Cómo crear plantillas de correo electrónico en el bot de Messenger
¡Ahora no hay necesidad de pagar a terceros por crear plantillas de correo electrónico!
Messenger Bot ha lanzado un nuevo módulo llamado Constructor de Plantillas de Correo Electrónico por Arrastrar y Soltar. Tiene una interfaz muy simple. Ha sido diseñado de tal manera que su usuario puede crear una plantilla de correo electrónico HTML en cuestión de segundos. Simplemente arrastra y suelta los elementosque necesitas y construye tus plantillas de correo electrónico HTML sin pagar servicios de terceros durante meses.
Veamos cómo construir tus plantillas de correo electrónico para tus productos o cualquier otro propósito. Hoy, te voy a mostrar cómo crear una plantilla de correo electrónico HTML usando el Constructor de Plantillas de Correo Electrónico por Arrastrar y Soltar de Messenger Bot. Digamos que vamos a crear una campaña para nuestro producto específico.
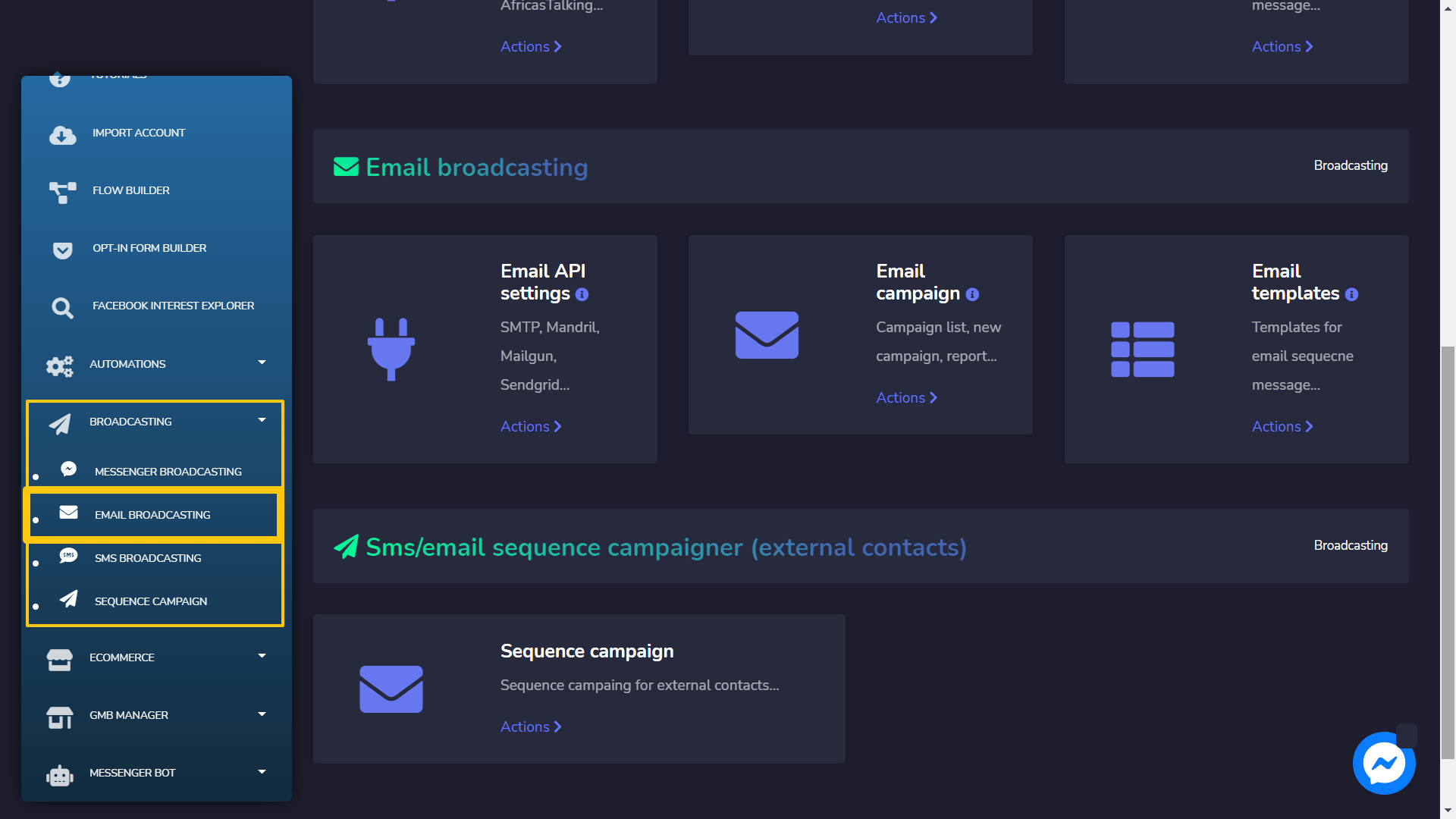
Inicia sesión en el panel de control de tu Messenger Bot. Haz clic en el menú llamado Transmisión > Transmisión de Correo Electrónico.

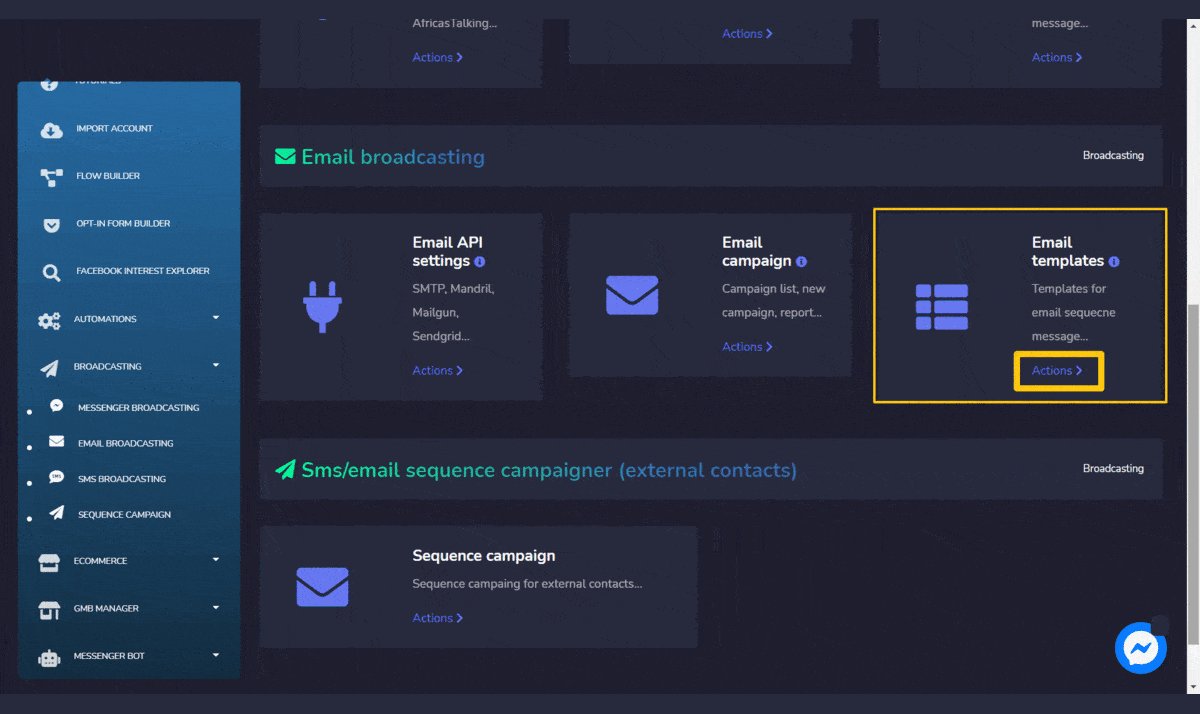
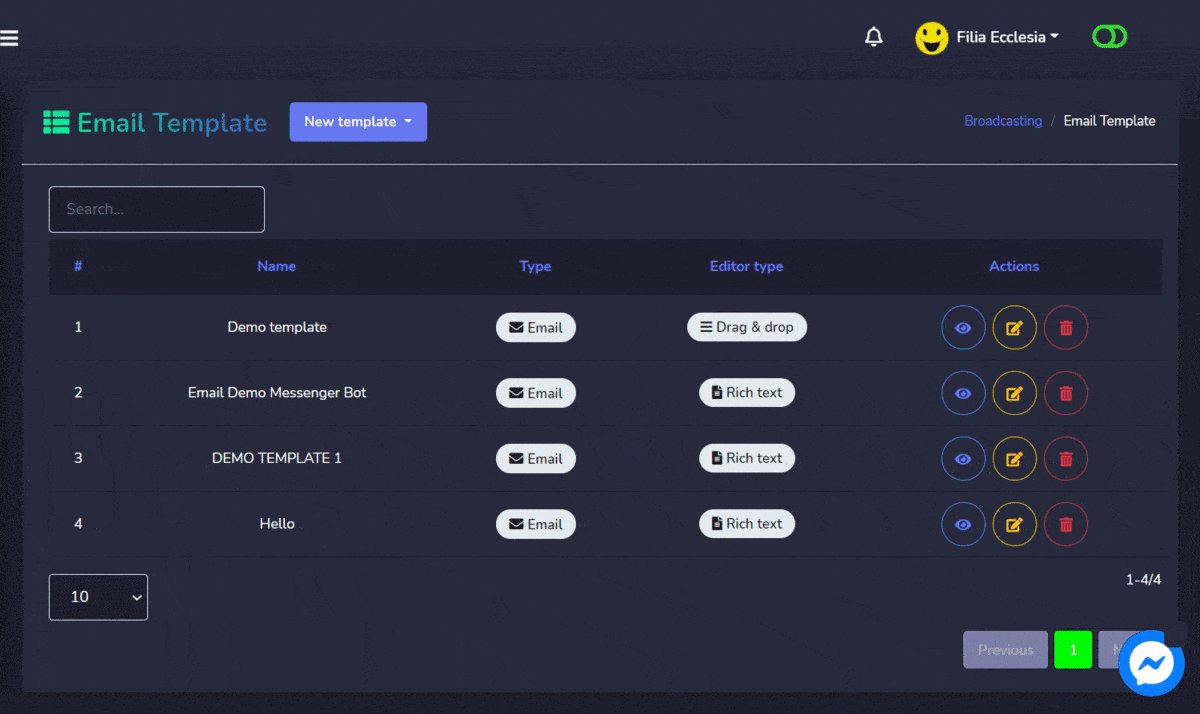
Cuando estés en esa página, busca la sección que dice Plantillas de correo electrónico y haz clic en el Acciones enlace. Después de hacer clic, deberías ver una interfaz donde puedes encontrar plantillas que ya han sido creadas.

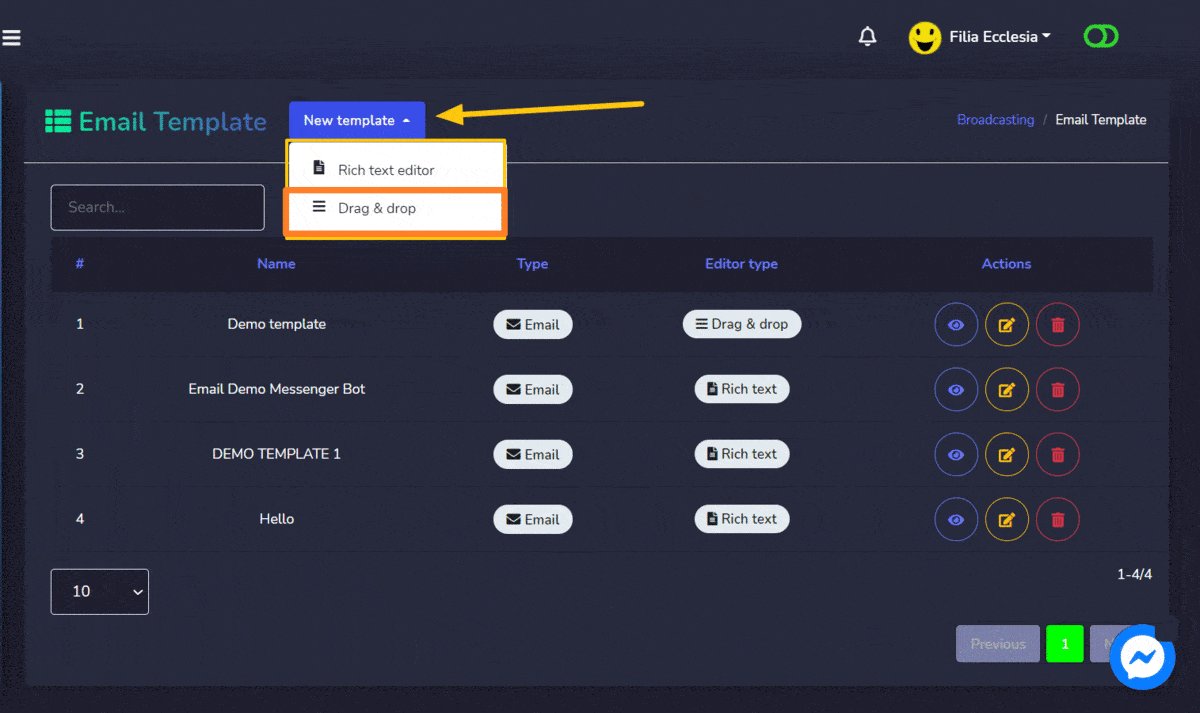
Cuando estés allí, haz clic en el botón llamado Nueva plantilla y luego haz clic nuevamente en el enlace llamado Arrastrar y soltar. Te llevará a la interfaz donde necesitas elegir qué plantilla vas a utilizar.

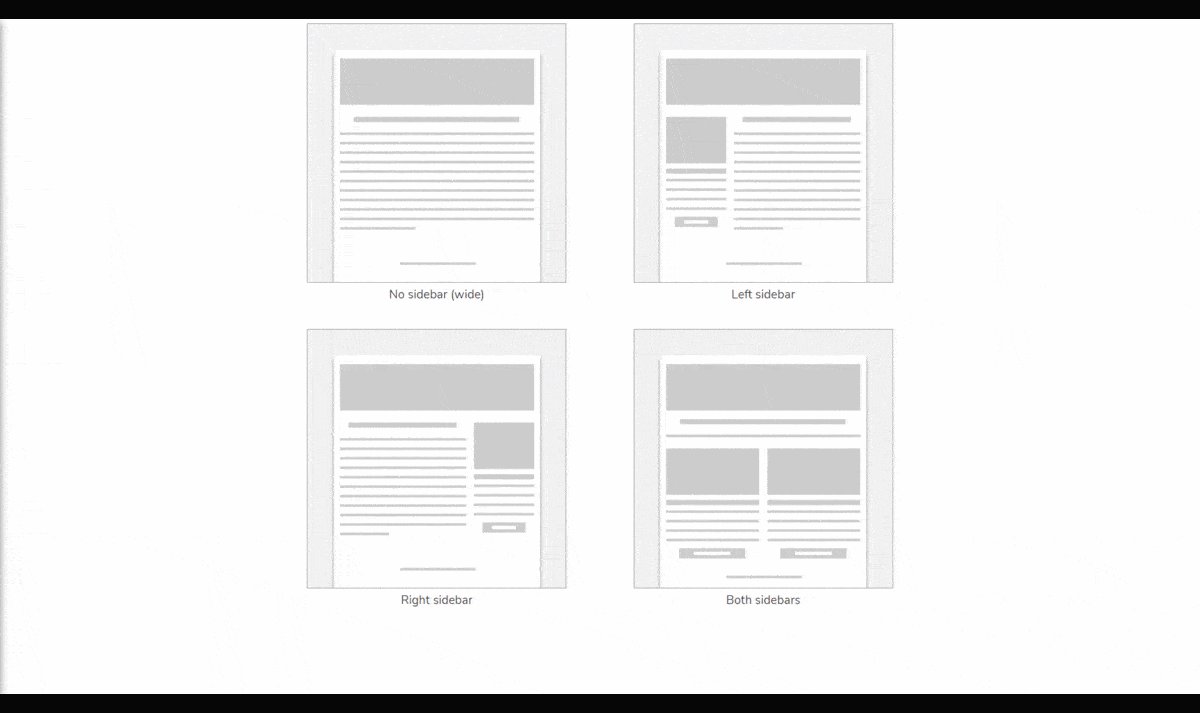
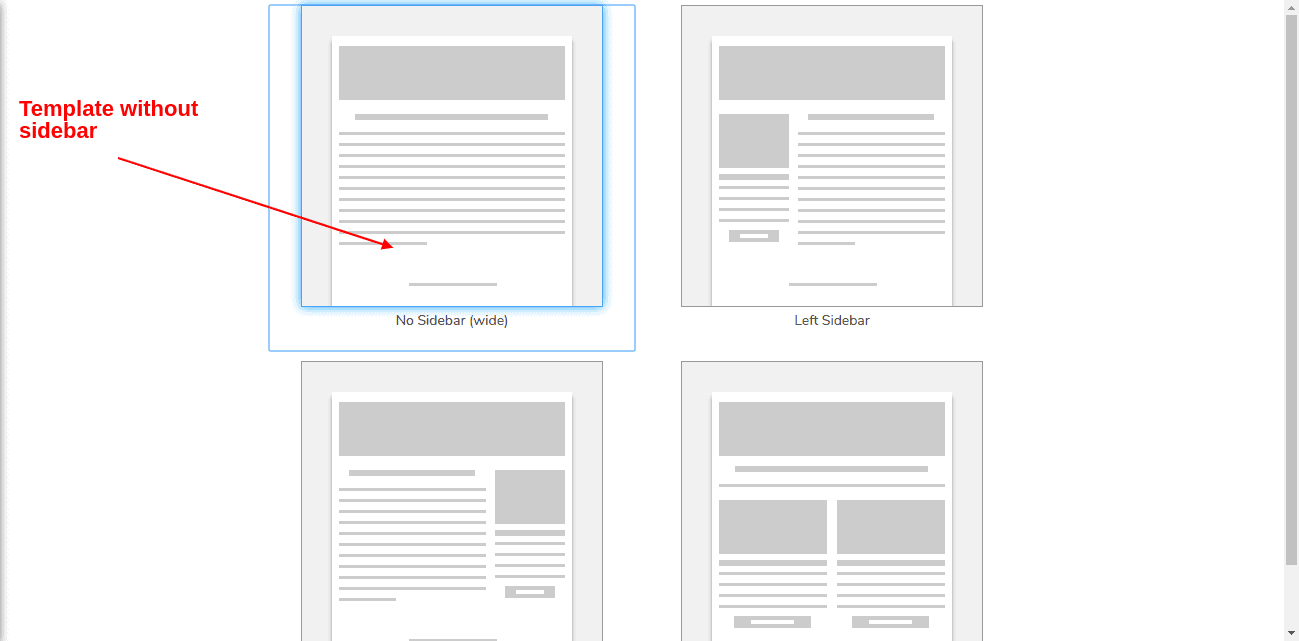
En mi caso, voy a elegir la plantilla del constructor sin barras laterales como se indica a continuación:

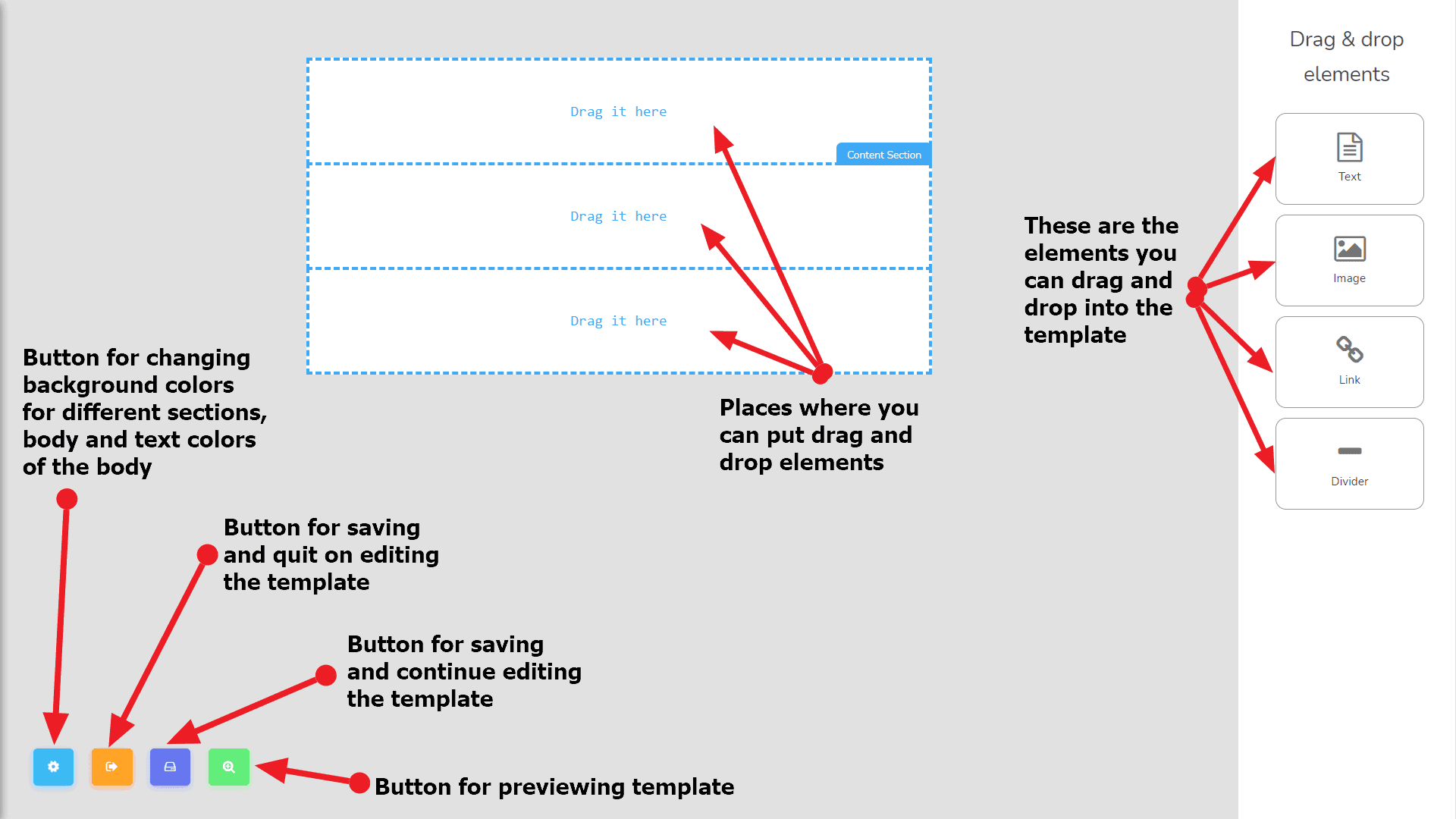
Ahora es momento de construir la plantilla de correo electrónico para el producto que quiero promocionar/con el que quiero hacer campaña. Pero antes de comenzar, déjame decirte qué componentes hacen qué tareas. Por favor, revisa las notas en la siguiente captura de pantalla:

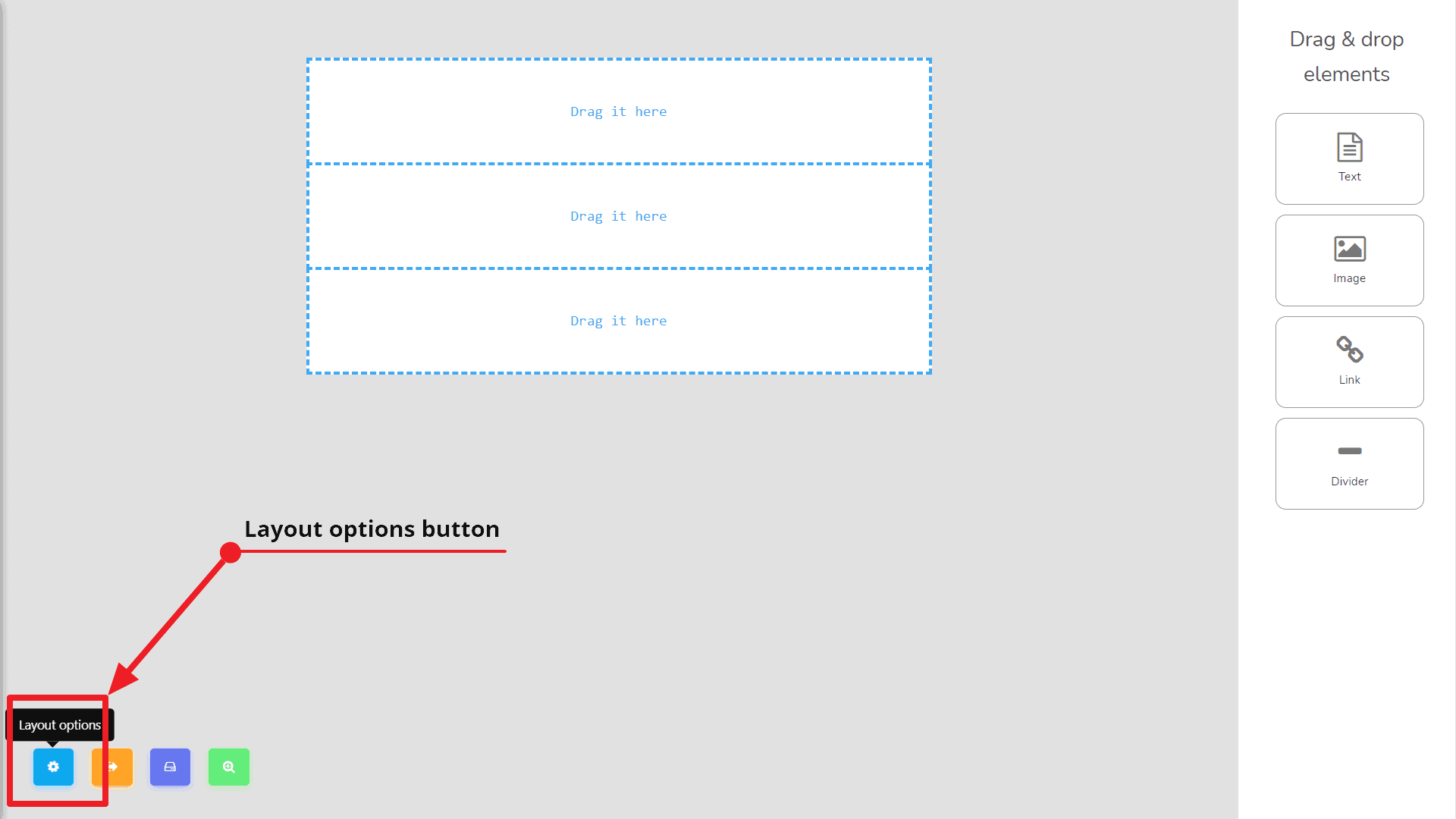
Bueno, asumiendo que ahora estamos algo familiarizados con los componentes y partes del constructor de plantillas. Comencemos a construir nuestra plantilla. Primero, cambiaré el color de fondo del cuerpo. Para hacer eso, necesitas hacer clic en el Opciones de diseño botón que es el 1er botón desde el lado izquierdo como dice la captura de pantalla a continuación:

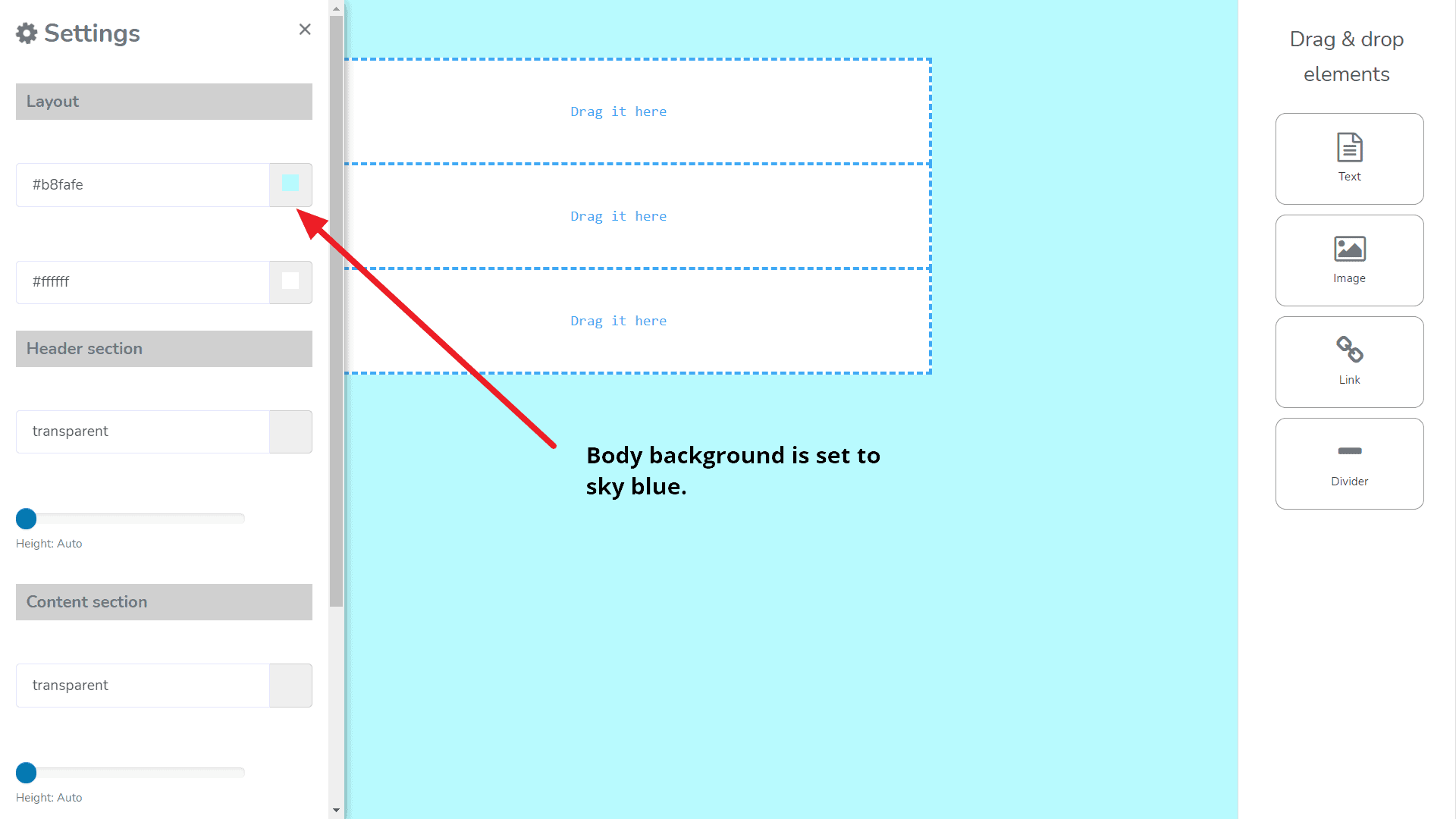
Al hacer clic en ese botón, se abrirá un cuadro desde el lado izquierdo como se ve en pantalla: (configurar el color de fondo del cuerpo a azul cielo.)

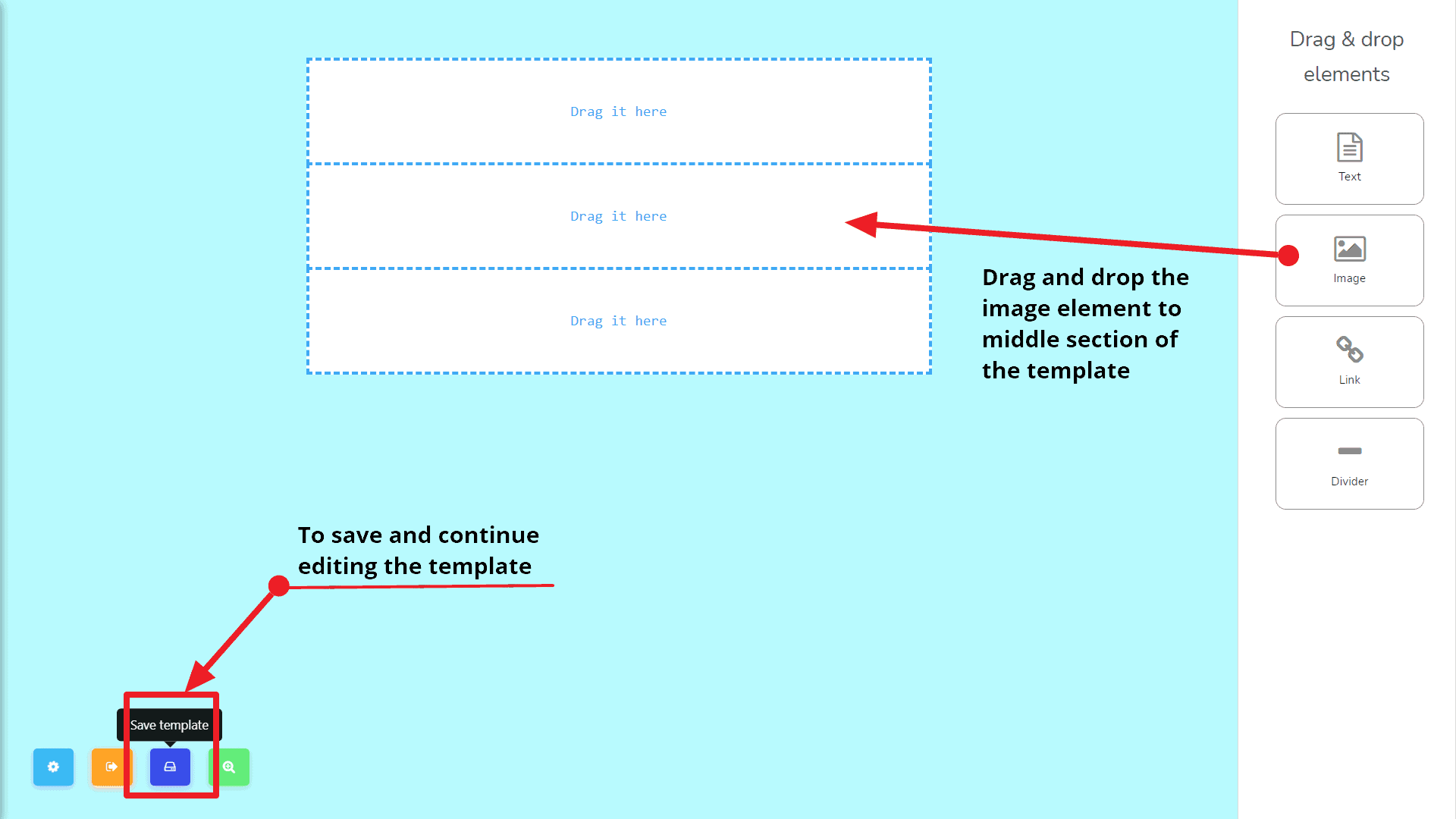
Puedes elegir el que prefieras. Ahora guardaré la plantilla y continuaré editando. Para guardar y continuar editando la plantilla, haré clic en el Guardar plantilla botón. Bien, ahora nuestra plantilla ha sido guardada. Ahora arrastraré el elemento de imagen desde el Arrastrar y soltar elementos a la sección media de la plantilla. Se verá como la siguiente captura de pantalla:

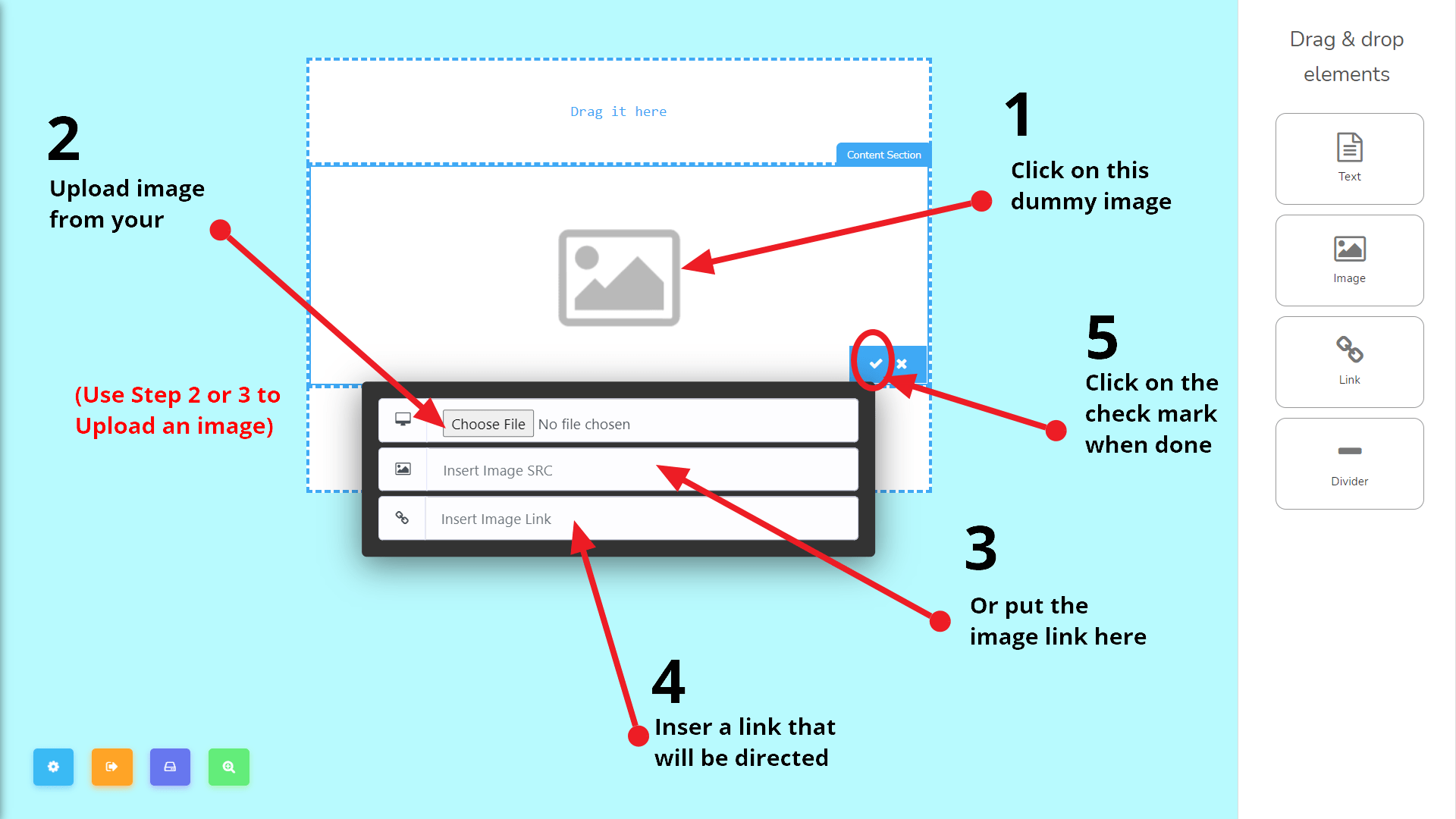
Ahora haz clic en la imagen de prueba que obtenemos después de arrastrar el elemento de imagen. Se abrirá un pequeño modal. Puedes subir una imagen desde tu computadora o poner la fuente de imagen en el campo de entrada. Consulta la siguiente captura de pantalla:

Ahora subiré la imagen de mi producto, por ejemplo, y estableceré elenlace del producto a la imagen como se describe en la captura de pantalla anterior. to the image as described in the screenshot above.
A continuación, agregaré un botón. Para hacer eso, necesito arrastrar el elemento del botón hasta las la sección final de la plantilla.

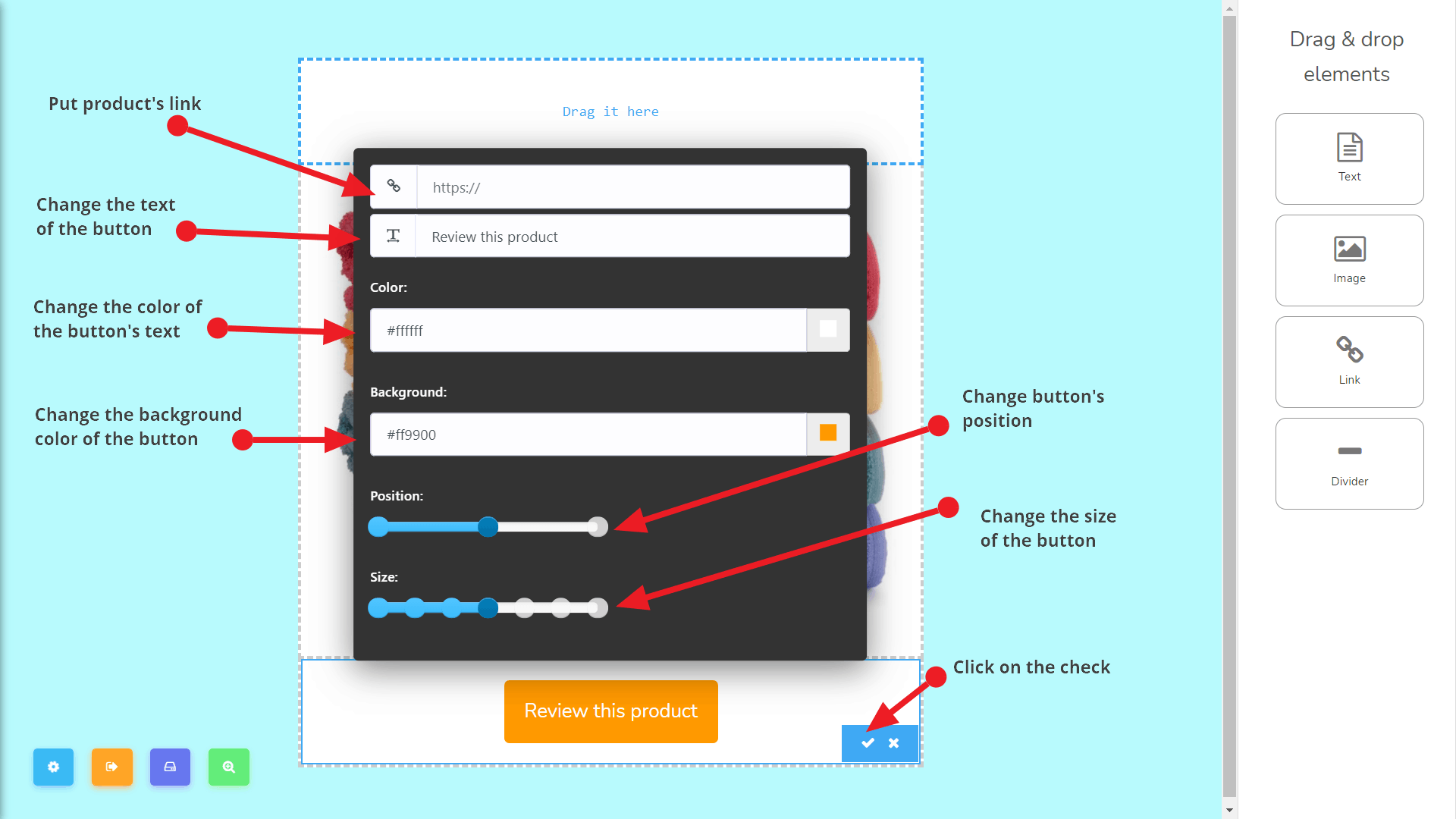
Y para cambiar su color de fondo y configurar un enlace a la página del producto, necesito hacer clic en el botón y aparecerá este modal después:

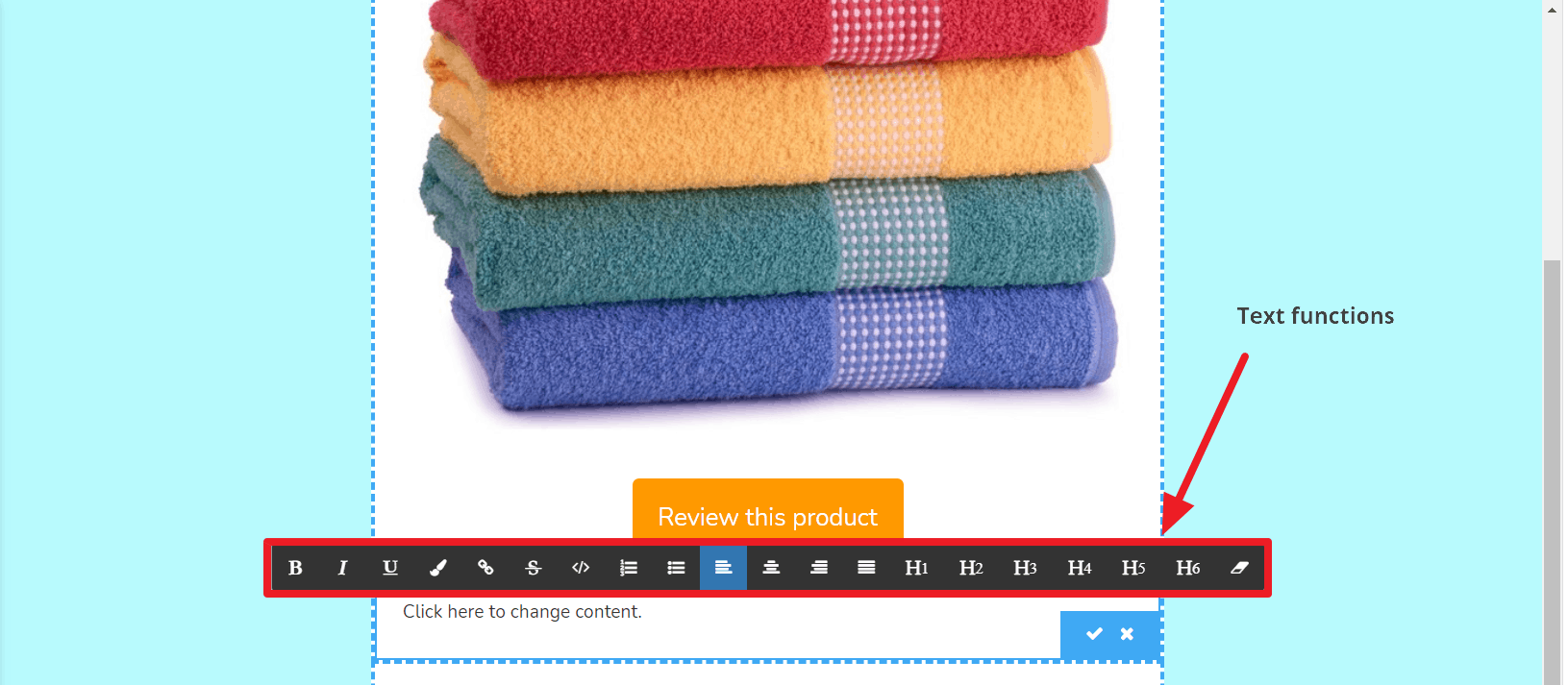
Ahora agregaré un par de elementos de enlace y un elemento de texto. Antes de hacer eso, veamos qué hay en él. Mira la captura de pantalla a continuación:

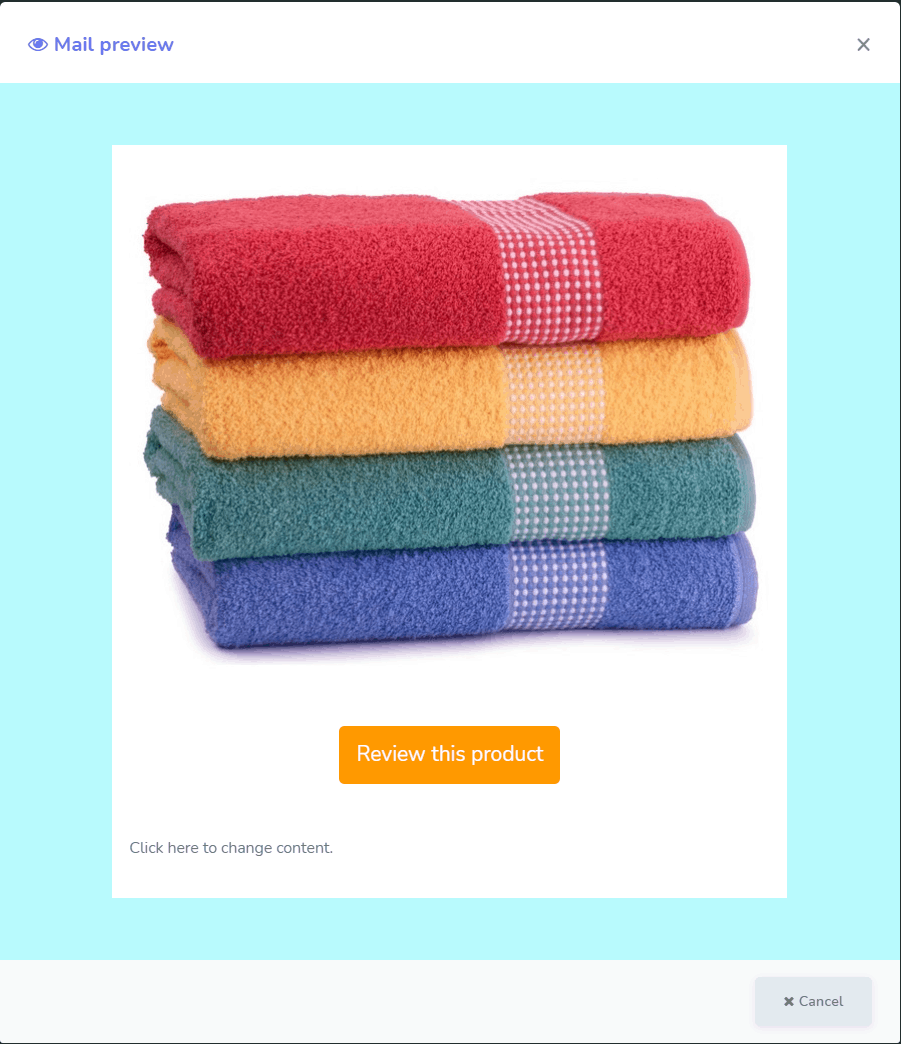
He agregado dos elementos de texto y he creado dos enlaces. Uno es para la página de Facebook y el otro es para darse de baja. Ahora he terminado. Ve su vista previa como sigue:

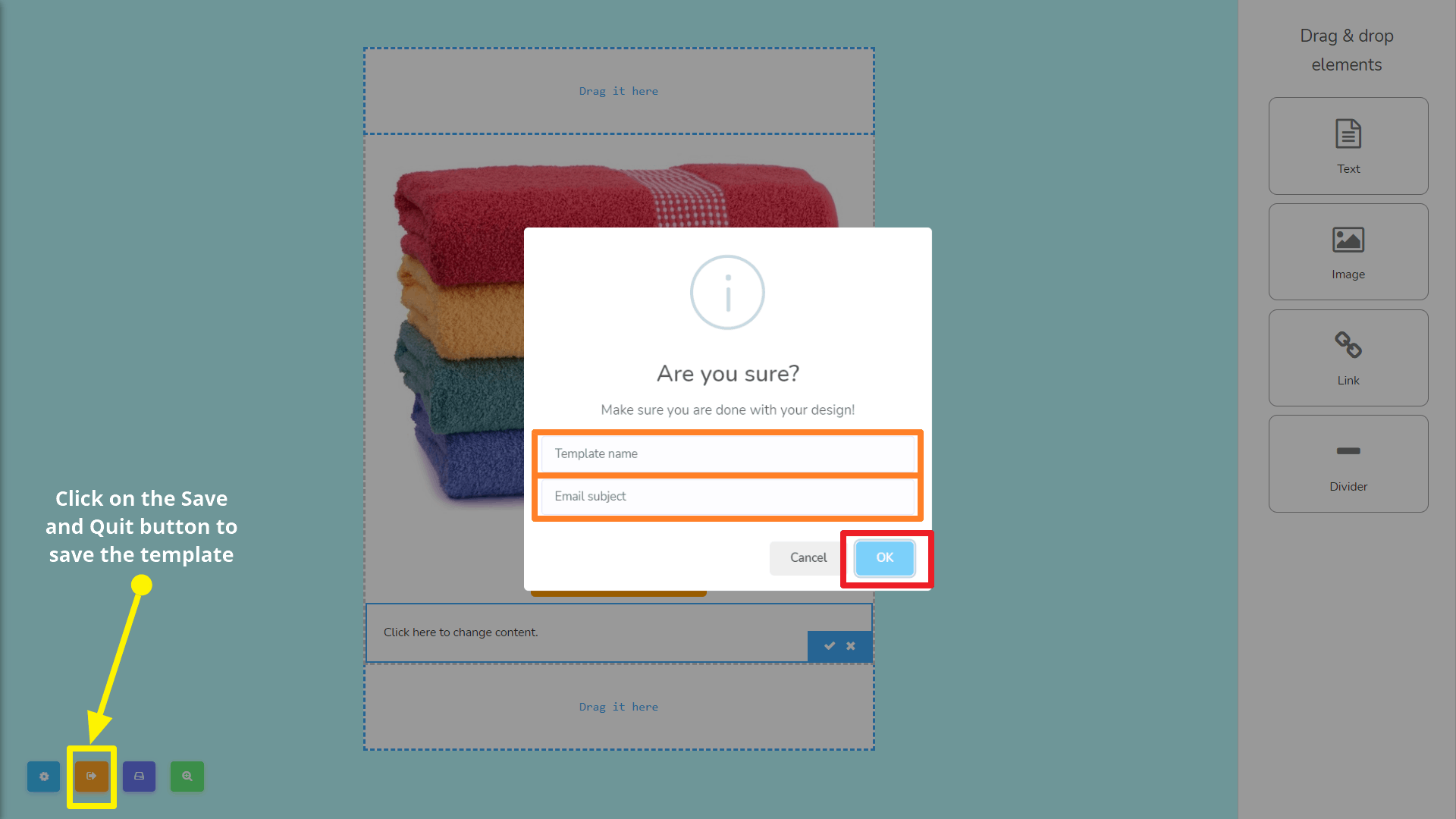
Como he terminado de construir la plantilla de correo electrónico HTML, es hora de guardar la plantilla y salir de la interfaz. Para hacer eso, necesitas hacer clic en el Guardar y Salir botón. Luego aparecerá un modal que pedirá el Nombre de la plantilla y Asunto del correo Así que completa lo siguiente y haz clic en el Aceptar botón cuando haya terminado. Vea la siguiente captura de pantalla: