मैसेंजर बॉट में ईमेल टेम्पलेट कैसे बनाएं
अब, ईमेल टेम्पलेट बनाने के लिए तीसरे पक्ष को भुगतान करने की कोई आवश्यकता नहीं है!
Messenger Bot ने एक नया मॉड्यूल पेश किया है जिसे कहा जाता है ड्रैग & ड्रॉप ईमेल टेम्पलेट बिल्डर. इसका इंटरफ़ेस बहुत सरल है। इसे इस तरह से बनाया गया है कि इसका उपयोगकर्ता कुछ सेकंड में एक HTML ईमेल टेम्पलेट बना सकता है। बस आवश्यक तत्वों को खींचें और छोड़ेंऔर अपने HTML ईमेल टेम्पलेट्स बनाएं बिना महीनों तक तीसरे पक्ष की सेवाओं के लिए भुगतान किए।
आइए देखें कि आप अपने उत्पादों या किसी अन्य उद्देश्यों के लिए अपने ईमेल टेम्पलेट्स कैसे बनाते हैं। आज, मैं आपको दिखाने जा रहा हूँ कि कैसे Messenger Bot के ड्रैग & ड्रॉप ईमेल टेम्पलेट बिल्डर का उपयोग करके एक HTML ईमेल टेम्पलेट बनाया जाता है। मान लीजिए, हम अपने विशेष उत्पाद के लिए एक अभियान बनाने जा रहे हैं।
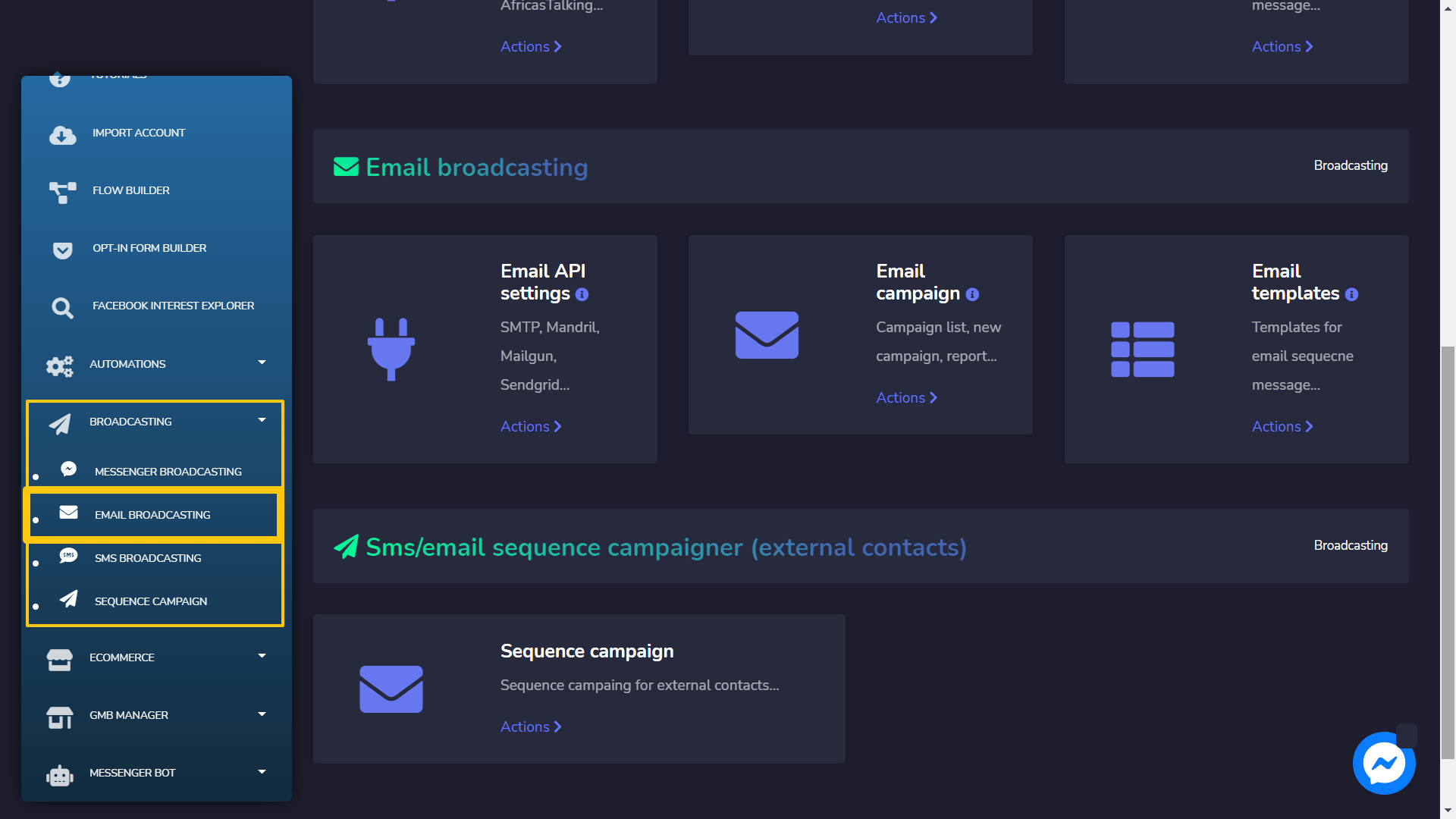
अपने Messenger Bot के डैशबोर्ड में लॉग इन करें। मेनू पर क्लिक करें जिसका नाम है ब्रॉडकास्टिंग > ईमेल ब्रॉडकास्टिंग.

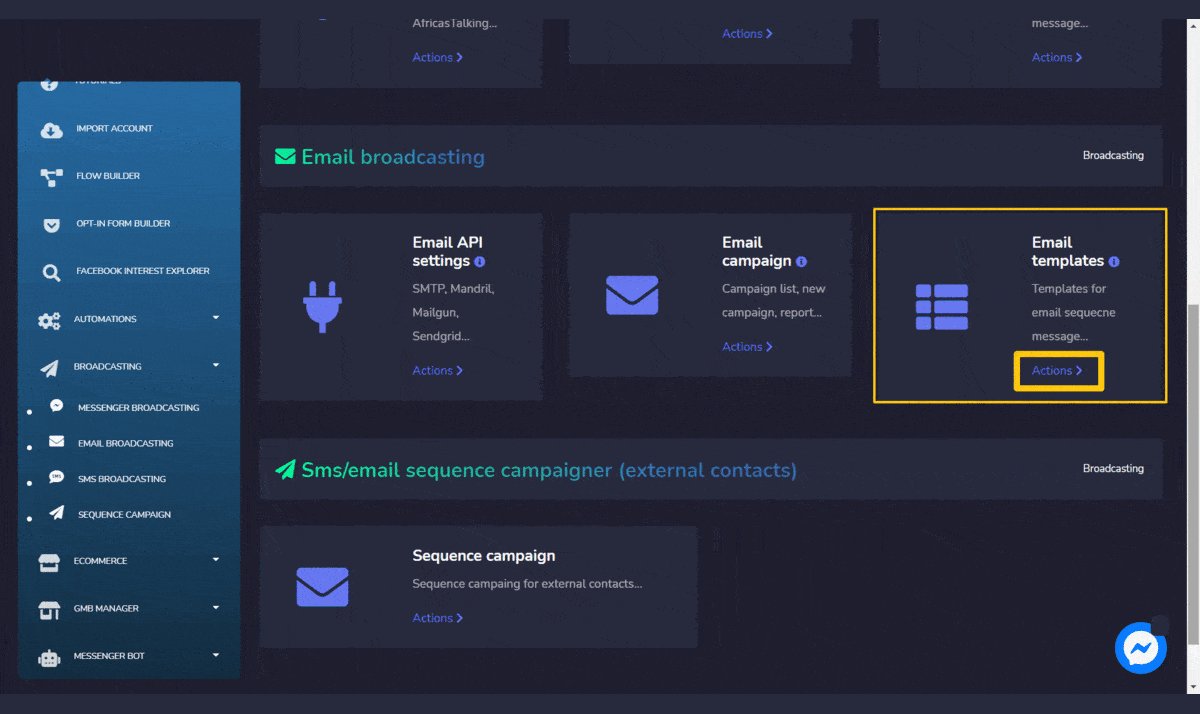
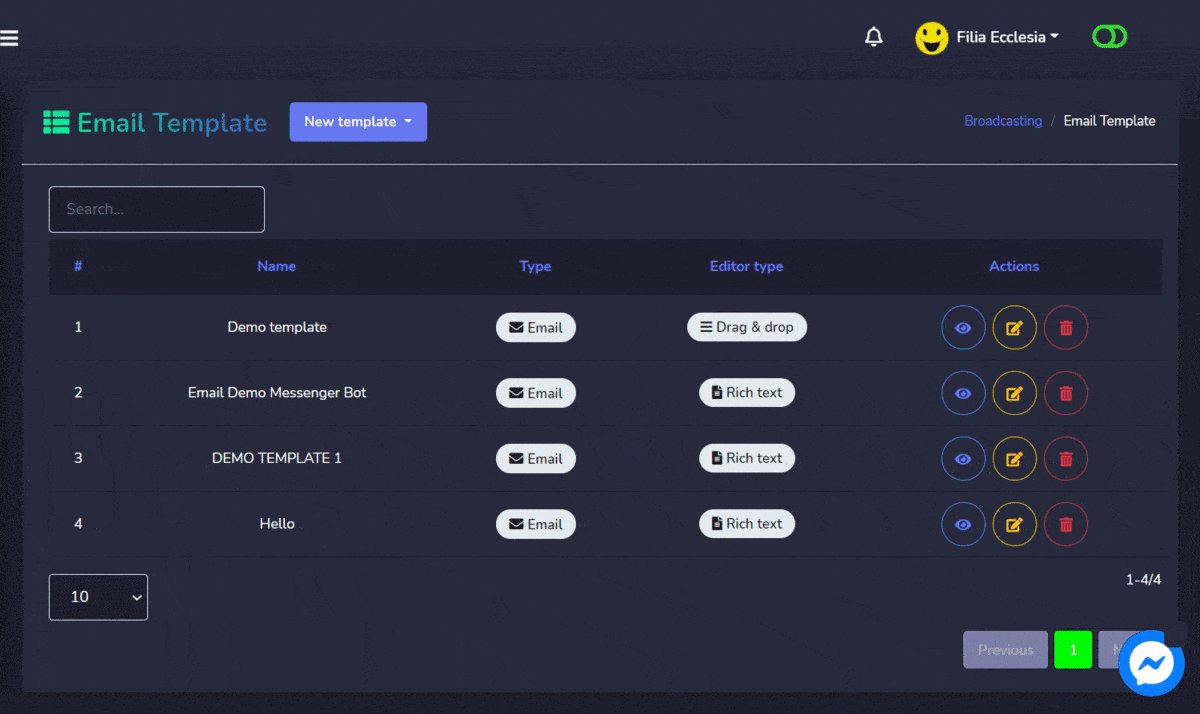
जब आप उस पृष्ठ पर हों, तो उस अनुभाग को खोजें जो कहता है ईमेल टेम्पलेट्स और क्रियाएँ लिंक पर क्लिक करें। क्लिक करने के बाद, आपको एक इंटरफ़ेस दिखाई देगा जहाँ आप पहले से बनाए गए टेम्पलेट्स पा सकते हैं।

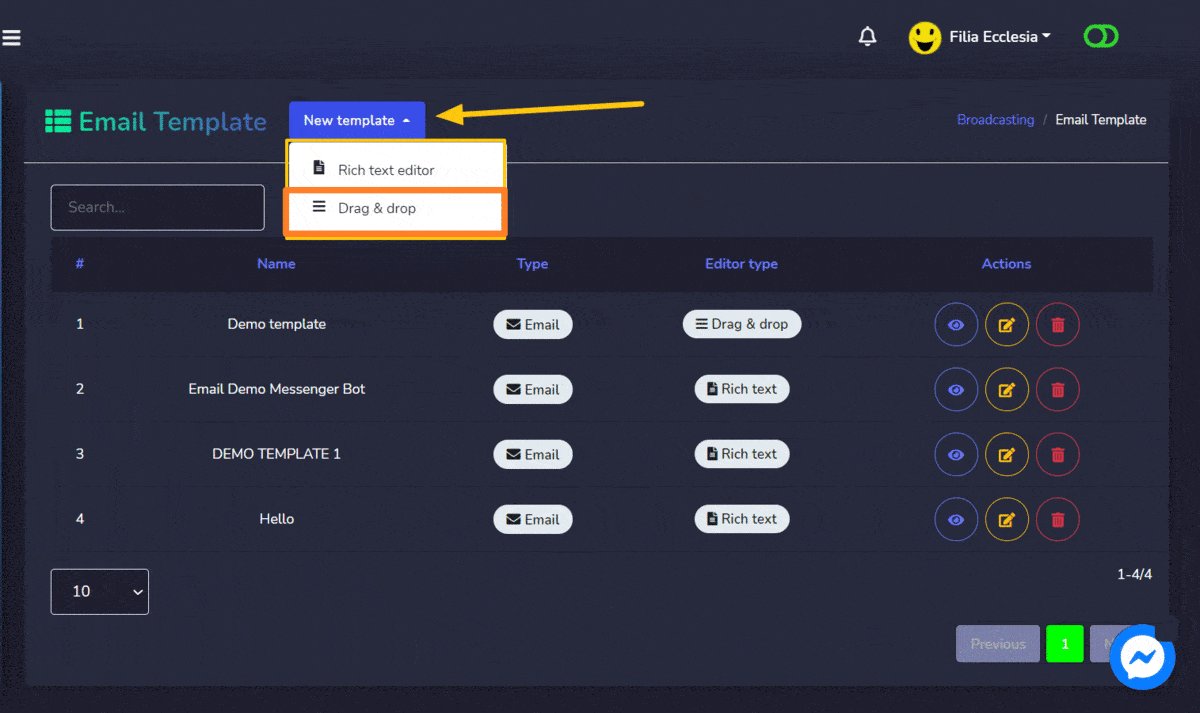
जब आप वहाँ हों, तो उस बटन पर क्लिक करें जिसका नाम है नया टेम्पलेट और फिर फिर से उस लिंक पर क्लिक करें जिसका नाम है ड्रैग & ड्रॉप. यह आपको उस इंटरफ़ेस पर ले जाएगा जहाँ आपको चुनना है कि आप किस टेम्पलेट के साथ काम करने जा रहे हैं।

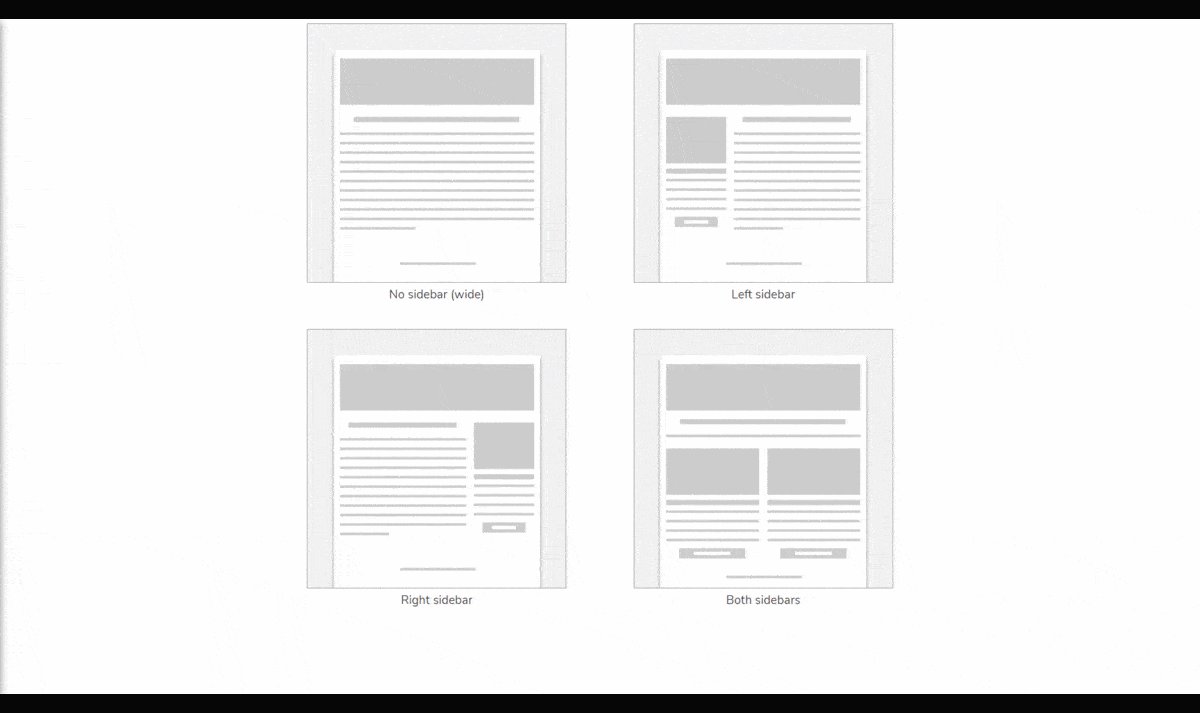
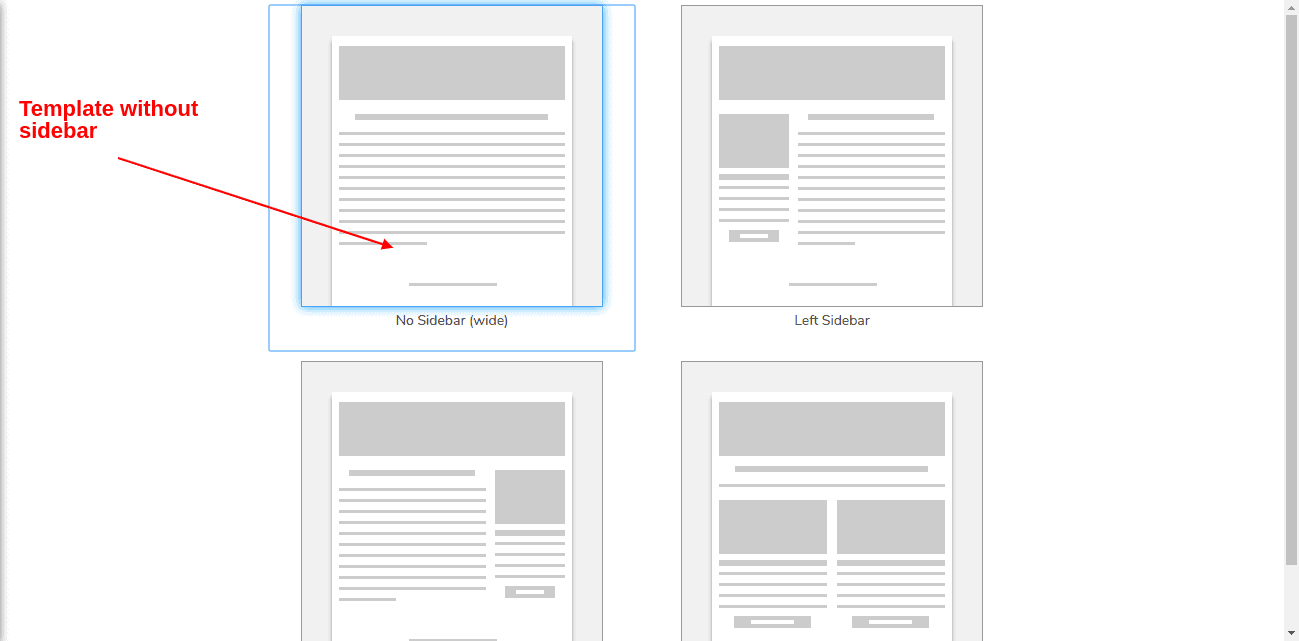
मेरे मामले में, मैं बिना साइडबार के बिल्डर टेम्पलेट का चयन करने जा रहा हूँ जैसा कि नीचे चिह्नित किया गया है:

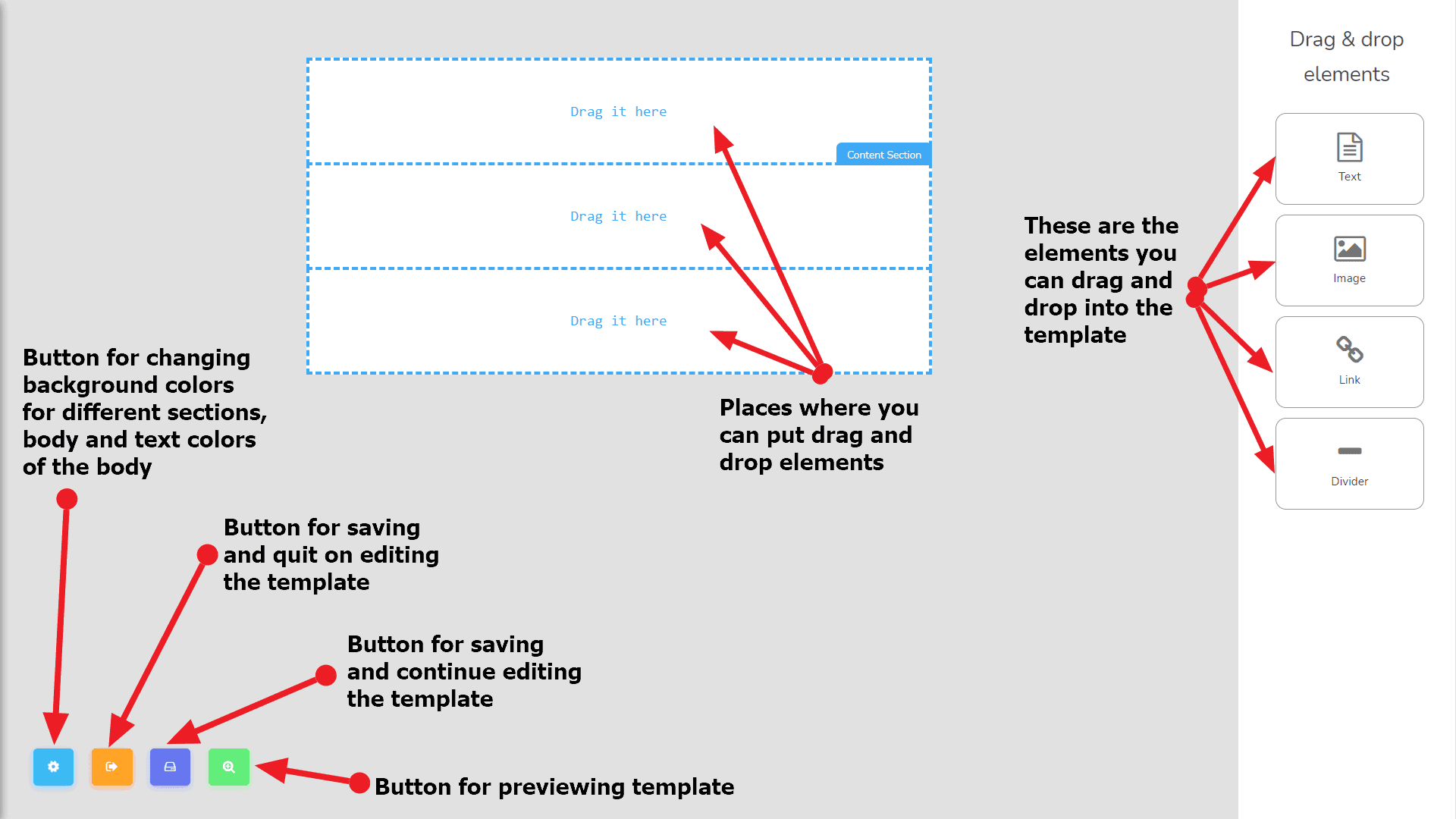
अब समय है ईमेल टेम्पलेट बनाने का उस उत्पाद के लिए जिसे मैं प्रचारित करना चाहता हूँ/अभियान करना चाहता हूँ। लेकिन शुरू करने से पहले, मुझे आपको बताने दें कि घटक कौन से कार्य करते हैं। कृपया निम्नलिखित स्क्रीनशॉट पर नोट्स देखें:

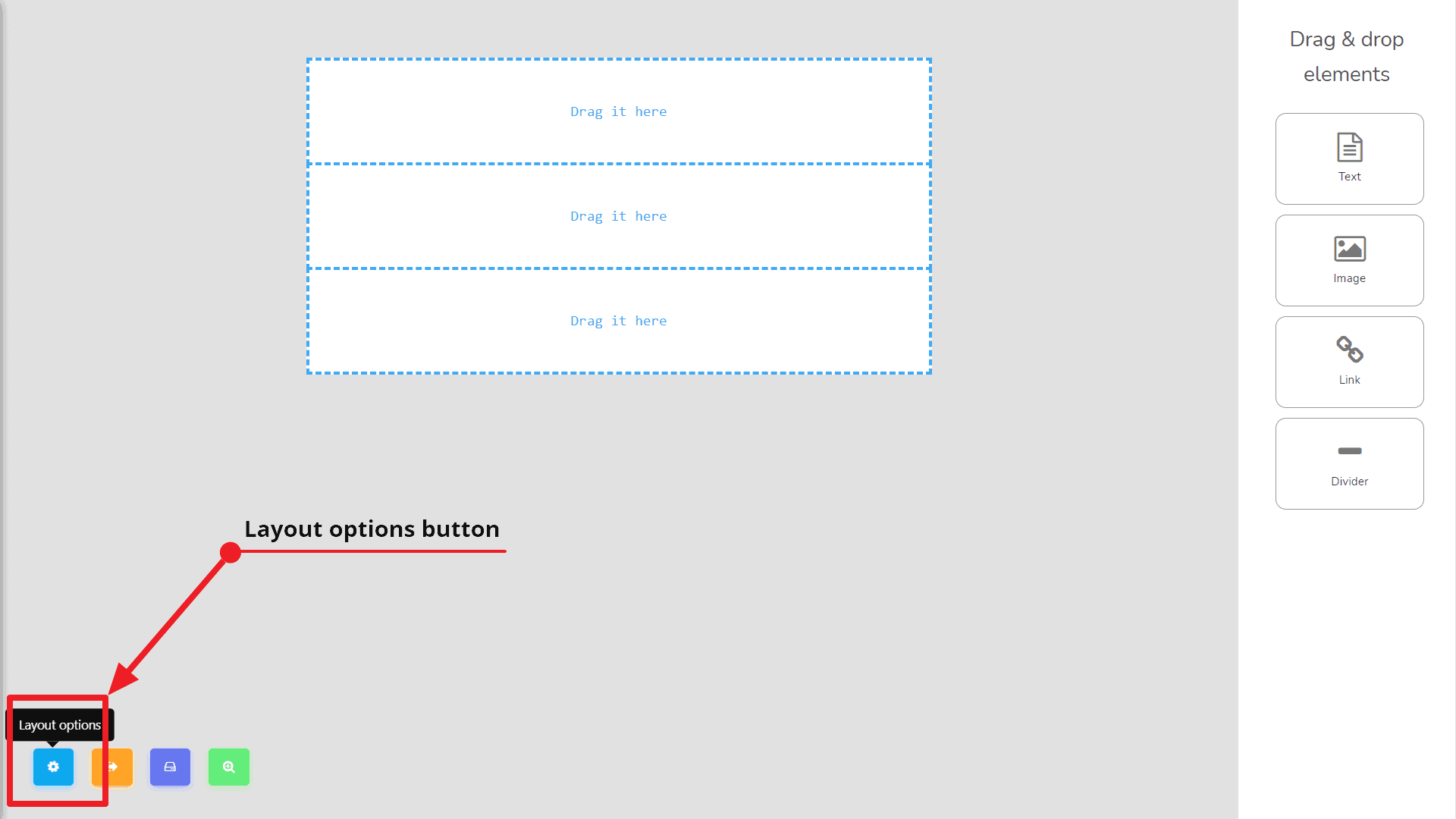
ठीक है, मान लेते हैं, हम अब टेम्पलेट बिल्डर के घटकों और भागों से कुछ हद तक परिचित हैं। चलिए अपने टेम्पलेट का निर्माण शुरू करते हैं। सबसे पहले, मैं शरीर का बैकग्राउंड रंग. ऐसा करने के लिए आपको लेआउट विकल्पों बटन पर क्लिक करना होगा, जो कि बाईं ओर से 1st बटन है जैसा कि स्क्रीनशॉट में नीचे कहा गया है:

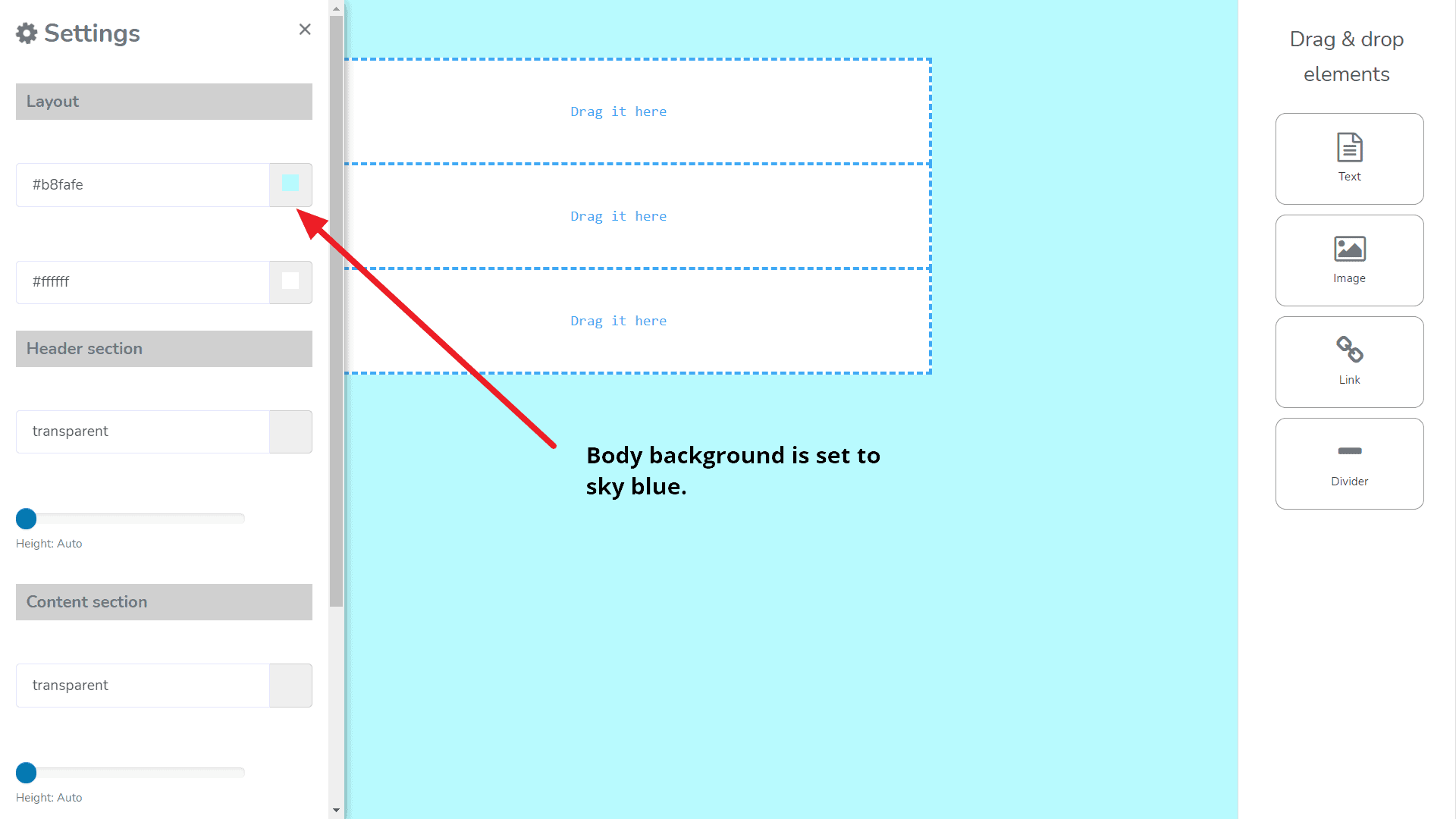
उस बटन पर क्लिक करने पर, यह एक बॉक्स खोल देगा जो बाईं ओर से आएगा जैसा कि स्क्रीन पर देखा गया है: (शरीर का बैकग्राउंड रंग आसमान नीला करें आप वह चुन सकते हैं जो आपको पसंद हो। अब मैं टेम्पलेट को सहेजूंगा और संपादन जारी रखूंगा। टेम्पलेट को सहेजने और संपादन जारी रखने के लिए, मैं.)

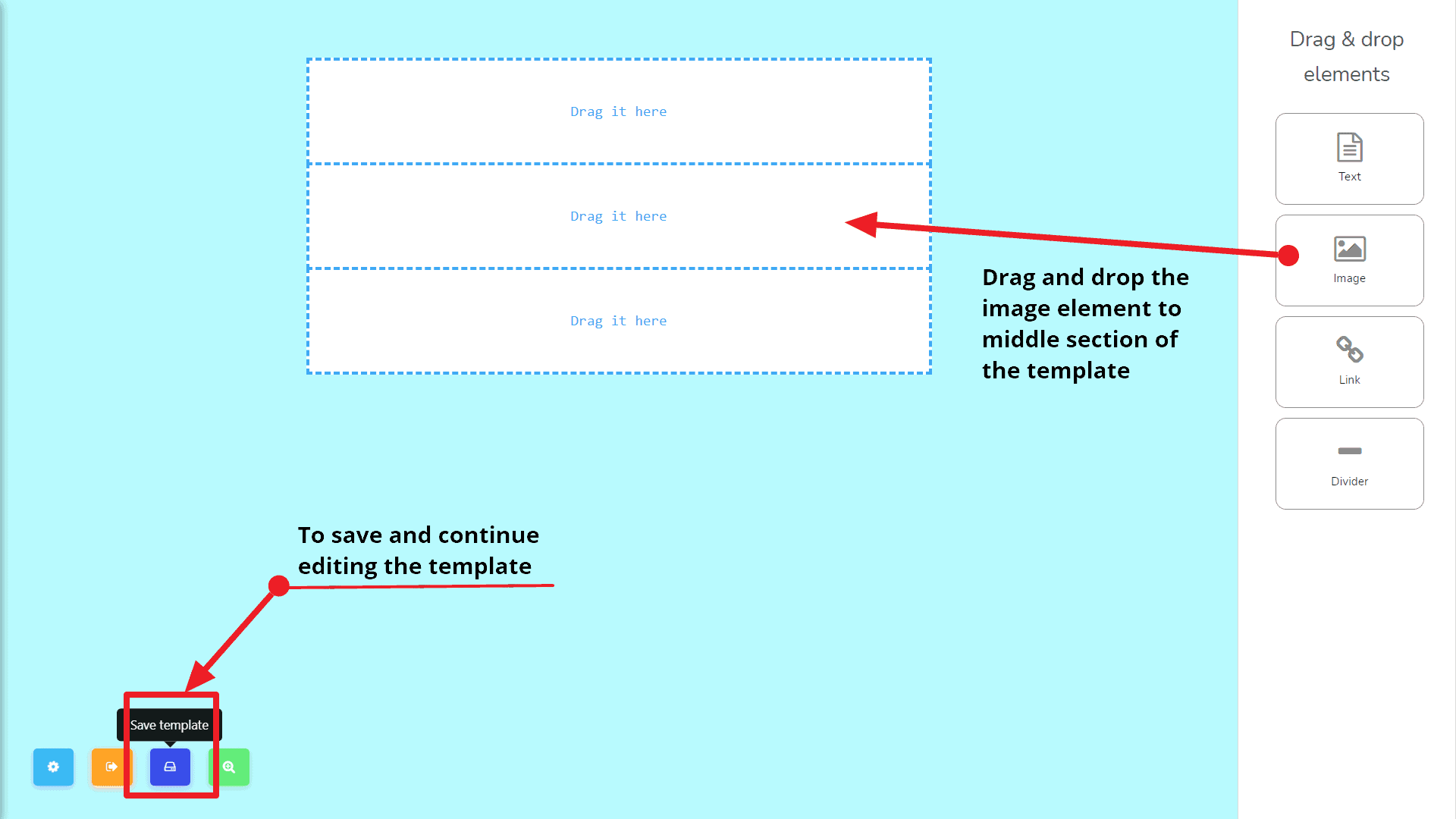
You may choose the one that you prefer. Now I will save the template and continue editing. To save and continue editing the template, I will click on the सहेजें टेम्पलेट बटन पर क्लिक करूंगा। ठीक है, अब हमारा टेम्पलेट सहेज लिया गया है। अब मैं छवि तत्व से खींचें और छोड़ें तत्वों बार को टेम्पलेट के मध्य अनुभाग में खींचूंगा। यह निम्नलिखित स्क्रीनशॉट की तरह दिखेगा:

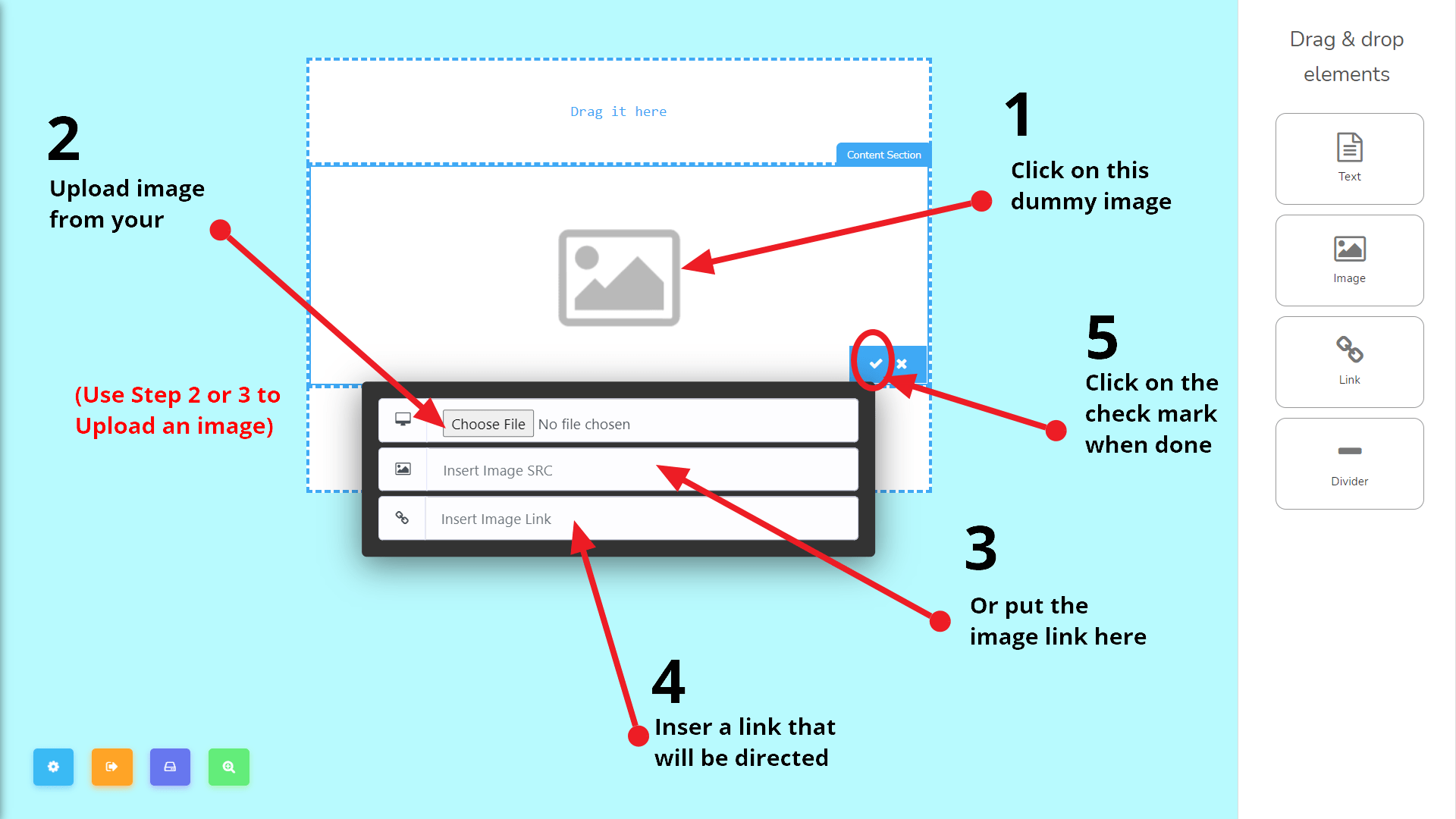
अब क्लिक करें डमी छवि पर जिसे हम छवि तत्व को खींचने के बाद प्राप्त करते हैं। यह एक छोटा मोडल पॉप अप करेगा. आप या तो अपने कंप्यूटर से एक छवि अपलोड कर सकते हैं या निर्दिष्ट छवि स्रोत को इनपुट फ़ील्ड में डाल सकते हैं. निम्नलिखित स्क्रीनशॉट देखें:

अब मैं अपनेउत्पाद की छवि अपलोड करूंगा, उदाहरण के लिए, और उत्पाद के लिंक को छवि के लिए सेट करूंगा जैसा कि ऊपर दिए गए स्क्रीनशॉट में वर्णित है।
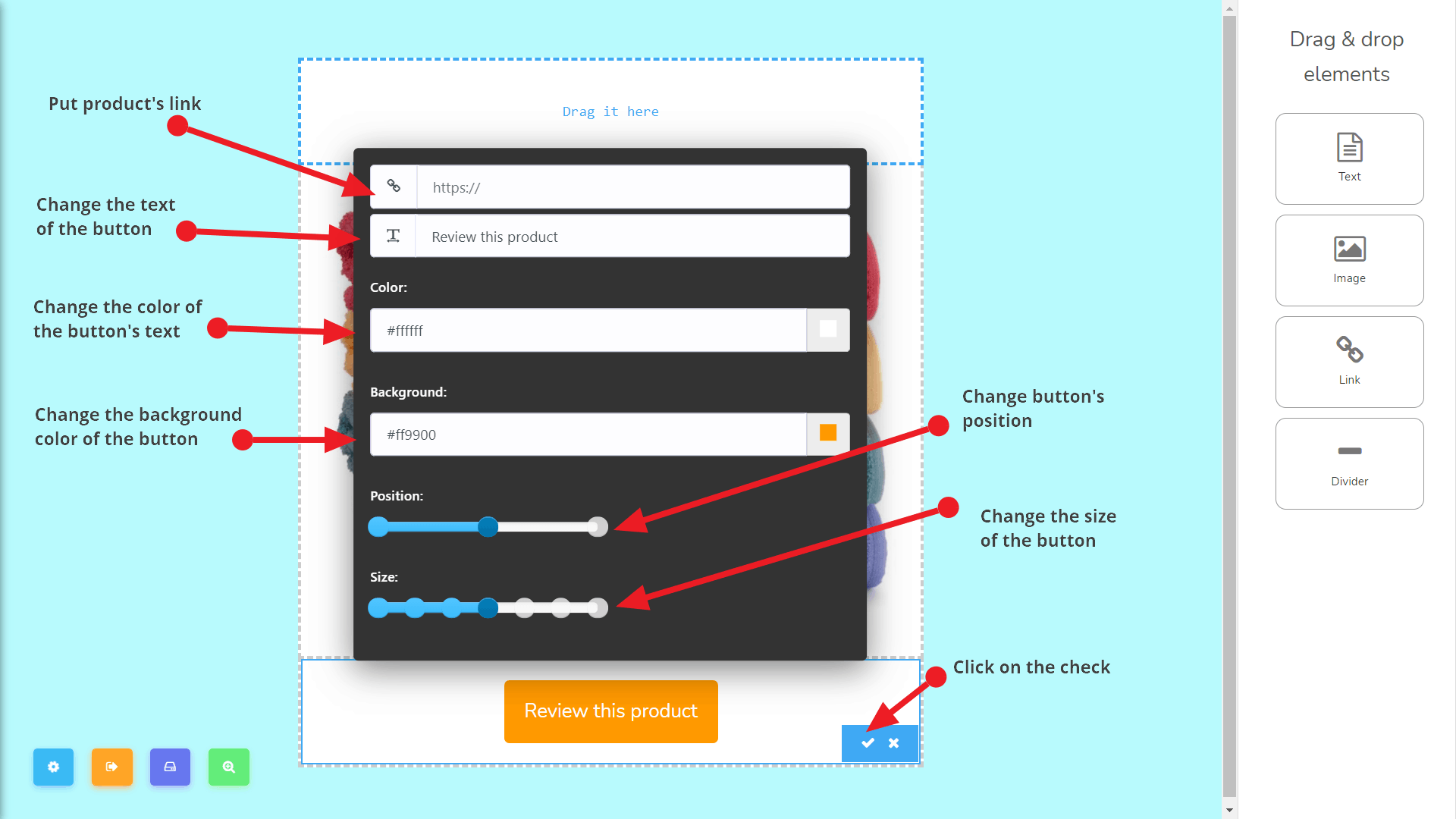
अगला, मैं एक बटन जोड़ूंगा. ऐसा करने के लिए मुझे बटन तत्व से लेकर टेम्पलेट के अंत अनुभाग में खींचना होगा.

और इसके बैकग्राउंड रंग को बदलने और उत्पाद के पृष्ठ के लिए लिंक सेट करने के लिए मुझे बटन पर क्लिक करना होगा और मुझे यह मोडल मिलेगा इसके बाद:

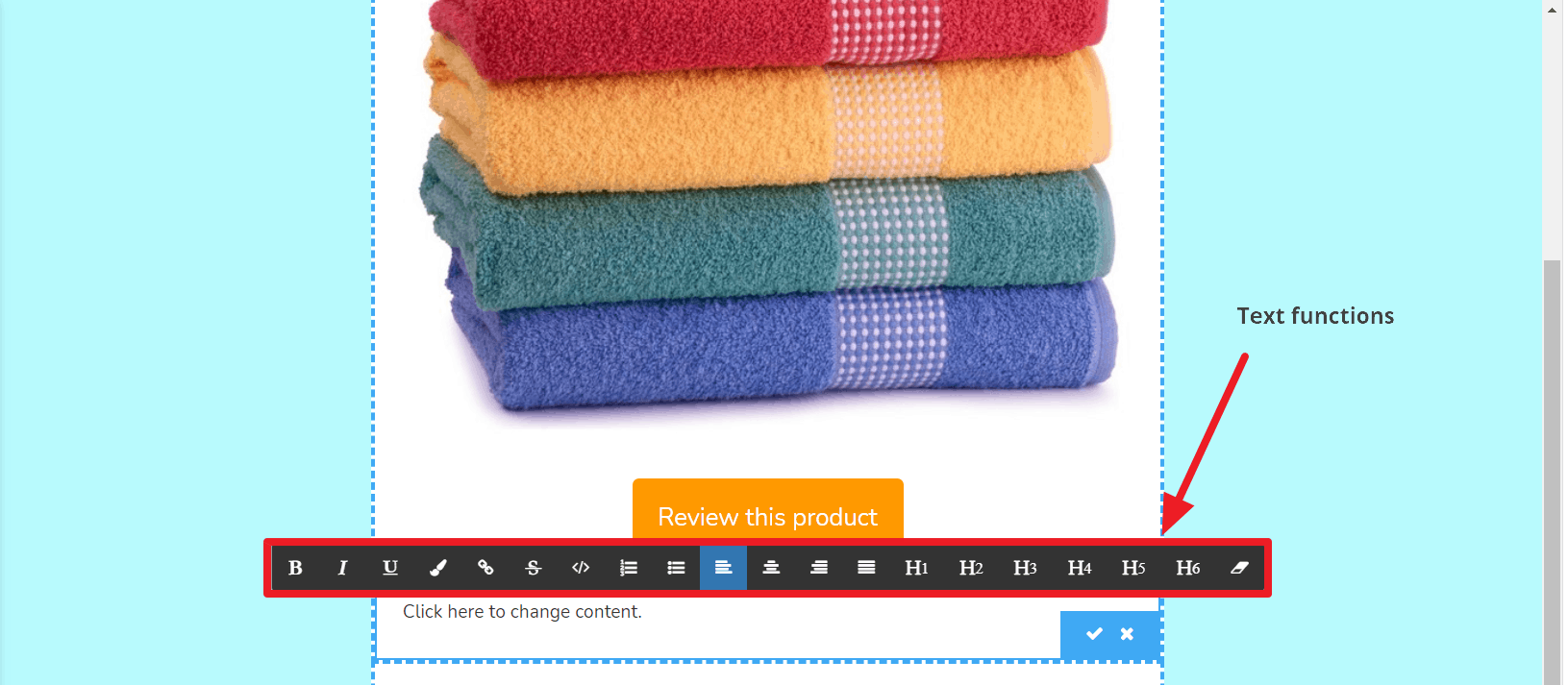
अब मैं कुछ लिंक तत्व और एक टेक्स्ट तत्व. ऐसा करने से पहले चलो देखते हैं कि इसमें क्या है। नीचे दिए गए स्क्रीनशॉट को देखें:

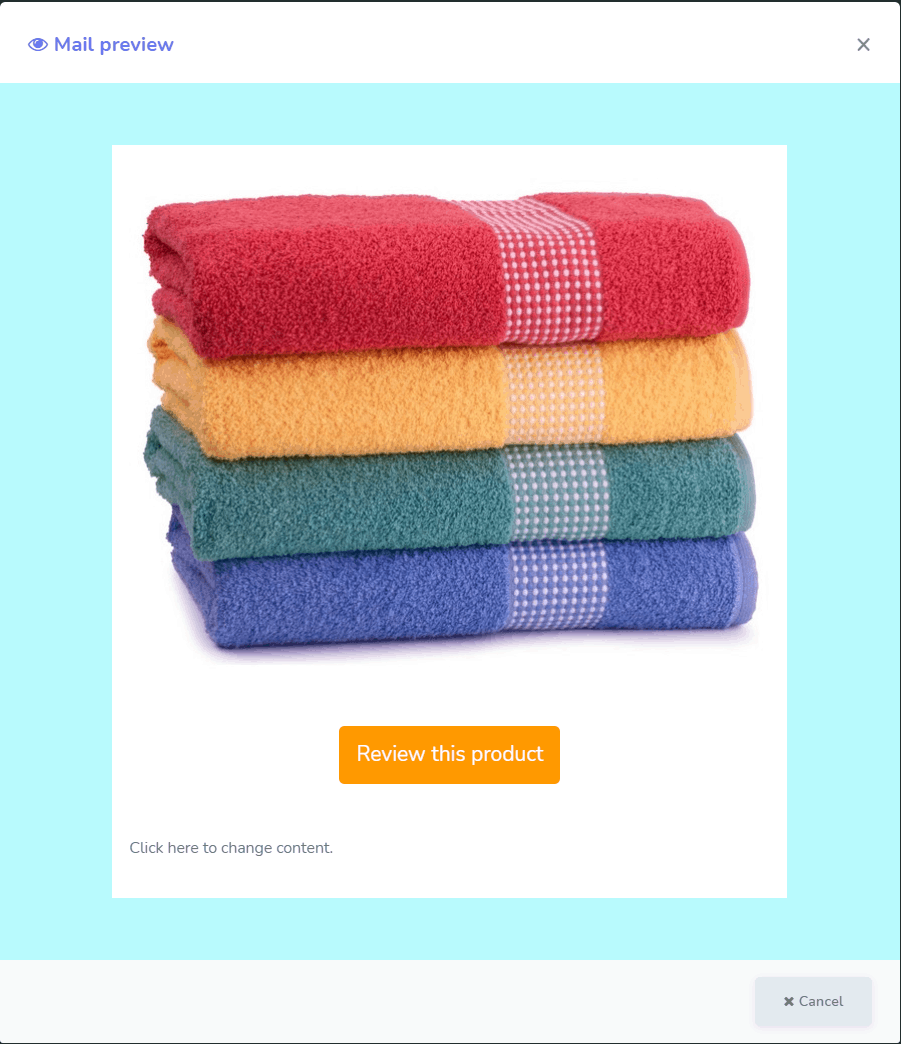
मैंने दो टेक्स्ट तत्व जोड़े हैं और दो लिंक बनाए हैं. एक है फेसबुक पृष्ठ के लिए और दूसरा है अनसब्सक्राइब करने के लिए. अब मैं समाप्त हो गया हूँ। इसका पूर्वावलोकन कुछ इस प्रकार है:

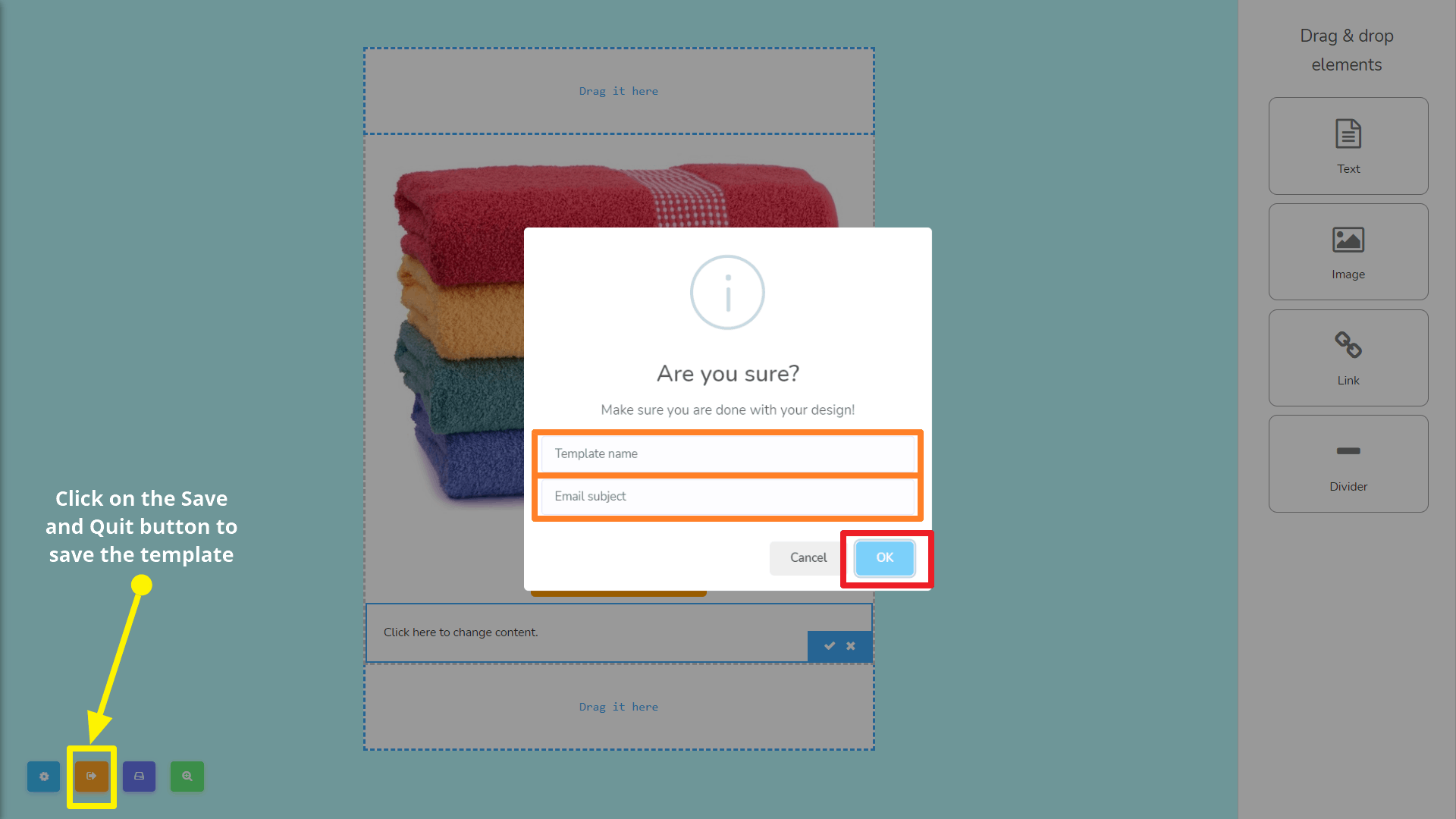
चूंकि मैं HTML ईमेल टेम्पलेट बनाने के साथ समाप्त हो गया हूँ, अब टेम्पलेट को सहेजने और इंटरफ़ेस से बाहर निकलने का समय है। ऐसा करने के लिए आपको सहेजें और बाहर निकलें बटन। इसके बाद एक मोडल पॉप अप होगा जो नाम और ईमेल विषय के लिए पूछेगा टेम्पलेट नाम और ईमेल विषय तो निम्नलिखित भरें और क्लिक करें ठीक है बटन पर जब आप समाप्त कर लें। निम्नलिखित स्क्रीनशॉट देखें: