सामग्री की तालिका:
मैसेंजर बॉट मुख्य रूप से एक मैसेंजर बॉट बनाने का प्लेटफॉर्म है, हालांकि इसमें कई विशेषताएँ हैं जो ऑनलाइन मार्केटिंग कर सकती हैं। मैसेंजर बॉट का मैसेंजर बॉट एक मजबूत और शक्तिशाली उपकरण है जिससे लोगों से सुचारू और स्वचालित रूप से बात की जा सकती है। मैसेंजर बॉट में एक क्लासिक बॉट बिल्डर है जिससे आप एक बॉट बना सकते हैं। क्लासिक बॉट बिल्डर के साथ, आप एक बॉट बना सकते हैं, हालांकि प्रक्रिया थोड़ी जटिल है।
इसलिए, बॉट बनाने को आसान, सीधा और तेज़ बनाने के लिए, मैसेंजर बॉट ने फ्लो बिल्डर पेश किया है, जो मैसेंजर बॉट का एक ऐड-ऑन है। जब आप ऐड-ऑन जोड़ते हैं, तो फ्लो बिल्डर मैसेंजर बॉट पर उपलब्ध होगा। यह एक ग्राफिकल ड्रैग और ड्रॉप मैसेंजर बॉट बिल्डर है। ग्राफिकल संपादक के साथ, आप आसानी से डॉक्स मेनू से तत्वों को खींचकर संपादक पर छोड़ सकते हैं, तत्वों में डेटा जोड़ सकते हैं, और उन्हें एक-दूसरे से जोड़ सकते हैं। फ्लो बिल्डर पर, आप सभी संदेशों को एक ही स्थान पर नियंत्रित कर सकते हैं बिना इधर-उधर गए। इसके अलावा, आप सभी संदेशों की कल्पना कर सकते हैं। इसलिए, आप आसानी से कम समय में एक अत्यधिक इंटरैक्टिव और उल्लेखनीय रूप से उत्तरदायी बॉट बना सकते हैं।
अब चलिए फ्लो बिल्डर के साथ बॉट बनाने की प्रक्रिया से परिचित होते हैं। वास्तव में, इस लेख में, मैं फ्लो बिल्डर के तत्वों या घटकों और उस पर बॉट कैसे बनाना है, इस पर चर्चा करूंगा। जब आप लेख पढ़ लेंगे, तो आप तत्वों से परिचित होंगे और उनके साथ काम करना जानेंगे। इसलिए, आप अपने अनुसार एक मैसेंजर बॉट आसानी से बना सकेंगे।
फ्लो बिल्डर पर जाएं:
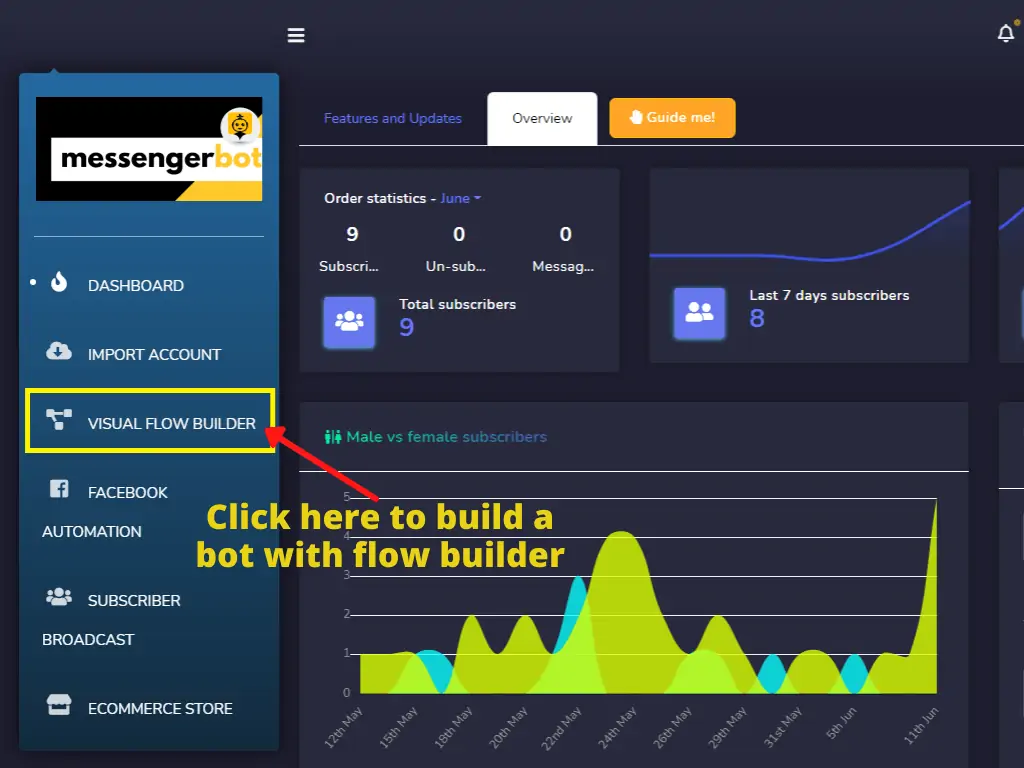
फ्लो बिल्डर के साथ बॉट बनाने के लिए, पहले मैसेंजर बॉट के डैशबोर्ड पर जाएं। फिर डैशबोर्ड के बाईं ओर फ्लो बिल्डर मेनू पर क्लिक करें।

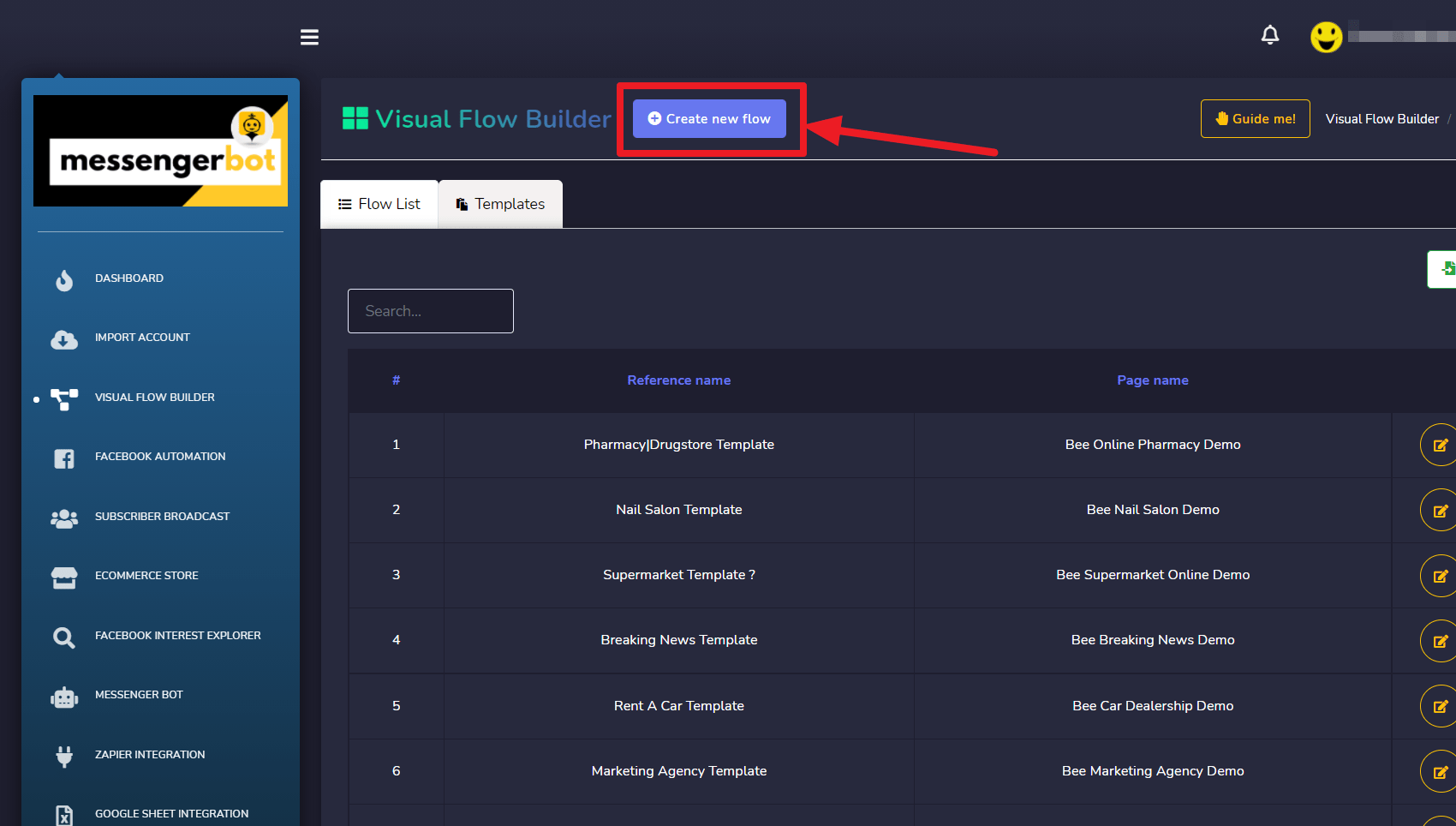
तुरंत, विजुअल फ्लो बिल्डर पृष्ठ एक बटन के साथ दिखाई देगा जिसे नया फ्लो बनाने के लिए कहा जाएगा।

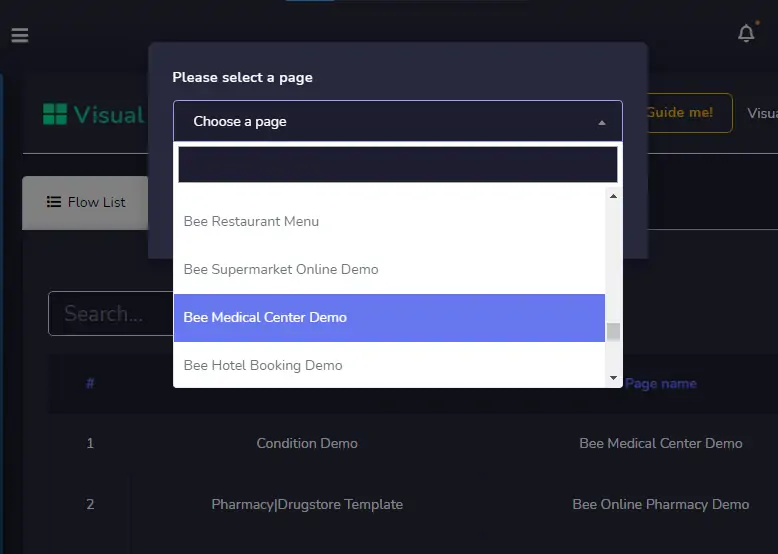
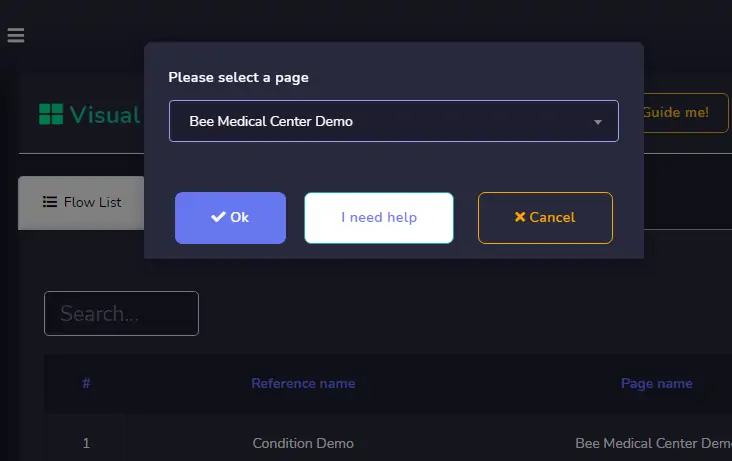
अब नया फ्लो बनाने के बटन पर क्लिक करें और एक डायलॉग बॉक्स दिखाई देगा। अब पृष्ठ चुनें फ़ील्ड पर क्लिक करें और आपके पृष्ठ का ड्रॉप-डाउन मेनू दिखाई देगा। अब उस पृष्ठ का चयन करें जिस पर आप एक मैसेंजर बॉट बनाना चाहते हैं। अब ओके बटन पर क्लिक करें और तुरंत फ्लो बिल्डर का संपादक दिखाई देगा जहाँ आप अपना बॉट बनाएंगे।

अब ओके बटन पर क्लिक करें और तुरंत फ्लो बिल्डर का संपादक दिखाई देगा जहाँ आप अपना बॉट बनाएंगे।

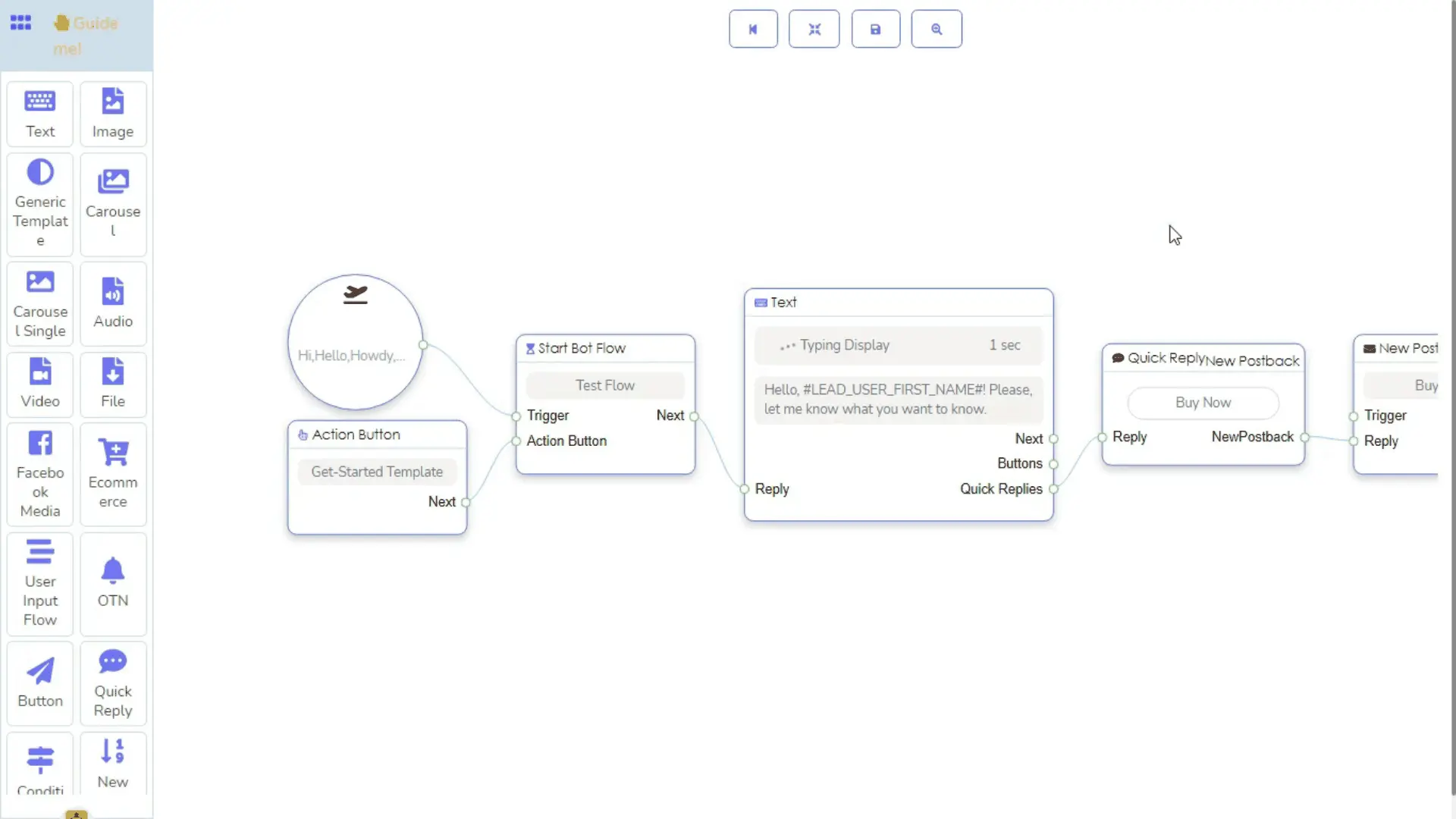
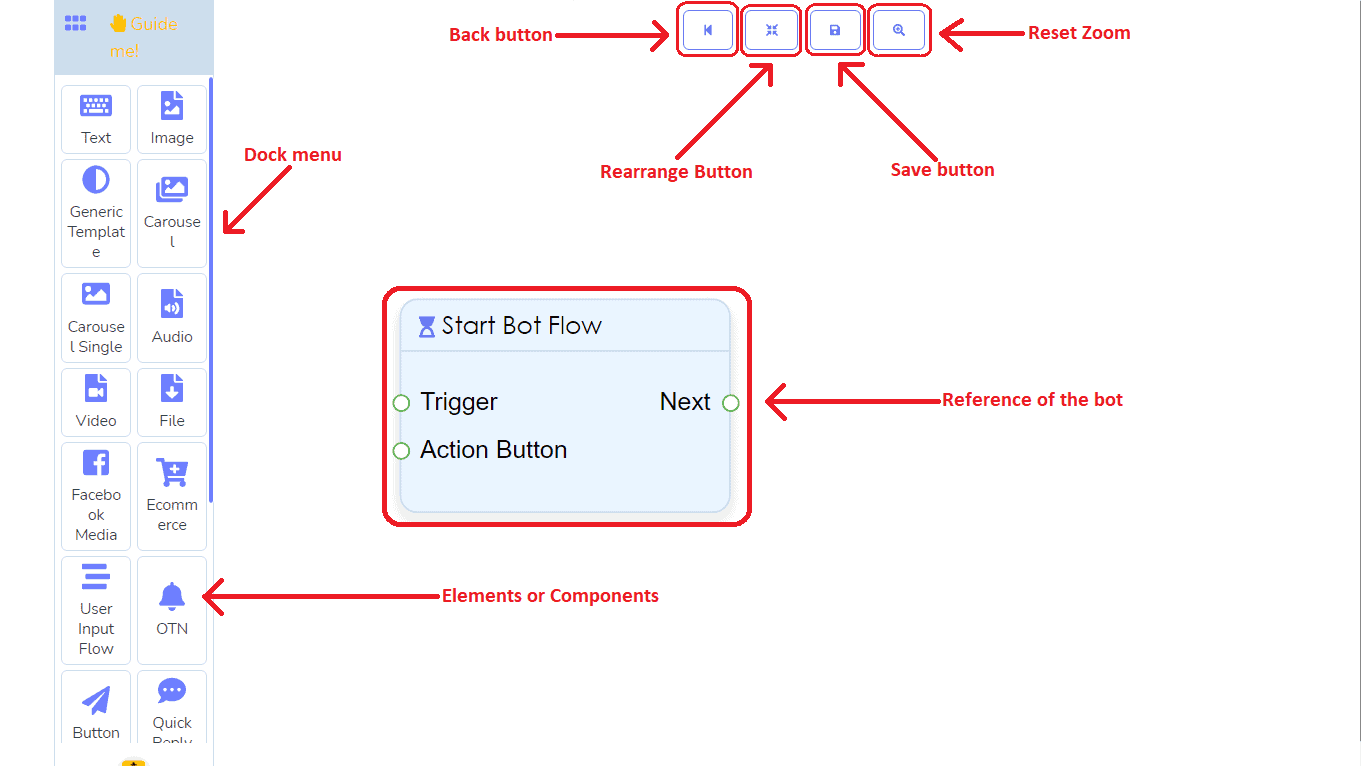
आइए संपादक को देखें:
फ्लो बिल्डर दो भागों में विभाजित है - डॉक्स मेनू और संपादक। डॉक्स मेनू पर, सभी तत्व एकत्रित होते हैं। और संपादक वह स्थान है जहाँ आप अपना मैसेंजर बॉट बनाएंगे। यदि आपने कुछ विशेष ऐड-ऑन जोड़े हैं, जैसे उपयोगकर्ता इनपुट फ्लो और संदेश बॉट संवर्धक, तो मैसेंजर बॉट फ्लो बिल्डर के लिए 20 प्रकार के तत्व हैं। खैर, सभी तत्व डॉक्स मेनू पर हैं सिवाय एक के - प्रारंभ बॉट फ्लो जो पहले से ही संपादक पर रखा गया है। प्रारंभ बॉट फ्लो उस बॉट का संदर्भ है जिसे आप बनाने जा रहे हैं। आप प्रारंभ बॉट फ्लो तत्व पर मैसेंजर बॉट का नाम देंगे।

