Construtor de fluxo visual
INTRODUCTION: Getting Started is Easy!
Welcome to Messenger Bots Flow Builder. This documentation guide you that how you can effectively use the Flow Builder feature.
Get Started
In this section, we will be introduced to the features that come with Messenger Bot Flow Builder. So let’s start.
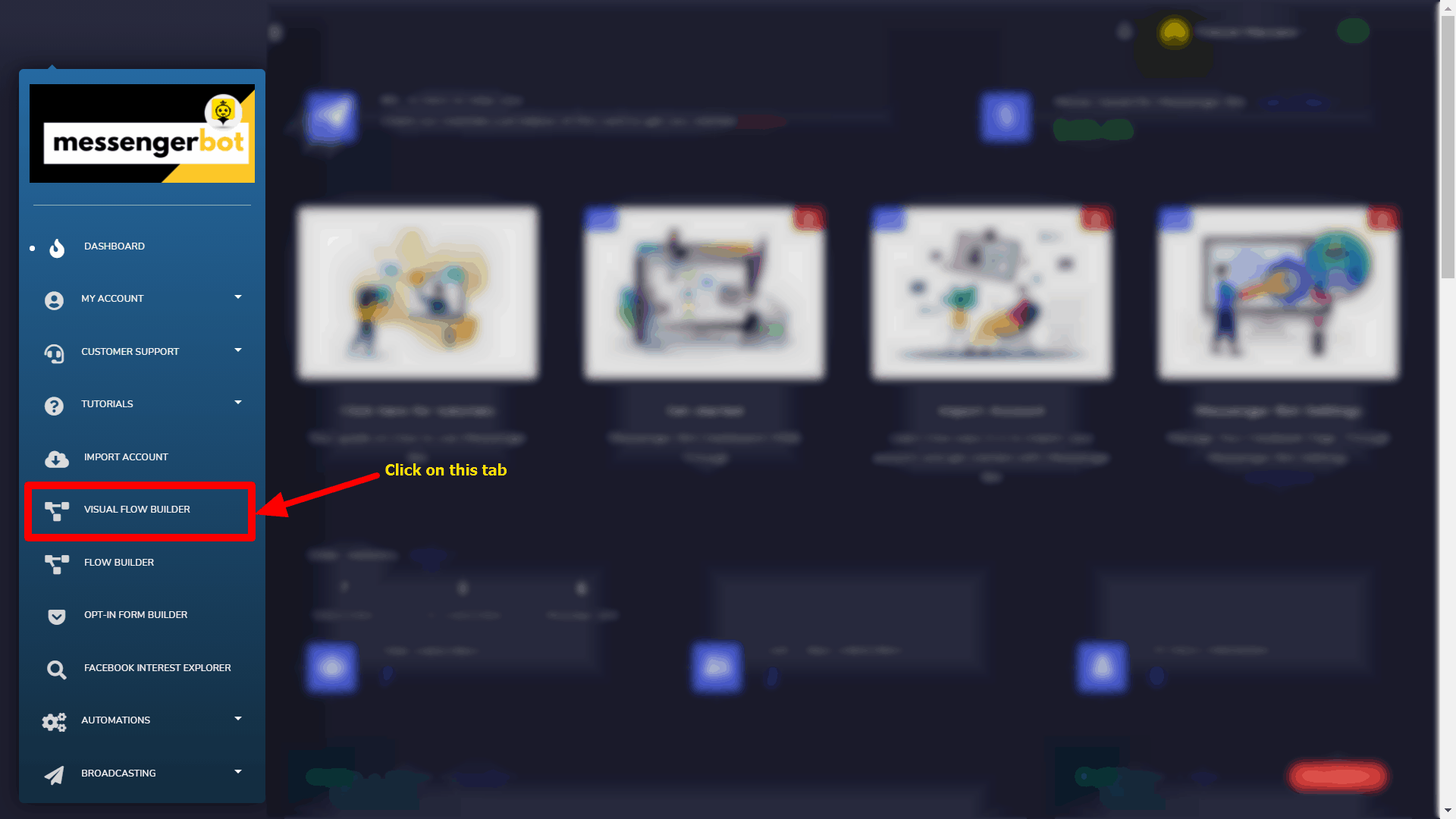
Clique em Construtor de fluxo visual menu in your dashboard on your left.

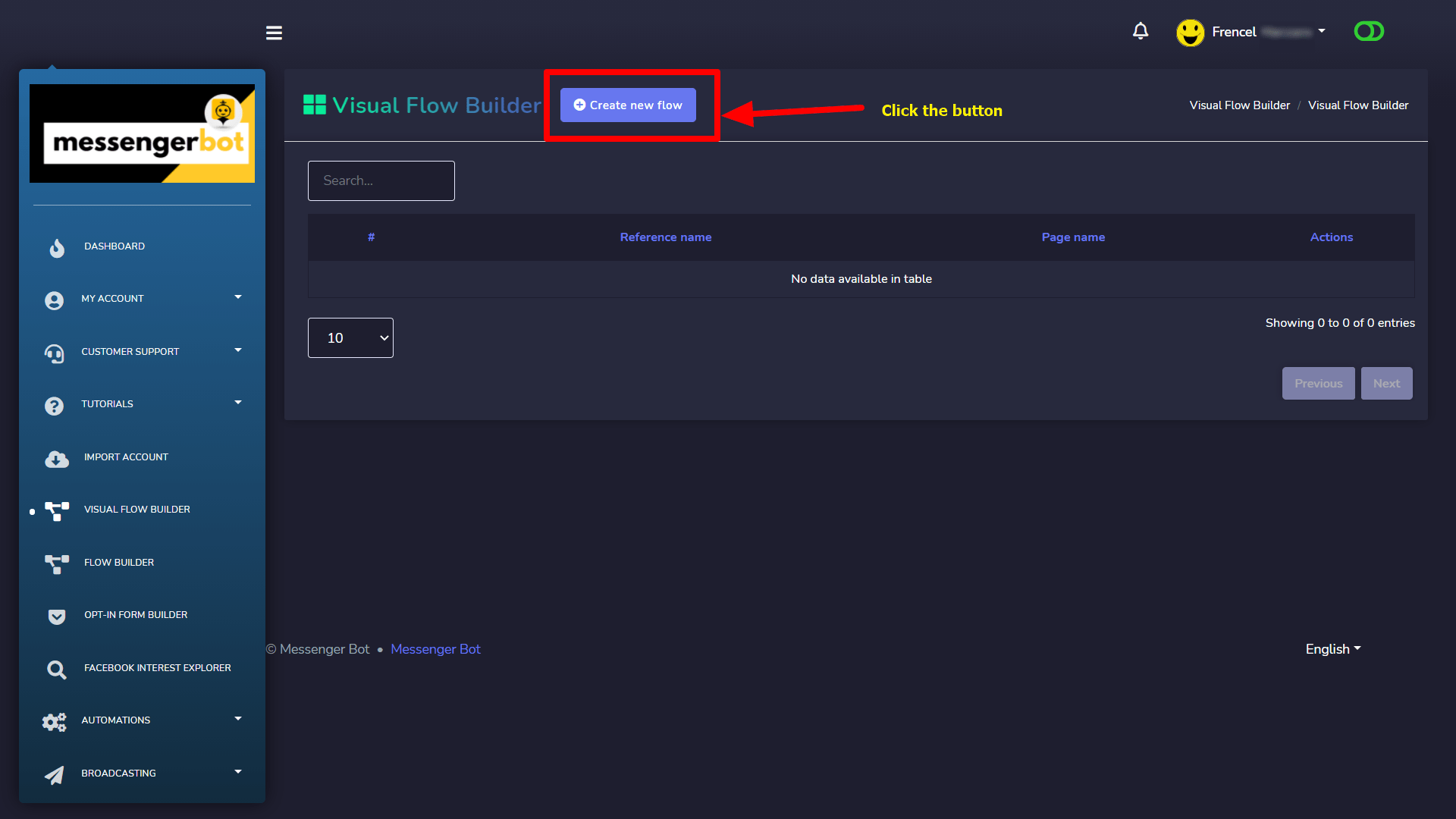
Click again on the Criar novo fluxo button and select the Facebook page you want to create a bot for.

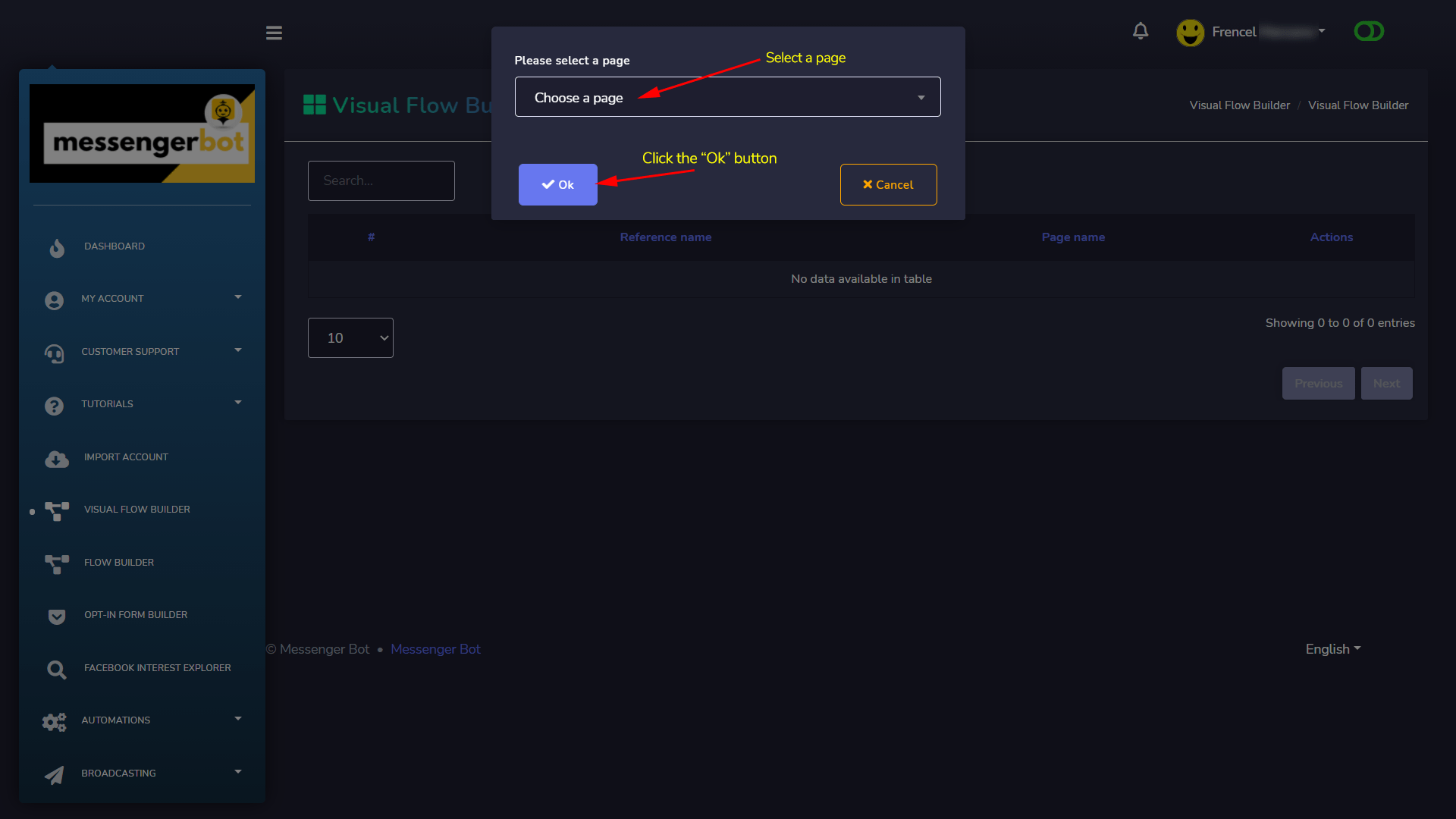
Now, click on the OK botão Adicionar novo blog wordpress.

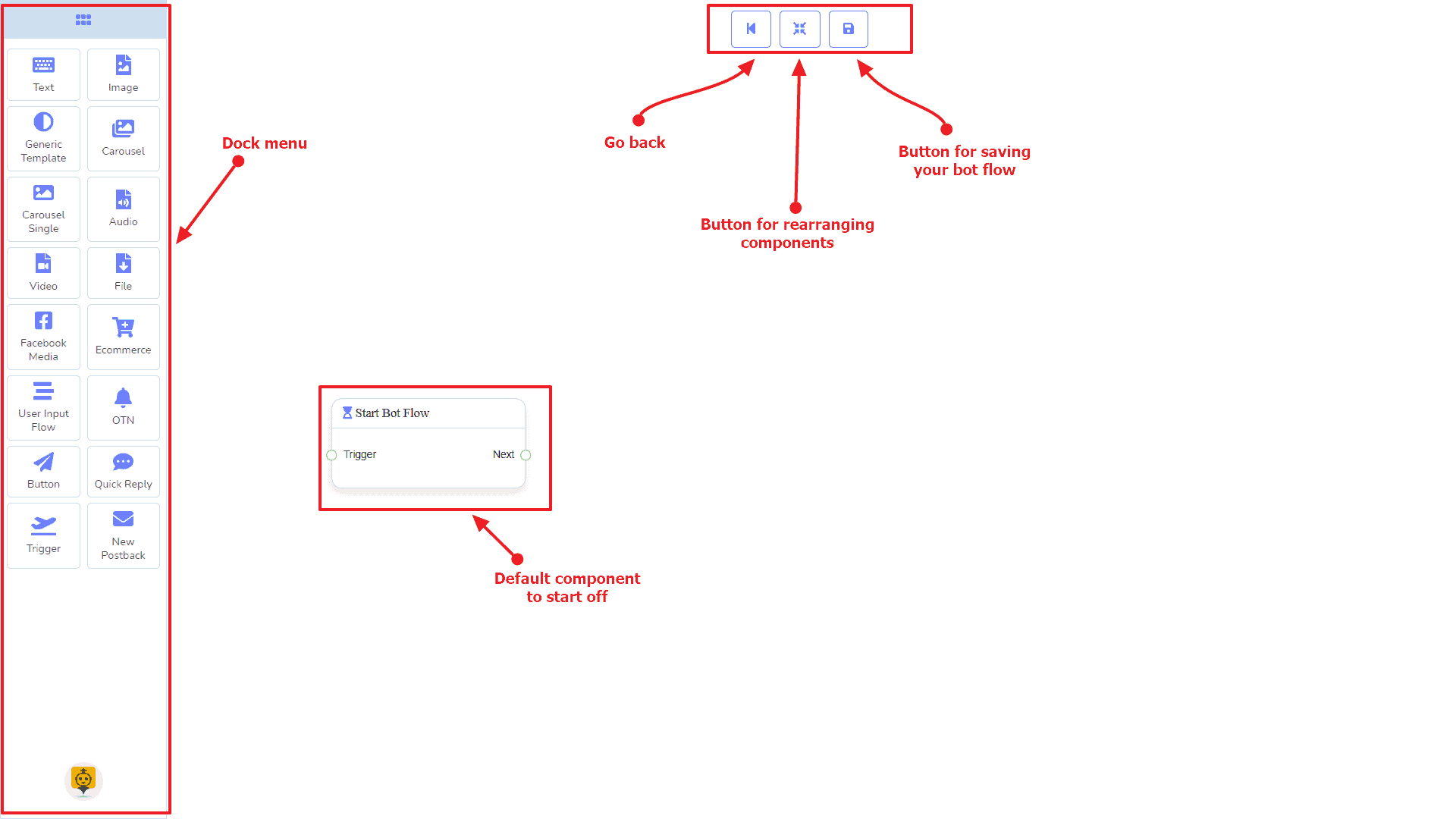
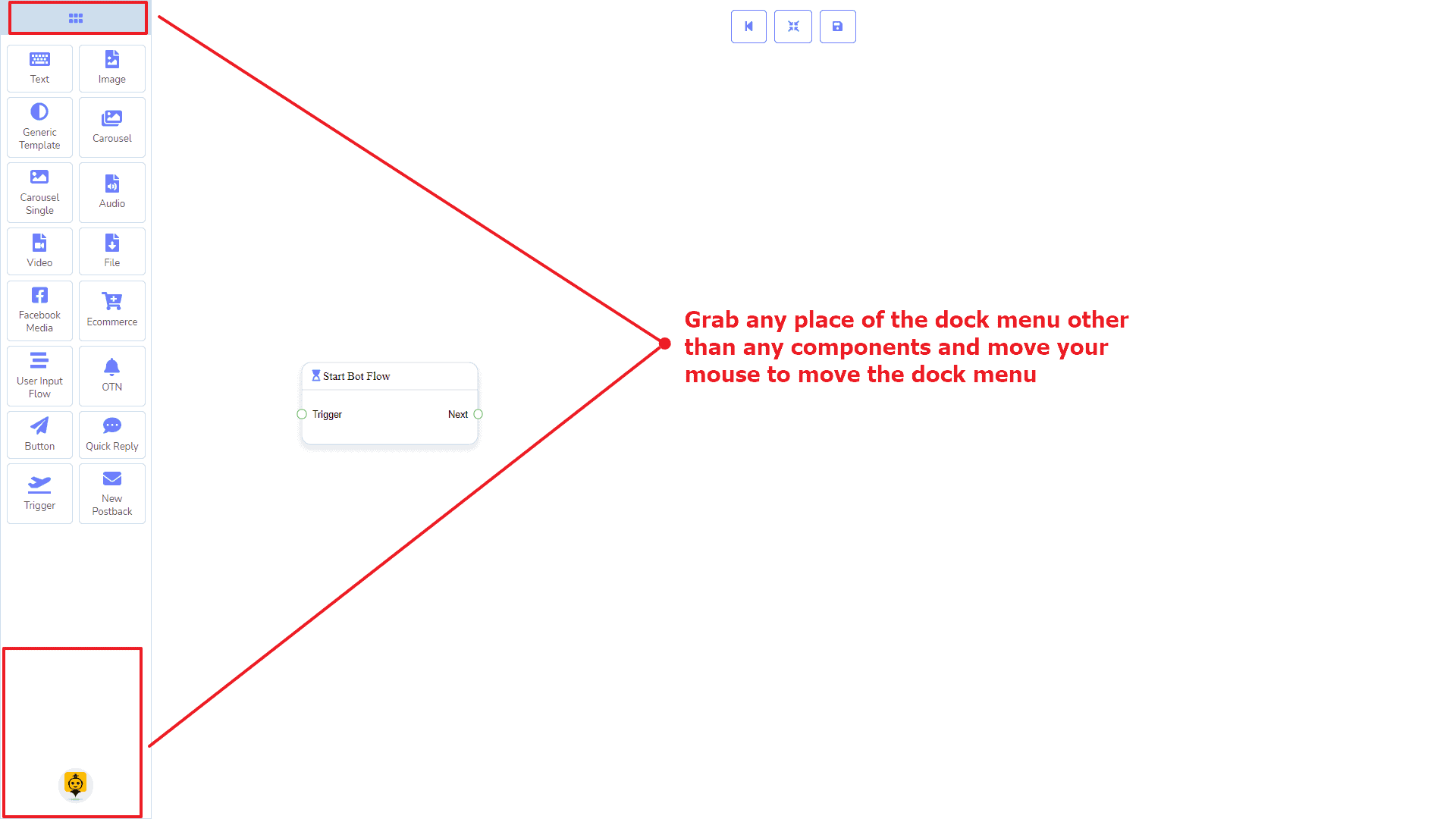
It will then take you to the visual flow builder interface like the screenshot below:

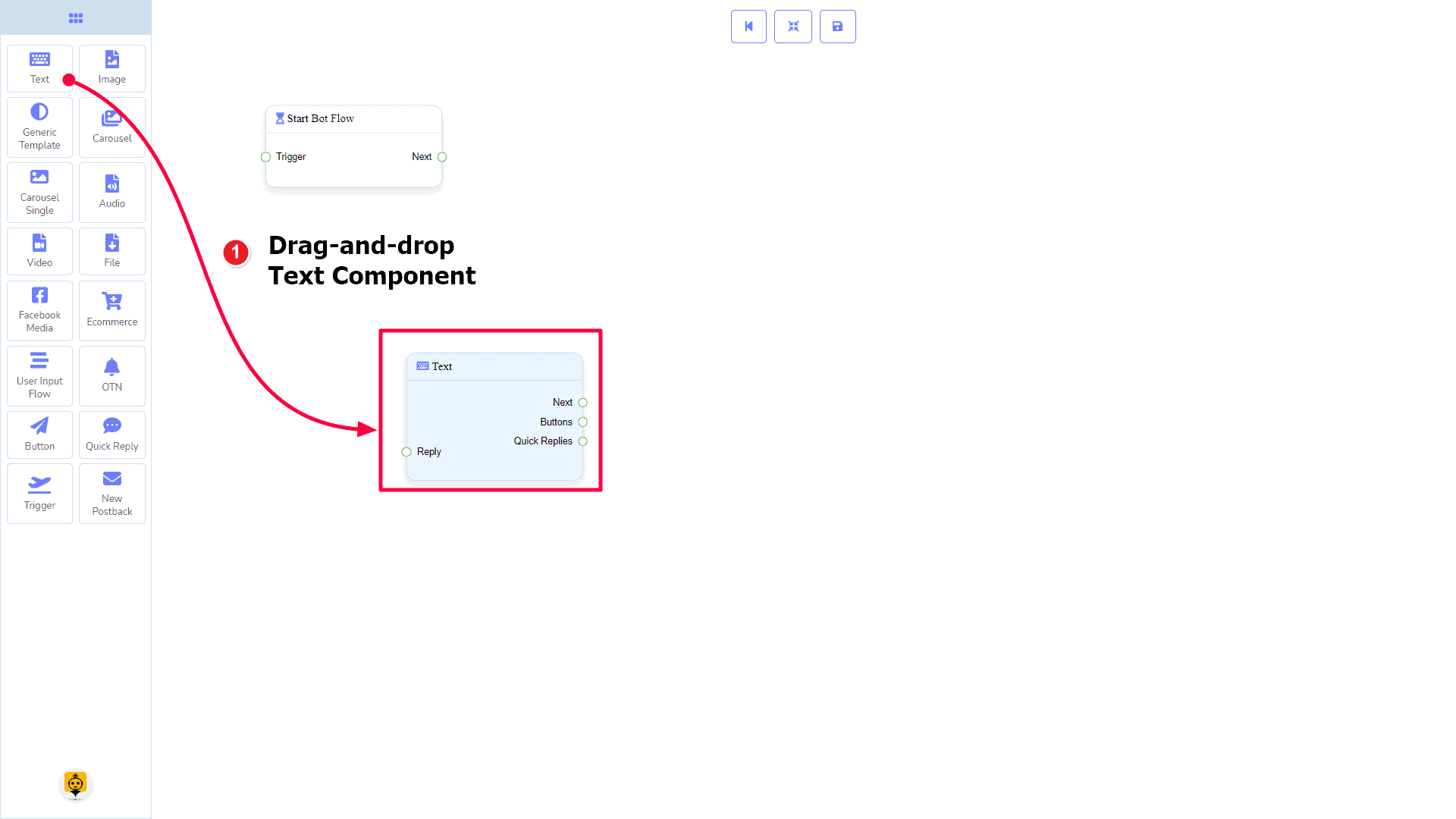
Now you can see the menu dock marked in a red box. From this dock menu, you can drag o Texto component and drop it on the editor at any place.
Dock Menu contains componentes. You can use them arbitrarily to create your bot flow. No matter how long the bot flow is. So, you can reuse those components again and again.
The menu dock comes with the following componentes:
- Texto
- Imagem
- Generic Template
- Carrossel
- Item Único do Carrossel
- Áudio
- Vídeo
- Arquivo
- Facebook Media
- Ecommerce
- Fluxo de Entrada do Usuário
- OTN
- Button
- Quick Reply
- Trigger
- Novo Postback
The can be moved over to the editor. Grab the dock menu’s header by the mouse pointer or any position with the components and try to move the mouse position. Thus you can put it where you like to.

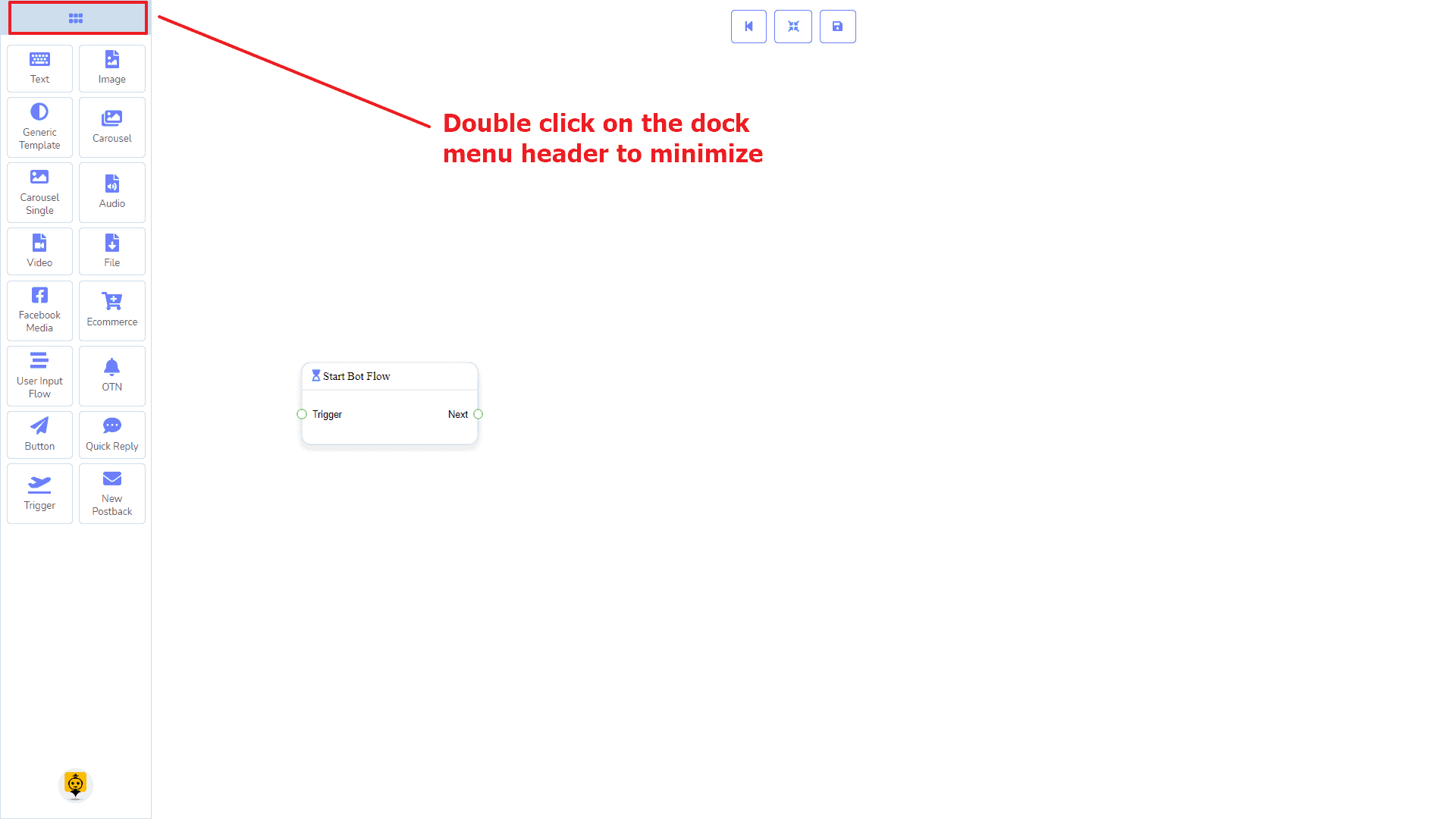
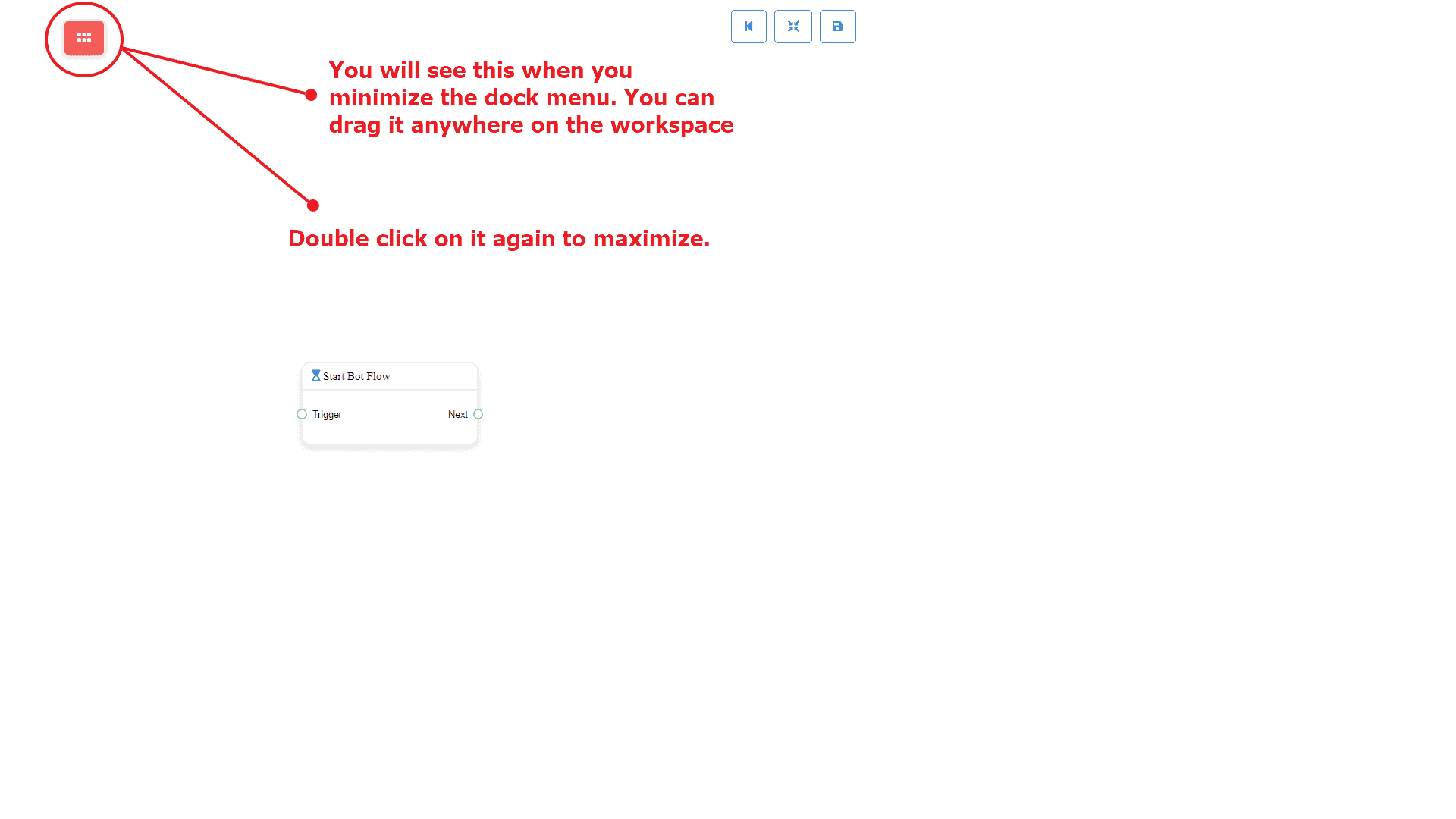
Para minimize the dock menu, click twice on its header. You will see a tiny red box after minimizing the dock menu. Click twice on it to reopen the dock menu again.


Componente de Gatilho
Introdução
The Trigger component will allow you to get started with the bot. All you need to connect it to a Fluxo do Bot de Início ou Novo Postback. It has only 1 output socket.
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next
Connections
Next may be connected to one of the following components:
- Fluxo do Bot de Início, e Novo Postback
How to create a Trigger component
Let us see how we can get started a bot.
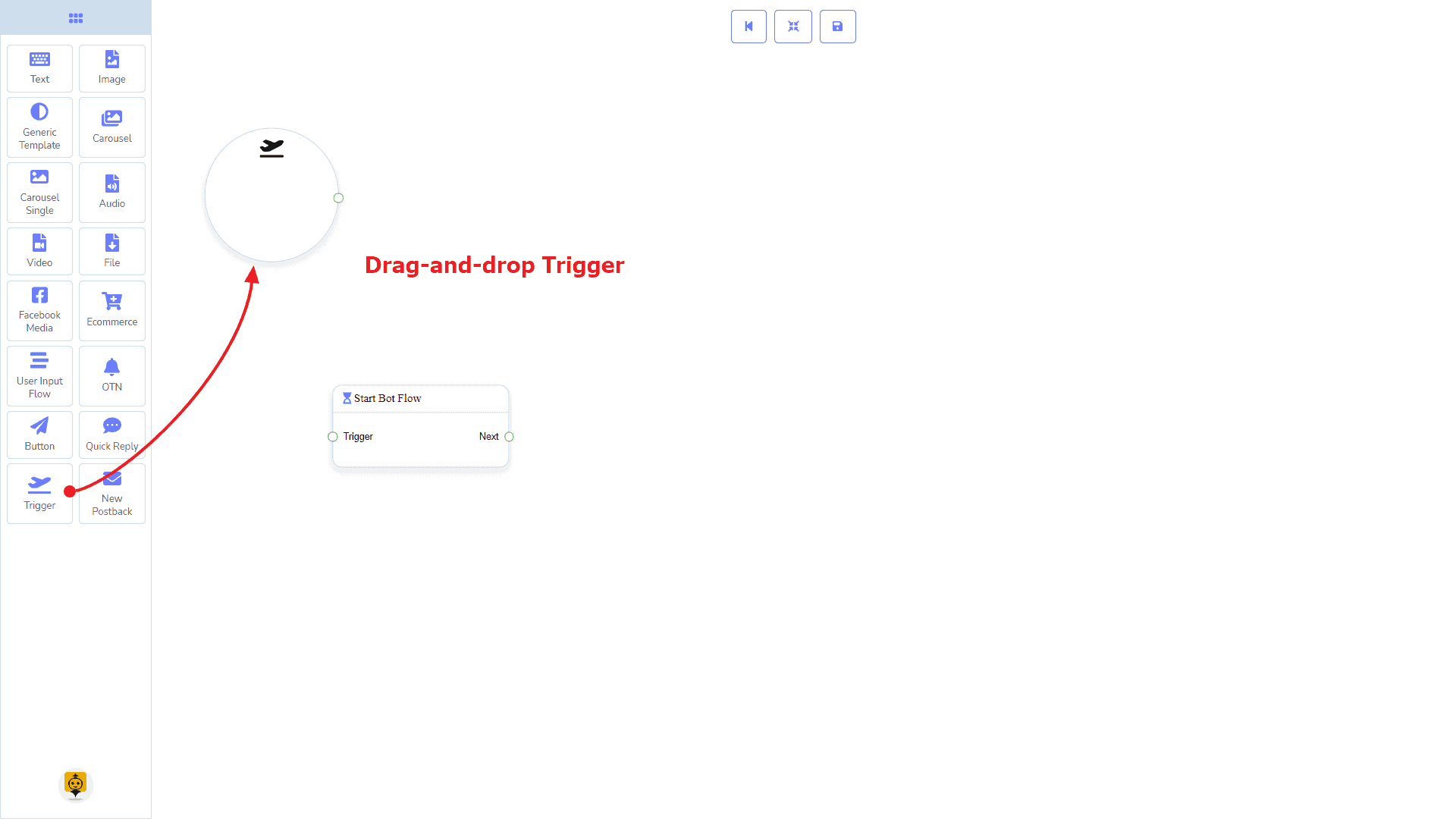
Dragging and Dropping
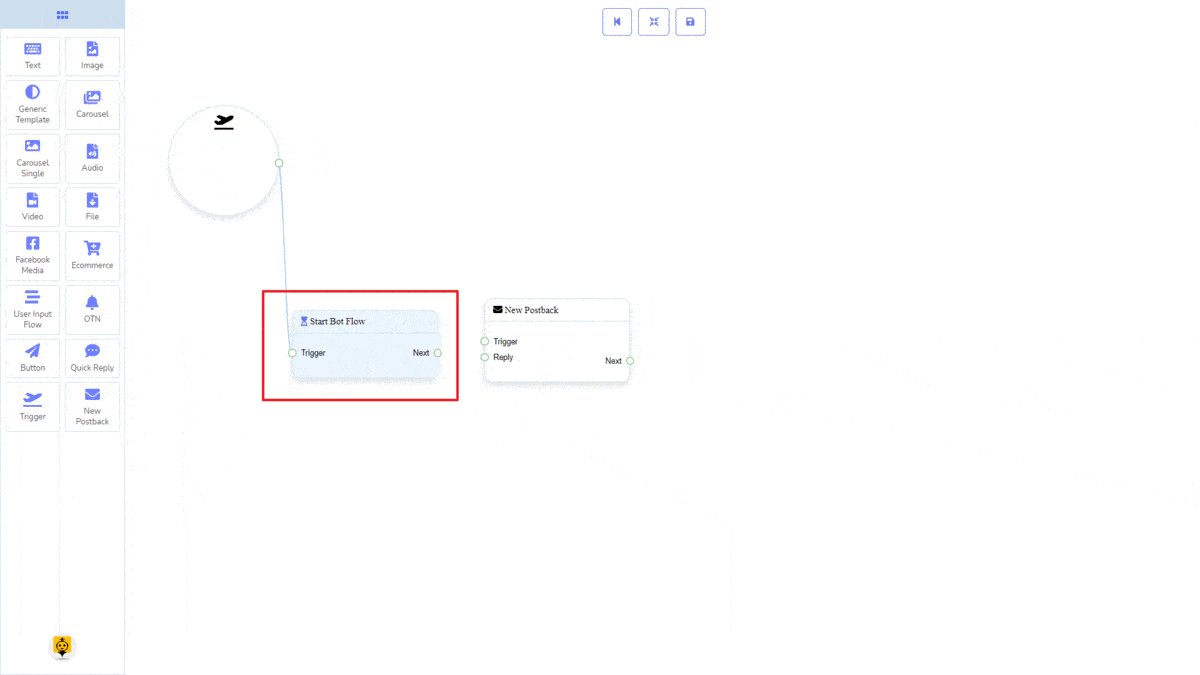
From the dock menu, drag o Trigger component and drop it on the editor and connect to either Fluxo do Bot de Início ou Novo Postback component. Once you’re done with making the bot. Salvar the bot flow and start with a messenger.


Adding Data
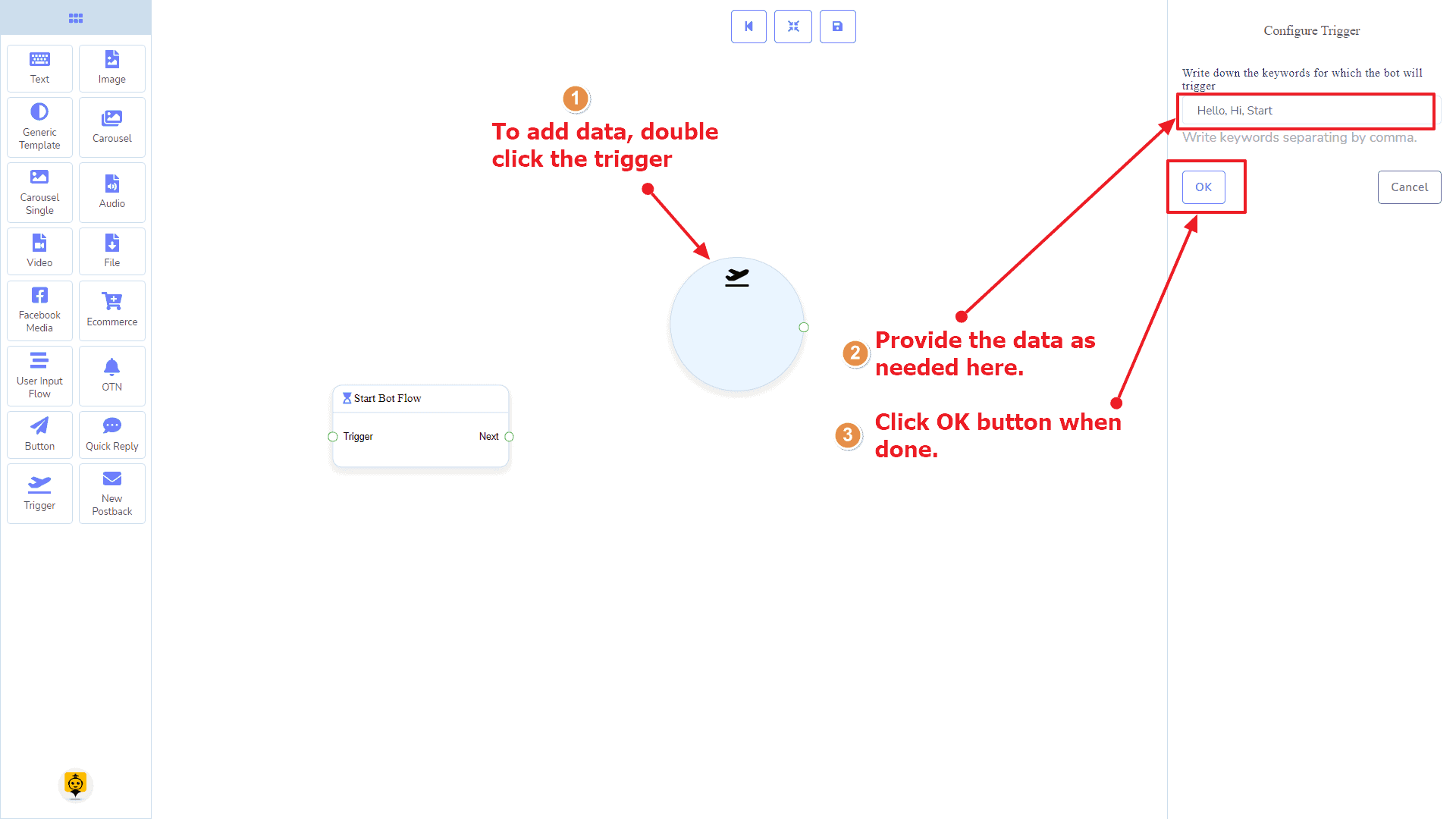
To add data to the Trigger component, click twice on the body of the Trigger component. It will open a sidebar on your right. Now provide some keywords there separating by a comma. In our case, we’re providing single keyword products. Now click on the OK botão Adicionar novo blog wordpress.

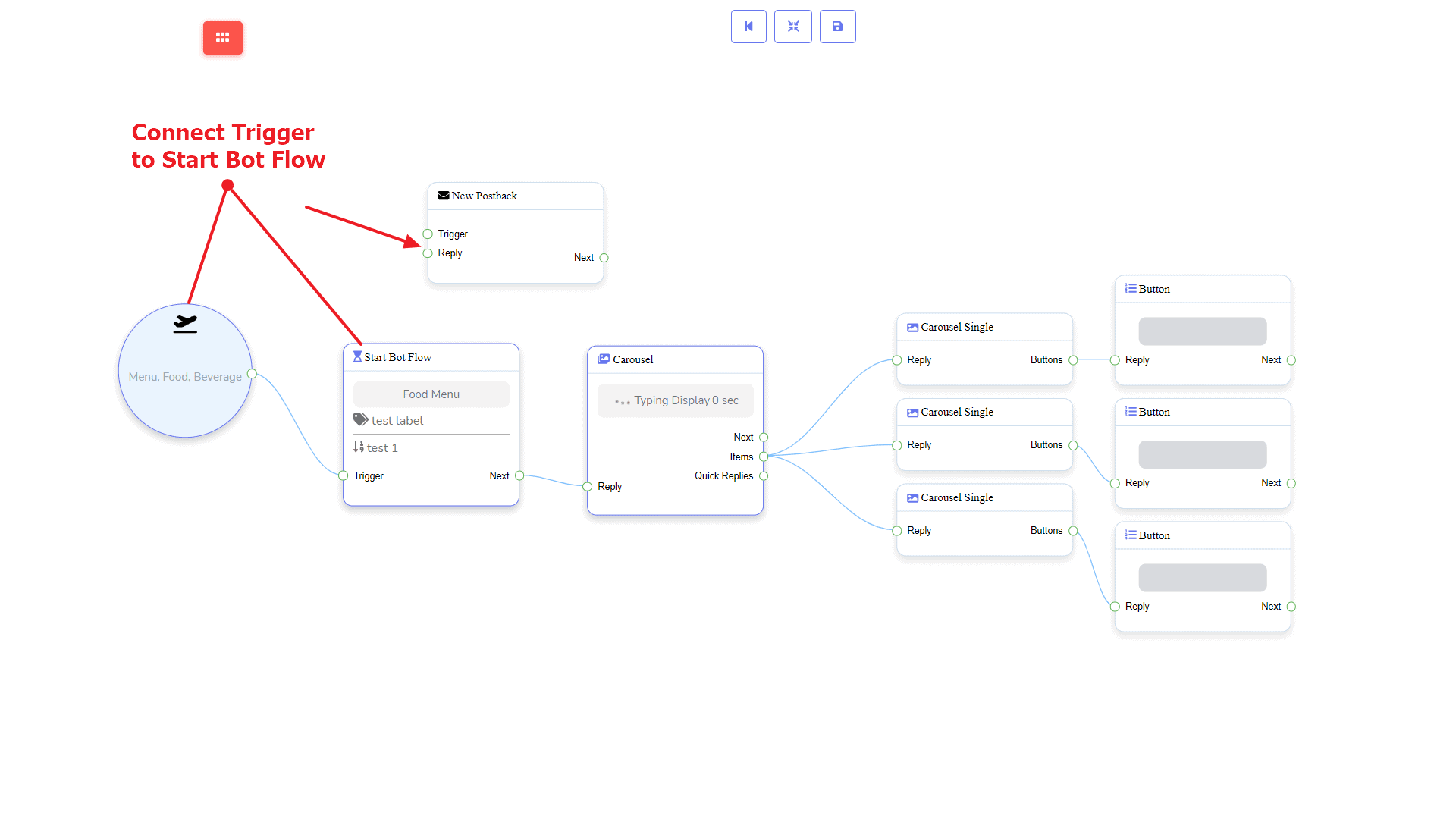
Then connect it to either Fluxo do Bot de Início ou Novo Postback component.

New Postback Component
Introdução
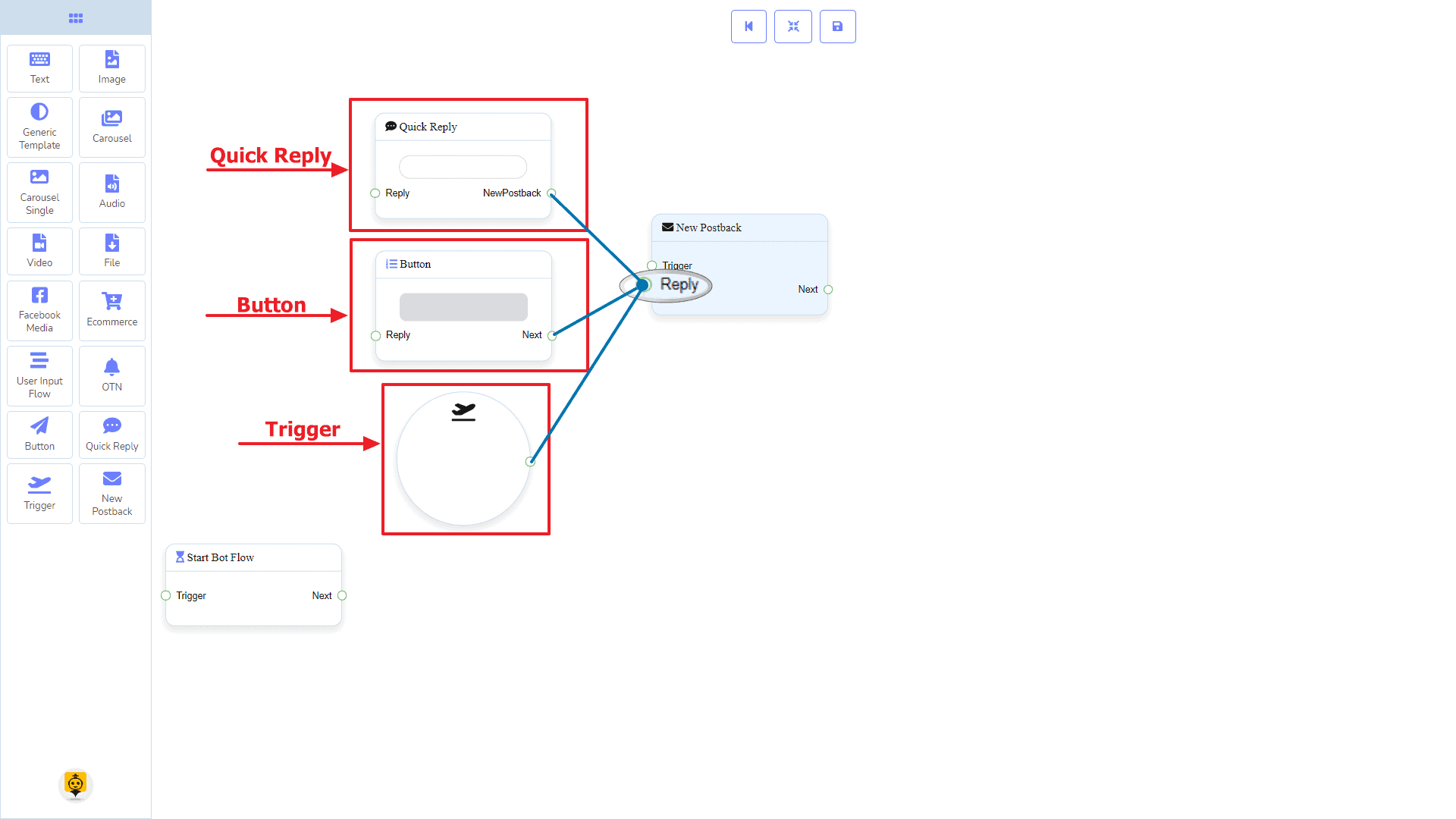
The New Postback component will allow you to make multiple postbacks through a single bot flow. Each postback will be stored as a standalone postback under the hood. So, you may trigger them later via trigger components if you want. It has 1 input socket and 1 output socket.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next
Connections
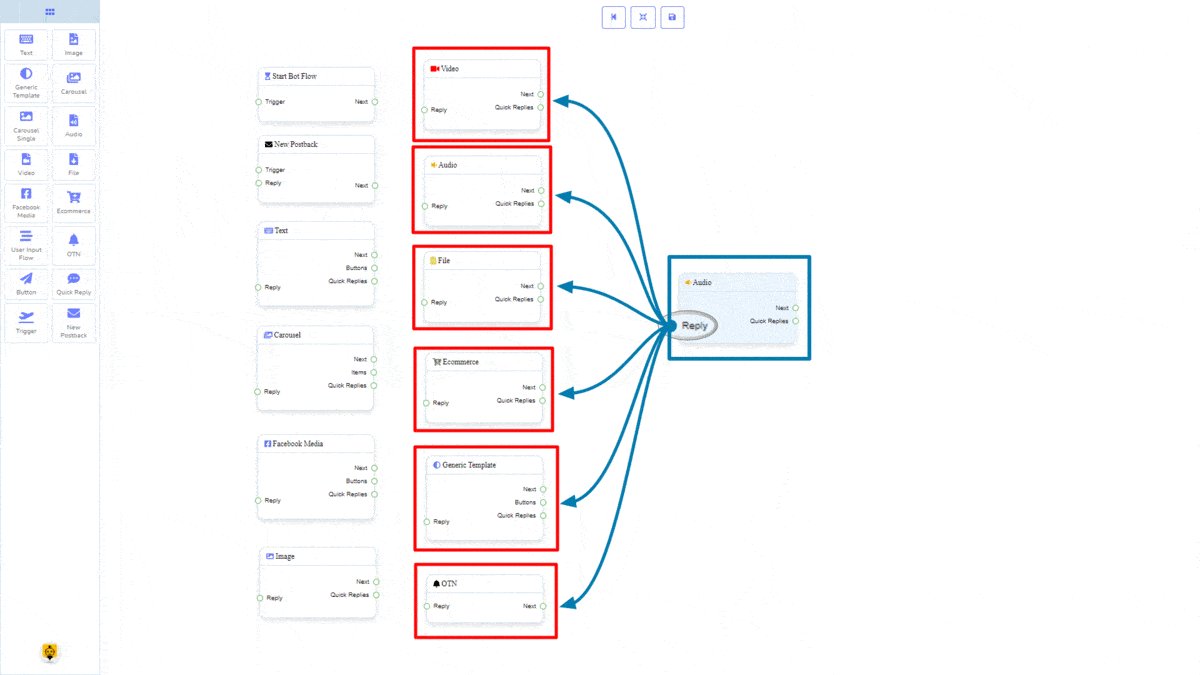
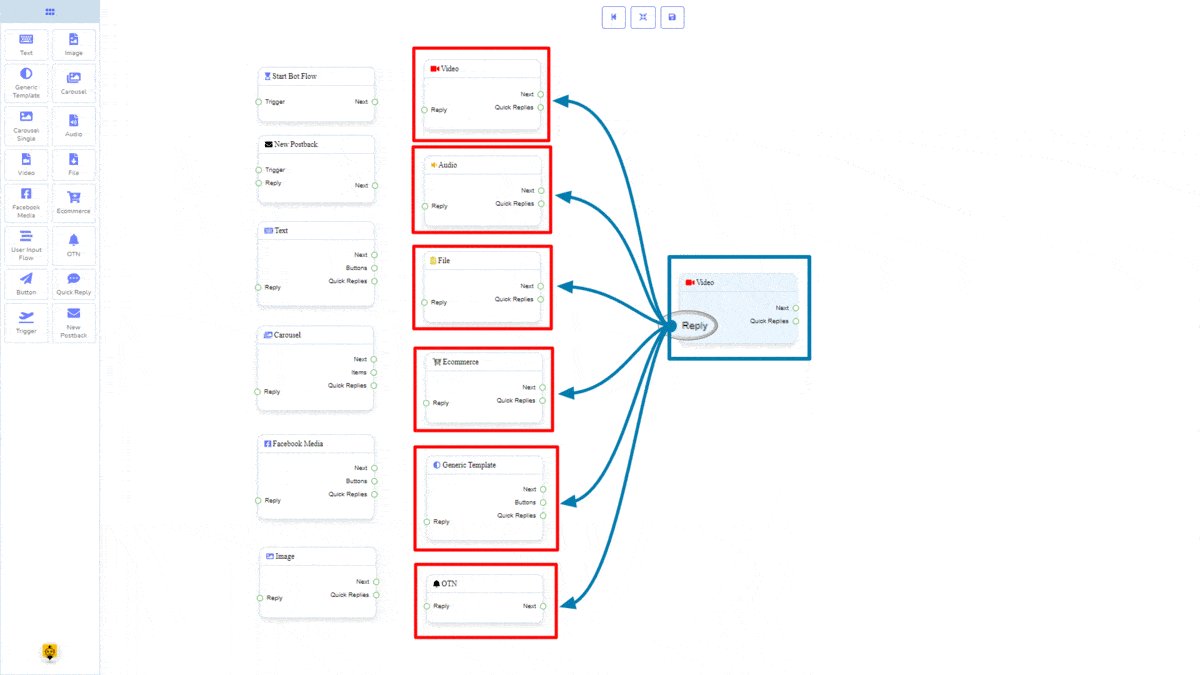
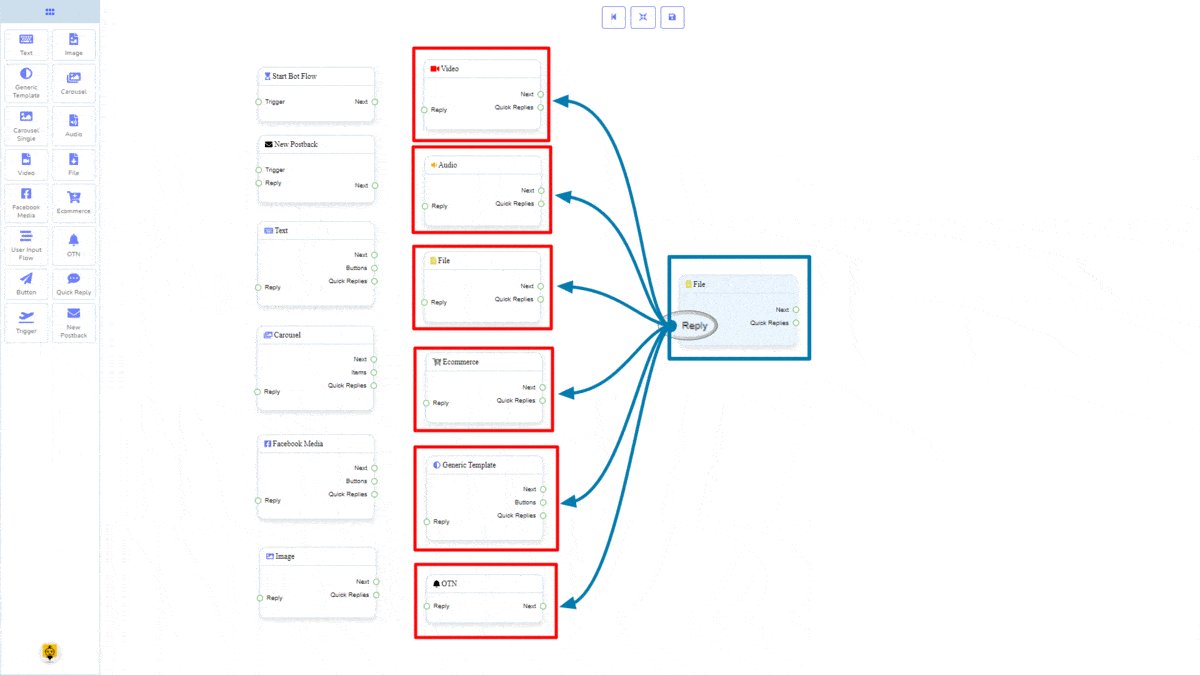
The Reply may get a connection from one of the following components:
- Quick Reply, Button, e Trigger

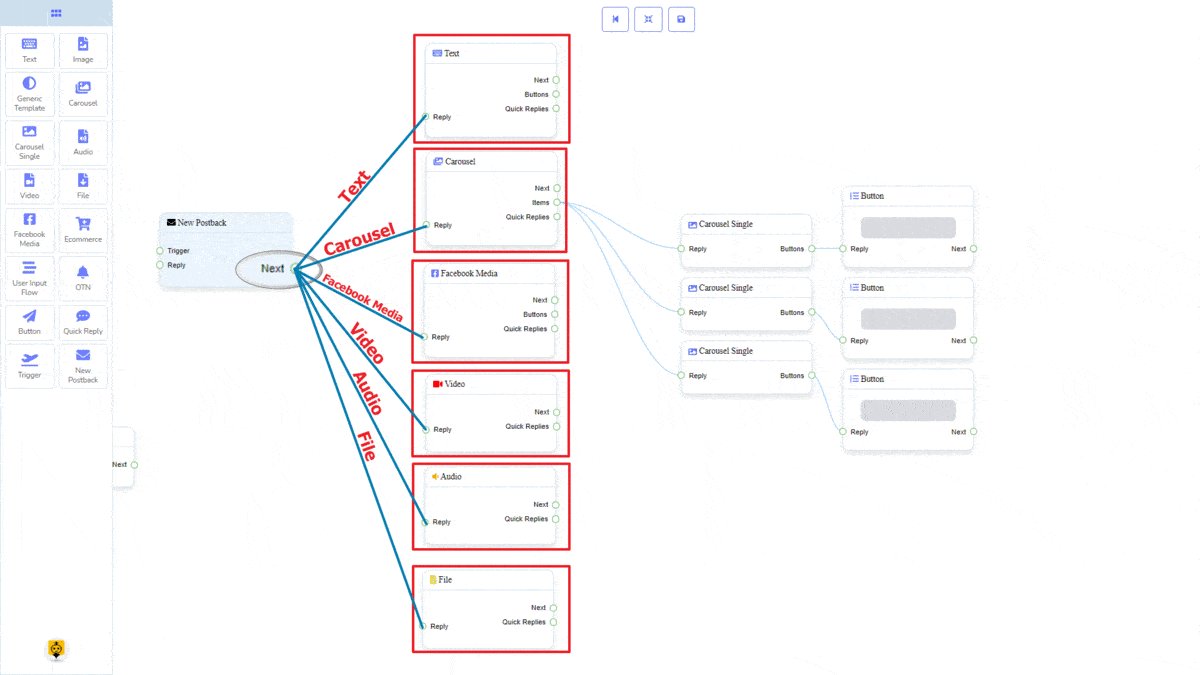
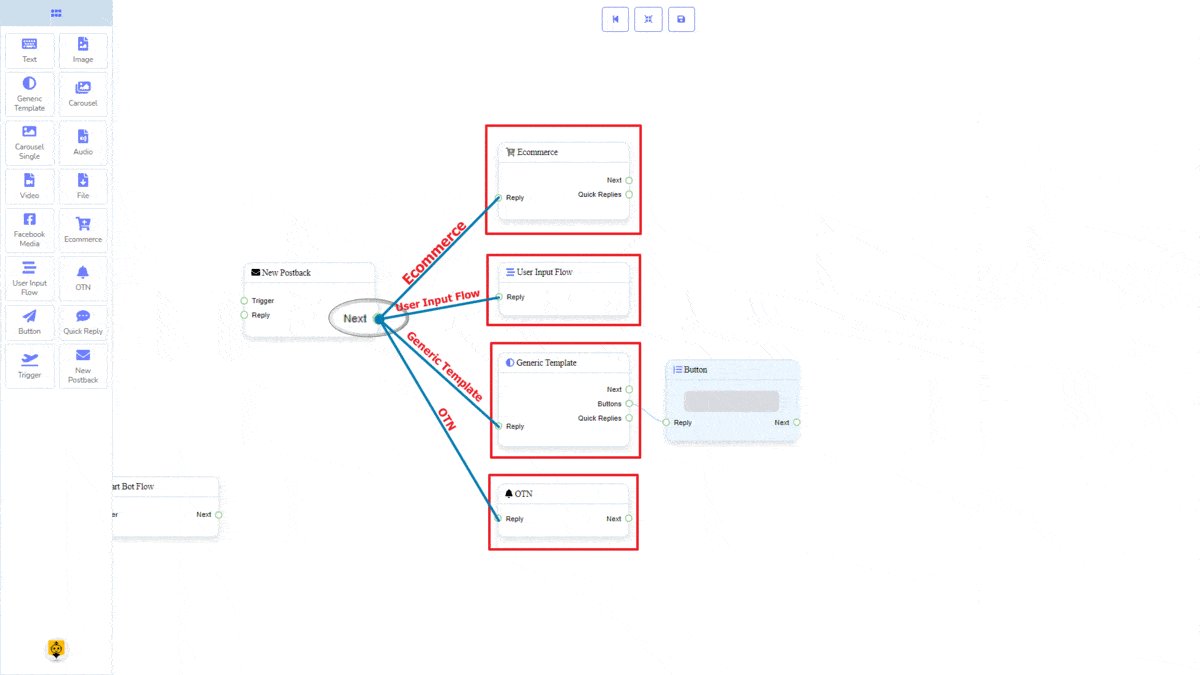
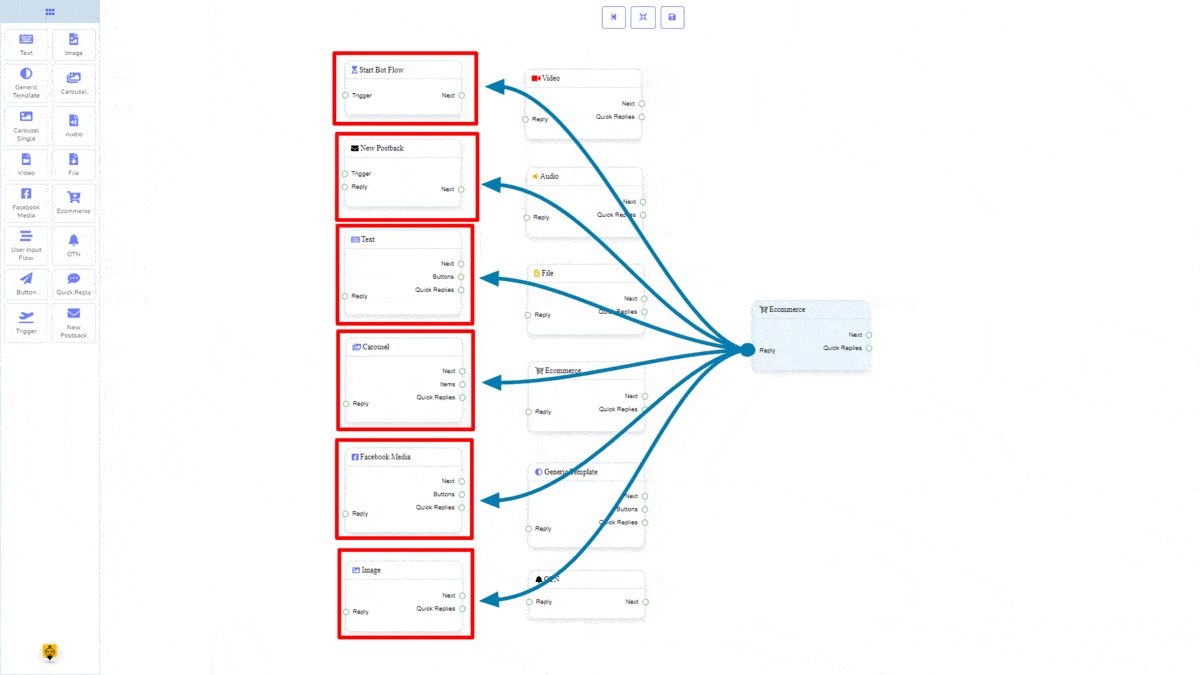
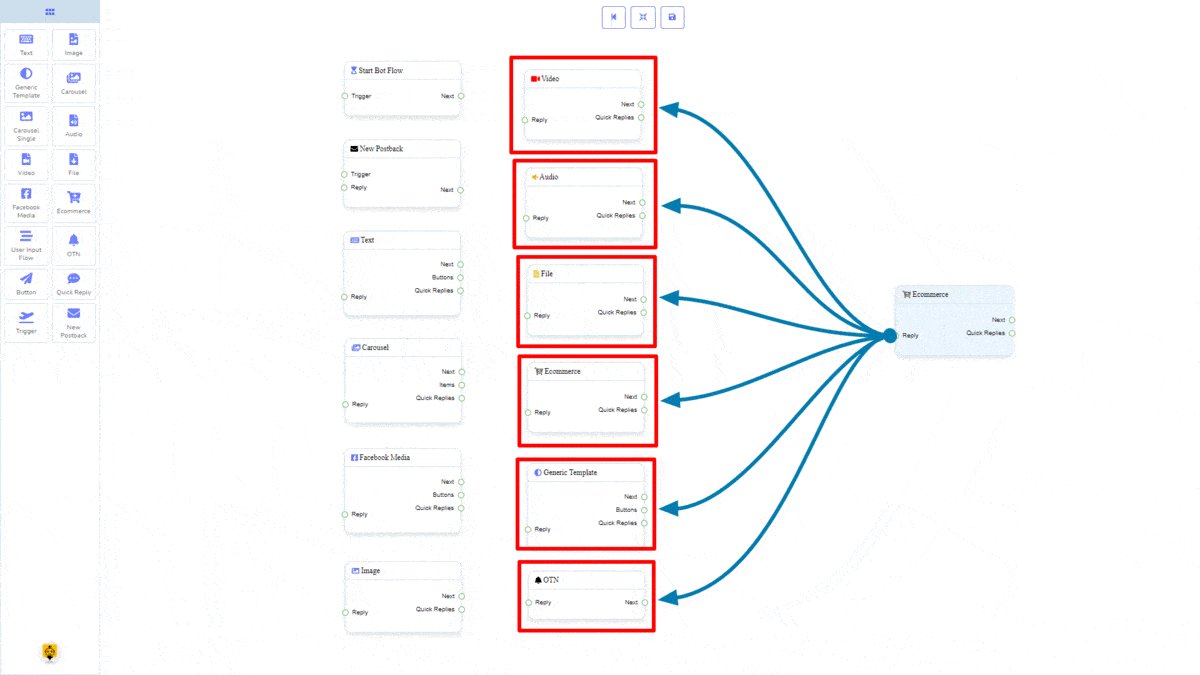
The Next may be connected to the following component:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN

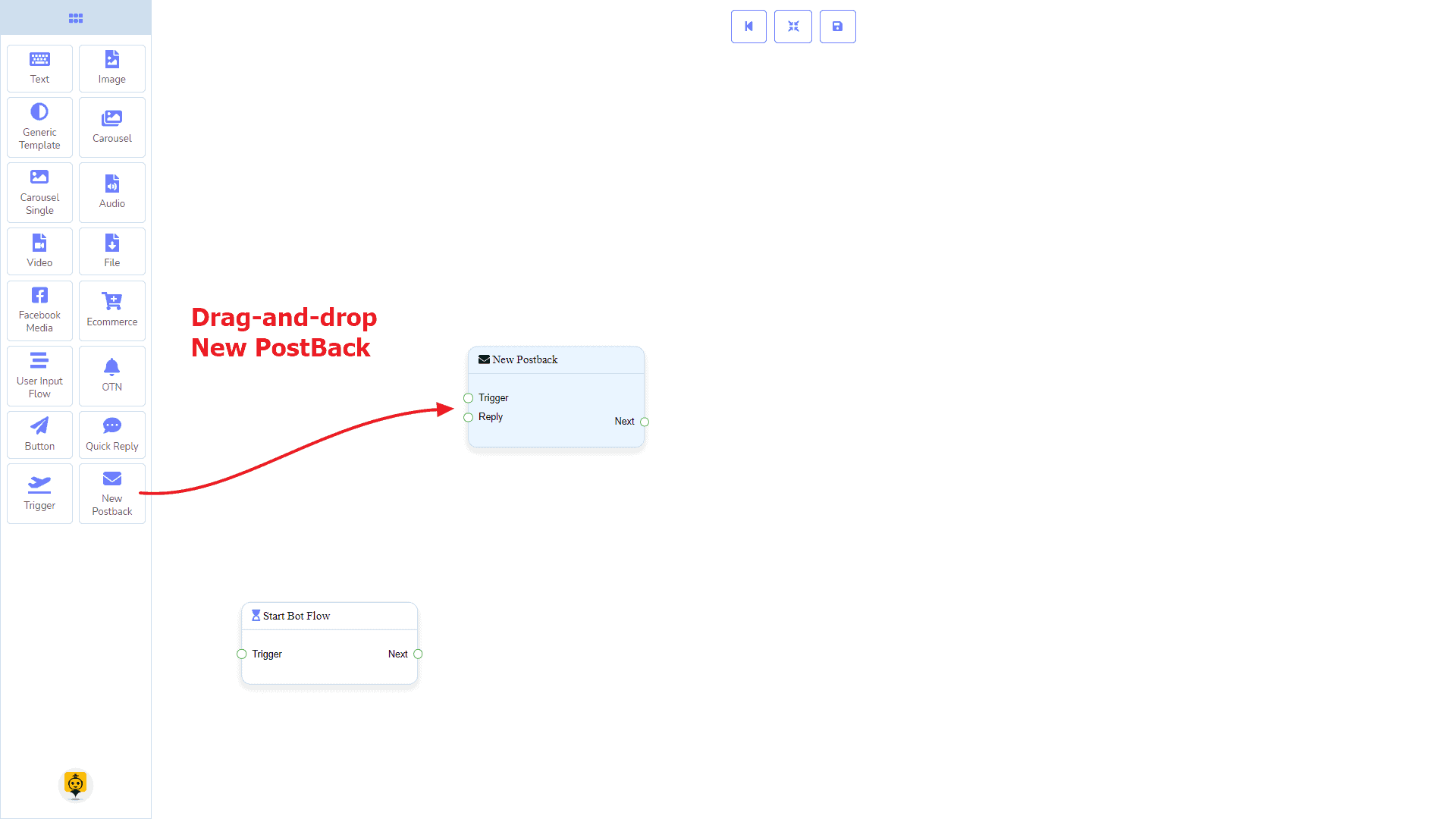
How to create a New PostBack component
Let us see how we can create a new postback component.
Dragging and Dropping
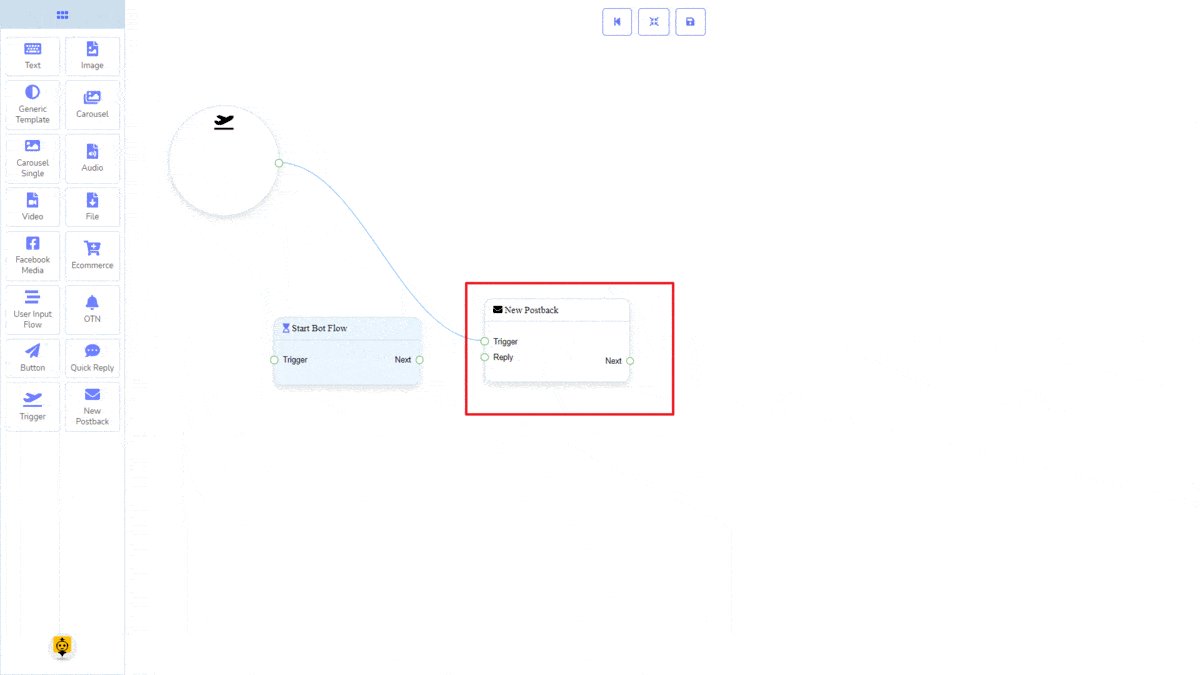
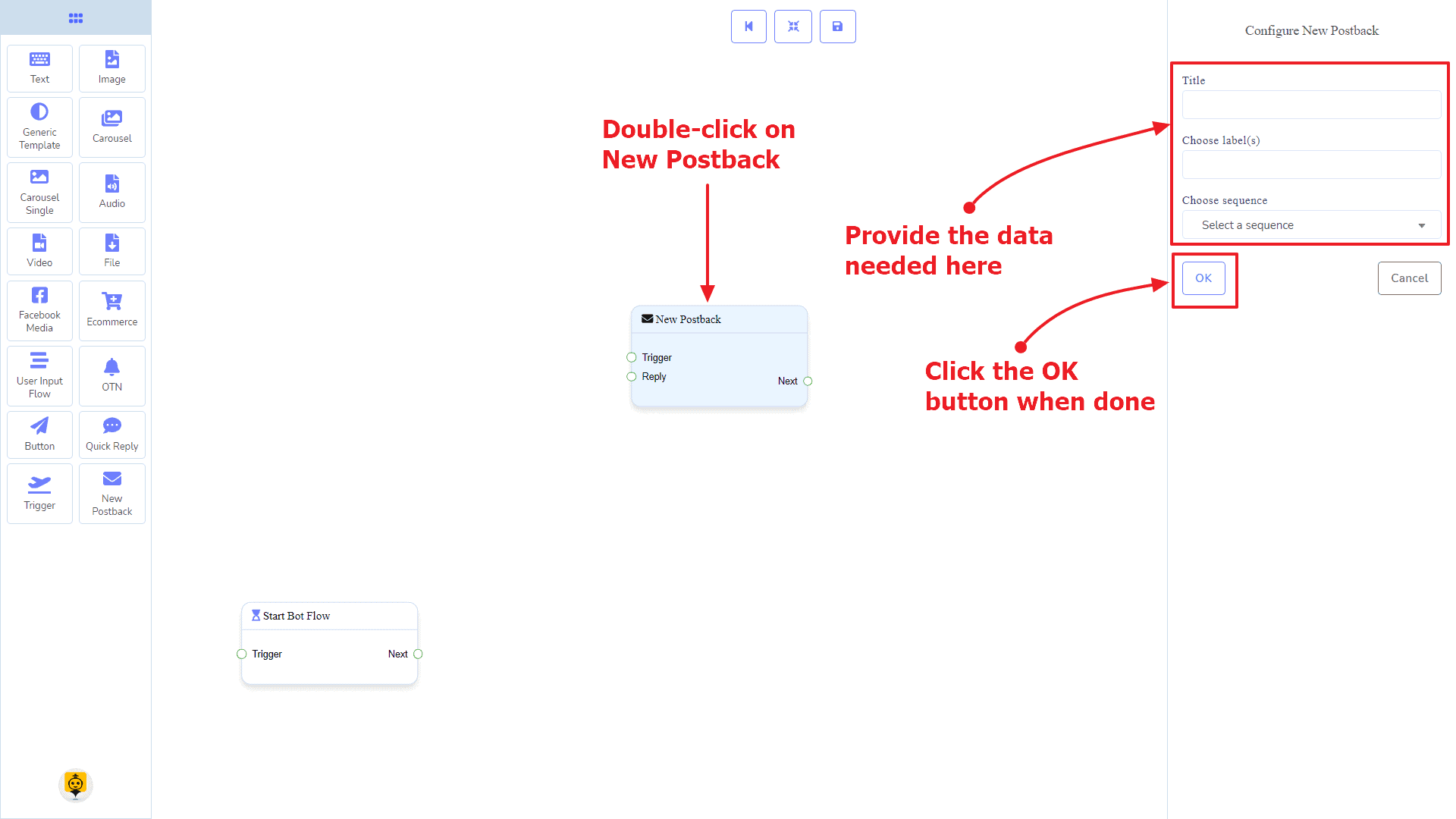
From the dock menu, drag o Novo Postback component and drop it on the editor at any place.

Adding Data
To add data to the Novo Postback component, click twice on the body of the Novo Postback component. It will open a sidebar on your right. Give it a name. You may choose a label(s) or sequence if you need.
Once done, click on the OK botão Adicionar novo blog wordpress.

Text Component
Introdução
The Text component will allow you to reply with text content only. It has 1 input socket and 3 output sockets.
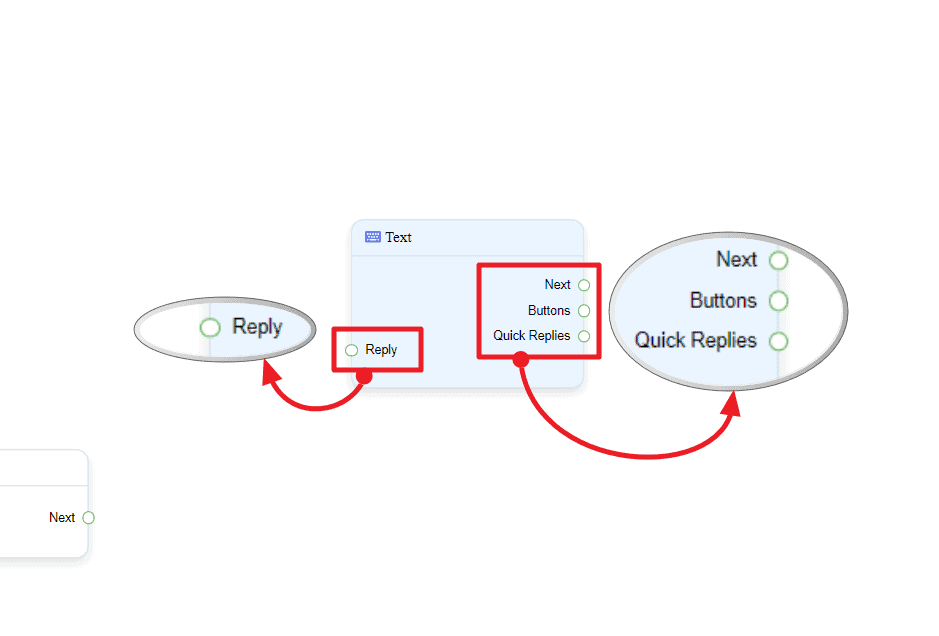
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next, Buttons, e Respostas Rápidas

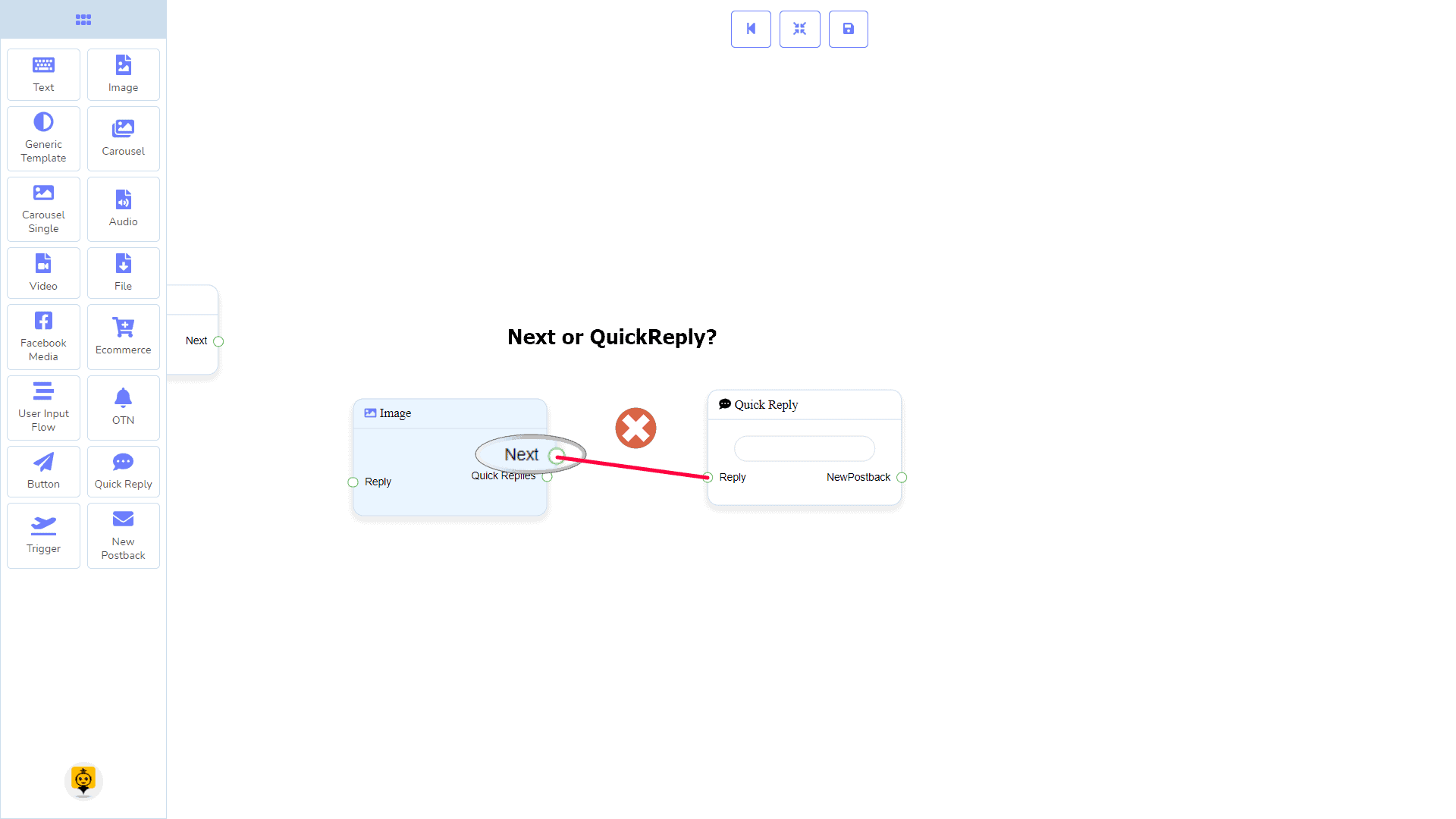
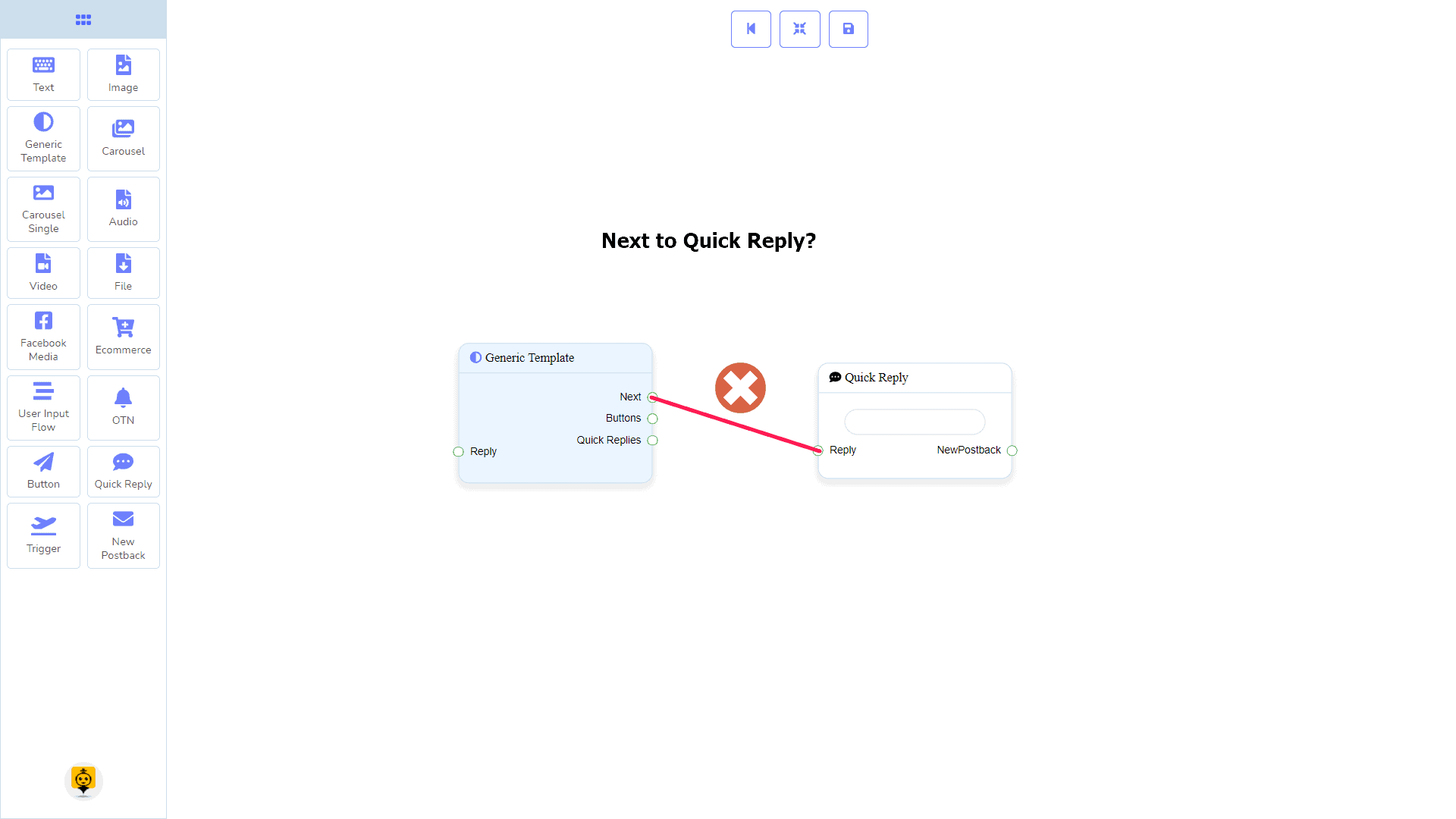
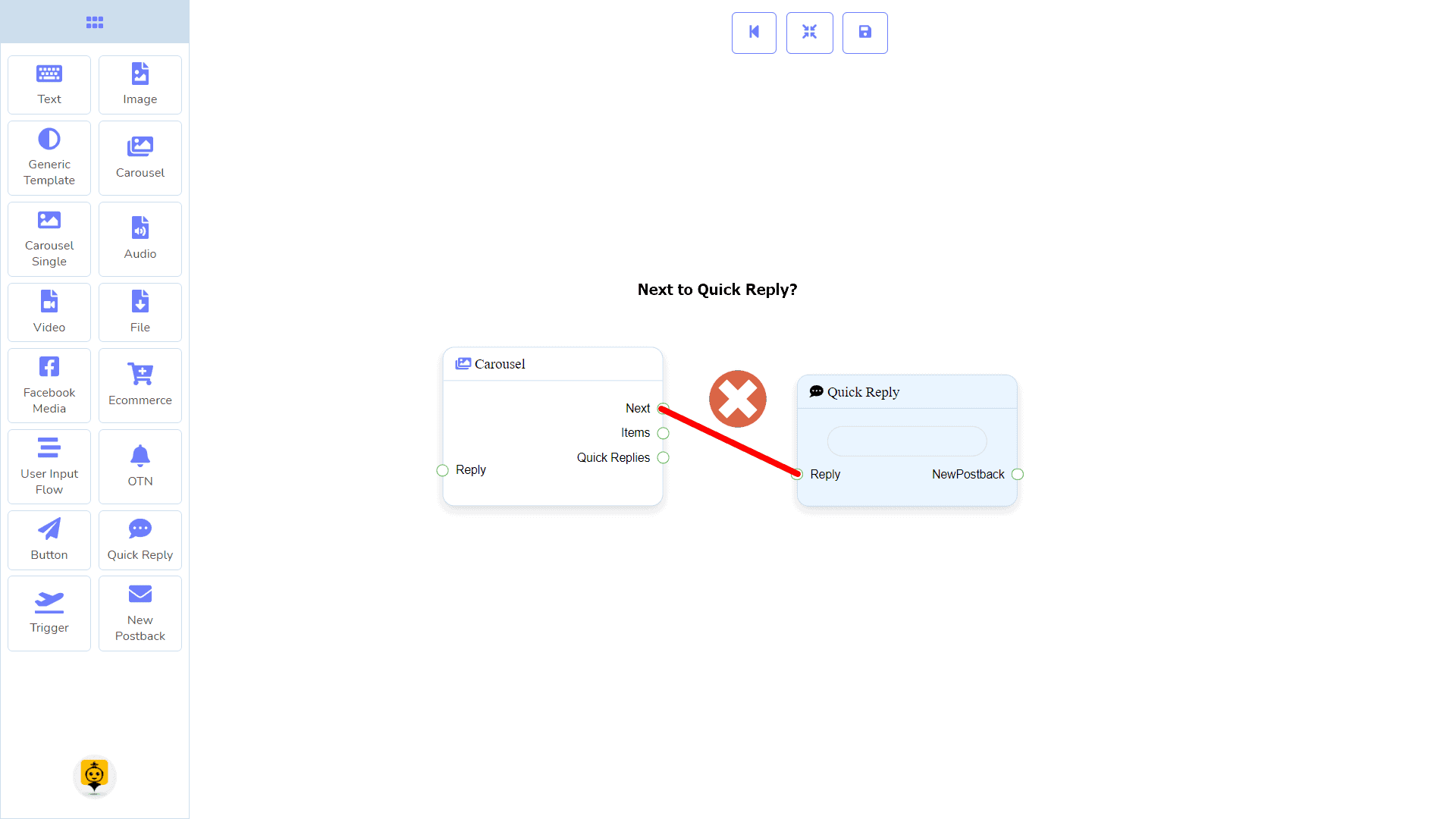
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |
Connections
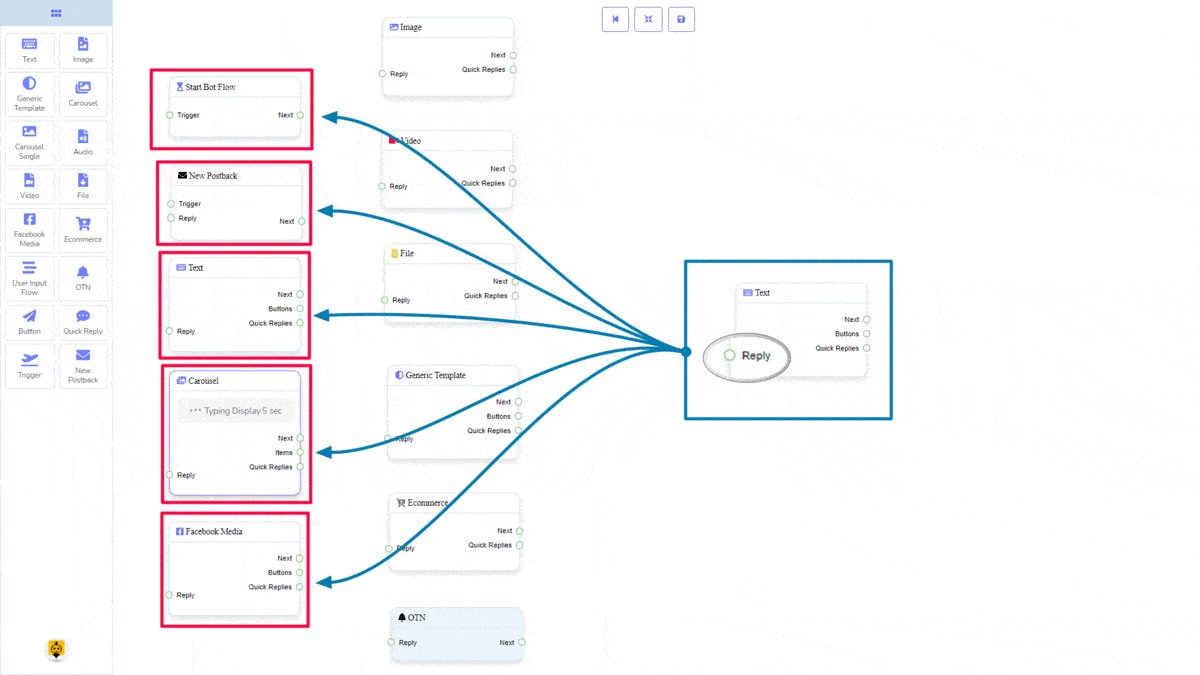
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Generic Template, Ecommerce, e OTN.

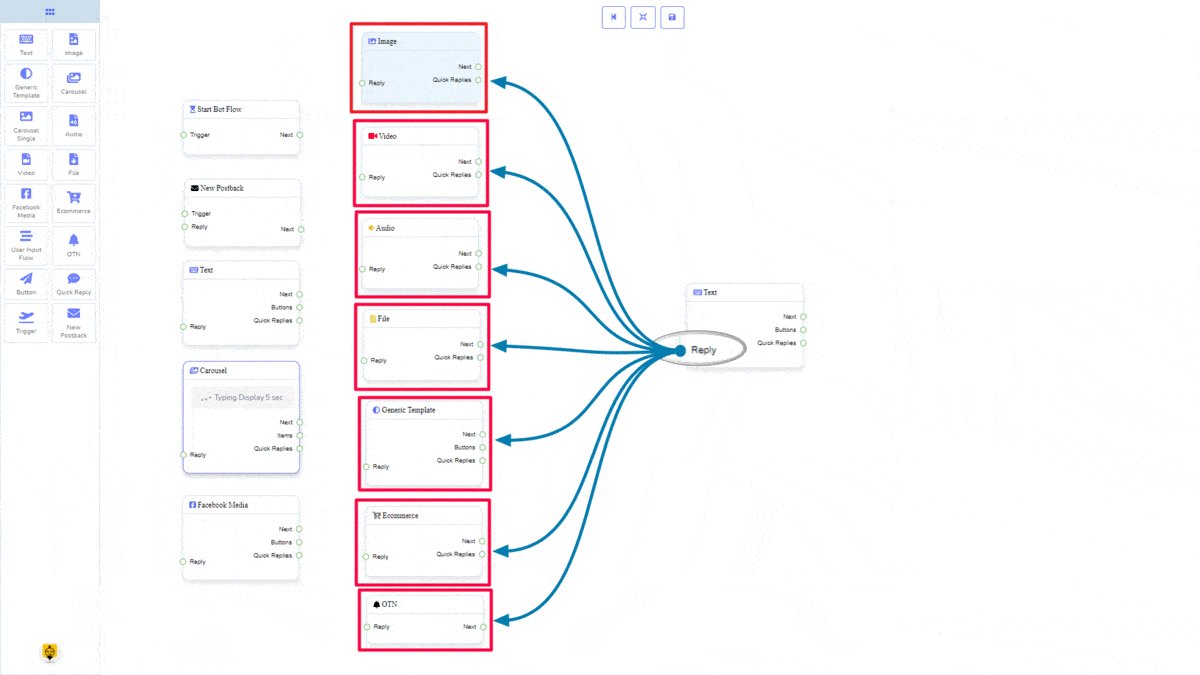
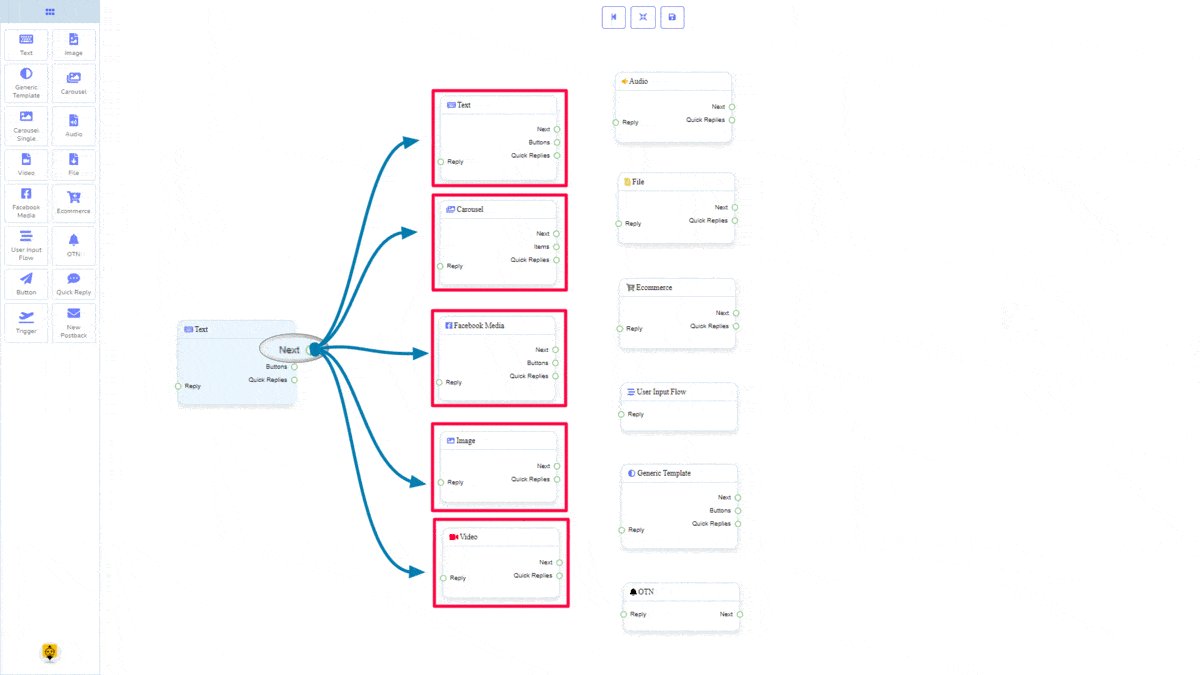
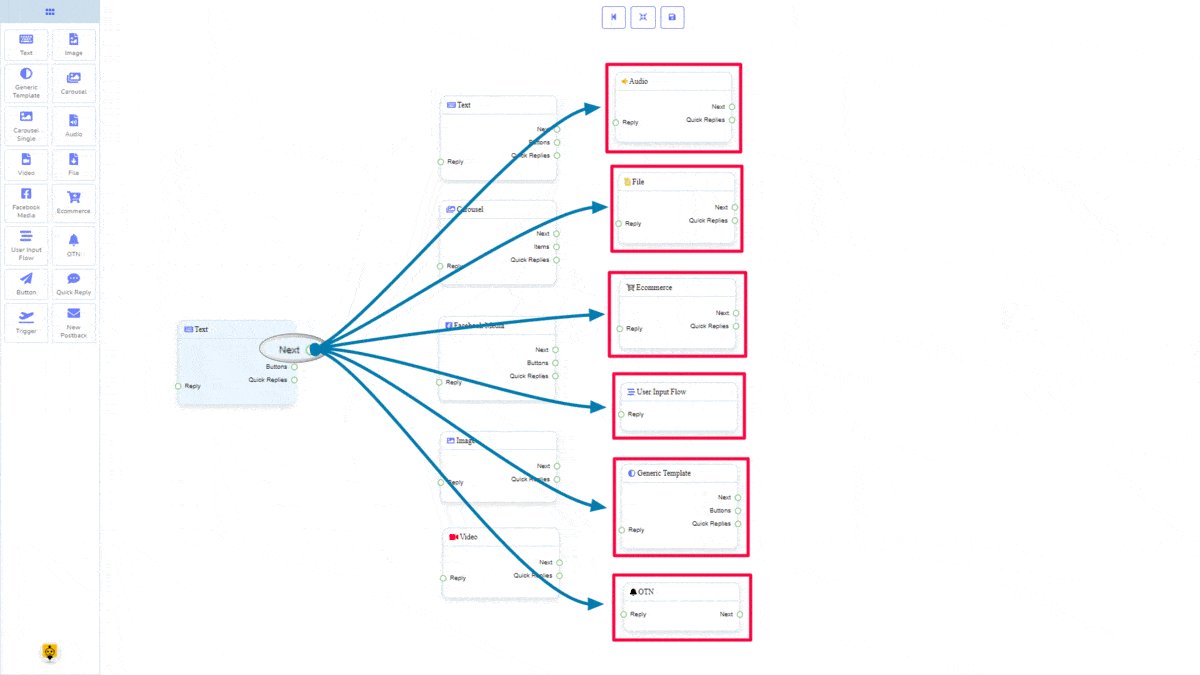
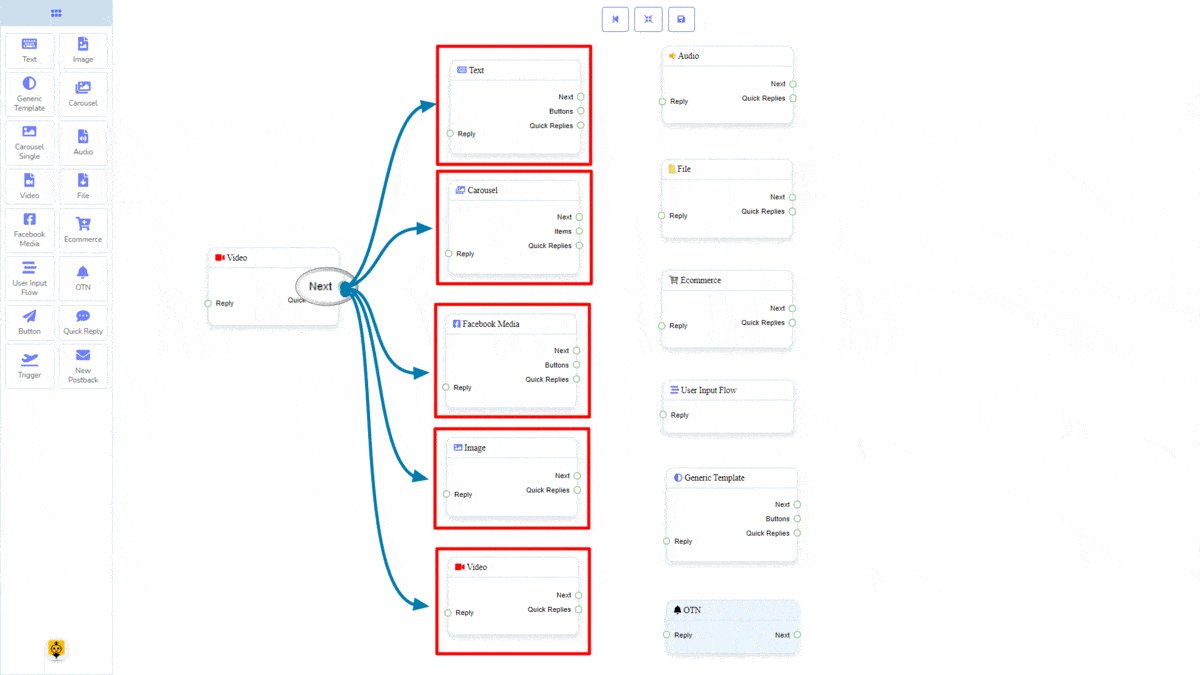
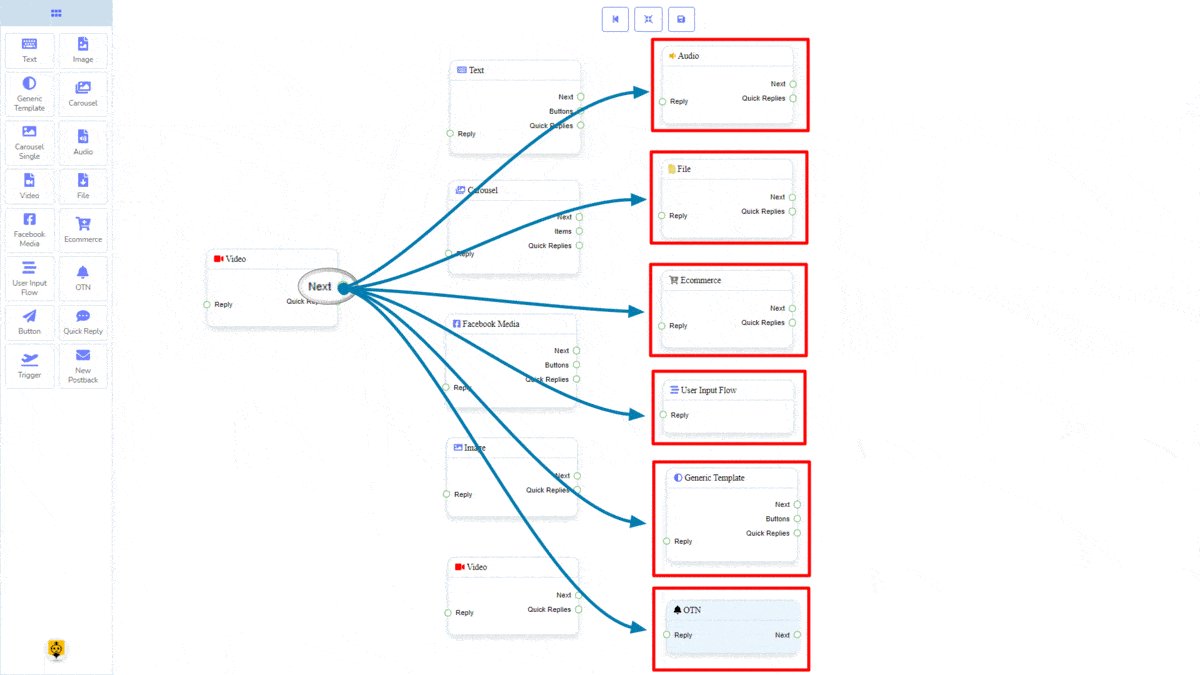
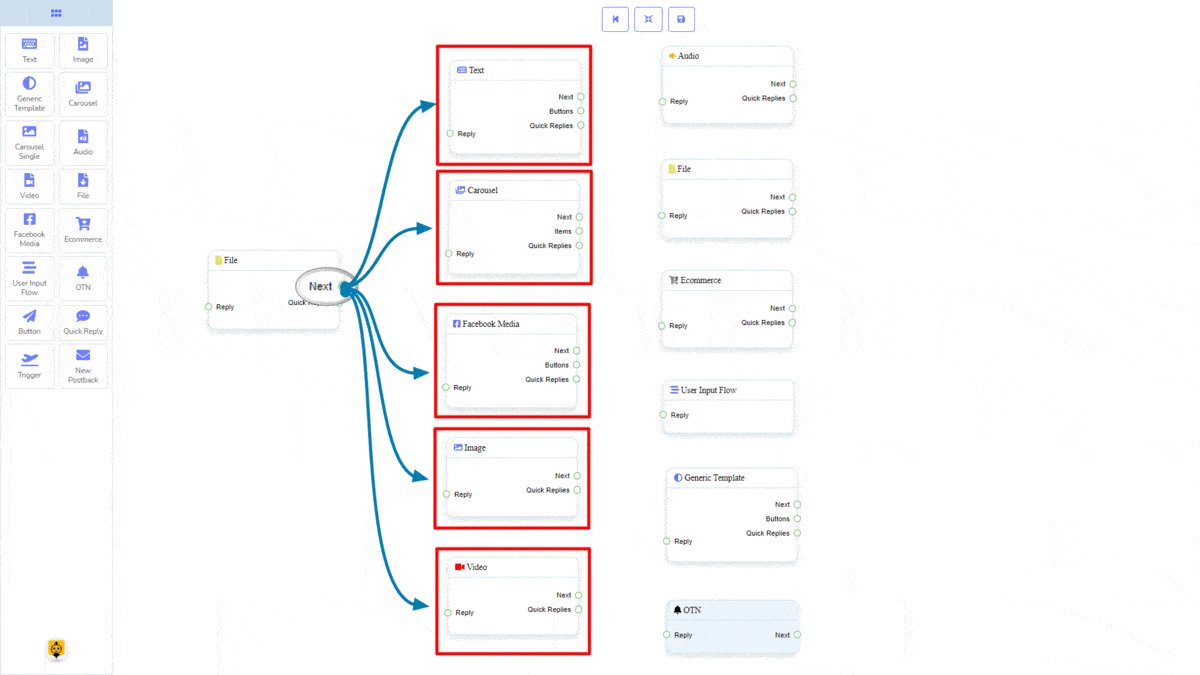
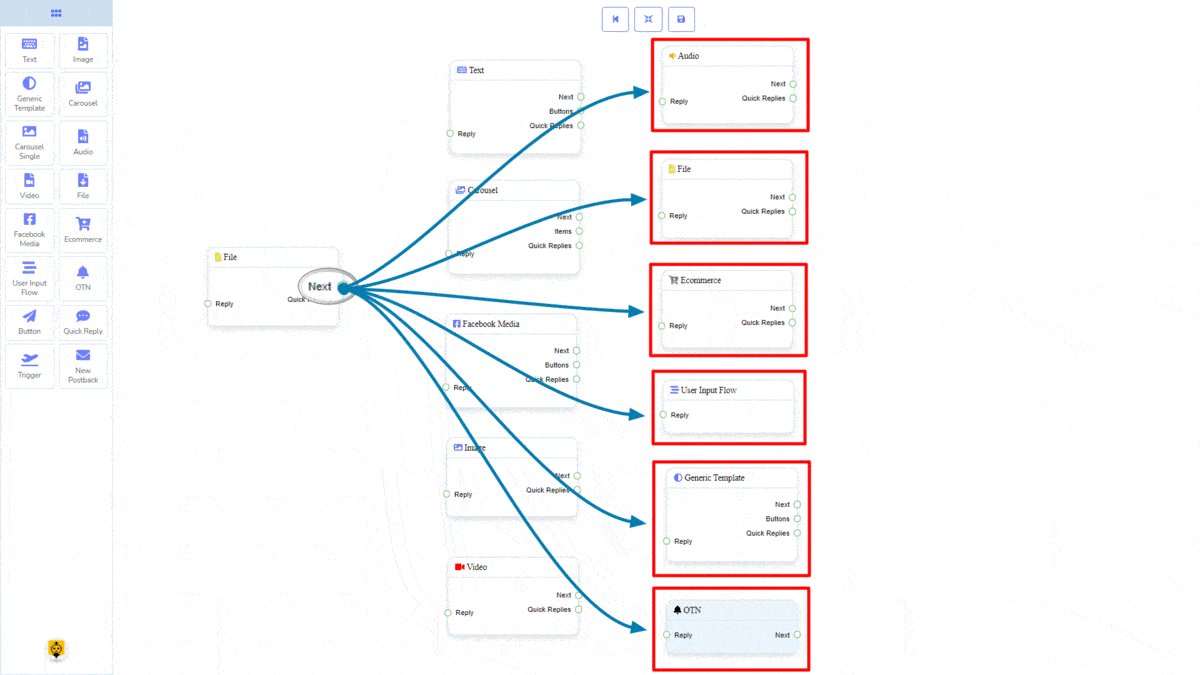
The Next may be connected to the following component:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN

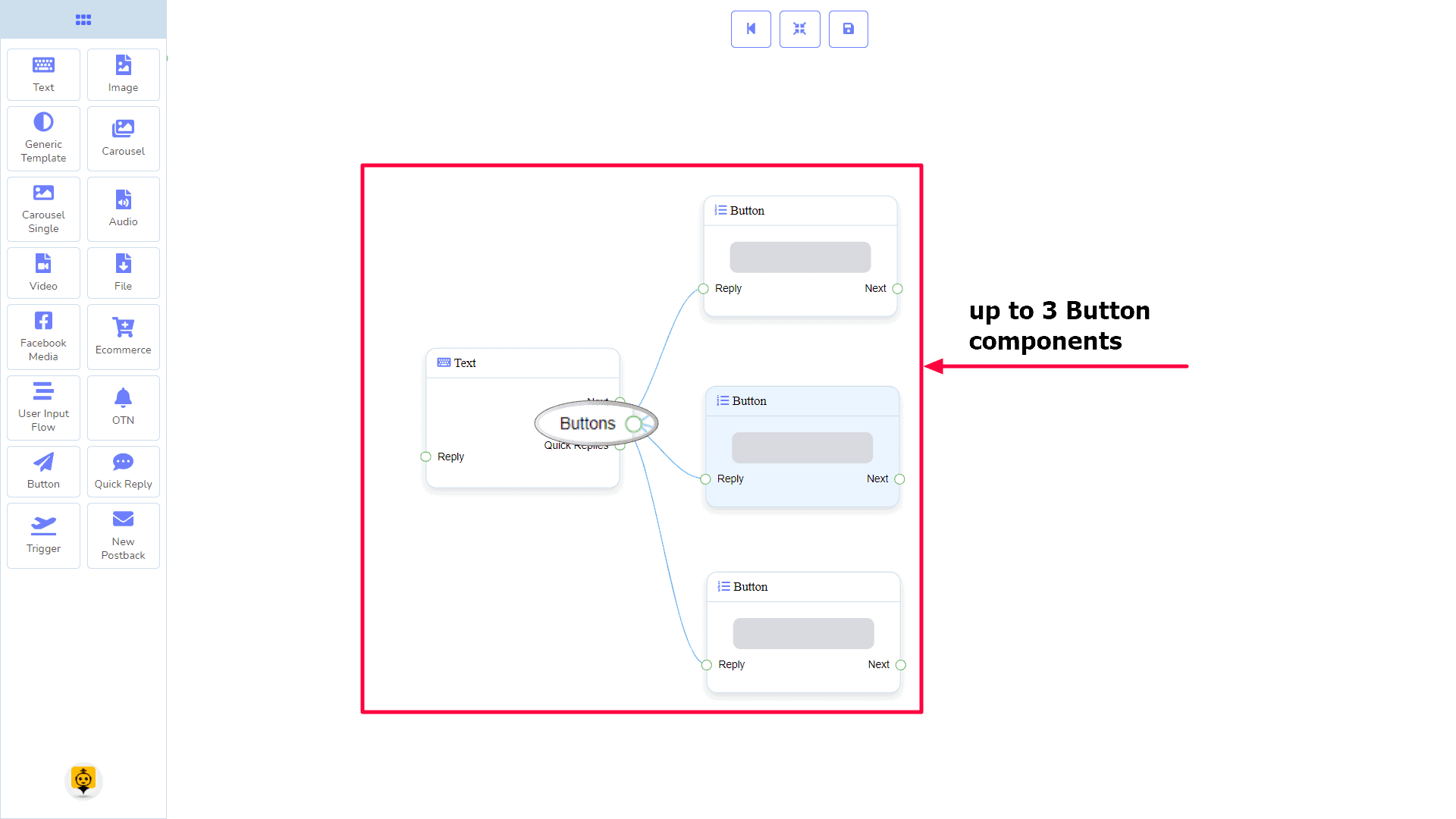
Buttons may be connected to the following component:
- Button – you may connect up to 3 Button components to the Texto component.

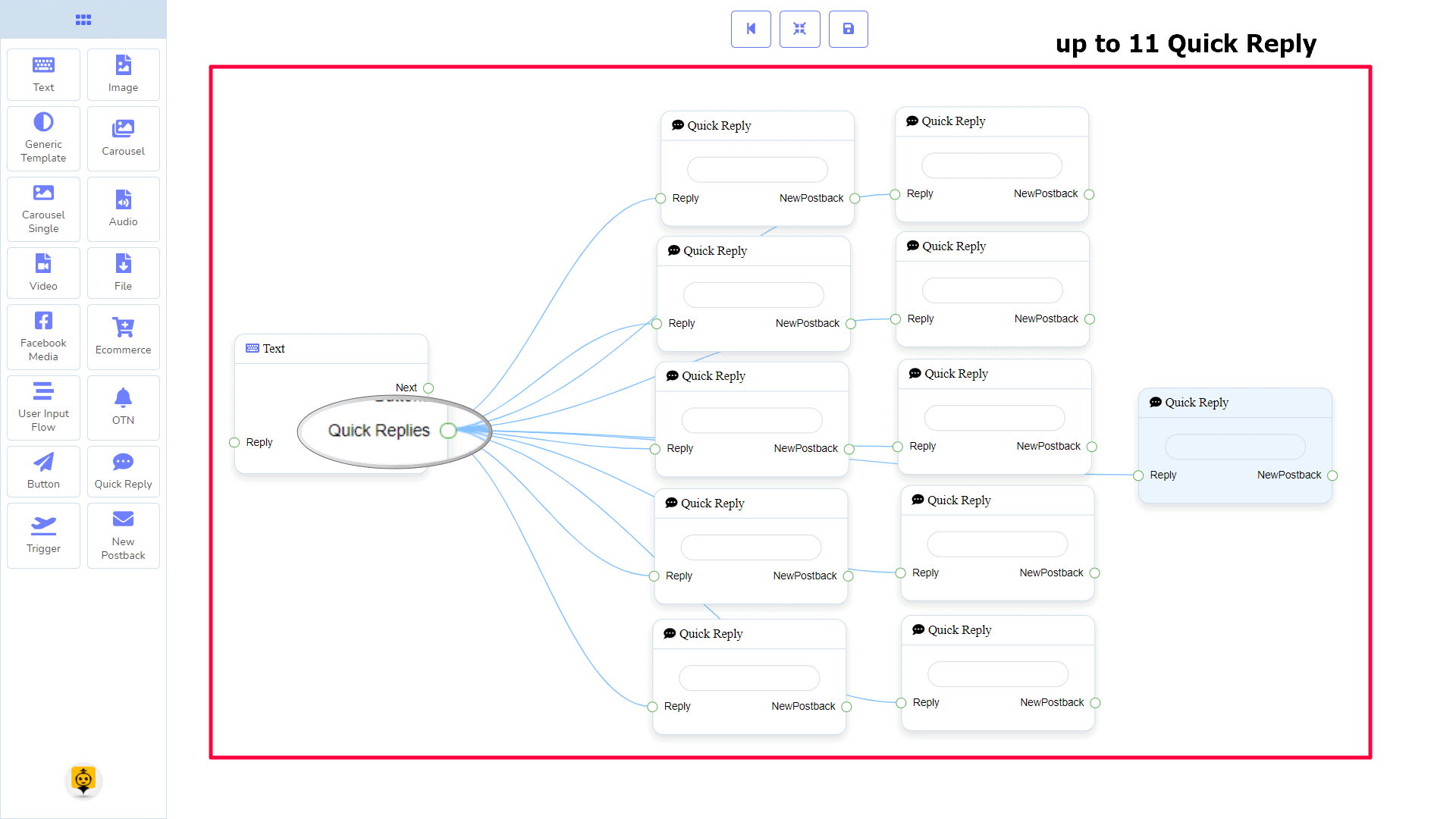
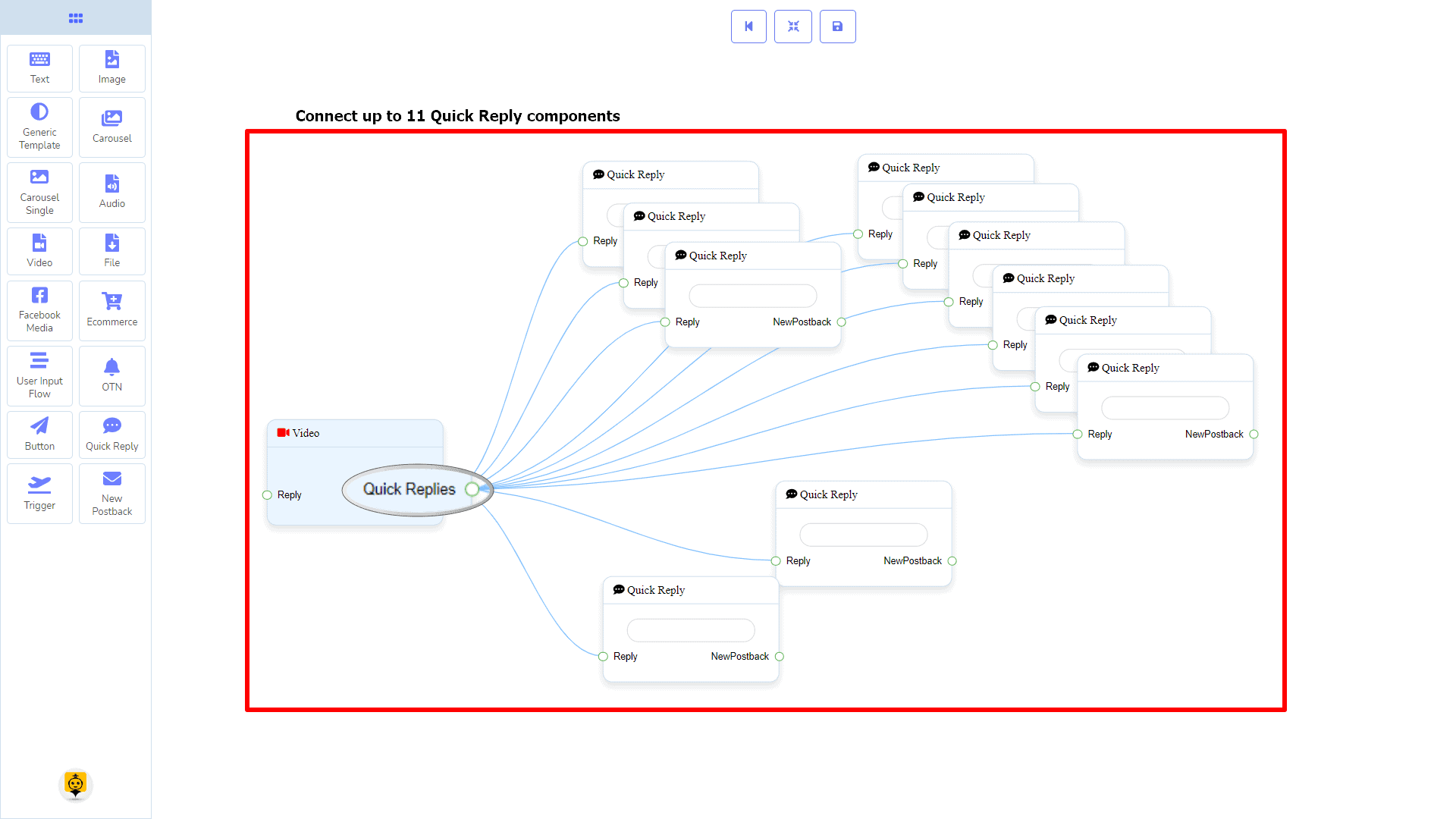
Respostas Rápidas may be connected to the following component:
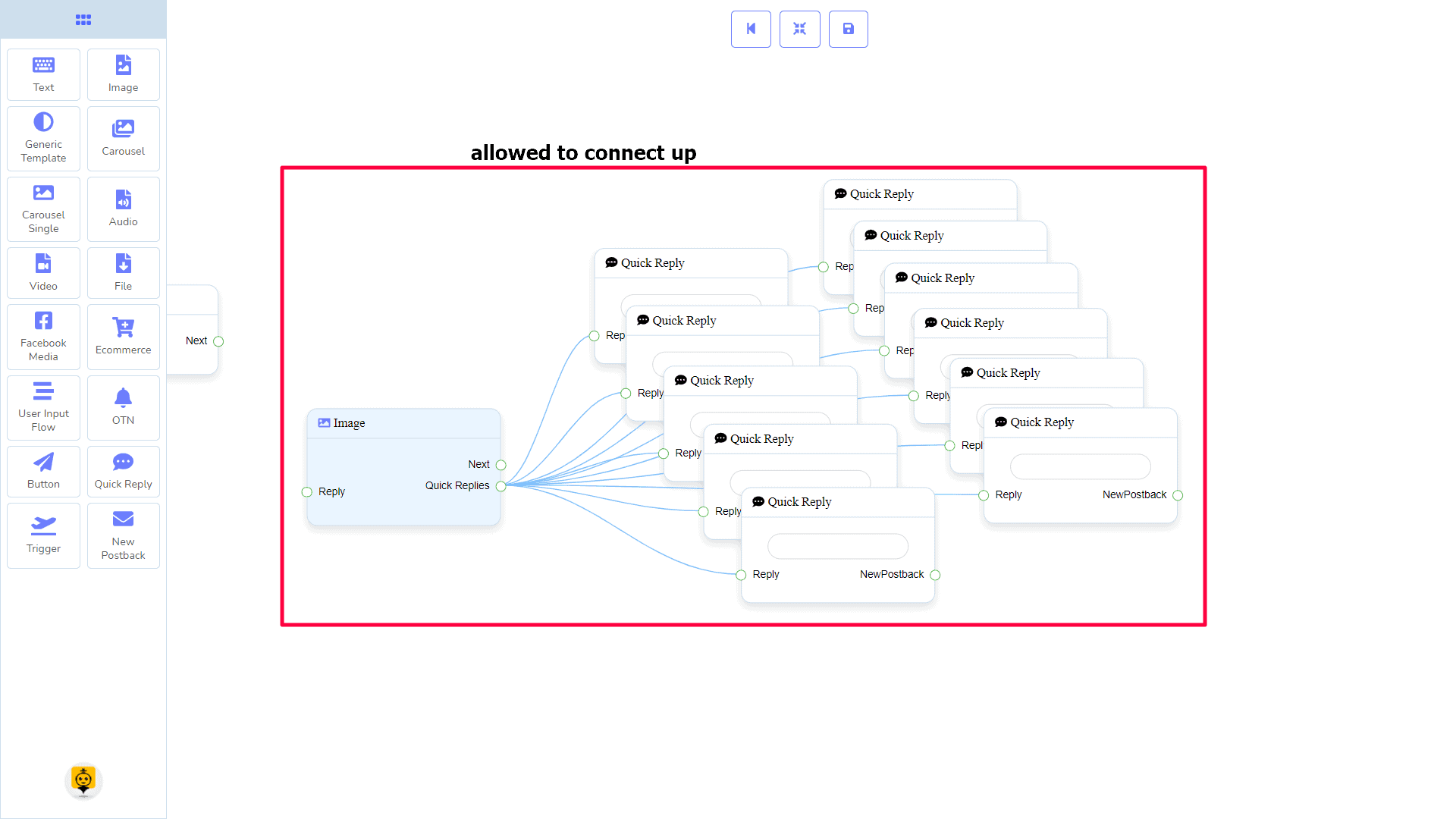
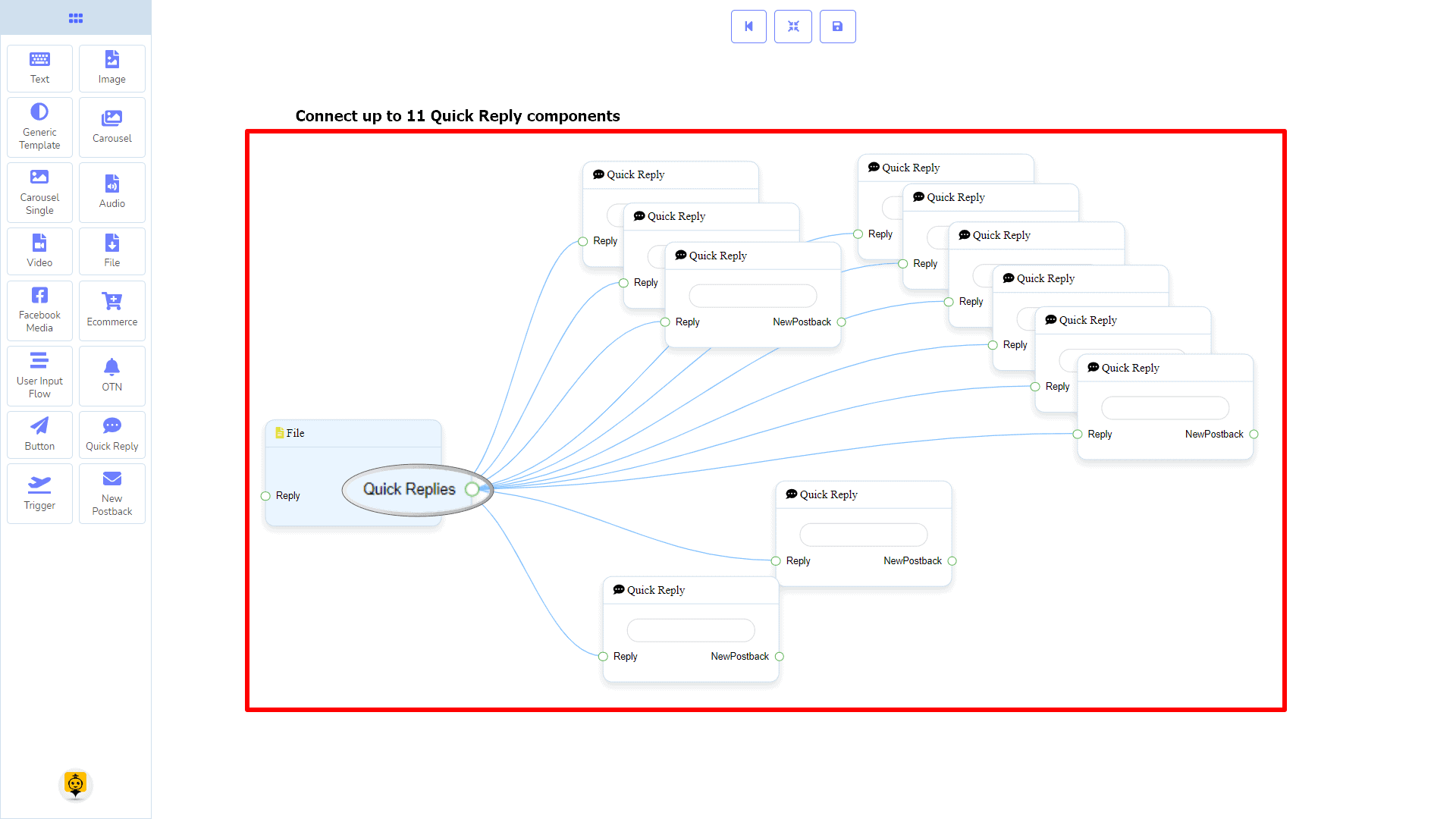
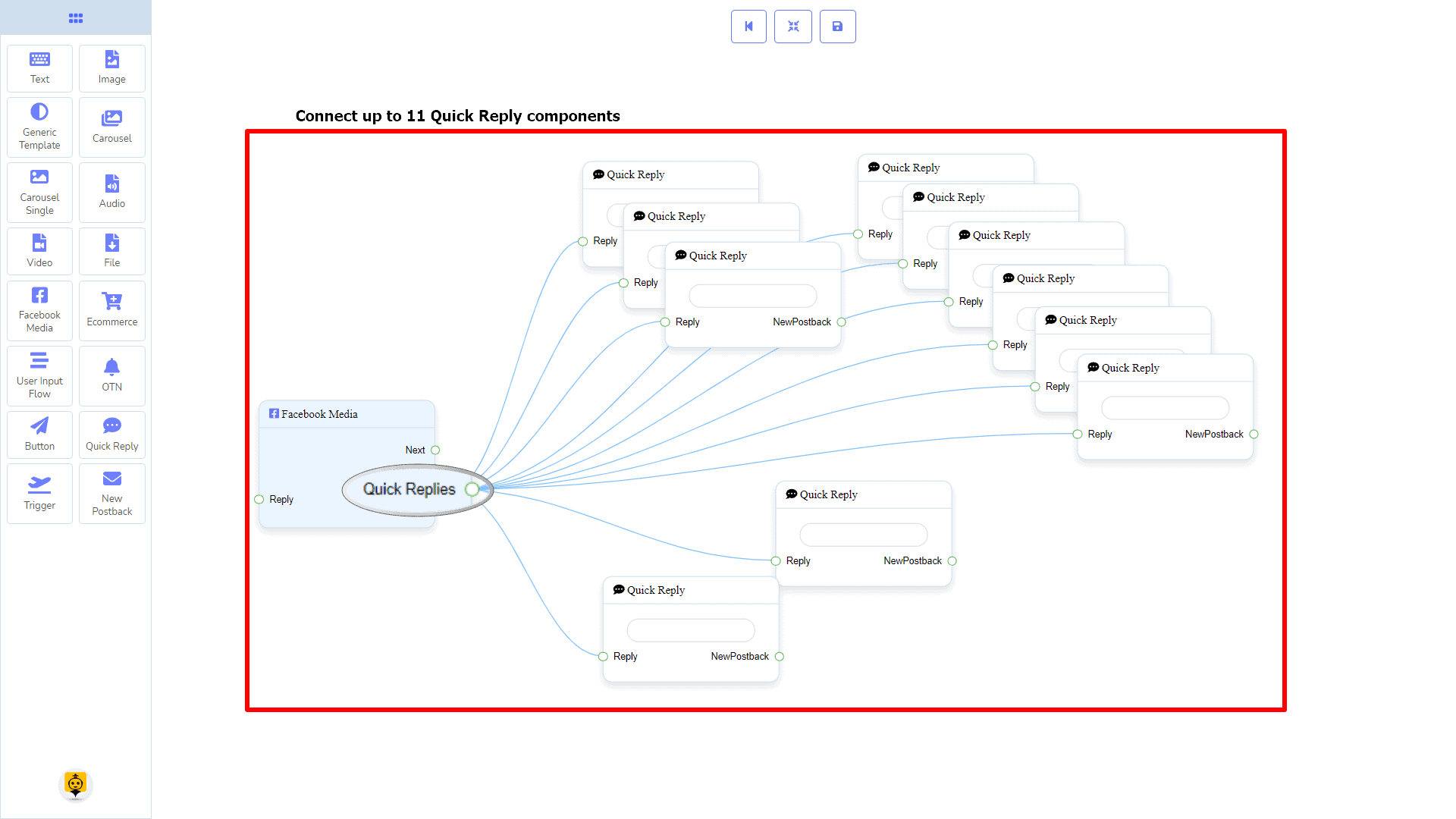
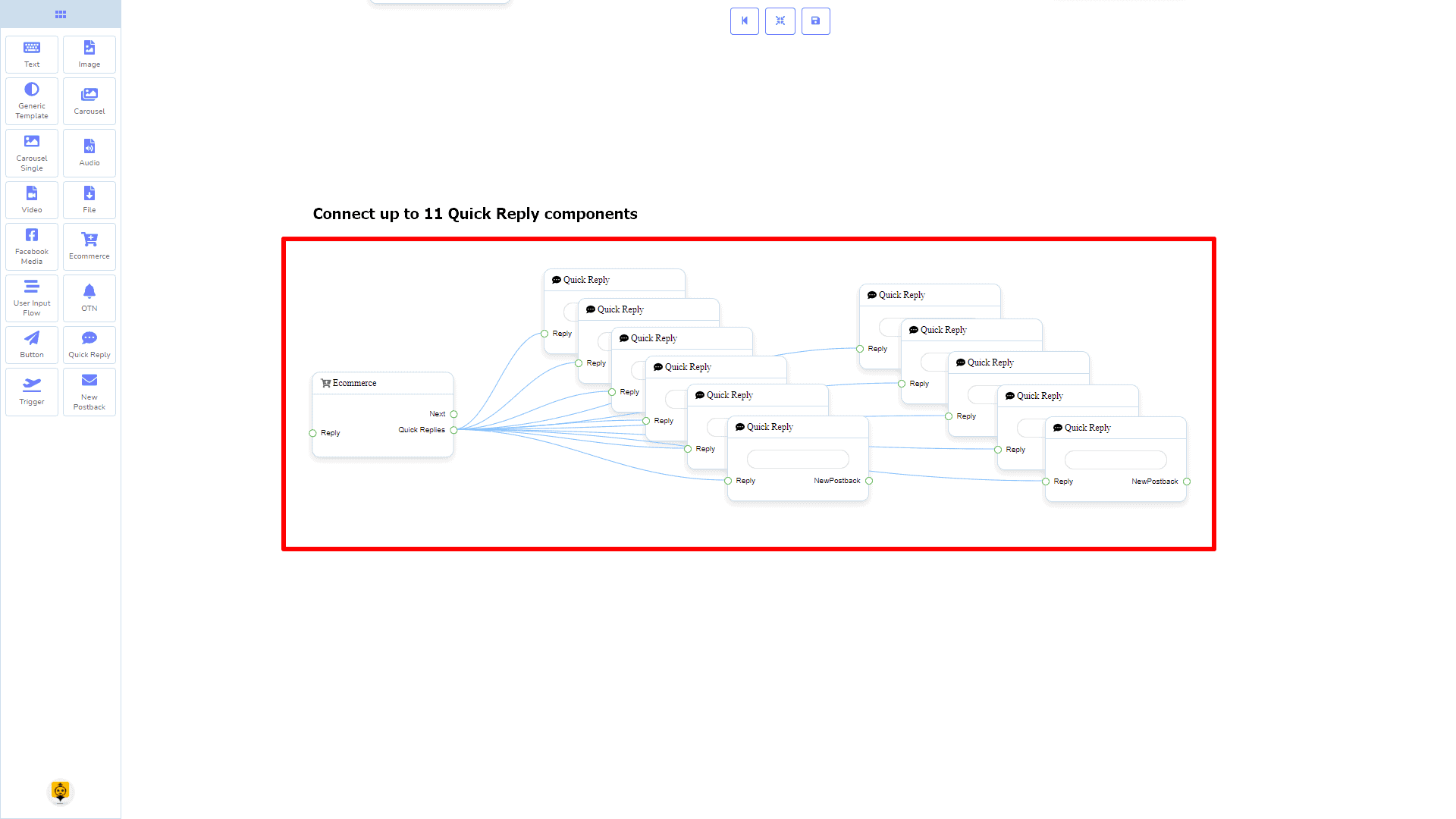
- Quick Reply – you may connect up to 11 Quick Reply components to the Texto component.

How to create a Text component
Let us see how we can create a reply with text.
Dragging and Dropping
From the dock menu, drag o Texto component and drop it on the editor at any place.

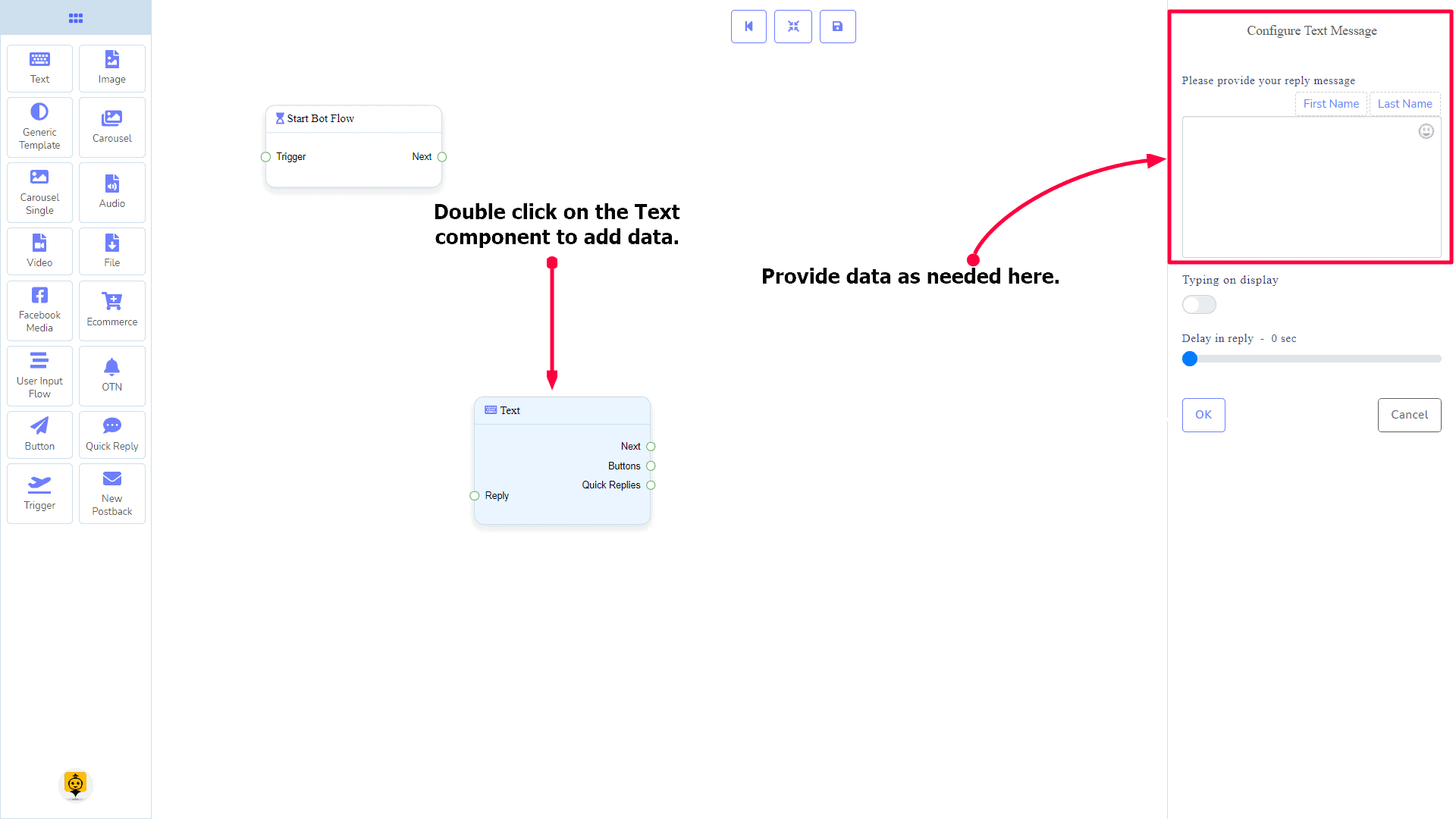
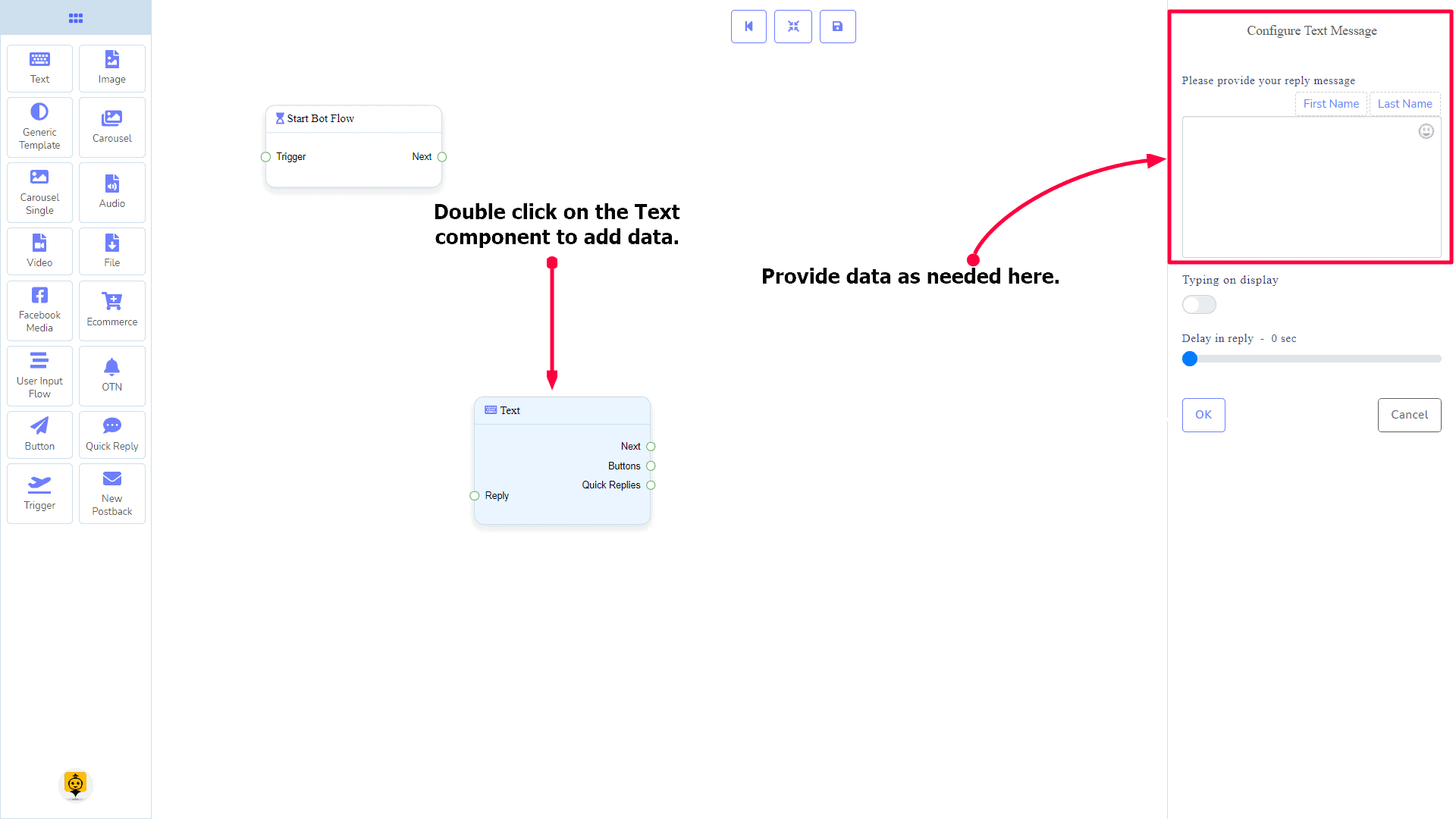
Adding Data
To add data to the Texto component, click twice on the body of the Texto component. It will open a sidebar on your right. Fill in the fields that you need.

Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Image Component
Introdução
The Image component will allow you to reply with an image. It has 1 input socket and 2 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next, e Respostas Rápidas

Respostas Rápidas: You can connect up to 11 Quick Reply components to the Imagem component.

| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
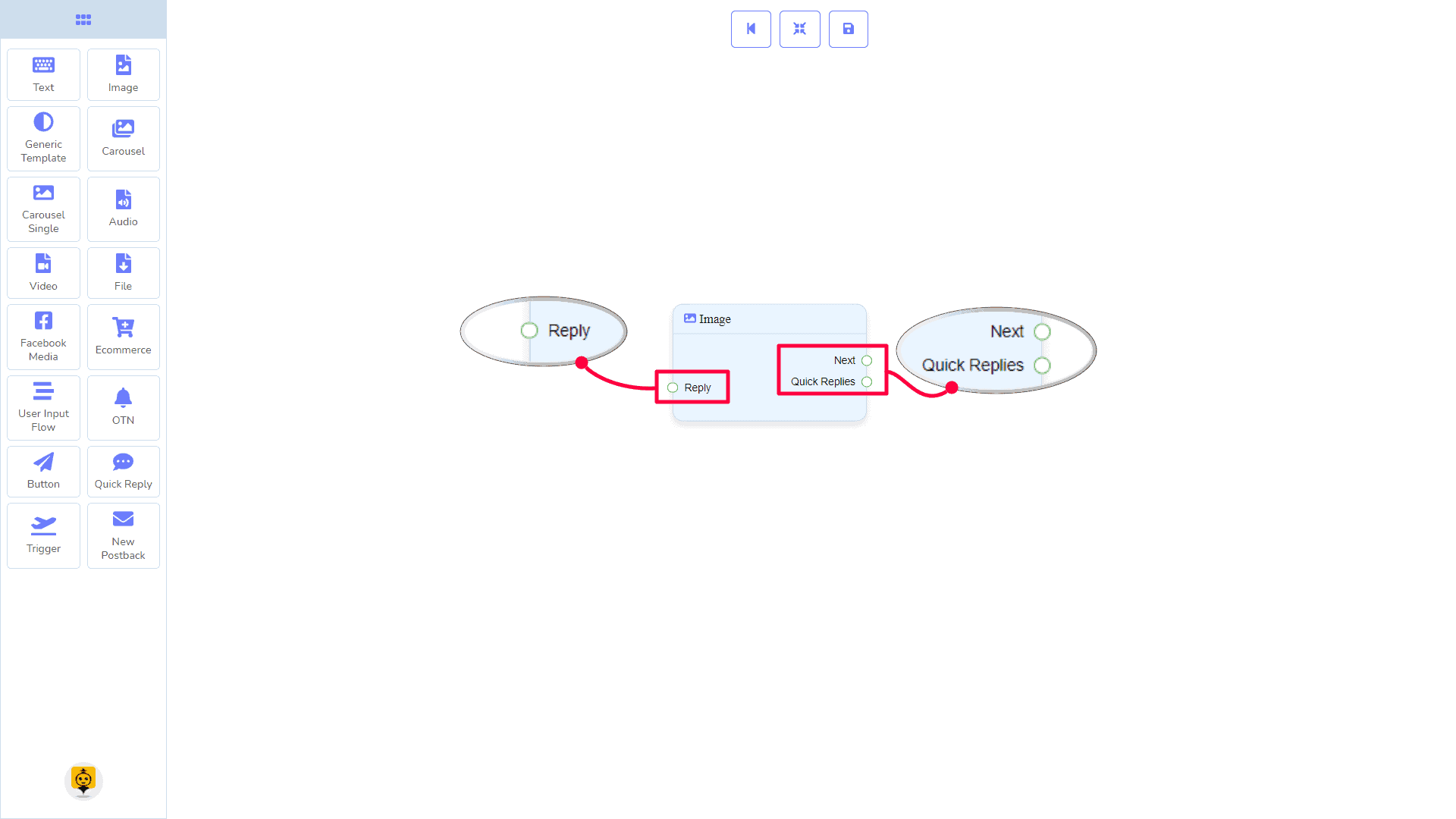
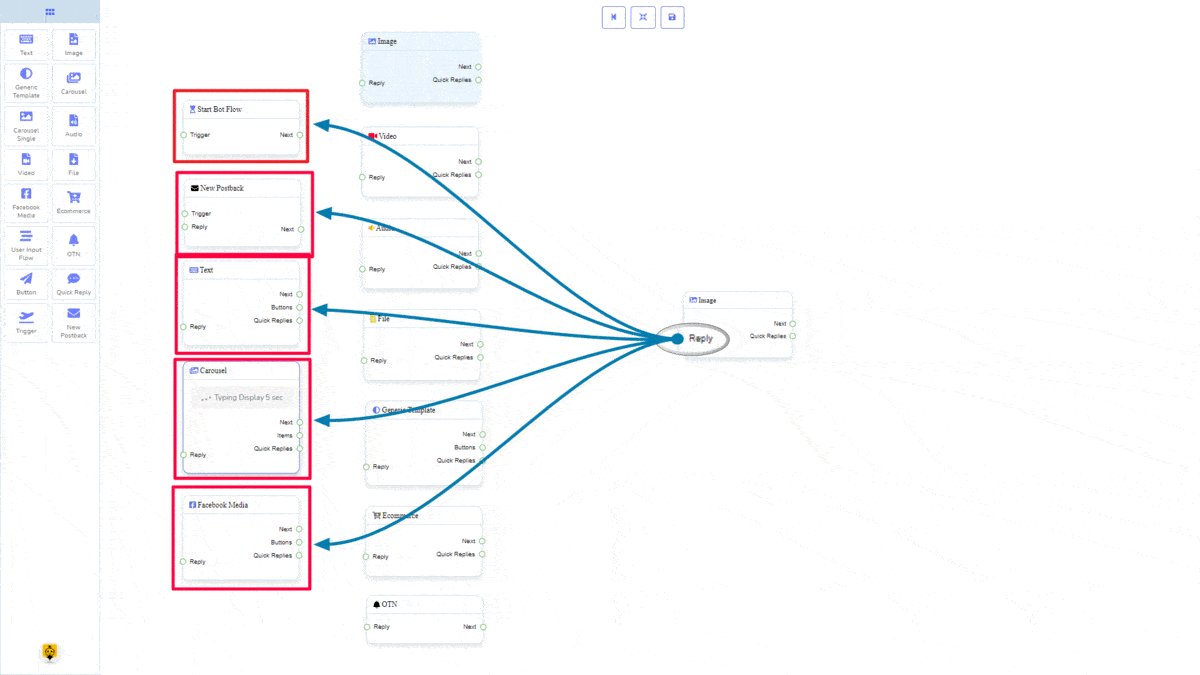
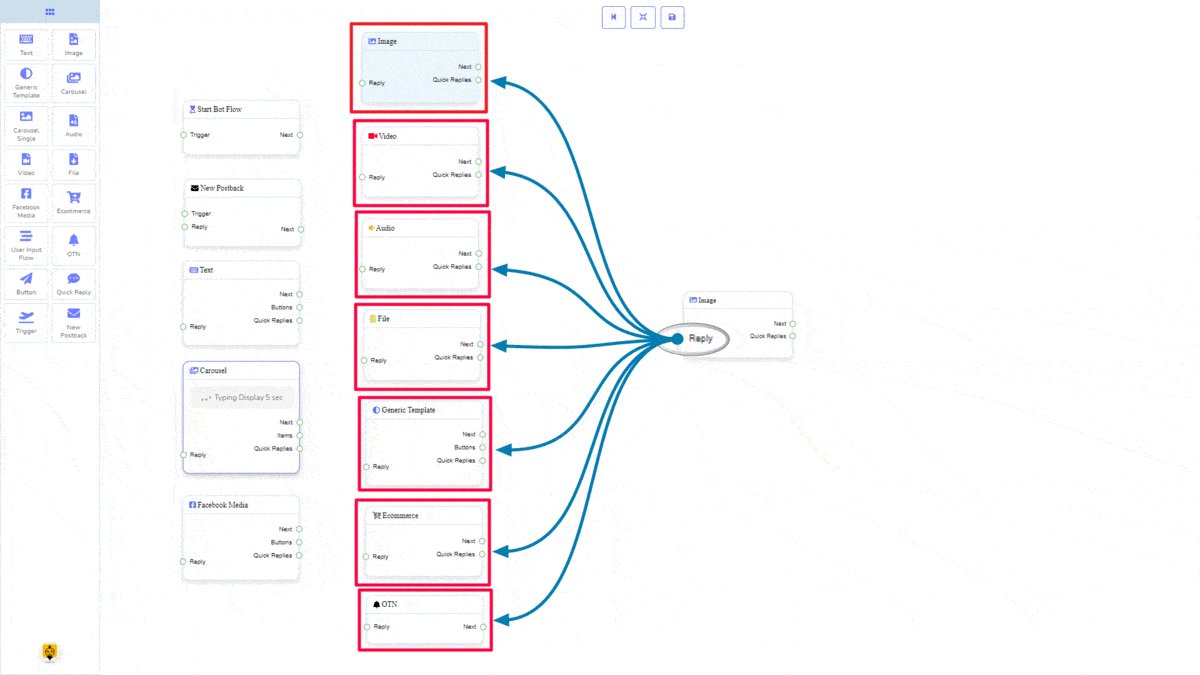
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Generic Template, Ecommerce, e OTN

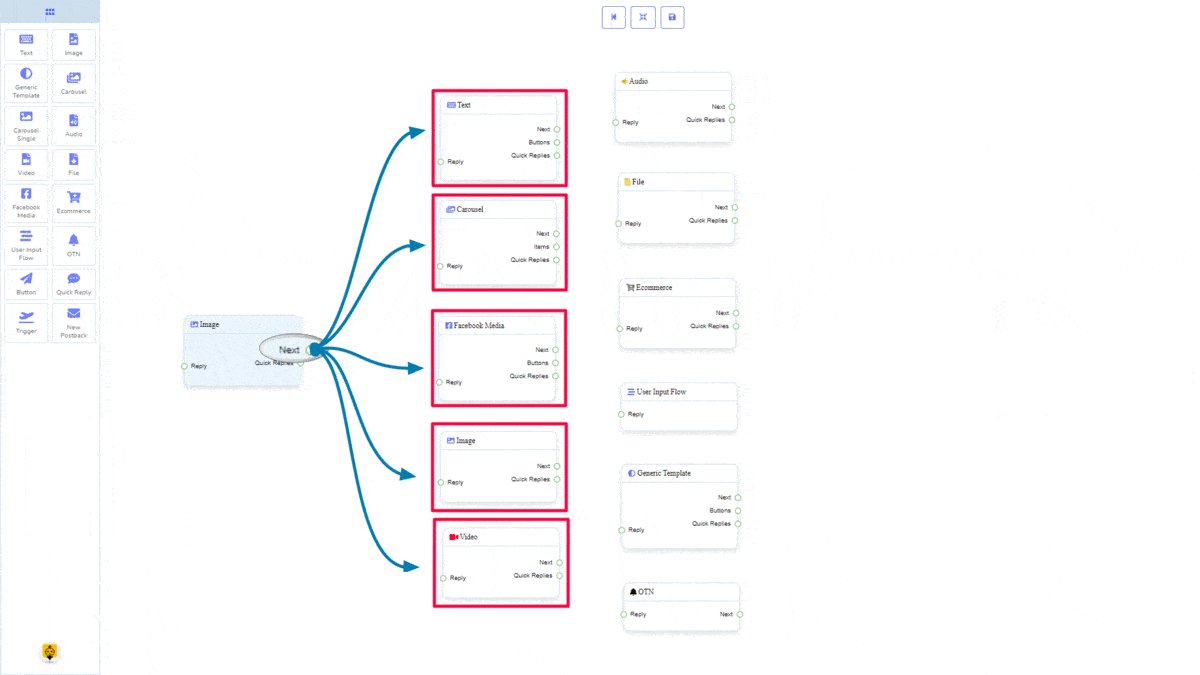
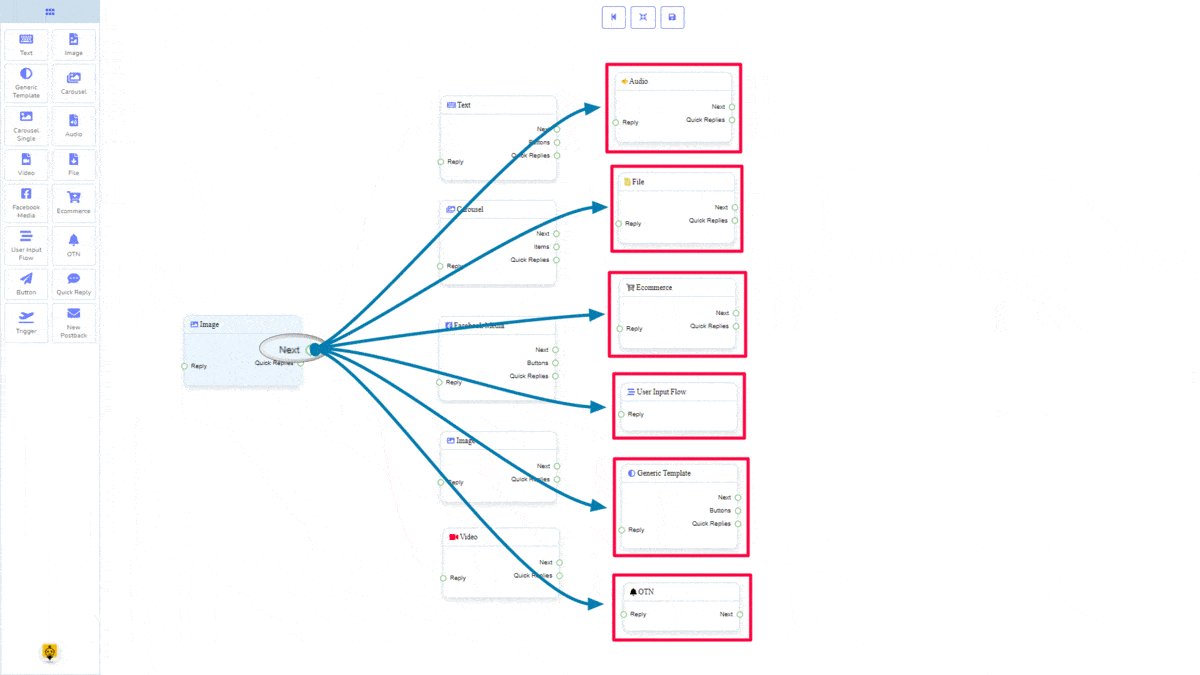
Next may be connected to one of the following components:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN.

Respostas Rápidas may be connected to the following component:
- Quick Reply

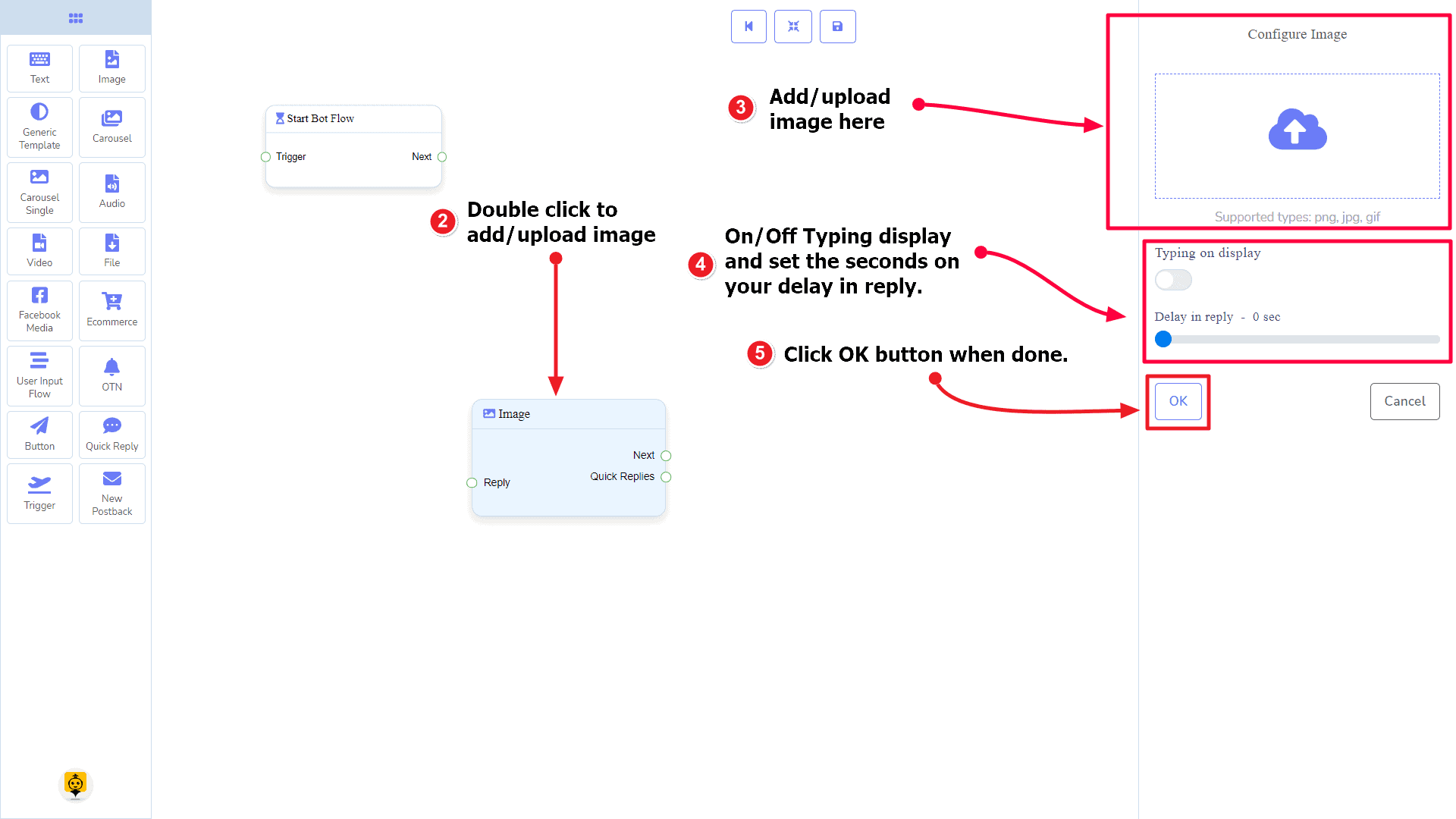
How to create an Image component
Let us see how we can create a reply with an image.
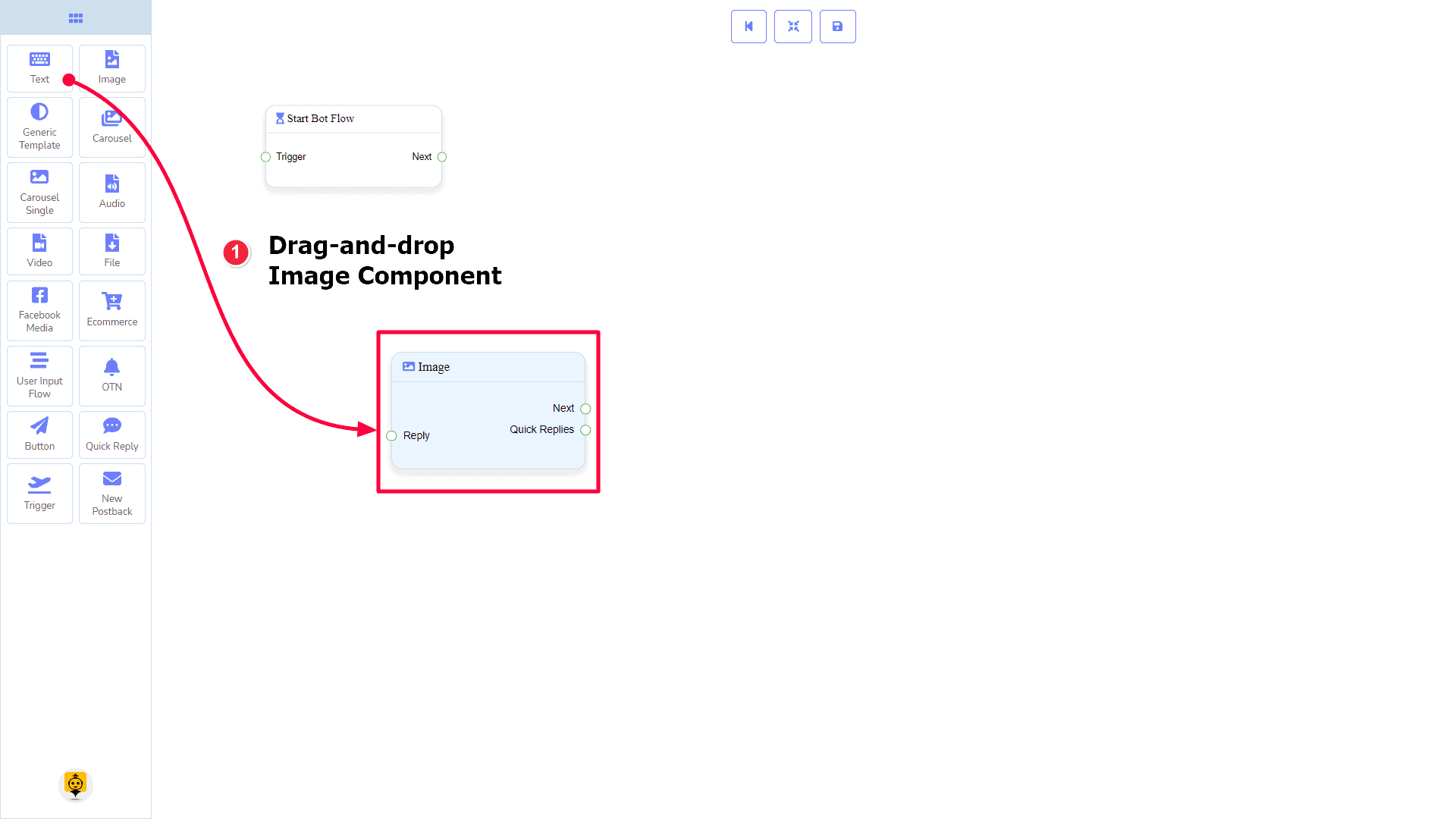
Dragging and Dropping
From the dock menu, drag o Imagem component and drop it on the editor at any place.

Adding Data
To add data to the Imagem component, click twice on the body of the Imagem component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Generic Template Component
Introdução
The Generic Template component will allow you to reply with an image, or title and subtitle, or all. It has 1 input socket e 3 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next, Buttons, e Respostas Rápidas

| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

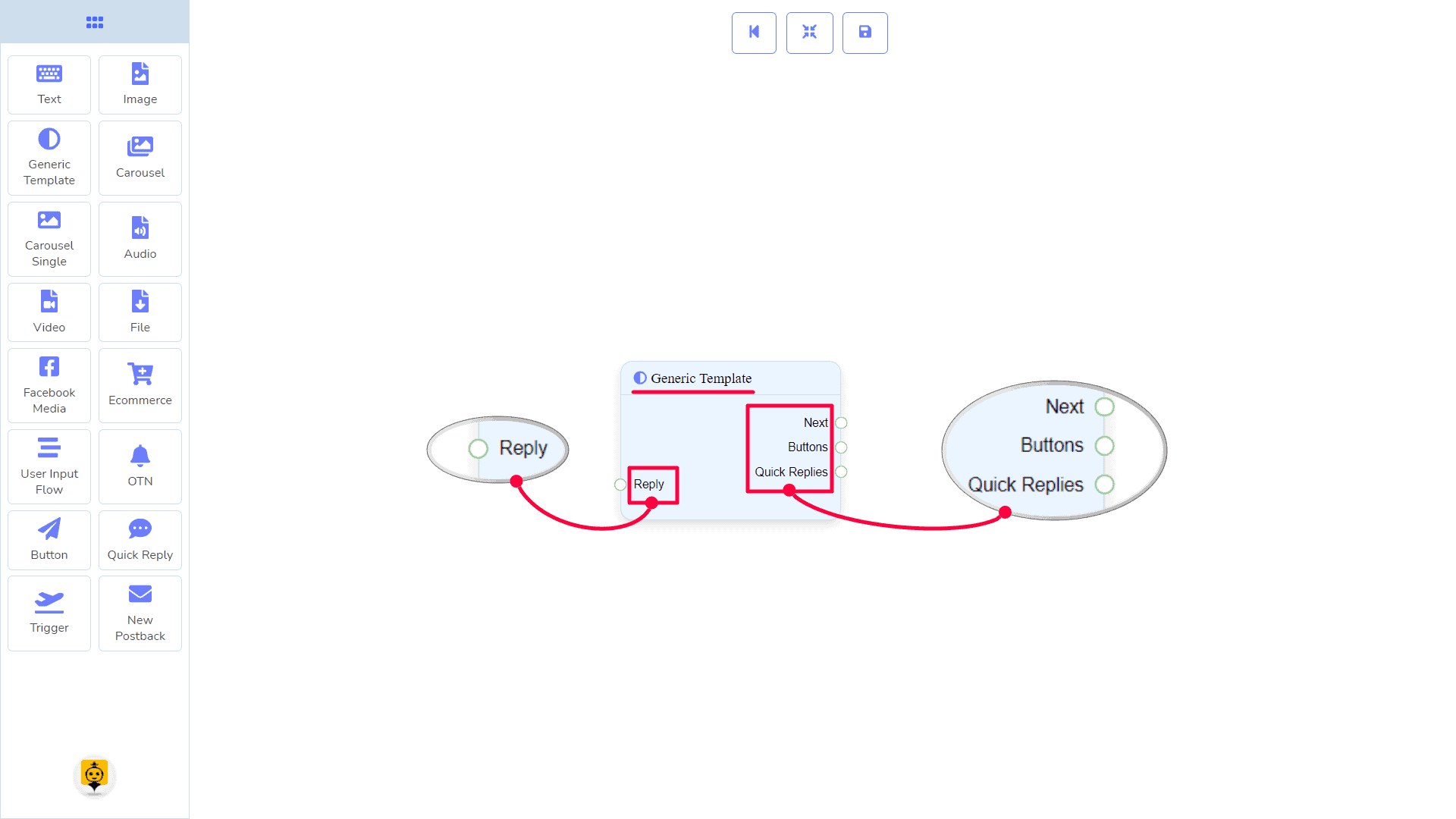
Connections
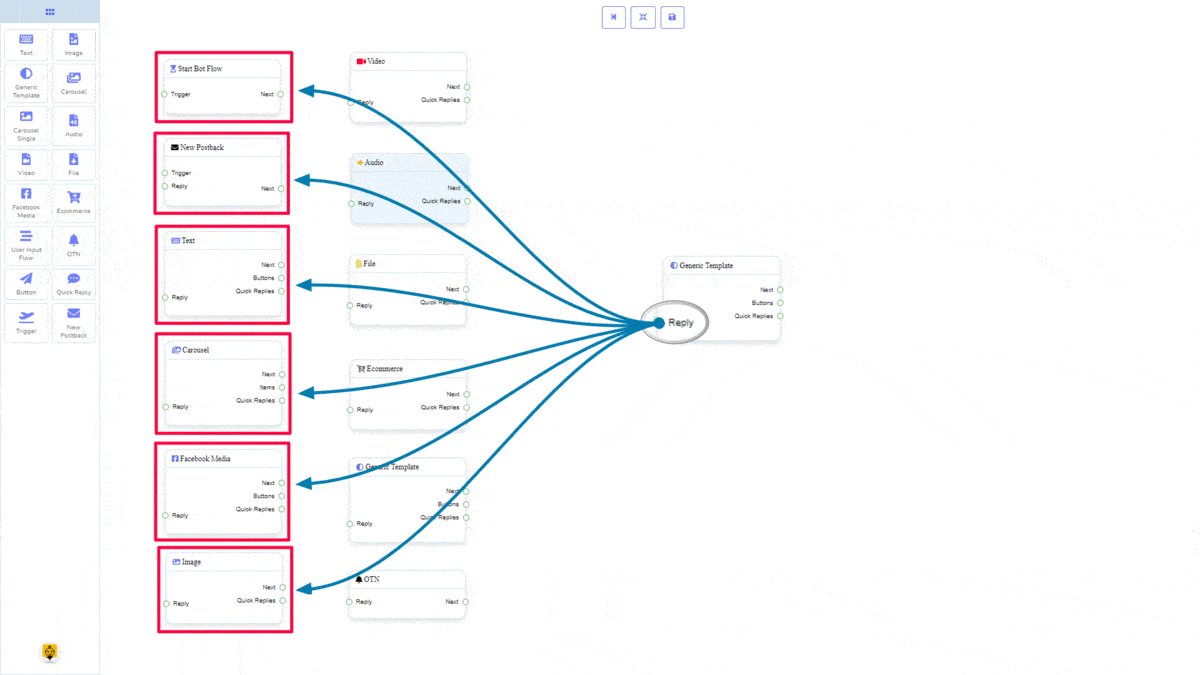
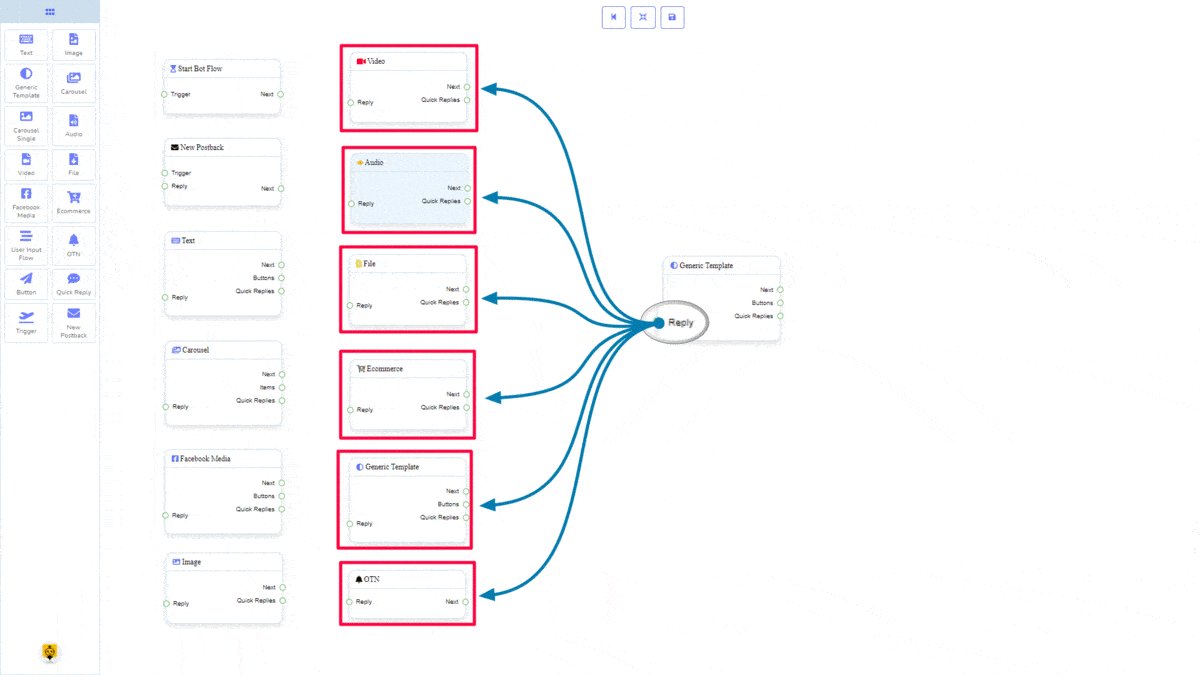
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Generic Template, e OTN.

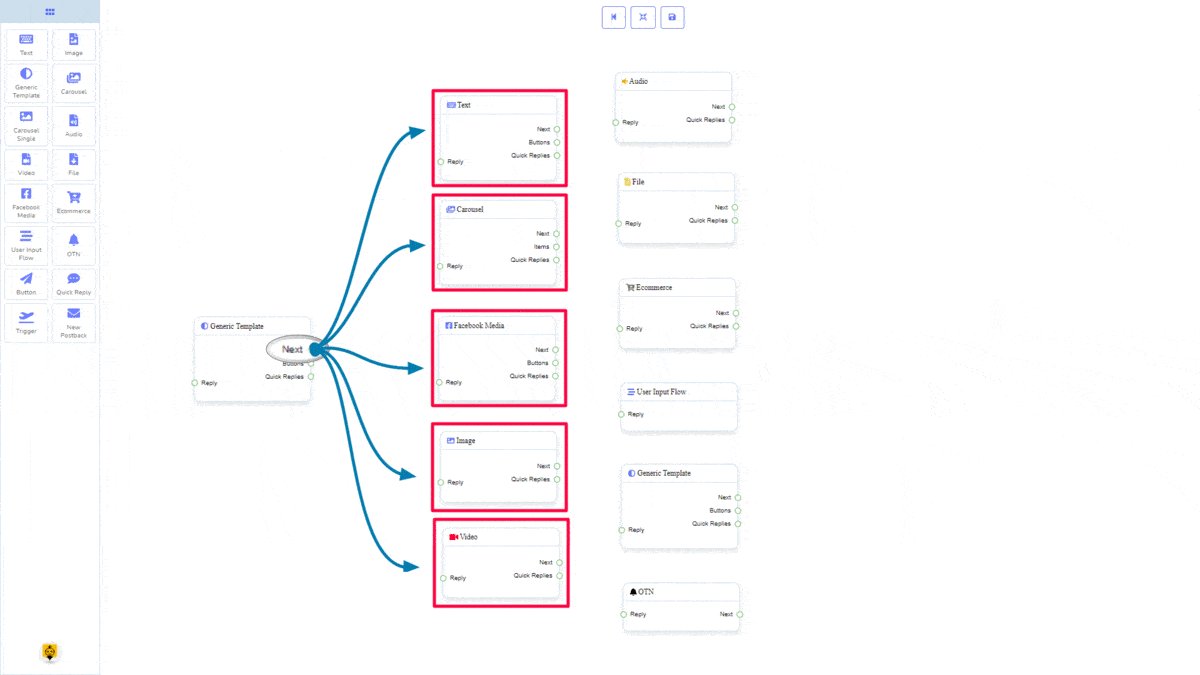
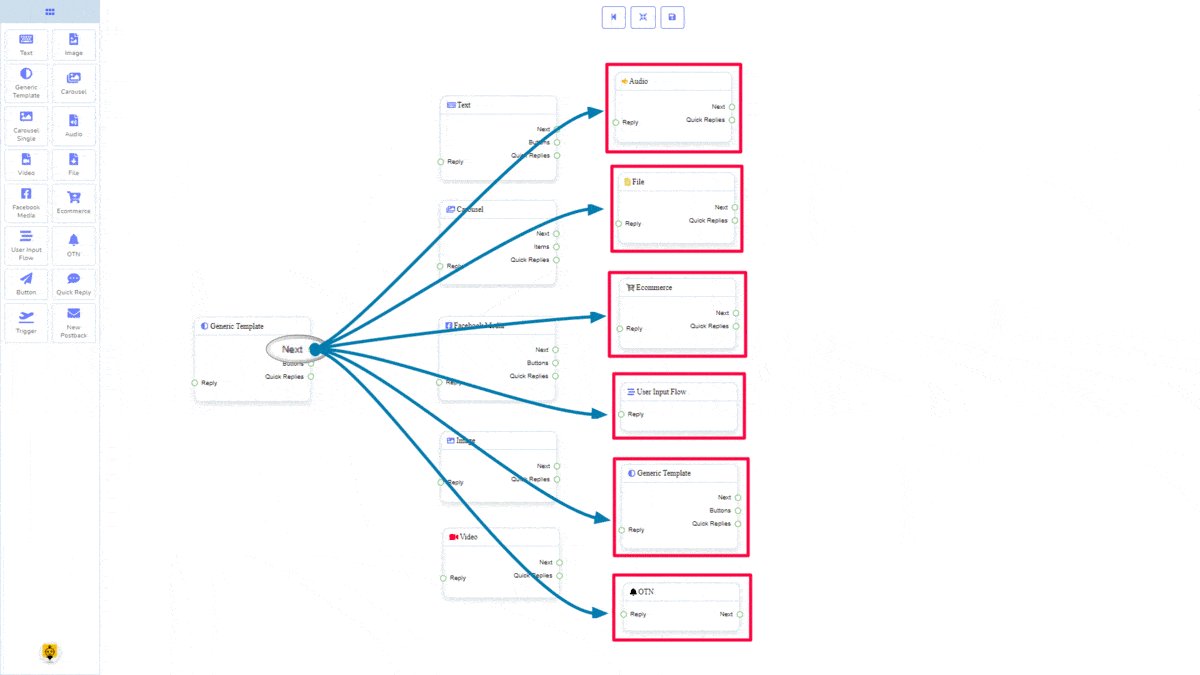
The Next may be connected to one of the following components:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN.

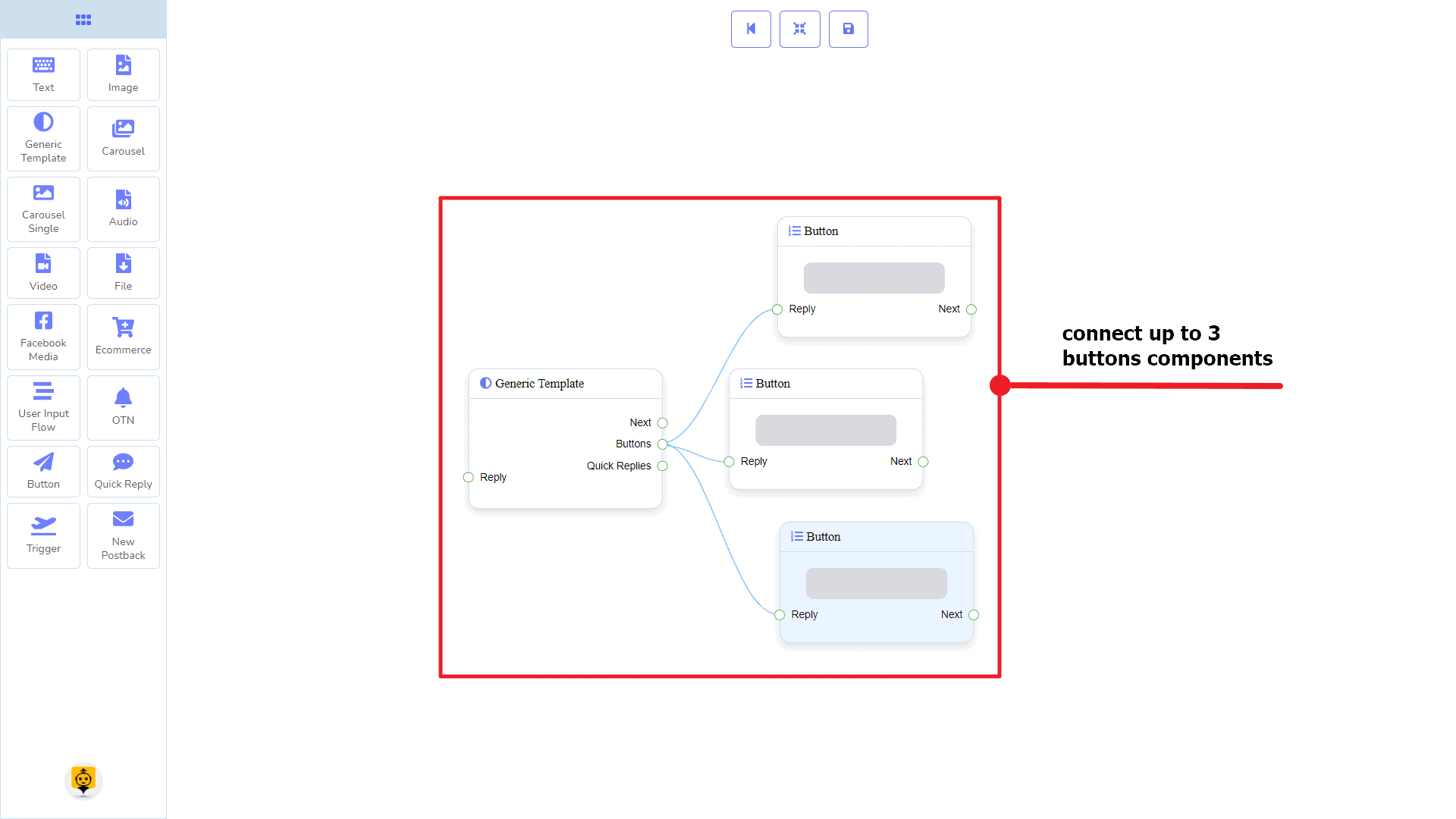
Buttons may be connected to the following component:
- Button – you may connect up to 3 Buttons até as Generic Template component.

Respostas Rápidas may be connected to the following component:
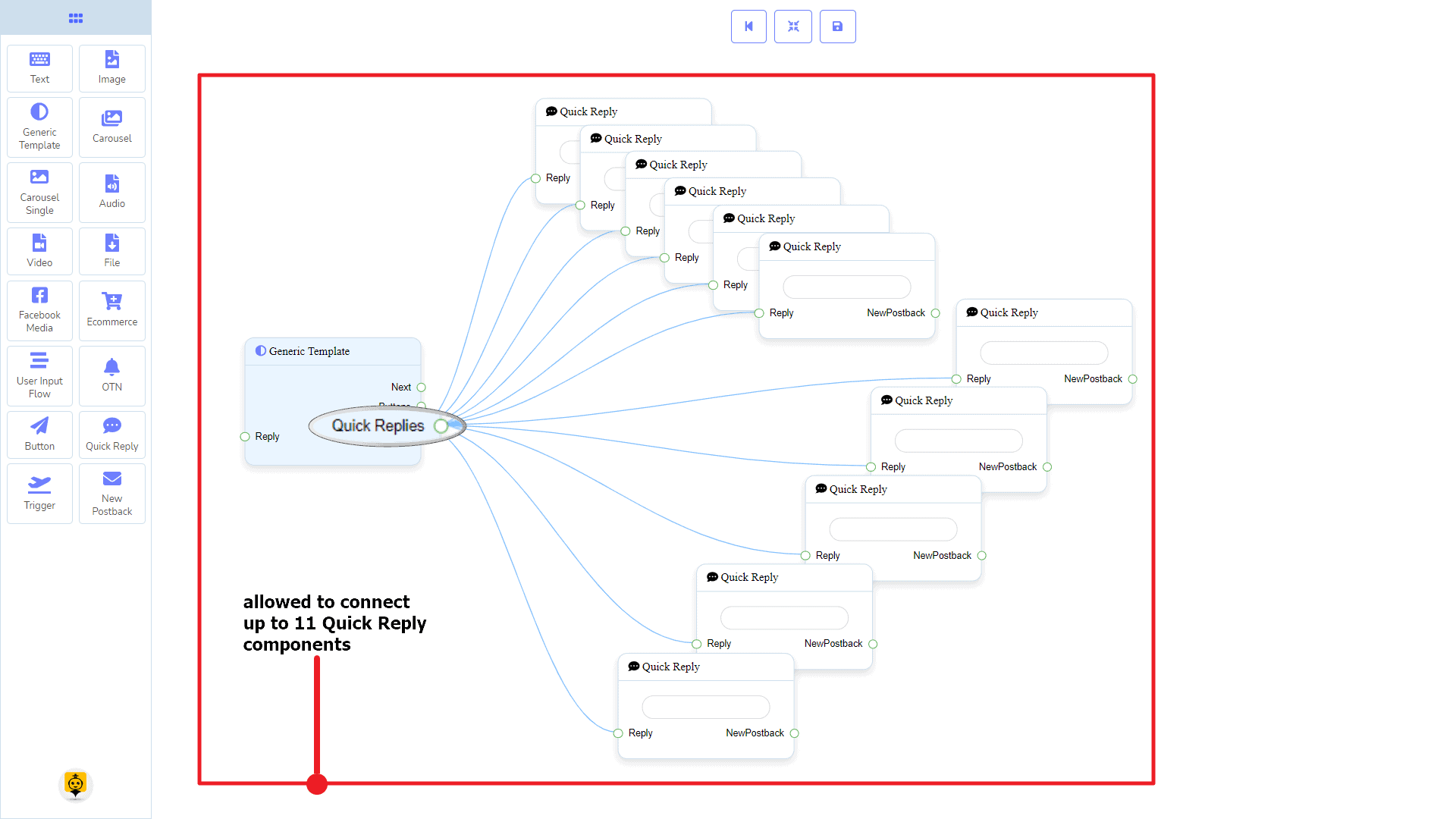
- Quick Reply – you may connect up to 11 Quick Replies até as Generic Template component.

How to create a General Template component
Let us see how we can create a reply with a generic-template.
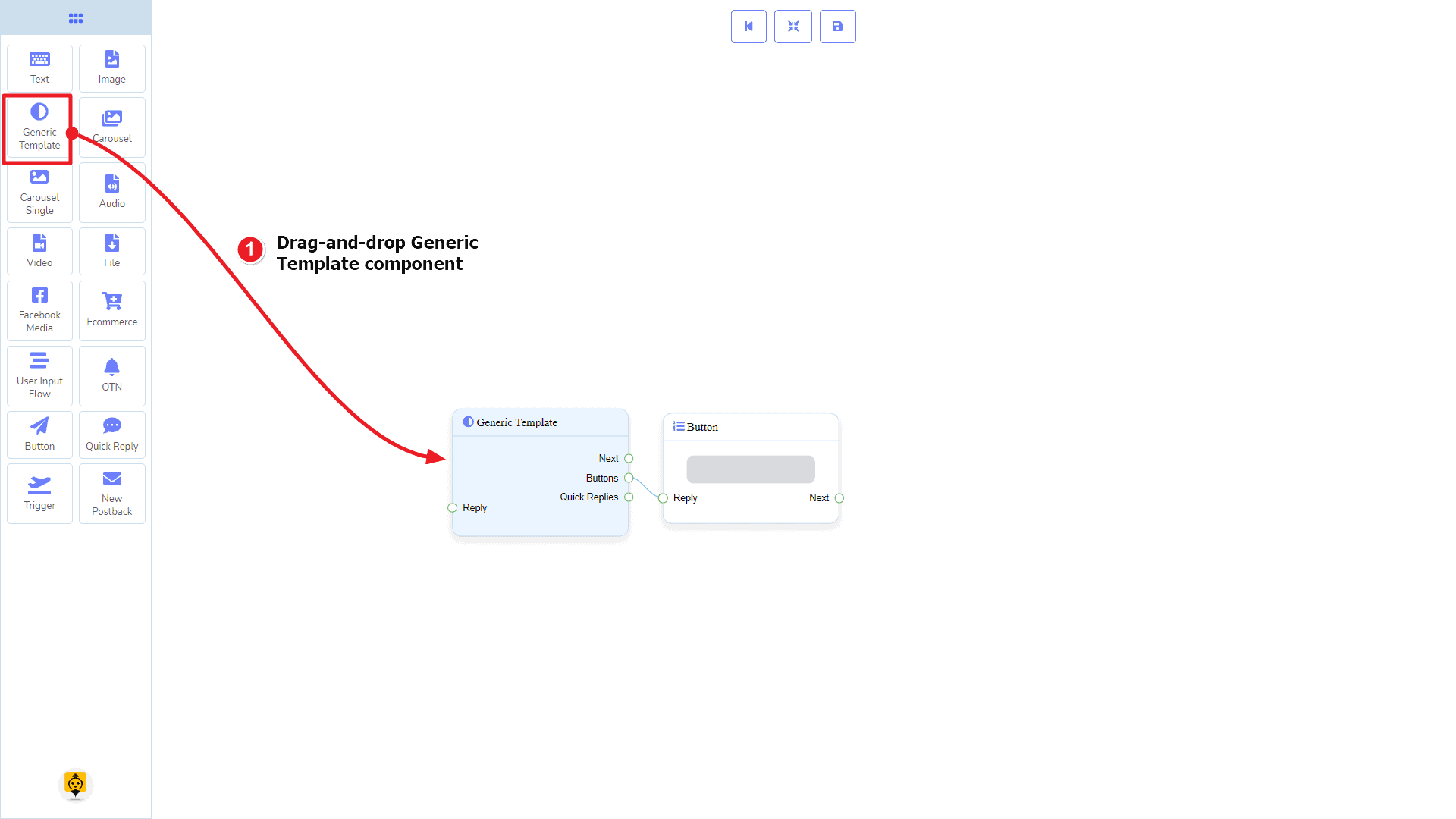
Dragging and Dropping
From the dock menu, drag o Generic Template component and drop it on the editor at any place.

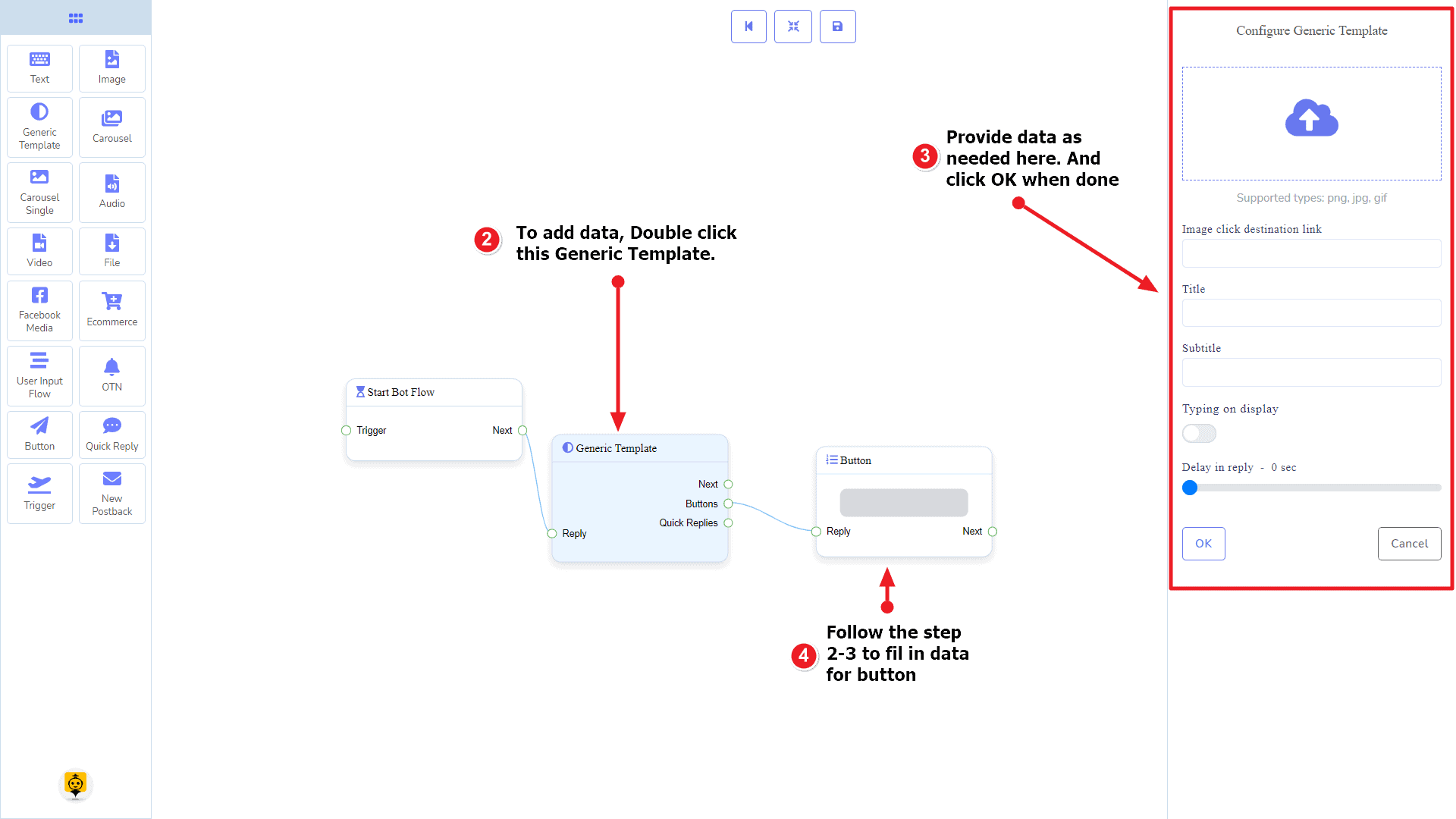
Adding Data
To add data to the Generic Template component, click twice on the body of the Generic Template component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Carousel Component
Introdução
The Carousel component will allow you to reply with a carousel. It has 1 input socket and 3 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next, Items, e Respostas Rápidas

| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
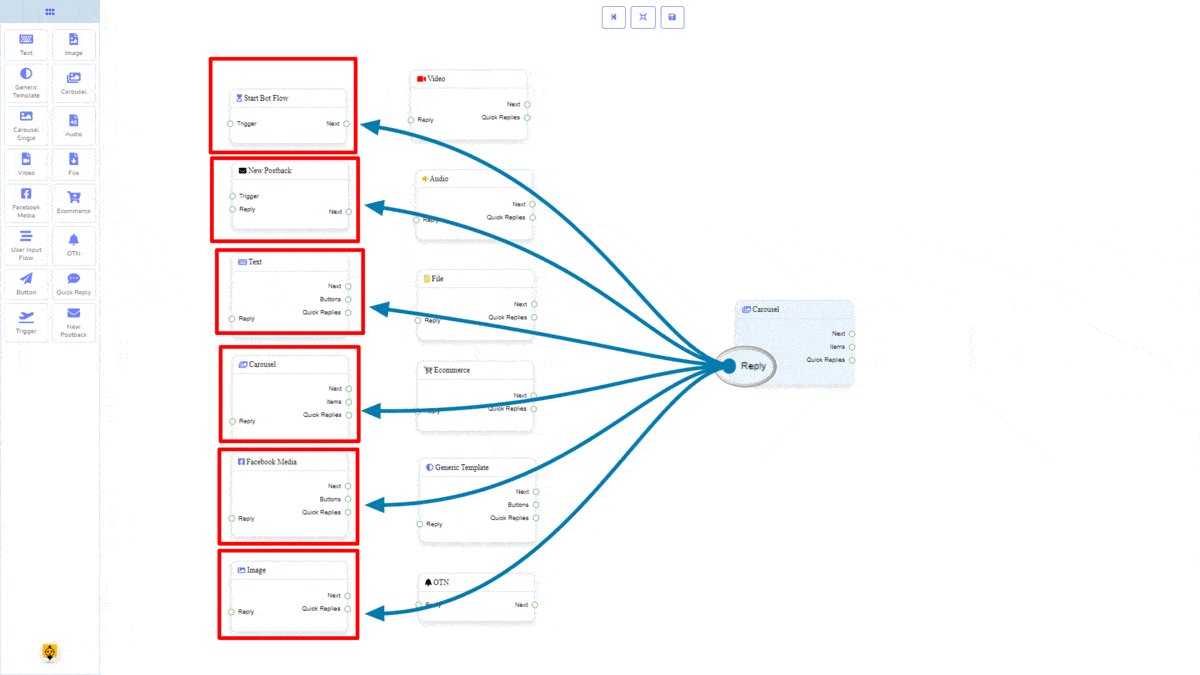
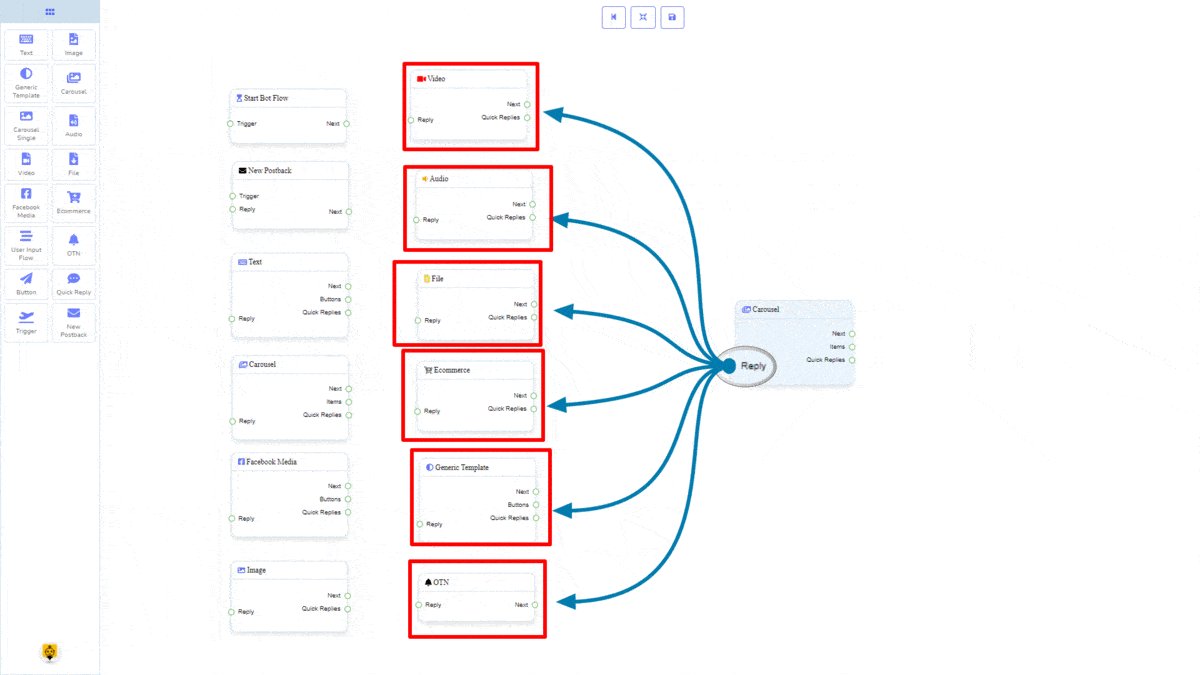
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Generic Template, e OTN

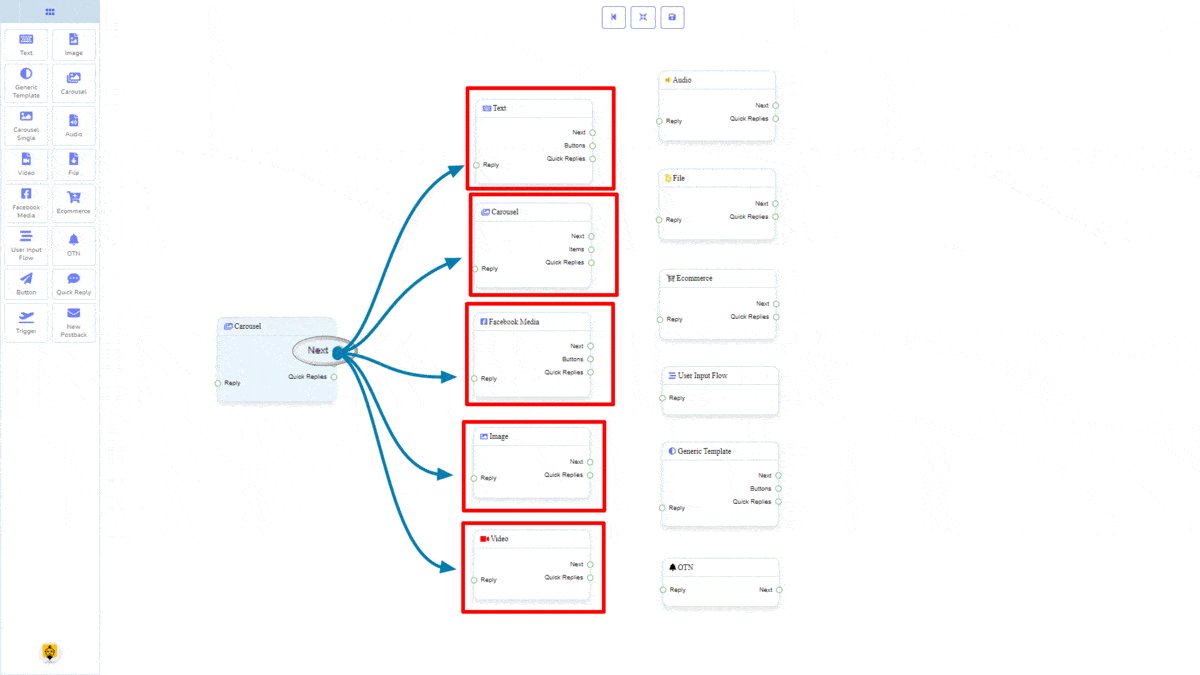
The Next may be connected to one of the following components:
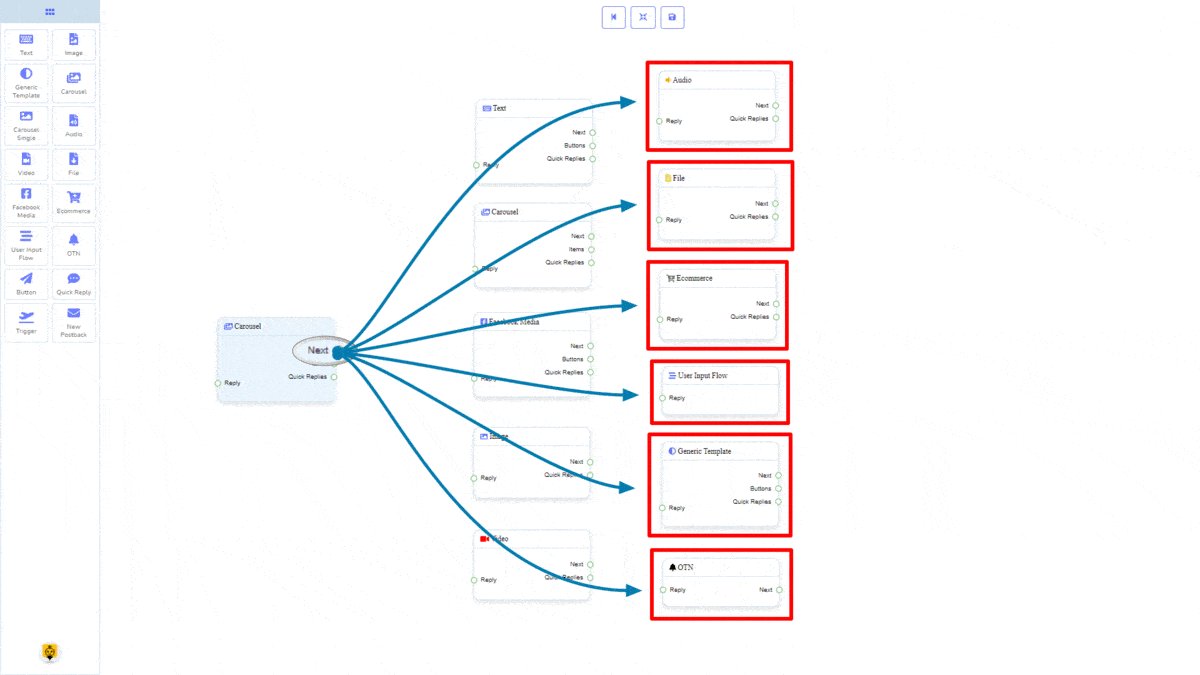
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN.

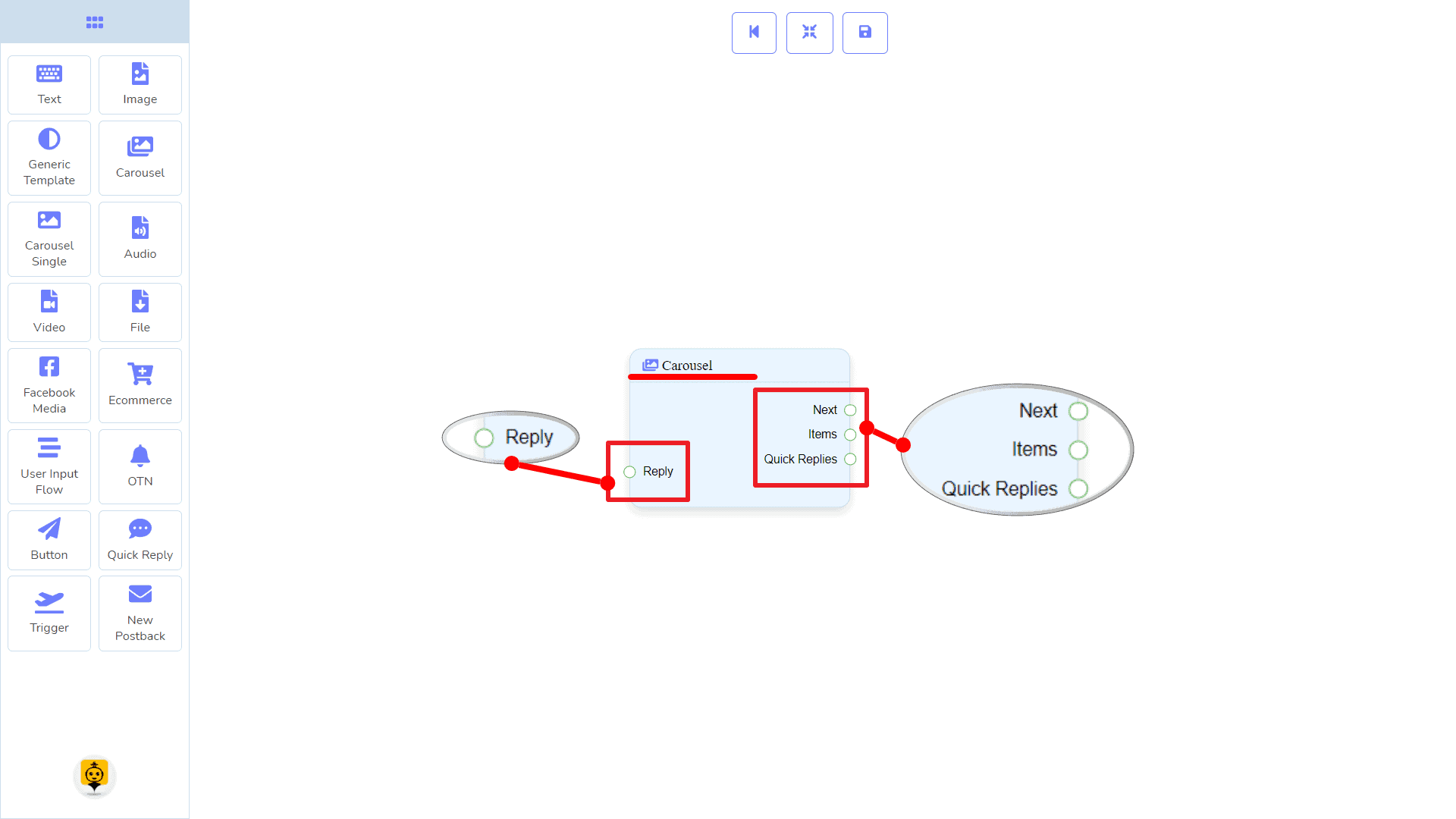
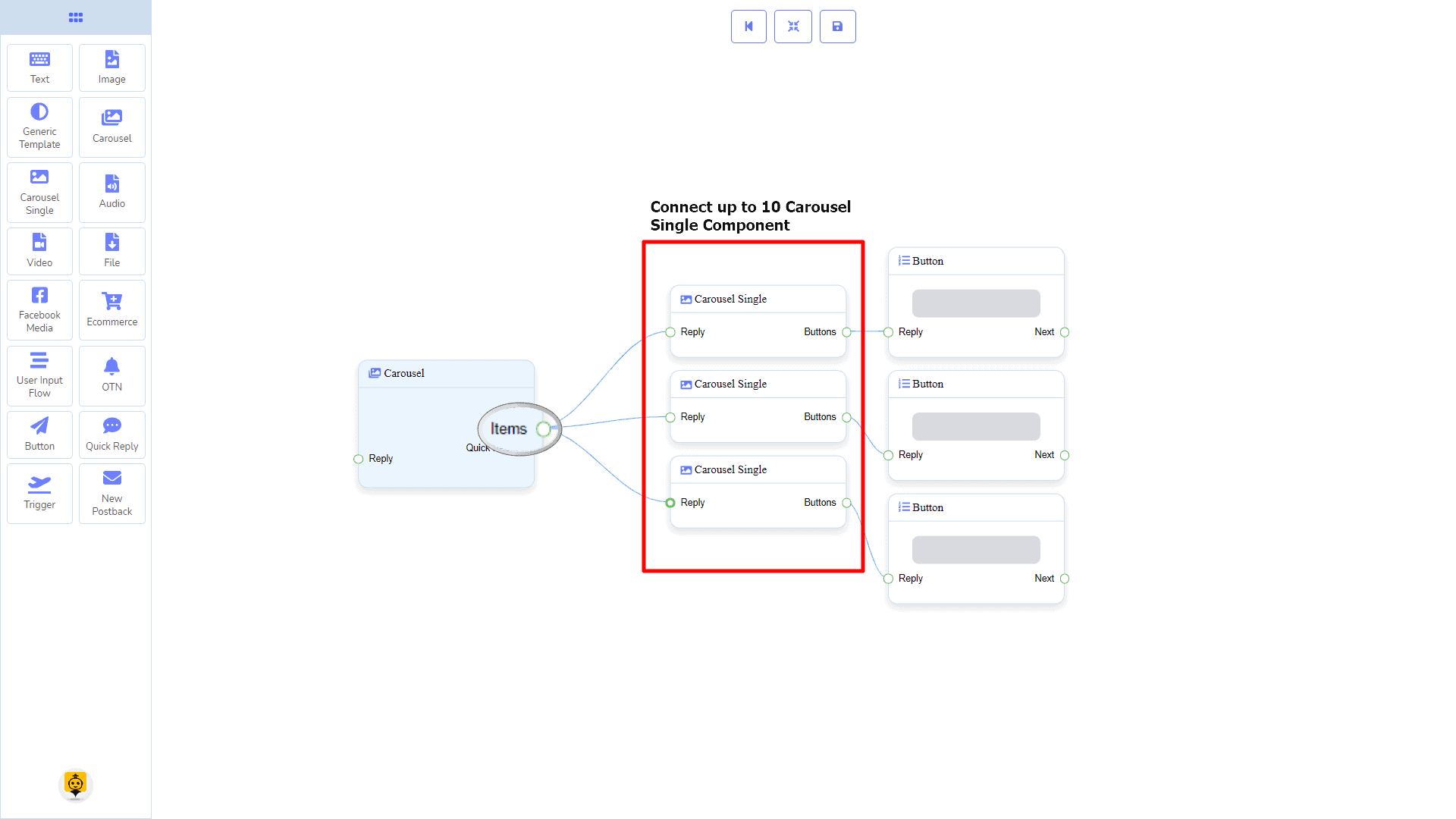
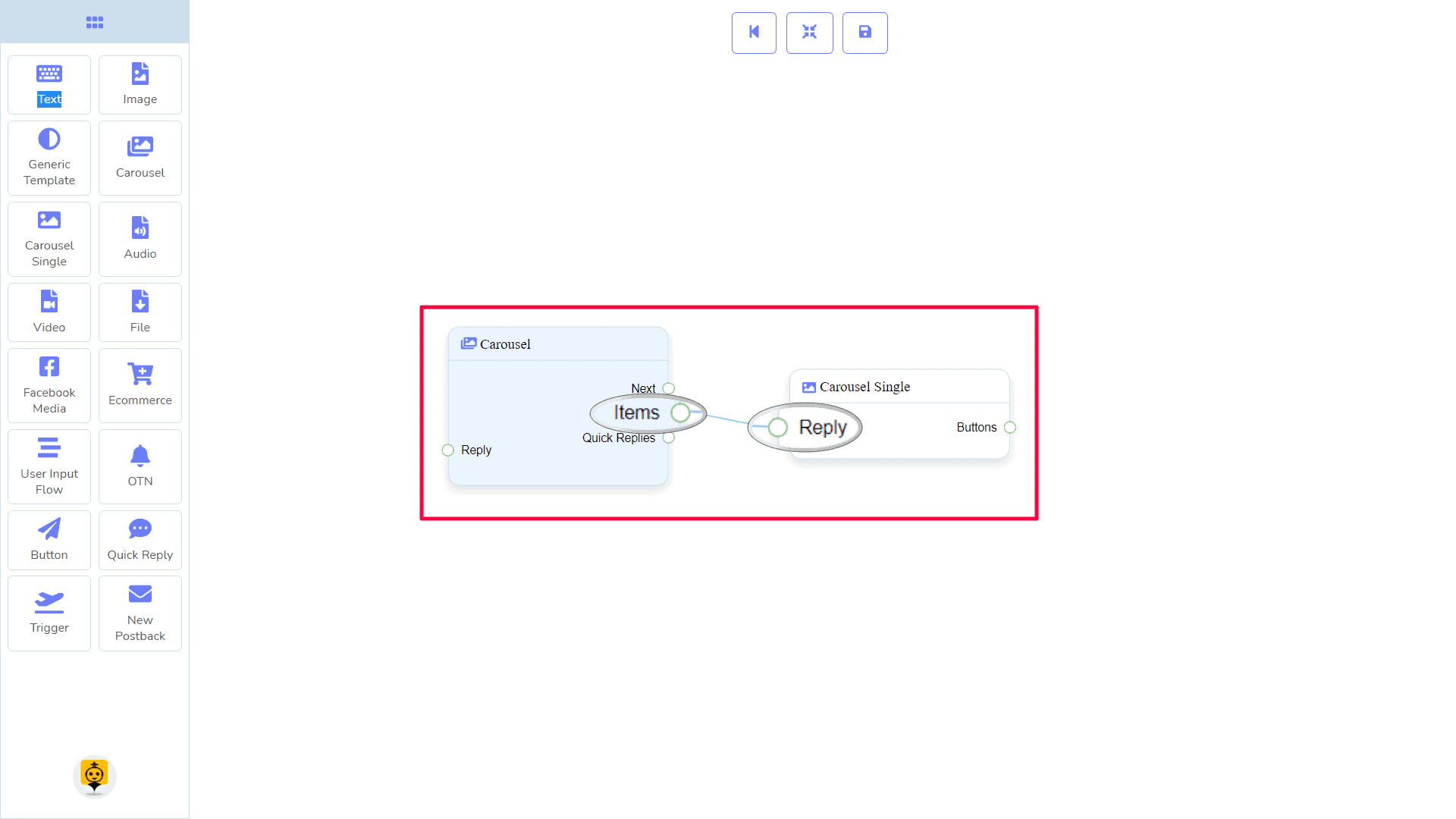
Items may be connected to the following component:
- Item Único do Carrossel – you may connect up to 10 Carousel Single components até as Carousel components.

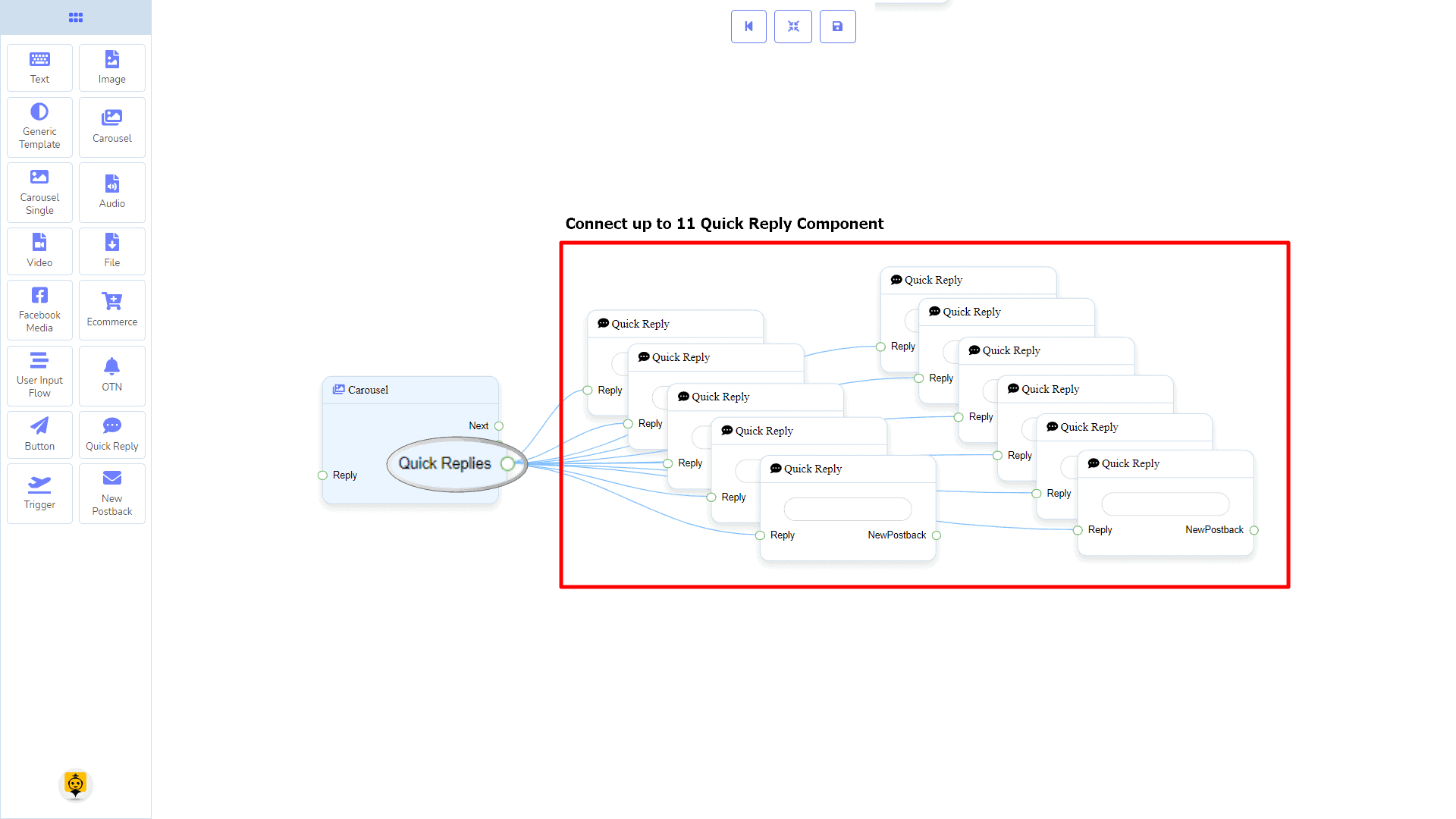
Respostas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies até as Carrossel component.

How to create a Carousel component
Let us see how we can create a reply with carousel
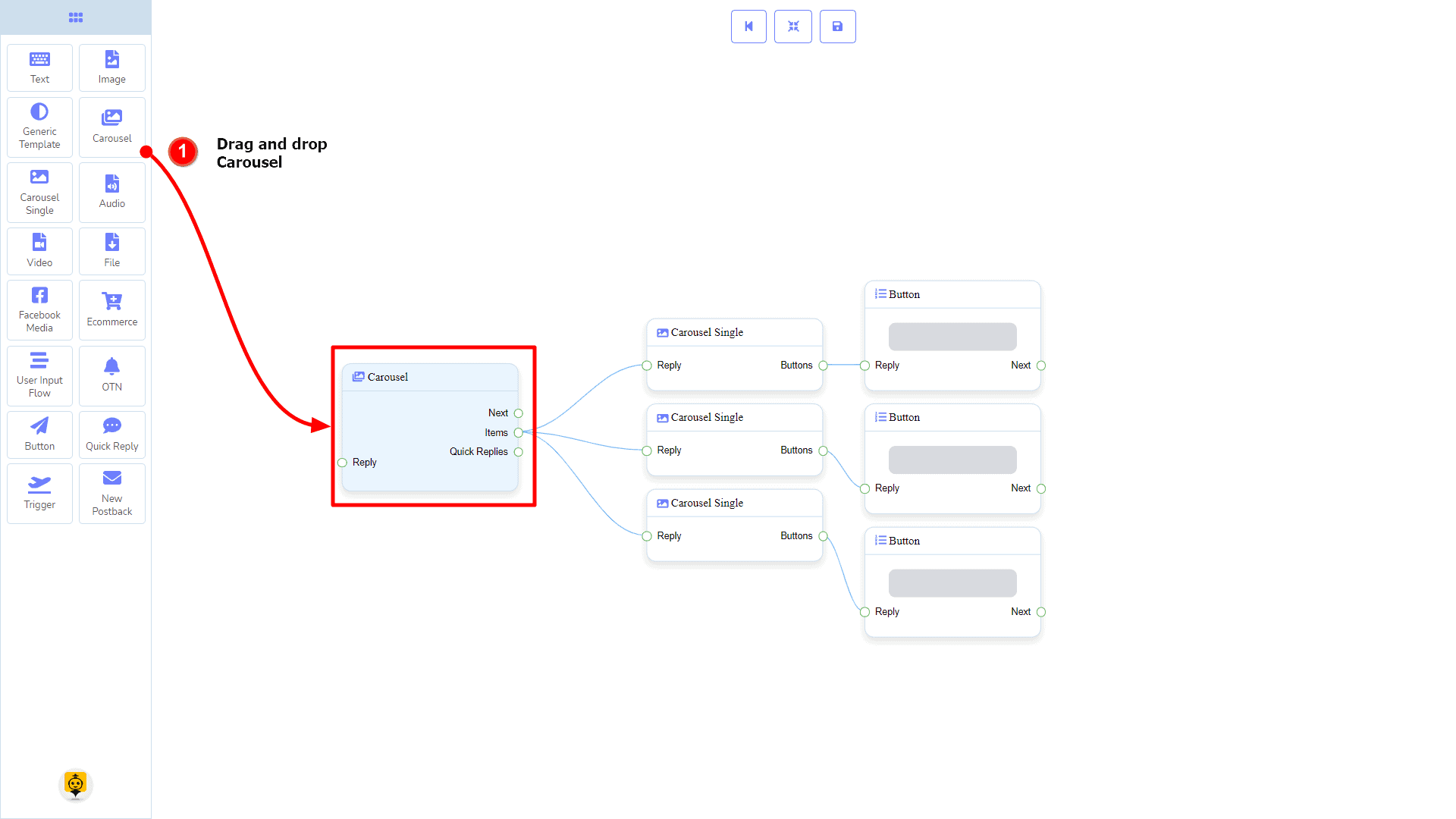
Dragging and Dropping
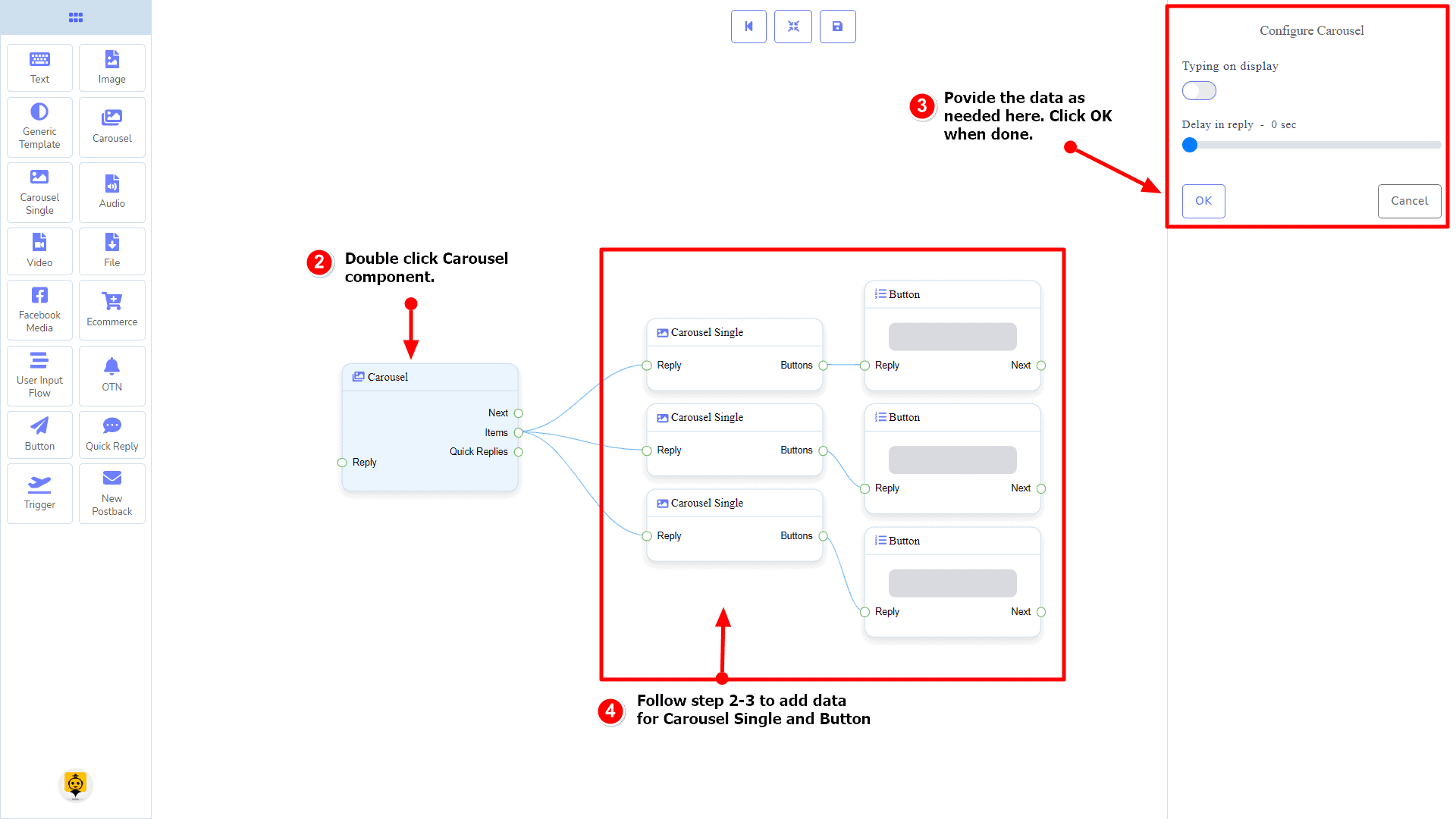
From the dock menu, drag o Carrossel component and drop it on the editor at any place. Next, you see 3 Carousel Single components and 3 Button components have been created with the Carrossel component.

Adding Data
To add data to the Carrossel component, click twice on the body of the Carrossel component. It will open a sidebar on your right with only fields asking reply-delay and type-state. Interact with them if you need.
By default, we provided 3 carousel single items. You can add more if you wish. Now it’s time to prepare a carousel single component. Make double-click on each of them to provide data as you need.
Having done with filling in carousel single, you may go for button component to be provided with your carousel. Make double-click on the button component to fill in data as you need.

Carousel Single Component
Introdução
Carousel Single component will allow you to reply with an image, or title and subtitle, or all. It has 1 input socket and 1 output socket.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Button

Connections
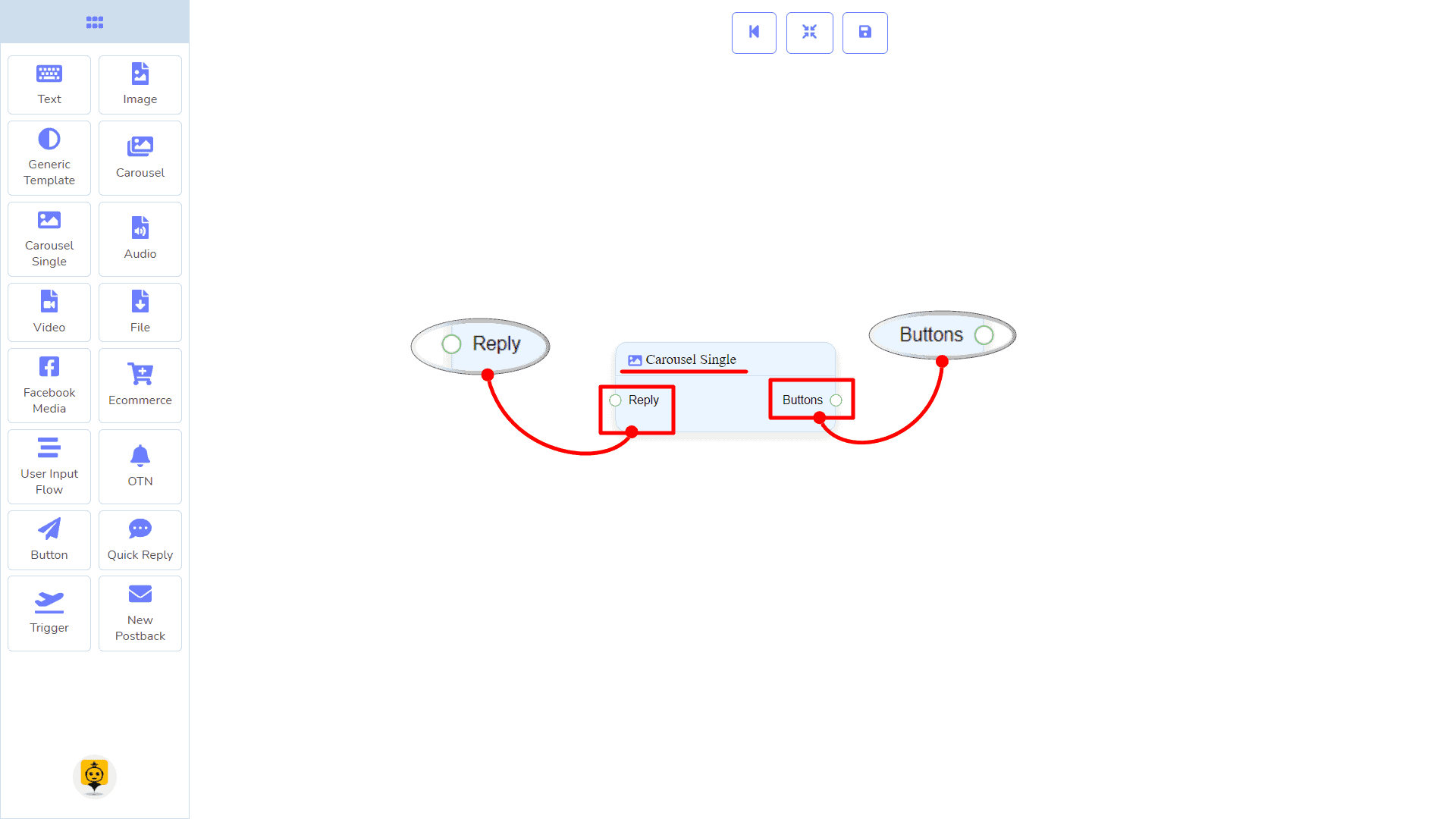
The Reply may get connection from the following component:
- Carrossel

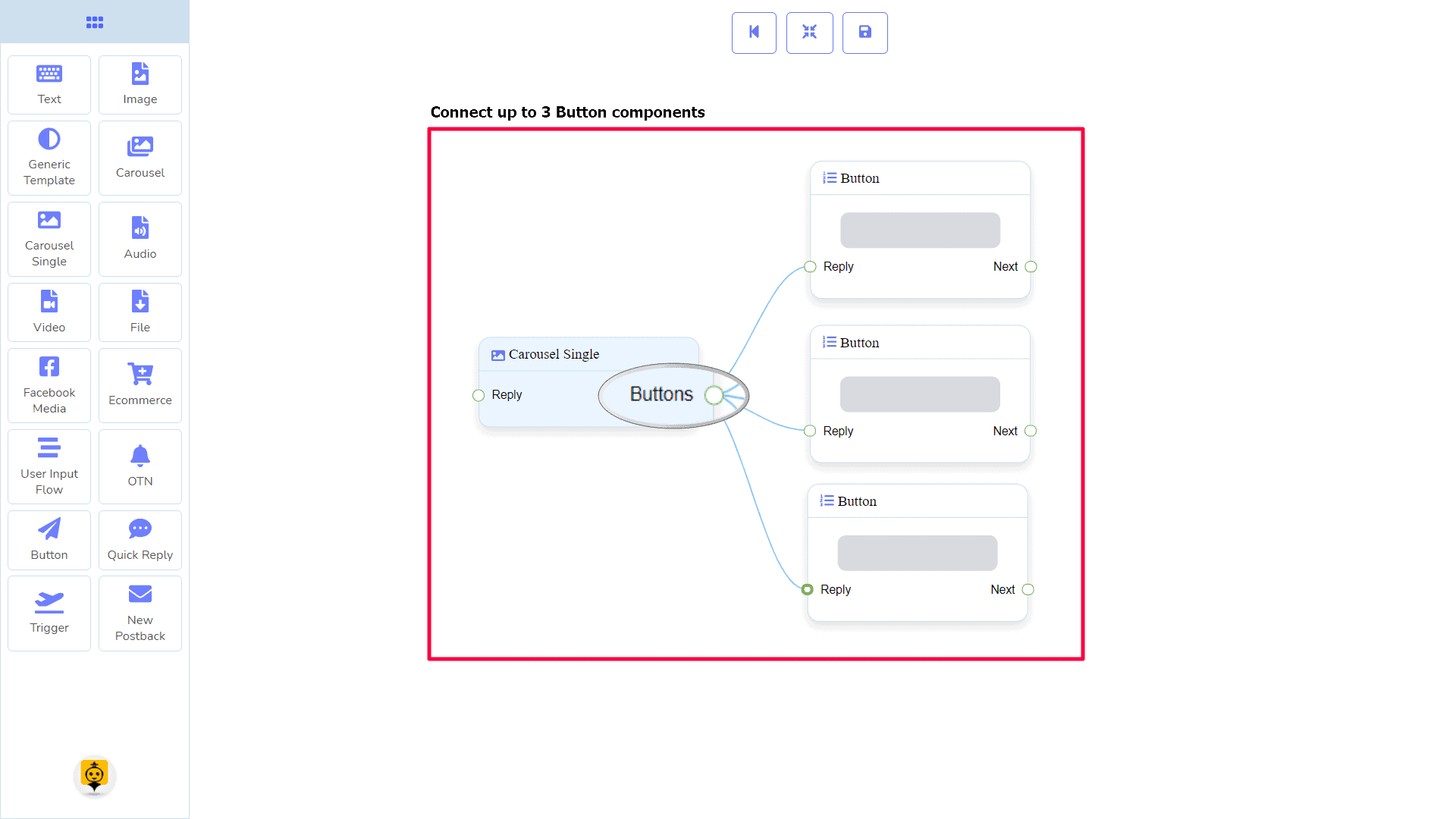
The Button may be connected to the following component:
- Button – you may connect up to 3 Button components to the Item Único do Carrossel component.

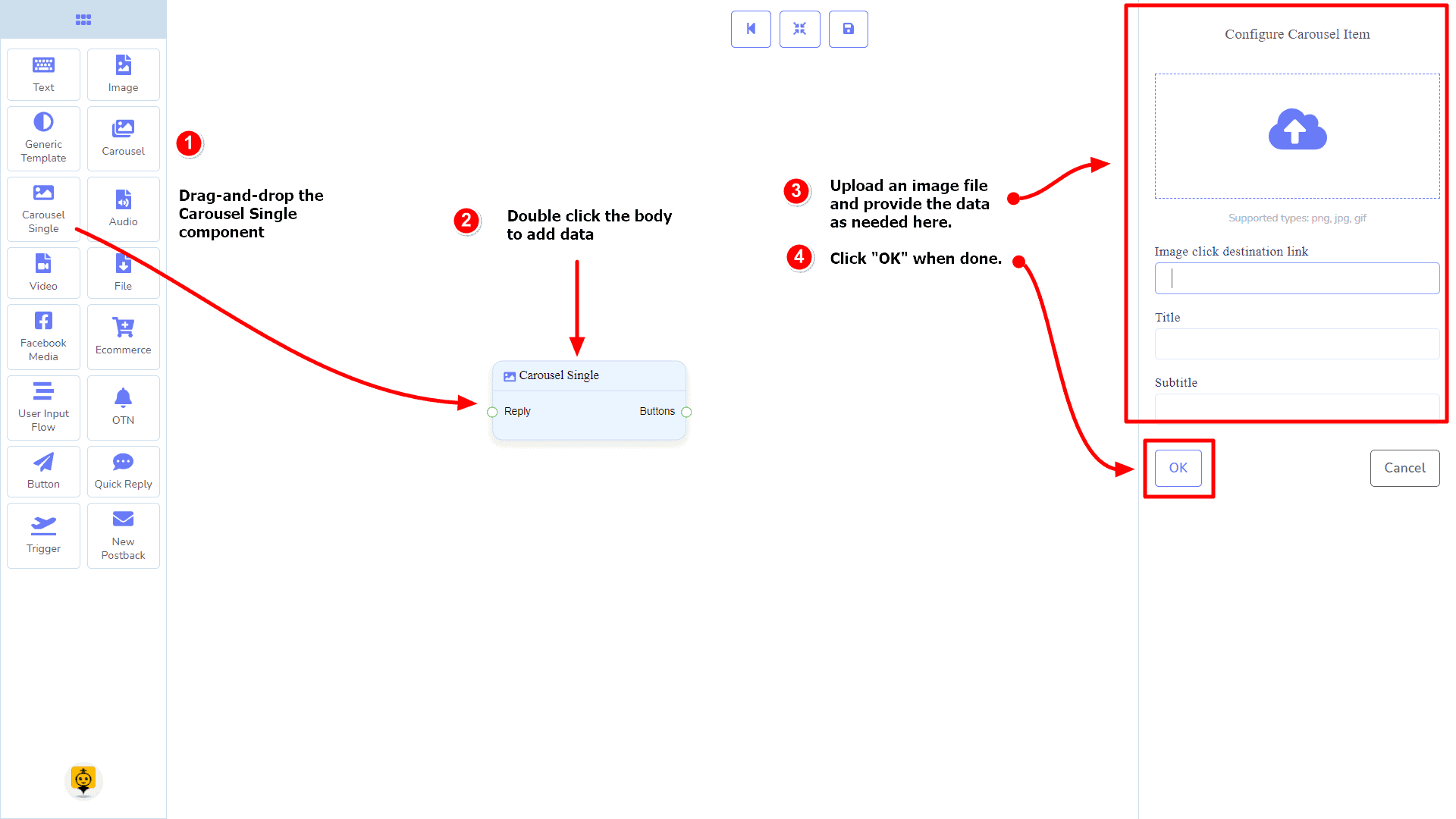
How to create a Carousel Single component
Item Único do Carrossel is dependent on the Carrossel component. So we make it prepare to be connected to the Carrossel component.
Dragging and Dropping
From the dock menu, drag o Item Único do Carrossel component and drop it on the editor at any place.
Adding Data
To add data to the Item Único do Carrossel component, click twice on the body of the Item Único do Carrossel component. It will open a sidebar on your right. Fill in the fields as you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Audio Component
Introdução
The Audio component will allow you to reply with an audio file. It has 1 input socket and 2 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next, e Respostas Rápidas

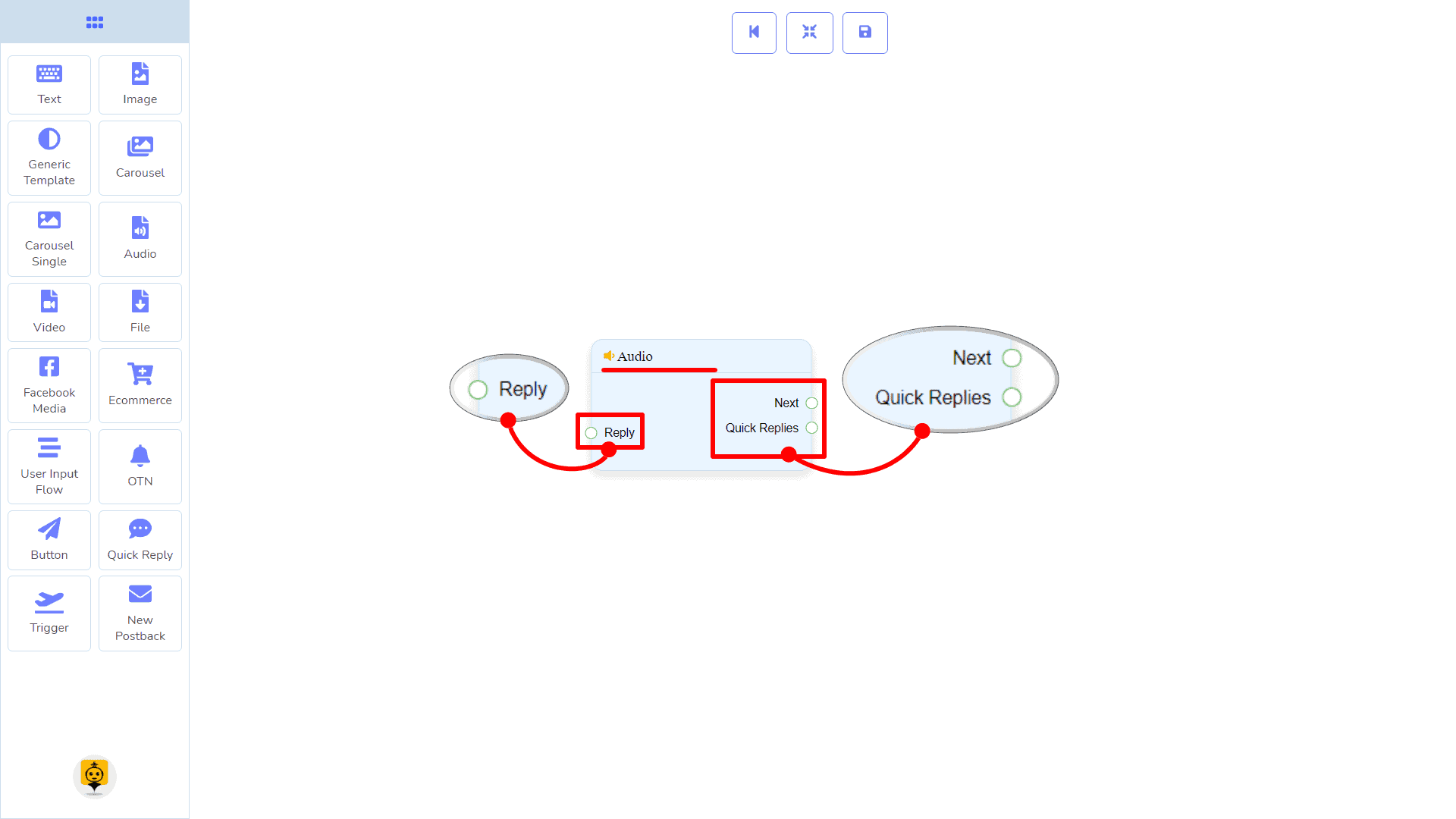
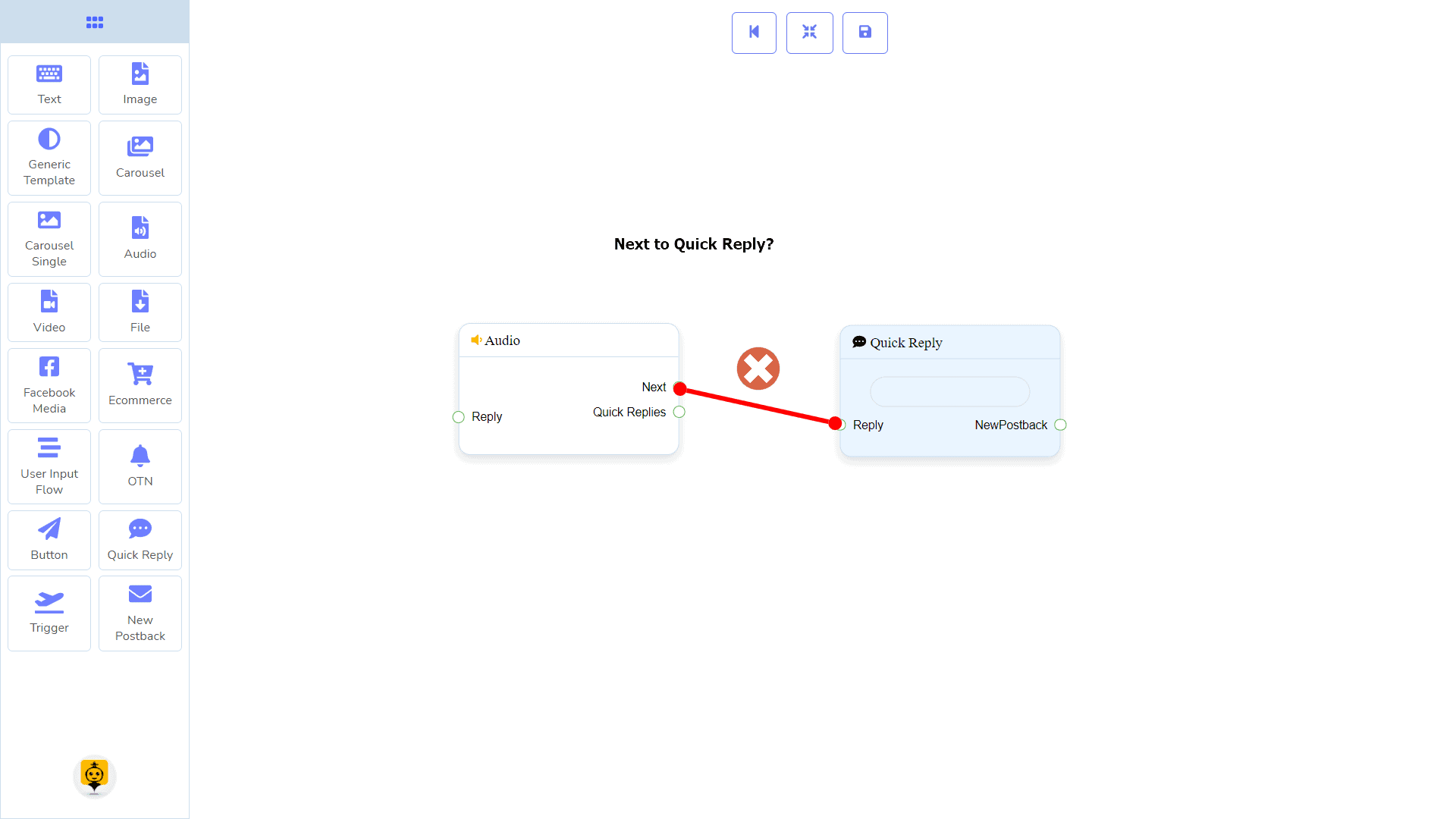
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
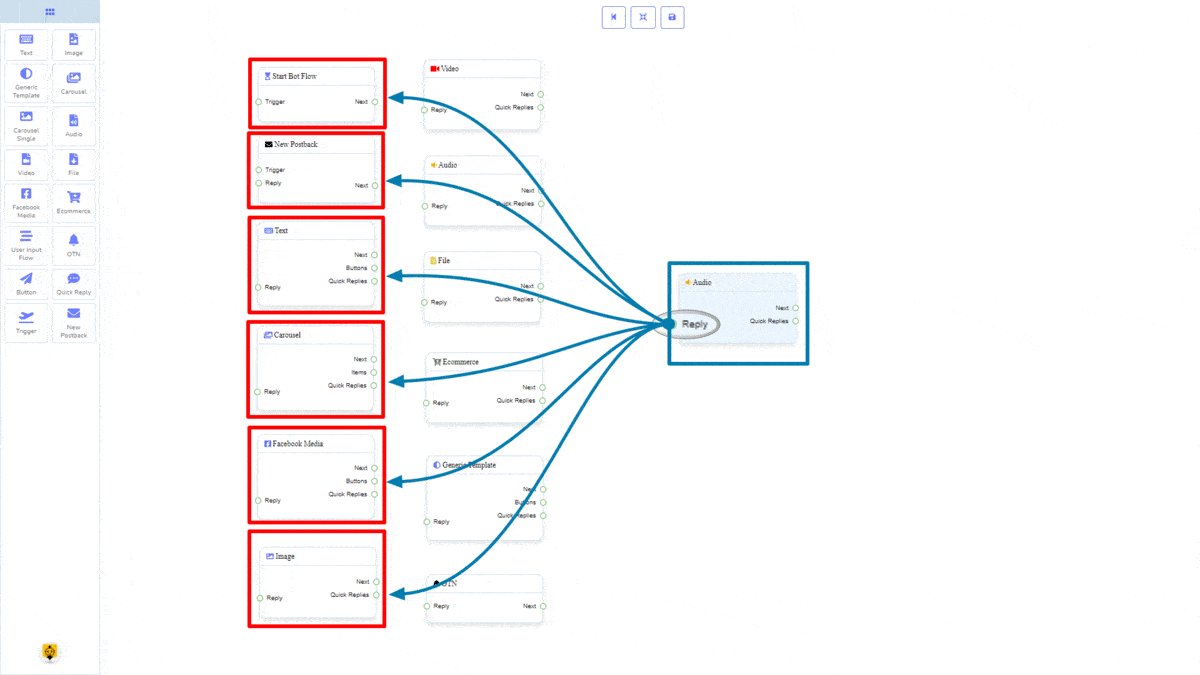
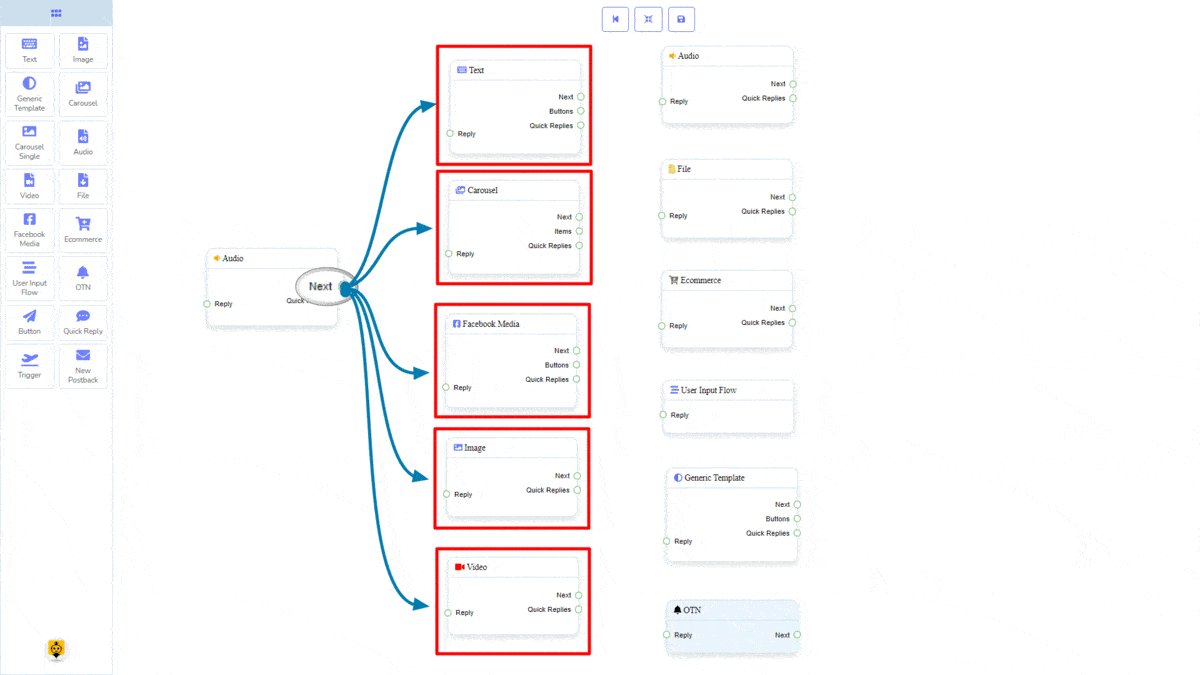
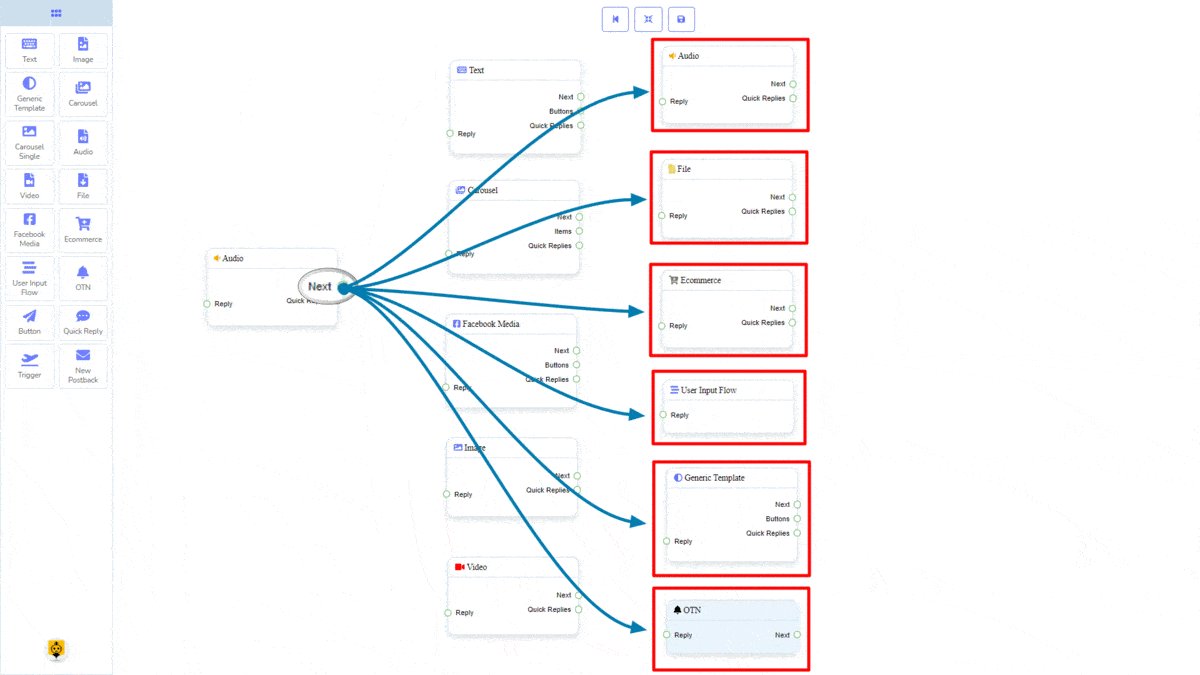
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Generic Template, e OTN.

Next may be connected to one of the following components:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN.

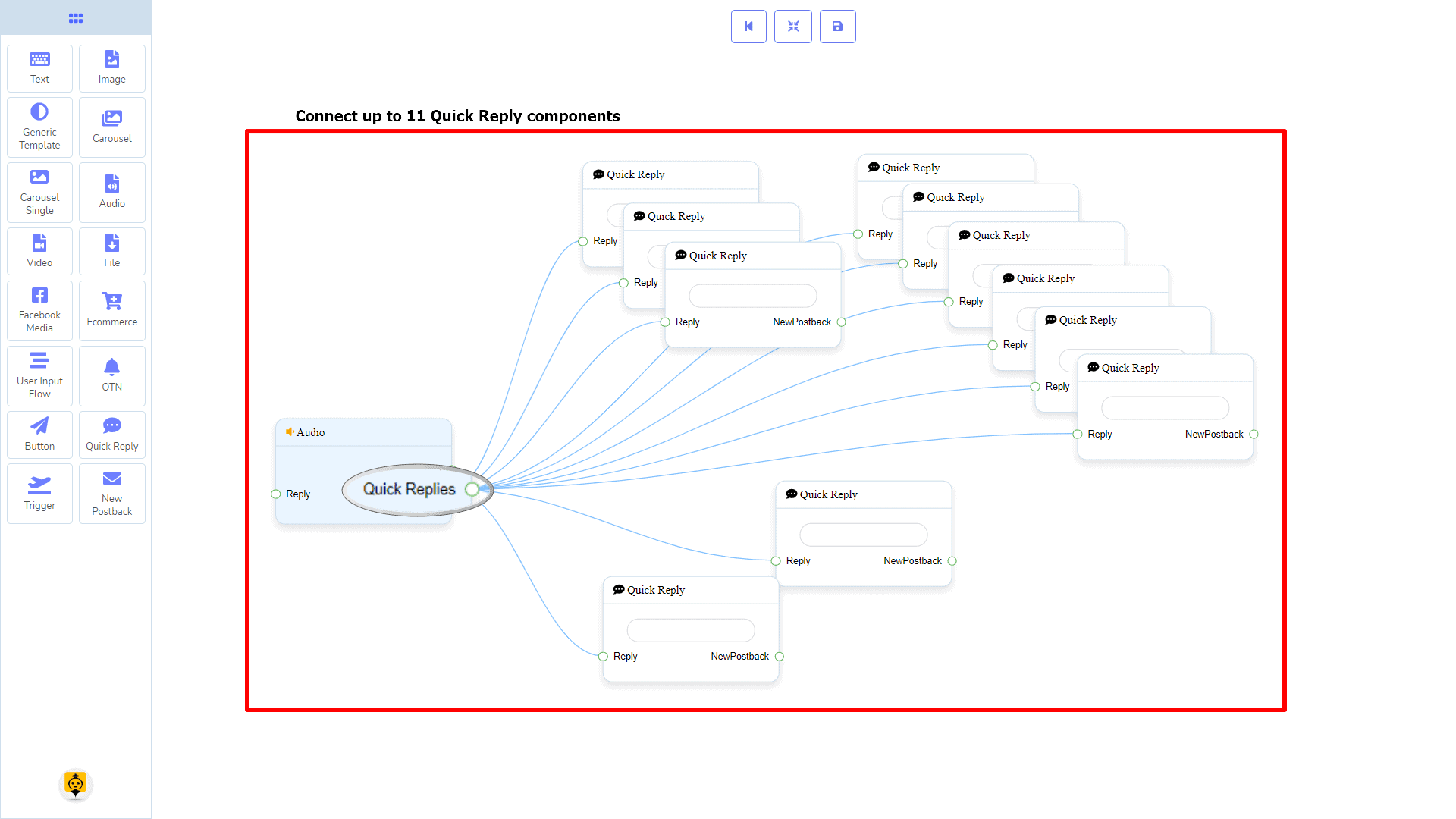
Respostas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies até as Áudio component.

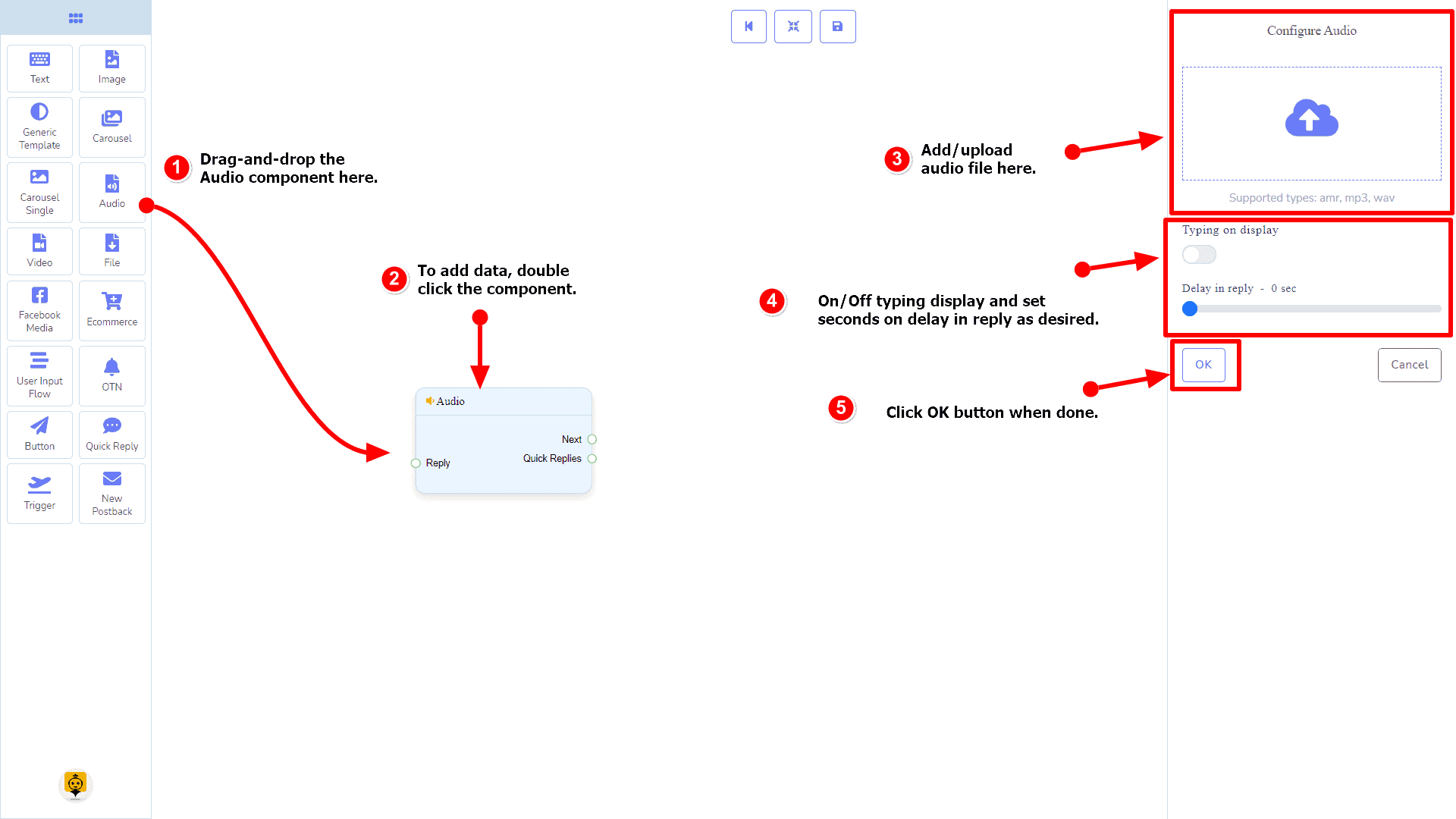
How to create an Audio component
Let us see how we can create a reply with an audio component.
Dragging and Dropping
From the dock menu, drag o Áudio component and drop it on the editor at any place.
Adding Data
To add data to the Áudio component, click twice on the body of the Áudio component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Video Component
Introdução
The Video component will allow you to reply with a video file. It has 1 input socket and 2 output sockets.
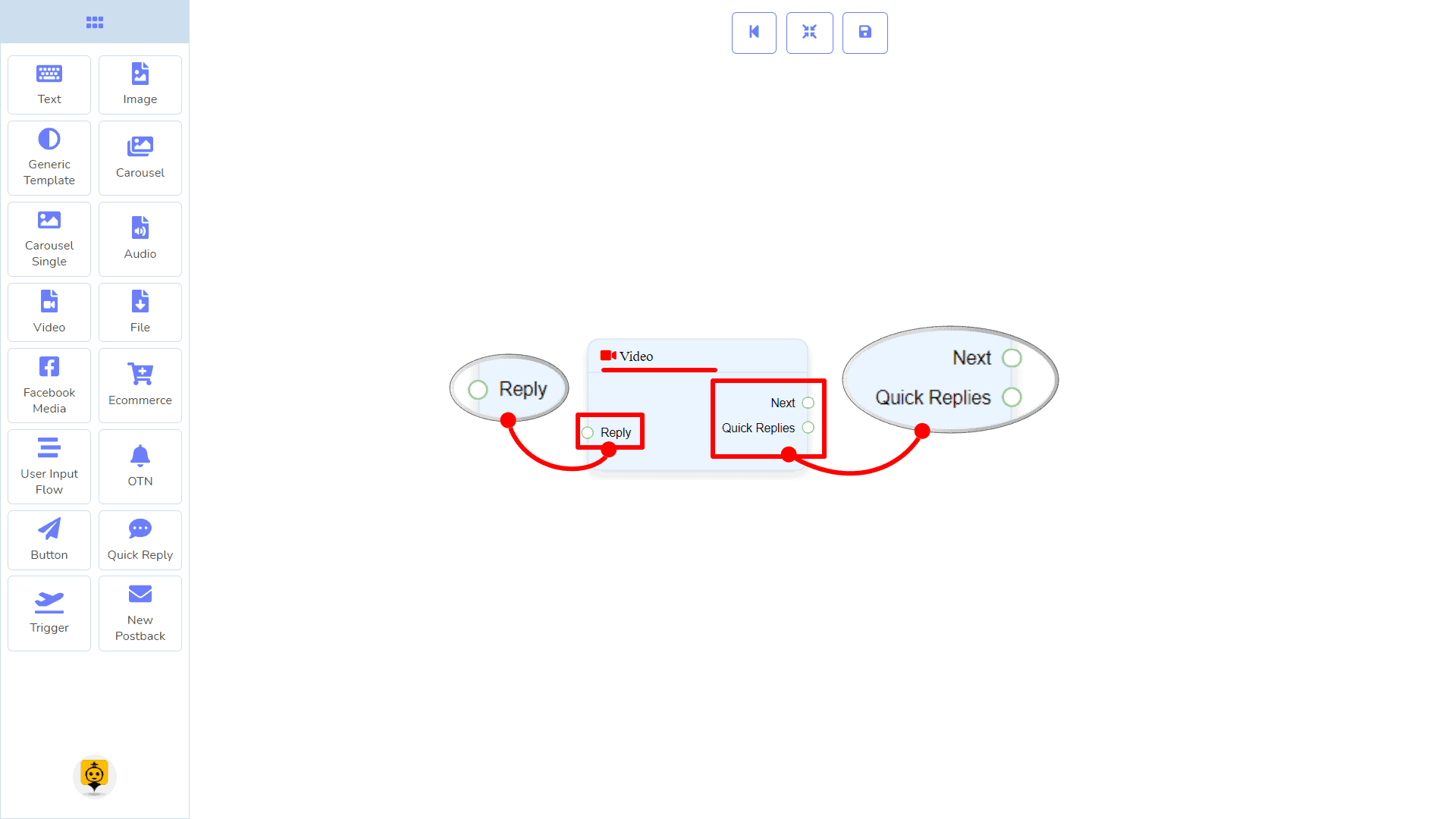
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next, e Respostas Rápidas

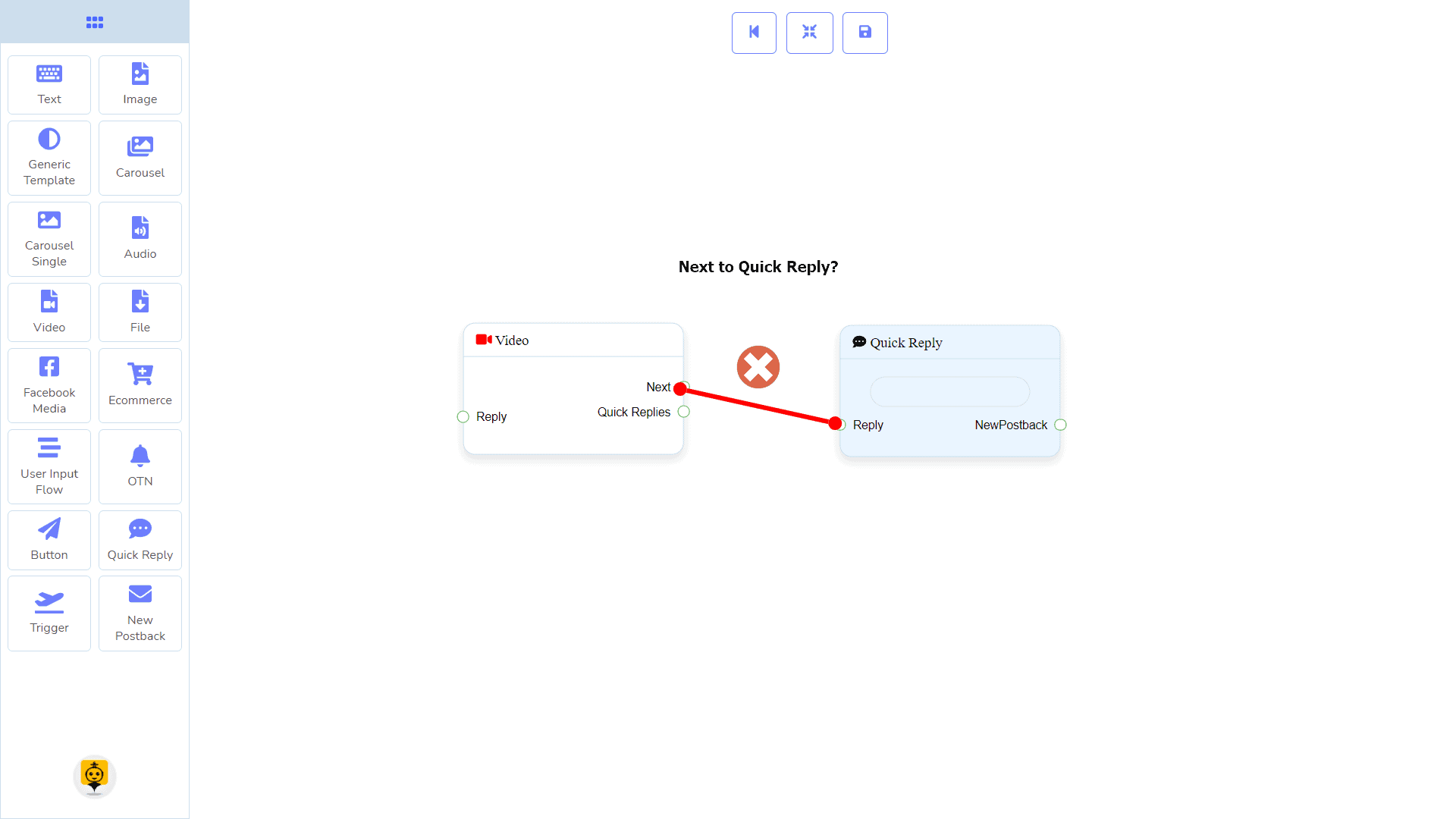
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

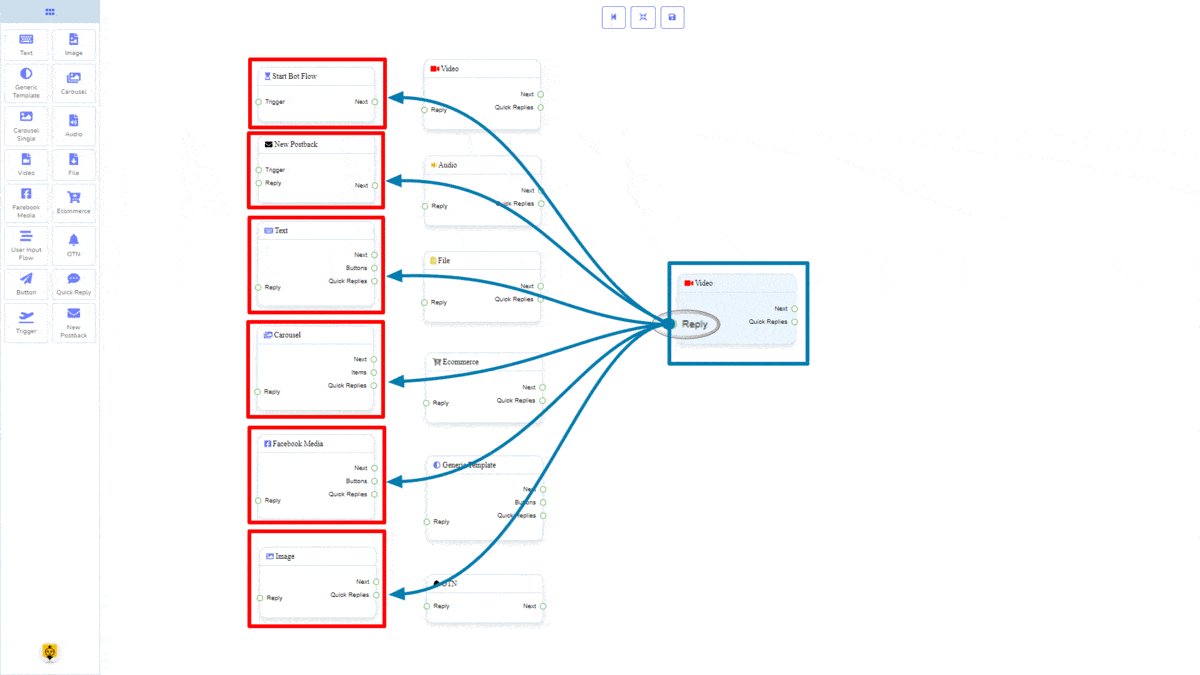
Connections
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Generic Template, e OTN.

Next may be connected to one of the following components:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN.

Respostas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies até as Vídeo component.

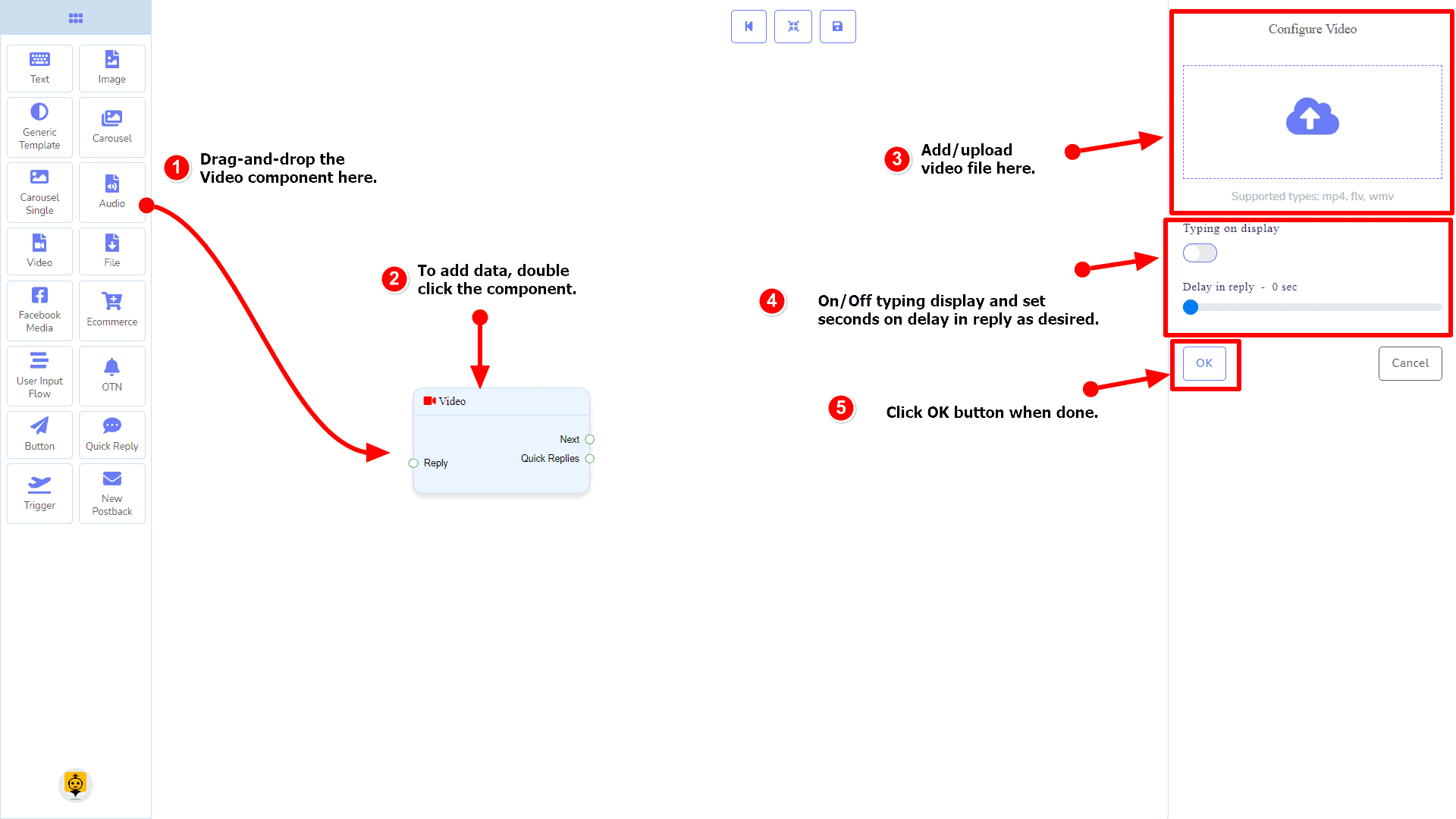
How to create a Video component
Let us see how we can create a reply with a video component.
Dragging and Dropping
From the dock menu, drag o Vídeo component and drop it on the editor at any place.
Adding Data
To add data to the Vídeo component, click twice on the body of the Vídeo component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

File Component
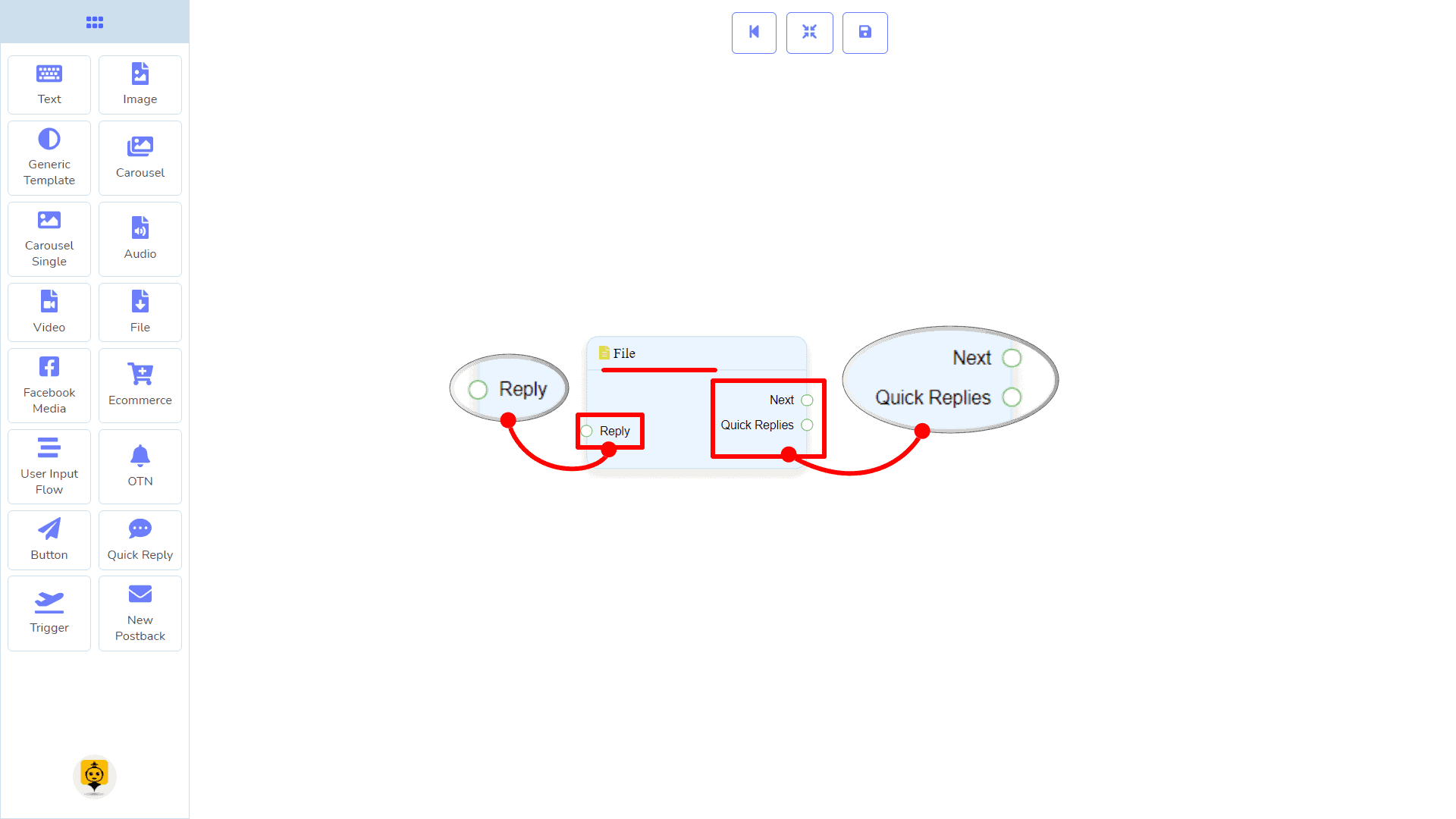
Introdução
The File component will allow you to reply with a file. It has 1 input socket and 2 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next, e Respostas Rápidas

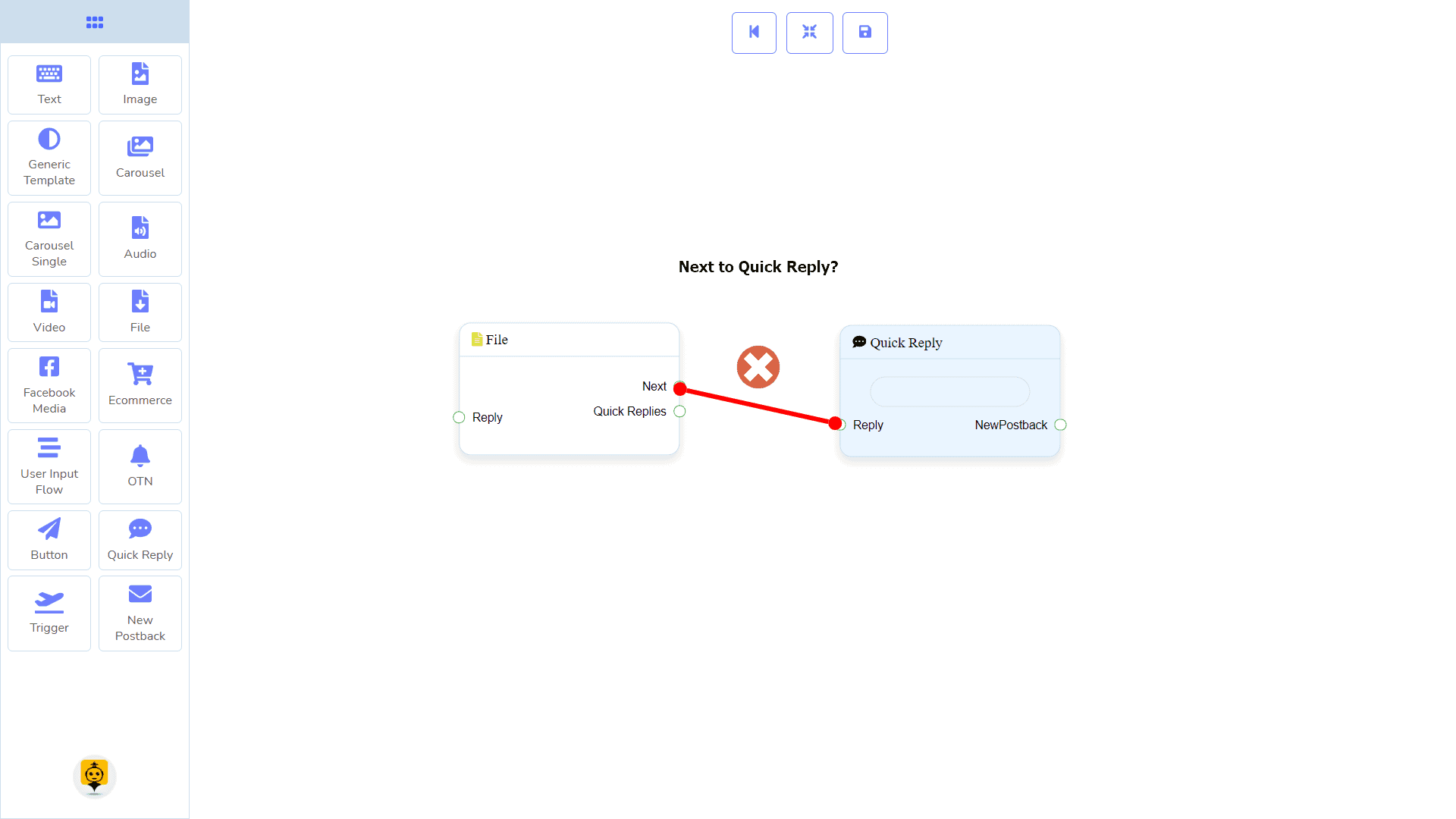
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

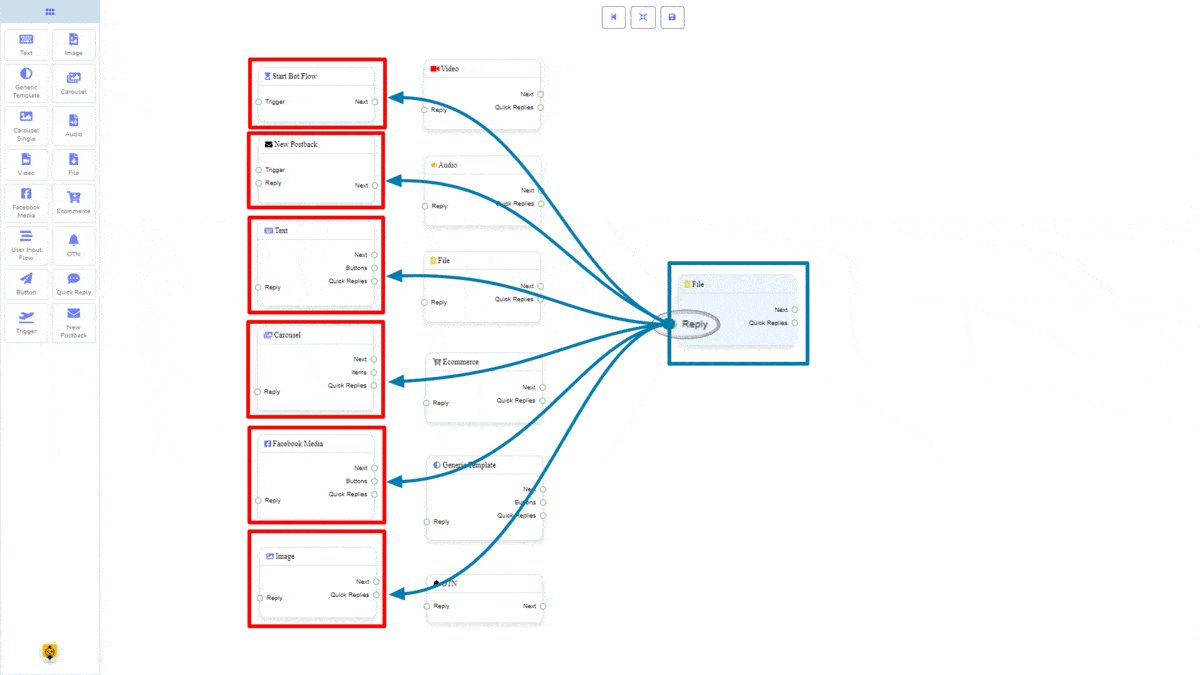
Connections
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Generic Template, e OTN.

Next may be connected to one of the following components:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN.

Respostas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies até as Arquivo component.

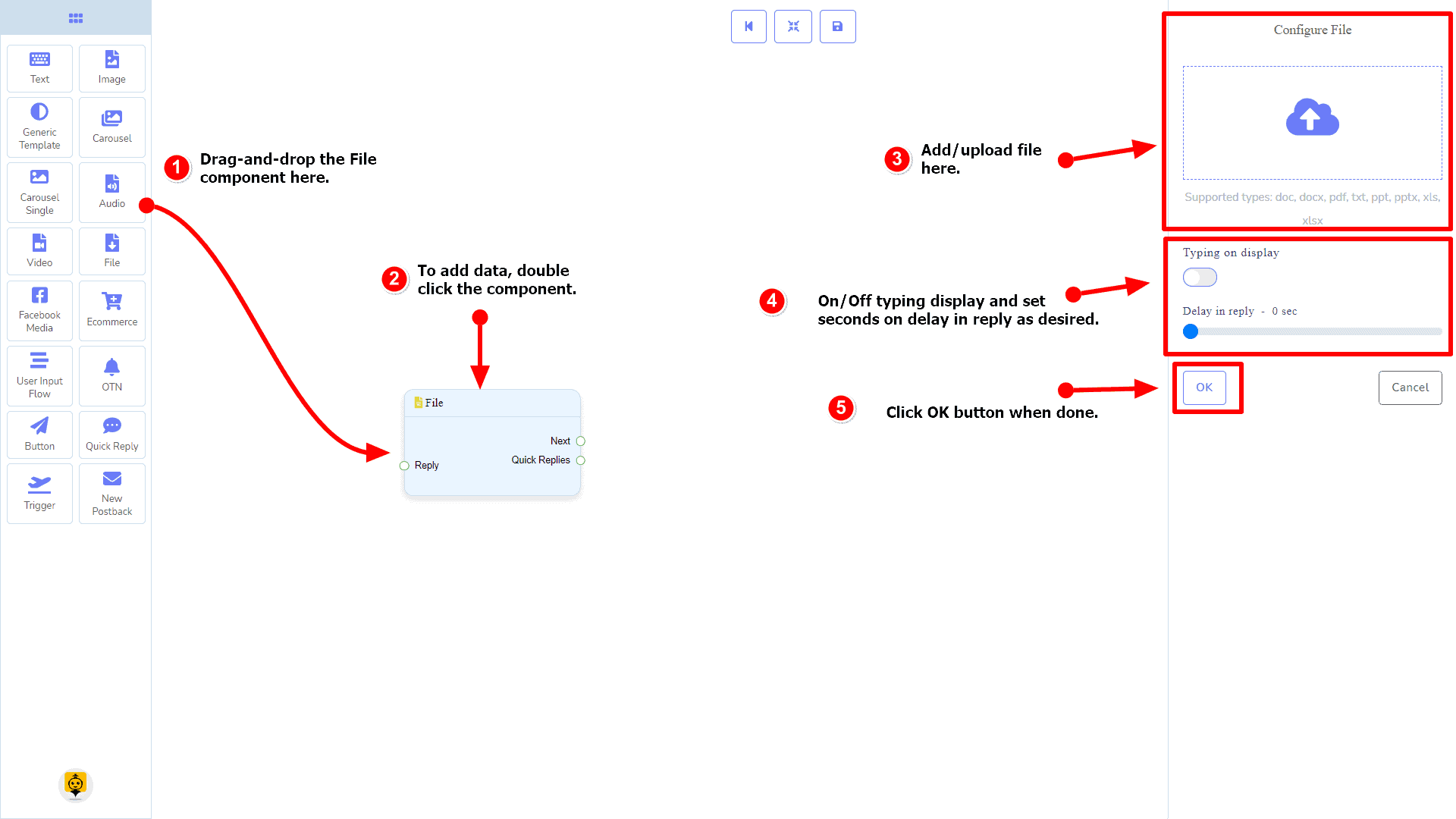
How to create a File component
Let us see how we can create a reply with a file component.
Dragging and Dropping
From the dock menu, drag o Arquivo component and drop it on the editor at any place.
Adding Data
To add data to the Arquivo component, click twice on the body of the Arquivo component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Facebook Media Component
Introdução
Facebook Media component will allow you to reply by referring to a Facebook page. It has 1 input socket and 3 output sockets.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next, Buttons, e Respostas Rápidas

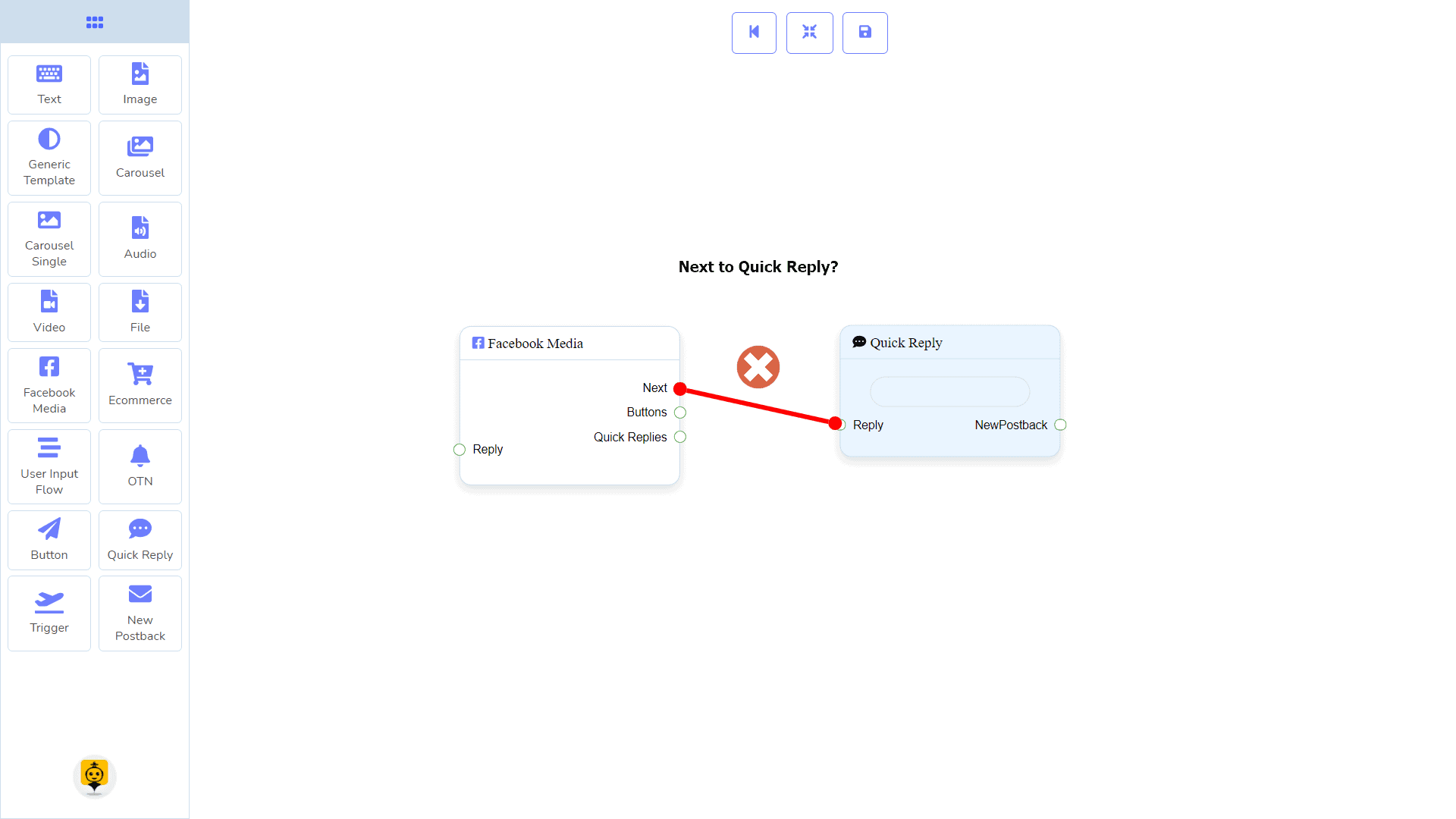
| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

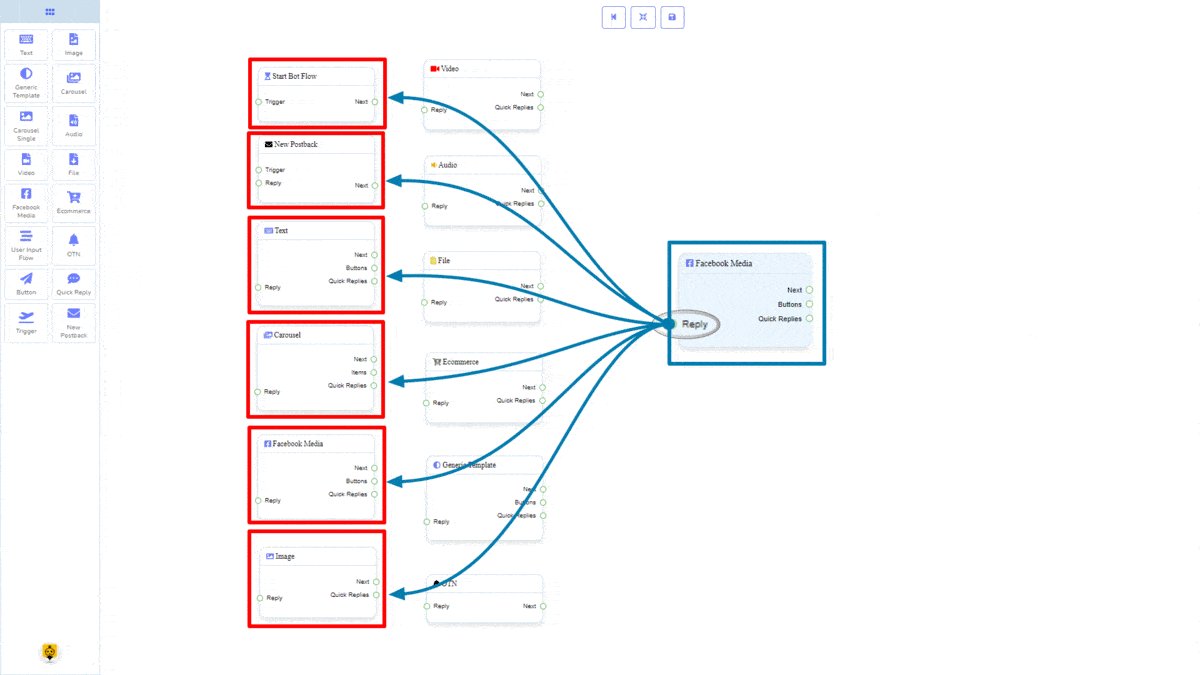
Connections
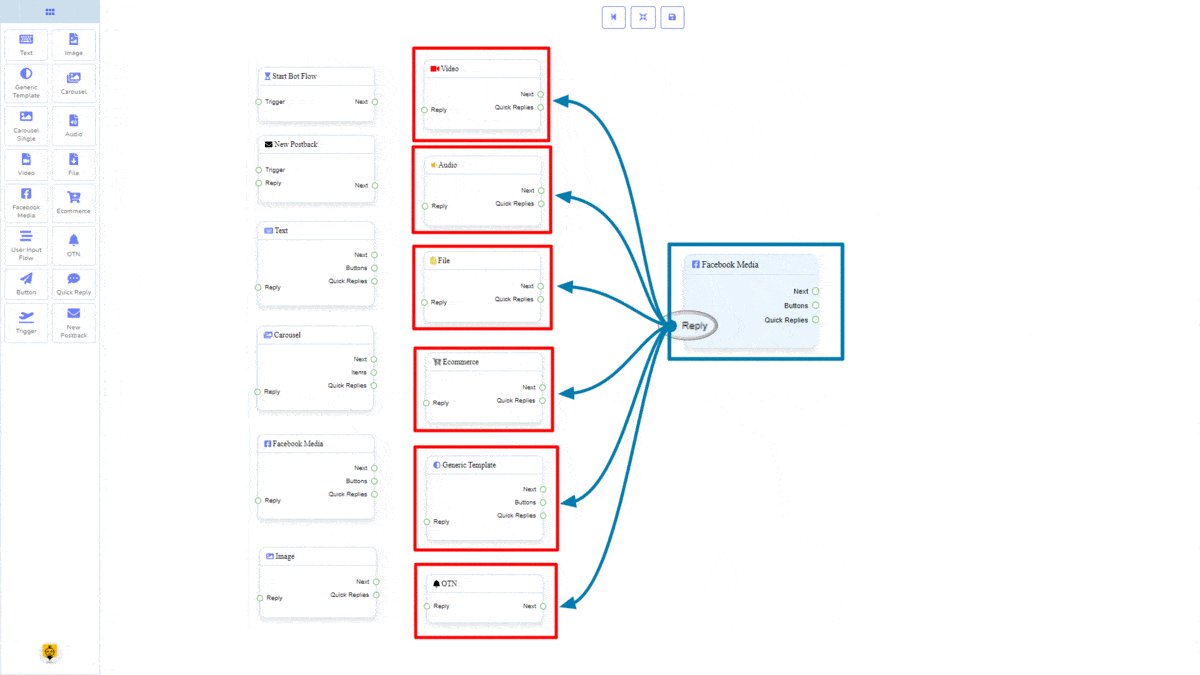
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Generic Template, e OTN.

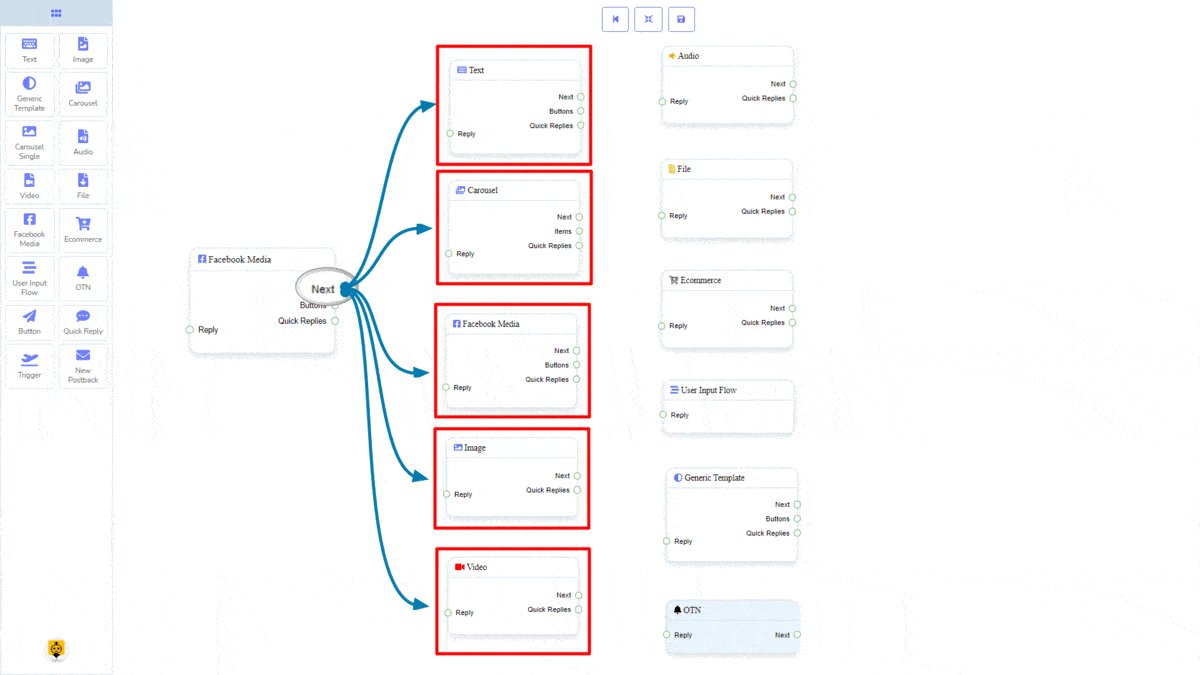
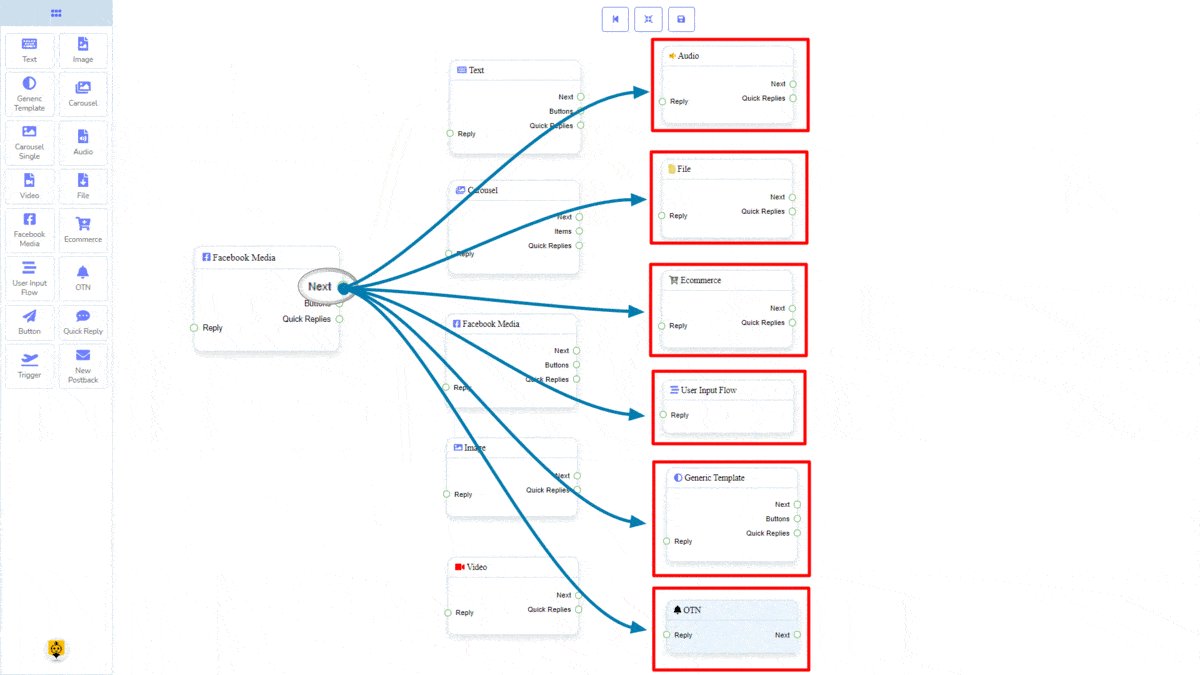
Next may be connected to one of the following components:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN.

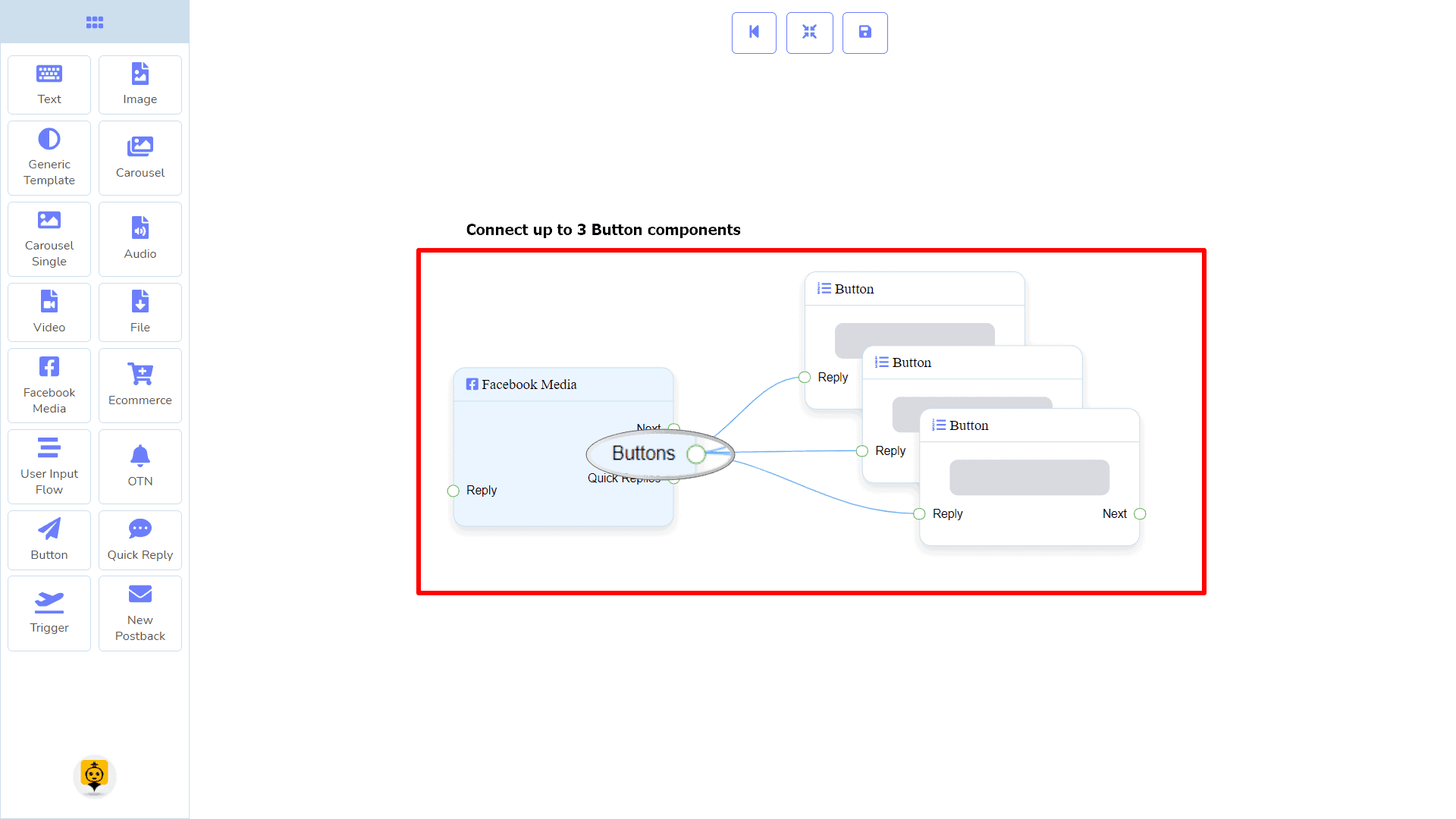
Buttons may be connected to the following component:
- Button – you may connect up to 3 Button components to the Facebook Media component.

Respostas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies até as Facebook Media component.

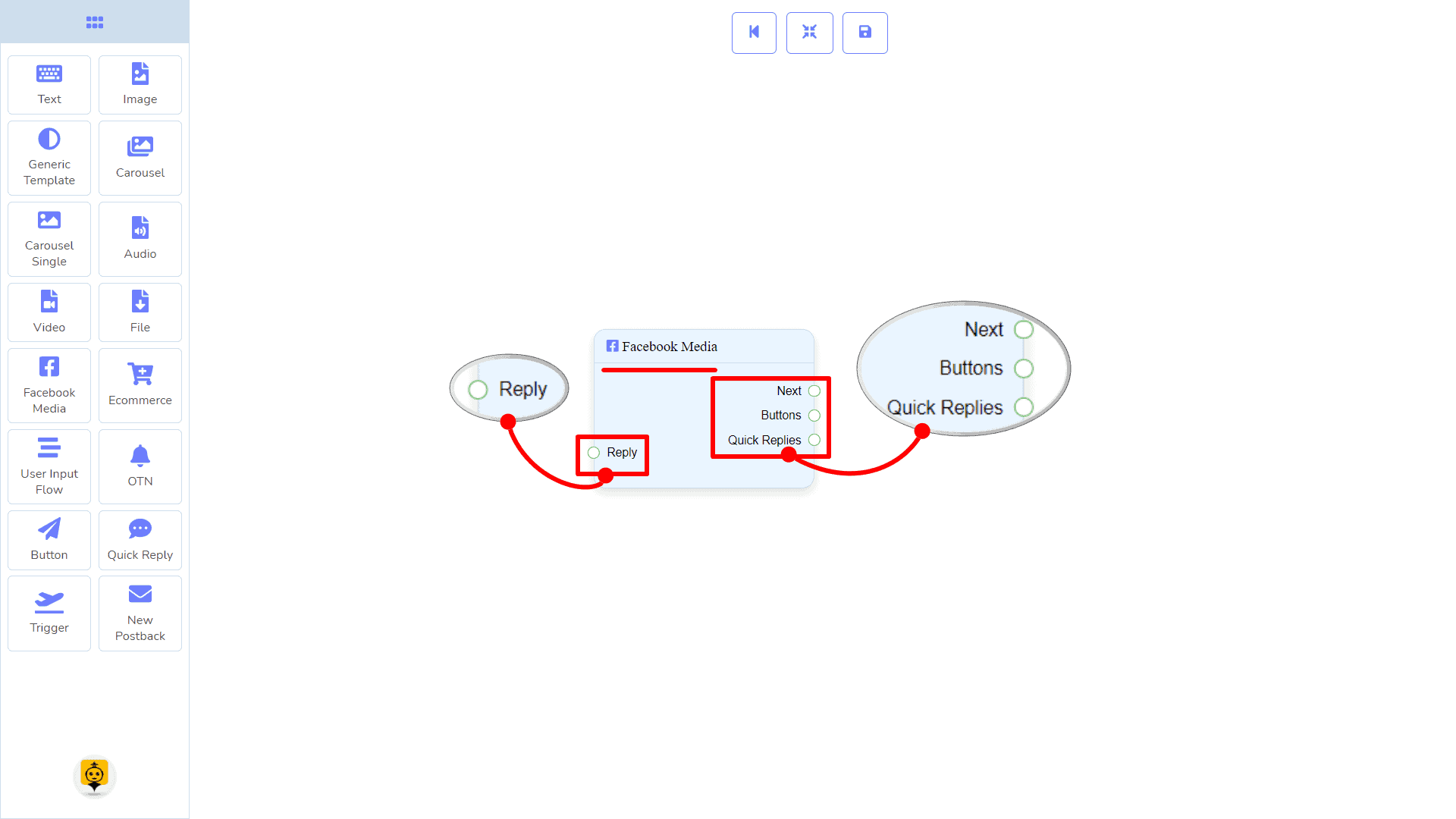
How to create a Facebook Media component
Let us see how we can create a reply with a Facebook page.
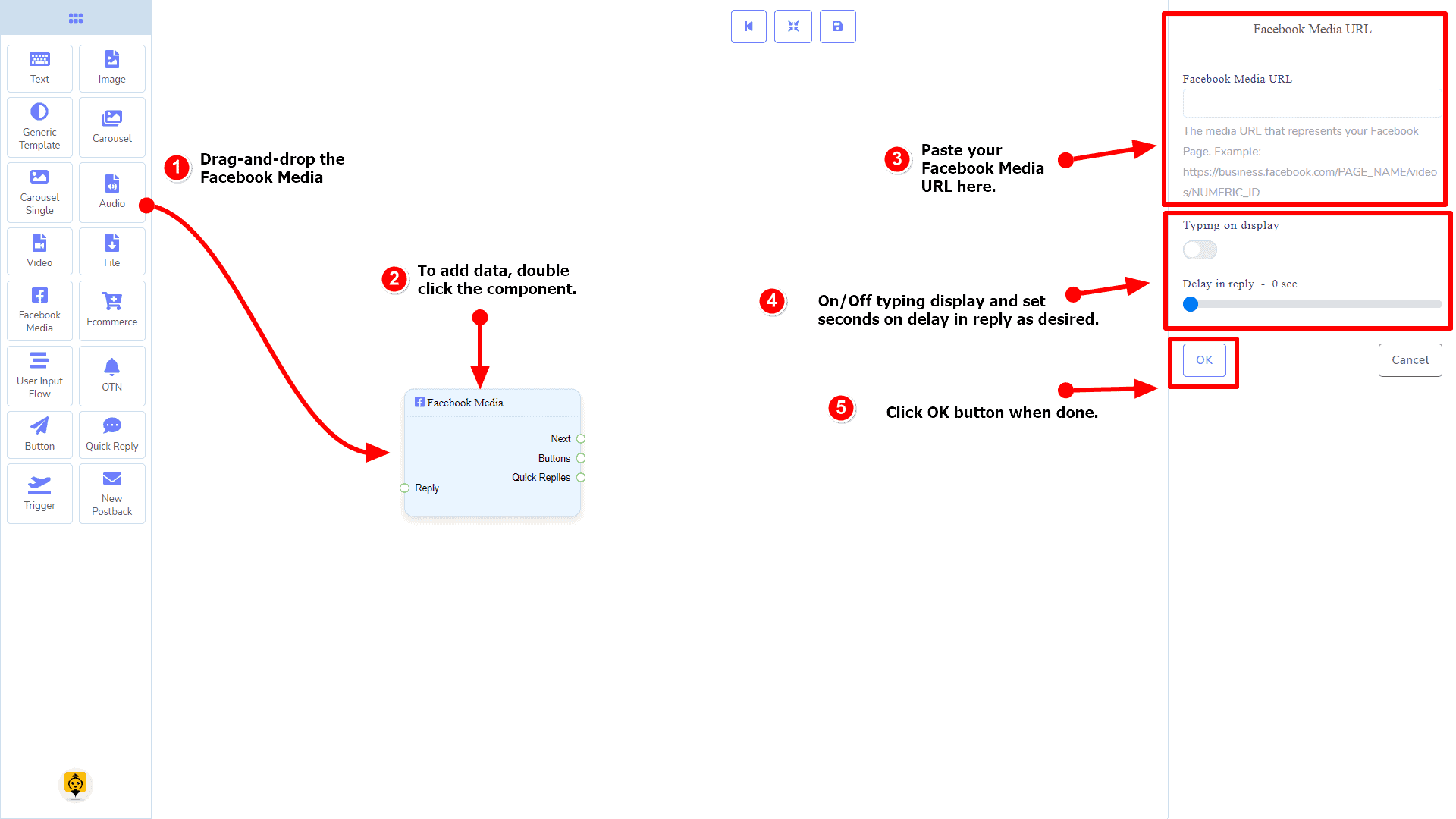
Dragging and Dropping
From the dock menu, drag o Facebook Media component and drop it on the editor at any place.
Adding Data
To add data to the Facebook Media component, click twice on the body of the Facebook Media component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

Ecommerce Component
Introdução
Ecommerce component will allow you to reply by referring to an ecommerce shop and its products as a carousel or generic reply. It has 1 input socket and 2 output sockets.
- Please provide the text you would like to have translated. Reply
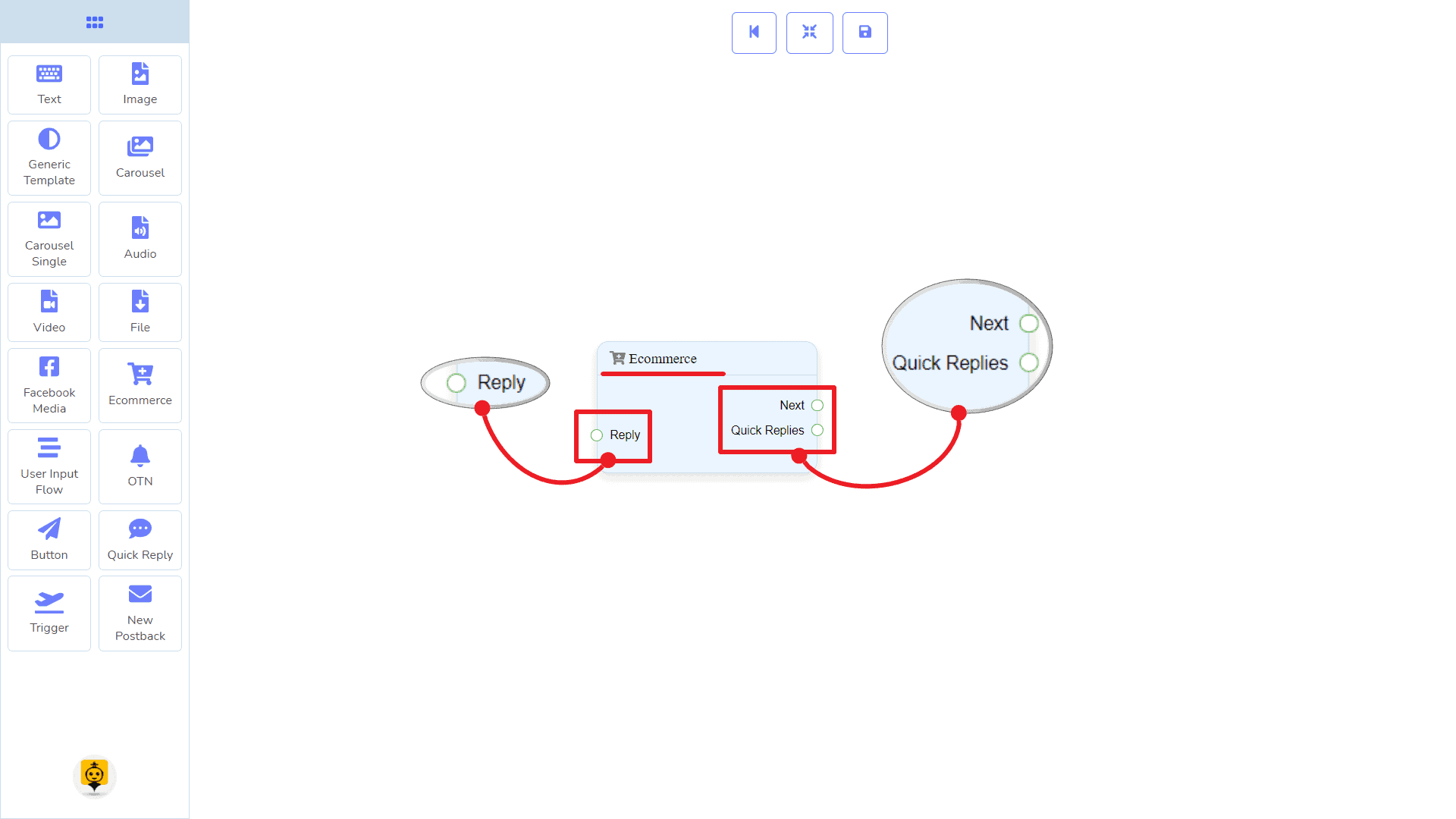
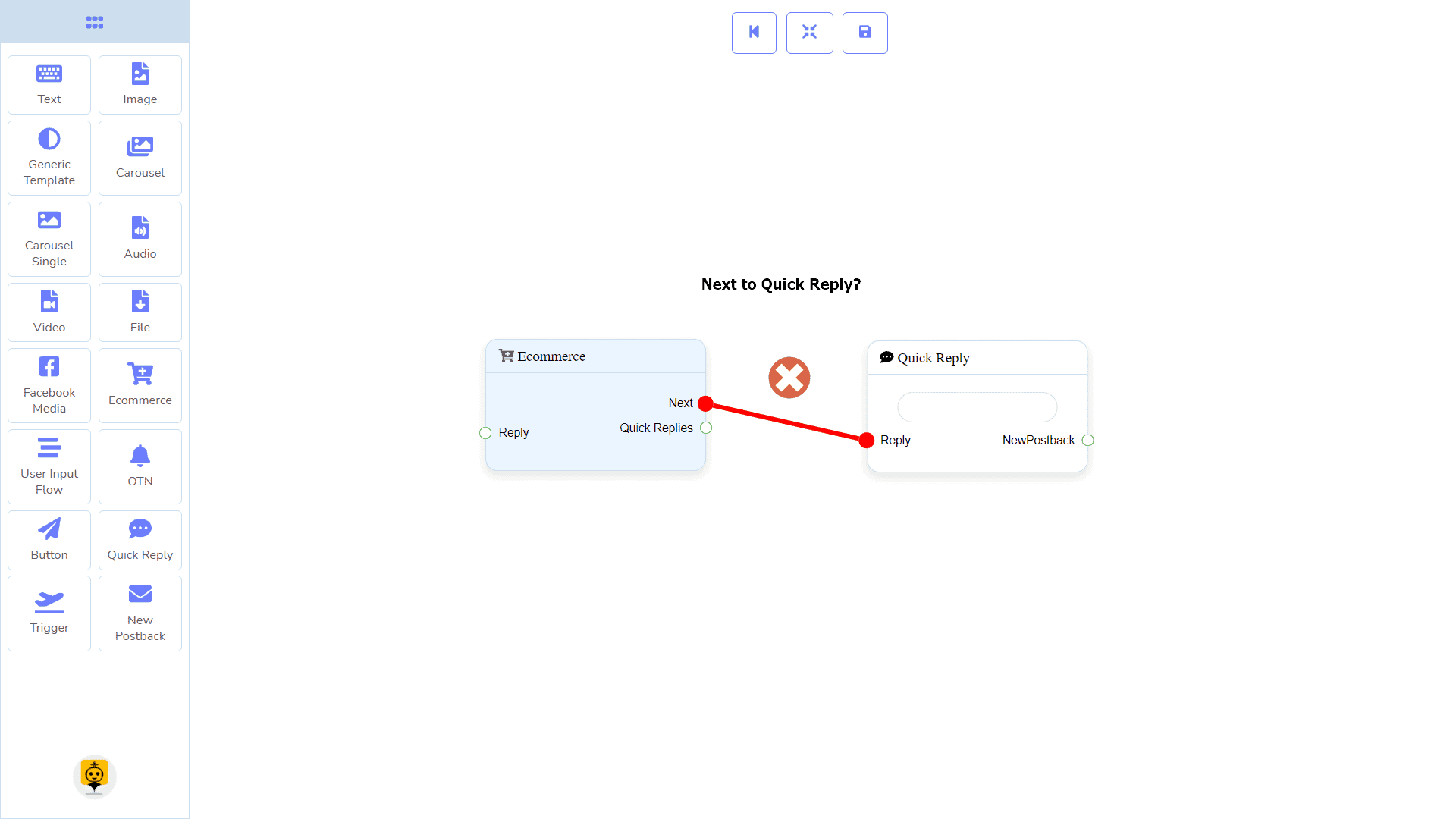
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next, e Respostas Rápidas

| Note: Next to Quick Replies!? |
| There is a condition between Next and Quick Replies. Using either Next or Quick Replies, you can connect to other components. But you can’t connect to others from both. |

Connections
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Generic Template, e OTN.

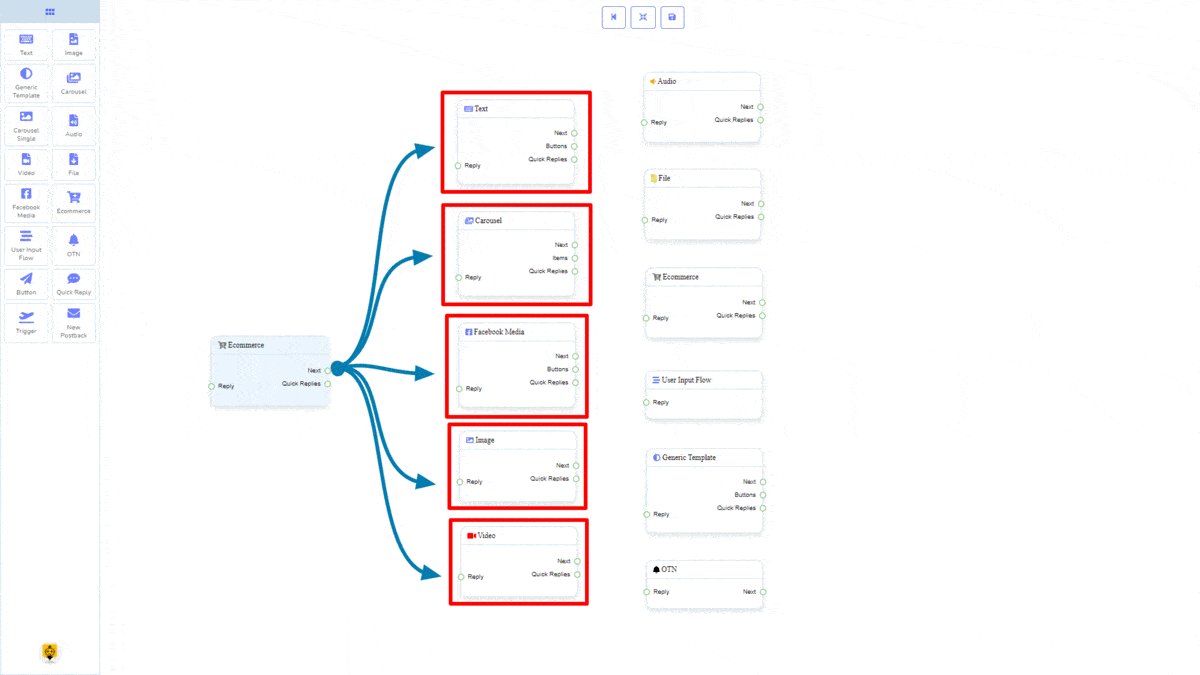
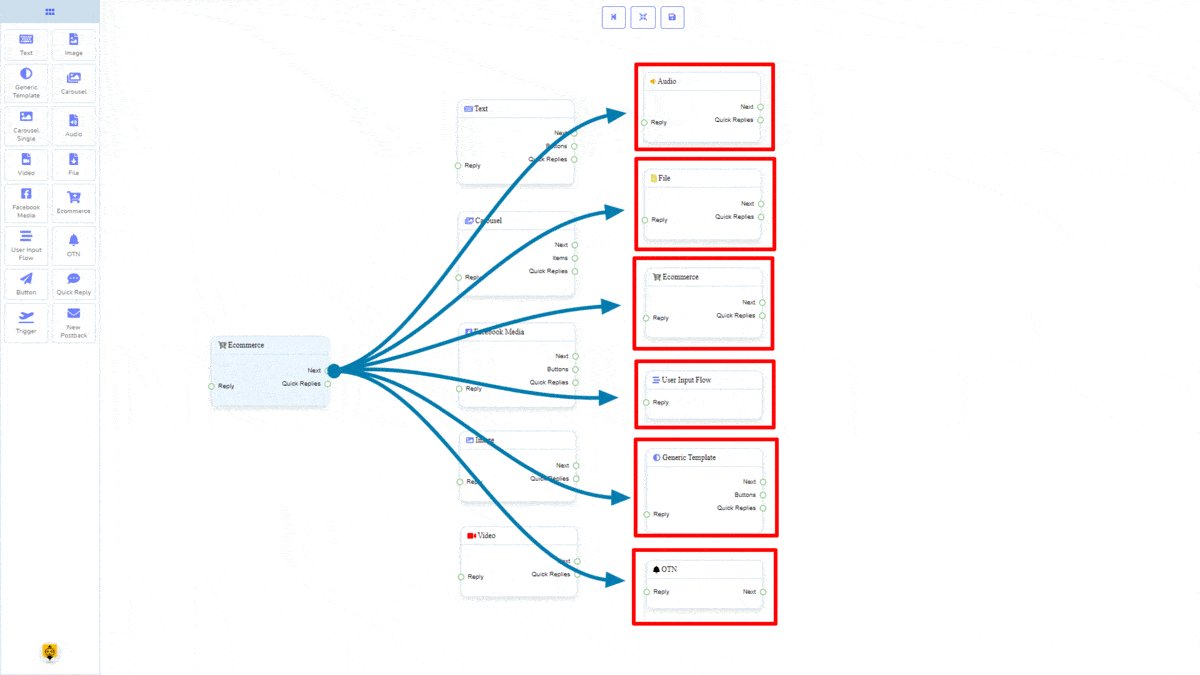
Next may be connected to one of the following components:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN.

Respostas Rápidas may be connected to the following component:
- Quick Reply – you may connect up to 11 Quick Replies até as Ecommerce component.

How to create an Ecommerce component
Let us see how we can create an ecommerce.
Dragging and Dropping
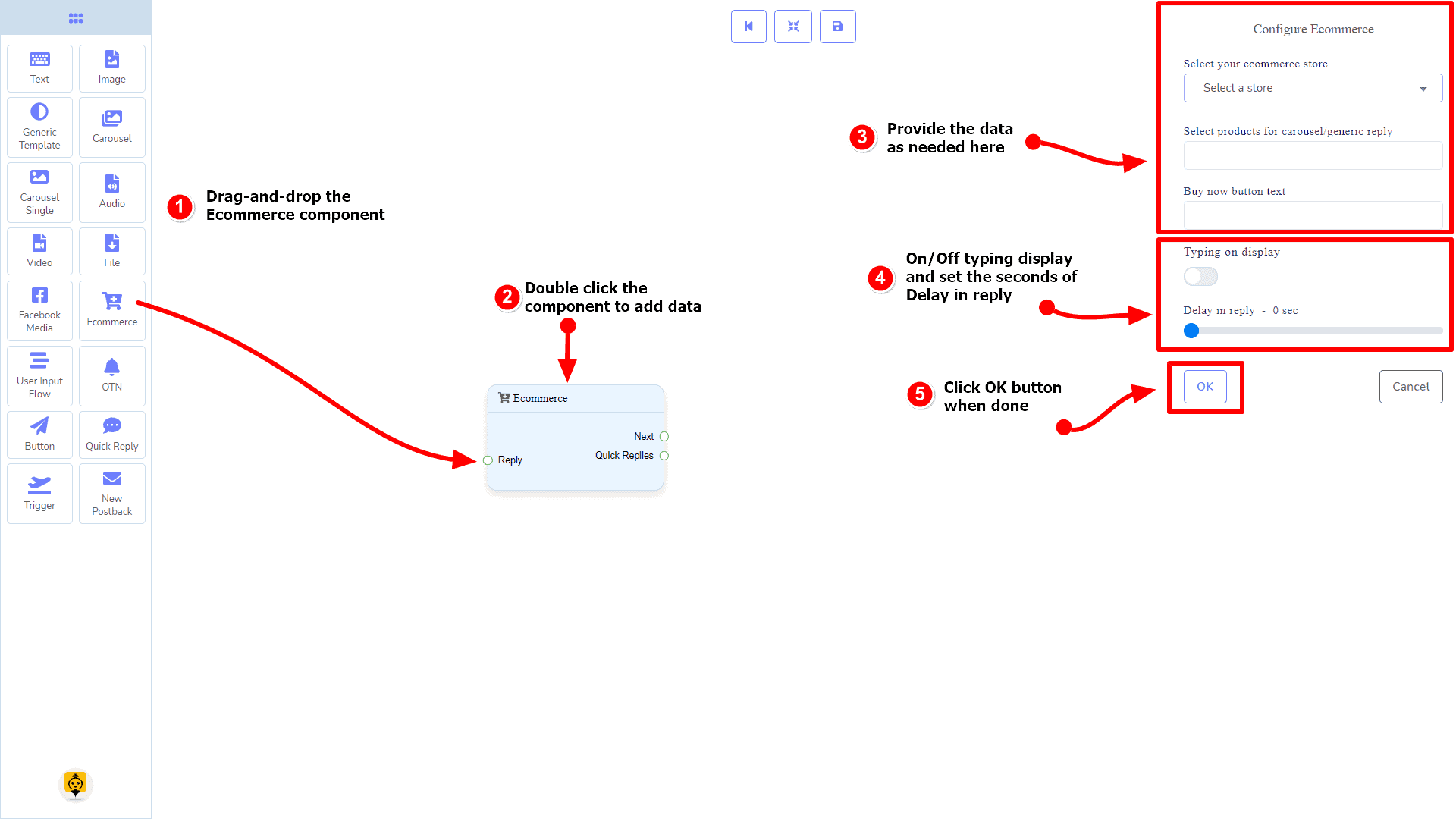
From the dock menu, drag o Ecommerce component and drop it on the editor at any place.
Adding Data
To add data to the Ecommerce component, click twice on the body of the Ecommerce component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing gif image on the bot or delay in replying, then you can use those fields.

User Input Flow Component
Introdução
User Input Flow component will allow you to reply with a user input flow. It has only 1 input socket.
- Please provide the text you would like to have translated. Reply

Connections
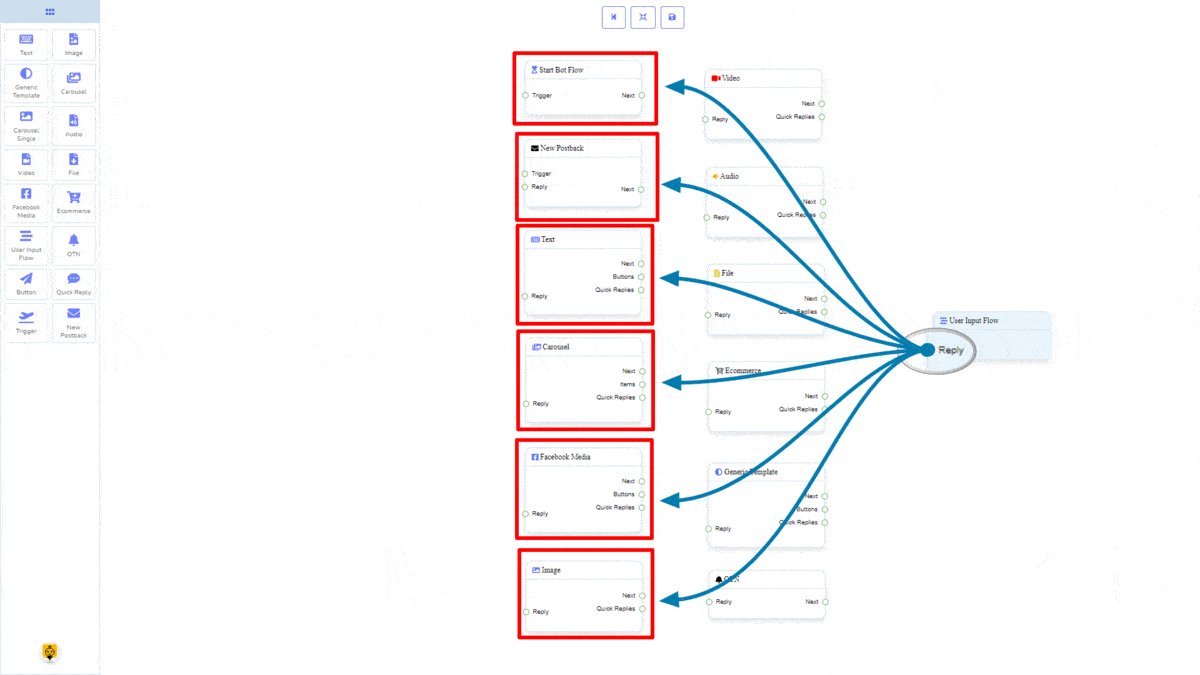
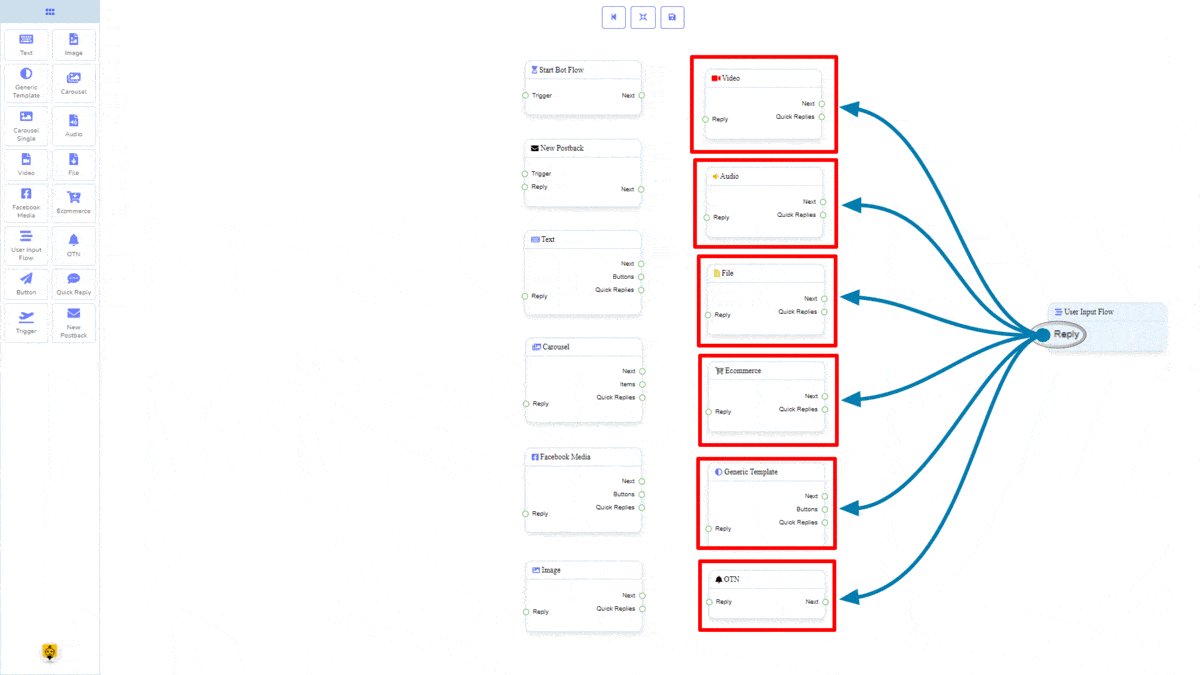
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Generic Template, e OTN.

How to create a User Input Flow component
Let us see how we can create a reply using the user-input-flow component.
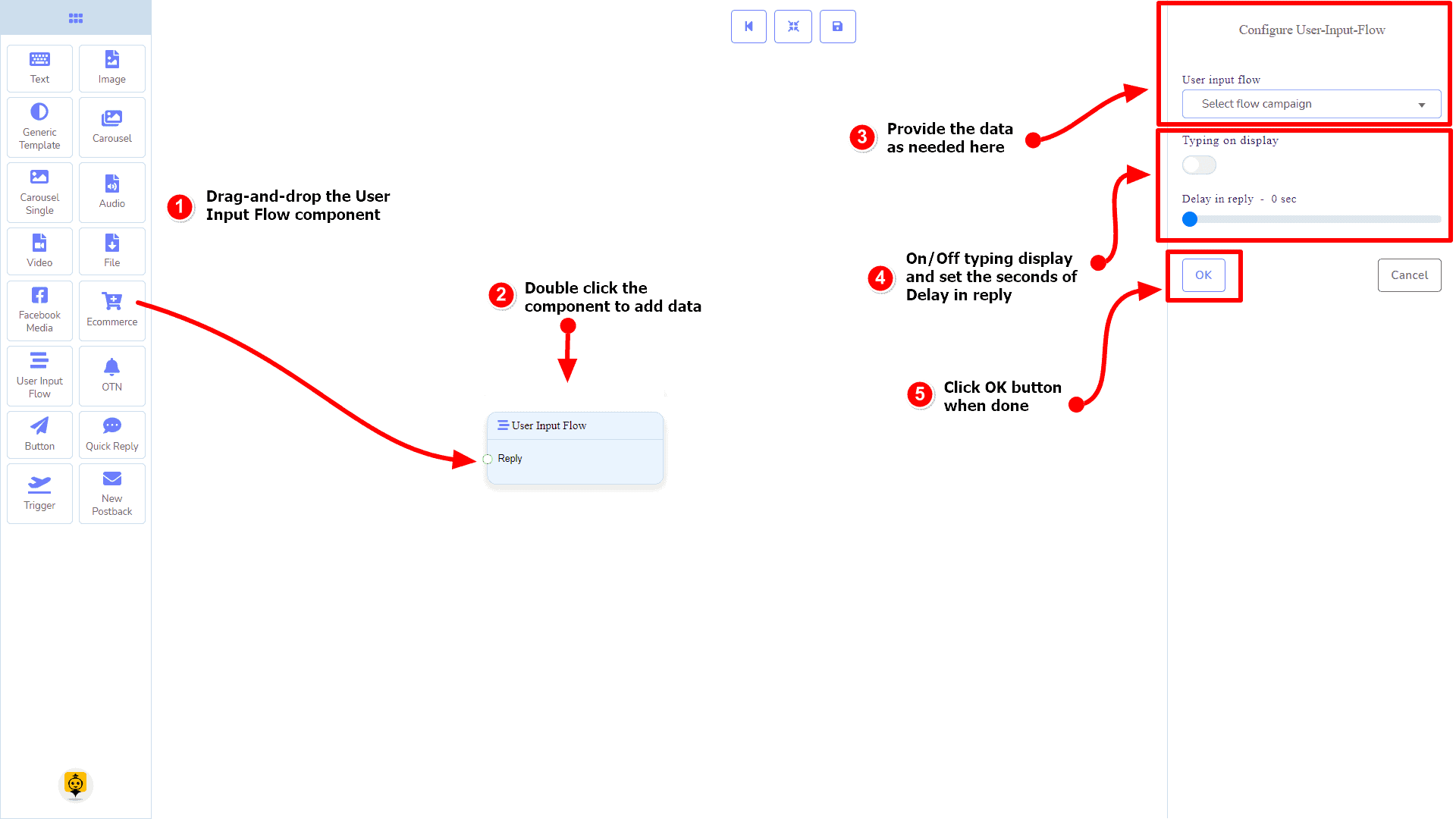
Dragging and Dropping
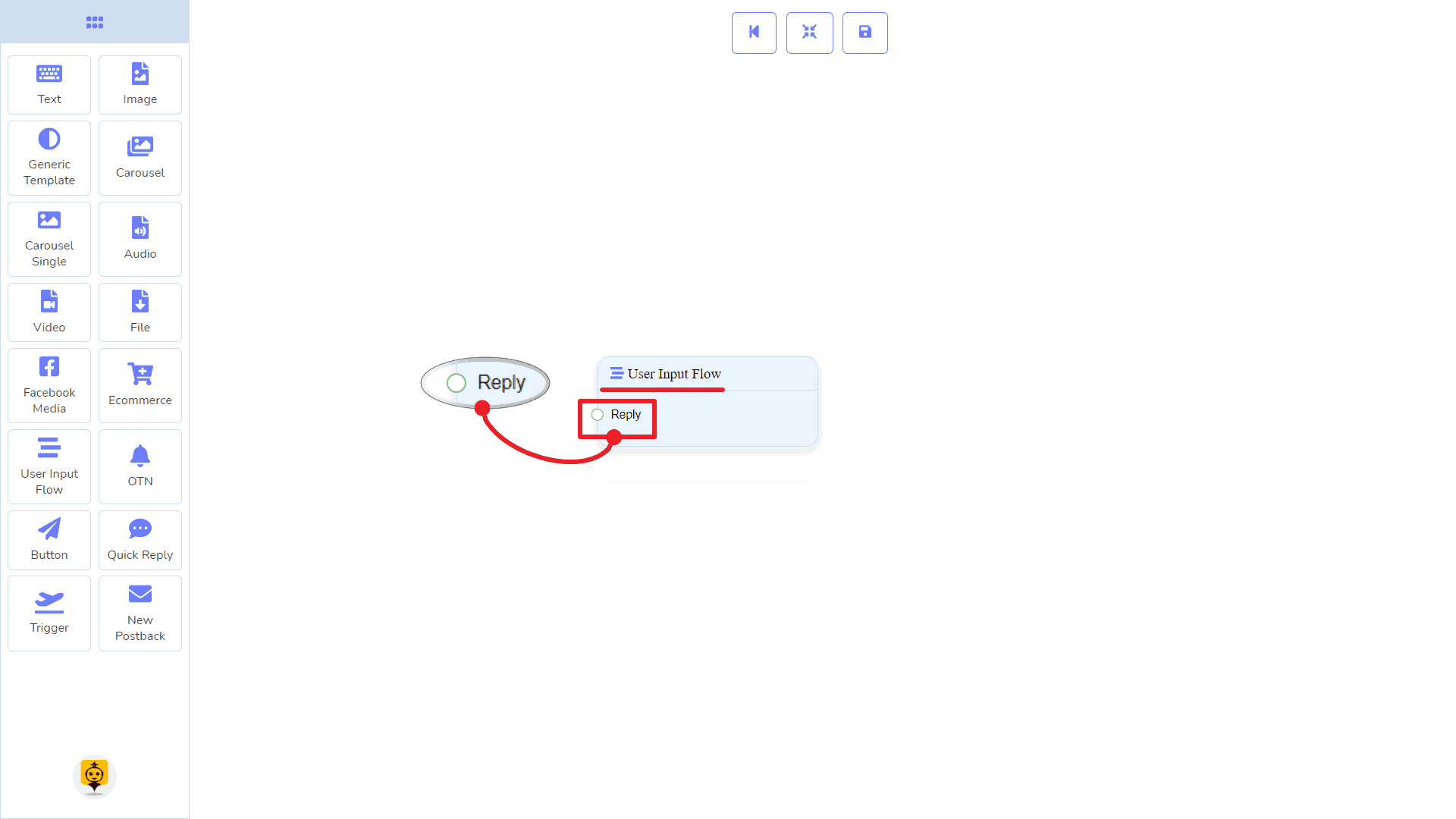
From the dock menu, drag o Fluxo de Entrada do Usuário component and drop it on the editor at any place.
Adding Data
To add data to the Fluxo de Entrada do Usuário component, click twice on the body of the Fluxo de Entrada do Usuário component. It will open a sidebar on your right. Fill in the fields that you need.

OTN Component
Introdução
The OTN component will allow you to reply with One Time Notification. It has 1 input socket and 1 output socket.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next

Connections
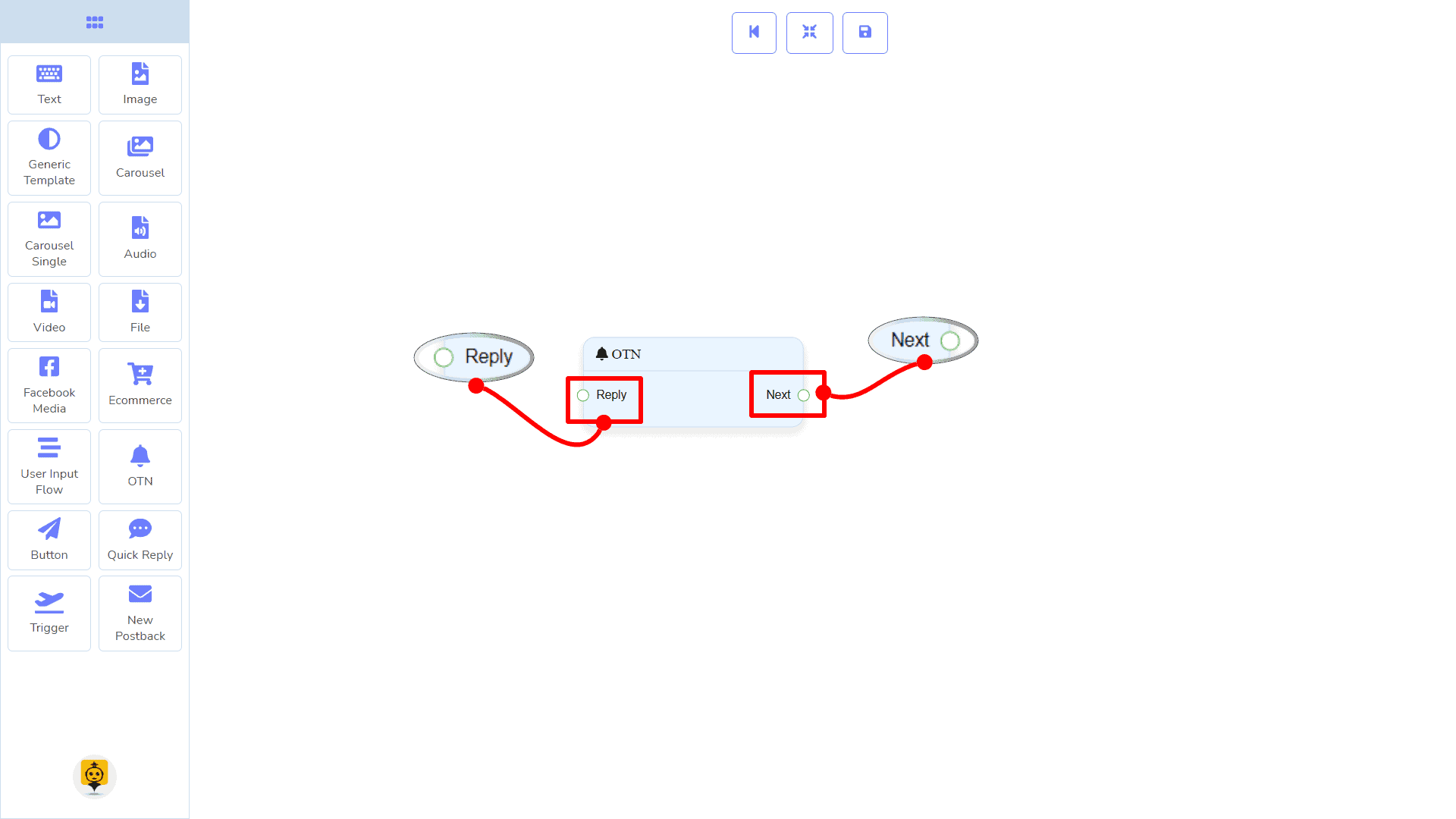
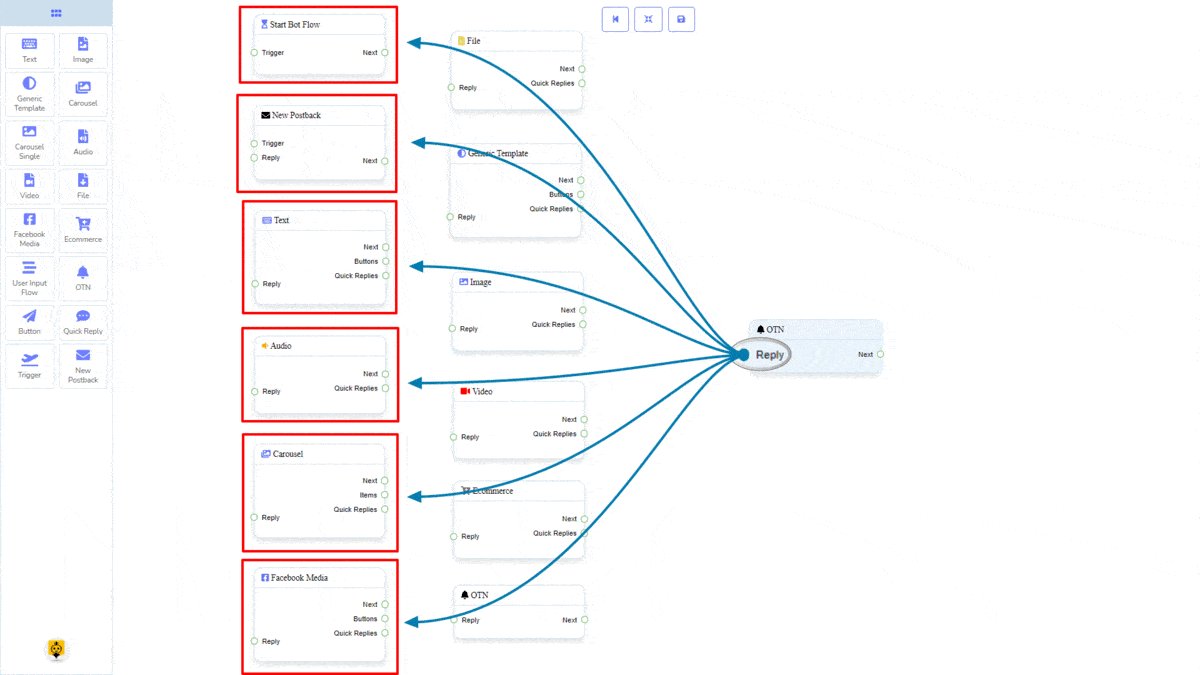
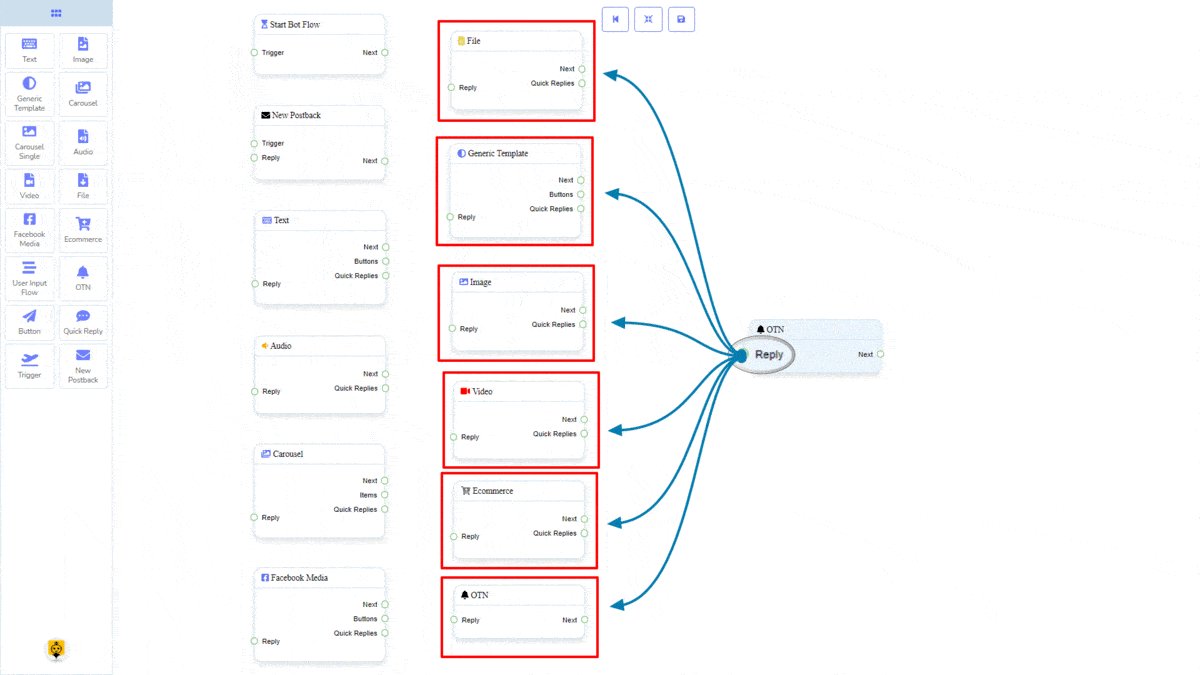
The Reply may get connection from one of the following components:
- Fluxo do Bot de Início, Novo Postback, Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Generic Template, e OTN.

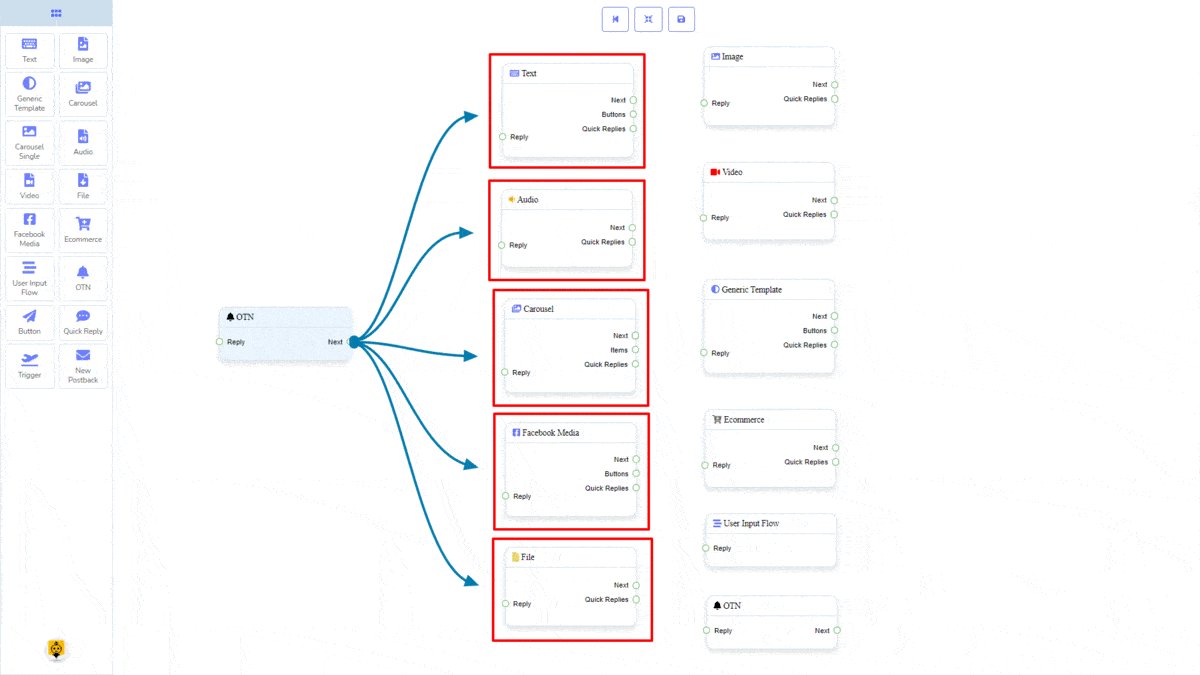
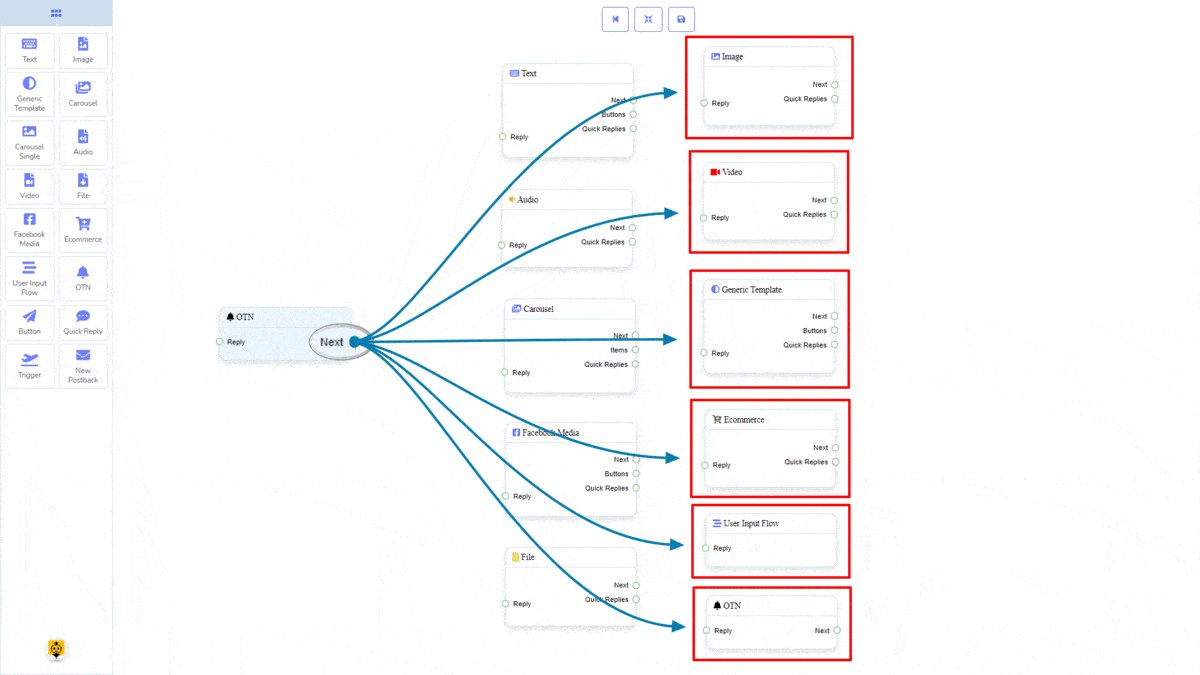
Next may be connected to one of the following components:
- Texto, Carrossel, Facebook Media, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, Fluxo de Entrada do Usuário, Generic Template, e OTN.

How to create an OTN component
Let us see how we can create a reply with one-time-notification.
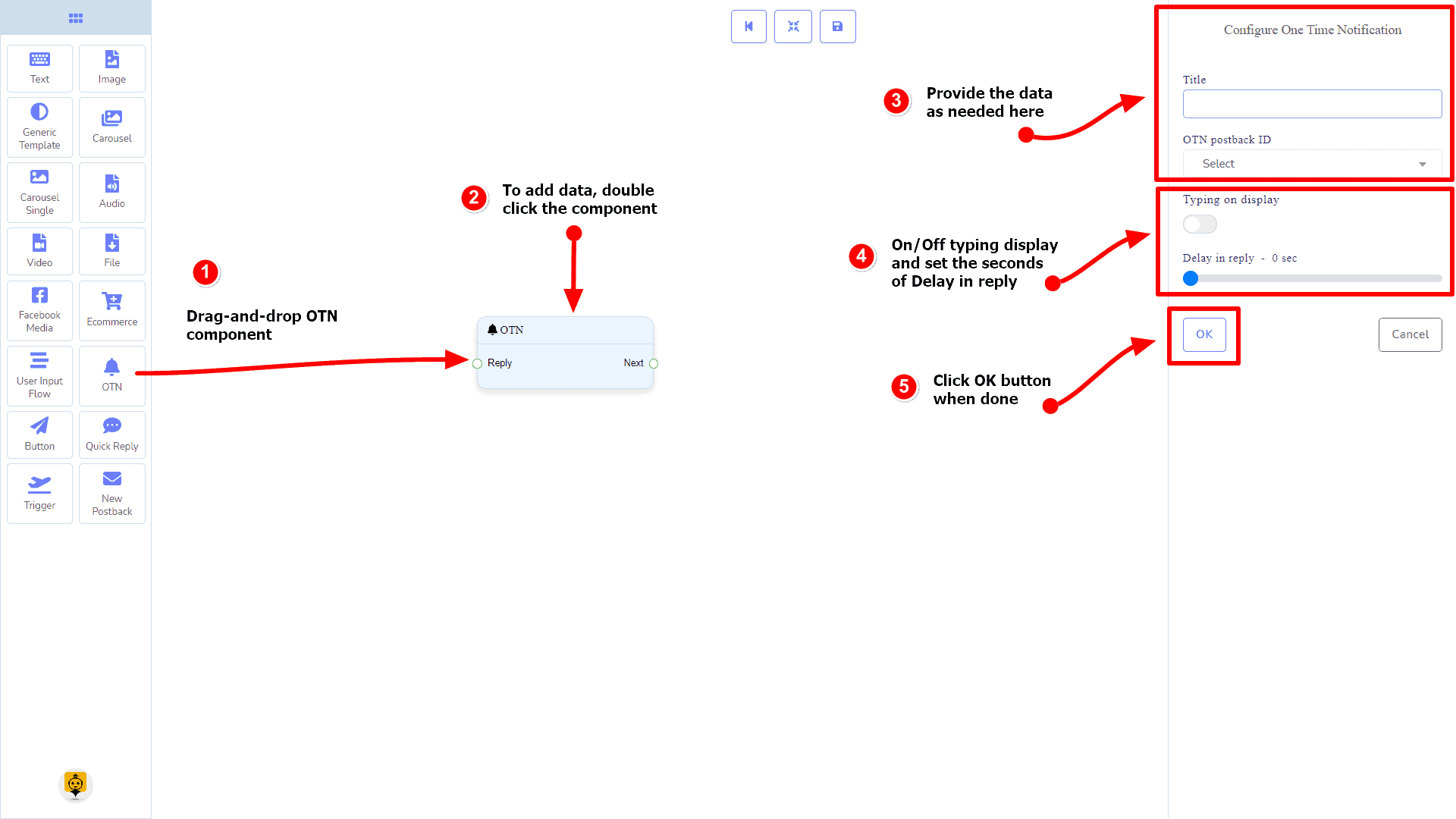
Dragging and Dropping
From the dock menu, drag o OTN component and drop it on the editor at any place.
Adding Data
To add data to the OTN component, click twice on the body of the OTN component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Button Component
Introdução
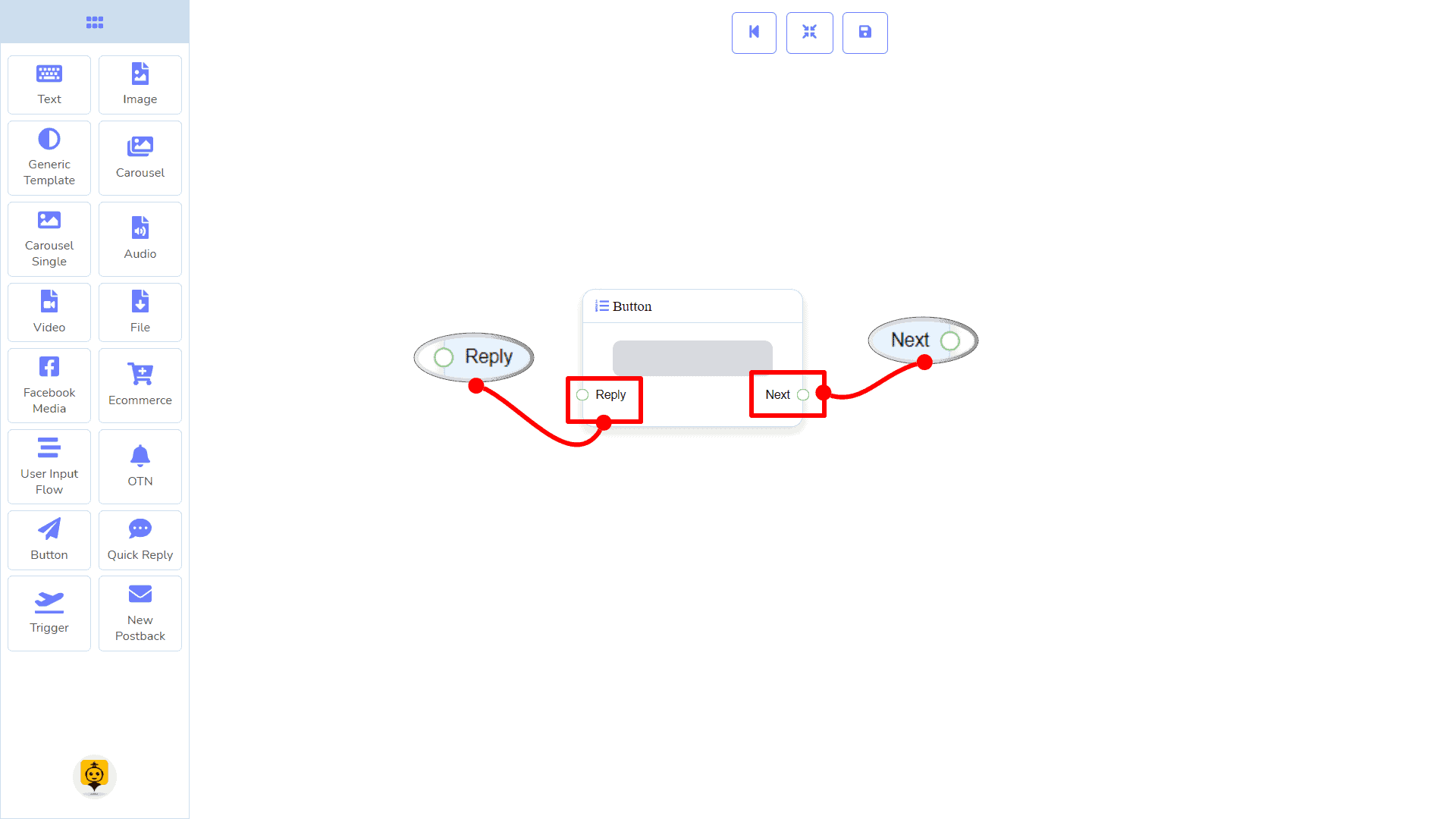
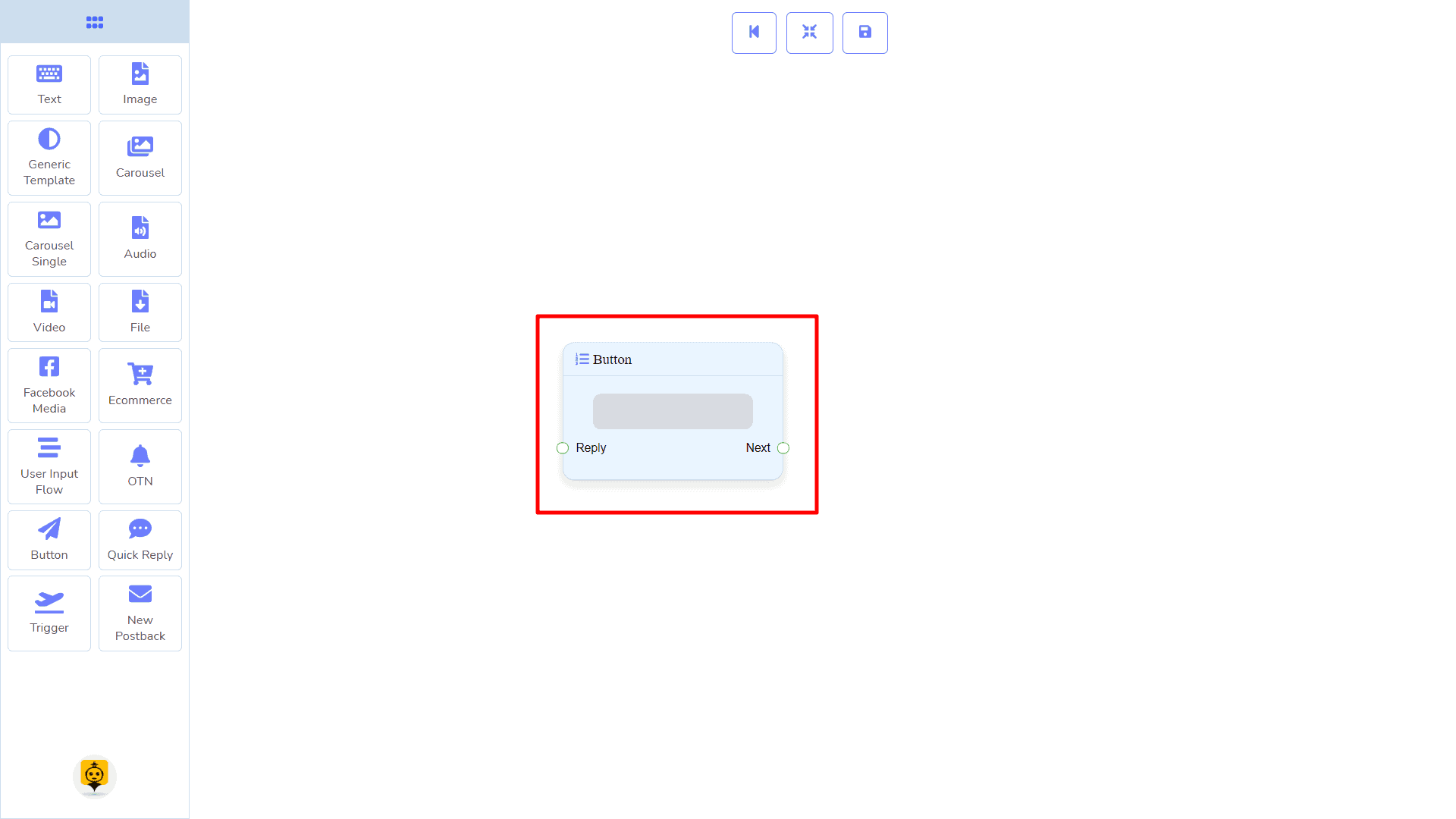
The Button component will allow you to reply with a button. It has only 1 input e 1 output.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. Next

|
Note: Button Type Clarification |
| If the button type is something other than Novo Postback, then you can NOT connect this Button component to other components via its Next output socket. Because it only allows the Novo Postback component to be connected. See the connections section. |

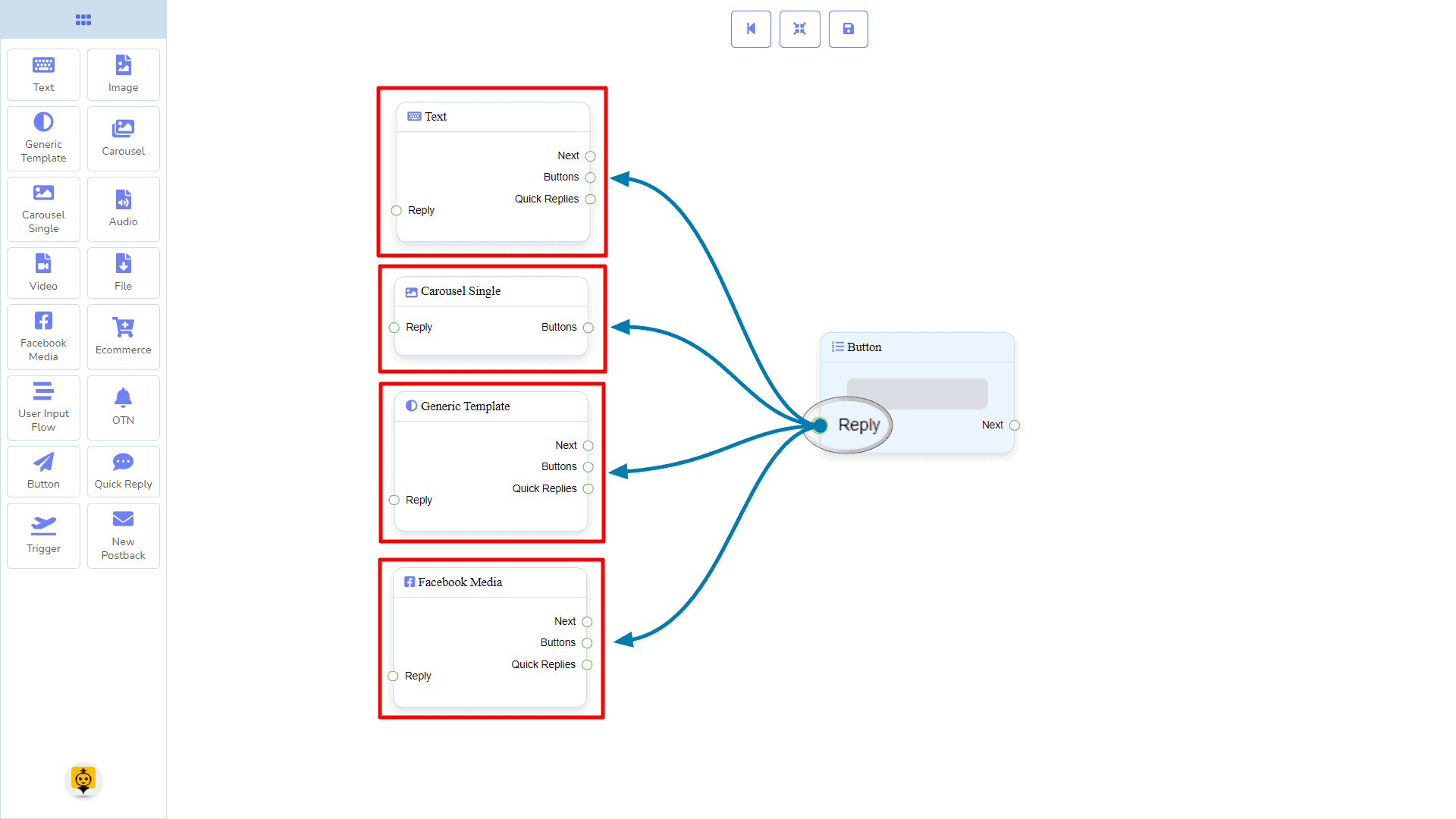
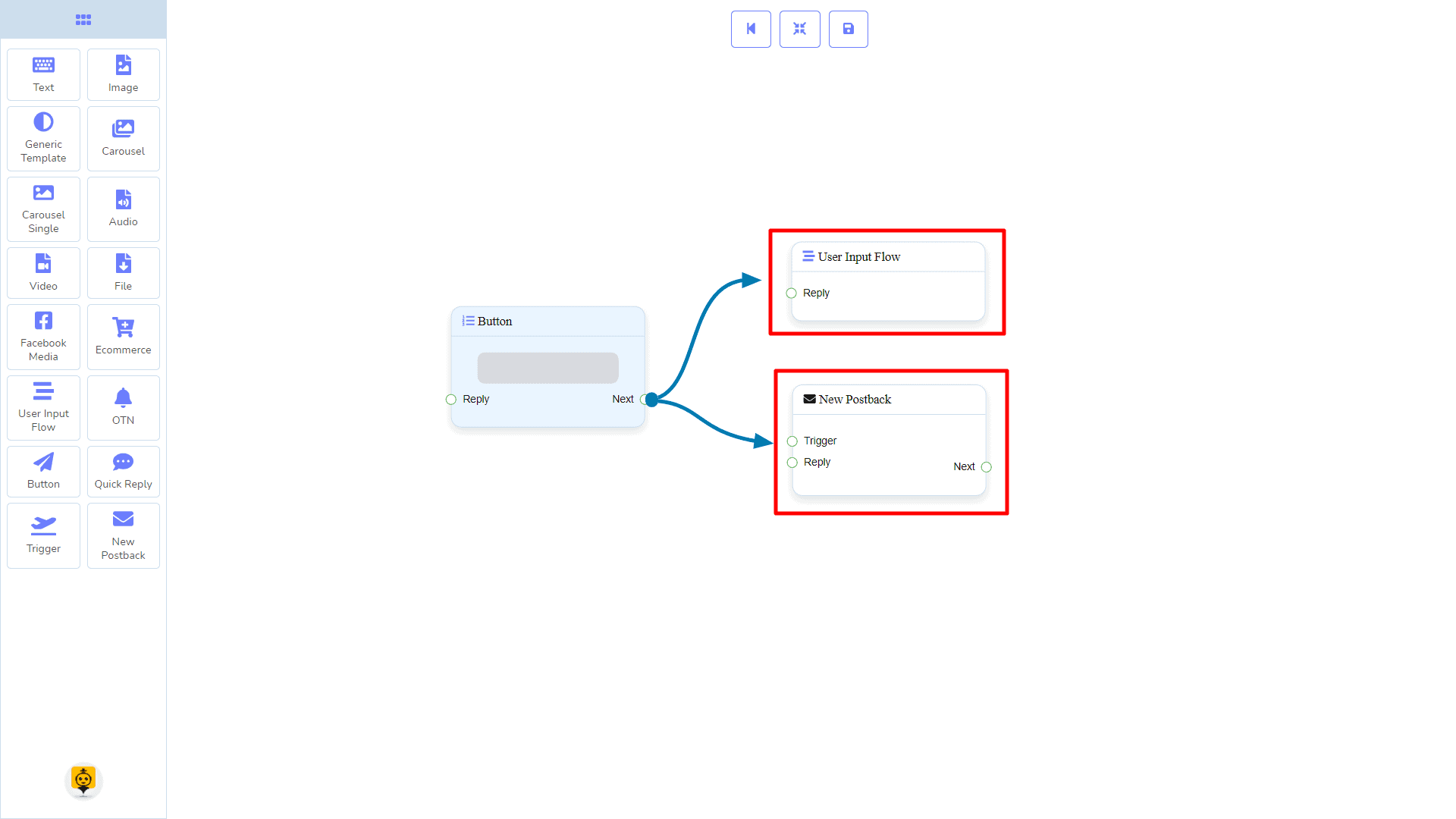
Connections
The Reply may get connection from one of the following components:
- Texto, Item Único do Carrossel, Generic Template, e Facebook Media Button

Next may be connected to one of the following components:
- Fluxo de Entrada do Usuário e Novo Postback.

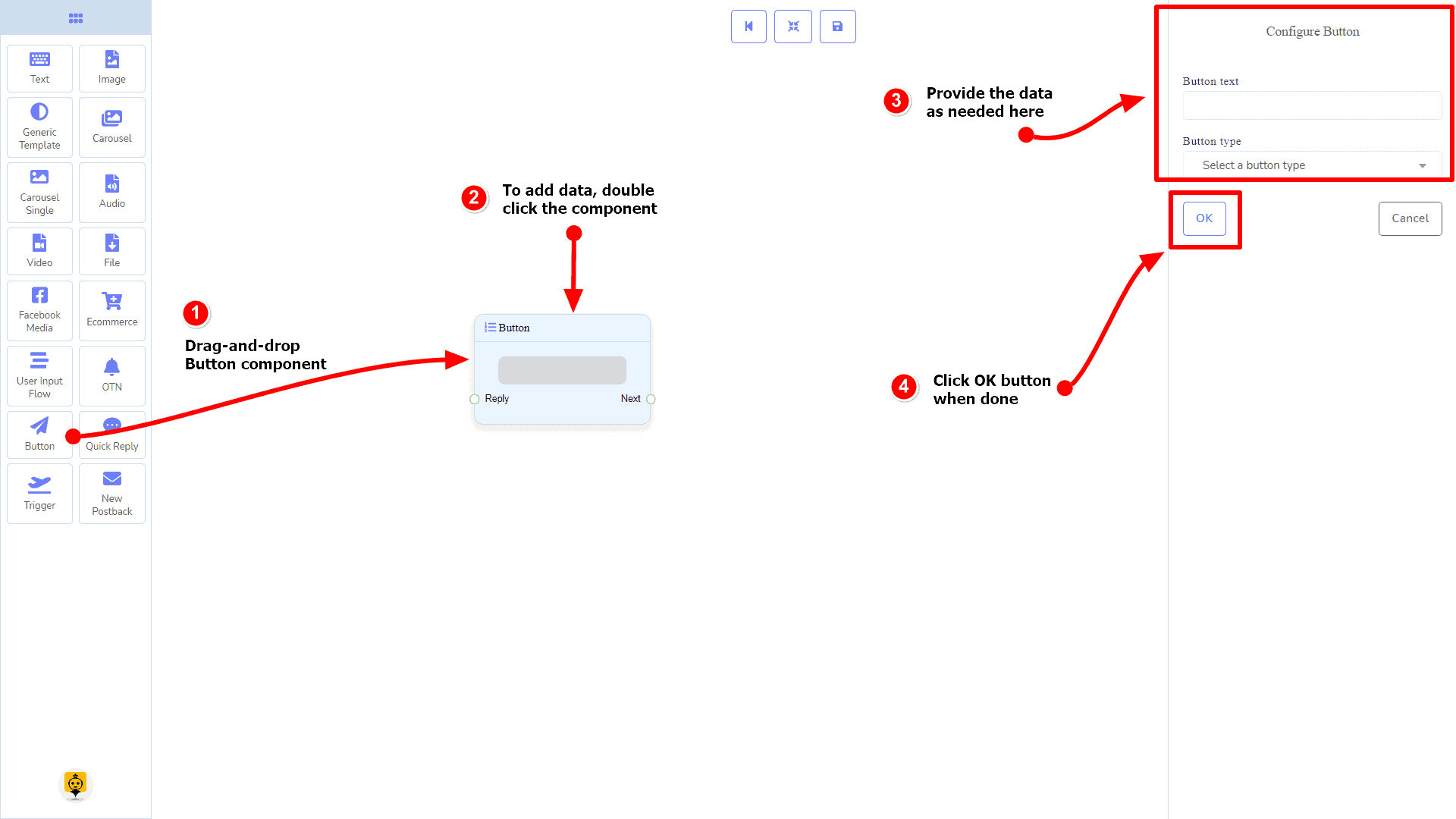
How to create a Button component
Let us see how we can create a reply with the help of the button component.
Dragging and Dropping
From the dock menu, drag o Button component and drop it on the editor at any place.
Adding Data
To add data to the Button component, click twice on the body of the Button component. It will open a sidebar on your right. Fill in the fields that you need.
Delay in Reply
If you want to show the typing state on the bot or delay in replying, then you can use those fields.

Quick Reply Component
Introdução
The Quick Reply component will allow you to reply quickly creating a Novo Postback, using an existing Postback, using your Facebook page’s Phone number or Correo electrónico address. It has only 1 input socket and 1 output socket.
- Please provide the text you would like to have translated. Reply
- I'm sorry, but I need the text you'd like me to translate. Please provide the content you want translated. NewPostback

| Note: Quick Reply Type Clarification |
| If your quick-reply type is something other than Novo Postback, then you can NOT connect this Quick Reply component to other components via its Novo Postback output socket. Because it only allows the Novo Postback component to be connected. See the connections section. |

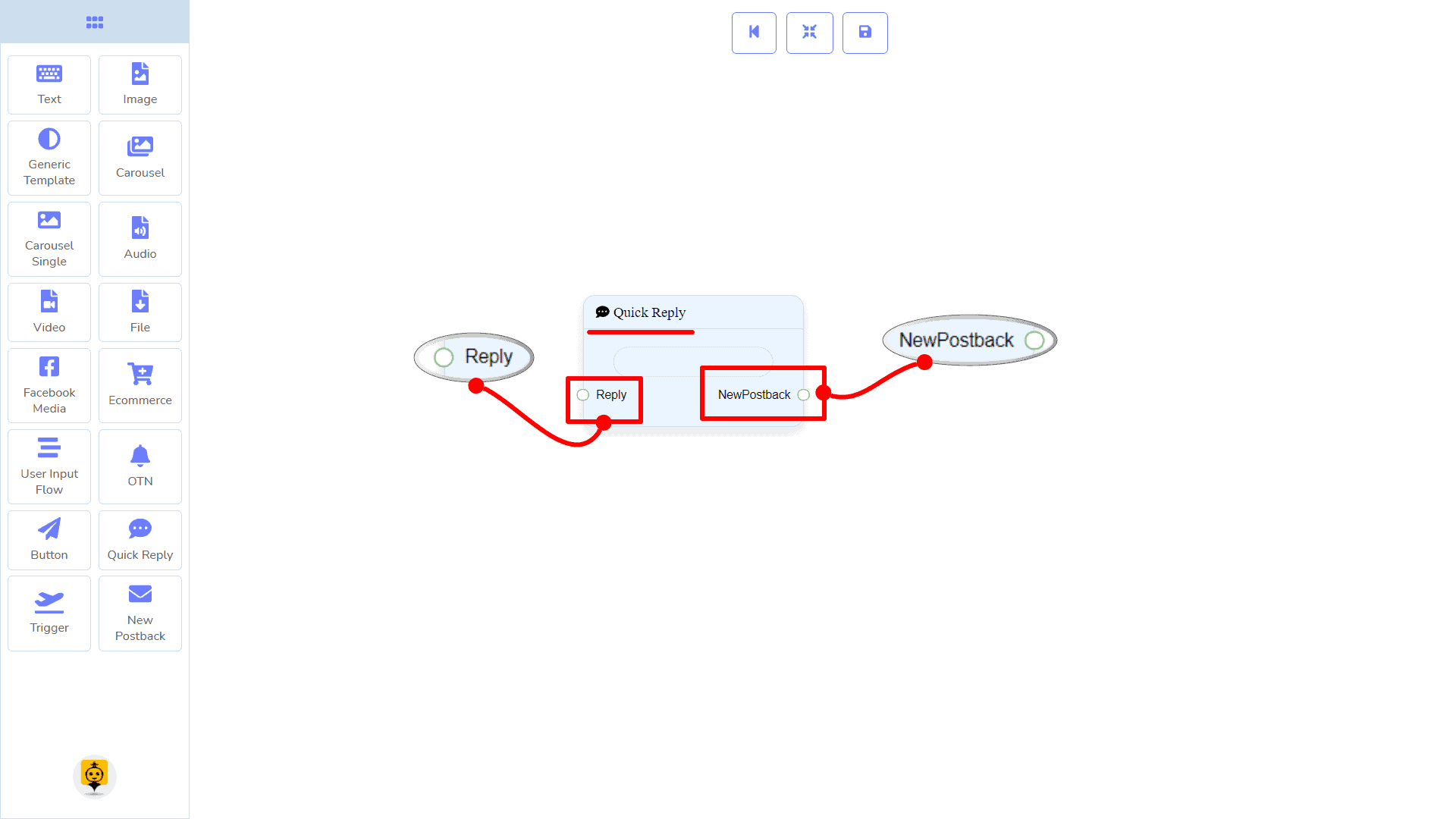
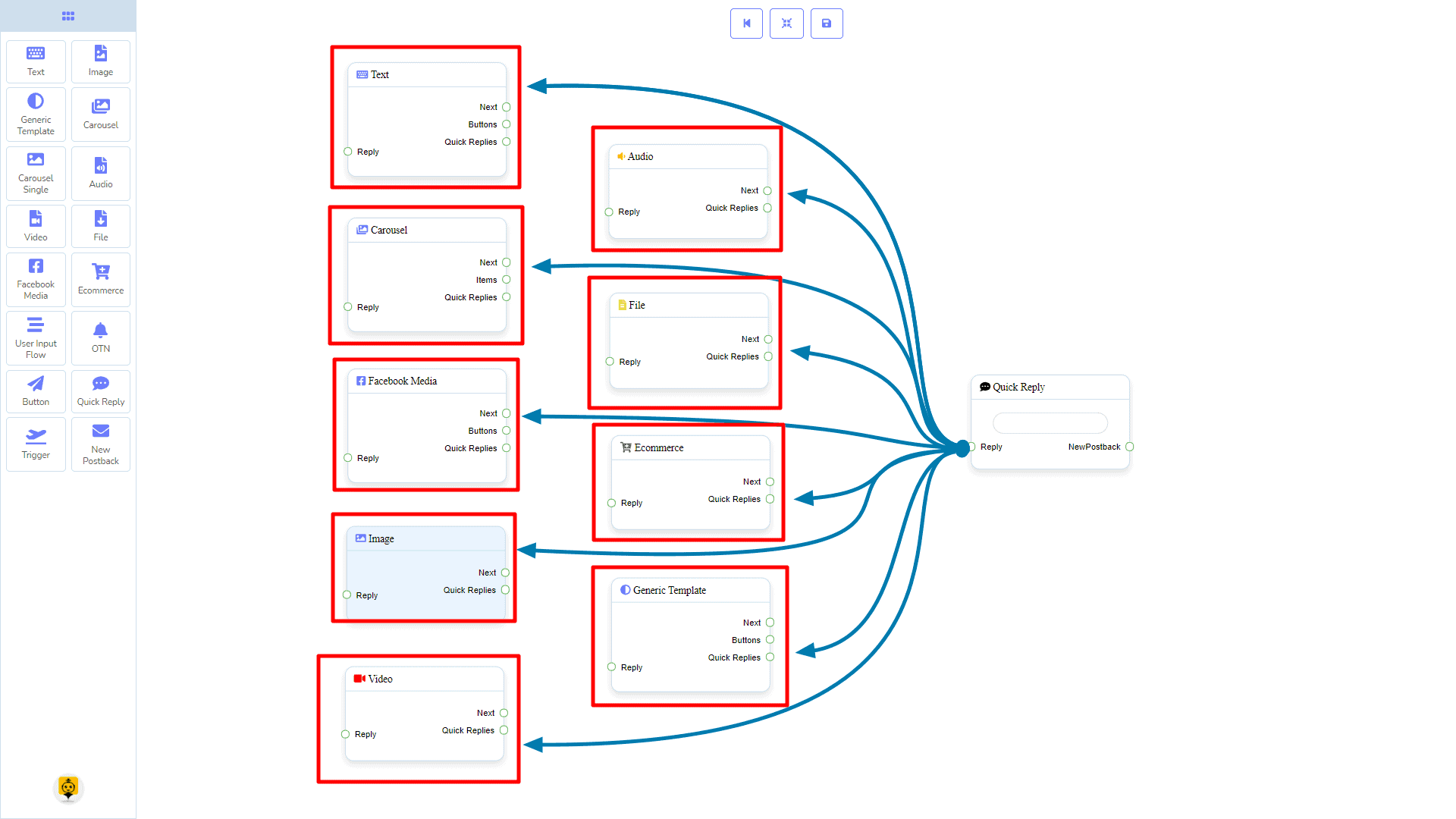
Connections
The Reply may get connection from one of the following components:
- Texto, Carrossel, Facebook Media Button, Imagem, Vídeo, Áudio, Arquivo, Ecommerce, e Generic Template,

Next may be connected to the following components:
- Novo Postback.

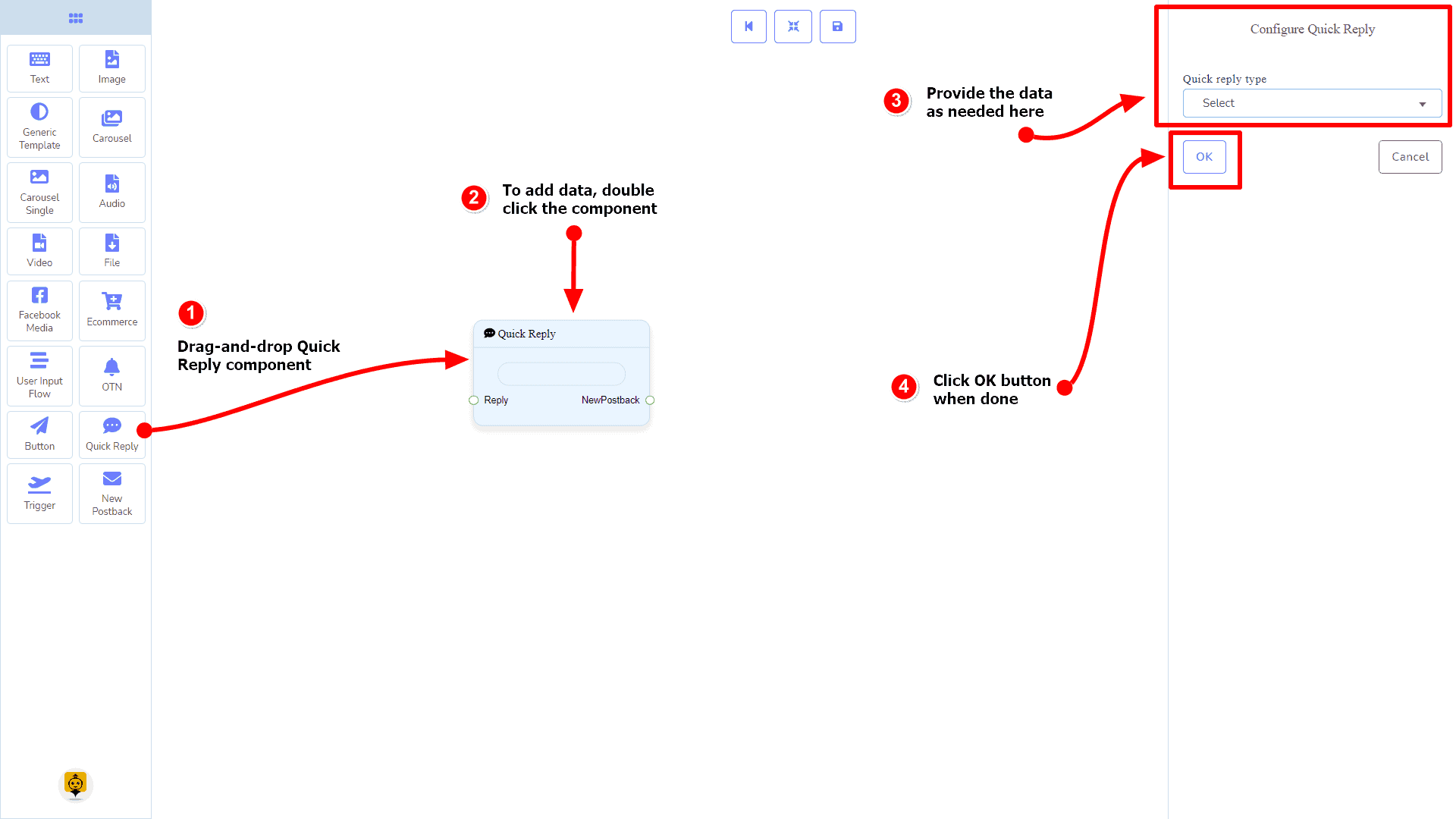
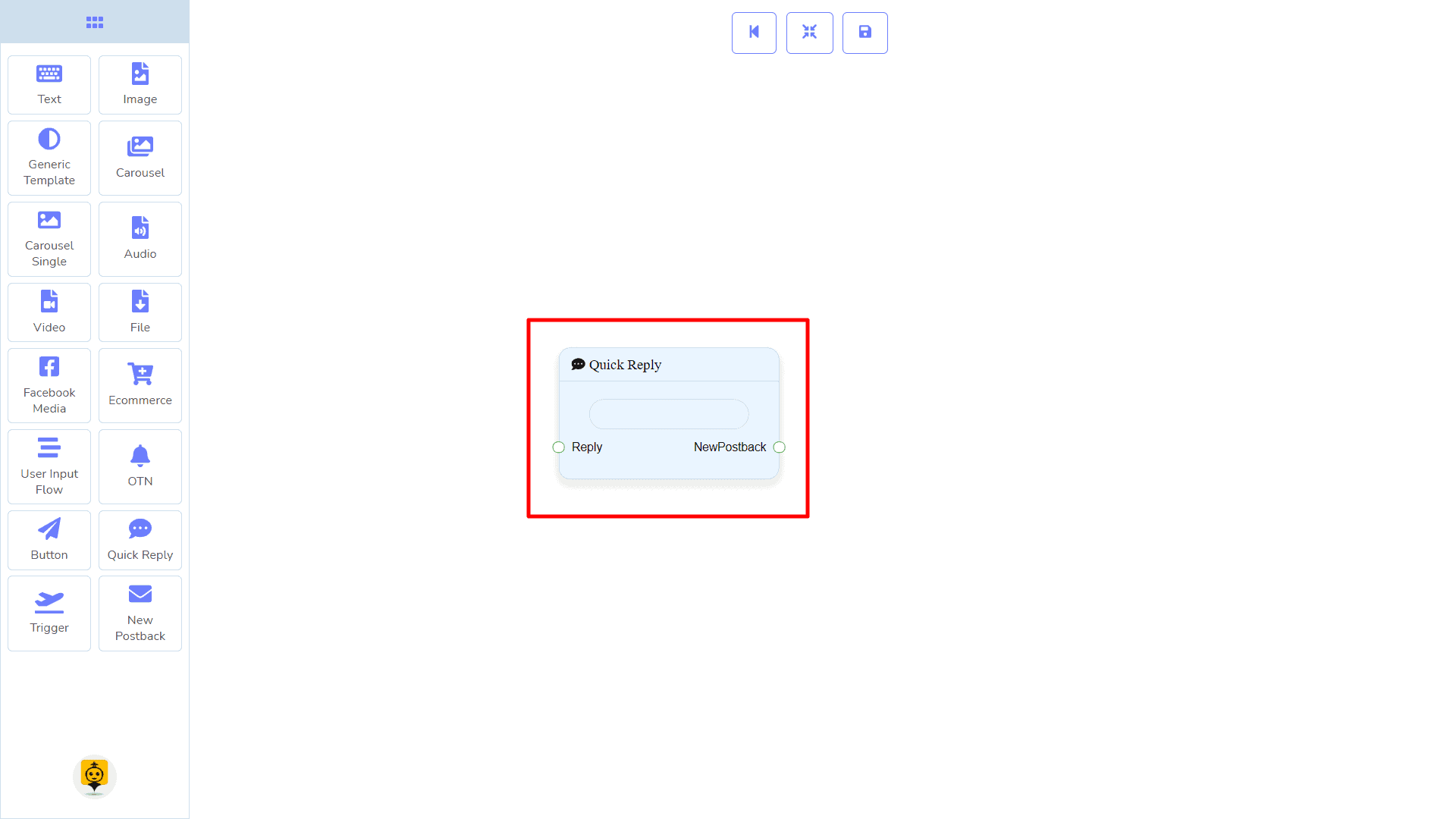
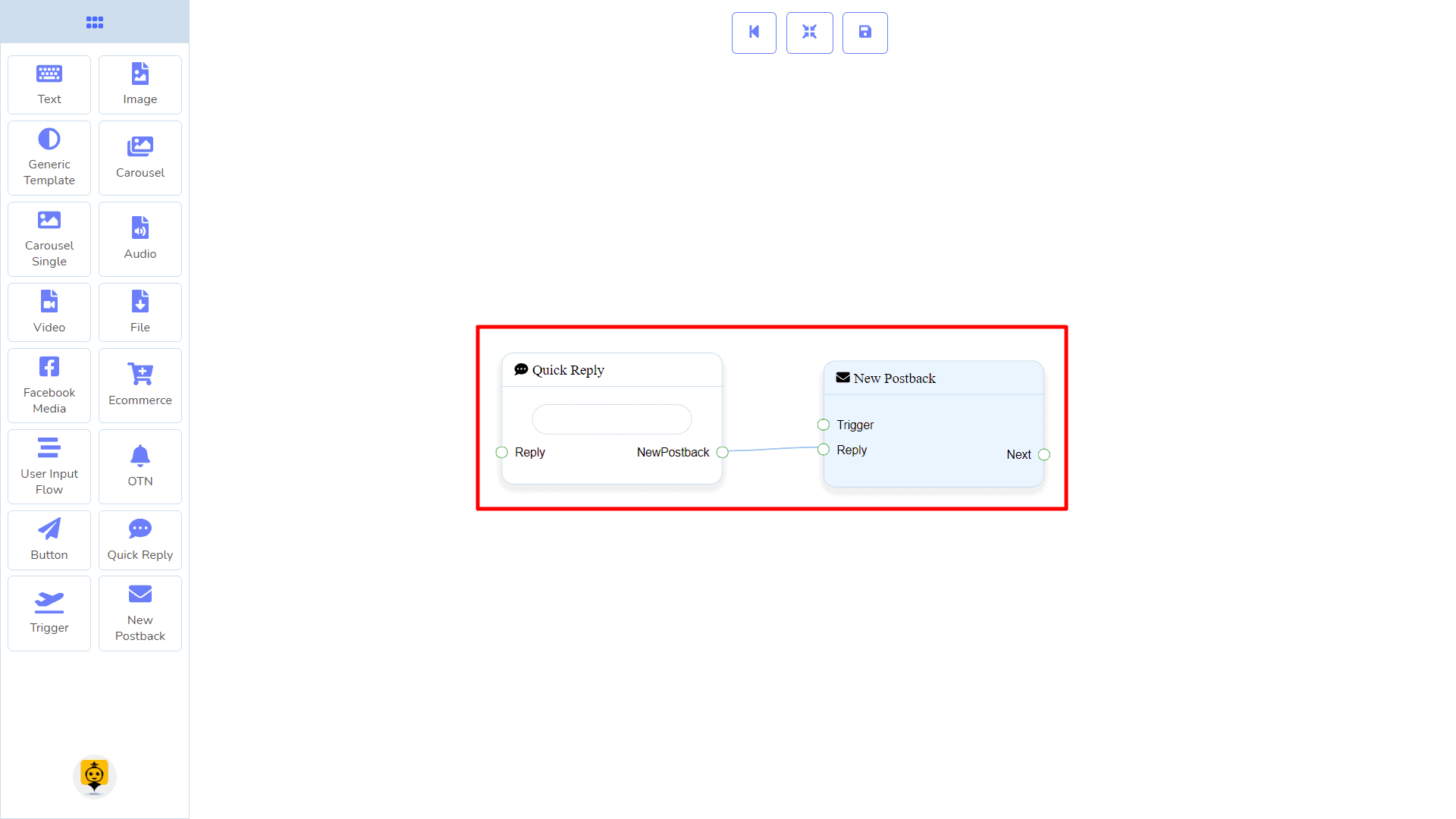
How to create a Quick Reply component
Let us see how we can create a quick reply.
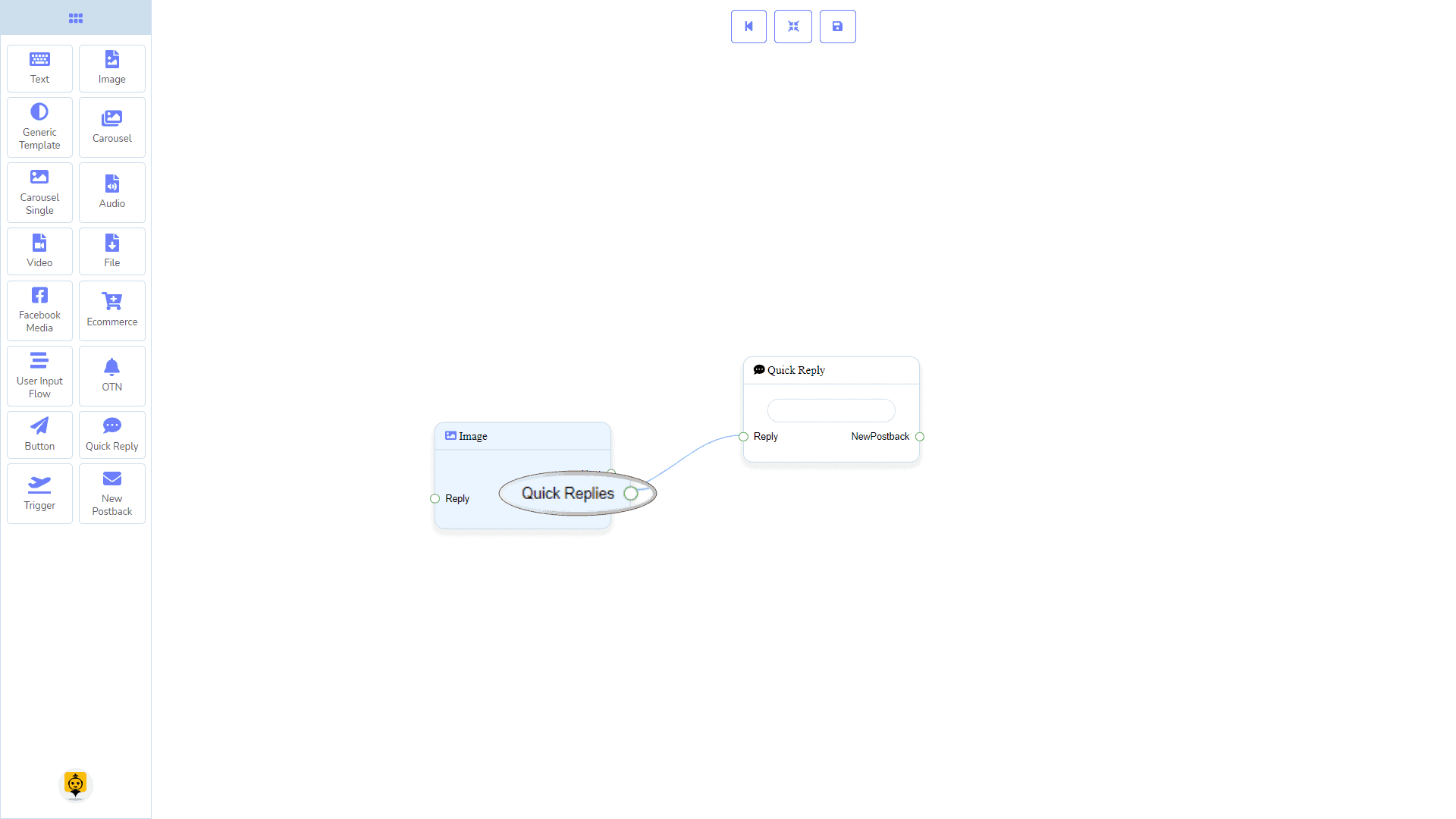
Dragging and Dropping
From the dock menu, drag o Quick Reply component and drop it on the editor at any place.
Adding Data
To add data to the Quick Reply component, click twice on the body of the Quick Reply component. It will open a sidebar on your right. Fill in the fields that you need.