JSON API कनेक्टर
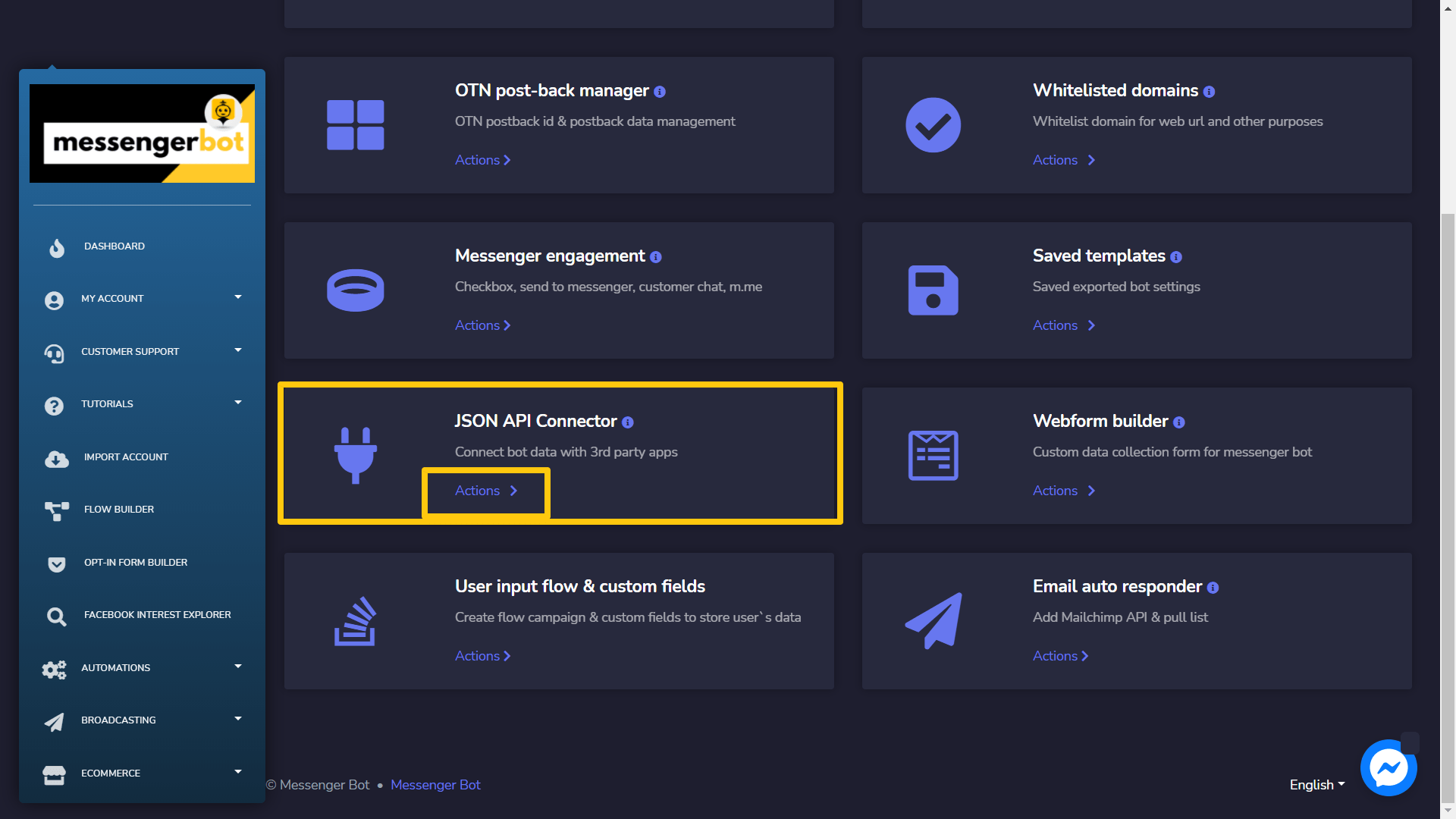
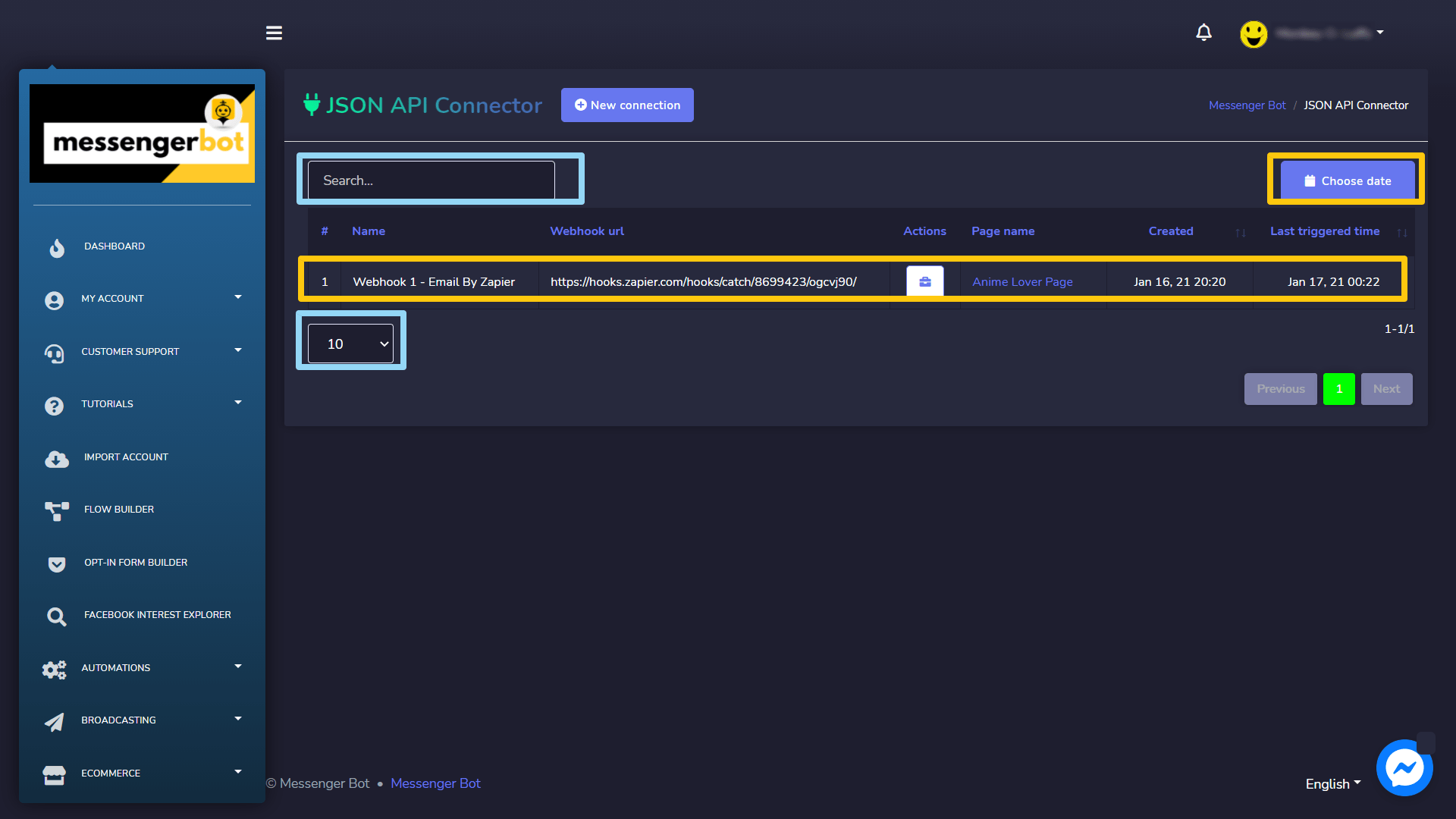
To access the JSON API Connector section, select JSON API कनेक्टर, फिर चुनें क्रियाएँ से मैसेंजर बॉट स्क्रीन।

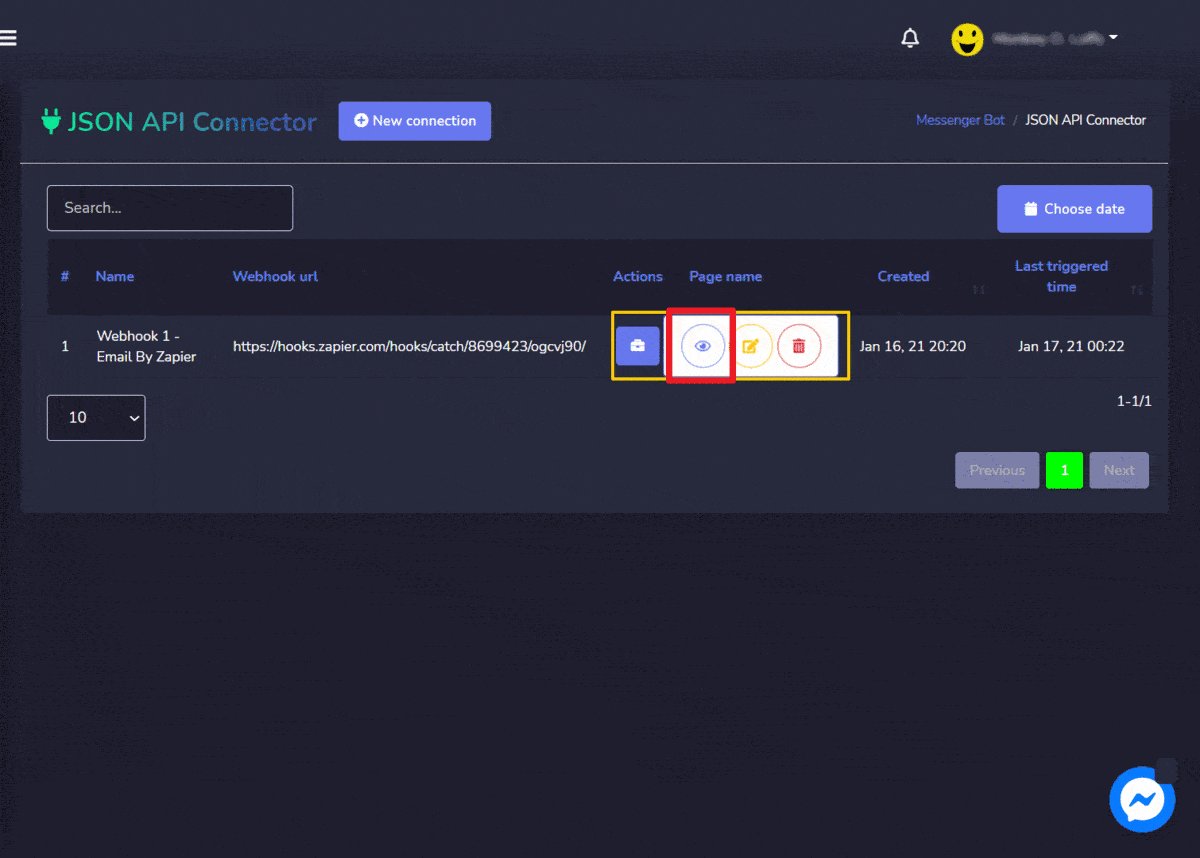
JSON API Connector screen consists of a list of webhook URLs, you can search for a specific URL by using the खोज बार का उपयोग करके किसी विशेष टेम्पलेट की खोज कर सकते हैं। आप adjust the number of URLs to be प्रति पृष्ठ. आप उन्हें व्यवस्थित भी कर सकते हैं या तो आरोही या अवरोही क्रम चुनने द्वारा तीरों from the header. Select the date filter to आपकी खोज को संकीर्ण किया जा सके। आपकी खोज।

- View report टेम्पलेट को संपादित करें
 .
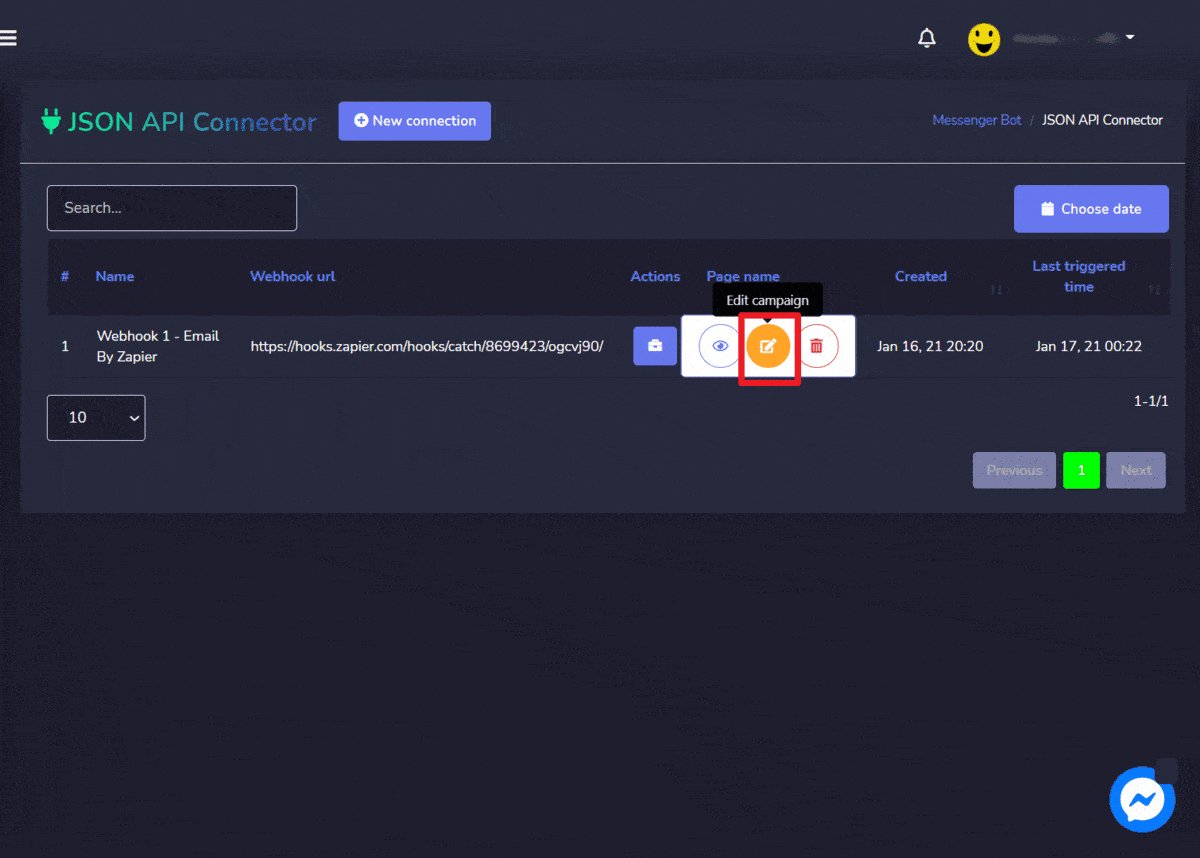
. - Edit campaign
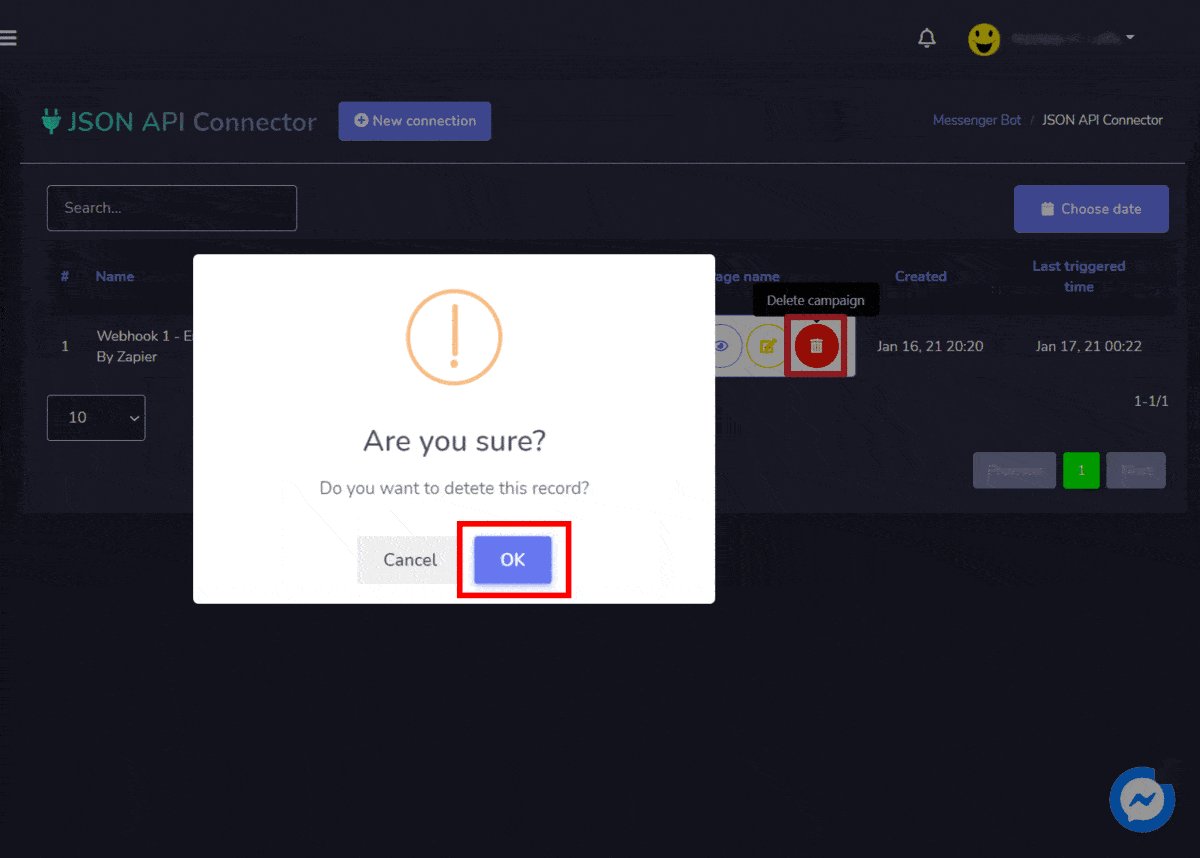
- Delete record

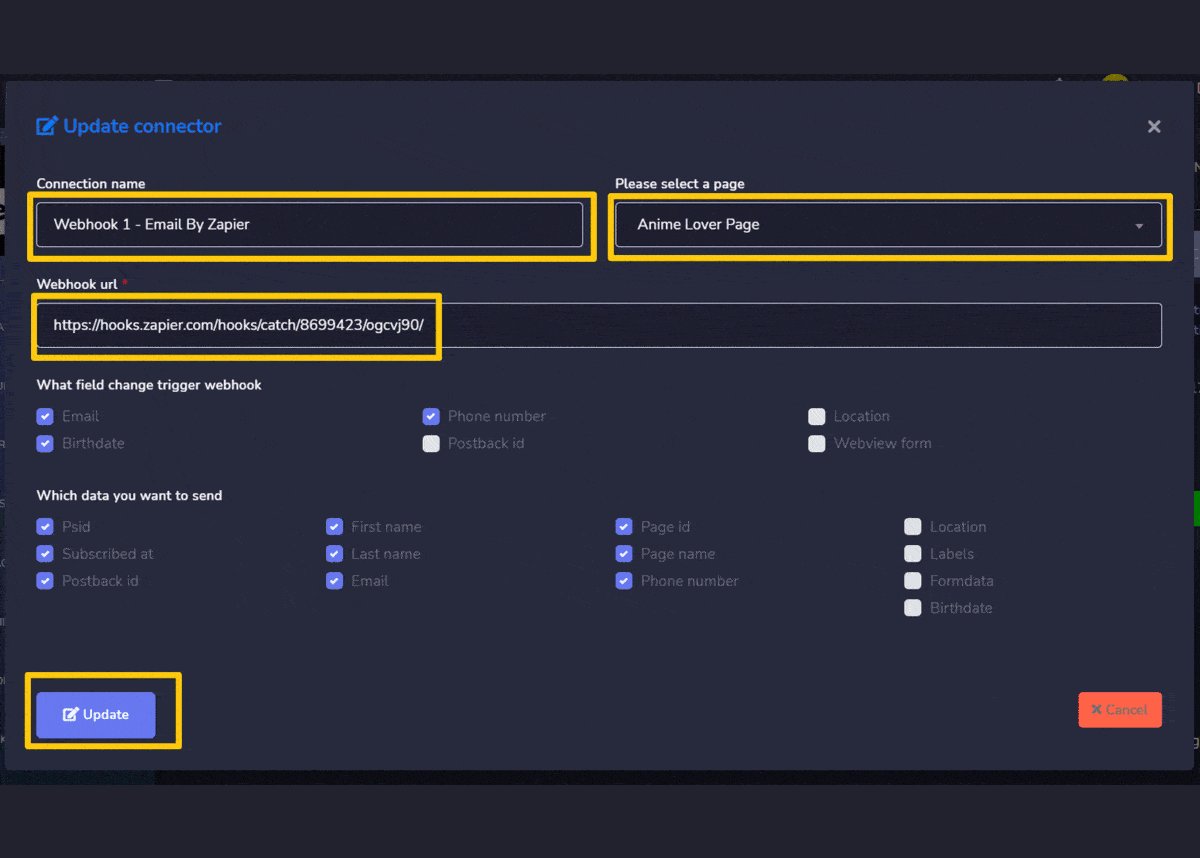
Create Connection
You can create a new connection by following the steps given below:
- चुनें
 स्क्रीन के शीर्ष दाएं से।
स्क्रीन के शीर्ष दाएं से। - प्रदान करें अपने Zap के लिए नाम and select the पेज for which you want to add the connection.
- Enter the webhook URL in the field.
- Mark the checkboxes against the field for which you want to change trigger webhook.
- Mark the checkboxes against the field for which you want to send the data.
- चुनें सहेजें to make a new connection.

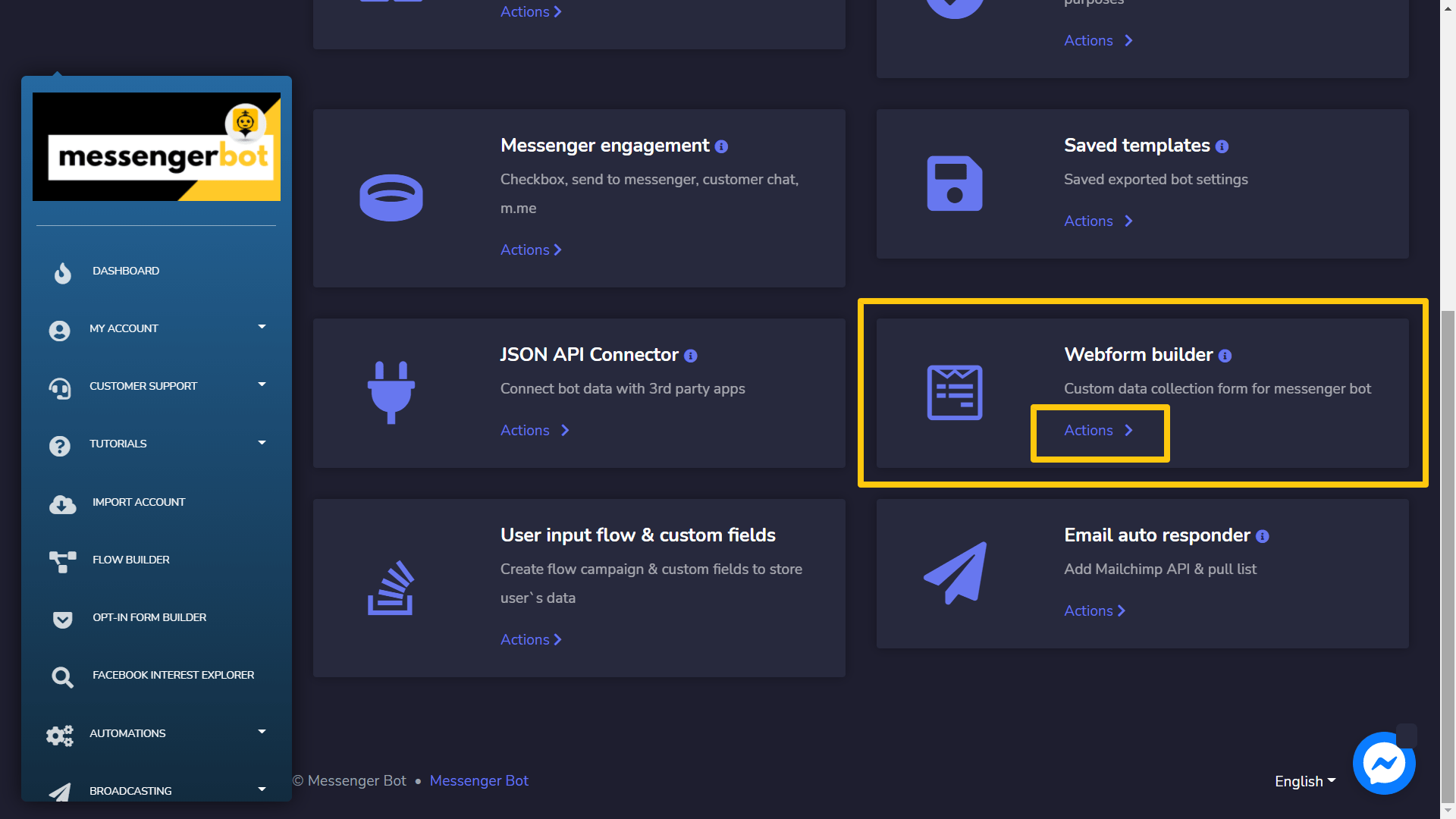
Webform builder
To access the webform builder section, select Webform builder, फिर चुनें क्रियाएँ से मैसेंजर बॉट स्क्रीन।

