Visual Flow Builder
PAGPAPAKILALA: Madaling Magsimula!
Maligayang pagdating sa Messenger Bots Flow Builder. Ang dokumentasyong ito ay gagabay sa iyo kung paano mo maaaring epektibong gamitin ang tampok na Flow Builder.
Magsimula
Sa seksyong ito, ipakikilala tayo sa mga tampok na kasama ng Messenger Bot Flow Builder. Kaya't simulan na natin.
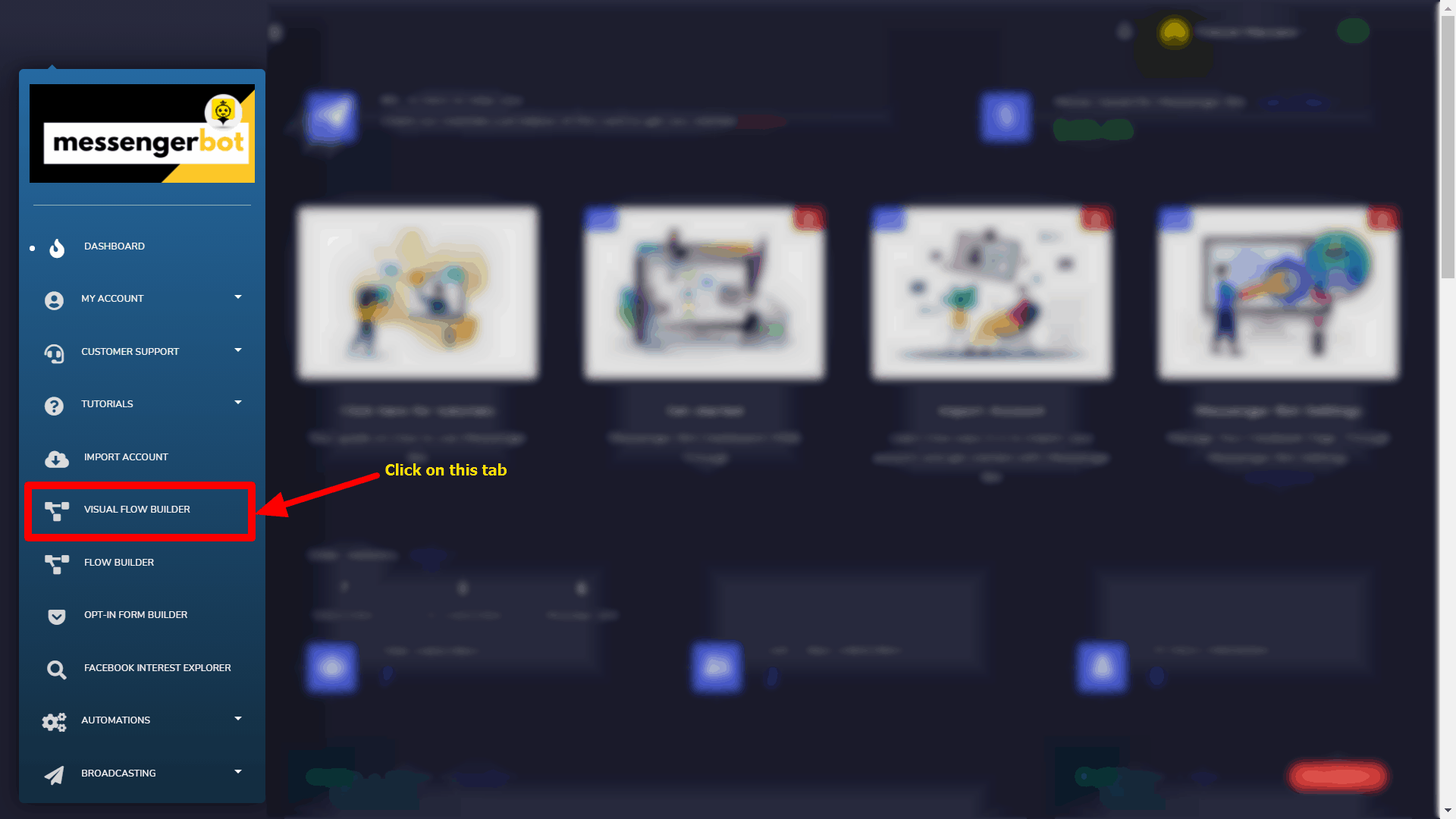
I-click ang Visual Flow Builder menu sa iyong dashboard sa iyong kaliwa.

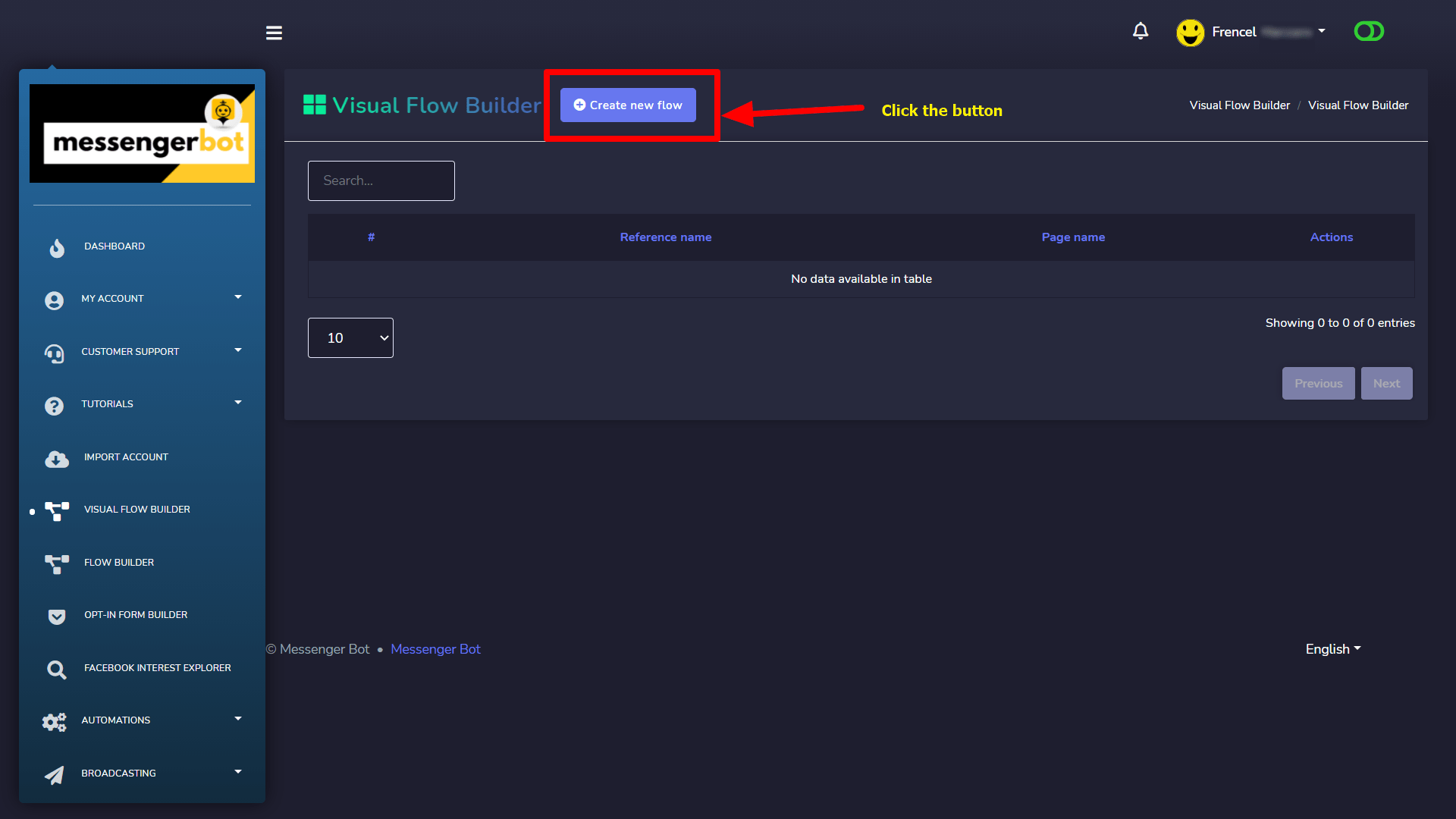
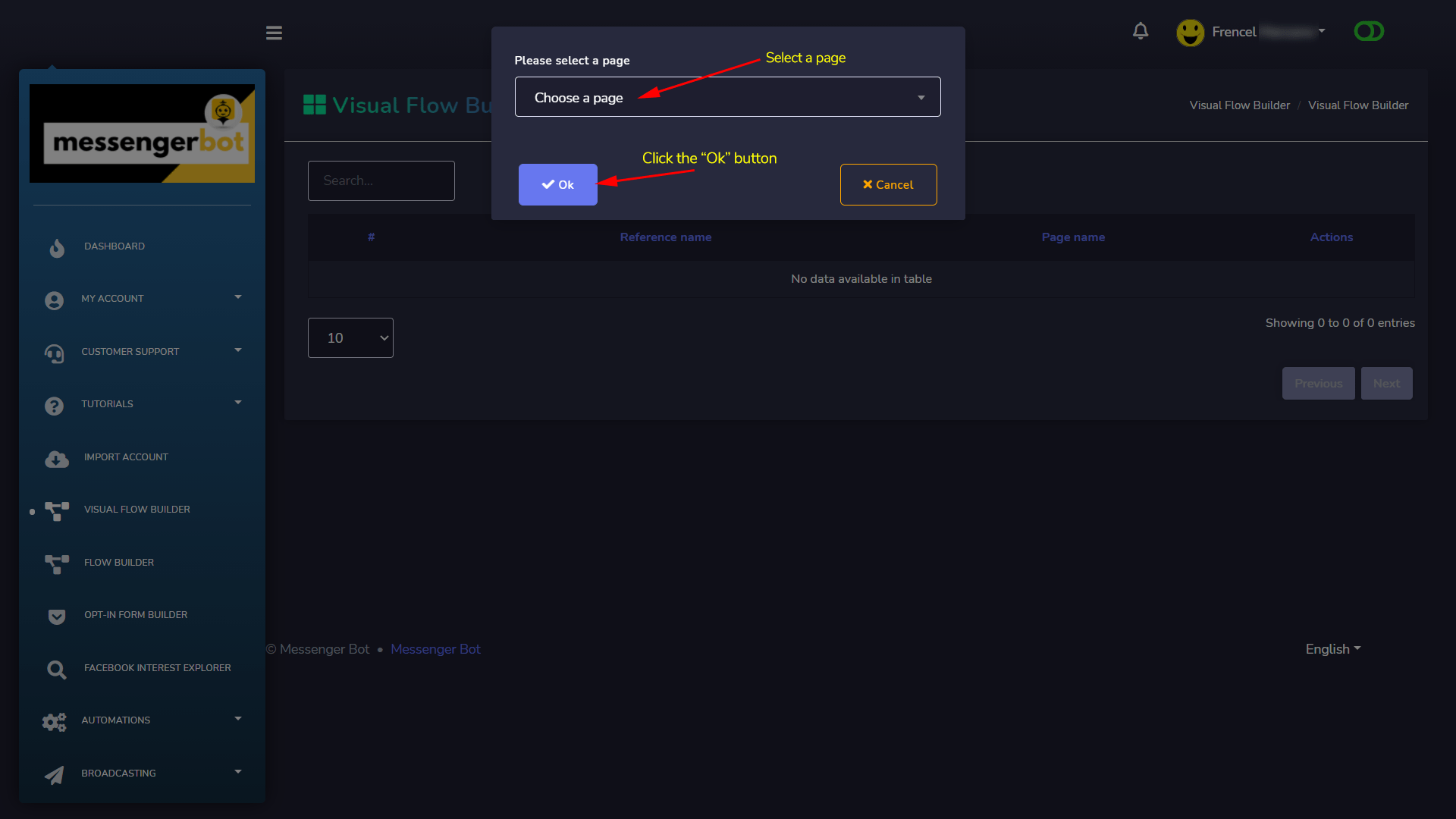
I-click muli ang Lumikha ng bagong flow button at piliin ang Facebook page na nais mong likhain ng bot.

Ngayon, i-click ang Ok button.

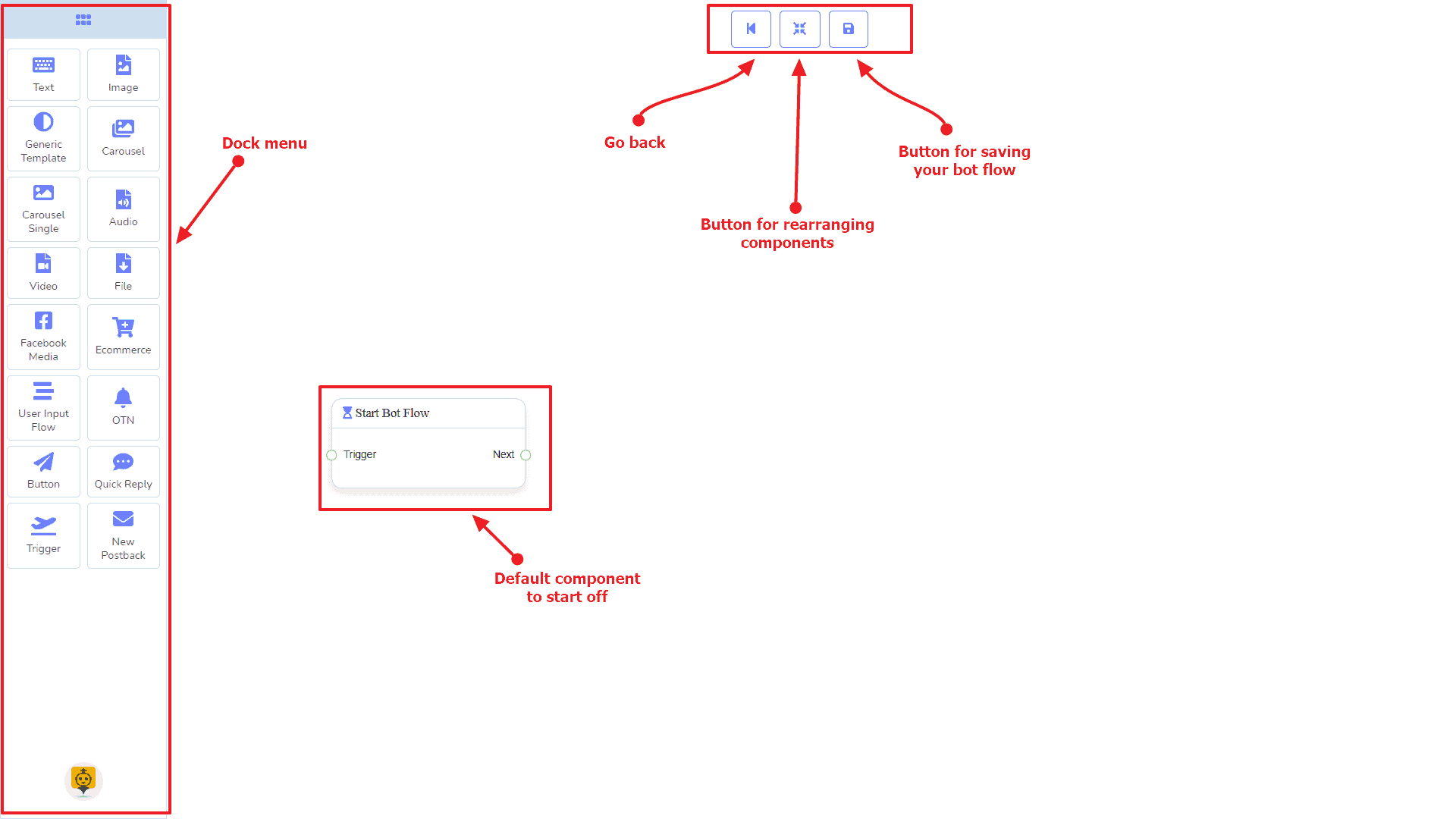
Dadalin ka nito sa visual flow builder interface tulad ng screenshot sa ibaba:

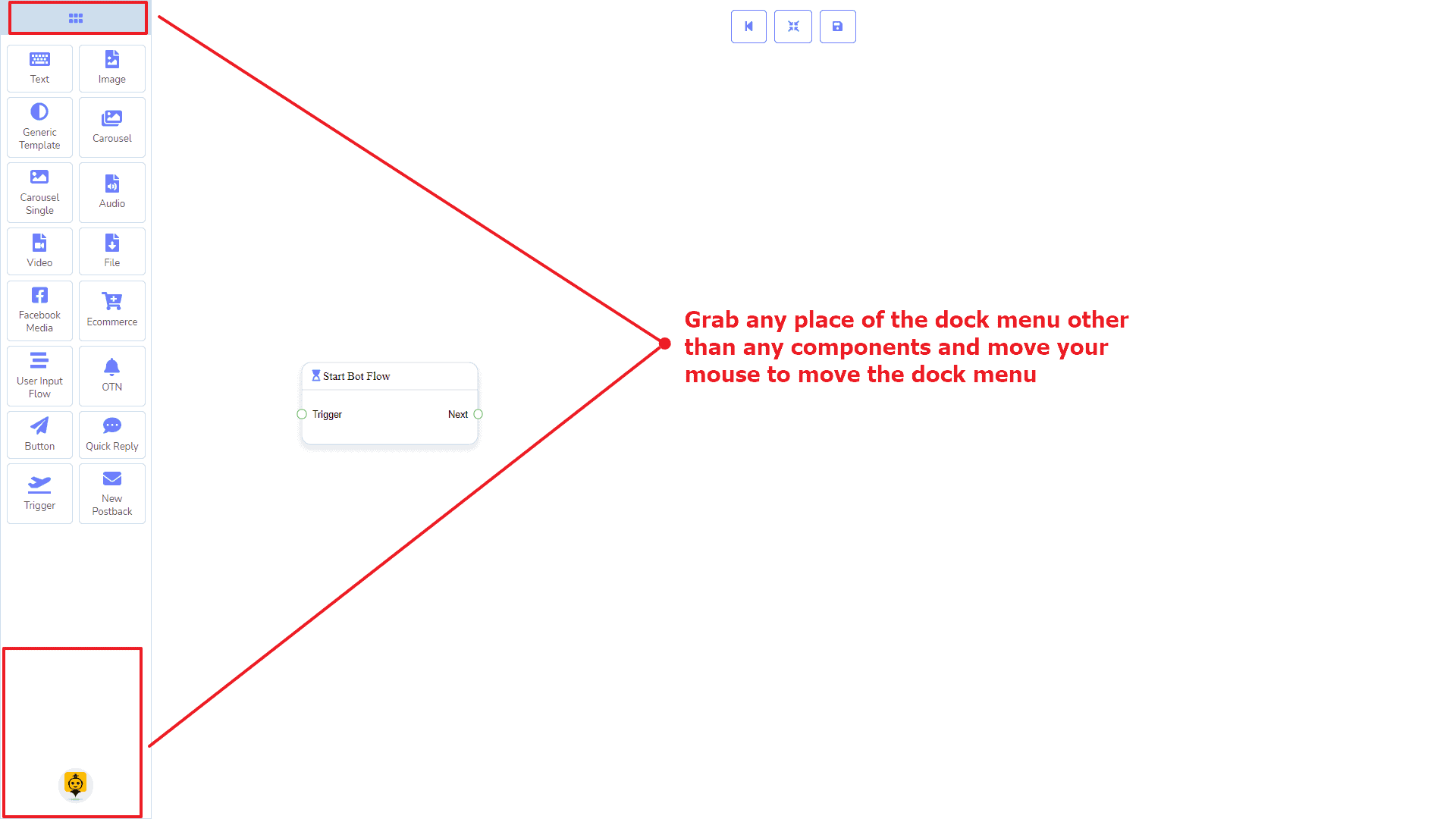
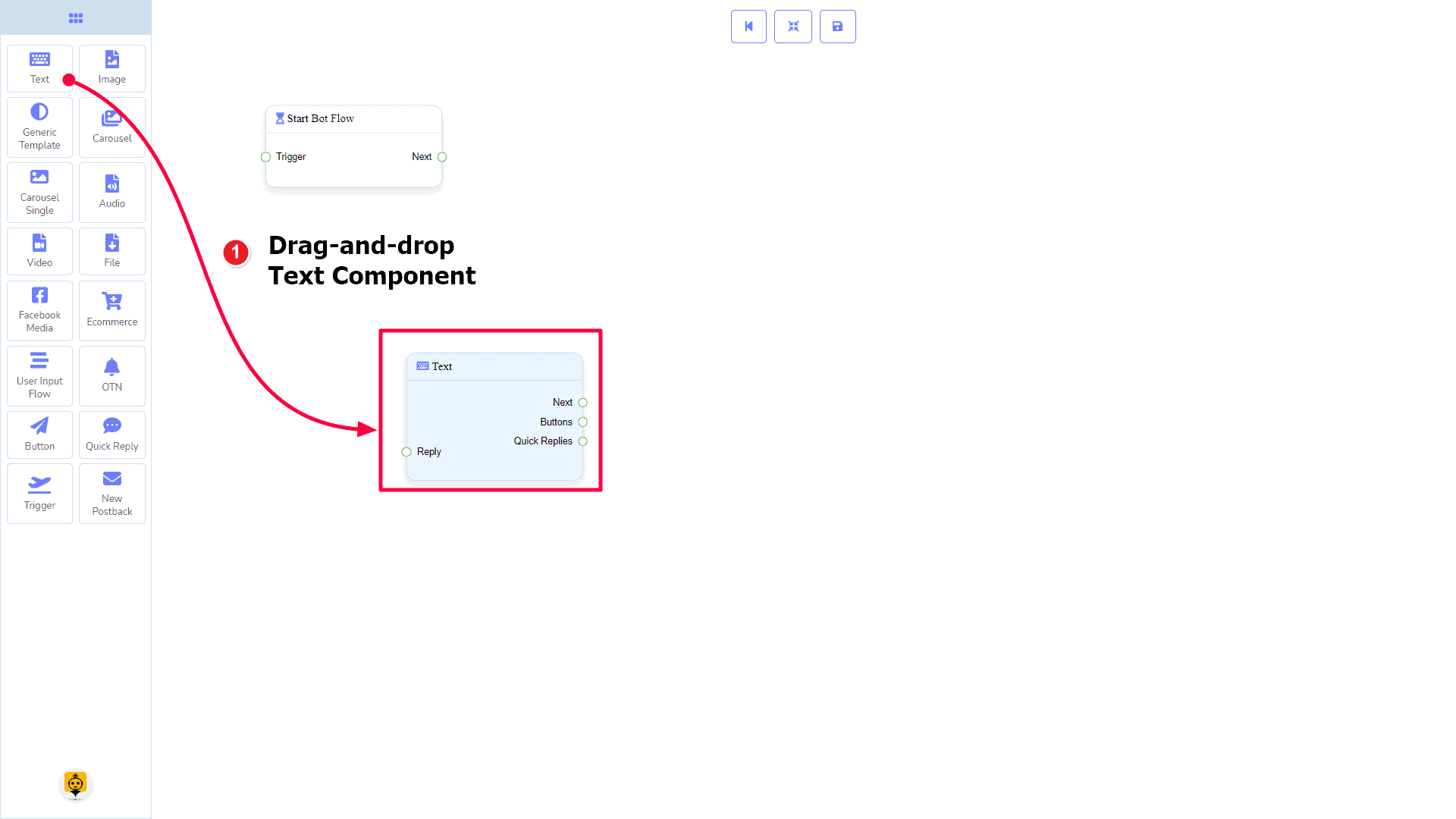
Ngayon makikita mo ang dock menu naka-mark sa pulang kahon. Mula sa dock menu na ito, maaari mong i-drag ang Teksto komponent at i-drop ito sa editor sa anumang lugar.
Dock Menu naglalaman ng mga komponent. Maaari mo silang gamitin nang arbitraryo upang lumikha ng iyong bot flow. Hindi mahalaga kung gaano kahaba ang bot flow. Kaya, maaari mong gamitin muli ang mga komponent na iyon nang paulit-ulit.
Ang dock menu may kasamang mga sumusunod na mga komponent:
- Teksto
- Larawan
- Generic Template
- Carousel
- Carousel Single
- Audio
- Video
- File
- Facebook Media
- Ecommerce
- User Input Flow
- OTN
- Button
- Mabilis na Tugon
- Trigger
- New Postback
Maaaring ilipat sa editor. Kunin ang header ng dock menu gamit ang mouse pointer o anumang posisyon sa mga bahagi at subukang ilipat ang posisyon ng mouse. Kaya maaari mo itong ilagay kung saan mo gusto.

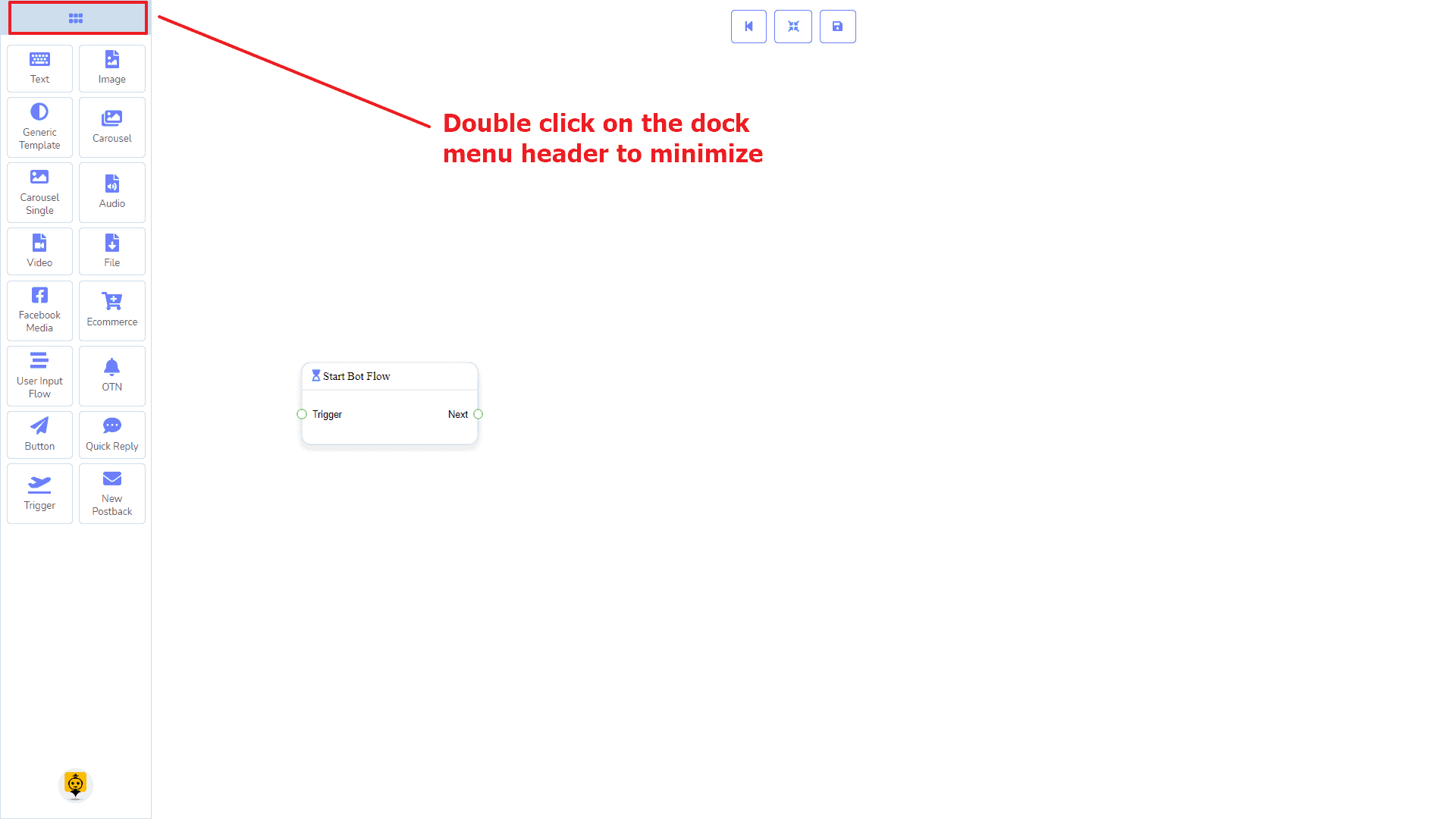
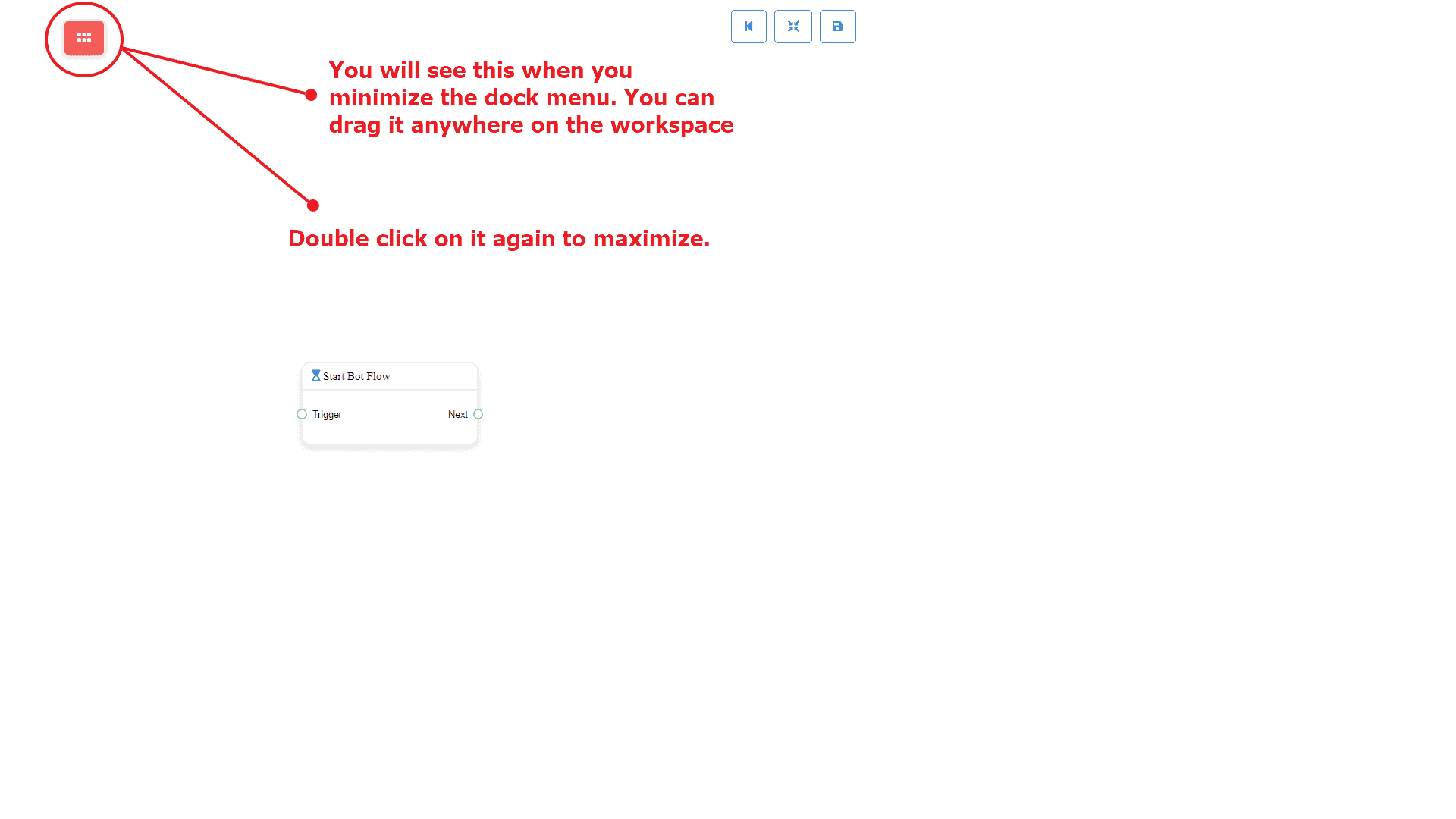
Upang i-minimize ang dock menu, mag-click ng dalawang beses sa header nito. Makikita mo ang isang maliit na pulang kahon pagkatapos i-minimize ang dock menu. Mag-click ng dalawang beses dito upang muling buksan ang dock menu.


Trigger Component
Panimula
Ang Trigger component ay magbibigay-daan sa iyo upang makapagsimula sa bot. Ang kailangan mo lang ay ikonekta ito sa isang Start Bot Flow o New Postback. Mayroon lamang itong 1 output socket.
- Output: Susunod
Mga Koneksyon
Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Start Bot Flow, at New Postback
Paano gumawa ng Trigger component
Tingnan natin kung paano tayo makakapagsimula ng bot.
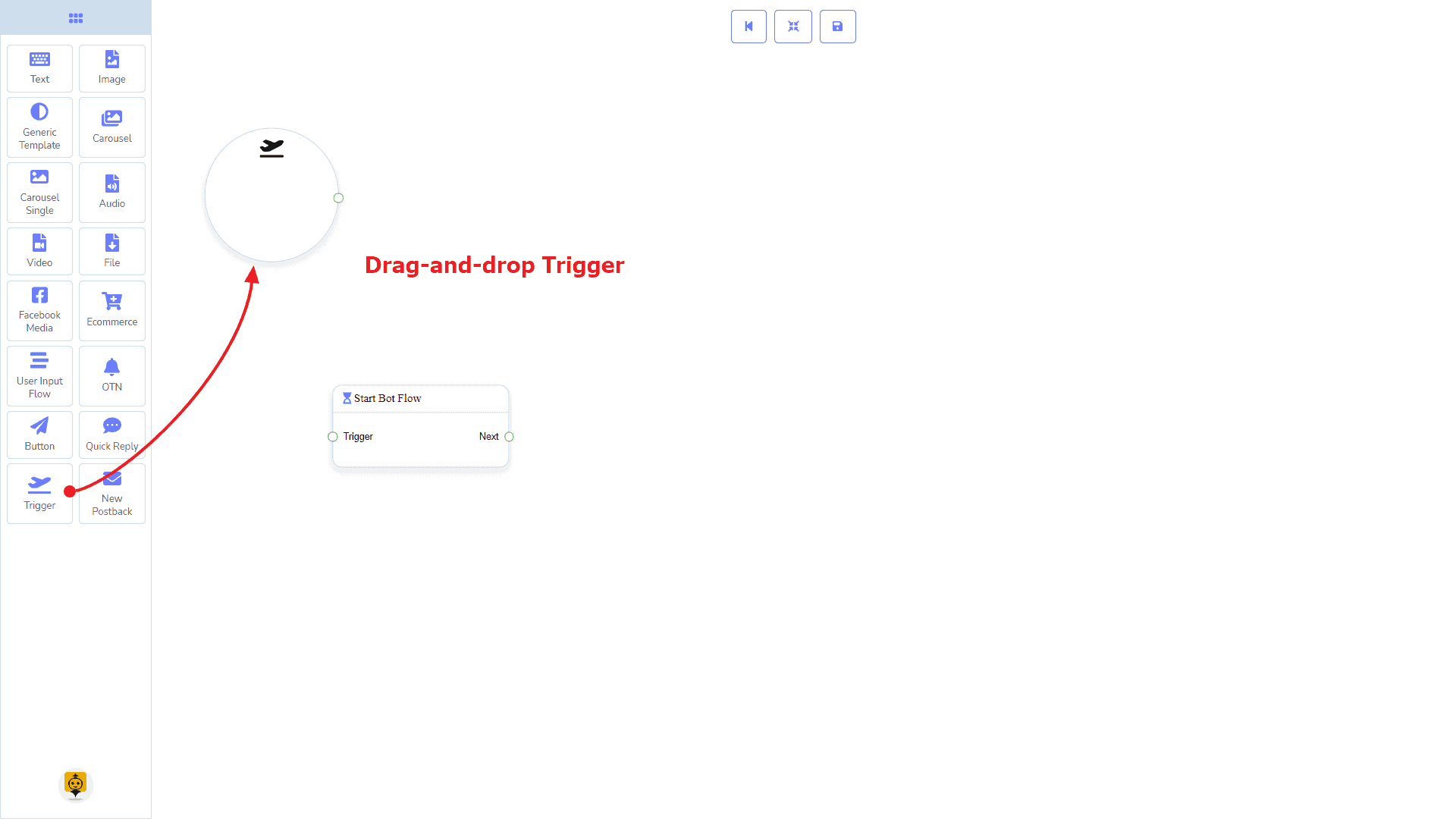
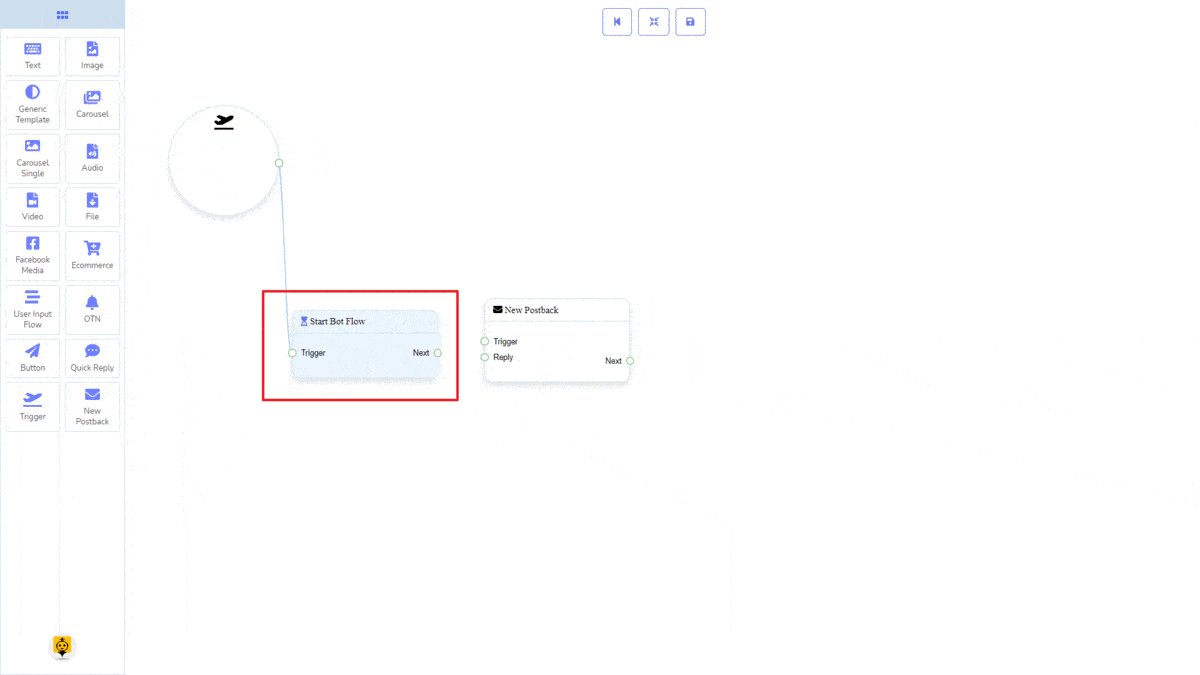
Pag-drag at Pag-drop
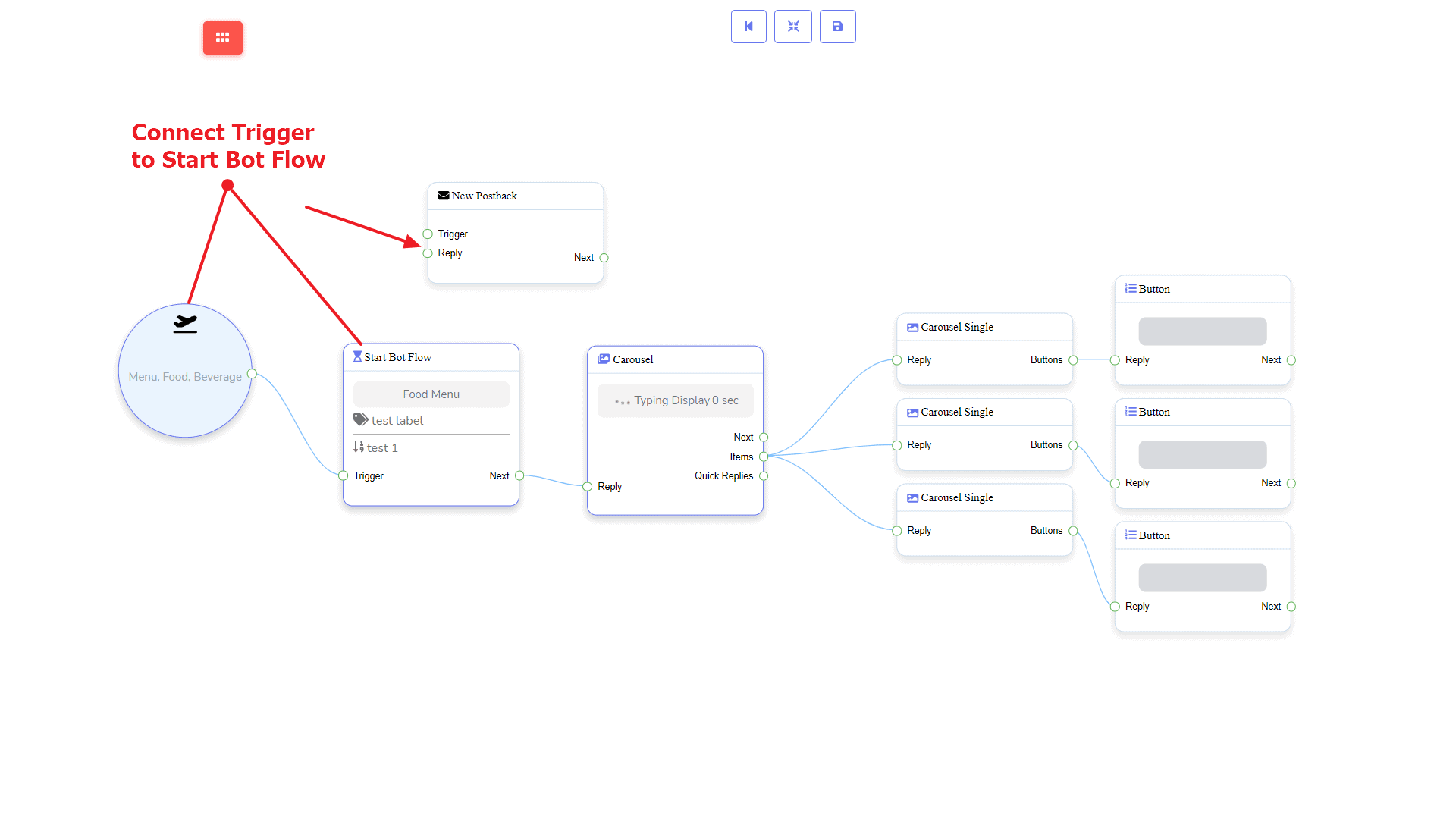
Mula sa dock menu, i-drag ang Trigger komponent at i-drop ilagay ito sa editor at ikonekta sa alinman sa Start Bot Flow o New Postback component. Kapag natapos ka na sa paggawa ng bot. I-save ang daloy ng bot at magsimula sa isang messenger.


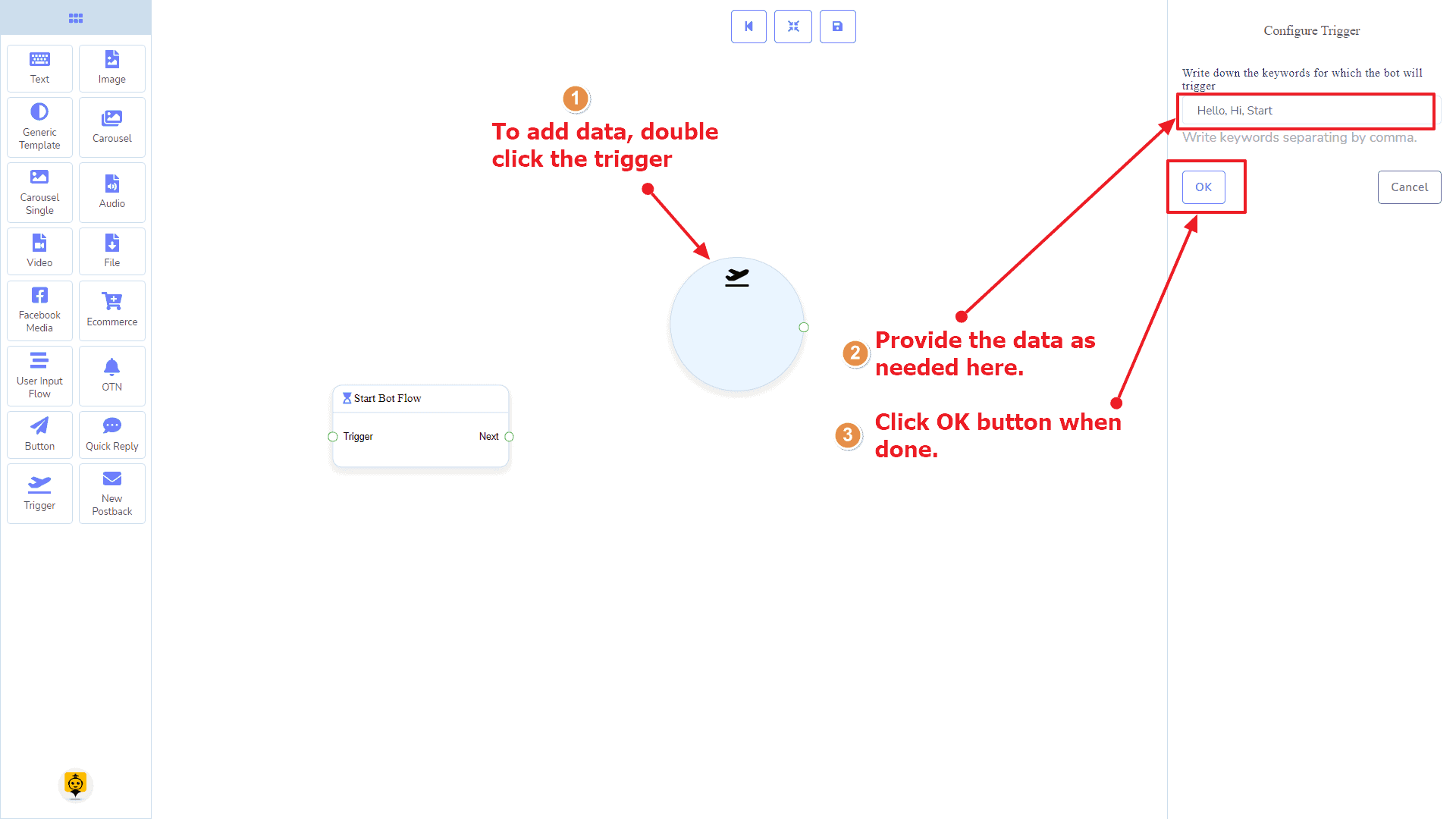
Pagdaragdag ng Data
Upang magdagdag ng data sa Trigger component, mag-click ng dalawang beses sa katawan ng Trigger component. Magbubukas ito ng sidebar sa iyong kanan. Ngayon ay magbigay ng ilang mga keyword doon na pinaghiwalay ng kuwit. Sa aming kaso, nagbibigay kami ng isang keyword mga produkto. Ngayon i-click ang OK button.

Pagkatapos ay ikonekta ito sa alinman sa Start Bot Flow o New Postback komponent.

