विज़ुअल फ़्लो बिल्डर
INTRODUCTION: Getting Started is Easy!
Welcome to Messenger Bots Flow Builder. This documentation guide you that how you can effectively use the Flow Builder feature.
Get Started
In this section, we will be introduced to the features that come with Messenger Bot Flow Builder. So let’s start.
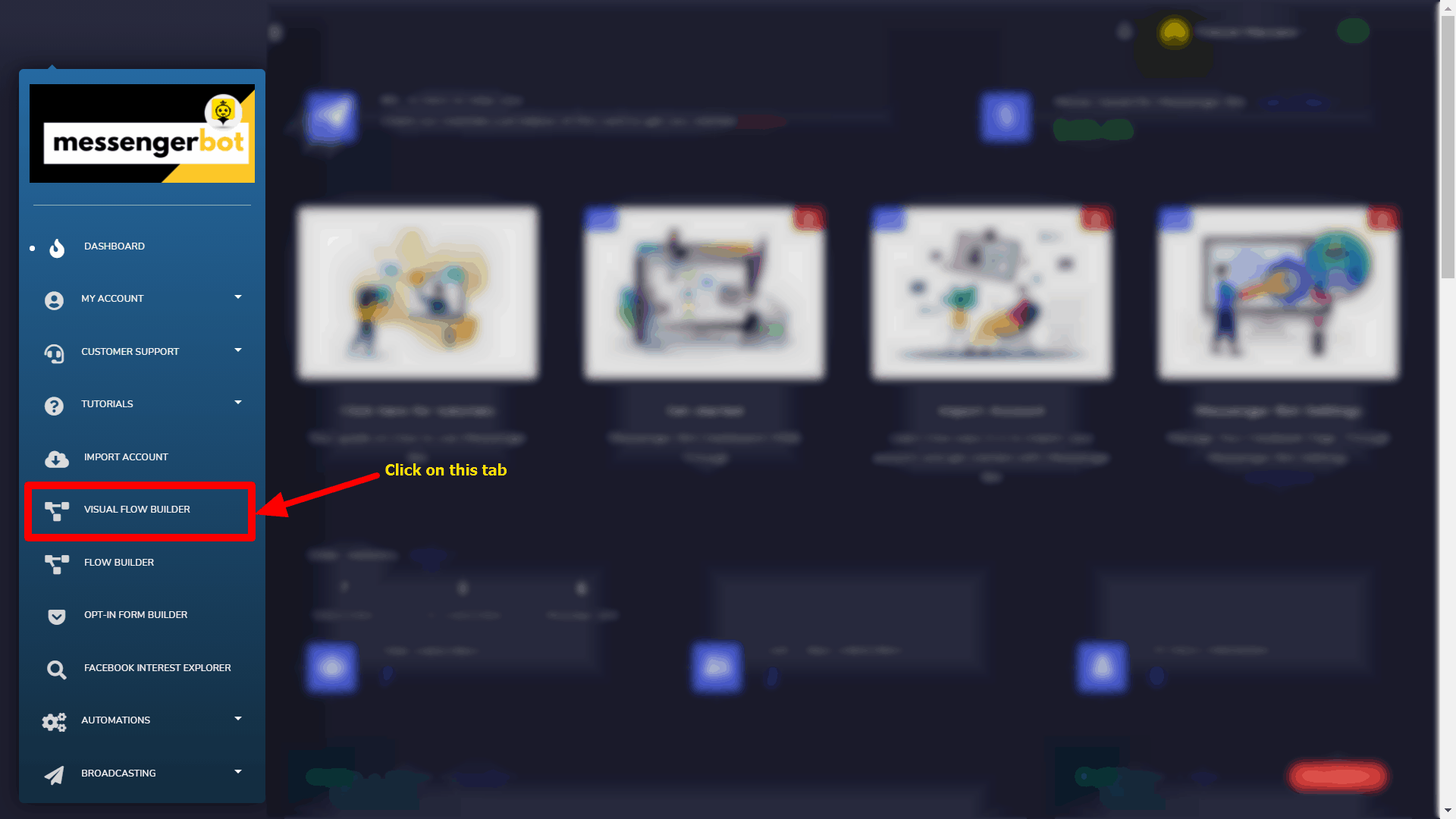
पर क्लिक करें विज़ुअल फ़्लो बिल्डर menu in your dashboard on your left.

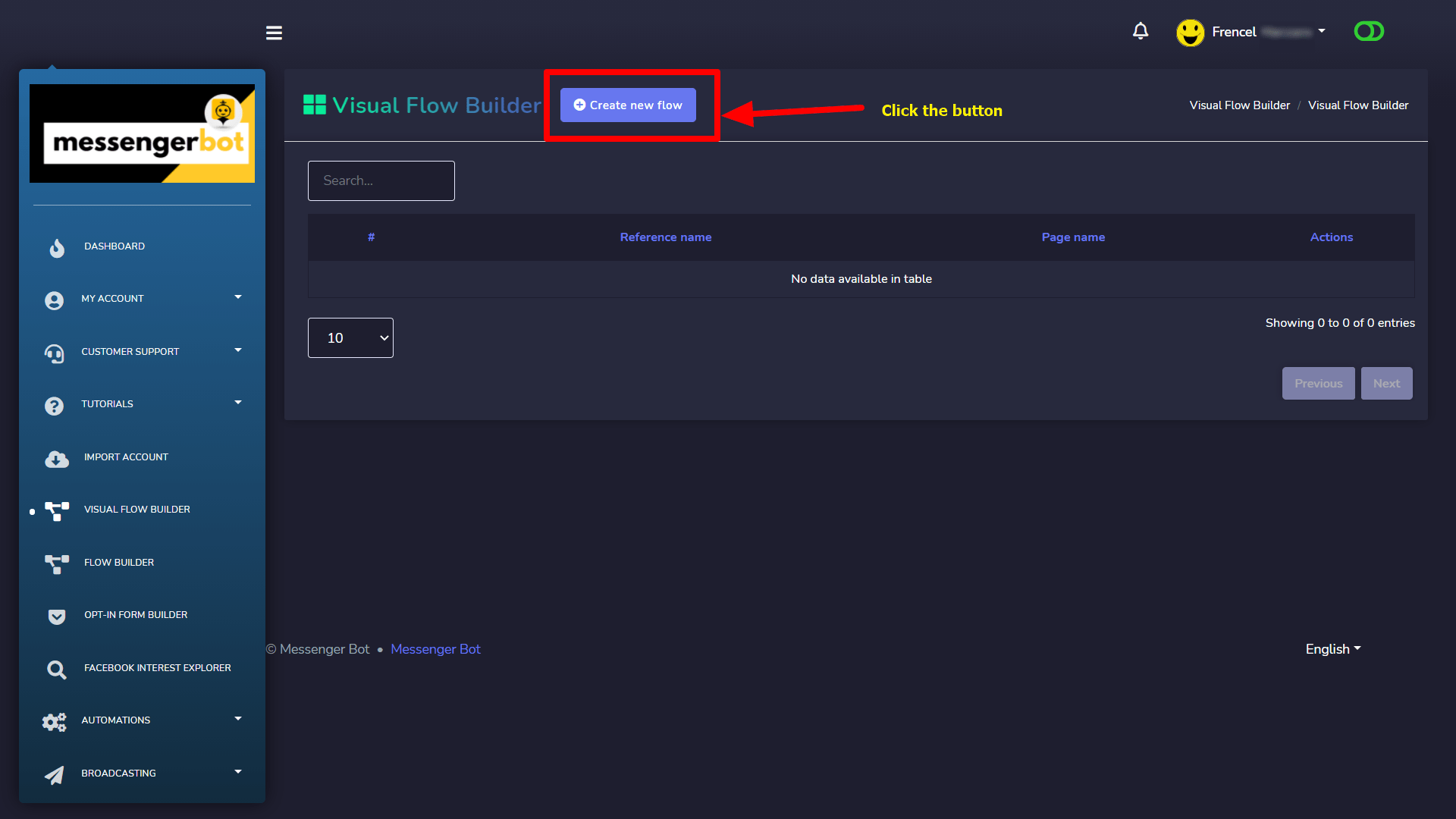
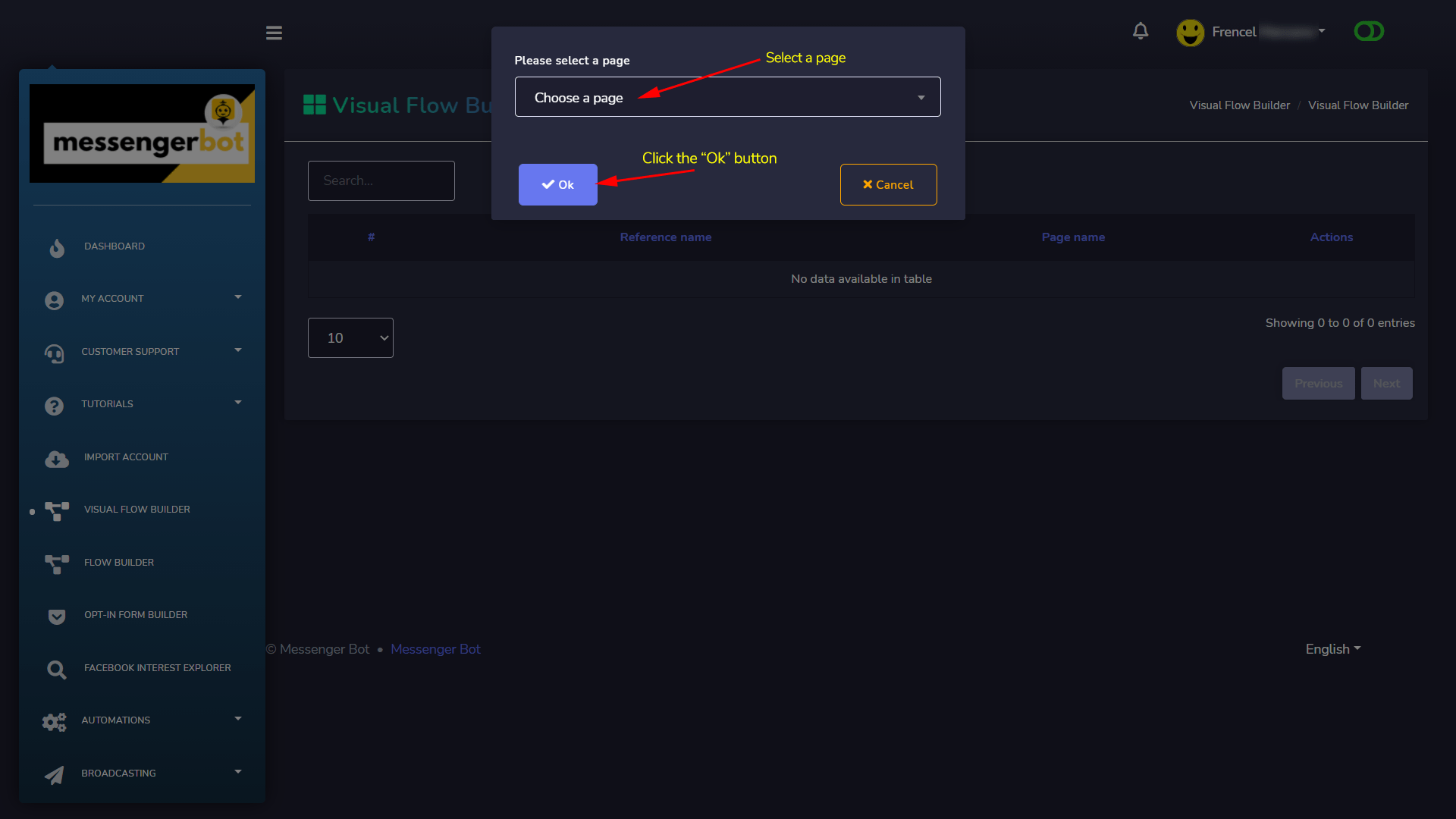
Click again on the नया फ़्लो बनाएं button and select the Facebook page you want to create a bot for.

Now, click on the ठीक है बटन पर क्लिक करें।

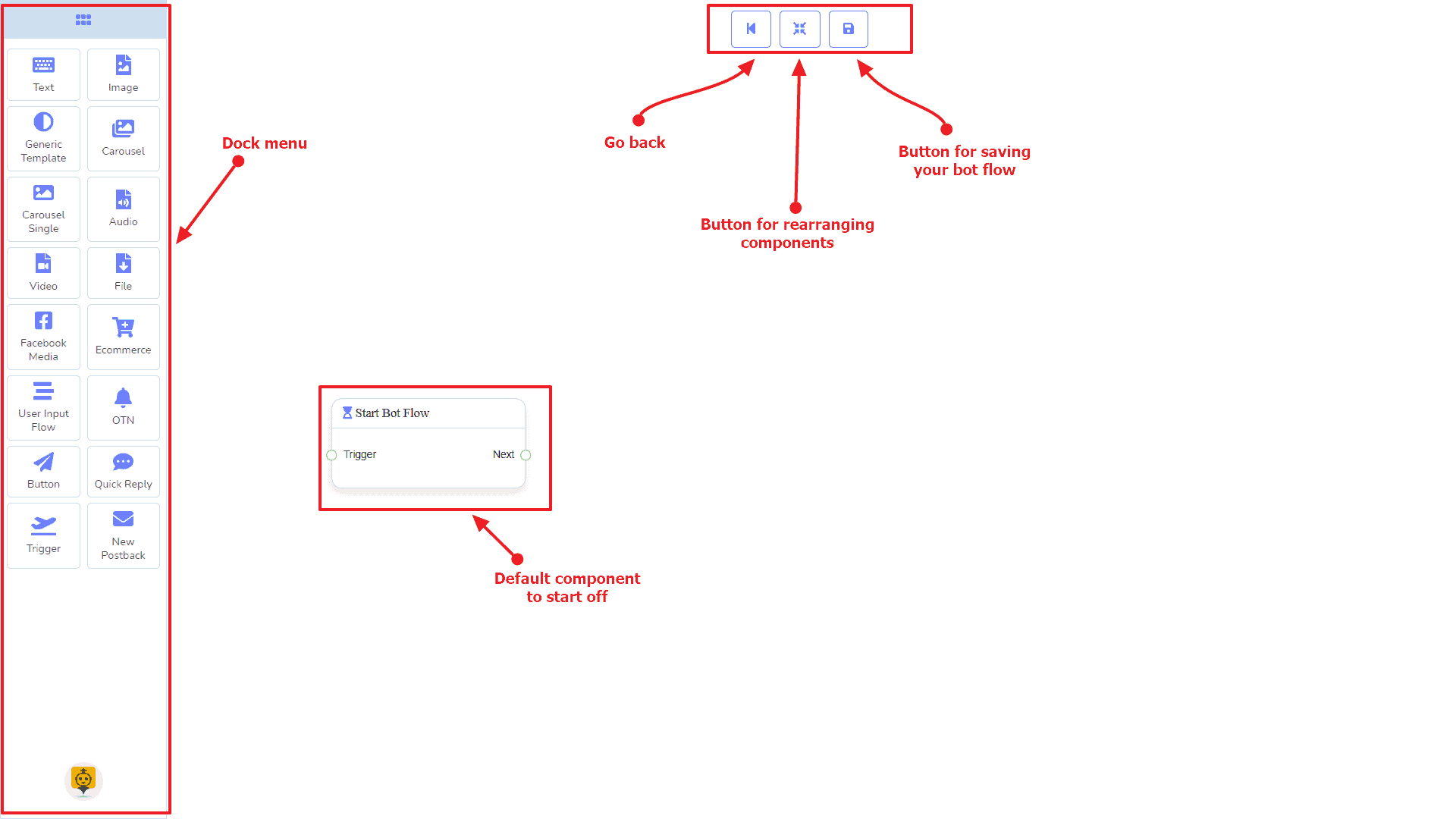
It will then take you to the visual flow builder interface like the screenshot below:

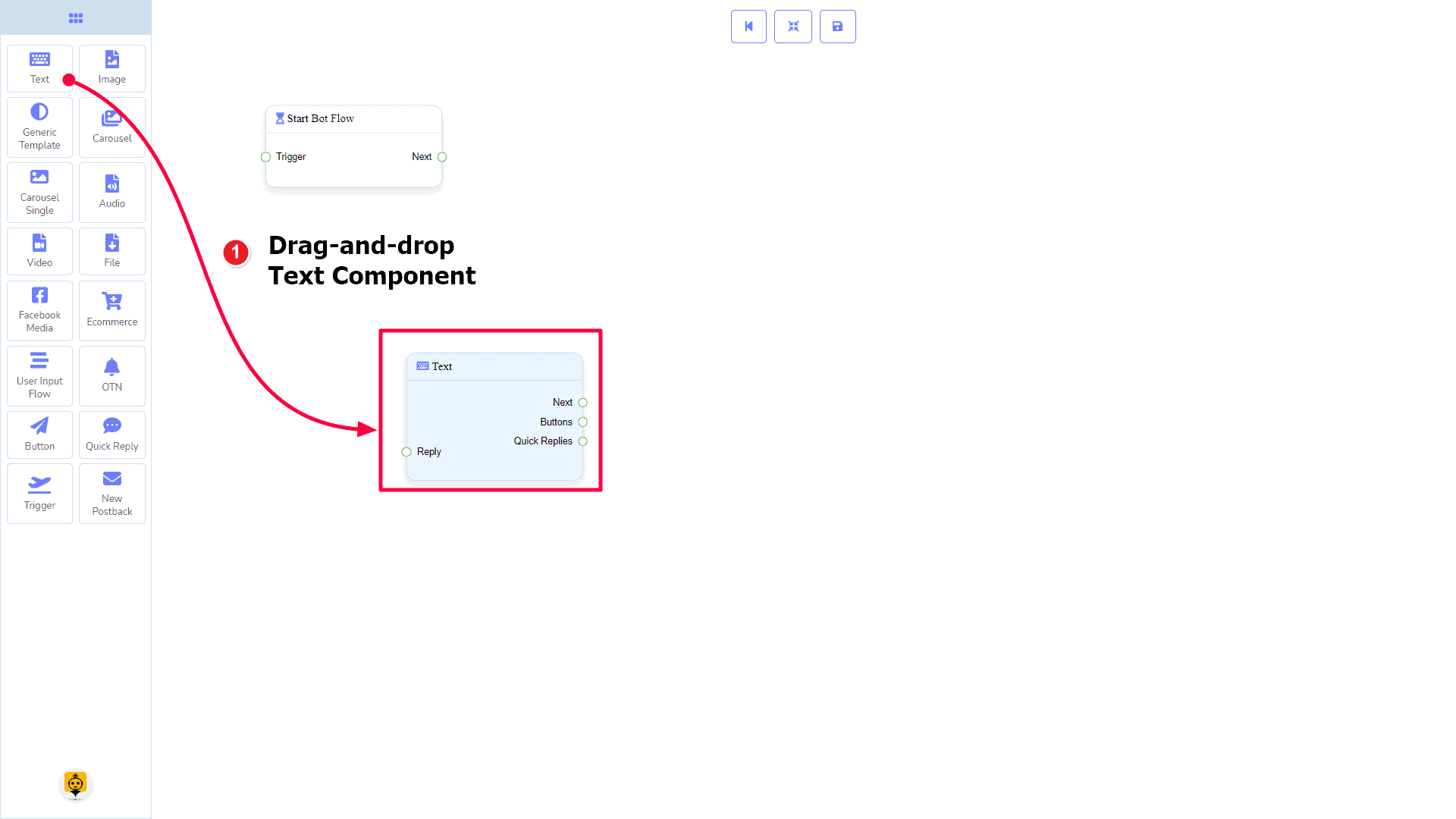
Now you can see the डॉक मेनू marked in a red box. From this dock menu, you can drag । पाठ component and drop it on the editor at any place.
Dock Menu contains घटक. You can use them arbitrarily to create your bot flow. No matter how long the bot flow is. So, you can reuse those components again and again.
यह डॉक मेनू comes with the following घटक:
- पाठ
- छवि
- Generic Template
- कैरोसेल
- कैरोसेल सिंगल
- ऑडियो
- वीडियो
- फाइल
- Facebook Media
- ईकॉमर्स
- उपयोगकर्ता इनपुट प्रवाह
- OTN
- Button
- Quick Reply
- Trigger
- नया पोस्टबैक
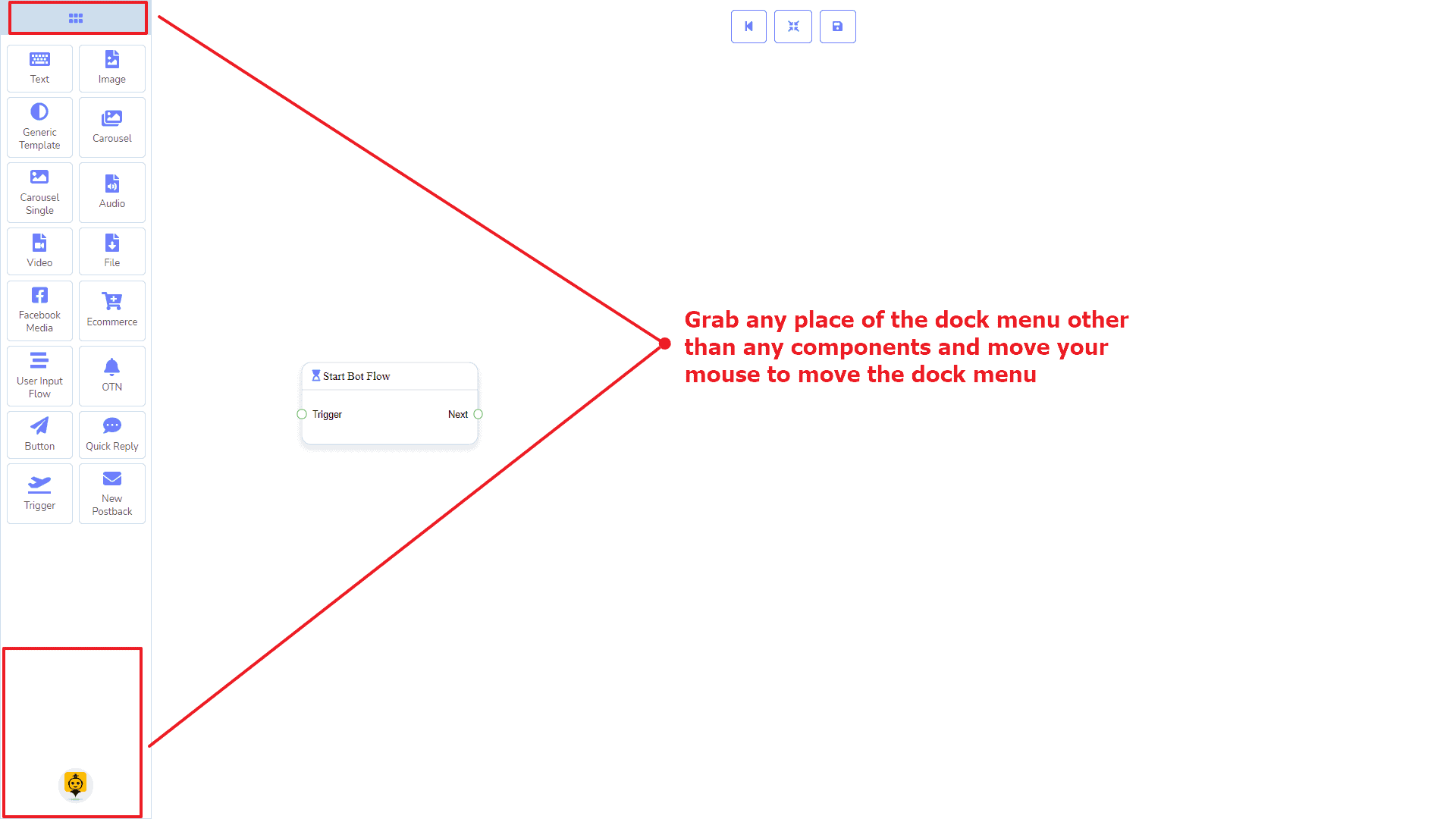
The can be moved over to the editor. Grab the dock menu’s header by the mouse pointer or any position with the components and try to move the mouse position. Thus you can put it where you like to.

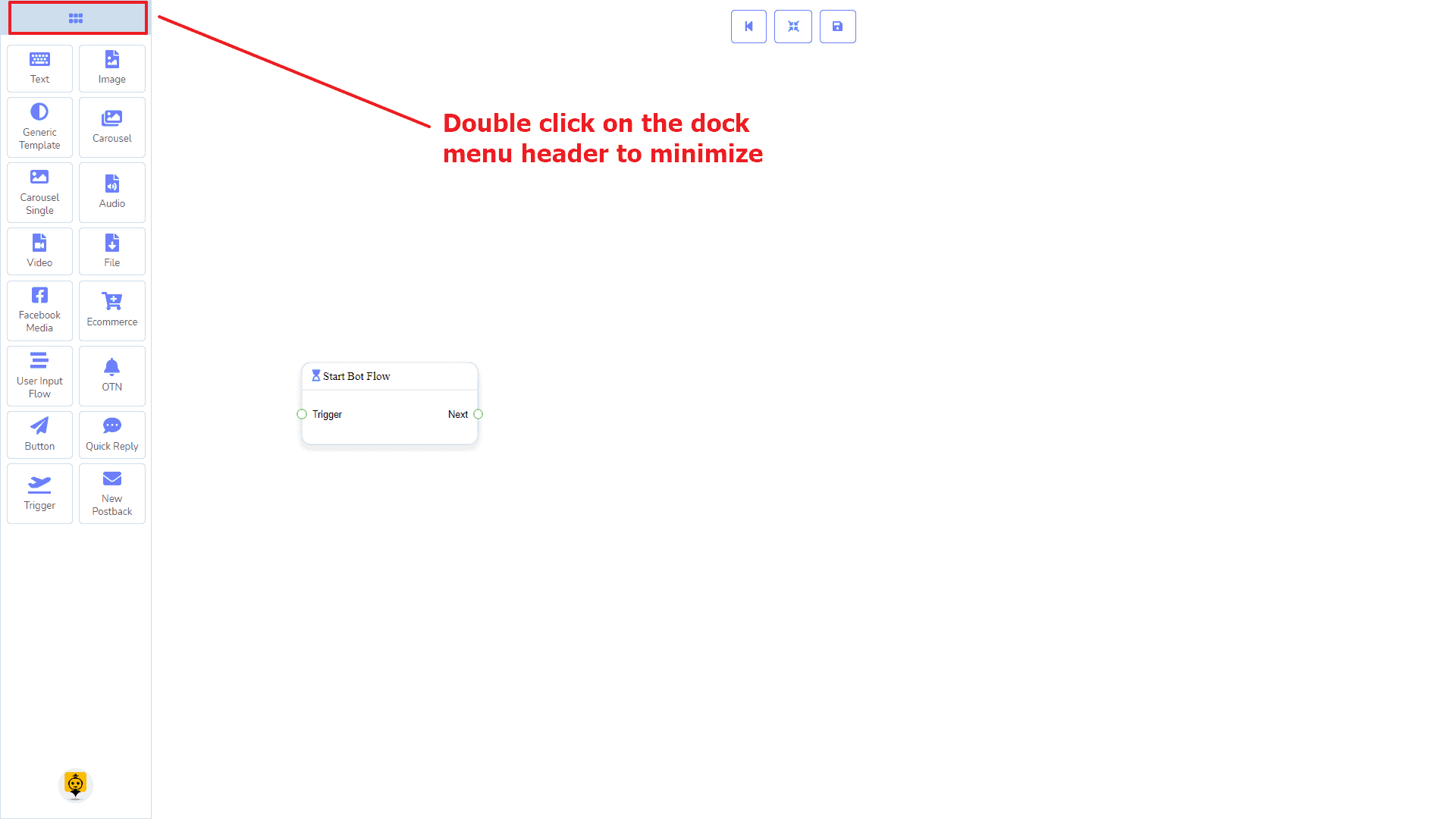
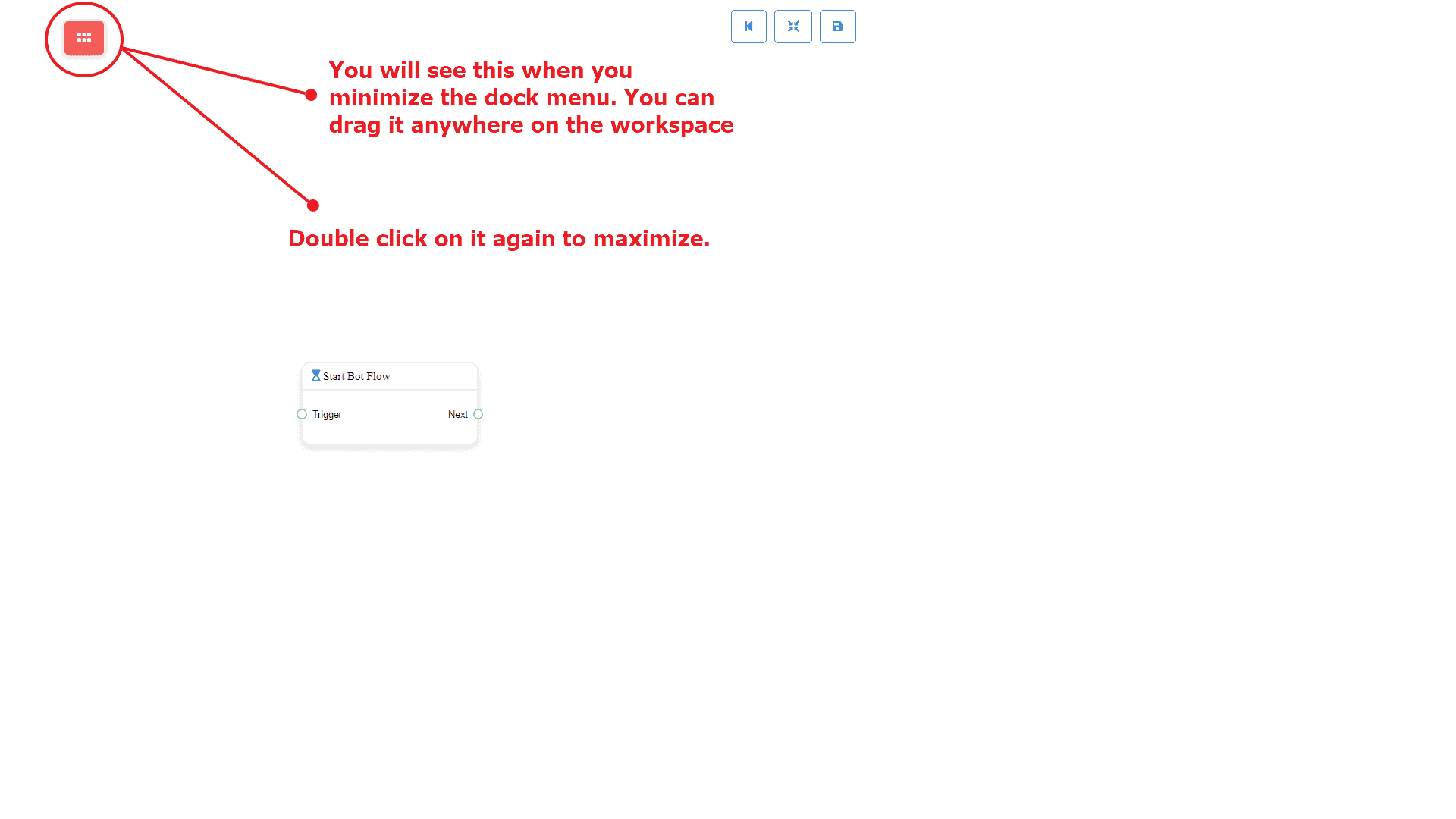
को minimize the dock menu, click twice on its header. You will see a tiny red box after minimizing the dock menu. Click twice on it to reopen the dock menu again.


ट्रिगर घटक
परिचय
The Trigger component will allow you to get started with the bot. All you need to connect it to a स्टार्ट बॉट फ़्लो या नया पोस्टबैक. It has only 1 output socket.
- आउटपुट: Next
Connections
Next may be connected to one of the following components:
- स्टार्ट बॉट फ़्लो, y नया पोस्टबैक
How to create a Trigger component
Let us see how we can get started a bot.
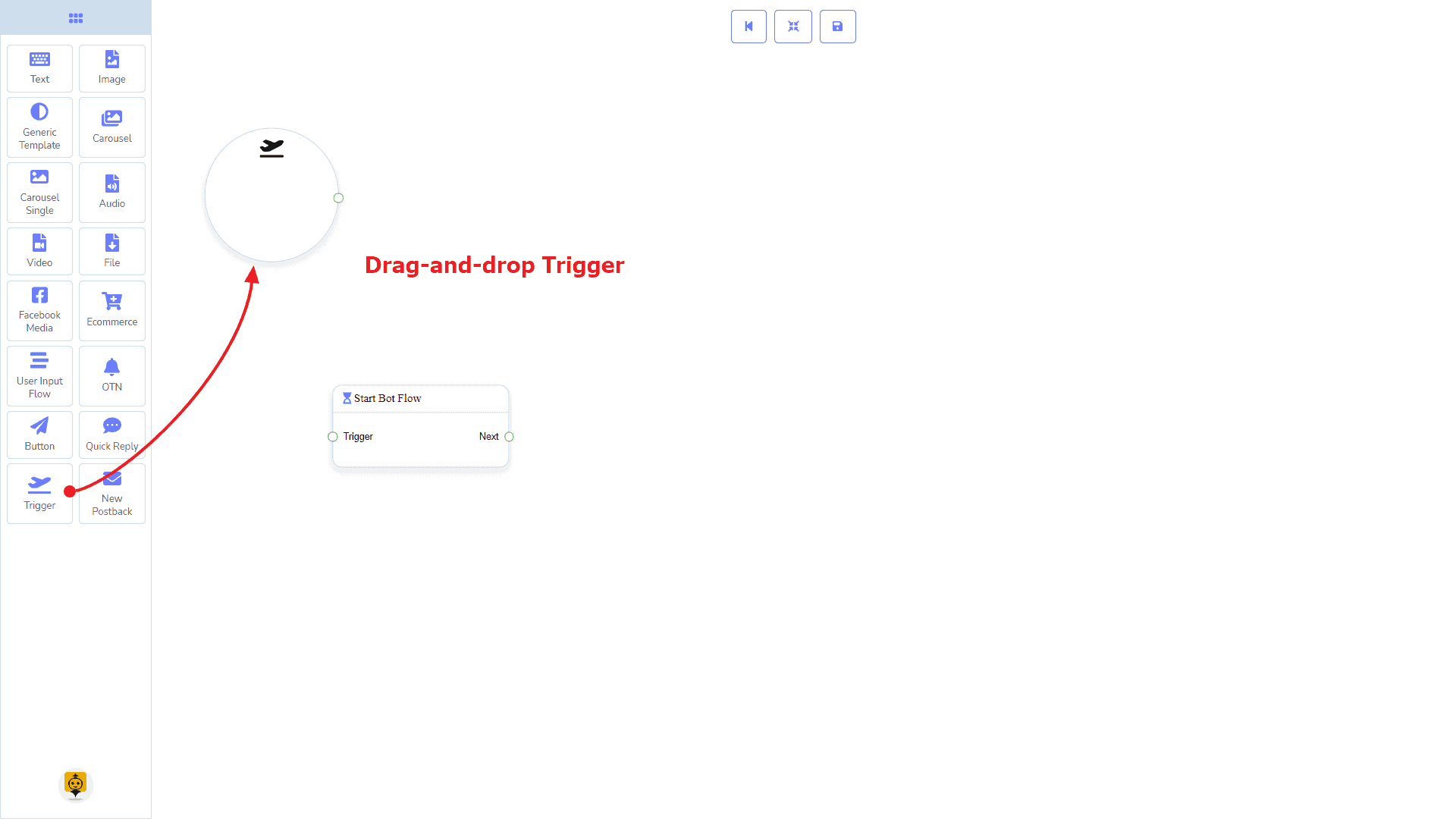
Dragging and Dropping
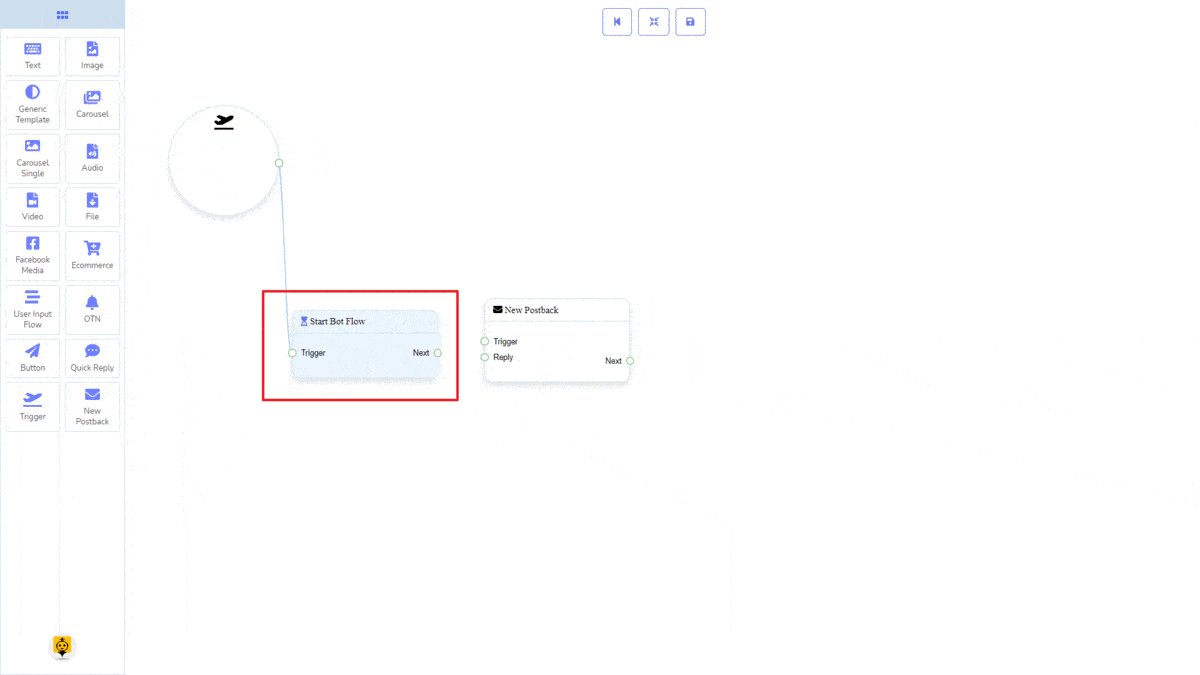
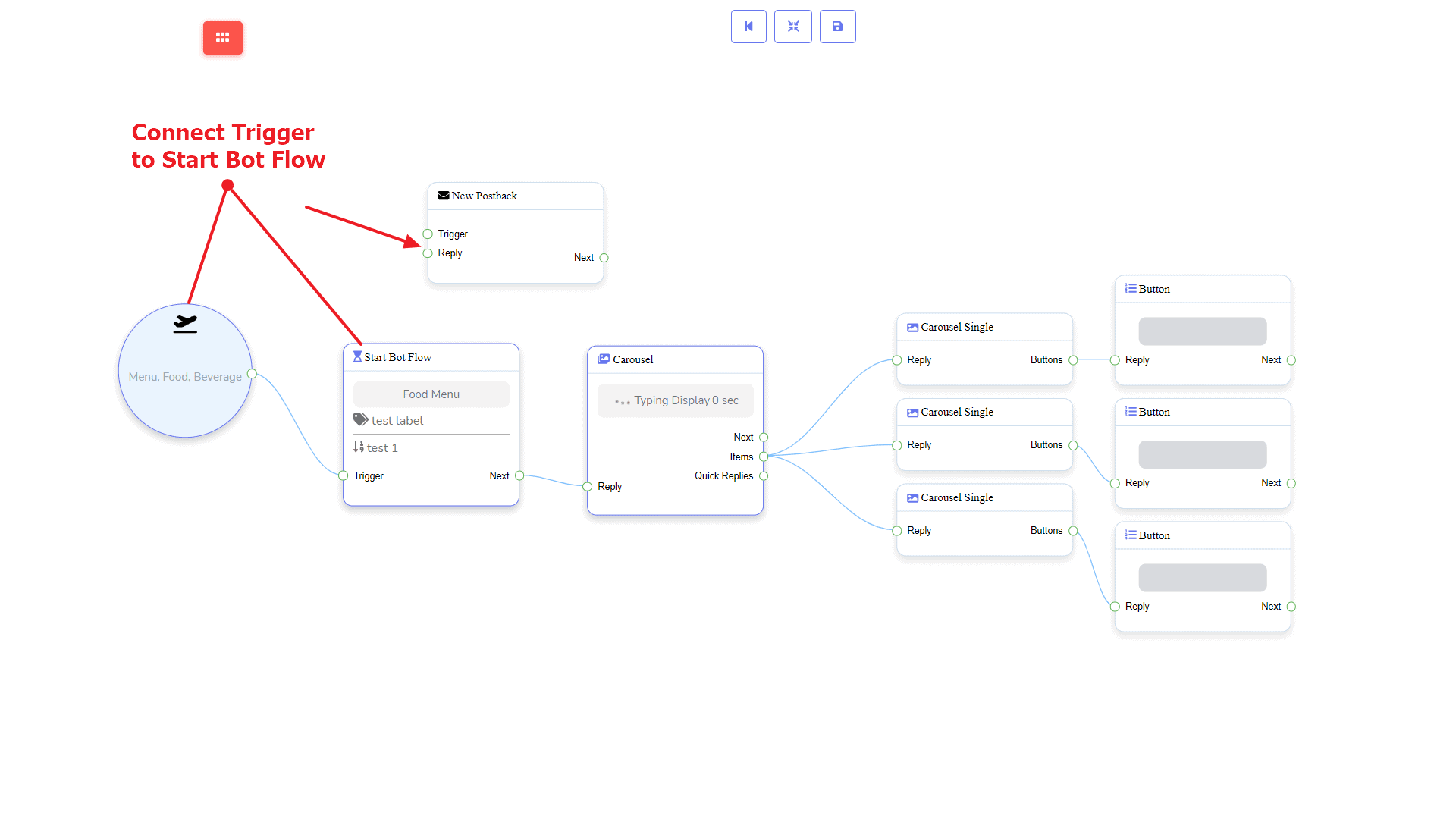
From the dock menu, drag । Trigger component and drop it on the editor and connect to either स्टार्ट बॉट फ़्लो या नया पोस्टबैक component. Once you’re done with making the bot. सहेजें the bot flow and start with a messenger.


Adding Data
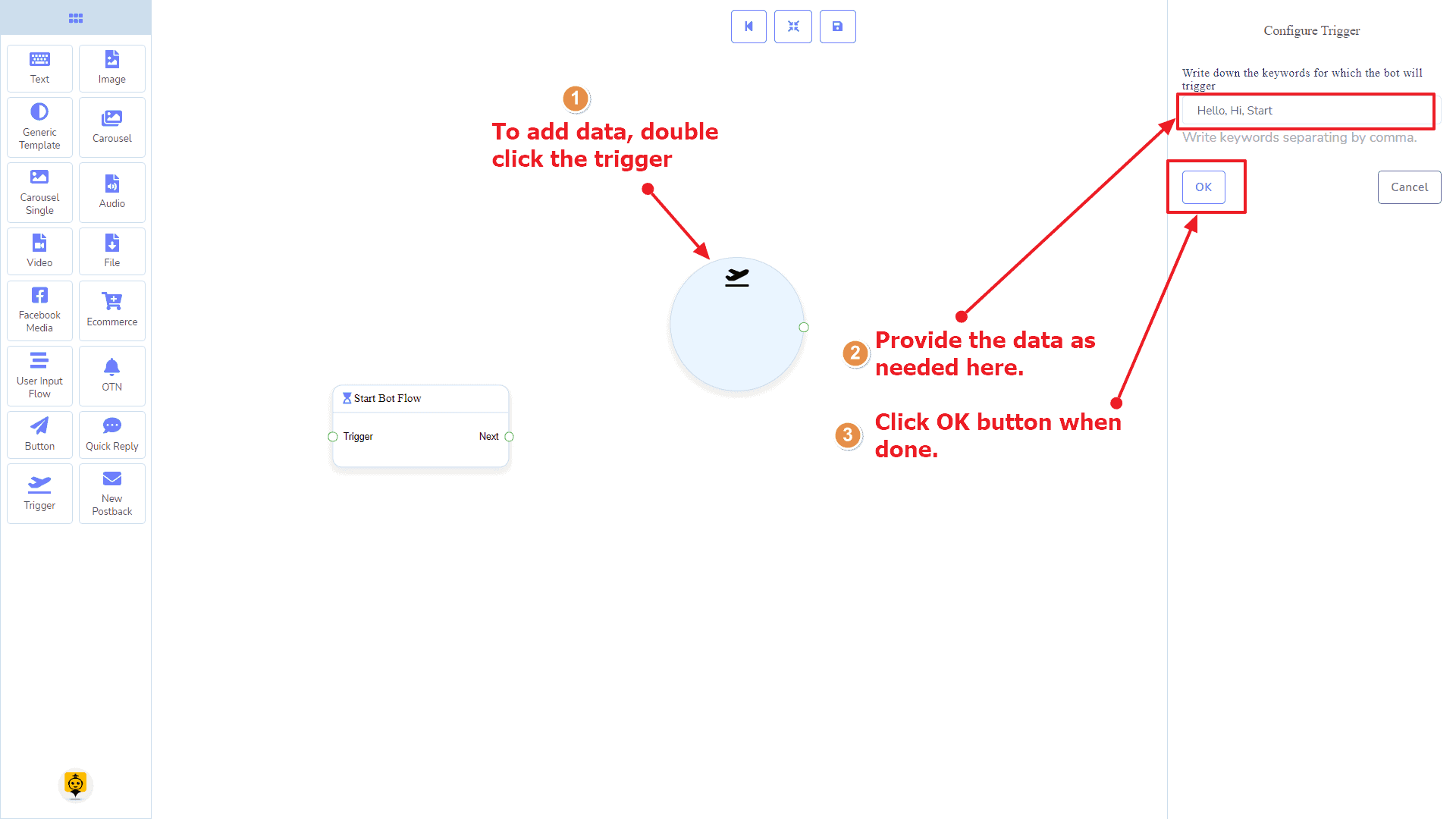
To add data to the Trigger component, click twice on the body of the Trigger component. It will open a sidebar on your right. Now provide some keywords there separating by a comma. In our case, we’re providing single keyword products. Now click on the ठीक है बटन पर क्लिक करें।

Then connect it to either स्टार्ट बॉट फ़्लो या नया पोस्टबैक component.

