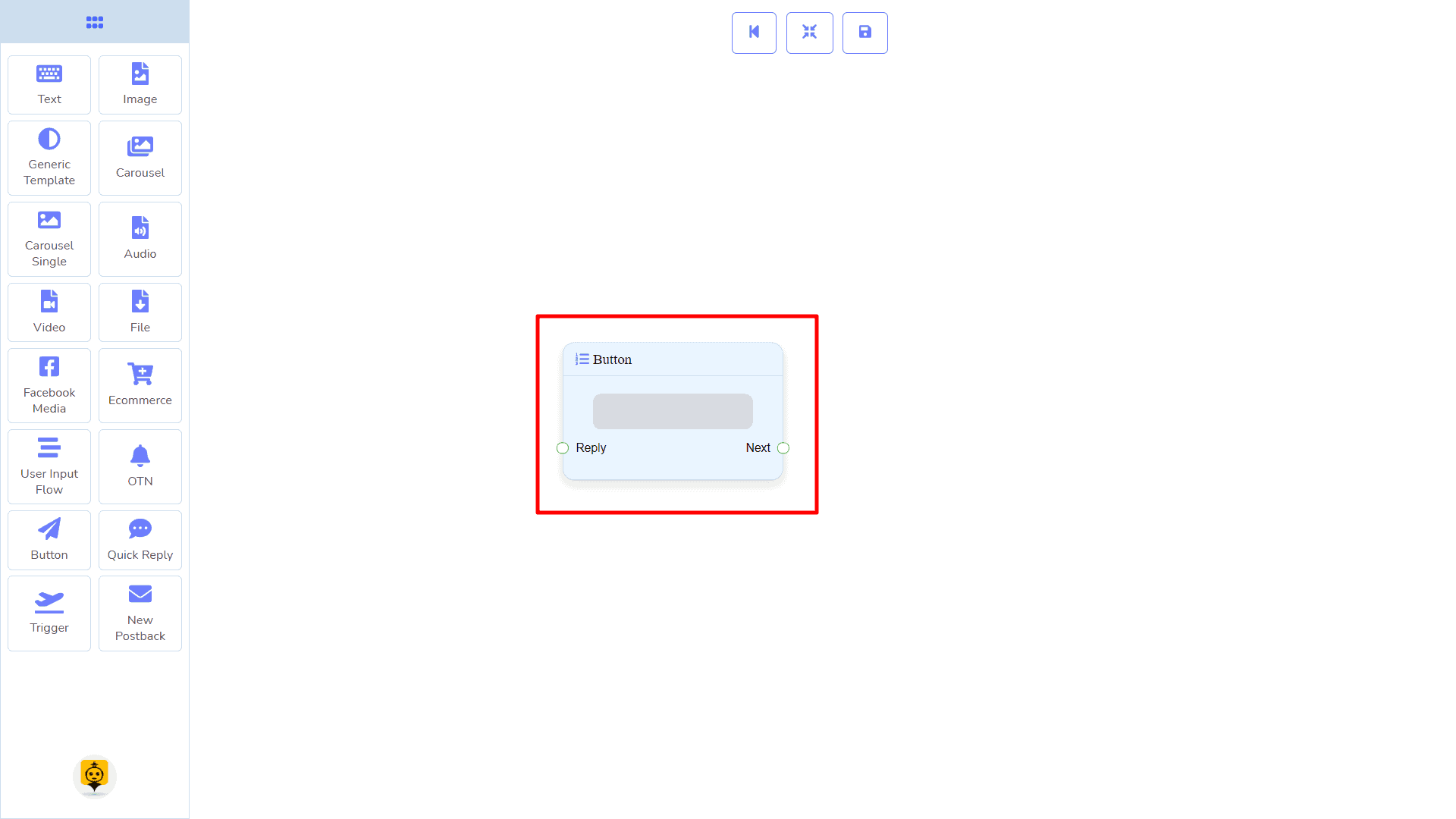
From the dock menu, drag el Button component and drop it on the editor at any place.
Adding Data
To add data to the Button component, click twice on the body of the Button component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Quick Reply Component
Introducción
The Quick Reply component will allow you to reply quickly creating a Nuevo Postback, using an existing Postback, using your Facebook page’s Phone number or Correo electrónico address. It has only 1 input socket and 1 output socket.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you would like me to translate. Please provide the text, and I'll be happy to assist you! NewPostback

| Note: Quick Reply Type Clarification |
| If your quick-reply type is something other than Nuevo Postback, then you can NOT connect this Quick Reply component to other components via its Nuevo Postback output socket. Because it only allows the Nuevo Postback component to be connected. See the connections section. |

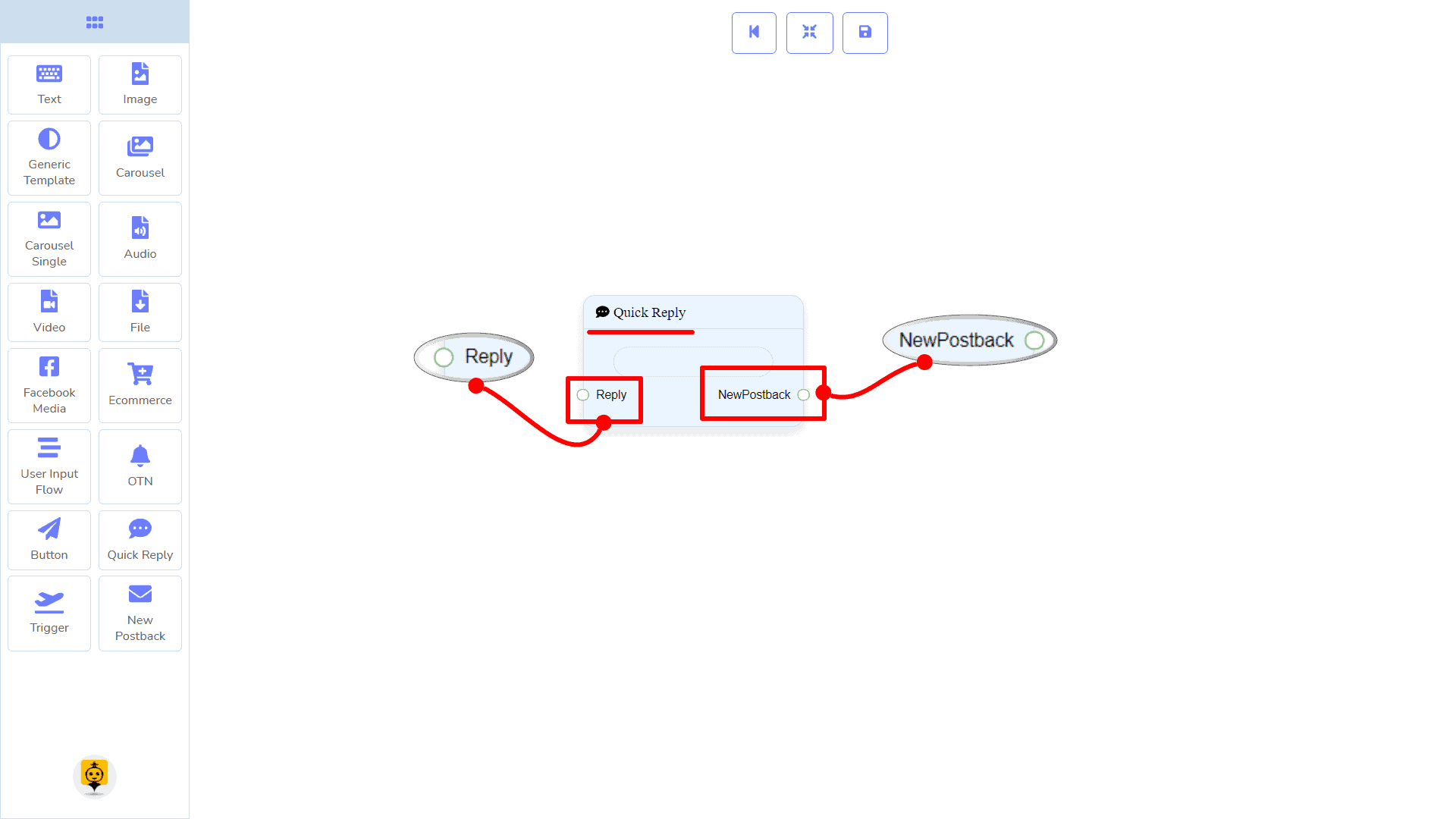
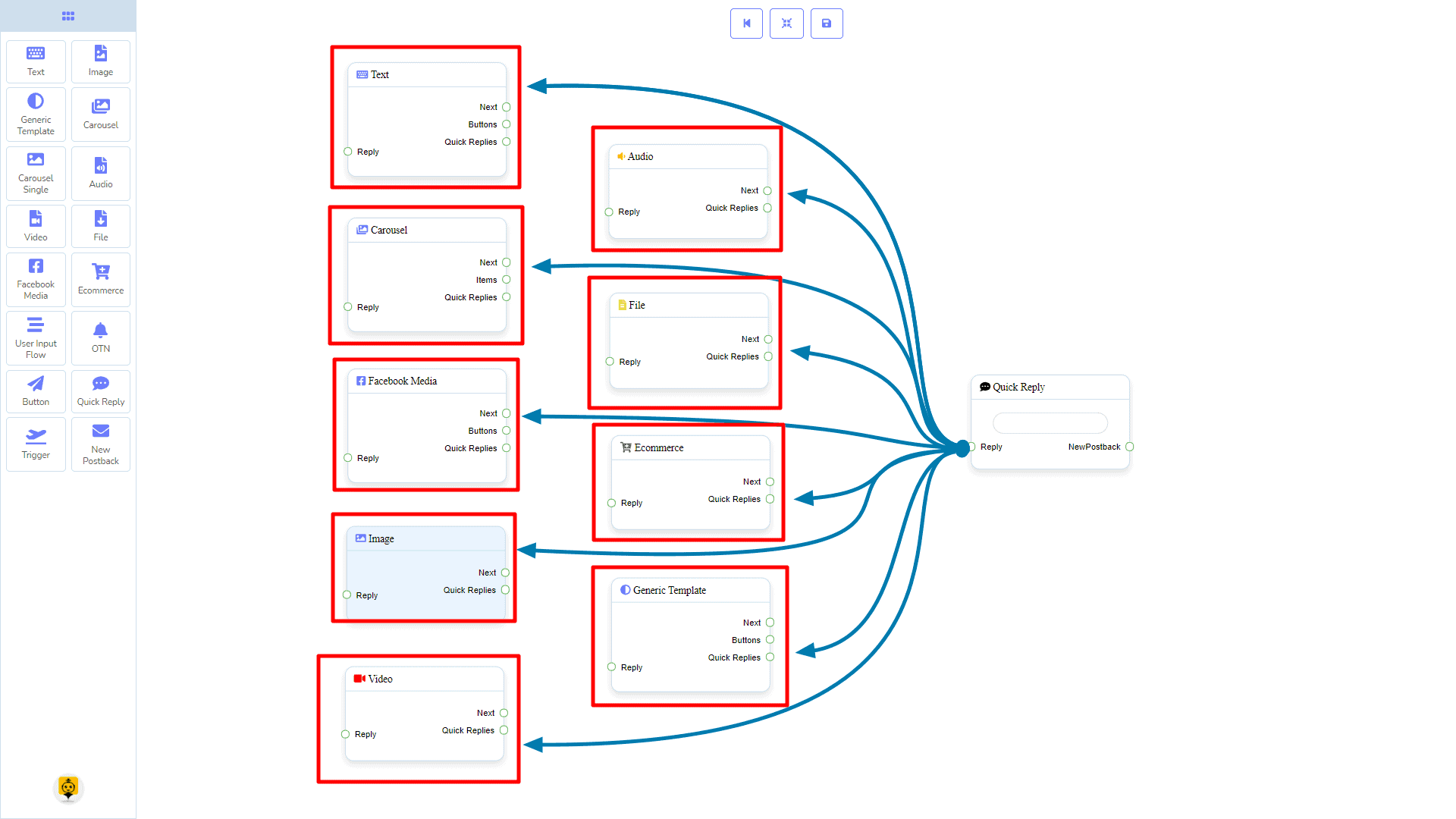
Connections
The Reply may get connection from one of the following components:
- Texto, Carrusel, Facebook Media Button, Imagen, Video, Audio, Archivo, Comercio Electrónico, y Generic Template,

Siguiente may be connected to the following components:
- Nuevo Postback.

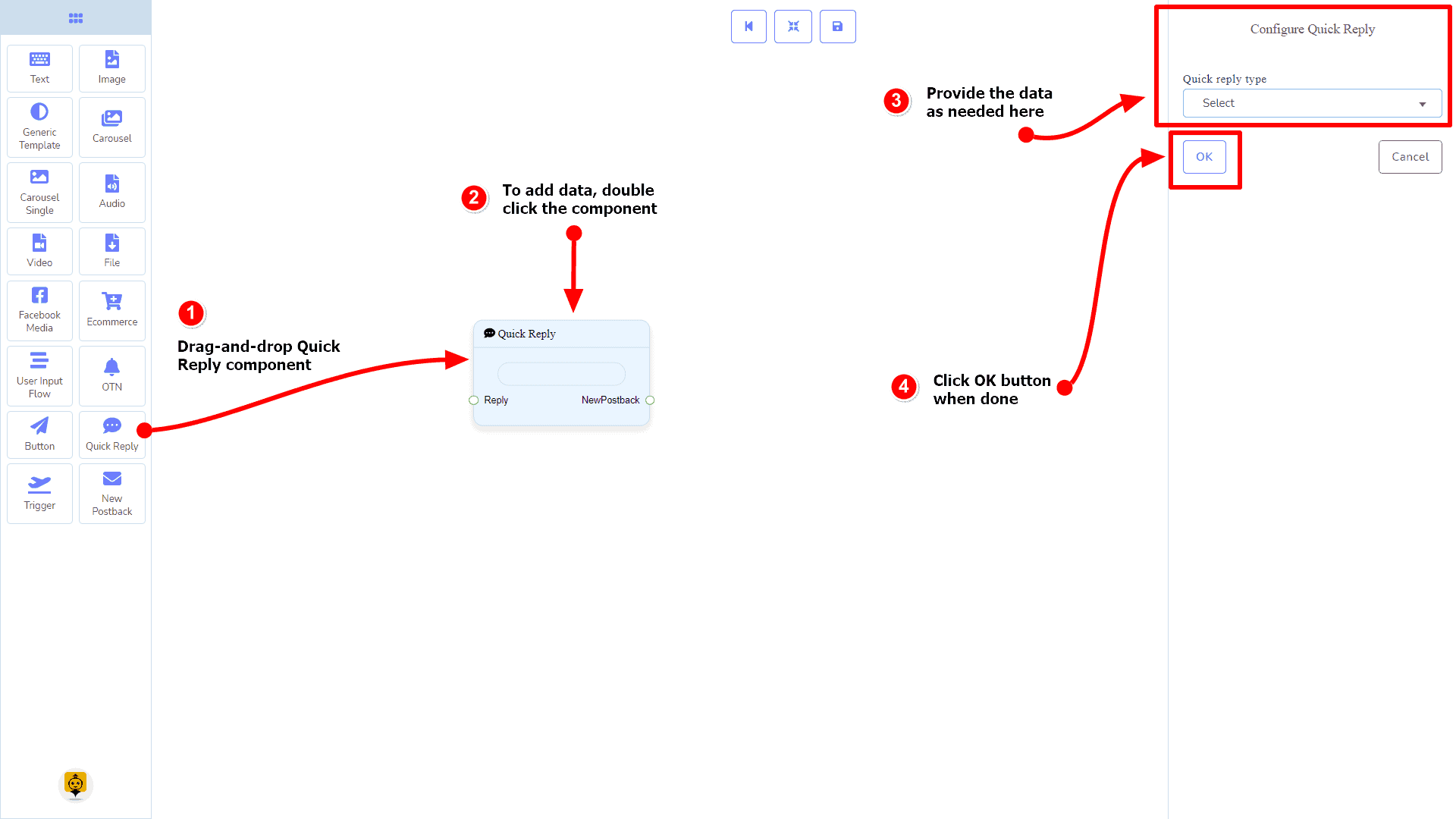
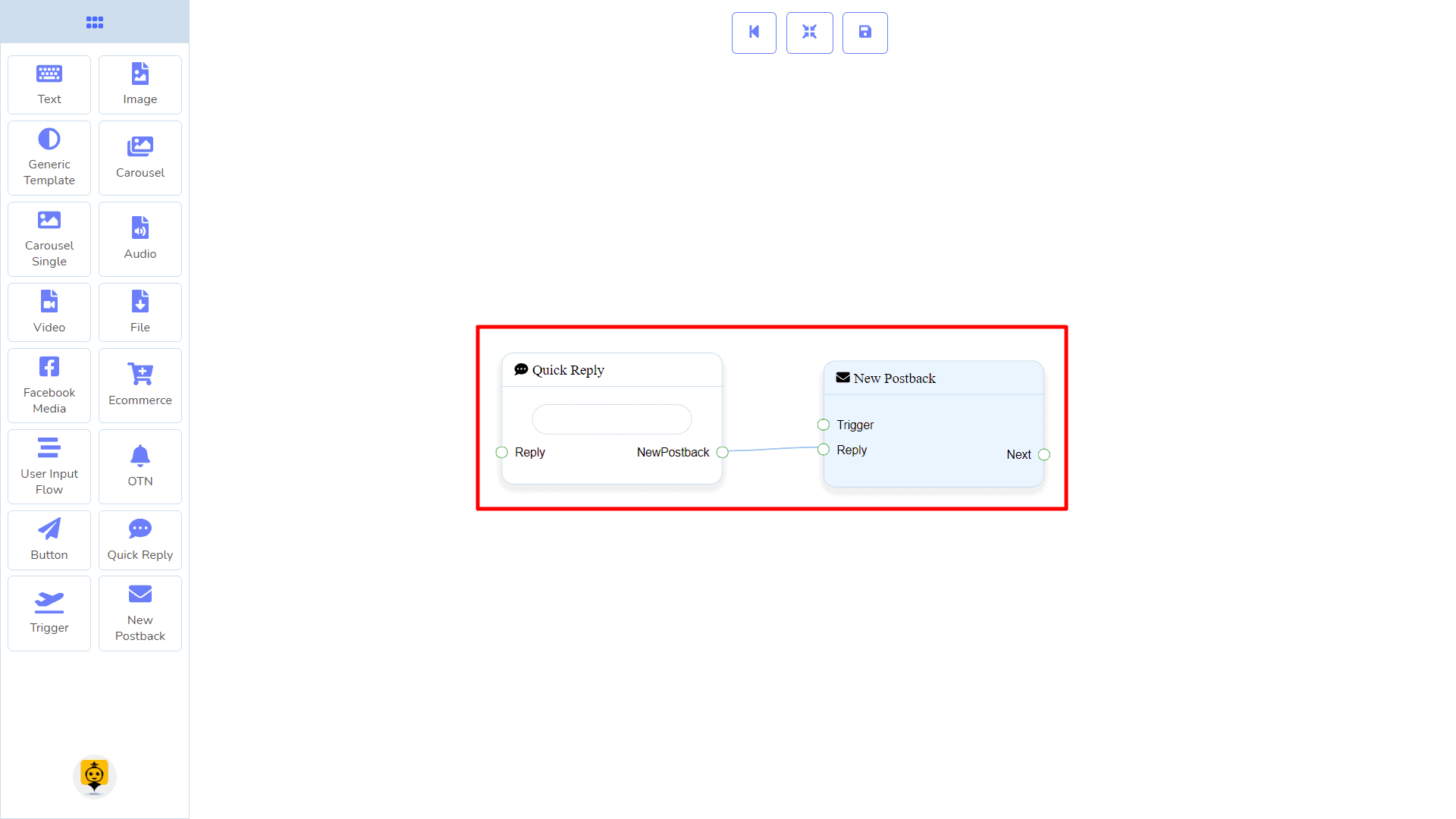
How to create a Quick Reply component
Let us see how we can create a quick reply.
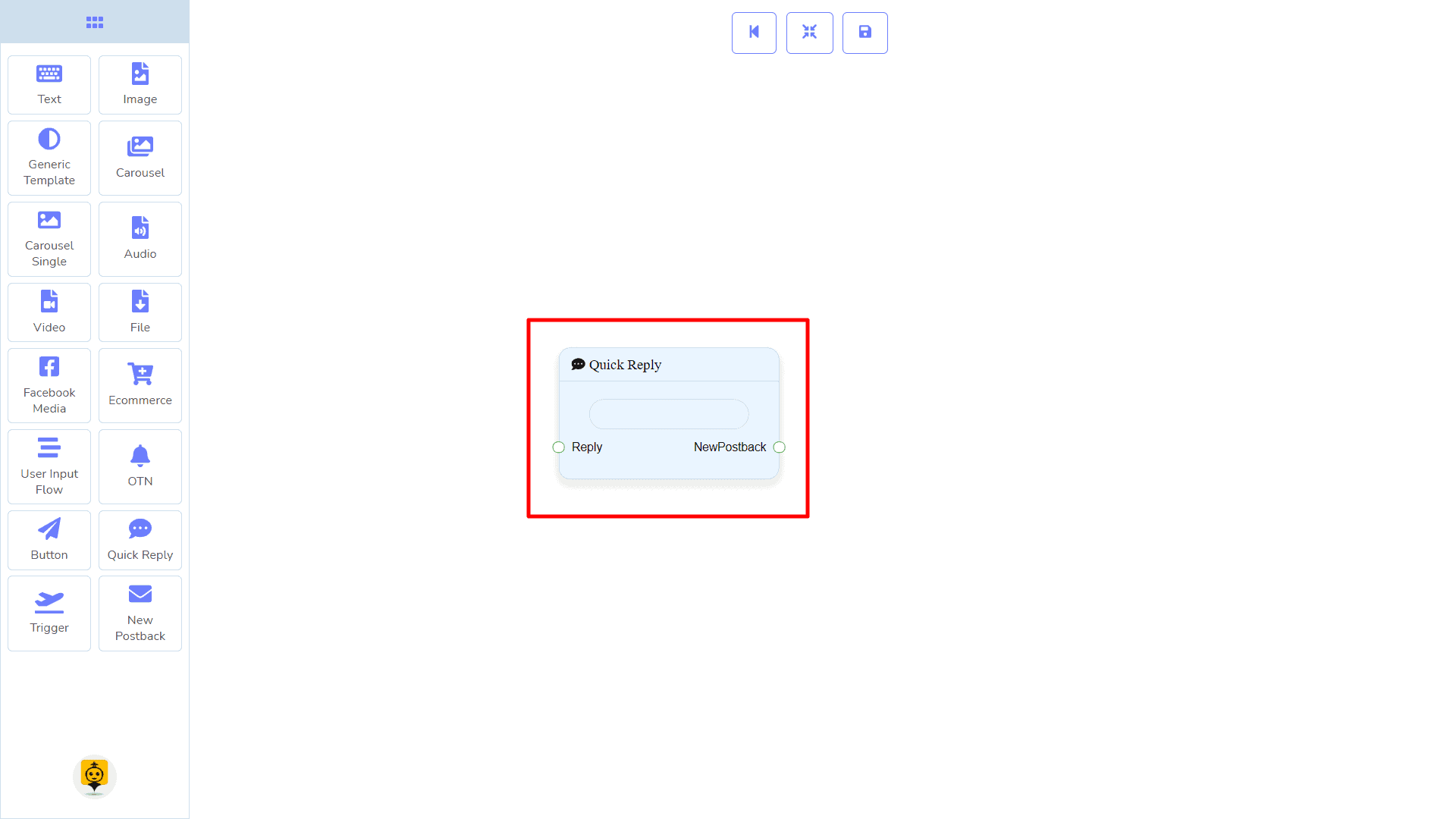
Dragging and Dropping
From the dock menu, drag el Quick Reply component and drop it on the editor at any place.
Adding Data
To add data to the Quick Reply component, click twice on the body of the Quick Reply component. It will open a sidebar on your right. Fill in the fields that you need.