قوالب الرسائل القصيرة/البريد الإلكتروني
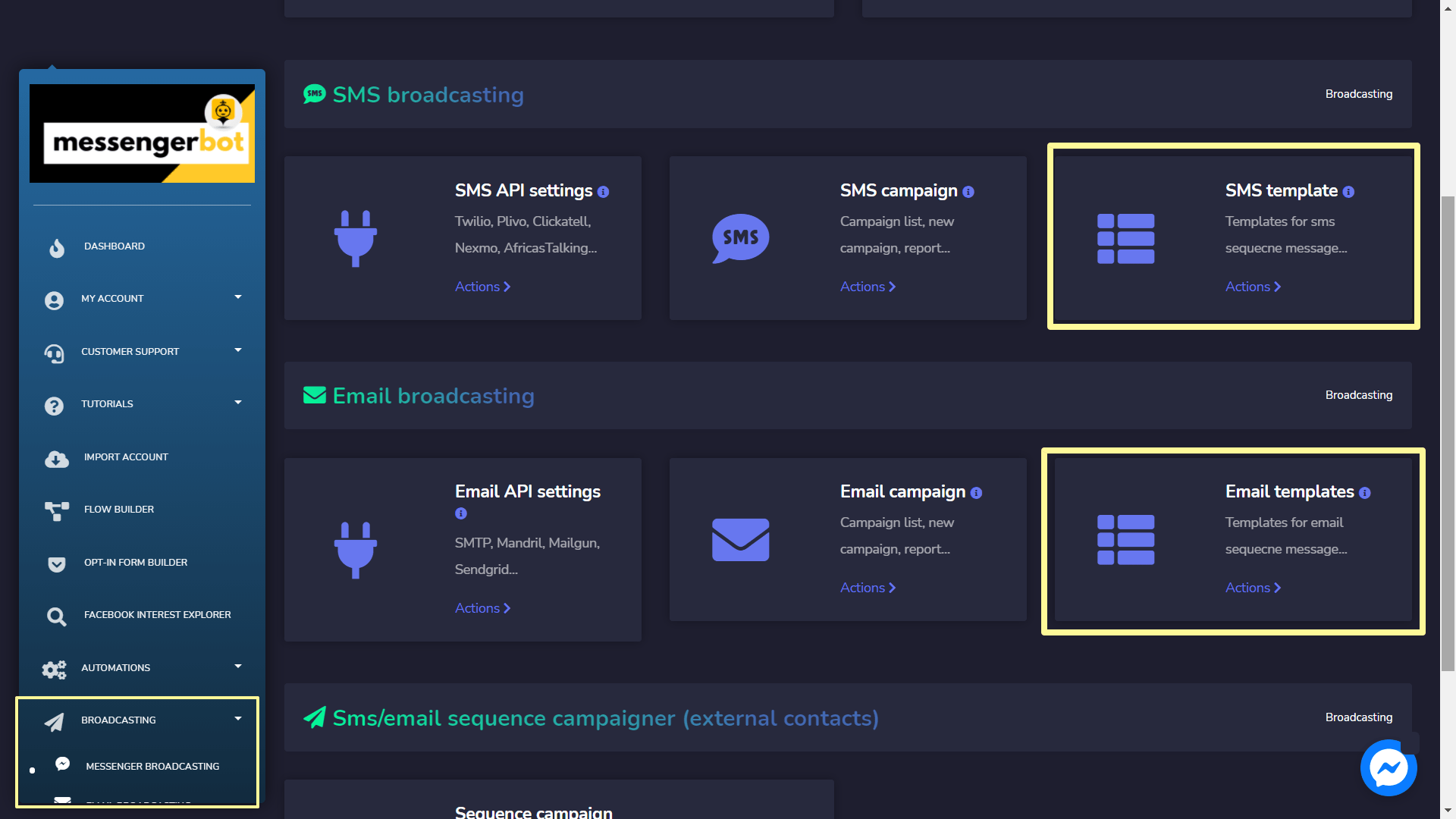
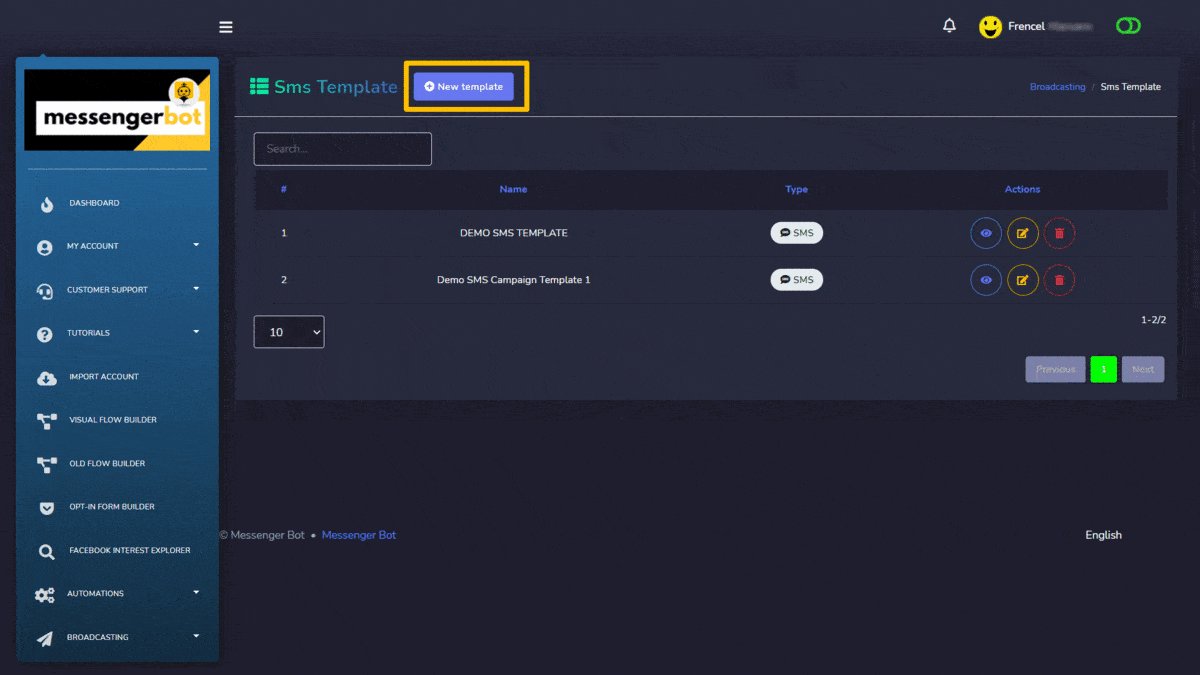
للشروع في تسلسل الرسائل القصيرة/البريد الإلكتروني، يجب عليك إنشاء قوالب الرسائل القصيرة والبريد الإلكتروني لإنشاء حملات تسلسل الرسائل القصيرة والبريد الإلكتروني. ولكن للقيام بذلك، تحتاج إلى الذهاب إلى قائمة البث واختيار بث البريد الإلكتروني أو الرسائل القصيرة. ثم ستظهر هذه الشاشة. ستجد كتلتين باسم قالب الرسالة القصيرة و قالب البريد الإلكتروني.