Bagong Postback Component
Panimula
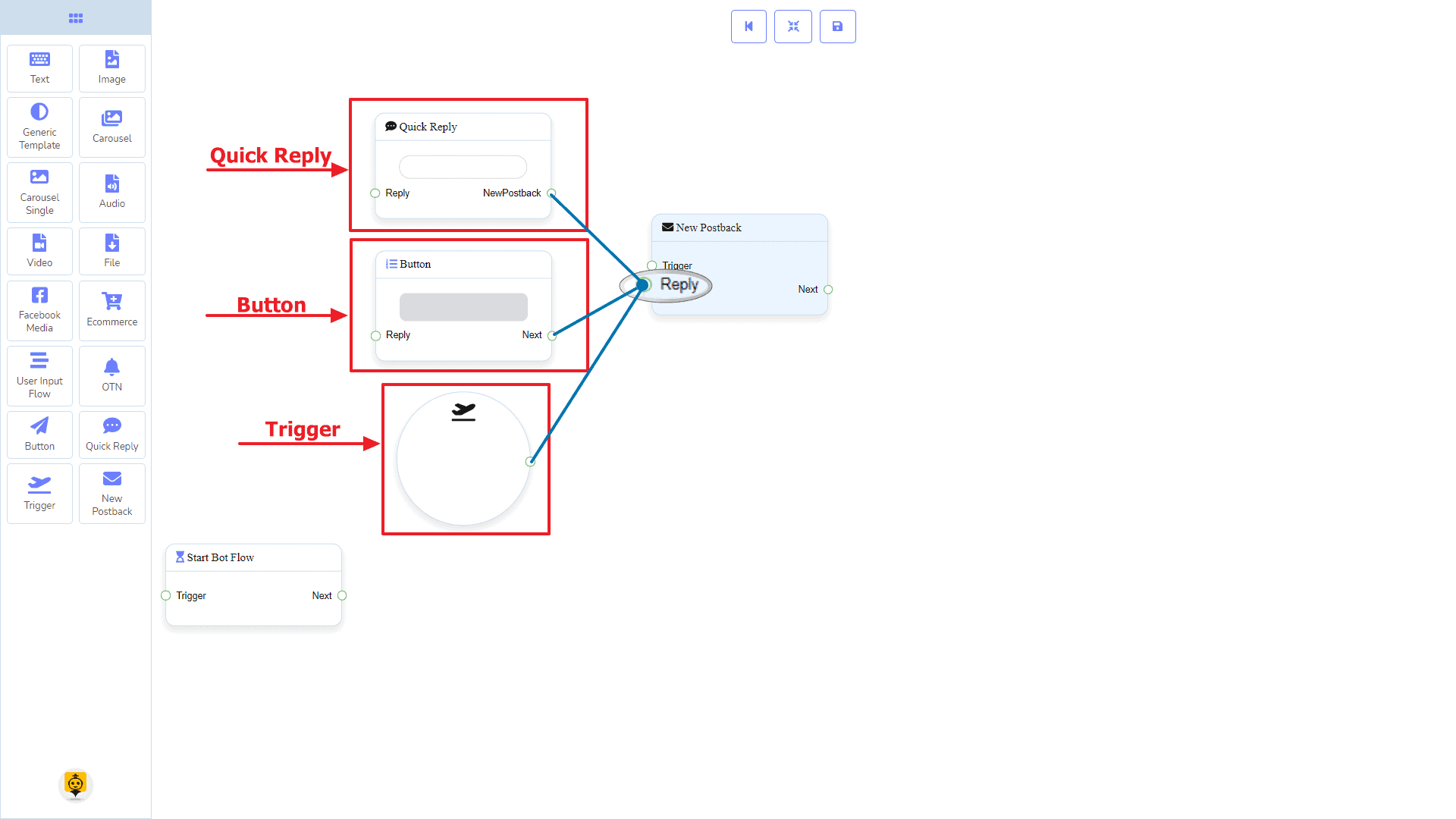
Ang Bagong Postback na komponent ay magbibigay-daan sa iyo na gumawa ng maraming postback sa pamamagitan ng isang solong daloy ng bot. Ang bawat postback ay itatago bilang isang nakapag-iisang postback sa likod. Kaya, maaari mo silang i-trigger mamaya sa pamamagitan ng mga trigger component kung nais mo. Ito ay may 1 input socket at 1 output socket.
- Input: Sagot
- Output: Susunod
Mga Koneksyon
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Mabilis na Tugon, Button, at Trigger

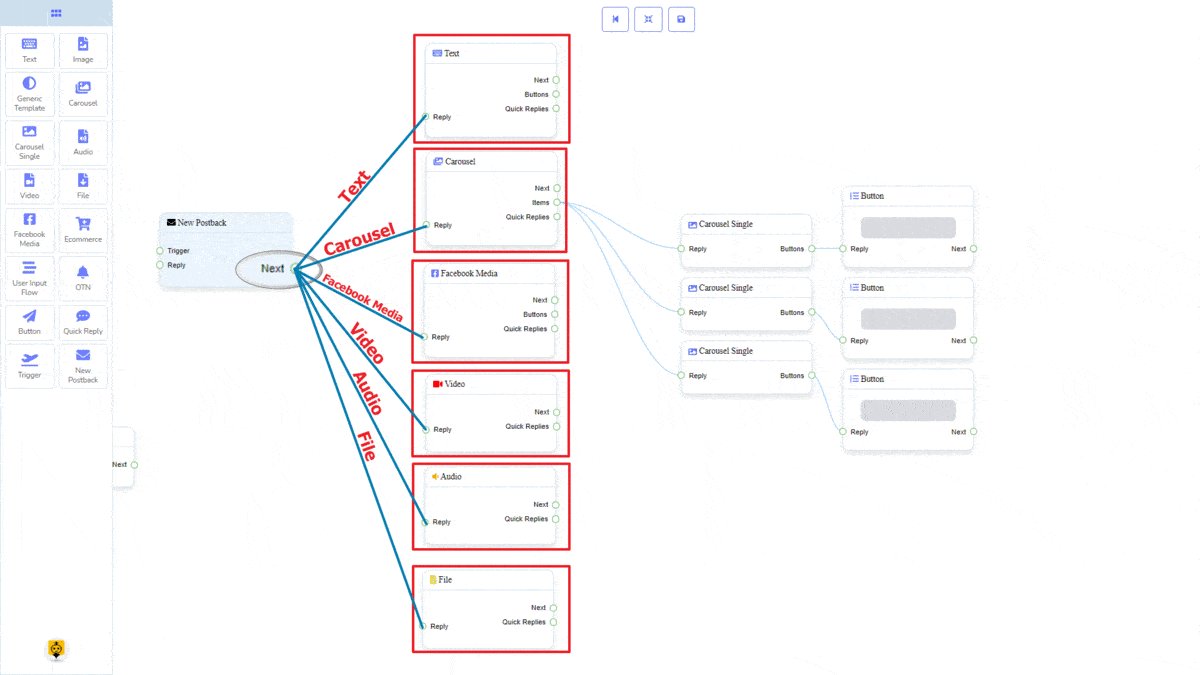
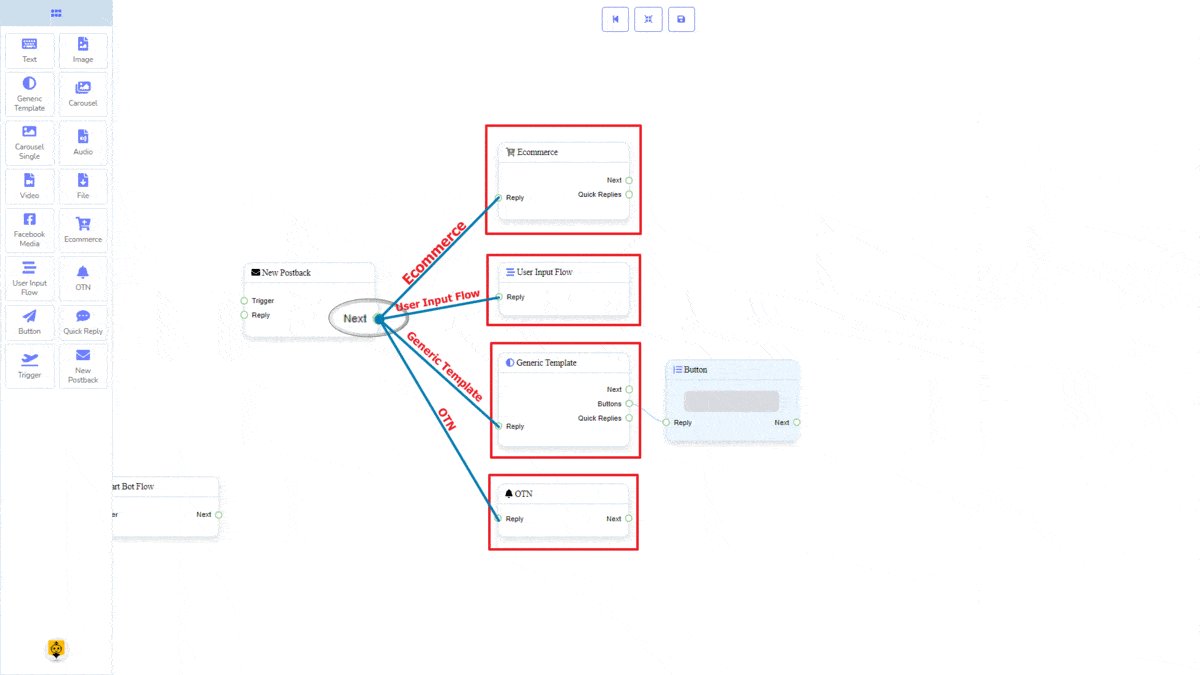
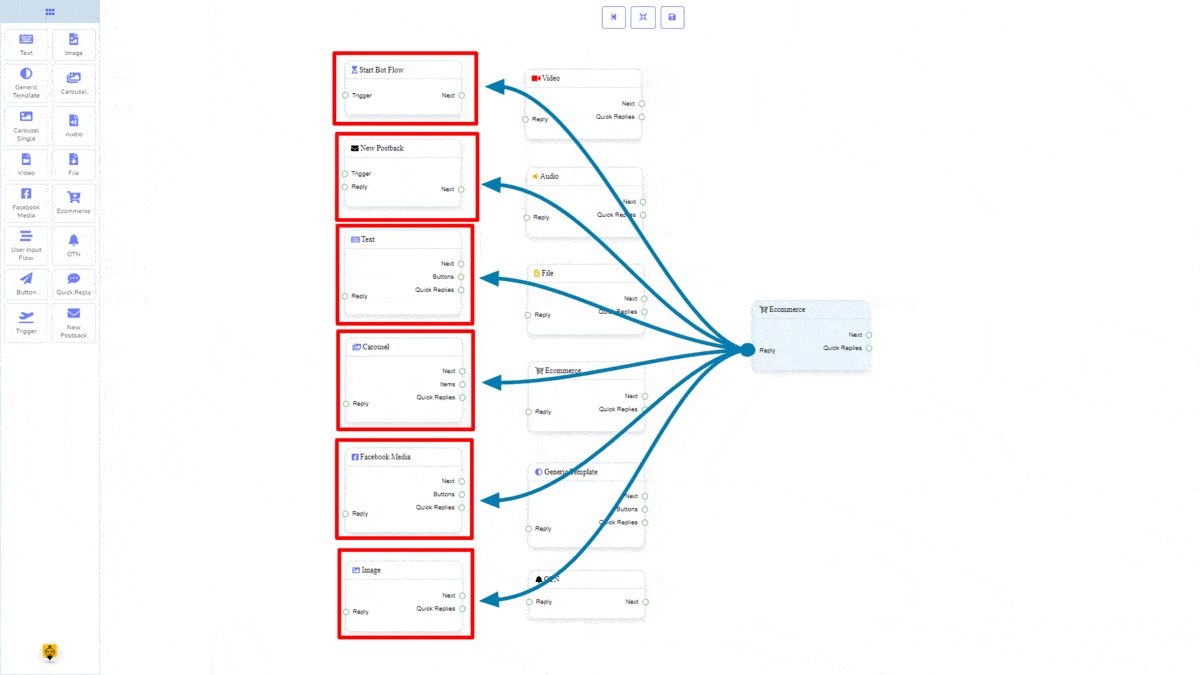
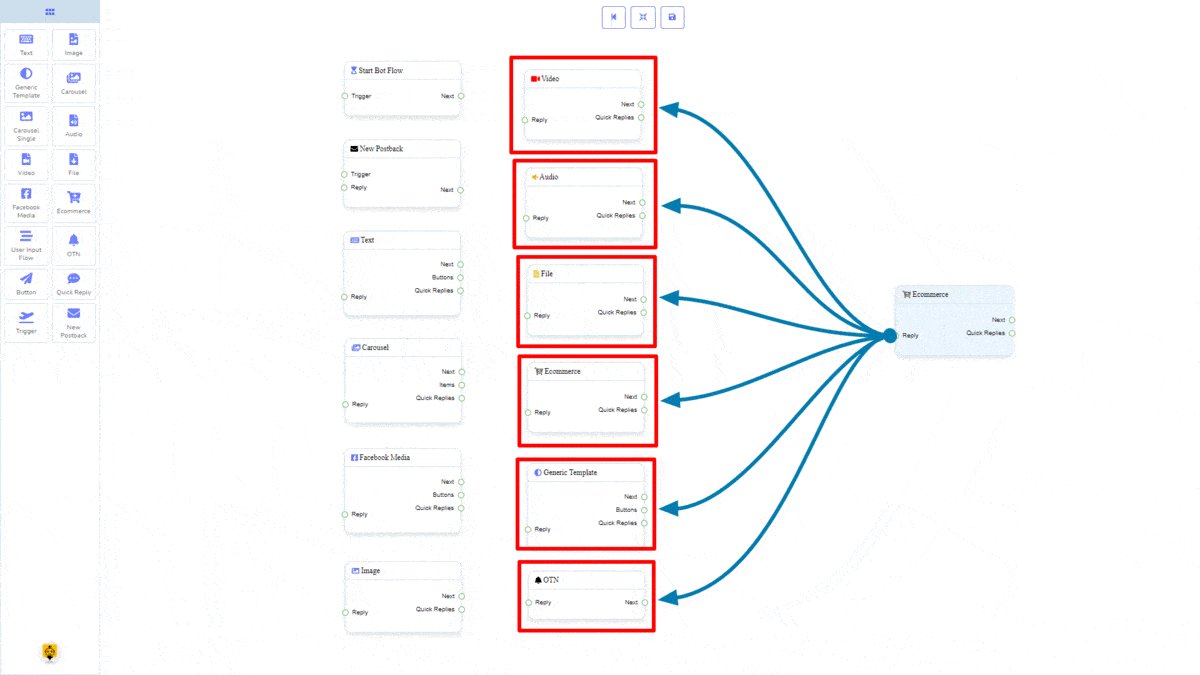
Ang Susunod maaaring ikonekta sa sumusunod na komponent:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN

Paano gumawa ng Bagong PostBack na komponent
Tingnan natin kung paano tayo makakagawa ng bagong postback na komponent.
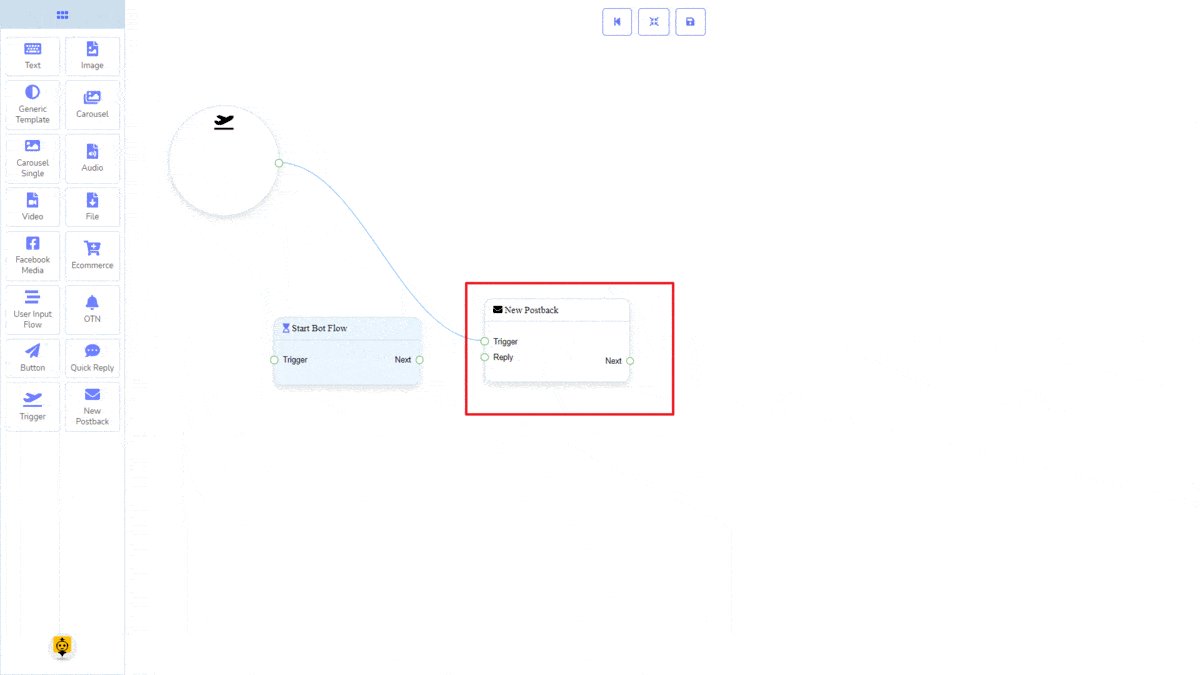
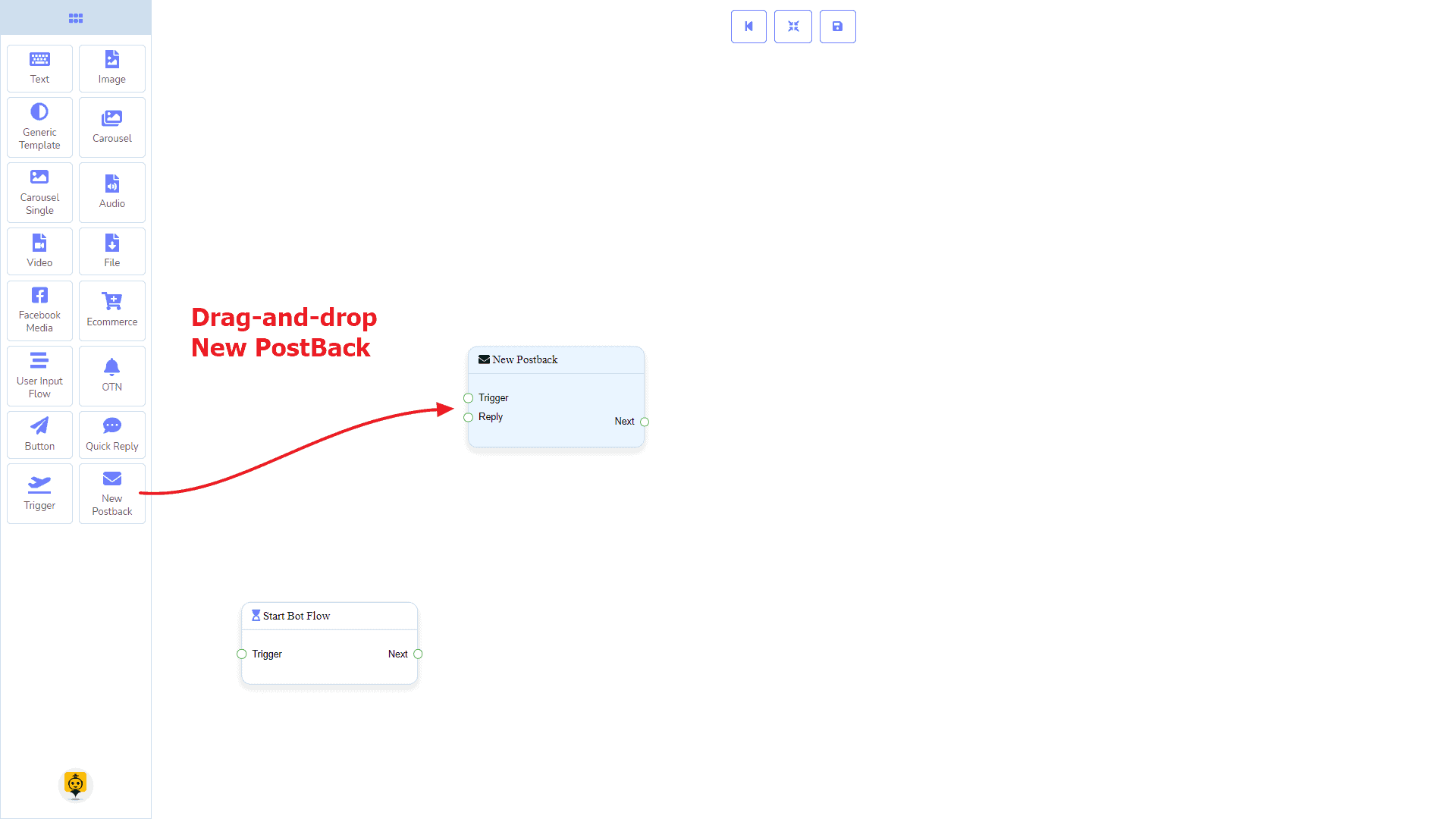
Pag-drag at Pag-drop
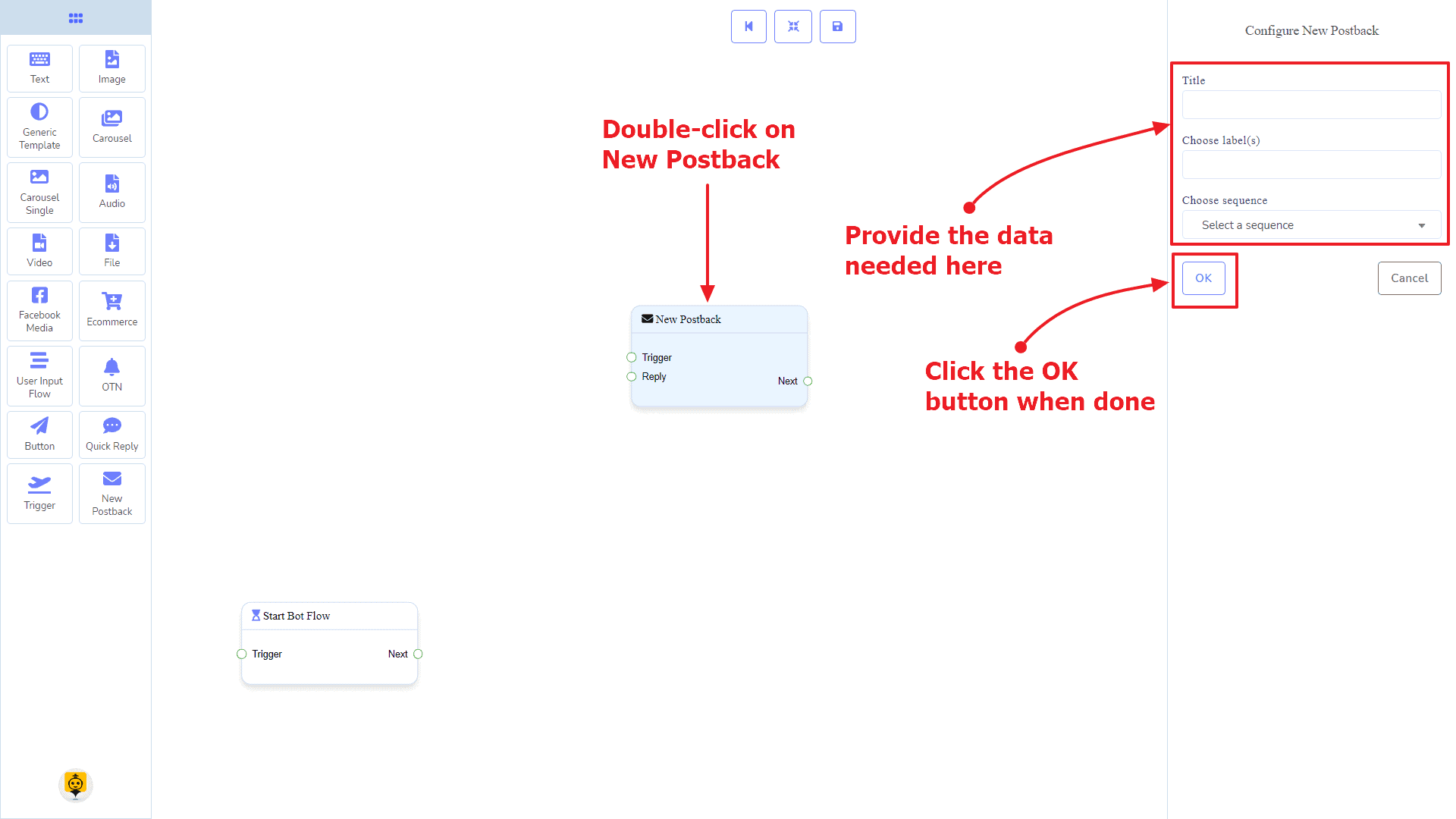
Mula sa dock menu, i-drag ang New Postback komponent at i-drop ito sa editor sa anumang lugar.

Pagdaragdag ng Data
Upang magdagdag ng data sa New Postback component, mag-click ng dalawang beses sa katawan ng New Postback komponent. Magbubukas ito ng sidebar sa iyong kanan. Bigyan ito ng pangalan. Maaari kang pumili ng label(s) o pagkakasunud-sunod kung kinakailangan.
Kapag tapos na, i-click ang OK button.

Text Component
Panimula
Ang Text na komponent ay magbibigay-daan sa iyo na tumugon gamit ang nilalaman ng teksto lamang. Ito ay may 1 input socket at 3 output sockets.
- Input: Sagot
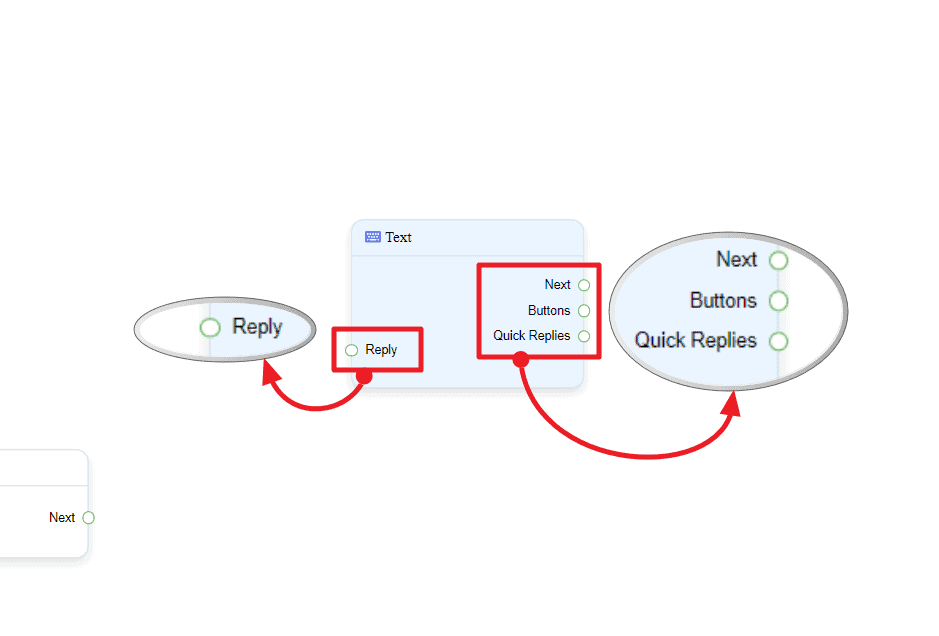
- Output: Susunod, Mga Butones, at Mabilis na Tugon

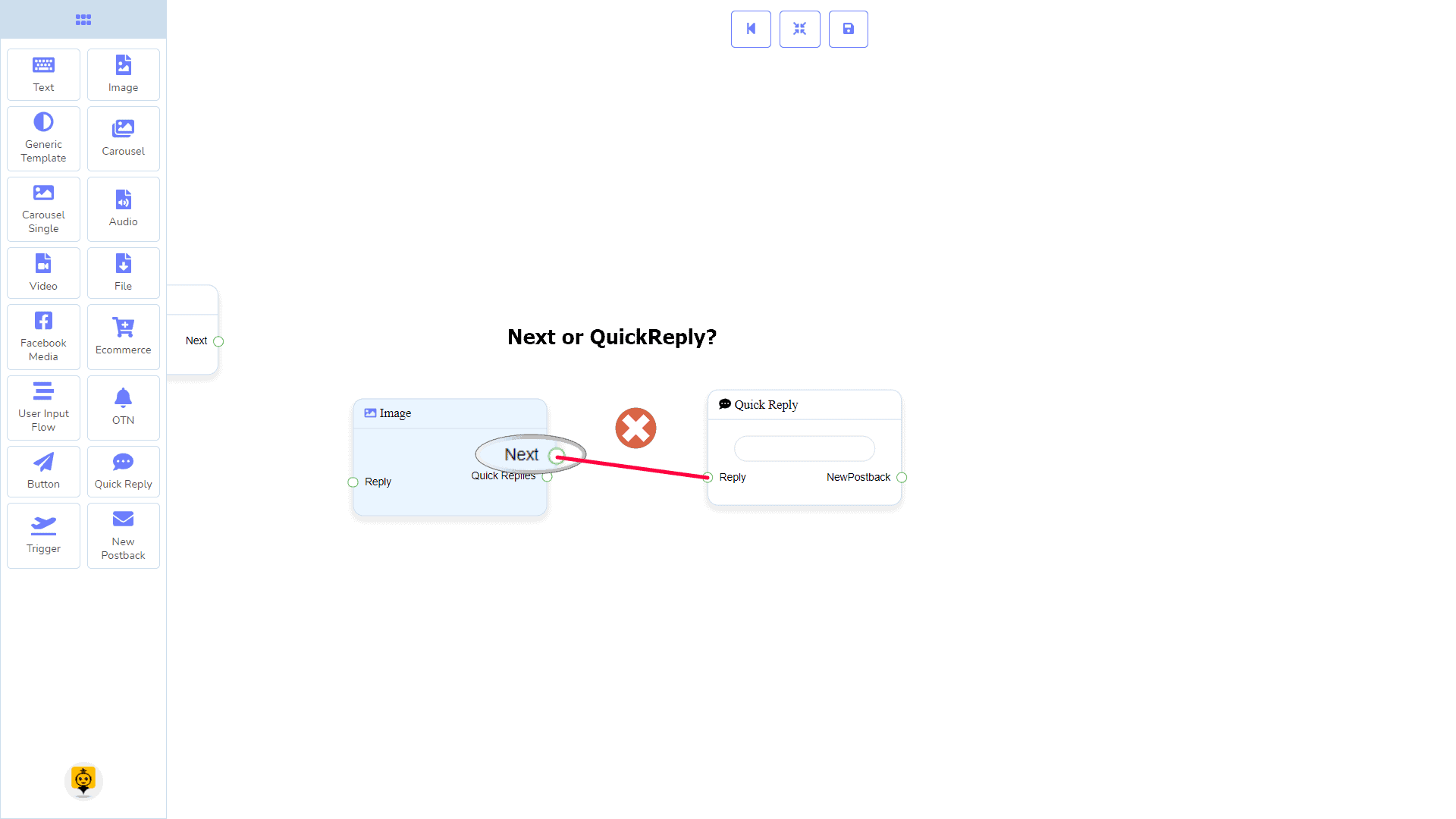
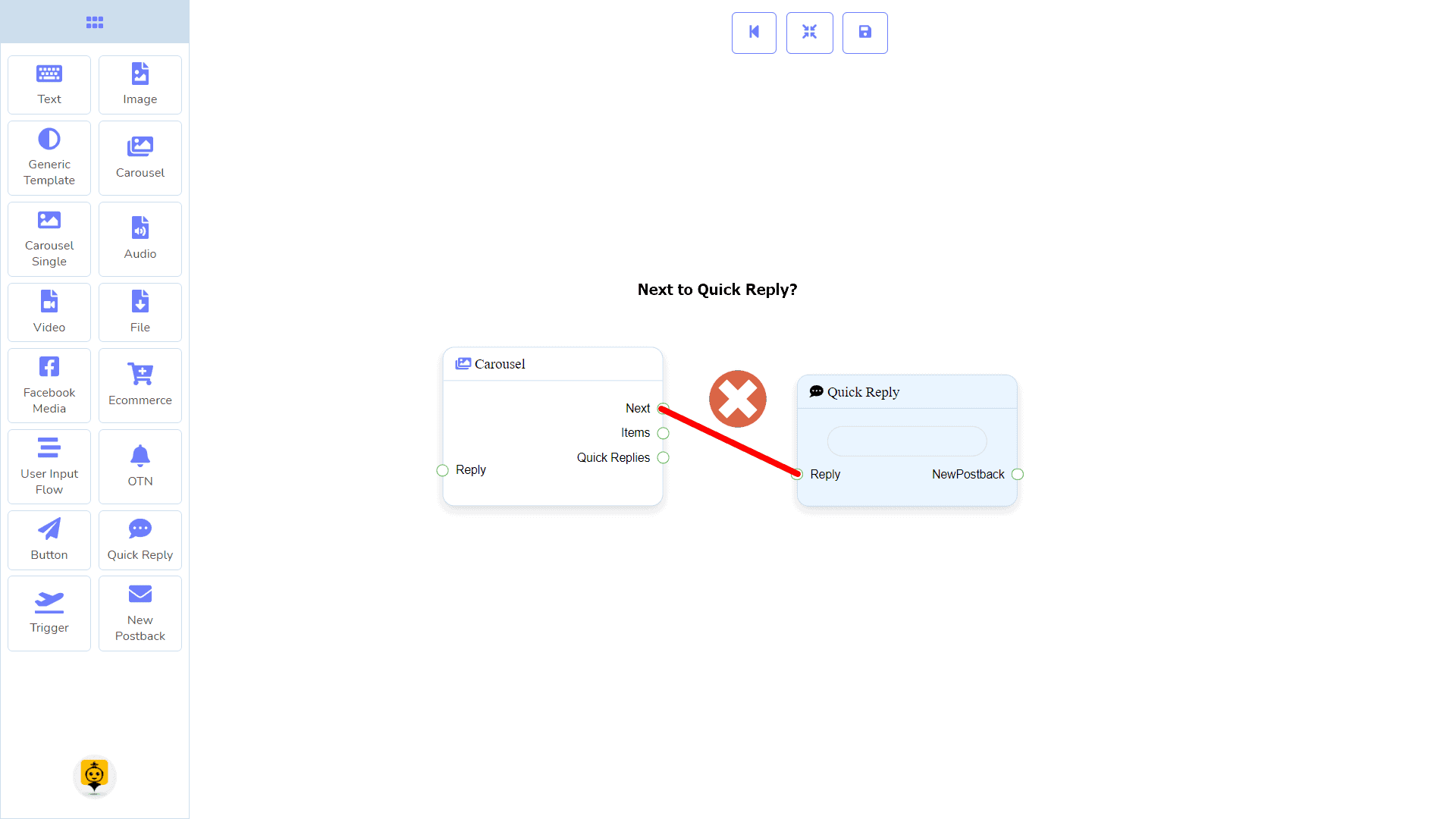
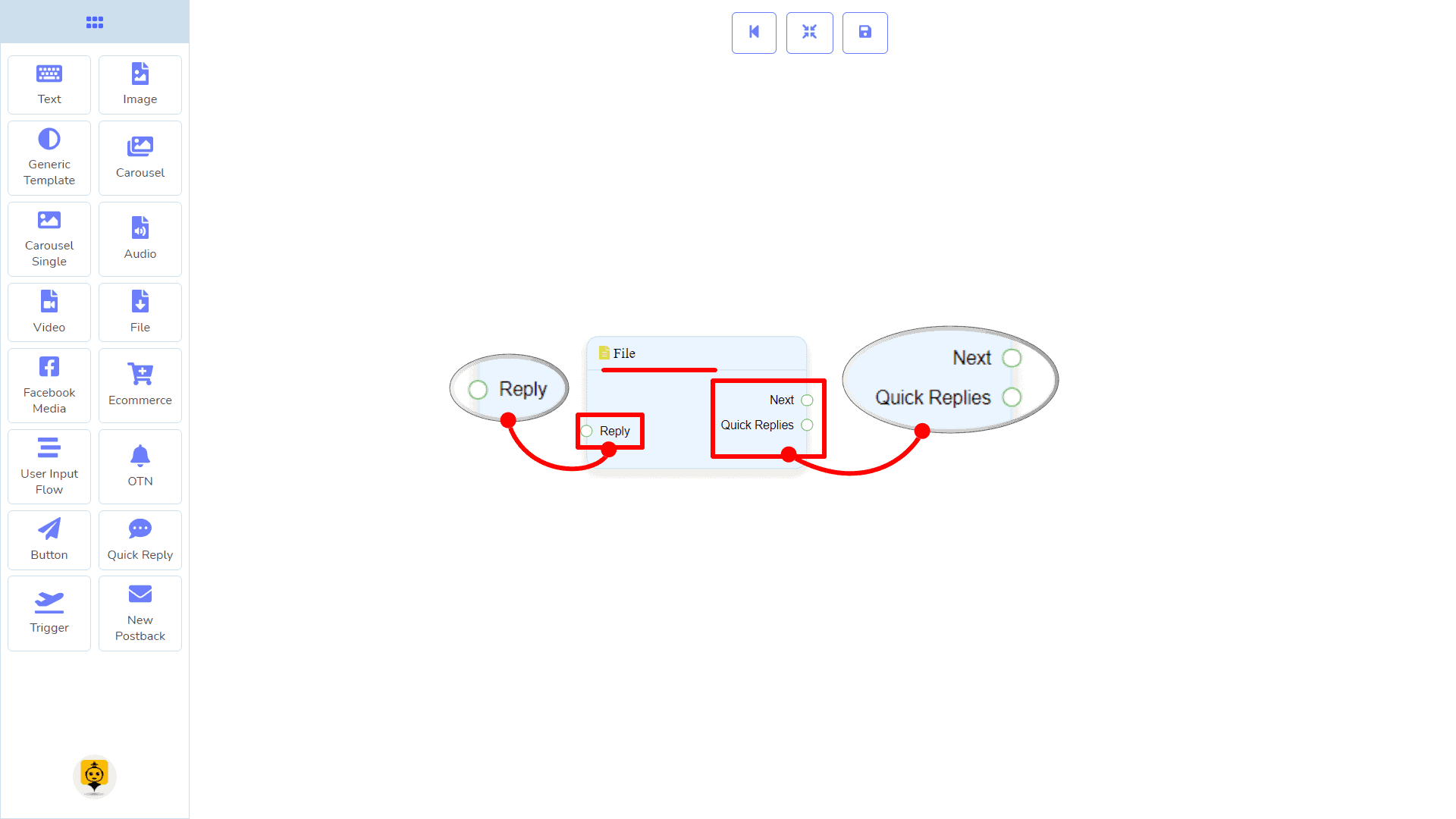
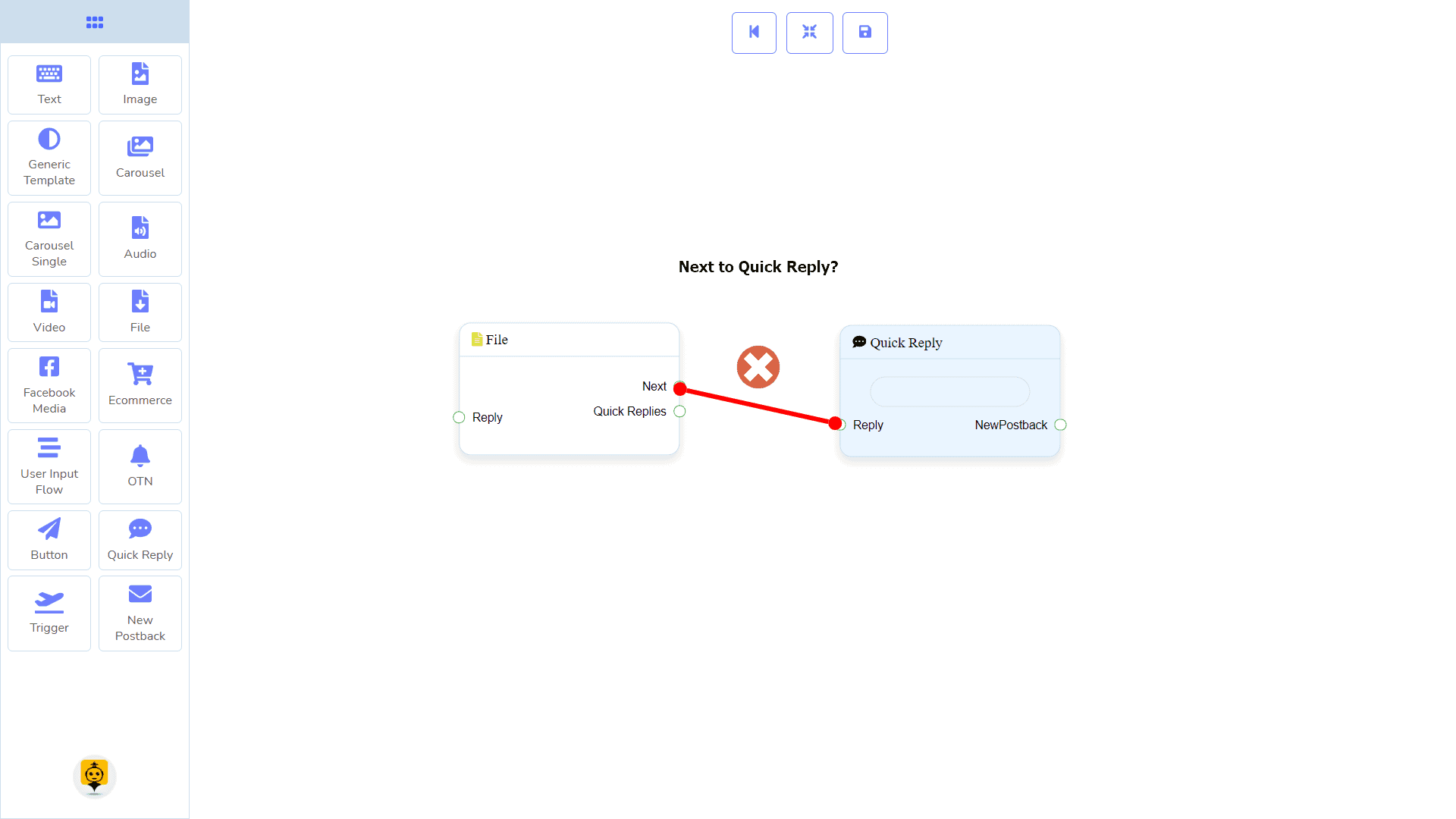
| Tandaan: Katabi ng Quick Replies!? |
| May kondisyon sa pagitan ng Next at Quick Replies. Gamit ang alinman sa Next o Quick Replies, maaari kang kumonekta sa ibang mga komponent. Ngunit hindi ka makakakonekta sa iba mula sa parehong. |
Mga Koneksyon
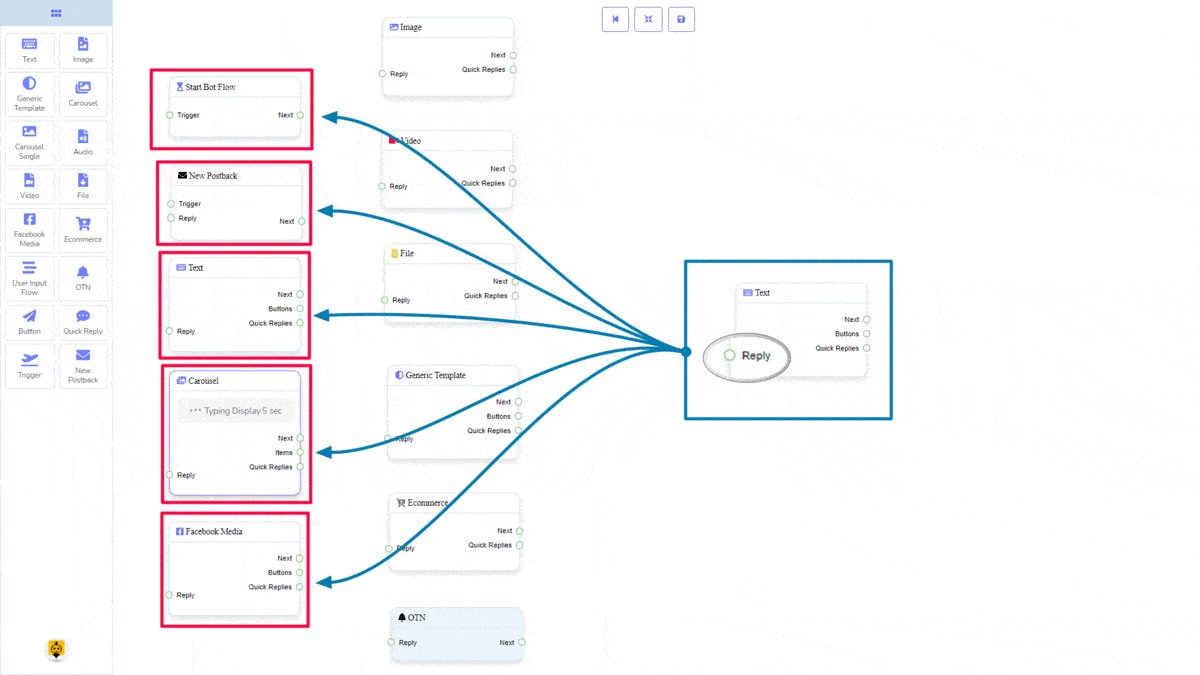
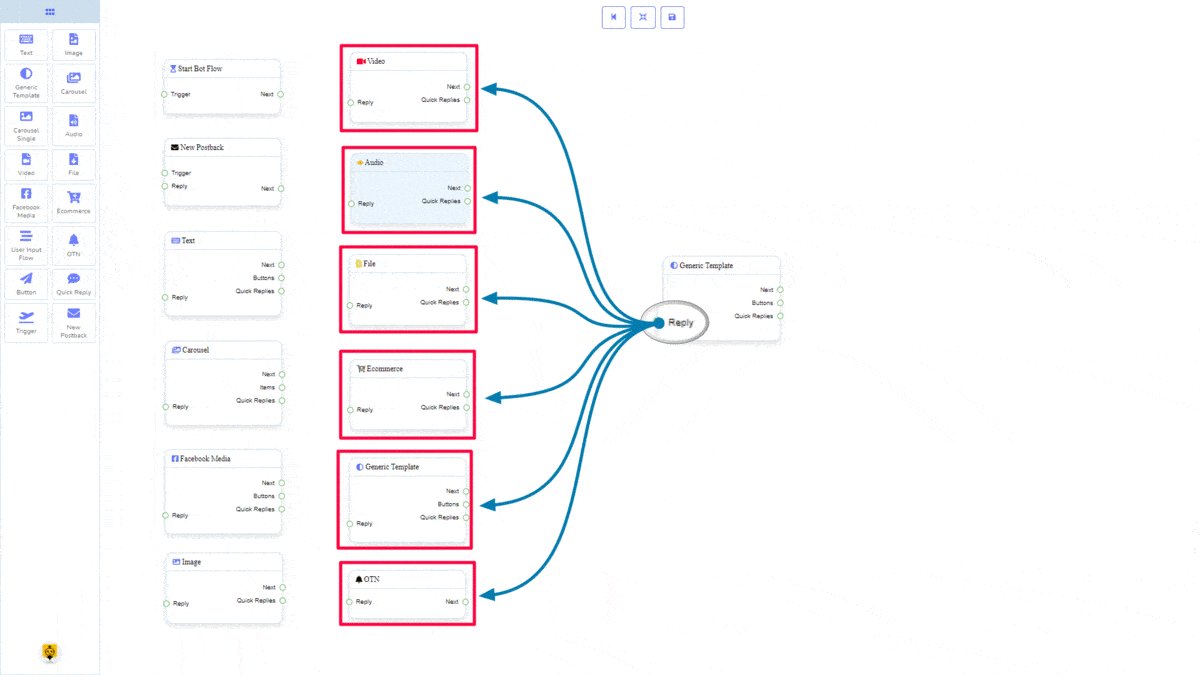
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Generic Template, Ecommerce, at OTN.

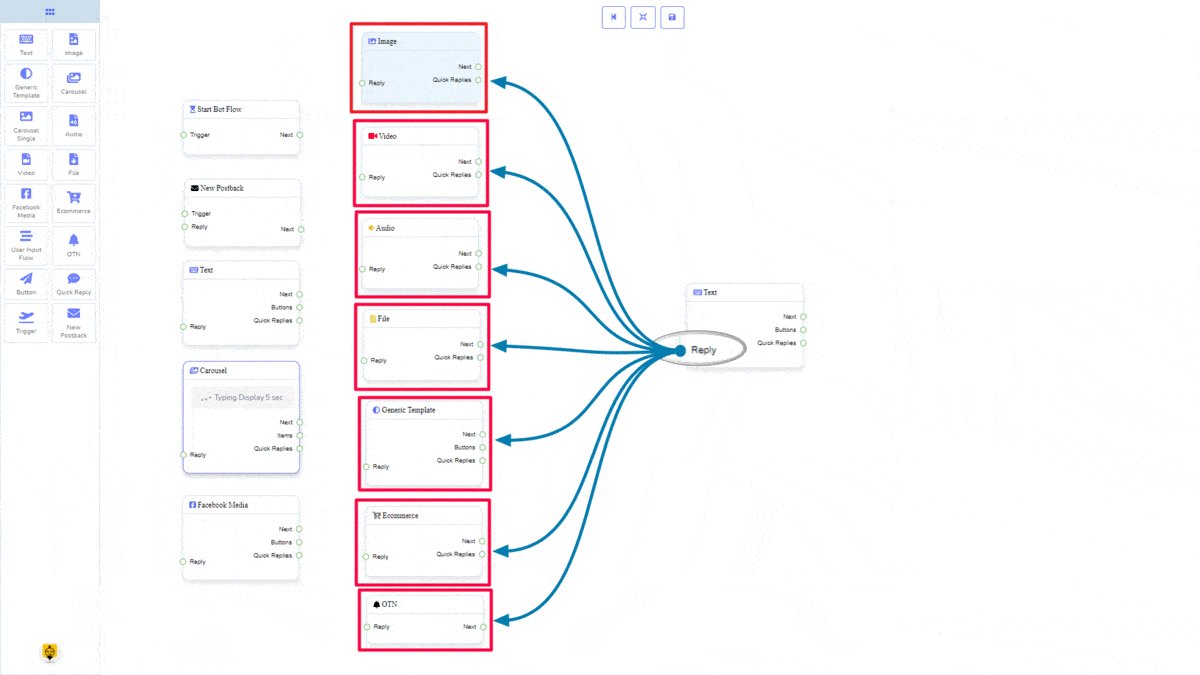
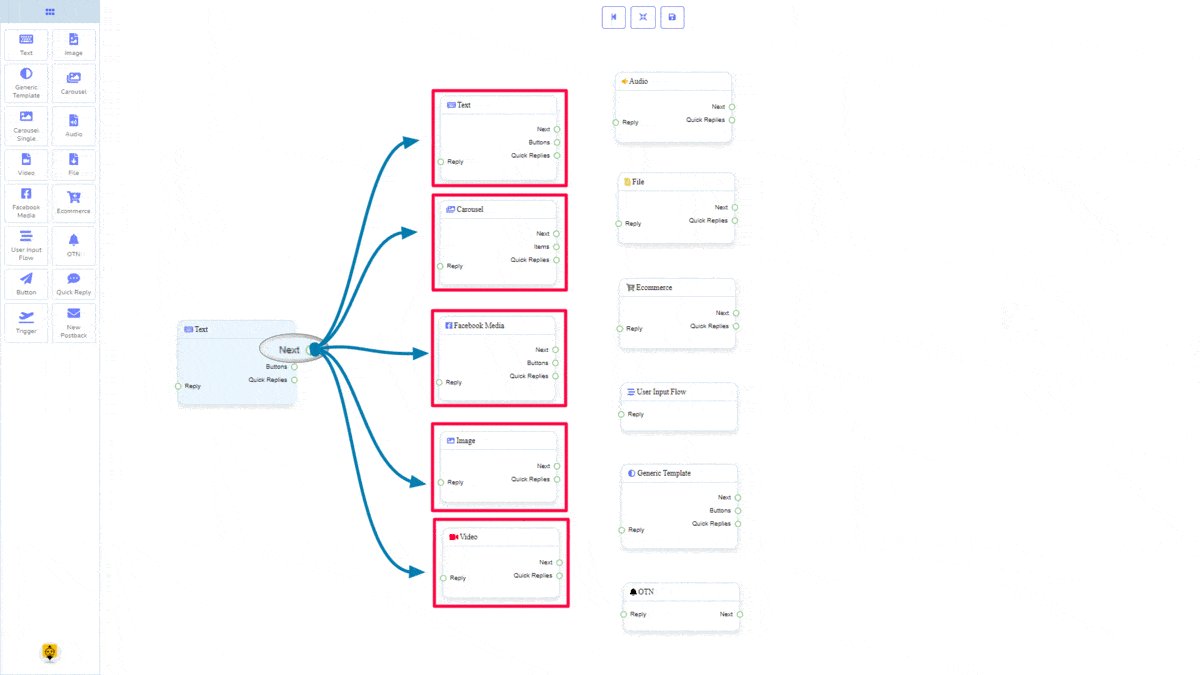
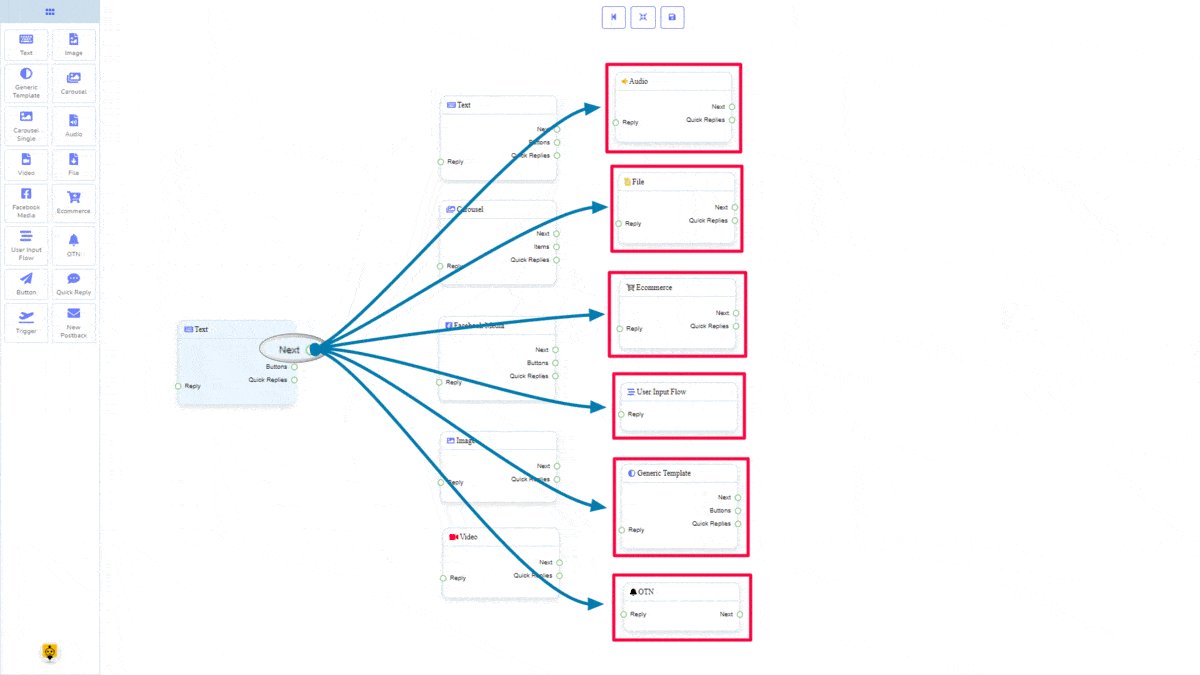
Ang Susunod maaaring ikonekta sa sumusunod na komponent:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN

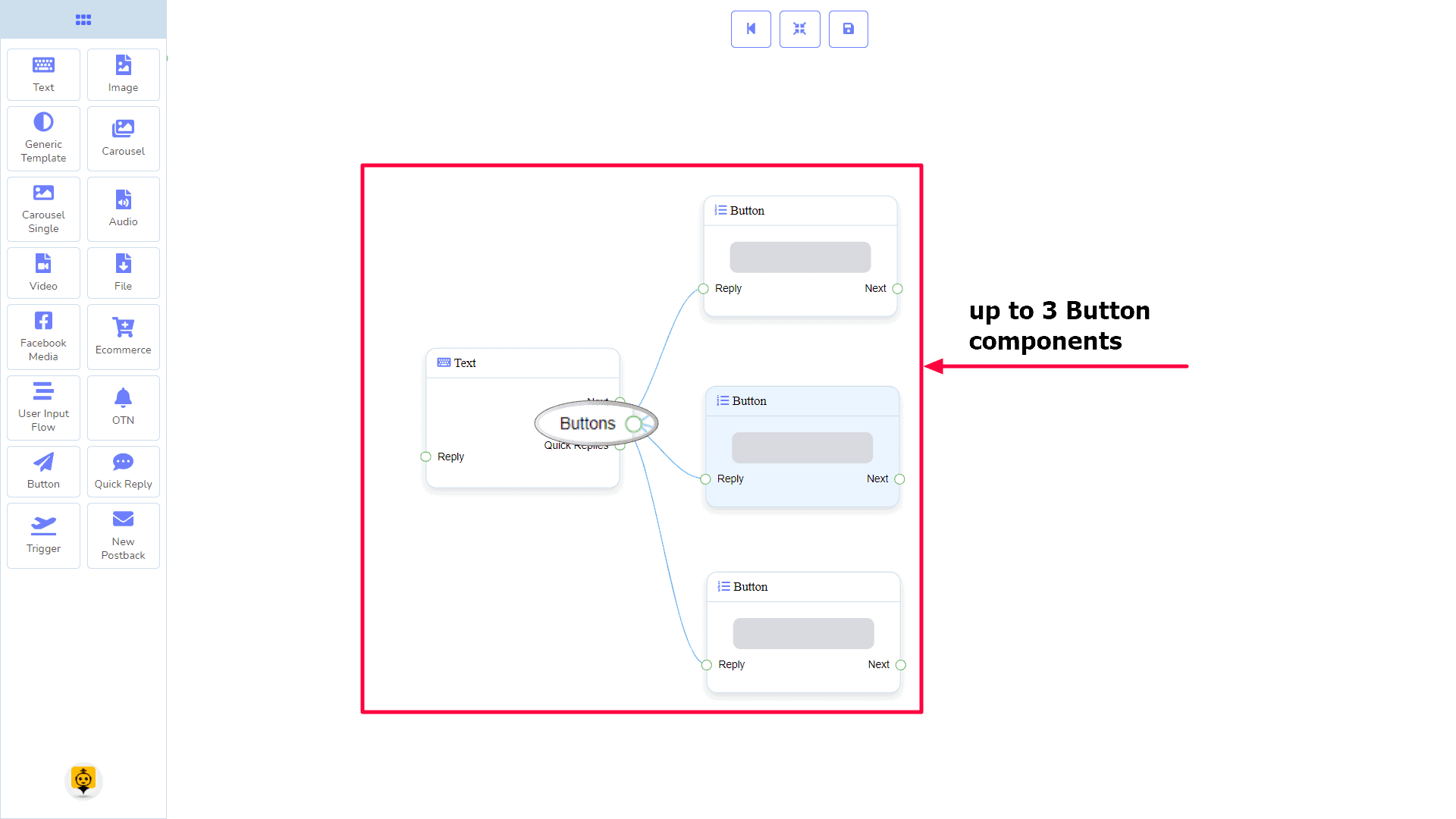
Mga Butones maaaring ikonekta sa sumusunod na komponent:
- Button – maaari kang kumonekta ng hanggang sa 3 Button mga komponent sa Teksto komponent.

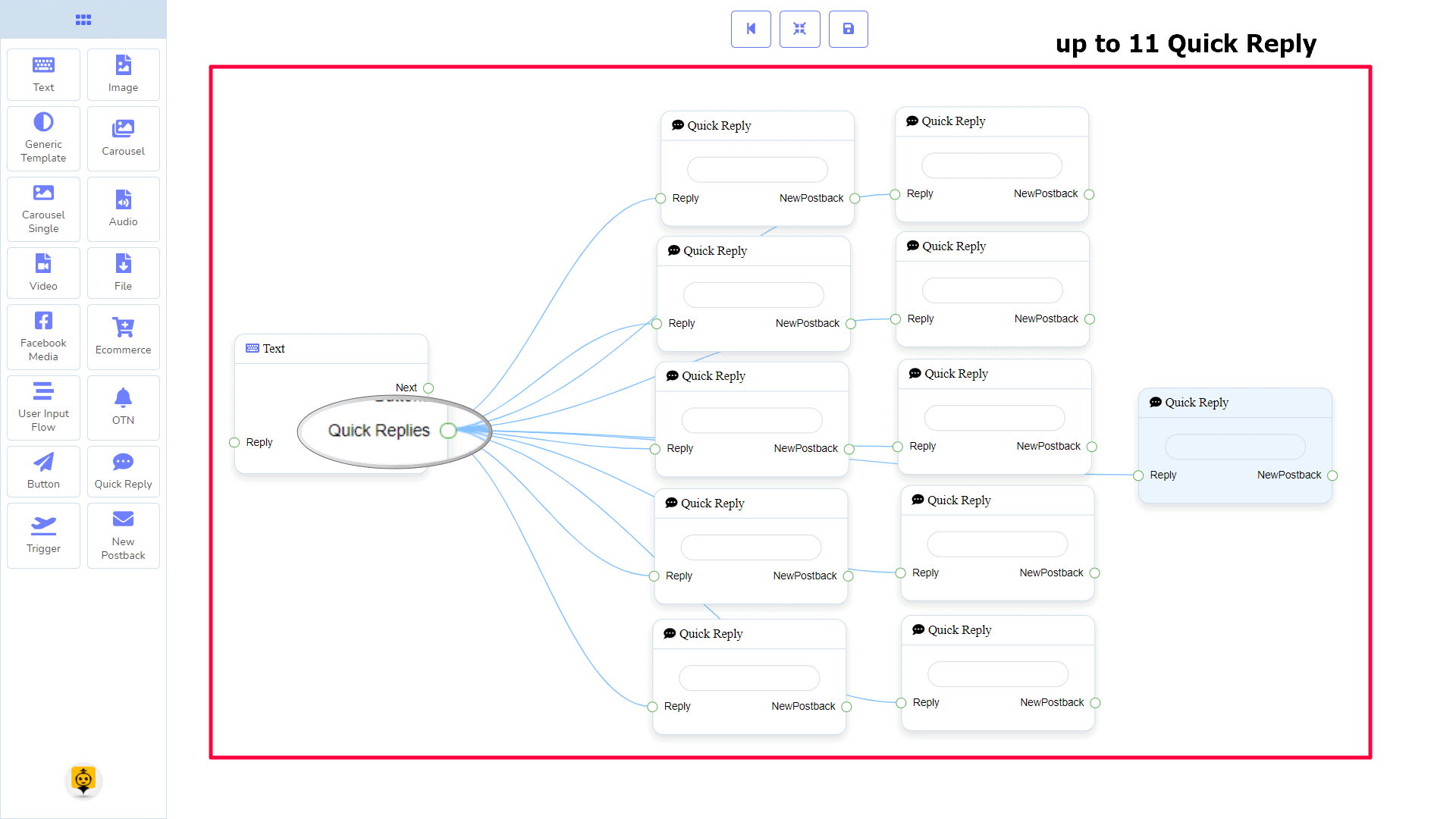
Mabilis na Tugon maaaring ikonekta sa sumusunod na komponent:
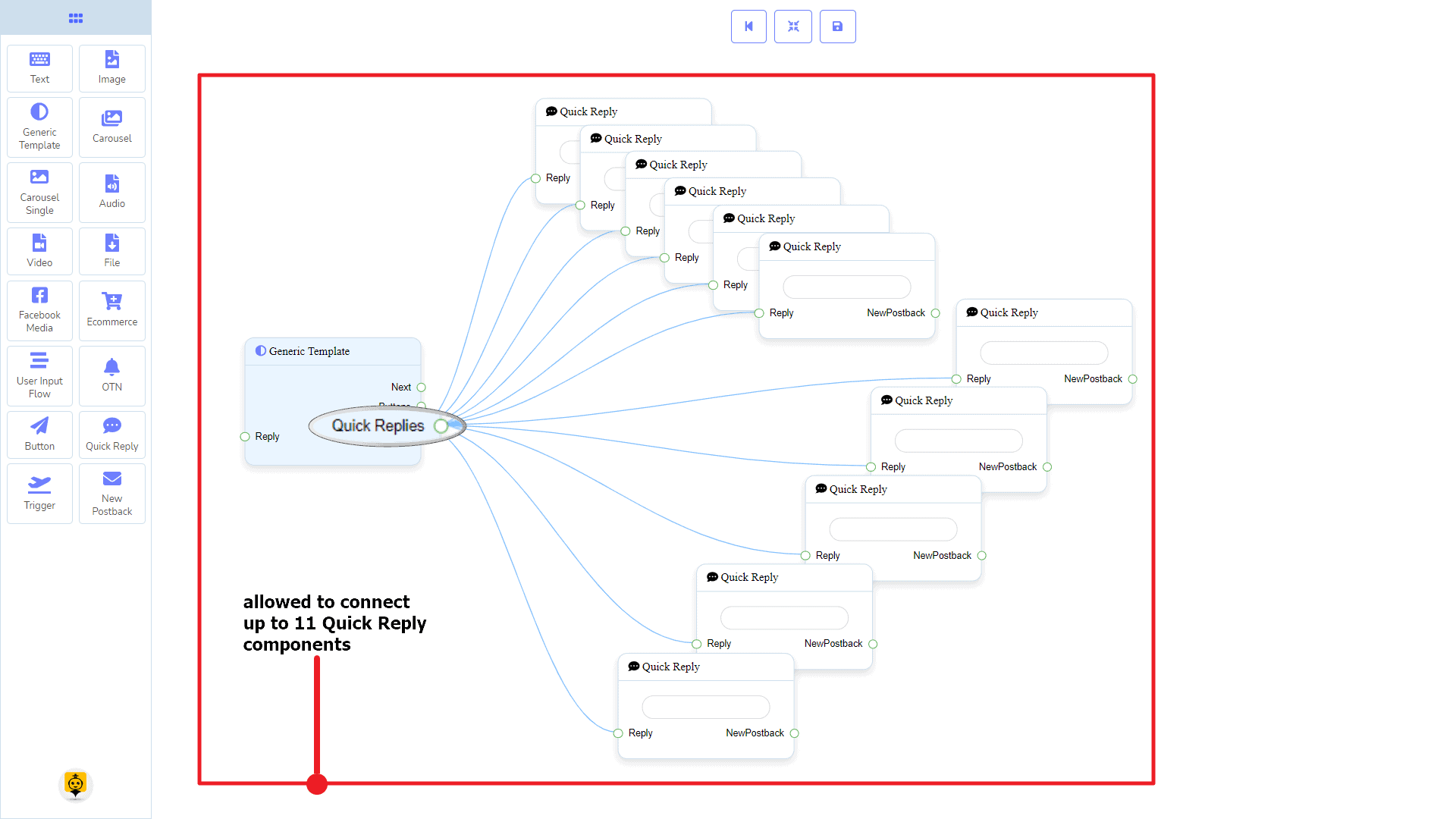
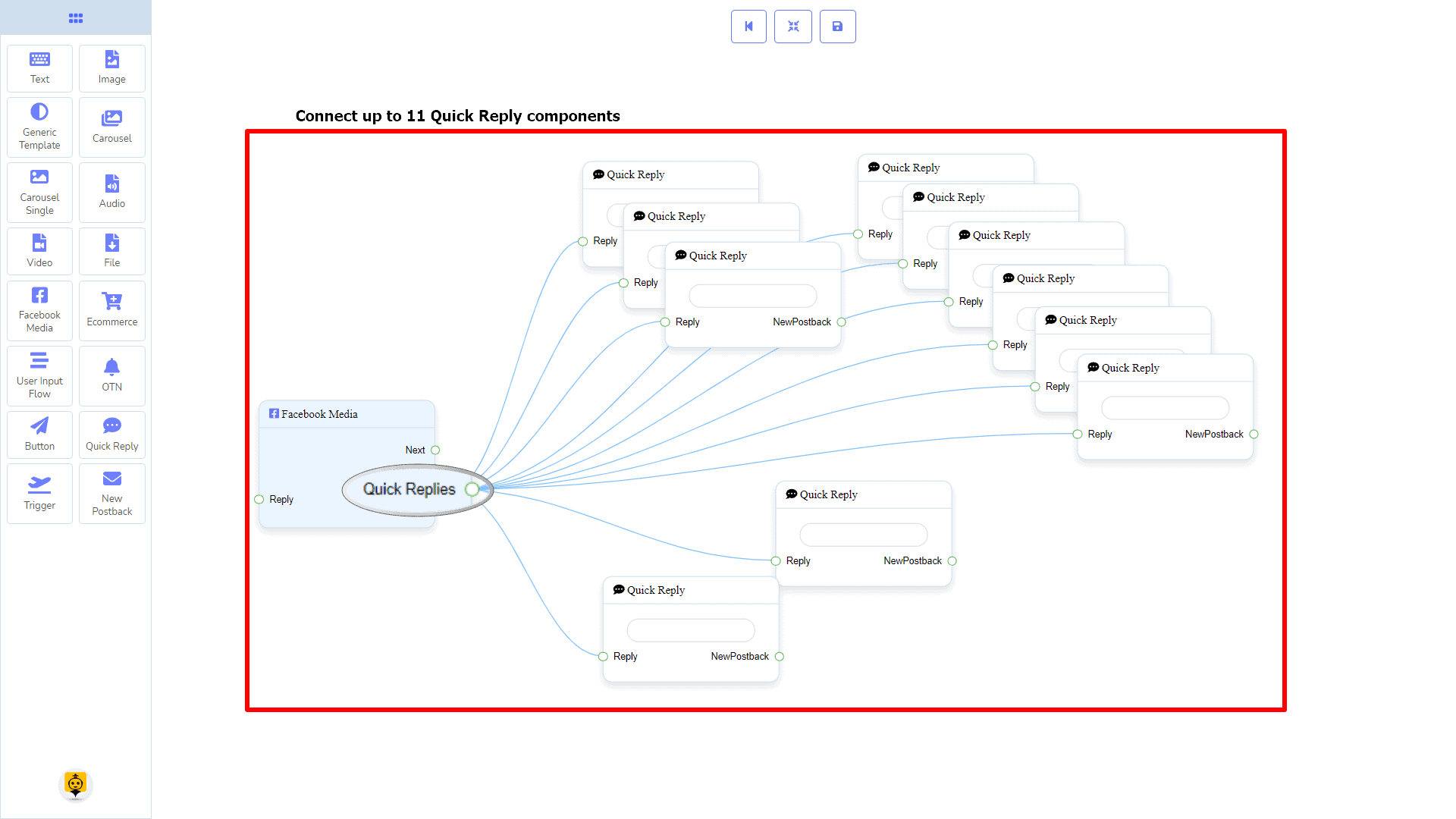
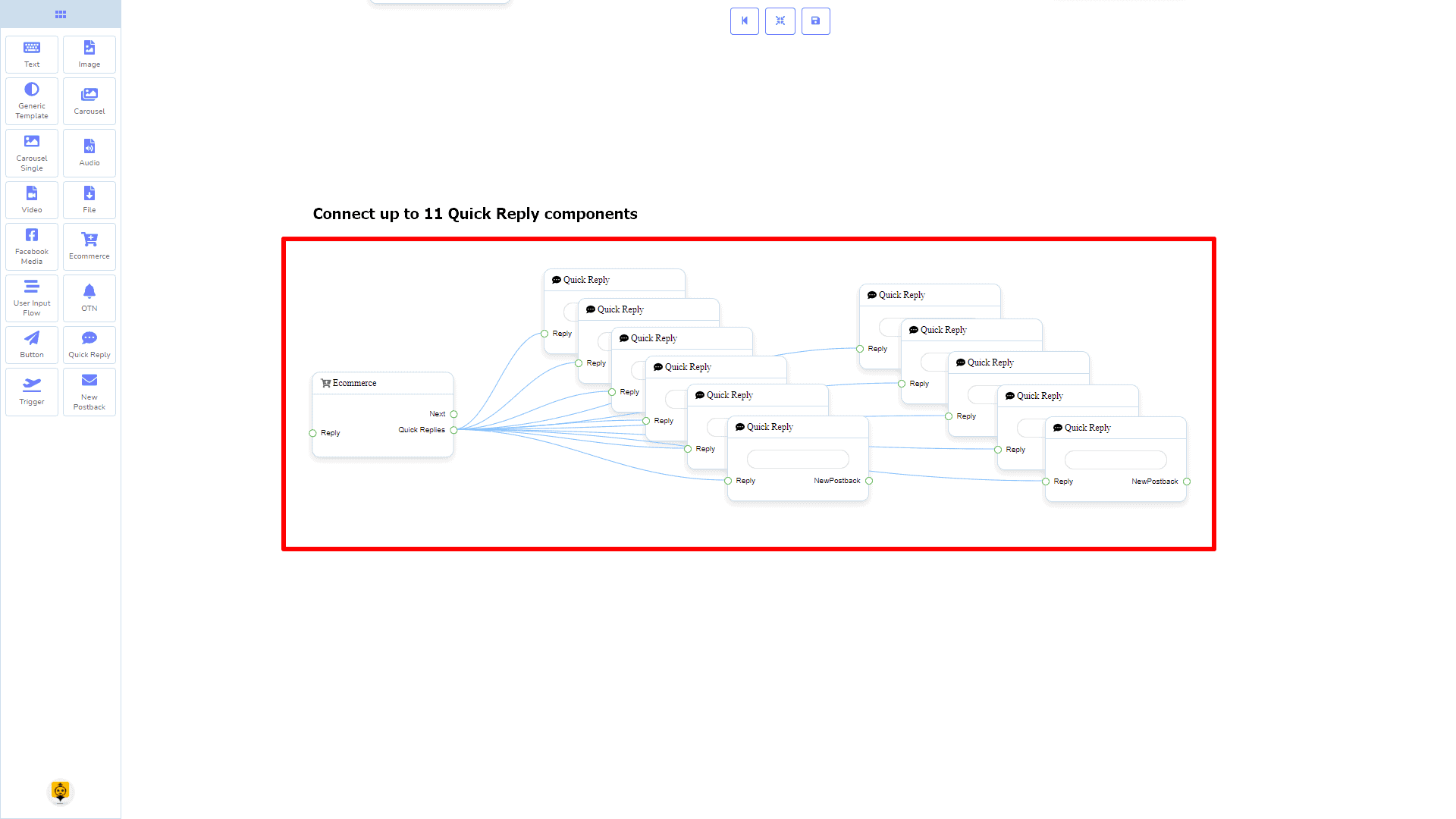
- Mabilis na Tugon – maaari kang kumonekta ng hanggang sa 11 Quick Reply mga komponent sa Teksto komponent.

Paano gumawa ng Text component
Tingnan natin kung paano tayo makakagawa ng tugon gamit ang teksto.
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Teksto komponent at i-drop ito sa editor sa anumang lugar.

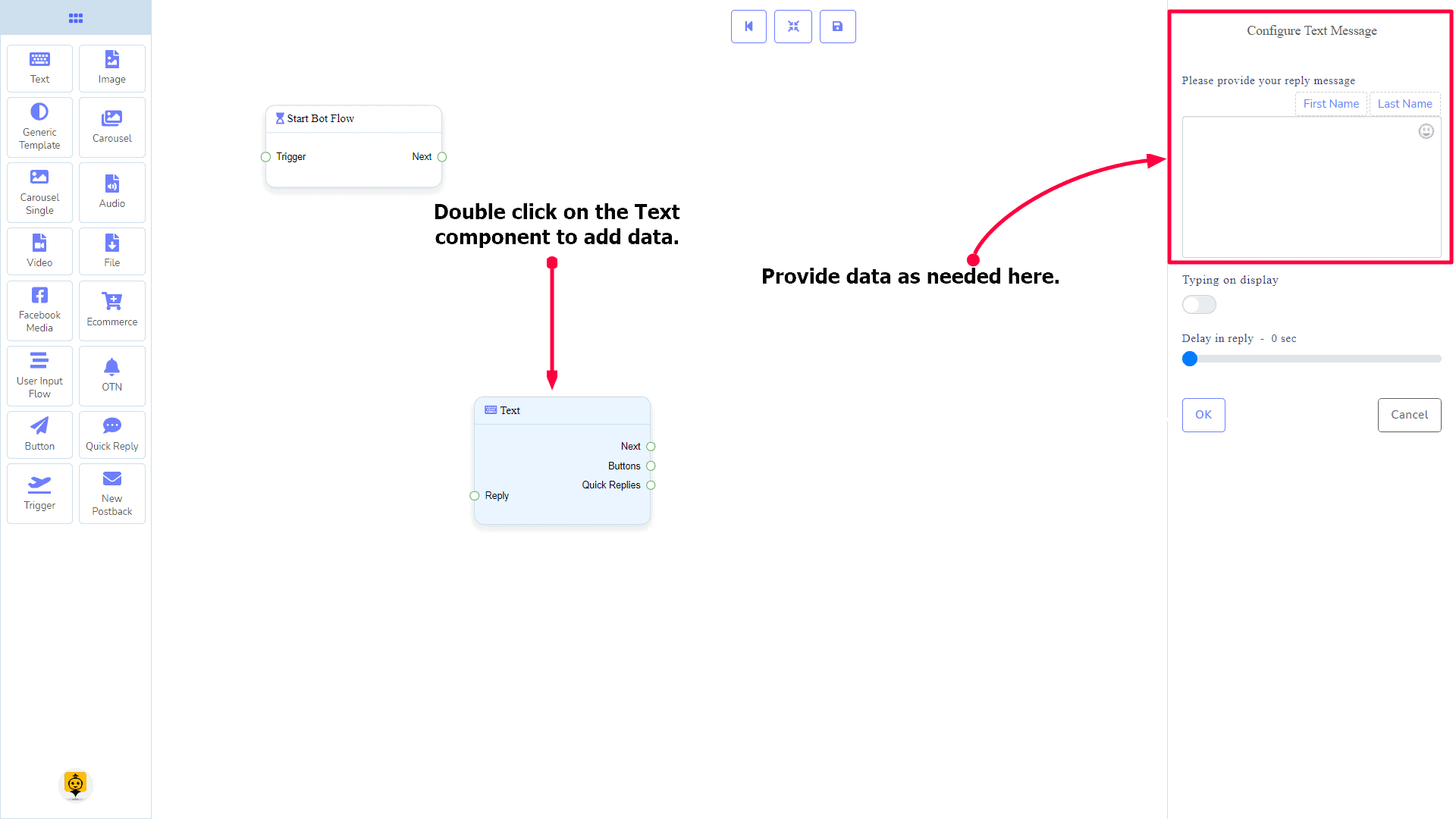
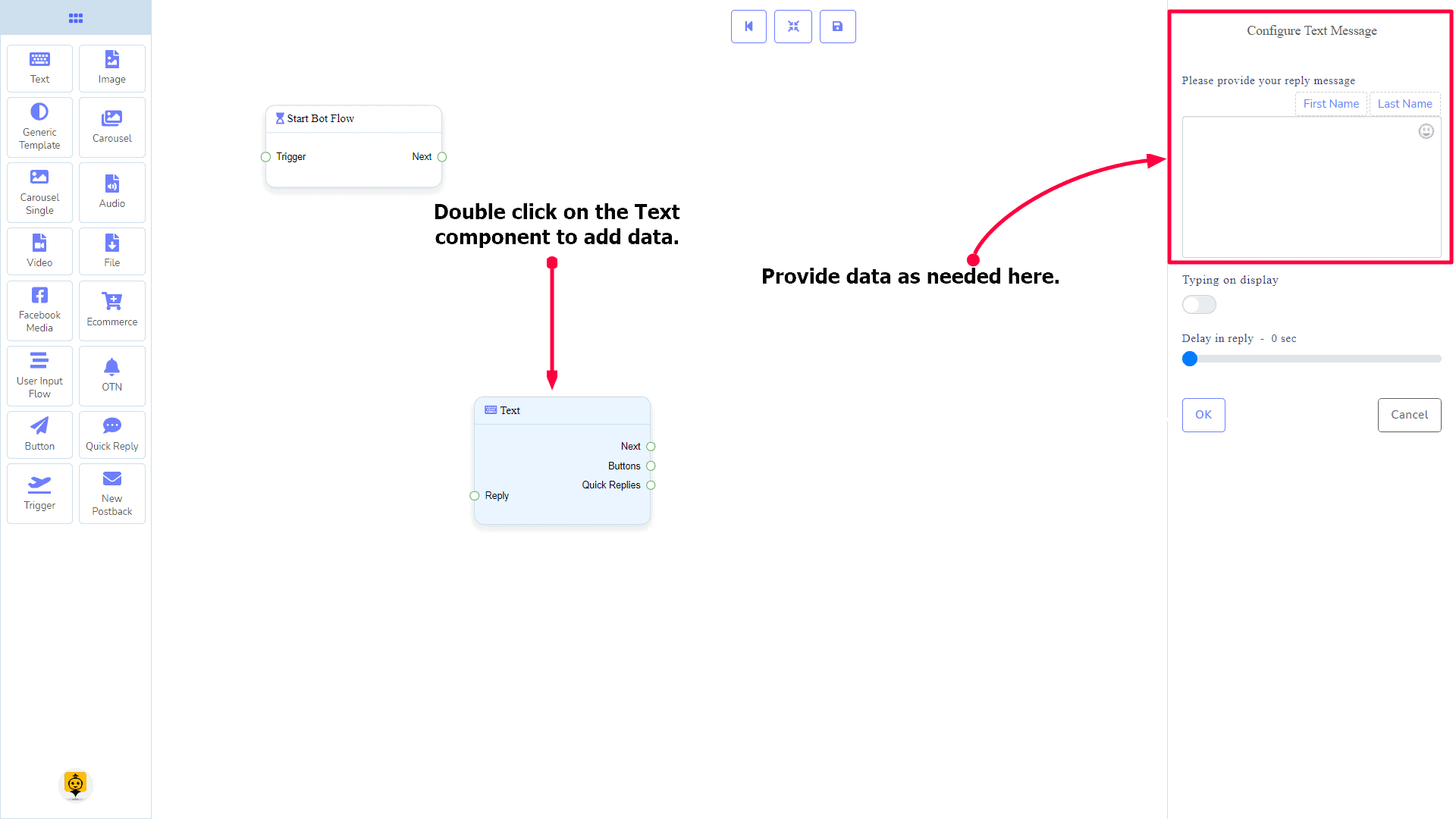
Pagdaragdag ng Data
Upang magdagdag ng data sa Teksto component, mag-click ng dalawang beses sa katawan ng Teksto komponent. Magbubukas ito ng sidebar sa iyong kanan. Punan ang mga field na kailangan mo.

Pagkaantala sa Tugon
Kung nais mong ipakita ang estado ng pag-type sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga field na iyon.

Image Component
Panimula
Ang Image na komponent ay magbibigay-daan sa iyo na tumugon gamit ang isang imahe. Ito ay may 1 input socket at 2 output sockets.
- Input: Sagot
- Output: Susunod, at Mabilis na Tugon

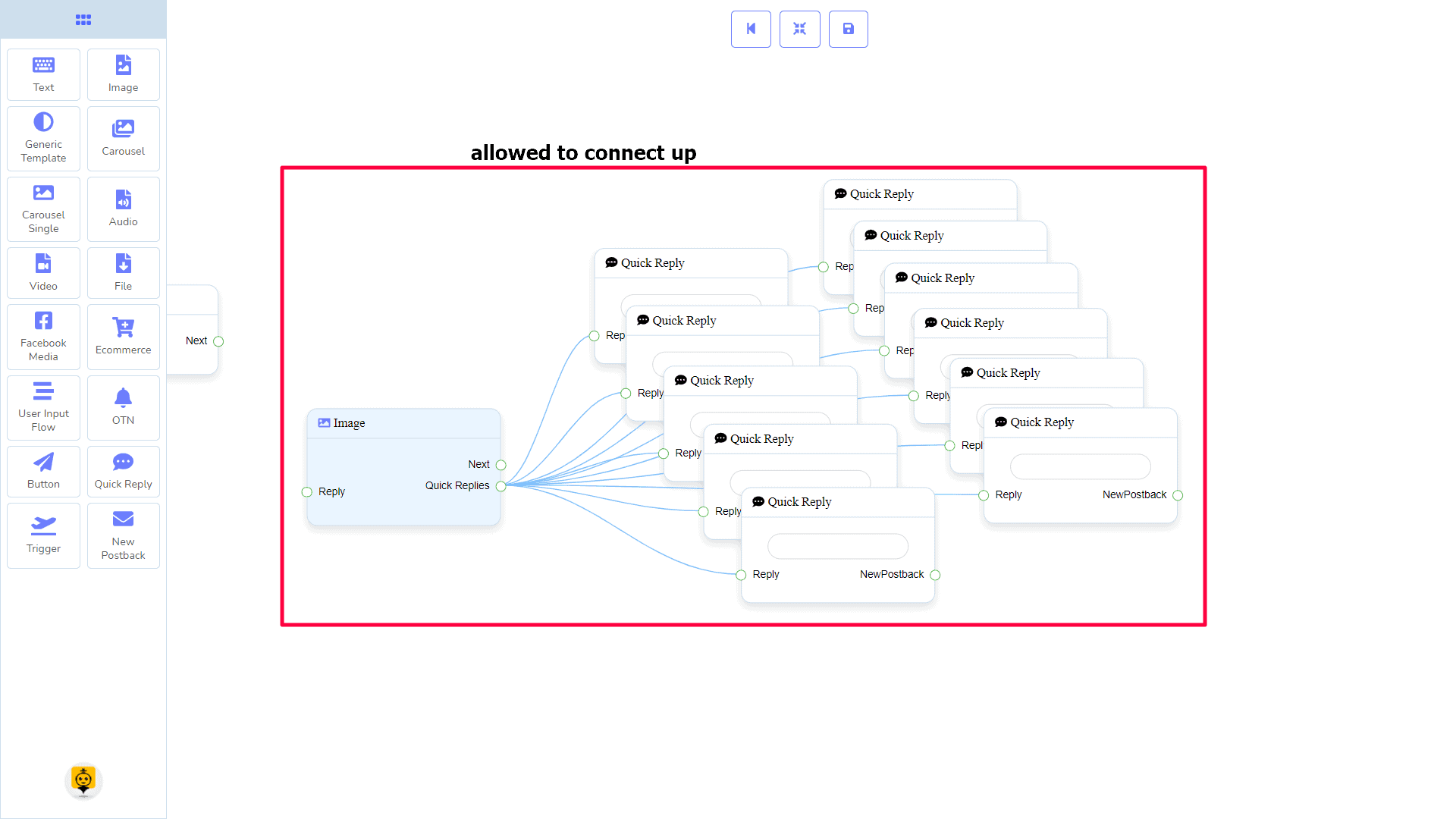
Mabilis na Tugon: Maaari kang kumonekta ng hanggang sa 11 Quick Reply mga komponent sa Larawan komponent.

| Tandaan: Katabi ng Quick Replies!? |
| May kondisyon sa pagitan ng Next at Quick Replies. Gamit ang alinman sa Next o Quick Replies, maaari kang kumonekta sa ibang mga komponent. Ngunit hindi ka makakakonekta sa iba mula sa parehong. |

Mga Koneksyon
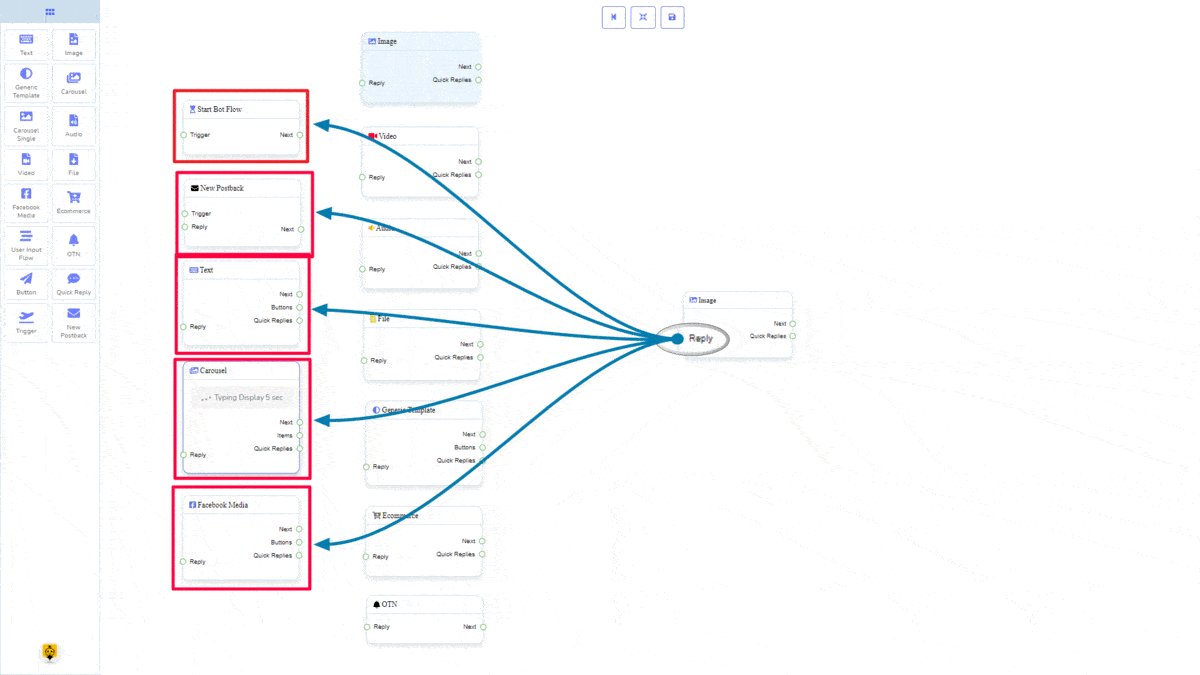
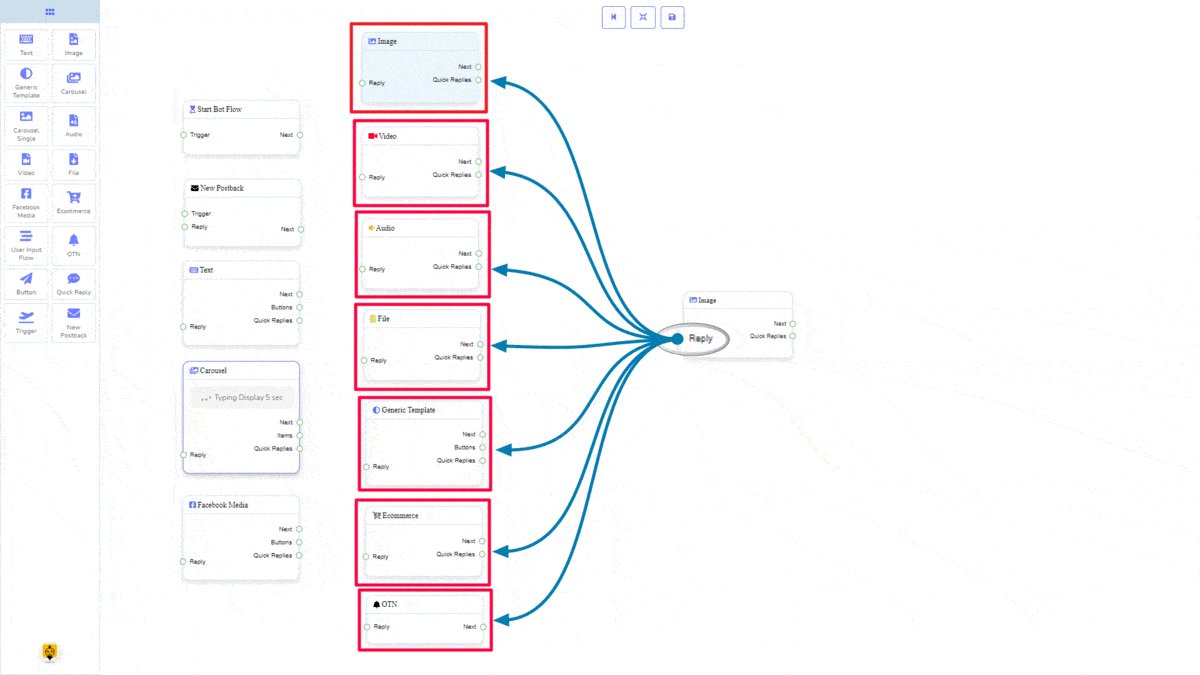
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Generic Template, Ecommerce, at OTN

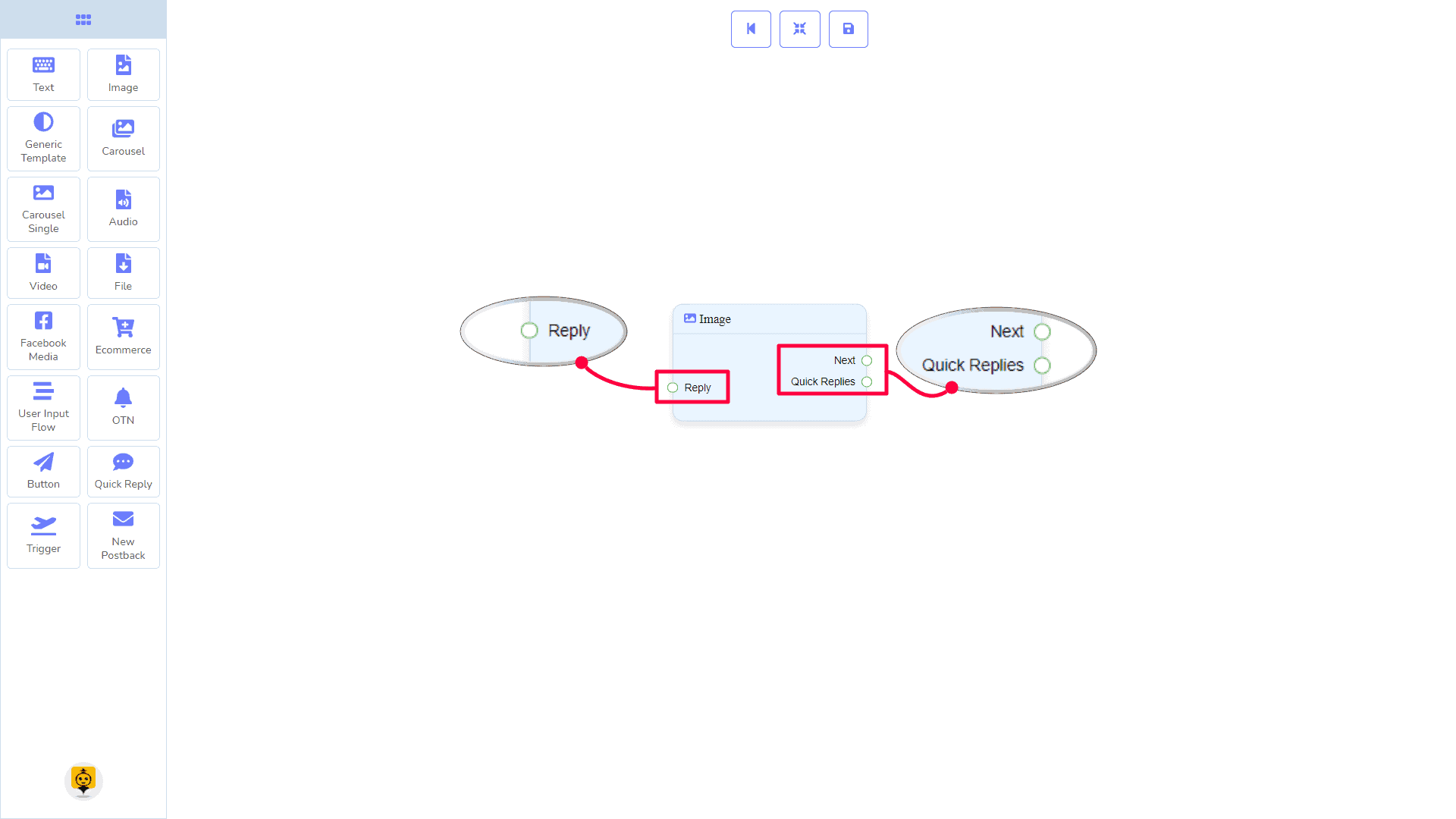
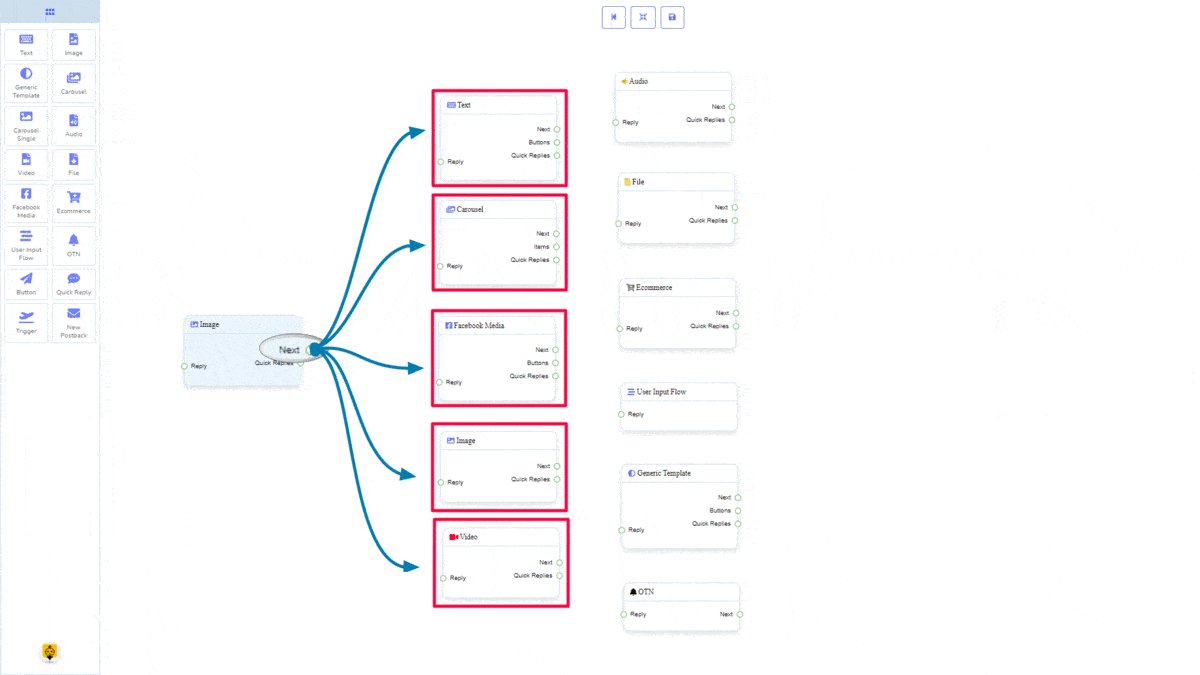
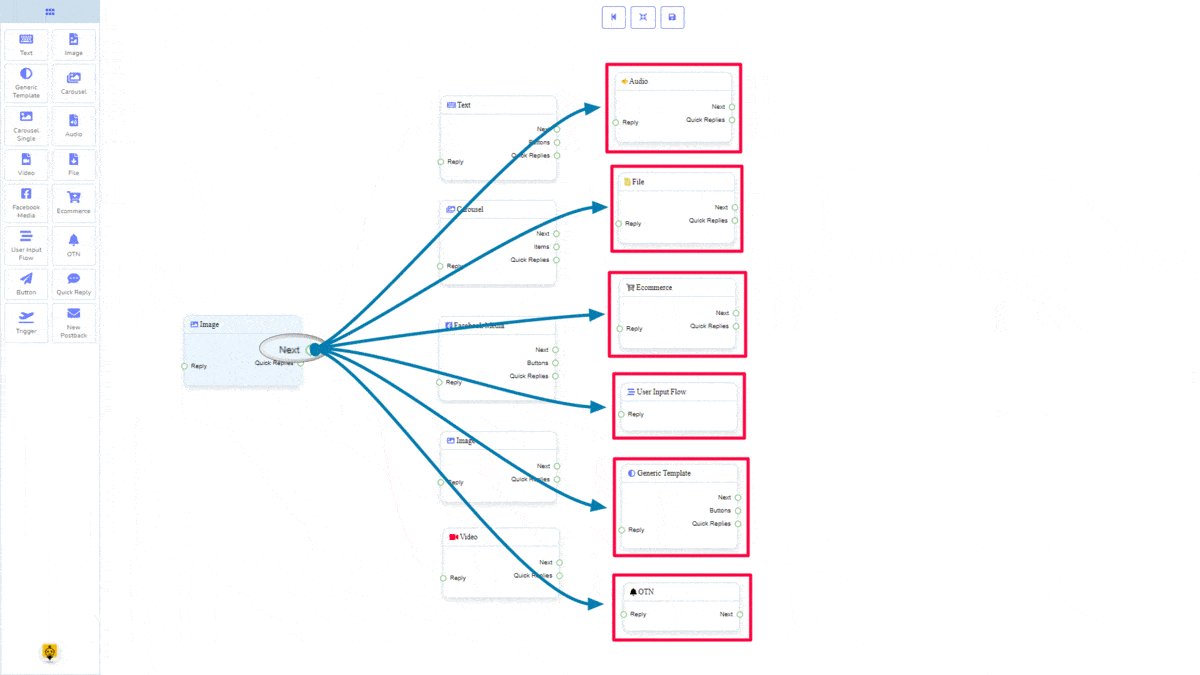
Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN.

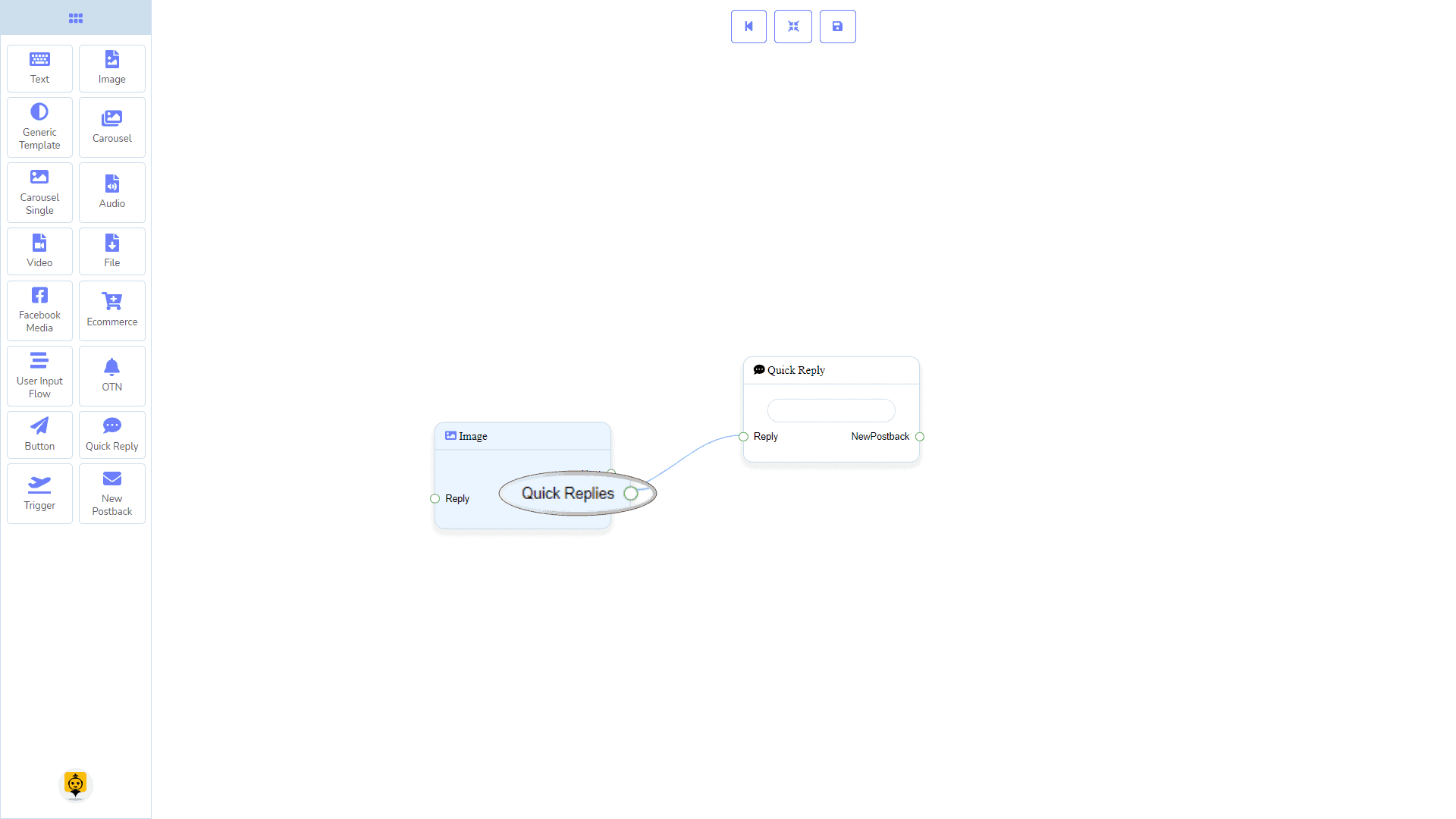
Mabilis na Tugon maaaring ikonekta sa sumusunod na komponent:
- Mabilis na Tugon

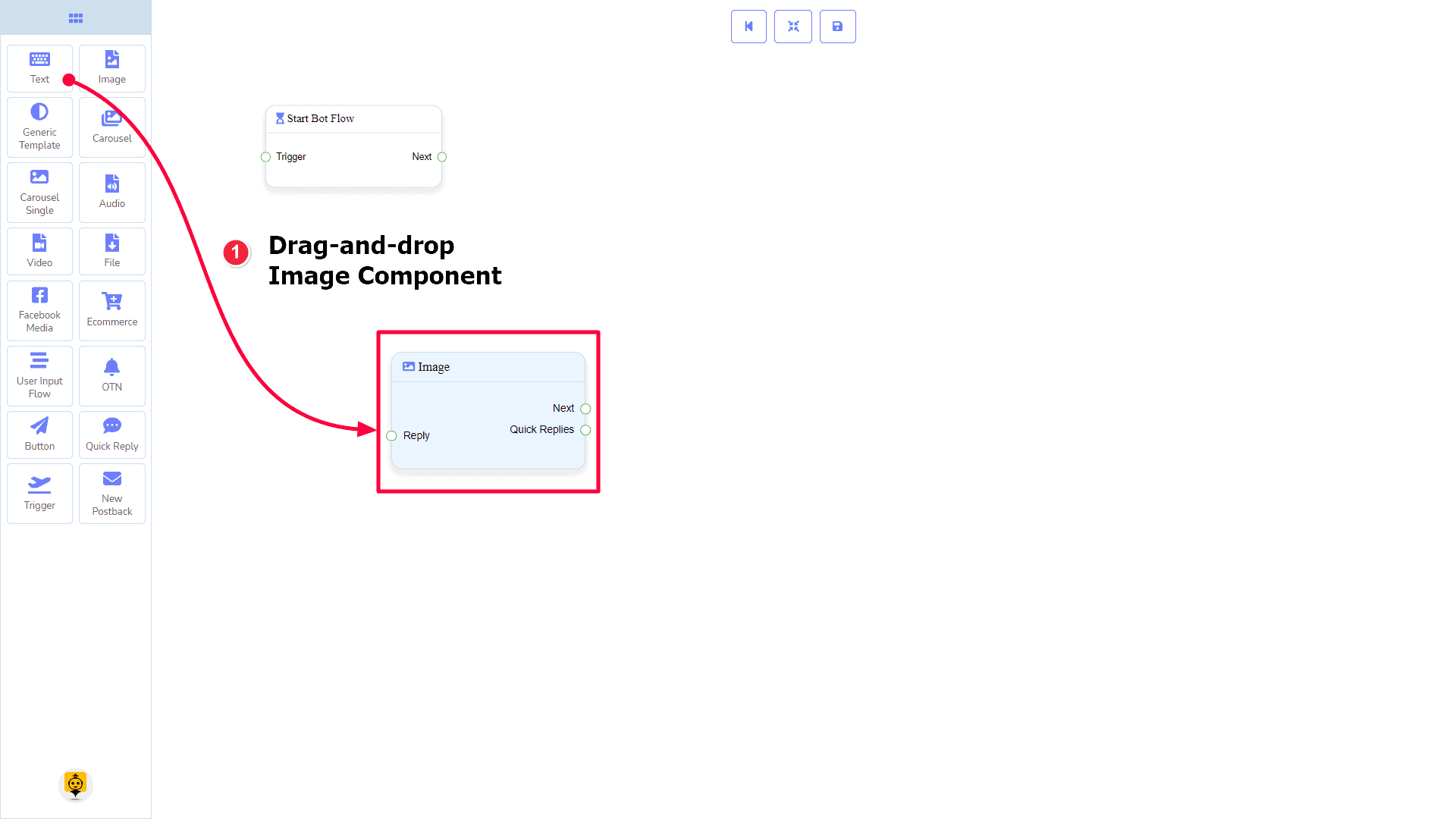
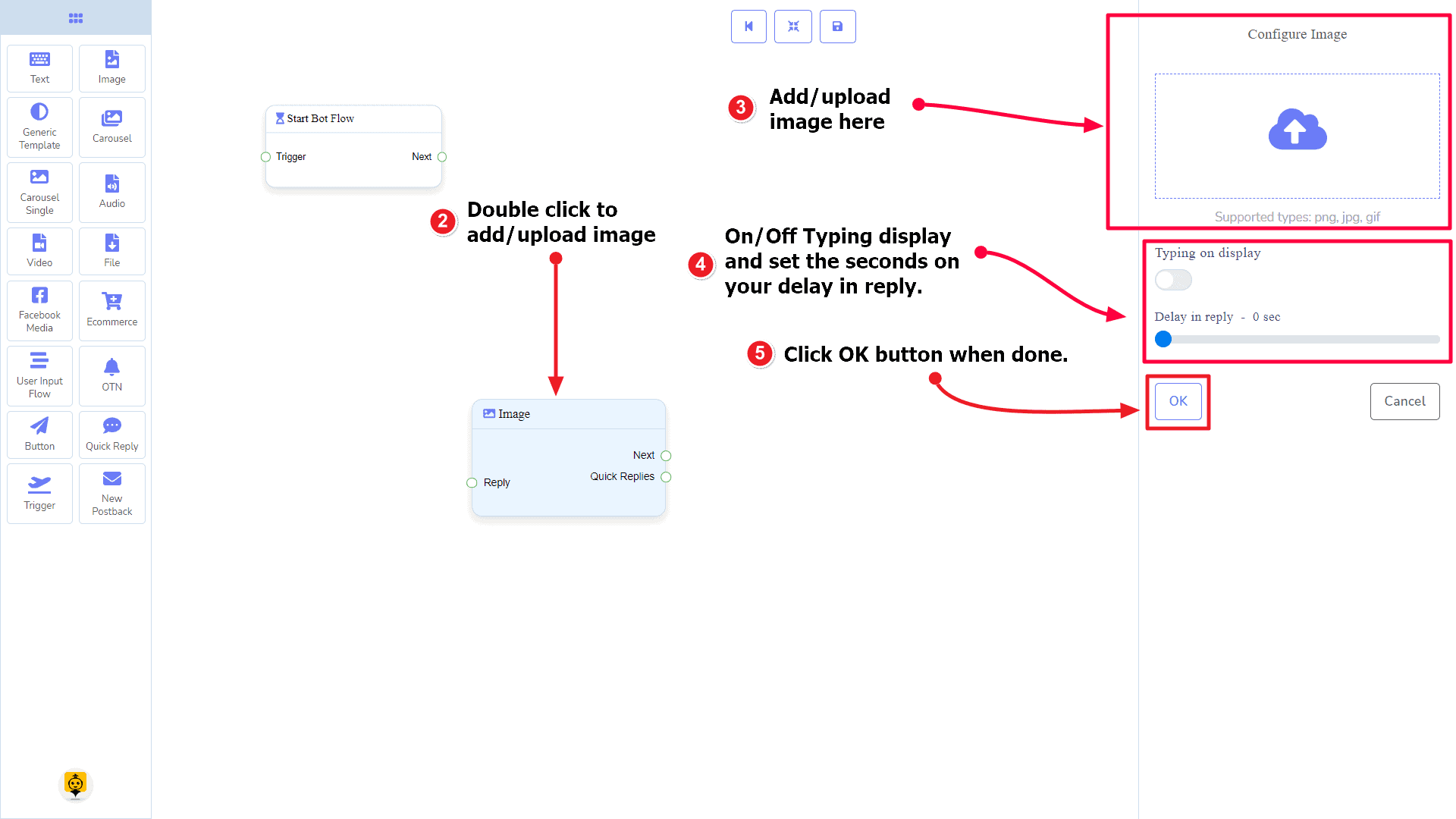
Paano gumawa ng Image component
Tingnan natin kung paano tayo makakagawa ng tugon na may larawan.
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Larawan komponent at i-drop ito sa editor sa anumang lugar.

Pagdaragdag ng Data
Upang magdagdag ng data sa Larawan component, mag-click ng dalawang beses sa katawan ng Larawan komponent. Bubuksan nito ang isang sidebar sa iyong kanan. Punan ang mga patlang na kailangan mo.
Pagkaantala sa Tugon
Kung nais mong ipakita ang estado ng pag-type sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga field na iyon.

Generic Template Component
Panimula
Ang Generic Template component ay magbibigay-daan sa iyo upang tumugon na may larawan, o pamagat at subtitle, o lahat. Ito ay may 1 input socket at 3 output sockets.
- Input: Sagot
- Output: Susunod, Mga Butones, at Mabilis na Tugon

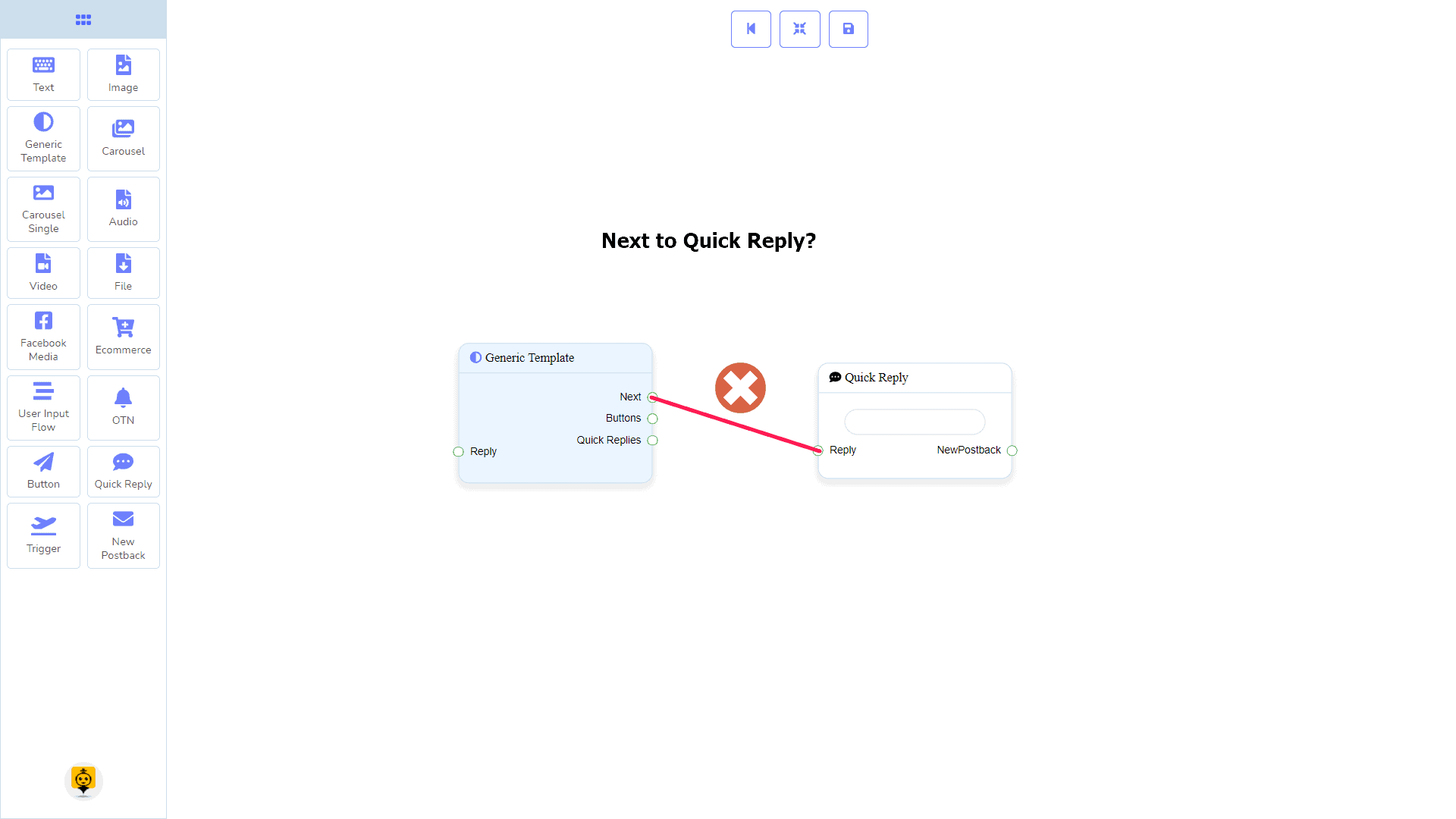
| Tandaan: Katabi ng Quick Replies!? |
| May kondisyon sa pagitan ng Next at Quick Replies. Gamit ang alinman sa Next o Quick Replies, maaari kang kumonekta sa ibang mga komponent. Ngunit hindi ka makakakonekta sa iba mula sa parehong. |

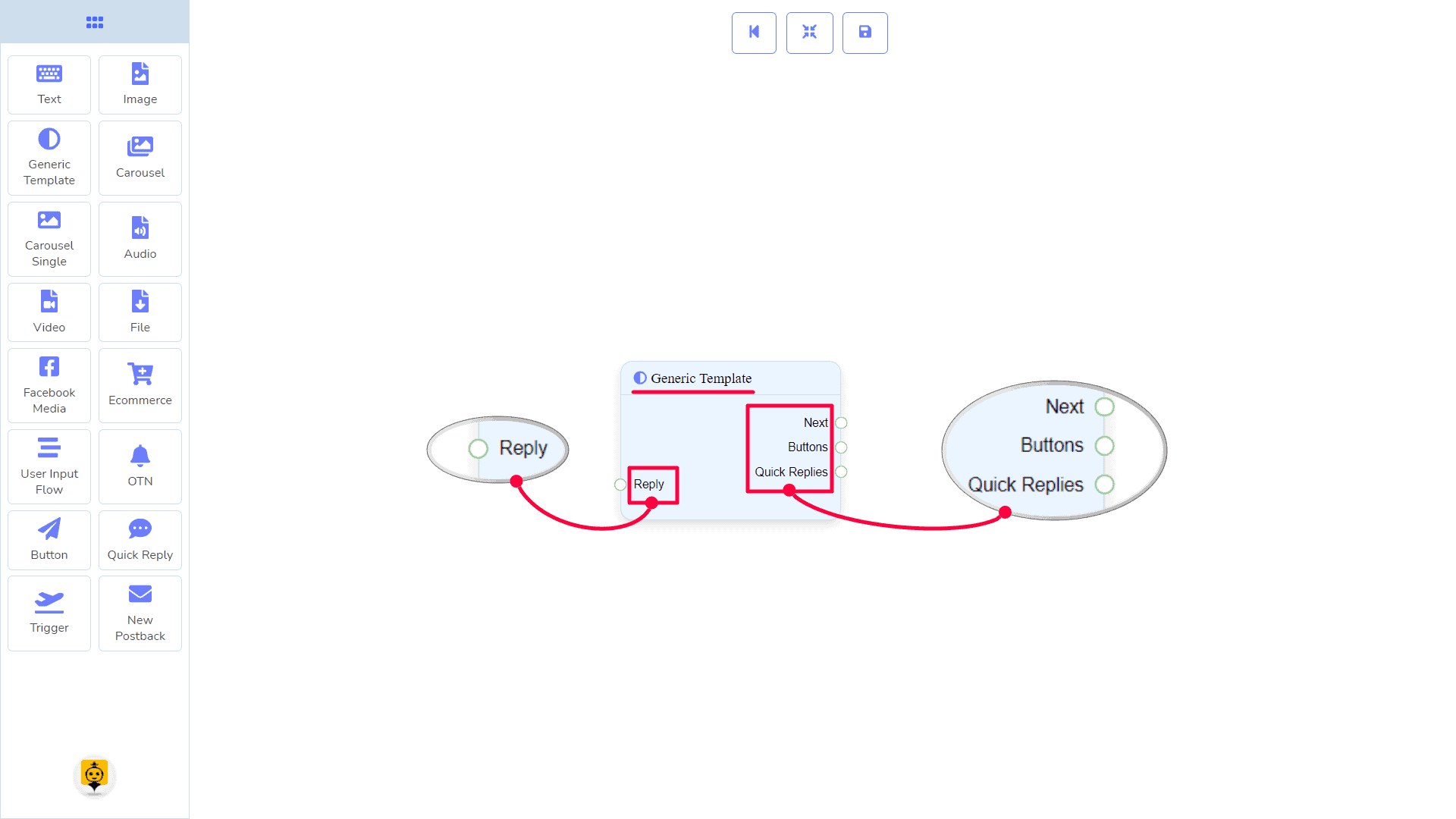
Mga Koneksyon
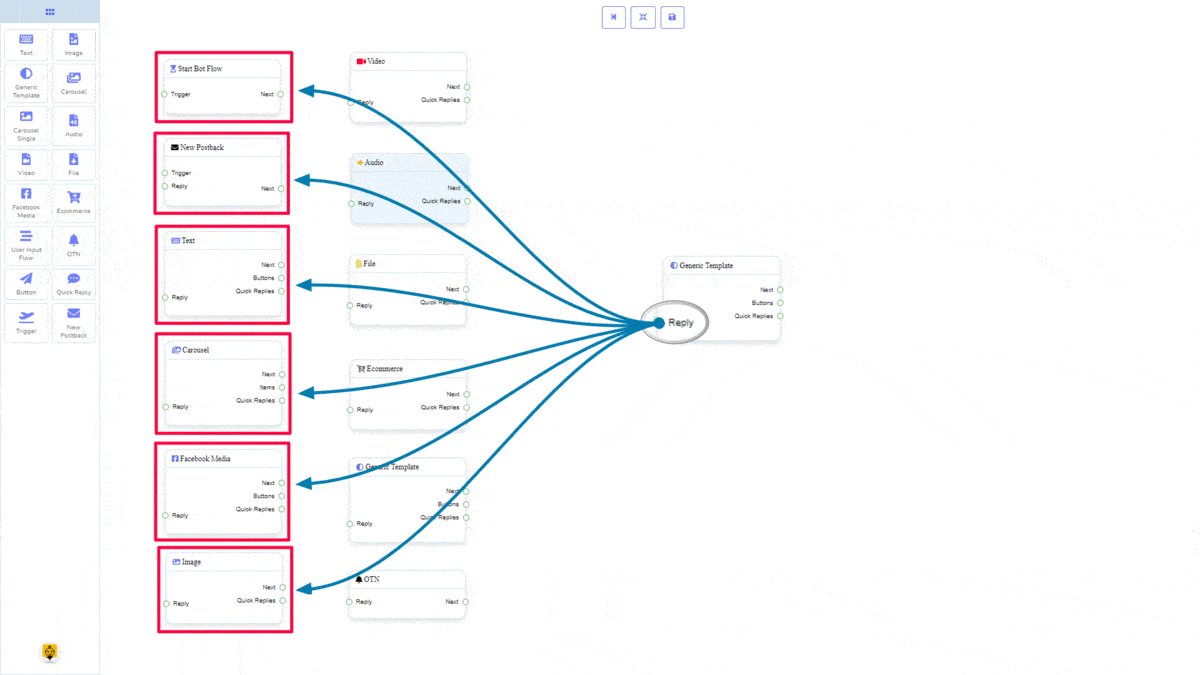
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, Generic Template, at OTN.

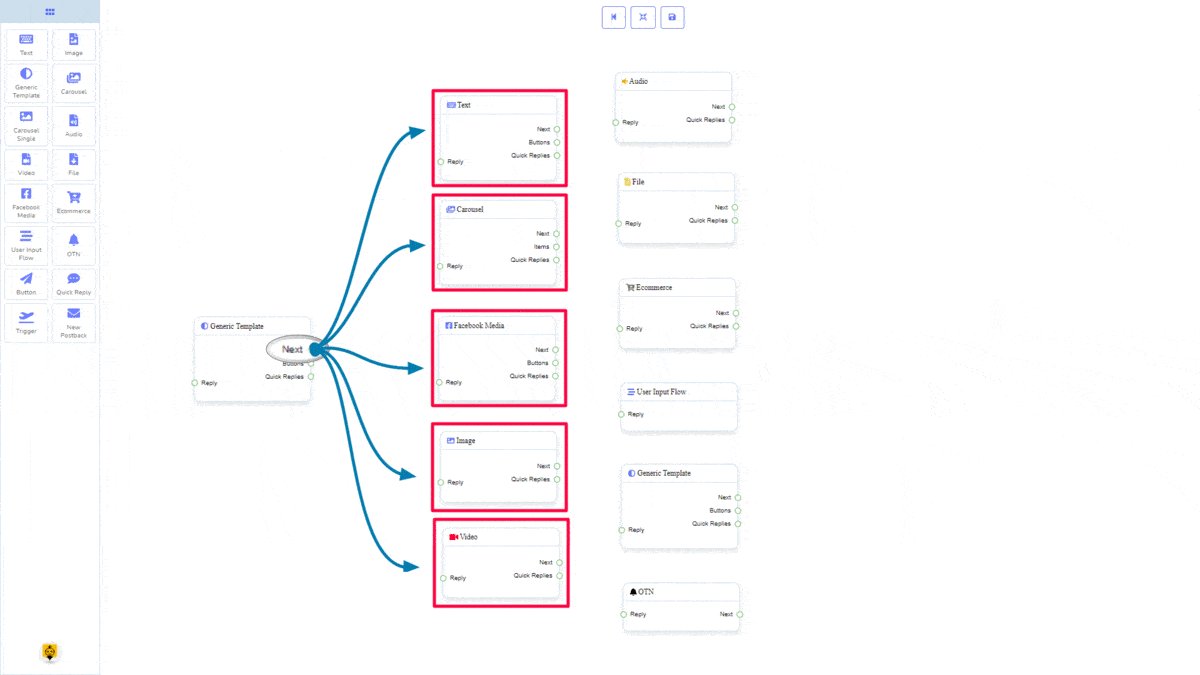
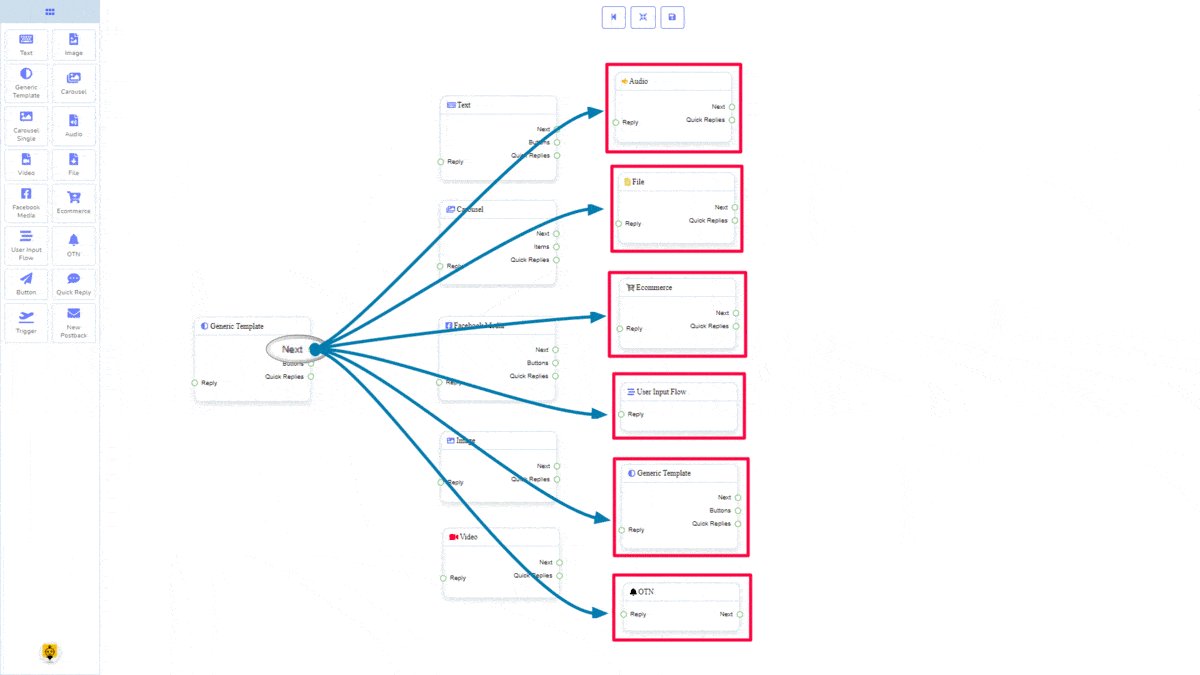
Ang Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN.

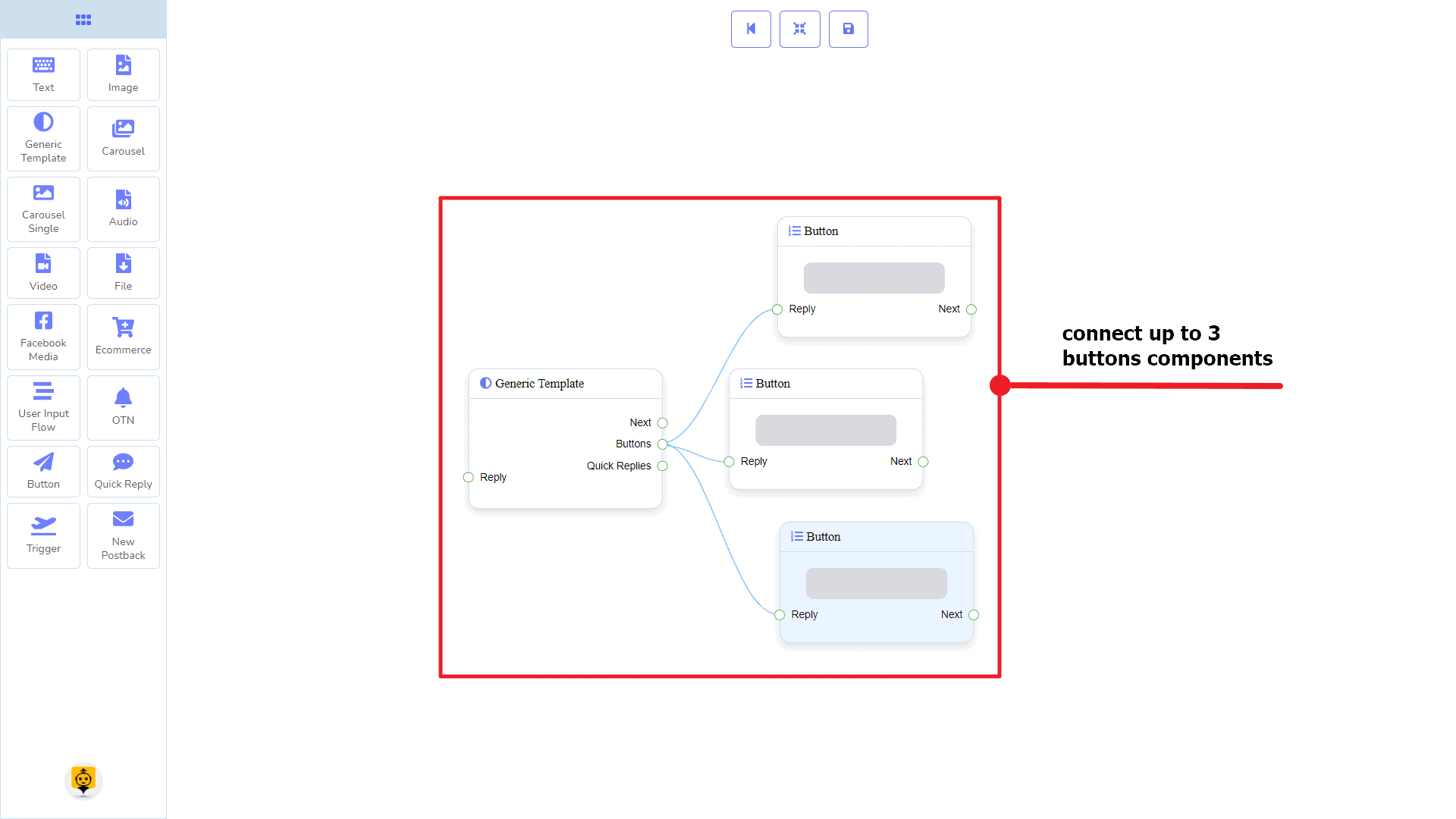
Mga Butones maaaring ikonekta sa sumusunod na komponent:
- Button – maaari kang kumonekta ng hanggang sa 3 Mga Button hanggang sa mga Generic Template komponent.

Mabilis na Tugon maaaring ikonekta sa sumusunod na komponent:
- Mabilis na Tugon – maaari kang kumonekta ng hanggang sa 11 Mabilis na Tugon hanggang sa mga Generic Template komponent.

Paano gumawa ng isang General Template component
Tingnan natin kung paano tayo makakagawa ng tugon gamit ang generic-template.
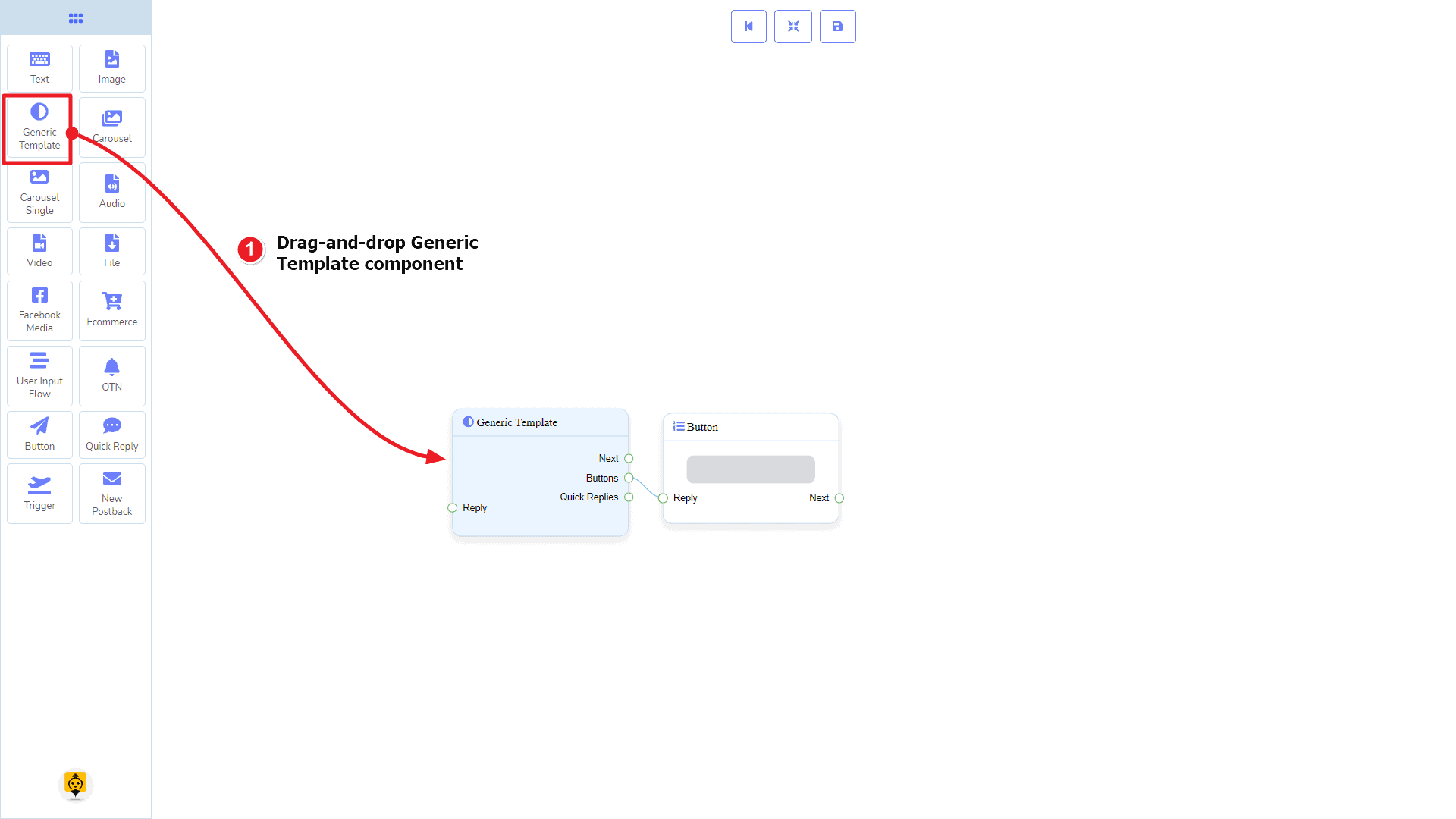
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Generic Template komponent at i-drop ito sa editor sa anumang lugar.

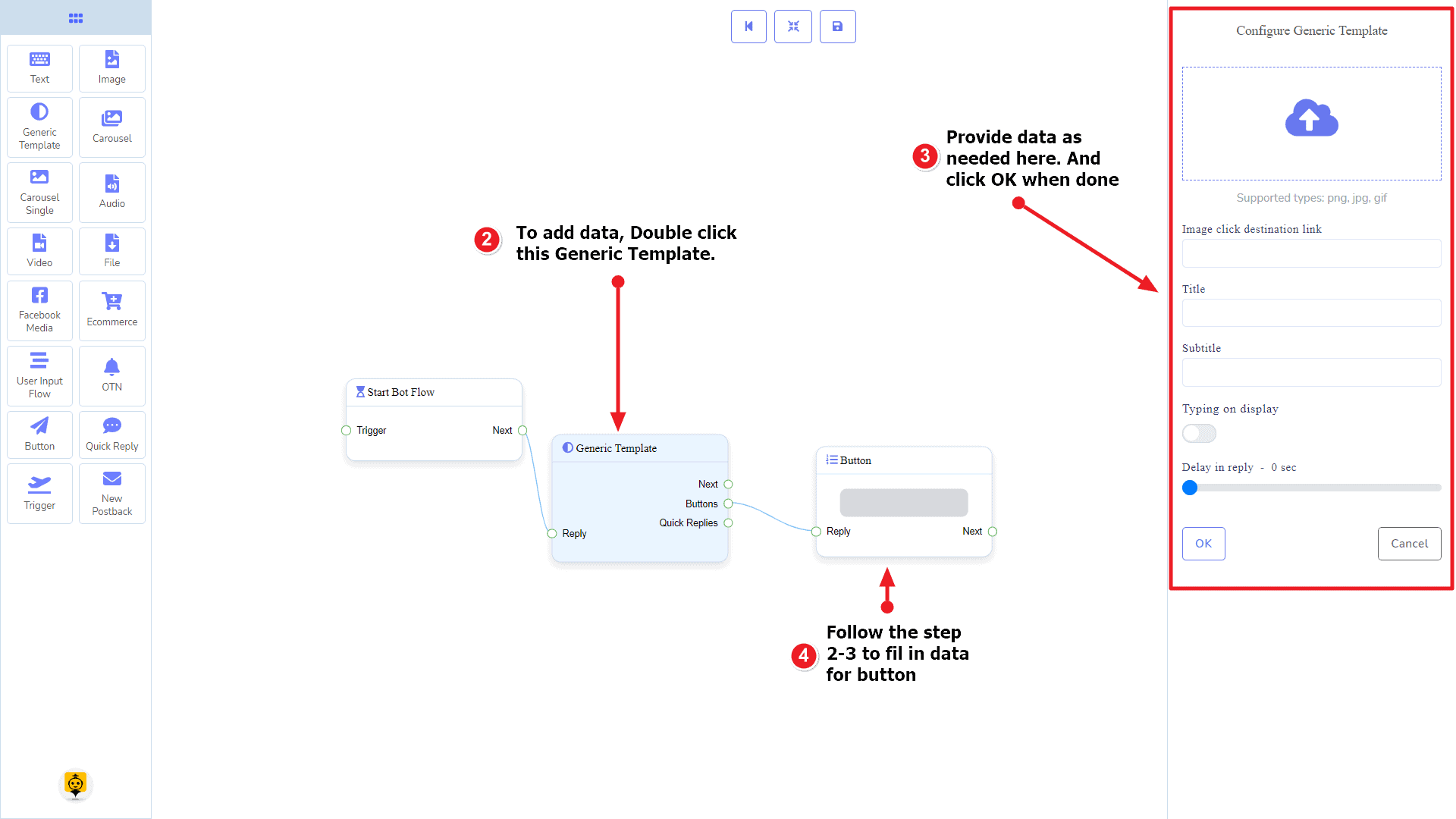
Pagdaragdag ng Data
Upang magdagdag ng data sa Generic Template component, mag-click ng dalawang beses sa katawan ng Generic Template komponent. Magbubukas ito ng sidebar sa iyong kanan. Punan ang mga field na kailangan mo.
Pagkaantala sa Tugon
Kung nais mong ipakita ang typing gif image sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga patlang na iyon.

Carousel Component
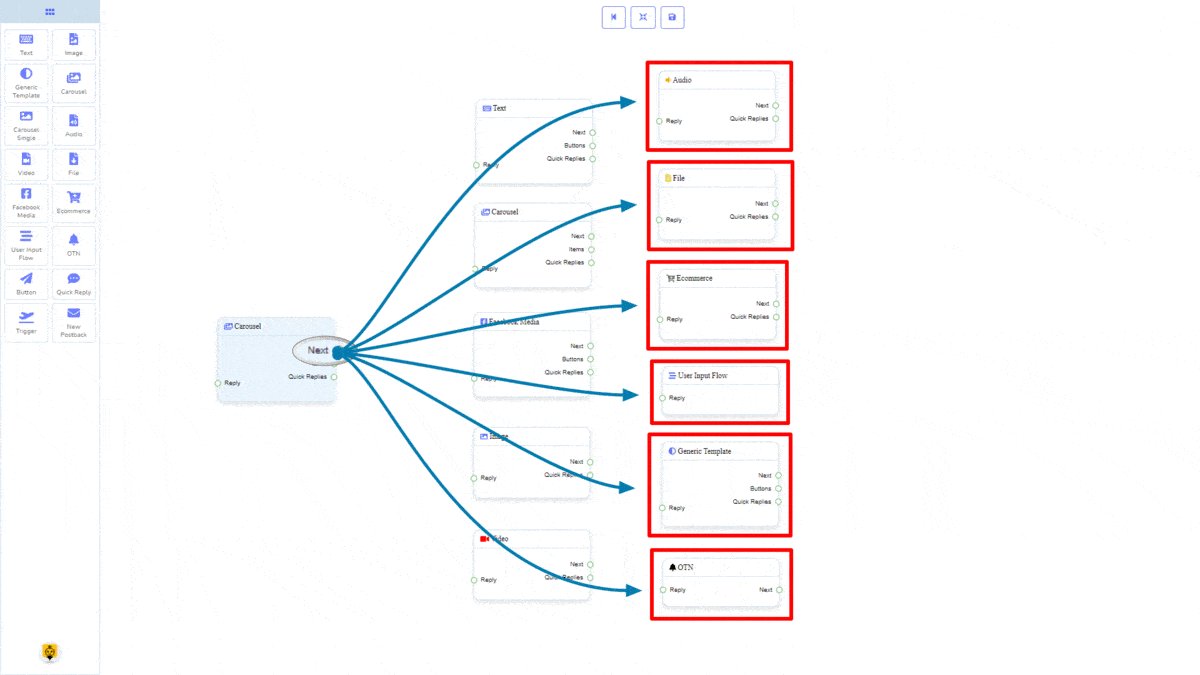
Panimula
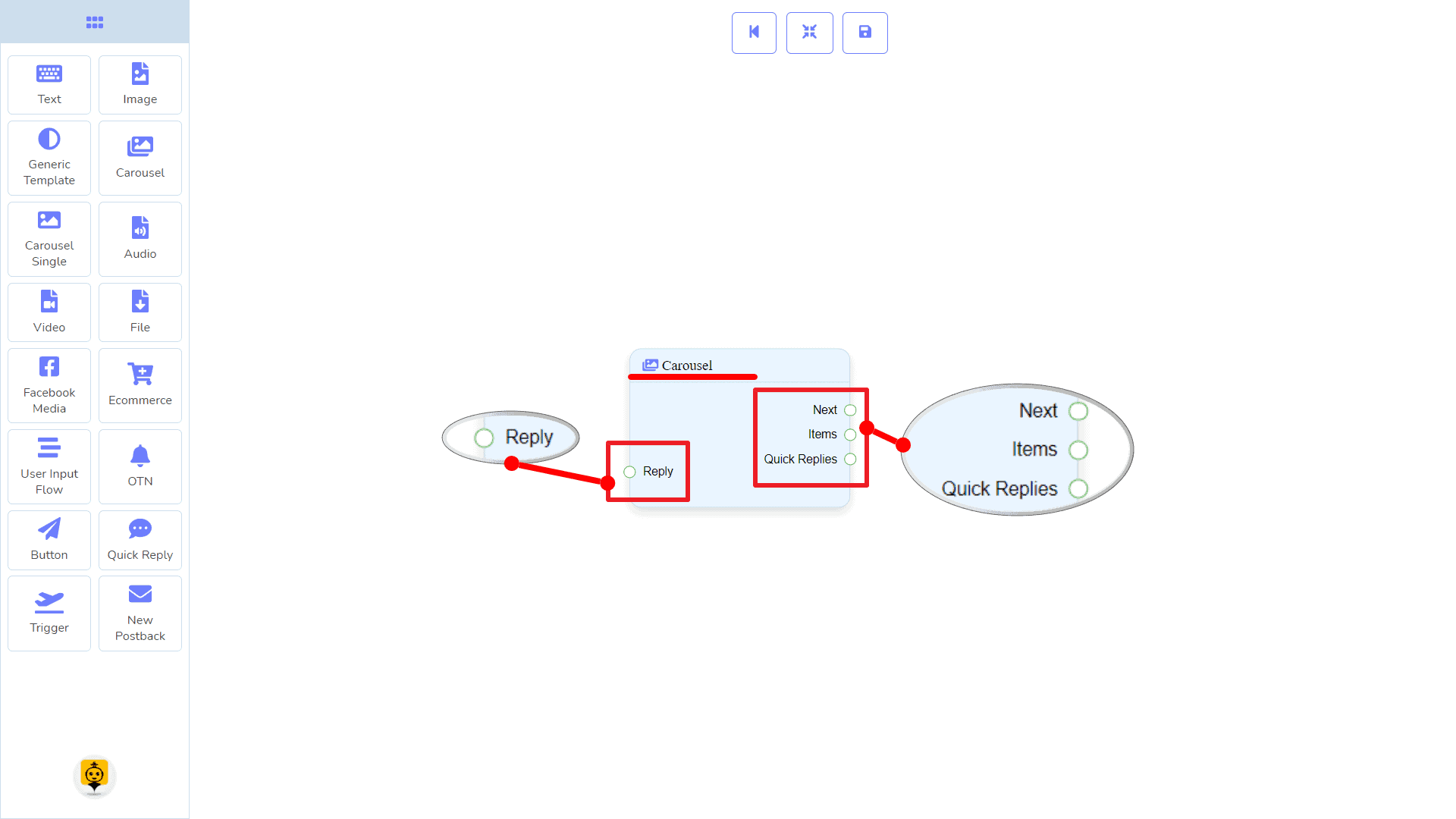
Ang Carousel component ay magbibigay-daan sa iyo upang tumugon gamit ang isang carousel. Ito ay may 1 input socket at 3 output sockets.
- Input: Sagot
- Output: Susunod, Mga Item, at Mabilis na Tugon

| Tandaan: Katabi ng Quick Replies!? |
| May kondisyon sa pagitan ng Next at Quick Replies. Gamit ang alinman sa Next o Quick Replies, maaari kang kumonekta sa ibang mga komponent. Ngunit hindi ka makakakonekta sa iba mula sa parehong. |

Mga Koneksyon
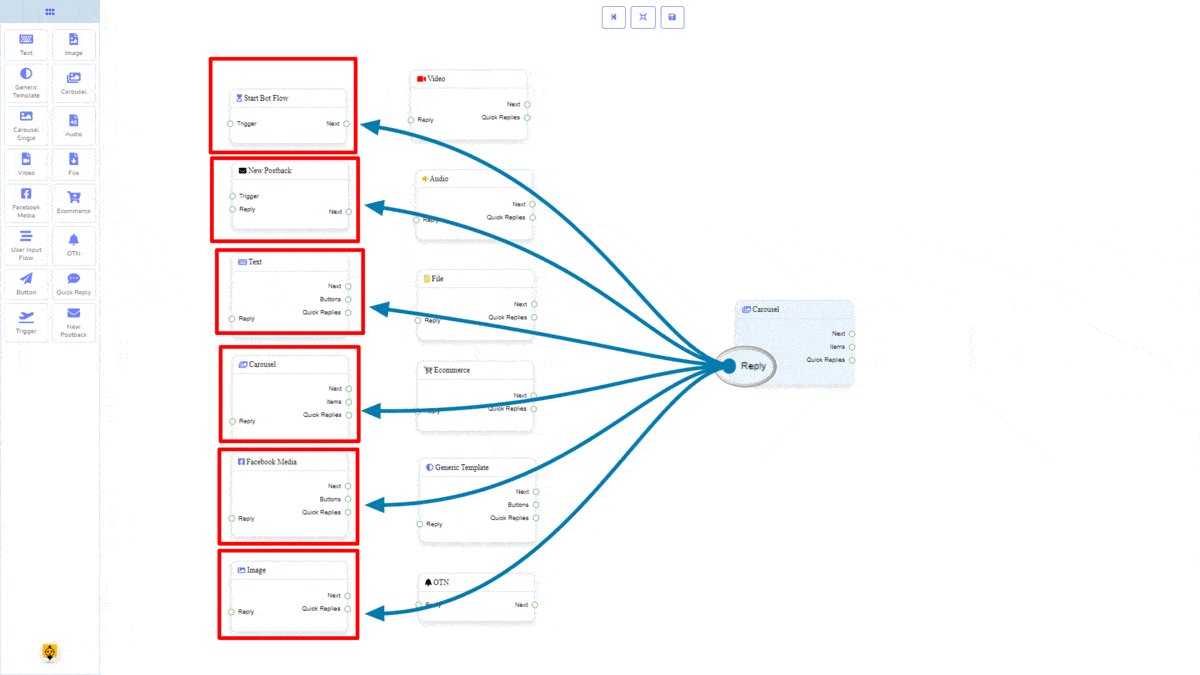
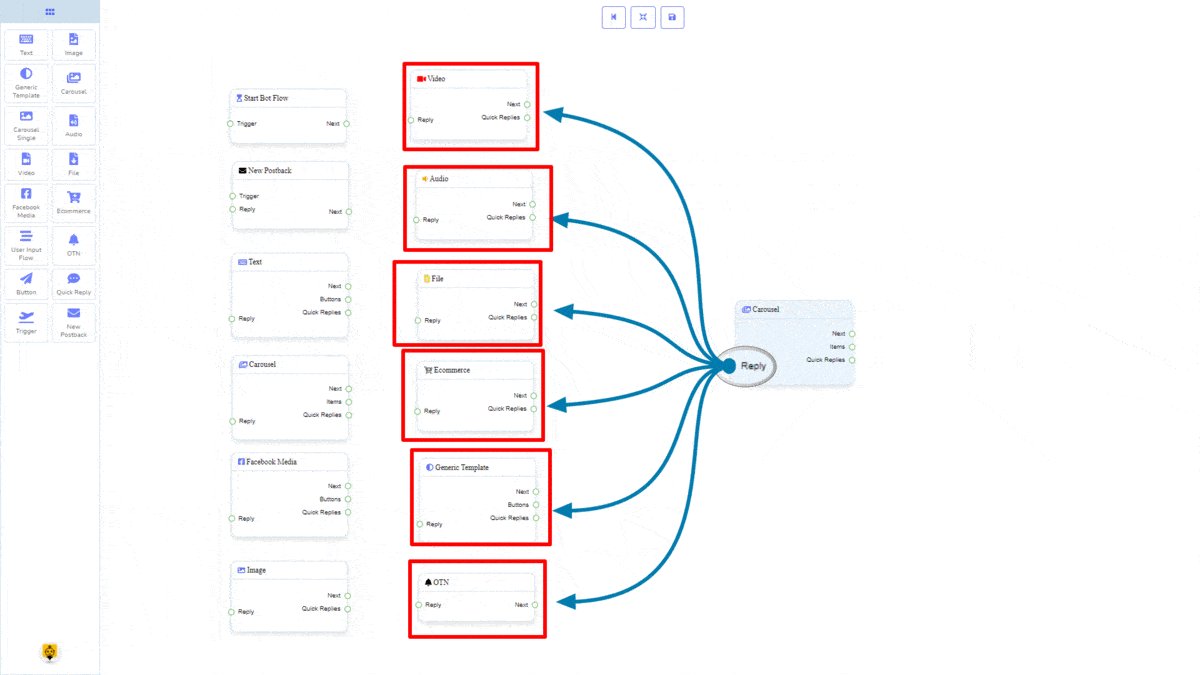
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, Generic Template, at OTN

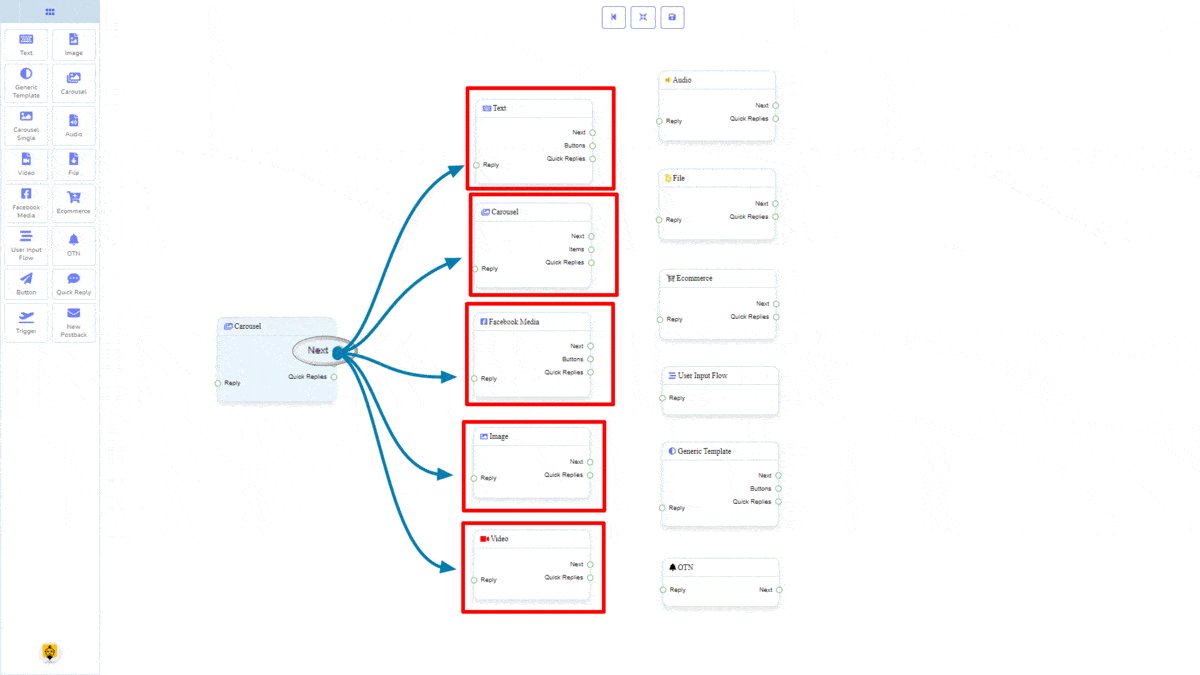
Ang Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN.

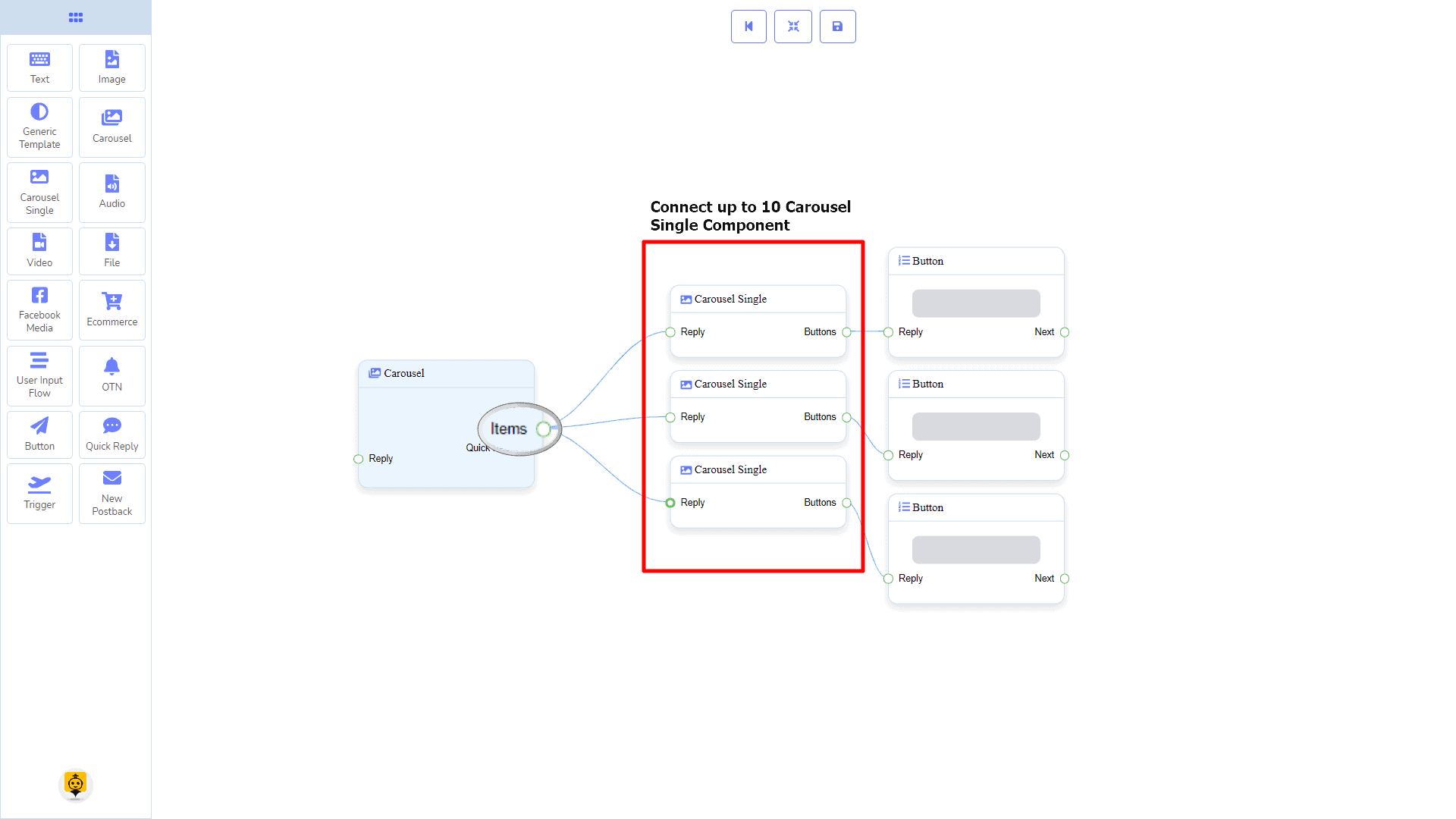
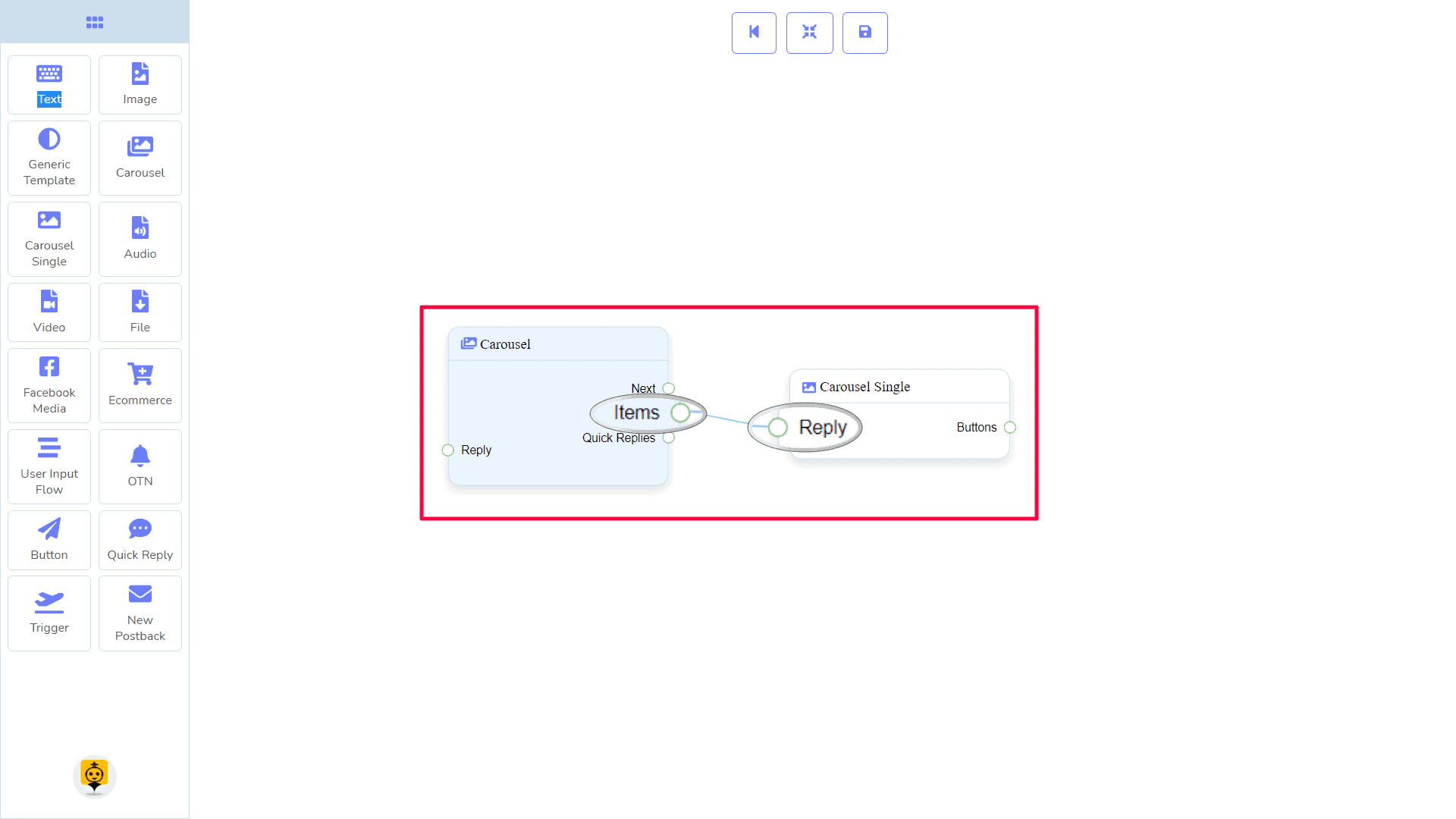
Mga Item maaaring ikonekta sa sumusunod na komponent:
- Carousel Single – maaari kang kumonekta ng hanggang sa 10 Carousel Single components hanggang sa mga Carousel components.

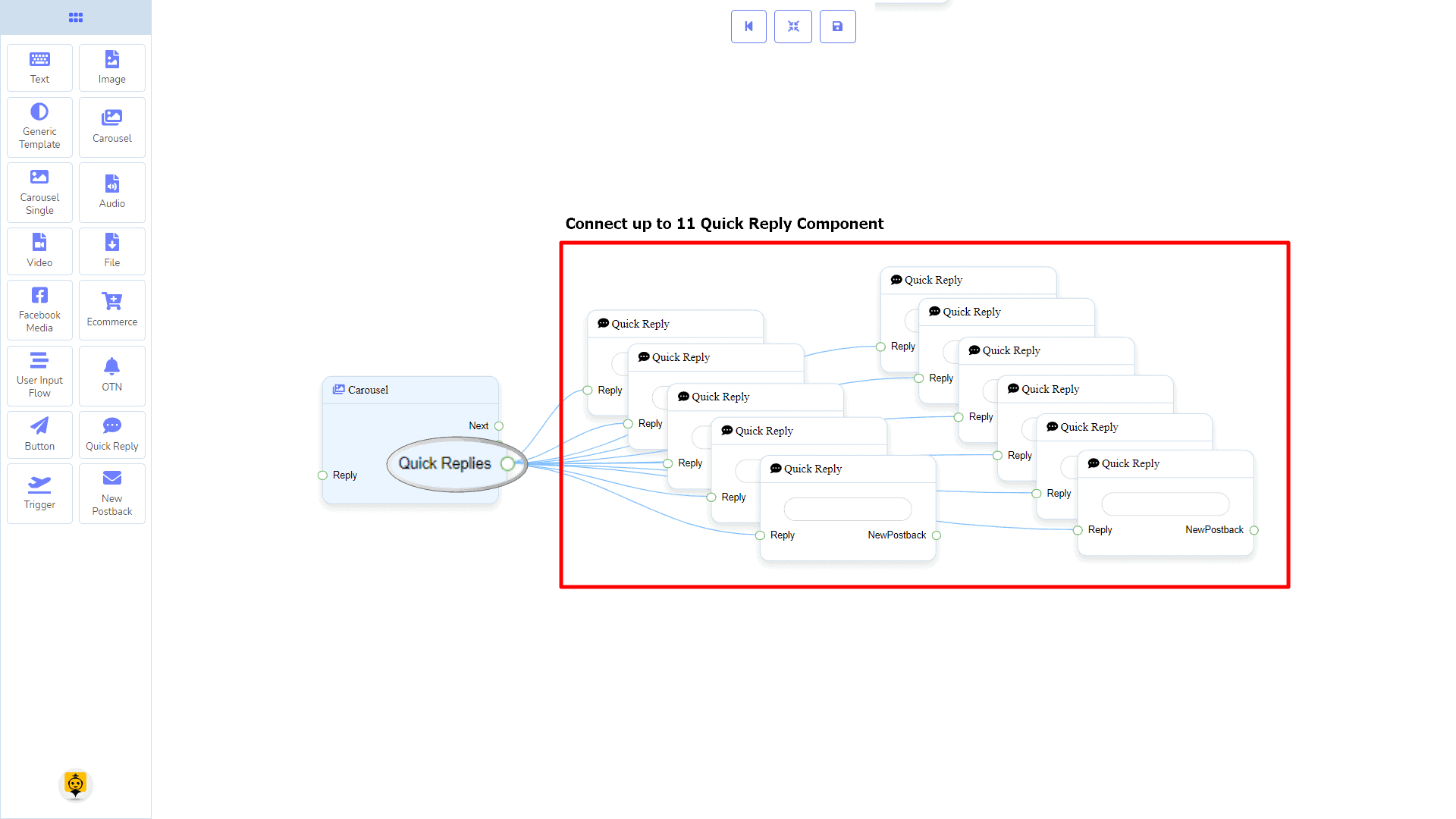
Mabilis na Tugon maaaring ikonekta sa sumusunod na komponent:
- Mabilis na Tugon – maaari kang kumonekta ng hanggang sa 11 Mabilis na Tugon hanggang sa mga Carousel komponent.

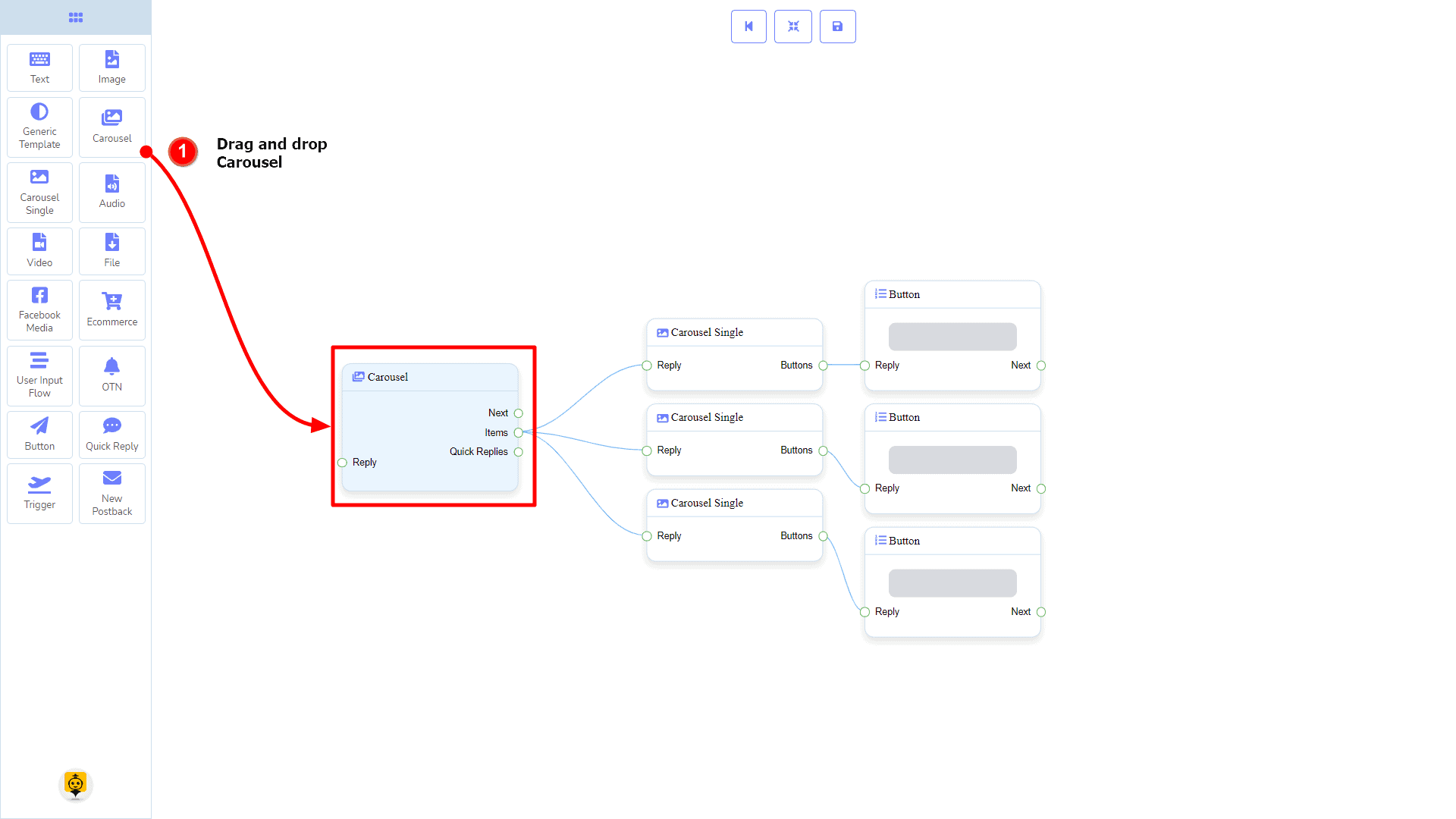
Paano gumawa ng Carousel component
Tingnan natin kung paano tayo makakagawa ng tugon gamit ang carousel
Pag-drag at Pag-drop
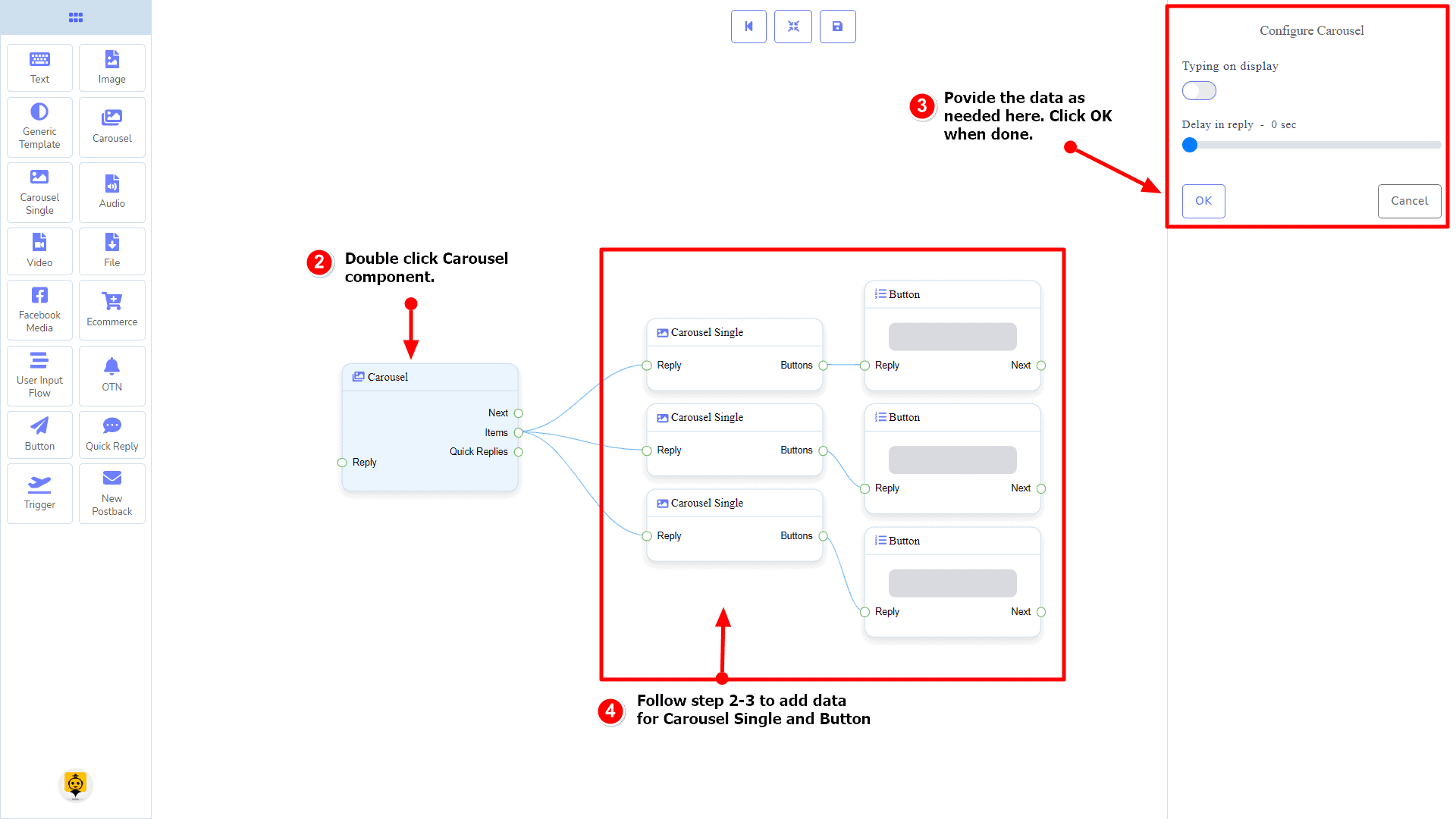
Mula sa dock menu, i-drag ang Carousel komponent at i-drop ito sa editor sa anumang lugar. Susunod, makikita mo 3 Carousel Single components at 3 Button mga komponent ay nalikha gamit ang Carousel komponent.

Pagdaragdag ng Data
Upang magdagdag ng data sa Carousel component, mag-click ng dalawang beses sa katawan ng Carousel component. Bubuksan nito ang isang sidebar sa iyong kanan na may mga patlang na nagtatanong tungkol sa reply-delay at type-state. Makipag-ugnayan sa kanila kung kinakailangan.
Sa default, nagbigay kami ng 3 carousel single items. Maaari kang magdagdag ng higit pa kung nais mo. Ngayon ay oras na upang ihanda ang isang carousel single component. Mag-double-click sa bawat isa sa kanila upang magbigay ng data ayon sa iyong pangangailangan.
Kapag natapos na ang pagpuno ng carousel single, maaari kang pumunta sa button component upang maibigay sa iyong carousel. Mag-double-click sa button component upang punan ang data ayon sa iyong pangangailangan.

Carousel Single Component
Panimula
Ang Carousel Single component ay magbibigay-daan sa iyo upang tumugon na may larawan, o pamagat at subtitle, o lahat. Ito ay may 1 input socket at 1 output socket.
- Input: Sagot
- Output: Button

Mga Koneksyon
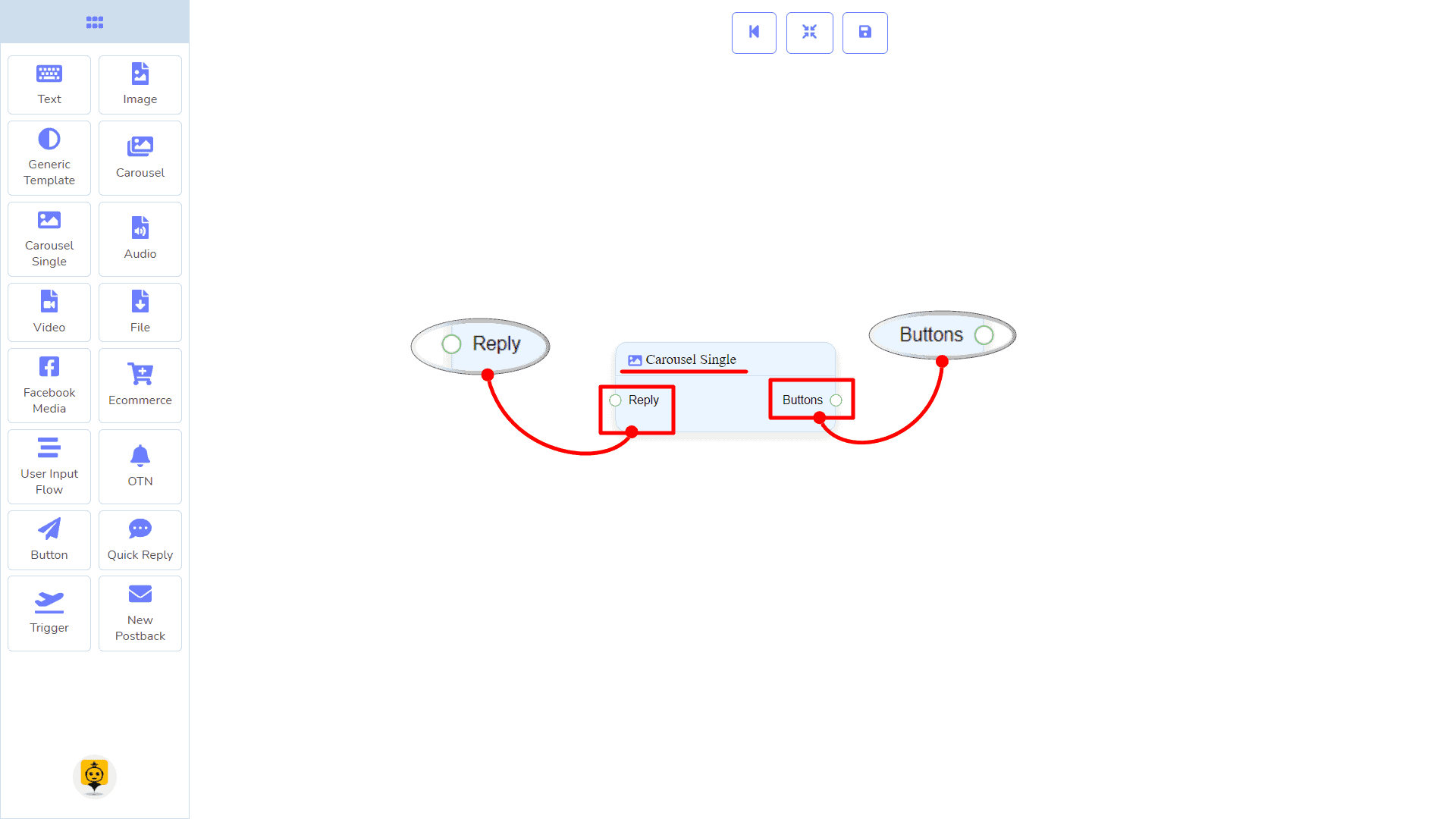
Ang Sagot maaaring makakuha ng koneksyon mula sa sumusunod na component:
- Carousel

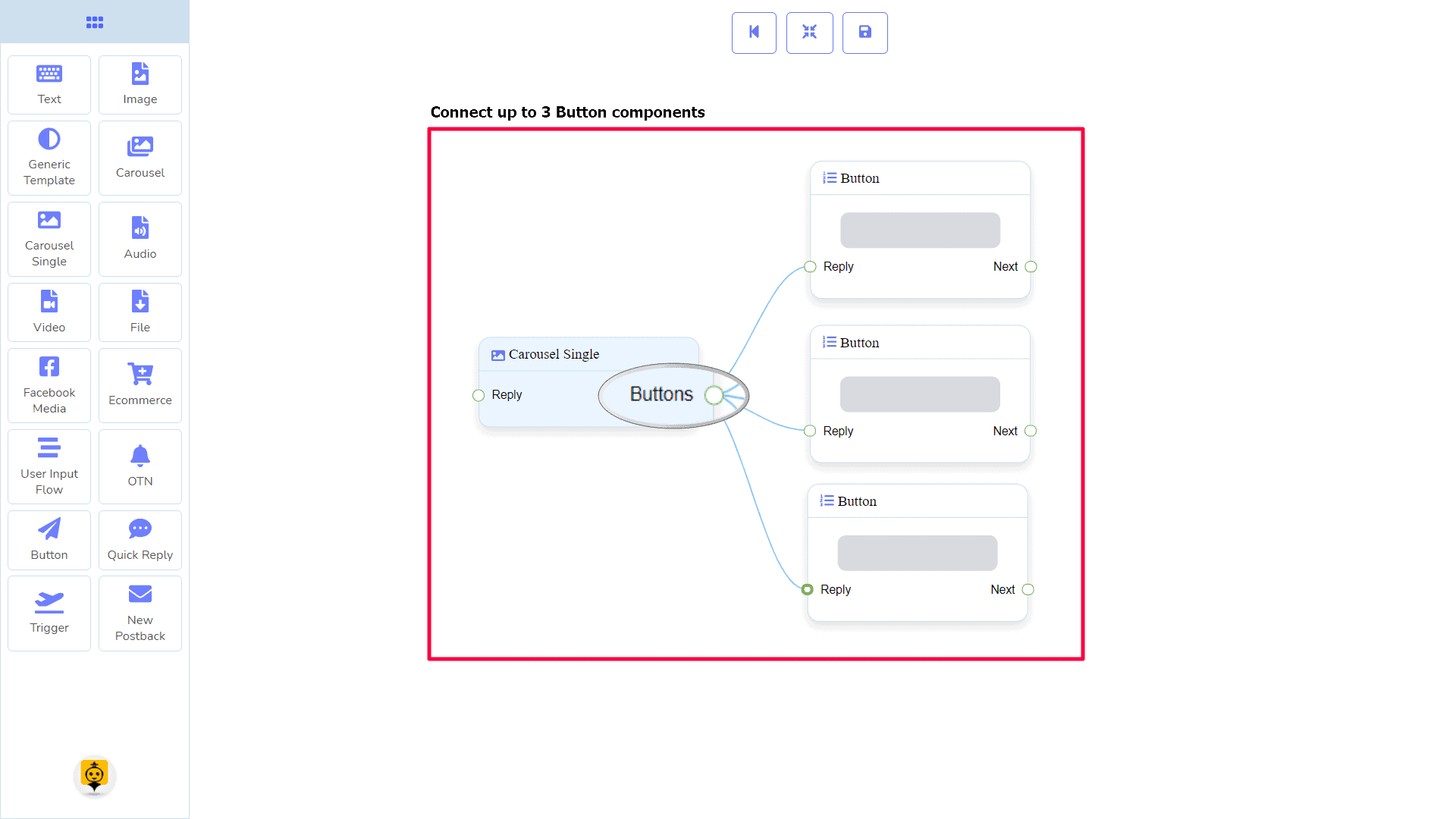
Ang Button maaaring ikonekta sa sumusunod na komponent:
- Button – maaari kang kumonekta ng hanggang sa 3 Button mga komponent sa Carousel Single komponent.

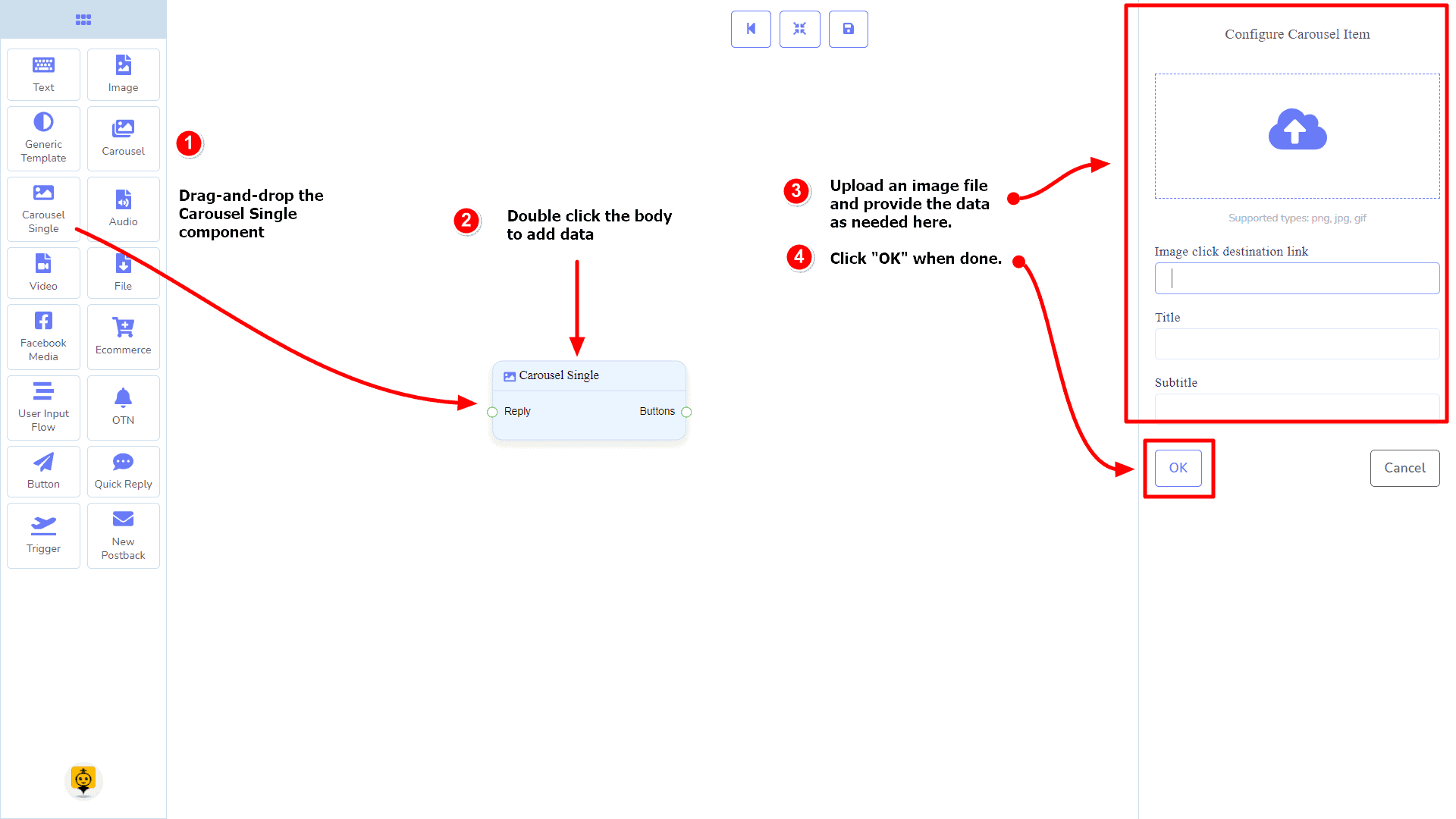
Paano gumawa ng isang Carousel Single component
Carousel Single ay nakadepende sa Carousel komponent. Kaya't inihahanda natin ito upang ikonekta sa Carousel komponent.
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Carousel Single komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa Carousel Single component, mag-click ng dalawang beses sa katawan ng Carousel Single komponent. Magbubukas ito ng sidebar sa iyong kanan. Punan ang mga patlang ayon sa iyong pangangailangan.
Pagkaantala sa Tugon
Kung nais mong ipakita ang typing gif image sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga patlang na iyon.

Audio Component
Panimula
Ang Audio component ay magbibigay-daan sa iyo na tumugon gamit ang isang audio file. Ito ay may 1 input socket at 2 output sockets.
- Input: Sagot
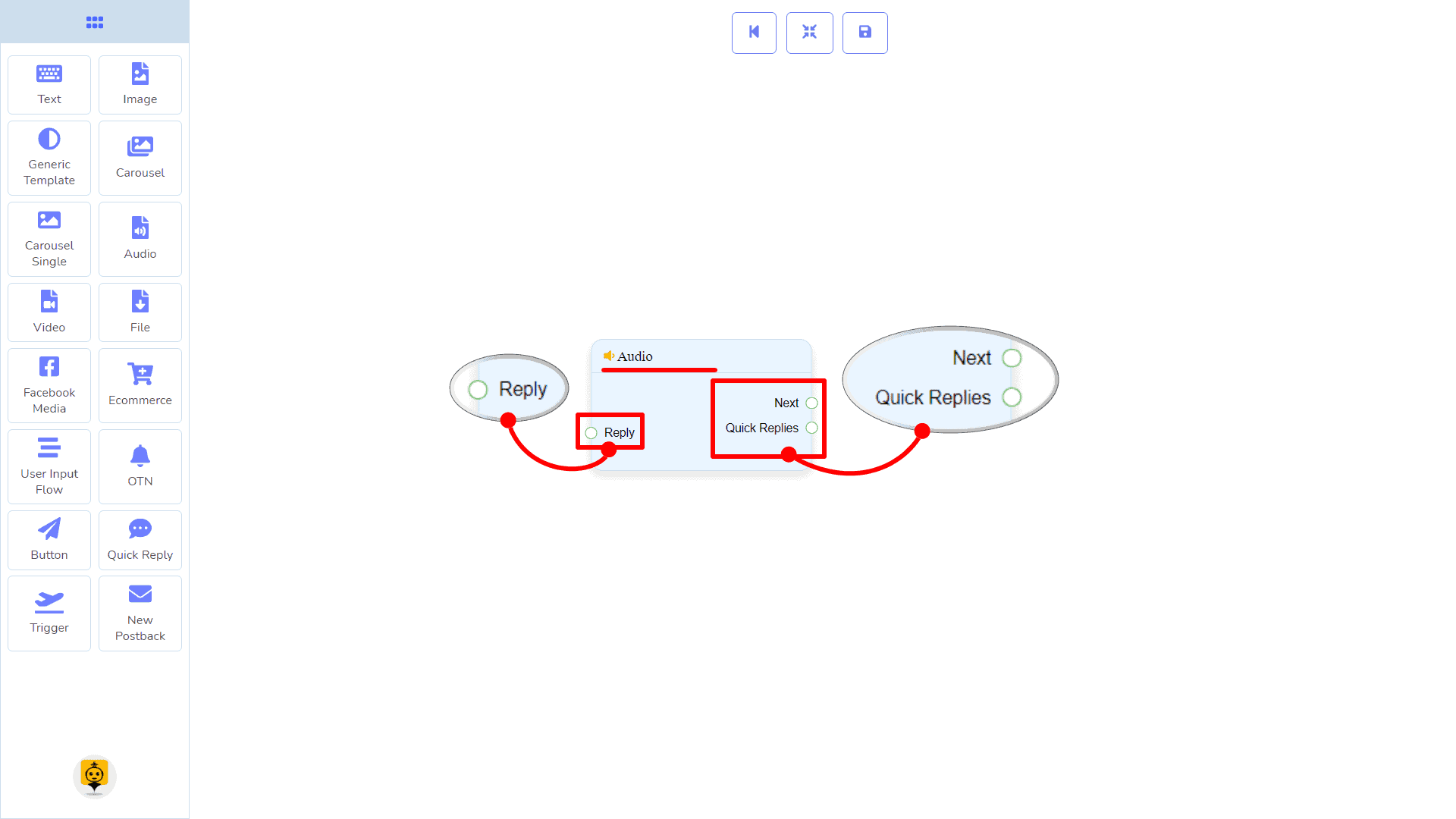
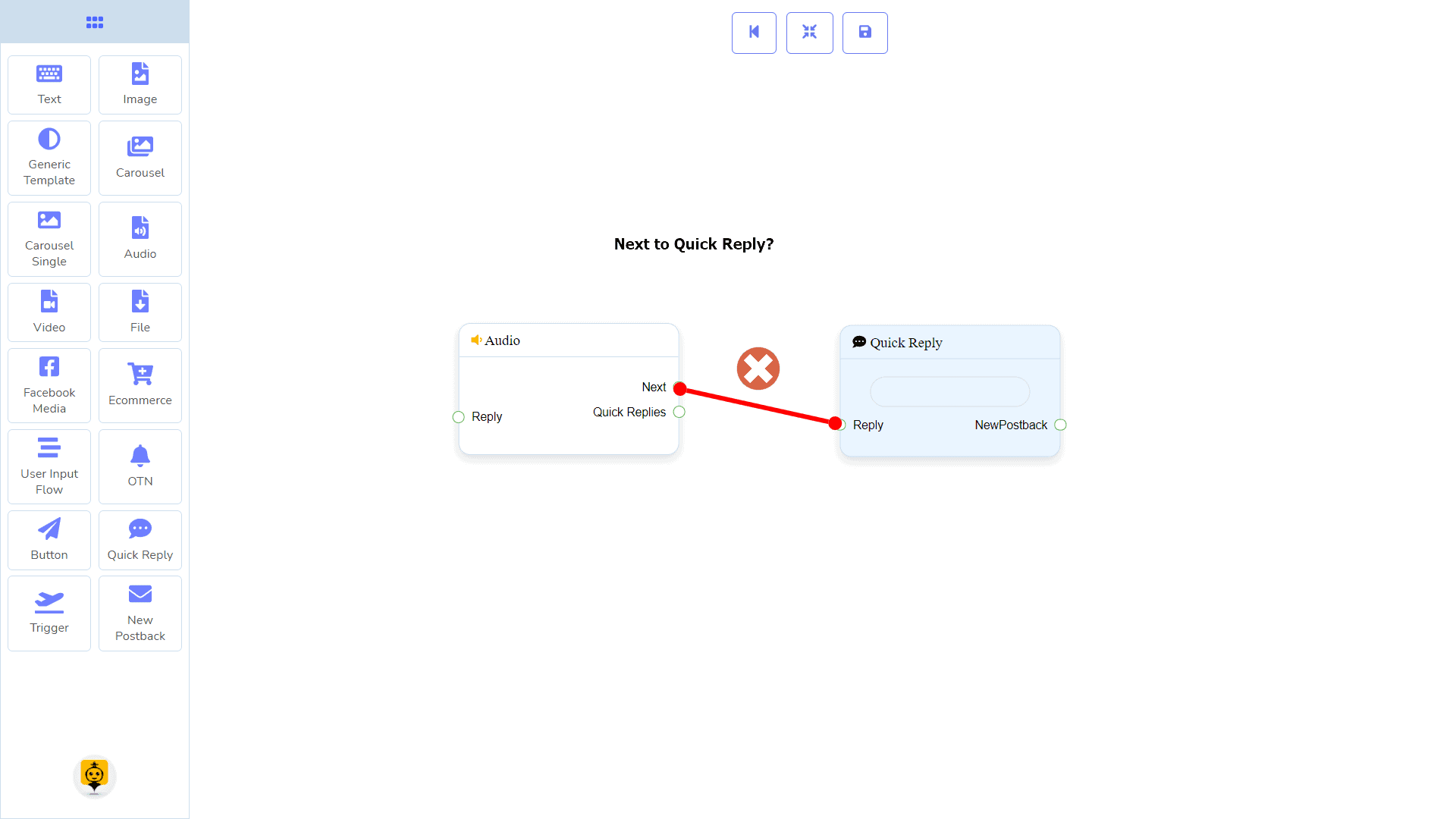
- Output: Susunod, at Mabilis na Tugon

| Tandaan: Katabi ng Quick Replies!? |
| May kondisyon sa pagitan ng Next at Quick Replies. Gamit ang alinman sa Next o Quick Replies, maaari kang kumonekta sa ibang mga komponent. Ngunit hindi ka makakakonekta sa iba mula sa parehong. |

Mga Koneksyon
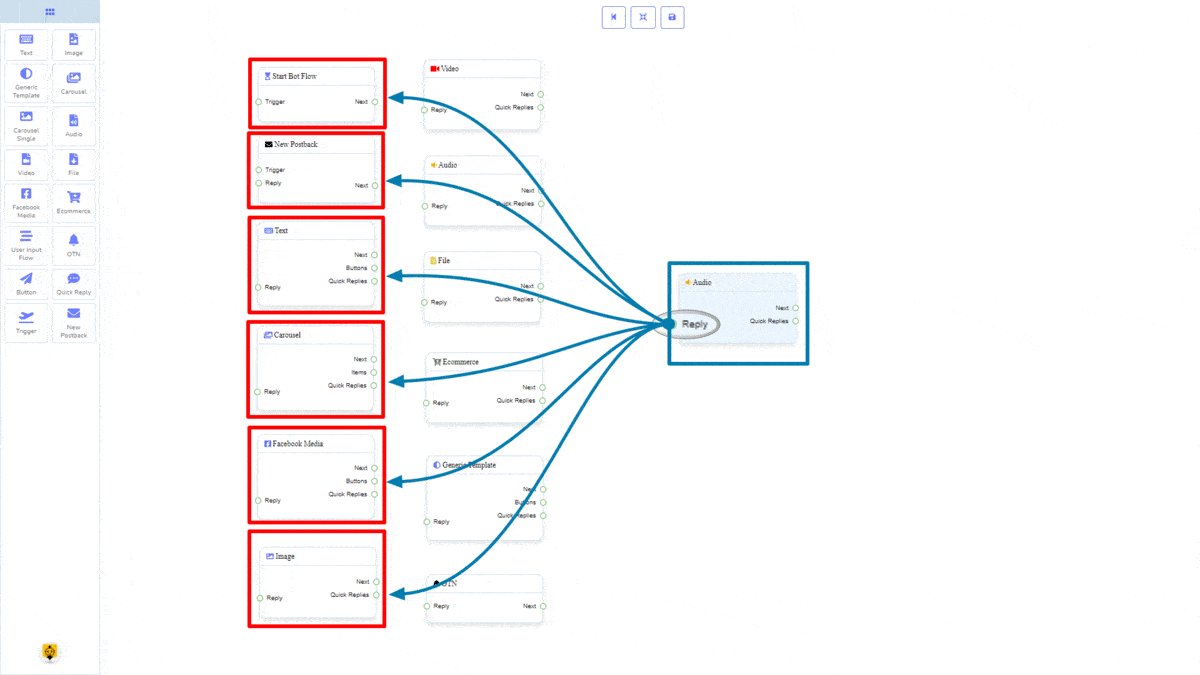
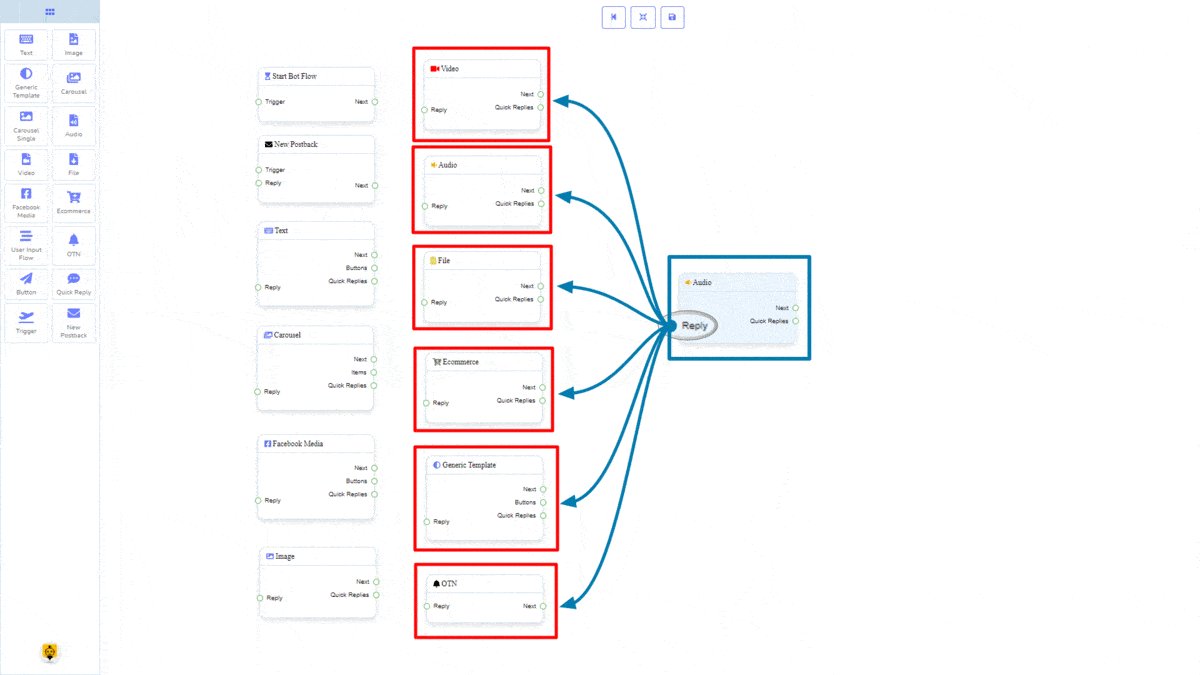
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, Generic Template, at OTN.

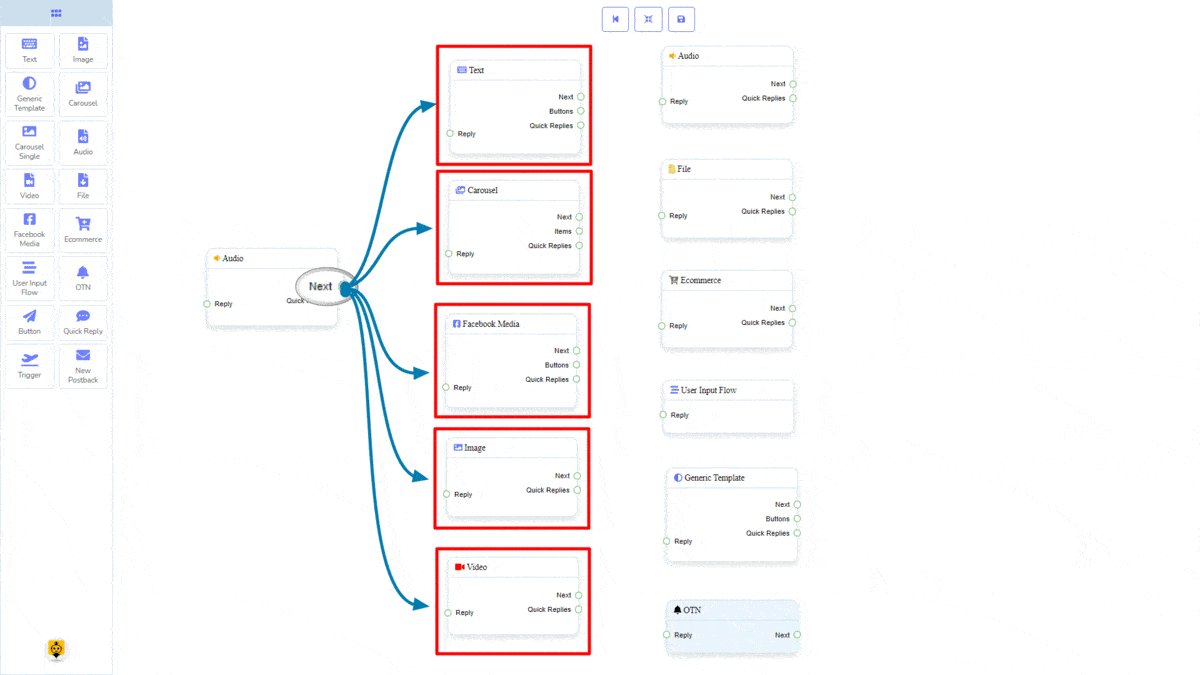
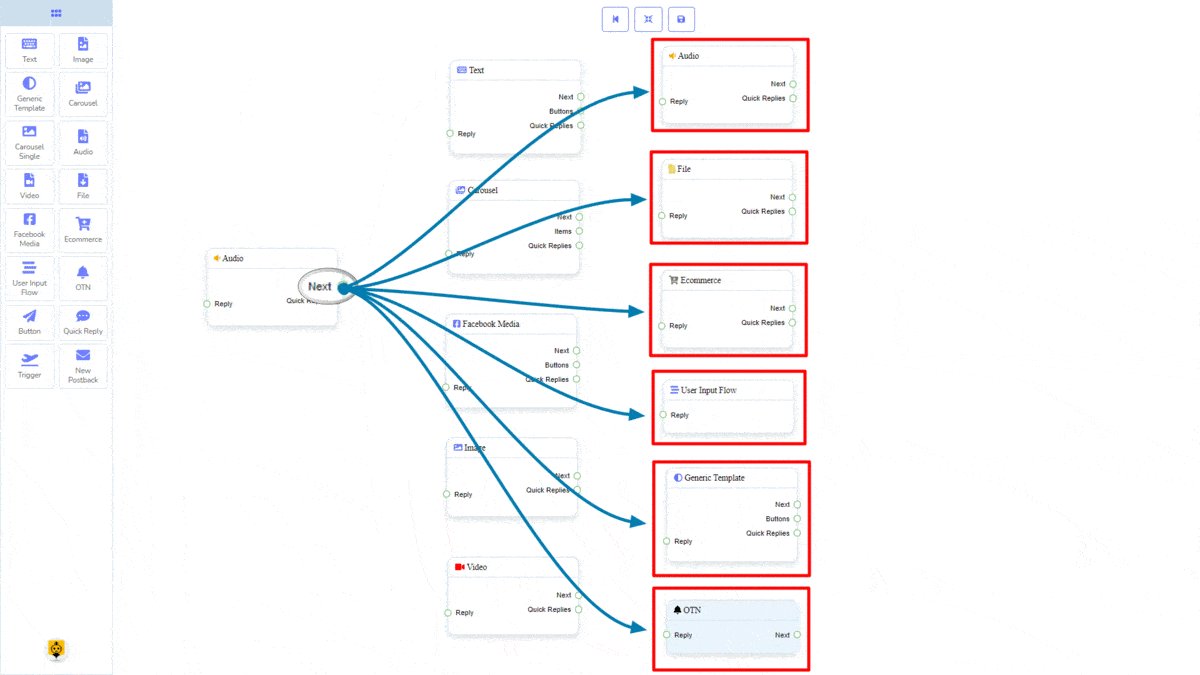
Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN.

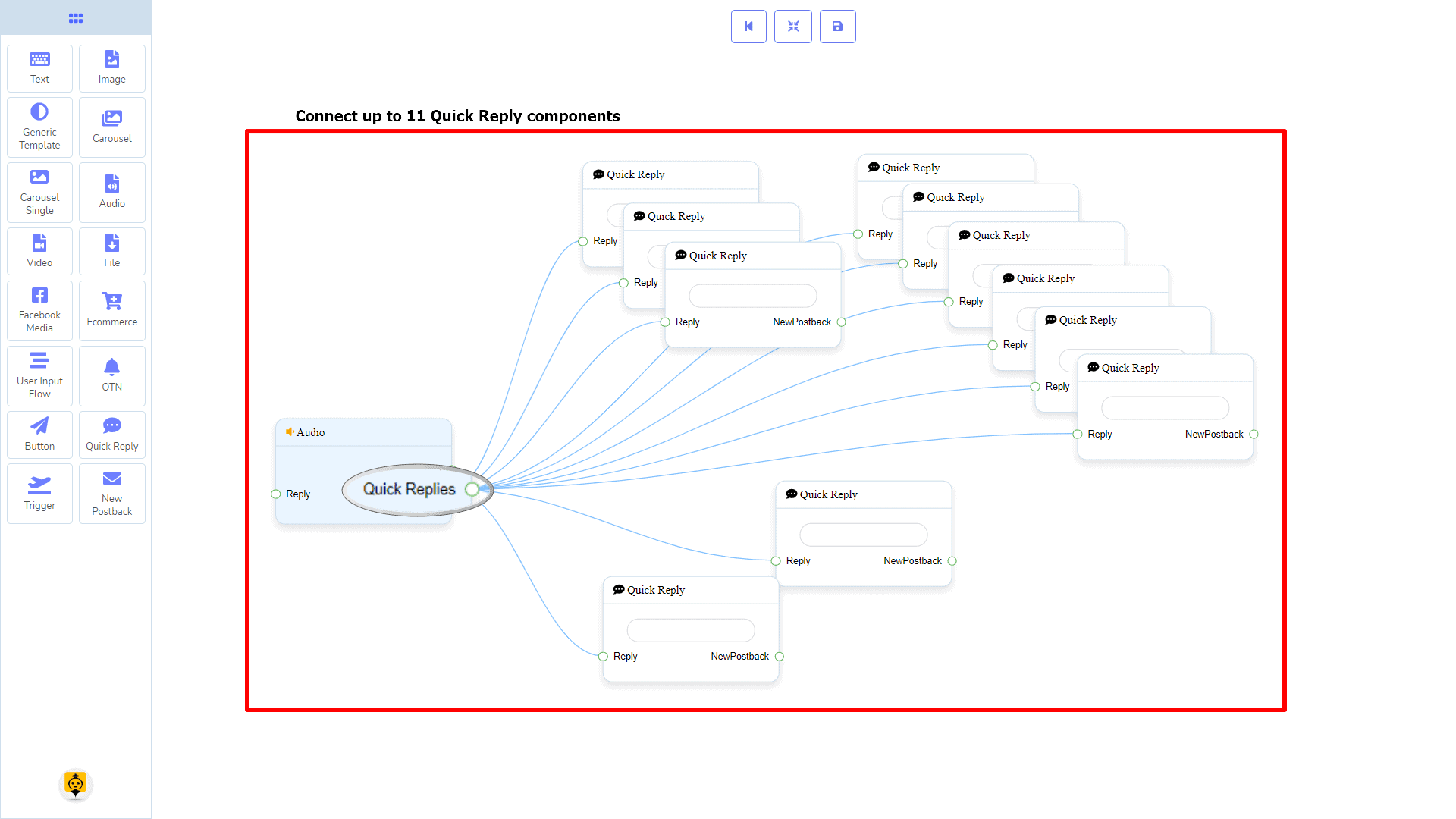
Mabilis na Tugon maaaring ikonekta sa sumusunod na komponent:
- Mabilis na Tugon – maaari kang kumonekta ng hanggang sa 11 Mabilis na Tugon hanggang sa mga Audio komponent.

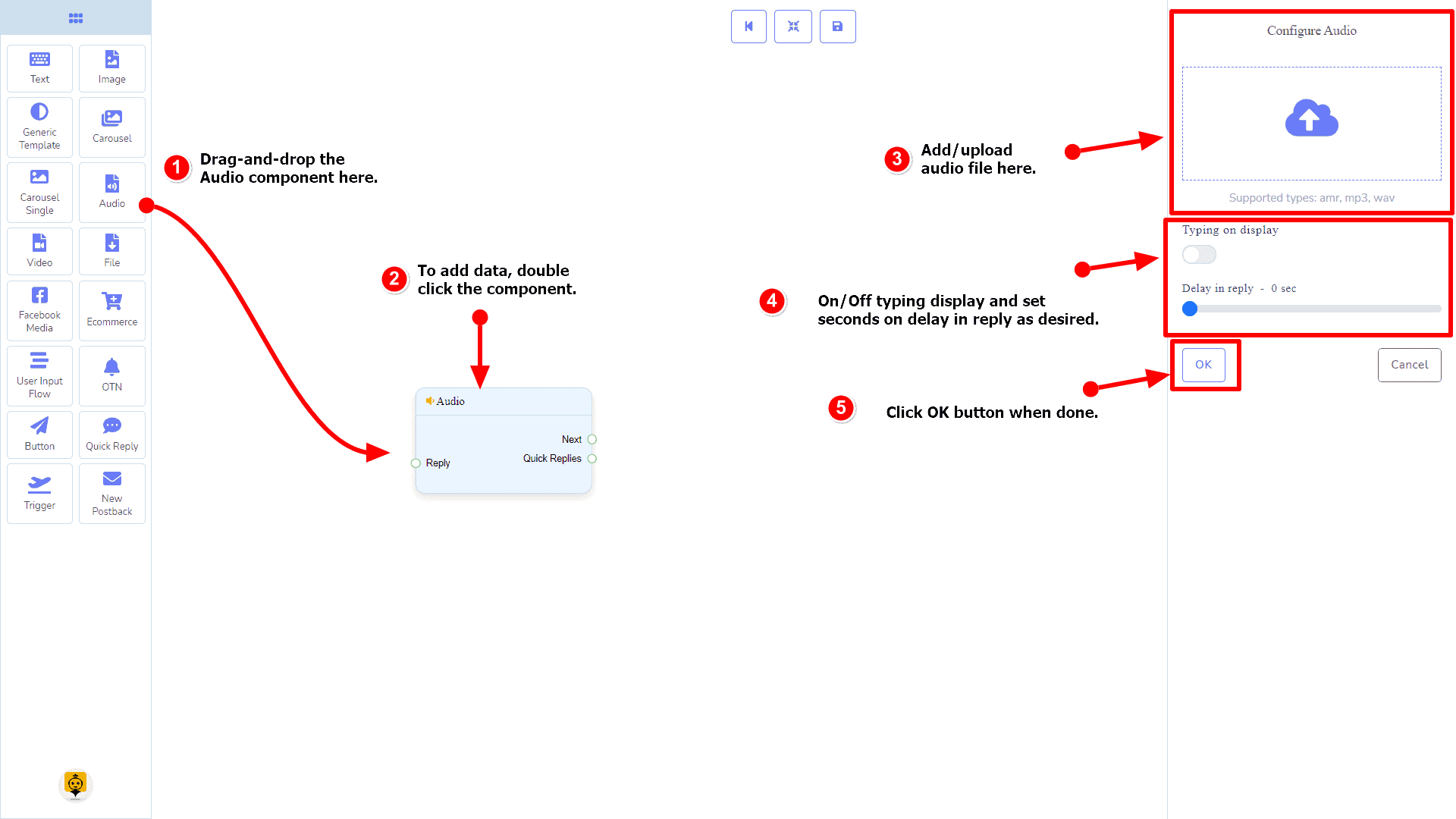
Paano gumawa ng Audio component
Tingnan natin kung paano tayo makakagawa ng tugon gamit ang audio component.
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Audio komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa Audio component, mag-click ng dalawang beses sa katawan ng Audio komponent. Bubuksan nito ang isang sidebar sa iyong kanan. Punan ang mga patlang na kailangan mo.
Pagkaantala sa Tugon
Kung nais mong ipakita ang estado ng pag-type sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga field na iyon.

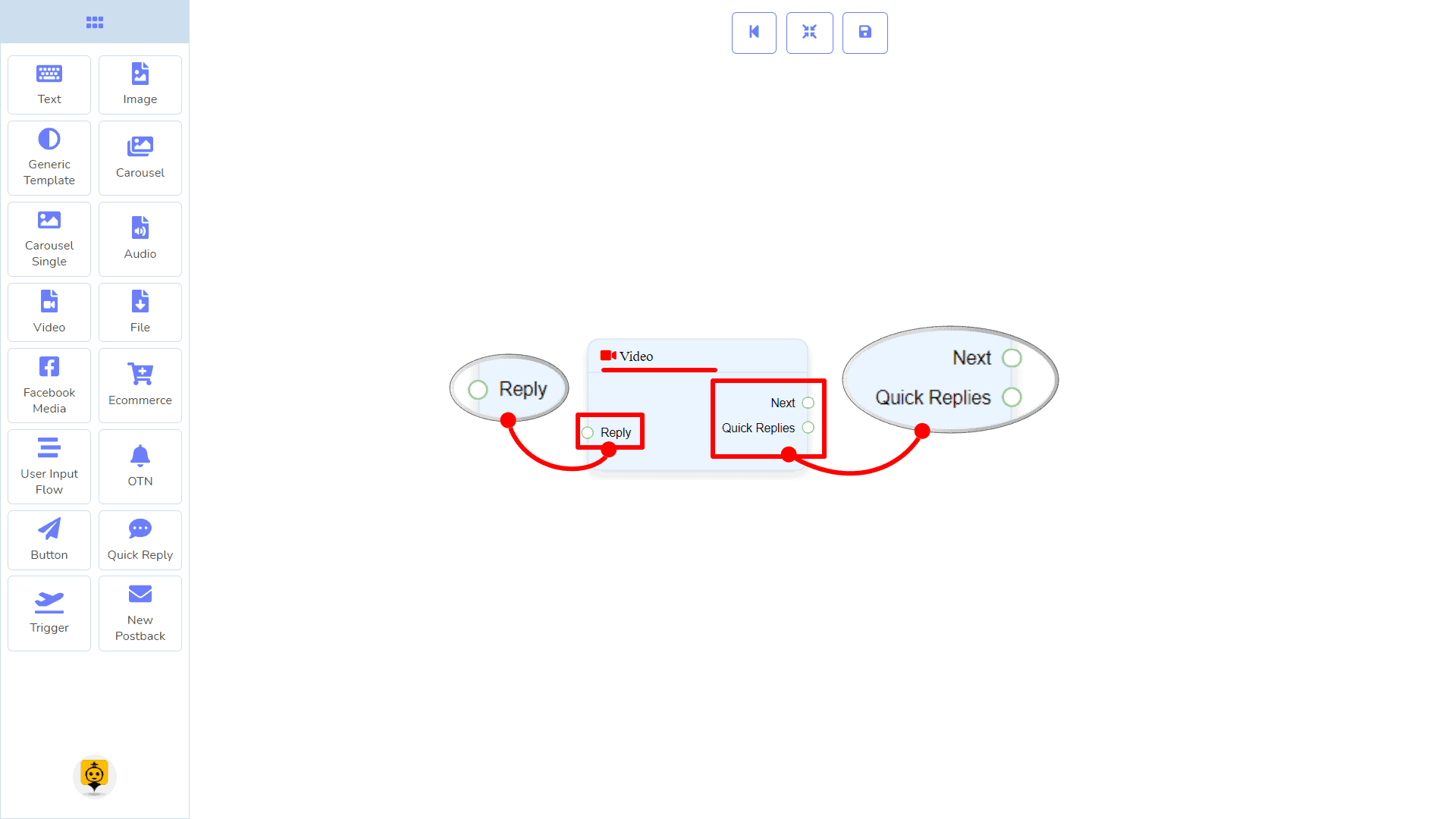
Video Component
Panimula
Ang Video component ay magbibigay-daan sa iyo na tumugon gamit ang isang video file. Ito ay may 1 input socket at 2 output sockets.
- Input: Sagot
- Output: Susunod, at Mabilis na Tugon

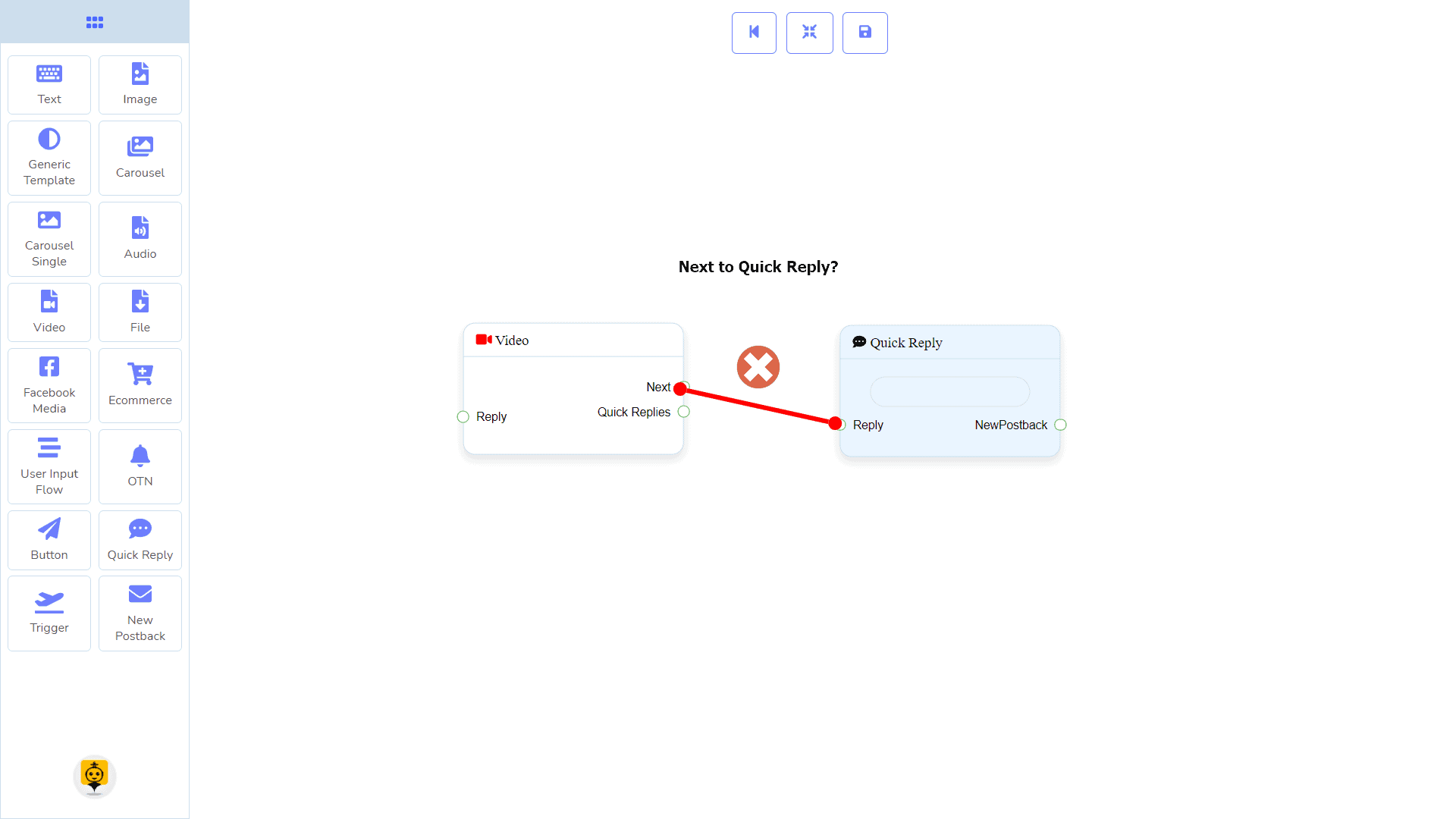
| Tandaan: Katabi ng Quick Replies!? |
| May kondisyon sa pagitan ng Next at Quick Replies. Gamit ang alinman sa Next o Quick Replies, maaari kang kumonekta sa ibang mga komponent. Ngunit hindi ka makakakonekta sa iba mula sa parehong. |

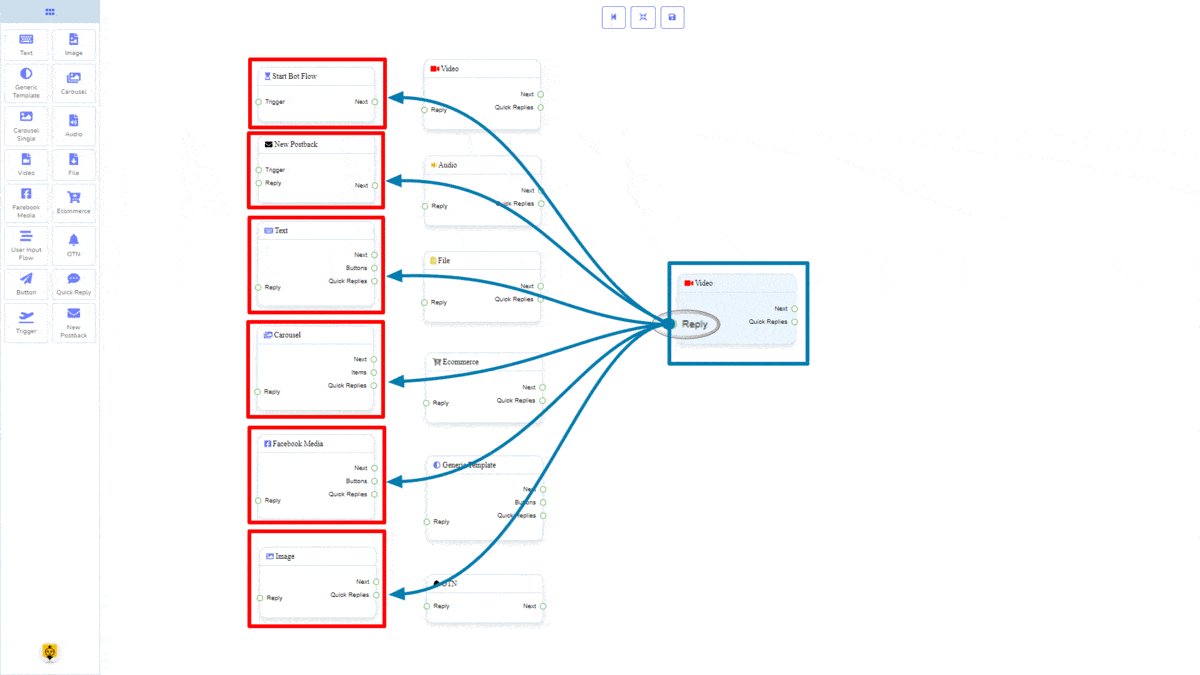
Mga Koneksyon
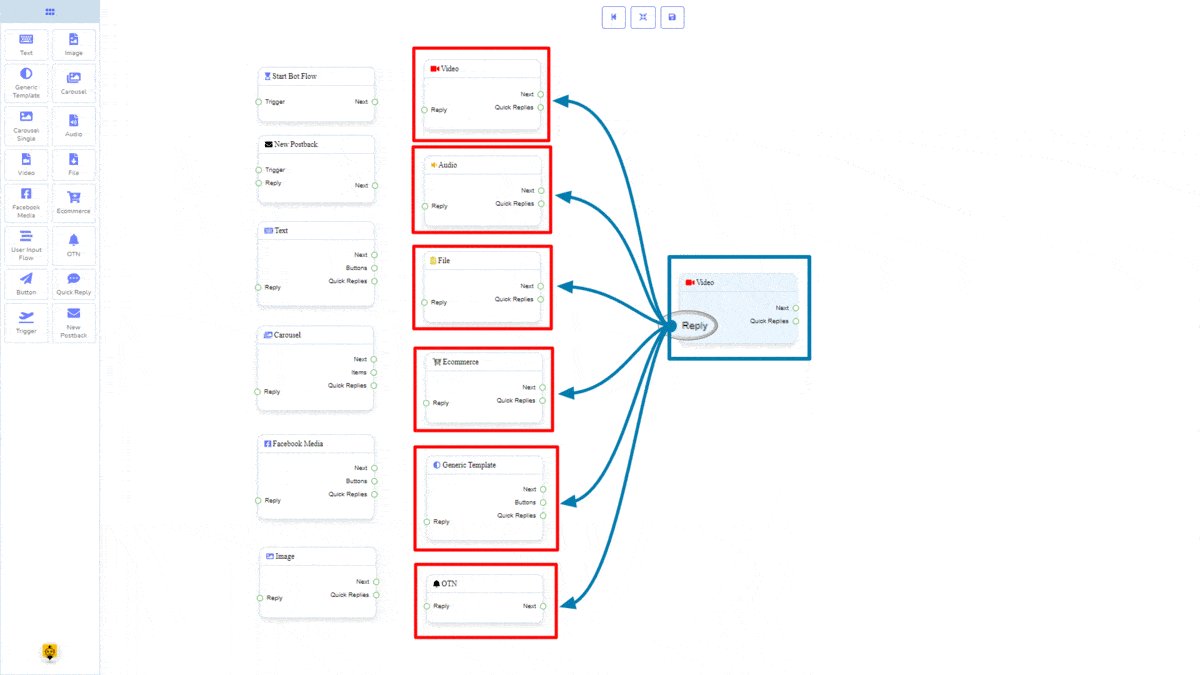
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, Generic Template, at OTN.

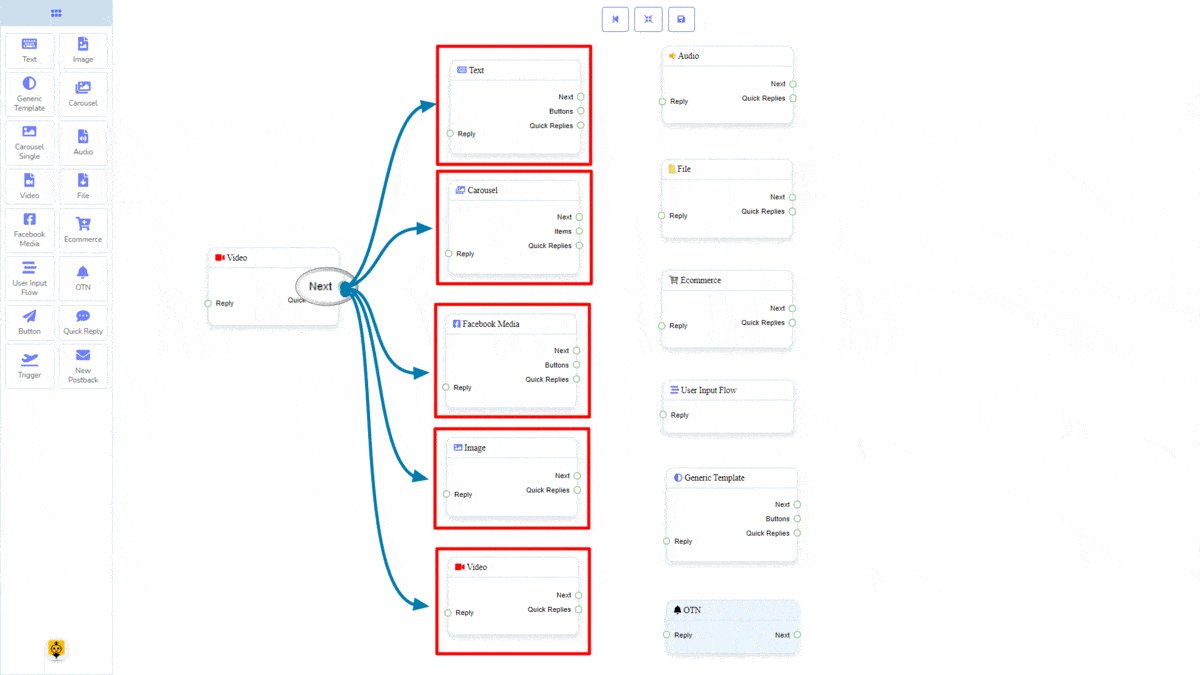
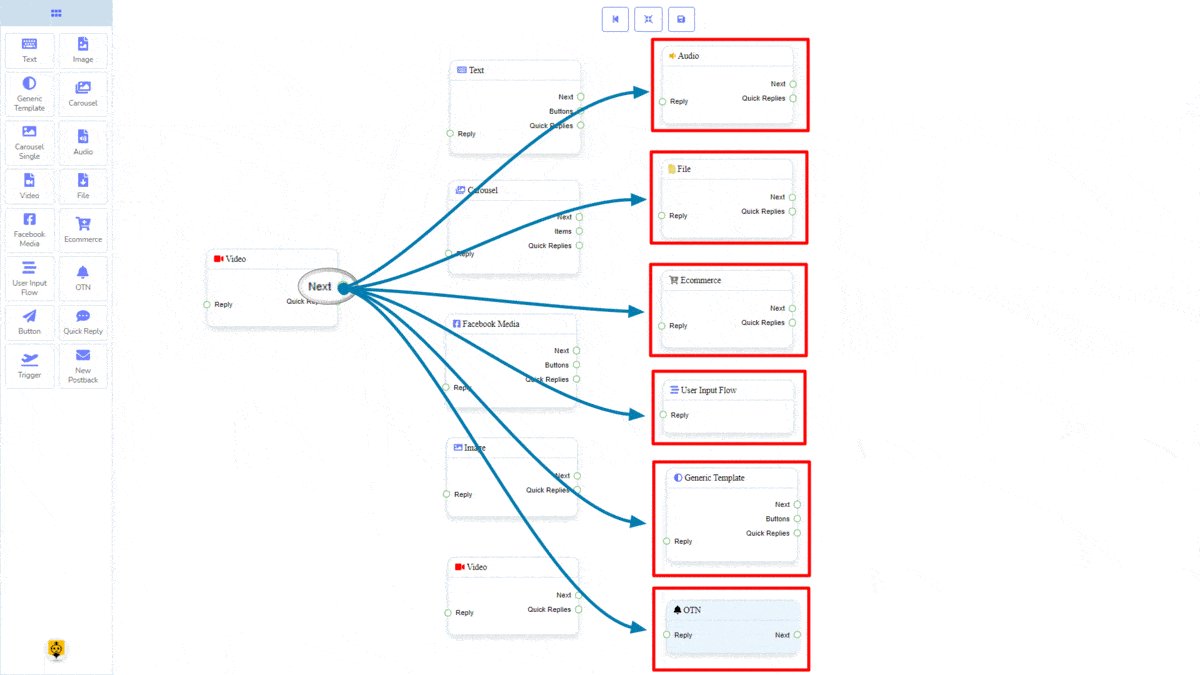
Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN.

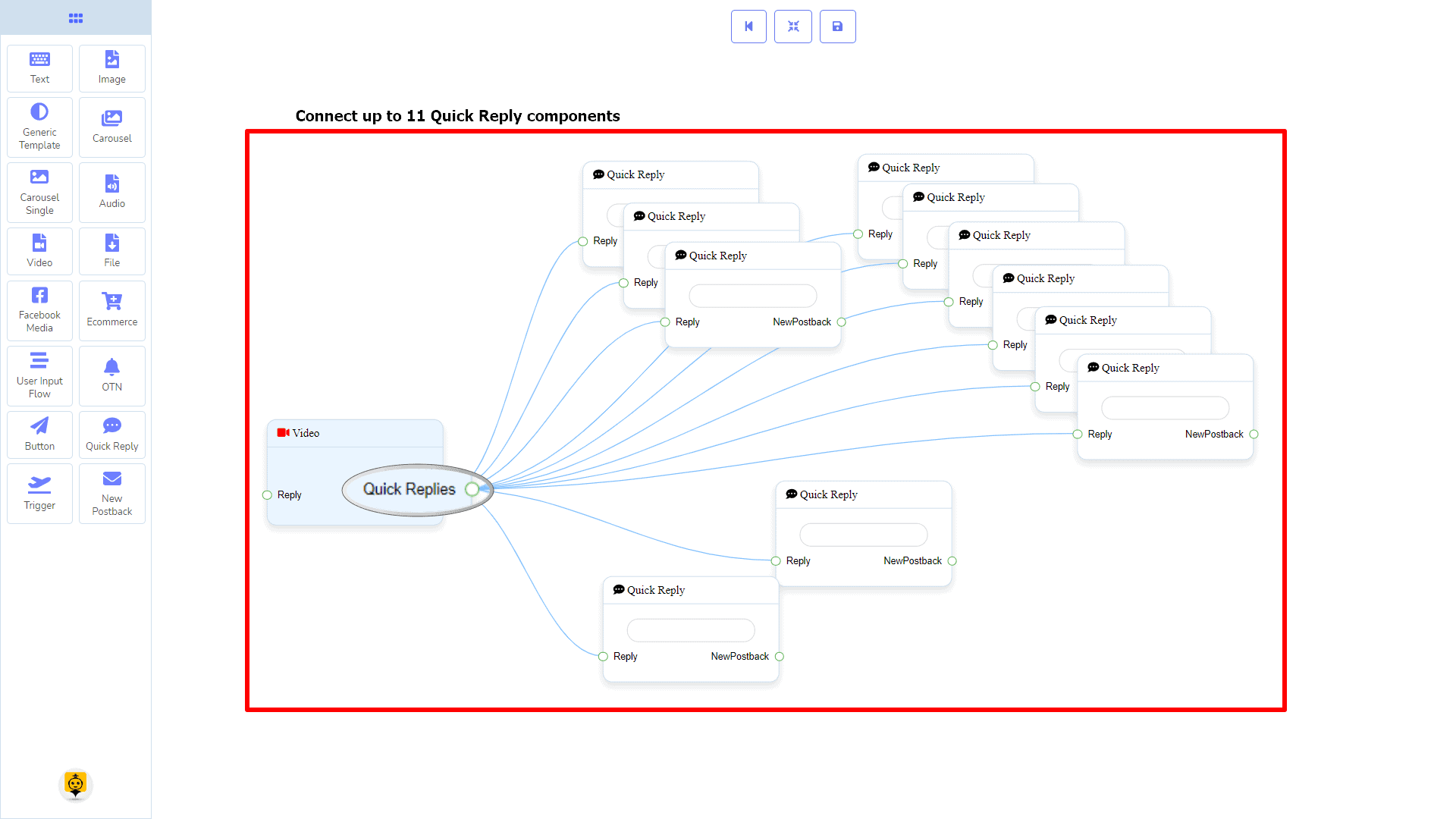
Mabilis na Tugon maaaring ikonekta sa sumusunod na komponent:
- Mabilis na Tugon – maaari kang kumonekta ng hanggang sa 11 Mabilis na Tugon hanggang sa mga Video komponent.

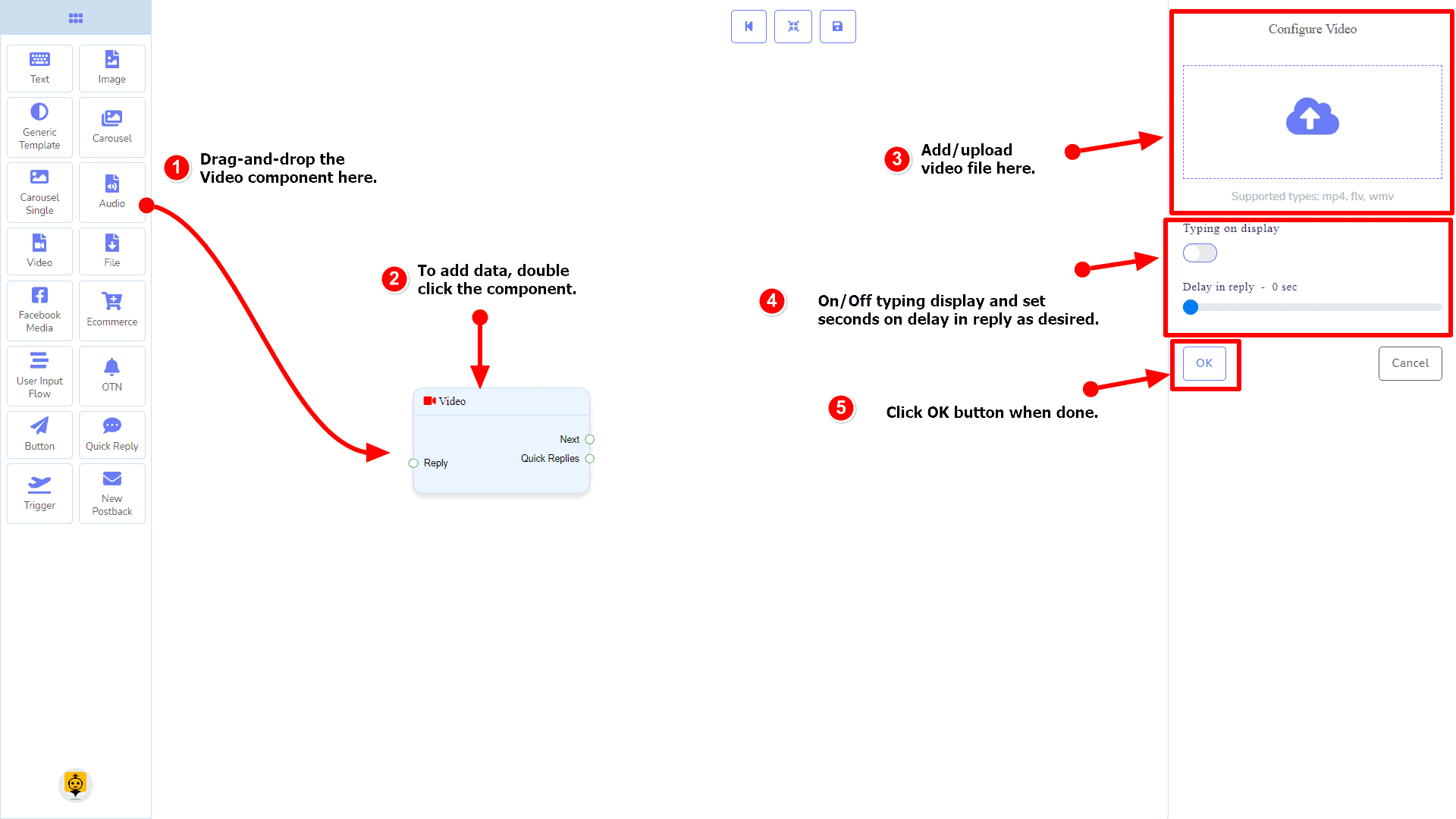
Paano gumawa ng Video component
Tingnan natin kung paano tayo makakagawa ng tugon gamit ang video component.
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Video komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa Video component, mag-click ng dalawang beses sa katawan ng Video komponent. Bubuksan nito ang isang sidebar sa iyong kanan. Punan ang mga patlang na kailangan mo.
Pagkaantala sa Tugon
Kung nais mong ipakita ang estado ng pag-type sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga field na iyon.

File Component
Panimula
Ang File component ay magbibigay-daan sa iyo na tumugon gamit ang isang file. Ito ay may 1 input socket at 2 output sockets.
- Input: Sagot
- Output: Susunod, at Mabilis na Tugon

| Tandaan: Katabi ng Quick Replies!? |
| May kondisyon sa pagitan ng Next at Quick Replies. Gamit ang alinman sa Next o Quick Replies, maaari kang kumonekta sa ibang mga komponent. Ngunit hindi ka makakakonekta sa iba mula sa parehong. |

Mga Koneksyon
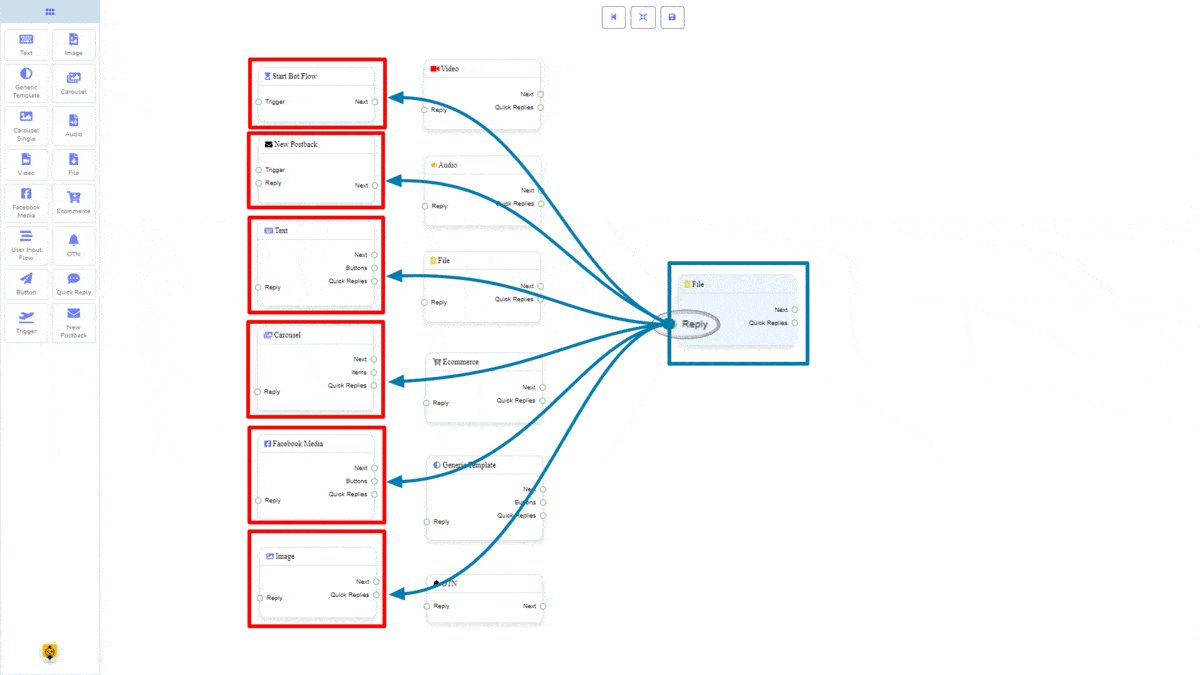
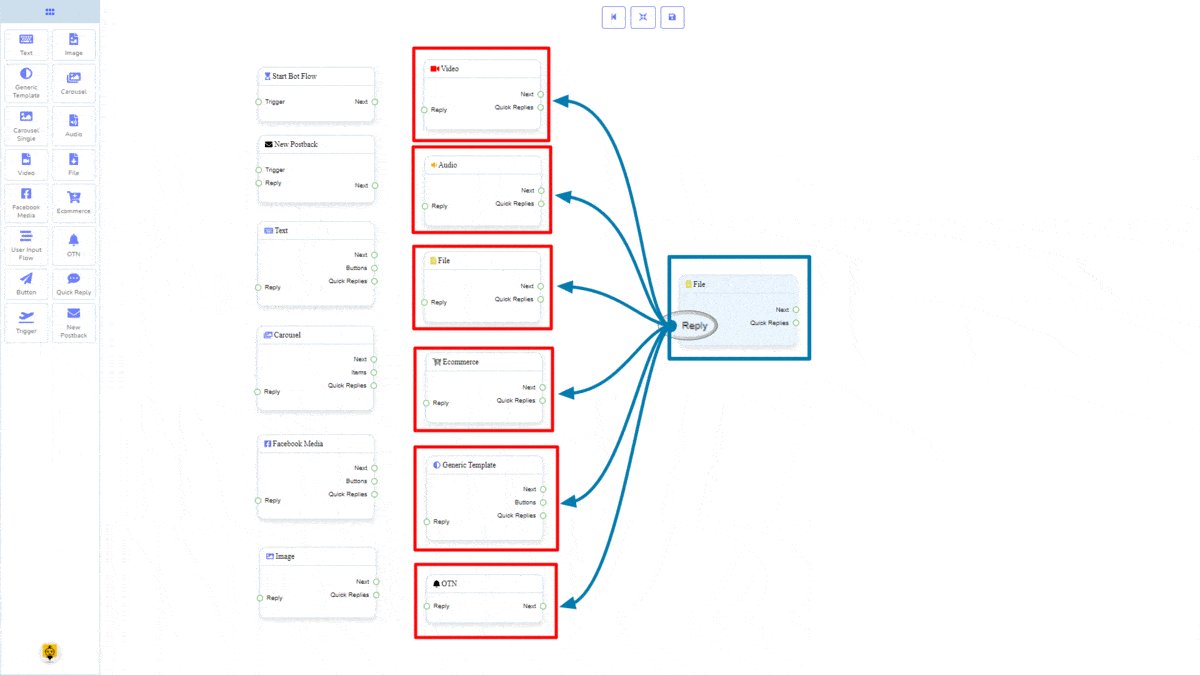
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, Generic Template, at OTN.

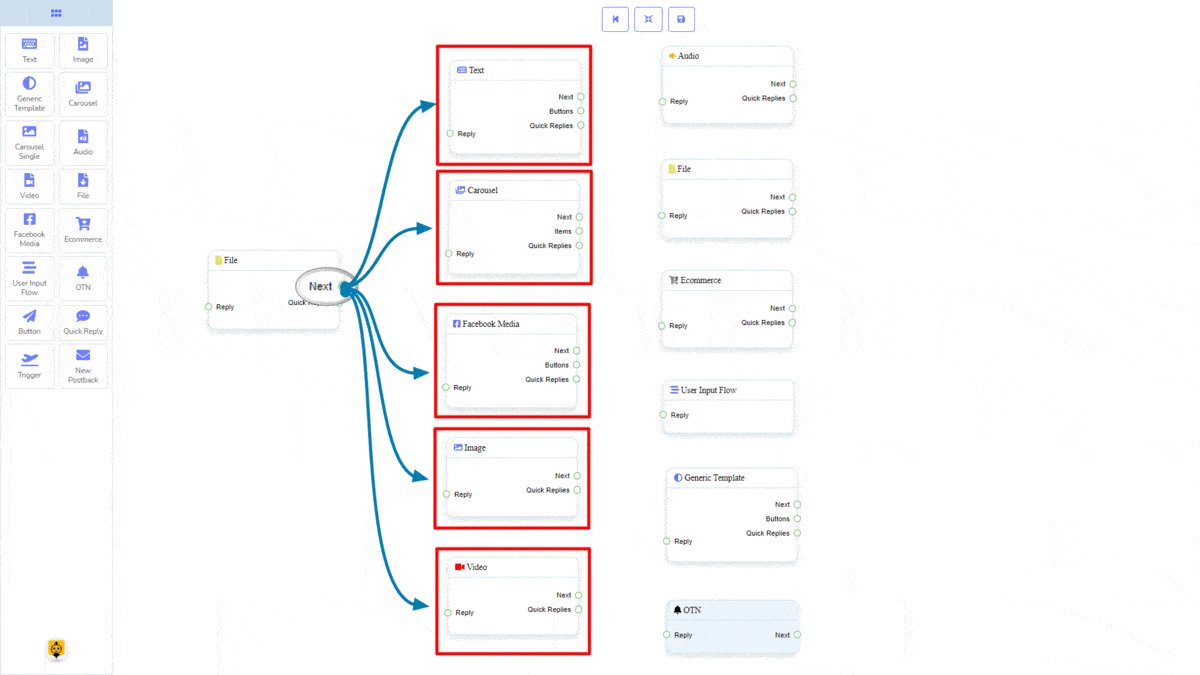
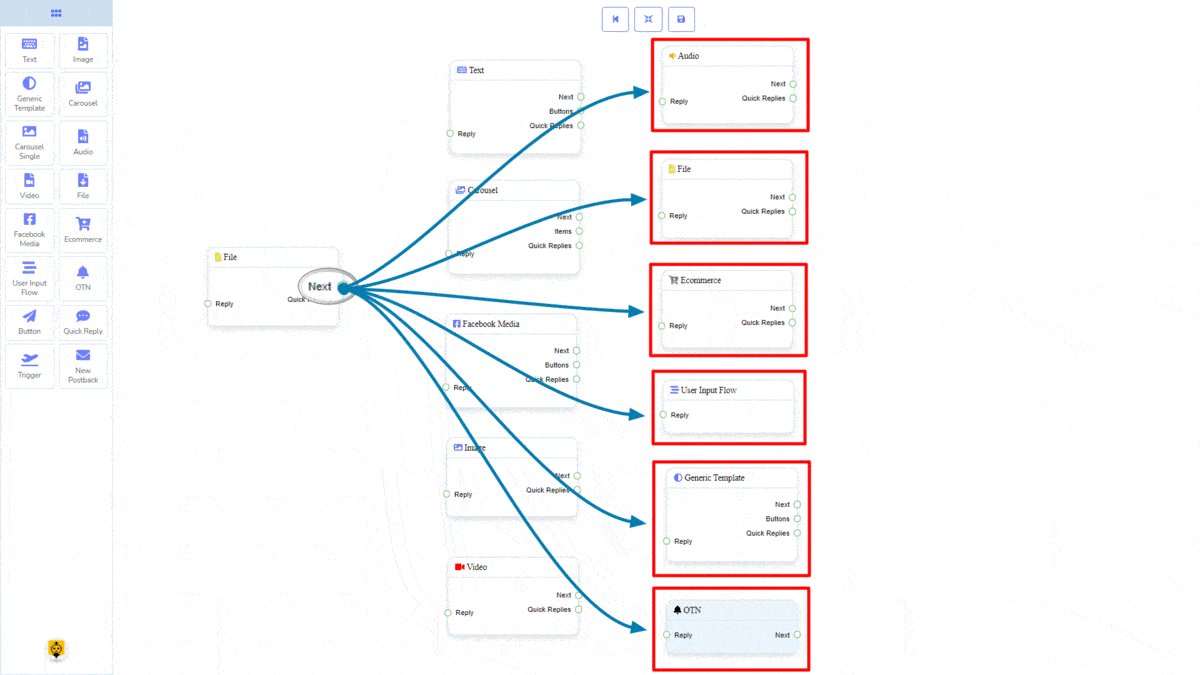
Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN.

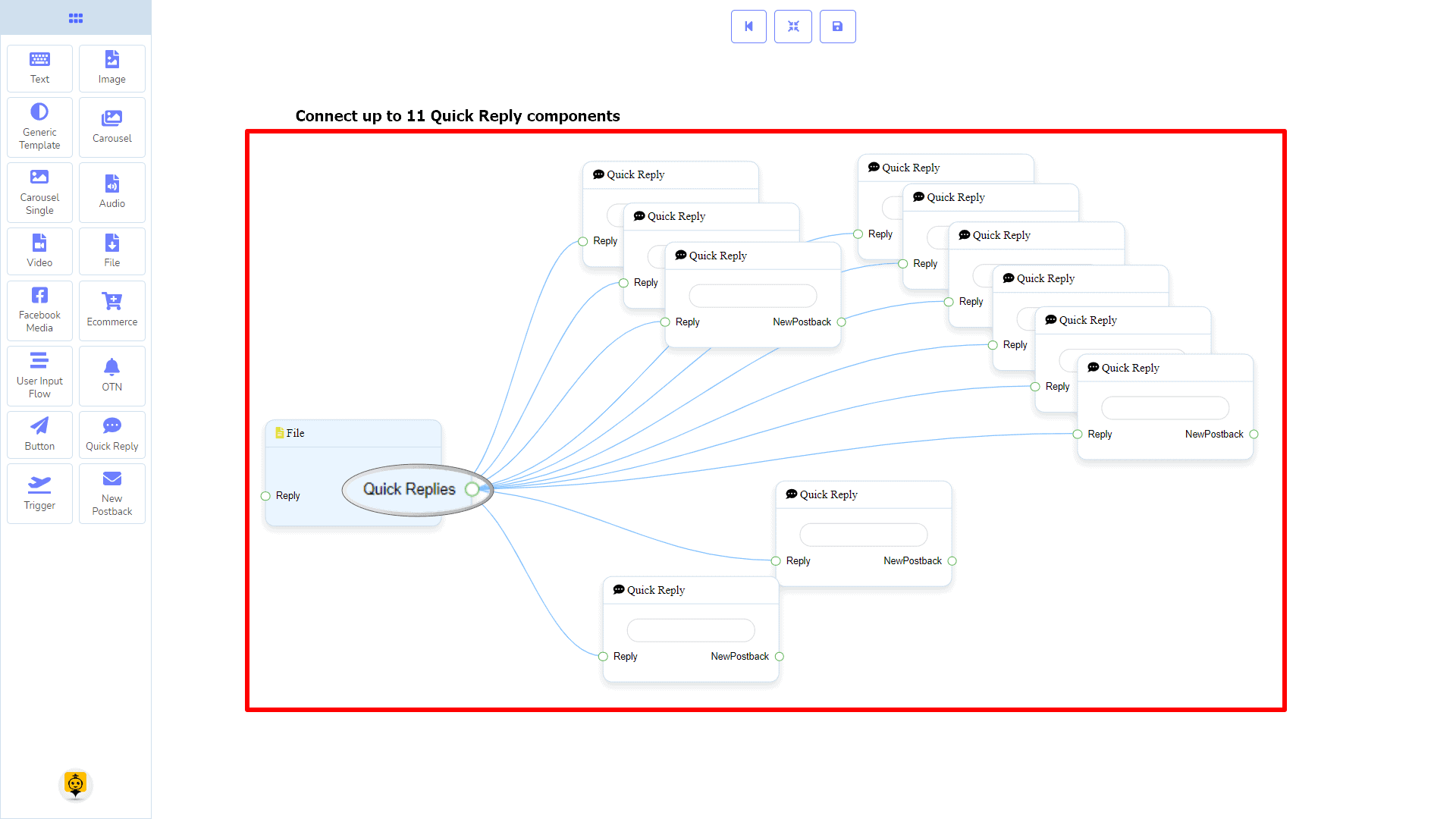
Mabilis na Tugon maaaring ikonekta sa sumusunod na komponent:
- Mabilis na Tugon – maaari kang kumonekta ng hanggang sa 11 Mabilis na Tugon hanggang sa mga File komponent.

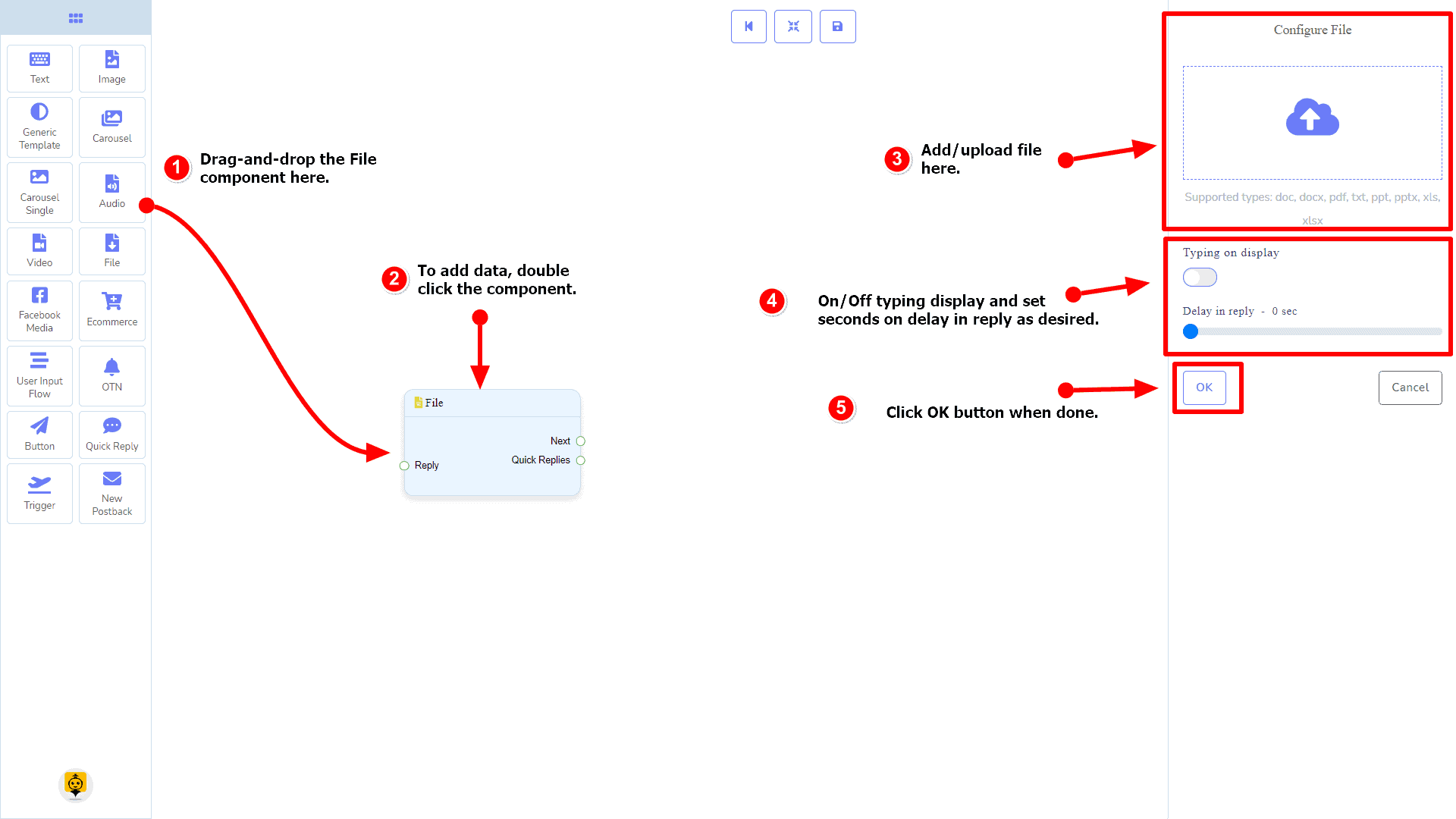
Paano gumawa ng File component
Tingnan natin kung paano tayo makakagawa ng tugon gamit ang file component.
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang File komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa File component, mag-click ng dalawang beses sa katawan ng File komponent. Bubuksan nito ang isang sidebar sa iyong kanan. Punan ang mga patlang na kailangan mo.
Pagkaantala sa Tugon
Kung nais mong ipakita ang estado ng pag-type sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga field na iyon.

Facebook Media Component
Panimula
Ang Facebook Media component ay magbibigay-daan sa iyo na tumugon sa pamamagitan ng pagtukoy sa isang Facebook page. Ito ay may 1 input socket at 3 output sockets.
- Input: Sagot
- Output: Susunod, Mga Butones, at Mabilis na Tugon

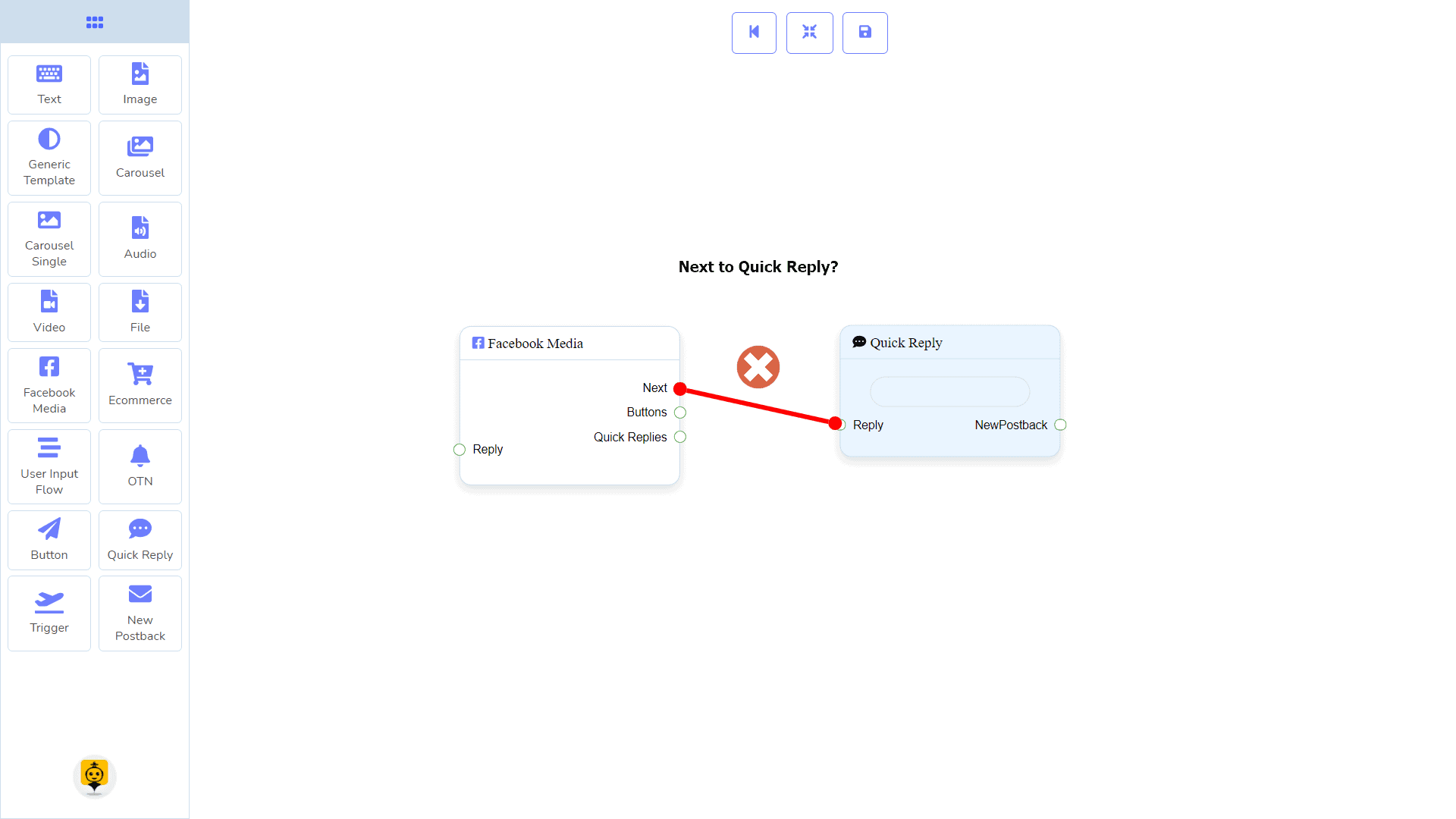
| Tandaan: Katabi ng Quick Replies!? |
| May kondisyon sa pagitan ng Next at Quick Replies. Gamit ang alinman sa Next o Quick Replies, maaari kang kumonekta sa ibang mga komponent. Ngunit hindi ka makakakonekta sa iba mula sa parehong. |

Mga Koneksyon
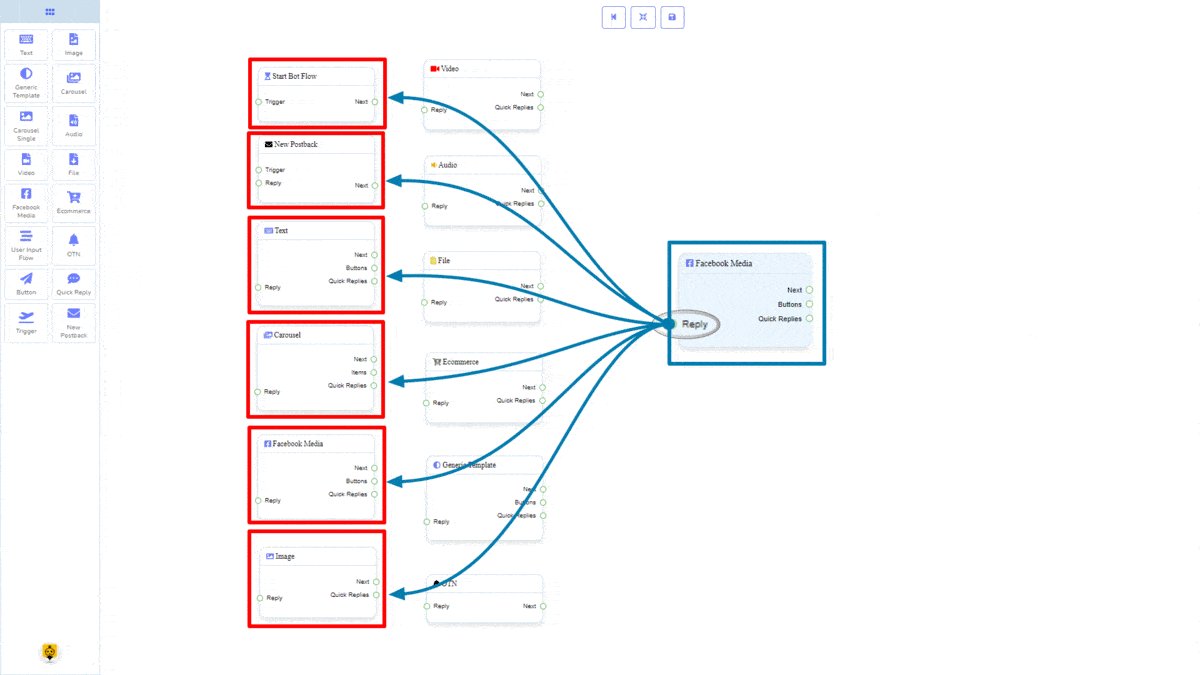
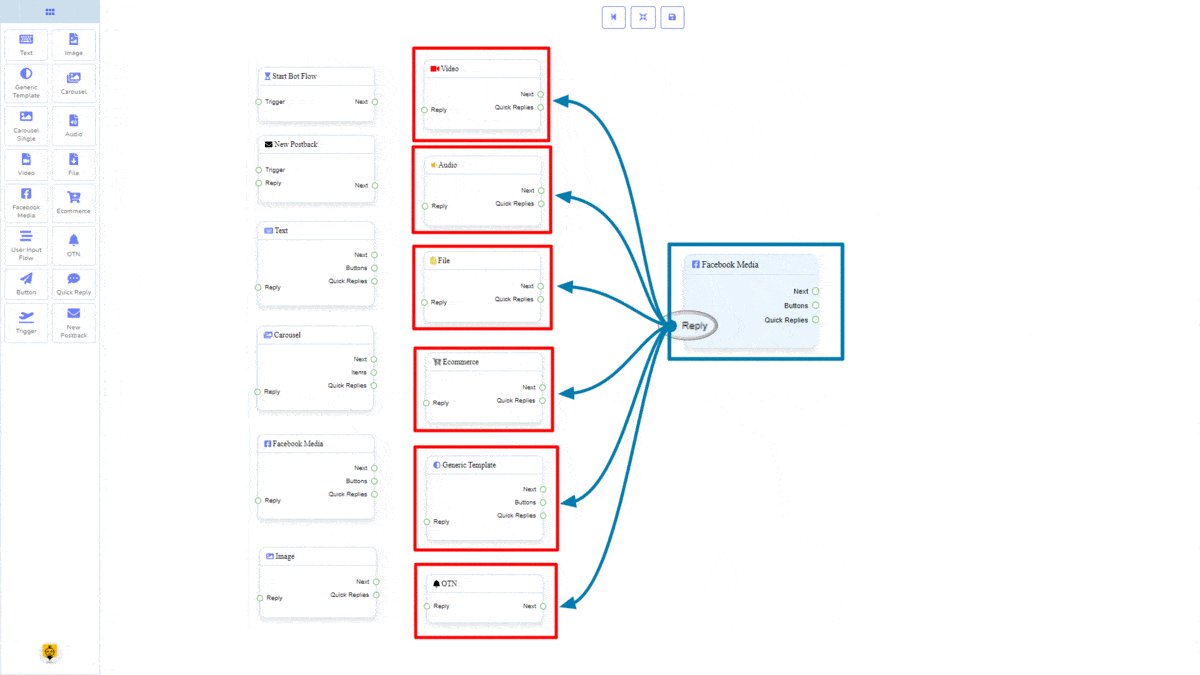
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, Generic Template, at OTN.

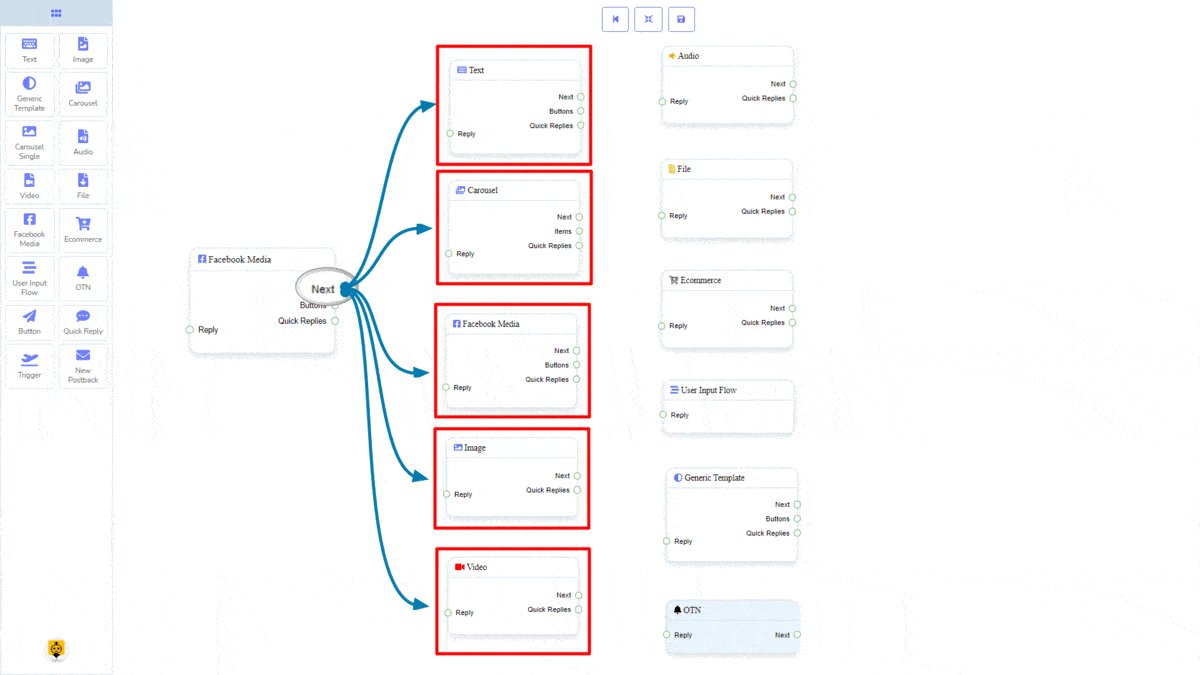
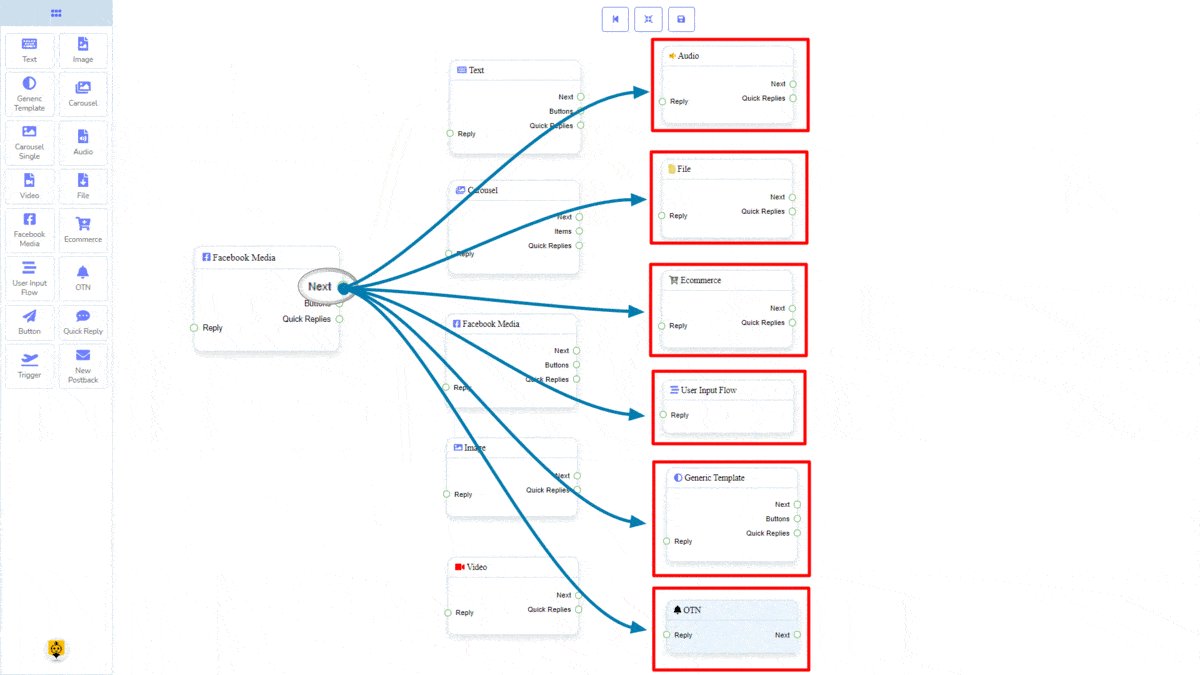
Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN.

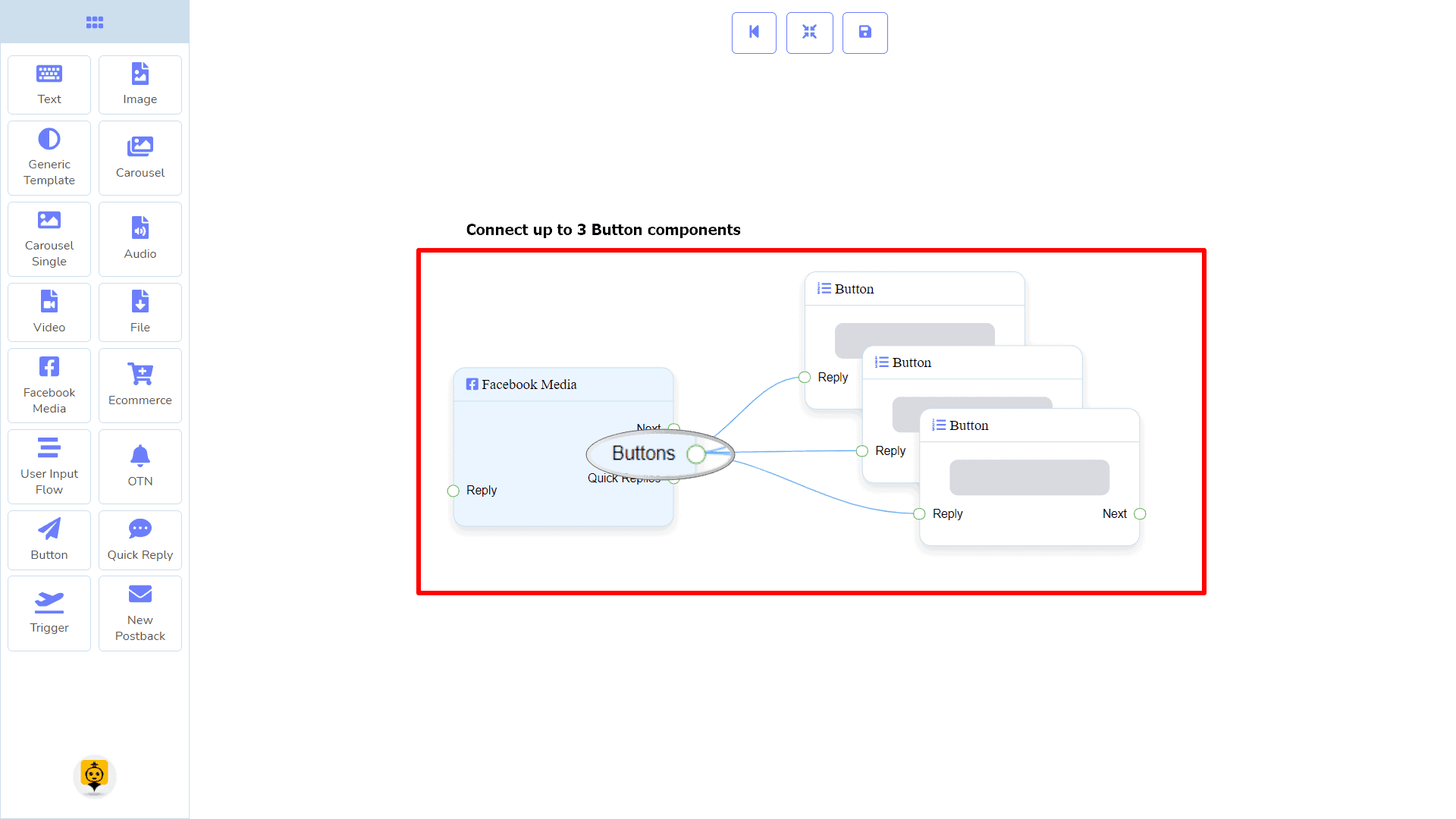
Mga Butones maaaring ikonekta sa sumusunod na komponent:
- Button – maaari kang kumonekta ng hanggang sa 3 Button mga komponent sa Facebook Media komponent.

Mabilis na Tugon maaaring ikonekta sa sumusunod na komponent:
- Mabilis na Tugon – maaari kang kumonekta ng hanggang sa 11 Mabilis na Tugon hanggang sa mga Facebook Media komponent.

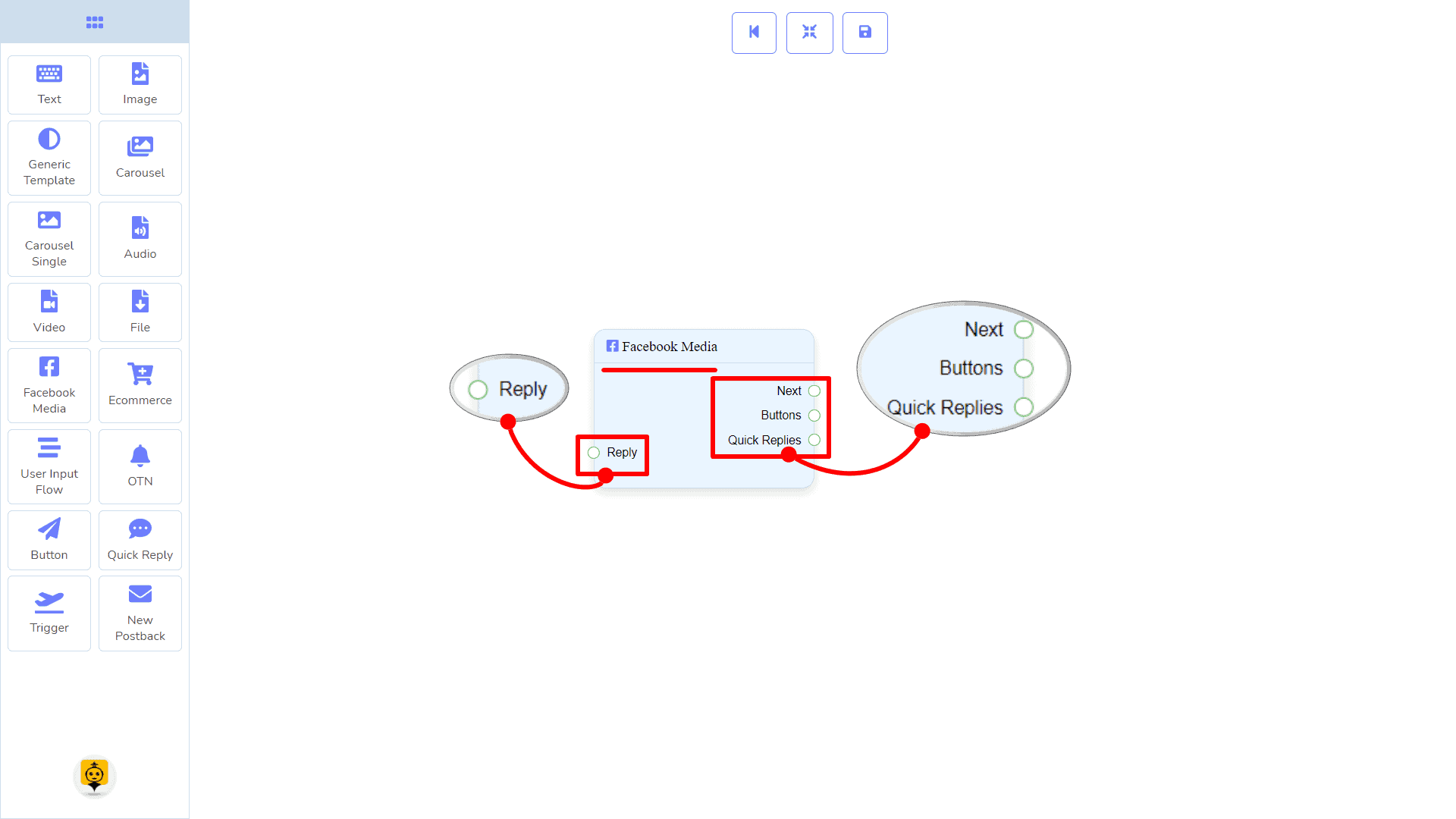
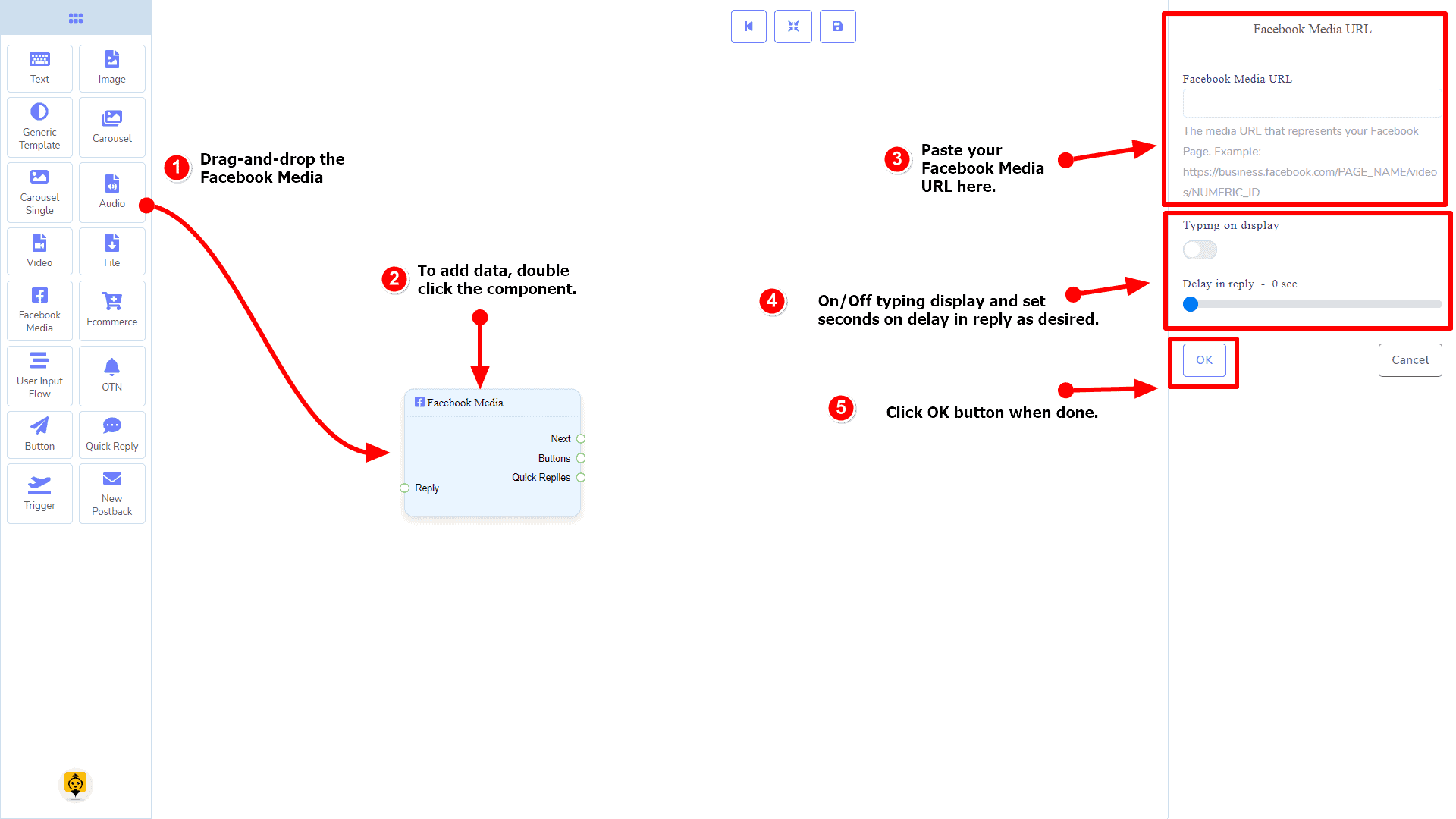
Paano gumawa ng Facebook Media component
Tingnan natin kung paano tayo makakagawa ng tugon gamit ang isang Facebook page.
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Facebook Media komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa Facebook Media component, mag-click ng dalawang beses sa katawan ng Facebook Media komponent. Magbubukas ito ng sidebar sa iyong kanan. Punan ang mga field na kailangan mo.
Pagkaantala sa Tugon
Kung nais mong ipakita ang typing gif image sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga patlang na iyon.

Ecommerce Component
Panimula
Ang Ecommerce component ay magbibigay-daan sa iyo na tumugon sa pamamagitan ng pagtukoy sa isang ecommerce shop at mga produkto nito bilang carousel o pangkaraniwang tugon. Ito ay may 1 input socket at 2 output sockets.
- Input: Sagot
- Output: Susunod, at Mabilis na Tugon

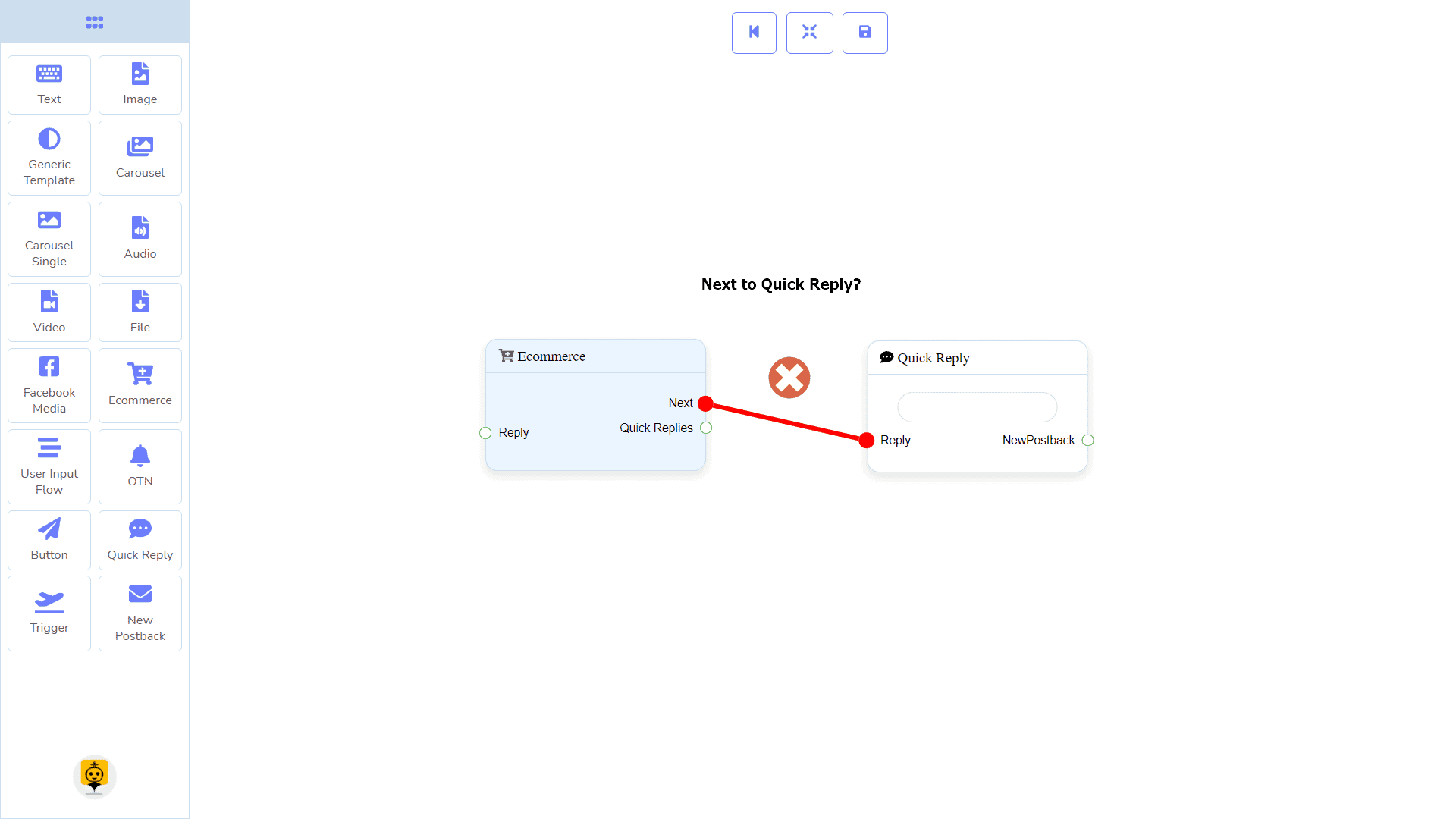
| Tandaan: Katabi ng Quick Replies!? |
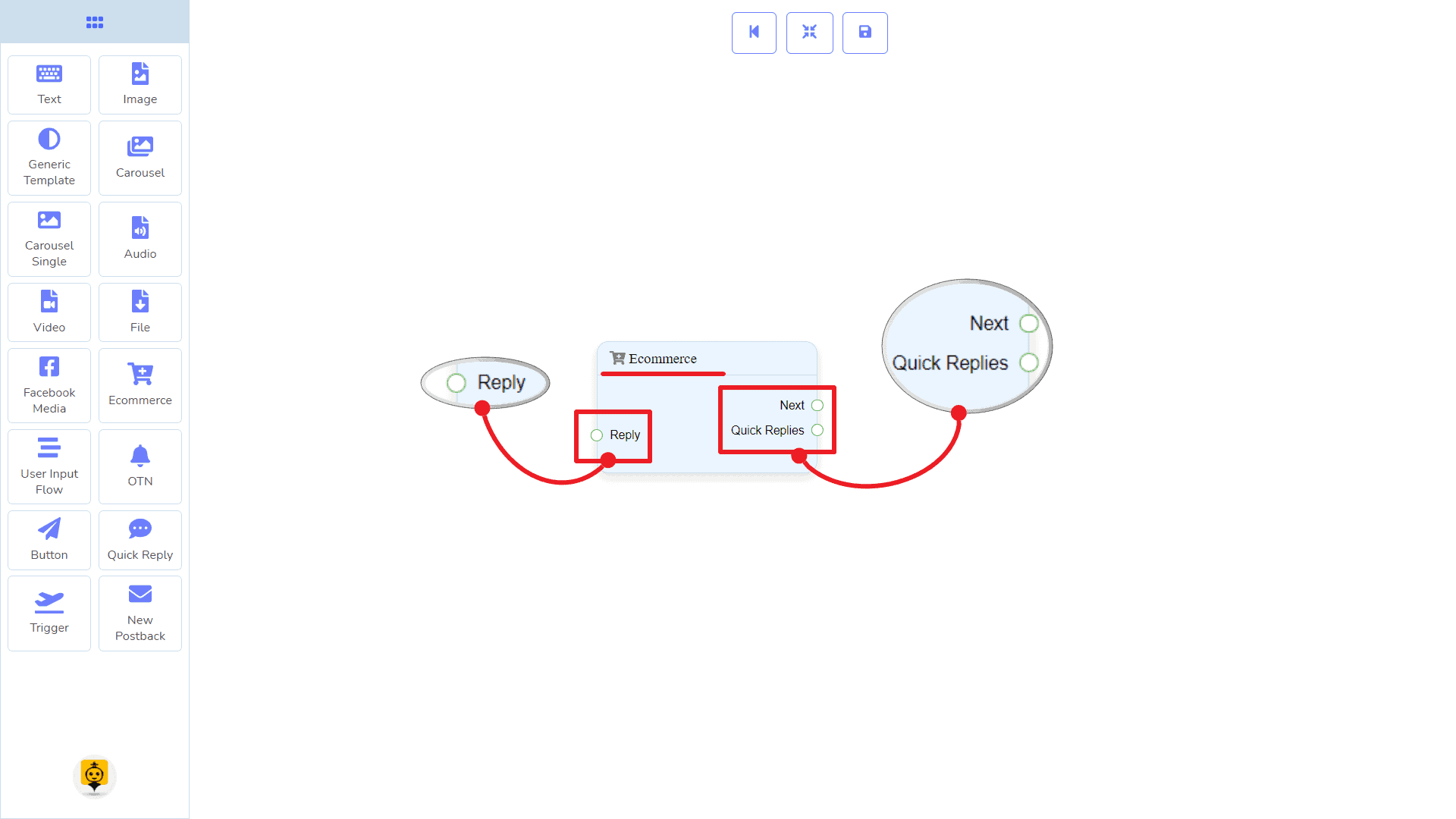
| May kondisyon sa pagitan ng Next at Quick Replies. Gamit ang alinman sa Next o Quick Replies, maaari kang kumonekta sa ibang mga komponent. Ngunit hindi ka makakakonekta sa iba mula sa parehong. |

Mga Koneksyon
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, Generic Template, at OTN.

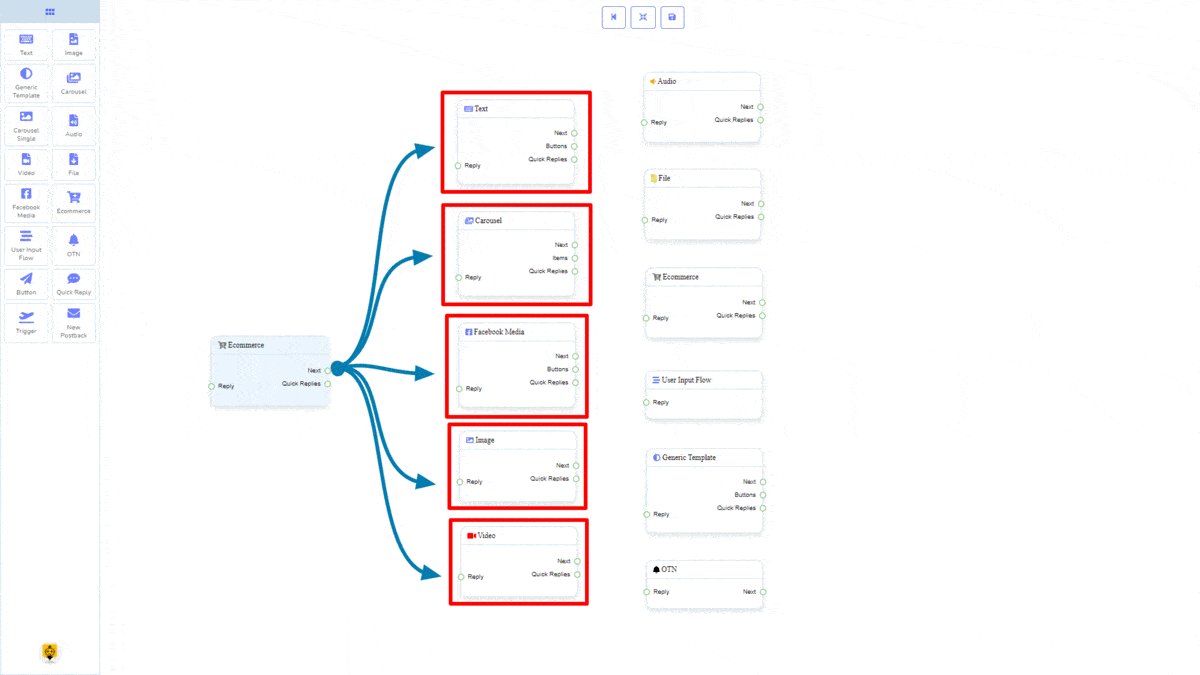
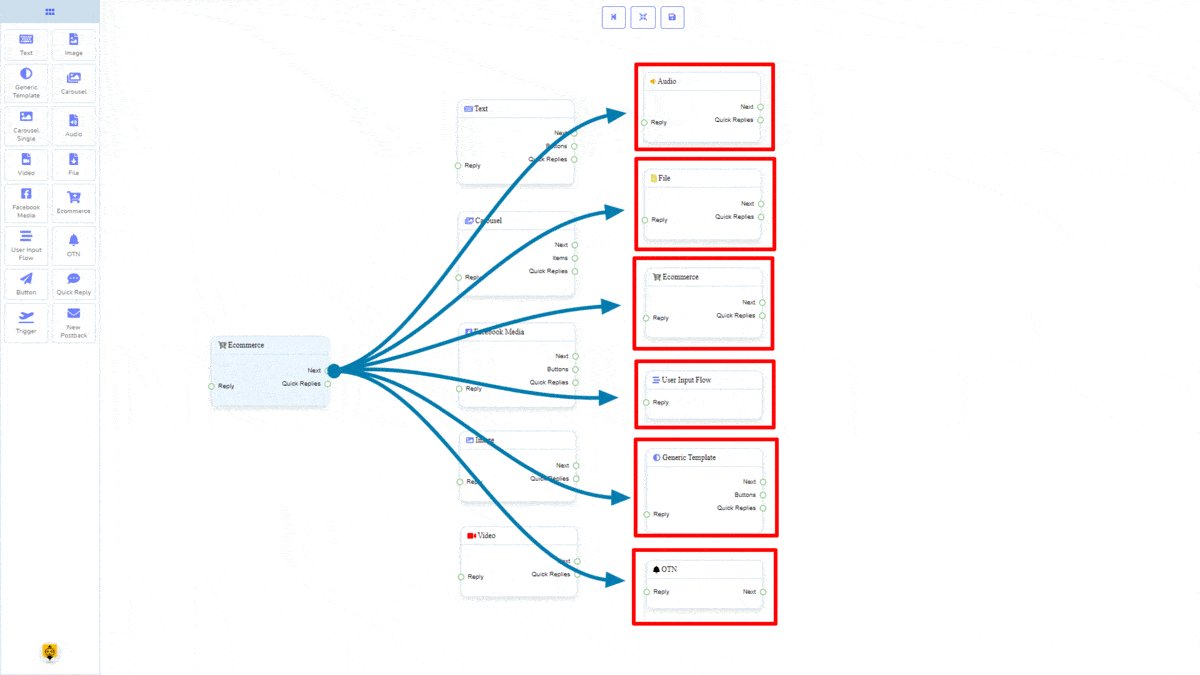
Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN.

Mabilis na Tugon maaaring ikonekta sa sumusunod na komponent:
- Mabilis na Tugon – maaari kang kumonekta ng hanggang sa 11 Mabilis na Tugon hanggang sa mga Ecommerce komponent.

Paano gumawa ng Ecommerce component
Tingnan natin kung paano tayo makakagawa ng ecommerce.
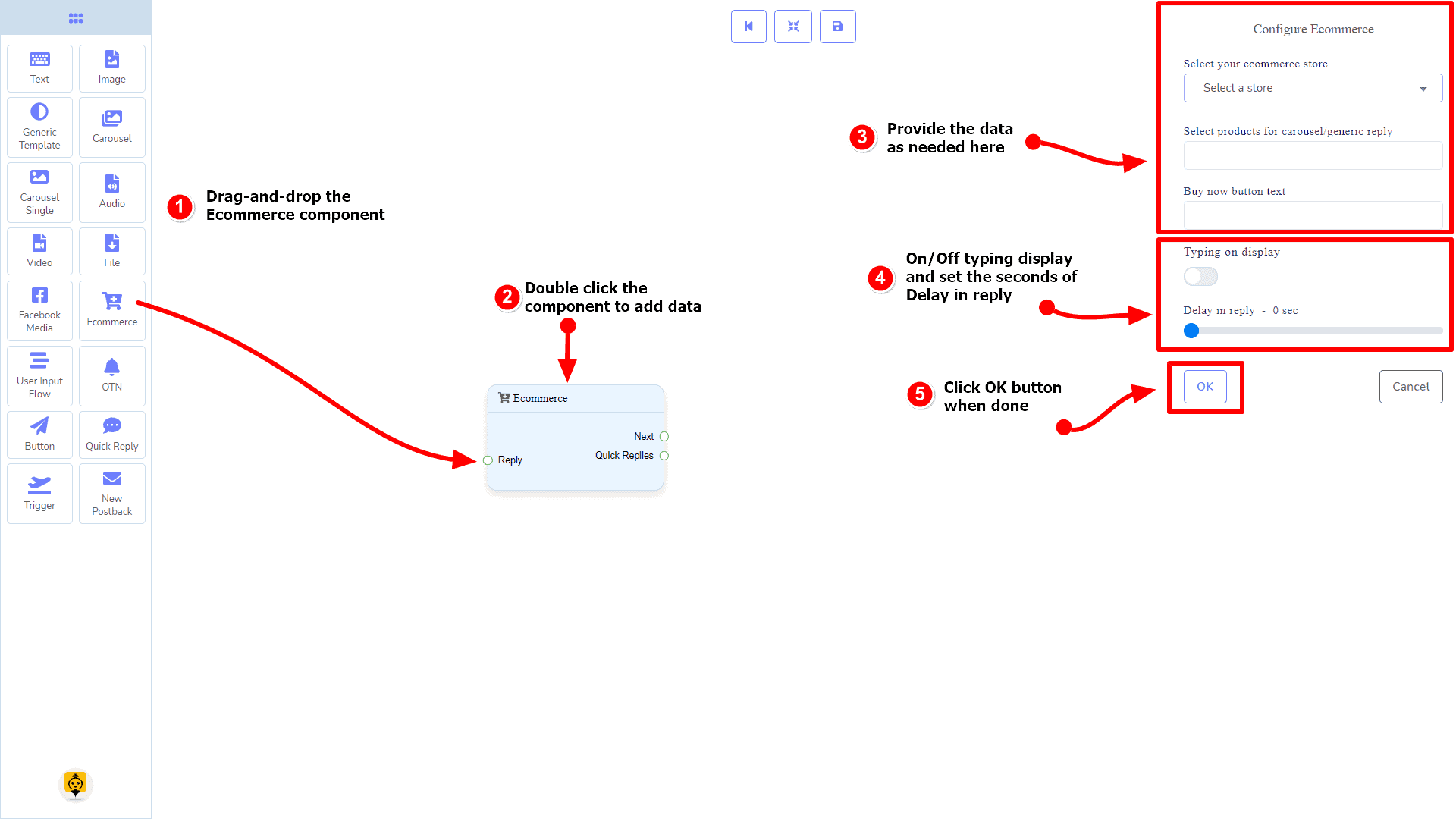
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Ecommerce komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa Ecommerce component, mag-click ng dalawang beses sa katawan ng Ecommerce komponent. Magbubukas ito ng sidebar sa iyong kanan. Punan ang mga field na kailangan mo.
Pagkaantala sa Tugon
Kung nais mong ipakita ang typing gif image sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga patlang na iyon.

User Input Flow Component
Panimula
Ang User Input Flow component ay magbibigay-daan sa iyo na tumugon gamit ang isang user input flow. Ito ay mayroon lamang 1 input socket.
- Input: Sagot

Mga Koneksyon
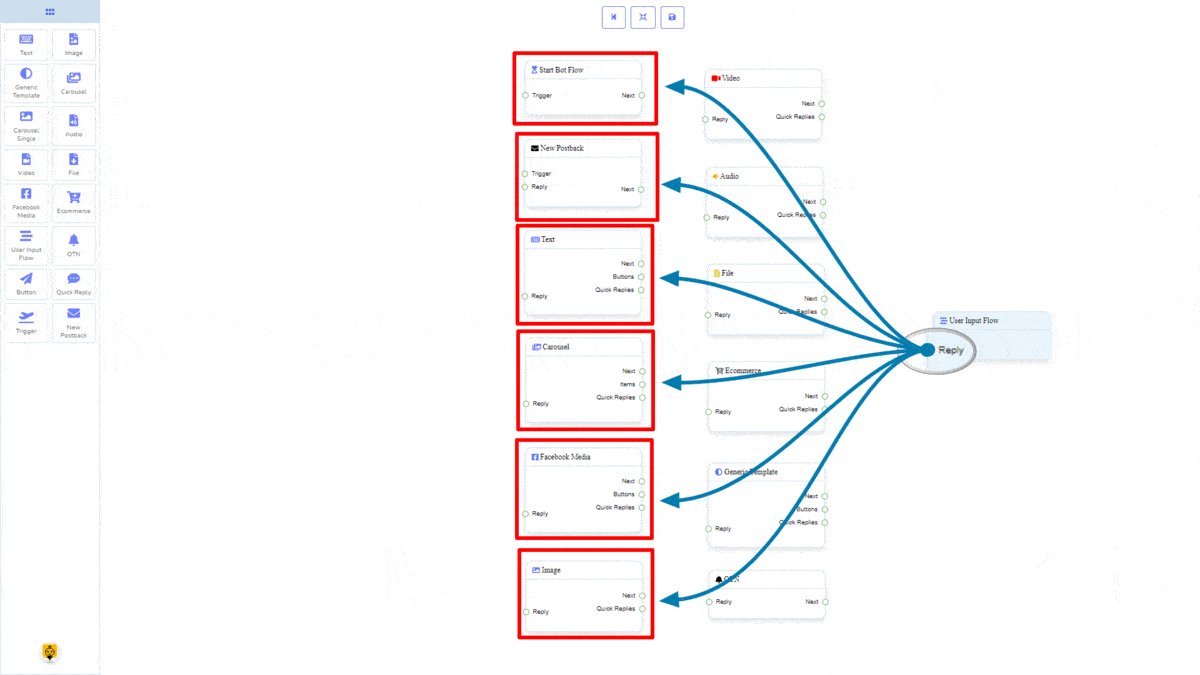
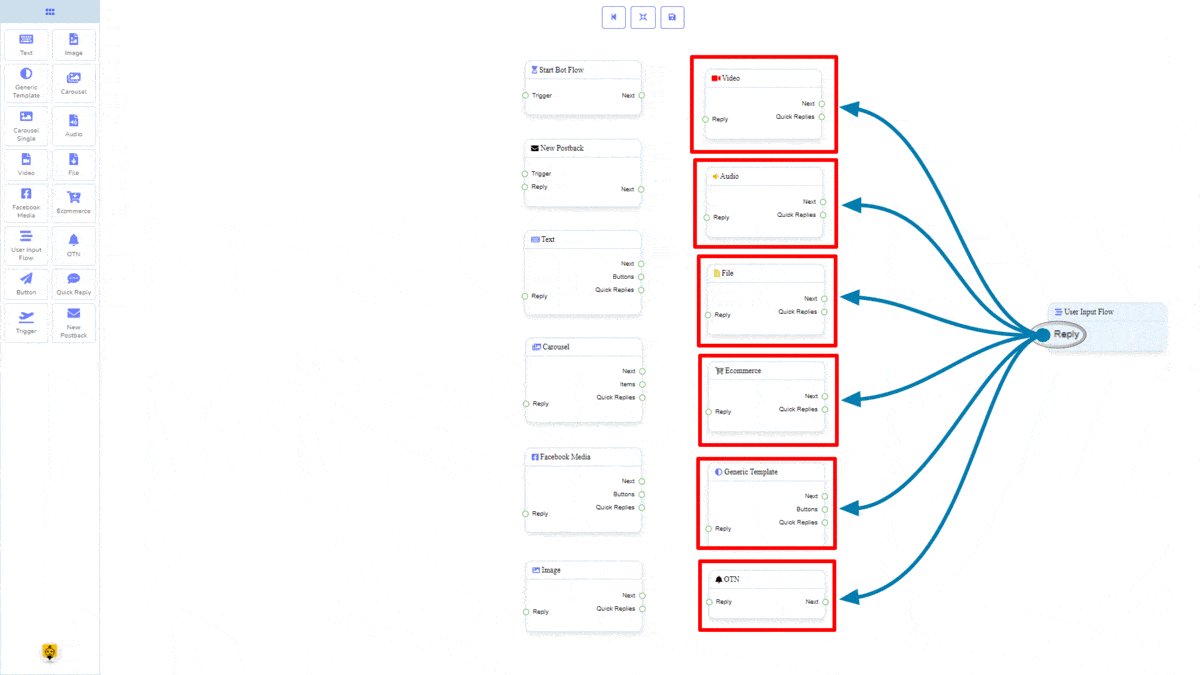
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, Generic Template, at OTN.

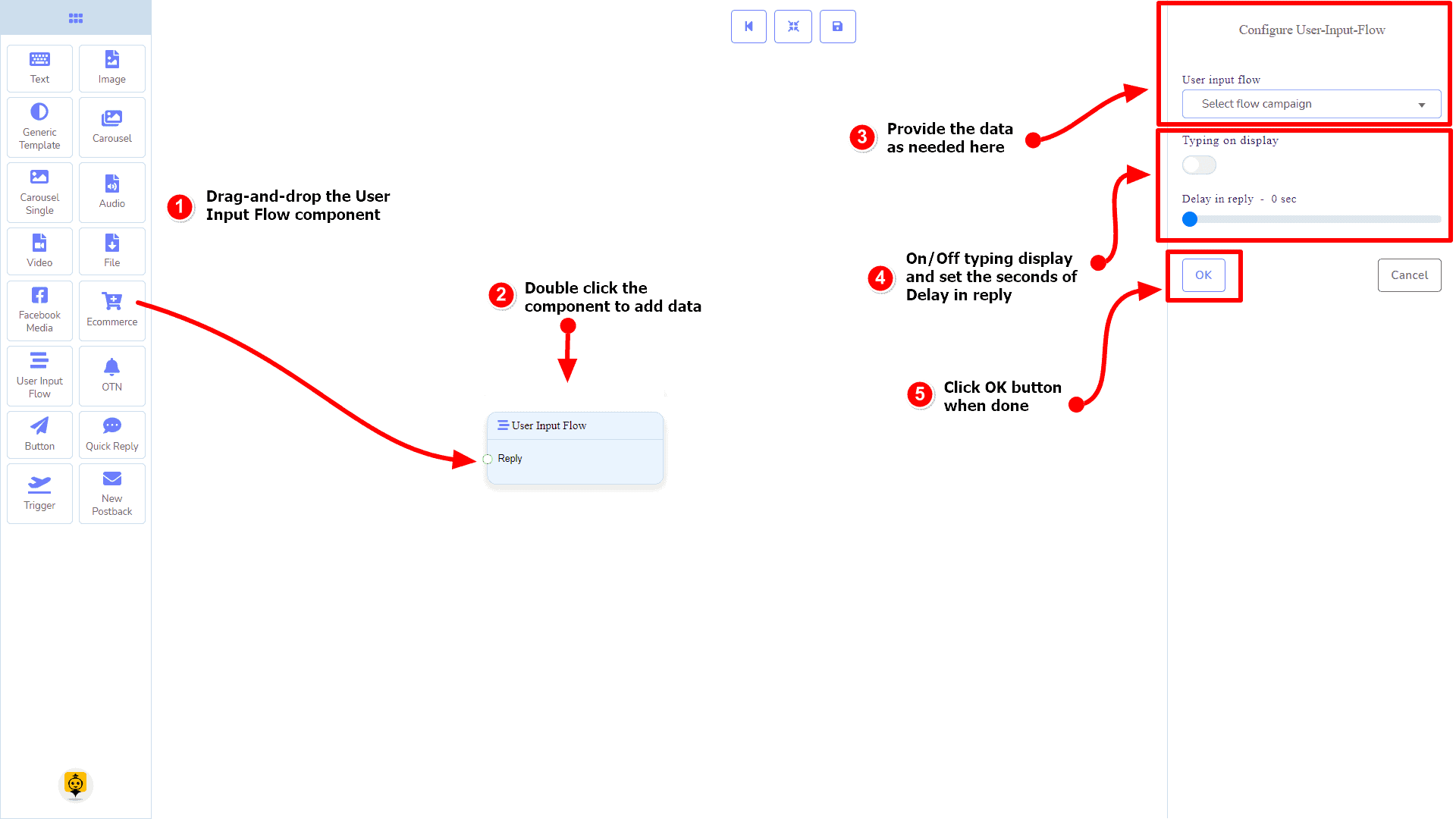
Paano gumawa ng User Input Flow component
Tingnan natin kung paano tayo makakagawa ng tugon gamit ang user-input-flow component.
Pag-drag at Pag-drop
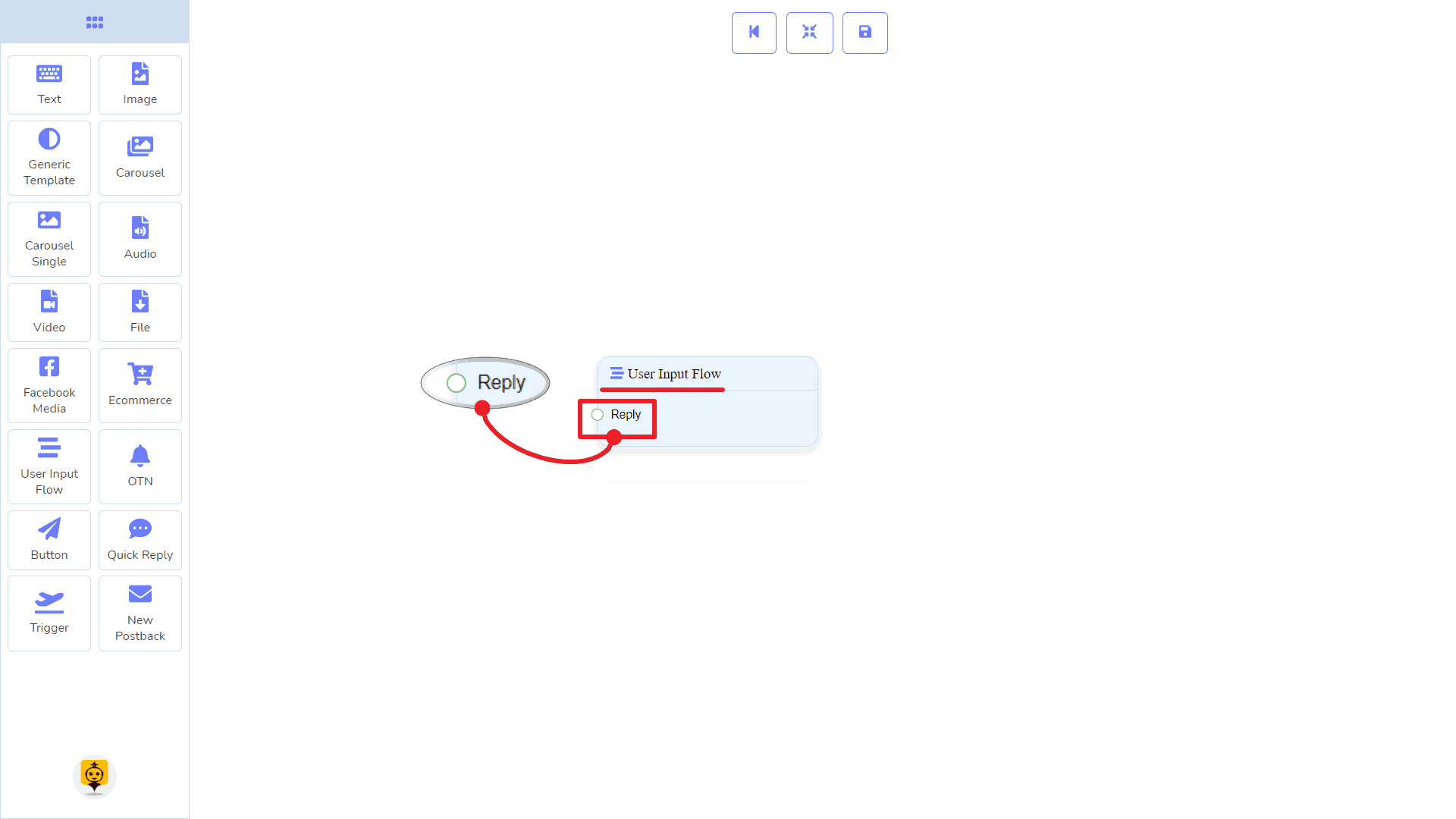
Mula sa dock menu, i-drag ang User Input Flow komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa User Input Flow component, mag-click ng dalawang beses sa katawan ng User Input Flow komponent. Magbubukas ito ng sidebar sa iyong kanan. Punan ang mga field na kailangan mo.

OTN Component
Panimula
Ang OTN component ay magbibigay-daan sa iyo na tumugon gamit ang One Time Notification. Ito ay may 1 input socket at 1 output socket.
- Input: Sagot
- Output: Susunod

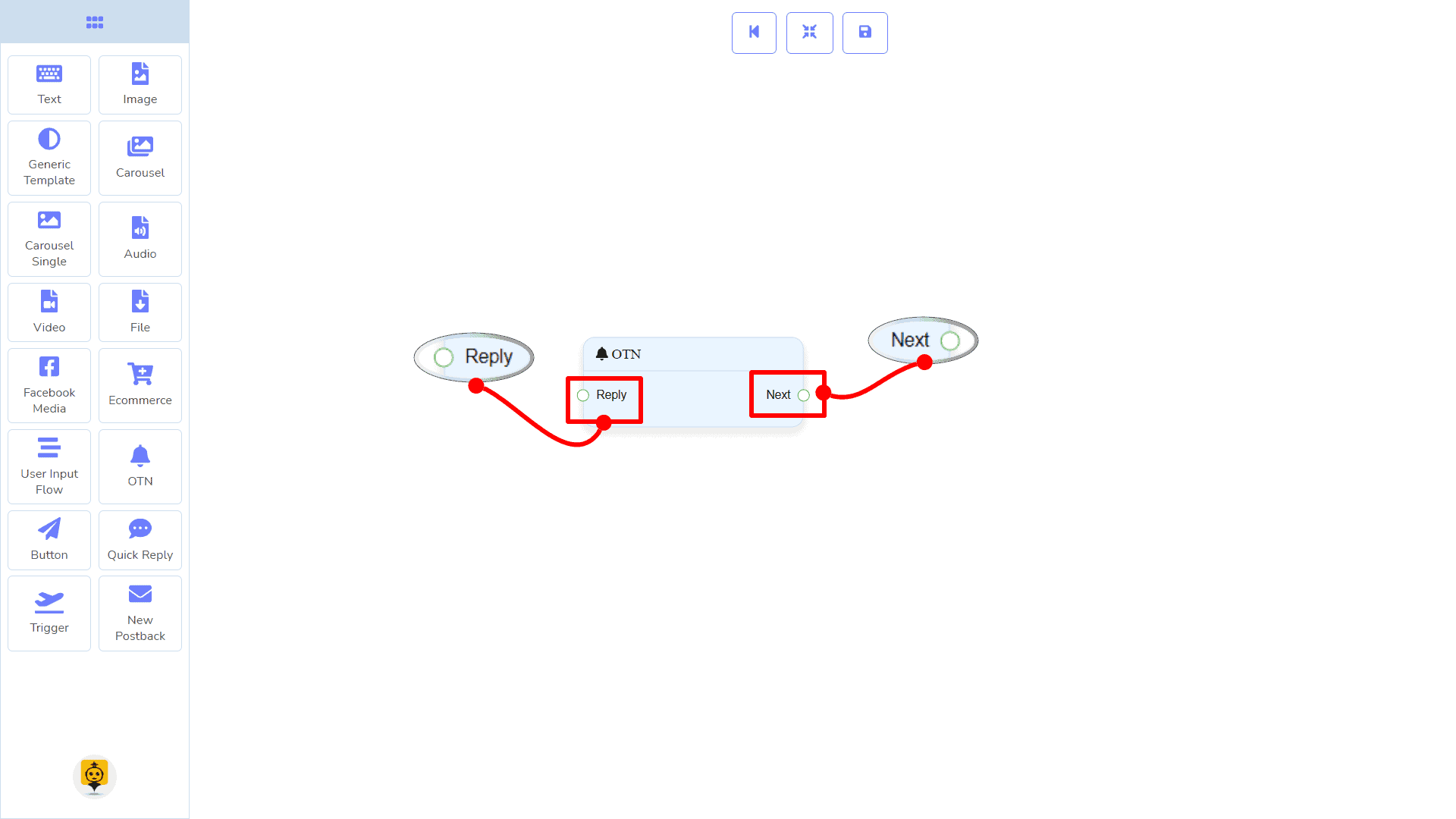
Mga Koneksyon
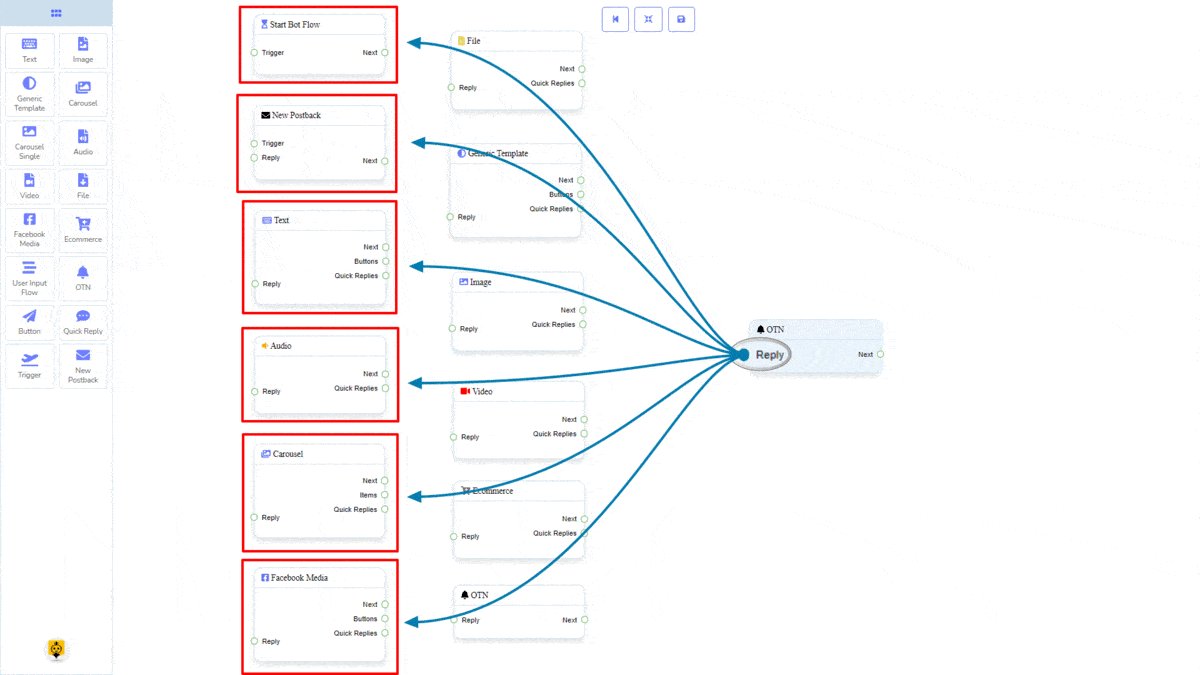
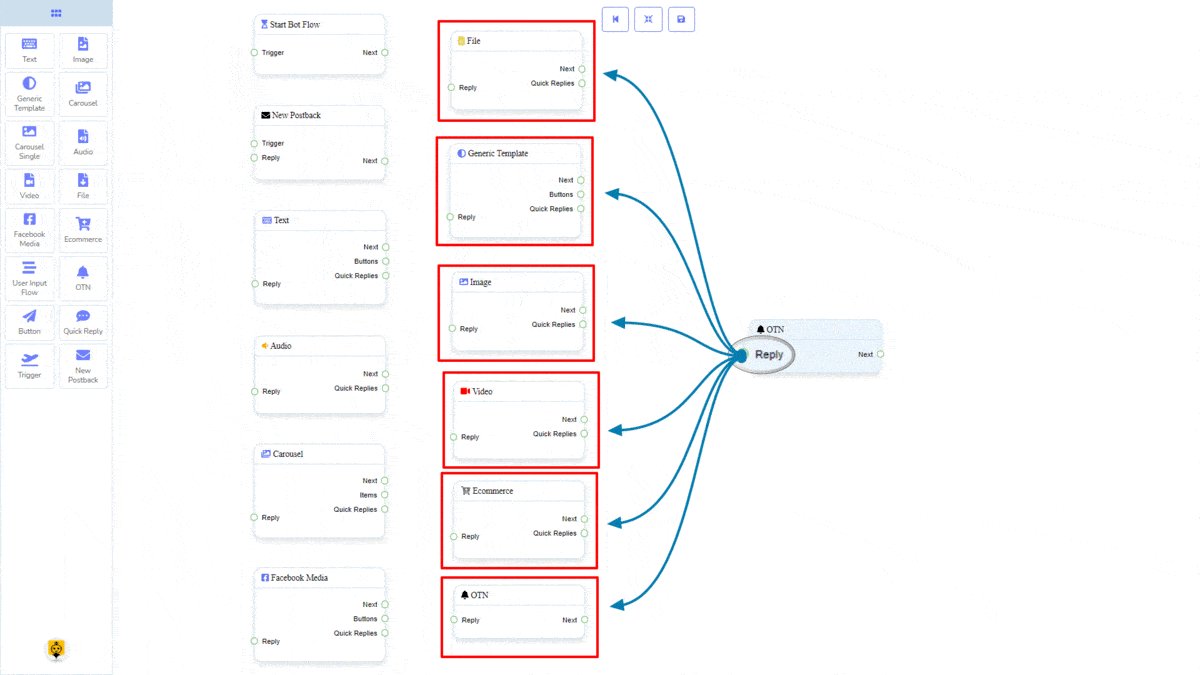
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Start Bot Flow, New Postback, Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, Generic Template, at OTN.

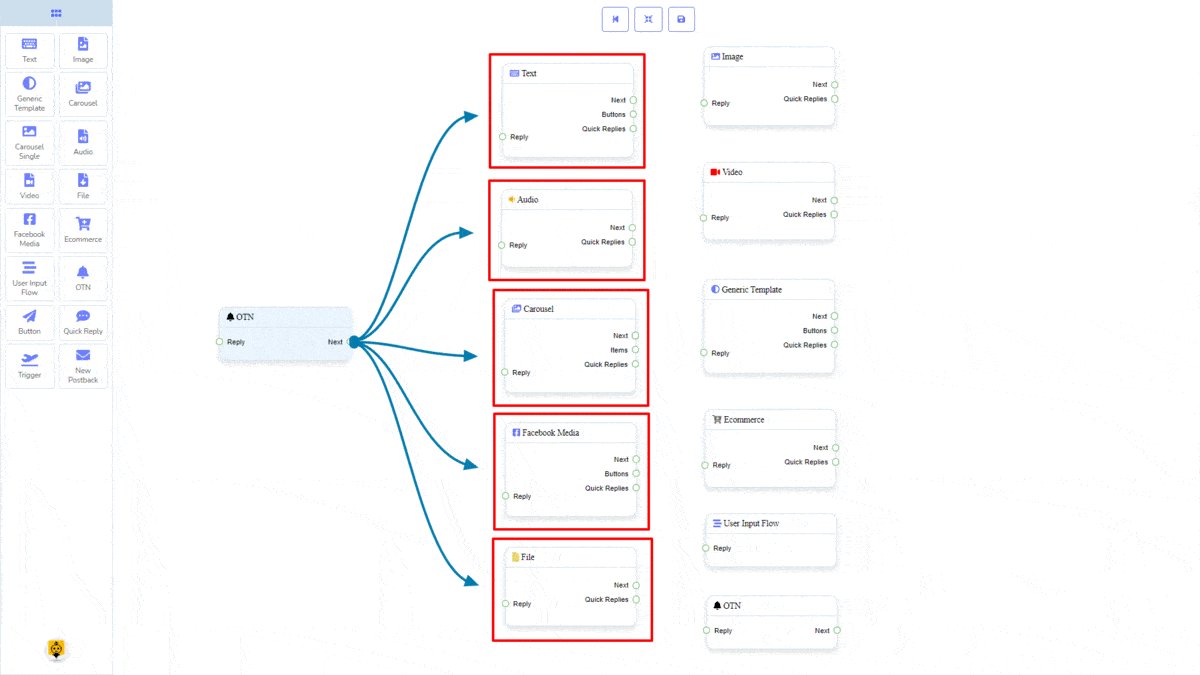
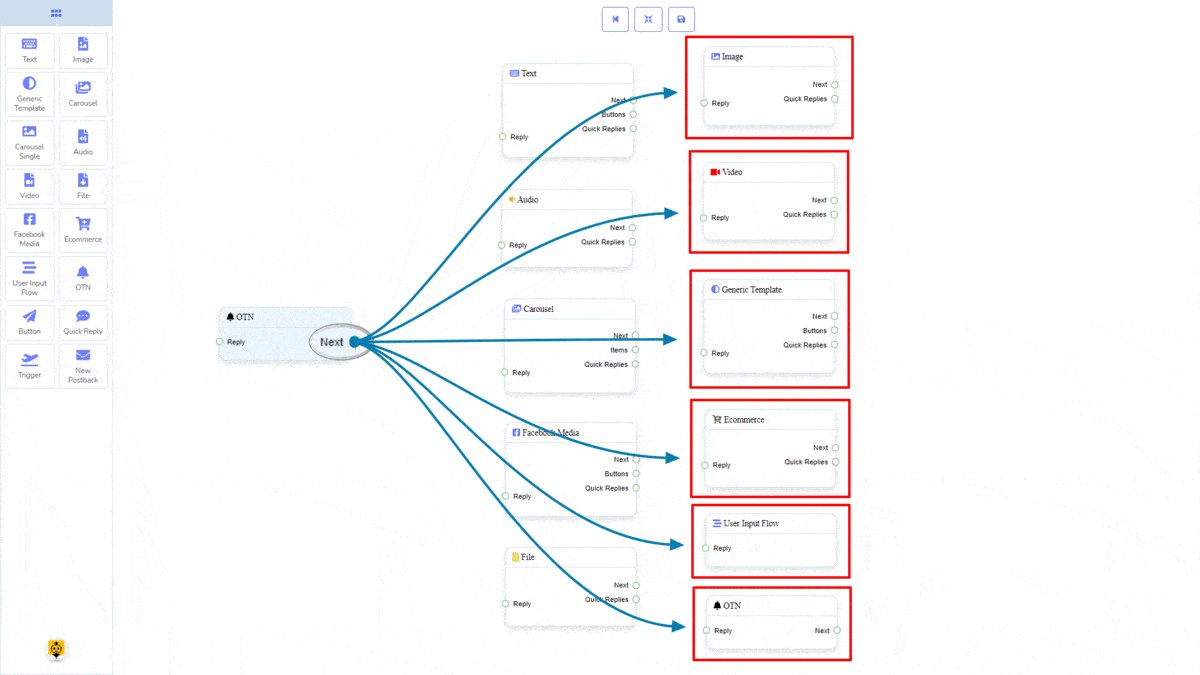
Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- Teksto, Carousel, Facebook Media, Larawan, Video, Audio, File, Ecommerce, User Input Flow, Generic Template, at OTN.

Paano gumawa ng OTN component
Tingnan natin kung paano tayo makakagawa ng tugon gamit ang one-time-notification.
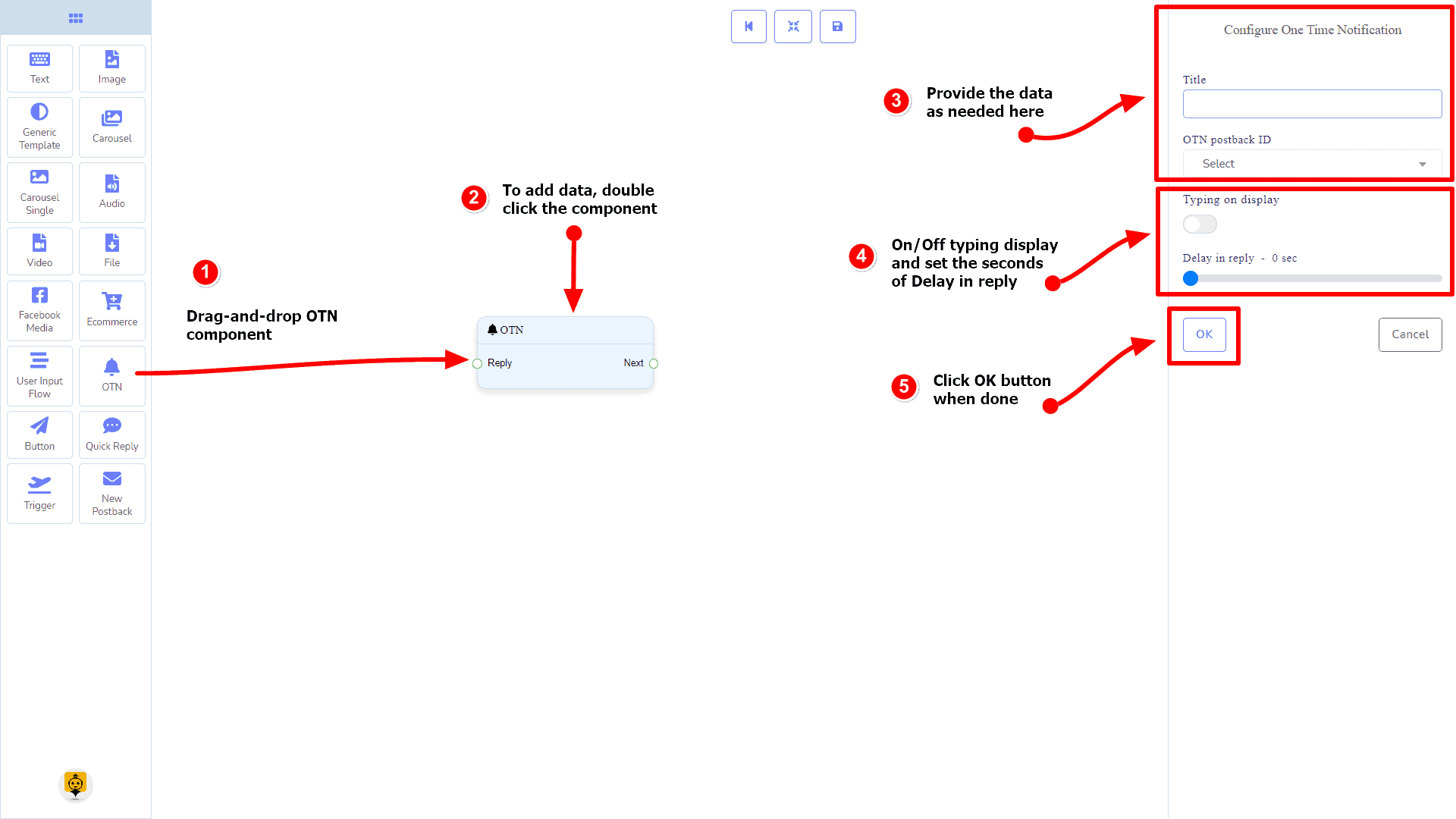
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang OTN komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa OTN component, mag-click ng dalawang beses sa katawan ng OTN komponent. Bubuksan nito ang isang sidebar sa iyong kanan. Punan ang mga patlang na kailangan mo.
Pagkaantala sa Tugon
Kung nais mong ipakita ang estado ng pag-type sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga field na iyon.

Button Component
Panimula
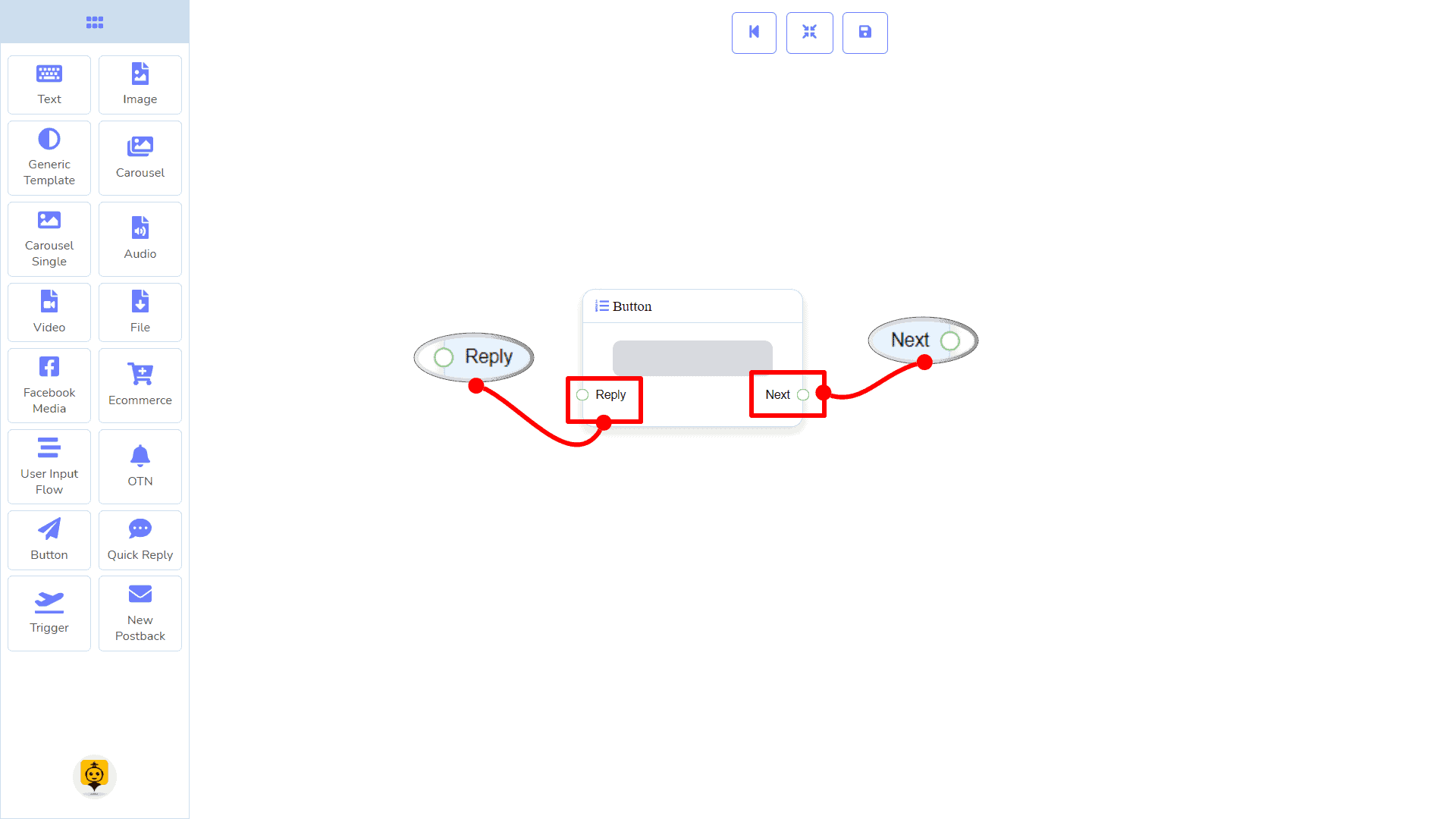
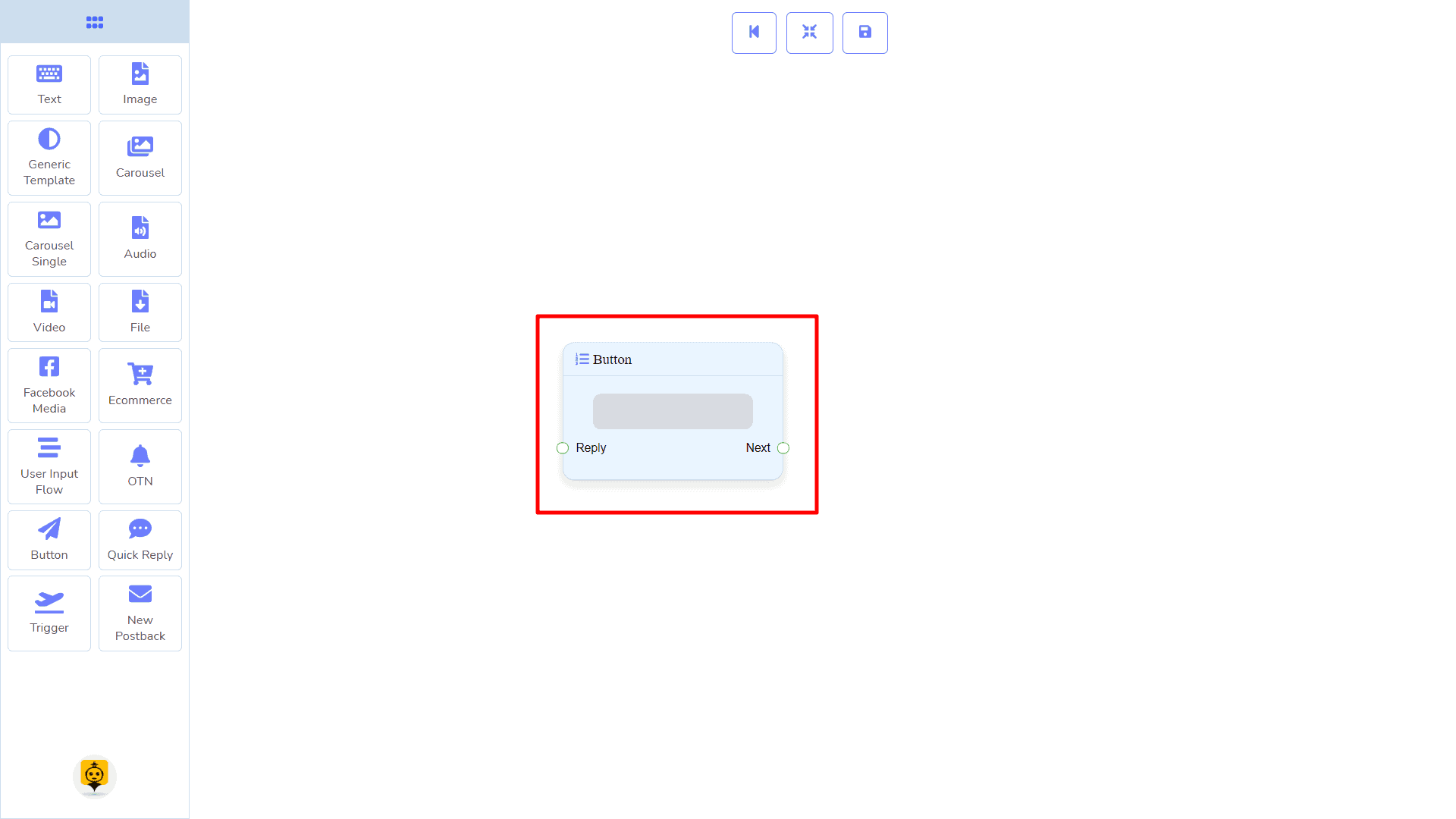
Ang Button component ay magbibigay-daan sa iyo na tumugon gamit ang isang button. Ito ay mayroon lamang 1 input at 1 output.
- Input: Sagot
- Output: Susunod

|
Tandaan: Paglilinaw sa Uri ng Button |
| Kung ang uri ng button ay iba sa New Postback, hindi mo maikokonekta ito Button komponent sa iba pang mga komponent sa pamamagitan ng Susunod output socket. Dahil ito ay nagpapahintulot lamang sa New Postback komponent na ikonekta. Tingnan ang seksyon ng mga koneksyon. |

Mga Koneksyon
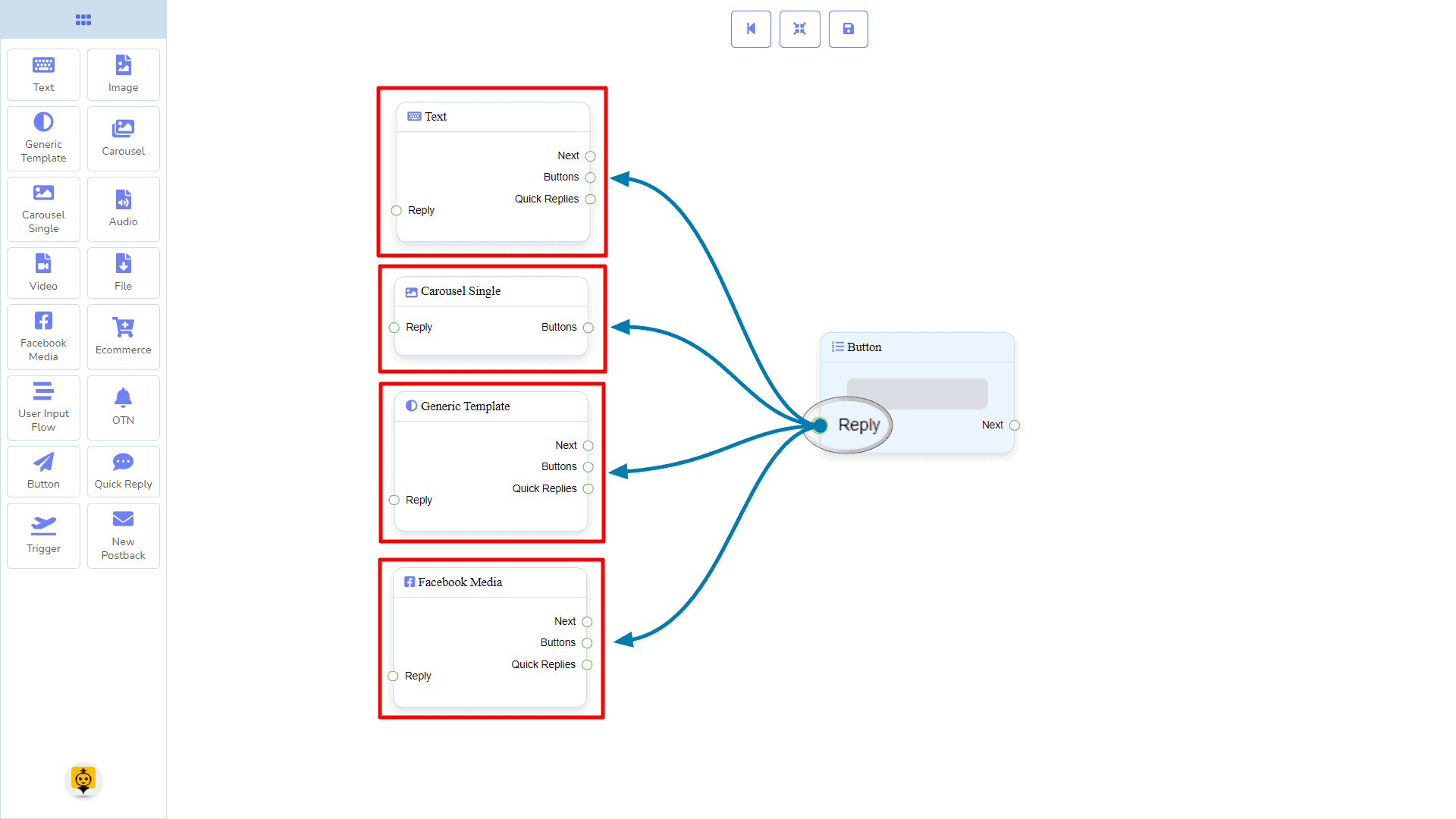
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Teksto, Carousel Single, Generic Template, at Facebook Media Button

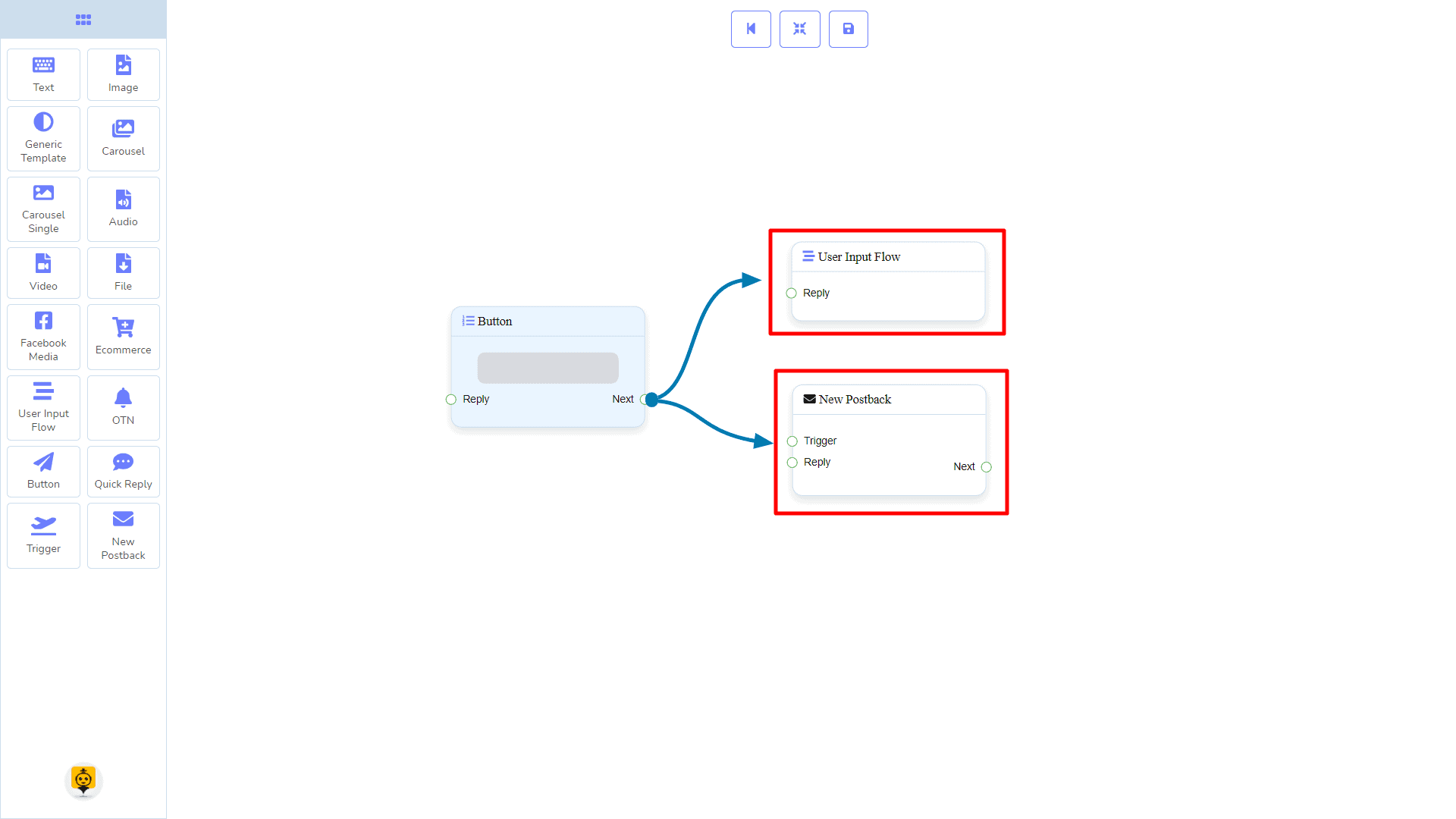
Susunod maaaring ikonekta sa isa sa mga sumusunod na bahagi:
- User Input Flow at New Postback.

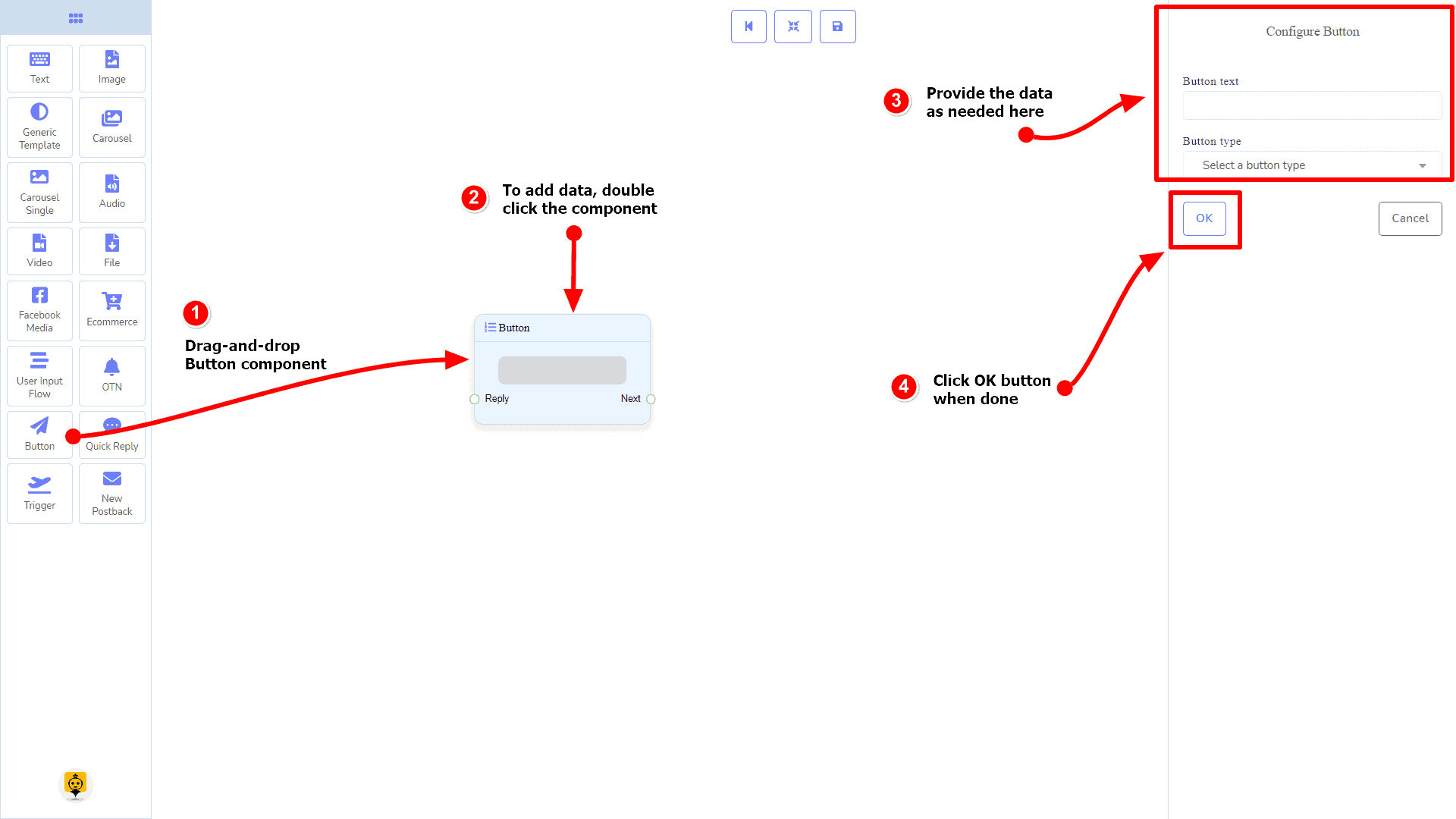
Paano gumawa ng Button component
Tingnan natin kung paano tayo makakagawa ng tugon sa tulong ng button component.
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Button komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa Button component, mag-click ng dalawang beses sa katawan ng Button komponent. Magbubukas ito ng sidebar sa iyong kanan. Punan ang mga field na kailangan mo.
Pagkaantala sa Tugon
Kung nais mong ipakita ang estado ng pag-type sa bot o pagkaantala sa pagtugon, maaari mong gamitin ang mga field na iyon.

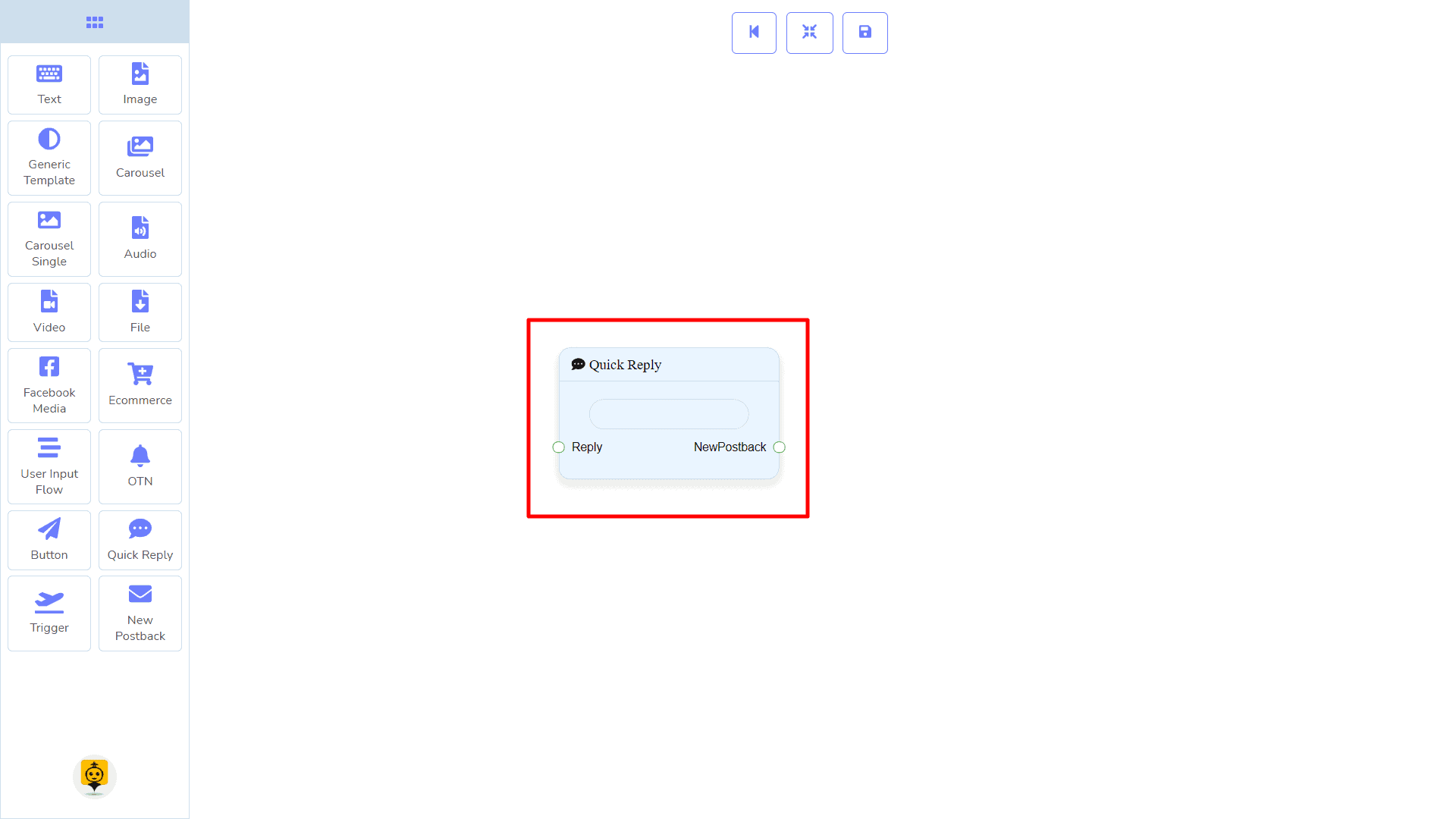
Mabilis na Tugon na Komponent
Panimula
Ang Quick Reply component ay magbibigay-daan sa iyo na tumugon nang mabilis sa pamamagitan ng paglikha ng isang New Postback, gamit ang isang umiiral na Postback, gamit ang iyong Facebook page’s Telepono numero o Email address. Ito ay mayroon lamang 1 input socket at 1 output socket.
- Input: Sagot
- Output: NewPostback

| Tandaan: Paglilinaw sa Uri ng Mabilis na Tugon |
| Kung ang iyong uri ng mabilis na tugon ay iba sa New Postback, hindi mo maikokonekta ito Mabilis na Tugon komponent sa iba pang mga komponent sa pamamagitan ng New Postback output socket. Dahil ito ay nagpapahintulot lamang sa New Postback komponent na ikonekta. Tingnan ang seksyon ng mga koneksyon. |

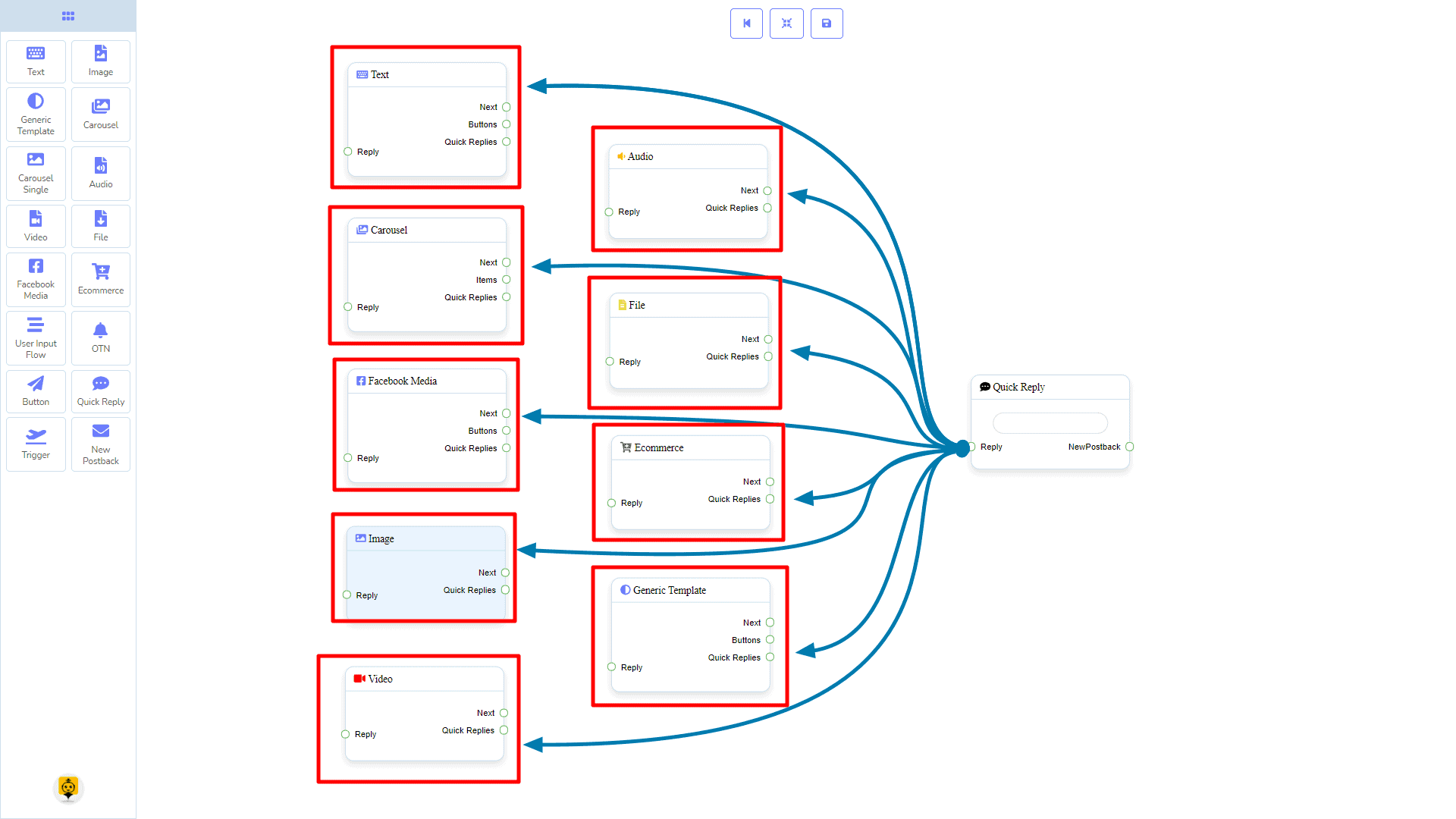
Mga Koneksyon
Ang Sagot maaaring makakuha ng koneksyon mula sa isa sa mga sumusunod na komponent:
- Teksto, Carousel, Facebook Media Button, Larawan, Video, Audio, File, Ecommerce, at Generic Template,

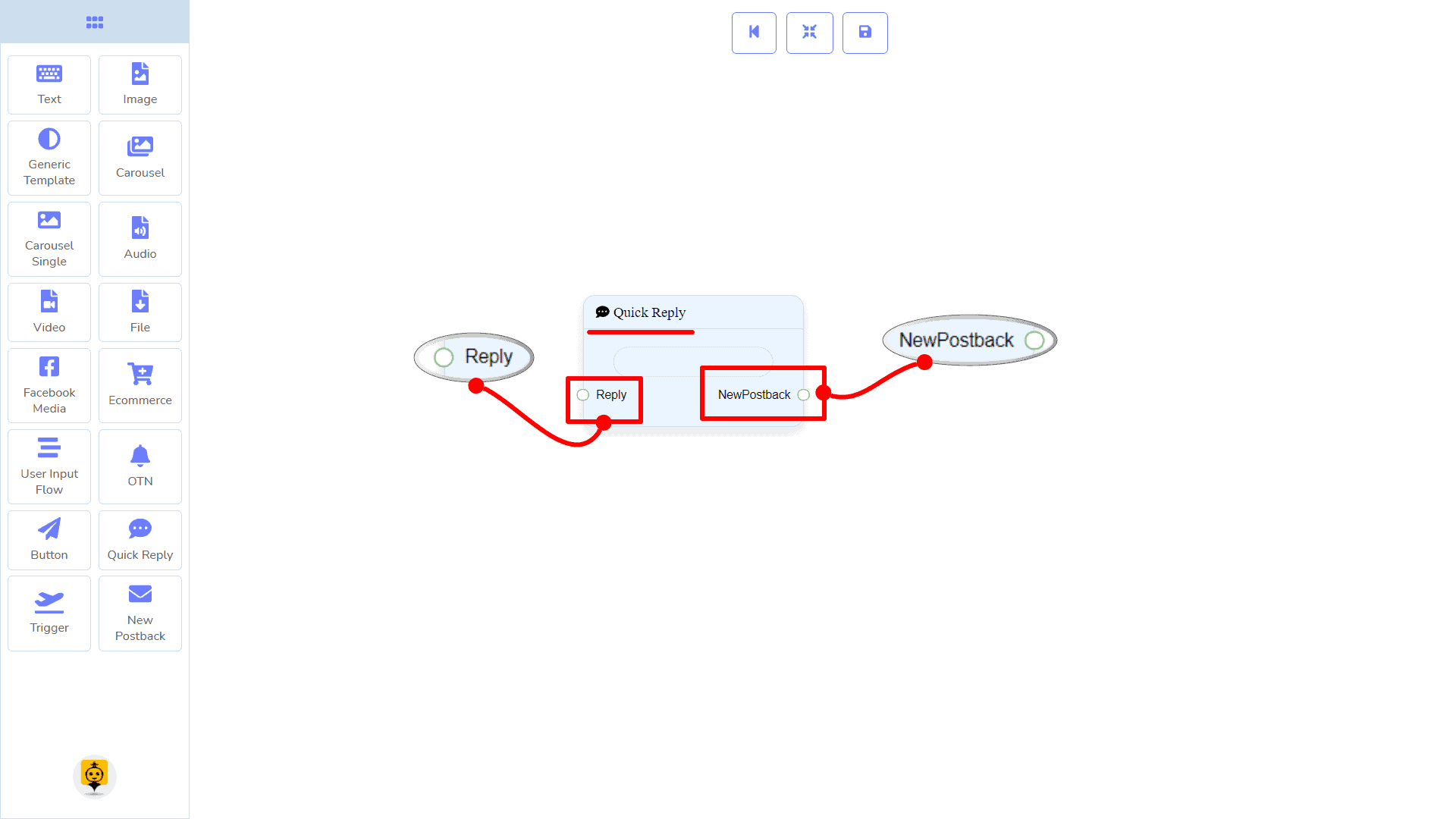
Susunod maaaring konektado sa mga sumusunod na bahagi:
- New Postback.

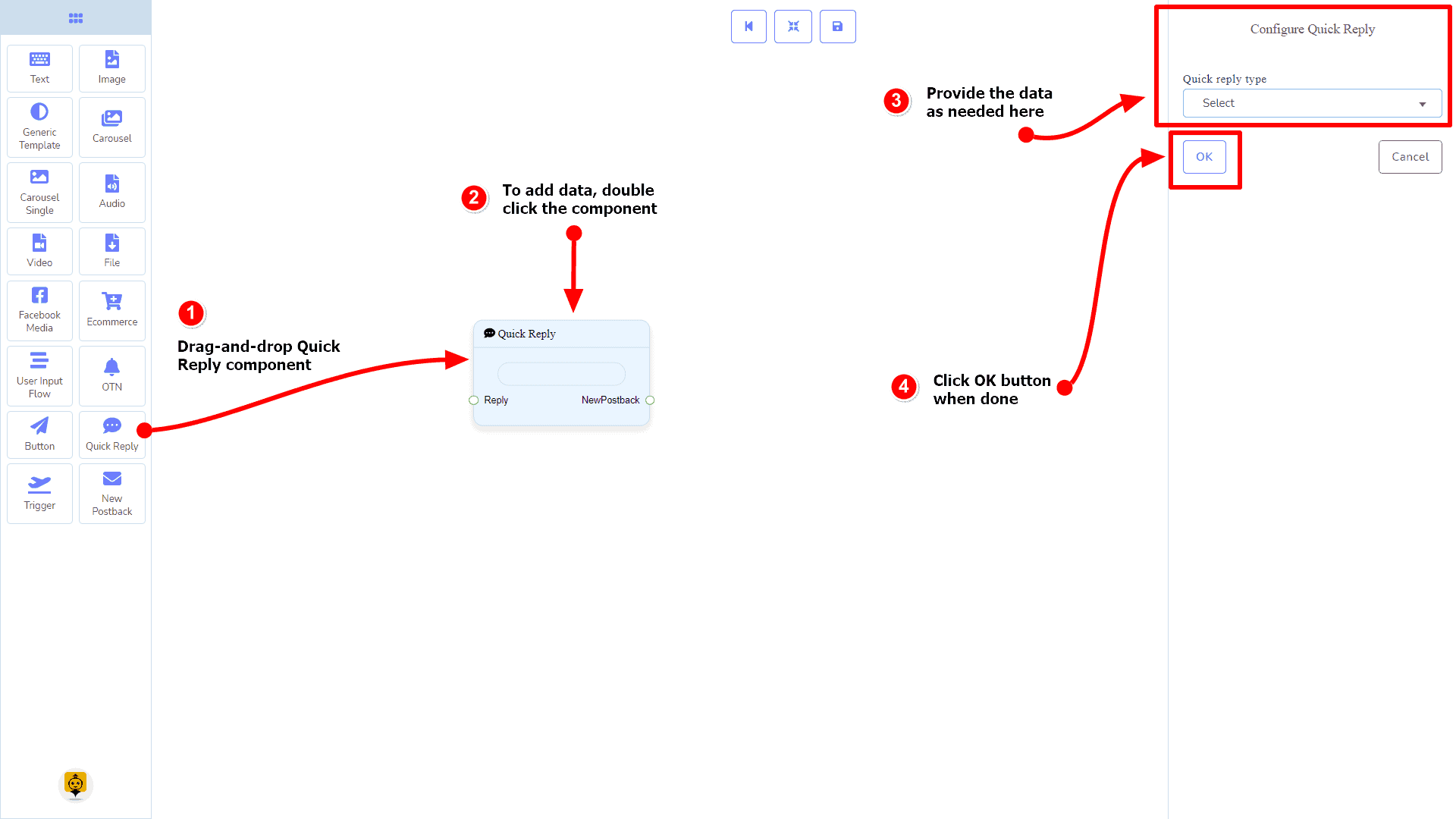
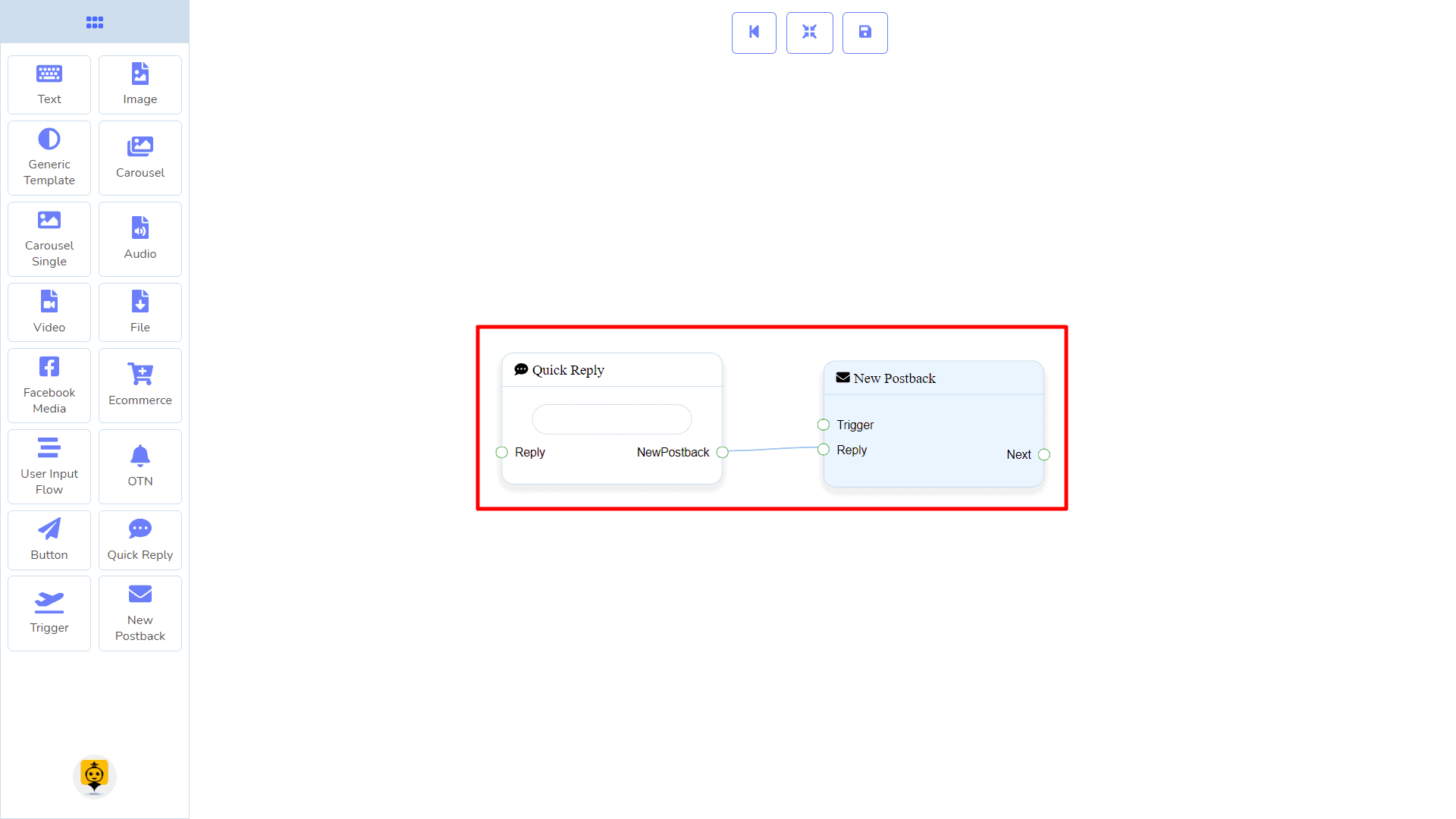
Paano gumawa ng isang Mabilis na Tugon na bahagi
Tingnan natin kung paano tayo makakagawa ng mabilis na tugon.
Pag-drag at Pag-drop
Mula sa dock menu, i-drag ang Mabilis na Tugon komponent at i-drop ito sa editor sa anumang lugar.
Pagdaragdag ng Data
Upang magdagdag ng data sa Mabilis na Tugon component, mag-click ng dalawang beses sa katawan ng Mabilis na Tugon komponent. Magbubukas ito ng sidebar sa iyong kanan. Punan ang mga field na kailangan mo.