डॉक्स मेनू से तत्व खींचें और संपादक पर रखें:
आपको अपने इच्छित बॉट को बनाने के लिए आवश्यक तत्वों को डॉक्स मेनू से खींचकर संपादक पर छोड़ना होगा।
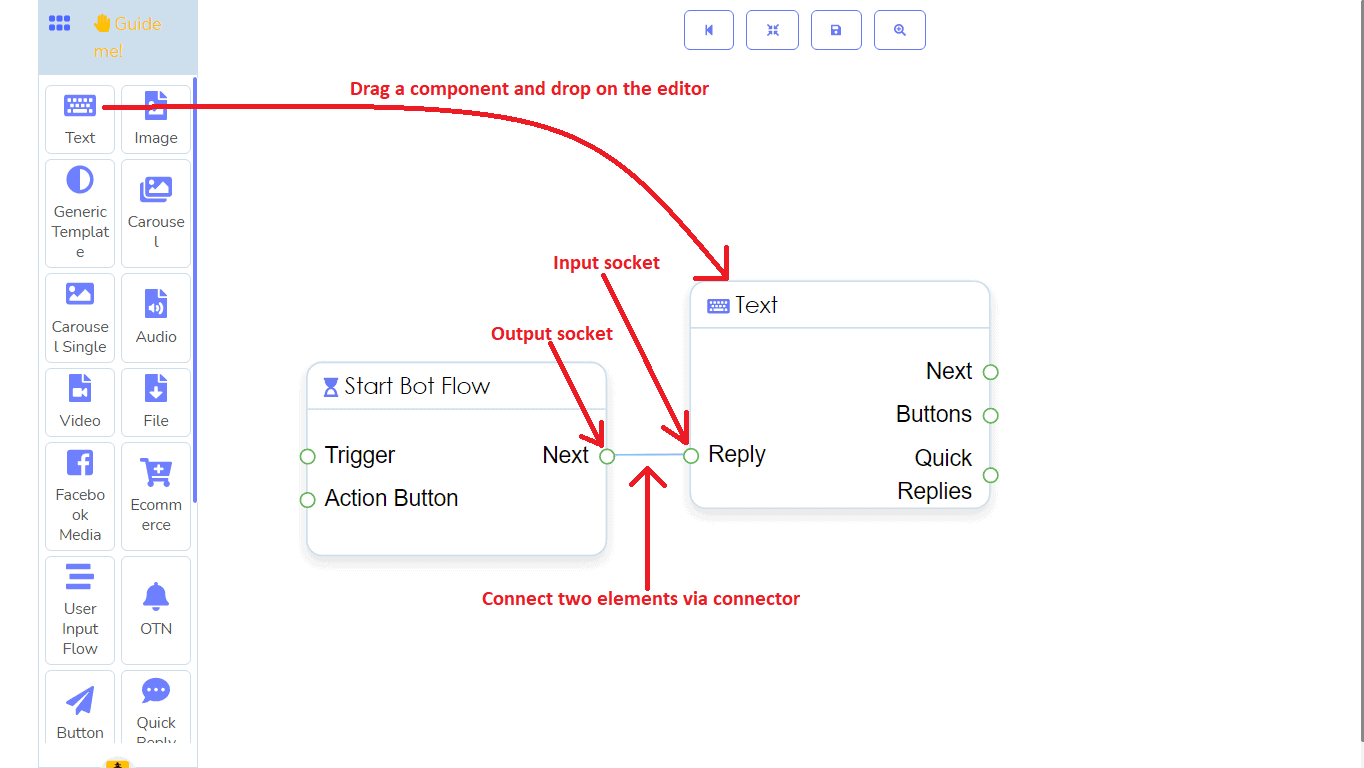
एक-दूसरे के साथ तत्वों को जोड़ना:
फिर आपको तत्वों को एक-दूसरे से जोड़ना होगा। तत्वों में दो प्रकार के सॉकेट होते हैं - इनपुट सॉकेट और आउटपुट सॉकेट। आपको एक तत्व के इनपुट सॉकेट को दूसरे तत्व के आउटपुट सॉकेट से लिंक करना होगा।

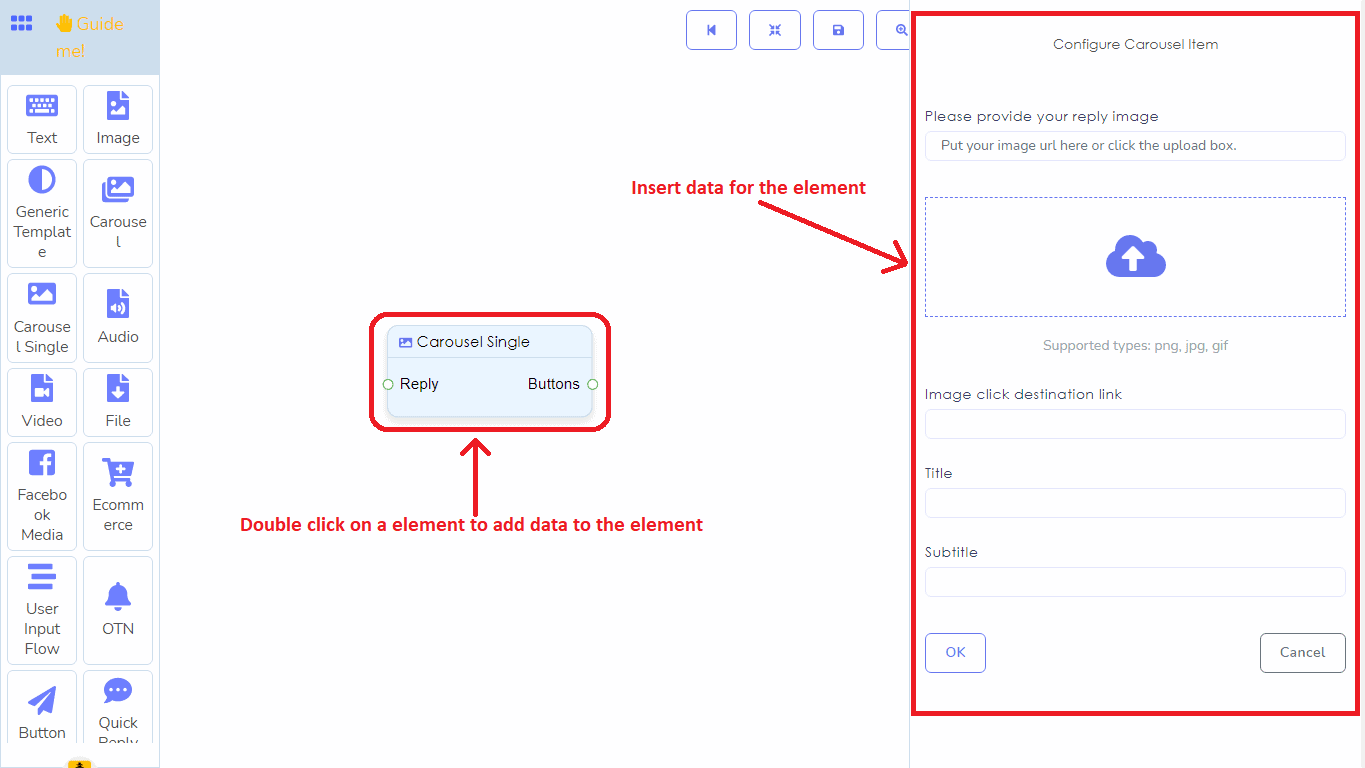
तत्वों में डेटा जोड़ना:
अब आपको तत्वों में डेटा जोड़ना होगा। डेटा जोड़ने के लिए, आपको तत्व पर डबल-क्लिक करना होगा। जैसे ही आप किसी तत्व पर डबल-क्लिक करते हैं, संपादक के बाईं ओर एक फॉर्म दिखाई देगा। इसके बाद, आपको आवश्यक डेटा के साथ फॉर्म भरना होगा। प्रत्येक तत्व एक अलग प्रकार का डेटा लेता है और डेटा डालने की प्रक्रिया थोड़ी अलग होती है।

अब चलिए तत्वों को एक-एक करके देखते हैं।
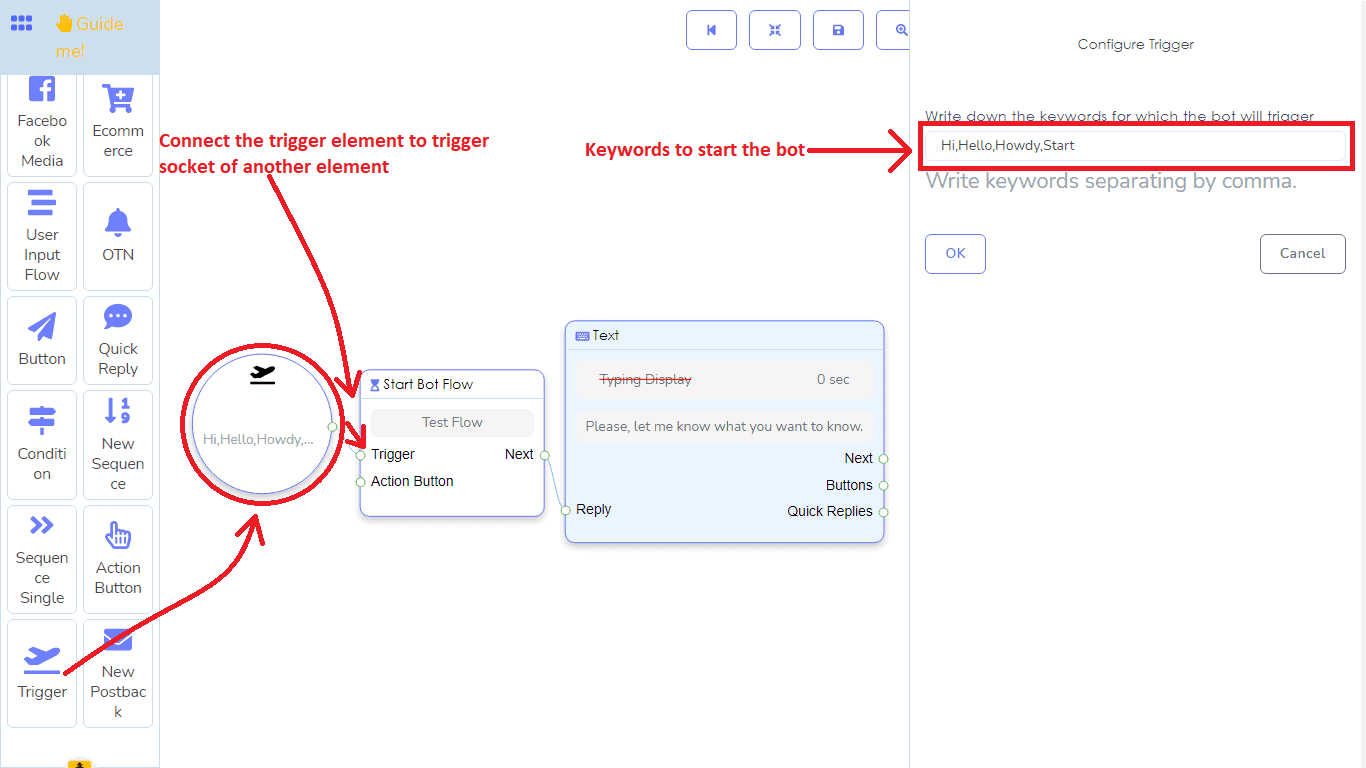
ट्रिगर तत्व:
ट्रिगर तत्व टेक्स्ट डेटा को कीवर्ड के रूप में लेता है - आप ट्रिगर तत्व में कई कीवर्ड जोड़ सकते हैं। यह तत्व एक मैसेंजर बॉट बनाने के लिए आवश्यक है, जो बॉट की शुरुआत में रखा जाता है और यह बॉट को शुरू करने के लिए जिम्मेदार है। यदि उपयोगकर्ता द्वारा मैसेंजर में टाइप किए गए शब्द ट्रिगर तत्व में कीवर्ड से मेल खाते हैं, तो मैसेंजर बॉट शुरू होगा।

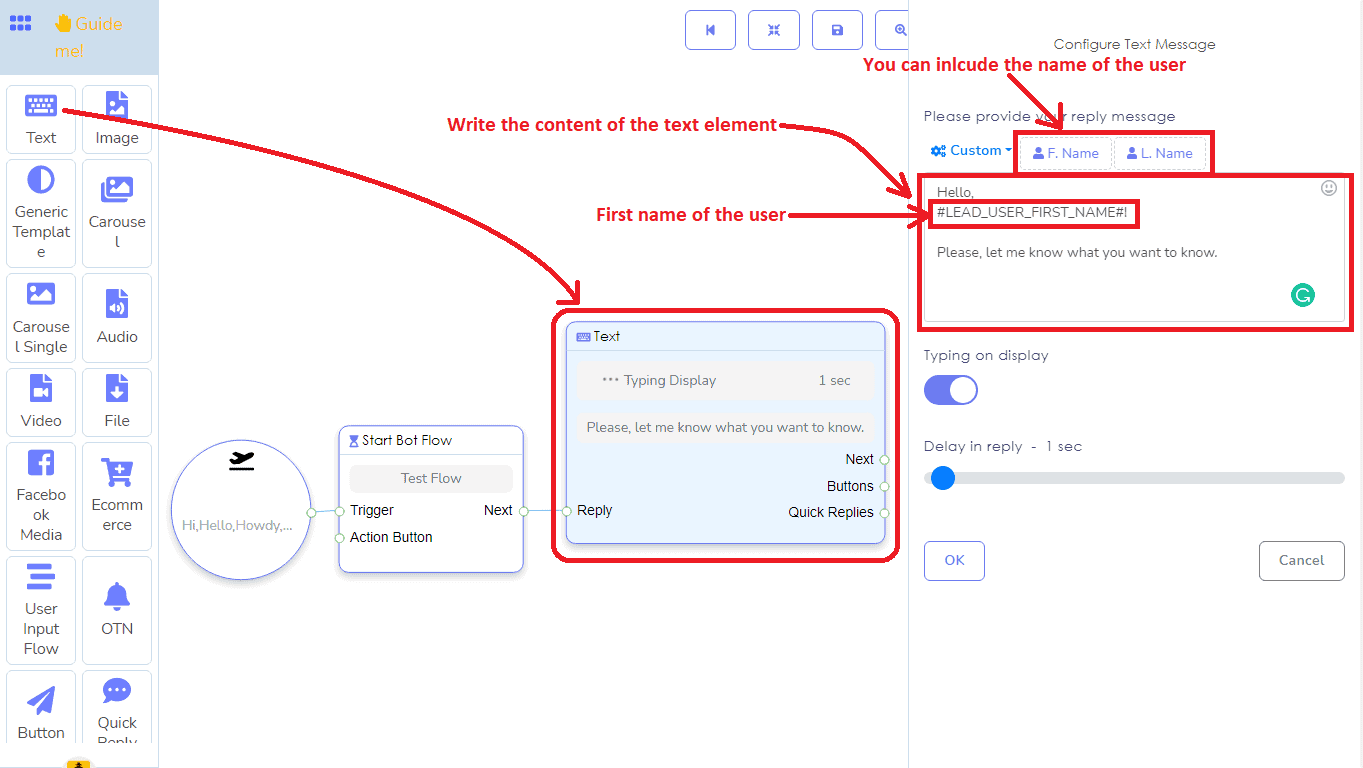
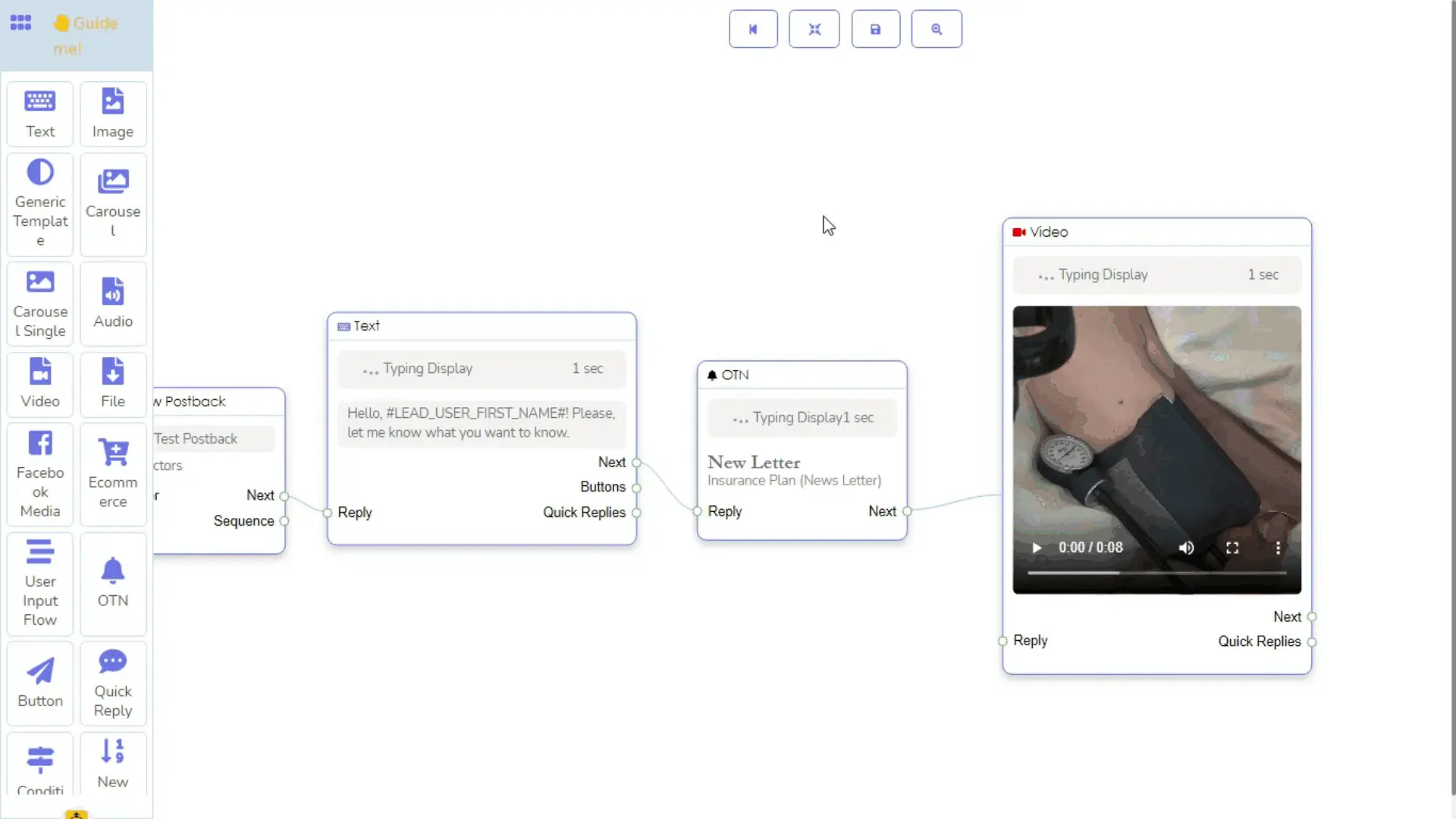
टेक्स्ट तत्व:
टेक्स्ट तत्व टेक्स्ट डेटा लेता है। इस तत्व का उपयोग उपयोगकर्ताओं को टेक्स्ट संदेश या टेक्स्ट उत्तर देने के लिए किया जाता है। बेशक, आप टेक्स्ट डेटा में उपयोगकर्ता का पहला नाम या अंतिम नाम डाल सकते हैं।

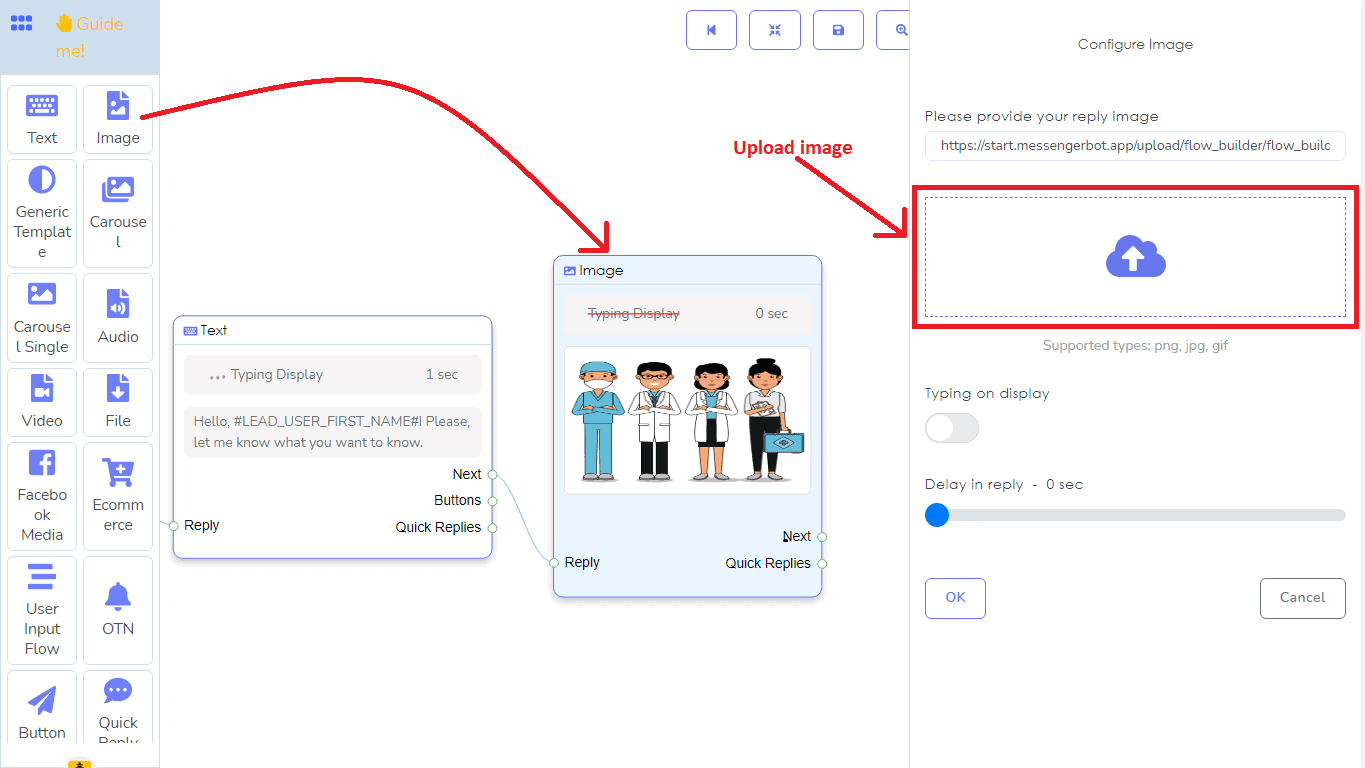
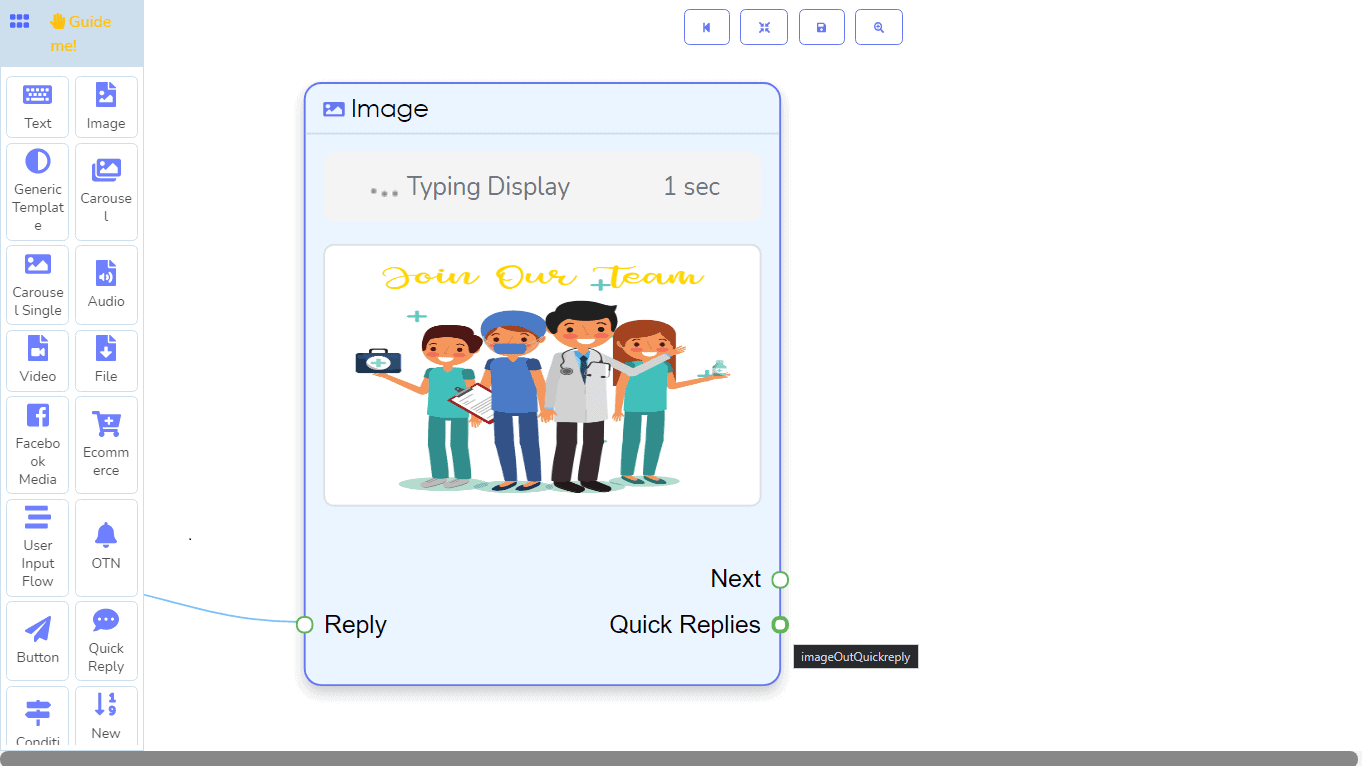
इमेज तत्व:
इमेज तत्व चित्र लेता है। इमेज तत्व के लिए, आपको अपने स्थानीय कंप्यूटर से एक चित्र अपलोड करना होगा। इमेज तत्व कई इमेज फॉर्मेट का समर्थन करता है - jpg, png, और gif।

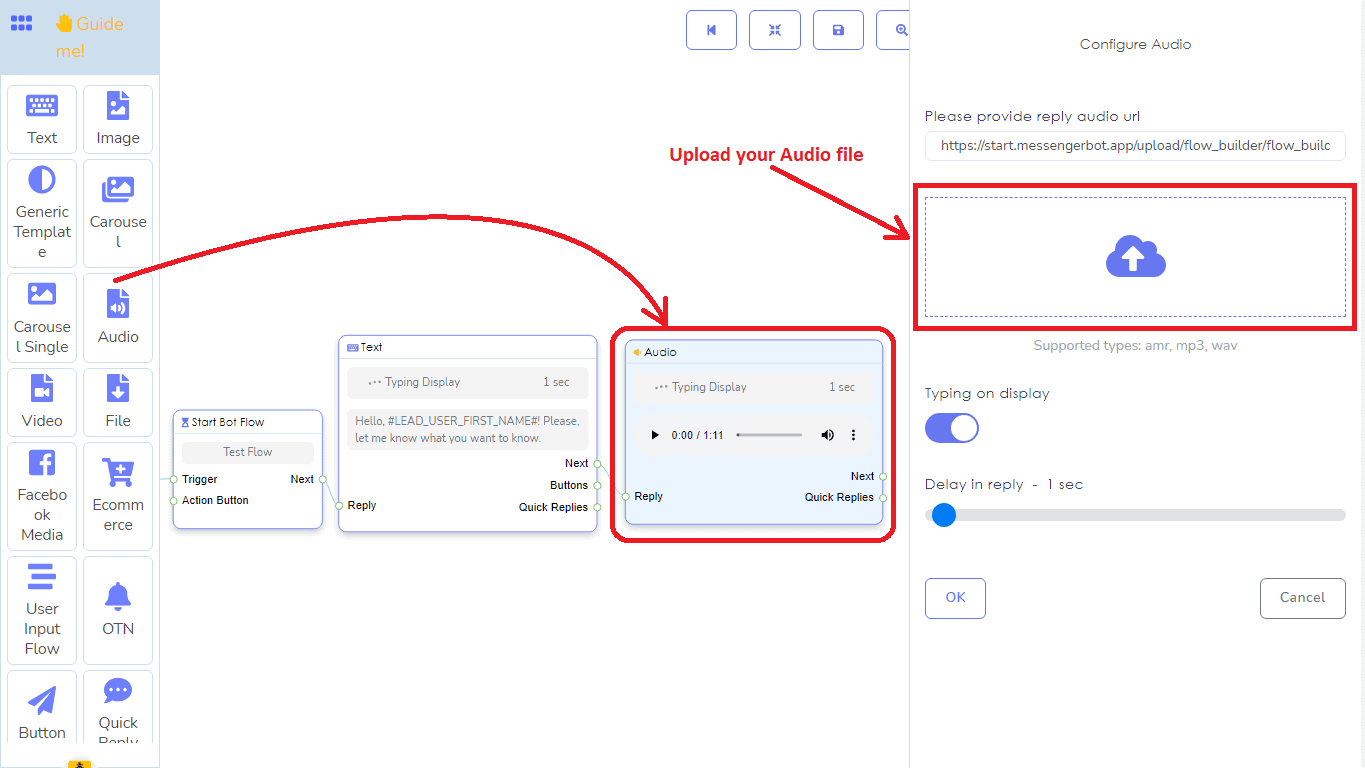
ऑडियो तत्व:
ऑडियो तत्व एक ऑडियो फ़ाइल लेता है। और आपको स्थानीय कंप्यूटर से एक ऑडियो फ़ाइल अपलोड करनी होगी। यह कई ऑडियो फ़ाइल फॉर्मेट का समर्थन करता है - amr, mp3, और wave।

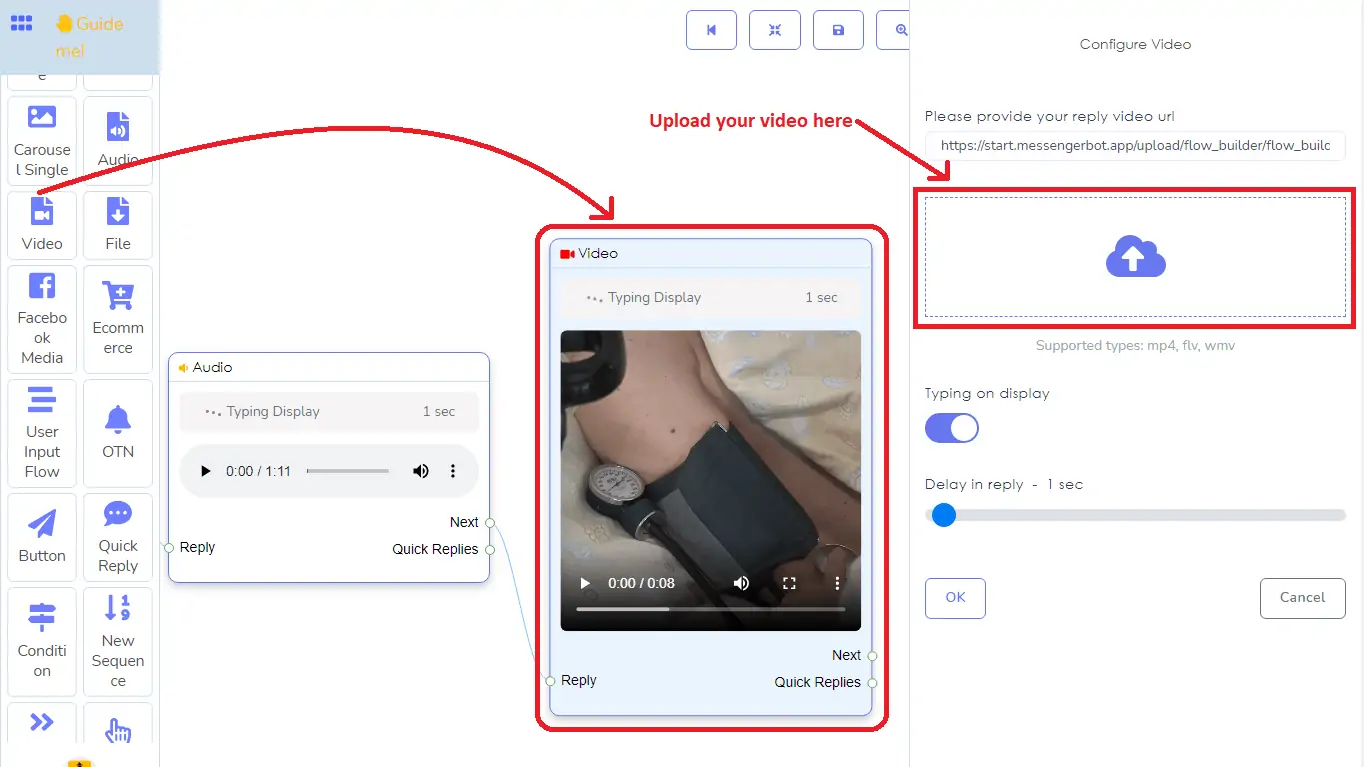
वीडियो तत्व:
वीडियो तत्व एक वीडियो फ़ाइल लेता है। और आपको स्थानीय कंप्यूटर से एक वीडियो फ़ाइल अपलोड करनी होगी। यह कई वीडियो फ़ाइल फॉर्मेट का समर्थन करता है - mp4, Flv, और wmv।

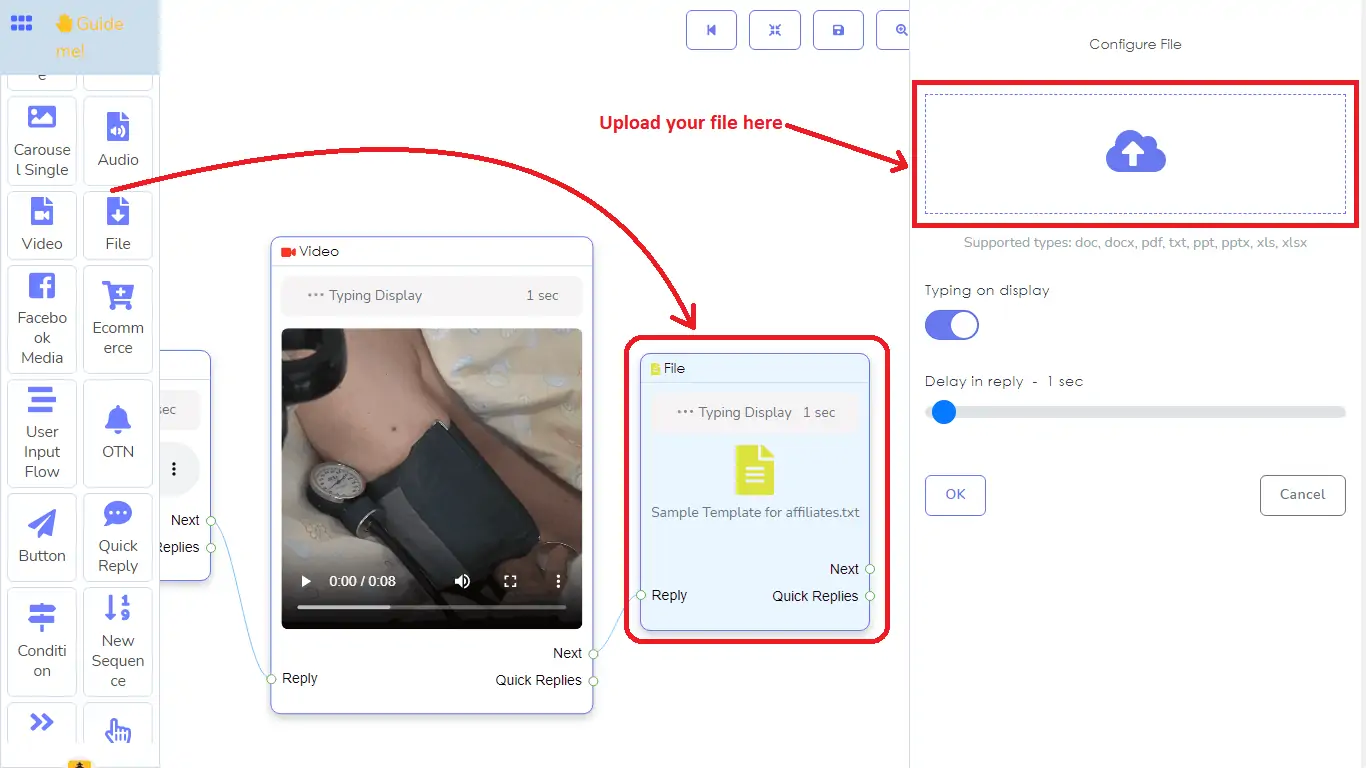
फाइल तत्व:
फाइल तत्व विभिन्न प्रकार की फ़ाइलें लेता है। और आपको स्थानीय कंप्यूटर से फ़ाइलें अपलोड करनी होंगी। यह कई फ़ाइल फॉर्मेट का समर्थन करता है - doc, Docx, pdf, txt, ppt, pptx, xls, और xlsx।

बटन तत्व:
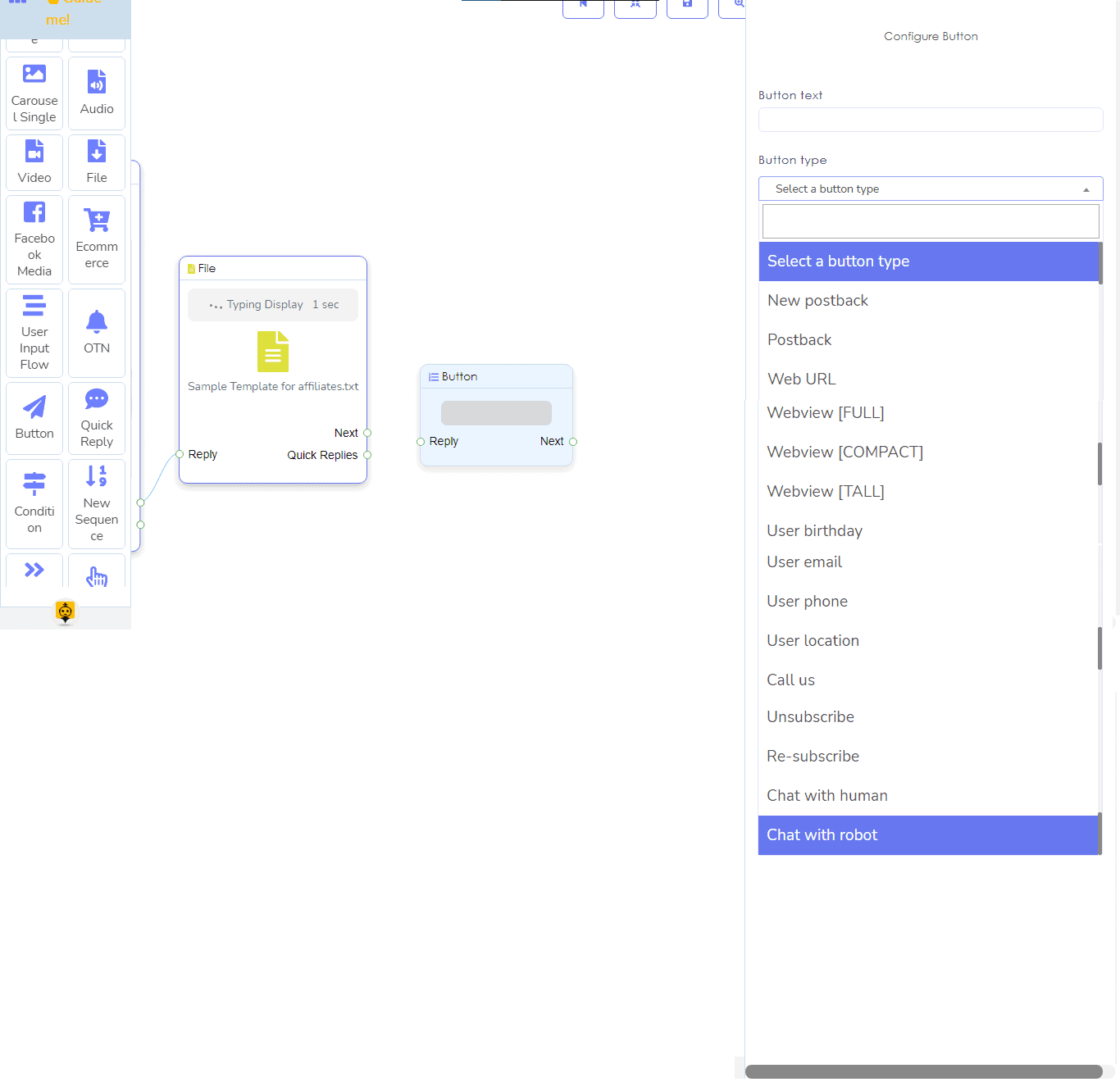
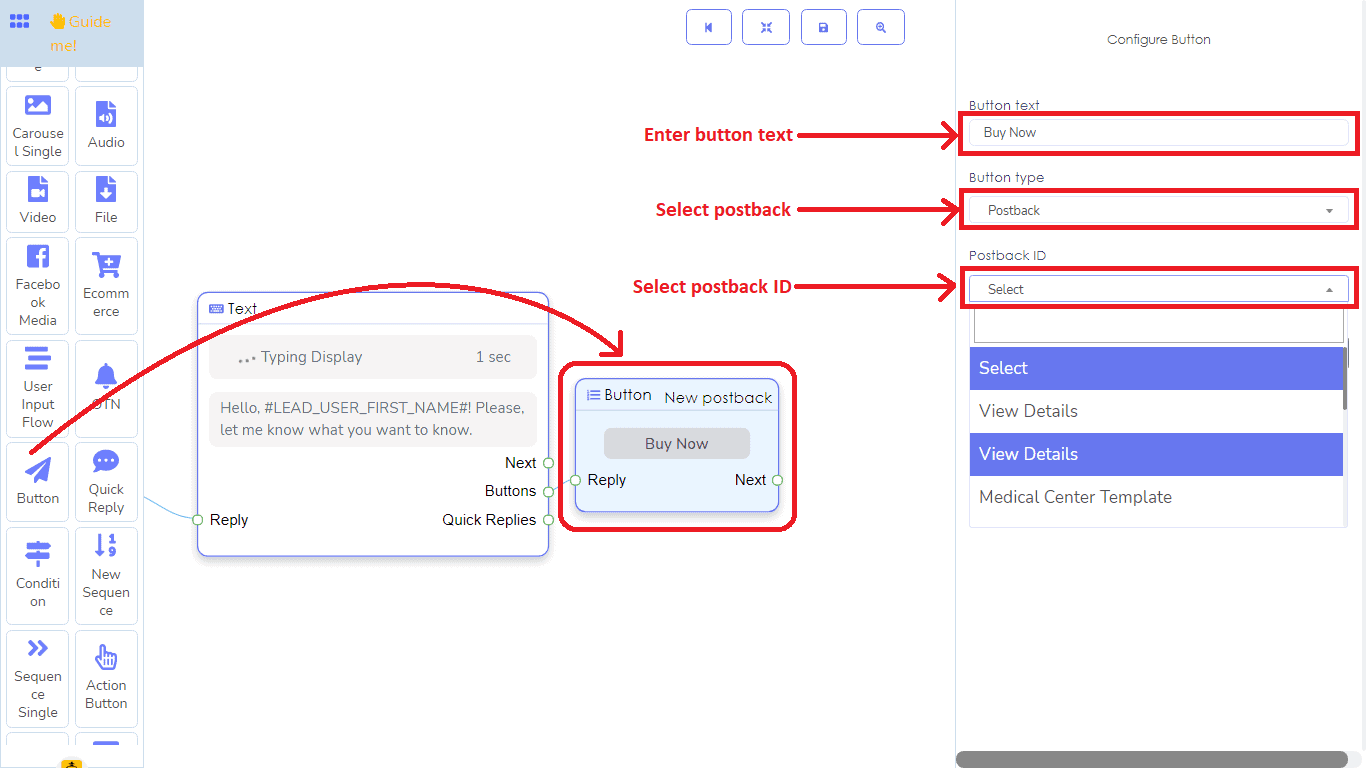
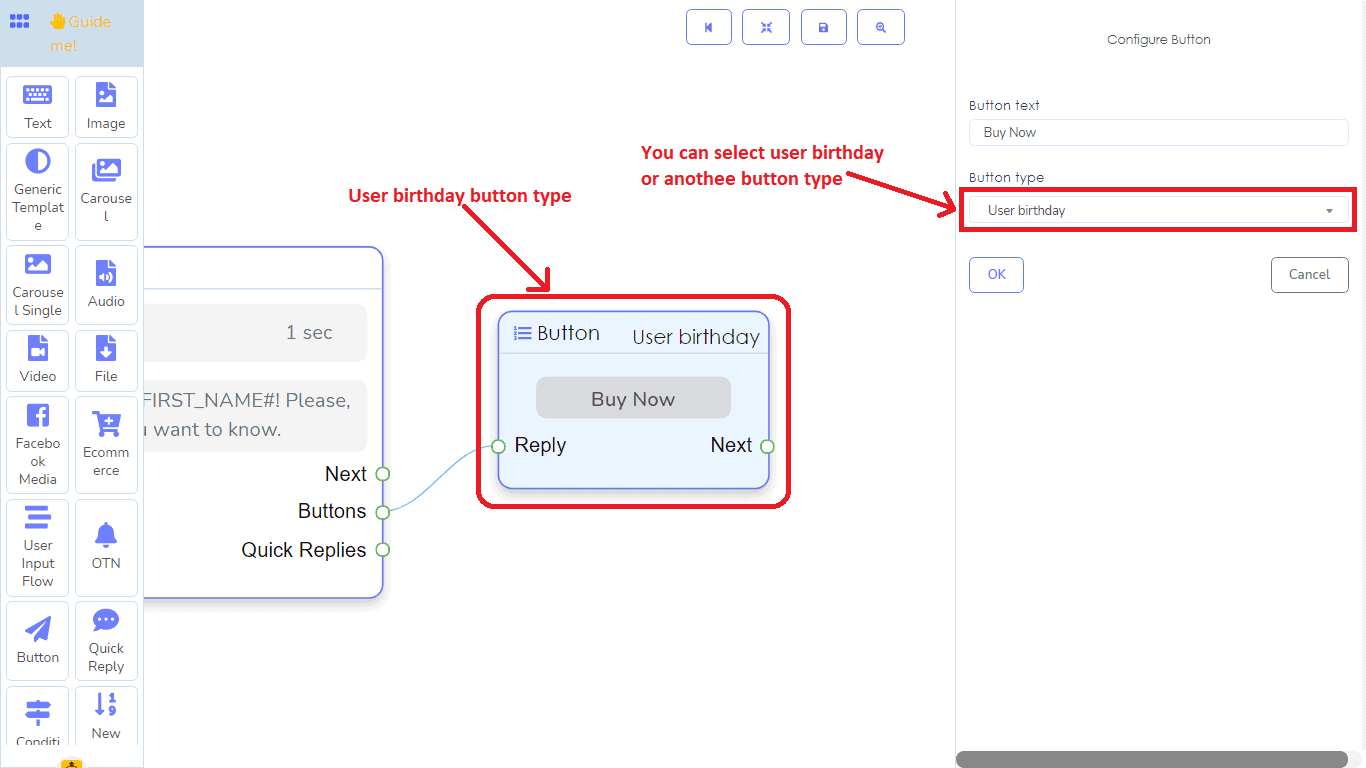
बटन तत्व मैसेंजर बॉट में एक बटन के रूप में काम करेगा। जब आप बटन तत्व पर डबल क्लिक करेंगे, तो संपादक के दाईं ओर दो फ़ील्ड वाले एक फॉर्म दिखाई देगा - बटन टेक्स्ट और बटन प्रकार। पहले फ़ील्ड, बटन टेक्स्ट में, आपको बटन का नाम देना होगा। और दूसरे फ़ील्ड में, आपको विभिन्न प्रकार के बटन के ड्रॉप-डाउन मेनू से बटन प्रकार का चयन करना होगा, जैसे:
- नया पोस्टबैक
- पोस्टबैक
- वेब यूआरएल
- वेबव्यू[पूर्ण]
- वेबव्यू[संक्षिप्त]
- उपयोगकर्ता जन्मदिन
- उपयोगकर्ता ईमेल
- उपयोगकर्ता फोन
- उपयोगकर्ता स्थान
- हमें कॉल करें
- असदृश्य करें
- फिर से सब्सक्राइब करें
- मनुष्य से चैट करें
- रोबोट से चैट करें

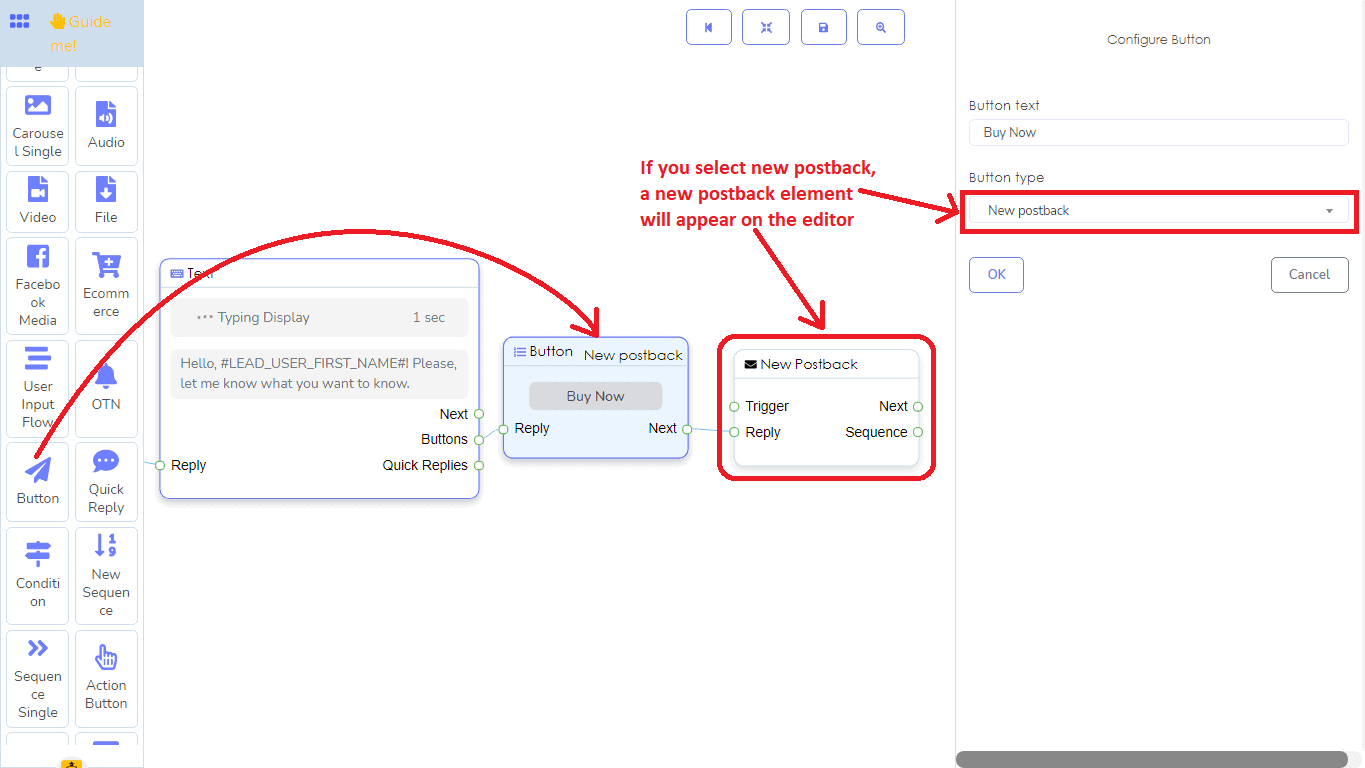
यदि आप नया पोस्टबैक बटन चुनते हैं, तो संपादक पर एक नया पोस्टबैक तत्व दिखाई देगा जो बटन तत्व से जुड़ा होगा। इसके बाद, आपको नए पोस्टबैक तत्व को कॉन्फ़िगर करना होगा। लेख के नए पोस्टबैक अनुभाग में, मैं आपको नए पोस्टबैक तत्व को कॉन्फ़िगर करने का तरीका दिखाऊंगा।

दूसरी ओर, यदि आप वेब यूआरएल या वेब व्यू चुनते हैं, तो एक अतिरिक्त फ़ील्ड दिखाई देगा जहां आपको यूआरएल प्रदान करना होगा। इस मामले में, जब उपयोगकर्ता बटन पर क्लिक करेगा, तो उपयोगकर्ता यूआरएल के पृष्ठ पर पुनर्निर्देशित हो जाएगा।
यदि आप पोस्टबैक चुनते हैं, तो एक फ़ील्ड दिखाई देगा जिसे पोस्टबैक आईडी कहा जाता है। पोस्टबैक आईडी फ़ील्ड पर क्लिक करें और पूर्वनिर्धारित पोस्टबैक का ड्रॉप-डाउन मेनू दिखाई देगा और उनमें से एक पोस्टबैक आईडी का चयन करें।

इसके अलावा, उपयोगकर्ता जन्मदिन, उपयोगकर्ता फोन नंबर, उपयोगकर्ता मेल, उपयोगकर्ता स्थान एकत्र करने के लिए, आपको संबंधित बटन प्रकार का चयन करना होगा। इसके अलावा, आप असदृश्य और फिर से सब्सक्राइब करने के लिए असदृश्य और फिर से सब्सक्राइब बटन का चयन करके विकल्प दे सकते हैं। मनुष्य से चैट का चयन करके, आप उपयोगकर्ता को मनुष्य से बात करने का विकल्प दे सकते हैं। इसी तरह, यदि आप बॉट के साथ चैट करने का विकल्प चुनते हैं, तो उपयोगकर्ता फिर से बॉट से बात करना शुरू कर सकते हैं। इसी प्रकार, यदि आप हमें कॉल करें बटन का चयन करते हैं, तो उपयोगकर्ता बटन दबाकर सीधे आपको कॉल कर सकता है।

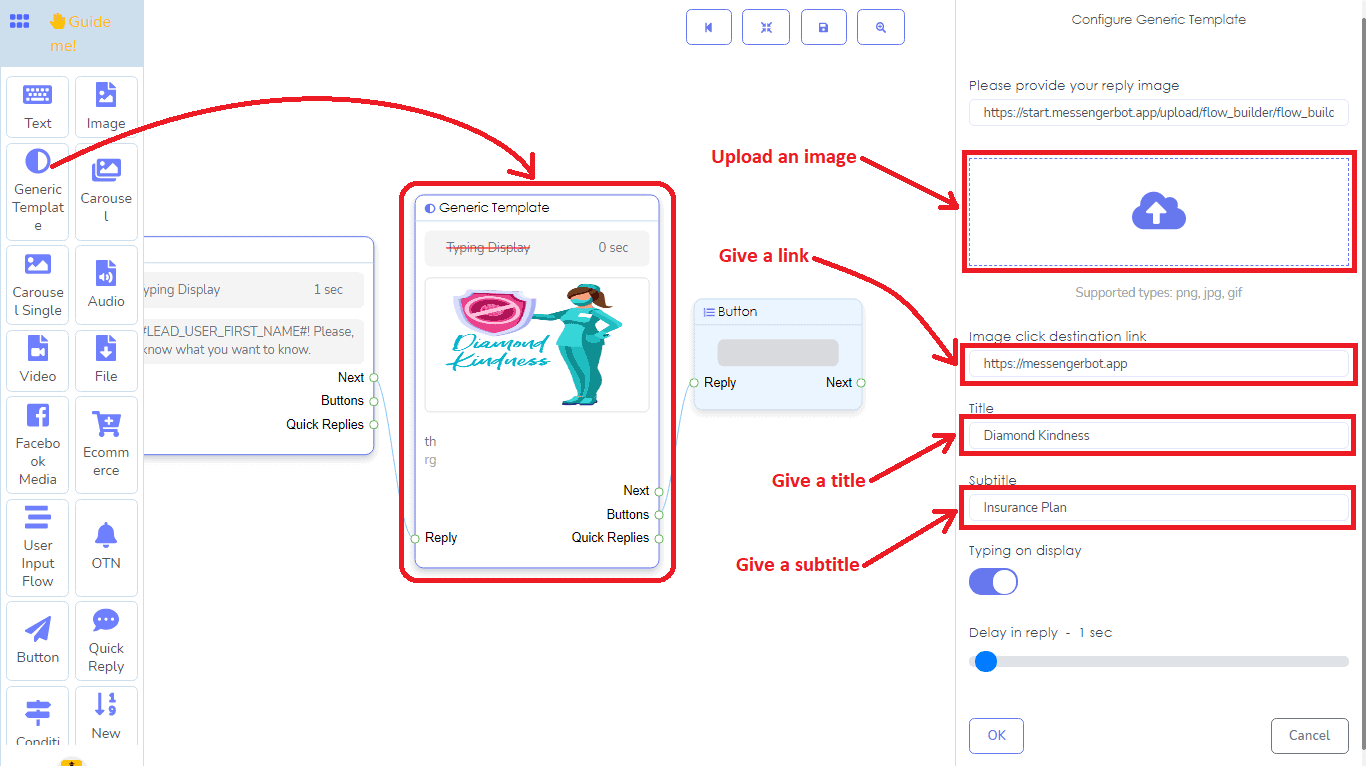
सामान्य टेम्पलेट तत्व:
आप सामान्य टेम्पलेट तत्व के साथ एक सामान्य टेम्पलेट बना सकते हैं। सामान्य टेम्पलेट तत्व में, आपको एक छवि, एक यूआरएल, एक शीर्षक और एक उपशीर्षक जोड़ना होगा। जब आप डॉक मेनू से सामान्य टेम्पलेट तत्व को खींचते हैं और संपादक पर छोड़ते हैं, तो टेम्पलेट एक बटन के साथ आता है। और बटन तत्व में, आपको डेटा जोड़ना होगा। बटन तत्व अनुभाग से, आप पहले से ही जानते होंगे कि बटन तत्व के साथ कैसे काम करना है। बटन के अलावा, आप आउटपुट सॉकेट में त्वरित उत्तर तत्व जोड़ सकते हैं जिसे त्वरित उत्तर कहा जाता है।

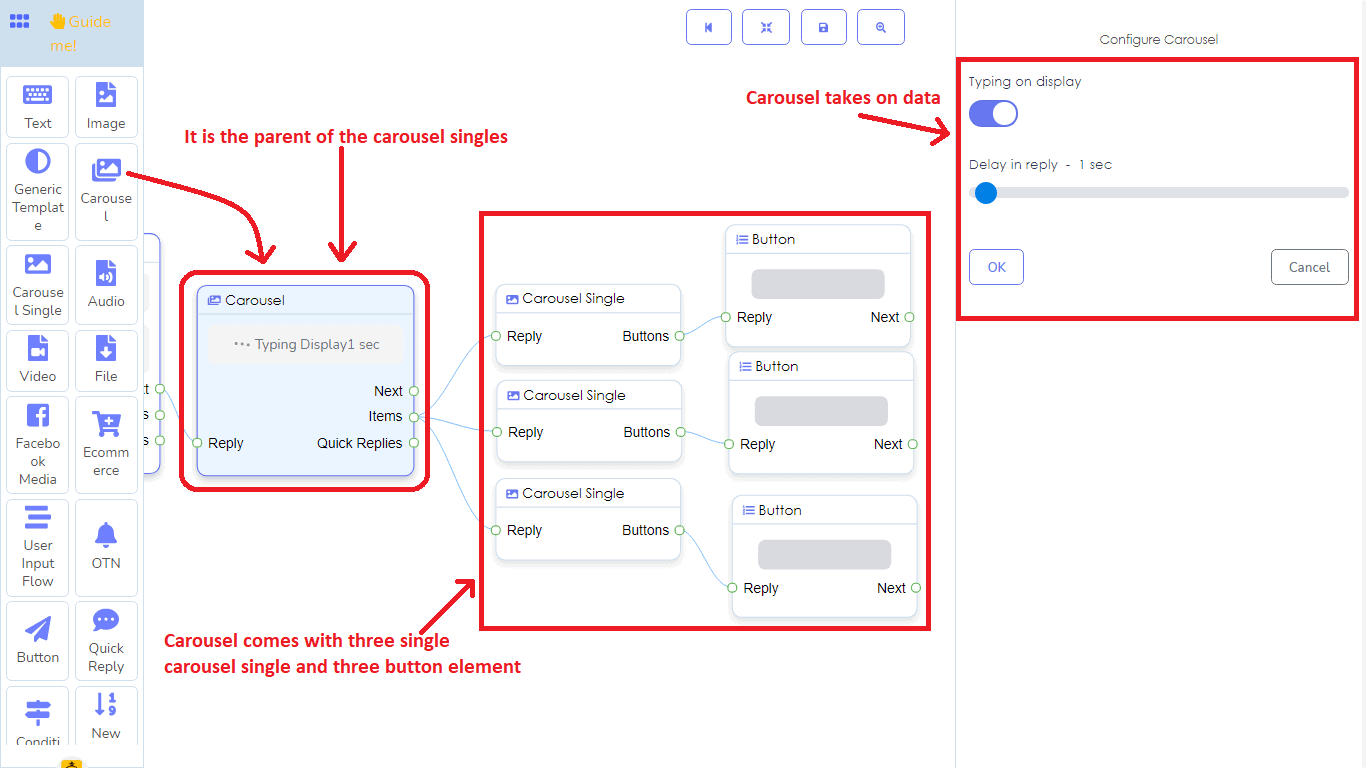
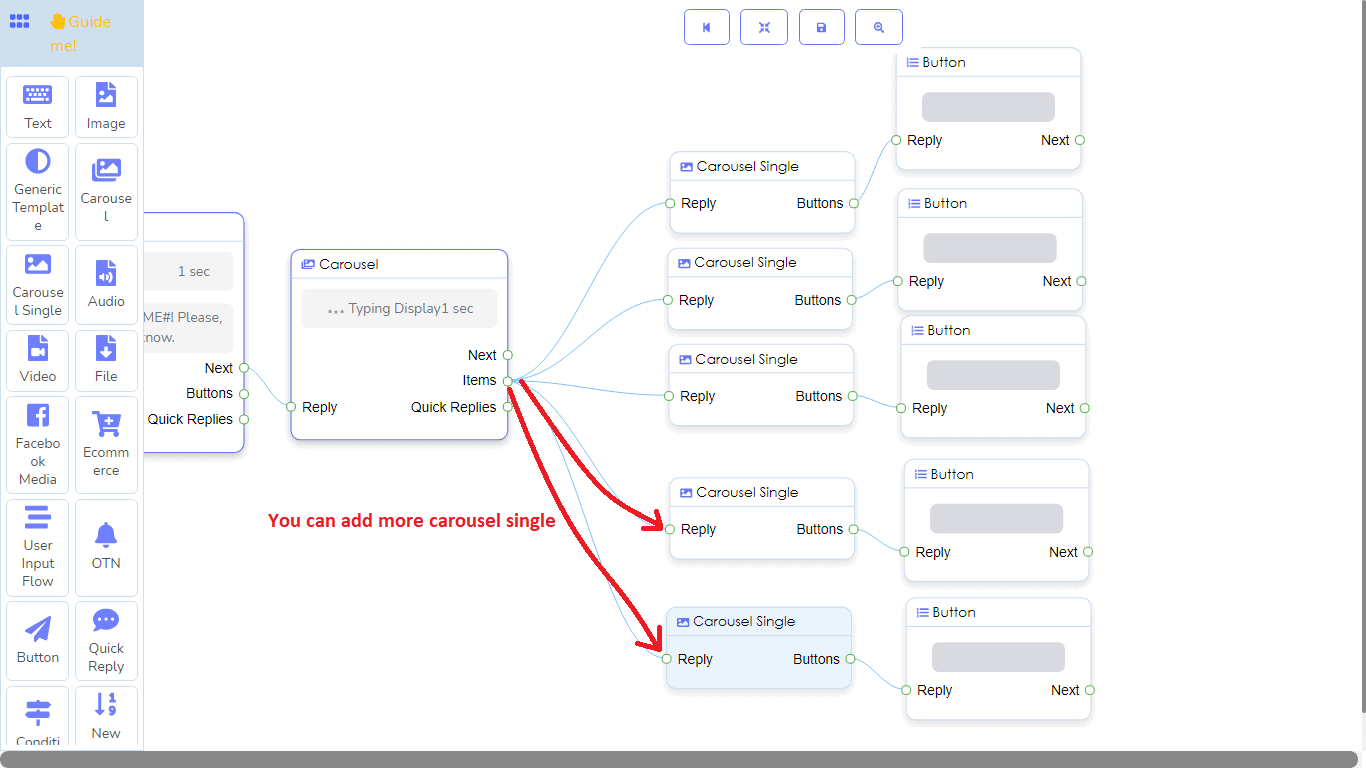
कैरोसेल तत्व:
कैरोसेल तत्व केवल कैरोसेल सिंगल तत्व का पैरेंट के रूप में काम करता है। और यह स्वयं कोई डेटा प्राप्त नहीं करता है। जब आप कैरोसेल तत्व को खींचते और छोड़ते हैं, तो यह तीन बटन तत्वों के साथ तीन कैरोसेल सिंगल तत्वों के साथ आता है जो कैरोसेल सिंगल से जुड़े होते हैं। आपको कैरोसेल सिंगल और बटन तत्वों में डेटा जोड़ना होगा।

बेशक, आप कैरोसेल तत्व में अधिक कैरोसेल सिंगल तत्व जोड़ सकते हैं।

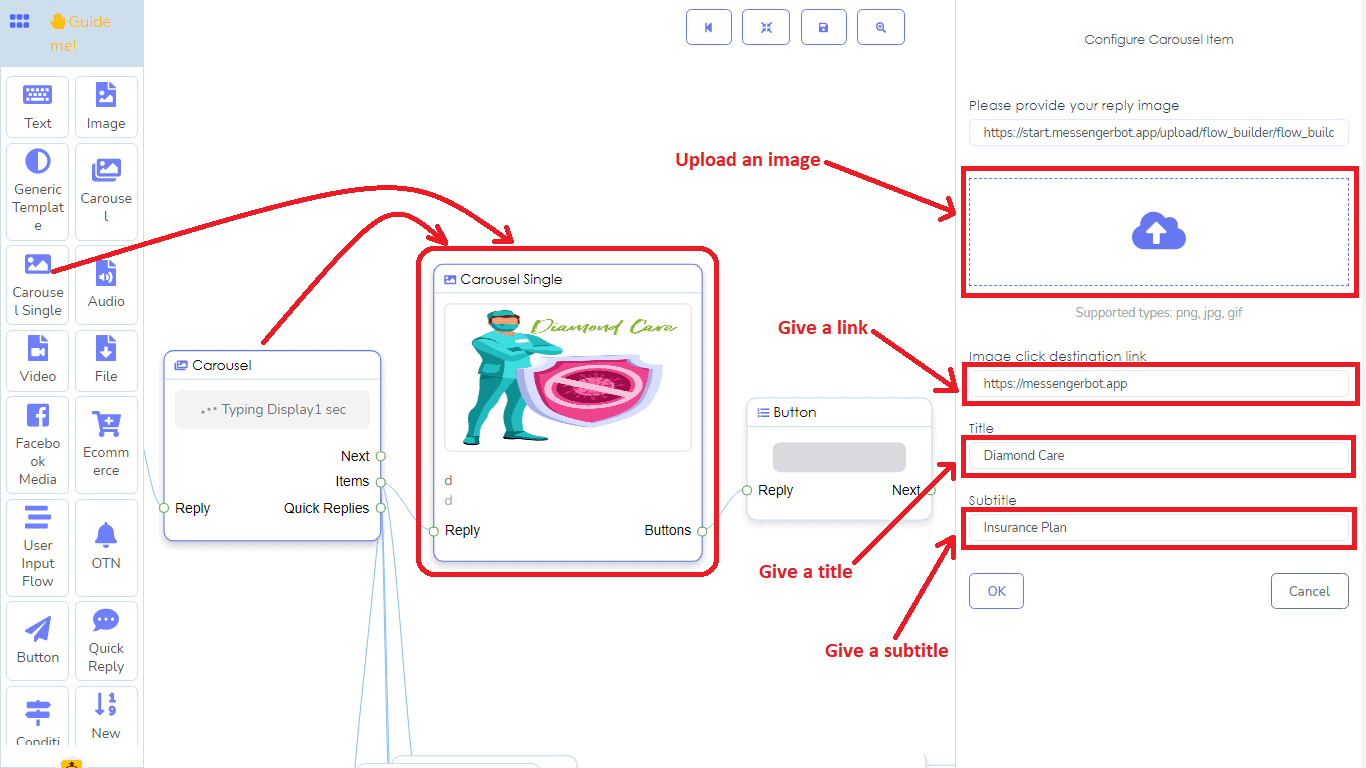
कैरोसेल सिंगल तत्व:
कैरोसेल सिंगल तत्व में, सामान्य टेम्पलेट की तरह, आपको एक छवि, लिंक, शीर्षक और उपशीर्षक जोड़ना होगा। कैरोसेल सिंगल तत्व अंततः कैरोसेल तत्व का बच्चा है। अर्थात, इसे केवल कैरोसेल तत्व से जोड़ा जा सकता है।

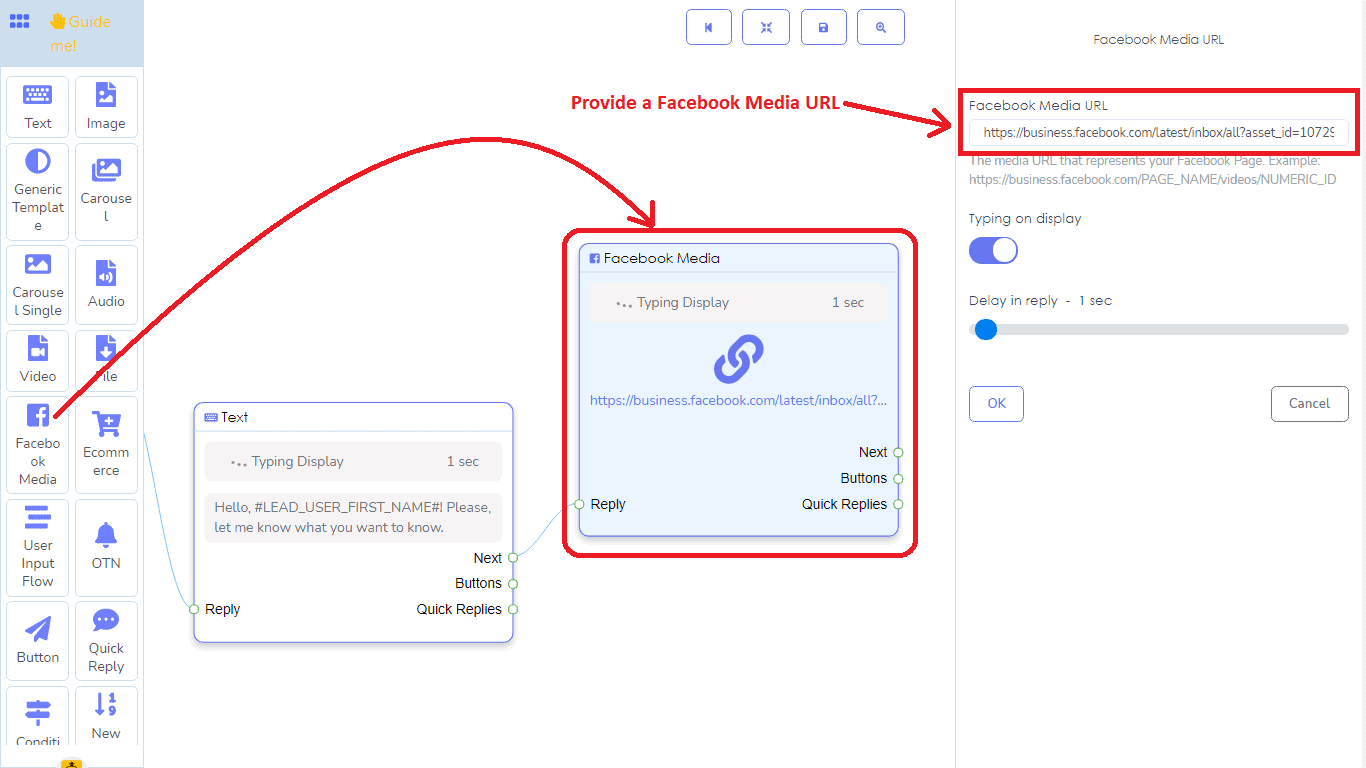
फेसबुक मीडिया:
फेसबुक मीडिया तत्व एक मीडिया - छवियाँ और वीडियो - जो आपके फेसबुक पृष्ठ पर पोस्ट की गई हैं, को दिखाता है। फेसबुक मीडिया में, आपको अपने पृष्ठ के किसी भी छवि या वीडियो पोस्ट का लिंक जोड़ना होगा। यदि ऐसा है, तो उपयोगकर्ता मैसेंजर में आपके पृष्ठ की छवि या वीडियो पोस्ट देख सकता है।

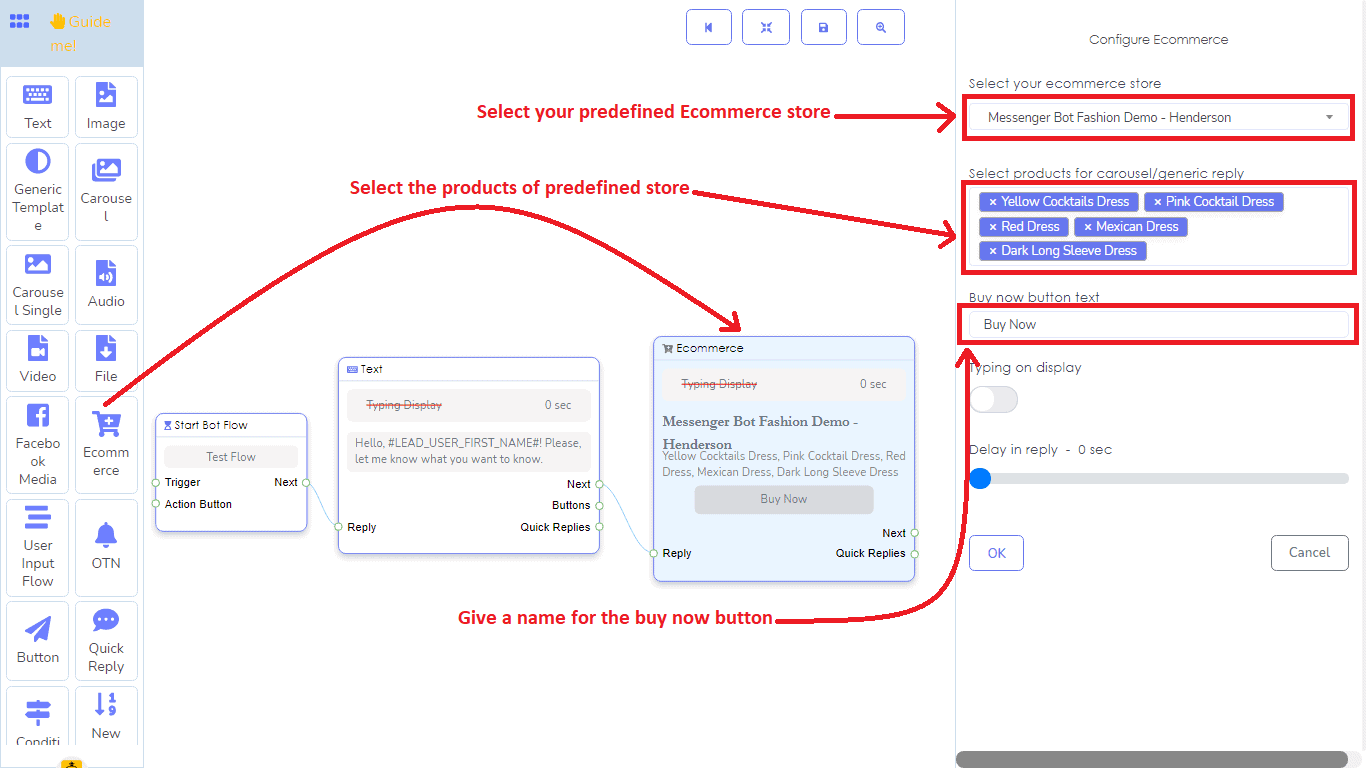
ईकॉमर्स तत्व:
ईकॉमर्स तत्व के साथ, आप अपने ई-कॉमर्स स्टोर के उत्पादों के लिए एक कैरोसेल सामान्य उत्तर बना सकते हैं। ईकॉमर्स तत्व में, सबसे पहले, आपको एक ईकॉमर्स स्टोर का चयन करना होगा जो आपने पहले ड्रॉप-डाउन मेनू से बनाया है, फिर आपको इन उत्पादों के कैरोसेल या सामान्य उत्तर बनाने के लिए उत्पादों का चयन करना होगा। इसके बाद, आपको अब खरीदें बटन के लिए टेक्स्ट जोड़ना होगा। और बस इतना ही। यह आपके द्वारा चयनित ईकॉमर्स स्टोर के उत्पादों का एक अच्छा कैरोसेल या सामान्य उत्तर बनाएगा।

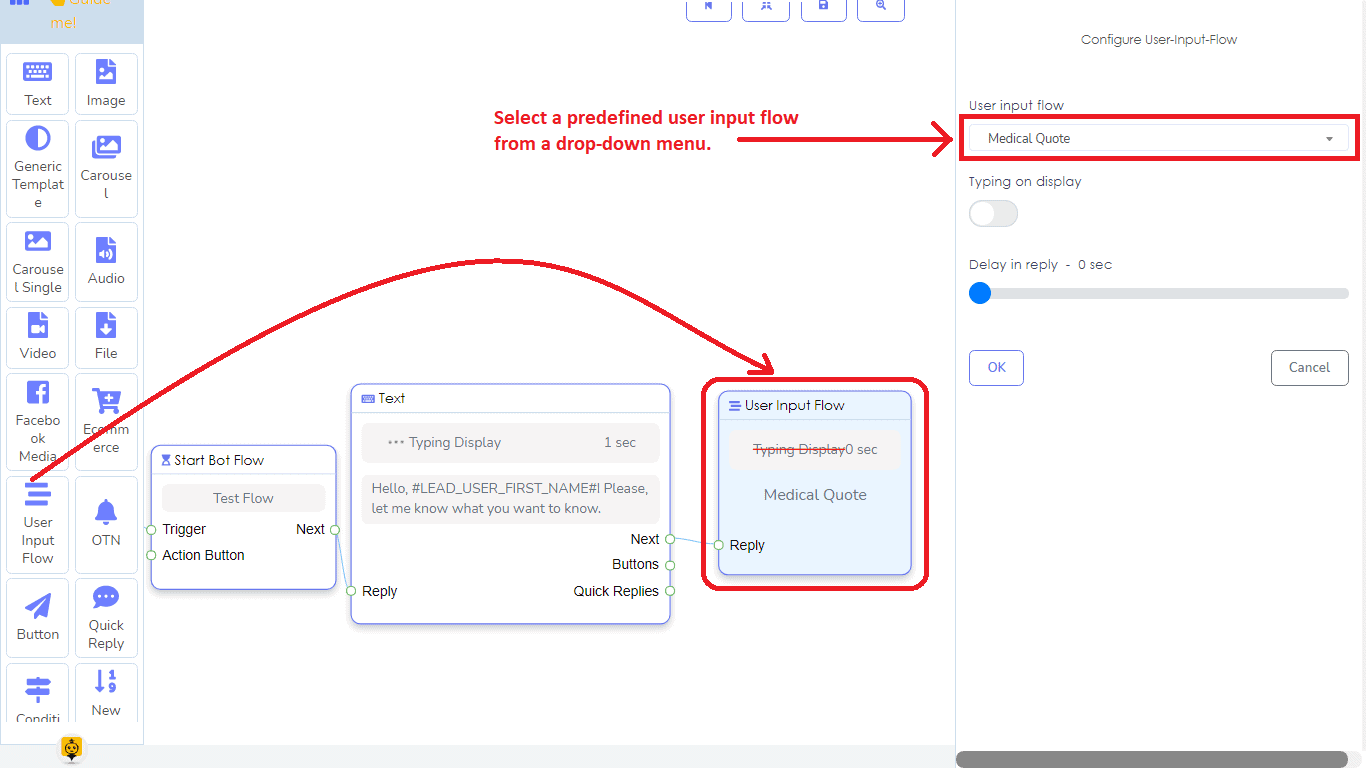
उपयोगकर्ता इनपुट प्रवाह तत्व:
इस तत्व के साथ, आप अपने उपयोगकर्ता इनपुट प्रवाह को अपने बॉट में आसानी से जोड़ सकते हैं। एक ड्रॉप-डाउन मेनू से, आपको बस उपयोगकर्ता इनपुट प्रवाह के लिए एक पूर्वनिर्धारित अभियान का चयन करना है। यदि आपके पास कोई अभियान नहीं है, तो पहले आपको एक बनाना होगा। कृपया, जानने के लिए लेख पढ़ें कि उपयोगकर्ता इनपुट प्रवाह के लिए अभियान कैसे बनाएं।

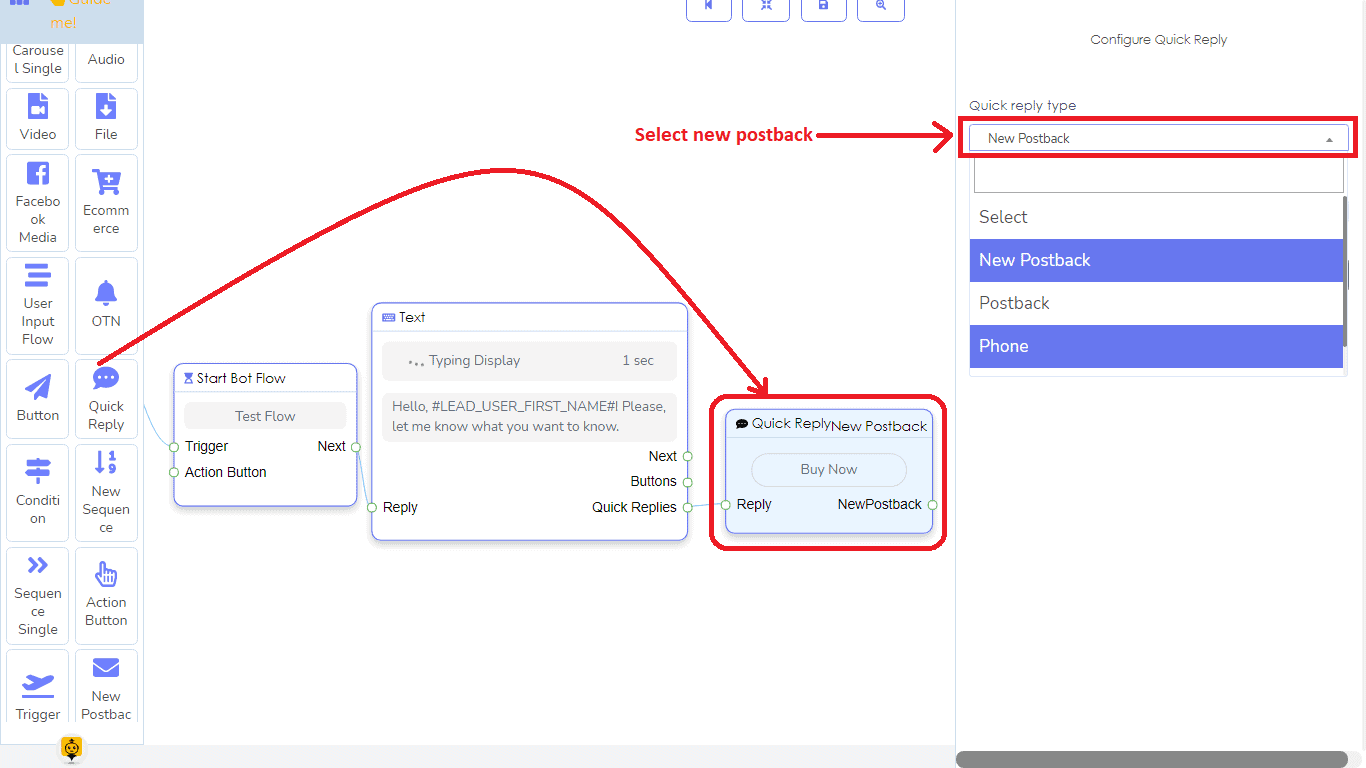
त्वरित उत्तर तत्व:
आप केवल त्वरित उत्तर तत्व को उन तत्वों के साथ जोड़ सकते हैं जिनके पास त्वरित उत्तरों के लिए एक आउटपुट सॉकेट होता है। त्वरित उत्तर प्रकार के लिए, आप ड्रॉप-डाउन मेनू से नया पोस्टबैक, पोस्टबैक, फोन और ईमेल का चयन कर सकते हैं।

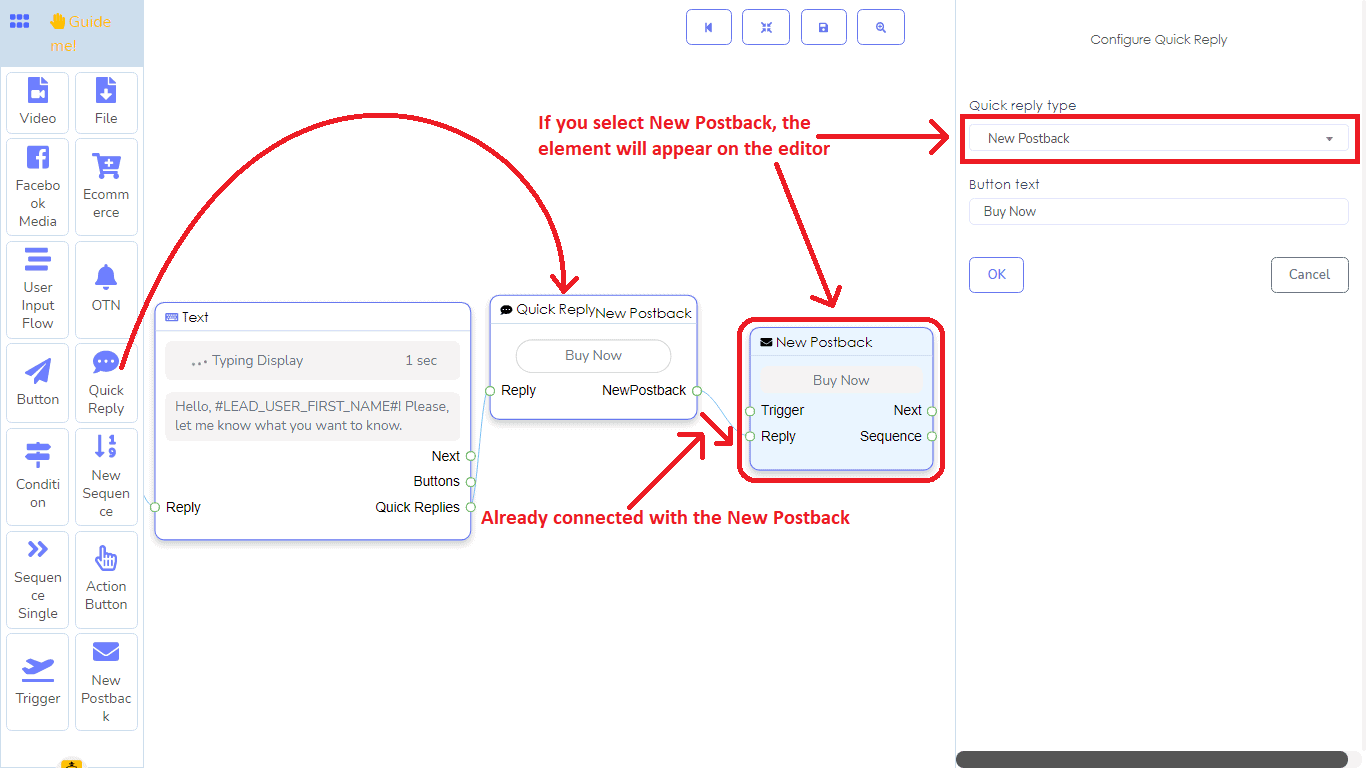
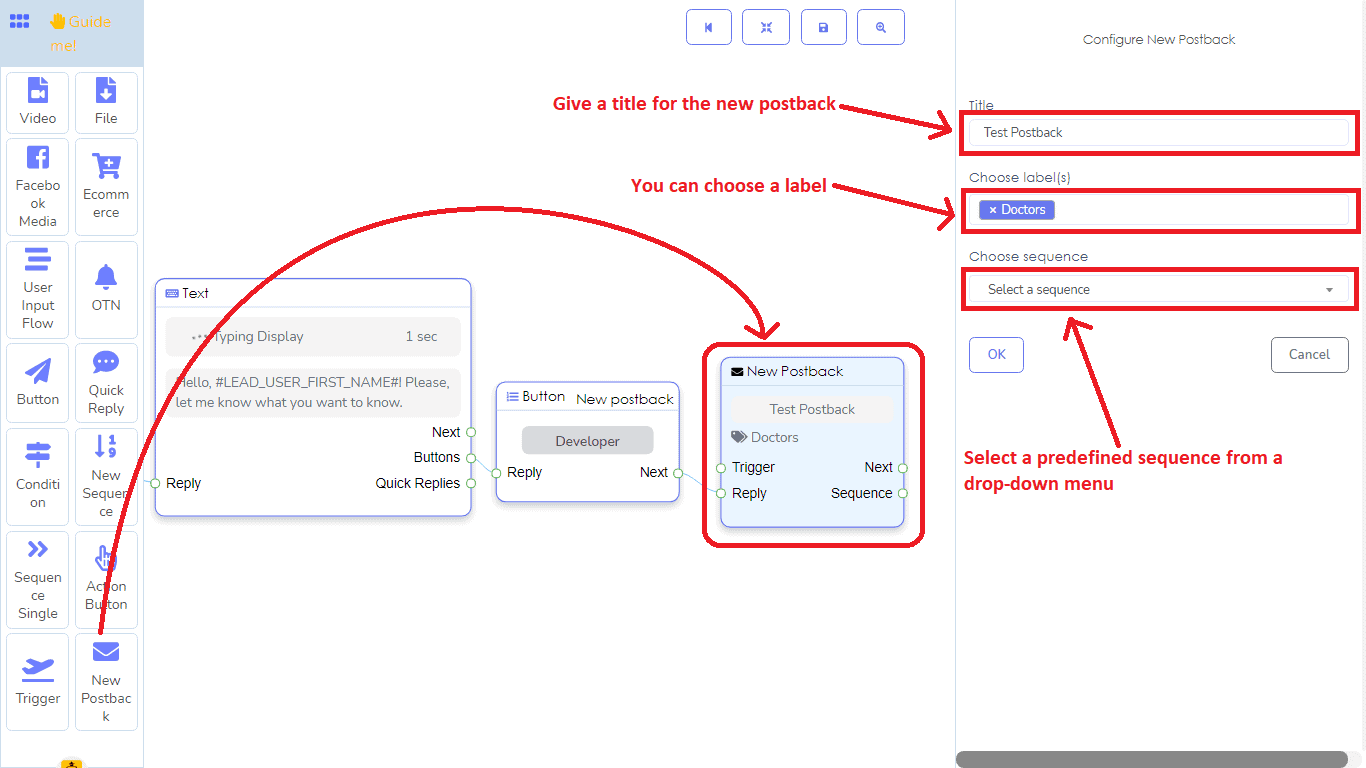
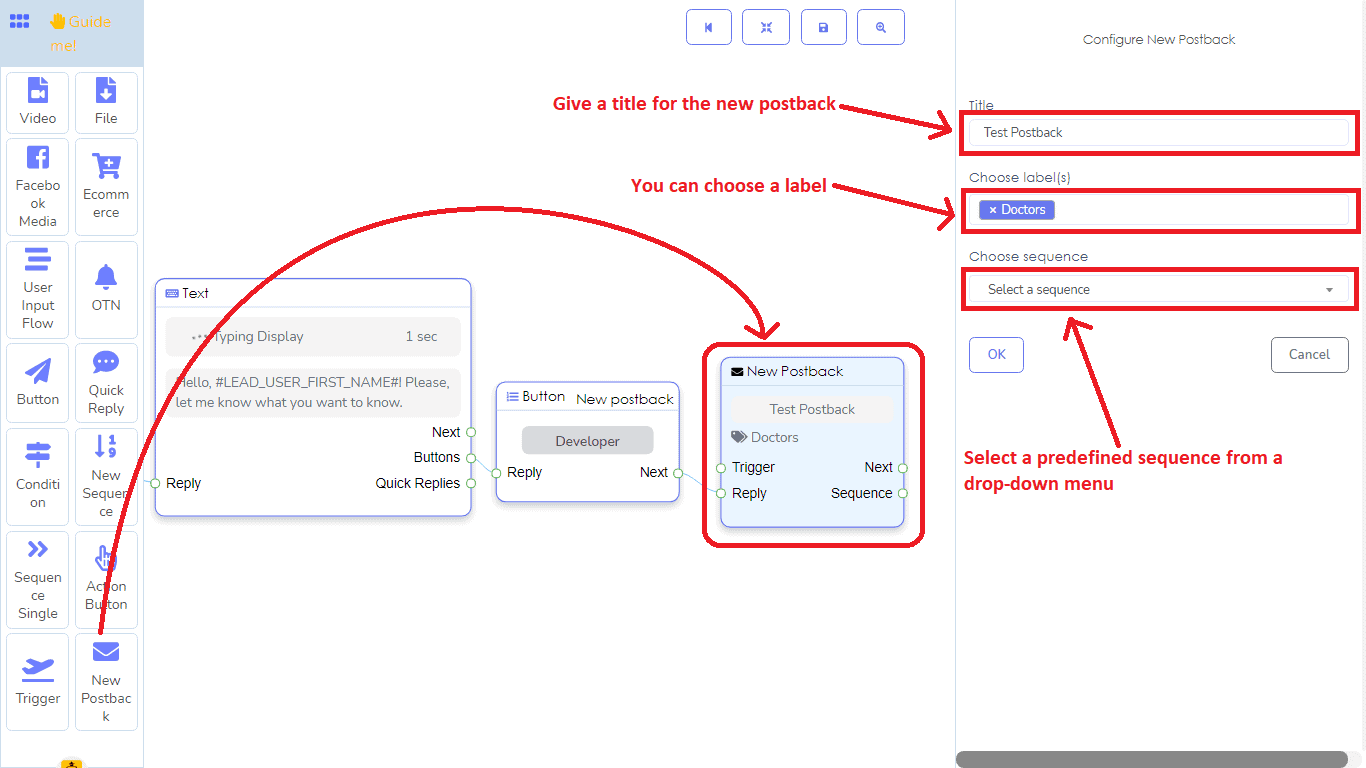
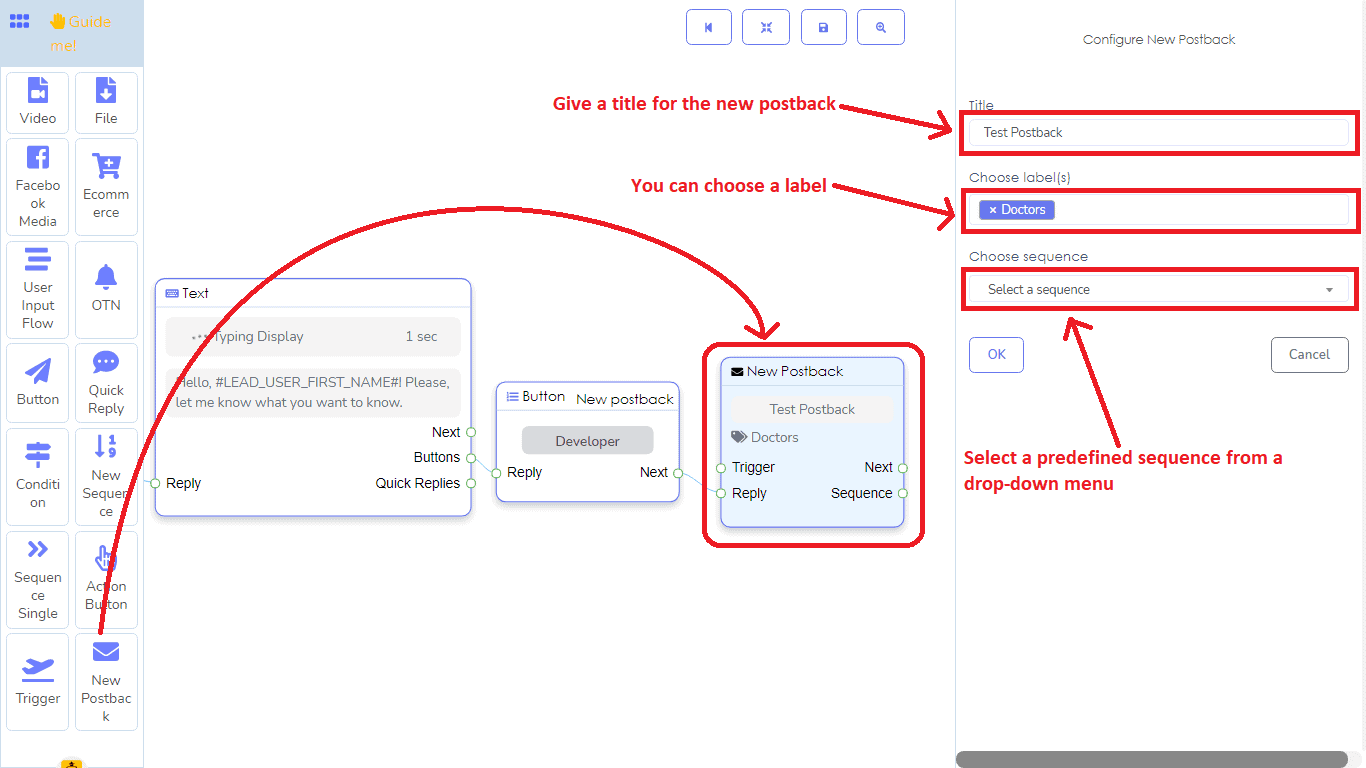
यदि आप नया पोस्टबैक चुनते हैं, तो एक बटन पाठ फ़ील्ड दिखाई देगा। आपको बस फ़ील्ड को भरना है और ठीक बटन पर क्लिक करना है। तुरंत, एक नया पोस्टबैक तत्व जो त्वरित उत्तर तत्व से जुड़ा है, संपादक पर दिखाई देगा। नए पोस्टबैक में, आपको एक शीर्षक देना होगा। इसके अलावा, आप एक लेबल चुन सकते हैं। फिर आपको ड्रॉप-डाउन मेनू से एक अनुक्रम चुनना होगा। ड्रॉप-डाउन मेनू में, आप नए अनुक्रमों और अन्य अनुक्रमों की एक सूची देखेंगे जो आपने पहले बनाए हैं। यदि आप नया अनुक्रम चुनते हैं, तो अन्य तत्वों के साथ एक नया अनुक्रम तत्व, तीन अनुक्रम एकल और तीन नए पोस्टबैक तत्व दिखाई देंगे। अब आपको अनुक्रम बनाना होगा। अनुक्रम संदेश कैसे बनाएं, यह जानने के लिए नीचे दिए गए अनुभाग का पालन करें।

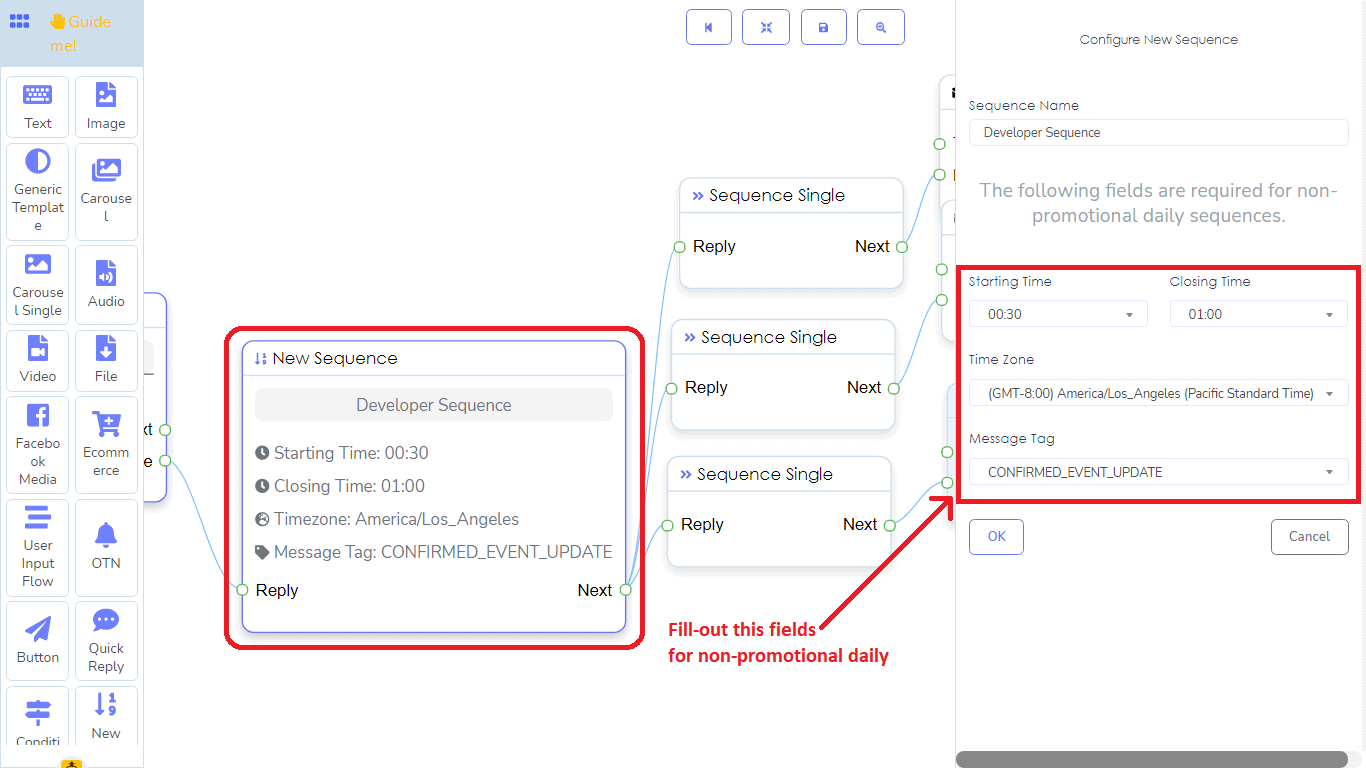
नया अनुक्रम तत्व:
यदि आप अनुक्रम संदेश बनाना चाहते हैं, तो आपको एक नया अनुक्रम तत्व का उपयोग करना होगा। अनुक्रम संदेशों के साथ, आप संदेशों का एक शर्तीय प्रवाह बना सकते हैं। अर्थात, एक ही बॉट विभिन्न प्रकार के लोगों के लिए विभिन्न तरीकों से प्रवाहित हो सकता है।

नया पोस्टबैक:
नया पोस्टबैक कॉन्फ़िगर करने के लिए, आपको इसे एक शीर्षक देना होगा। आप एक लेबल चुन सकते हैं। फिर आपको ड्रॉप-डाउन मेनू से एक पूर्वनिर्धारित अनुक्रम का चयन करना होगा।

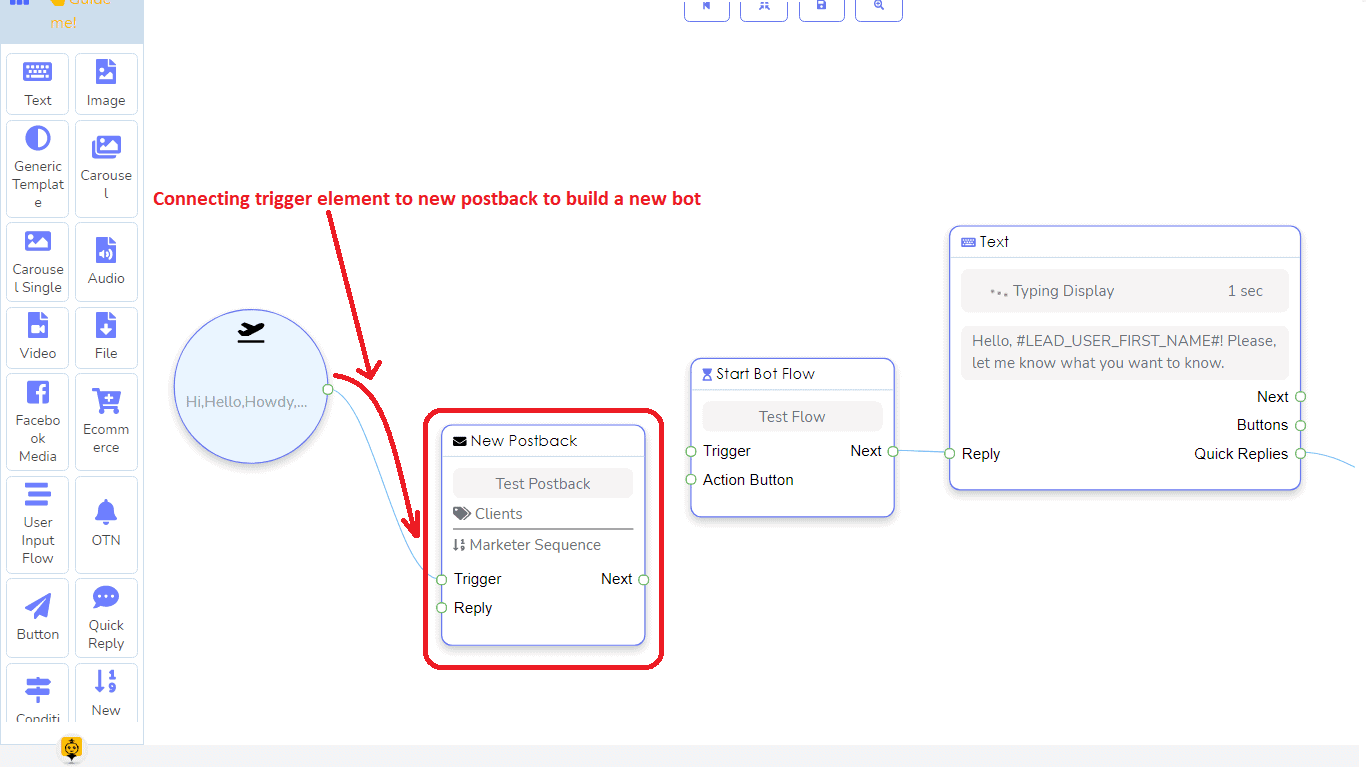
नया पोस्टबैक मुख्य रूप से अनुक्रम संदेशों के लिए अभियान बनाने के लिए उपयोग किया जाता है। यह तत्व आमतौर पर नए अनुक्रम से पहले रखा जाता है और इसके साथ जुड़ा होता है। इसके अलावा, आप एक नए पोस्टबैक के साथ बॉट शुरू कर सकते हैं। इस मामले में, आपको ट्रिगर तत्व को नए पोस्टबैक से जोड़ना होगा। आप नए पोस्टबैक का उपयोग बॉट के संदर्भ के रूप में कर सकते हैं। अर्थात, आप ट्रिगर तत्व को नए पोस्टबैक तत्व से जोड़ सकते हैं।

OTN तत्व:
OTN तत्व में, आपको एक शीर्षक देना होगा और ड्रॉपडाउन सूची से एक पूर्वनिर्धारित OTN पोस्टबैक आईडी का चयन करना होगा।

क्रिया बटन तत्व:
इसके अलावा, ट्रिगर तत्व के अलावा, आप क्रिया बटन के साथ बॉट प्रवाह भी शुरू कर सकते हैं। इस मामले में, आपको क्रिया बटन तत्व को प्रारंभ बॉट प्रवाह तत्व के क्रिया बटन सॉकेट से जोड़ना होगा। क्रिया बटन के अलावा, आप निश्चित रूप से ट्रिगर तत्व को प्रारंभ बॉट प्रवाह तत्व के साथ जोड़ सकते हैं।
ठीक है, क्रिया बटन तत्व के लिए, आप निम्नलिखित विभिन्न क्रियाओं में से कोई भी चुन सकते हैं:

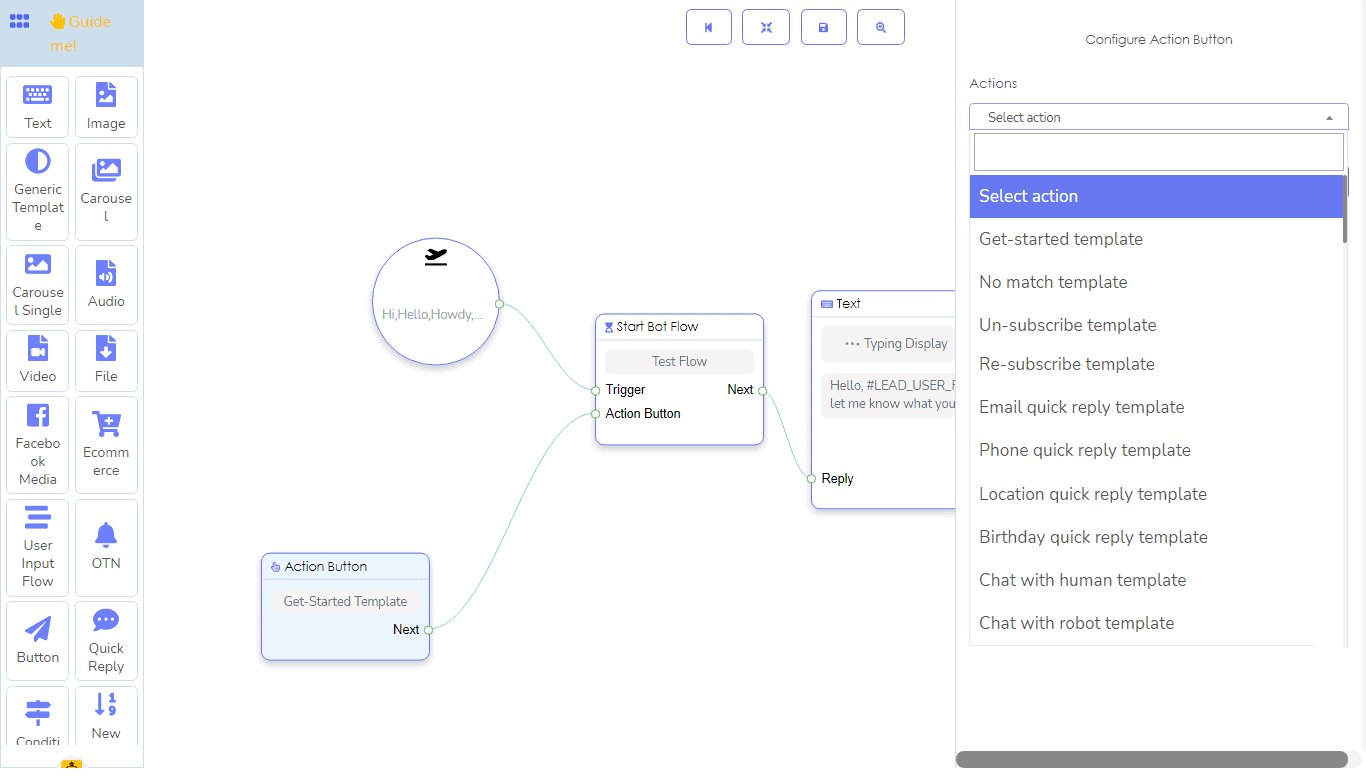
क्रिया बटन तत्व:
इसके अलावा, ट्रिगर तत्व के अलावा, आप क्रिया बटन के साथ बॉट प्रवाह भी शुरू कर सकते हैं। इस मामले में, आपको क्रिया बटन तत्व को प्रारंभ बॉट प्रवाह तत्व के क्रिया बटन सॉकेट से जोड़ना होगा। क्रिया बटन के अलावा, आप निश्चित रूप से ट्रिगर तत्व को प्रारंभ बॉट प्रवाह तत्व के साथ जोड़ सकते हैं।
ठीक है, क्रिया बटन तत्व के लिए, आप निम्नलिखित विभिन्न क्रियाओं में से कोई भी चुन सकते हैं:
- शुरू करने का टेम्पलेट
- कोई मेल नहीं टेम्पलेट
- अन-सब्सक्राइब टेम्पलेट
- फिर से सब्सक्राइब टेम्पलेट
- ईमेल त्वरित उत्तर टेम्पलेट
- फोन त्वरित उत्तर टेम्पलेट
- स्थान त्वरित उत्तर टेम्पलेट
- जन्मदिन त्वरित उत्तर टेम्पलेट
- मनुष्य के साथ चैट टेम्पलेट
- रोबोट के साथ चैट टेम्पलेट

उपयोगकर्ता के अनुकूल
मैसेंजर बॉट फ्लो बिल्डर बहुत उपयोगकर्ता के अनुकूल है। डबल क्लिक करके, आप डॉक मेनू को संकुचित कर सकते हैं ताकि संपादक का स्थान बढ़ सके। निश्चित रूप से, डबल क्लिक करके, जब आपको इसकी आवश्यकता हो तो आप डॉक मेनू को वापस प्राप्त कर सकते हैं।
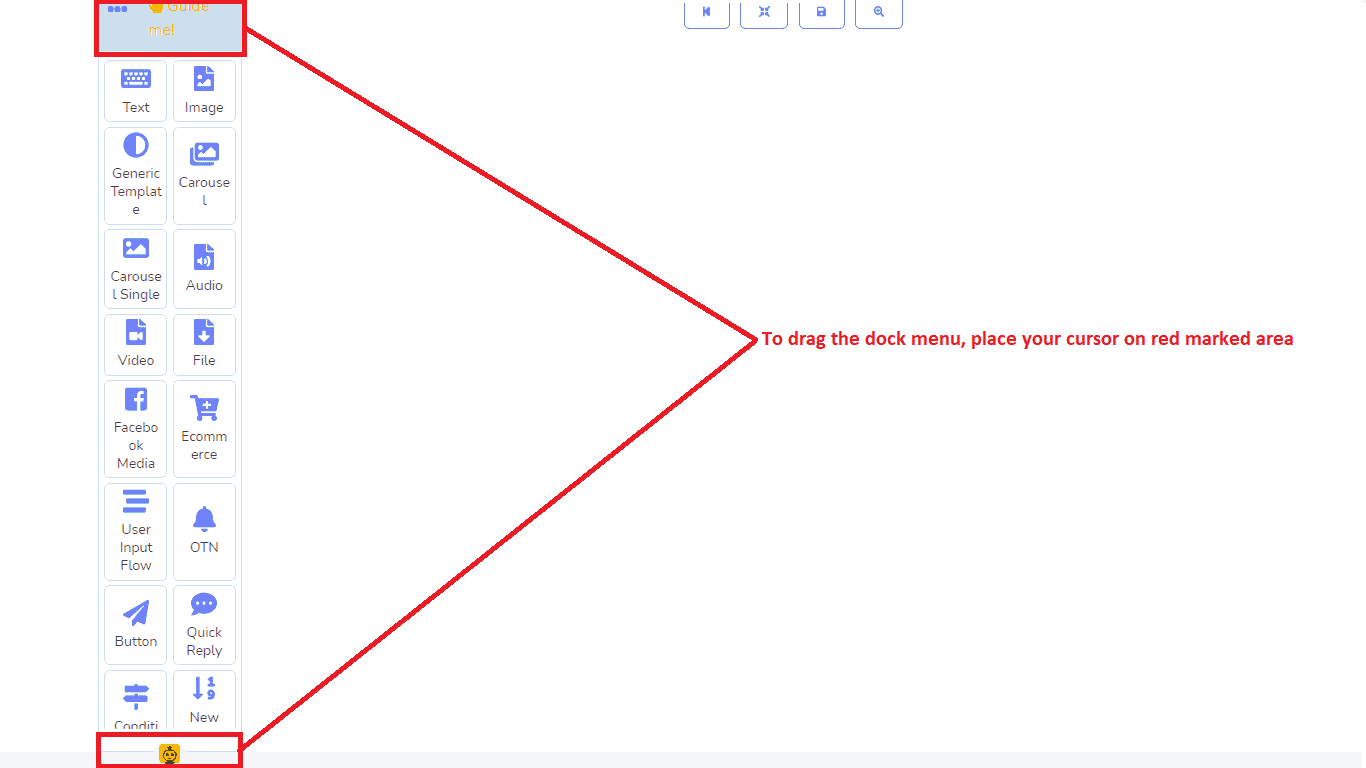
इसके अलावा, आप डॉक मेनू को स्थानांतरित कर सकते हैं और इसे संपादक पर कहीं भी रख सकते हैं।

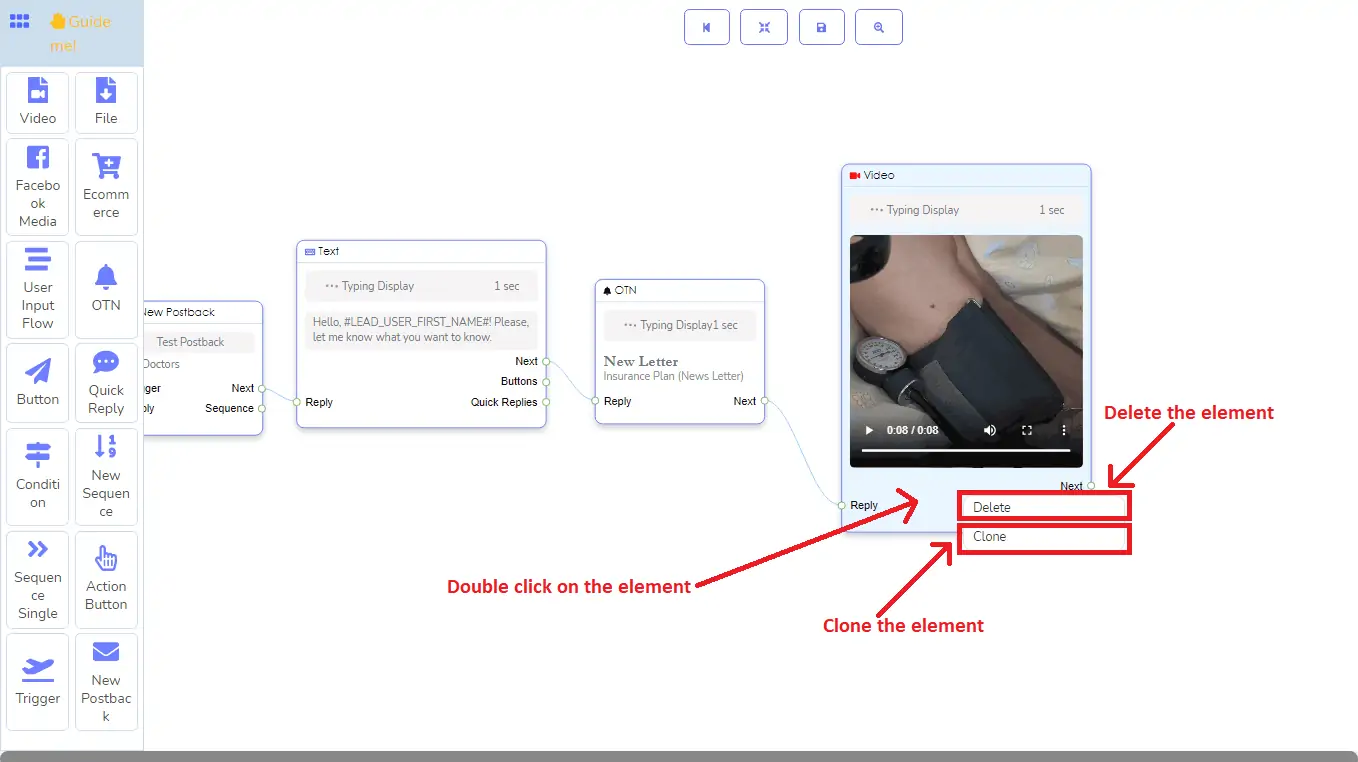
एक तत्व को खींचने और छोड़ने के बाद, आप इसे आसानी से क्लोन और हटाने कर सकते हैं।

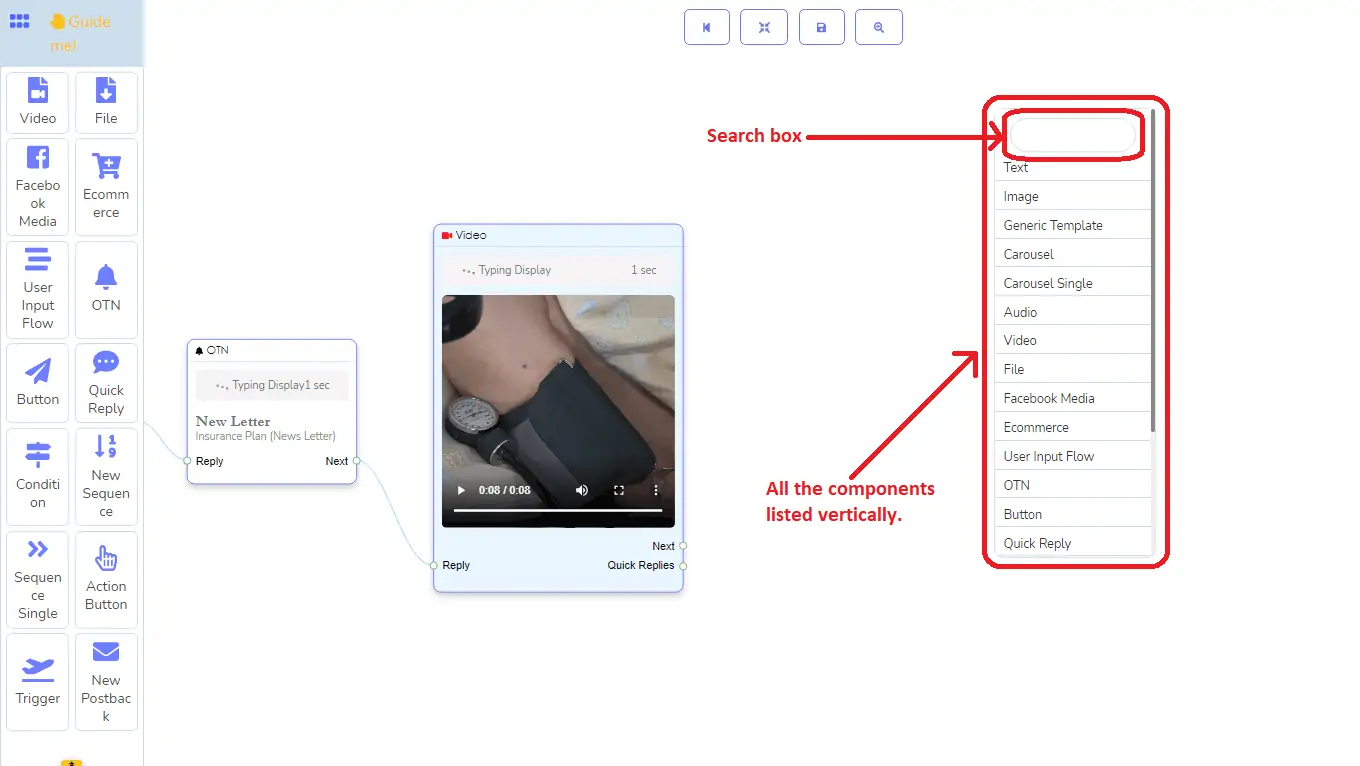
और यदि आप संपादक पर राइट-क्लिक करते हैं, तो सूचीबद्ध सभी तत्व संपादक पर एक लंबवत बार में दिखाई देंगे। और लंबवत बार से, आप किसी विशेष तत्व को उस पर क्लिक करके चुन सकते हैं।

आप माउस को स्क्रॉल करके संपादक पर तत्वों को ज़ूम इन और ज़ूम आउट कर सकते हैं।

इसके अलावा, आप सॉकेट के छोटे घेरे पर माउस ले जाकर सॉकेट के प्रकार को देख सकते हैं। जैसे ही आप सॉकेट के छोटे घेरे पर माउस ले जाते हैं, वह छोटा घेरे हरे रंग की सीमा में आ जाएगा और सॉकेट के बारे में जानकारी के साथ एक टूलटिप दिखाई देगा।

वास्तव में, आप संपादक की सतह को खींचकर बॉट के हिस्से को छिपा सकते हैं, ताकि बॉट से अधिक तत्वों को जोड़ने के लिए जगह खाली हो सके। एक और बॉट।