قالب الرسالة القصيرة
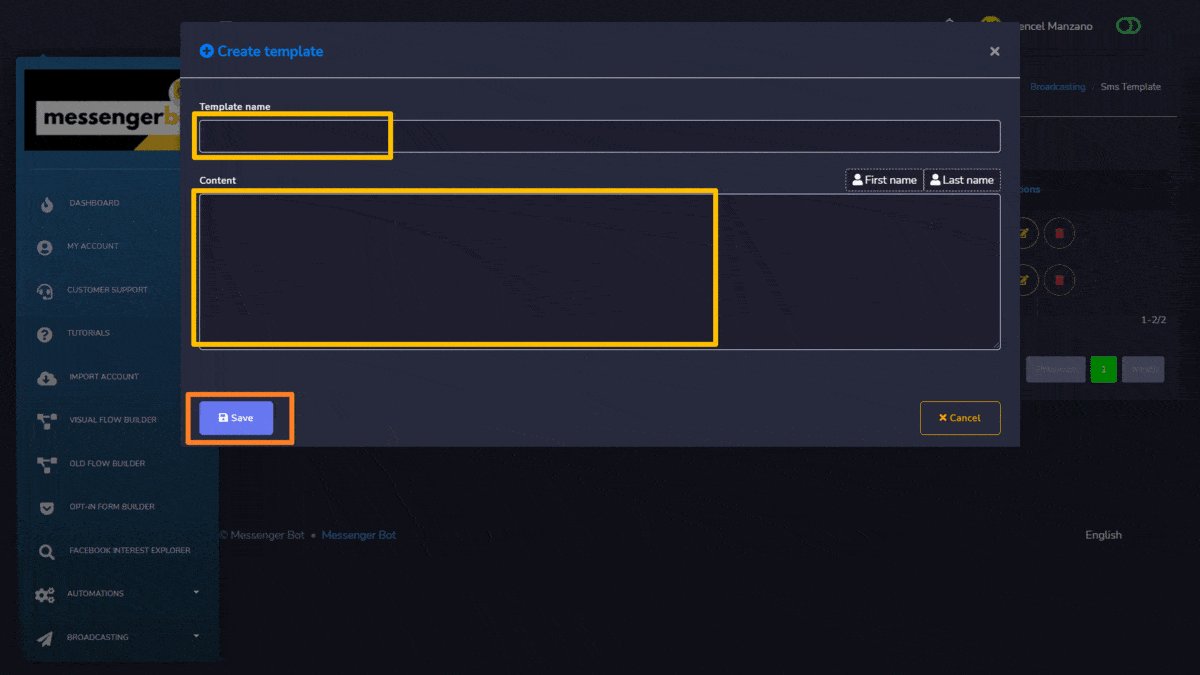
بالنسبة لقسم قالب الرسالة القصيرة، انقر على قالب جديد الزر ثم ستظهر نافذة منبثقة. إنشاء قوالب الرسائل القصيرة من خلال تقديم المعلومات.

قوالب البريد الإلكتروني
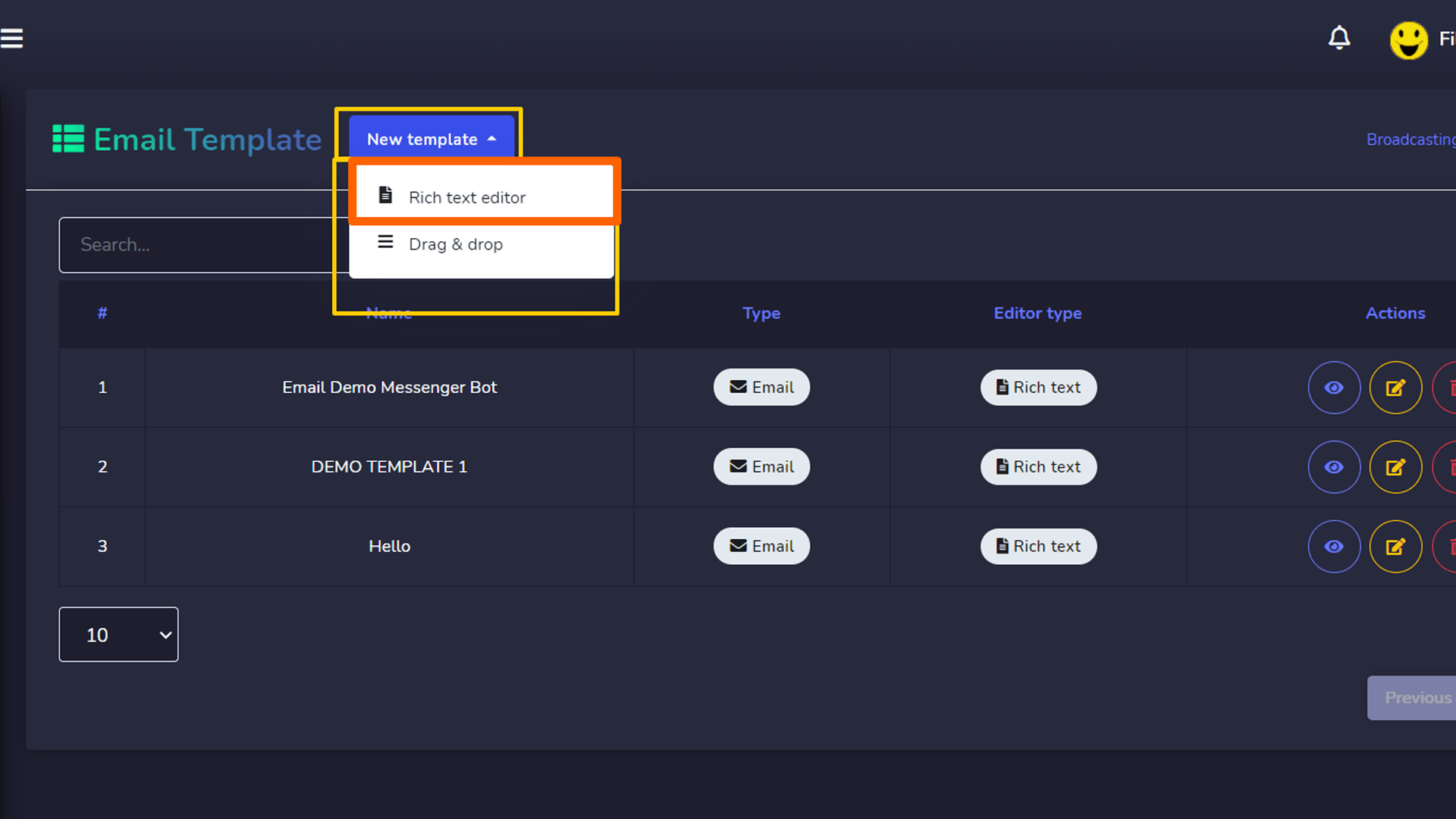
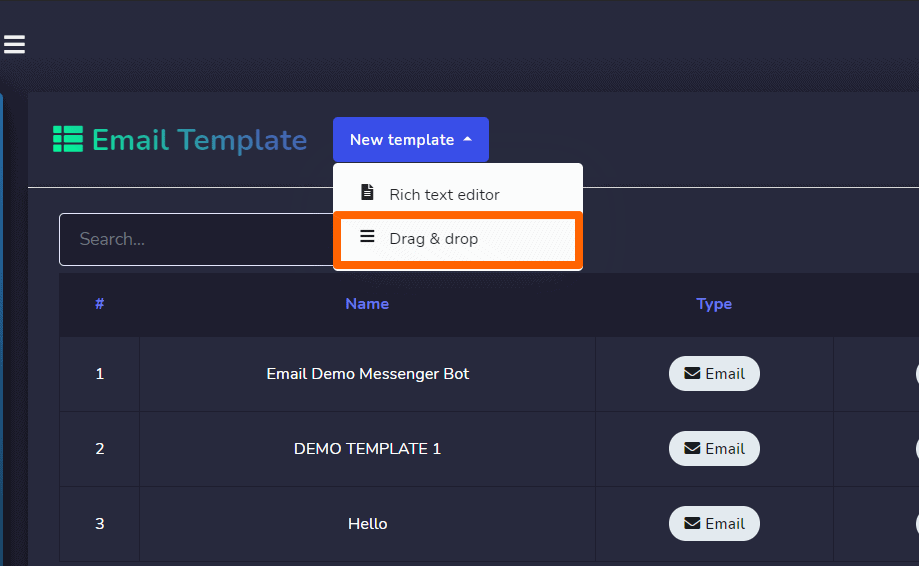
بالنسبة لقسم قوالب البريد الإلكتروني، انقر على قالب جديد الزر ثم ستظهر قائمة منسدلة تحتوي على خيارين:
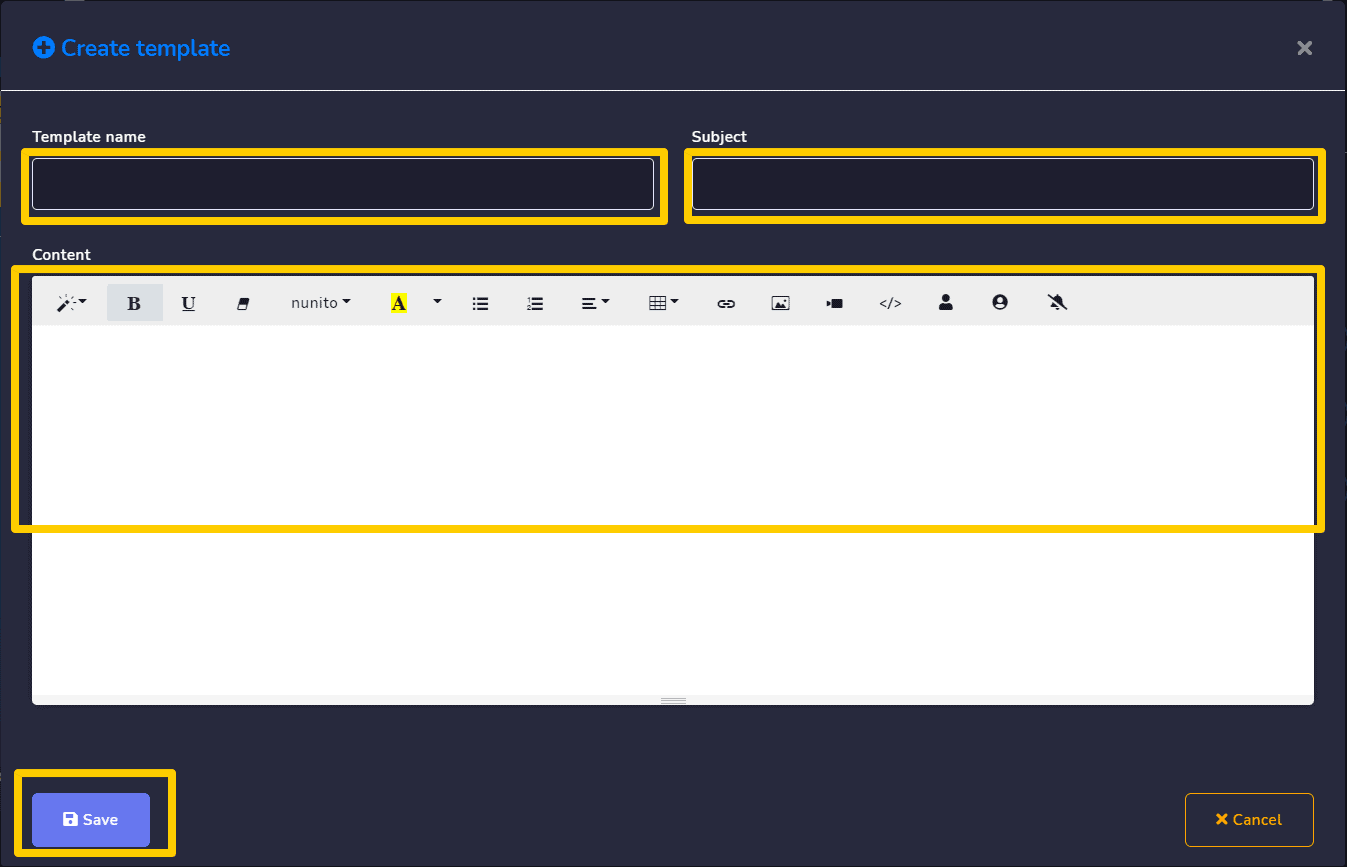
محرر نصوص غني

إنشاء قوالب الرسائل القصيرة أو البريد الإلكتروني من خلال تقديم المعلومات.

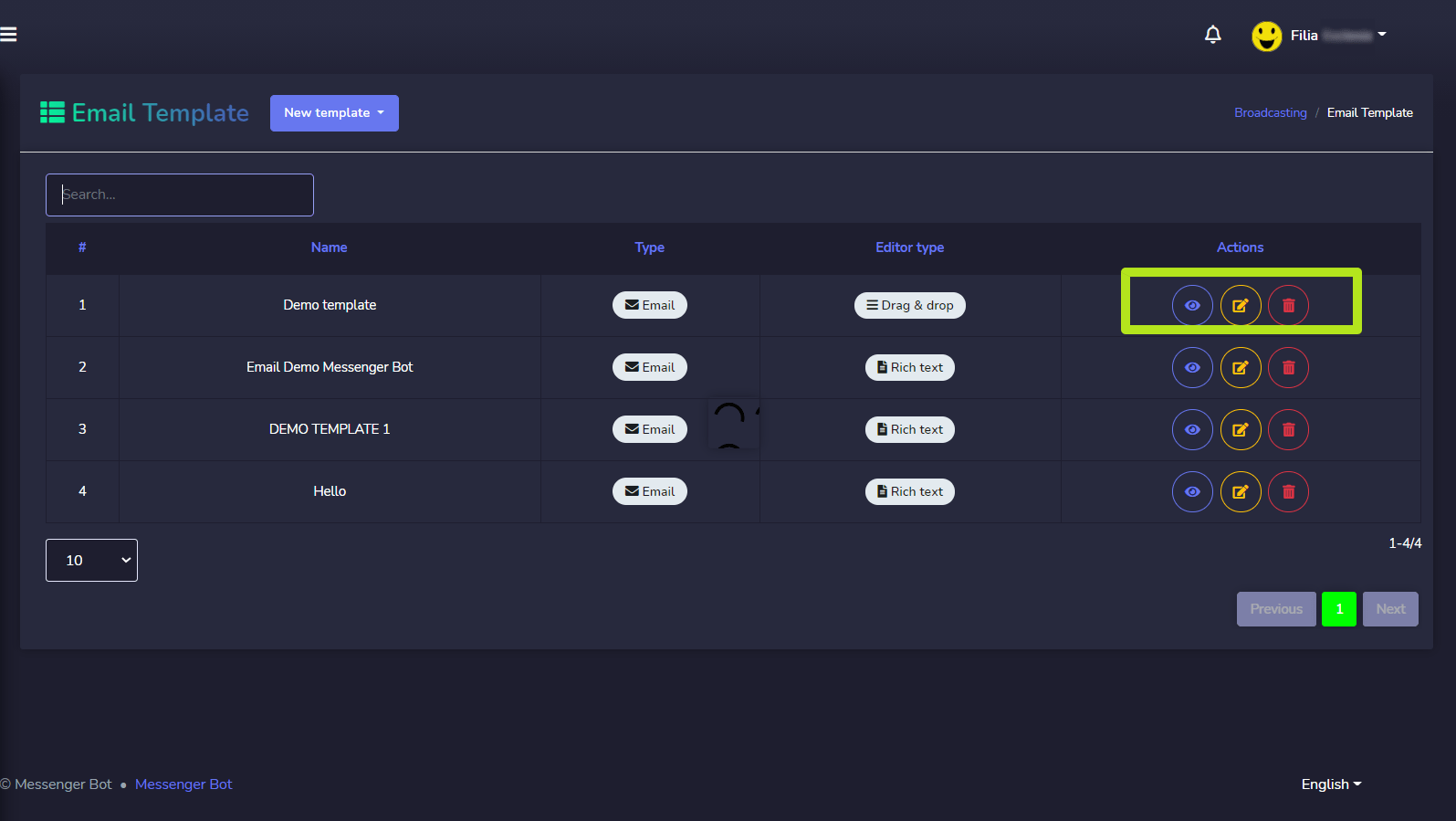
أيضًا، يمكنك رؤية القوالب الموجودة في الجدول حيث يمكنك عرض القوالب وتعديلها وحذفها.

سحب وإفلات

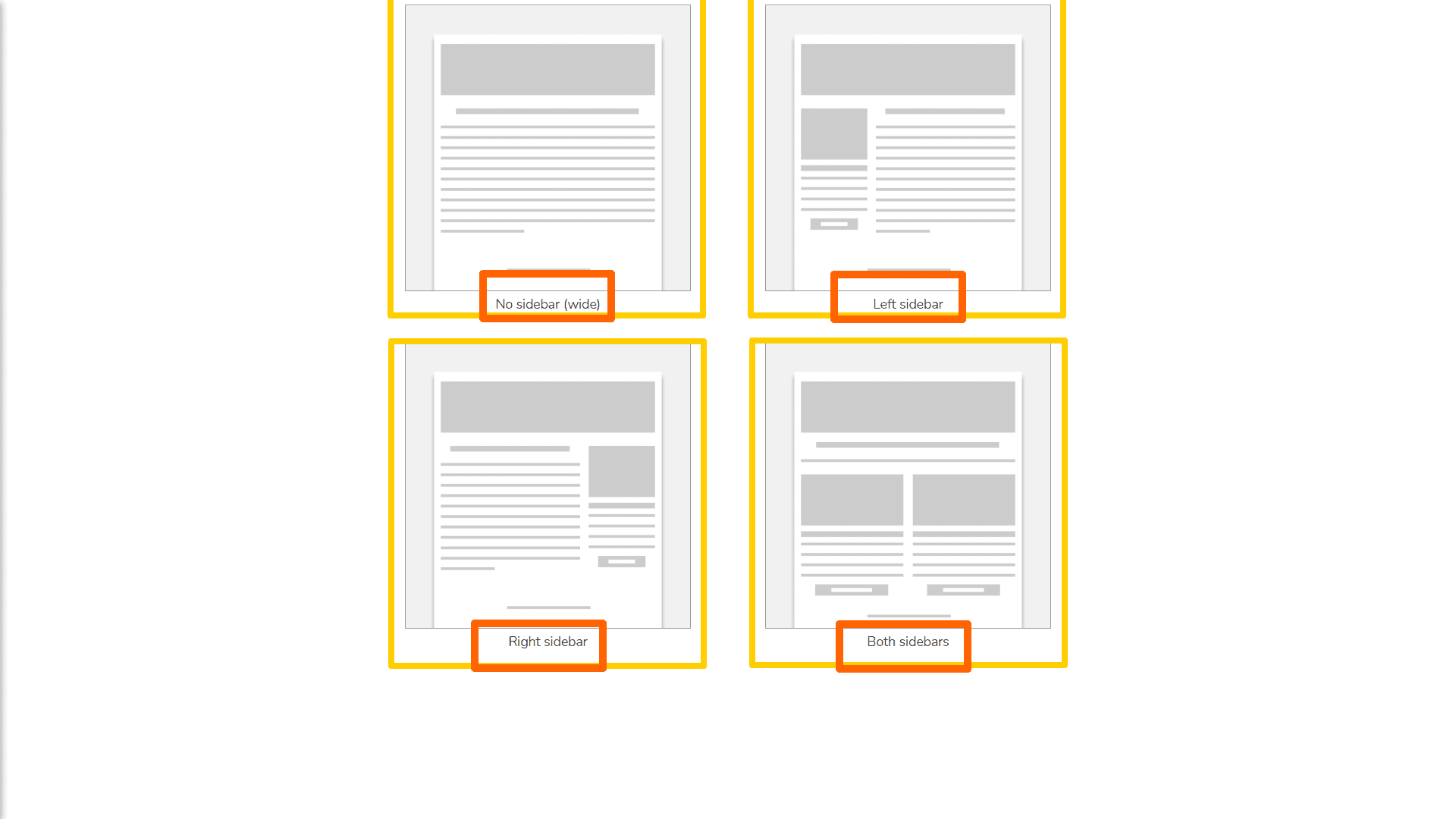
بالنسبة للسحب والإفلات، لدينا 4 قوالب التي يمكنك استخدامها:

