Talaan ng Nilalaman:
Ang Messenger Bot ay pangunahing isang platform para sa paggawa ng messenger bot, bagaman mayroon itong maraming tampok na maaaring gawin para sa online marketing. Ang messenger bot ng Messenger Bot ay isang matatag at makapangyarihang tool upang makipag-usap sa mga tao nang maayos at awtomatiko. Ang Messenger Bot ay may klasikong bot builder upang bumuo ng isang bot. Sa klasikong bot builder, maaari kang bumuo ng isang bot, bagaman ang proseso ay medyo kumplikado.
Samakatuwid, upang gawing madali, tuwid, at mabilis ang paggawa ng bot, ipinakita ng Messenger Bot ang Flow Builder, isang add-on ng Messenger Bot. Matapos mong idagdag ang add-on, ang Flow Builder ay magiging available sa Messenger Bot. Ito ay isang graphical drag and drop na builder ng messenger bot. Sa graphical editor, madali mong mabubuo ang isang bot sa pamamagitan ng pag-drag ng mga elemento mula sa dock menu at pag-drop sa editor, pagdaragdag ng data sa mga elemento, at pagkonekta sa mga ito sa isa't isa. Sa Flow Builder, maaari mong kontrolin ang lahat ng mga mensahe sa parehong lugar nang hindi kinakailangang lumipat-lipat. Bukod dito, maaari mong makita ang lahat ng mga mensahe. Samakatuwid, madali kang makakagawa ng isang napaka-interactive at kapansin-pansing tumutugon na bot sa maikling panahon.
Ngayon ay pamilyar tayo sa proseso ng paggawa ng bot gamit ang flow builder. Sa katunayan, sa artikulong ito, tatalakayin ko ang mga elemento o bahagi ng Flow builder at kung paano bumuo ng isang bot dito. Matapos mong basahin ang artikulo, magiging pamilyar ka sa mga elemento at kung paano makipagtrabaho sa mga ito. Samakatuwid, magagawa mong bumuo ng isang messenger bot nang madali ayon sa iyong nais.
Pumunta sa flow builder:
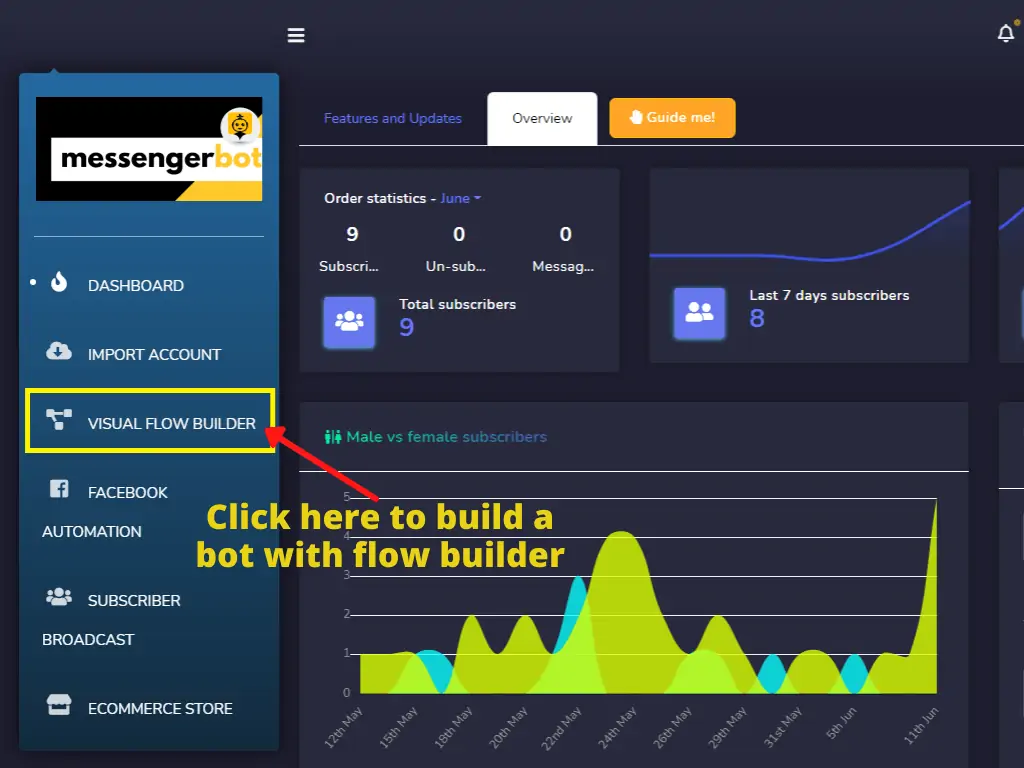
Upang bumuo ng isang bot gamit ang Flow Builder, unang pumunta sa dashboard ng Messenger Bot. Pagkatapos ay i-click ang menu ng Flow Builder sa kaliwang bahagi ng Dashboard.

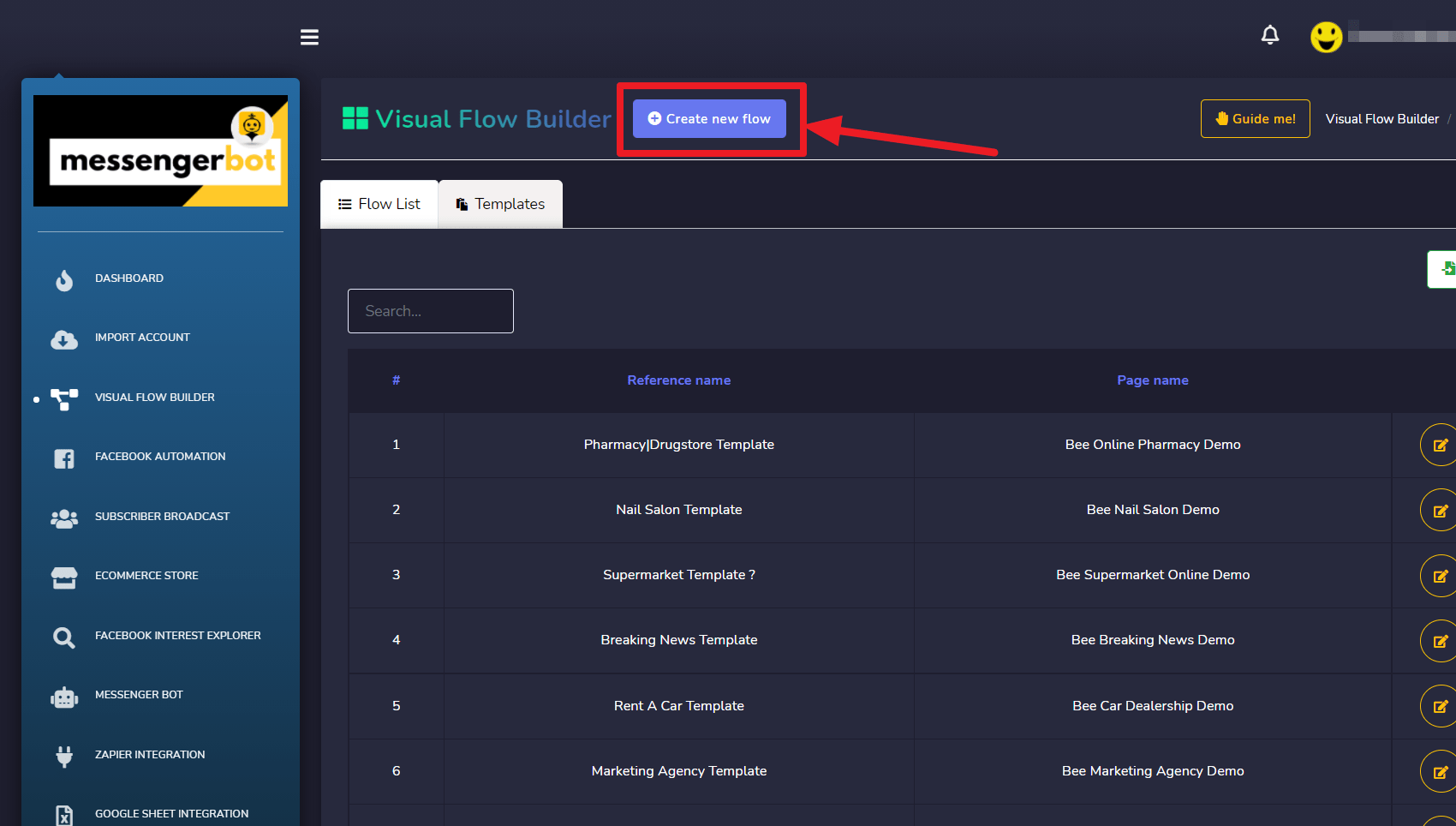
Agad, lilitaw ang Visual Flow Builder page na may isang button na tinatawag na lumikha ng bagong flow.

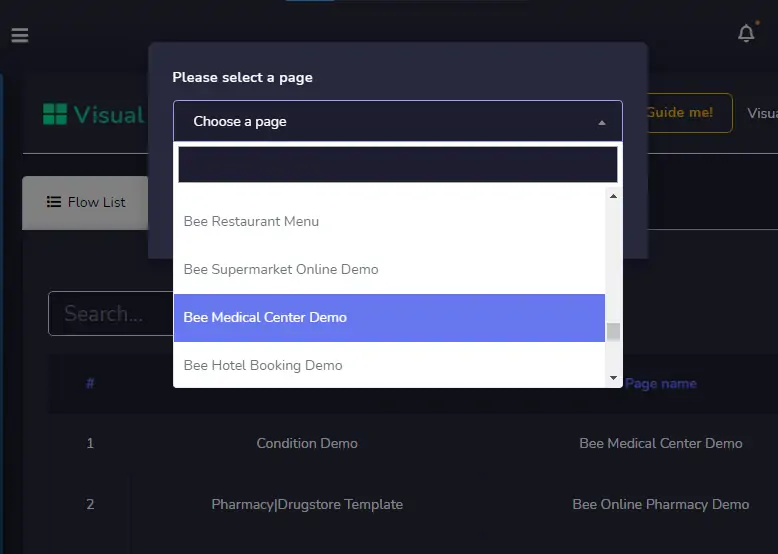
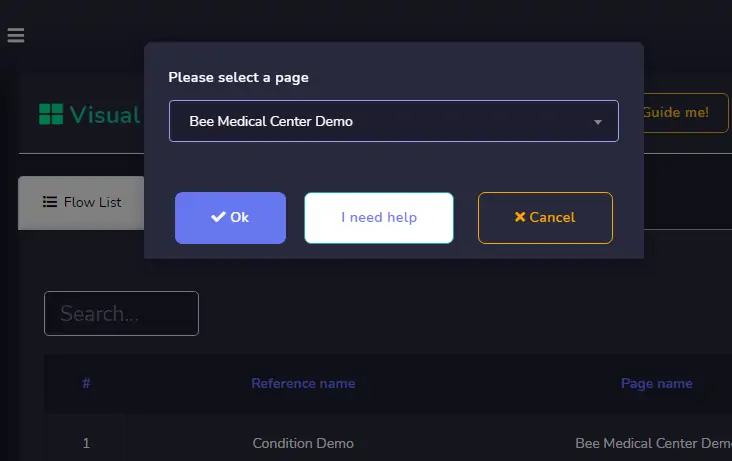
Ngayon i-click ang button na lumikha ng bagong flow at lilitaw ang isang dialog box. Ngayon i-click ang field na pumili ng page at lilitaw ang isang drop-down menu ng iyong page. Ngayon piliin ang isang page kung saan mo nais bumuo ng isang messenger bot. Ngayon i-click ang ok button at agad na lilitaw ang editor ng flow builder kung saan mo bubuuin ang iyong bot.

Ngayon i-click ang ok button at agad na lilitaw ang editor ng flow builder kung saan mo bubuuin ang iyong bot.

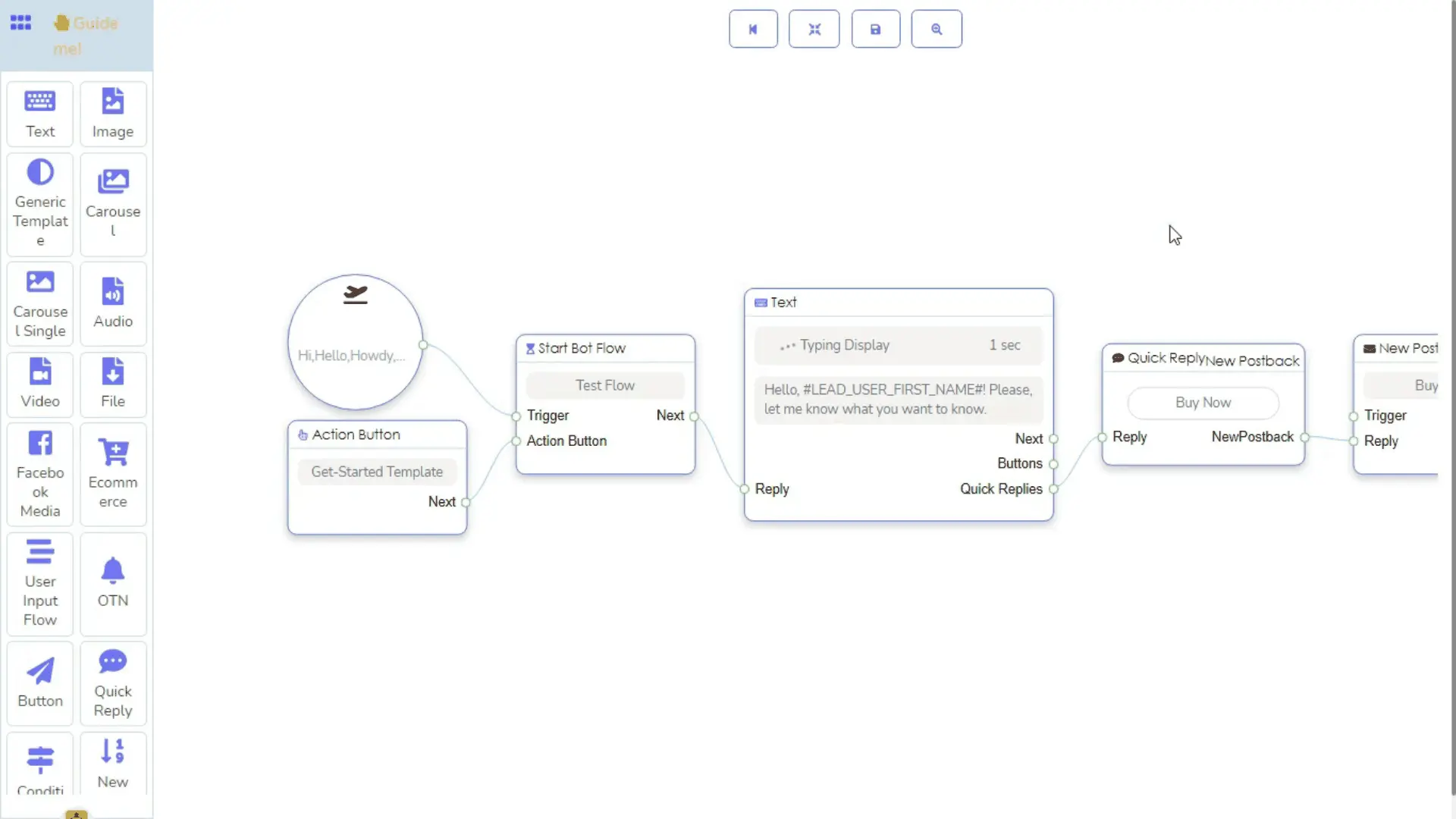
Tingnan natin ang Editor:
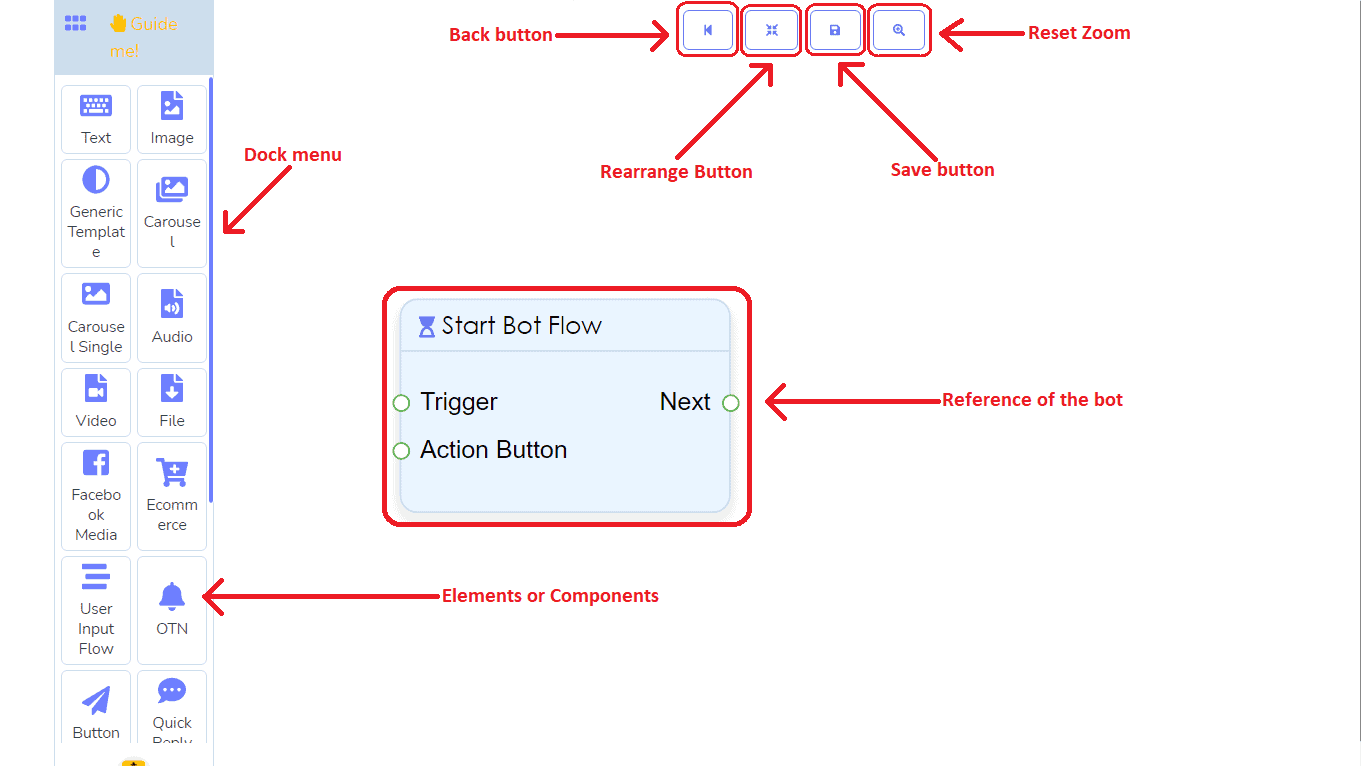
Ang Flow builder ay nahahati sa dalawang bahagi– dock menu at editor. Sa dock menu, lahat ng mga elemento ay nakalagay nang sama-sama. At ang editor ay ang lugar kung saan mo bubuuin ang iyong messenger bot. Mayroong 20 uri ng mga elemento para sa Messenger Bot Flow Builder kung nagdagdag ka ng ilang espesyal na add-ons, tulad ng user input flow at message bot enhancers. Gayunpaman, lahat ng mga elemento ay nasa Dock menu maliban sa isa– ang start bot flow na nakalagay na sa editor. Ang Start bot Flow ay ang sanggunian ng bot na iyong gagawin. Ibibigay mo ang pangalan ng messenger bot sa Start bot Flow element.

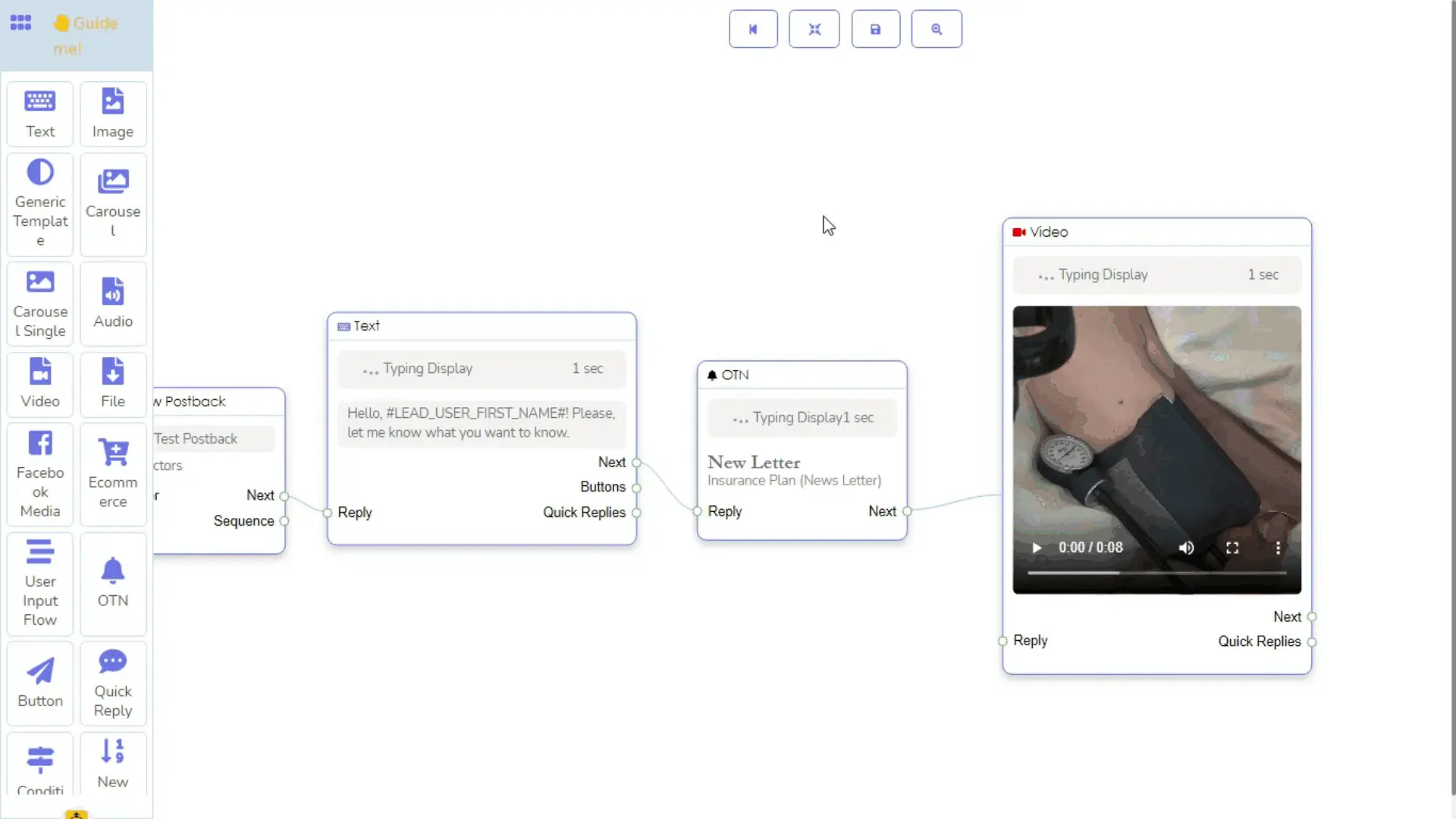
I-drag ang elemento mula sa dock menu at ilagay sa Editor:
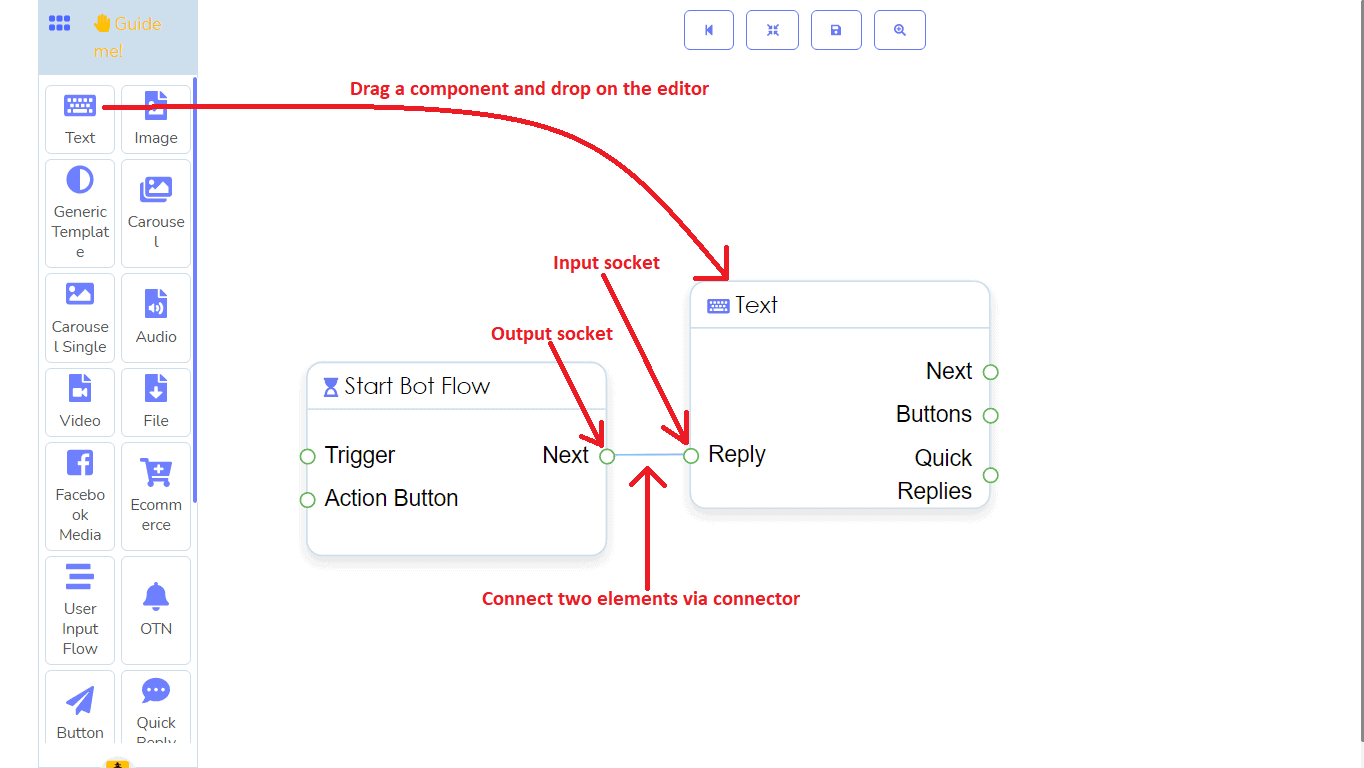
Kailangan mong i-drag ang mga elementong kailangan mo upang buuin ang nais mong bot mula sa dock menu at i-drop ang mga ito sa editor.
Pagkonekta ng mga elemento sa isa't isa:
Pagkatapos ay kailangan mong ikonekta ang elemento sa isa't isa. Ang mga elemento ay may dalawang uri ng sockets— input socket at output socket. Kailangan mong ikonekta ang input socket ng isang elemento sa output socket ng isa pang elemento.

Pagdaragdag ng data sa mga elemento:
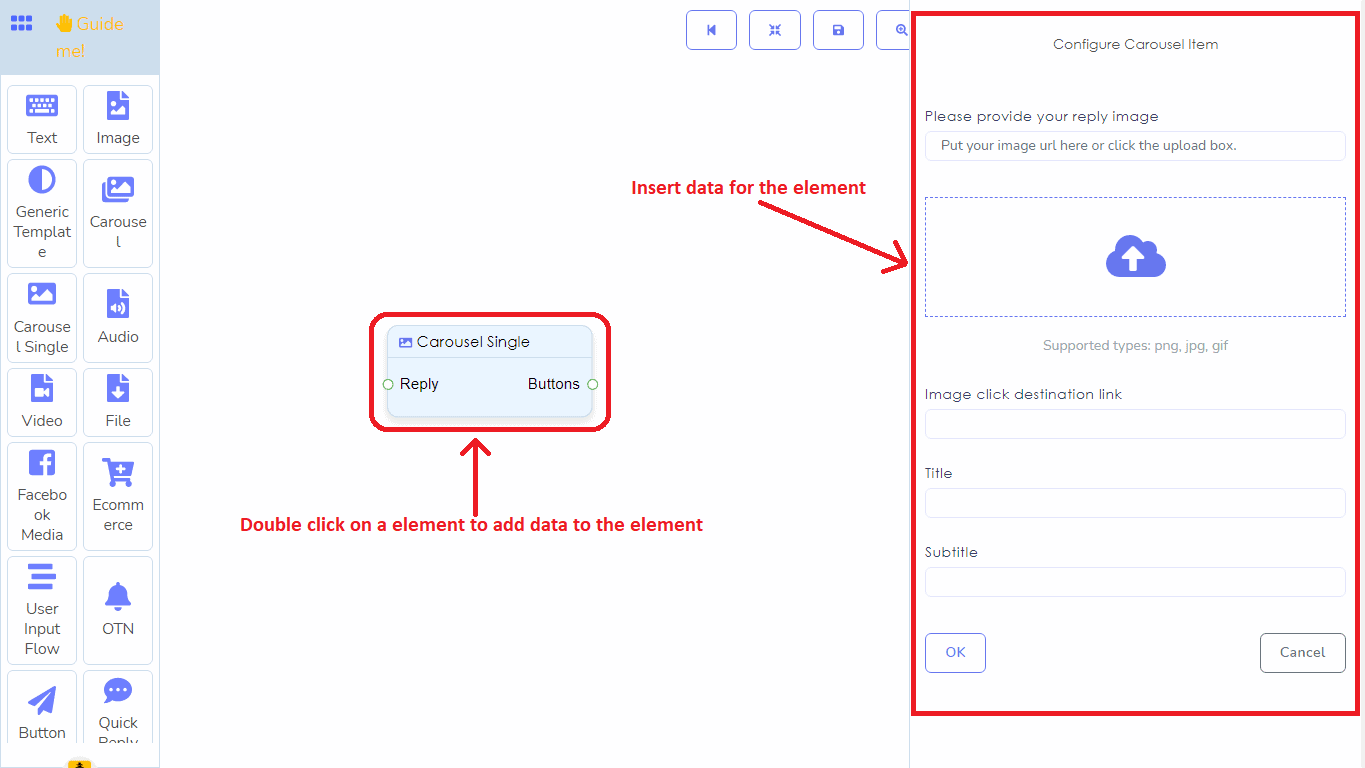
Ngayon kailangan mong magdagdag ng data sa mga elemento. Upang magdagdag ng data, kailangan mong mag-double-click sa elemento. Sa sandaling mag-double-click ka sa isang elemento, lilitaw ang isang form sa kaliwang bahagi ng editor. Pagkatapos, kailangan mong punan ang form ng kinakailangang data. Ang bawat elemento ay tumatanggap ng iba't ibang uri ng data at ang proseso ng pagpasok ng data ay medyo iba.

Ngayon ay tingnan natin ang mga elemento isa-isa.
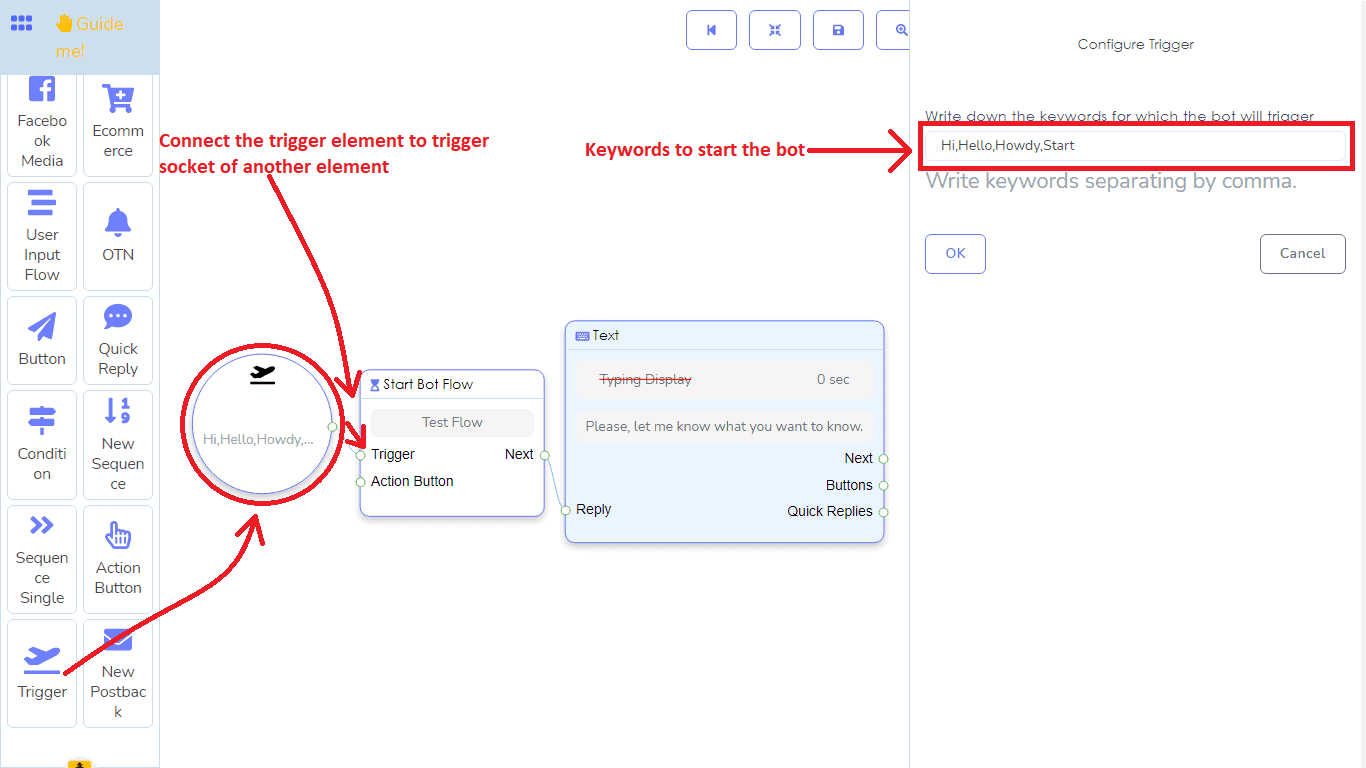
Trigger element:
Ang trigger element ay tumatanggap ng text data bilang mga keyword— maaari kang magdagdag ng maraming keyword sa trigger element. Ang elementong ito ay kinakailangan upang bumuo ng isang messenger bot, inilalagay sa simula ng bot at ito ay responsable sa pagsisimula ng bot. Kung ang mga salitang itinatype ng isang user sa messenger ay tumutugma sa mga keyword sa trigger element, sisimulan ng messenger bot.

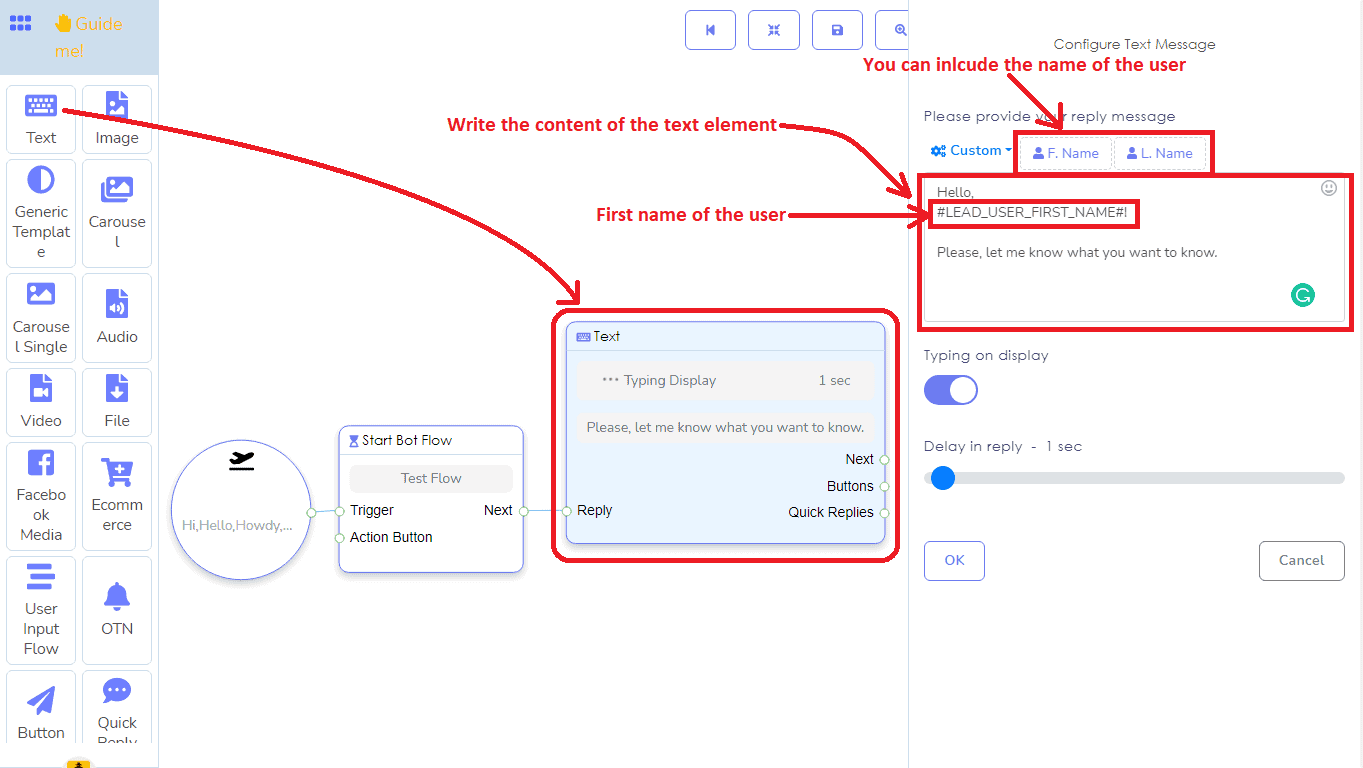
Text element:
Ang text element ay tumatanggap ng text data. Ang elementong ito ay ginagamit upang magbigay ng mga text message o text reply sa mga user. Siyempre, maaari mong ipasok ang unang pangalan o huling pangalan ng user sa text data.

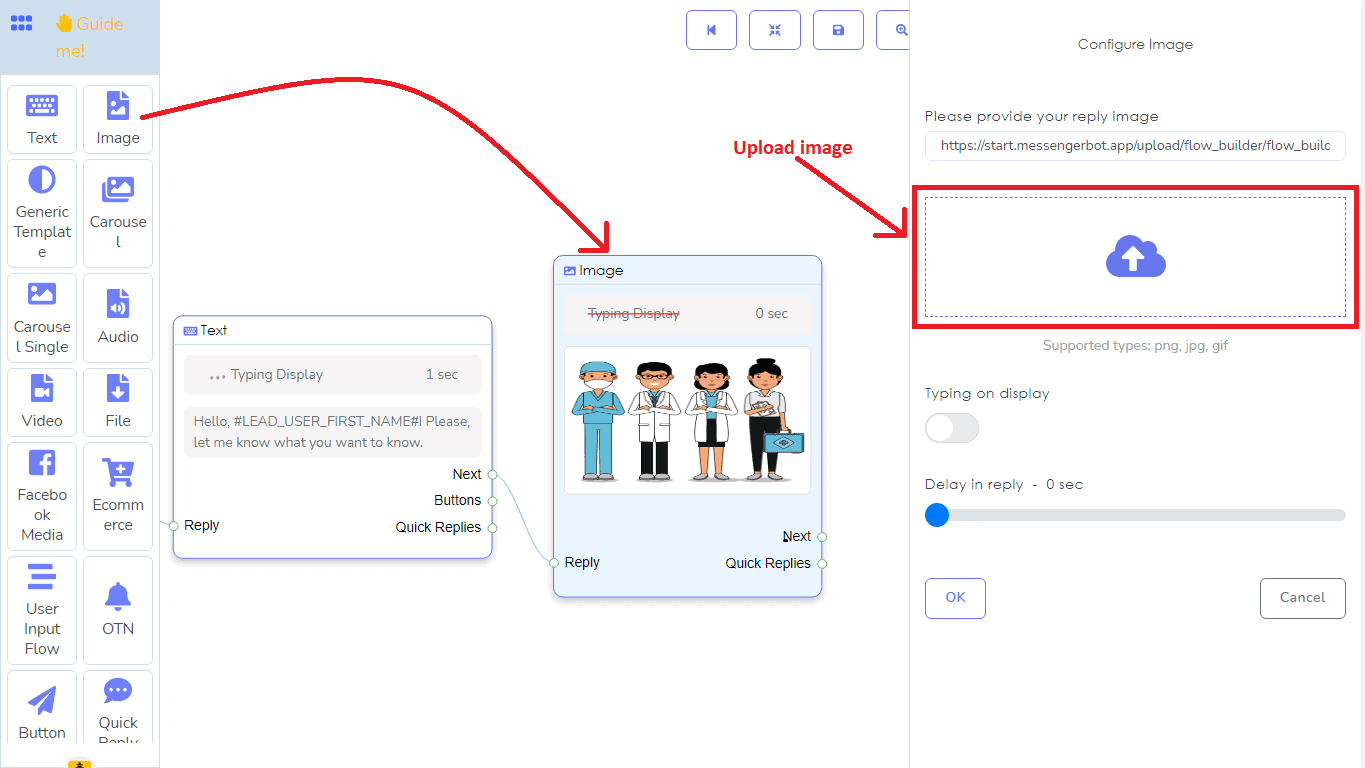
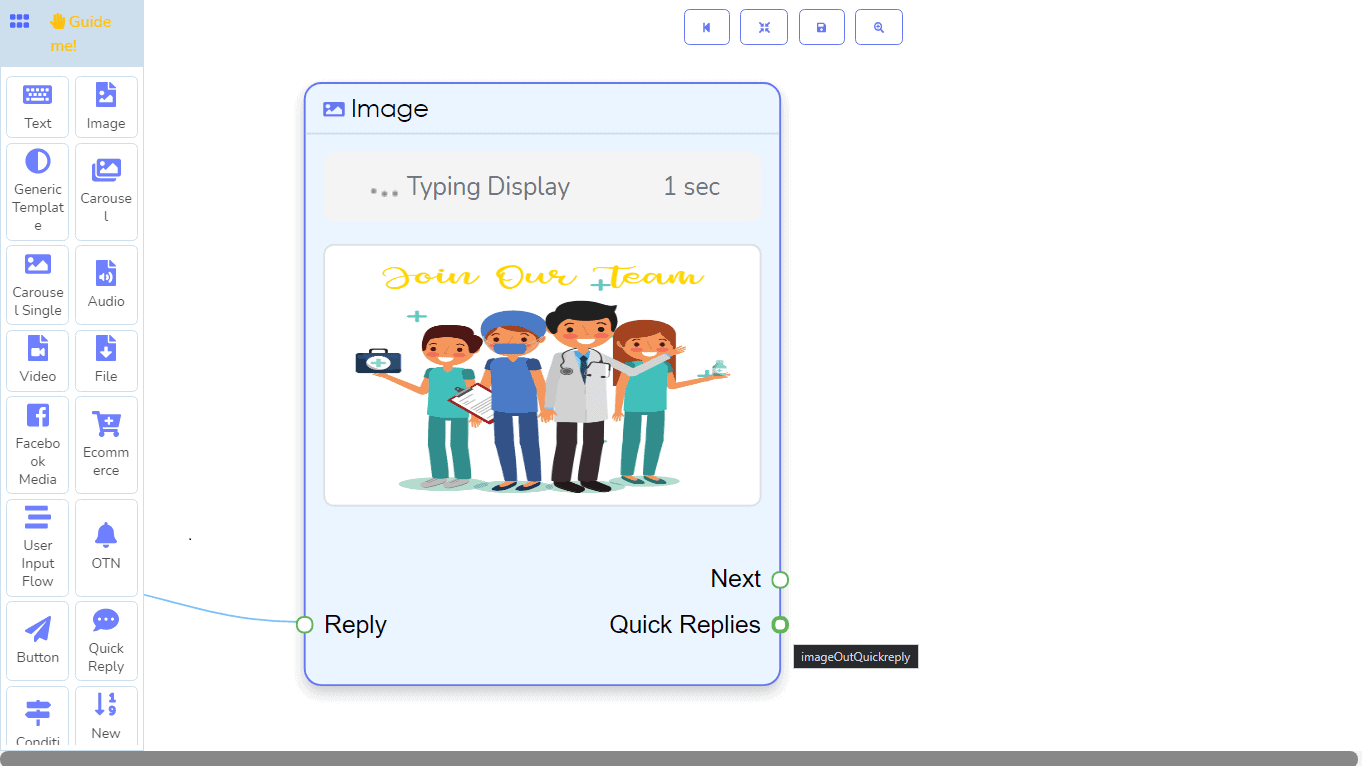
Image element:
Ang image element ay tumatanggap ng mga larawan. Para sa image element, kailangan mong mag-upload ng isang larawan mula sa iyong lokal na computer. Ang image element ay sumusuporta sa maraming format ng larawan– jpg, png, at gif.

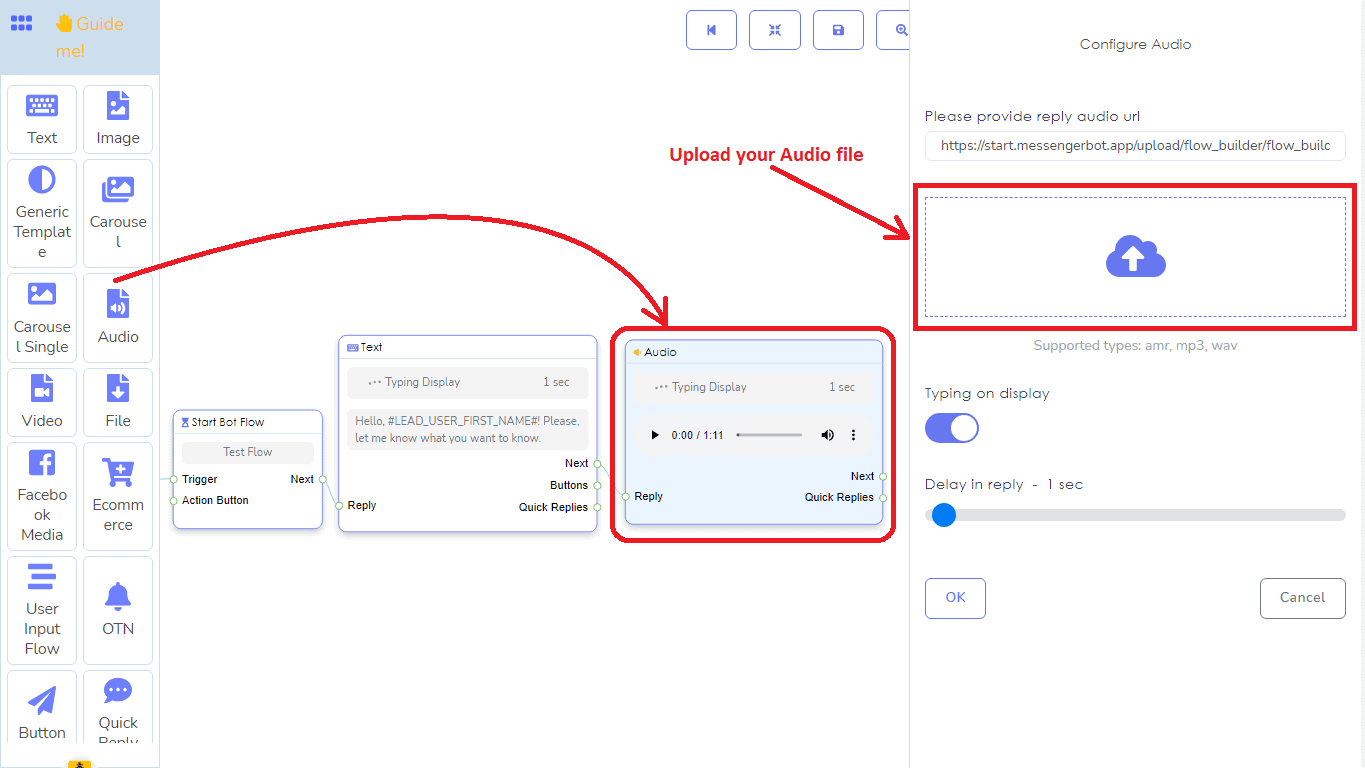
Audio element:
Ang audio element ay tumatanggap ng isang audio file. At kailangan mong mag-upload ng isang audio file mula sa lokal na computer. Sinusuportahan nito ang maraming format ng audio file– amr, mp3, at wave.

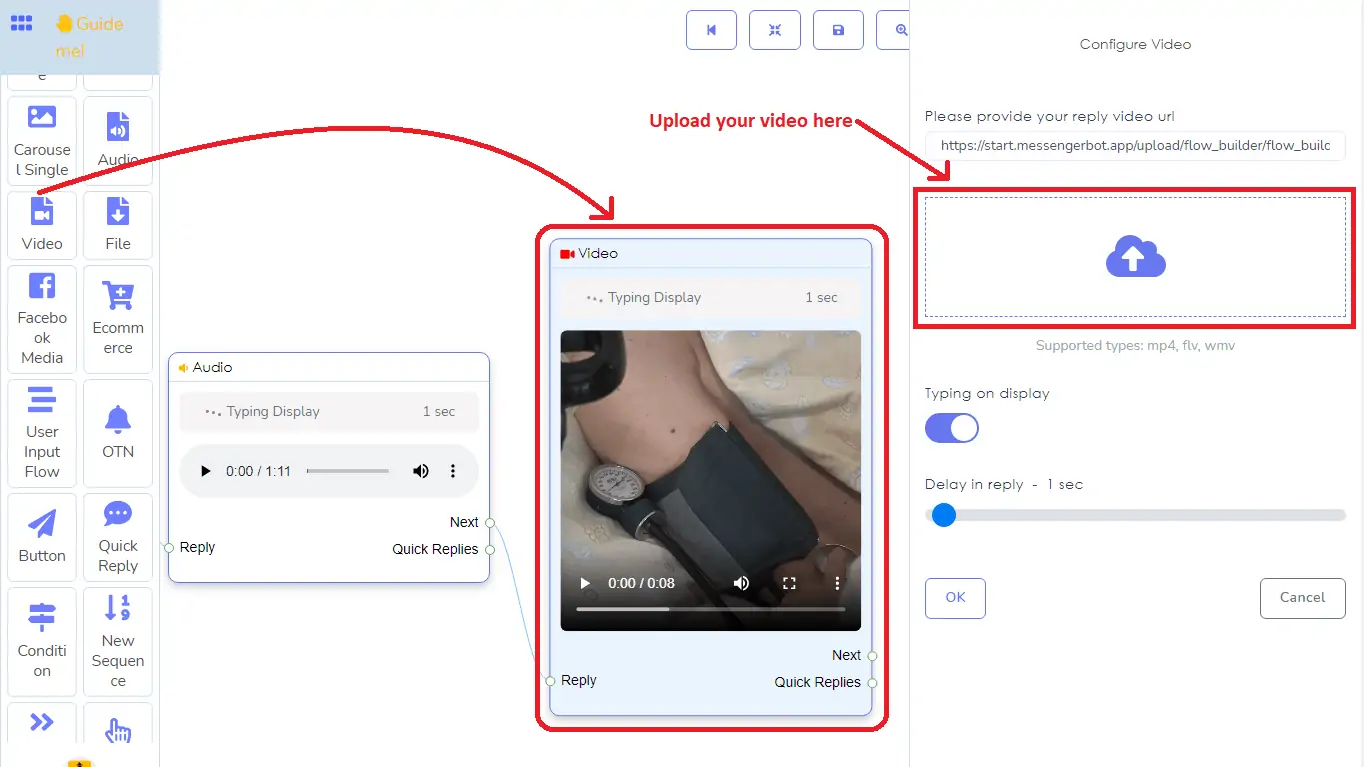
Video element:
Ang video element ay tumatanggap ng video file. At kailangan mong mag-upload ng isang video file mula sa lokal na computer. Sinusuportahan nito ang maraming format ng video file– mp4, Flv, at wmv.

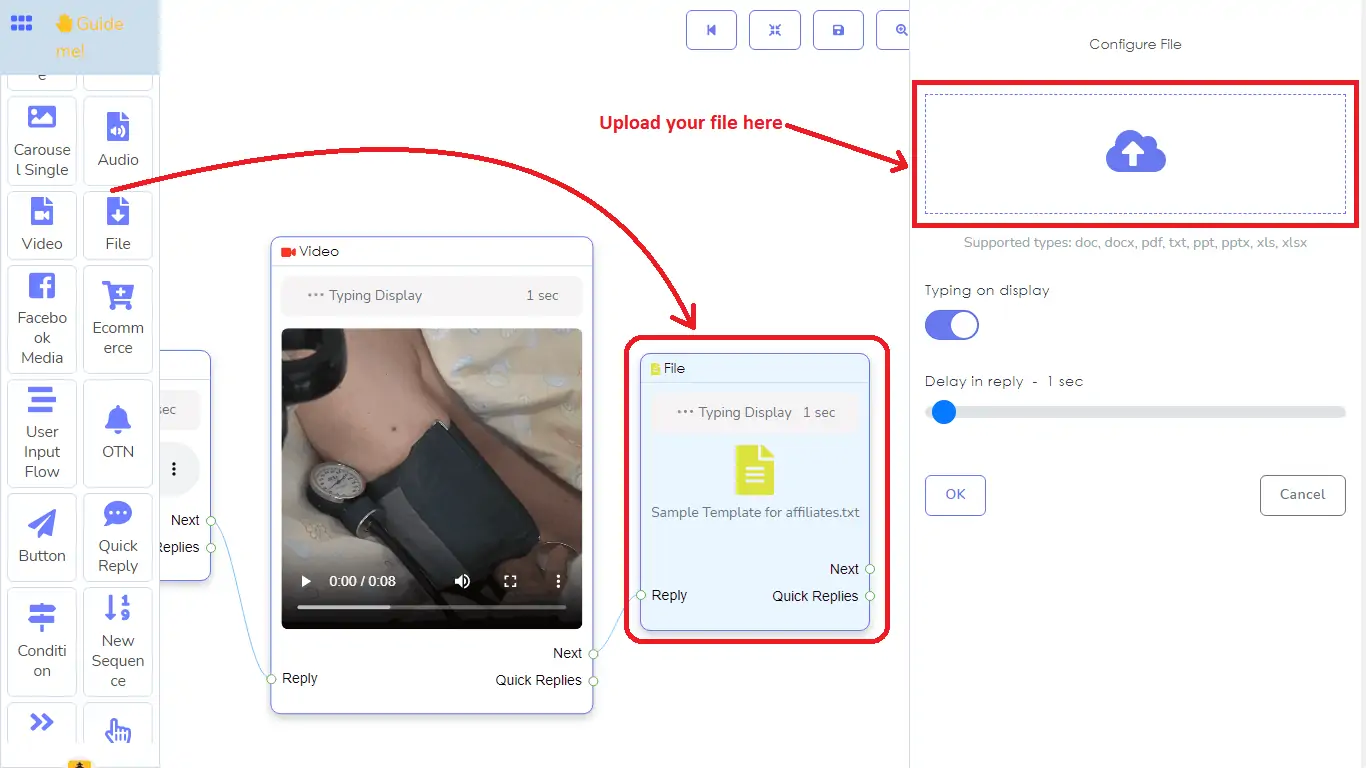
File element:
Ang file element ay tumatanggap ng iba't ibang uri ng mga file. At kailangan mong mag-upload ng mga file mula sa lokal na computer. Sinusuportahan nito ang maraming format ng file– doc, Docx, pdf, txt, ppt, pptx, xls, at xlsx.

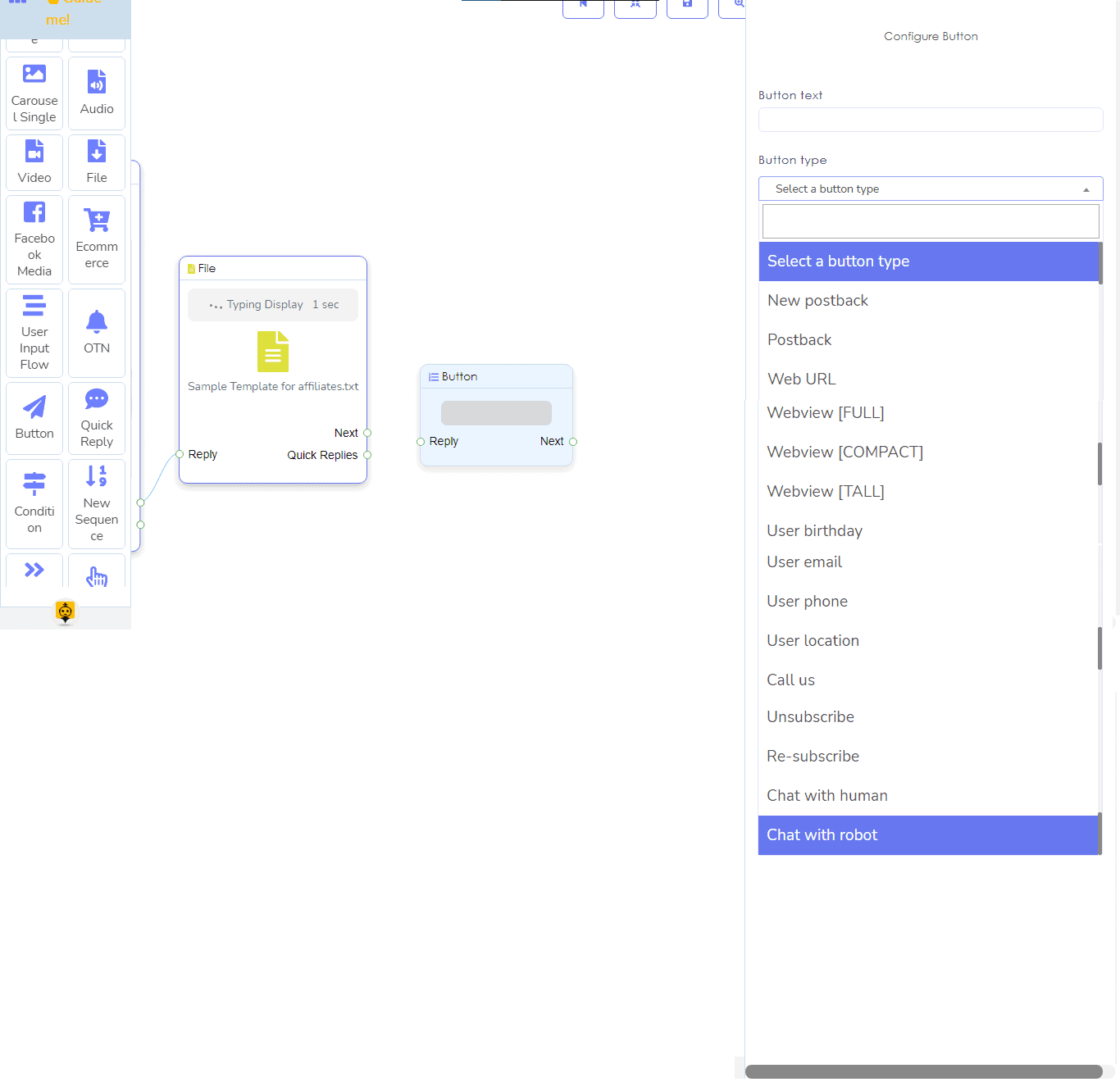
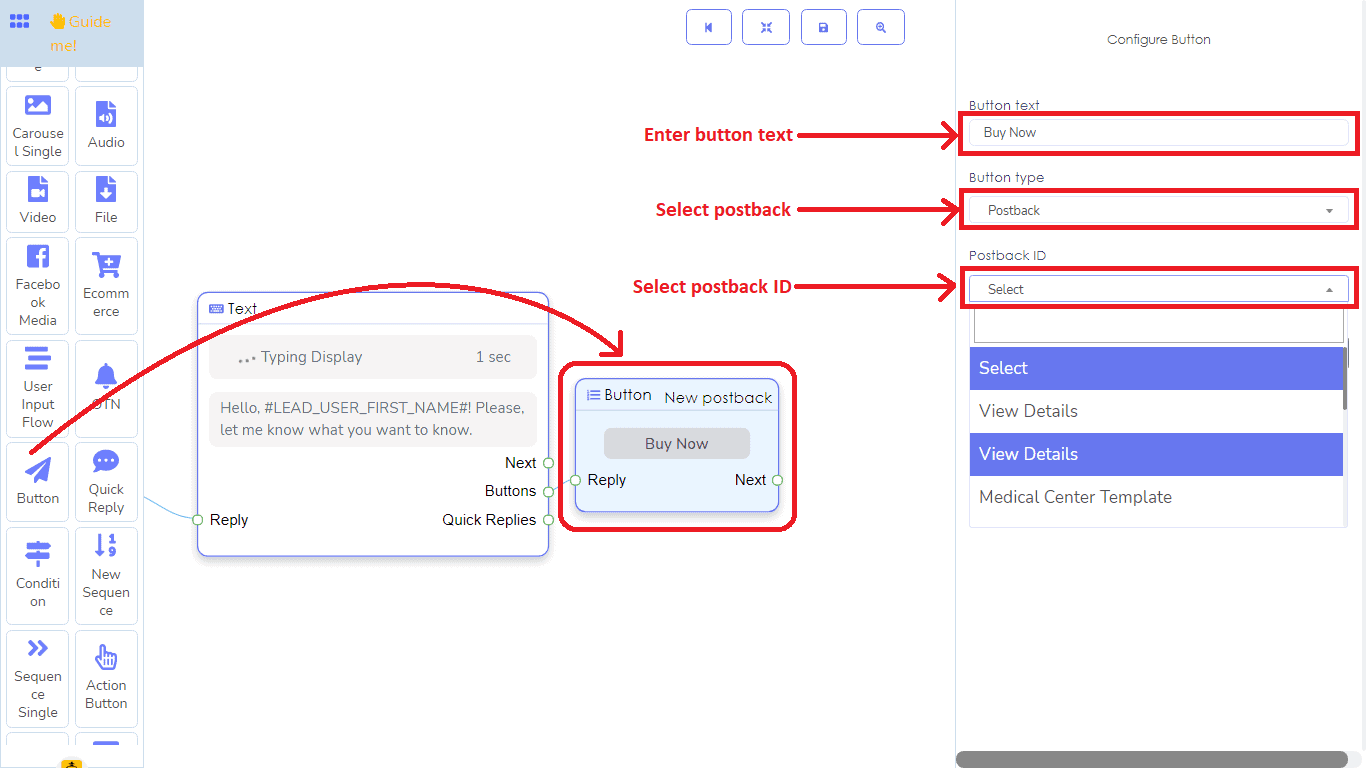
Button element:
Ang elemento ng button ay gagana bilang isang button sa messenger bot. Kapag nag-double click ka sa elemento ng button, isang form na may dalawang field– button text at button type– ay lalabas sa kanang bahagi ng editor. Sa unang field, button text, kailangan mong bigyan ng pangalan ang button. At sa pangalawang field, kailangan mong pumili ng button type mula sa drop-down menu ng iba't ibang uri ng buttons, tulad ng:
- Bagong postback
- Postback
- Web URL
- Webview[Buong]
- Webview[Compact]
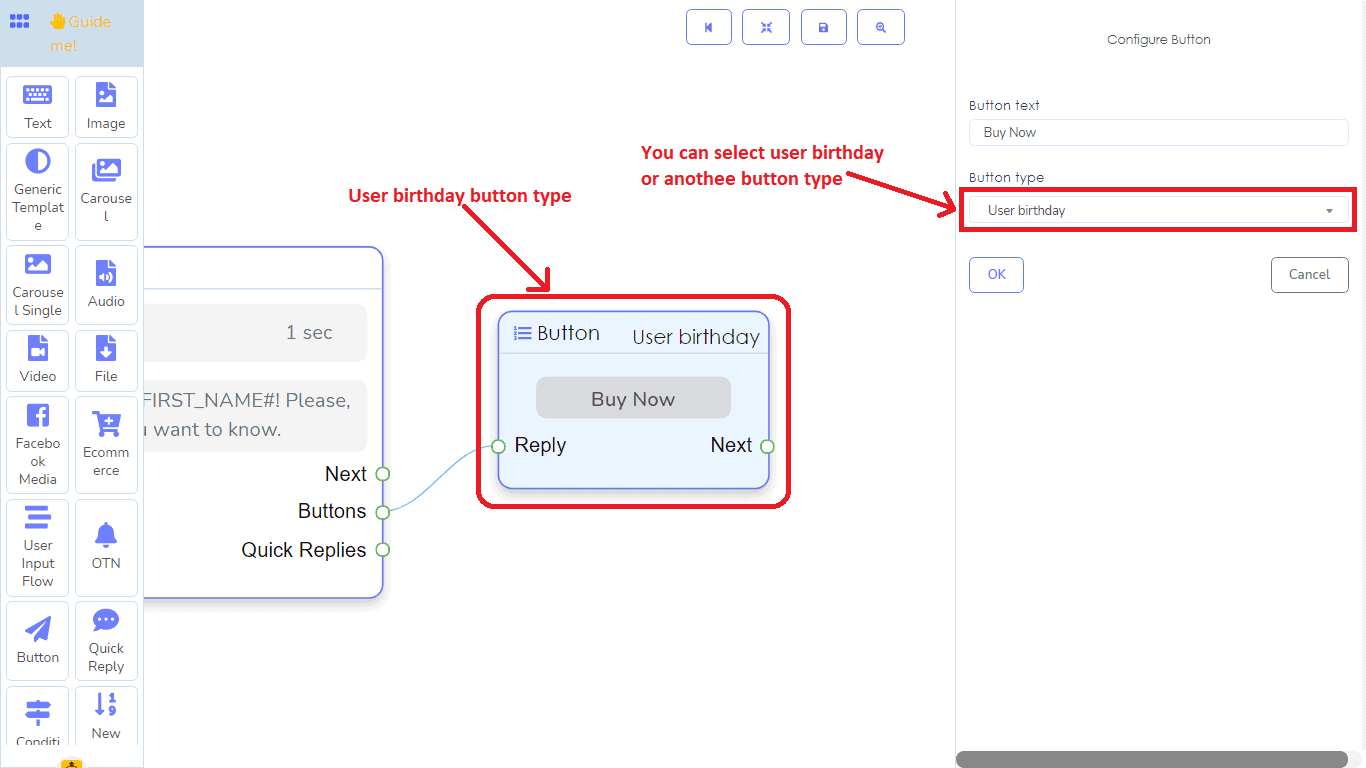
- Kaarawan ng user
- Email ng user
- Telepono ng user
- Lokasyon ng user
- Tawagan kami
- Mag-unsubscribe
- Magsubscribe muli
- Makipag-chat sa tao
- Makipag-chat sa Robot

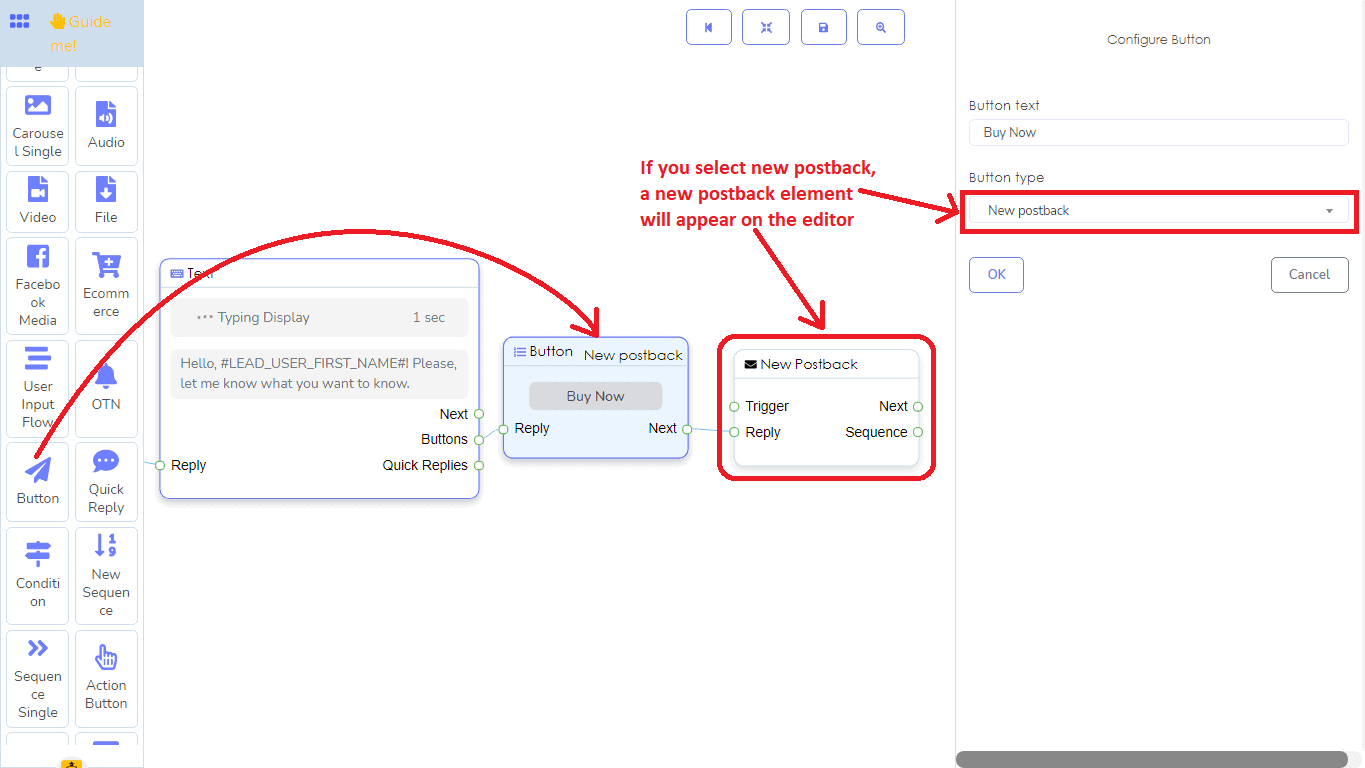
Kung pipiliin mo ang bagong postback button, isang bagong postback element na konektado sa isang button element ang lalabas sa editor. Pagkatapos nito, kailangan mong i-configure ang bagong postback element. Sa seksyon ng Bagong postback ng artikulo, ipapakita ko sa iyo kung paano i-configure ang bagong postback element.

Sa kabilang banda, kung pipiliin mo ang web URL o web view, isang karagdagang form field ang lalabas kung saan kailangan mong ibigay ang URL. Sa kasong ito, kapag nag-click ang user sa button, ire-redirect ang user sa pahina ng URL.
Kung pipiliin mo ang postback, isang field na tinatawag na postback id ang lalabas. I-click ang postback id field at ang drop-down menu ng predefined postback ay lalabas at pumili ng postback id mula sa mga ito.

Gayundin, upang mangolekta ng kaarawan ng user, numero ng telepono ng user, email ng user, lokasyon ng user, kailangan mong piliin ang naaangkop na button type. Gayundin, maaari mong bigyan ng opsyon ang mag-unsubscribe at magsubscribe muli sa pamamagitan ng pagpili sa mga button na mag-unsubscribe at magsubscribe muli. Sa pamamagitan ng pagpili sa makipag-chat sa isang tao, maaari mong bigyan ng opsyon ang user na makipag-usap sa isang tao. Gayundin, kung pipiliin mo ang opsyon na makipag-chat sa bot, makakapagsimula ang mga user na makipag-usap muli sa bot. Sa katulad na paraan, kung pipiliin mo ang tawagan kami button, makakapag-call ang user sa iyo nang direkta sa pamamagitan ng pagpindot sa button.

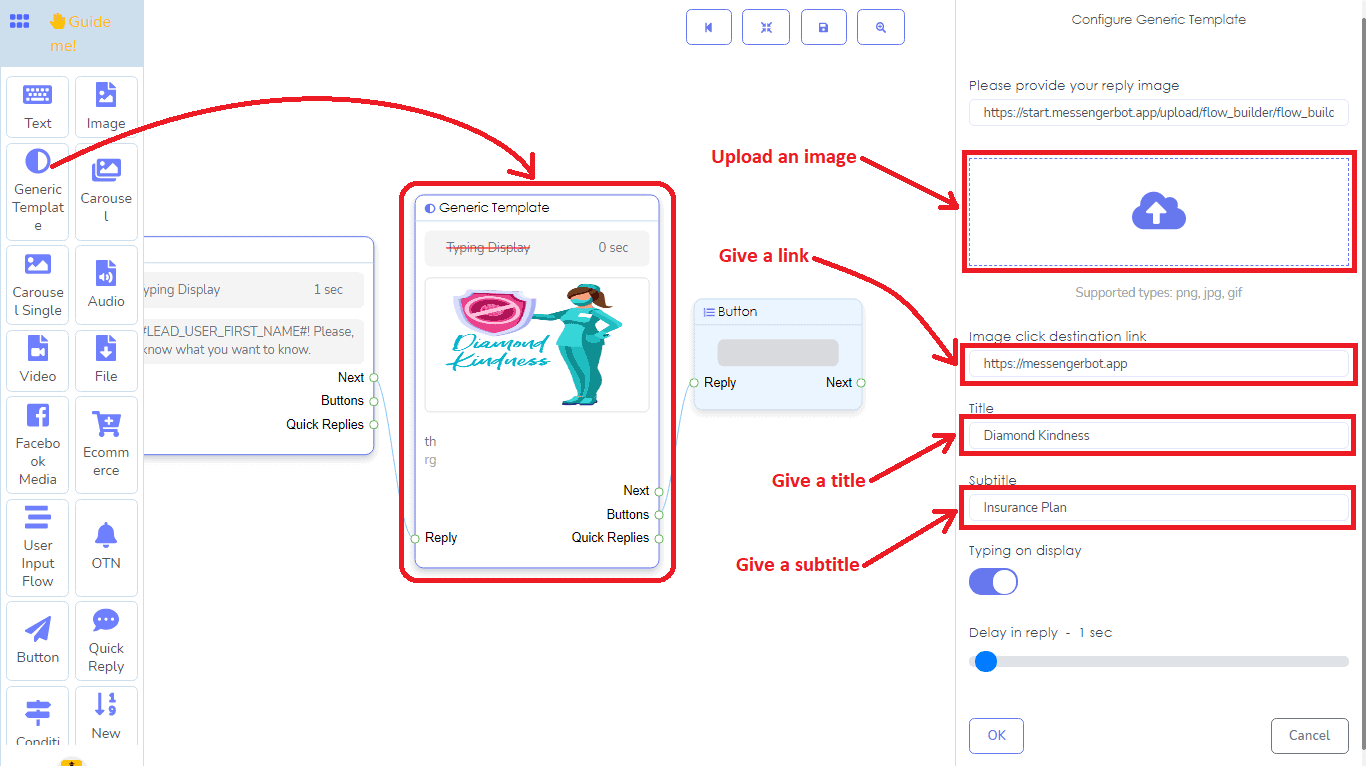
Generic template element:
Maaari kang lumikha ng isang generic template gamit ang generic template element. Sa generic template element, kailangan mong magdagdag ng isang imahe, isang URL, isang pamagat, at isang subtitle. Kapag hinila mo ang generic template element mula sa dock menu at ibinaba ito sa editor, ang template ay may kasamang button. At sa button element, kailangan mong magdagdag ng data. Mula sa seksyon ng button element, maaaring alam mo na kung paano gumana sa button element. Bukod sa mga button, maaari kang magdagdag ng quick reply elements sa output socket na tinatawag na Quick replies.

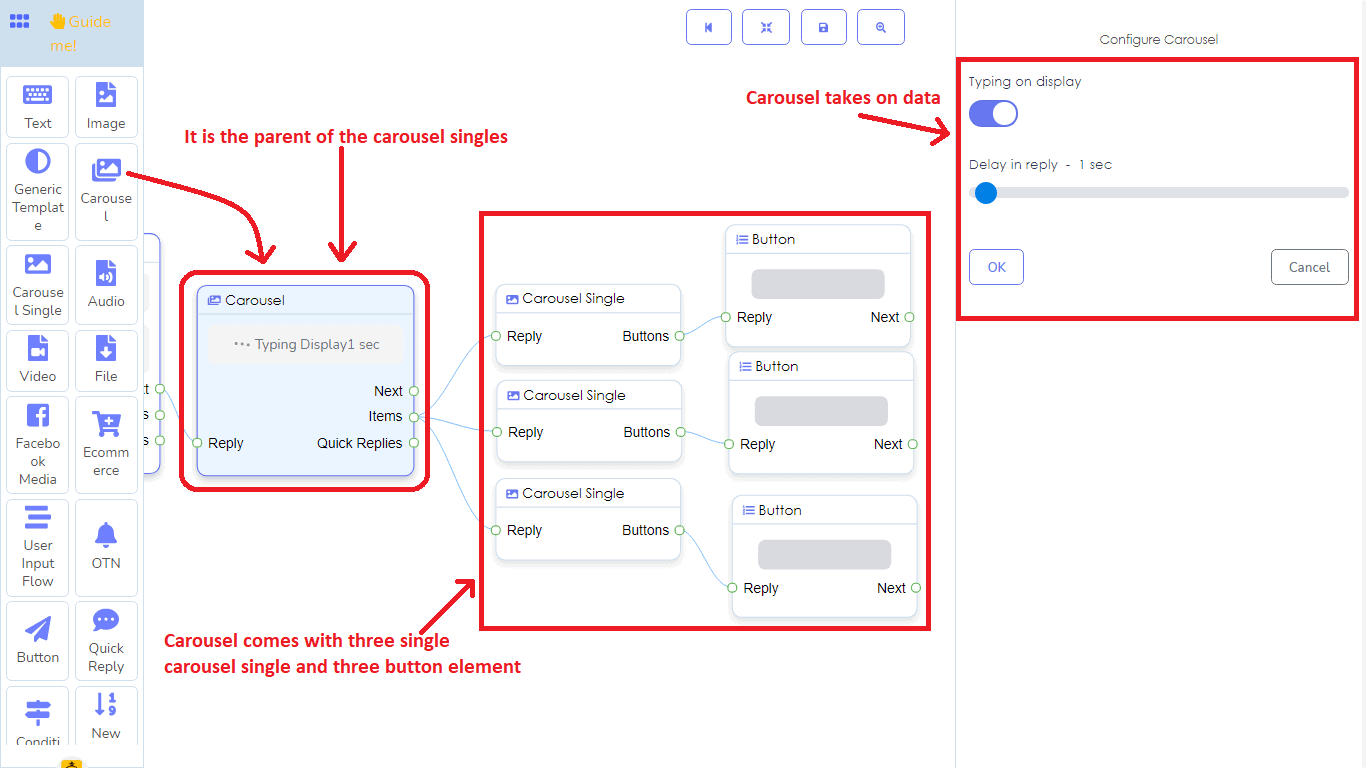
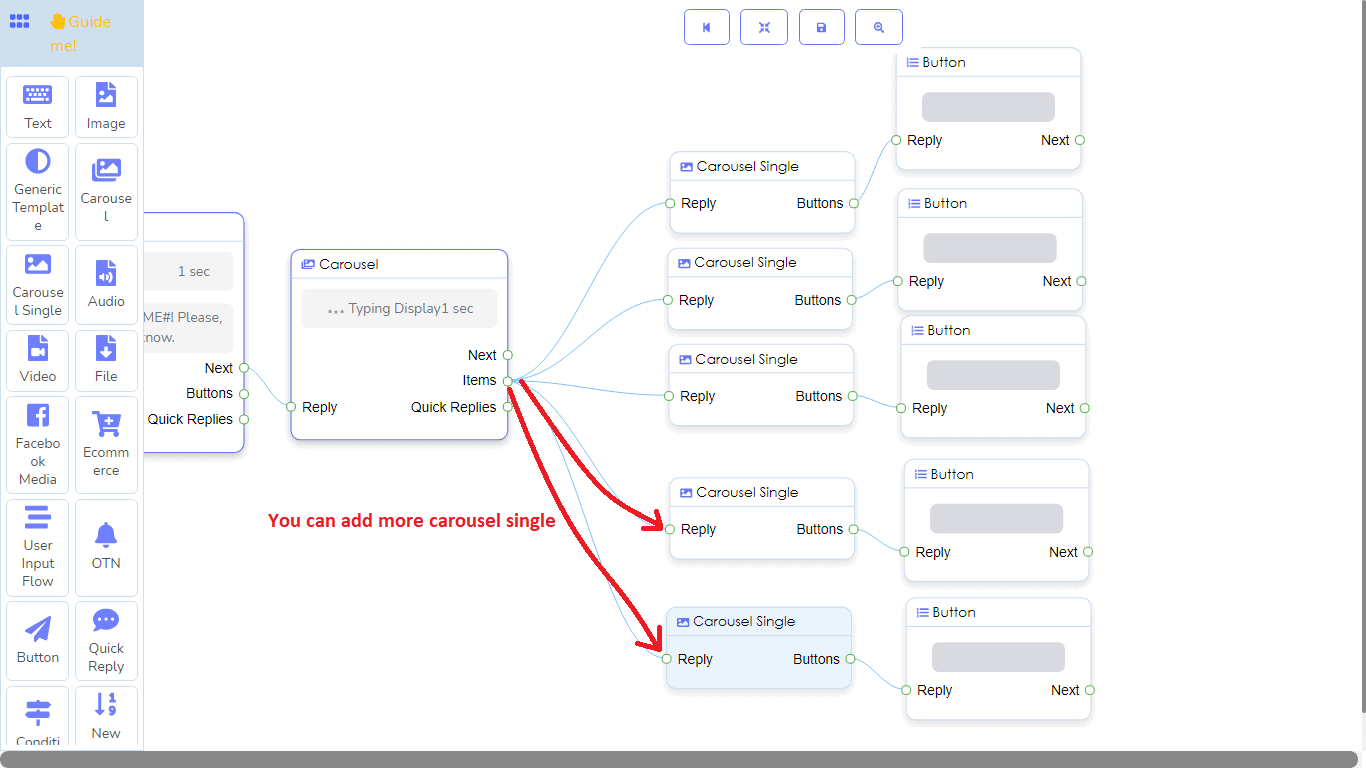
Carousel element:
Ang carousel element ay gumagana lamang bilang magulang ng carousel single element. At ito mismo ay hindi tumatanggap ng data. Kapag hinila at ibinaba mo ang carousel element, ito ay may kasamang tatlong carousel single elements na may tatlong button elements na nakakonekta sa carousel single. Kailangan mong magdagdag ng data sa carousel single at sa button elements.

Siyempre, maaari kang magdagdag ng higit pang carousel single elements sa carousel element.

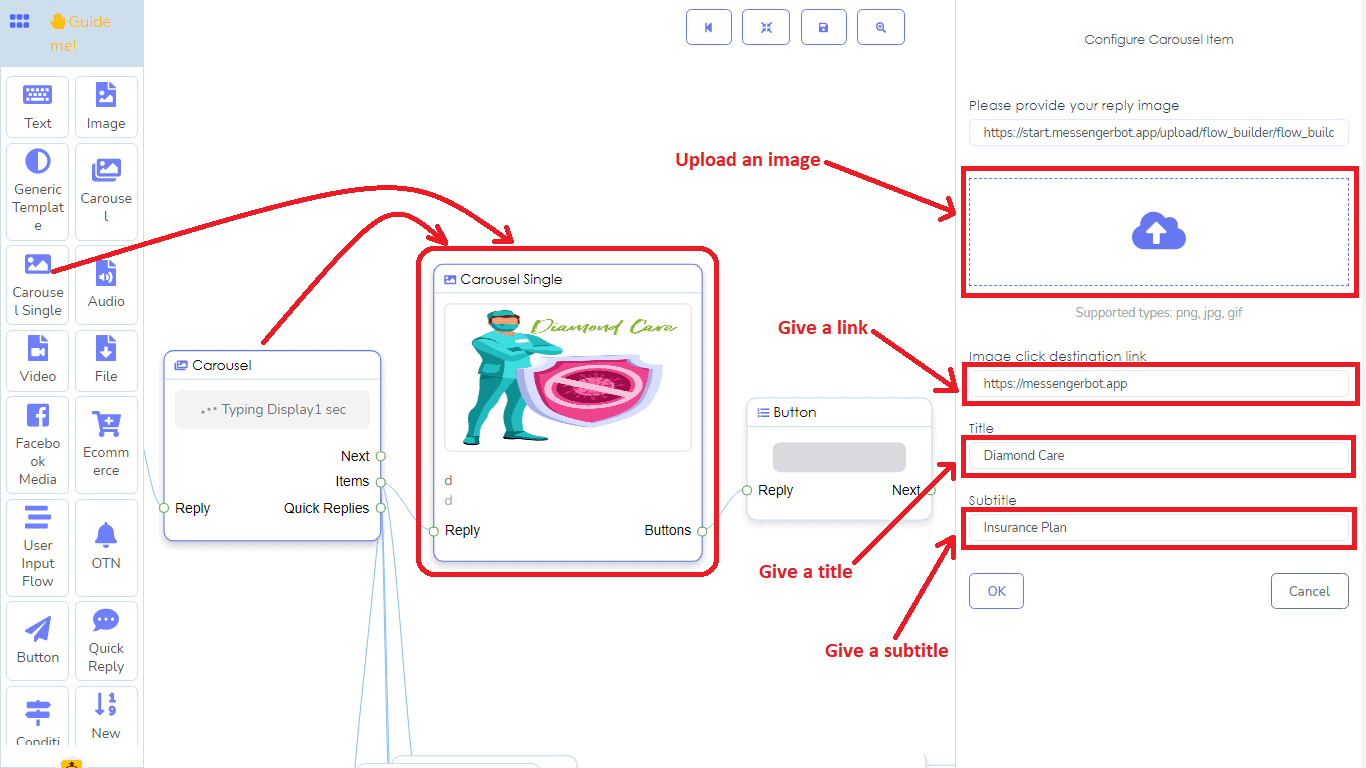
Carousel single element:
Sa carousel single element, tulad ng isang generic template, kailangan mong magdagdag ng isang imahe, link, pamagat, at subtitle. Ang carousel single element ay sa huli ay anak ng carousel element. Ibig sabihin, maaari lamang itong ikonekta sa carousel element.

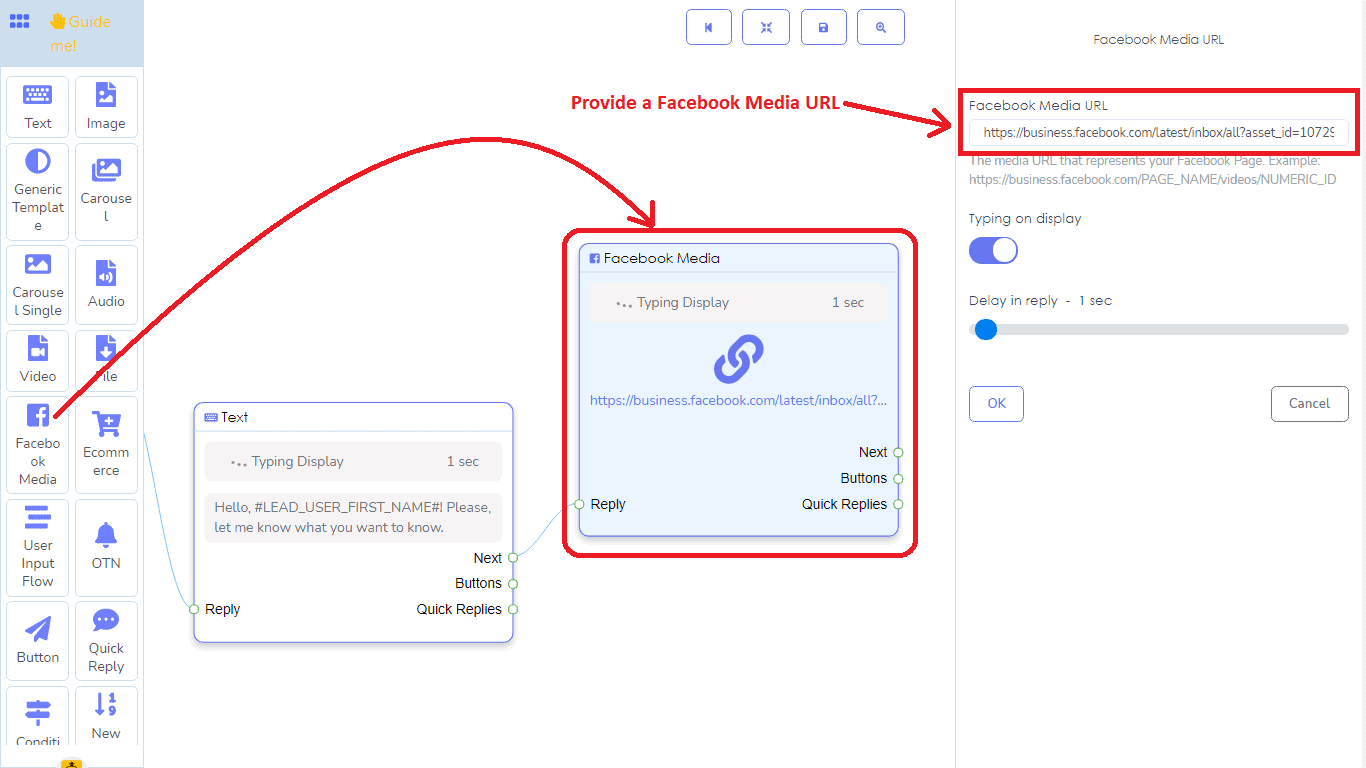
Facebook Media:
Ang Facebook media element ay nagpapakita ng media– mga imahe at video– na nai-post sa iyong Facebook page. Sa Facebook media, kailangan mong idagdag ang link sa anumang imahe o video post ng iyong page. Kung gayon, makikita ng user ang imahe o video post ng iyong page sa messenger.

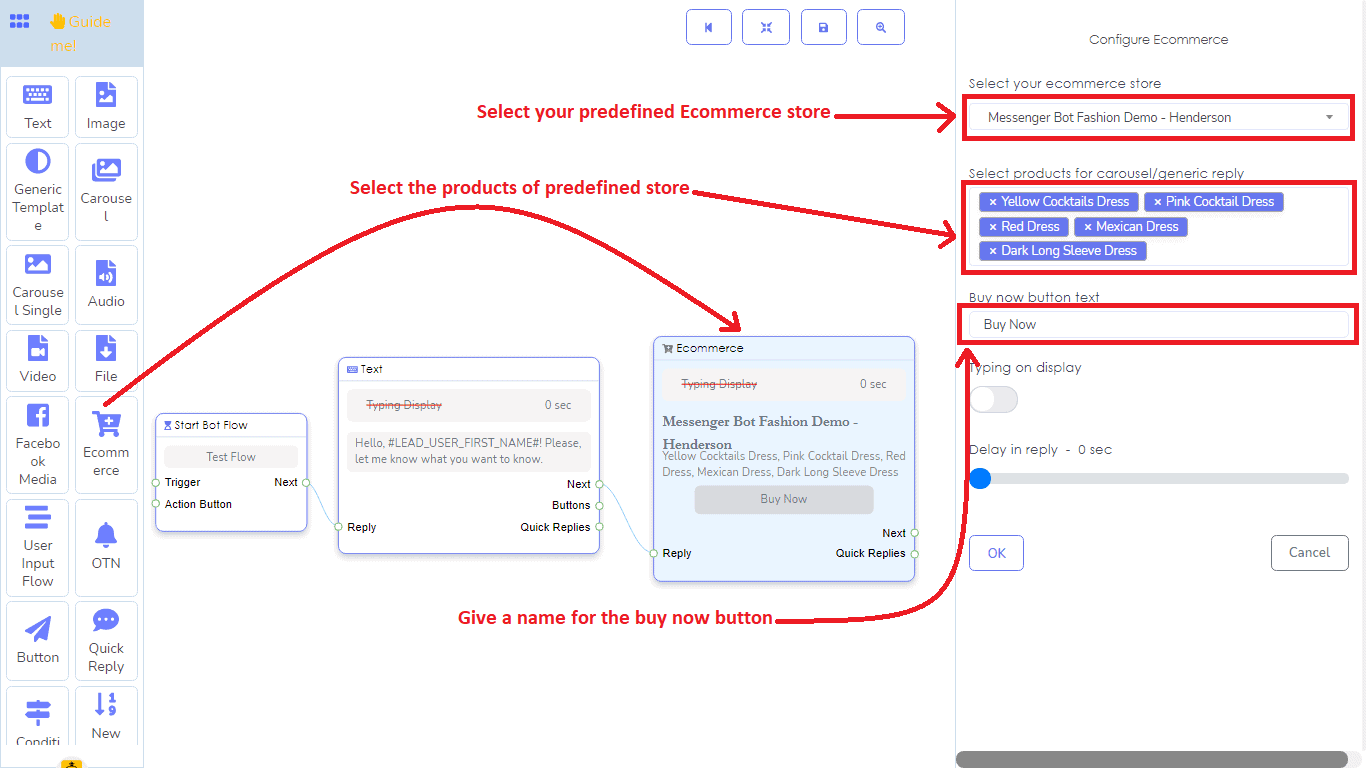
Ecommerce element:
Sa ECommerce element, maaari kang gumawa ng carousel generic reply para sa mga produkto ng iyong e-commerce store. Sa Ecommerce element, unang kailangan mong pumili ng isang ECommerce store na iyong nilikha dati mula sa isang dropdown menu, pagkatapos ay kailangan mong pumili ng mga produkto upang gumawa ng carousel o generic replies ng mga produktong ito. Pagkatapos nito, kailangan mong magdagdag ng teksto para sa buy now button. At iyon na. Lilikha ito ng magandang carousel o generic reply ng mga produkto ng iyong napiling eCommerce store.

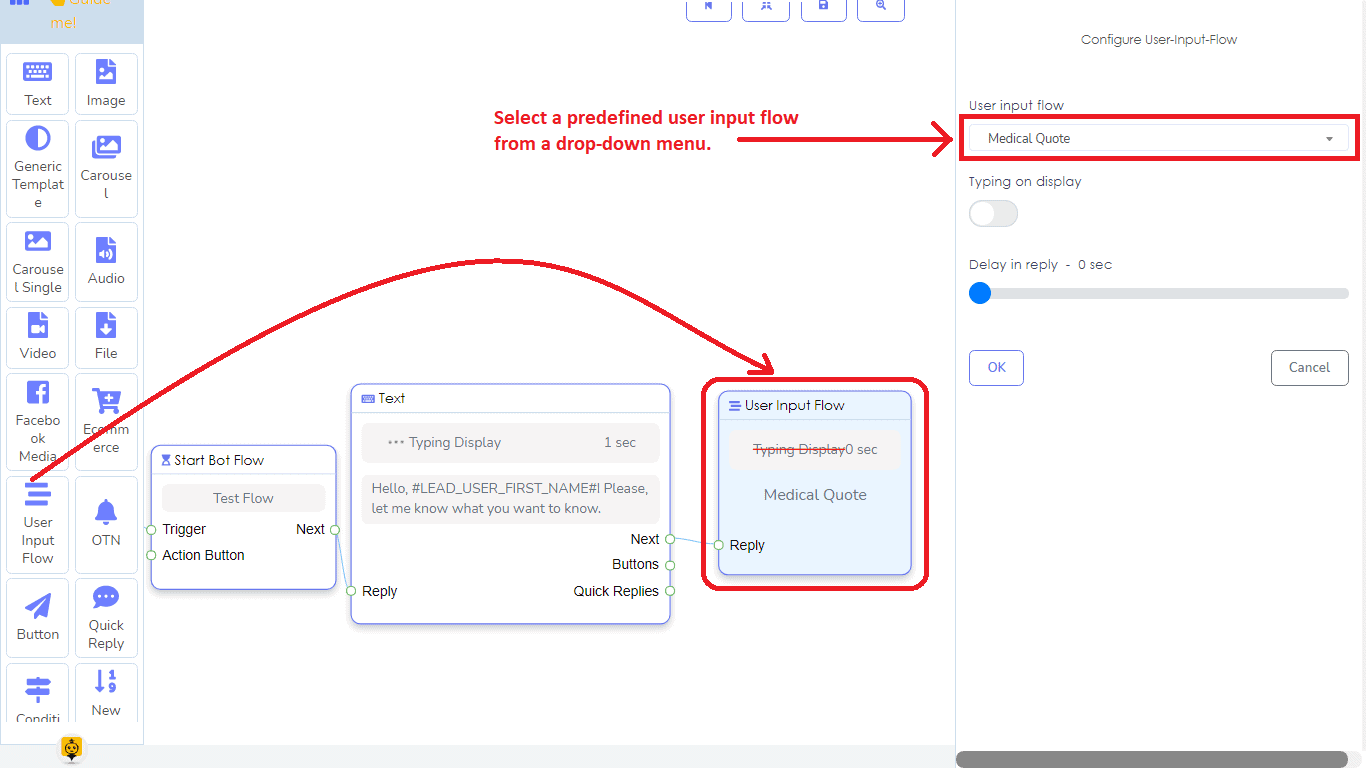
Element ng Daloy ng Input ng Gumagamit:
Sa element na ito, madali mong maidaragdag ang daloy ng input ng gumagamit sa iyong bot. Mula sa isang drop-down menu, kailangan mo lamang pumili ng isang paunang natukoy na kampanya para sa Daloy ng Input ng Gumagamit. Kung wala kang kampanya, kailangan mo munang lumikha ng isa. Mangyaring basahin ang artikulo upang malaman kung paano lumikha ng kampanya para sa Daloy ng Input ng Gumagamit.

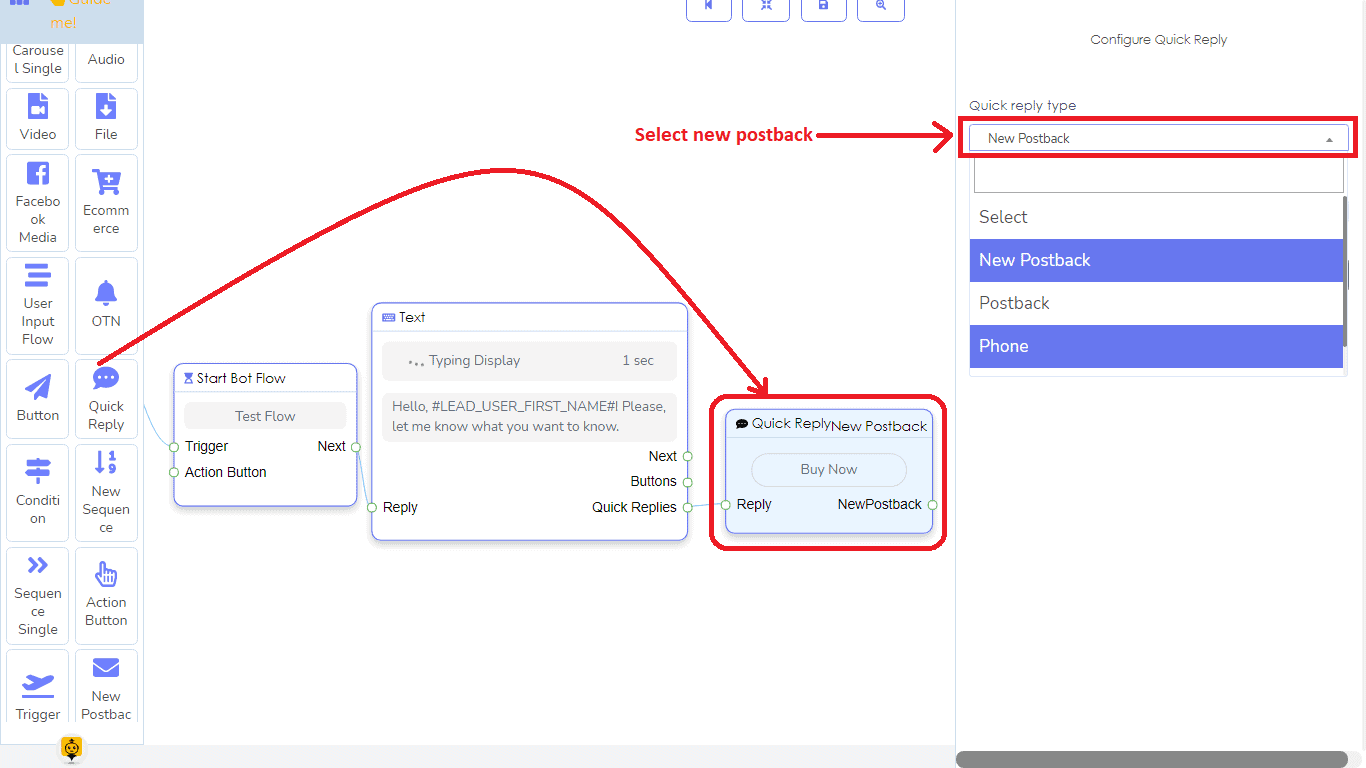
Element ng Mabilis na Tugon:
Maaari mo lamang ikonekta ang element ng mabilis na tugon sa mga element na may output socket na tinatawag na Mabilis na Tugon. Para sa uri ng mabilis na tugon, maaari mong piliin ang Bagong postback, postback, telepono, at email mula sa isang drop-down menu.

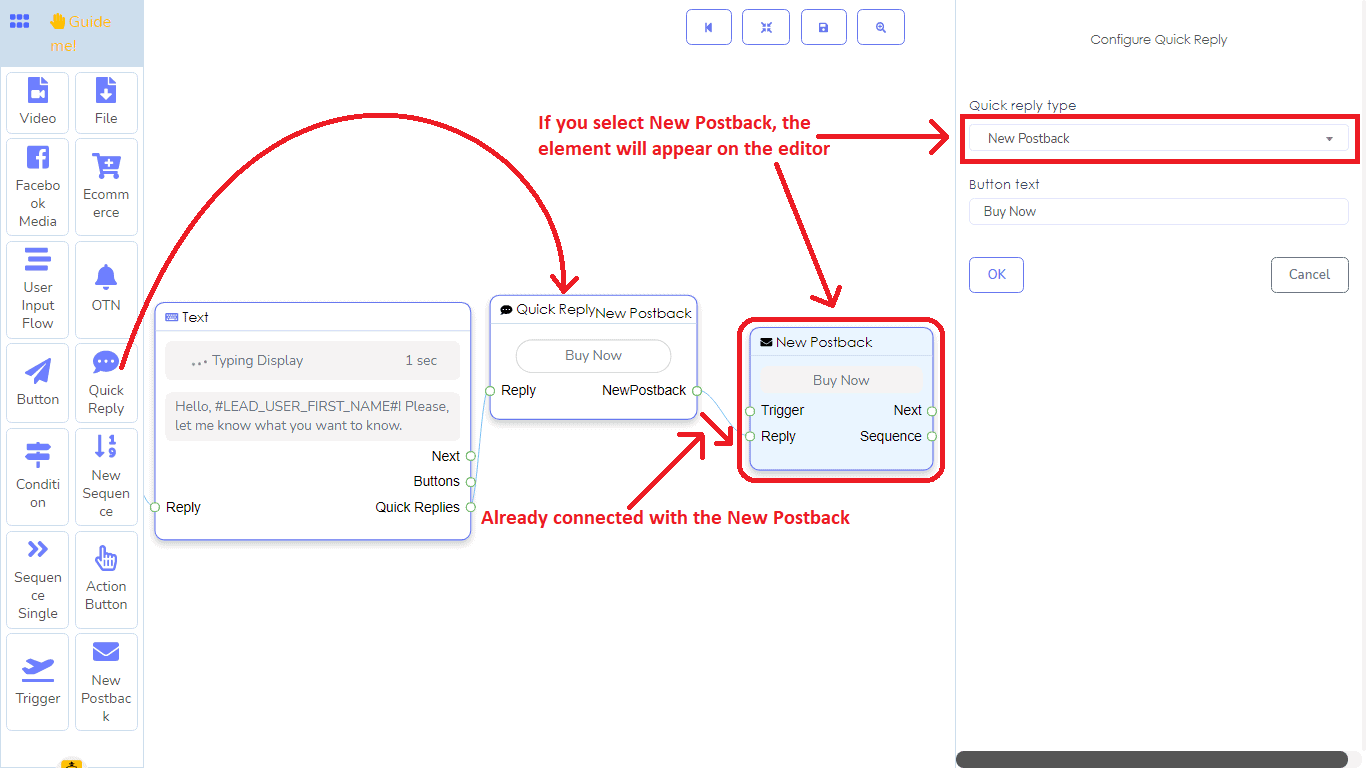
Kung pipiliin mo ang bagong postback, isang patlang ng teksto para sa button ang lilitaw. Kailangan mo lamang punan ang patlang at i-click ang button na okay. Agad na lilitaw ang isang bagong element ng postback na nakakonekta sa element ng Mabilis na Tugon sa editor. Sa bagong postback, kailangan mong bigyan ito ng pamagat. Maaari ka ring pumili ng label. Pagkatapos, kailangan mong pumili ng isang pagkakasunod-sunod mula sa isang drop-down menu. Sa drop-down menu, makikita mo ang isang listahan ng Mga Bagong pagkakasunod-sunod at iba pang mga pagkakasunod-sunod na nilikha mo kanina. Kung pipiliin mo ang bagong pagkakasunod-sunod, isang bagong element ng pagkakasunod-sunod na may iba pang mga element, tatlong pagkakasunod-sunod na nag-iisa at tatlong bagong element ng postback ang lilitaw. Ngayon kailangan mong lumikha ng pagkakasunod-sunod. Sundin ang seksyon sa ibaba upang malaman kung paano lumikha ng mga mensahe ng pagkakasunod-sunod.

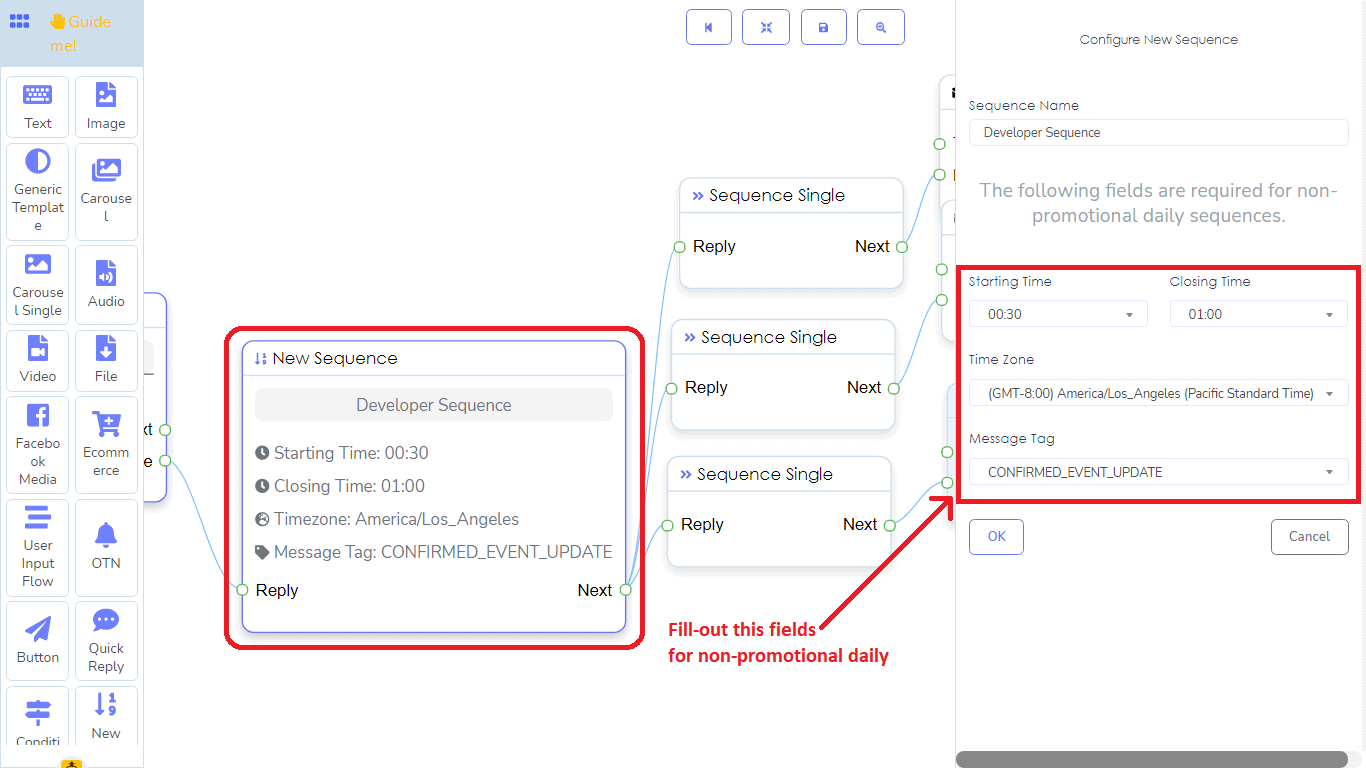
Bagong element ng pagkakasunod-sunod:
Kung nais mong lumikha ng mga mensahe ng pagkakasunod-sunod, kailangan mong gumamit ng bagong element ng pagkakasunod-sunod. Sa mga mensahe ng pagkakasunod-sunod, maaari kang lumikha ng isang kondisyunal na daloy ng mga mensahe. Ibig sabihin, ang parehong bot ay maaaring dumaloy sa iba't ibang paraan para sa iba't ibang uri ng tao.

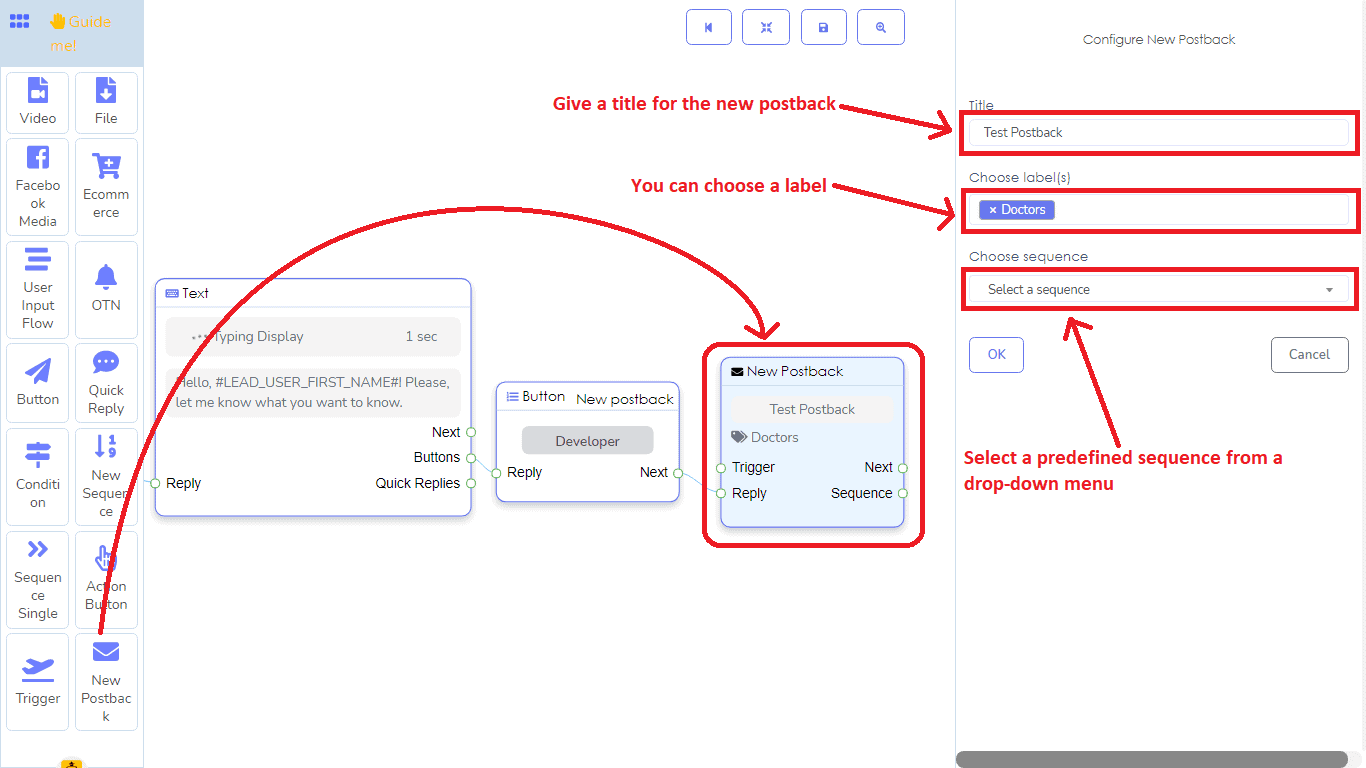
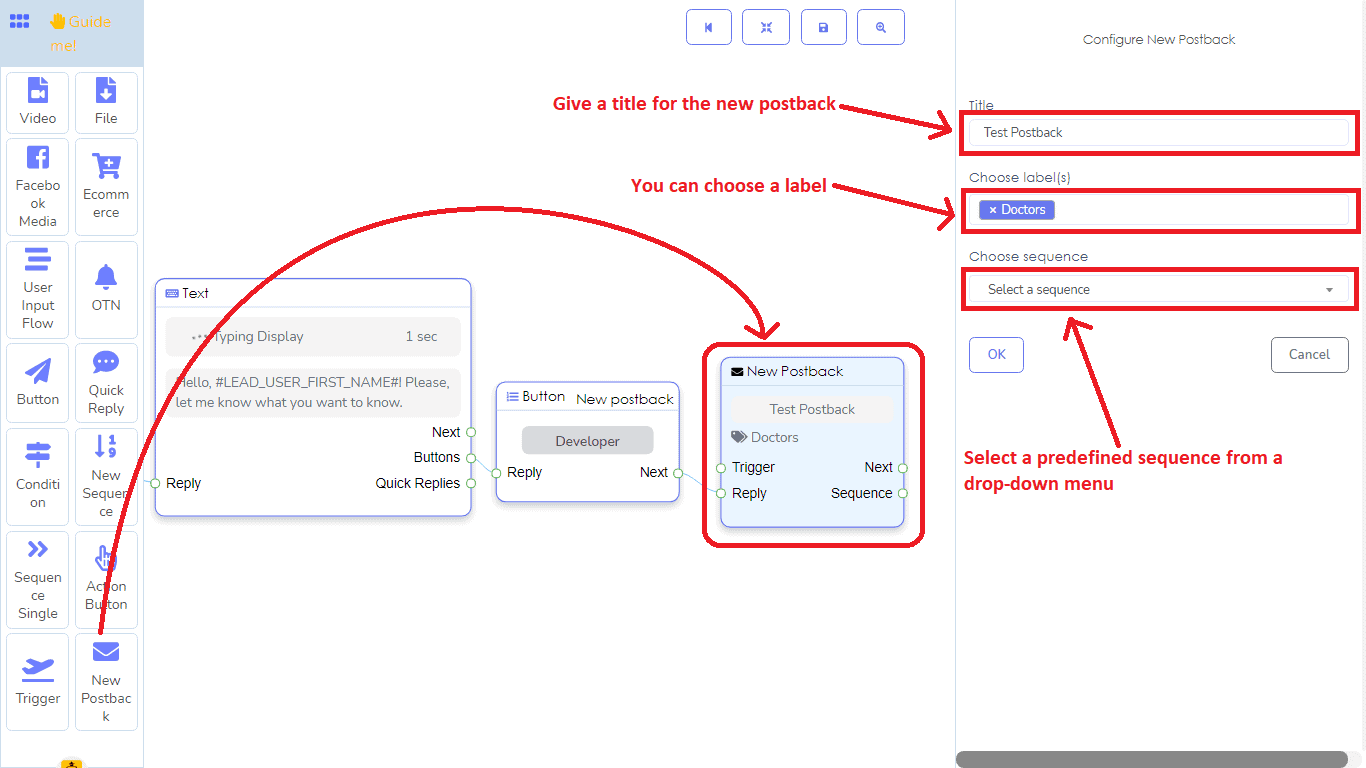
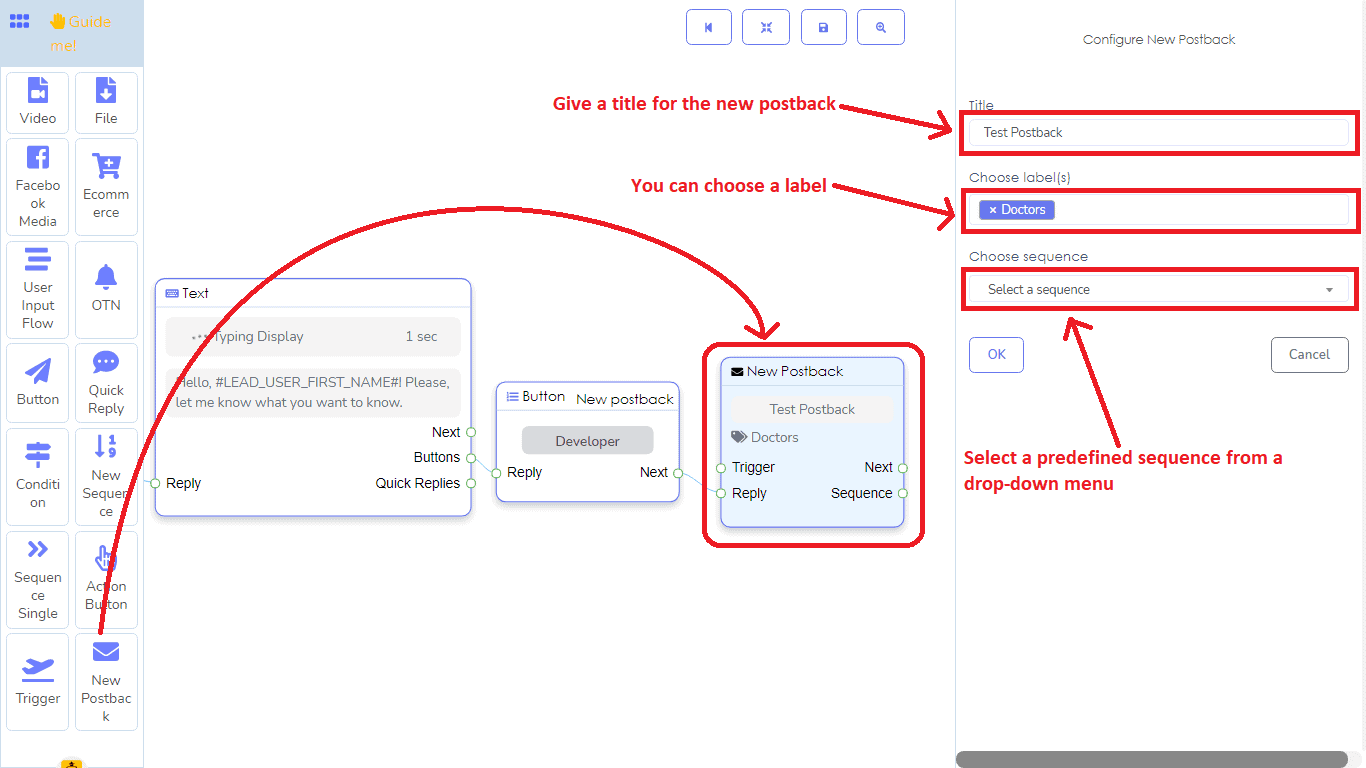
Bagong postback:
Upang i-configure ang Bagong postback, kailangan mong bigyan ito ng pamagat. Maaari kang pumili ng label. Pagkatapos, kailangan mong pumili ng isang paunang natukoy na pagkakasunod-sunod mula sa isang drop-down menu.

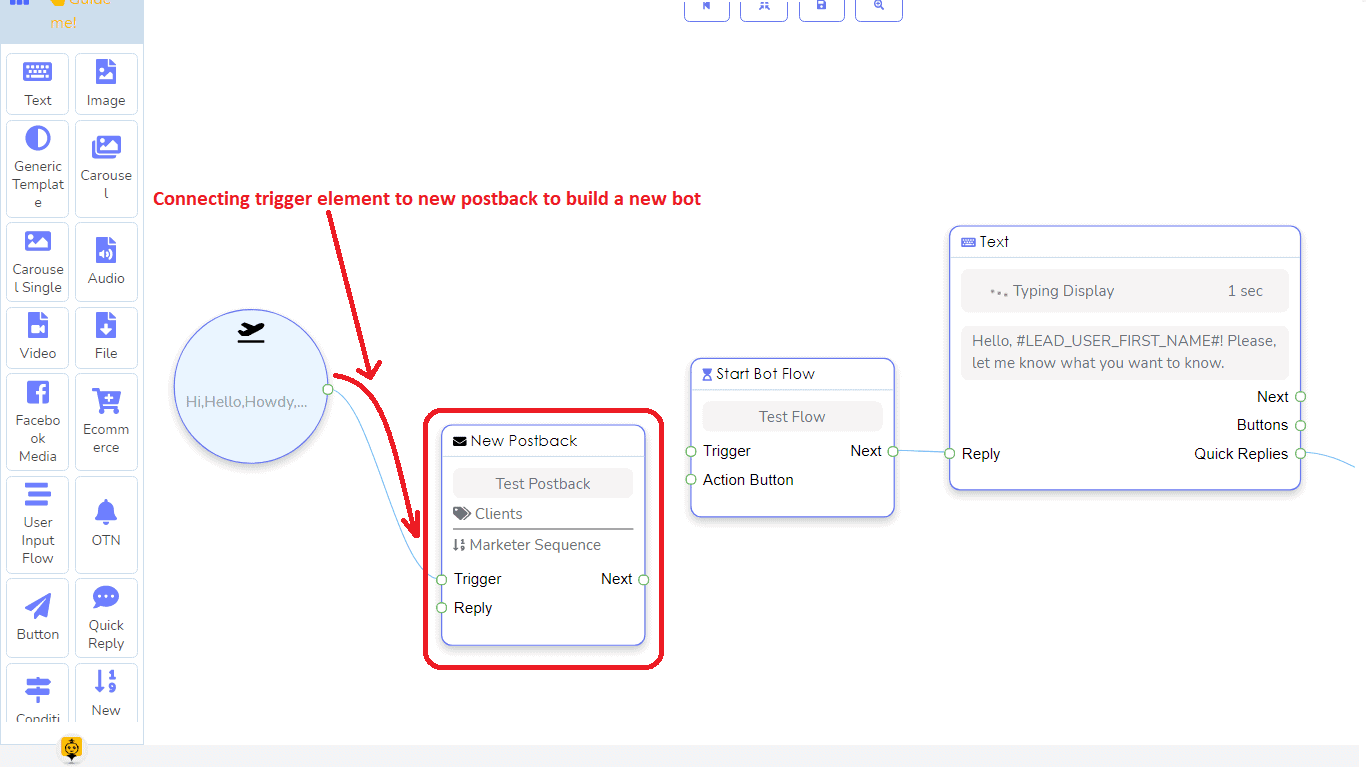
Ang Bagong postback ay pangunahing ginagamit upang lumikha ng mga kampanya para sa mga mensahe ng pagkakasunod-sunod. Karaniwan, ang element na ito ay inilalagay bago ang bagong pagkakasunod-sunod at nakakonekta dito. Bukod dito, maaari mong simulan ang isang bot gamit ang bagong postback. Sa kasong ito, kailangan mong ikonekta ang element ng trigger sa bagong postback. Maaari mong gamitin ang bagong postback bilang sanggunian ng isang bot. Ibig sabihin, maaari mong ikonekta ang element ng trigger sa isang bagong element ng postback.

Element ng OTN:
Sa element ng OTN, kailangan mong bigyan ito ng pamagat at pumili ng isang paunang natukoy na OTN postback ID mula sa isang drop-down na listahan.

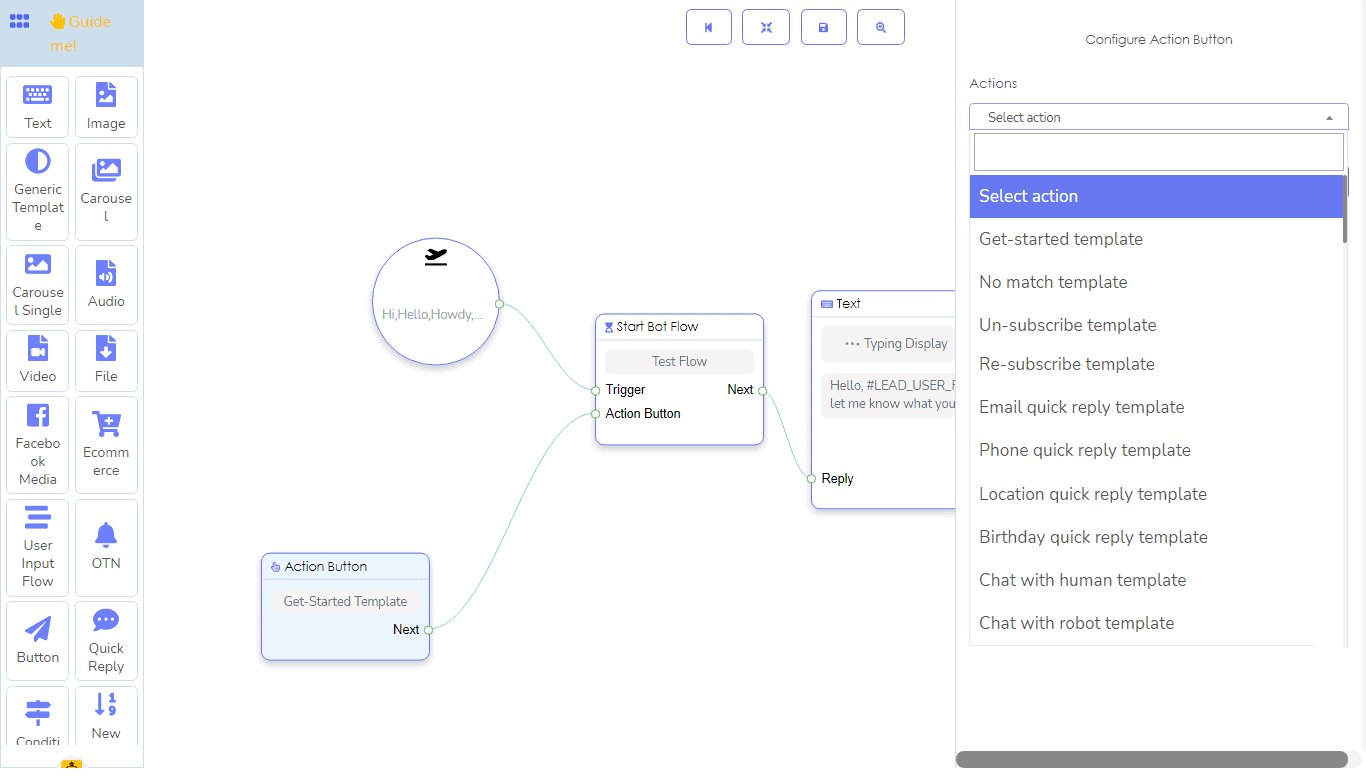
Element ng Action Button:
Bukod sa element ng trigger, maaari mo ring simulan ang daloy ng bot gamit ang action button. Sa kasong ito, kailangan mong ikonekta ang element ng action button sa action button socket ng element ng simula ng daloy ng bot. Bukod sa action button, maaari mo, siyempre, ikonekta ang element ng trigger sa element ng Simula ng daloy ng bot.
Well, tungkol sa element ng action button, maaari kang pumili ng alinman mula sa iba't ibang aksyon tulad ng sumusunod:

Element ng Action Button:
Bukod sa element ng trigger, maaari mo ring simulan ang daloy ng bot gamit ang action button. Sa kasong ito, kailangan mong ikonekta ang element ng action button sa action button socket ng element ng simula ng daloy ng bot. Bukod sa action button, maaari mo, siyempre, ikonekta ang element ng trigger sa element ng Simula ng daloy ng bot.
Well, tungkol sa element ng action button, maaari kang pumili ng alinman mula sa iba't ibang aksyon tulad ng sumusunod:
- Template ng Get started
- Template ng no-match
- Template ng Un-subscribe
- Template ng Re-subscribe
- Template ng Email quick reply
- Template ng Phone Quick reply
- Template ng Location Quick reply
- Template ng Birthday Quick reply
- Template ng Chat with human
- Template ng Chat with Robot

User friendly
Ang Messenger Bot Flow builder ay napaka-user-friendly. Sa pamamagitan ng double click, maaari mong i-collapse ang dock menu upang madagdagan ang lugar ng editor. Siyempre, sa pamamagitan ng double click, makakabalik ka sa dock menu kapag kailangan mo ito.
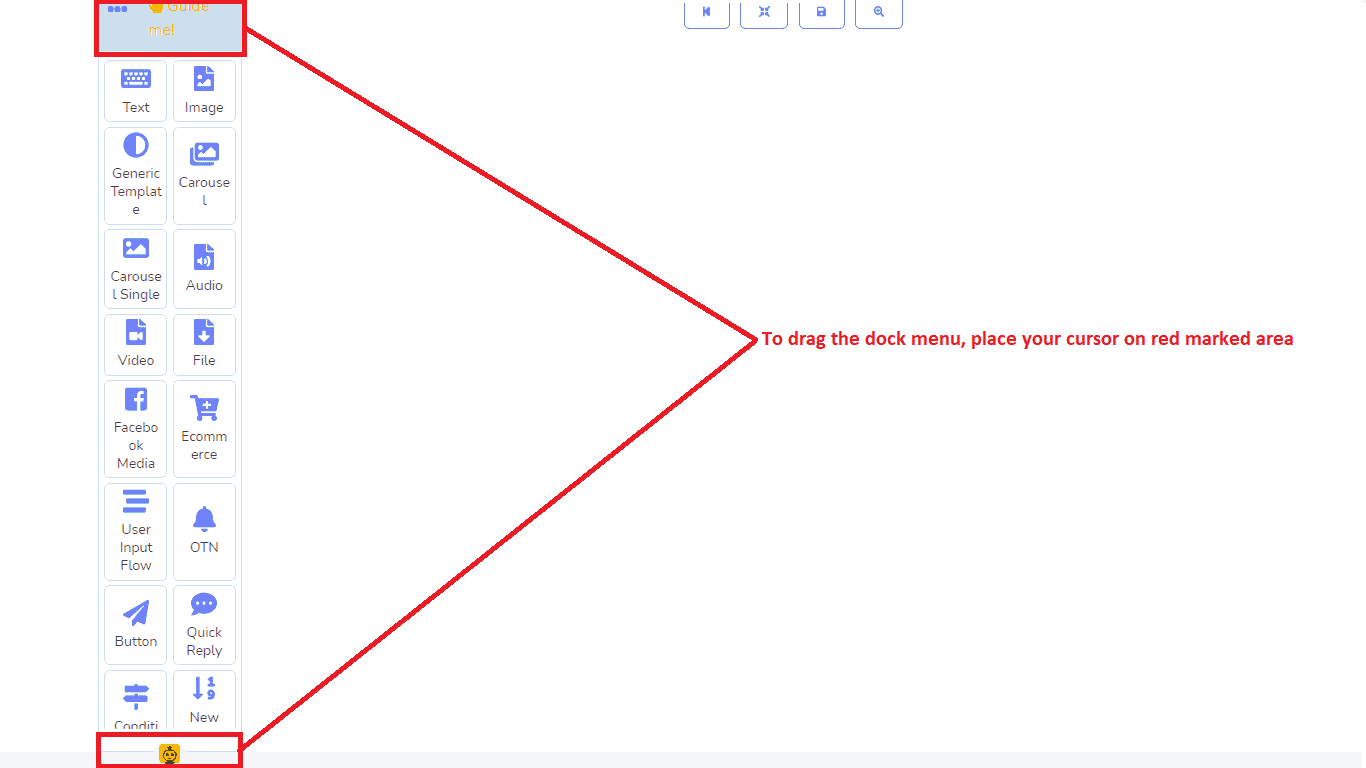
Bukod dito, maaari mong ilipat ang dock menu at ilagay ito kahit saan sa editor.

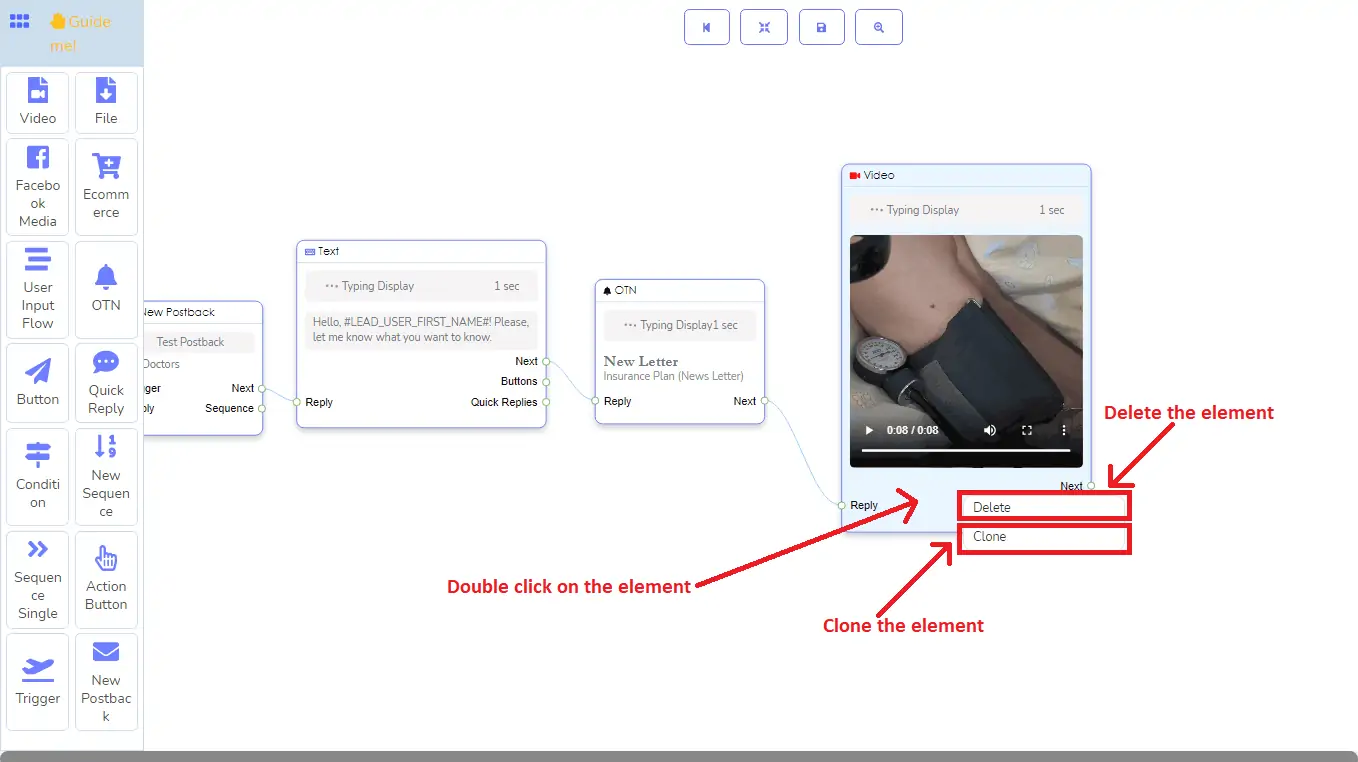
Matapos mong i-drag at i-drop ang isang element, maaari mo itong i-clone at madaling tanggalin.

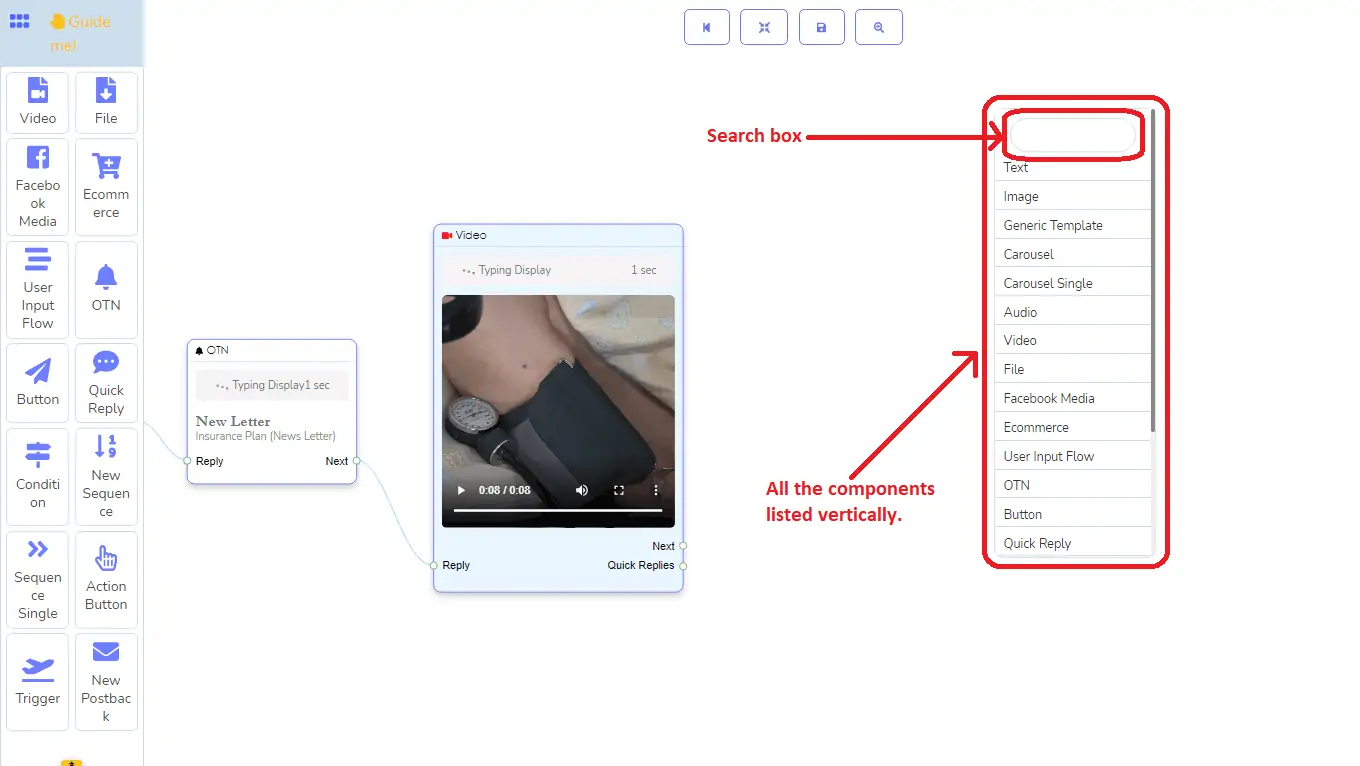
At kung mag-right-click ka sa editor, lahat ng mga element na nakalista ay lilitaw sa isang vertical bar sa editor. At mula sa vertical bar, maaari mong piliin ang anumang tiyak na element sa pamamagitan ng pag-click dito.

Maaari mo ring i-zoom in at i-zoom out ang mga elemento sa editor sa pamamagitan ng pag-scroll ng mouse.

Bukod dito, makikita mo ang uri ng socket sa pamamagitan ng pag-hover ng iyong mouse sa maliit na bilog ng socket. Sa pag-hover ng iyong mouse sa maliit na bilog ng socket, ang maliit na bilog ay magiging may berdeng outline at lilitaw ang isang tooltip na may impormasyon tungkol sa socket.

Sa katunayan, maaari mong itago ang bahagi ng bot, sa pamamagitan ng pag-drag sa ibabaw ng editor, upang magbigay ng espasyo para kumonekta ng higit pang mga elemento sa bot. isa pang bot.