New Postback Component
परिचय
The New Postback component will allow you to make multiple postbacks through a single bot flow. Each postback will be stored as a standalone postback under the hood. So, you may trigger them later via trigger components if you want. It has 1 input socket and 1 output socket.
- इनपुट: Reply
- आउटपुट: Next
Connections
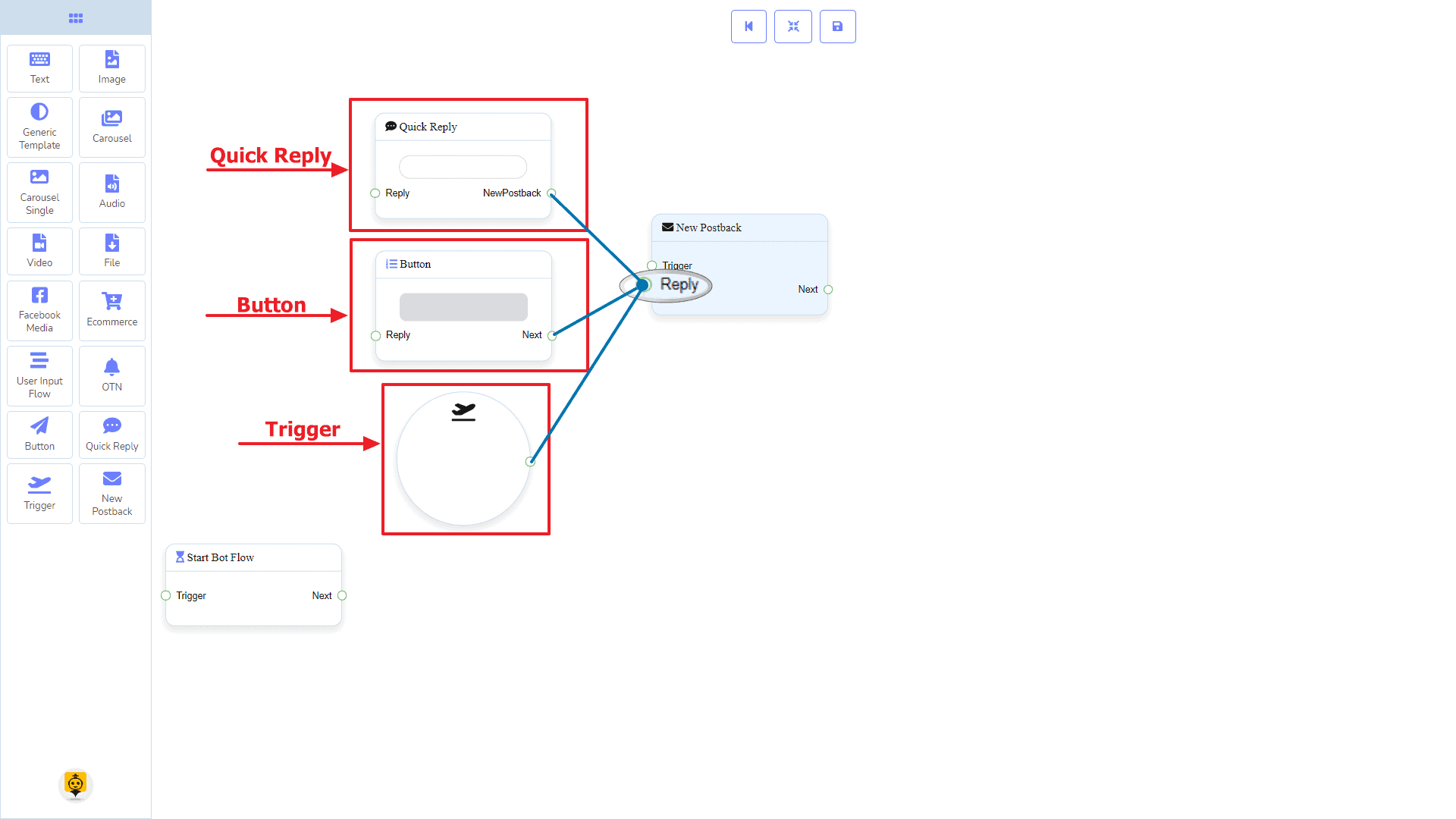
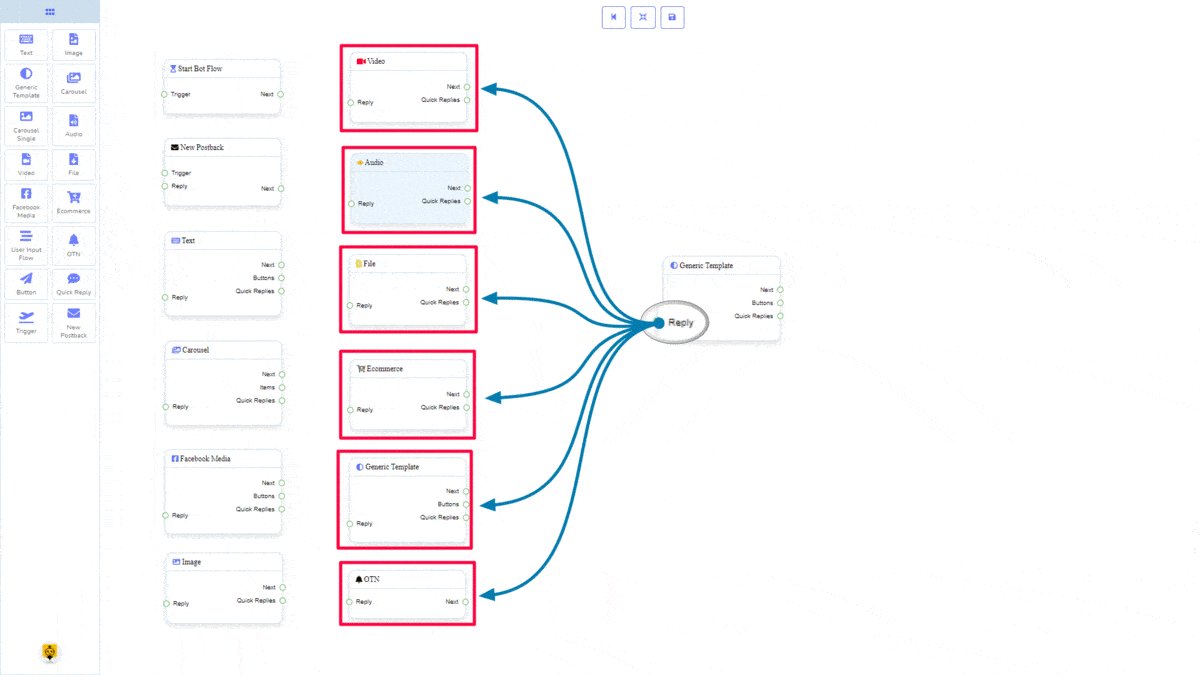
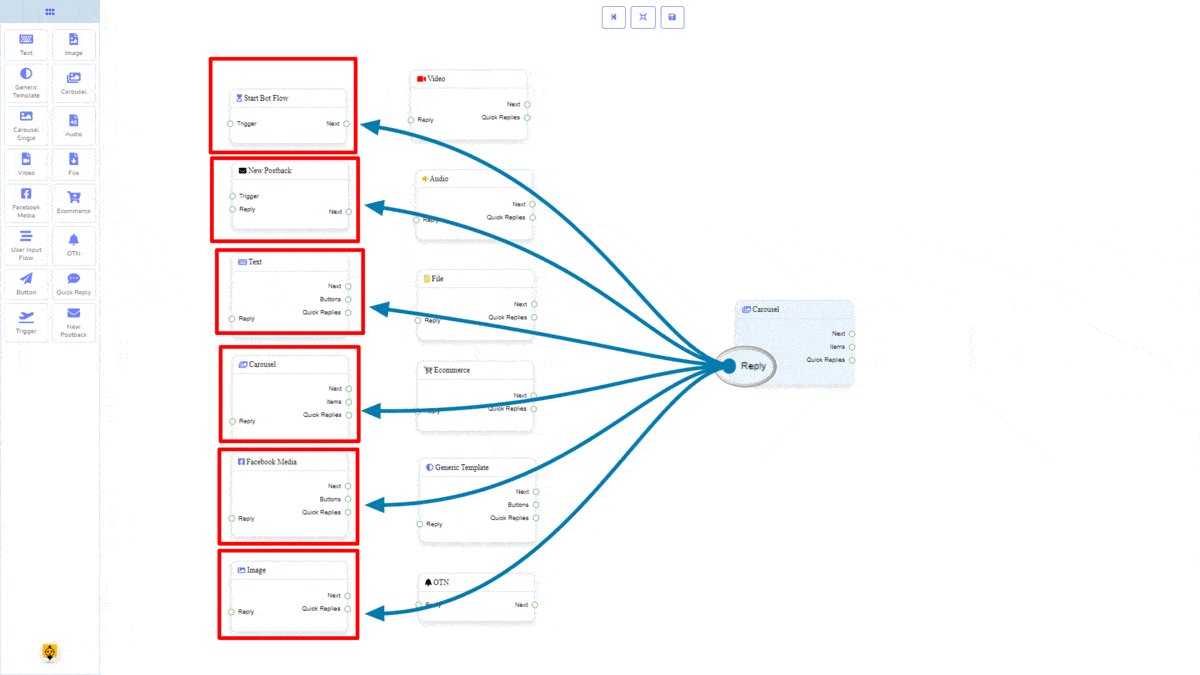
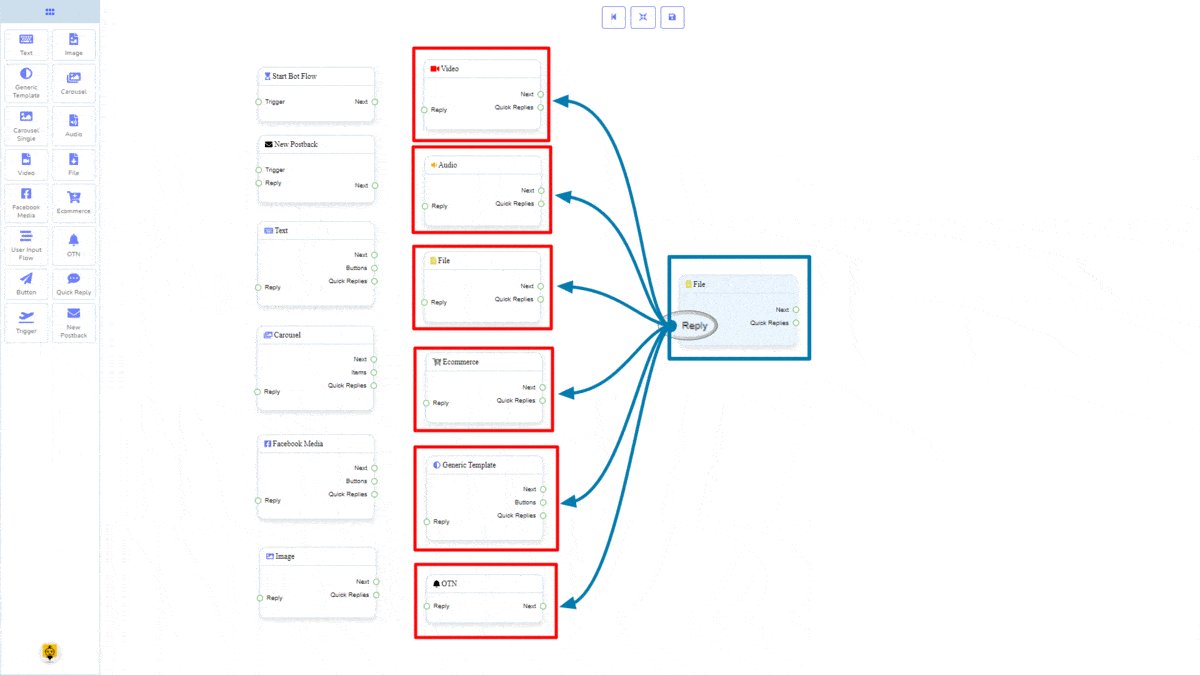
यह Reply may get a connection from one of the following components:
- Quick Reply, Button, y Trigger

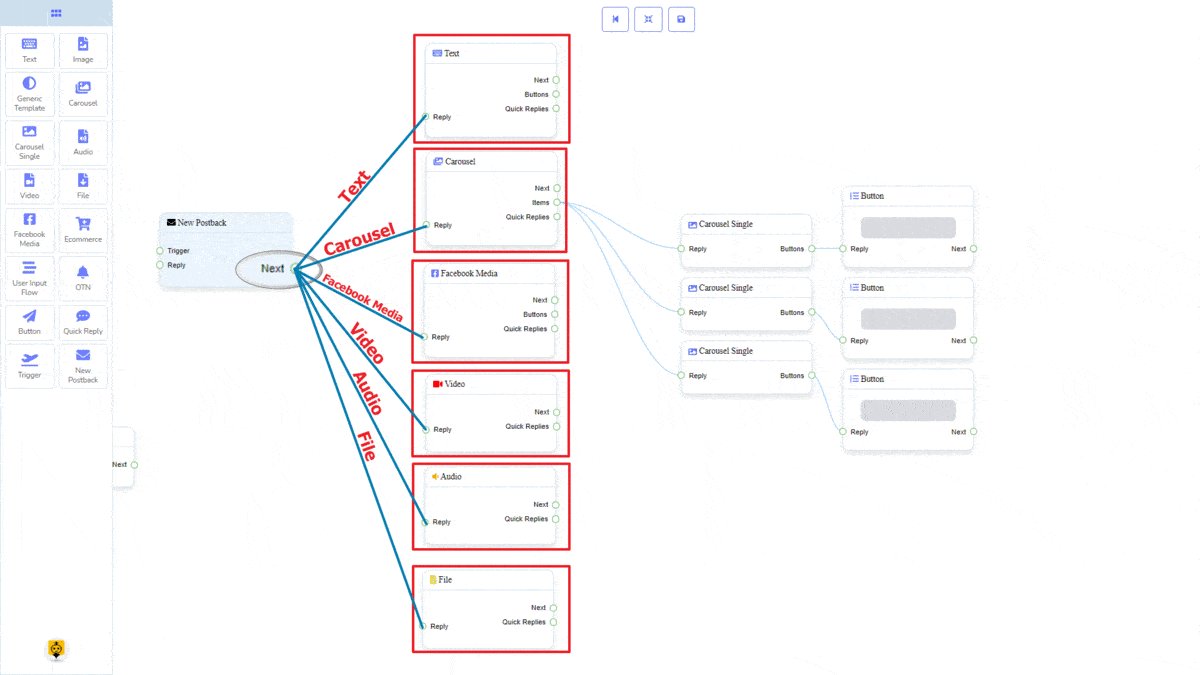
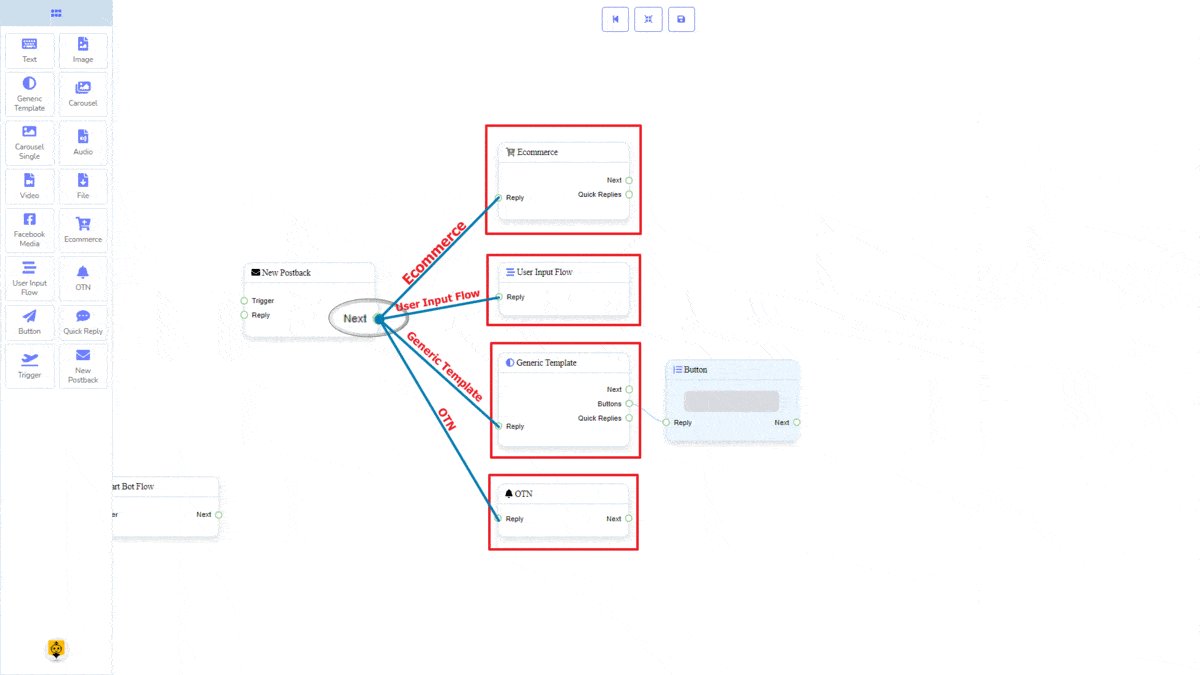
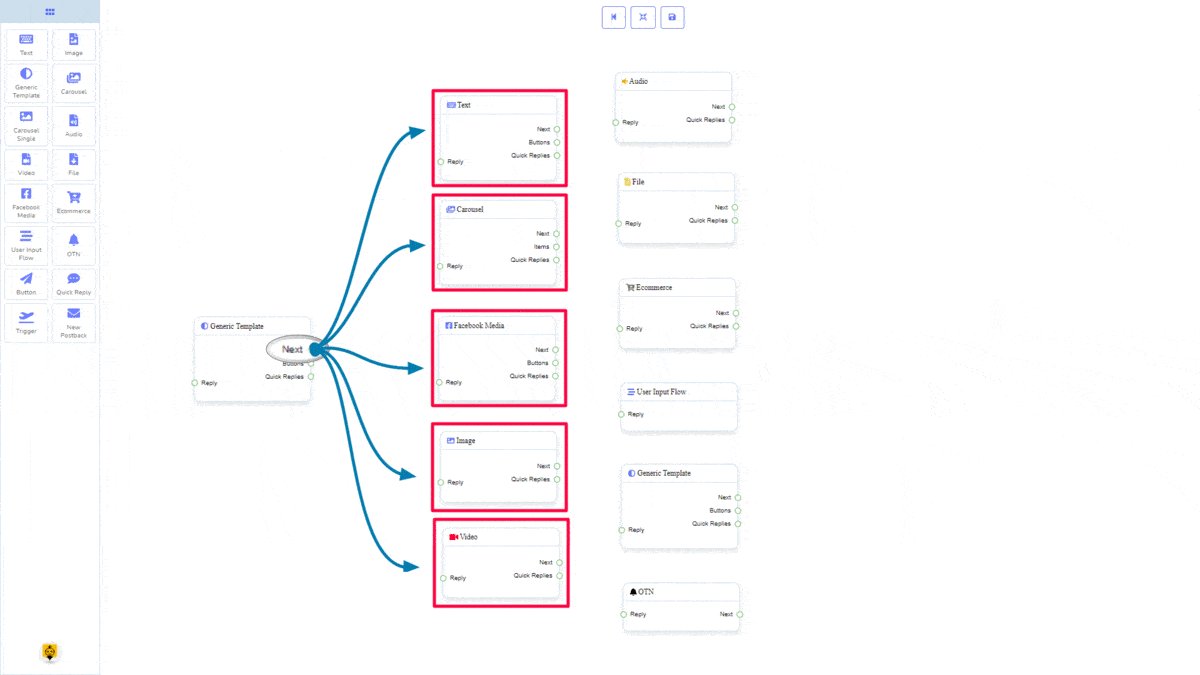
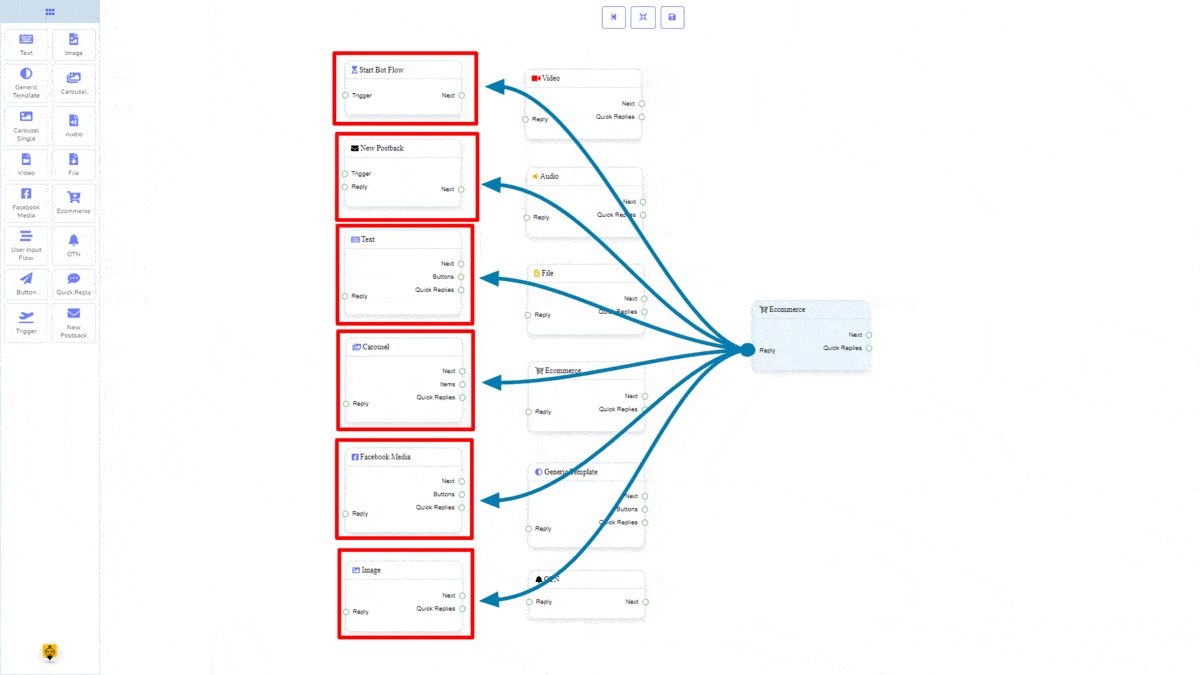
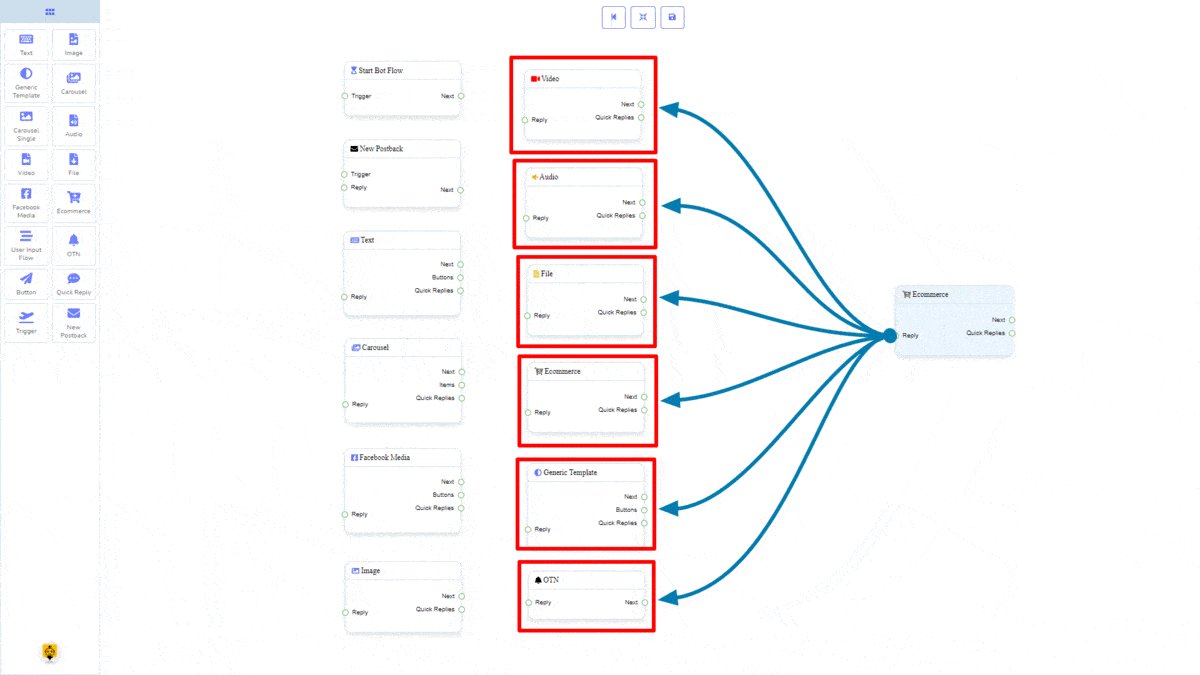
यह Next may be connected to the following component:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN

How to create a New PostBack component
Let us see how we can create a new postback component.
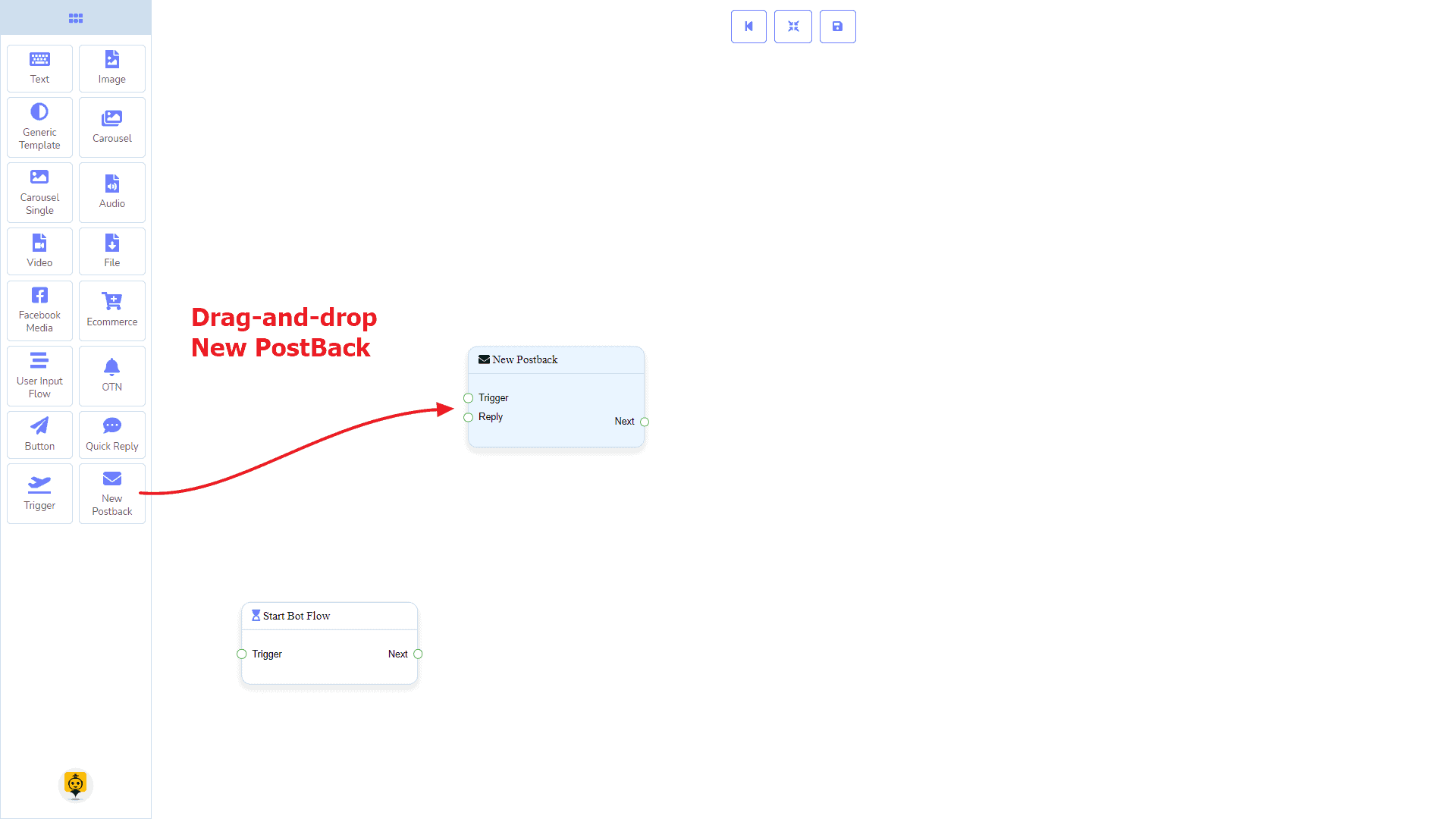
Dragging and Dropping
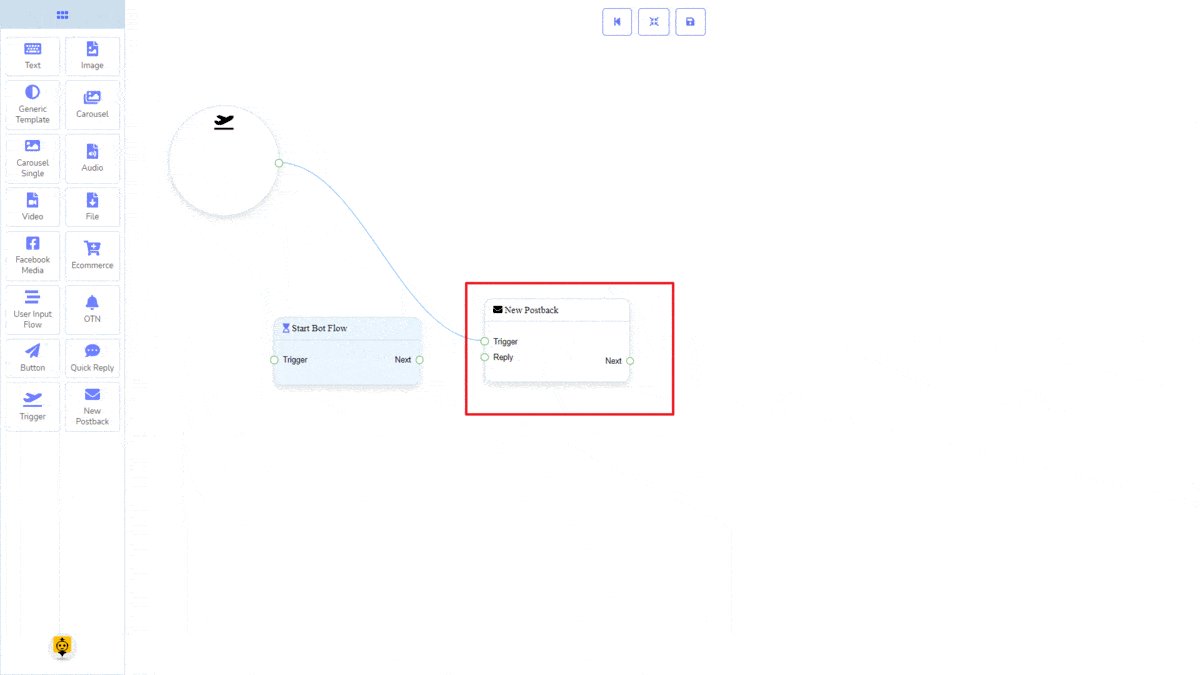
From the dock menu, drag । नया पोस्टबैक component and drop it on the editor at any place.

Adding Data
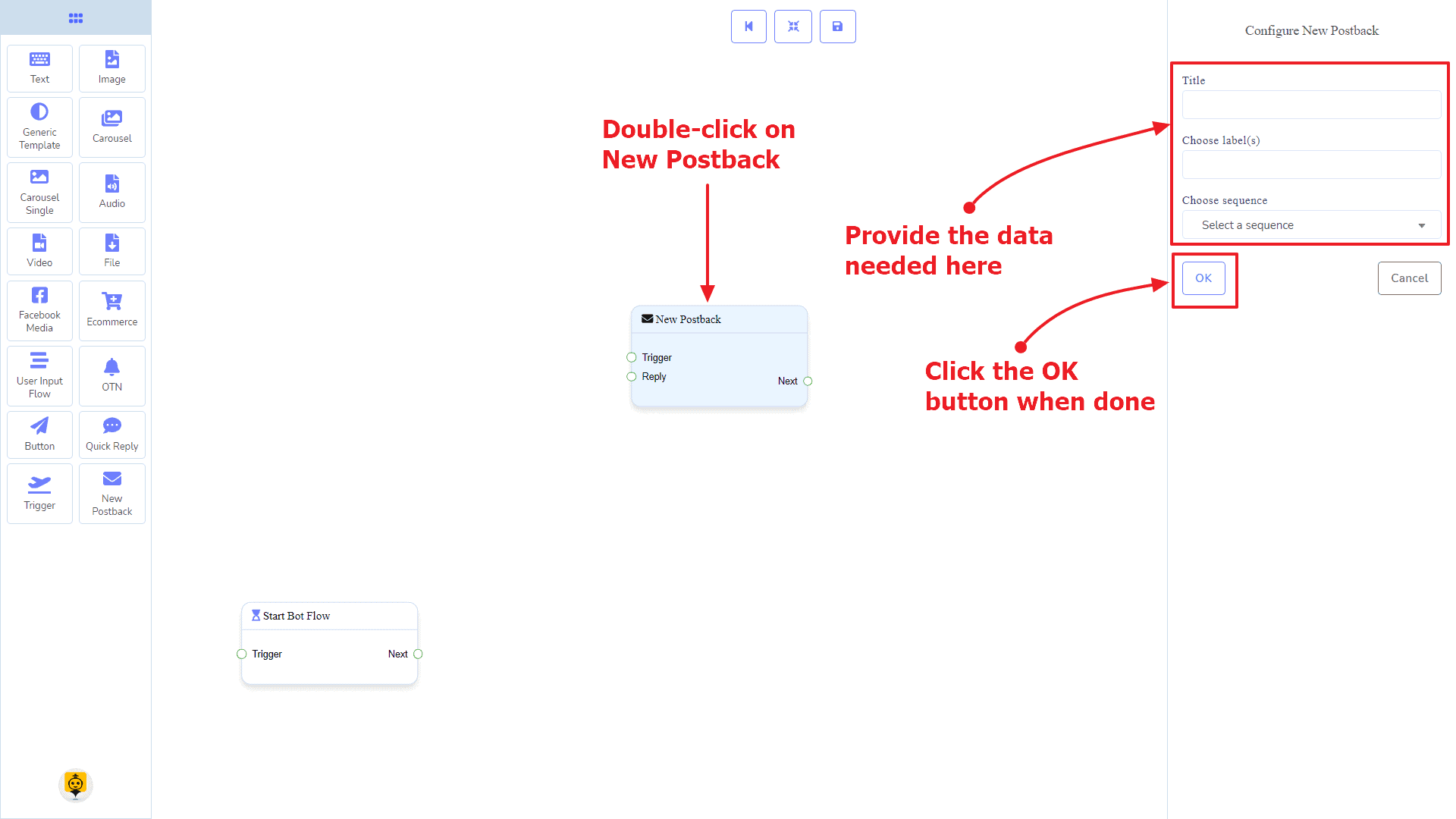
To add data to the नया पोस्टबैक component, click twice on the body of the नया पोस्टबैक component. It will open a sidebar on your right. Give it a name. You may choose a label(s) or sequence if you need.
Once done, click on the ठीक है बटन पर क्लिक करें।

Text Component
परिचय
The Text component will allow you to reply with text content only. It has 1 input socket and 3 output sockets.
- इनपुट: Reply
- आउटपुट: Next, Buttons, y त्वरित उत्तर

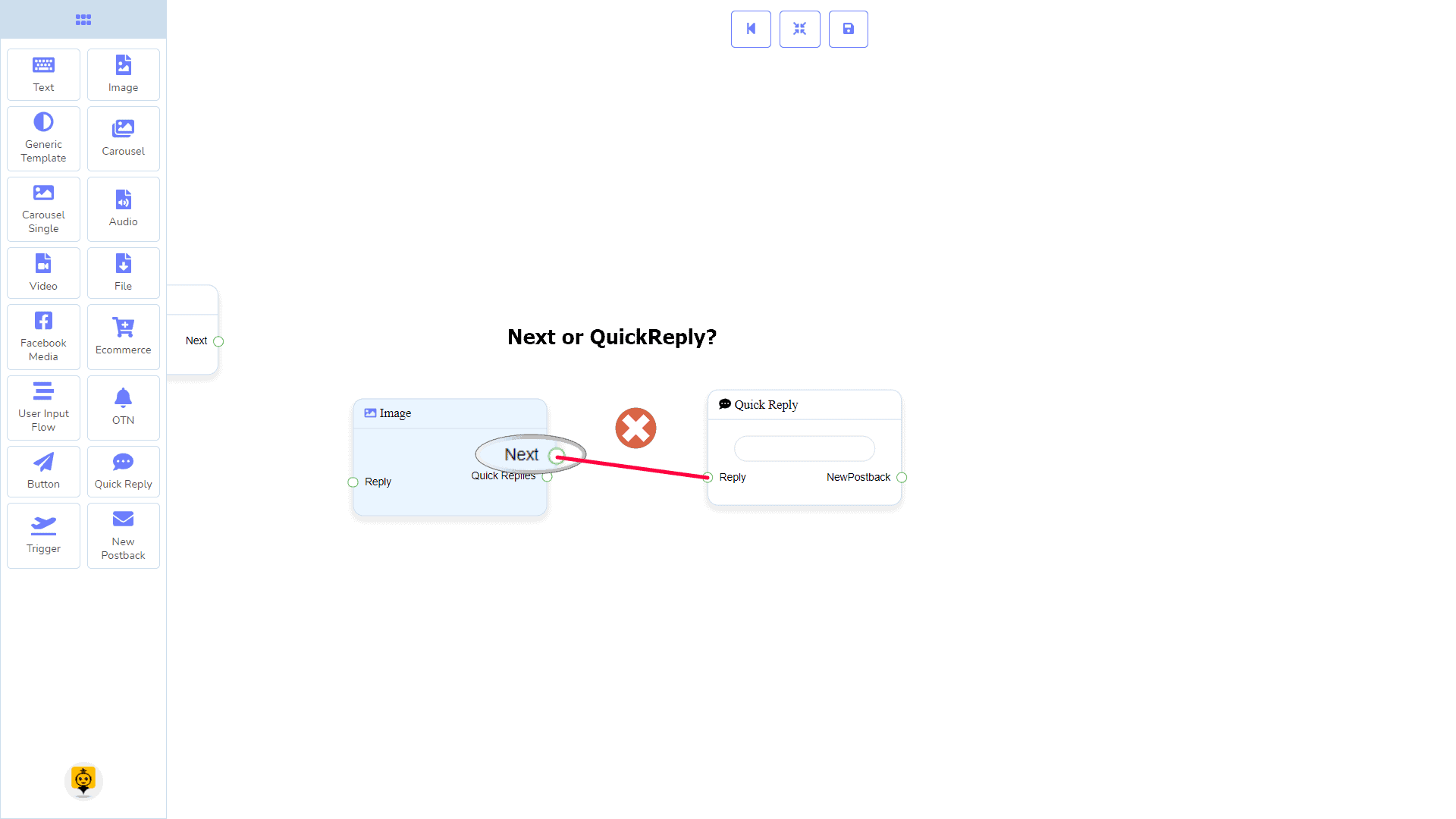
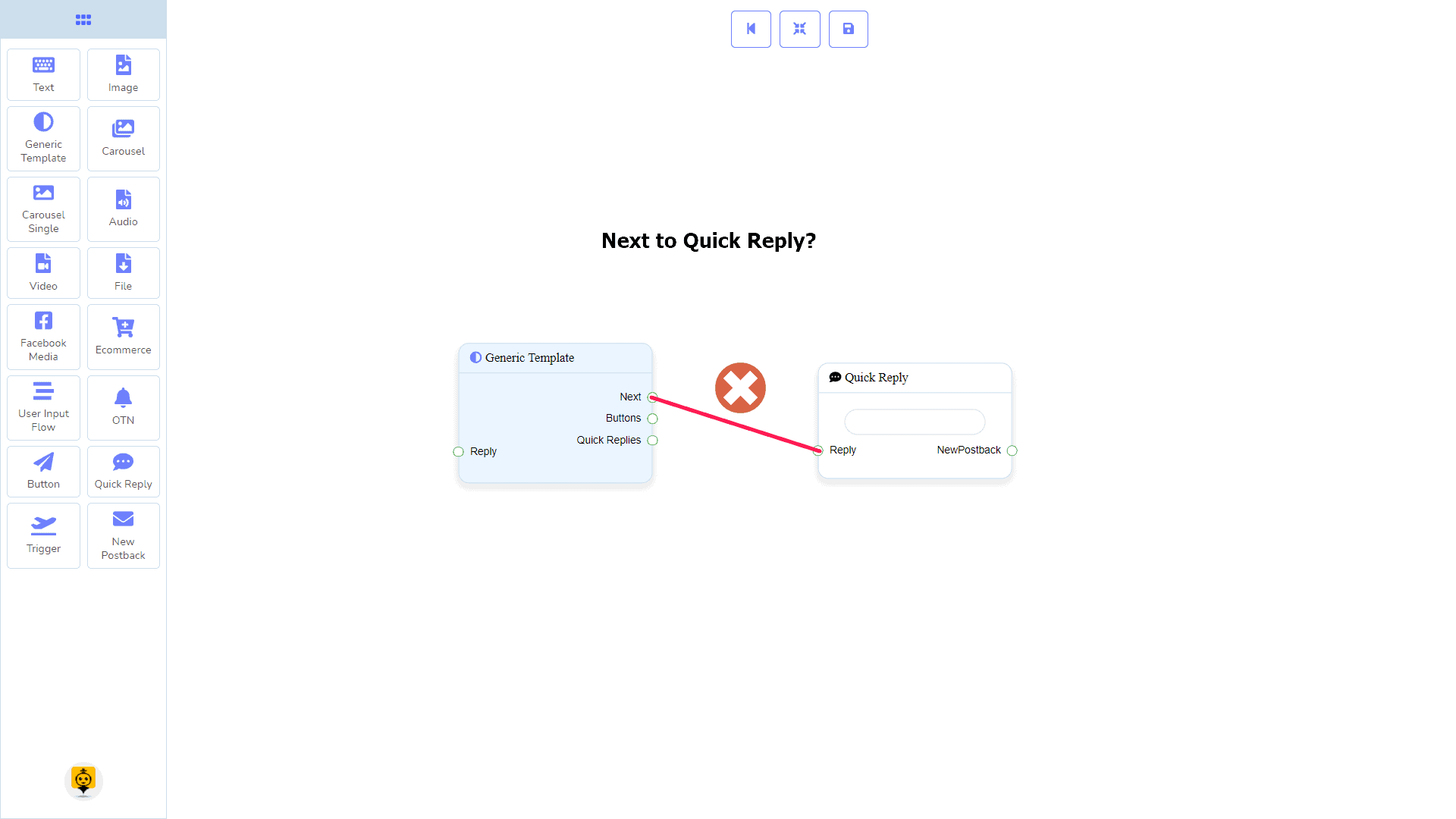
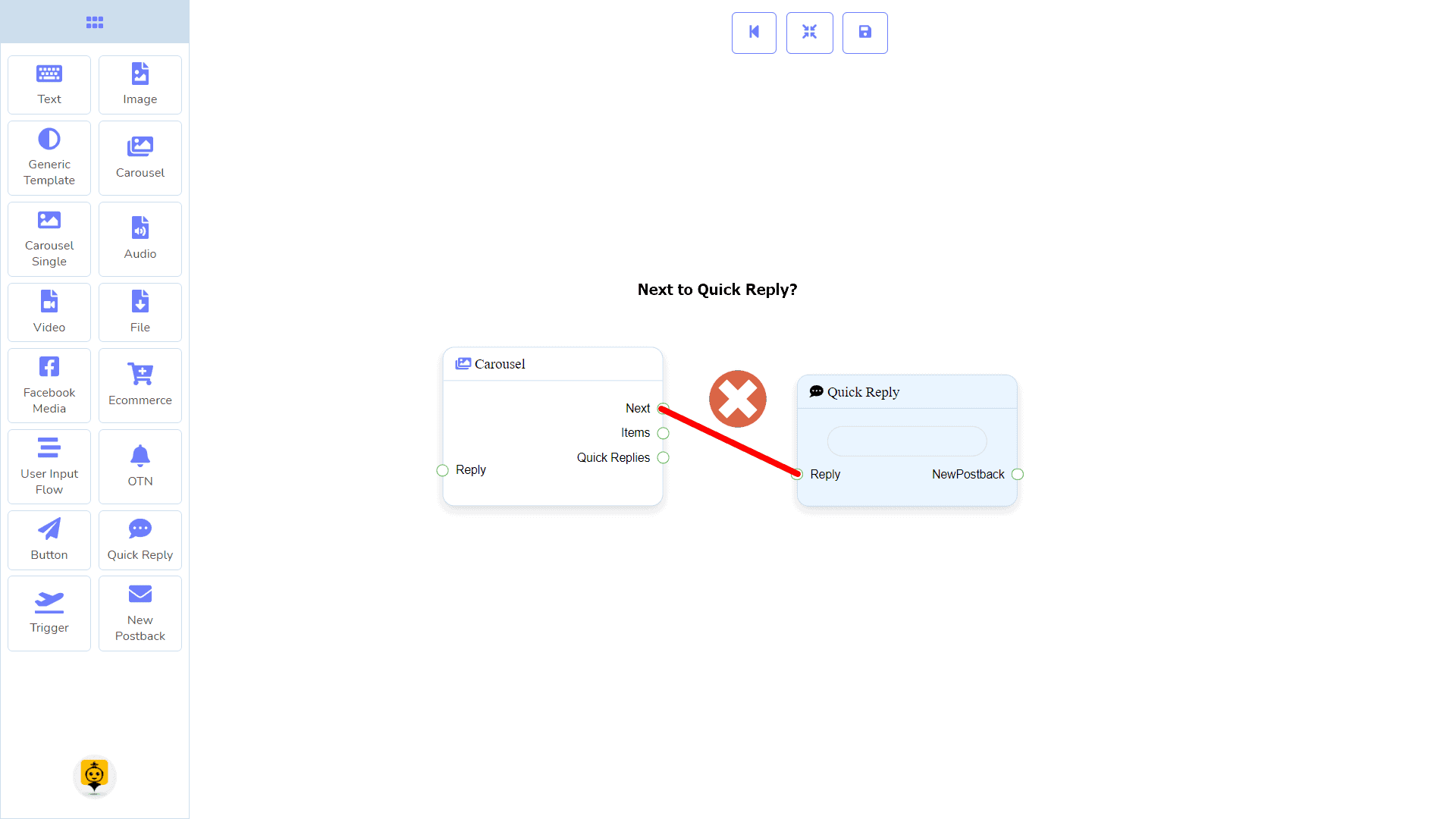
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |
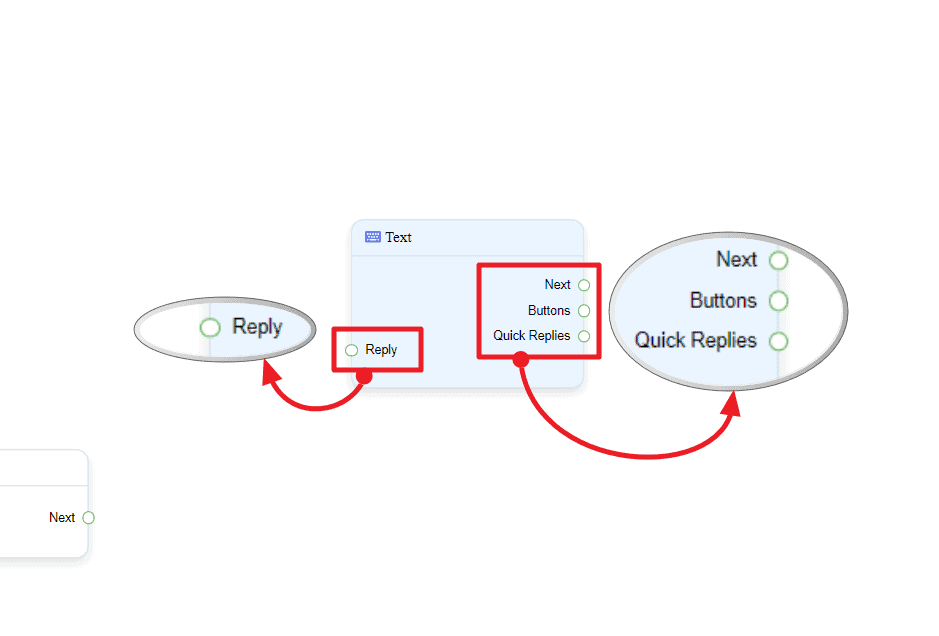
Connections
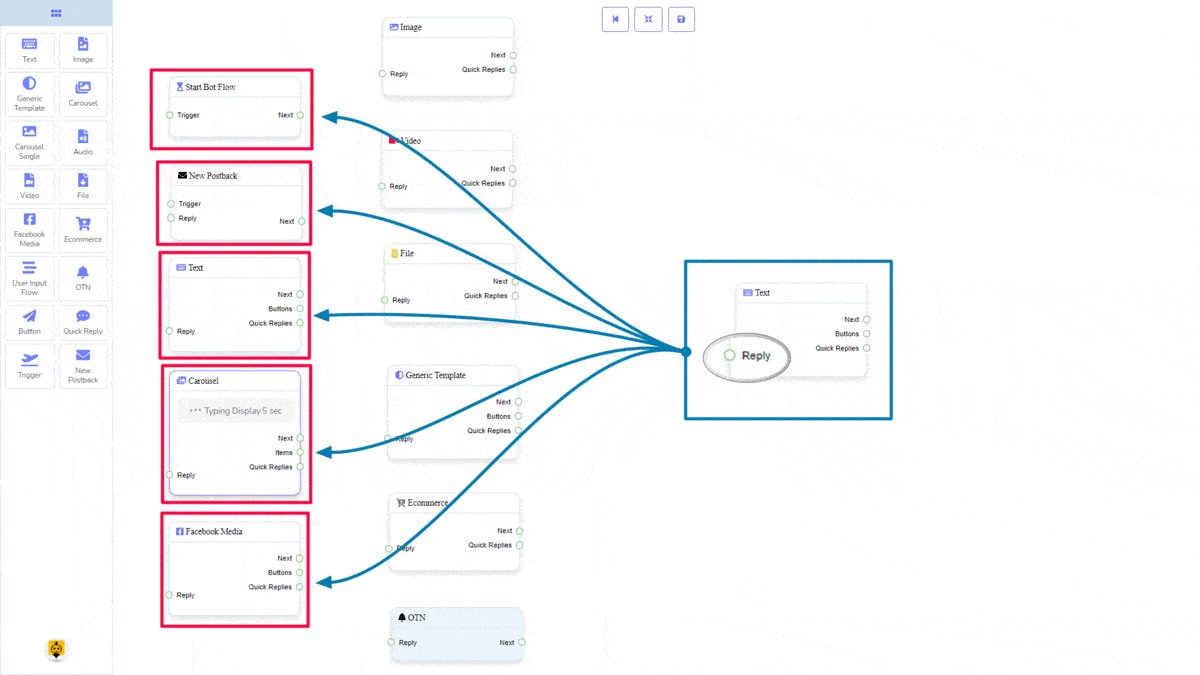
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Generic Template, ईकॉमर्स, y OTN.

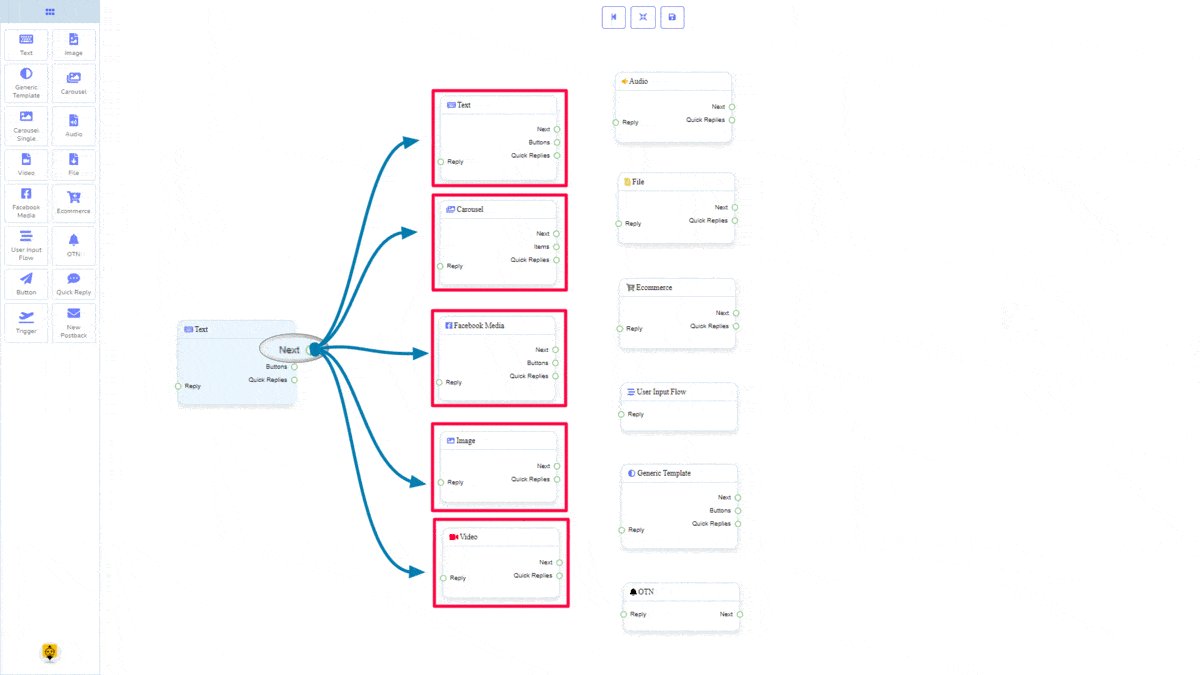
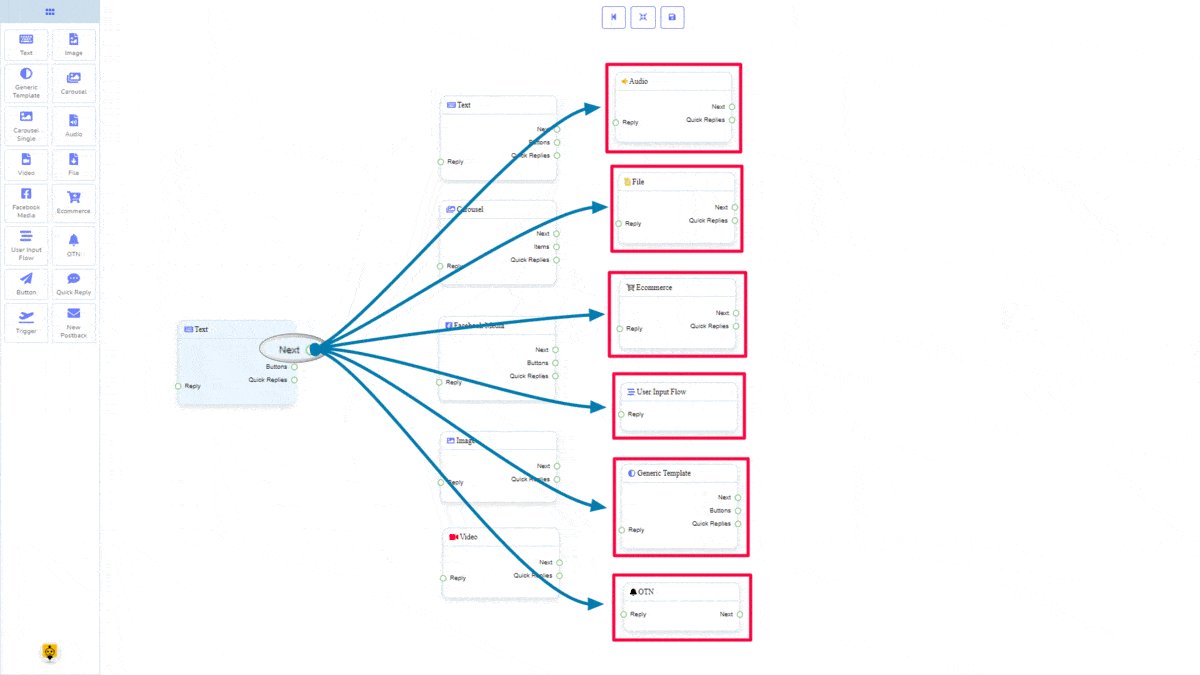
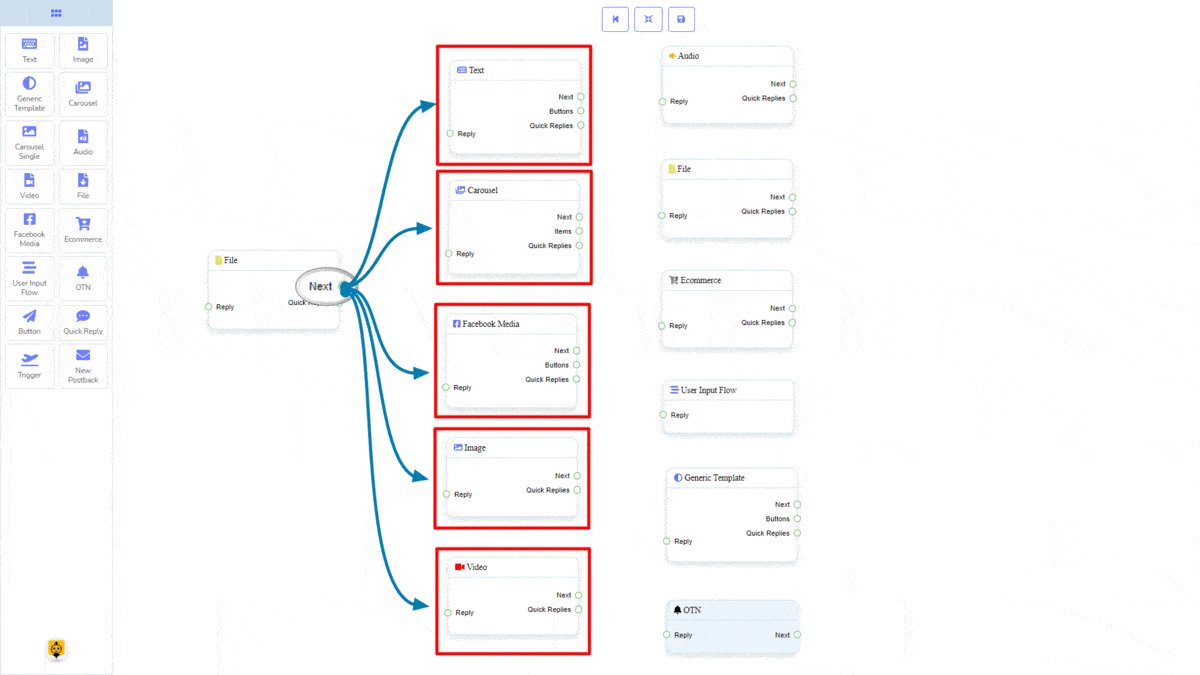
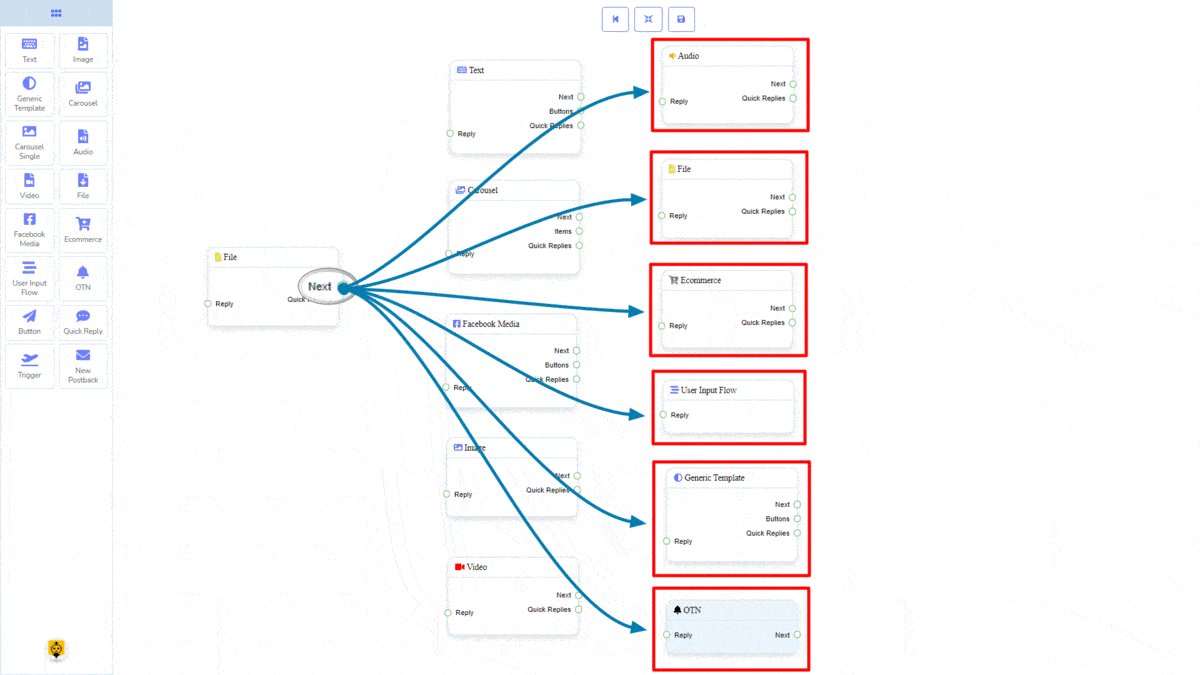
यह Next may be connected to the following component:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN

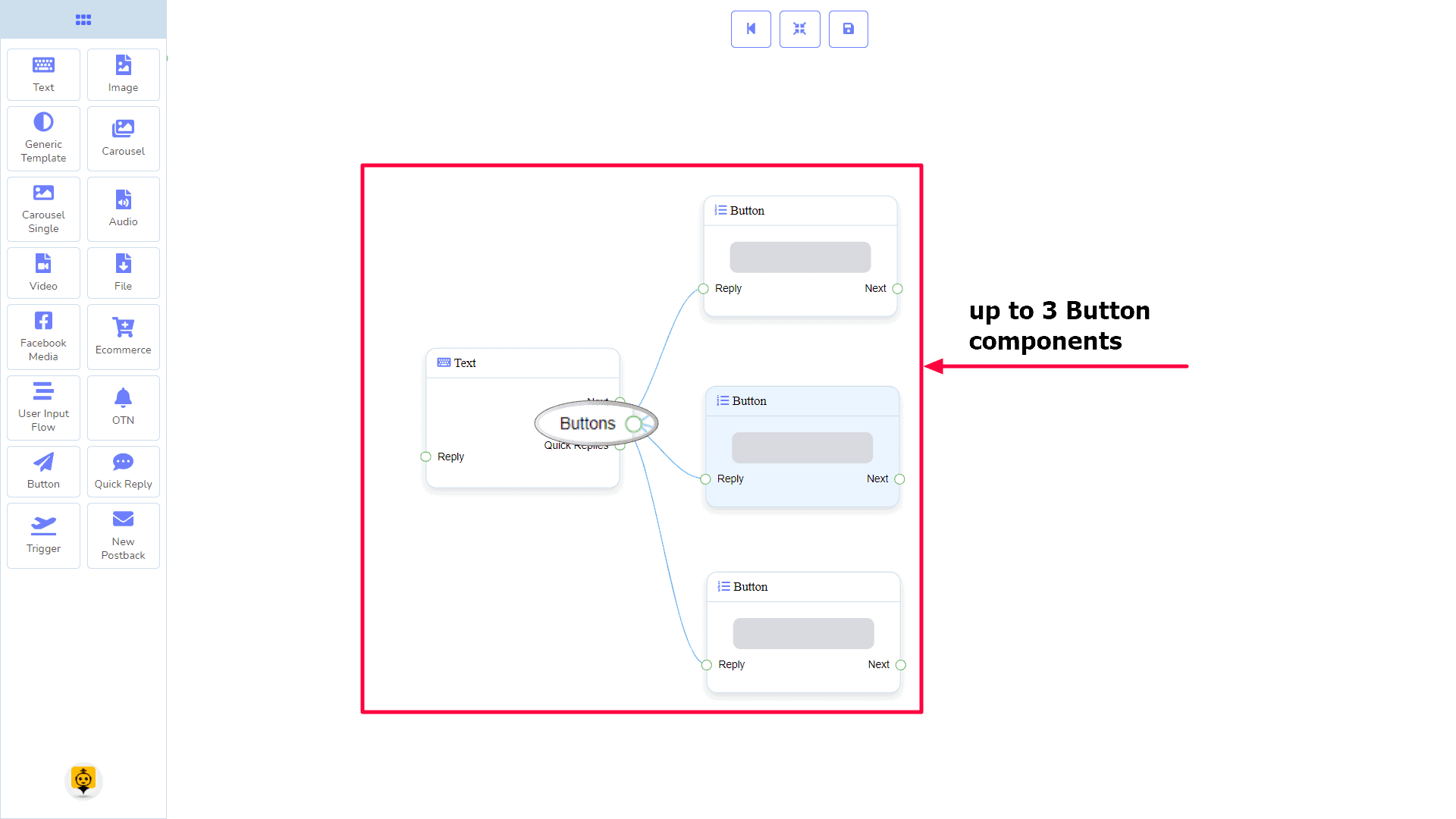
Buttons may be connected to the following component:
- Button – you may connect up to 3 Button components to the पाठ component.

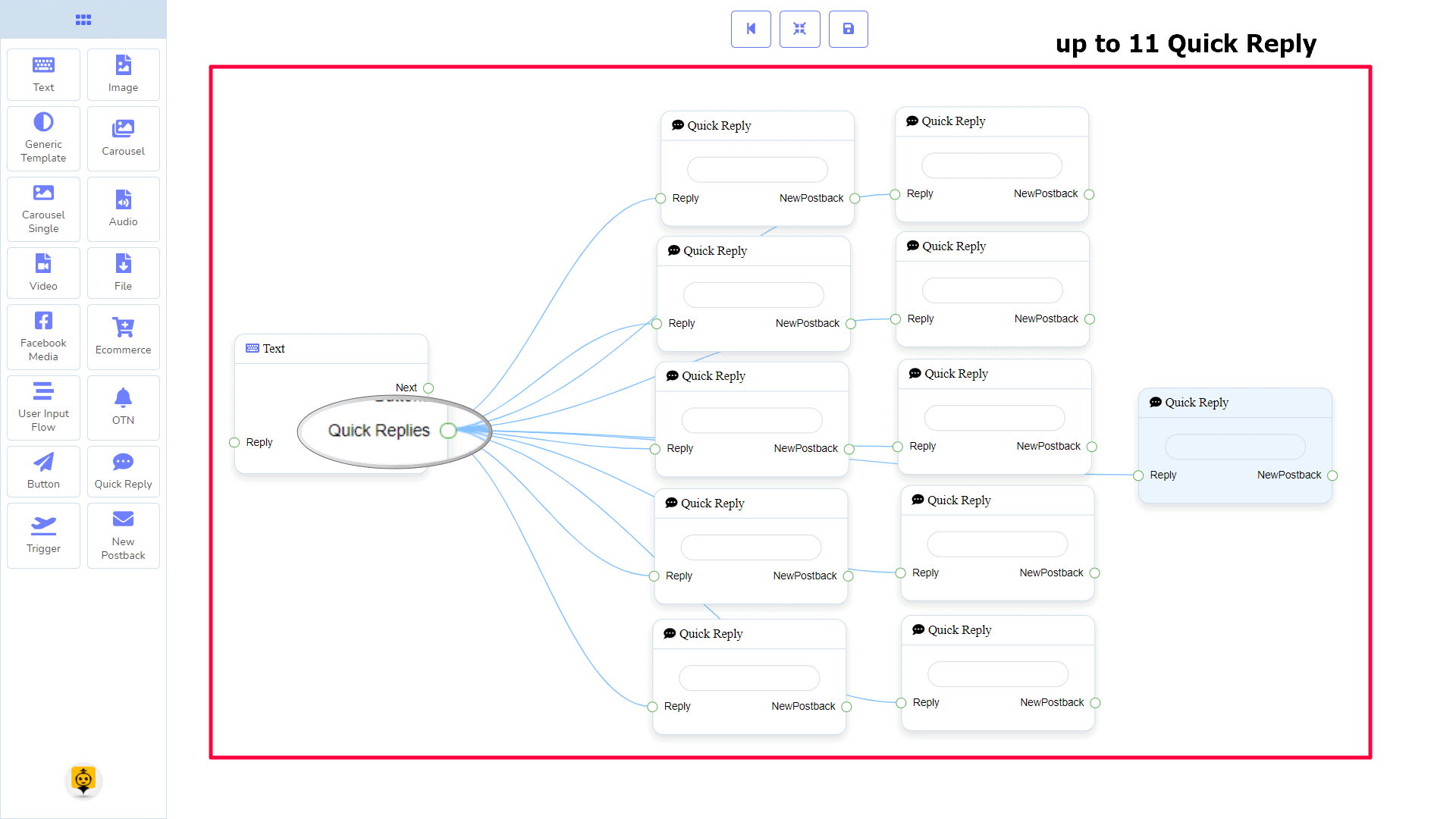
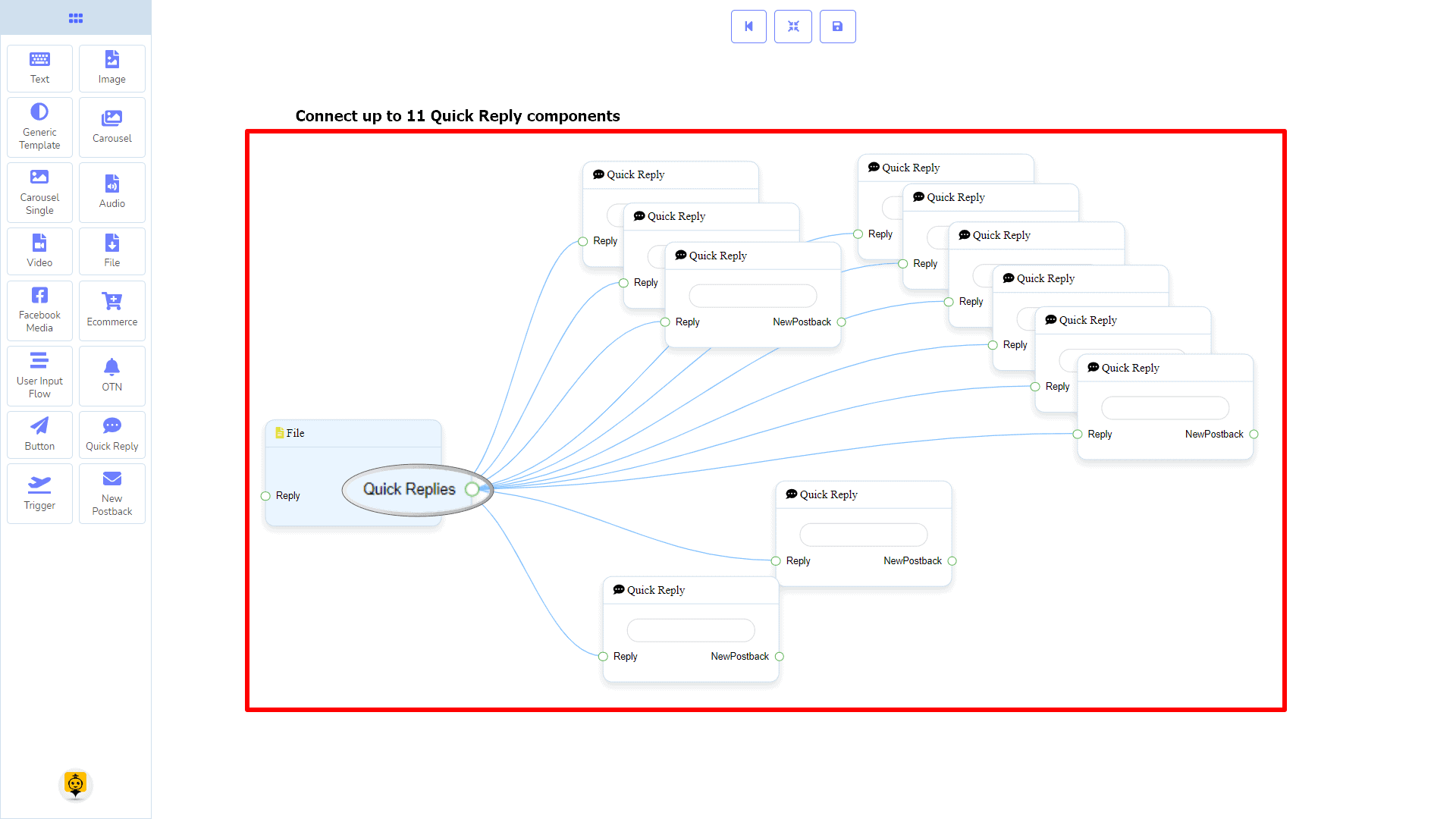
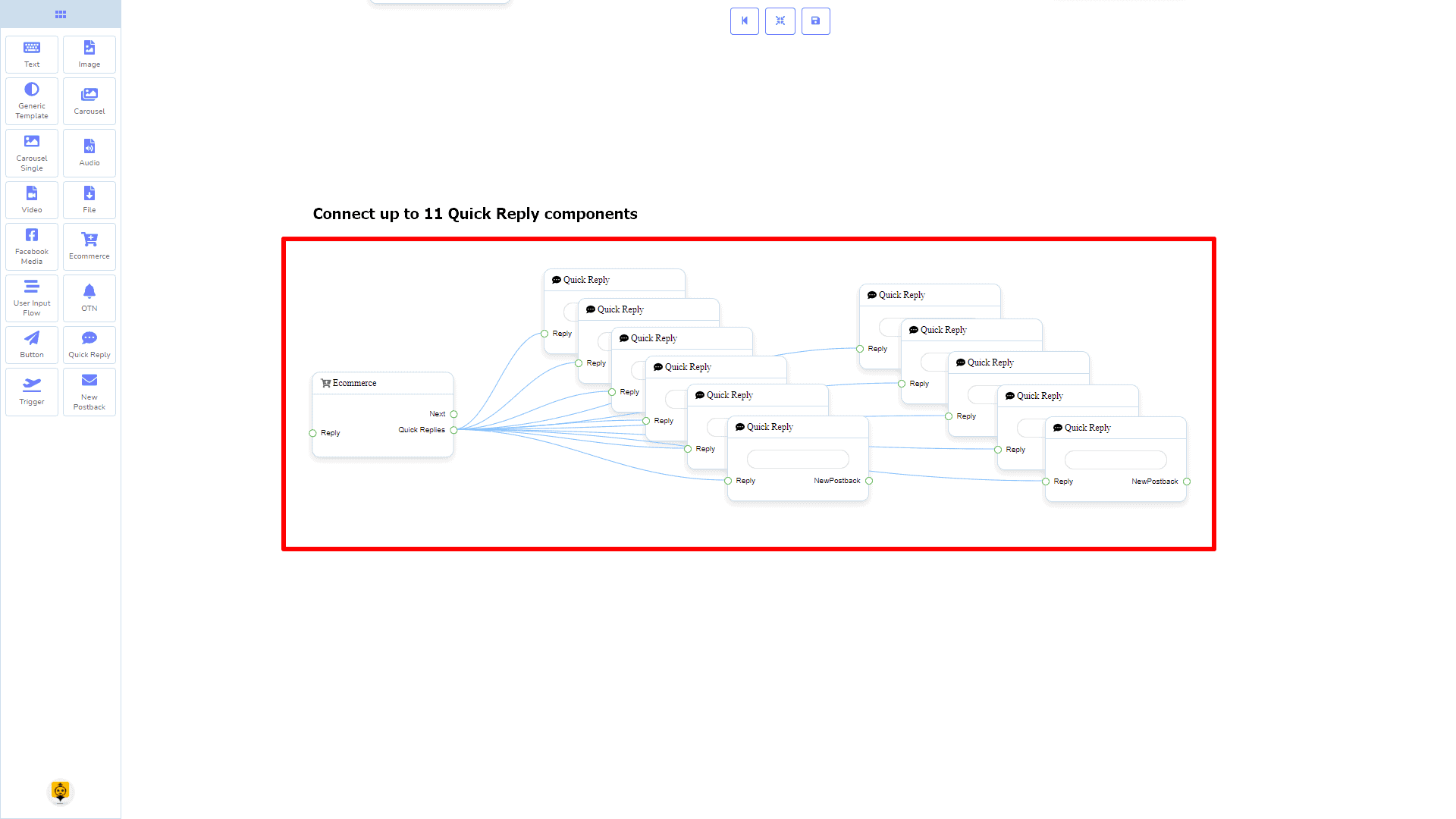
त्वरित उत्तर may be connected to the following component:
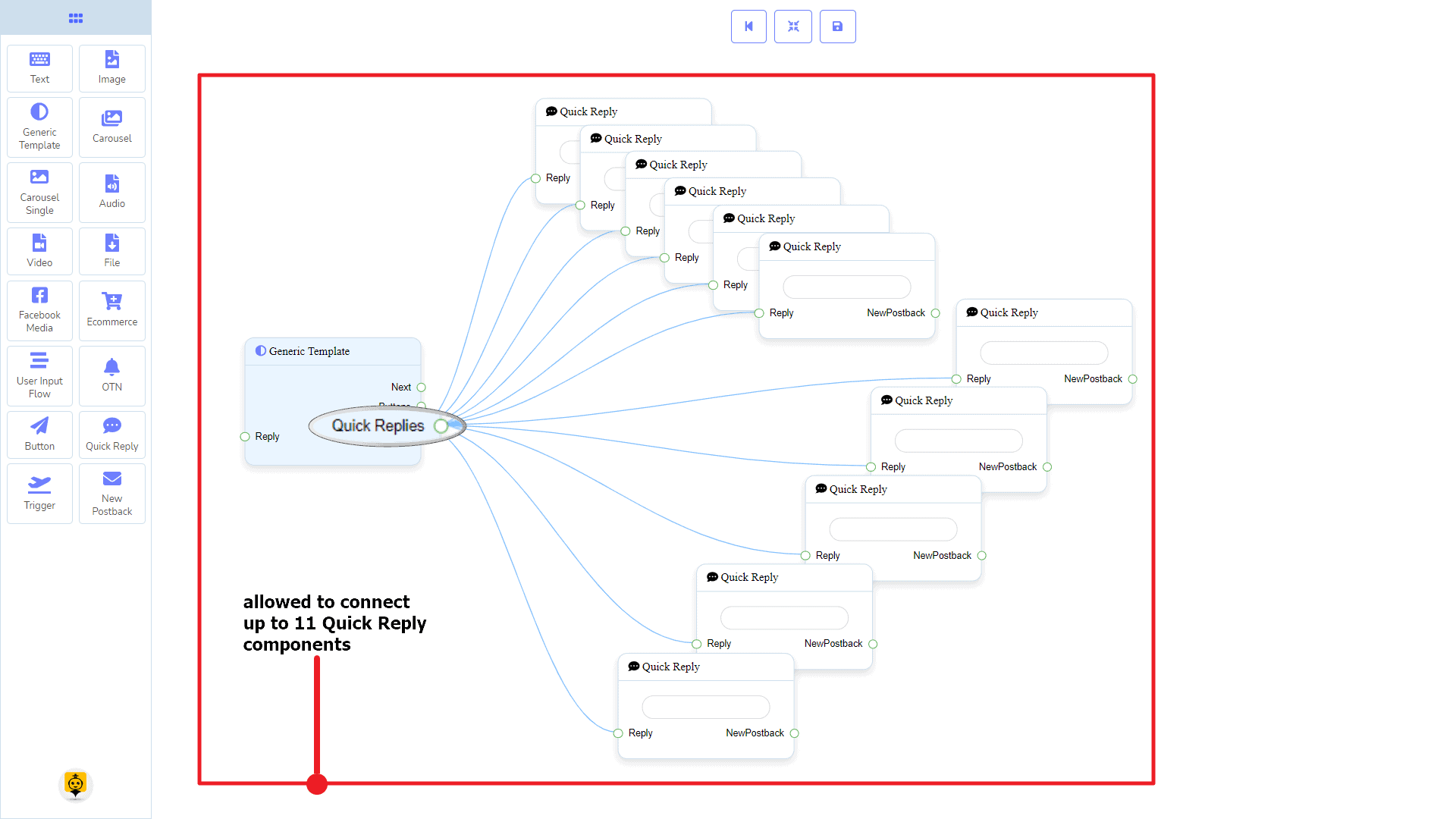
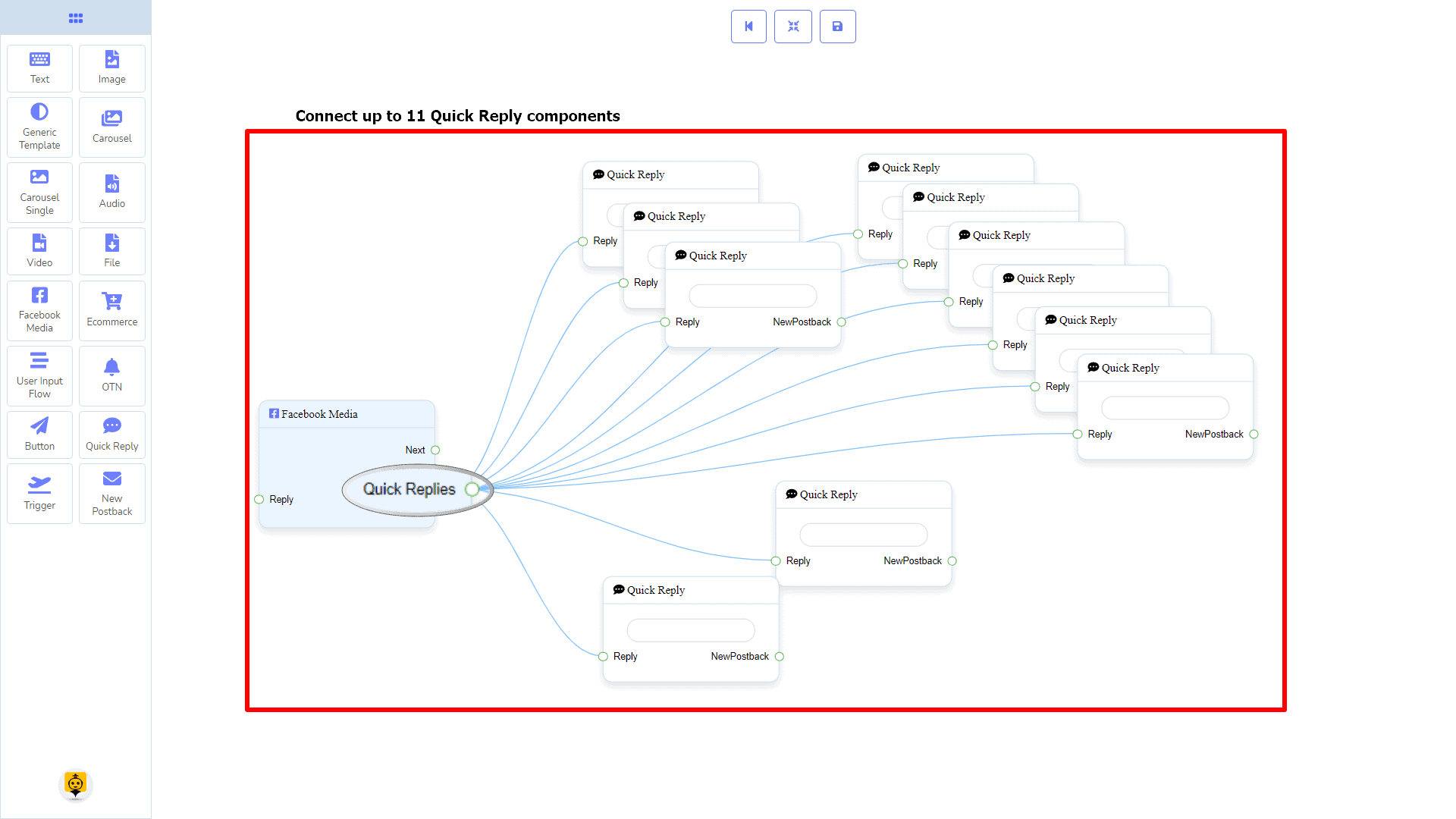
- Quick Reply – you may connect up to 11 Quick Reply components to the पाठ component.

How to create a Text component
Let us see how we can create a reply with text.
Dragging and Dropping
From the dock menu, drag । पाठ component and drop it on the editor at any place.

Adding Data
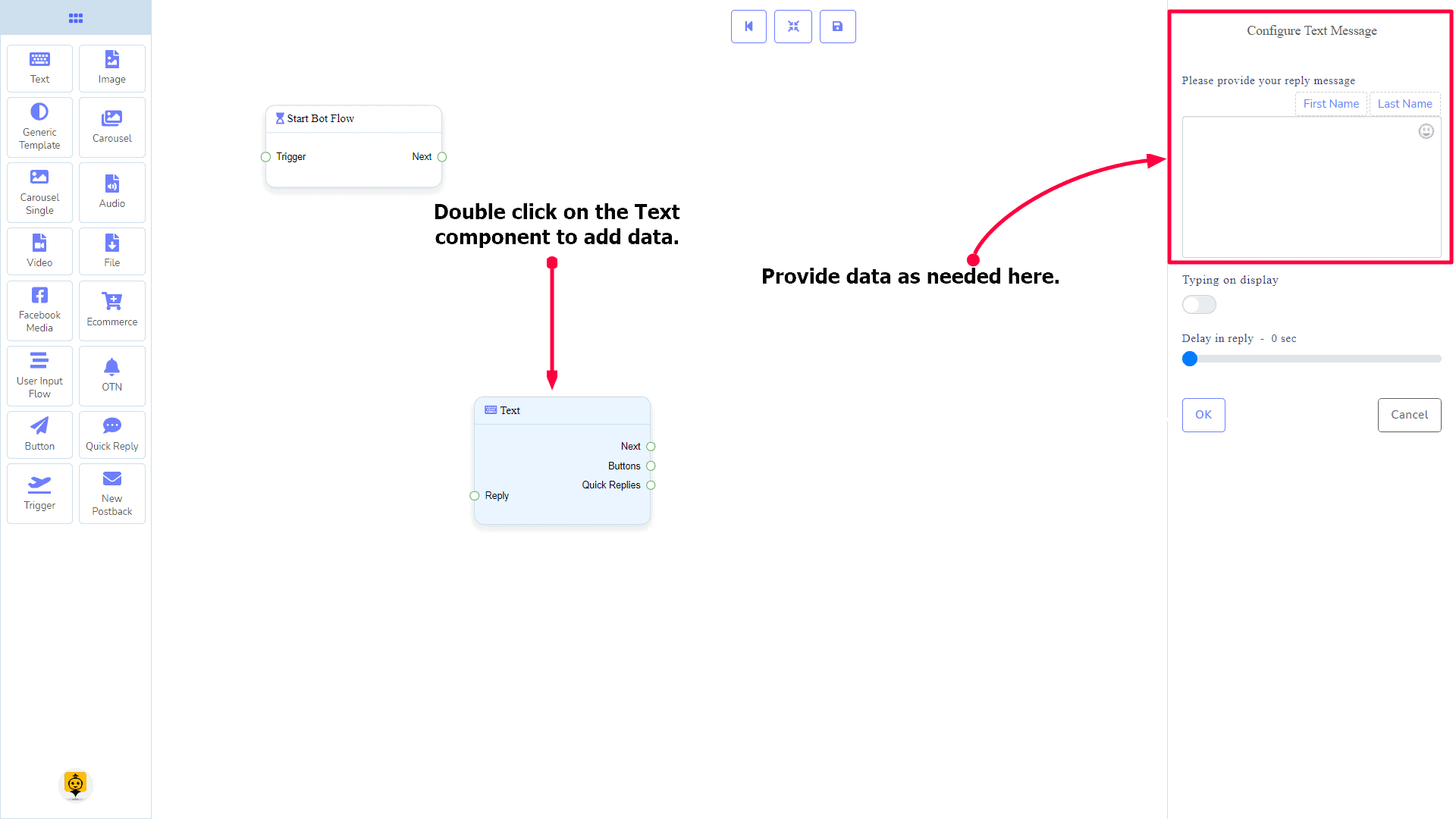
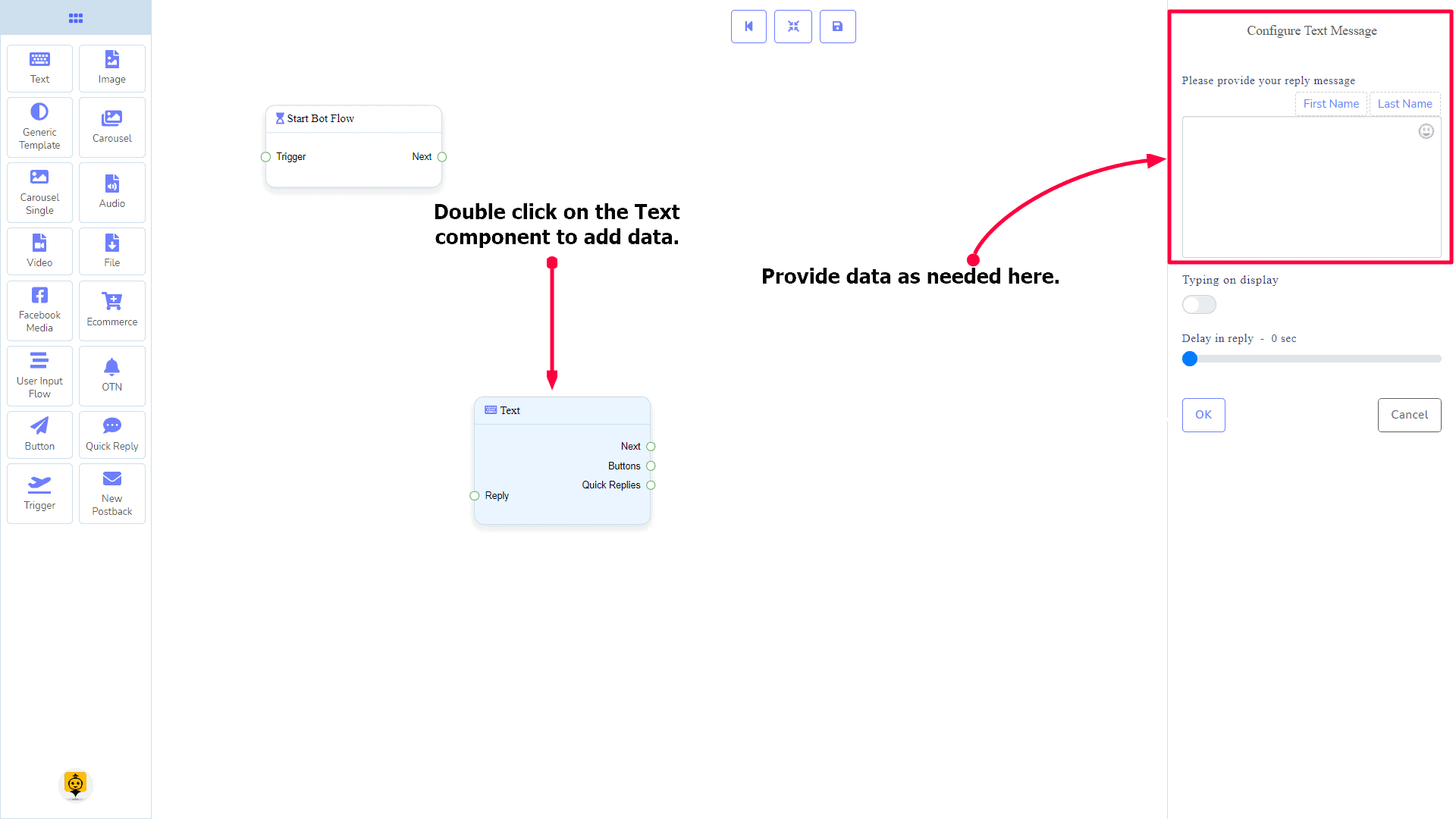
To add data to the पाठ component, click twice on the body of the पाठ component. It will open a sidebar on your right. Fill in the fields that you need.

Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Image Component
परिचय
The Image component will allow you to reply with an image. It has 1 input socket and 2 output sockets.
- इनपुट: Reply
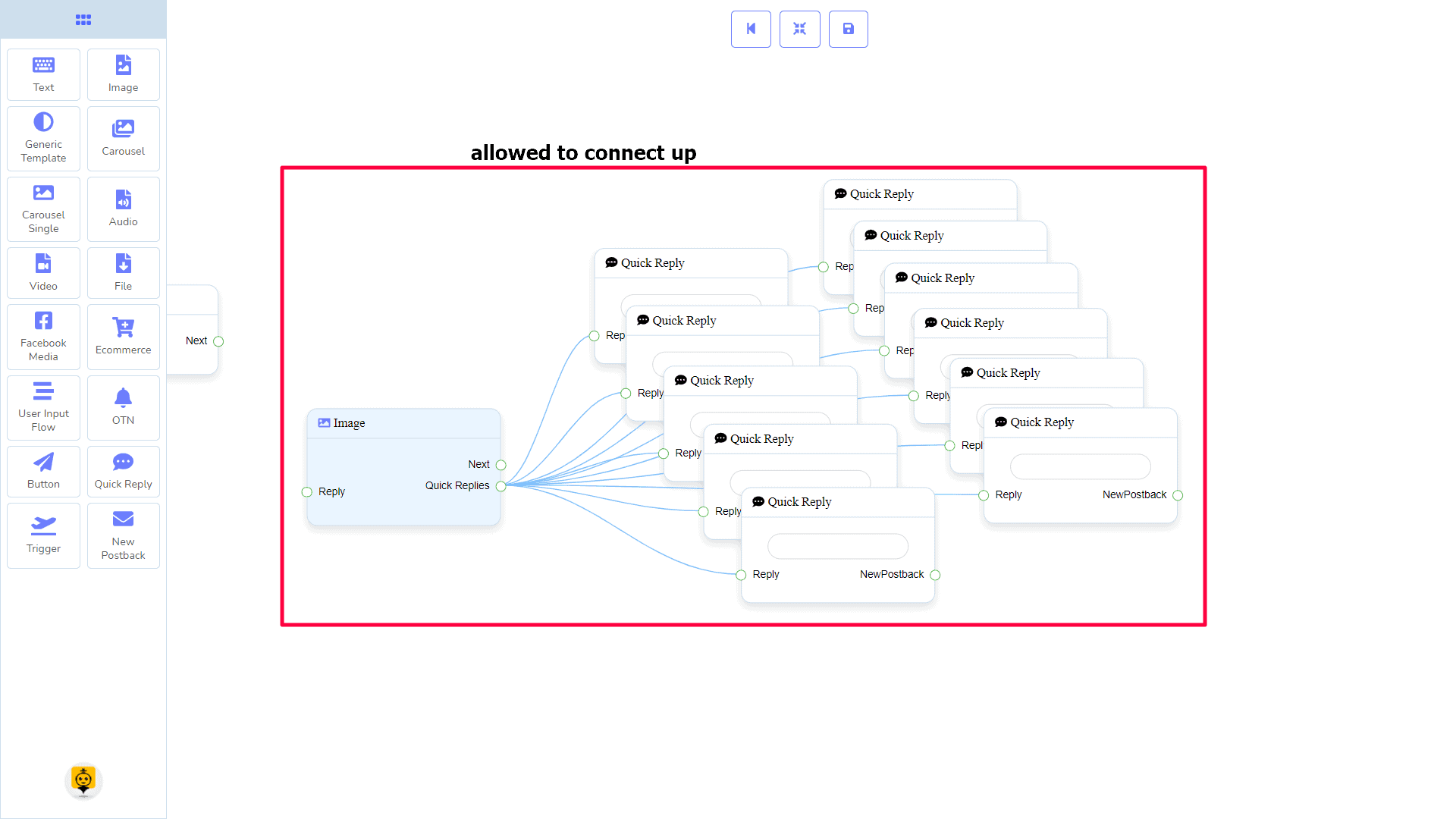
- आउटपुट: Next, y त्वरित उत्तर

त्वरित उत्तर: You can connect up to 11 Quick Reply components to the छवि component.

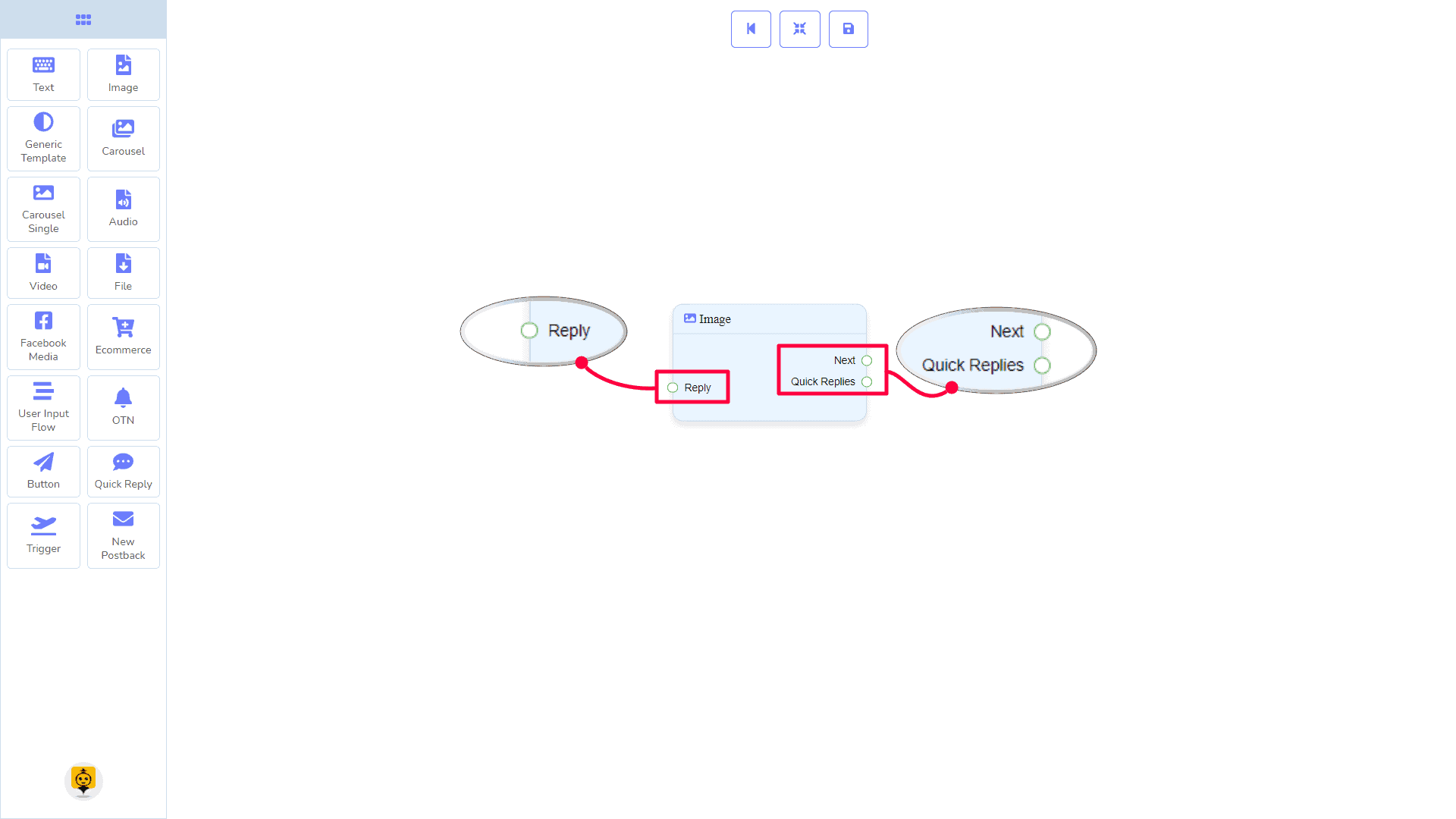
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
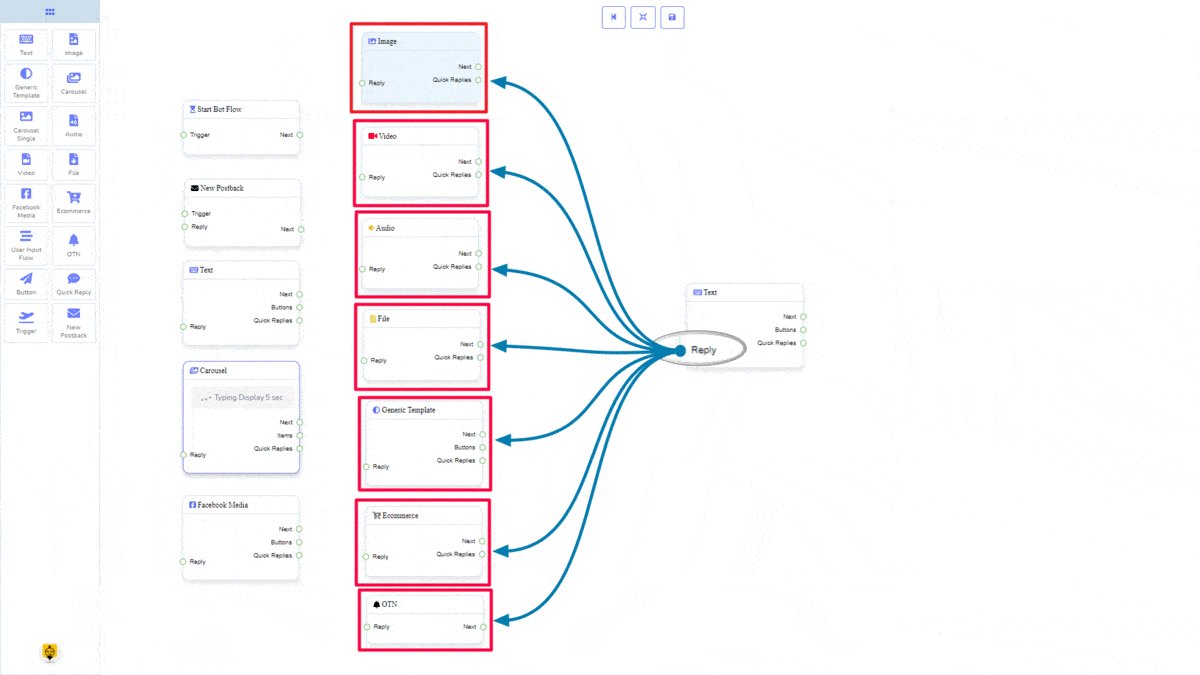
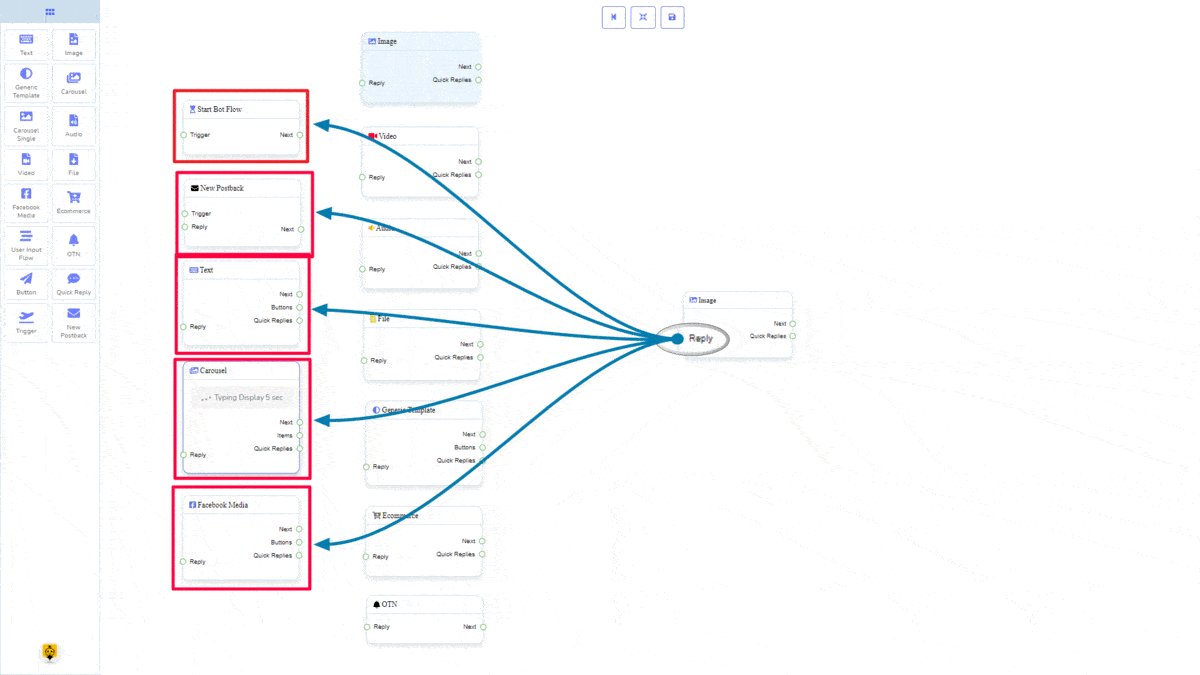
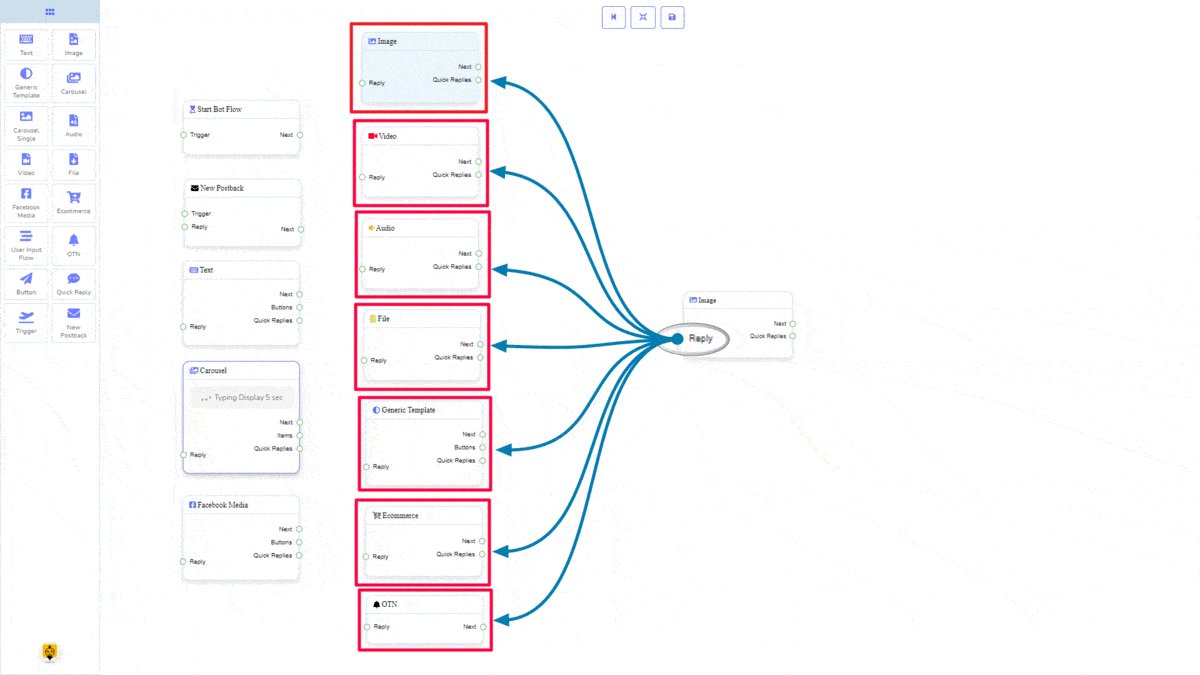
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Generic Template, ईकॉमर्स, y OTN

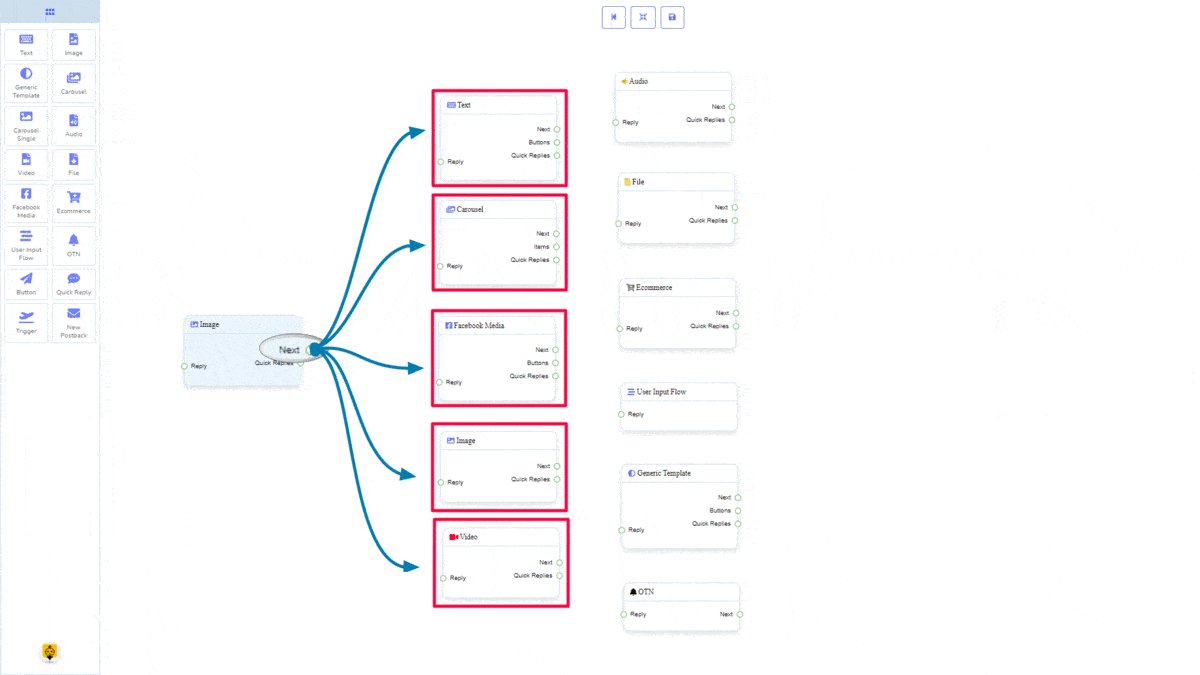
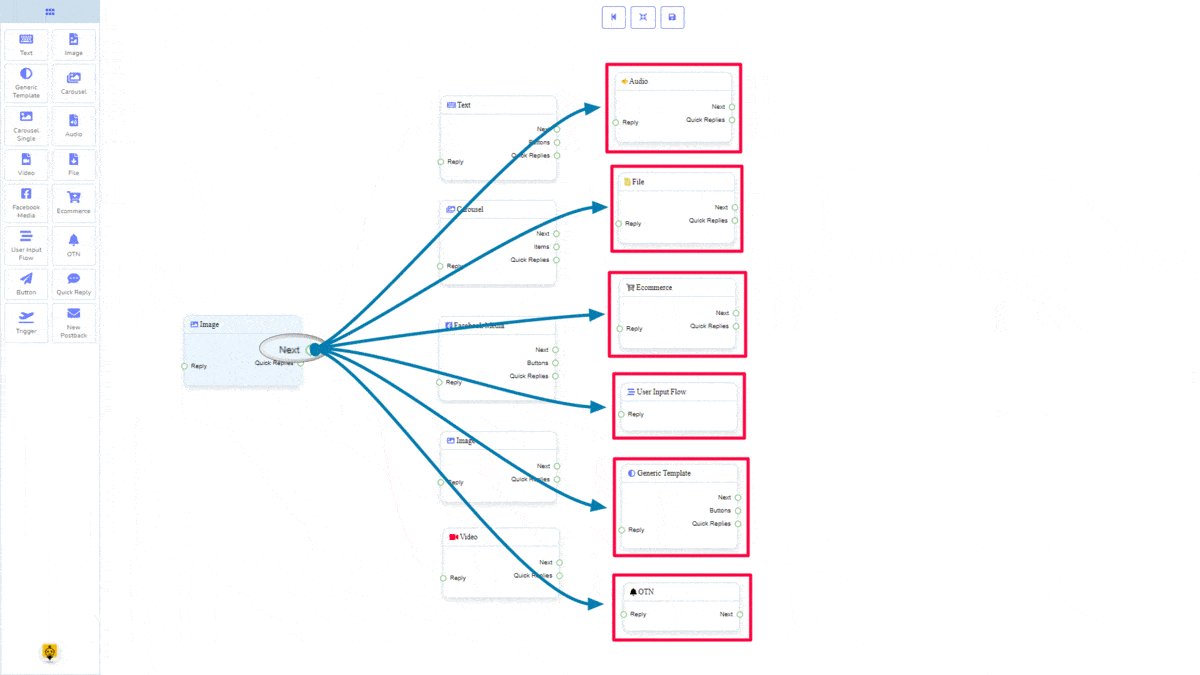
Next may be connected to one of the following components:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN.

त्वरित उत्तर may be connected to the following component:
- Quick Reply

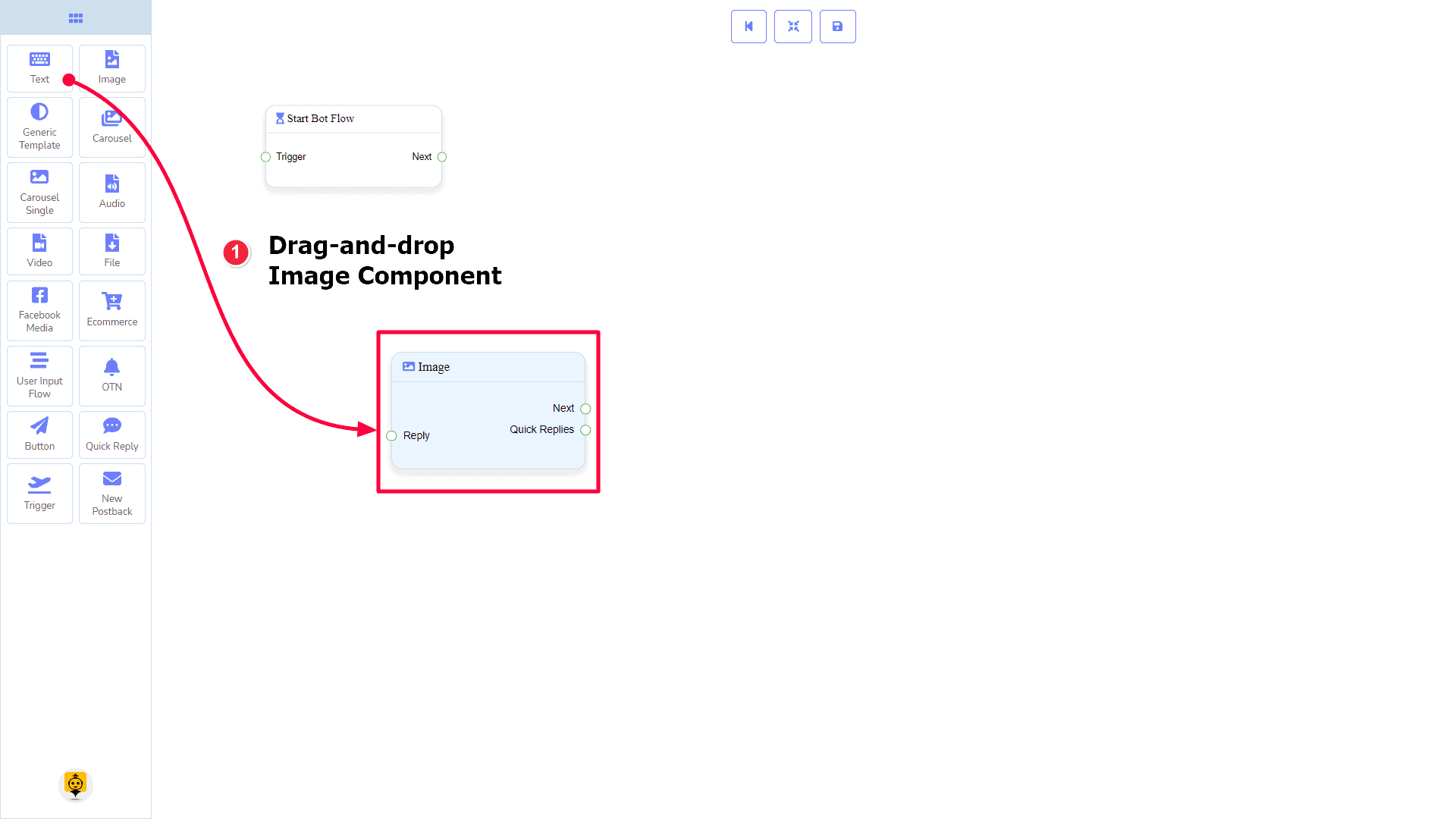
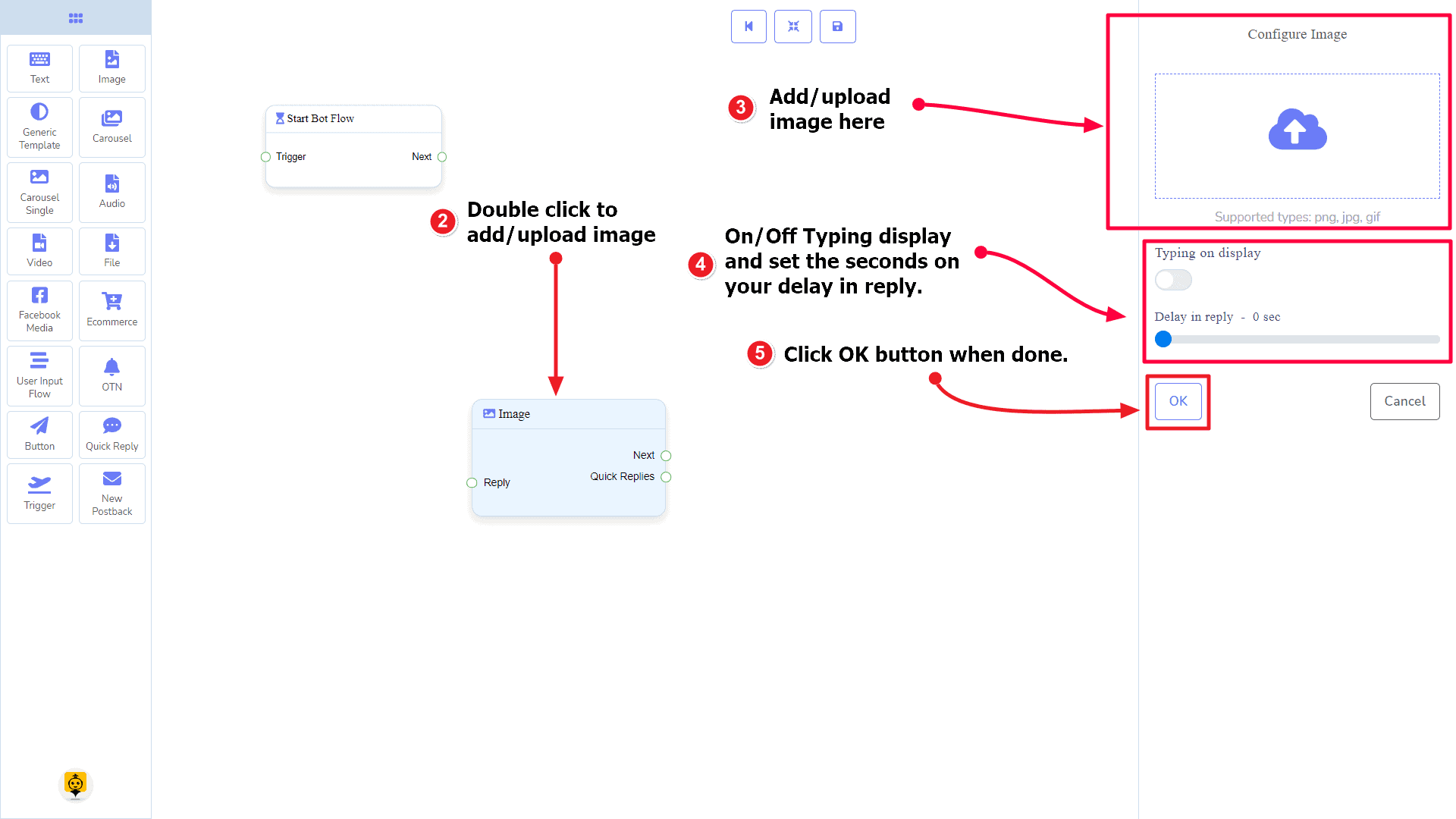
How to create an Image component
Let us see how we can create a reply with an image.
Dragging and Dropping
From the dock menu, drag । छवि component and drop it on the editor at any place.

Adding Data
To add data to the छवि component, click twice on the body of the छवि component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Generic Template Component
परिचय
The Generic Template component will allow you to reply with an image, or title and subtitle, or all. It has 1 input socket और 3 output sockets.
- इनपुट: Reply
- आउटपुट: Next, Buttons, y त्वरित उत्तर

| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

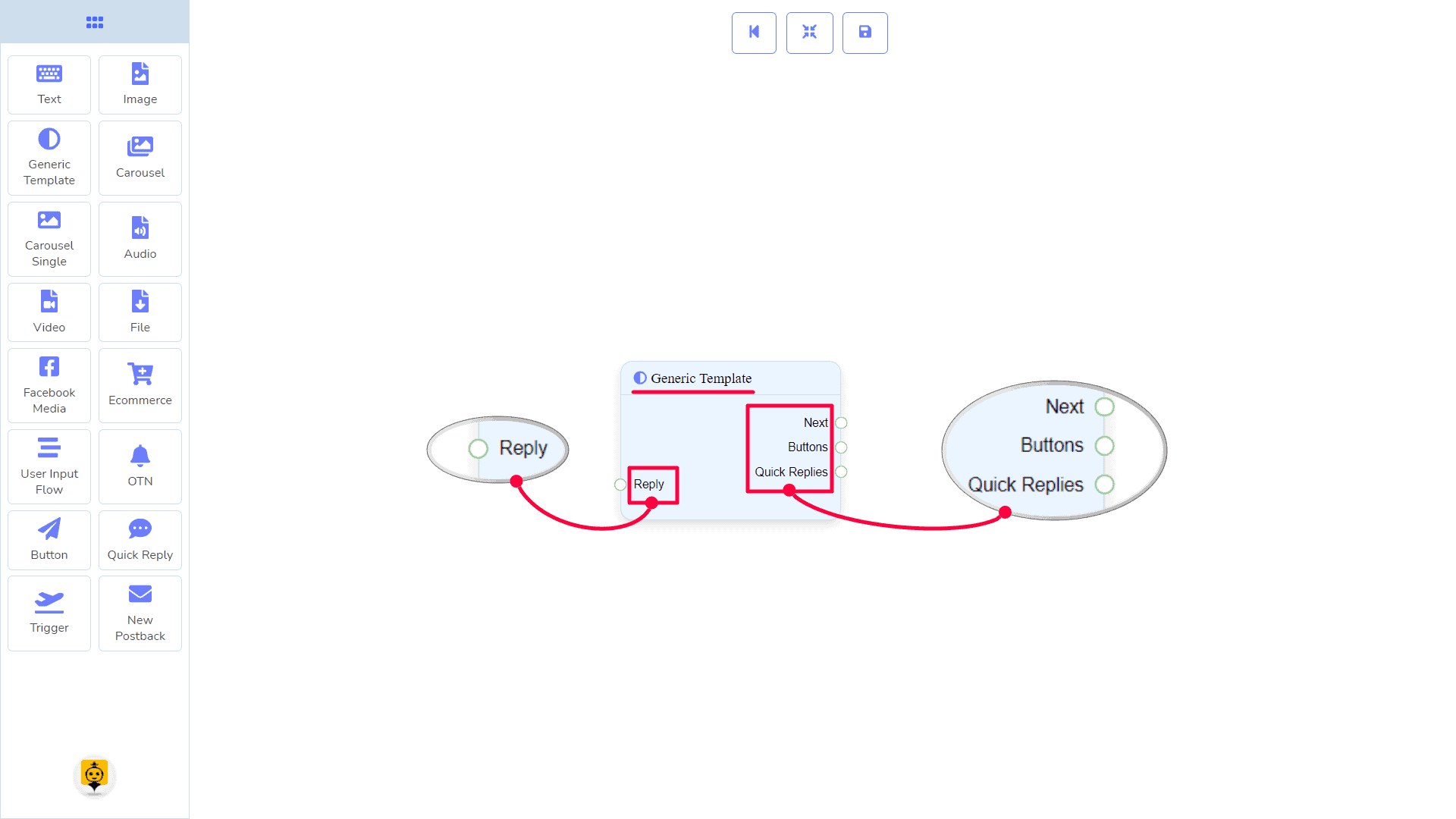
Connections
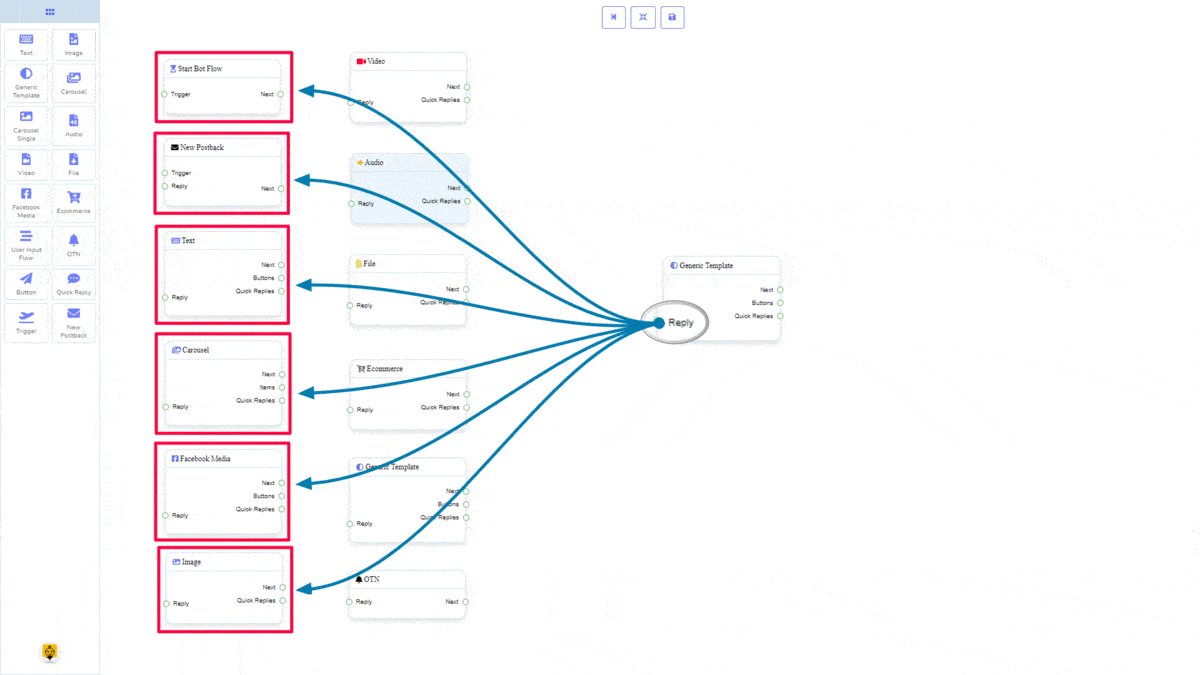
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Ecommerce, Generic Template, और OTN.

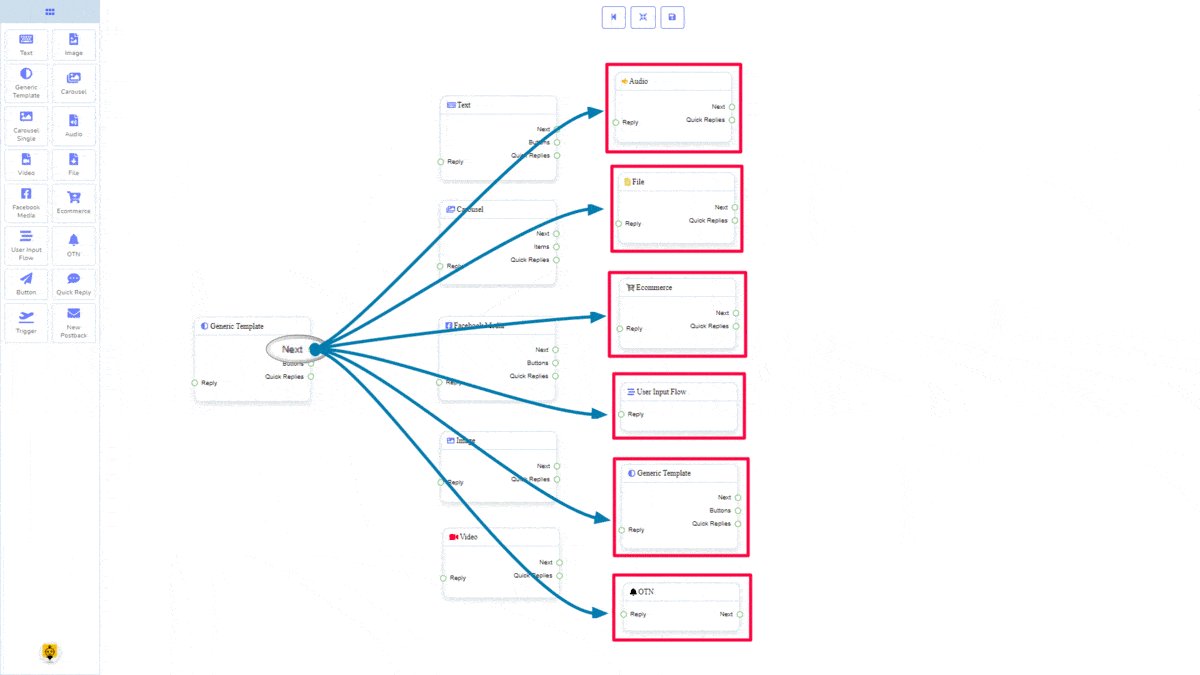
यह Next may be connected to one of the following components:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN.

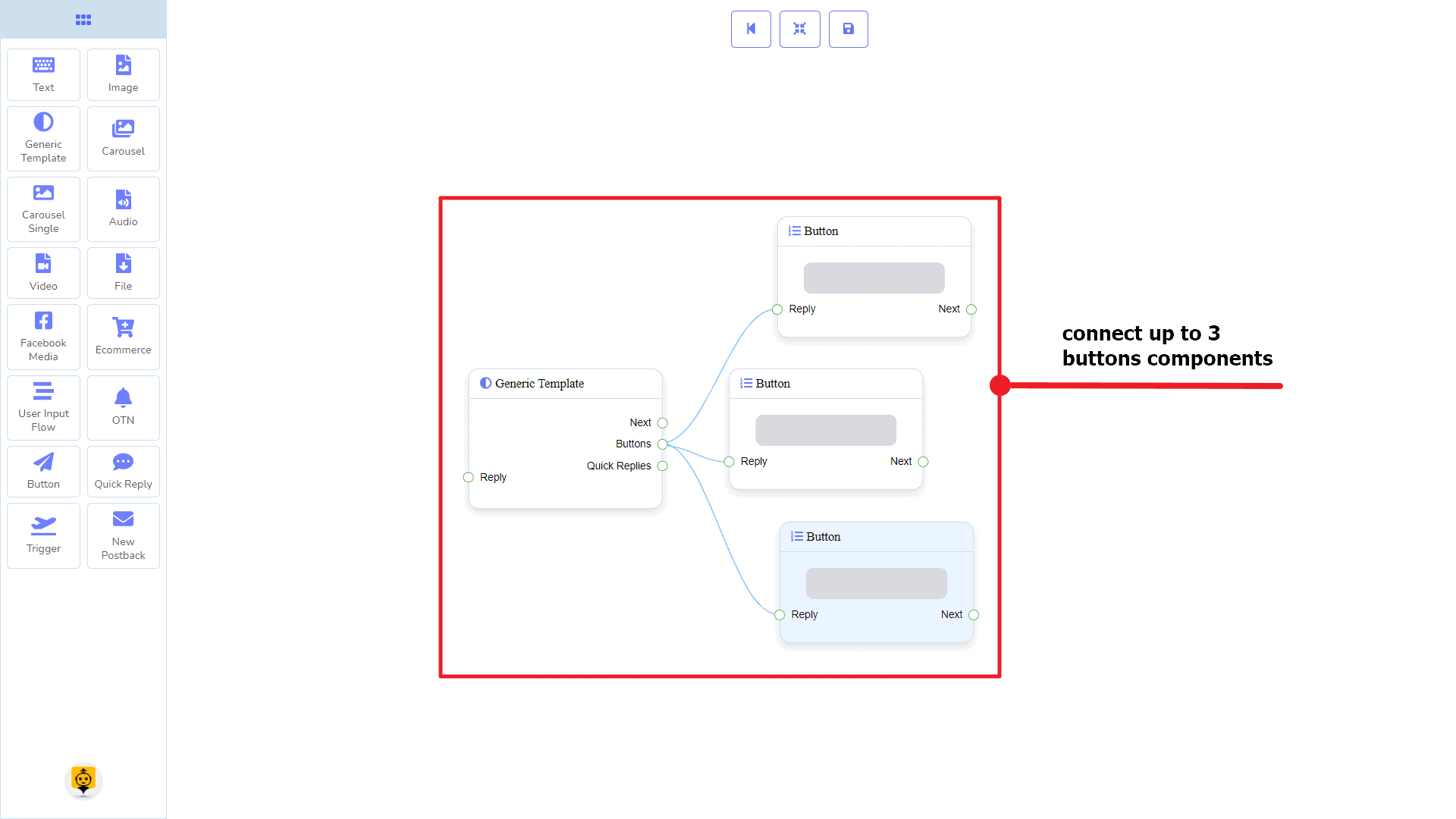
Buttons may be connected to the following component:
- Button – you may connect up to 3 Buttons से लेकर Generic Template component.

त्वरित उत्तर may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies से लेकर Generic Template component.

How to create a General Template component
Let us see how we can create a reply with a generic-template.
Dragging and Dropping
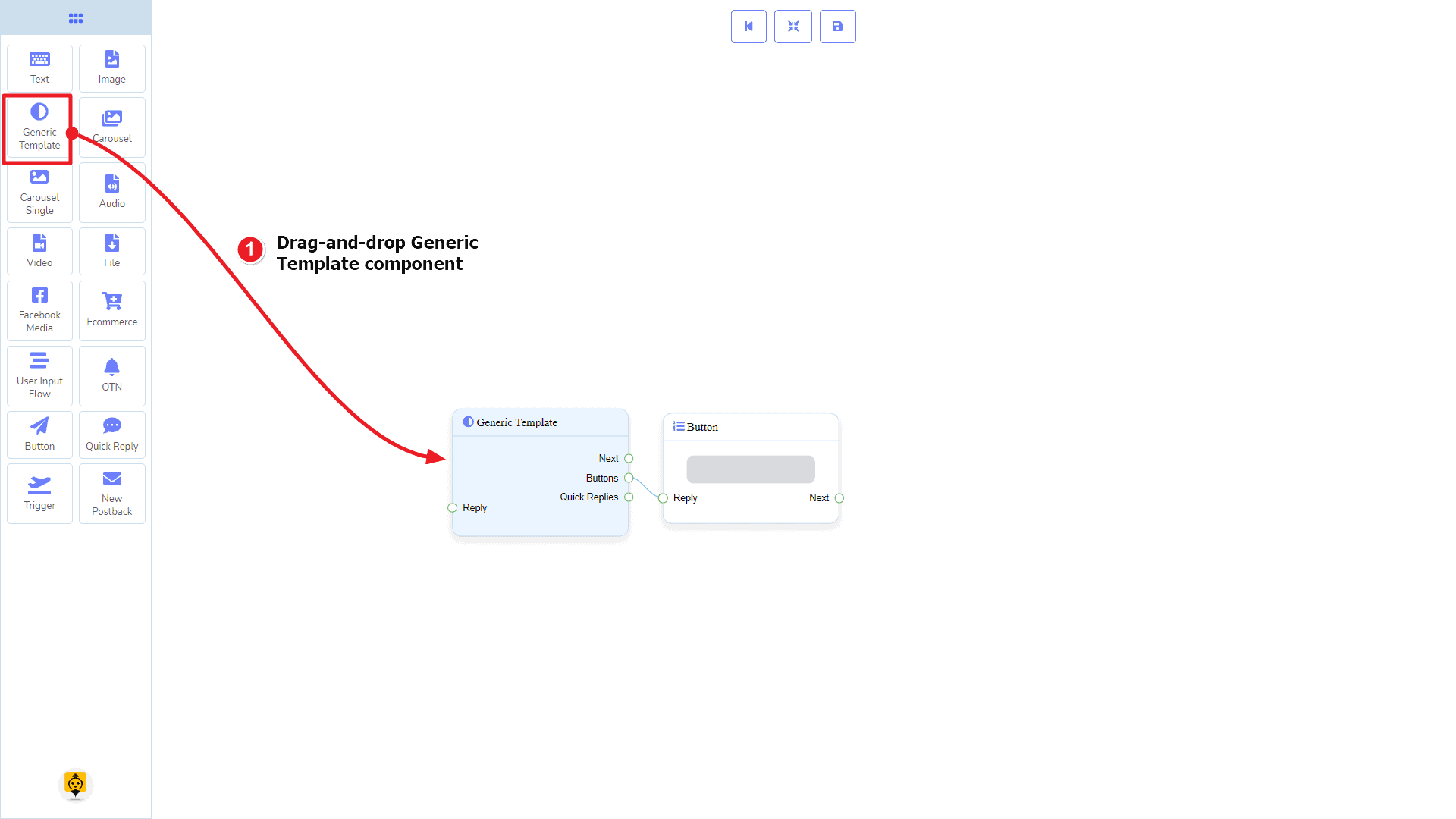
From the dock menu, drag । Generic Template component and drop it on the editor at any place.

Adding Data
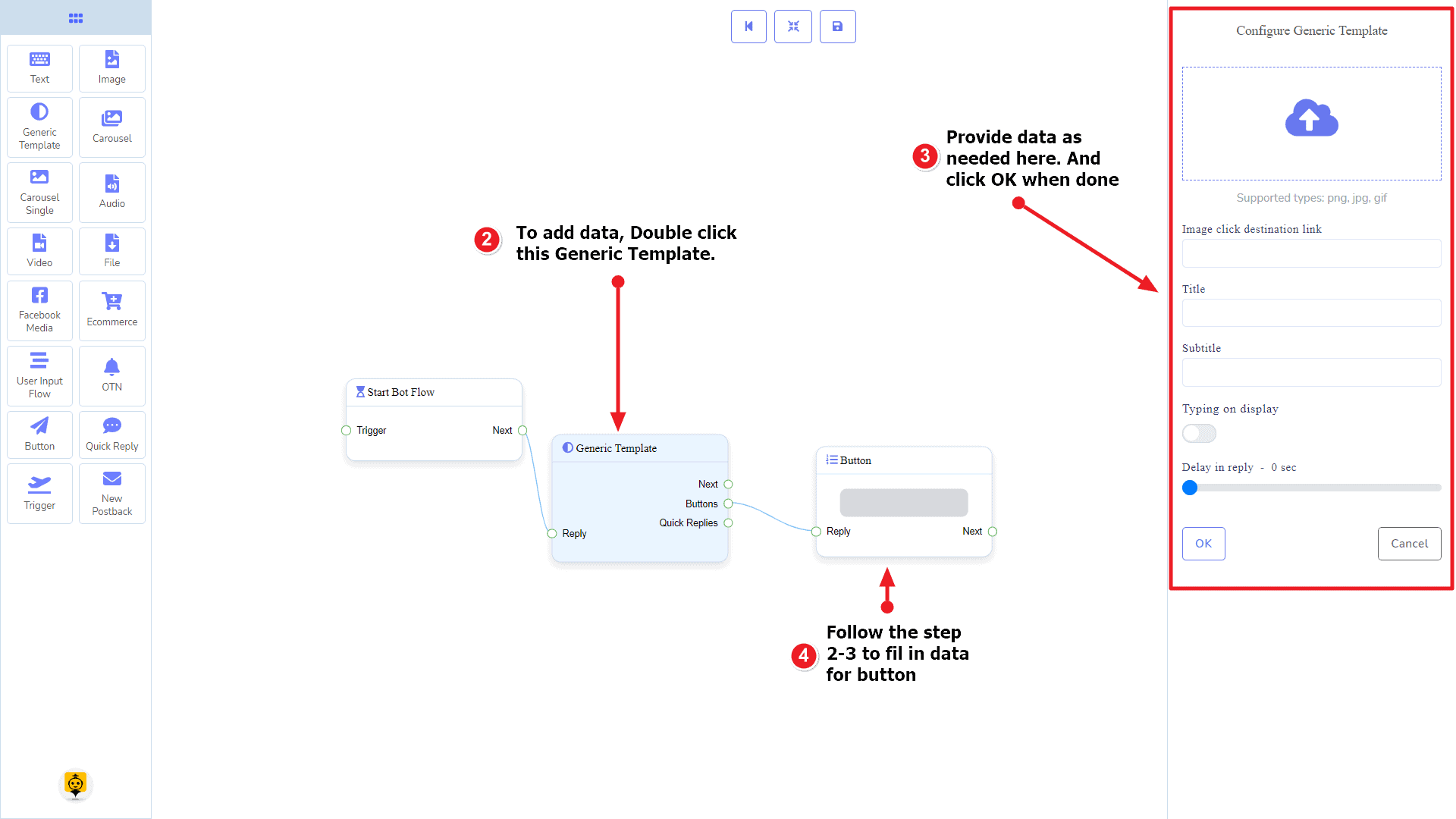
To add data to the Generic Template component, click twice on the body of the Generic Template component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Carousel Component
परिचय
The Carousel component will allow you to reply with a carousel. It has 1 input socket and 3 output sockets.
- इनपुट: Reply
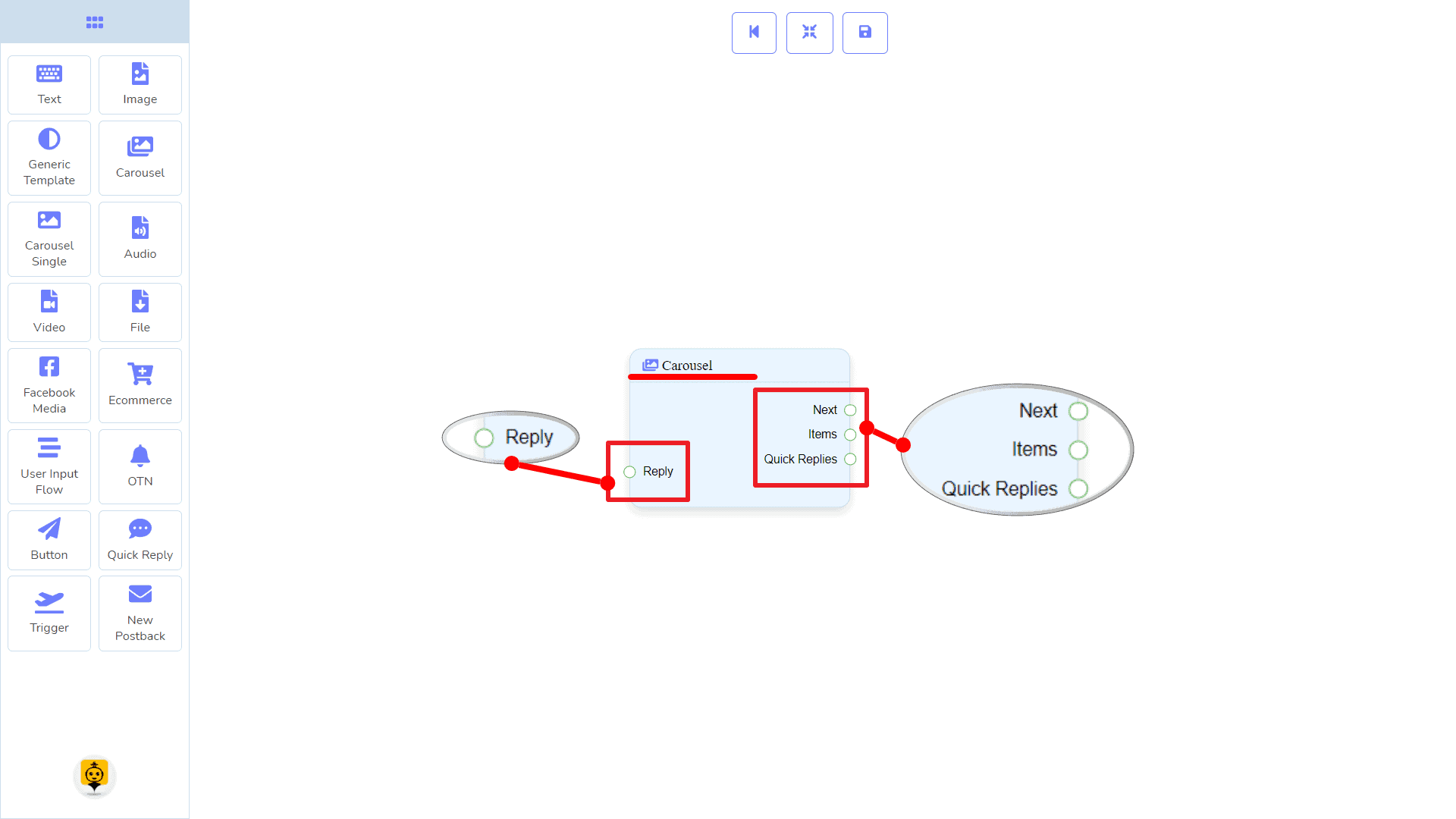
- आउटपुट: Next, Items, y त्वरित उत्तर

| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
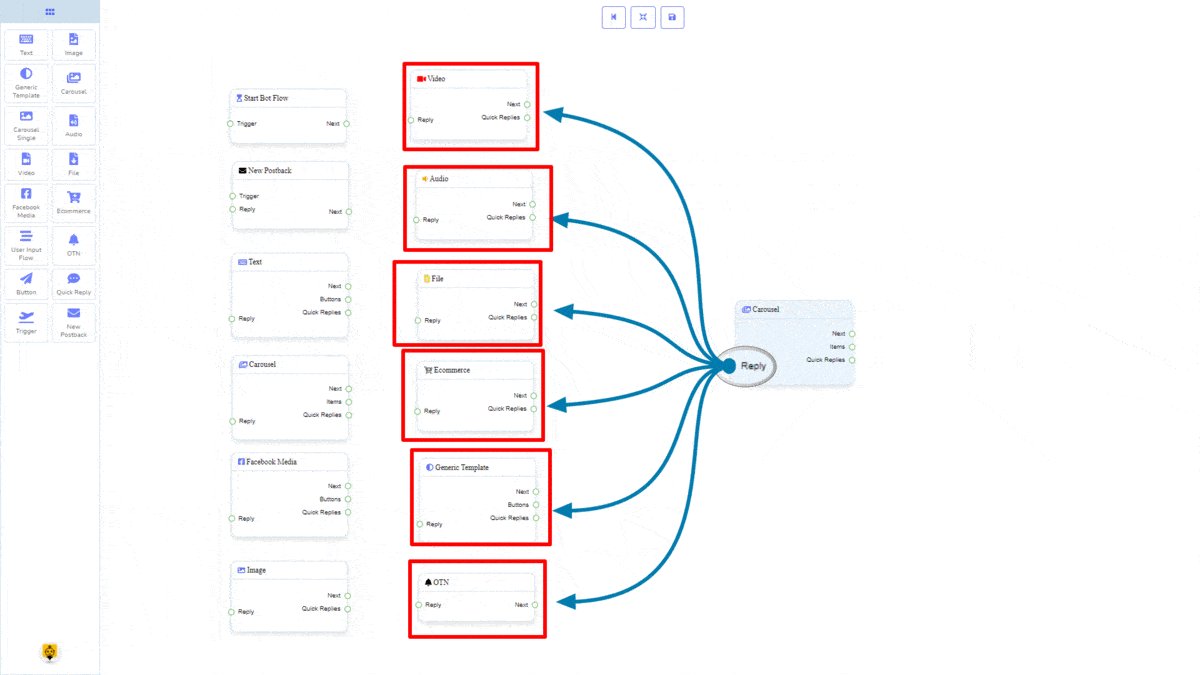
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Ecommerce, Generic Template, और OTN

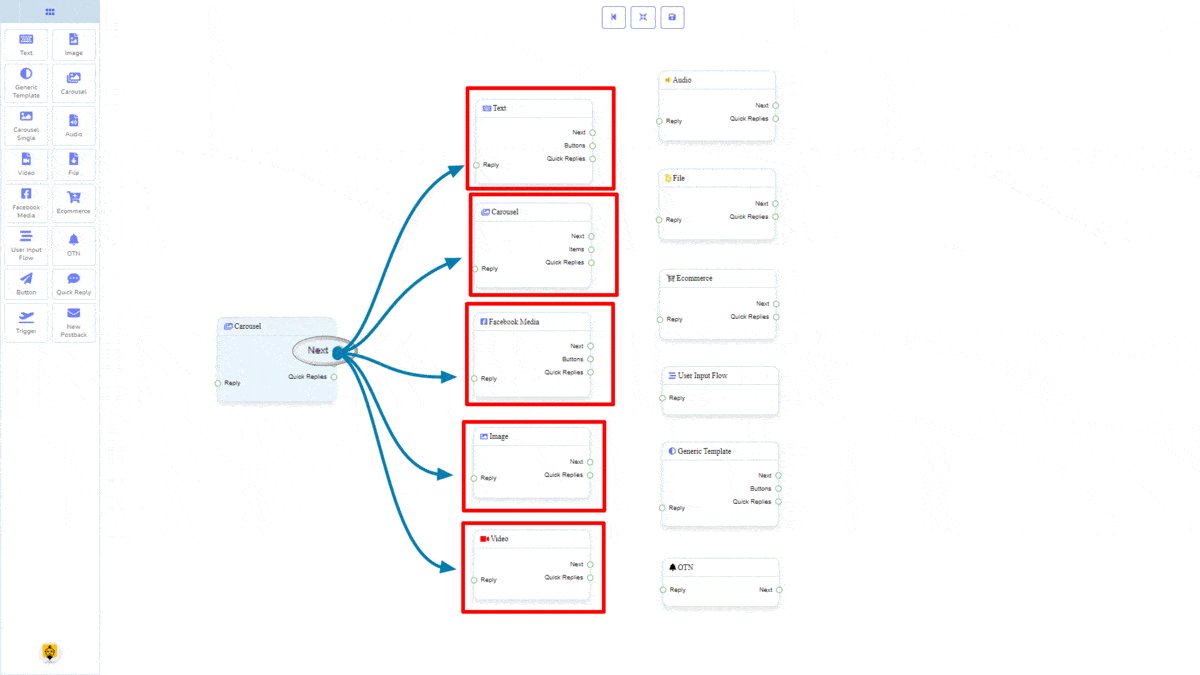
यह Next may be connected to one of the following components:
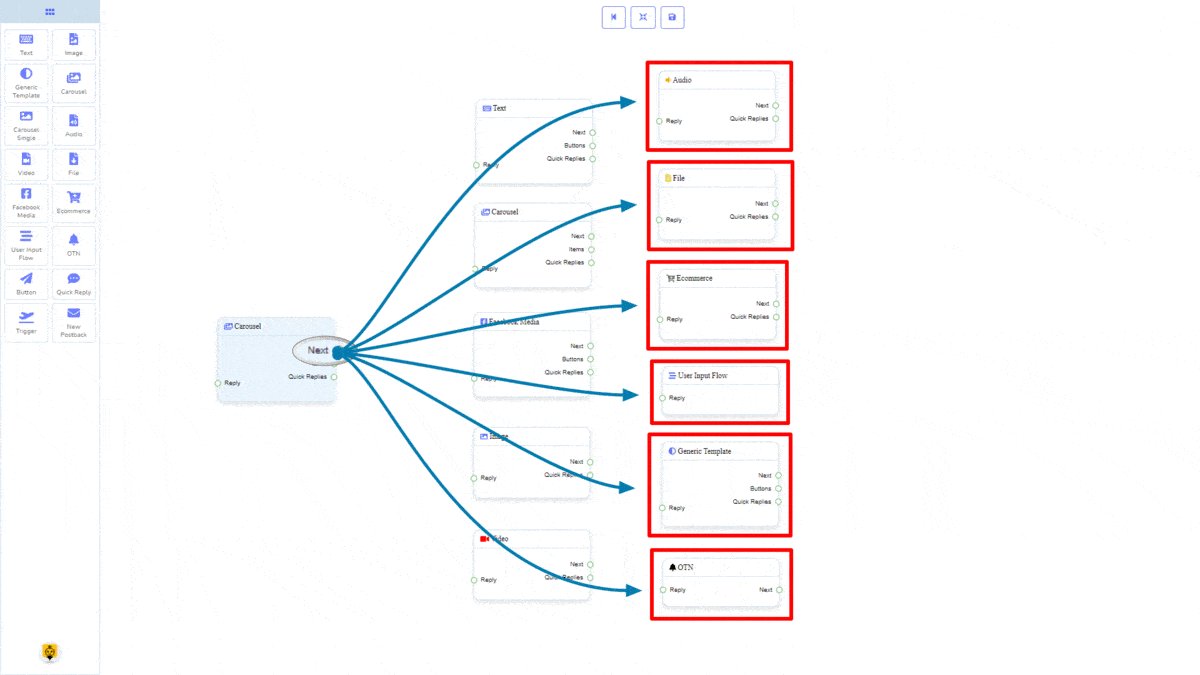
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN.

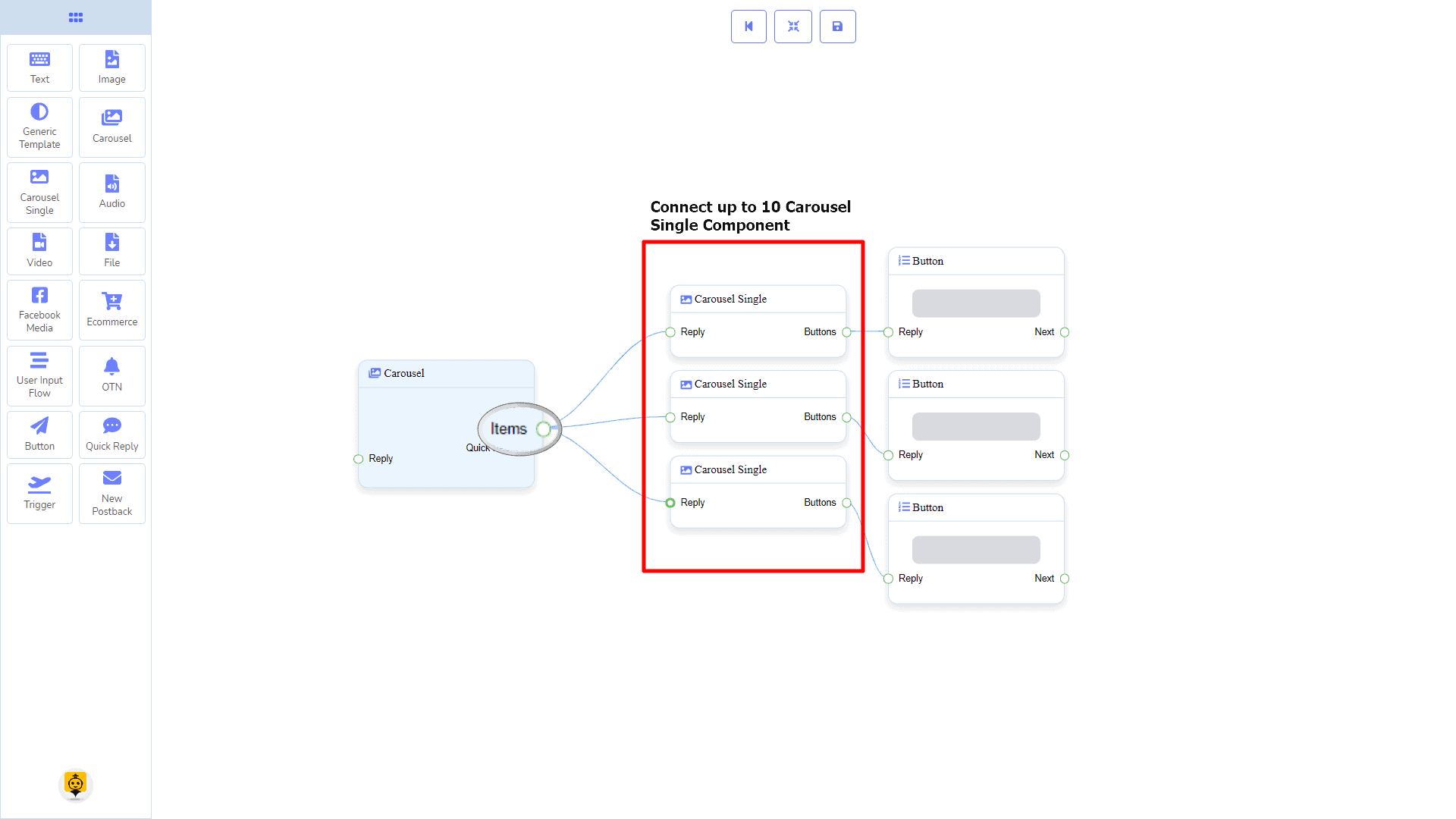
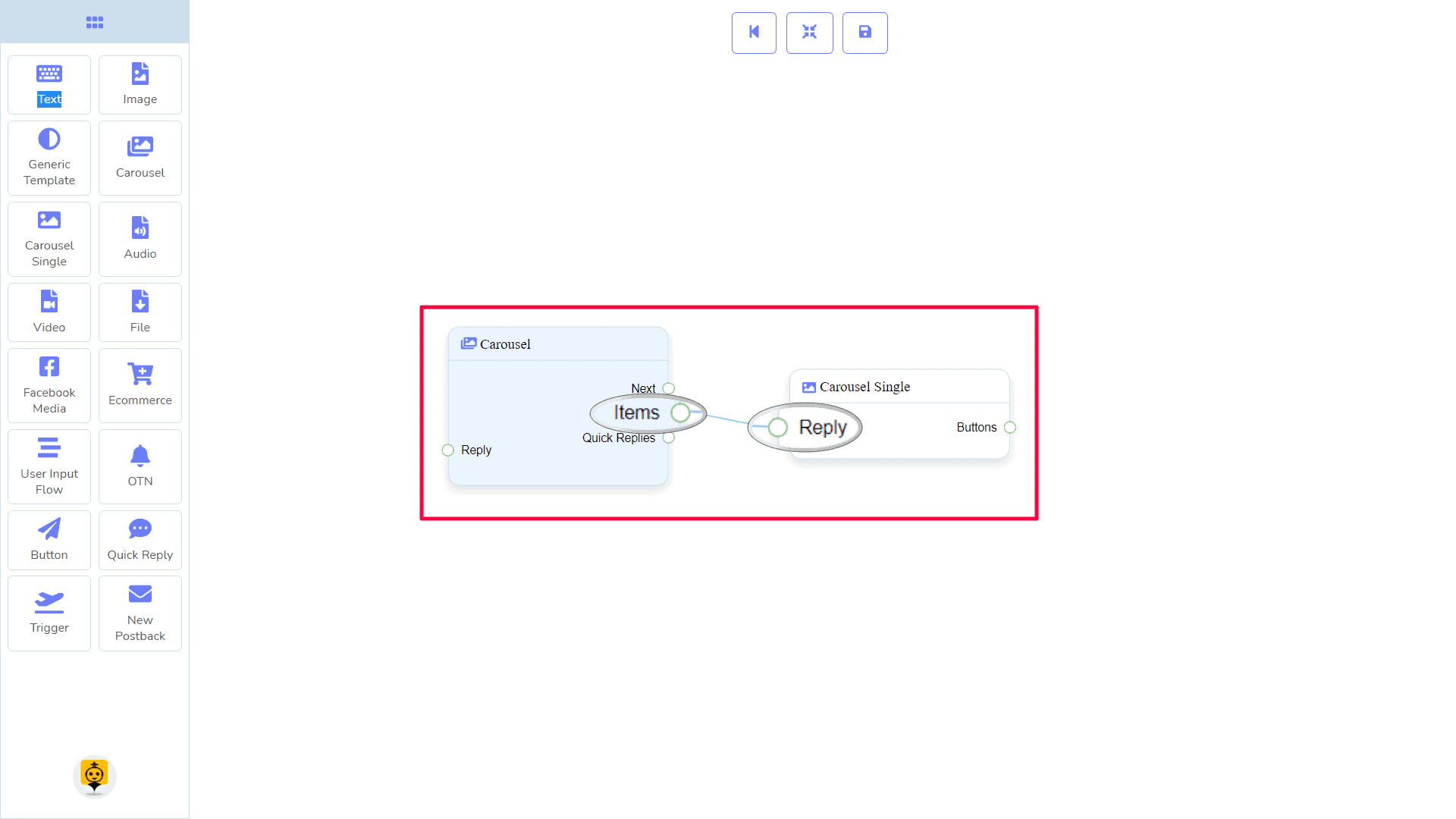
Items may be connected to the following component:
- कैरोसेल सिंगल – you may connect up to 10 Carousel Single components से लेकर Carousel components.

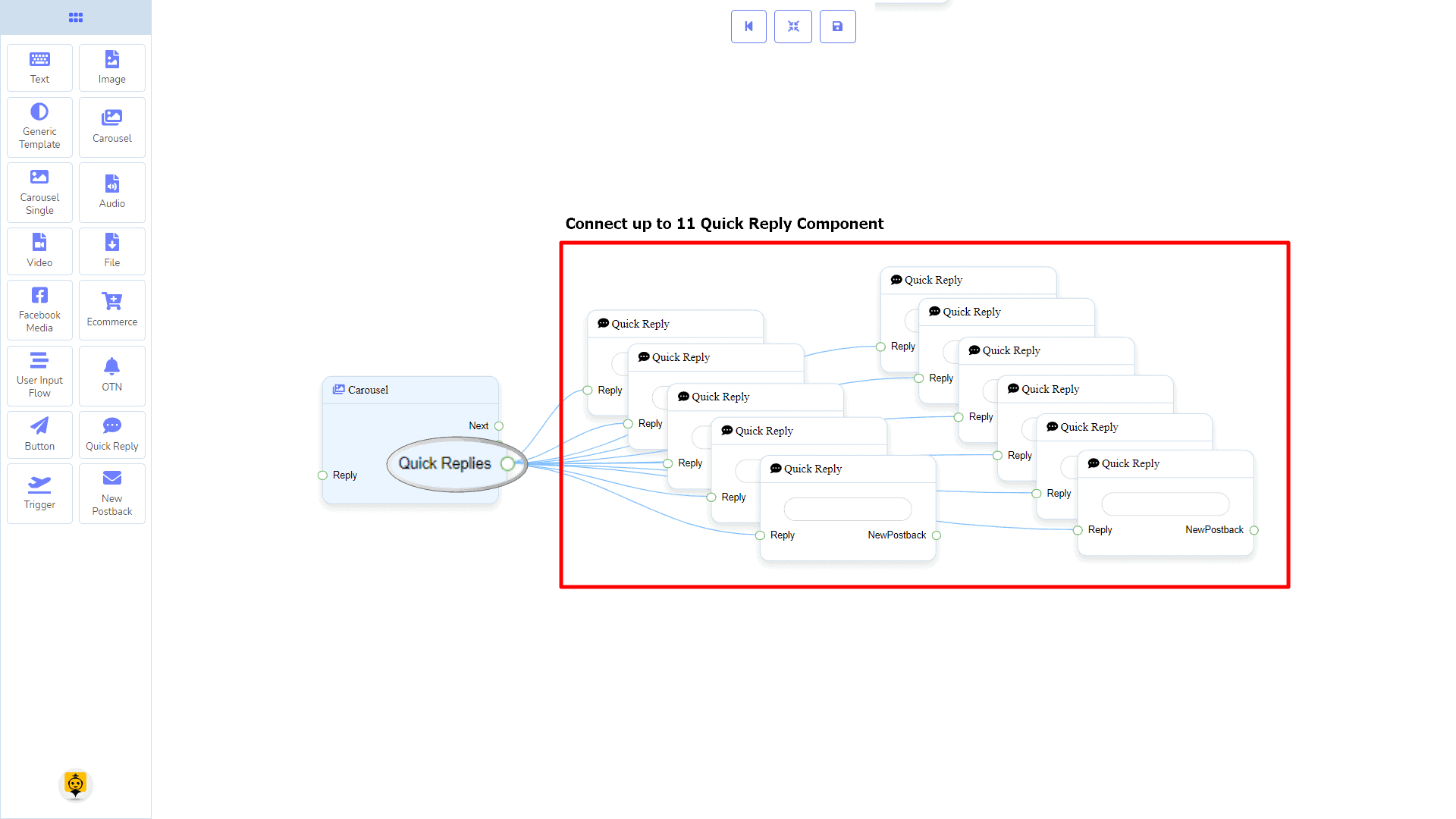
त्वरित उत्तर may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies से लेकर कैरोसेल component.

How to create a Carousel component
Let us see how we can create a reply with carousel
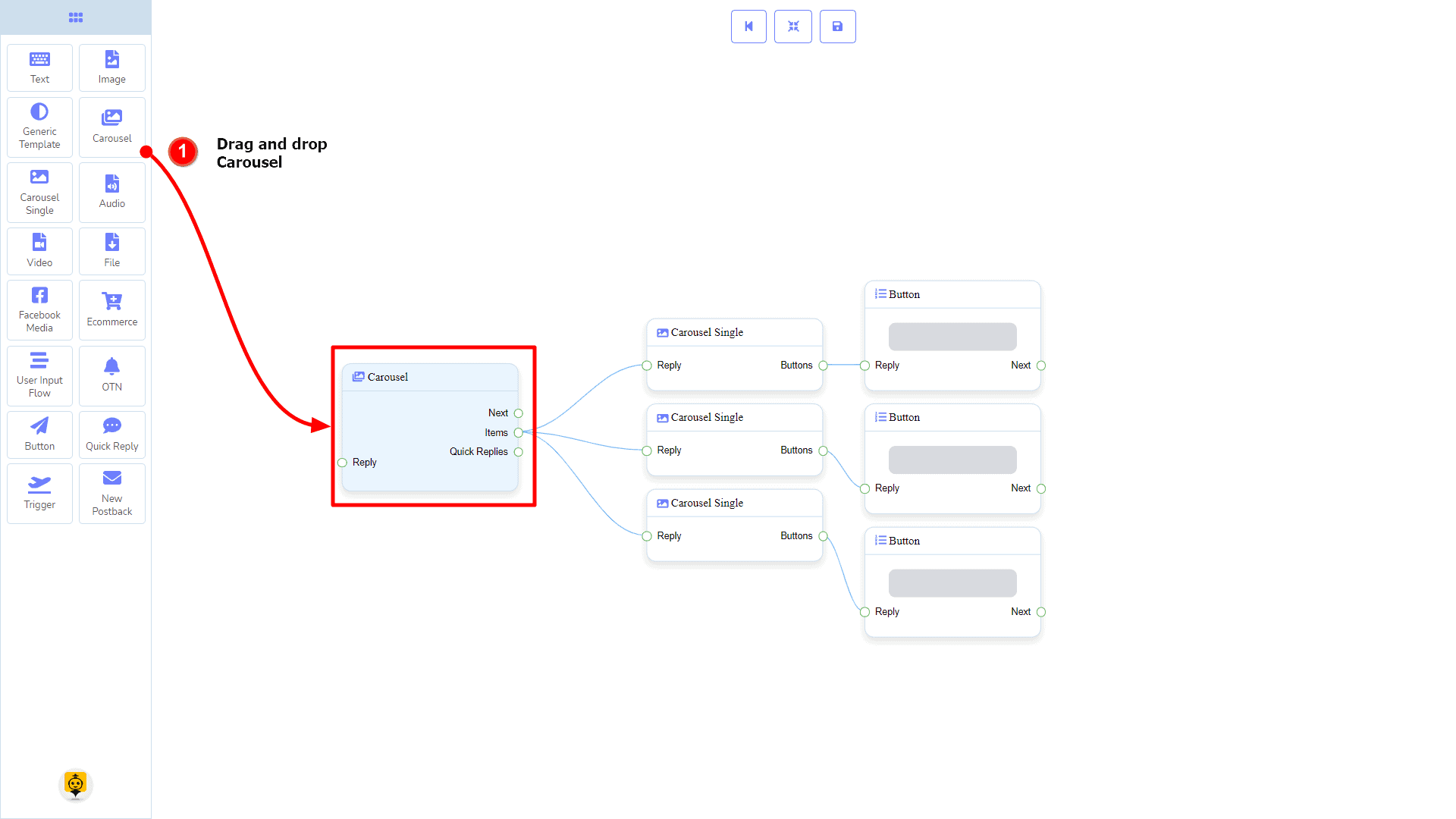
Dragging and Dropping
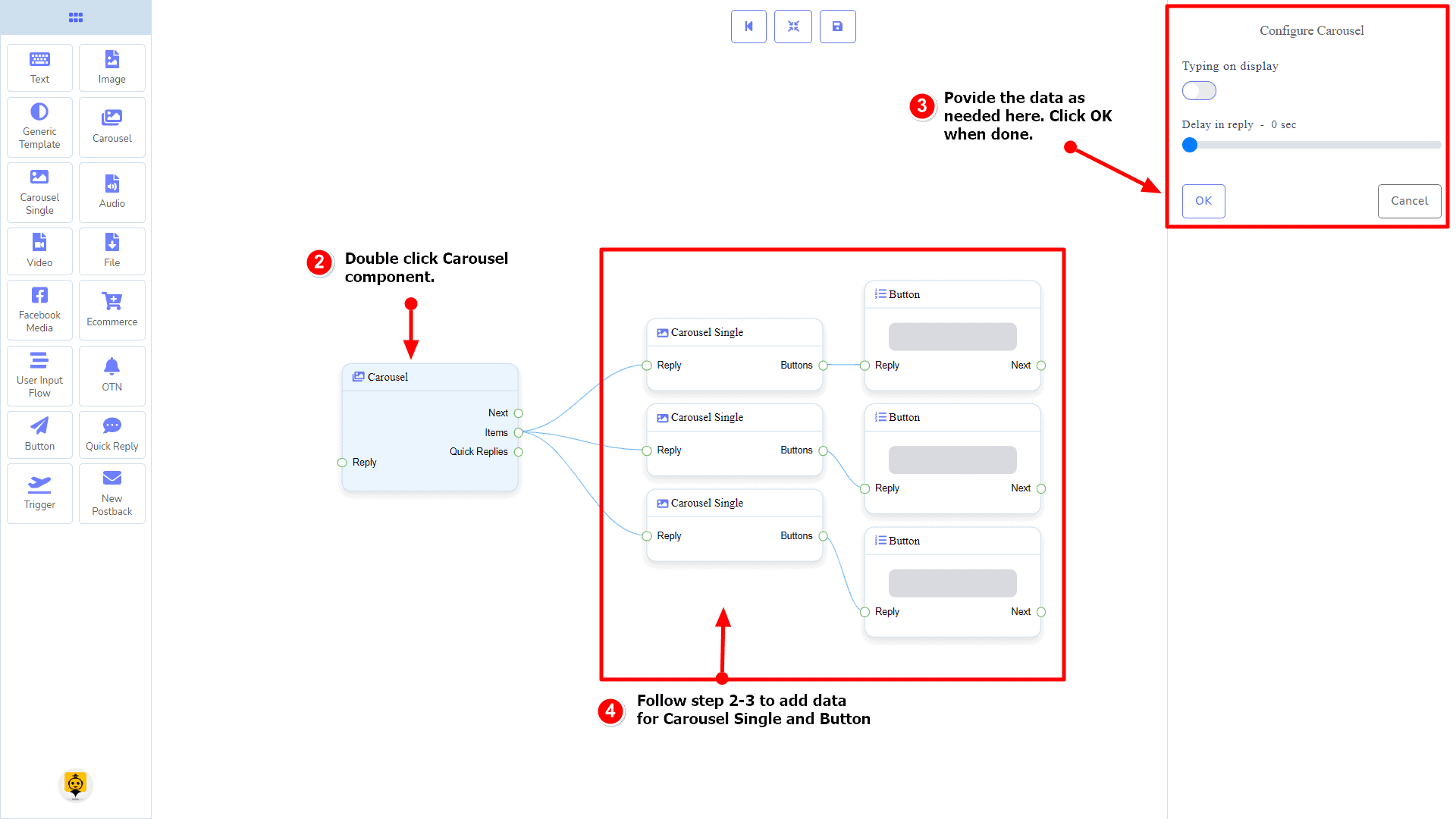
From the dock menu, drag । कैरोसेल component and drop it on the editor at any place. Next, you see 3 Carousel Single components and 3 Button components have been created with the कैरोसेल component.

Adding Data
To add data to the कैरोसेल component, click twice on the body of the कैरोसेल component. It will open a sidebar on your right with only fields asking reply-delay and type-state. Interact with them if you need.
By default, we provided 3 carousel single items. You can add more if you wish. Now it’s time to prepare a carousel single component. Make double-click on each of them to provide data as you need.
Having done with filling in carousel single, you may go for button component to be provided with your carousel. Make double-click on the button component to fill in data as you need.

Carousel Single Component
परिचय
Carousel Single component will allow you to reply with an image, or title and subtitle, or all. It has 1 input socket and 1 output socket.
- इनपुट: Reply
- आउटपुट: Button

Connections
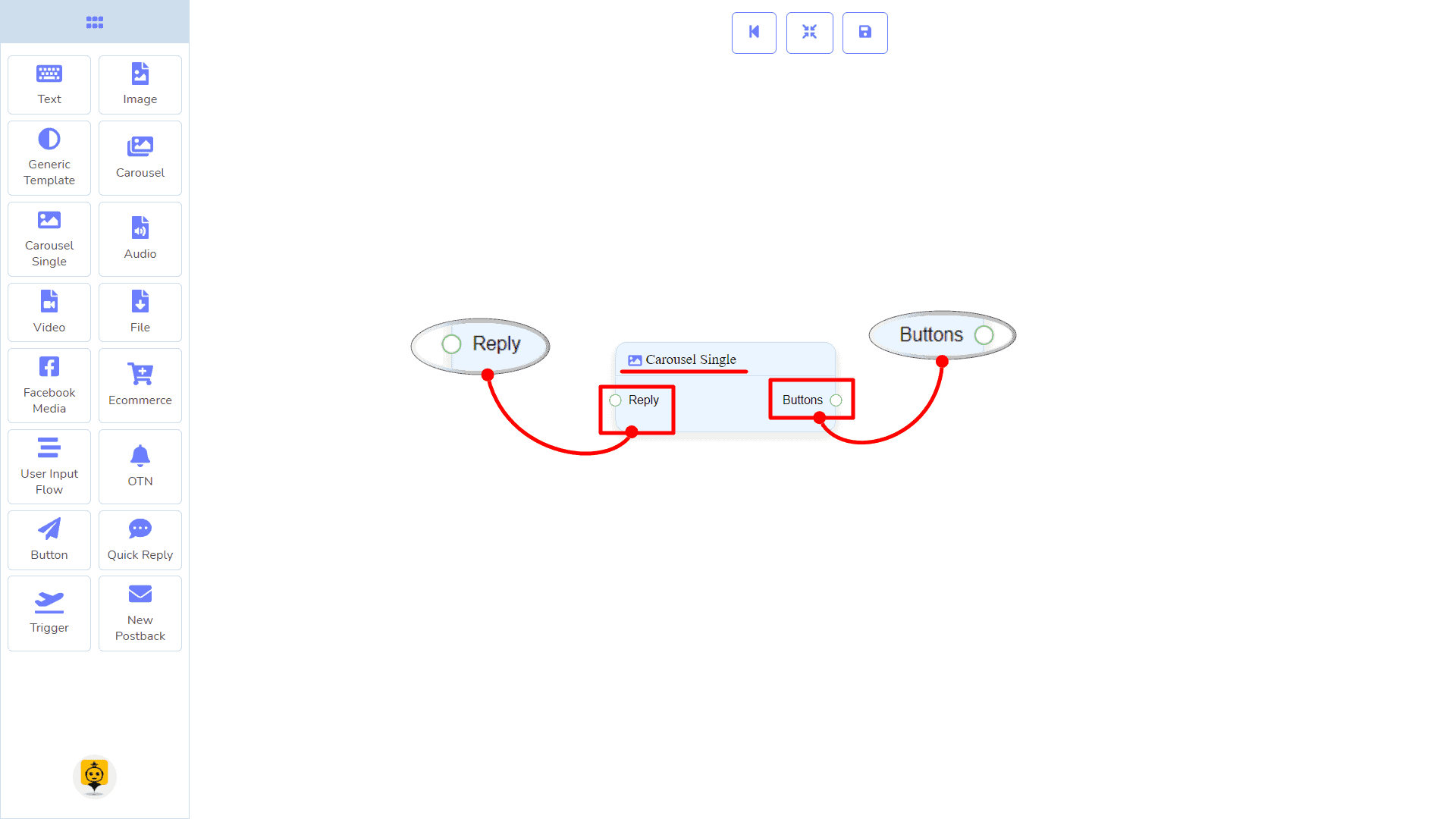
यह Reply may get connection from the following component:
- कैरोसेल

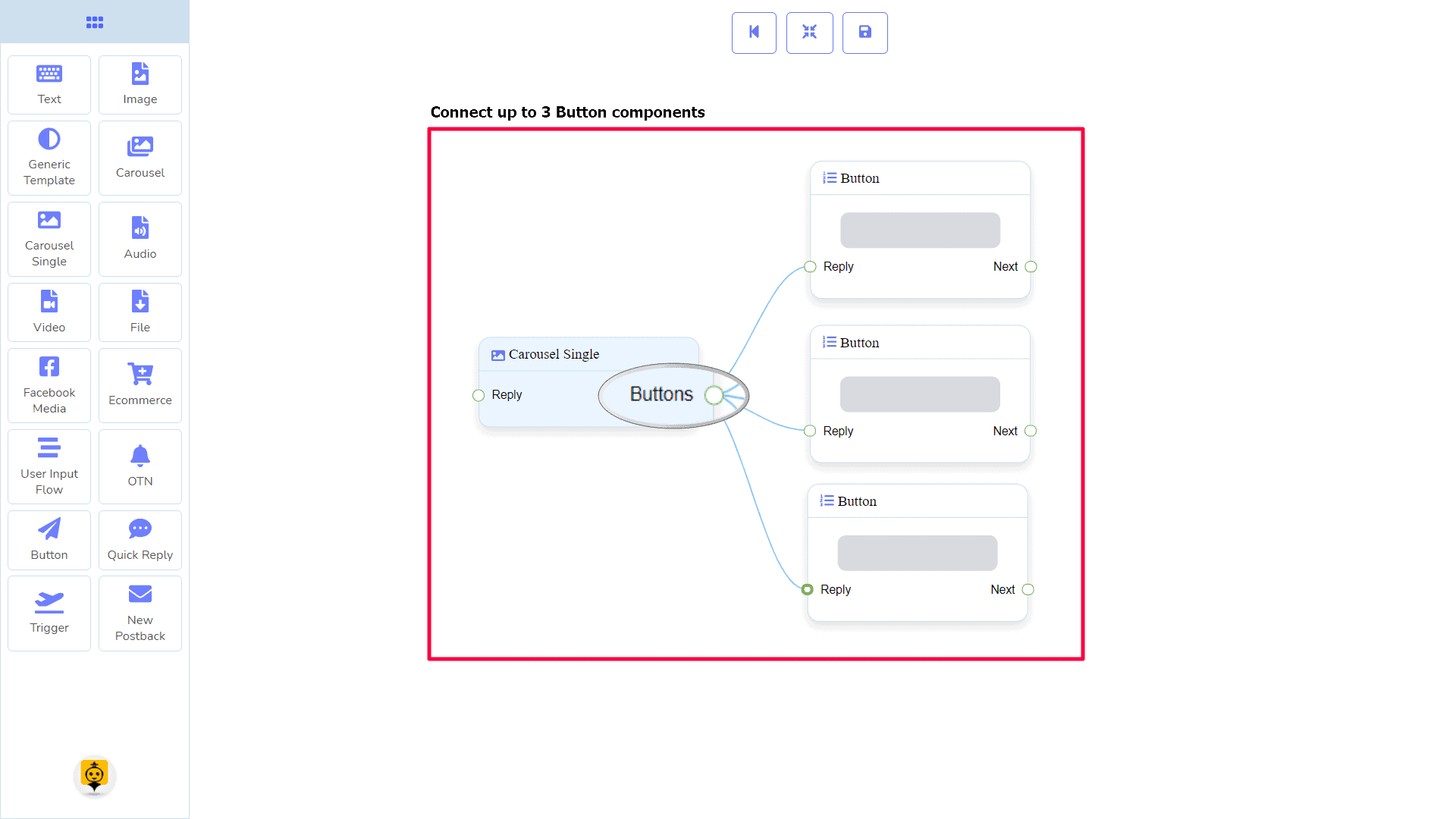
यह Button may be connected to the following component:
- Button – you may connect up to 3 Button components to the कैरोसेल सिंगल component.

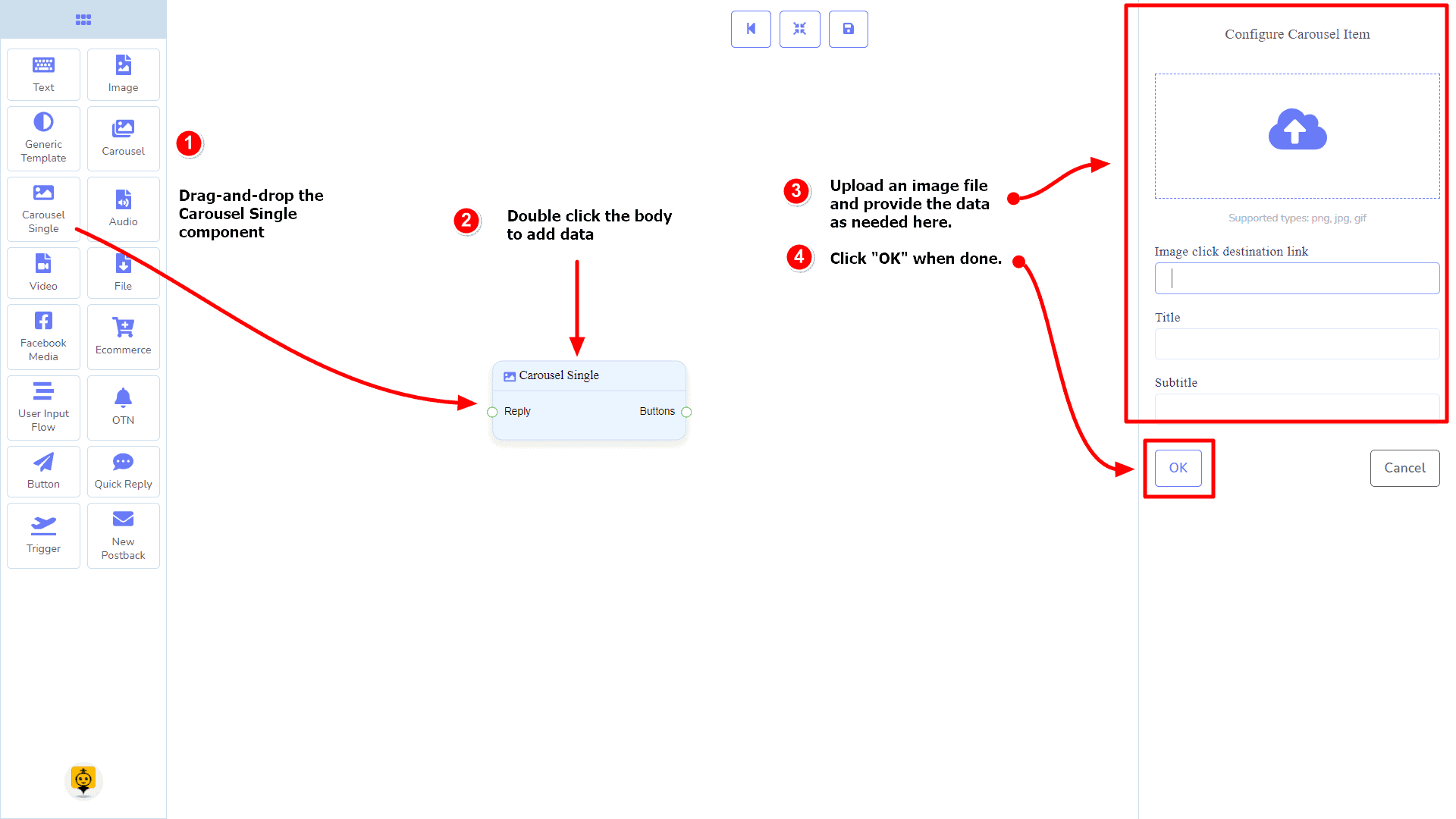
How to create a Carousel Single component
कैरोसेल सिंगल is dependent on the कैरोसेल component. So we make it prepare to be connected to the कैरोसेल component.
Dragging and Dropping
From the dock menu, drag । कैरोसेल सिंगल component and drop it on the editor at any place.
Adding Data
To add data to the कैरोसेल सिंगल component, click twice on the body of the कैरोसेल सिंगल component. It will open a sidebar on your right. Fill in the fields as you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Audio Component
परिचय
The Audio component will allow you to reply with an audio file. It has 1 input socket and 2 output sockets.
- इनपुट: Reply
- आउटपुट: Next, y त्वरित उत्तर

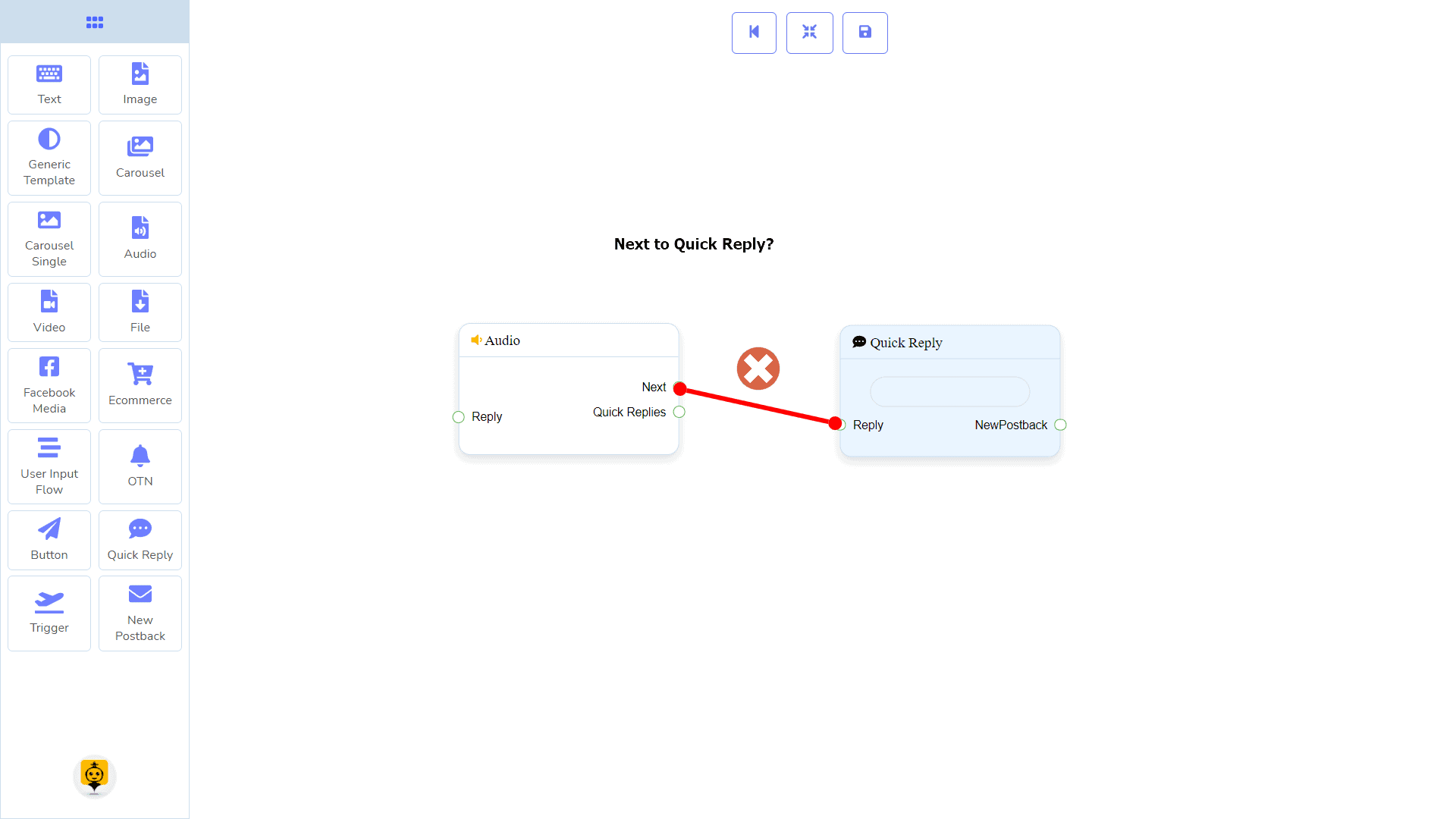
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
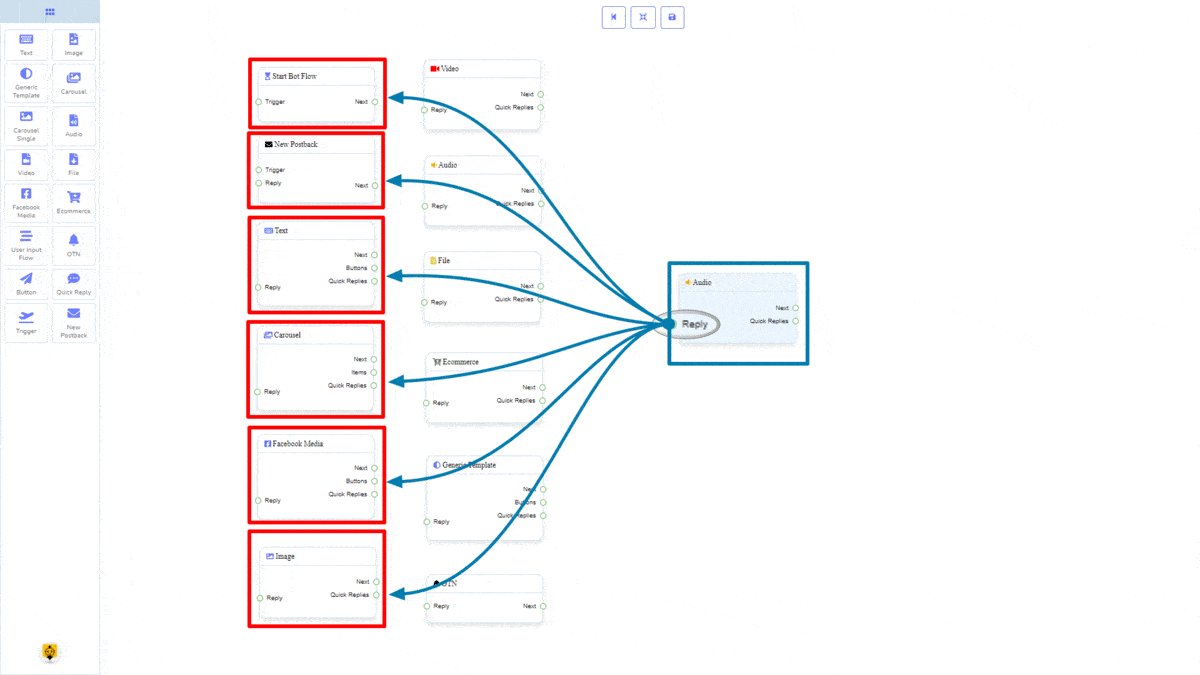
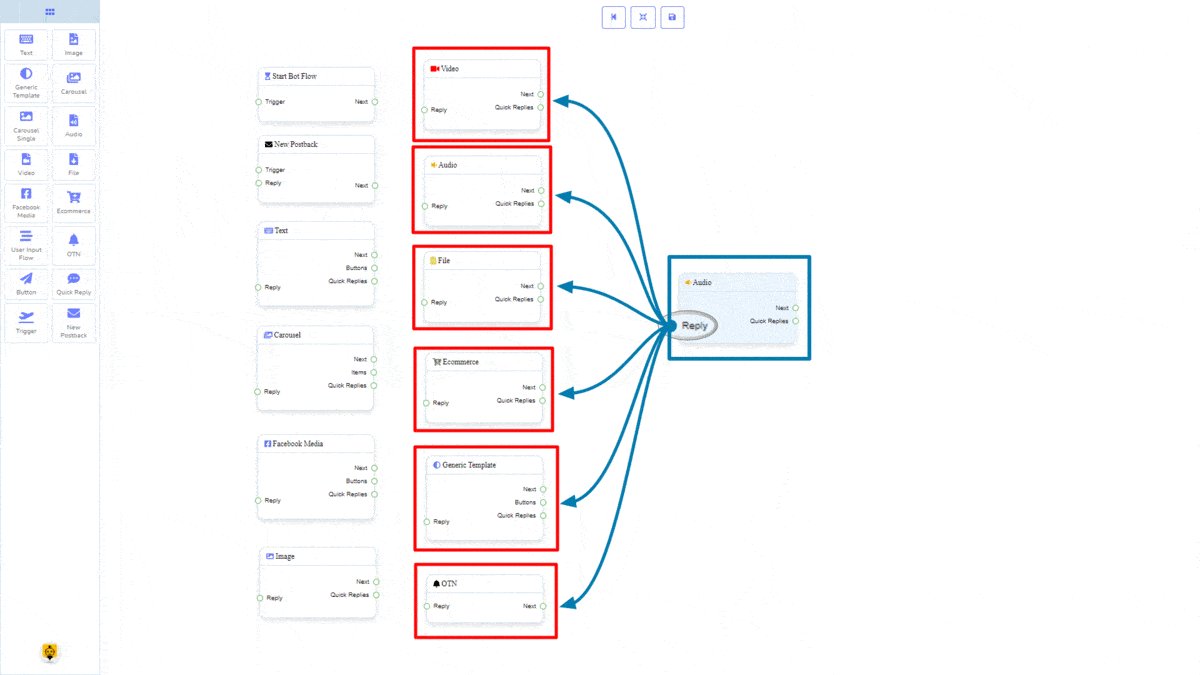
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Ecommerce, Generic Template, और OTN.

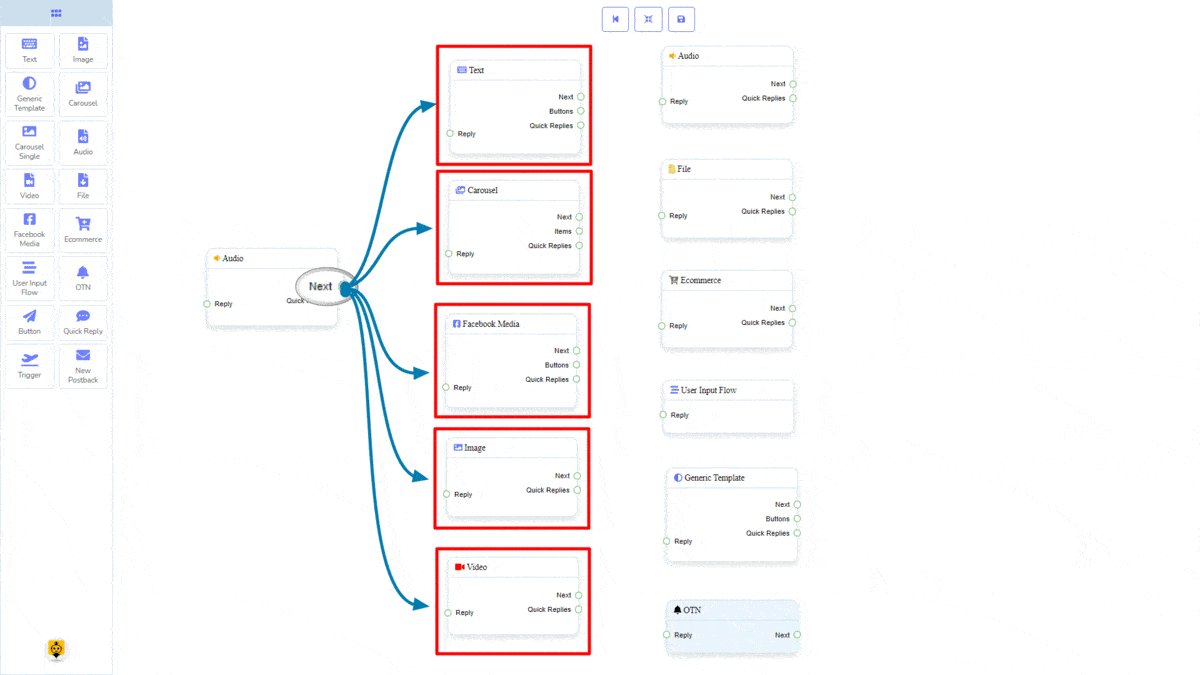
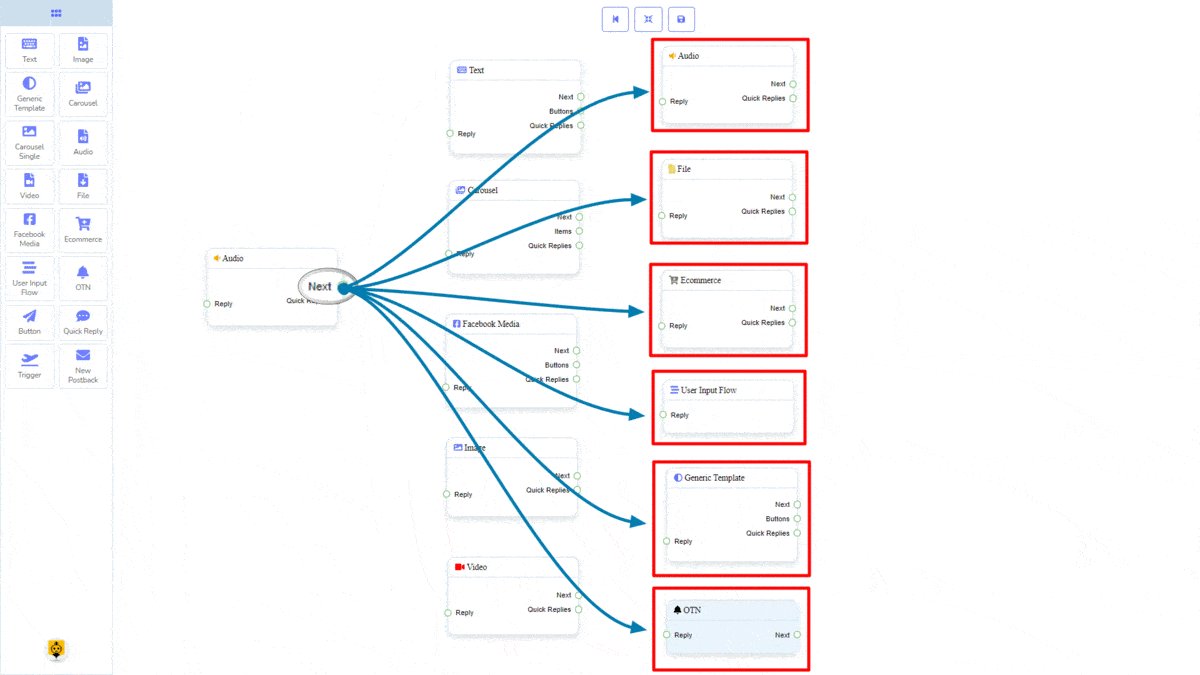
Next may be connected to one of the following components:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN.

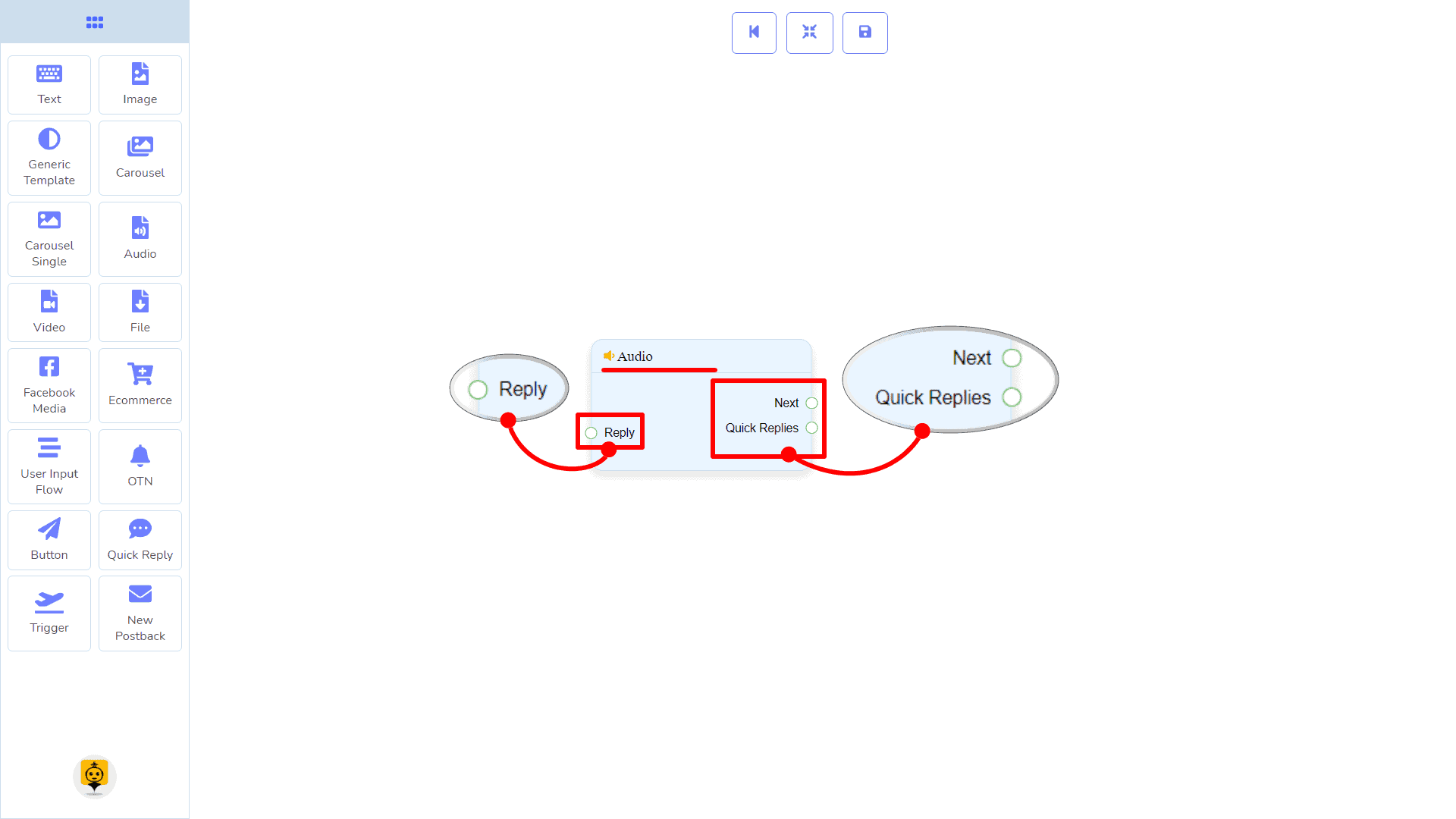
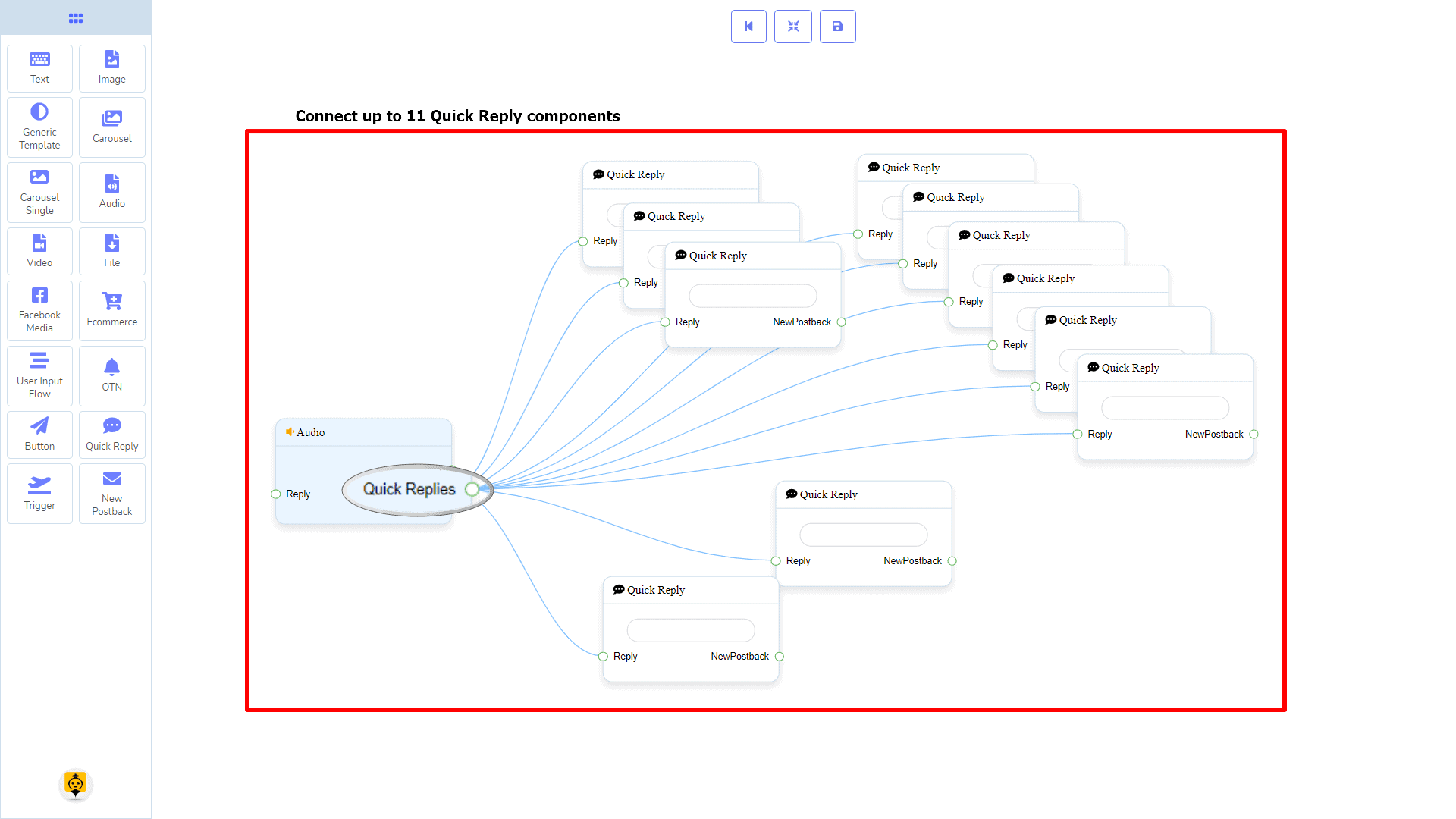
त्वरित उत्तर may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies से लेकर ऑडियो component.

How to create an Audio component
Let us see how we can create a reply with an audio component.
Dragging and Dropping
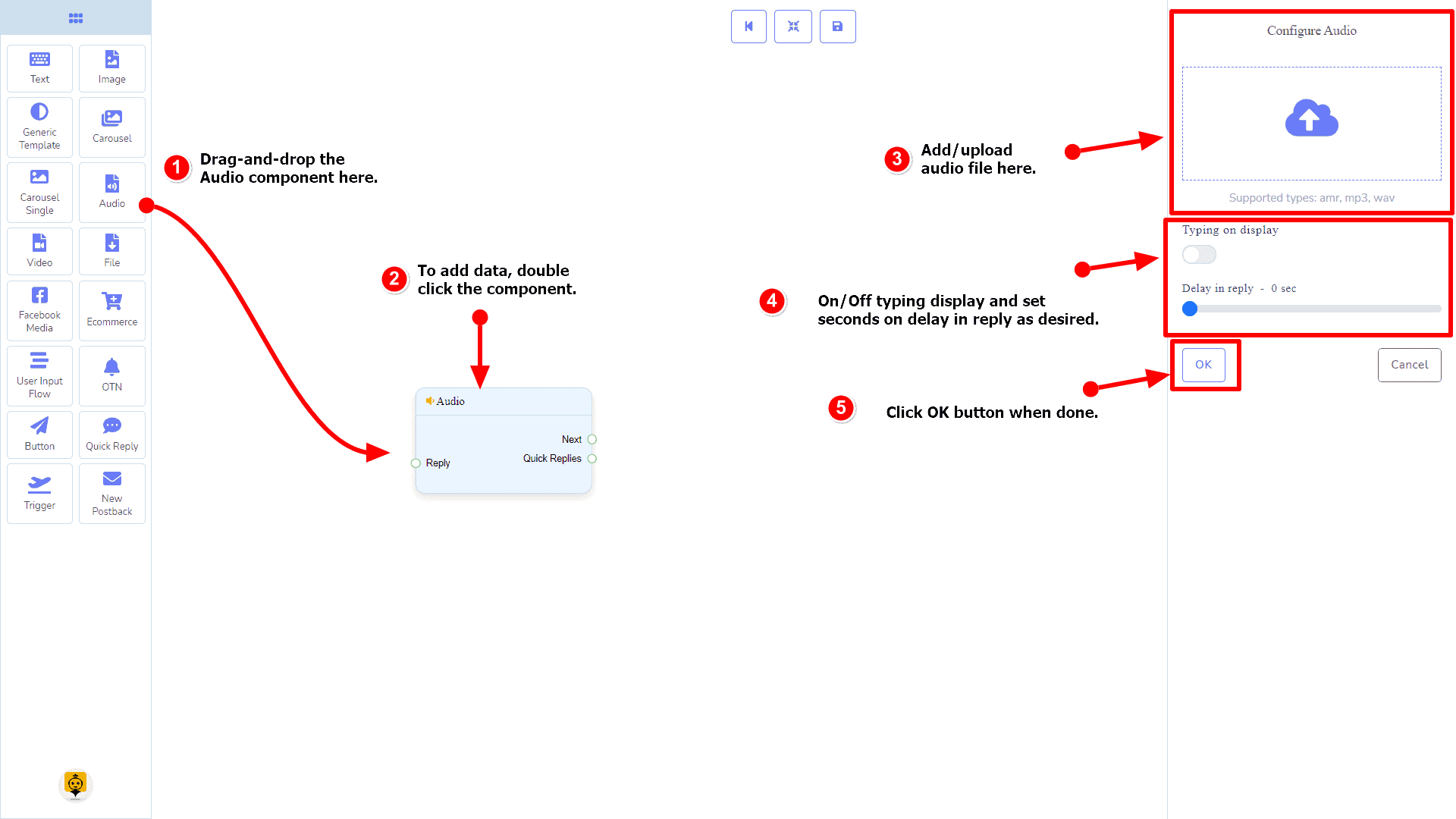
From the dock menu, drag । ऑडियो component and drop it on the editor at any place.
Adding Data
To add data to the ऑडियो component, click twice on the body of the ऑडियो component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Video Component
परिचय
The Video component will allow you to reply with a video file. It has 1 input socket and 2 output sockets.
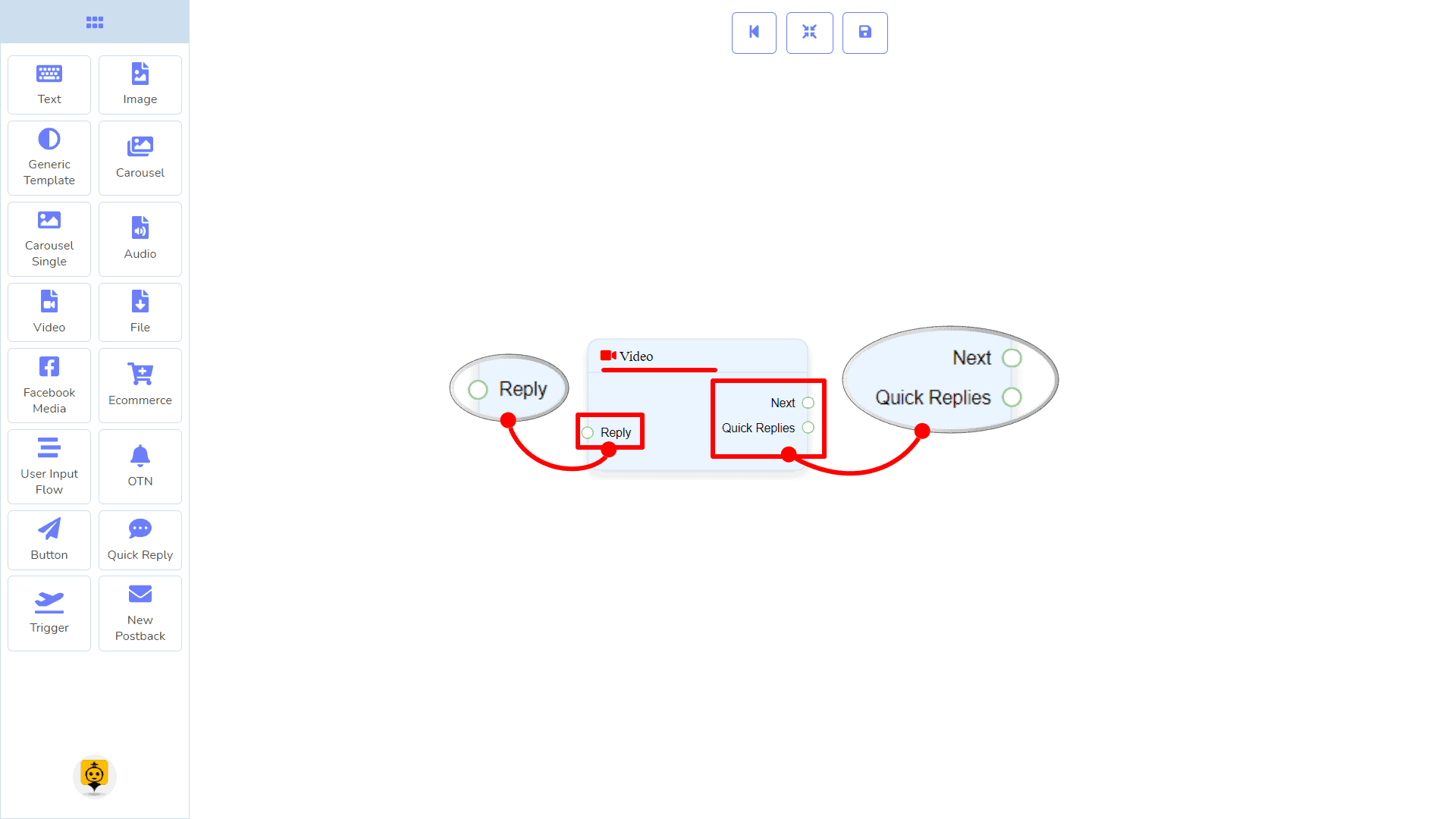
- इनपुट: Reply
- आउटपुट: Next, y त्वरित उत्तर

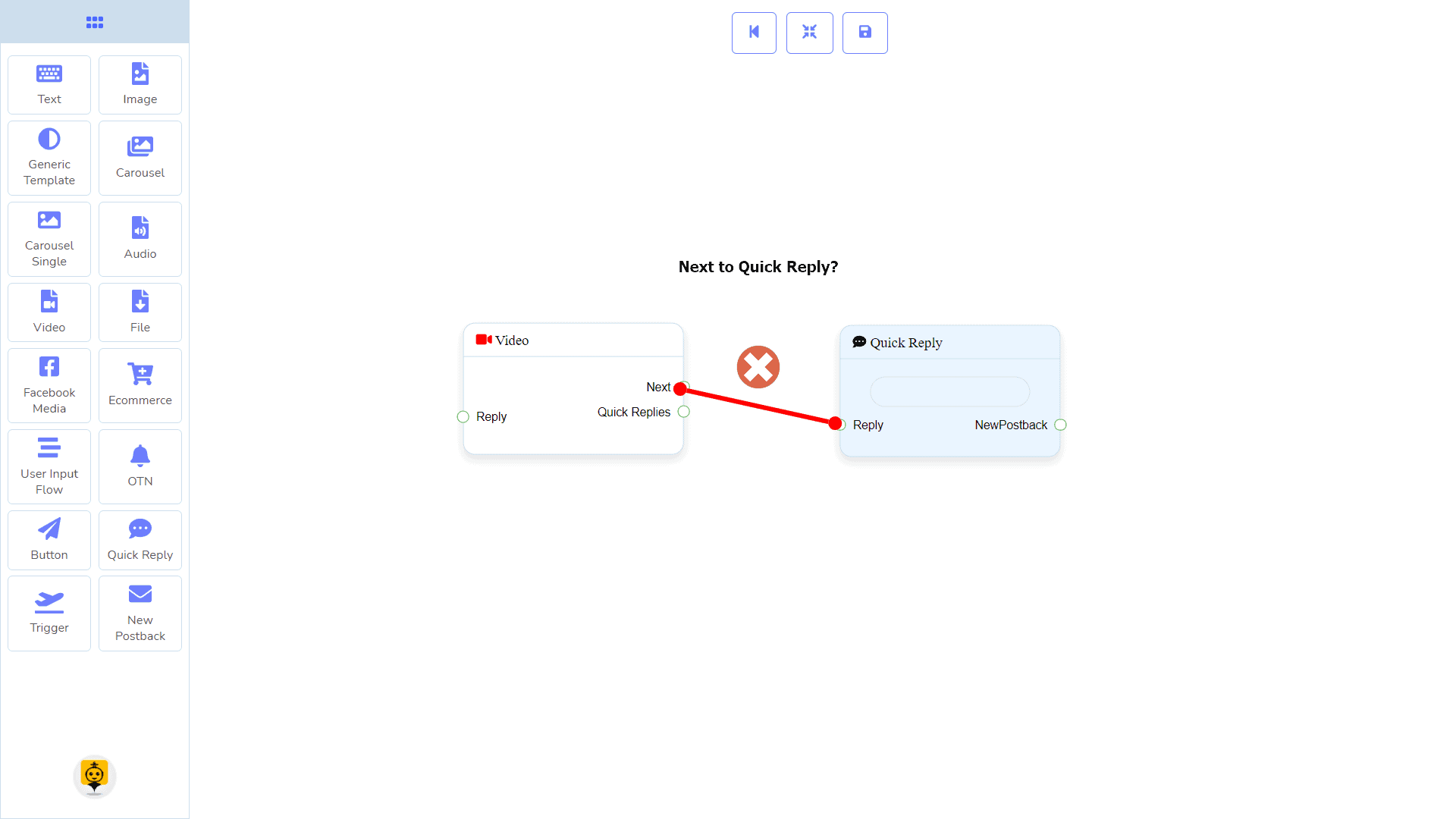
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
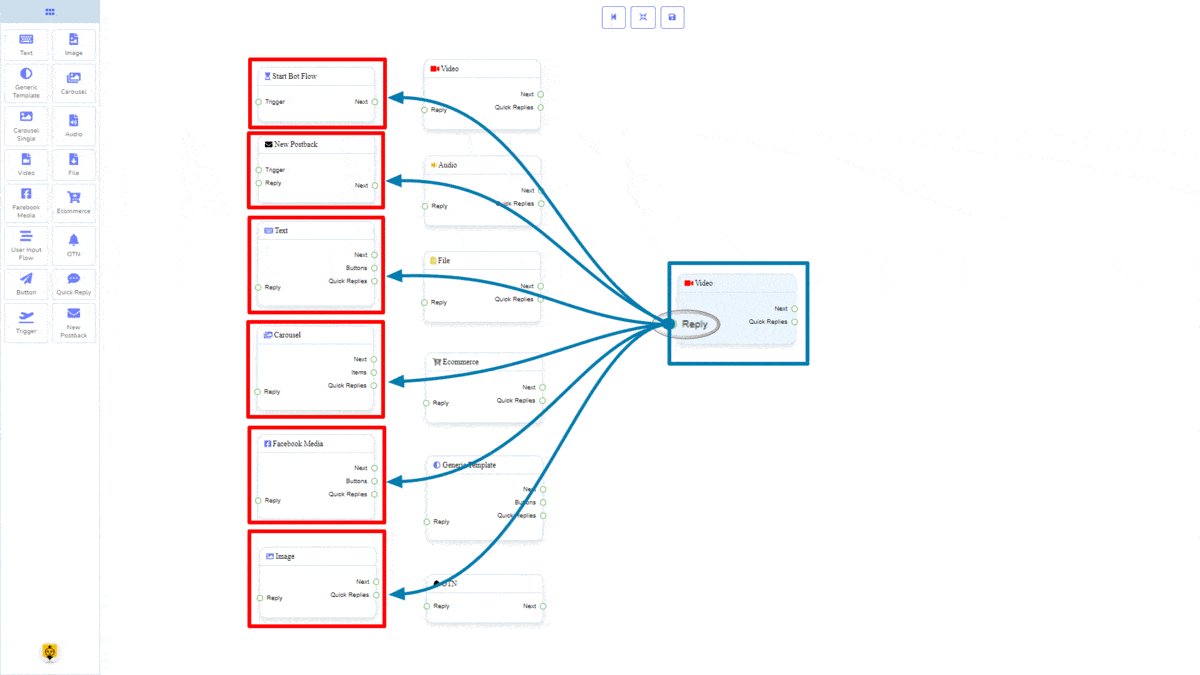
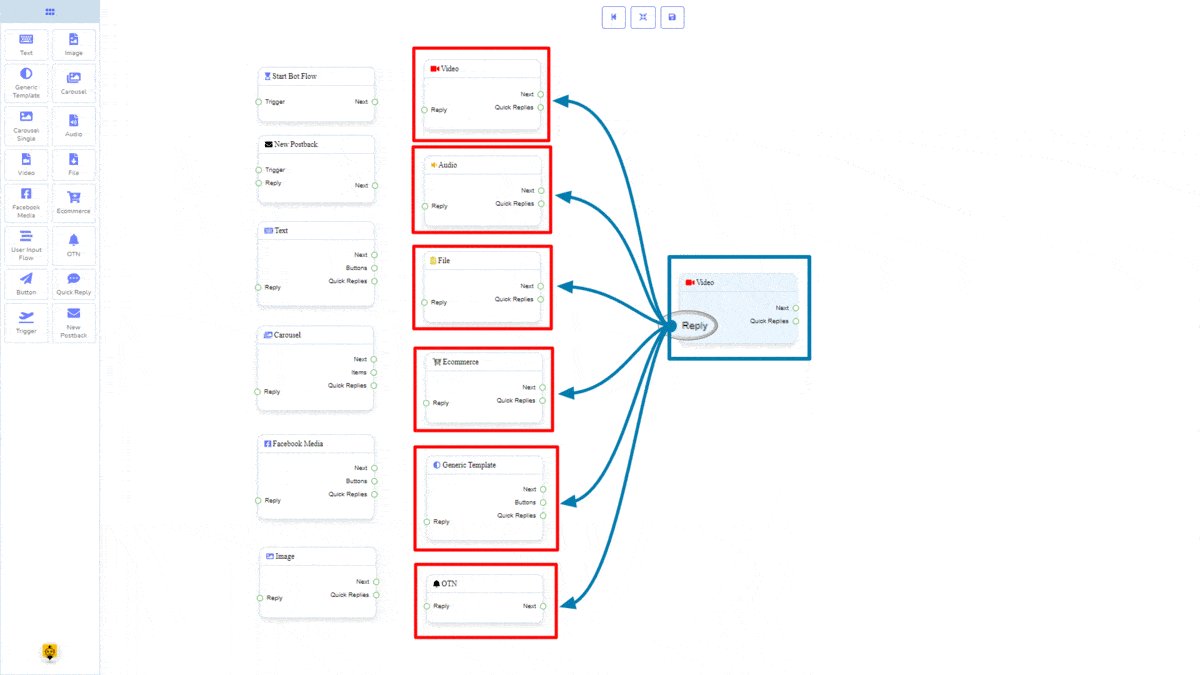
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Ecommerce, Generic Template, और OTN.

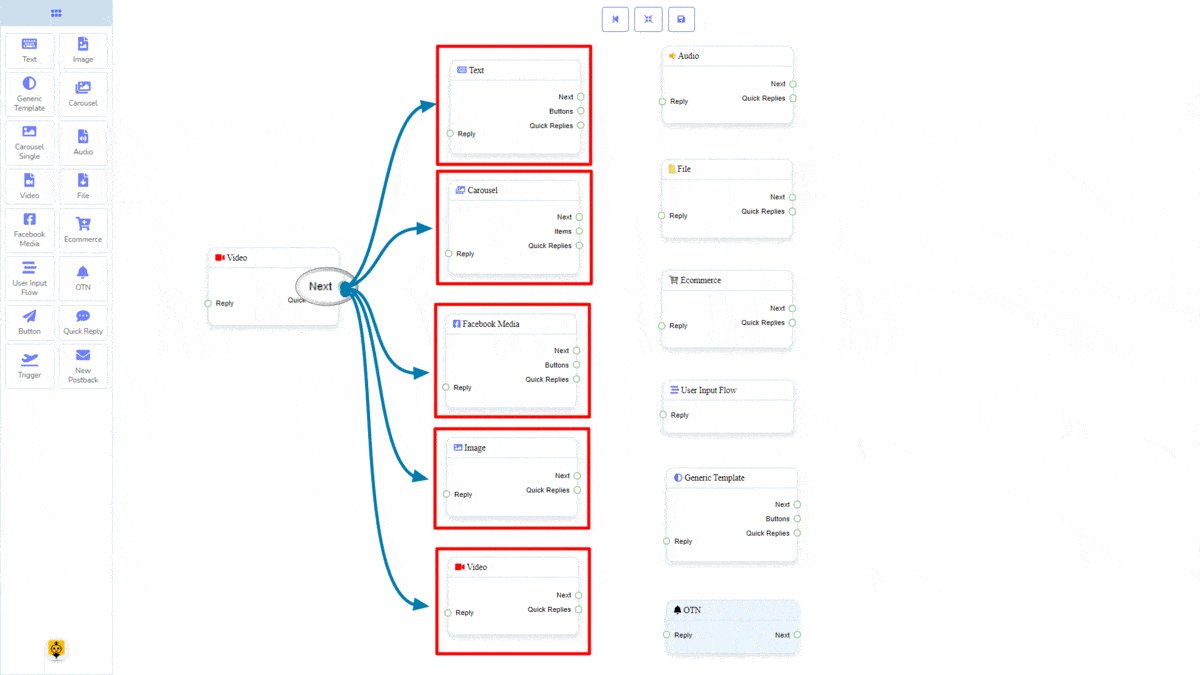
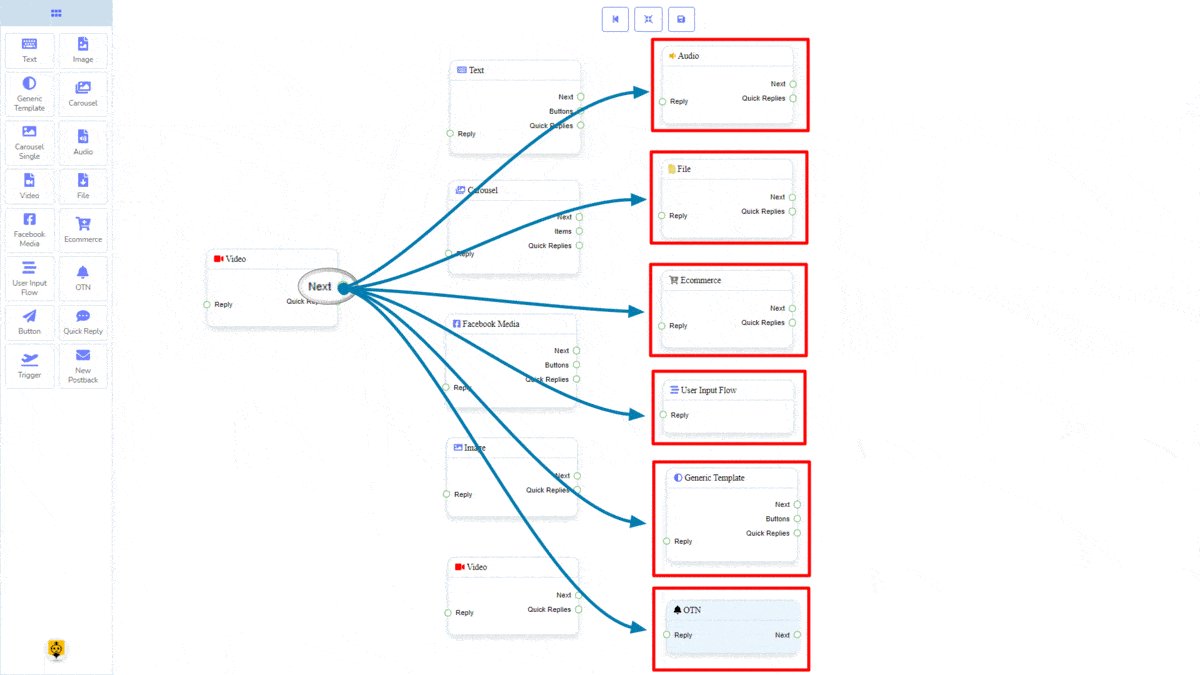
Next may be connected to one of the following components:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN.

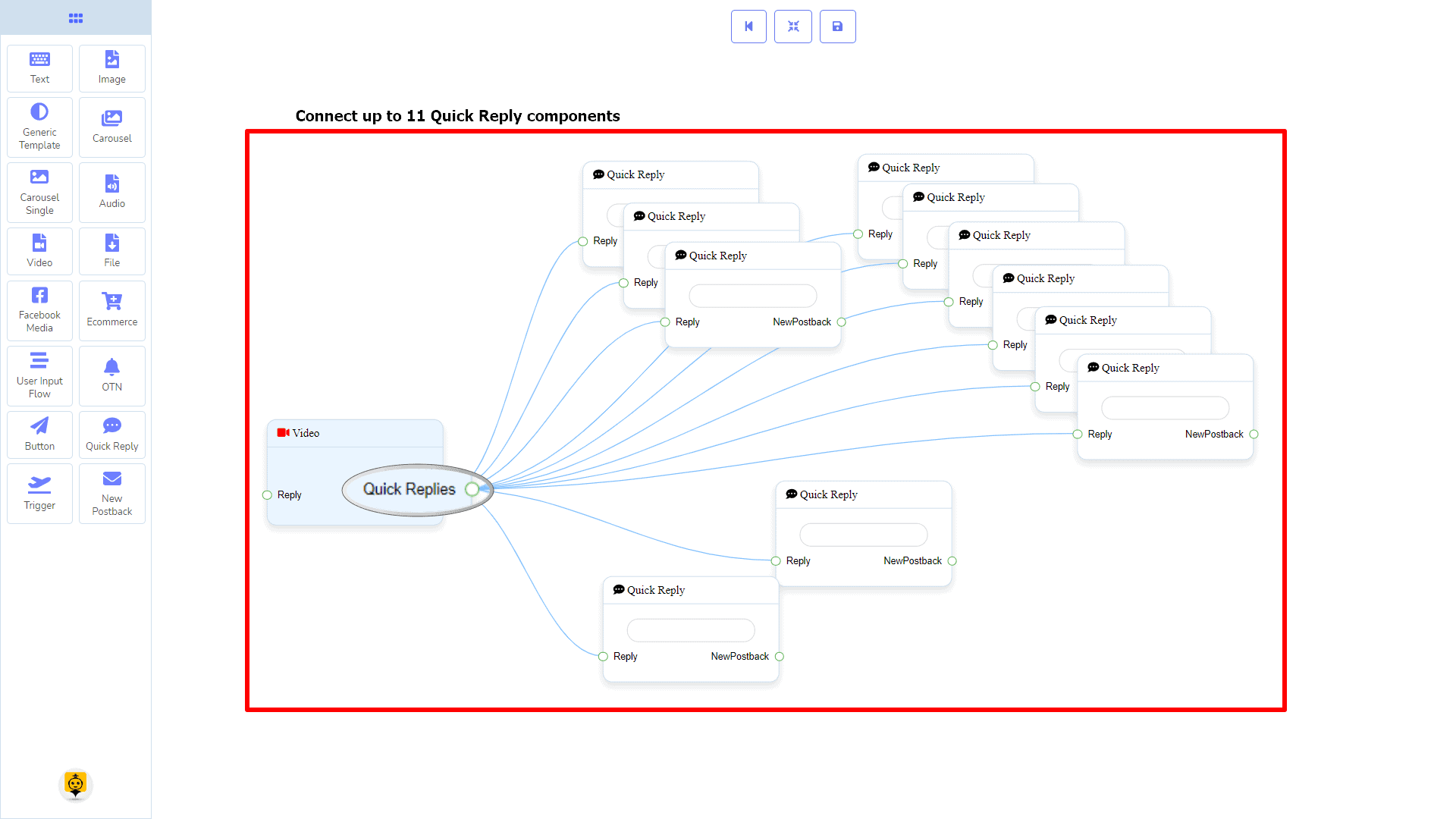
त्वरित उत्तर may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies से लेकर वीडियो component.

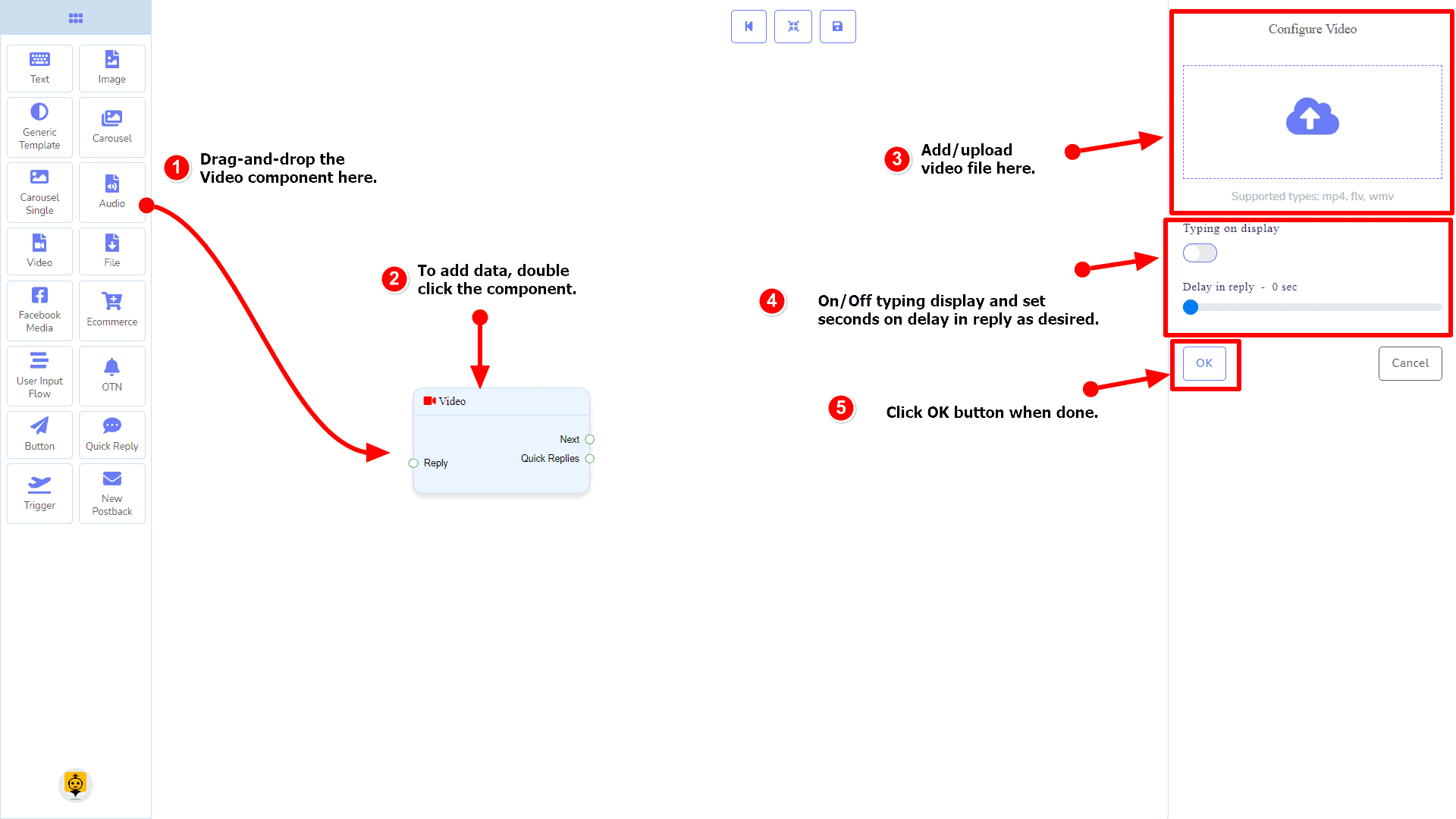
How to create a Video component
Let us see how we can create a reply with a video component.
Dragging and Dropping
From the dock menu, drag । वीडियो component and drop it on the editor at any place.
Adding Data
To add data to the वीडियो component, click twice on the body of the वीडियो component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

File Component
परिचय
The File component will allow you to reply with a file. It has 1 input socket and 2 output sockets.
- इनपुट: Reply
- आउटपुट: Next, y त्वरित उत्तर

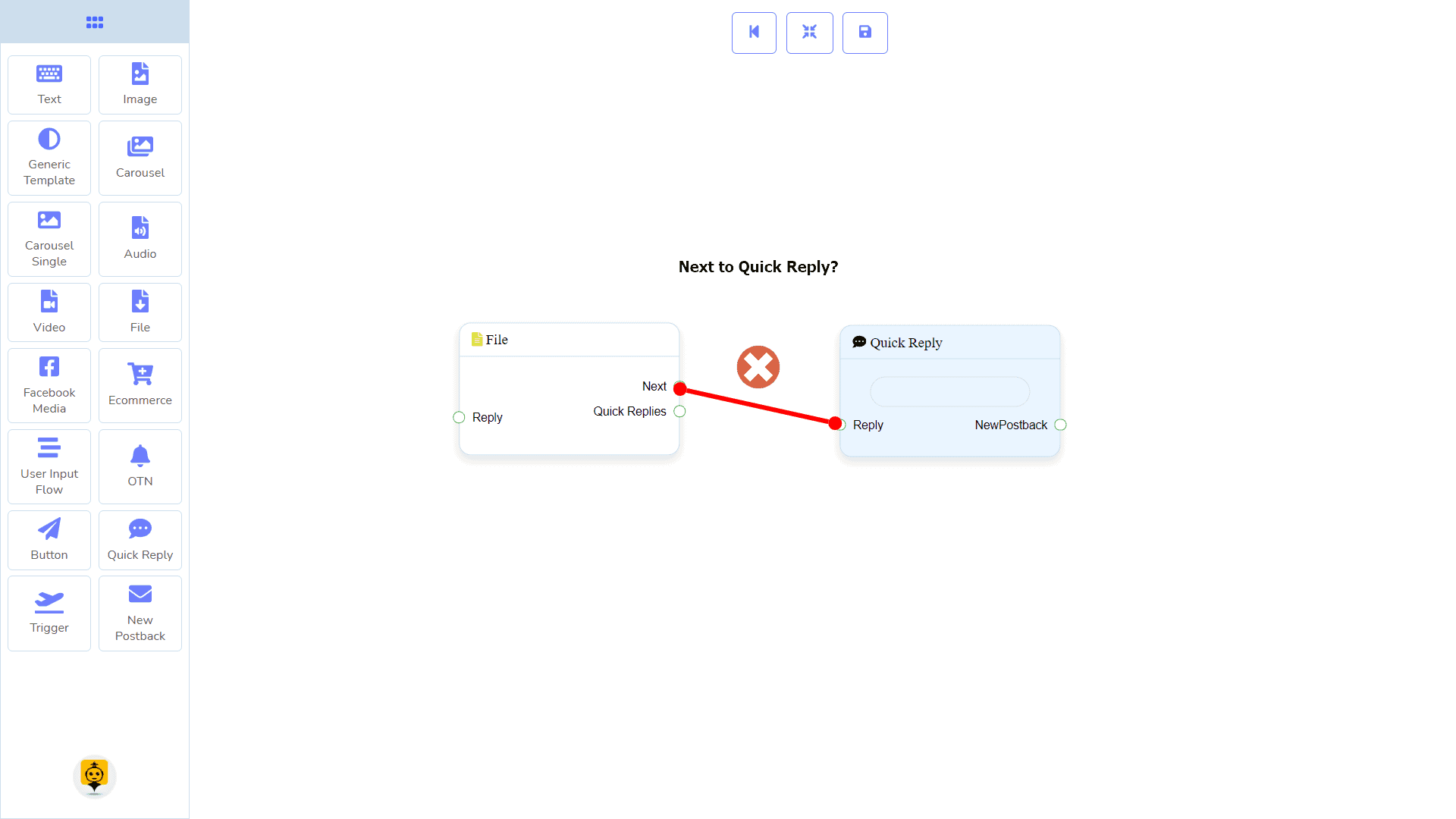
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
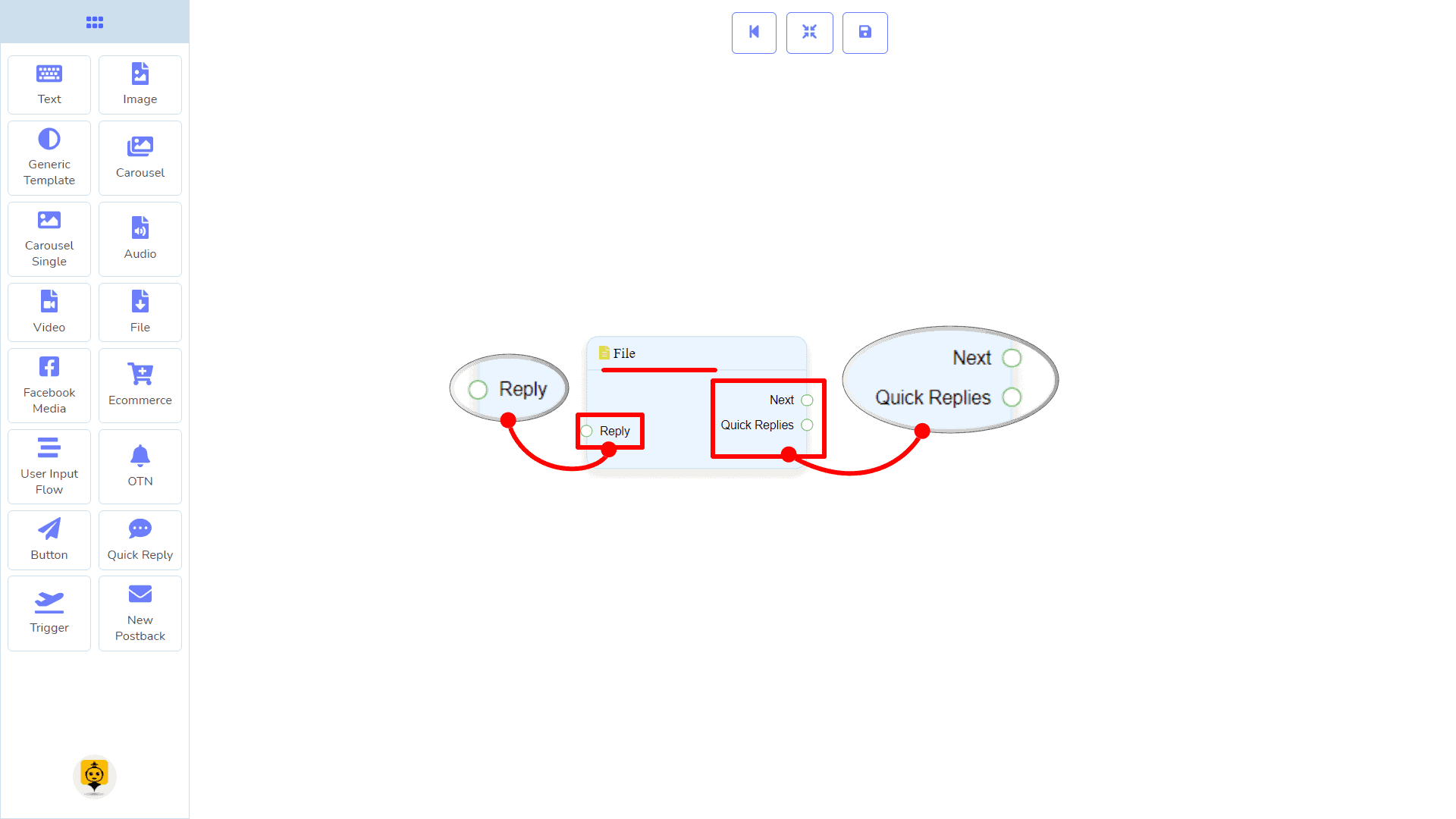
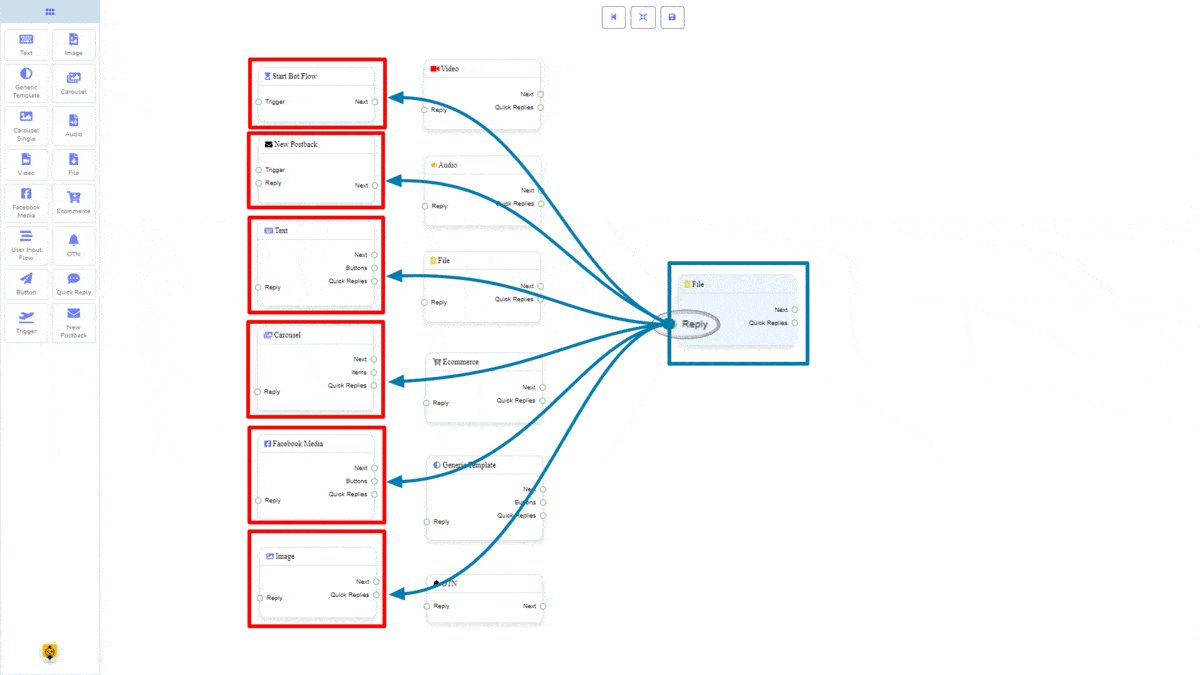
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Ecommerce, Generic Template, और OTN.

Next may be connected to one of the following components:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN.

त्वरित उत्तर may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies से लेकर फाइल component.

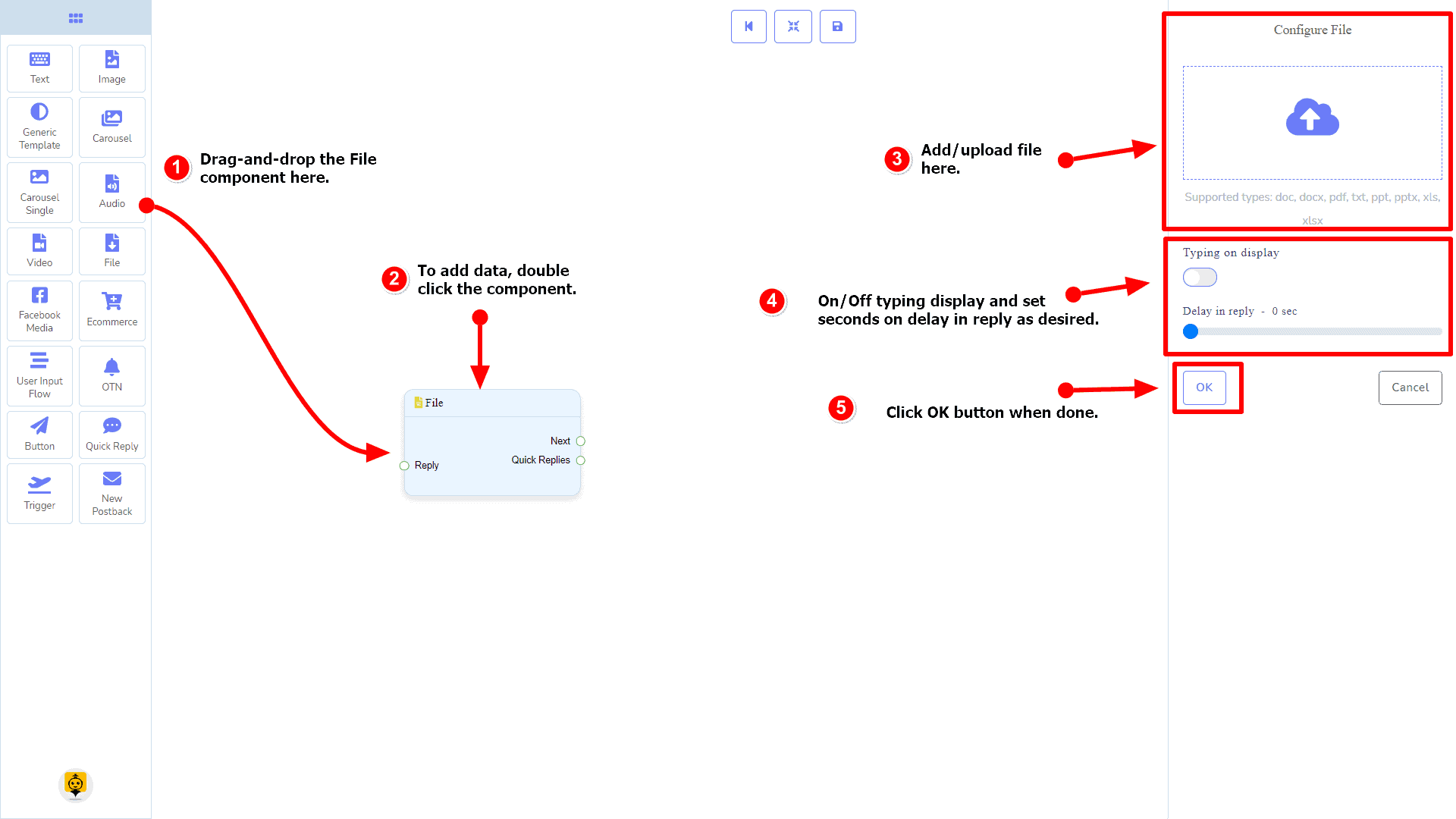
How to create a File component
Let us see how we can create a reply with a file component.
Dragging and Dropping
From the dock menu, drag । फाइल component and drop it on the editor at any place.
Adding Data
To add data to the फाइल component, click twice on the body of the फाइल component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Facebook Media Component
परिचय
Facebook Media component will allow you to reply by referring to a Facebook page. It has 1 input socket and 3 output sockets.
- इनपुट: Reply
- आउटपुट: Next, Buttons, y त्वरित उत्तर

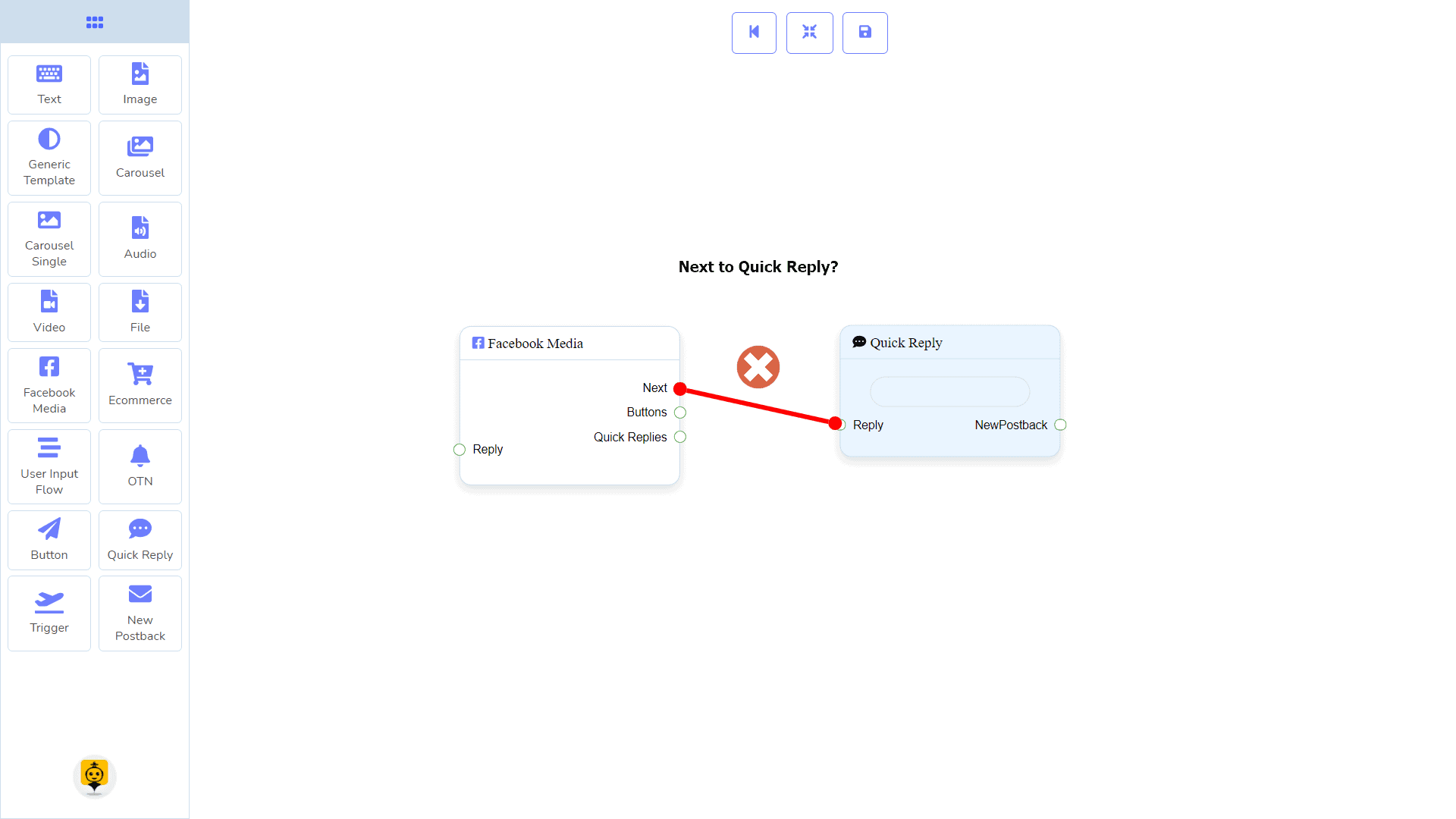
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

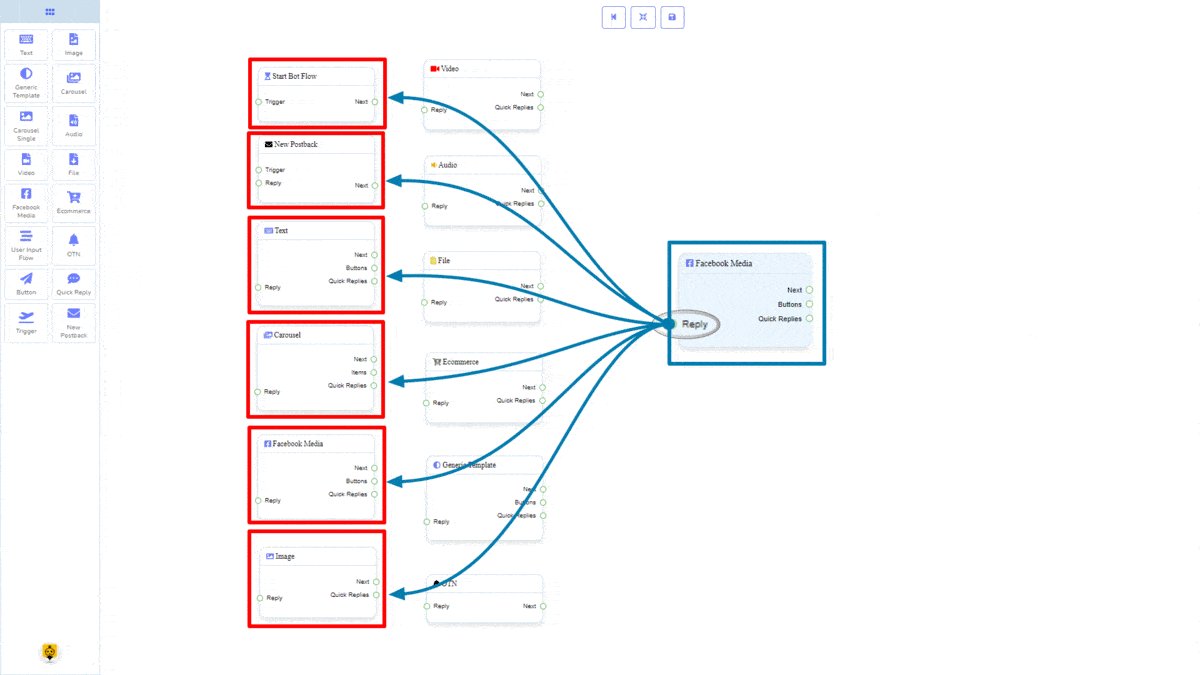
Connections
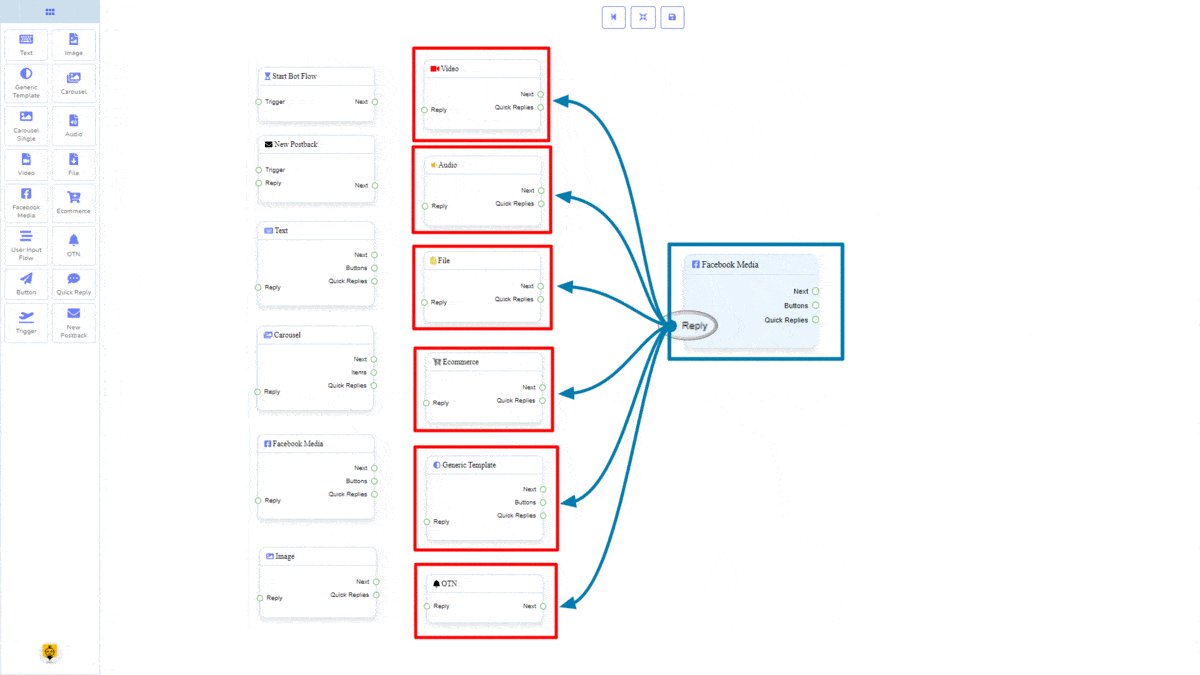
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Ecommerce, Generic Template, और OTN.

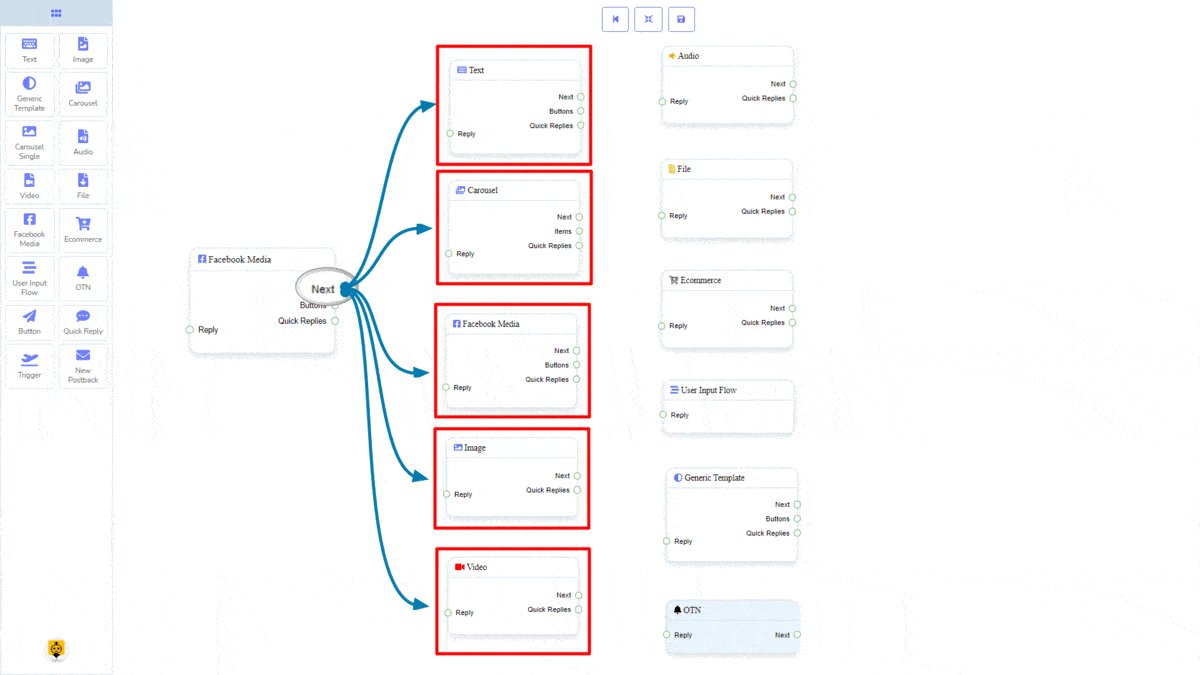
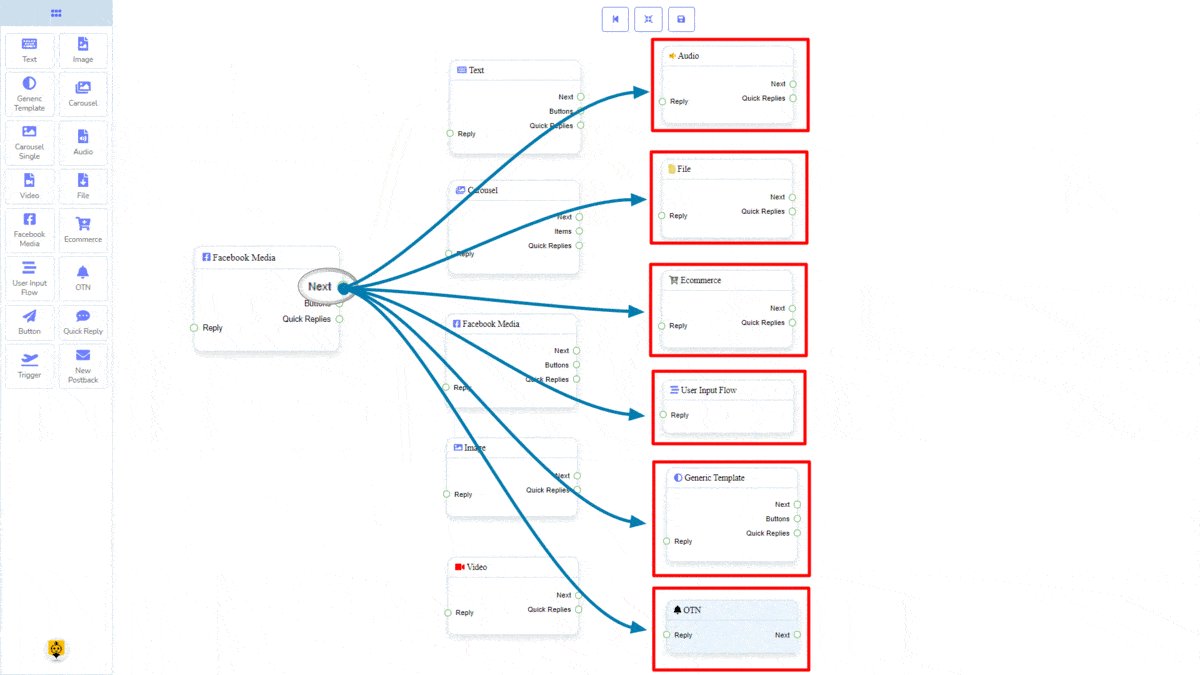
Next may be connected to one of the following components:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN.

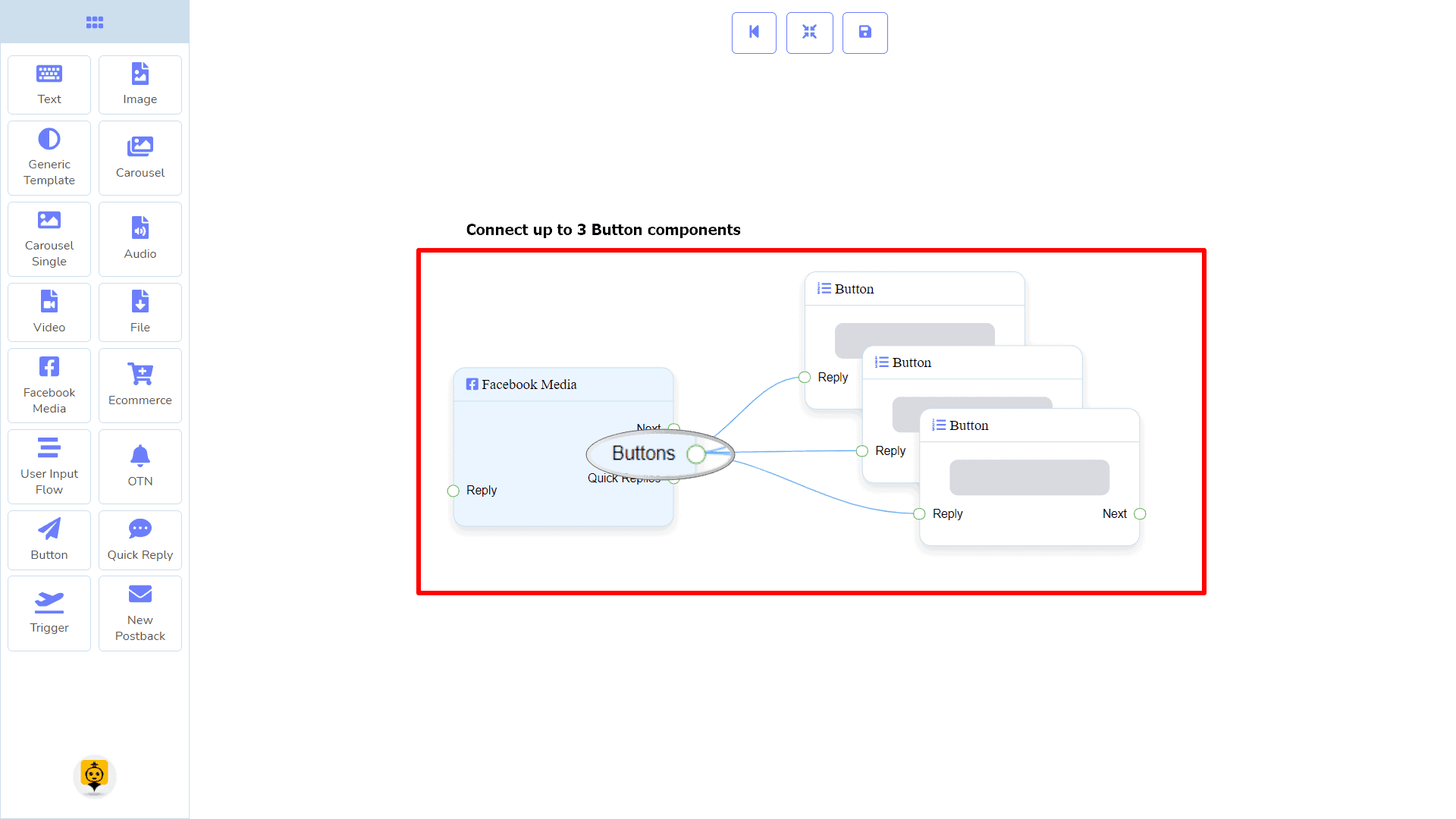
Buttons may be connected to the following component:
- Button – you may connect up to 3 Button components to the Facebook Media component.

त्वरित उत्तर may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies से लेकर Facebook Media component.

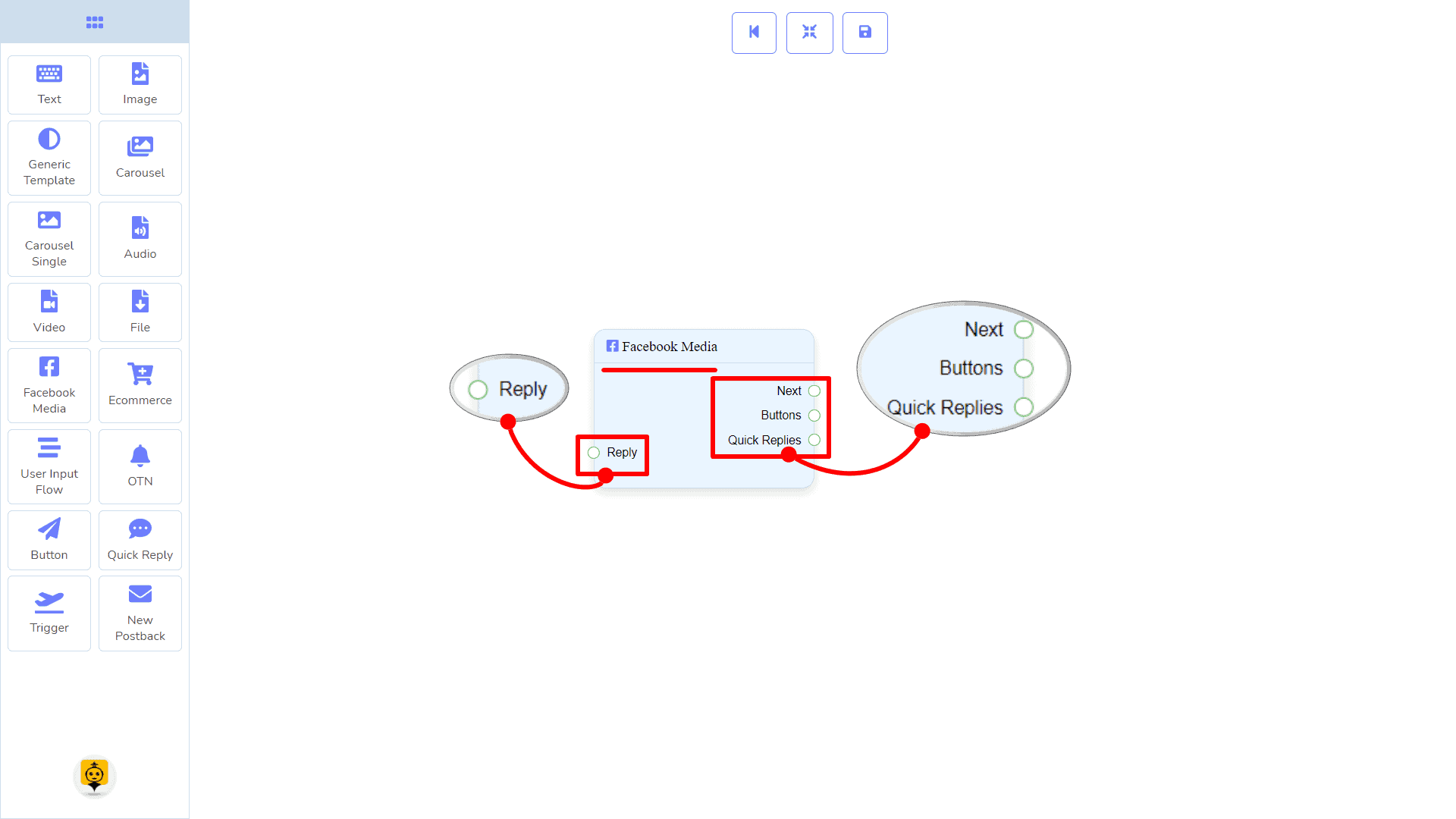
How to create a Facebook Media component
Let us see how we can create a reply with a Facebook page.
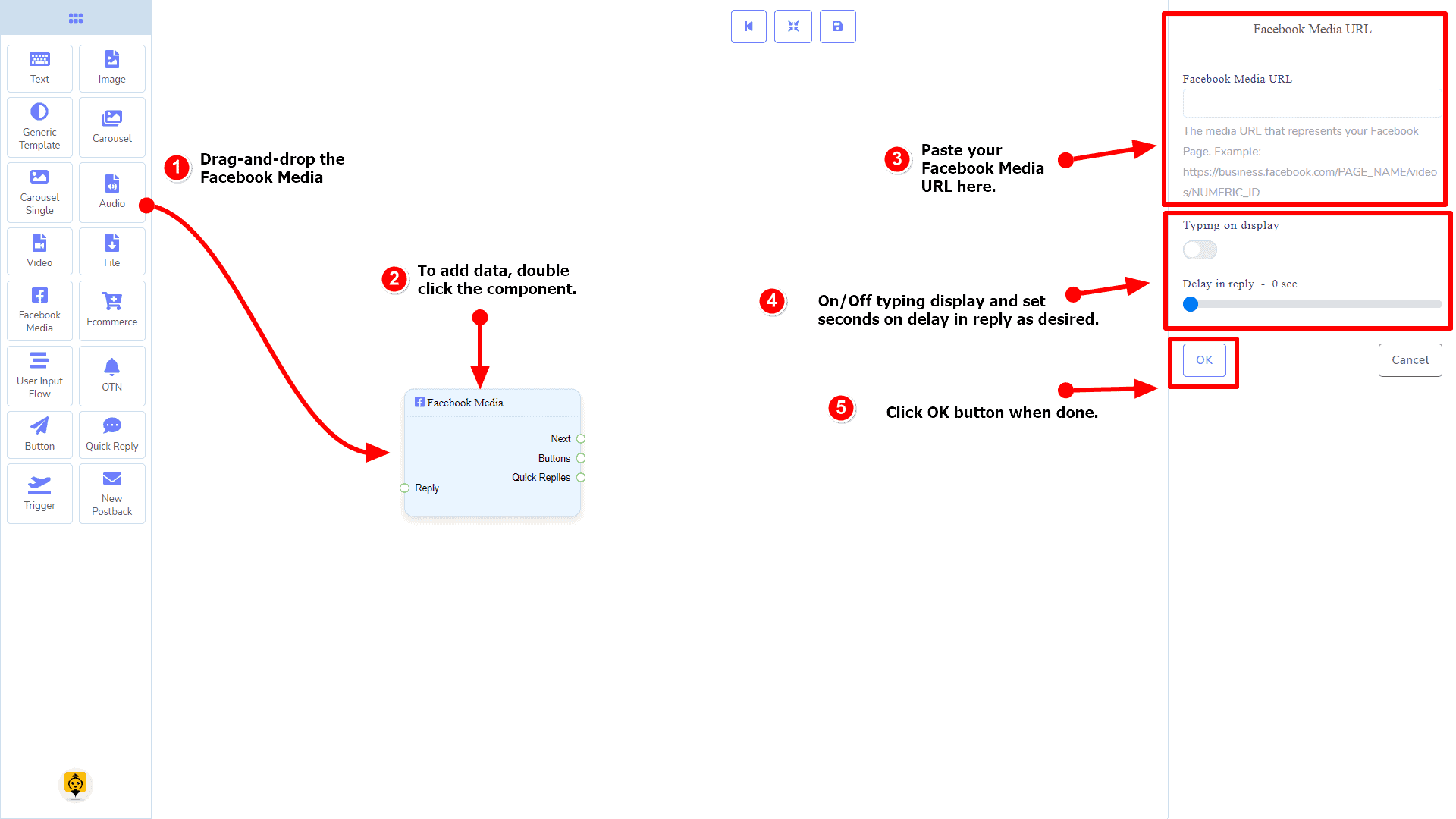
Dragging and Dropping
From the dock menu, drag । Facebook Media component and drop it on the editor at any place.
Adding Data
To add data to the Facebook Media component, click twice on the body of the Facebook Media component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Ecommerce Component
परिचय
Ecommerce component will allow you to reply by referring to an ecommerce shop and its products as a carousel or generic reply. It has 1 input socket and 2 output sockets.
- इनपुट: Reply
- आउटपुट: Next, y त्वरित उत्तर

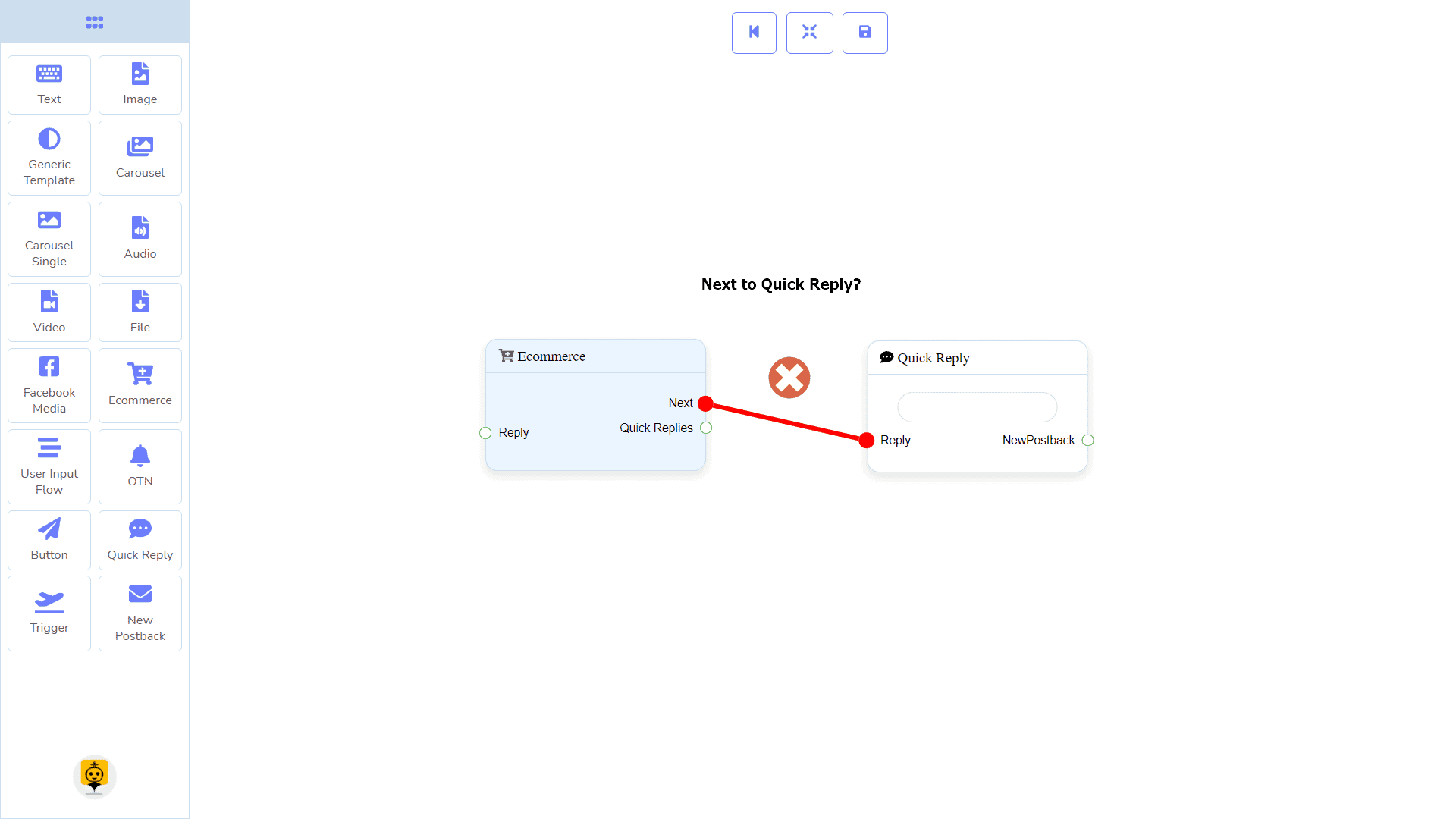
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Ecommerce, Generic Template, और OTN.

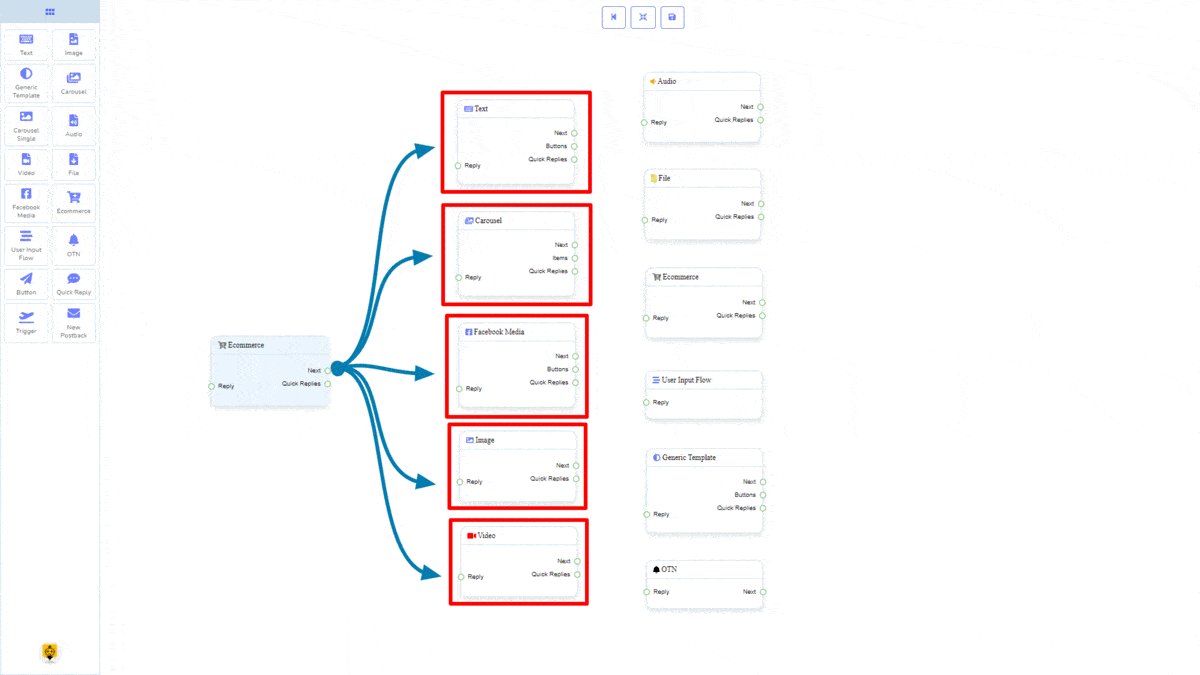
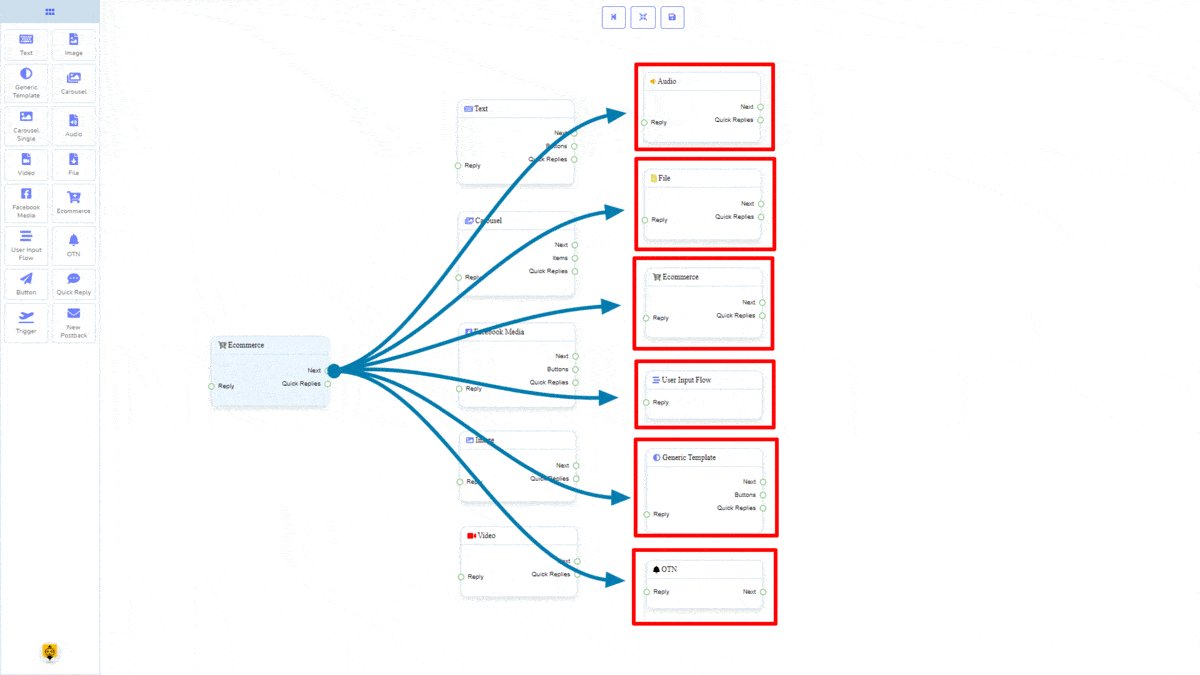
Next may be connected to one of the following components:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN.

त्वरित उत्तर may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies से लेकर ईकॉमर्स component.

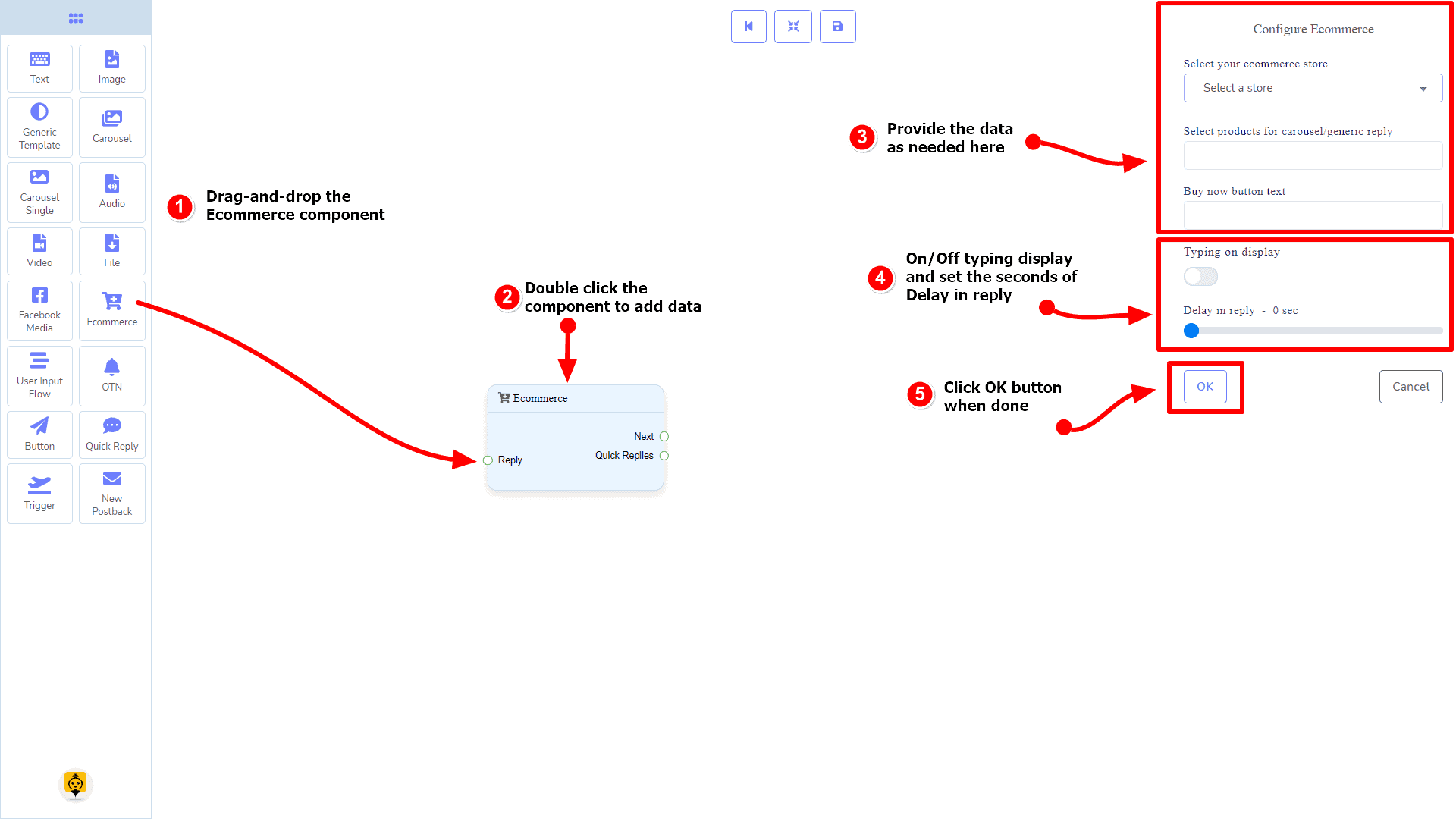
How to create an Ecommerce component
Let us see how we can create an ecommerce.
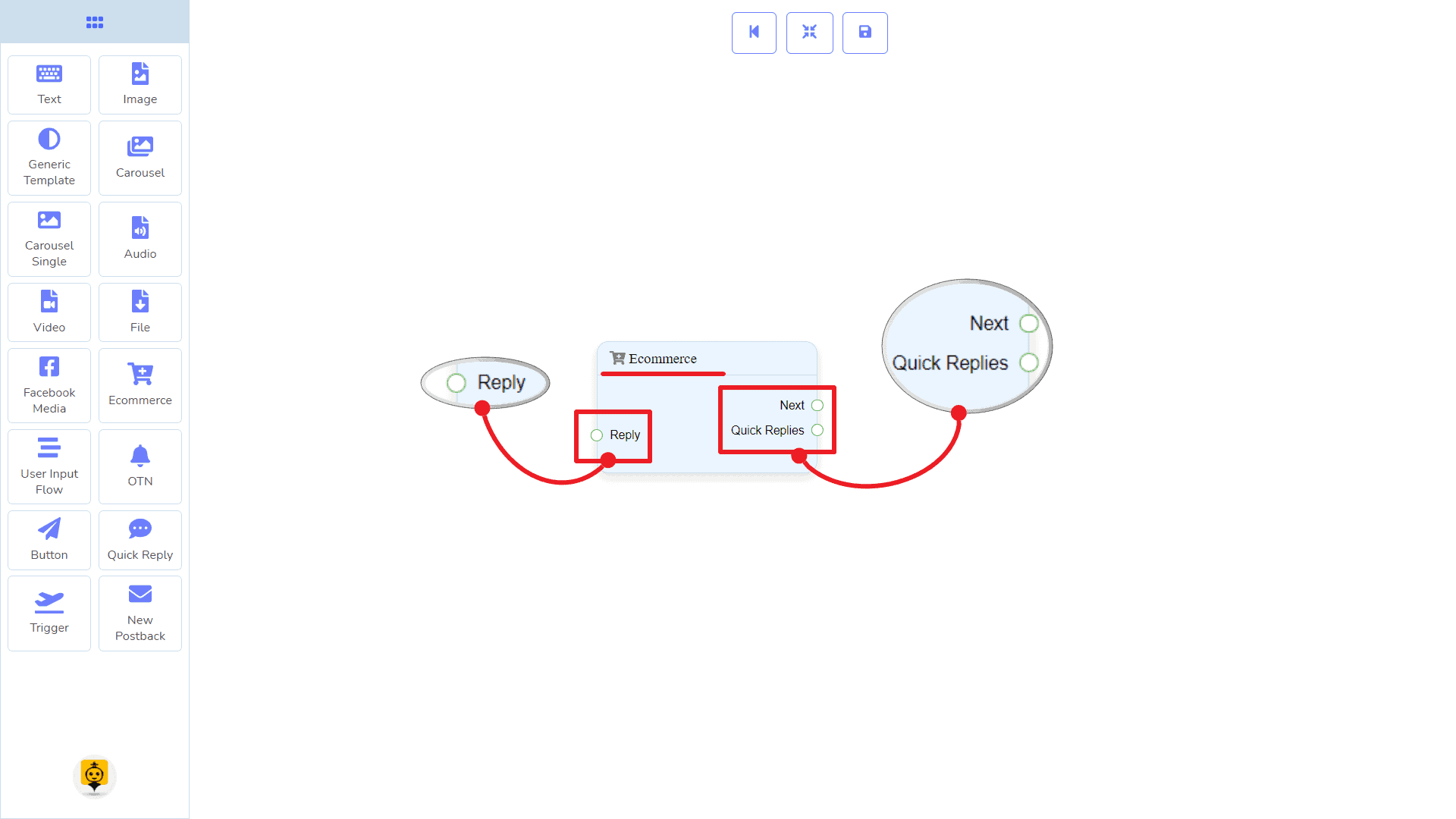
Dragging and Dropping
From the dock menu, drag । ईकॉमर्स component and drop it on the editor at any place.
Adding Data
To add data to the ईकॉमर्स component, click twice on the body of the ईकॉमर्स component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

User Input Flow Component
परिचय
User Input Flow component will allow you to reply with a user input flow. It has only 1 input socket.
- इनपुट: Reply

Connections
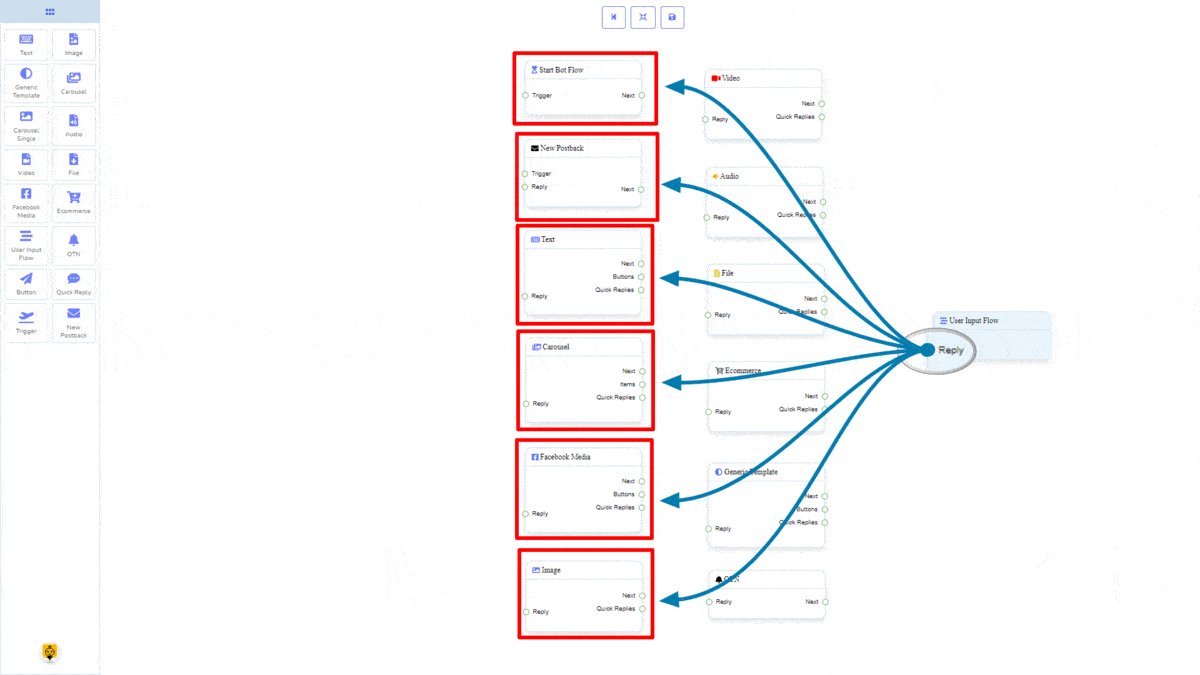
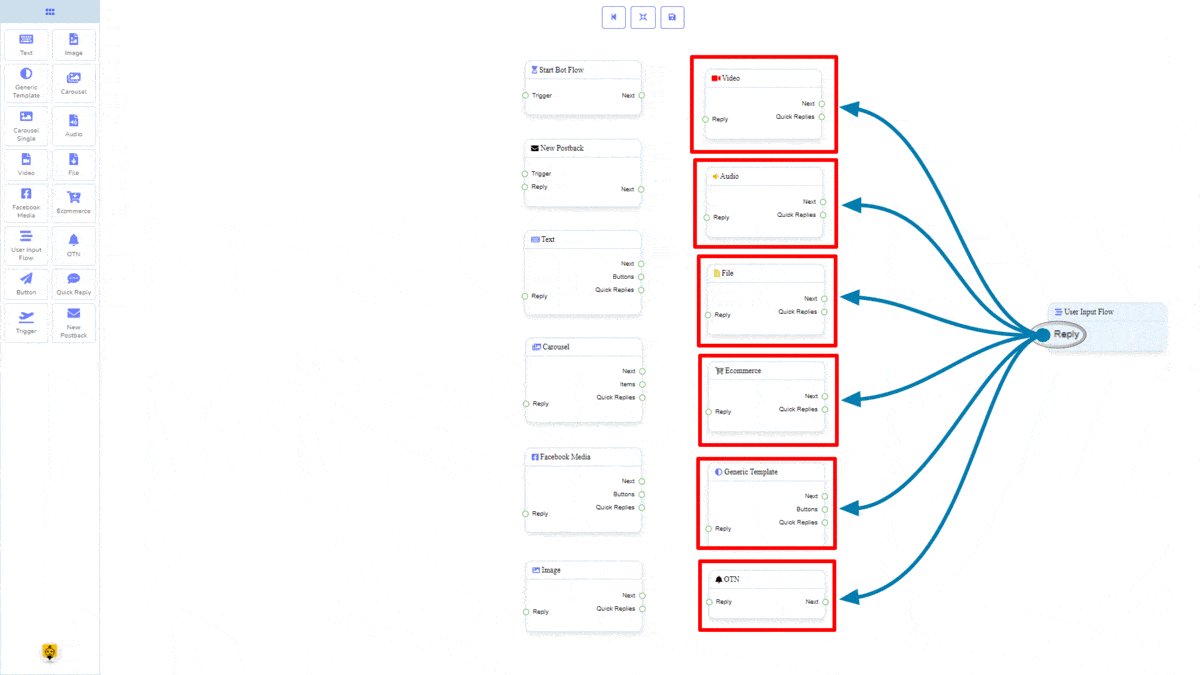
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Ecommerce, Generic Template, और OTN.

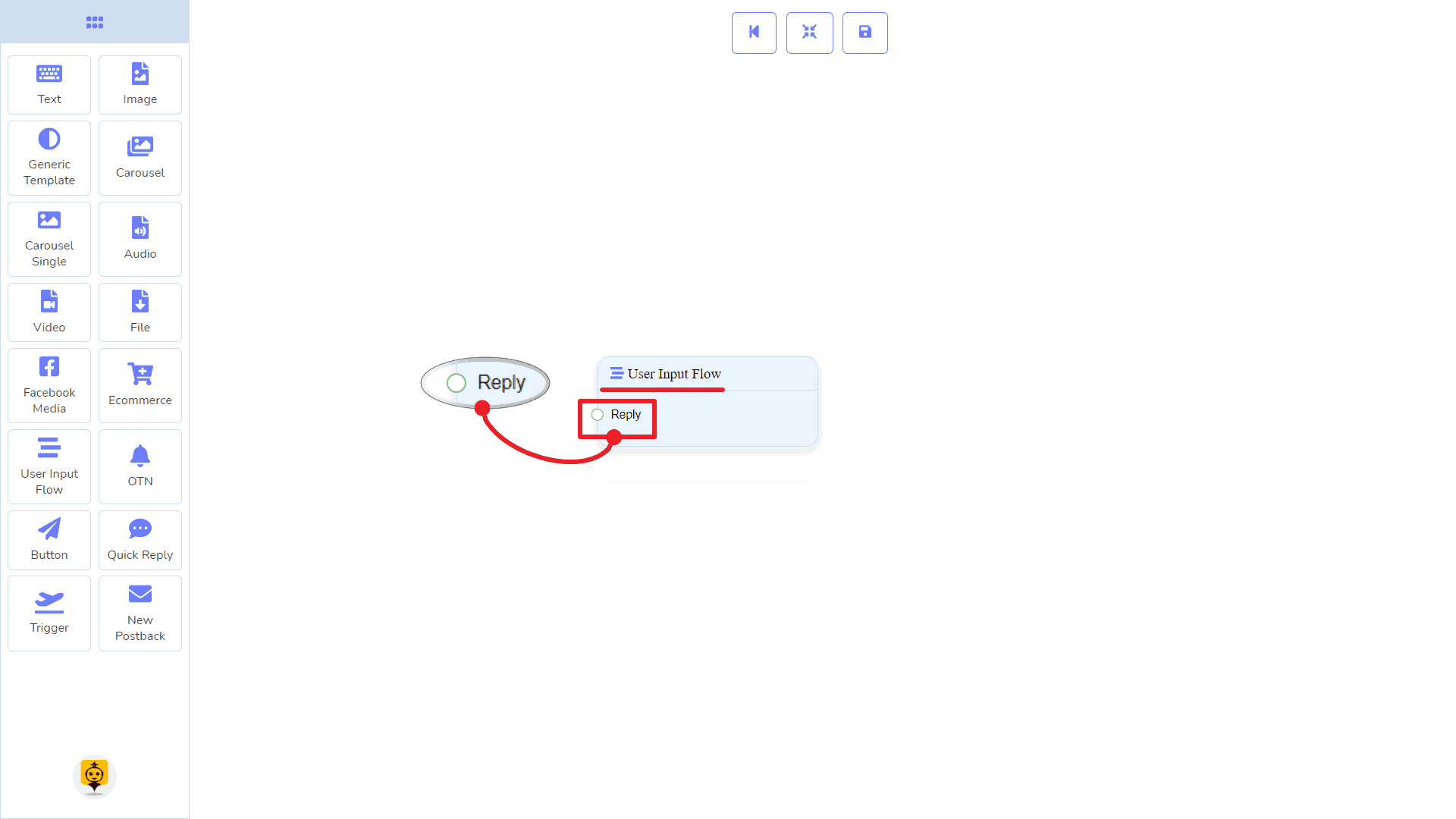
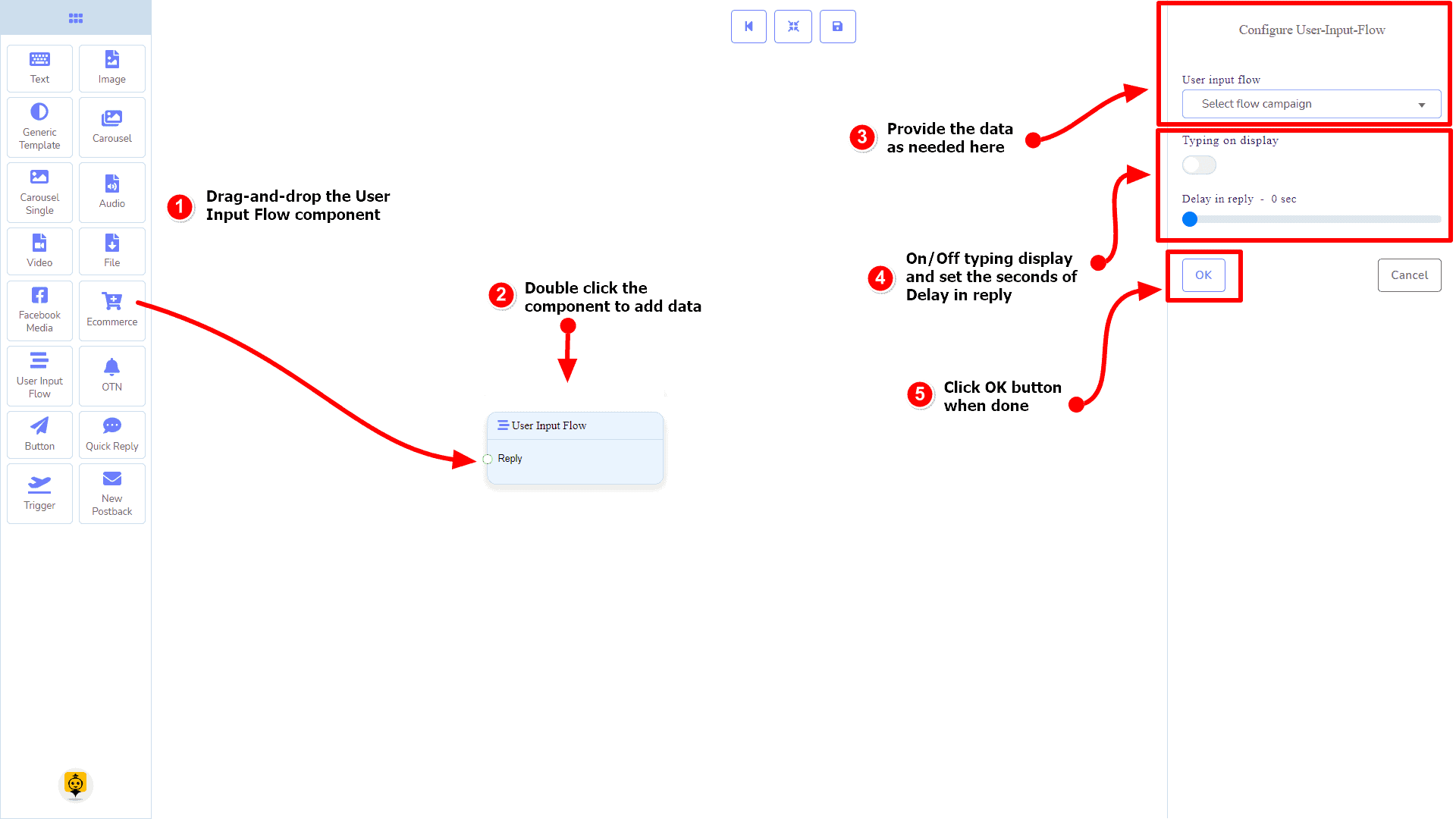
How to create a User Input Flow component
Let us see how we can create a reply using the user-input-flow component.
Dragging and Dropping
From the dock menu, drag । उपयोगकर्ता इनपुट प्रवाह component and drop it on the editor at any place.
Adding Data
To add data to the उपयोगकर्ता इनपुट प्रवाह component, click twice on the body of the उपयोगकर्ता इनपुट प्रवाह component. It will open a sidebar on your right. Fill in the fields that you need.

OTN Component
परिचय
The OTN component will allow you to reply with One Time Notification. It has 1 input socket and 1 output socket.
- इनपुट: Reply
- आउटपुट: Next

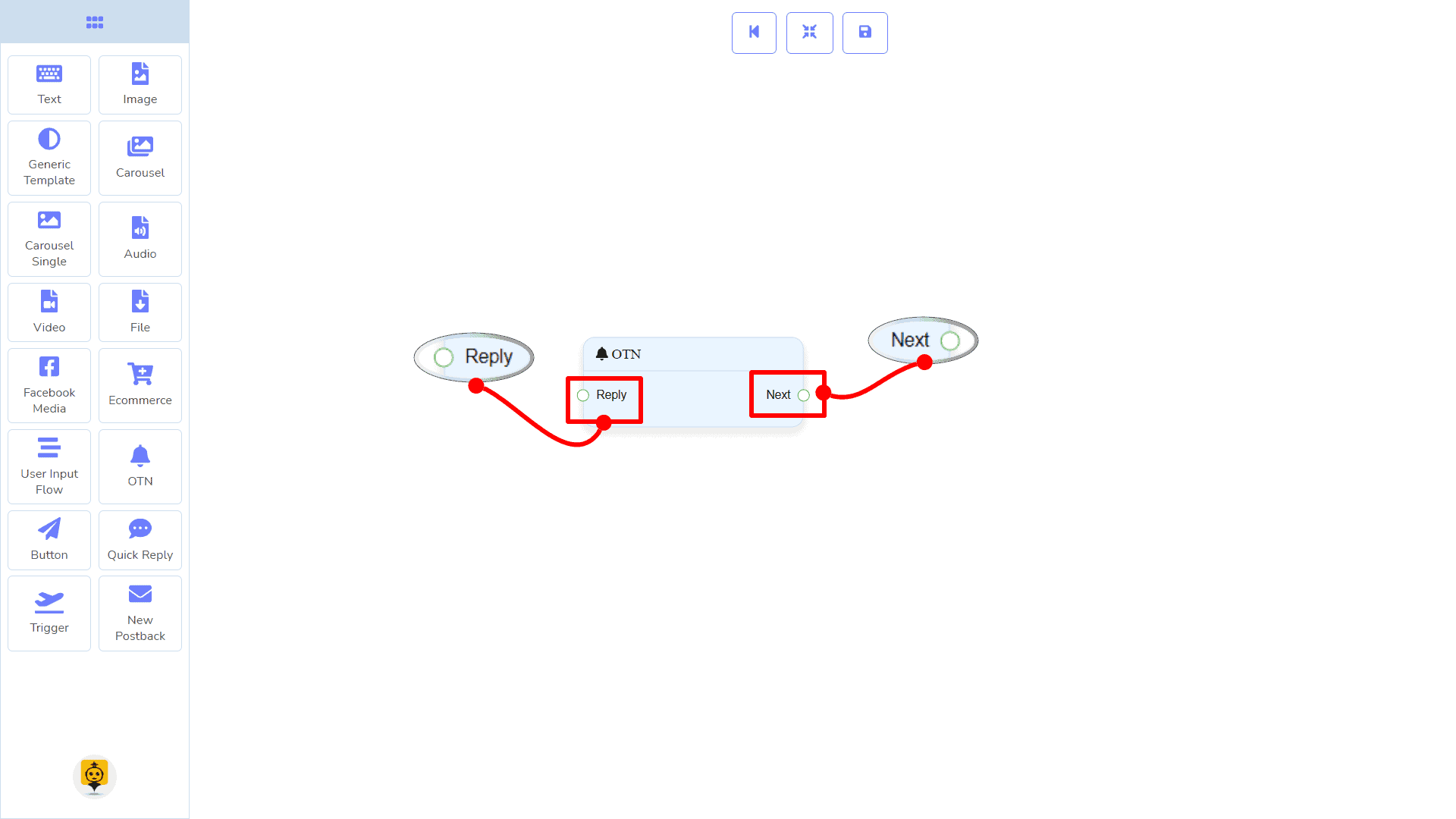
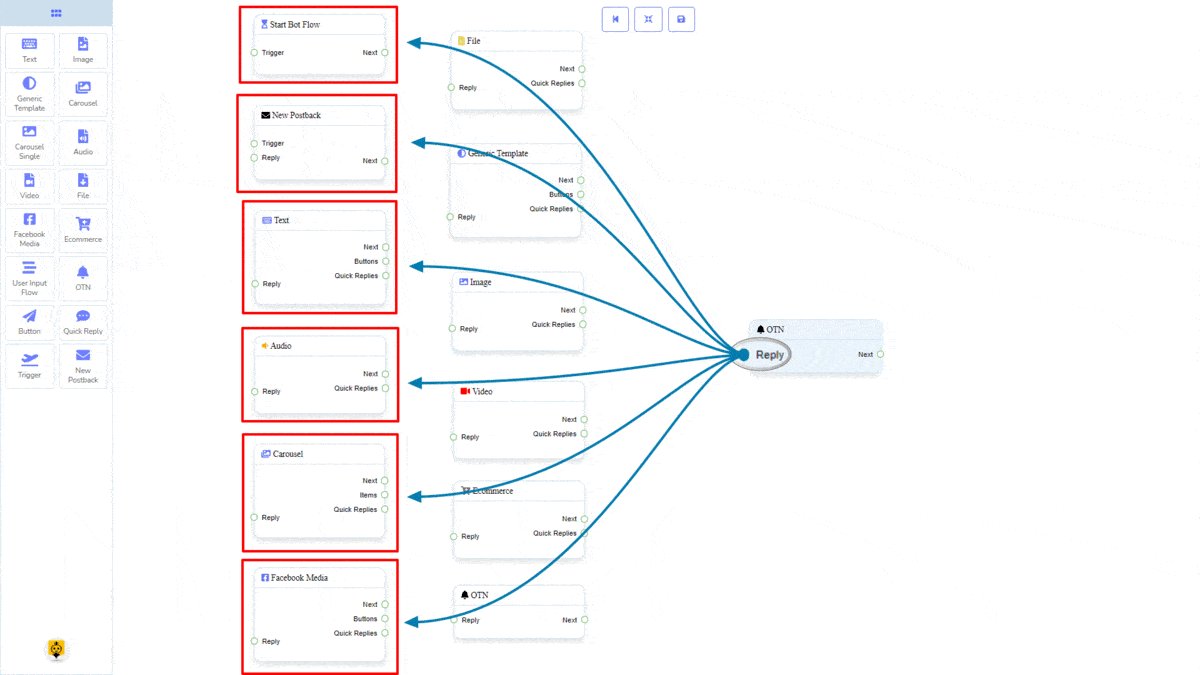
Connections
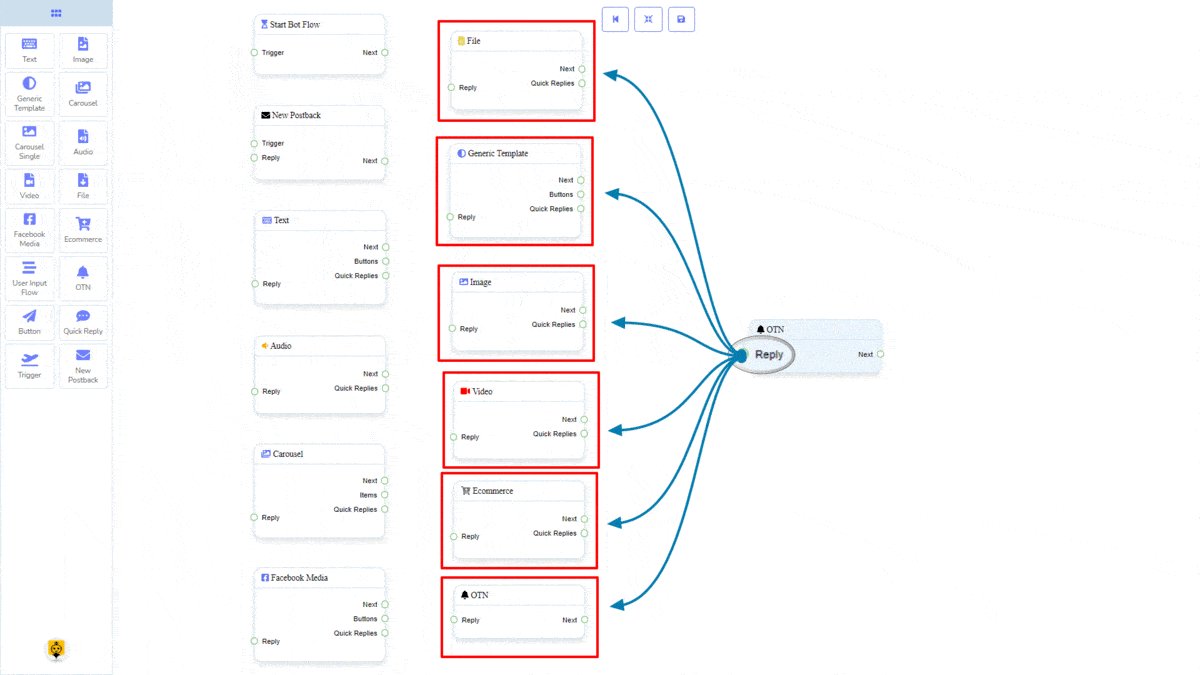
यह Reply may get connection from one of the following components:
- स्टार्ट बॉट फ़्लो, नया पोस्टबैक, पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, Ecommerce, Generic Template, और OTN.

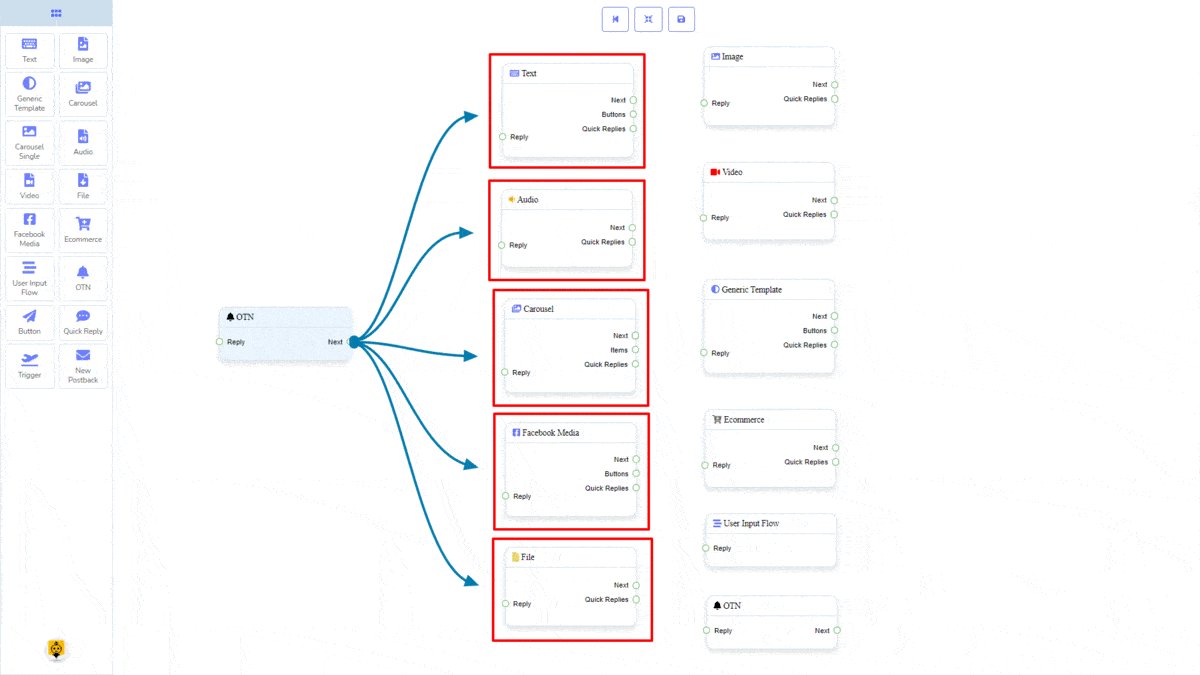
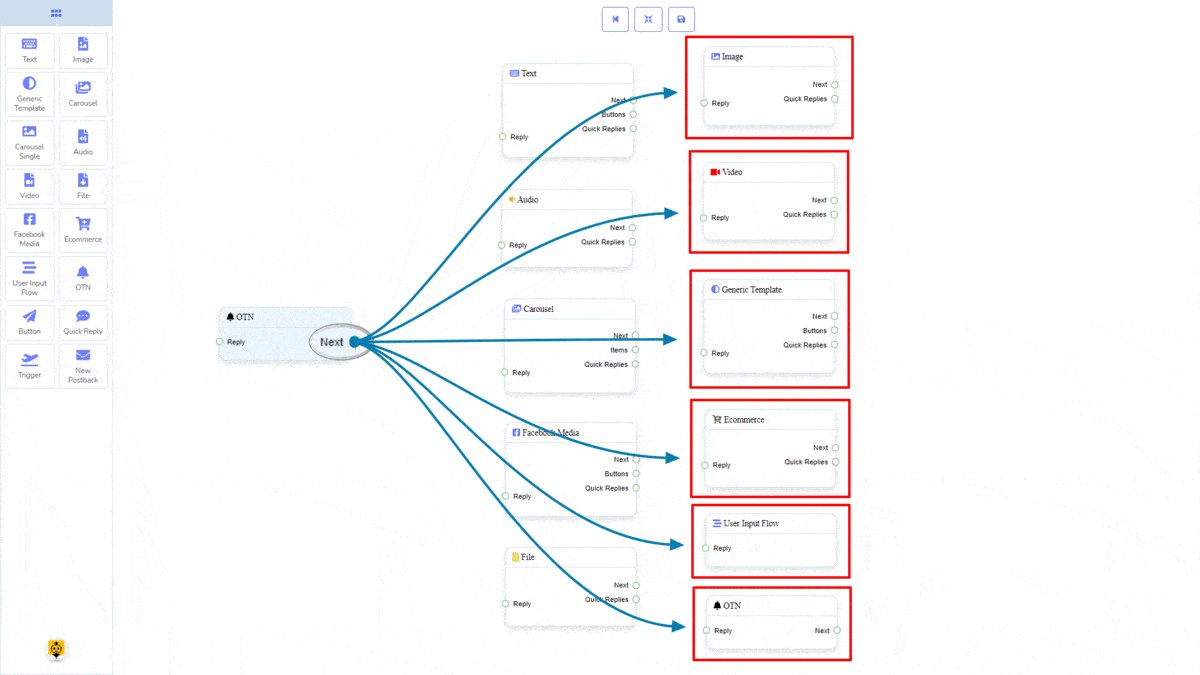
Next may be connected to one of the following components:
- पाठ, कैरोसेल, Facebook Media, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, उपयोगकर्ता इनपुट प्रवाह, Generic Template, y OTN.

How to create an OTN component
Let us see how we can create a reply with one-time-notification.
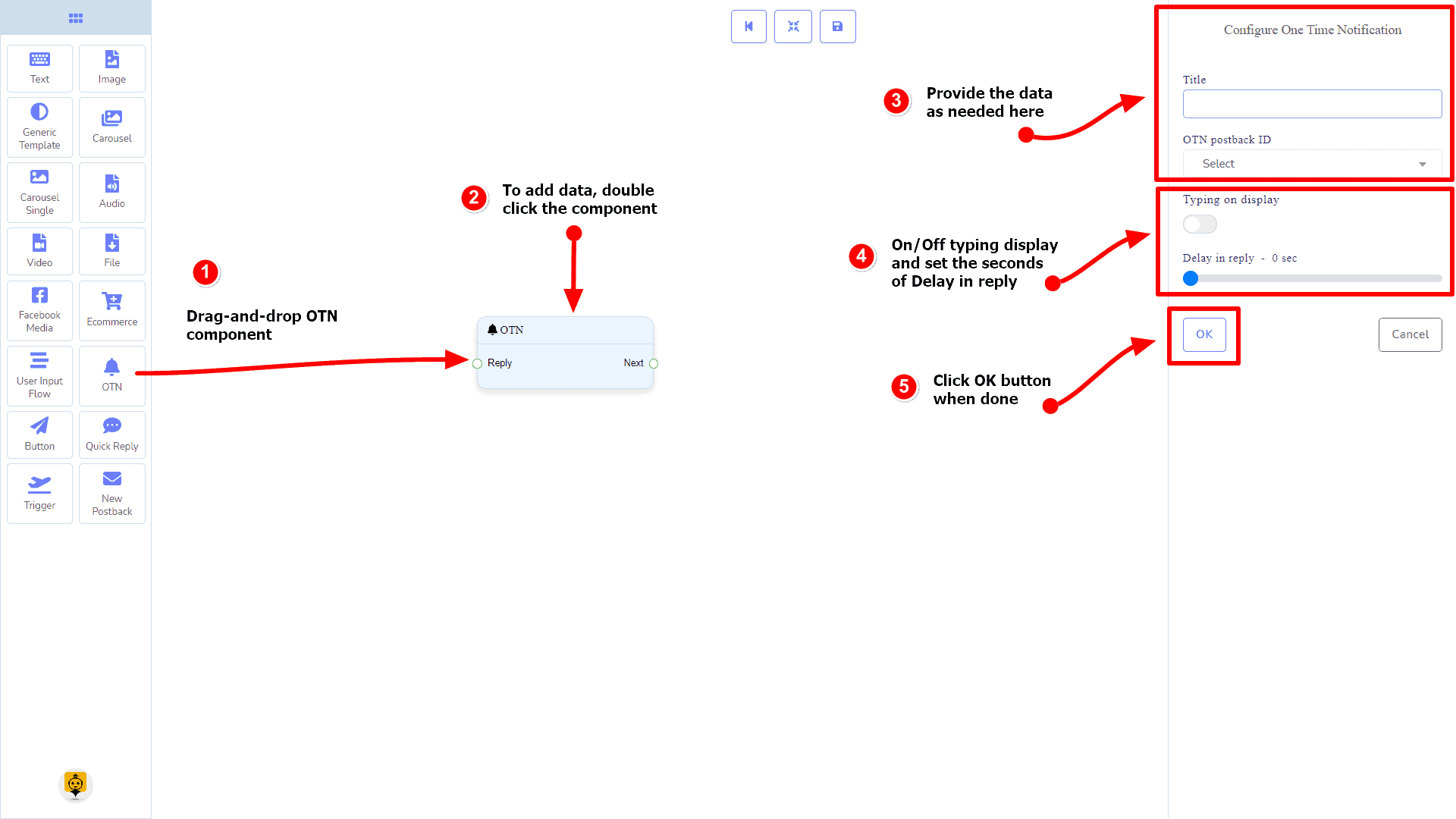
Dragging and Dropping
From the dock menu, drag । OTN component and drop it on the editor at any place.
Adding Data
To add data to the OTN component, click twice on the body of the OTN component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Button Component
परिचय
The Button component will allow you to reply with a button. It has only 1 input और 1 output.
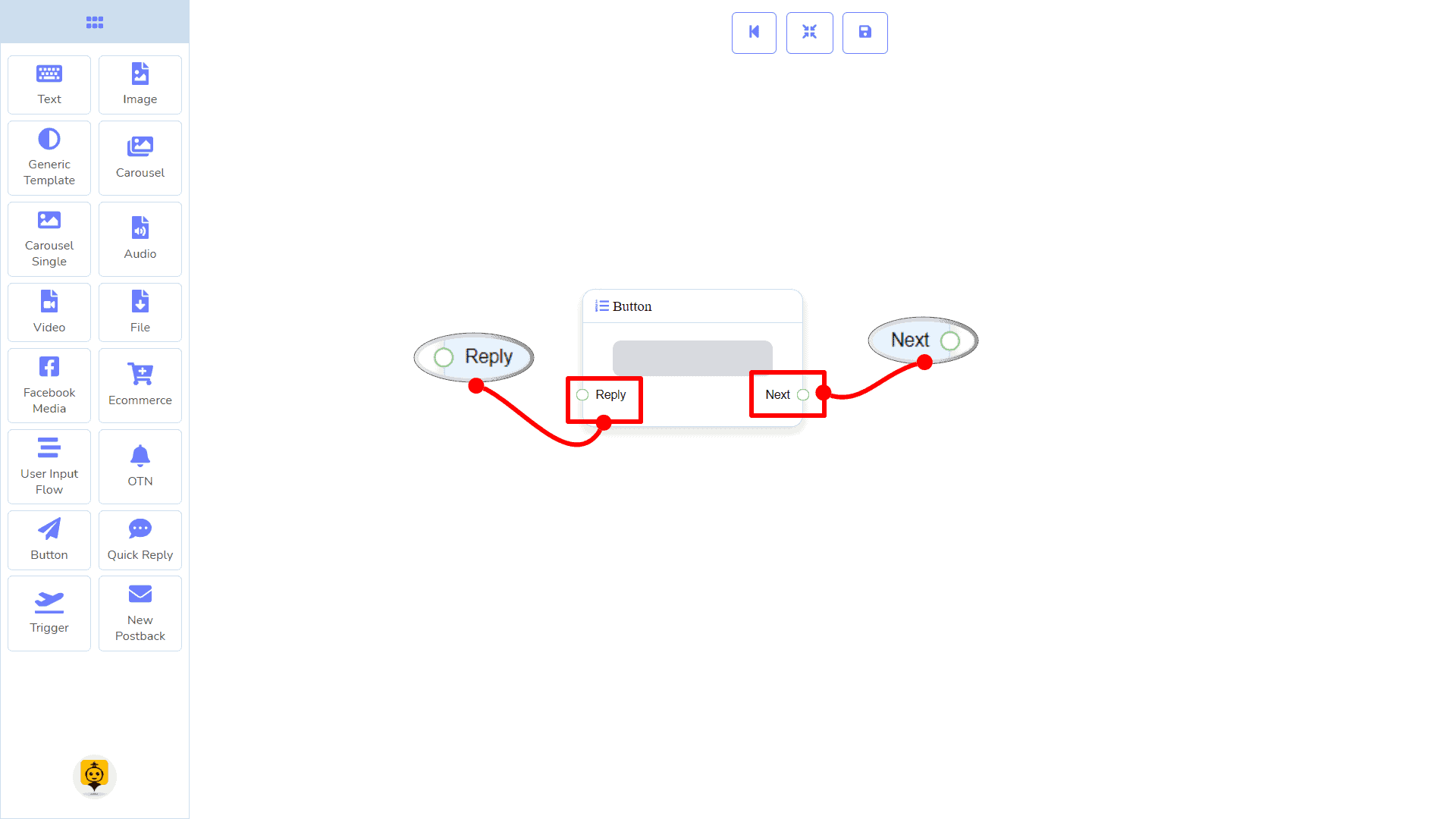
- इनपुट: Reply
- आउटपुट: Next

|
Note: Button Type Clarification |
| If the button type is something other than नया पोस्टबैक, then you can NOT connect this Button component to other components via its Next output socket. Because it only allows the नया पोस्टबैक component to be connected. See the connections section. |

Connections
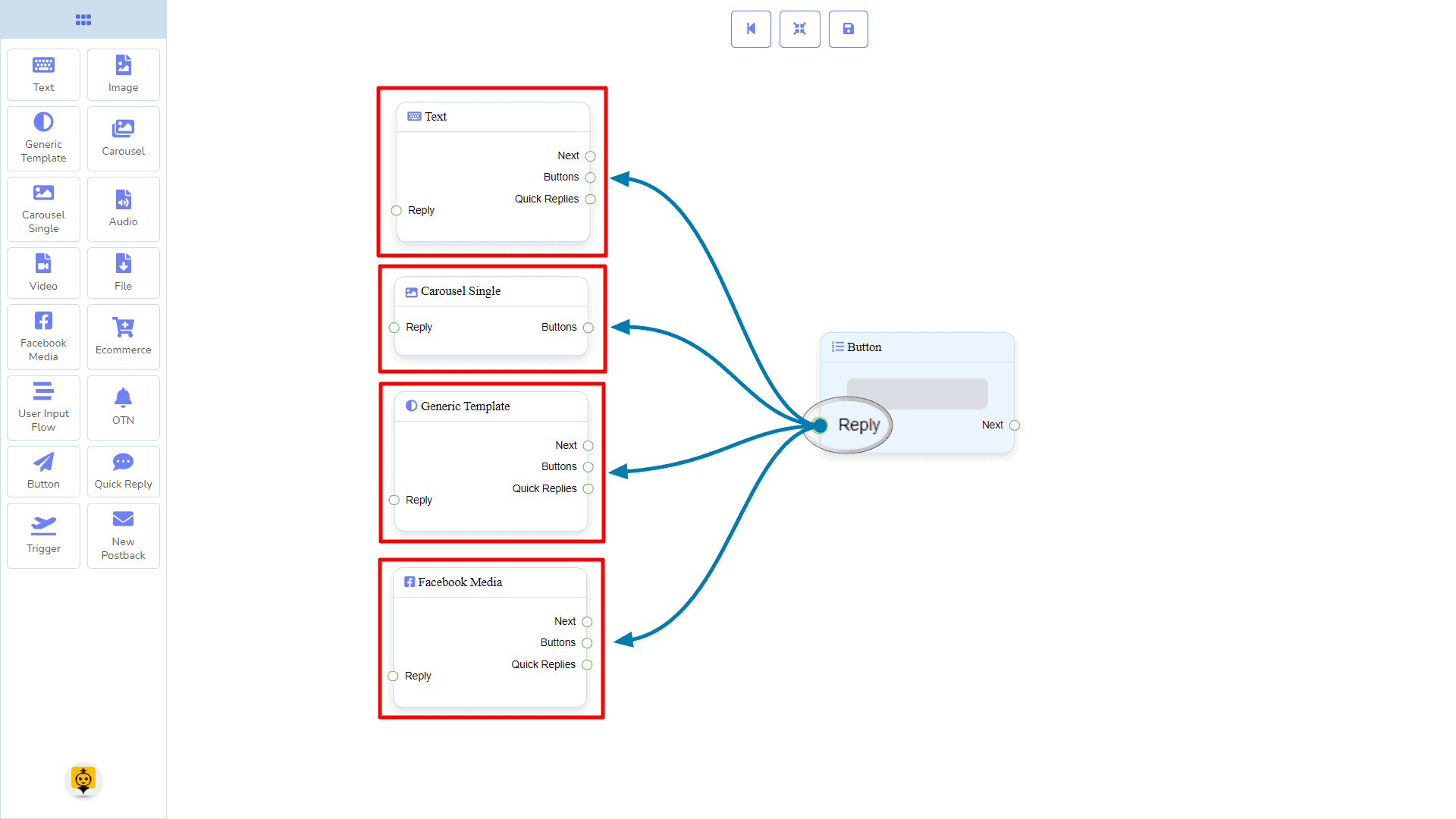
यह Reply may get connection from one of the following components:
- पाठ, कैरोसेल सिंगल, Generic Template, y Facebook Media Button

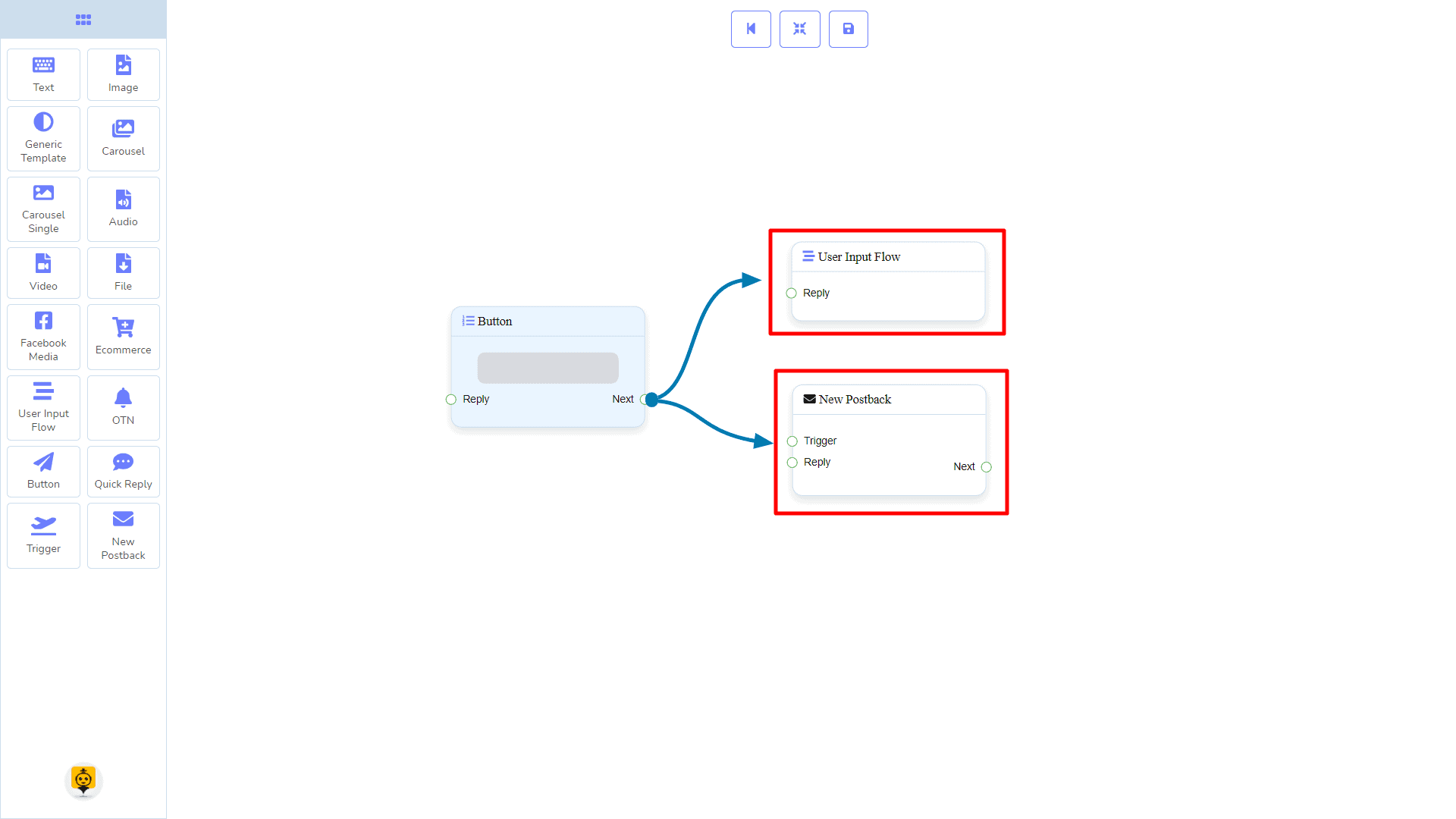
Next may be connected to one of the following components:
- उपयोगकर्ता इनपुट प्रवाह और नया पोस्टबैक.

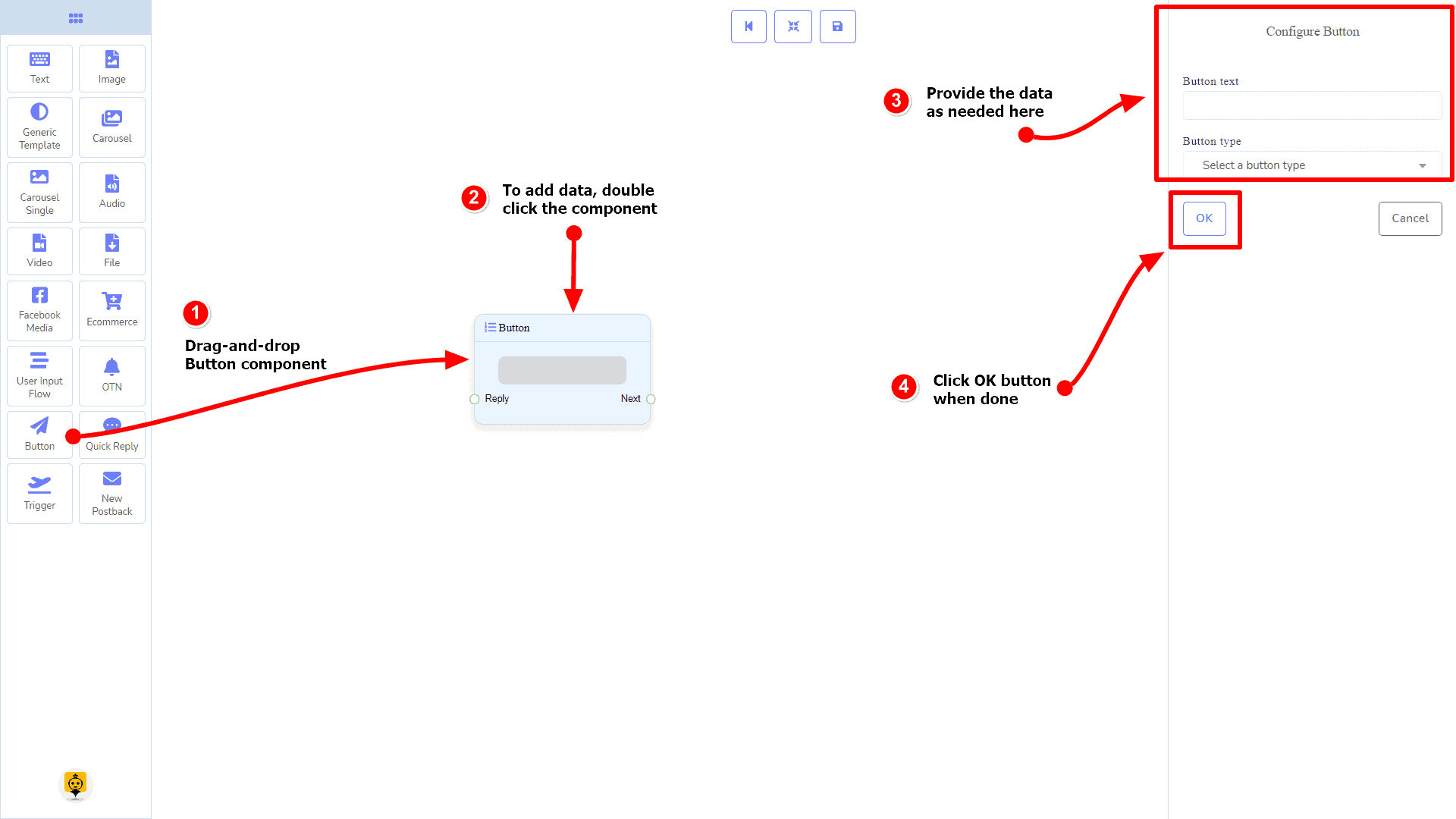
How to create a Button component
Let us see how we can create a reply with the help of the button component.
Dragging and Dropping
From the dock menu, drag । Button component and drop it on the editor at any place.
Adding Data
To add data to the Button component, click twice on the body of the Button component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

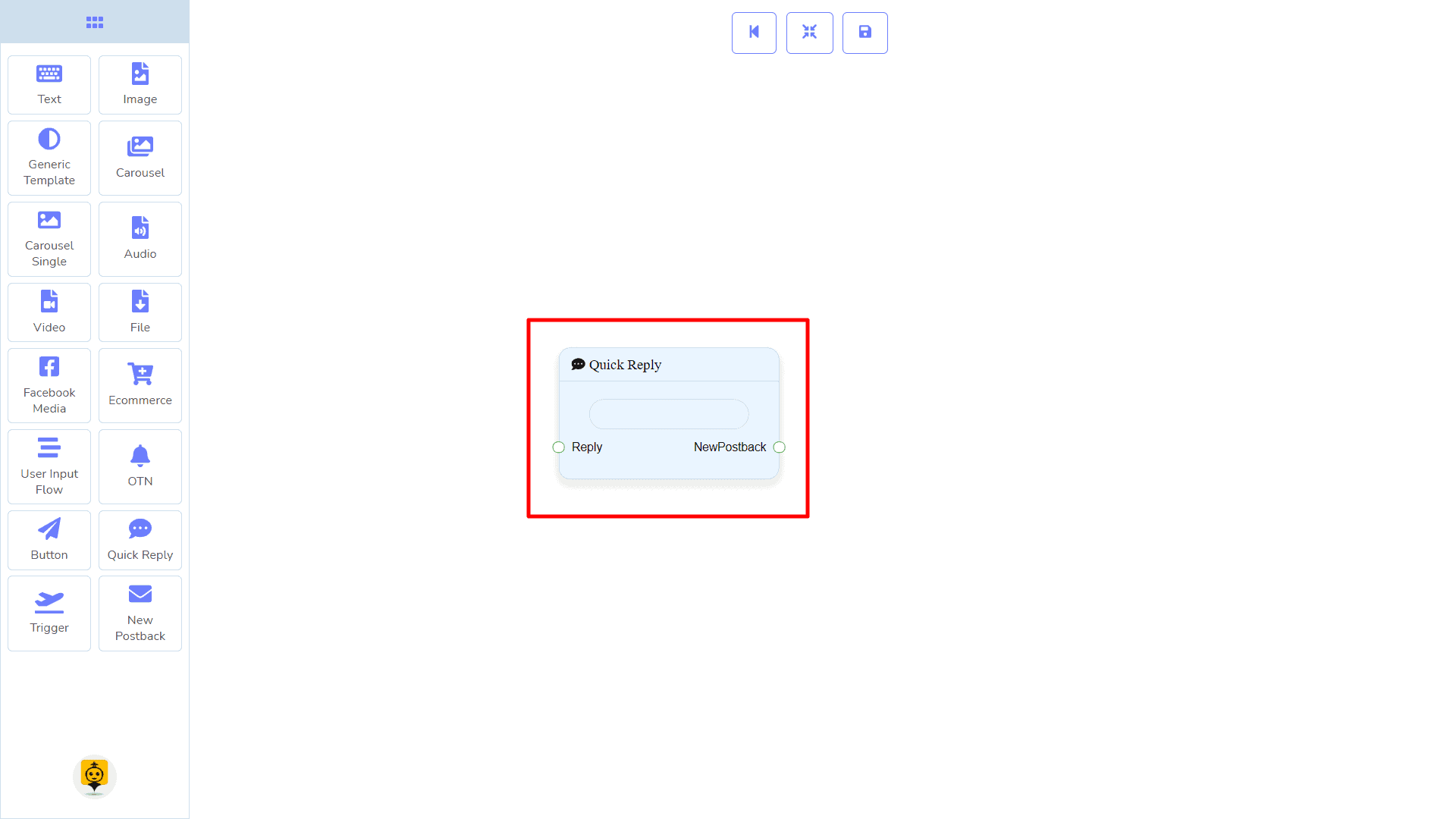
Quick Reply Component
परिचय
The Quick Reply component will allow you to reply quickly creating a नया पोस्टबैक, using an existing पोस्टबैक, using your Facebook page’s Phone number or ईमेल address. It has only 1 input socket and 1 output socket.
- इनपुट: Reply
- आउटपुट: NewPostback

| Note: Quick Reply Type Clarification |
| If your quick-reply type is something other than नया पोस्टबैक, then you can NOT connect this Quick Reply component to other components via its नया पोस्टबैक output socket. Because it only allows the नया पोस्टबैक component to be connected. See the connections section. |

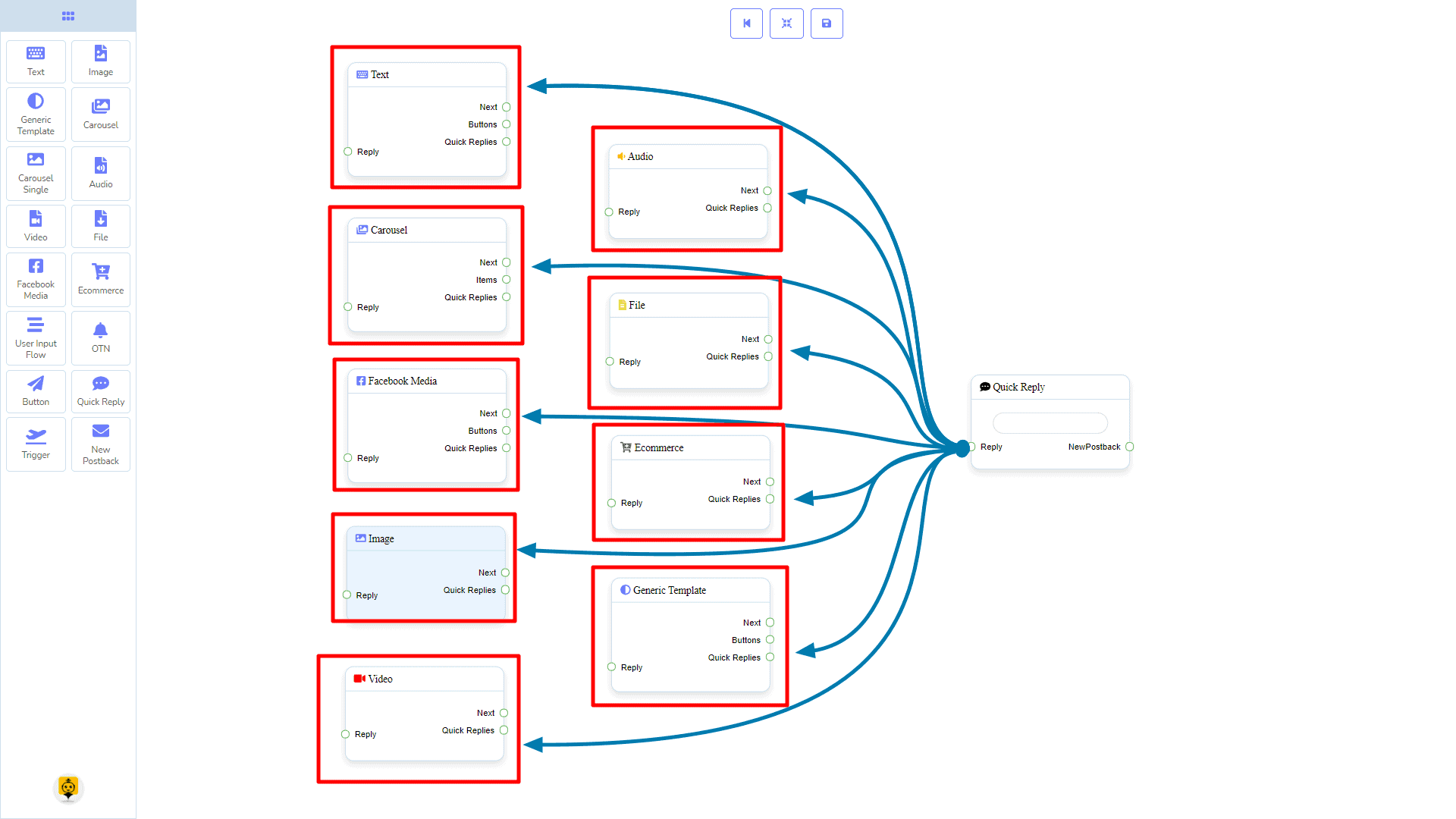
Connections
यह Reply may get connection from one of the following components:
- पाठ, कैरोसेल, Facebook Media Button, छवि, वीडियो, ऑडियो, फाइल, ईकॉमर्स, y Generic Template,

Next may be connected to the following components:
- नया पोस्टबैक.

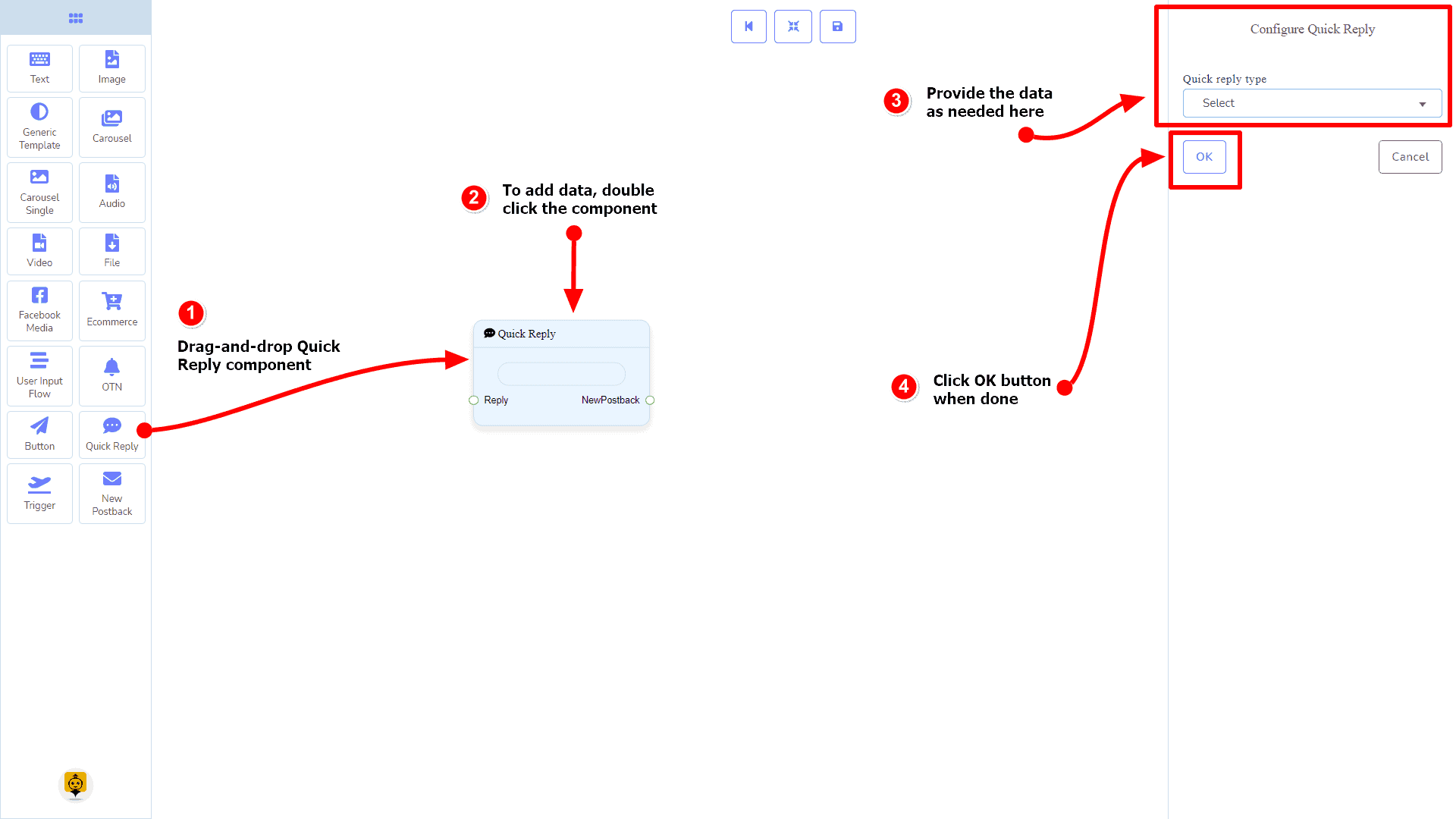
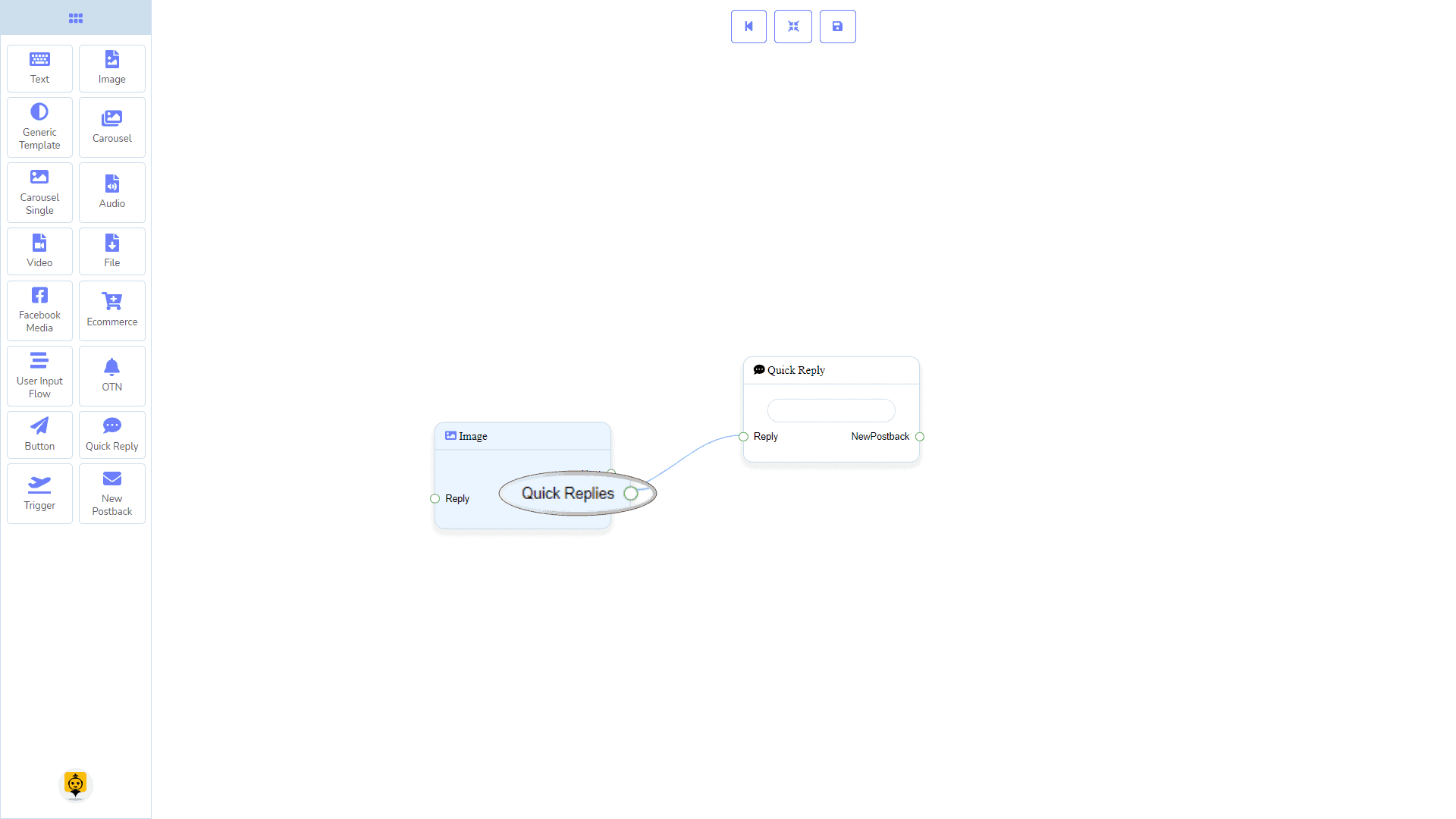
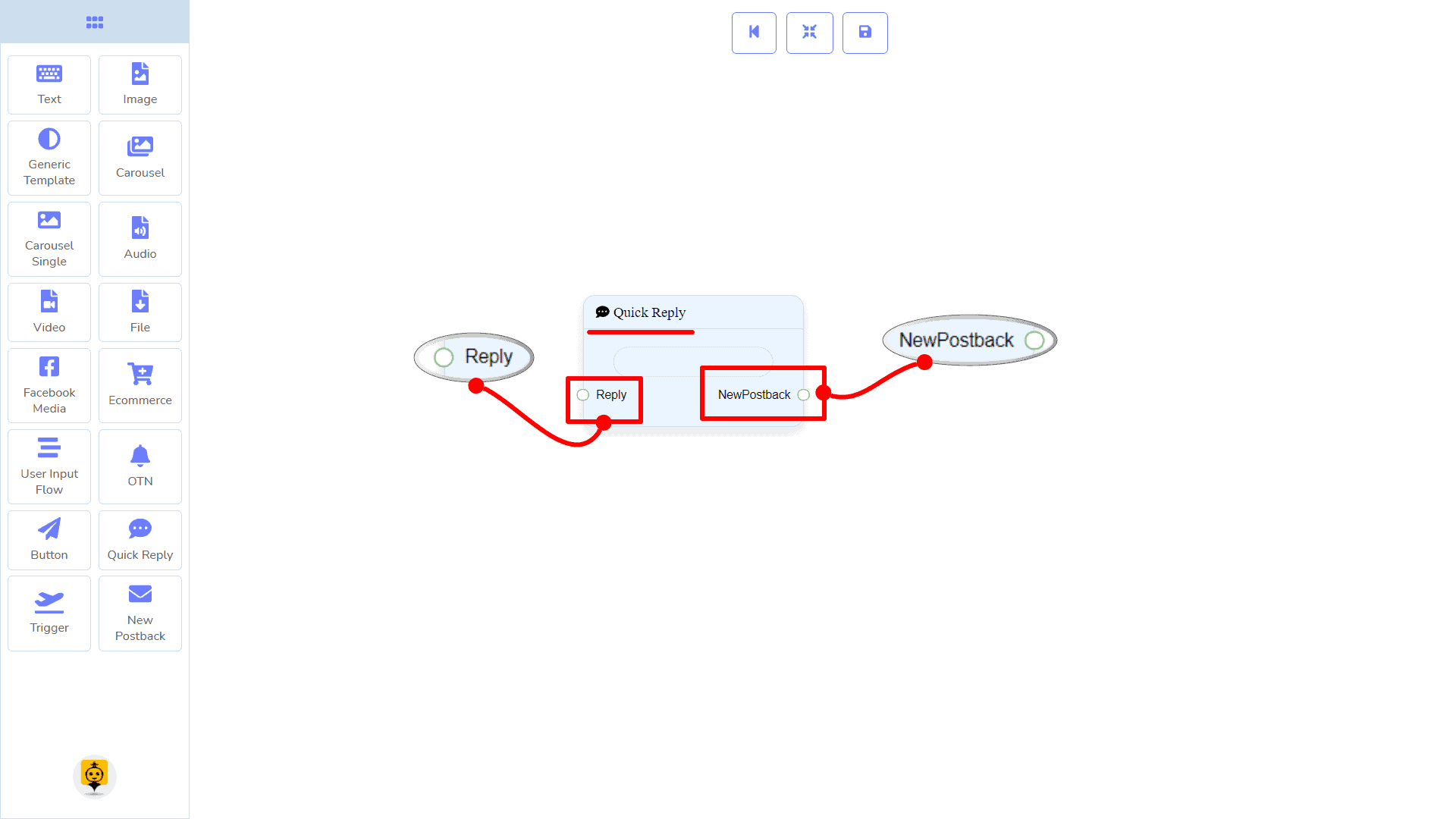
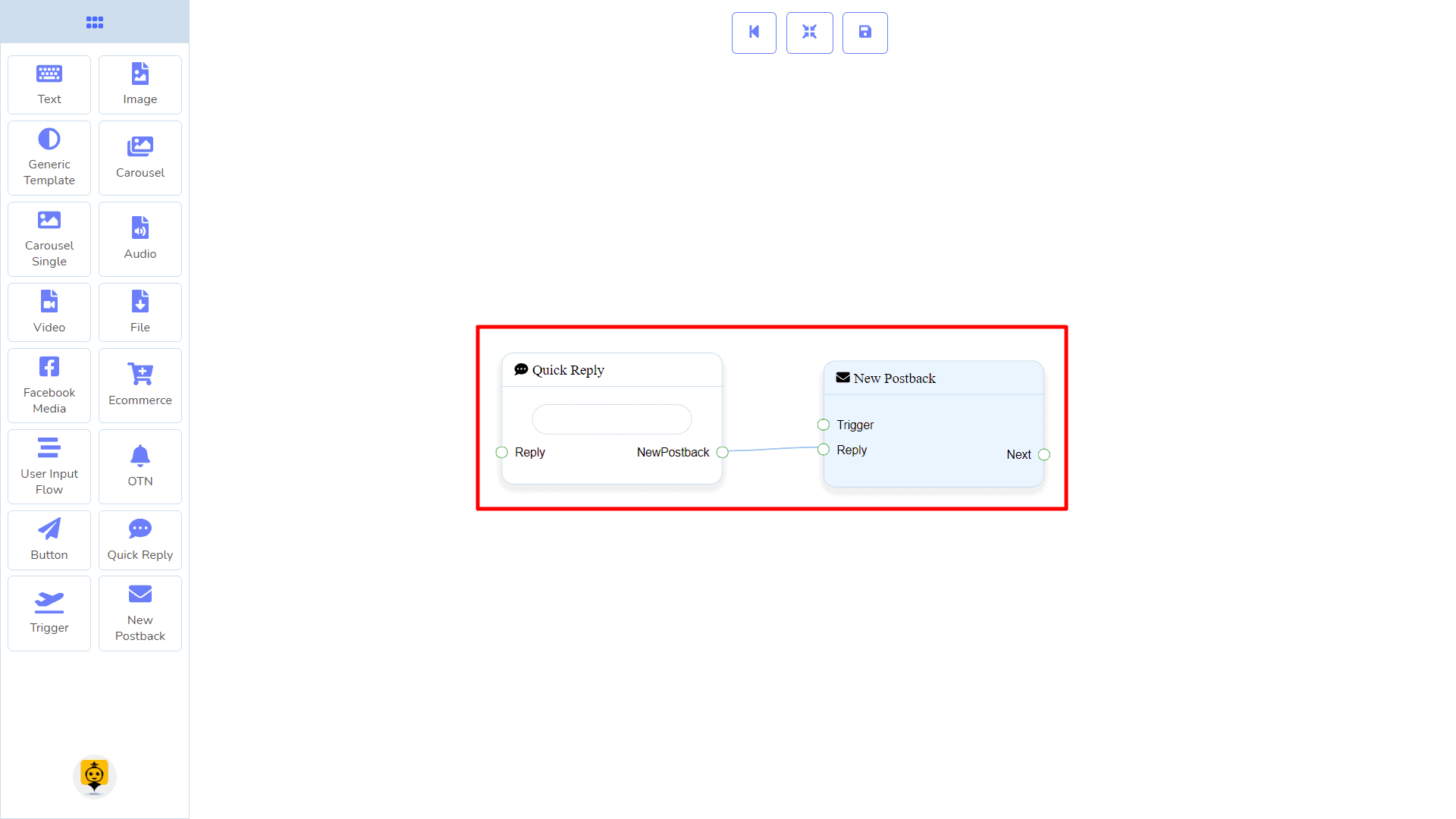
How to create a Quick Reply component
Let us see how we can create a quick reply.
Dragging and Dropping
From the dock menu, drag । Quick Reply component and drop it on the editor at any place.
Adding Data
To add data to the Quick Reply component, click twice on the body of the Quick Reply component. It will open a sidebar on your right. Fill in the fields that you need.