بدون شريط جانبي (عريض)
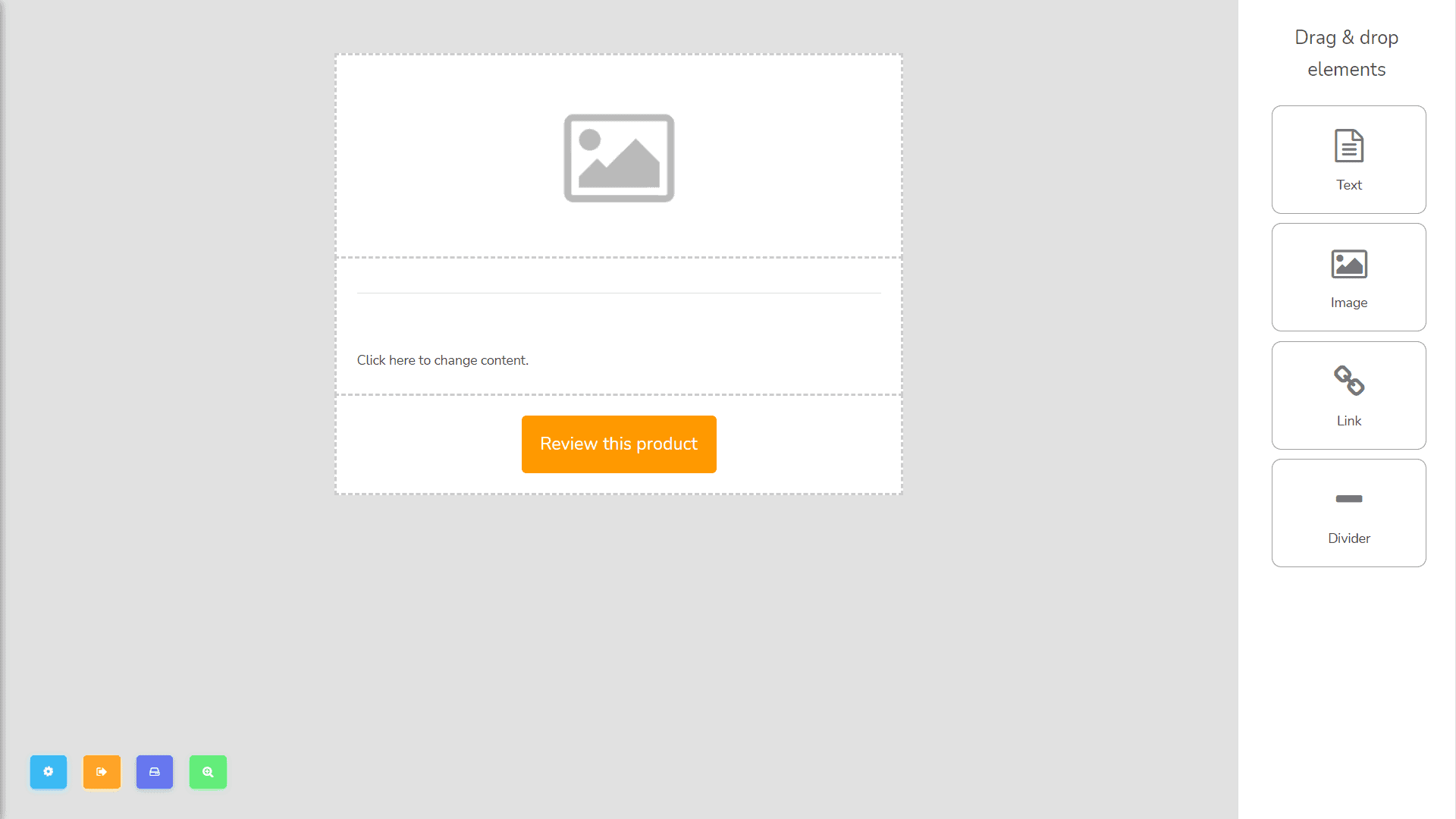
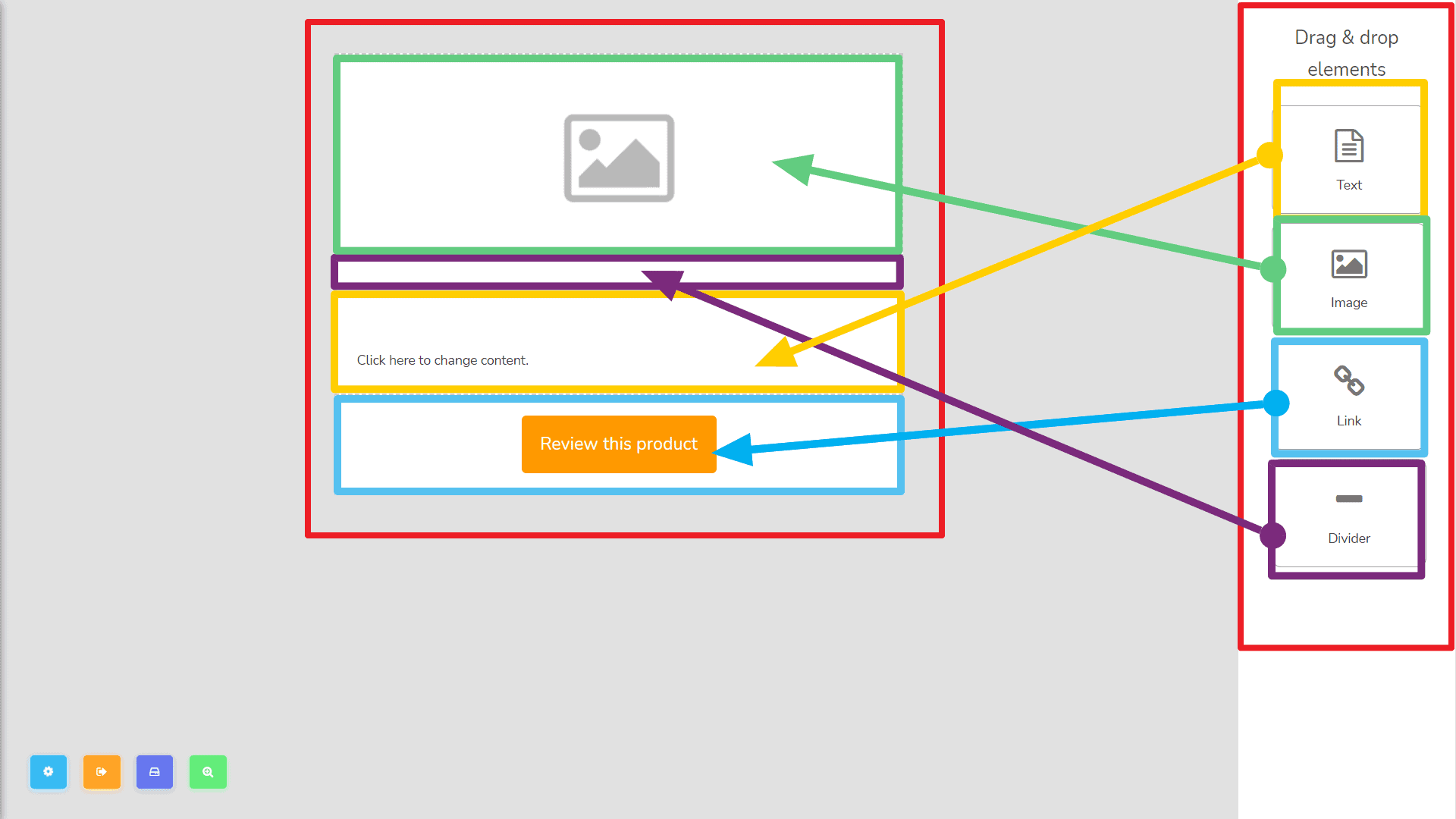
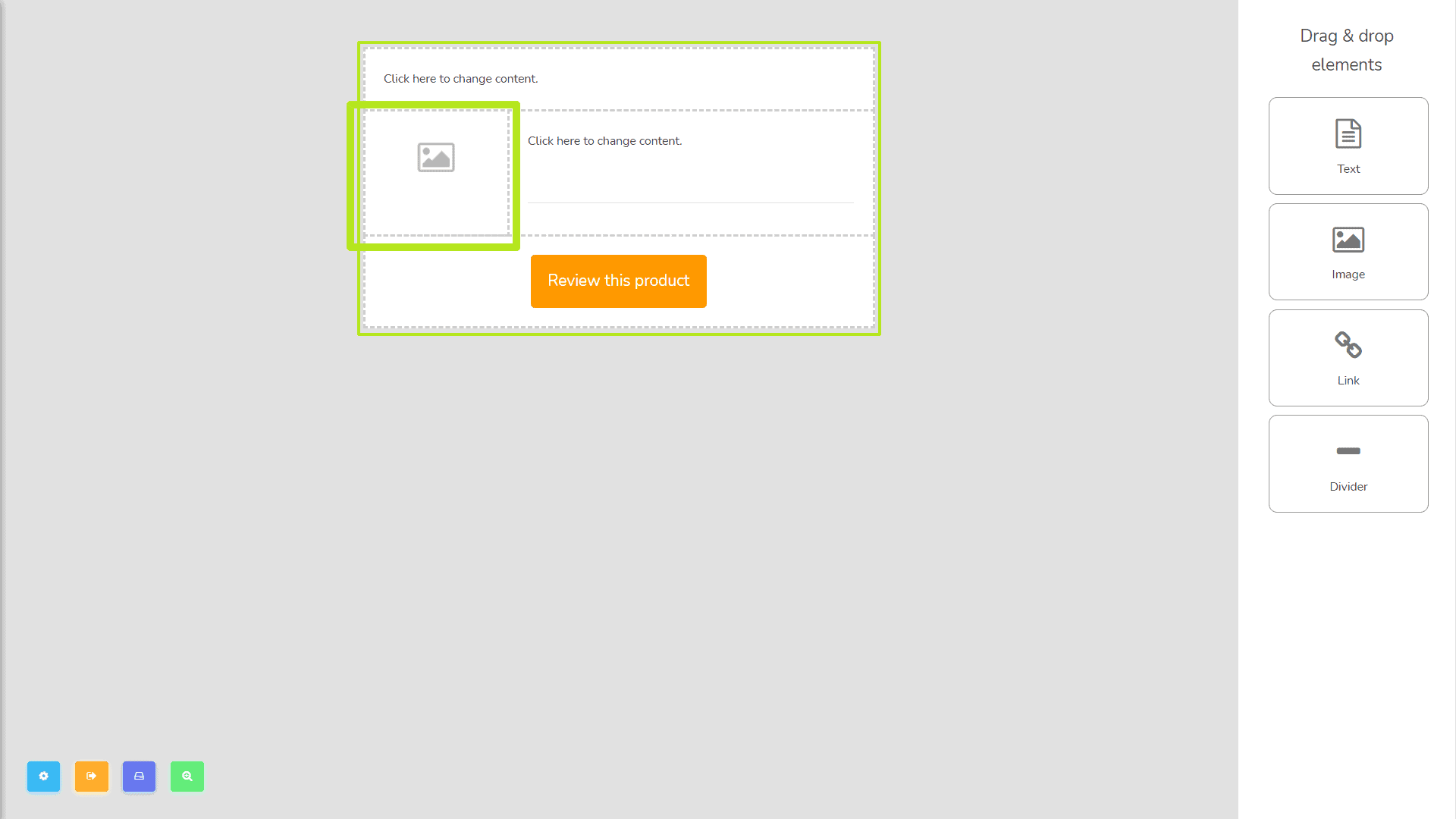
هكذا ستبدو مساحة العمل الخاصة بك عند بناء القالب.

في الجزء الأيمن، سترى عناصر السحب والإفلات التي يمكنك استخدامها مثل:
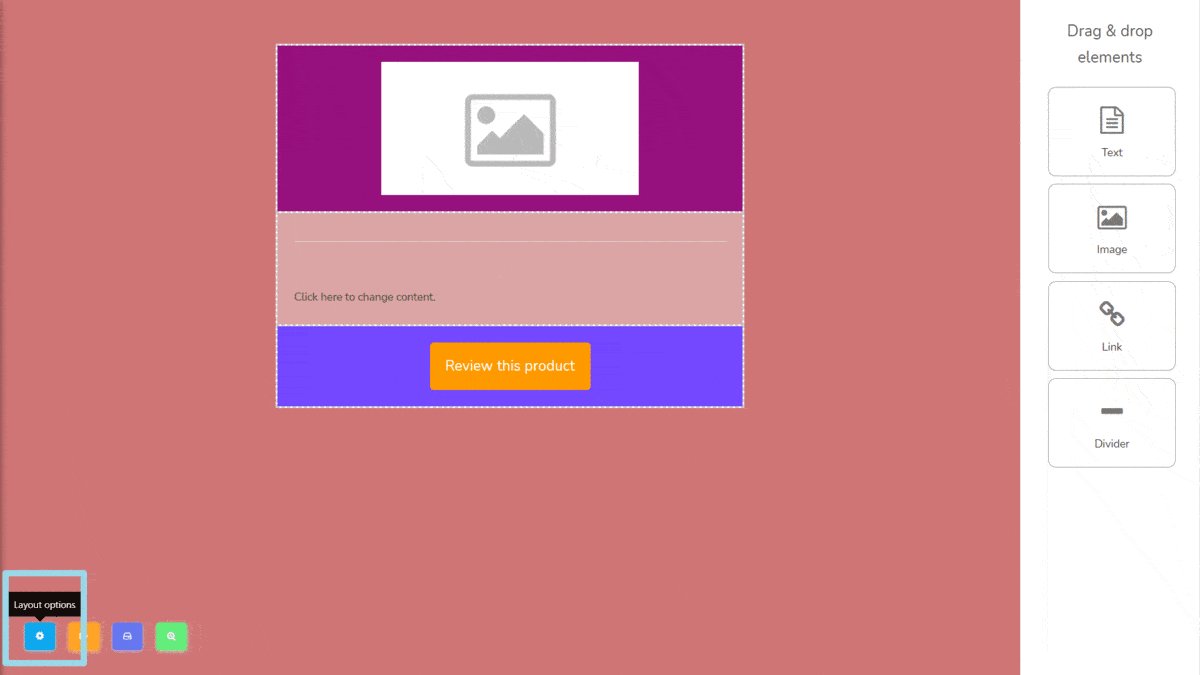
هناك مجموعة من الأزرار في أسفل يسار صفحة مساحة العمل. بدءًا من اليسار إلى اليمين لدينا خيارات التخطيط, حفظ والخروج, زر حفظ القالب، و معاينة.

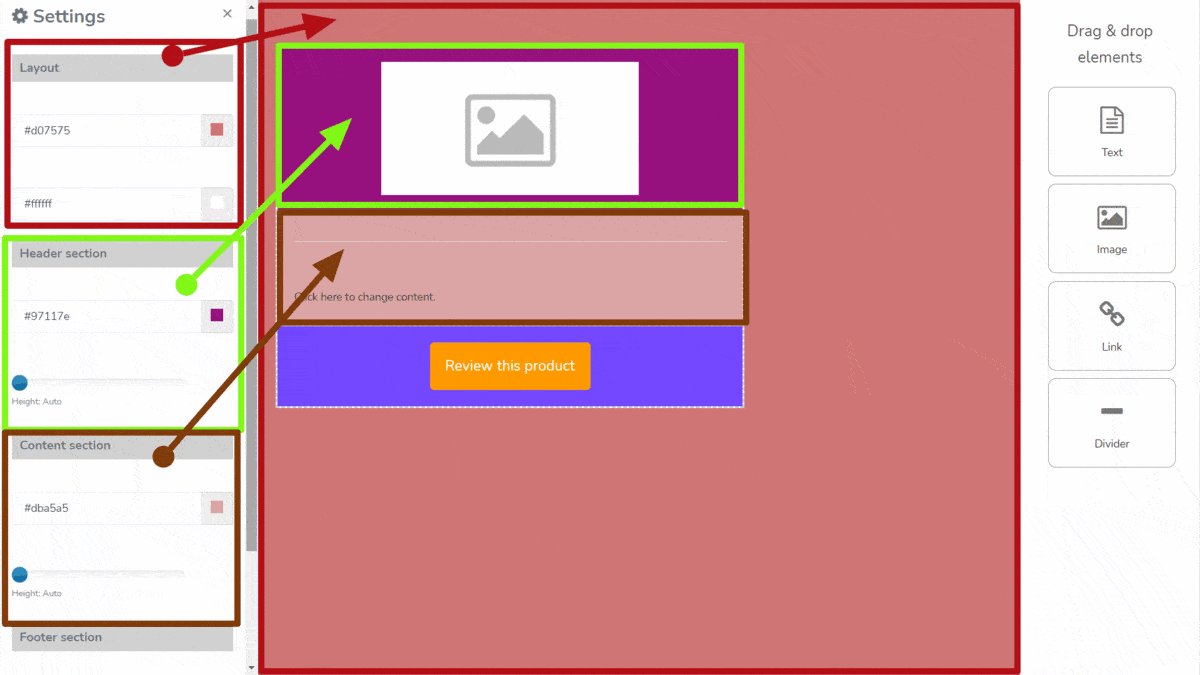
هنا، يمكنك رؤية إعدادات تخطيط القالب الخاص بك. يمكنك تغيير الخلفية اللون و أحجام الارتفاعات لكل قسم. الأقسام التالية هي:
- التخطيط سيكون خلفية القالب الخاص بك. يمكنك أيضًا تغيير مظهر القالب الخاص بك عن طريق تغيير اللون الثاني إلى حيث يمكنك رؤية المؤشر.
- قسم الرأس هو الطبقة الأولى من القالب كما هو موضح. يمكنك تغيير لون الخلفية والارتفاع هنا.
- قسم المحتوى هو الطبقة الثانية من القالب كما هو موضح. يمكنك أيضًا تغيير لون الخلفية والارتفاع هنا.
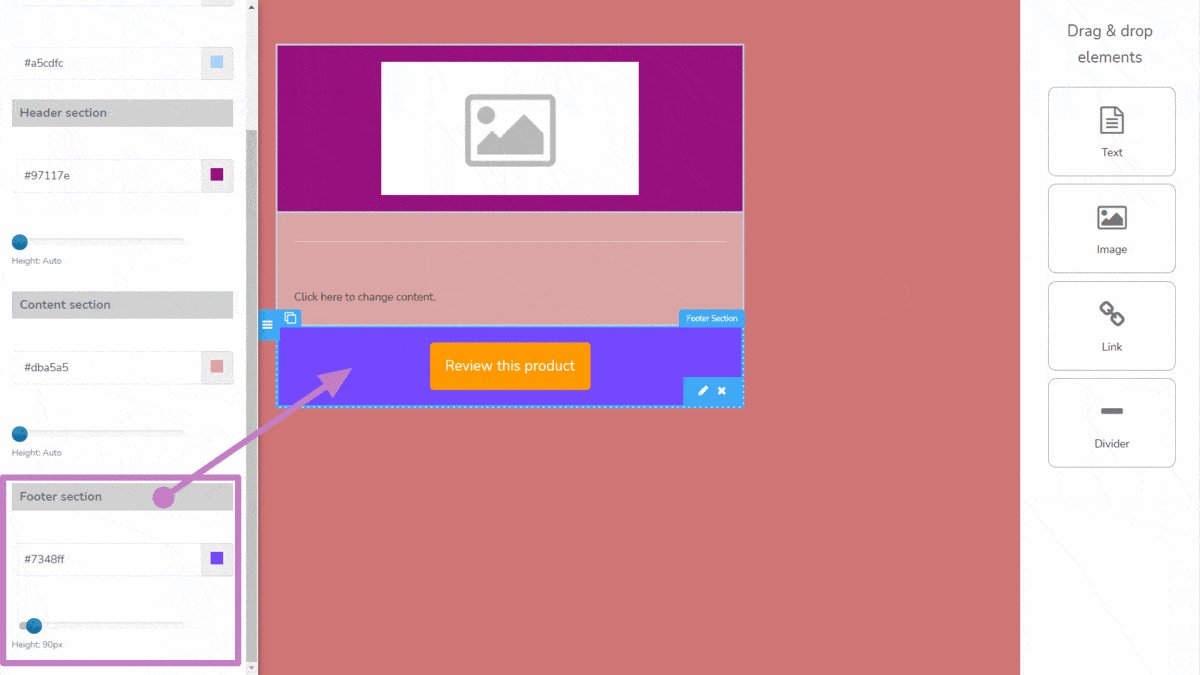
- قسم التذييل هو الطبقة الثالثة من القالب كما هو موضح. يمكنك أيضًا تغيير لون الخلفية والارتفاع هنا.

حفظ والخروج
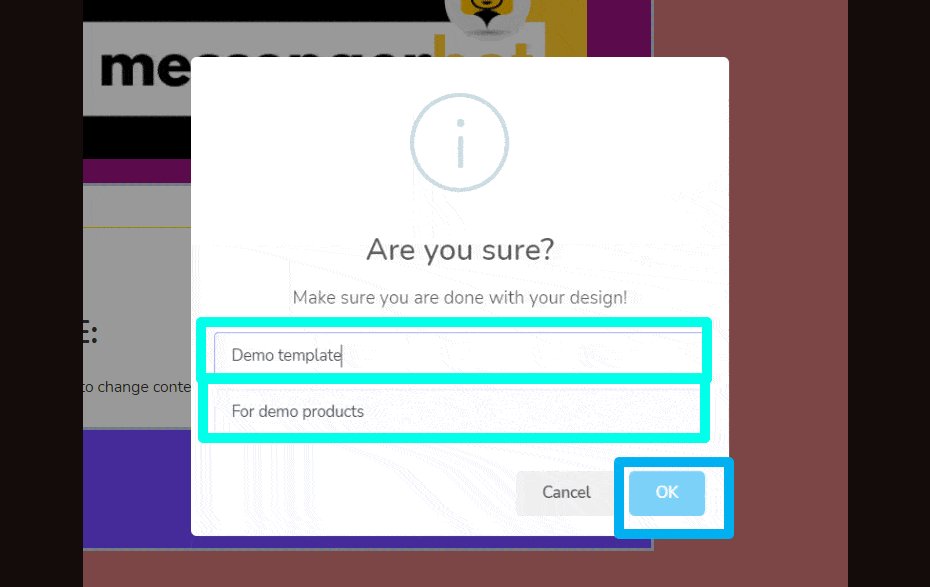
حفظ والخروج يعني حفظ عملك وستكون خارجاً في مساحة العمل. on the workspace. عندما تنقر على حفظ والخروج, ستظهر هذه النافذة المنبثقة، اكتب في القالب و موضوع القالب الخاص بك ثم انقر على موافق.

زر حفظ القالب
حفظ القالب سيكون ببساطة حفظ خاصتك القالب وما زال يمكنك استمر في البناء ، هذه الإشعار هو ما سيظهر لك بعد ذلك.

معاينة
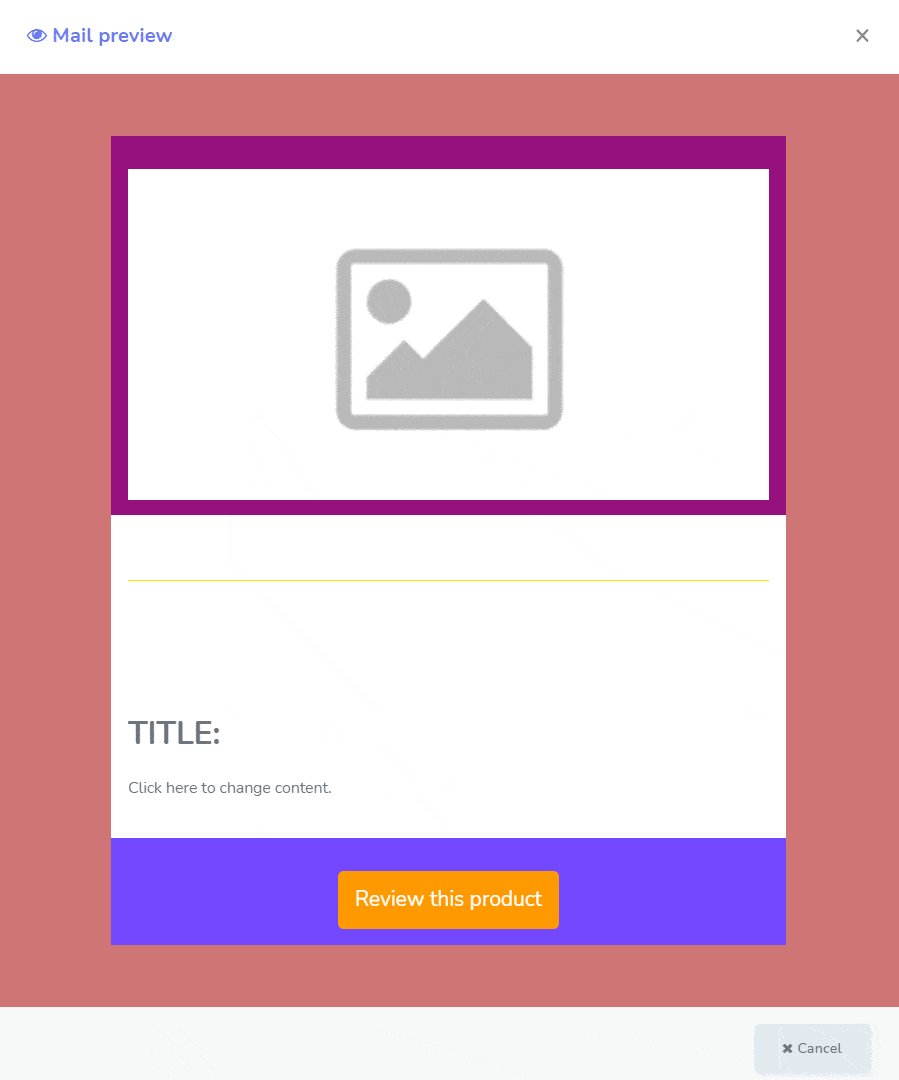
المعاينة تعني معاينة التصميم العام للقالب الخاص بك عند إنشائه.

الآن، يجب أن تتعلم أن كل عنصر وضعته في قالبك قابل للتعديل وله وظائف مثل:
- نسخ, هذا لتكرار العنصر الخاص بك.
- بالنقر مع الاستمرار في الضغط في نفس الوقت، يمكنك سحب هذا لأعلى ولأسفل لنقل مكانه في القالب.
- X يستخدم لحذف العنصر.
- رمز القلم هو عندما تريد تعديل العنصر. كل عنصر له طرق مختلفة للتخصيص يمكنك اللعب بها:

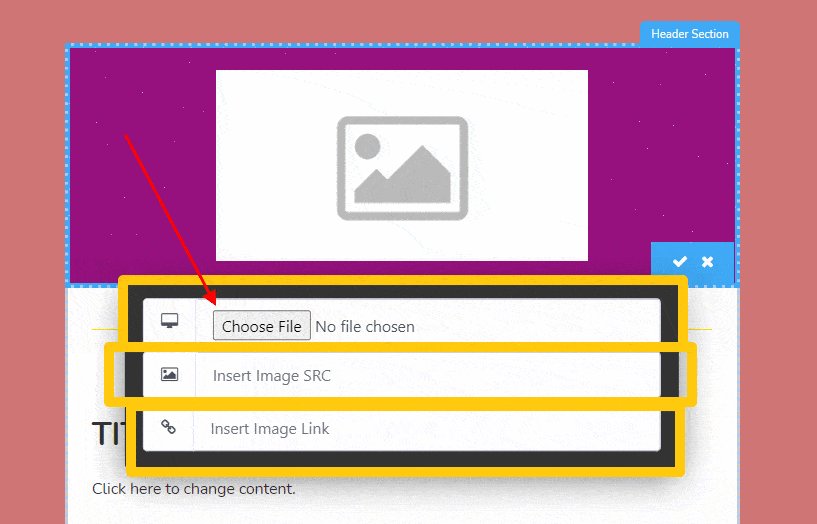
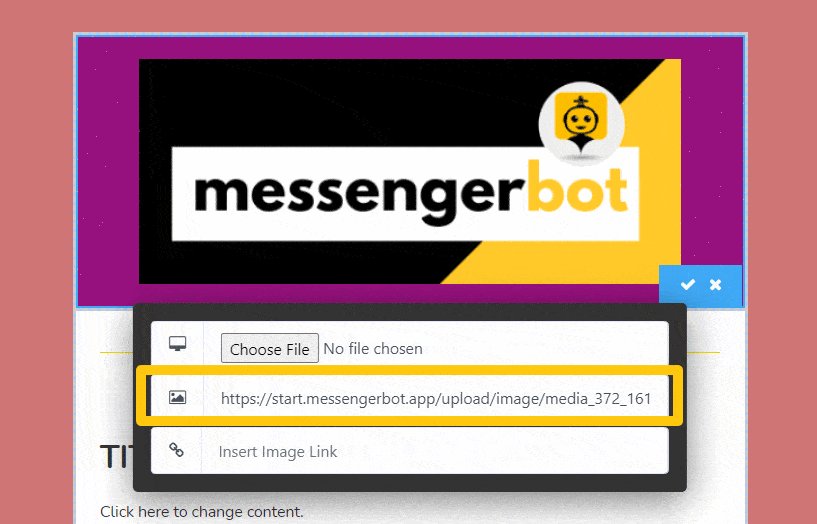
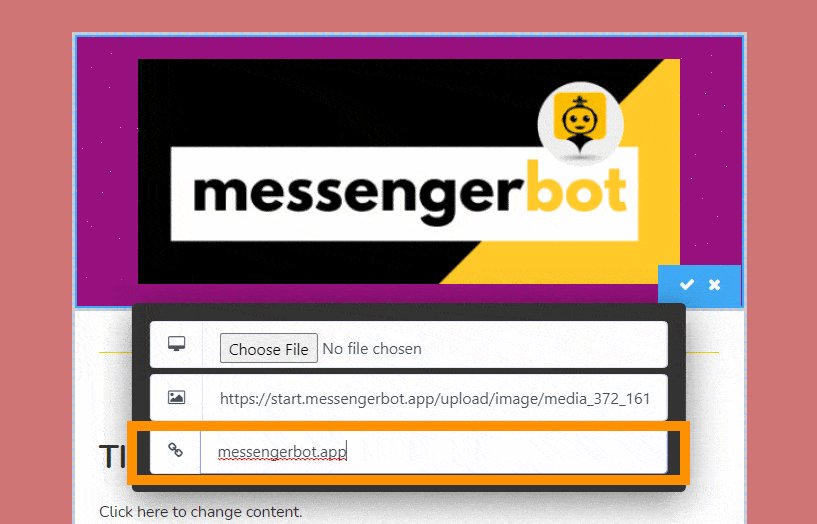
- صورة – تحتاج إلى رفع الصورة التي ترغب بها , بعد ذلك, next أدخل مصدر الصورة (SRC) وهو المكان الذي تم حفظ الصورة فيه، ستظهر تلقائيًا بعد حفظ تعديلك عن طريق النقر على رمز التحقق. هذه هي الطريقة التي ستظهر بها. اكتب الرابط هنا حيث تريد أن يتم إعادة توجيهك كلما تم النقر على الصورة من قبل المستخدمين.

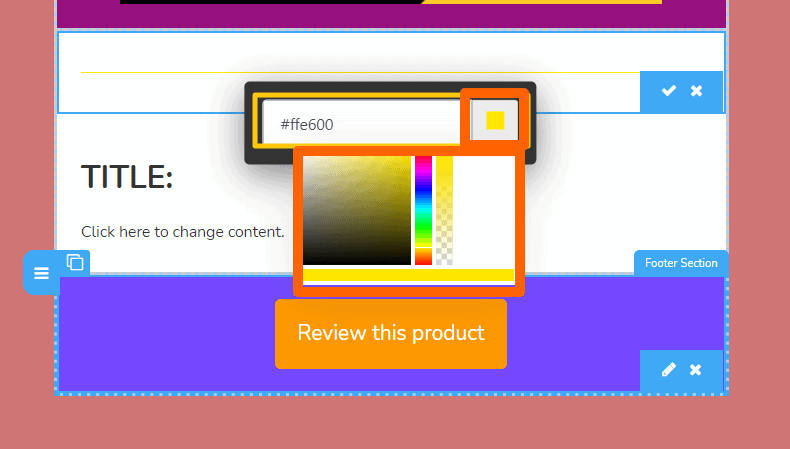
- فاصل – يمكنك تغيير لونه بكتابة رمز لون HTML أو اختيار لونك عشوائيًا من تدرج الألوان.

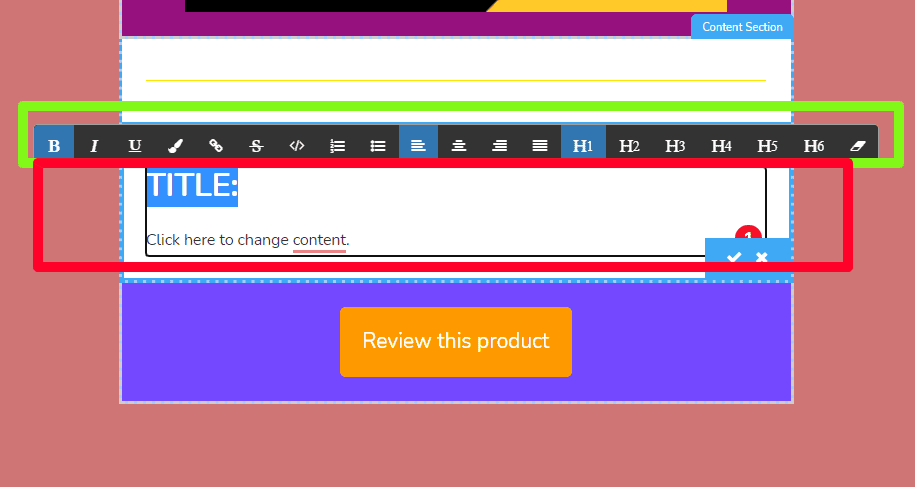
- نص – يمكن تخصيصه عن طريق اختيار الخيارات أعلاه أثناء كتابة نصوصك في مربع النص.

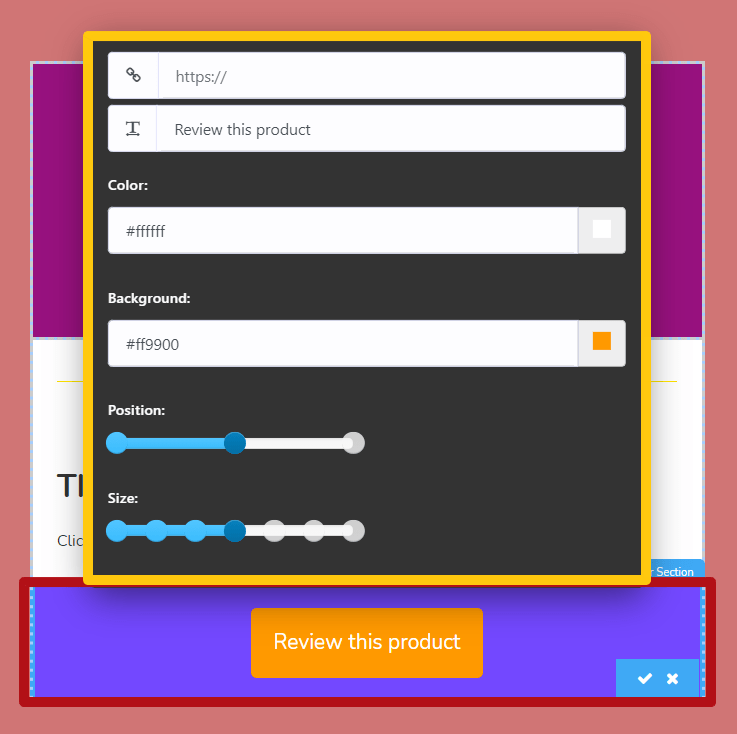
- رابط – هذا يعني تعديل زر.
- ضع الرابط المطلوب لمنتجك.
- قم بتغيير النص الذي تريده ليظهر على الزر
- يمثل اللون لون نص الزر.
- يمكن تغيير صور الخلفية هنا، لقد جعلتها صفراء-برتقالي كمثال.
- سيكون هذا موقع الزر إما على اليسار، أو في المنتصف، أو على اليمين.
- الأخير هو حجم الزر نفسه من صغير إلى كبير.

شريط جانبي أيسر
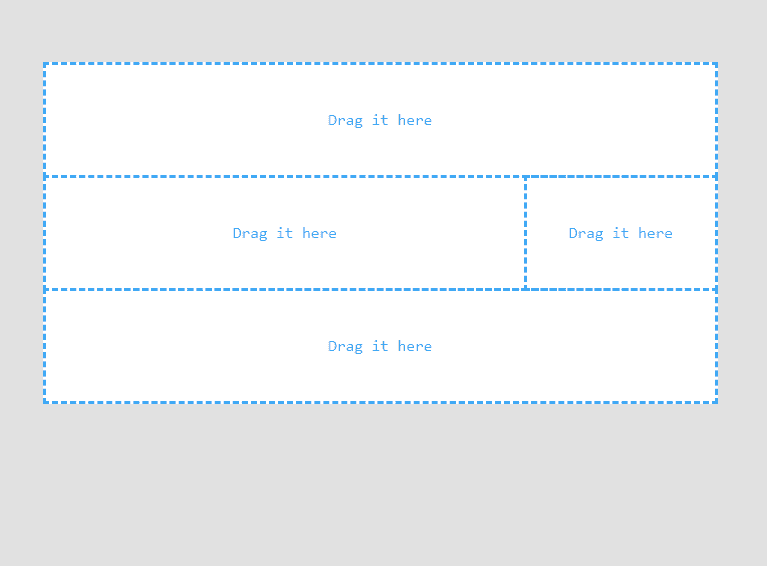
القالب التالي سيكون الشريط الجانبي الأيسر. الصورة التالية هي كيف سيبدو:

شريط جانبي أيمن
انقر على الشريط الجانبي الأيمن ويمكنك الآن إنشاء وتحرير القالب الخاص بك.

كلا الشريطين الجانبيين
أخيرًا، انقر على كلا الشريطين الجانبيين ويمكنك الآن إنشاء وتحرير القالب الخاص بك.

أيضًا، يمكنك رؤية القوالب الموجودة في الجدول من حيث يمكنك عرض، تعديل، وحذف القوالب.