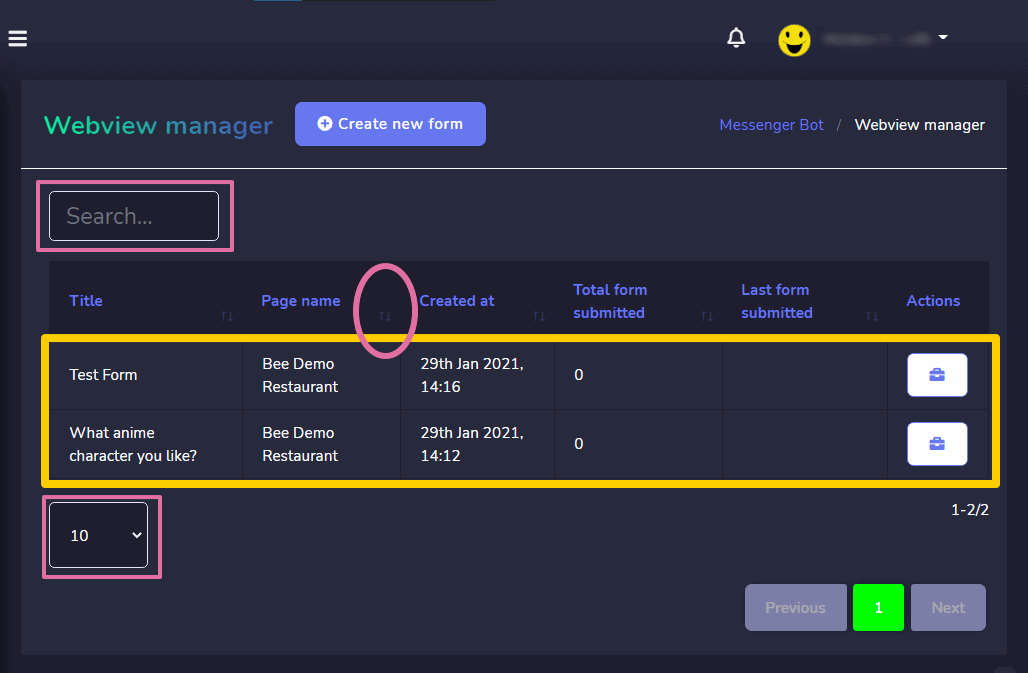
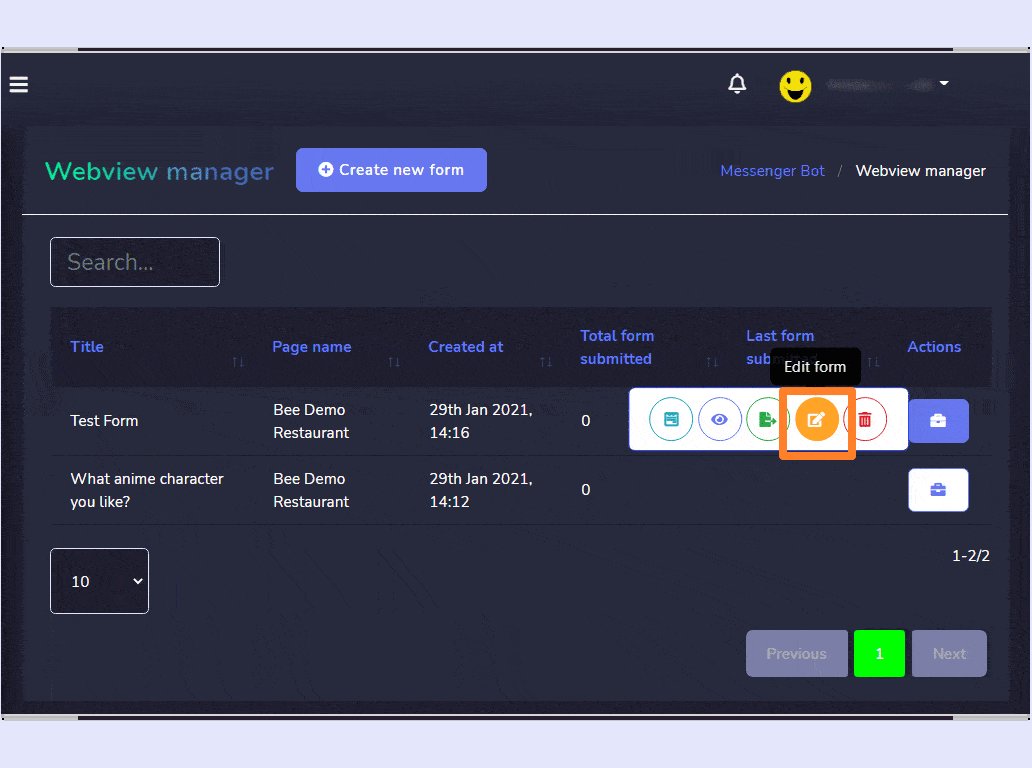
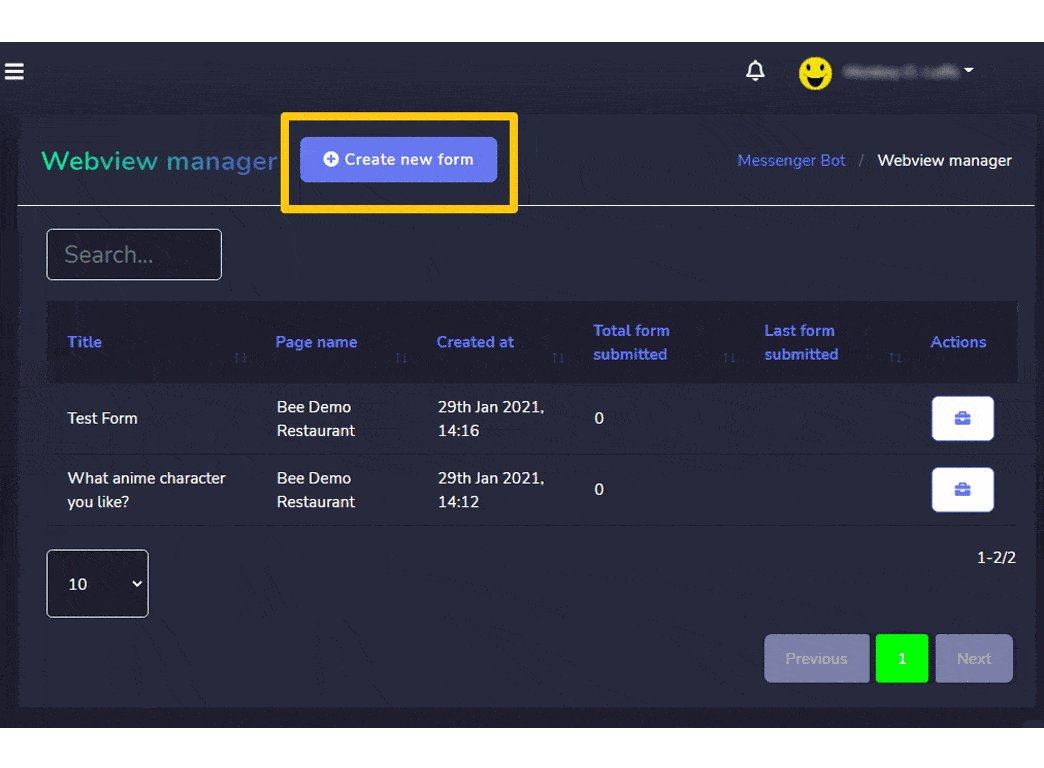
Webview manager screen consists of a list of pages, you can search for a specific page by using the खोज बार का उपयोग करके किसी विशेष टेम्पलेट की खोज कर सकते हैं। आप पृष्ठों की संख्या होने के लिए प्रति पृष्ठ. आप उन्हें भी आरोही या अवरोही क्रम चुनने द्वारा तीरों हेडर से।

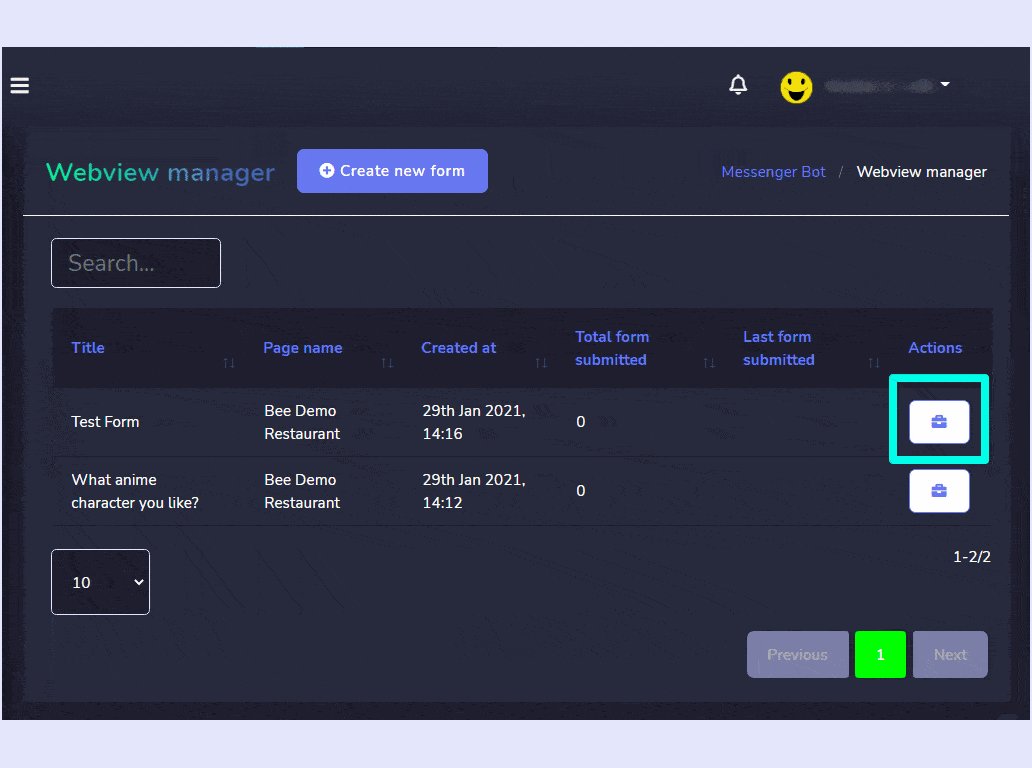
निम्नलिखित क्रियाएँ की जा सकती हैं:
- View the form टेम्पलेट को संपादित करें
 .
. - View the report टेम्पलेट को संपादित करें
 .
. - Export the data from the form टेम्पलेट को संपादित करें
 .
. - Edit the form
- Delete the form

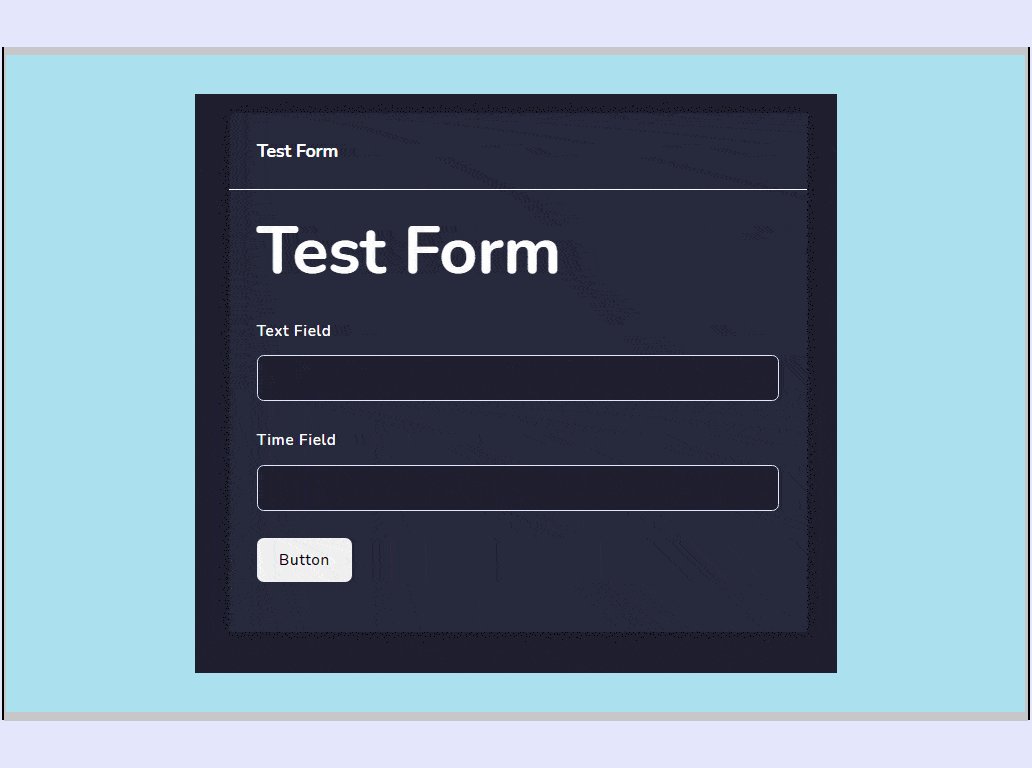
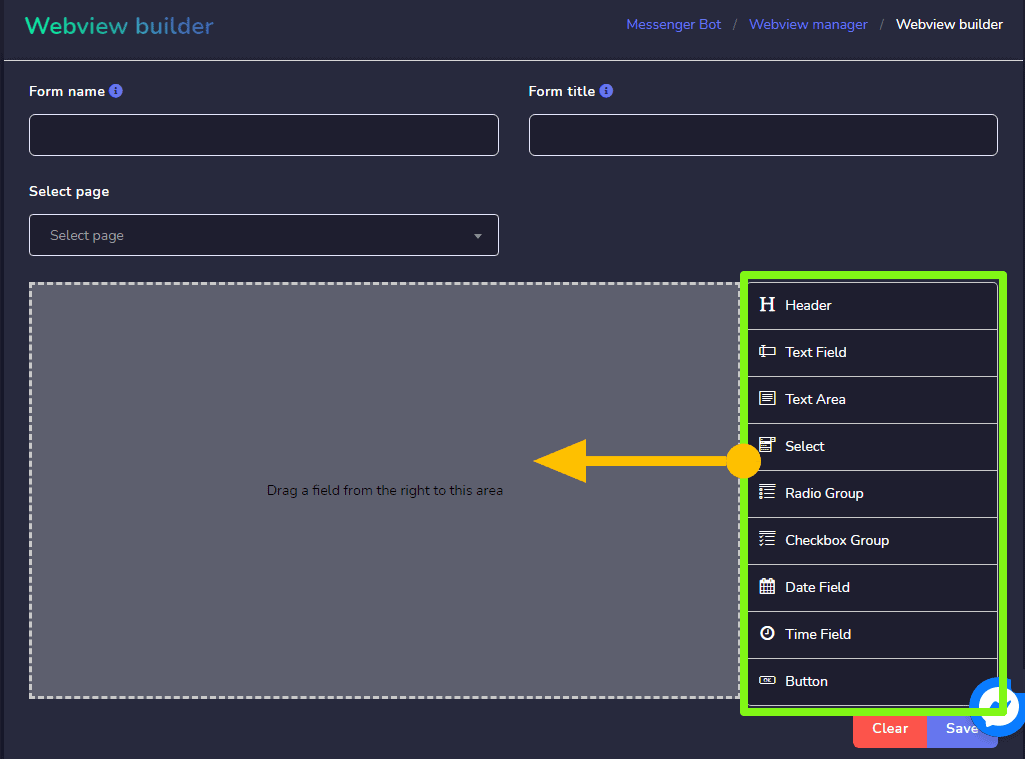
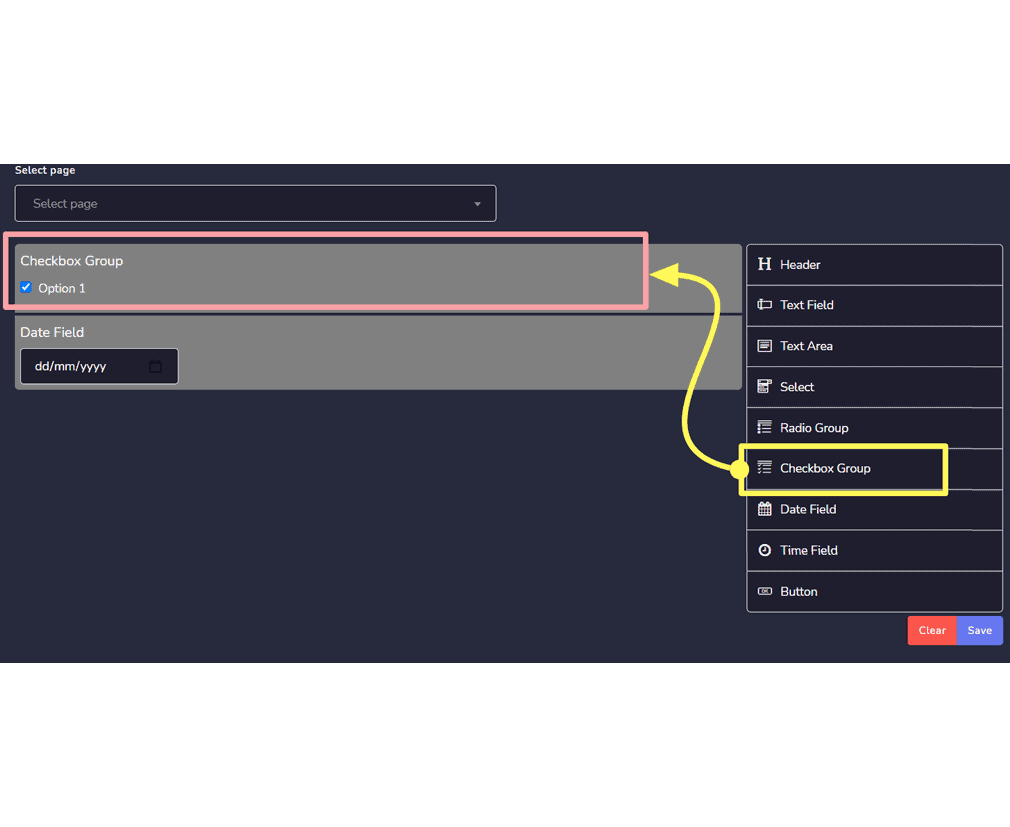
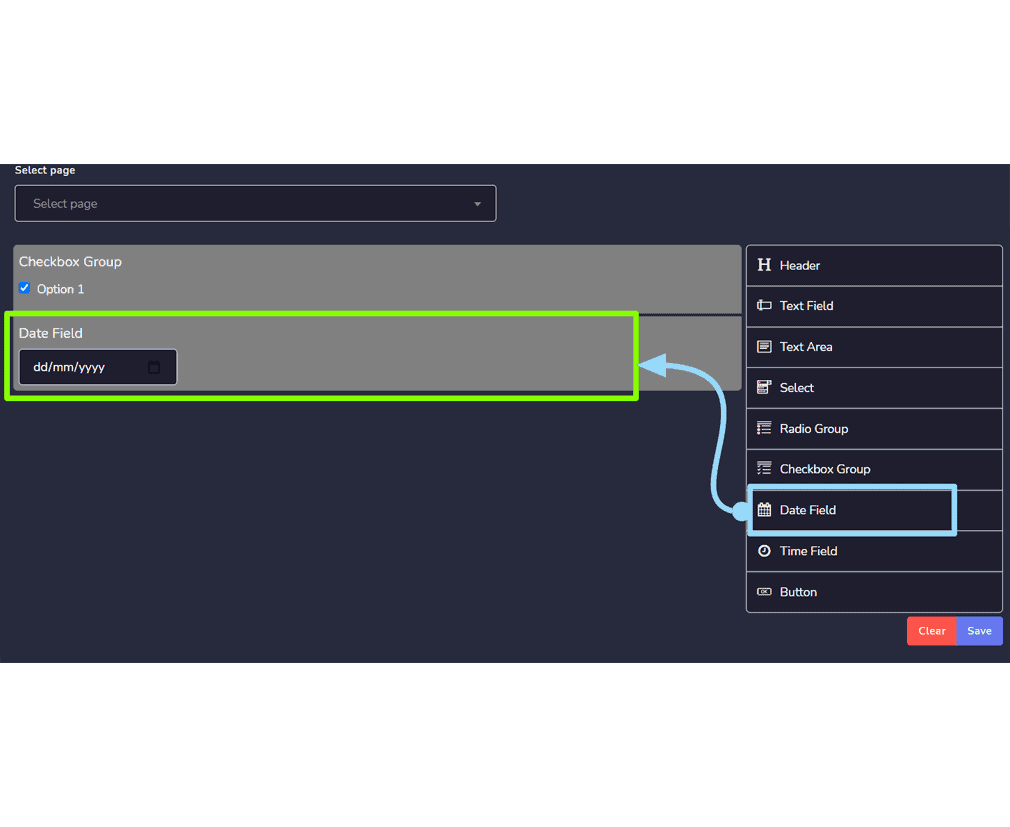
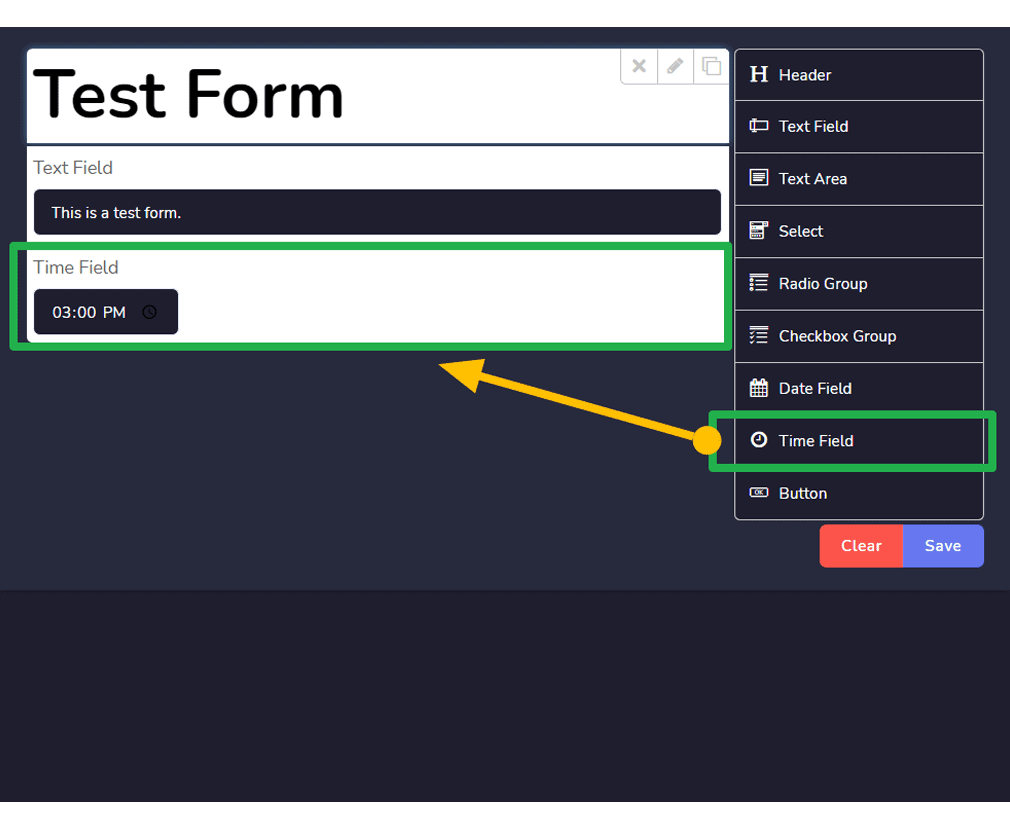
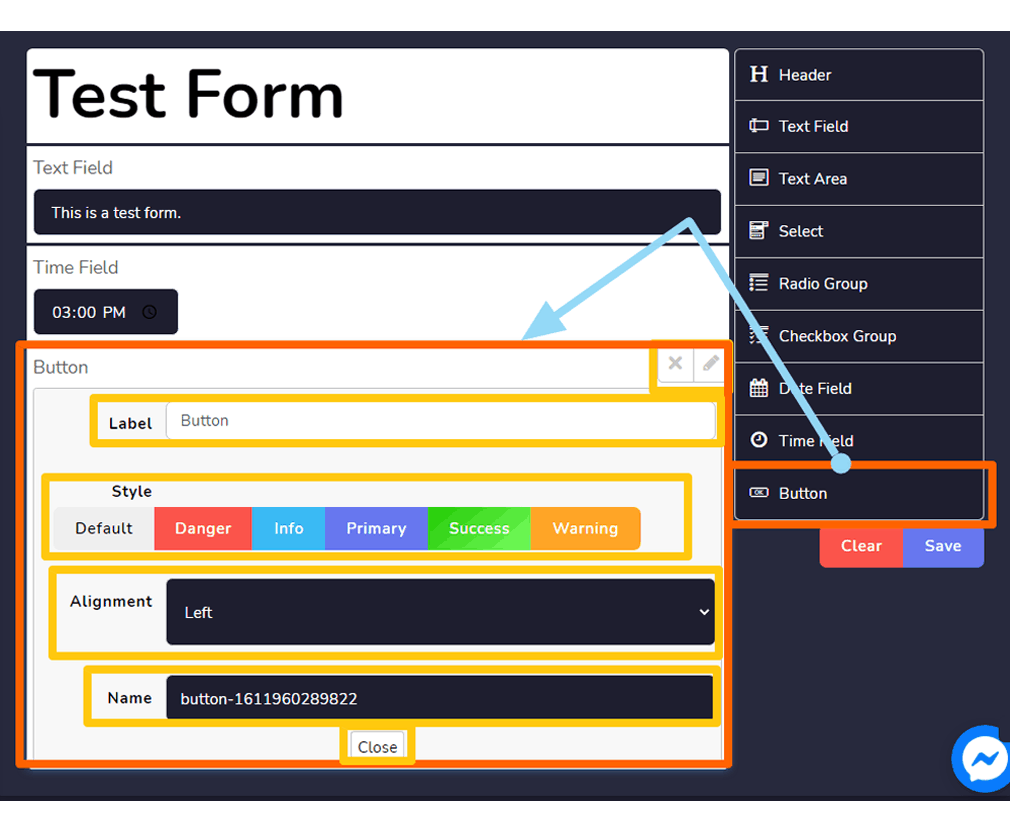
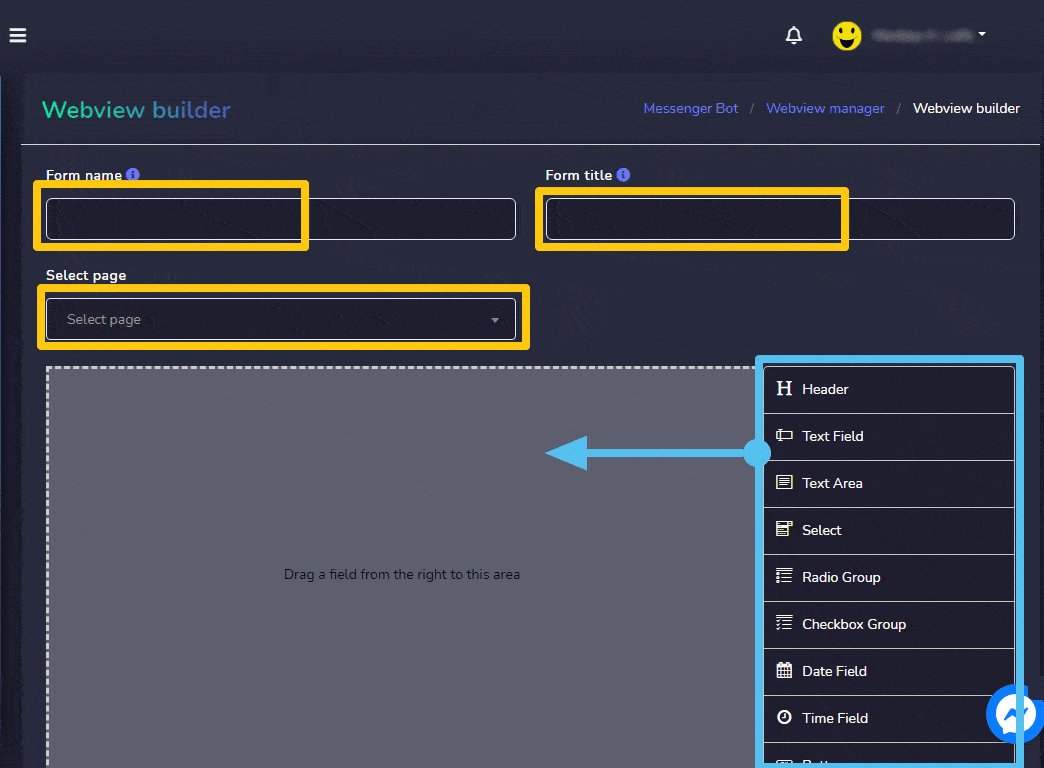
Webform elements
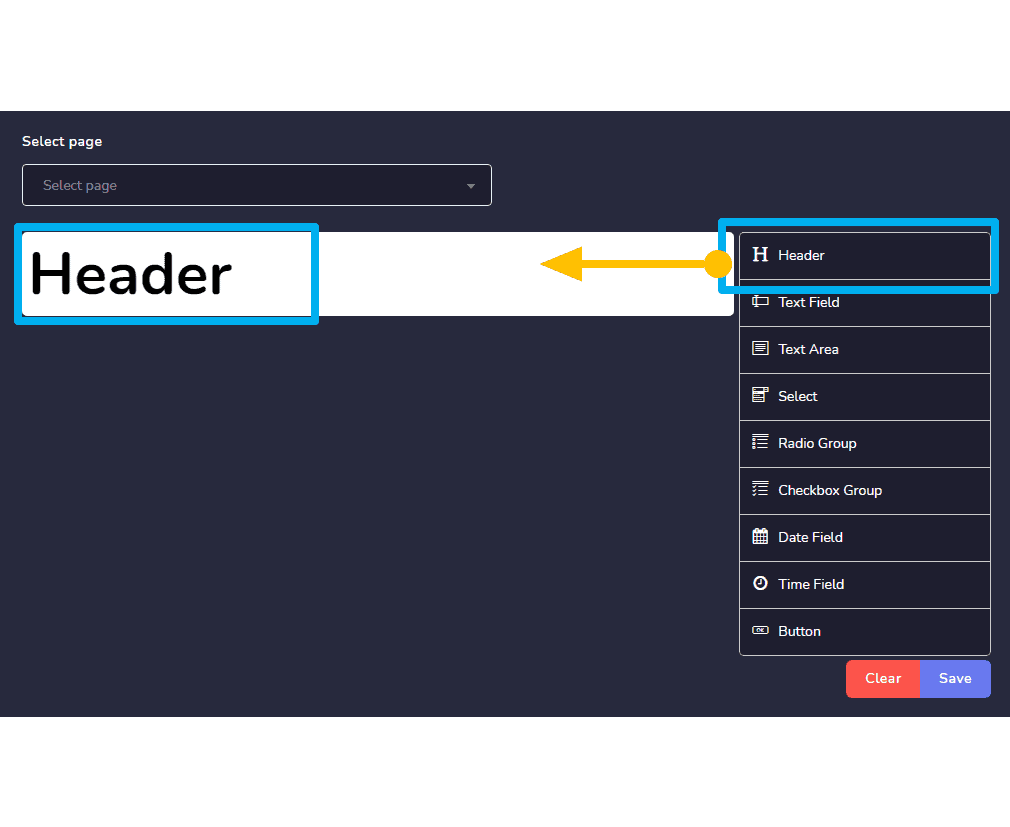
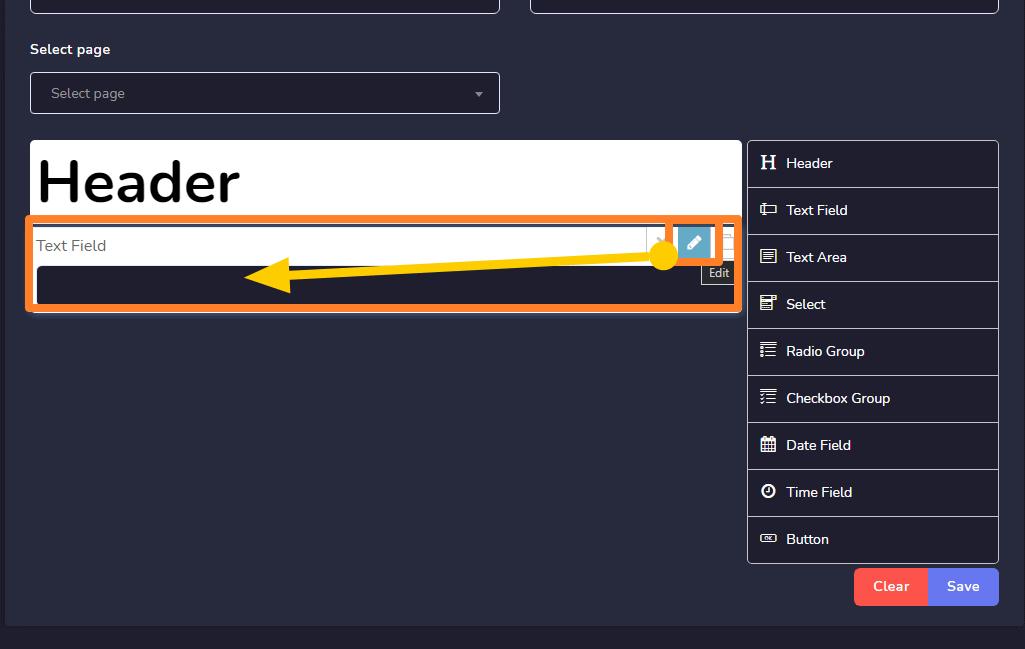
To create a webform by dragging and dropping the elements from the right side to the canvas on the left side. You can add as many components as you want in the form. You can rename these components. For this purpose, you have the following set of elements:

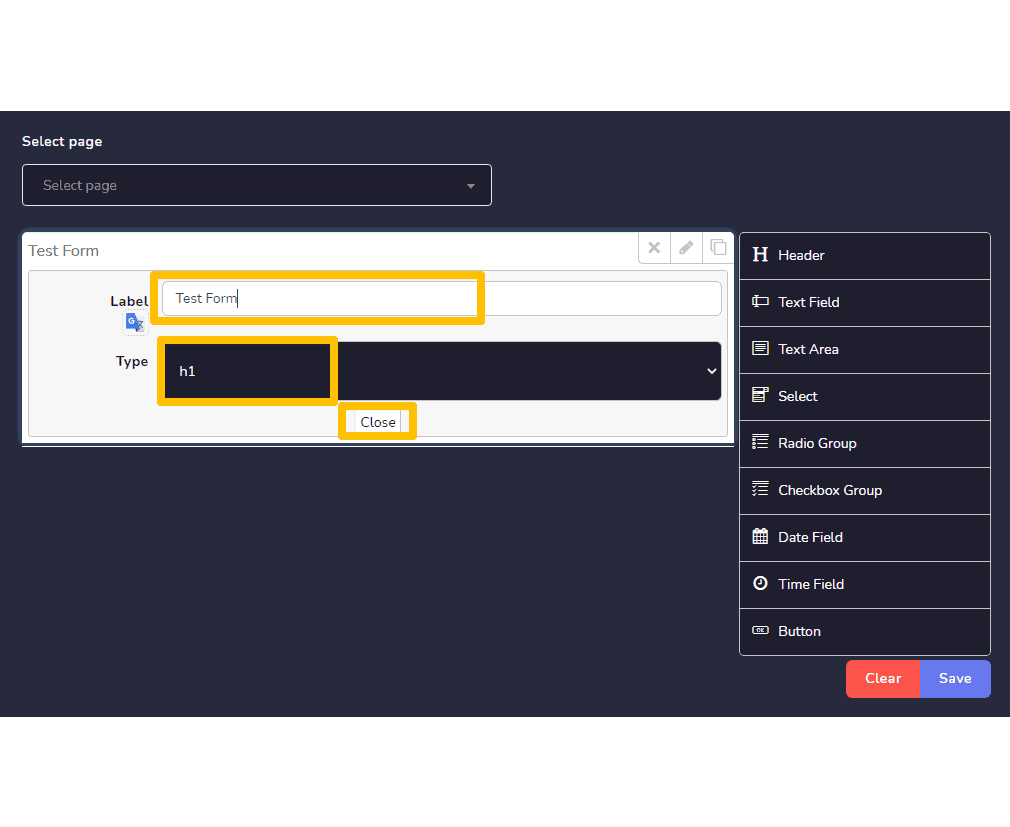
- Header: Here you can write the title/agenda of your form

- Text field: You can add and edit a text from this field.

- Text area: You can add and edit a text from this area.

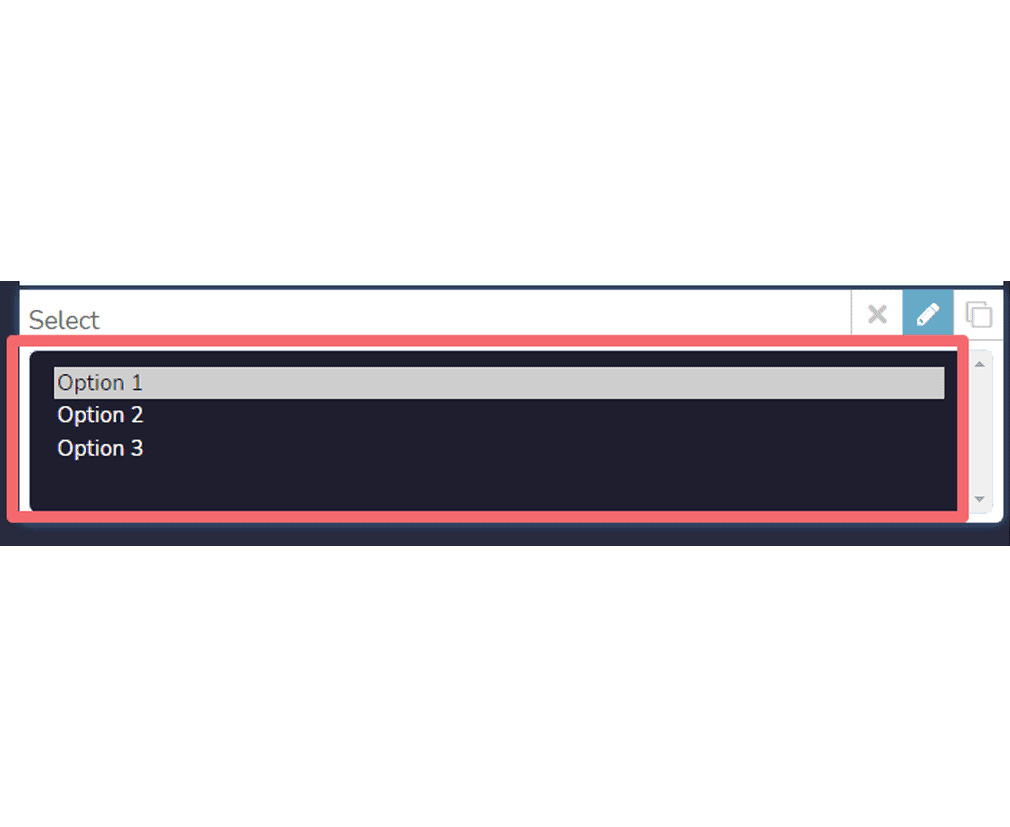
- Select: You can add a dropdown menu using this select option. It will have many options. In the form, the user can choose one option.

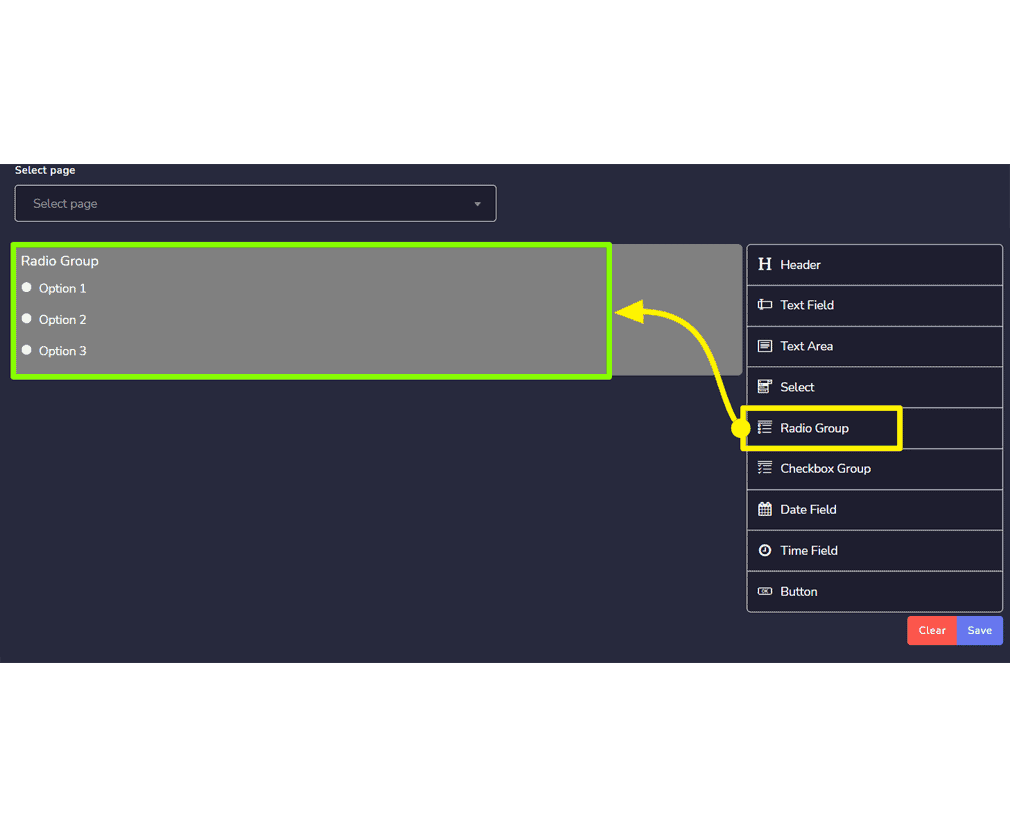
- Radio group: It will have many radio buttons, in the form user can choose one.

- Checkbox group: It will have many checkboxes, in the form user can choose one.

- Date field: It will have the mm/dd/yy field.

- Time field: It will have –:– — field to make the user enter the time.

- Button: It is a clickable box that works on action.

Create new form
You can create a new form by following the steps given below:
- चुनें
 स्क्रीन के शीर्ष दाएं से।
स्क्रीन के शीर्ष दाएं से। - प्रदान करें Form name और Form title for your new form.
- चुनें पेज for which you want to create your form.
- Drag and drop the fields you want to drag in the form as described in Webform elements.
- चुनें सहेजें to make a new form.

| नोट: | |
| · It is mandatory to choose the button field while creating a new form. | |
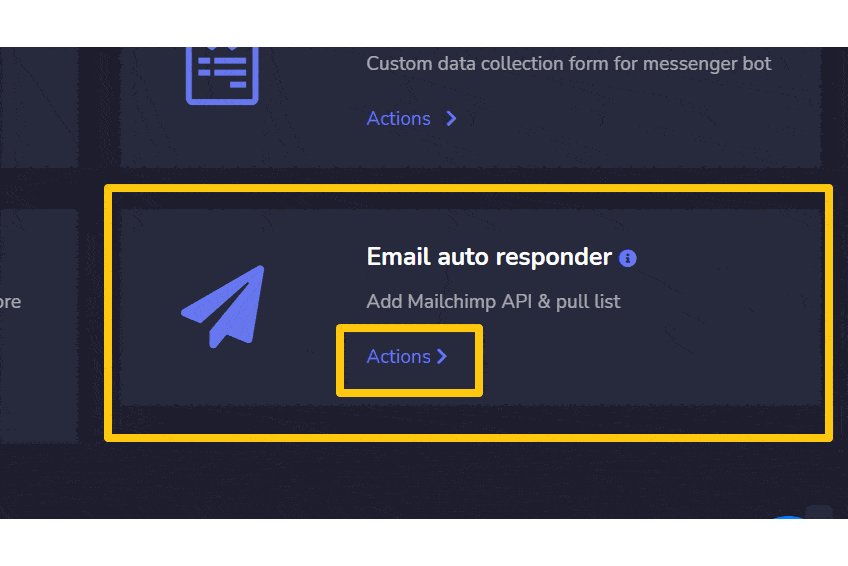
Email auto responder
To access the email auto responder section, select Email auto responder, फिर चुनें क्रियाएँ से मैसेंजर बॉट स्क्रीन।

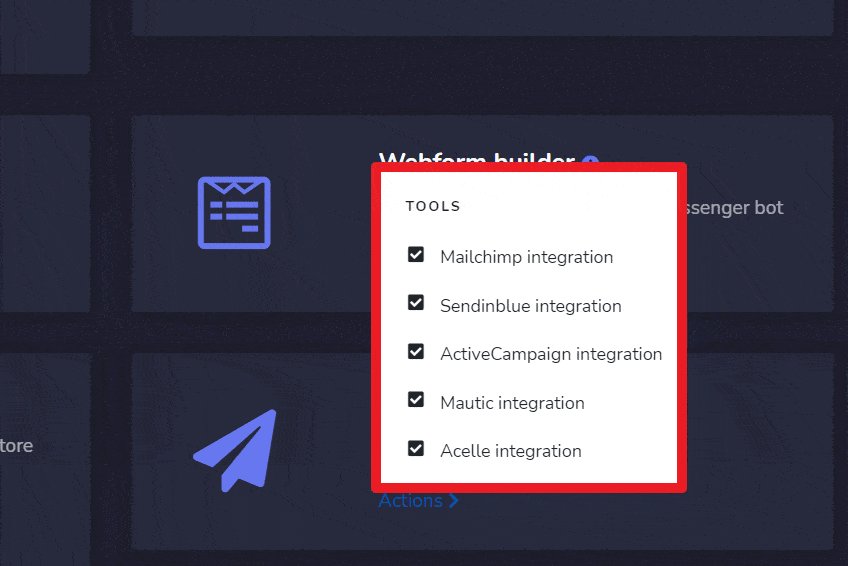
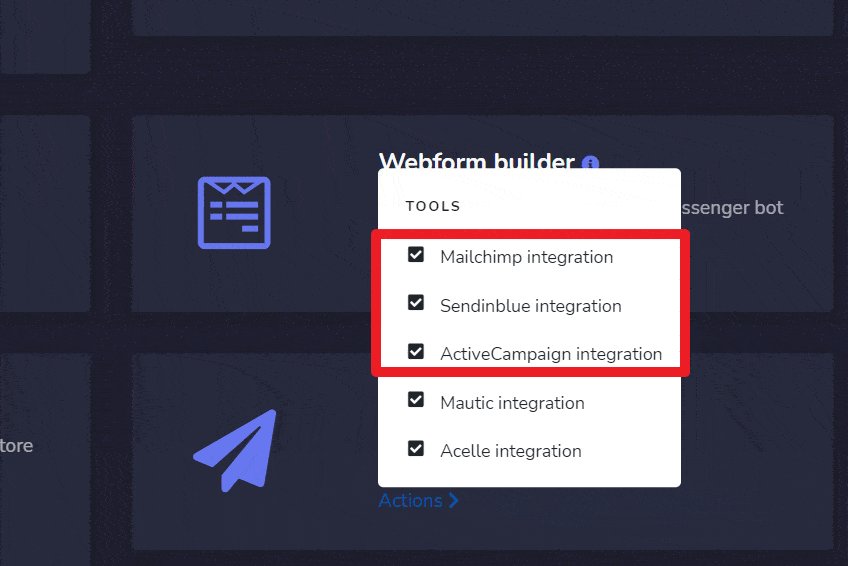
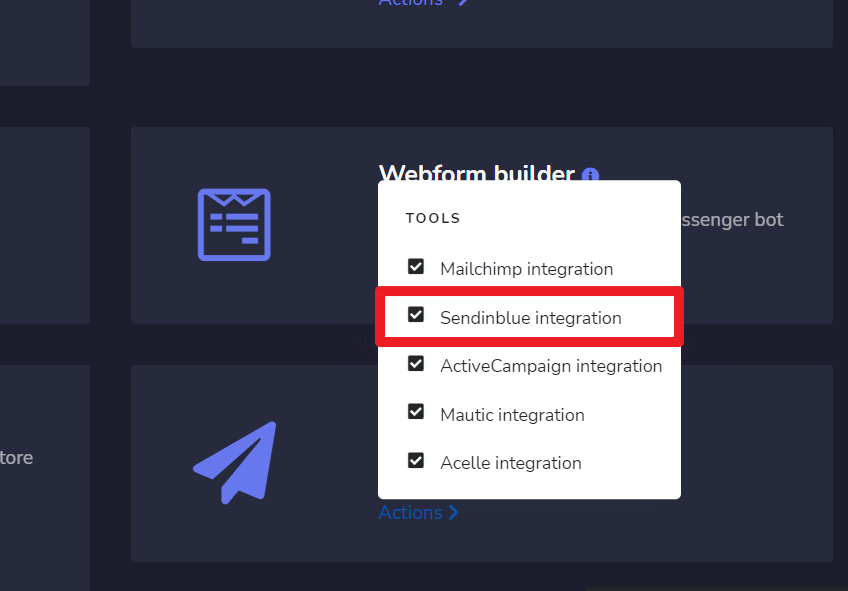
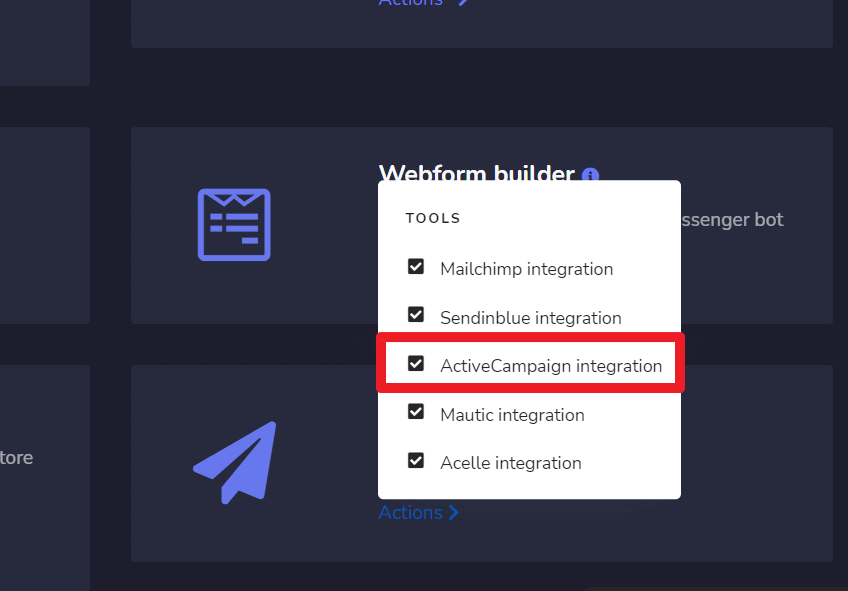
A dropdown menu containing five different options will appear on the screen:
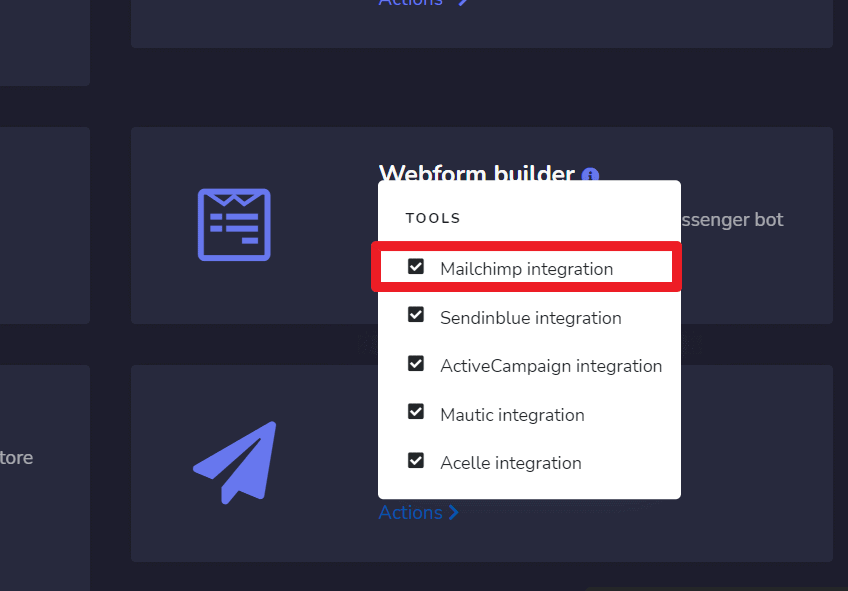
- Mailchimp Integration
- Sendin Blue Intergration
- Activecampaign Intergration
- Mautic integration
- Acelle integration
But on this page, we will show you the first 3 options.
|
नोट: |
|
|
· It is mandatory to have accounts in all three options to make the integration possible. |
|
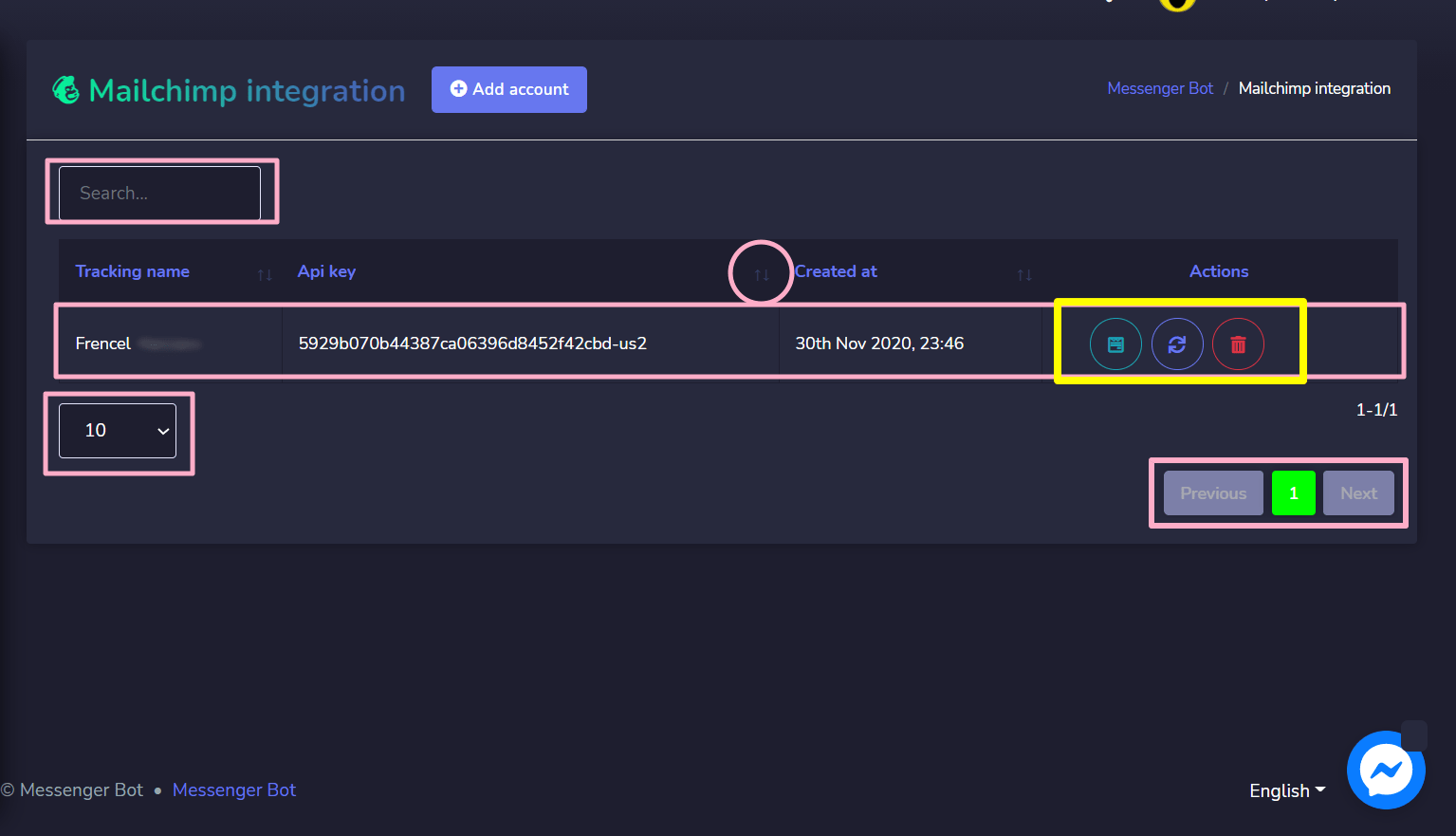
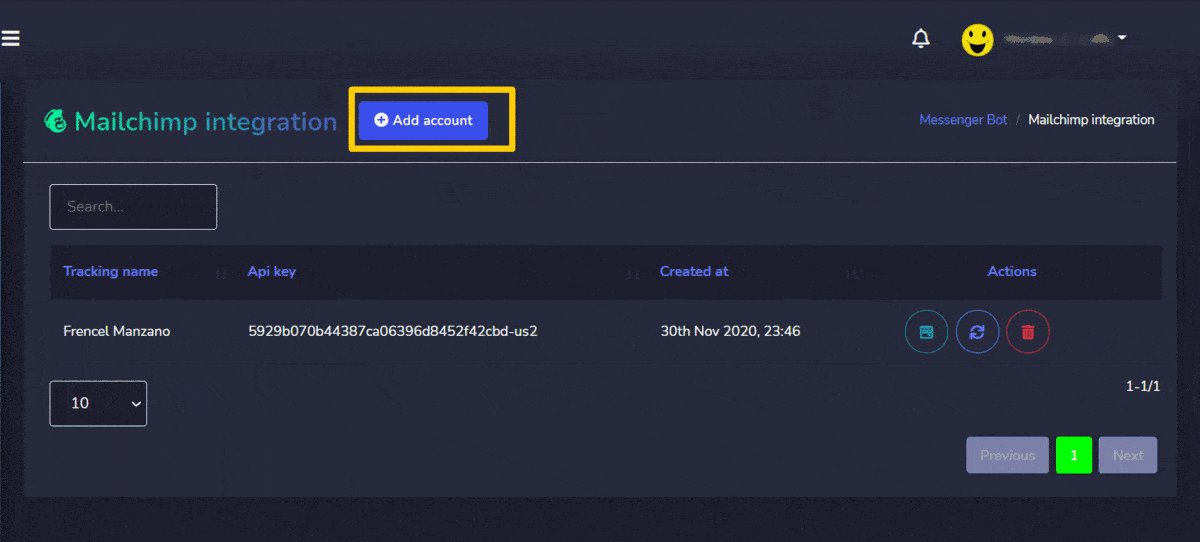
Mailchimp integration

Mailchimp integration screen consists of API Keys, you can search for a specific tracking name by using the खोज बार का उपयोग करके किसी विशेष टेम्पलेट की खोज कर सकते हैं। आप टेम्पलेट्स की संख्या of names to be प्रति पृष्ठ. आप उन्हें भी आरोही या अवरोही क्रम चुनने द्वारा तीरों हेडर से।

- View the list टेम्पलेट को संपादित करें
 .
. - Refresh the list टेम्पलेट को संपादित करें
 .
. - Delete the account

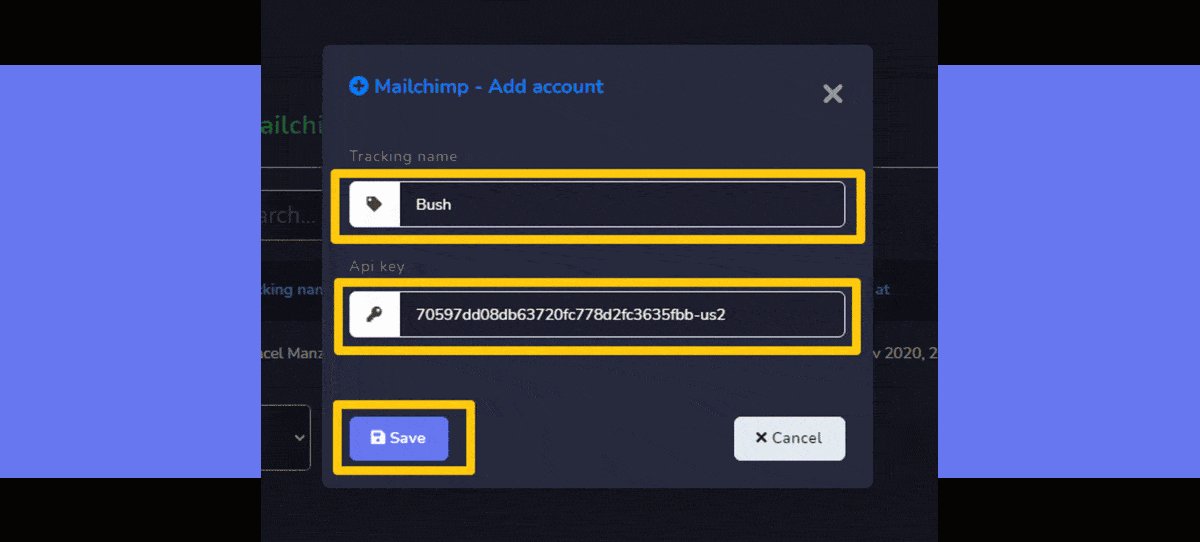
Add account
You can add an account by following the steps given below:
- चुनें
 स्क्रीन के शीर्ष दाएं से।
स्क्रीन के शीर्ष दाएं से। - प्रदान करें Tracking name for your list.
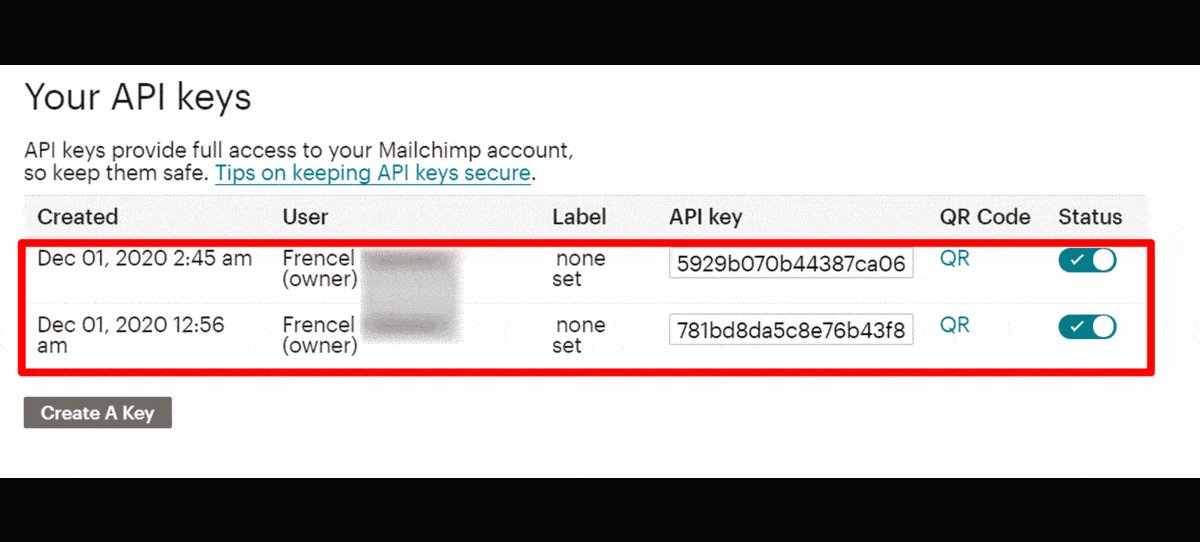
- प्रदान करें API key generated from Mailchimp account.
- चुनें सहेजें to add the new account.

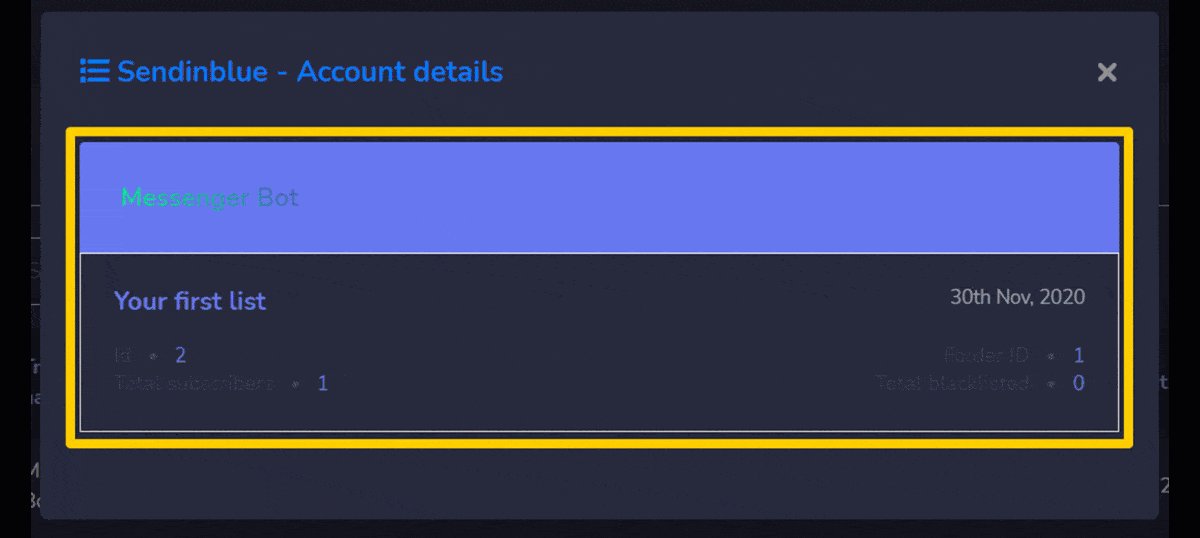
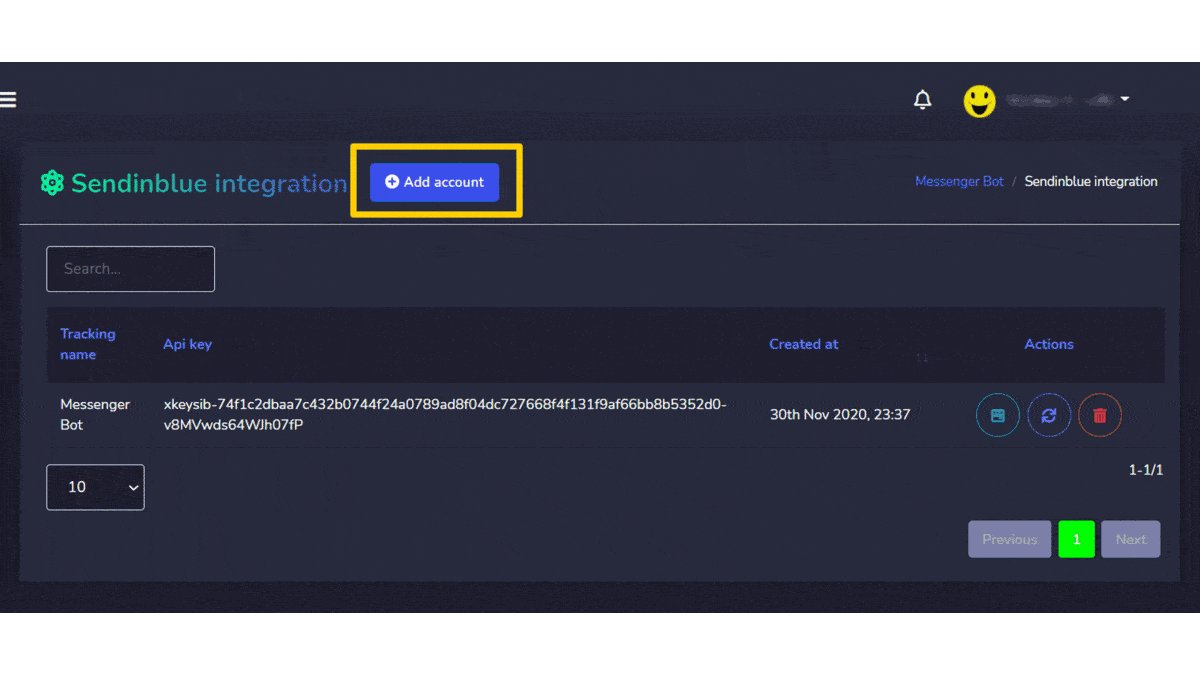
Sendin Blue integration

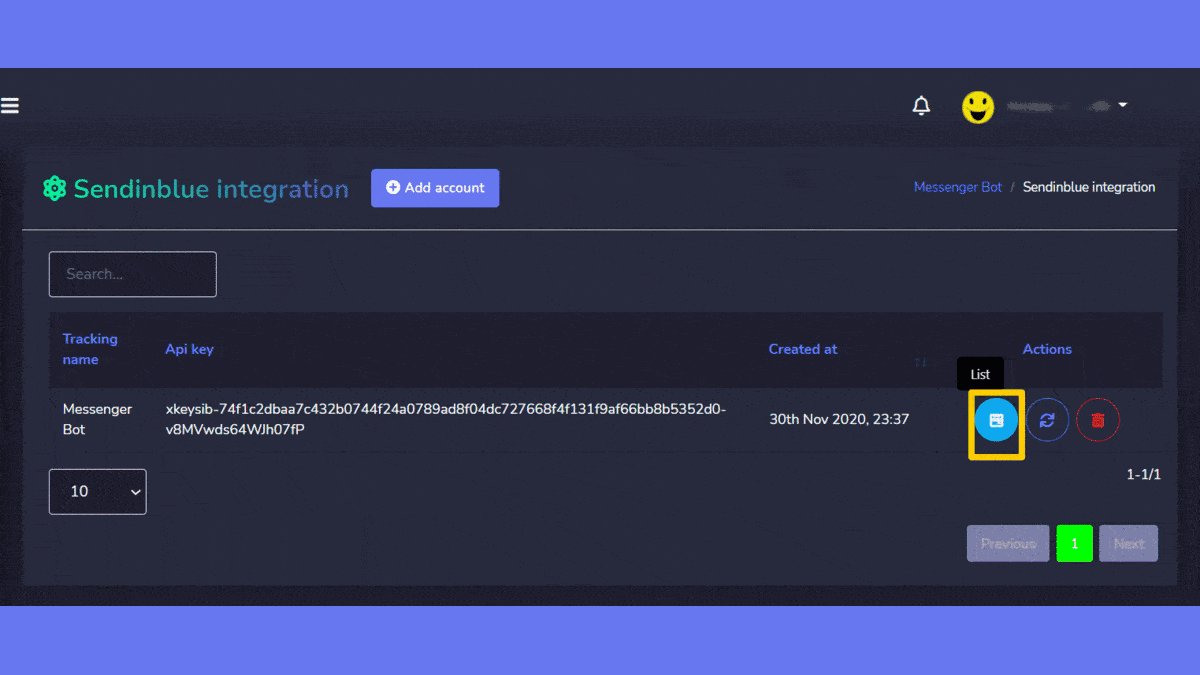
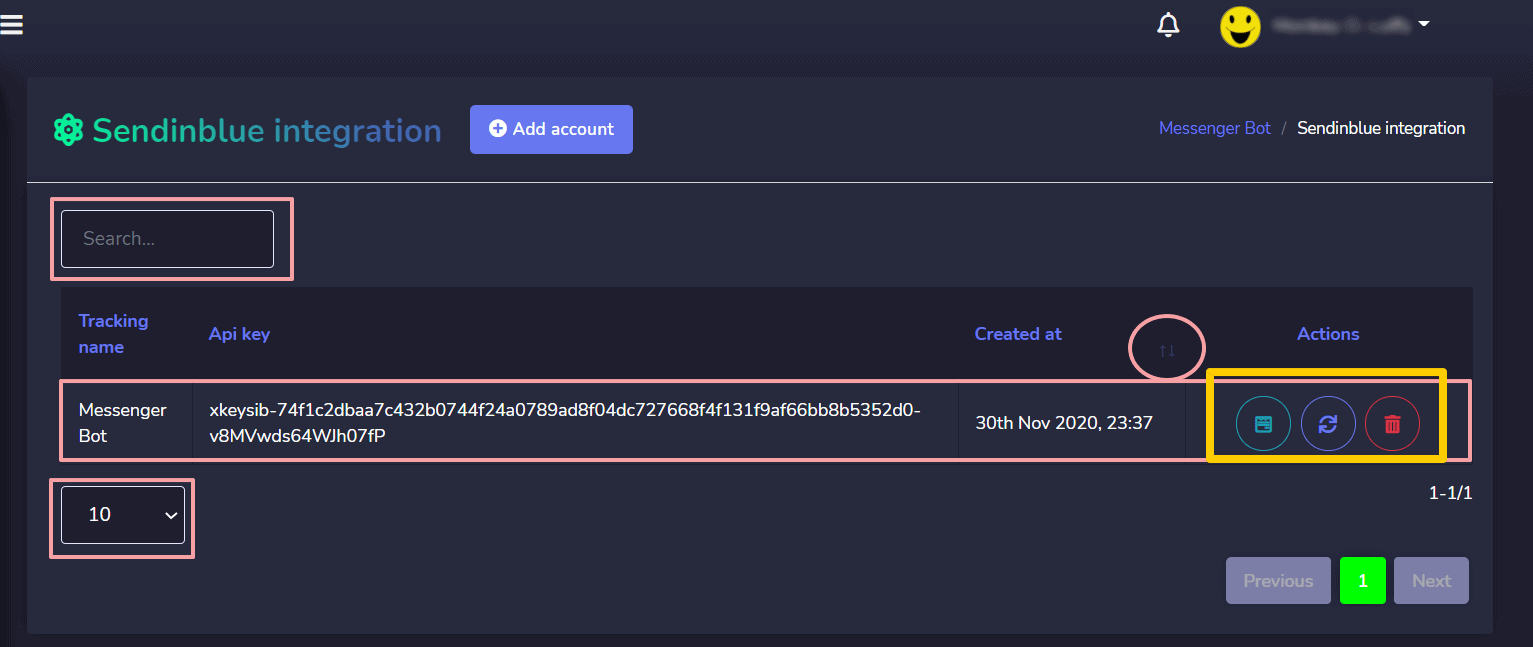
Sendinblue integration screen consists of API Keys, you can search for a specific tracking name by using the खोज बार का उपयोग करके किसी विशेष टेम्पलेट की खोज कर सकते हैं। आप टेम्पलेट्स की संख्या of names to be प्रति पृष्ठ. आप उन्हें भी आरोही या अवरोही क्रम चुनने द्वारा तीरों हेडर से।

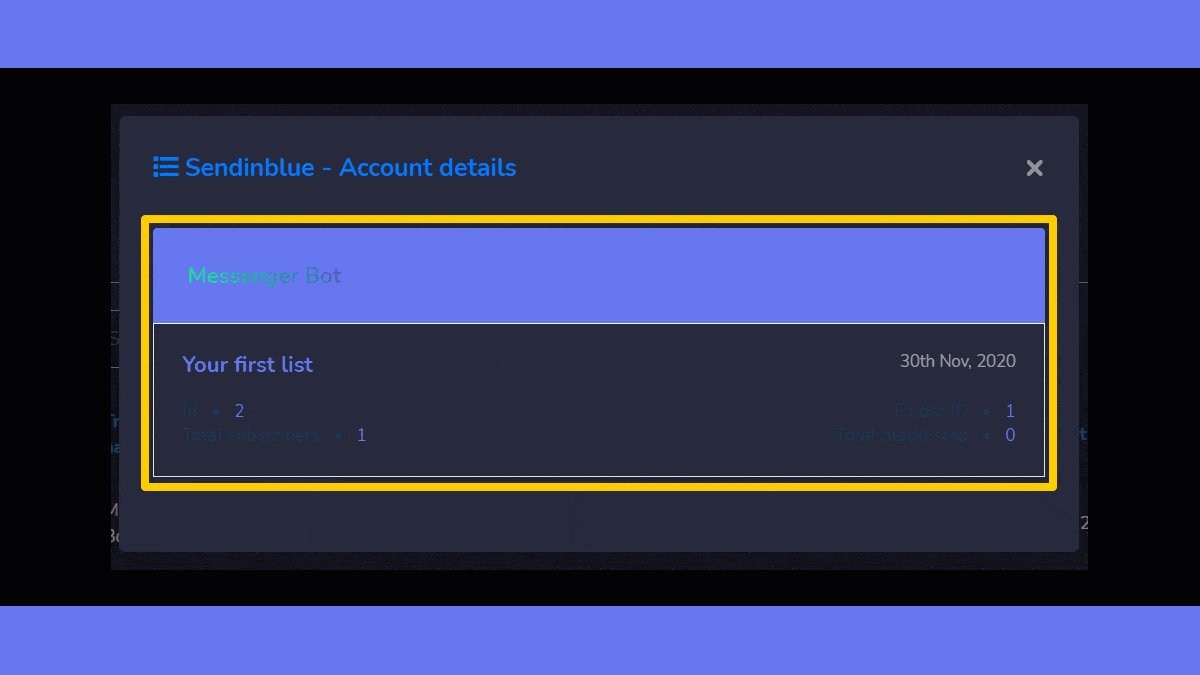
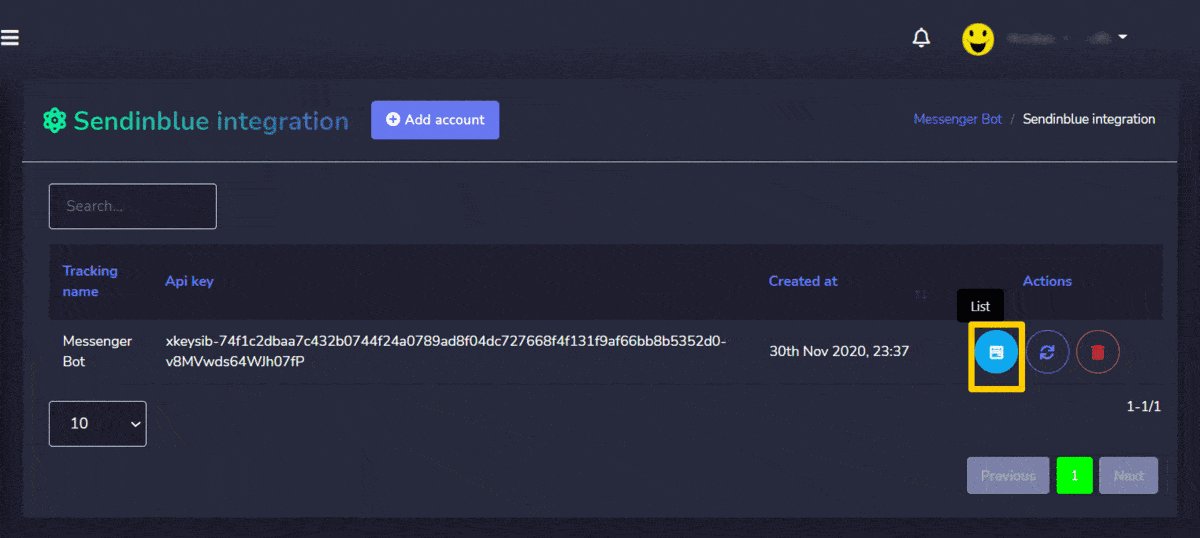
- View the list टेम्पलेट को संपादित करें
 .
. - Refresh the list टेम्पलेट को संपादित करें
 .
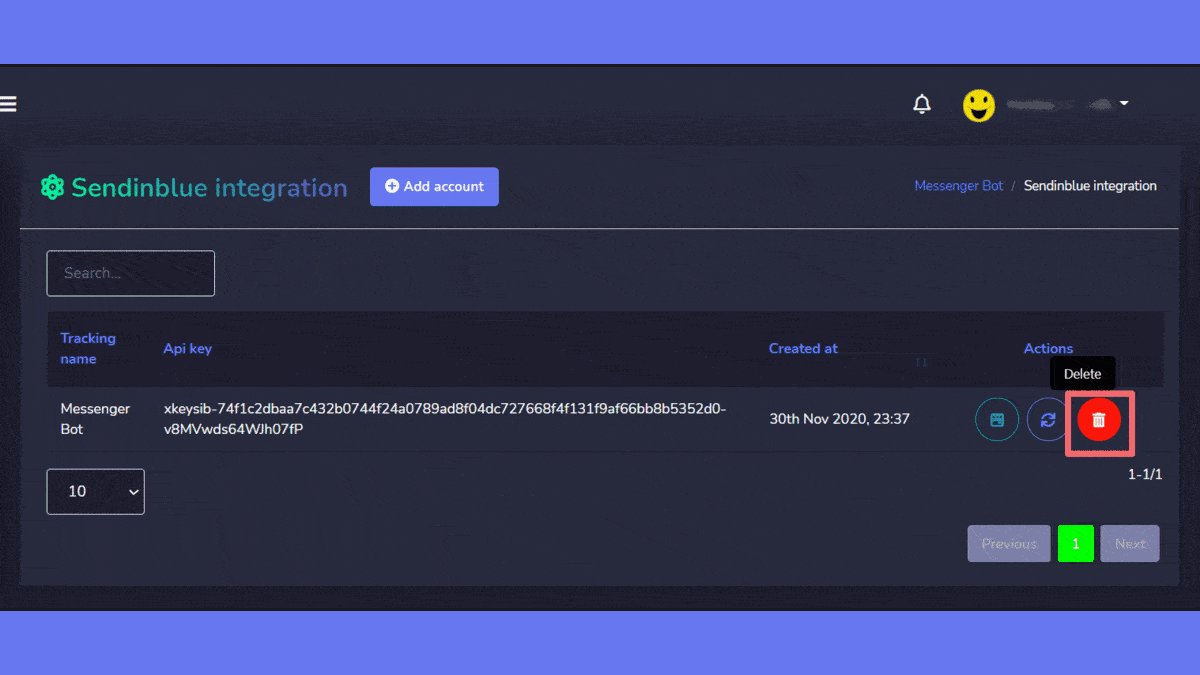
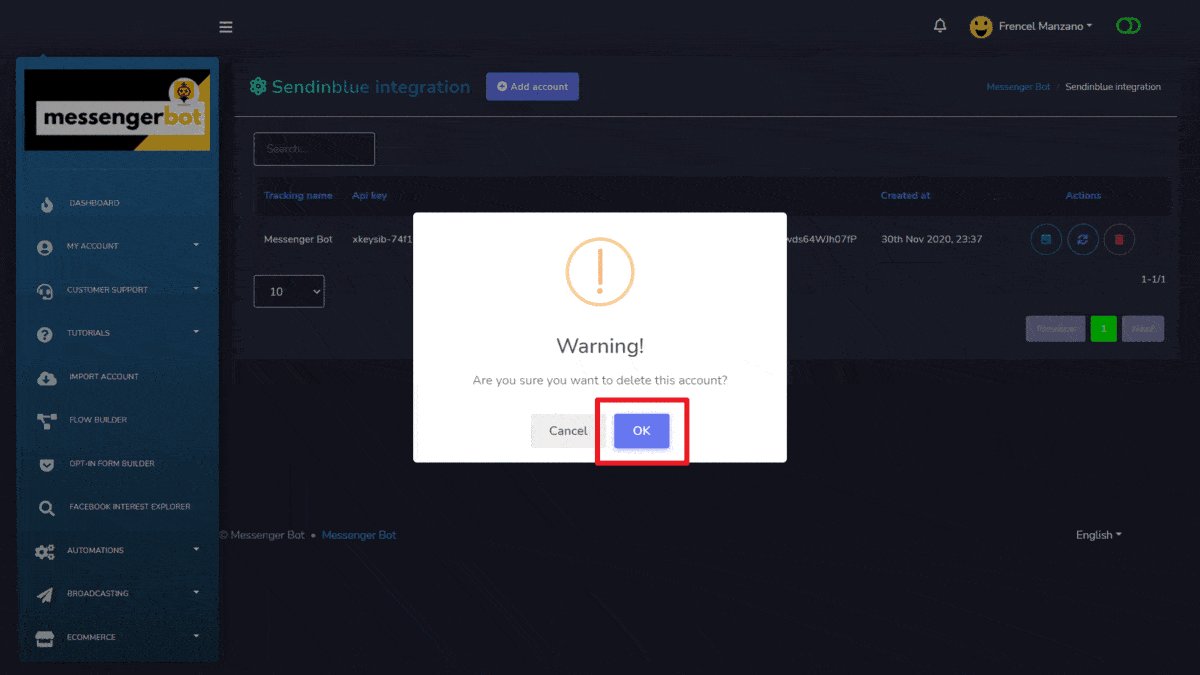
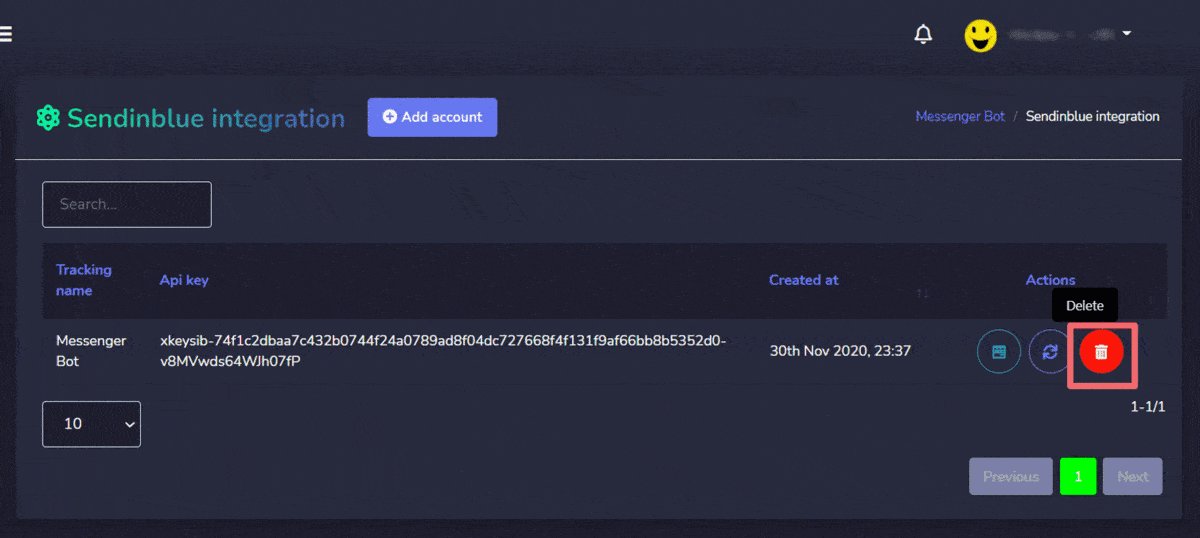
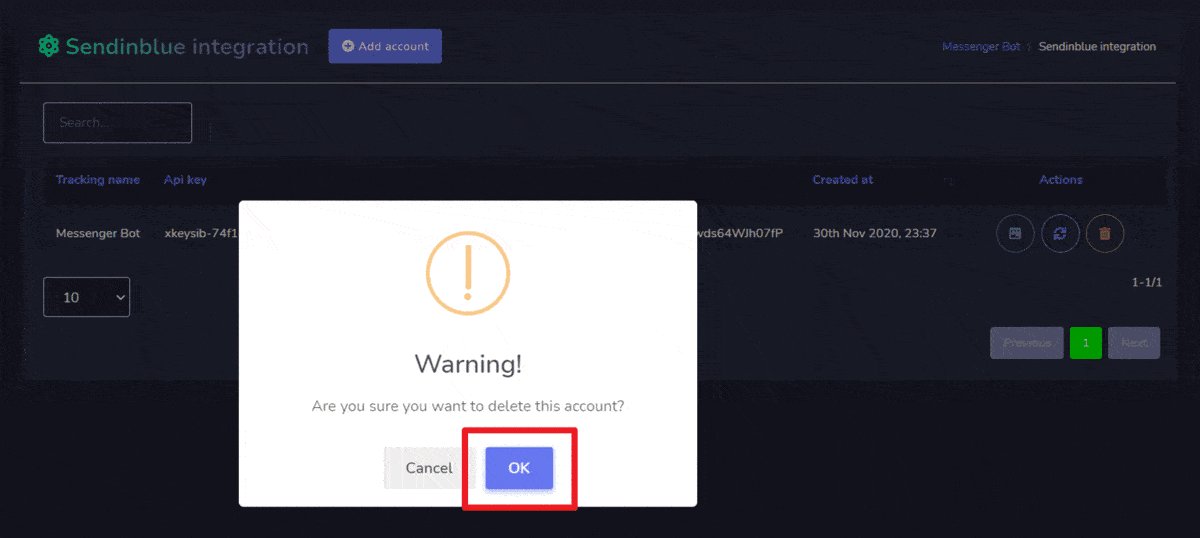
. - Delete the account

Add account
You can add an account by following the steps given below:
- चुनें
 स्क्रीन के शीर्ष दाएं से।
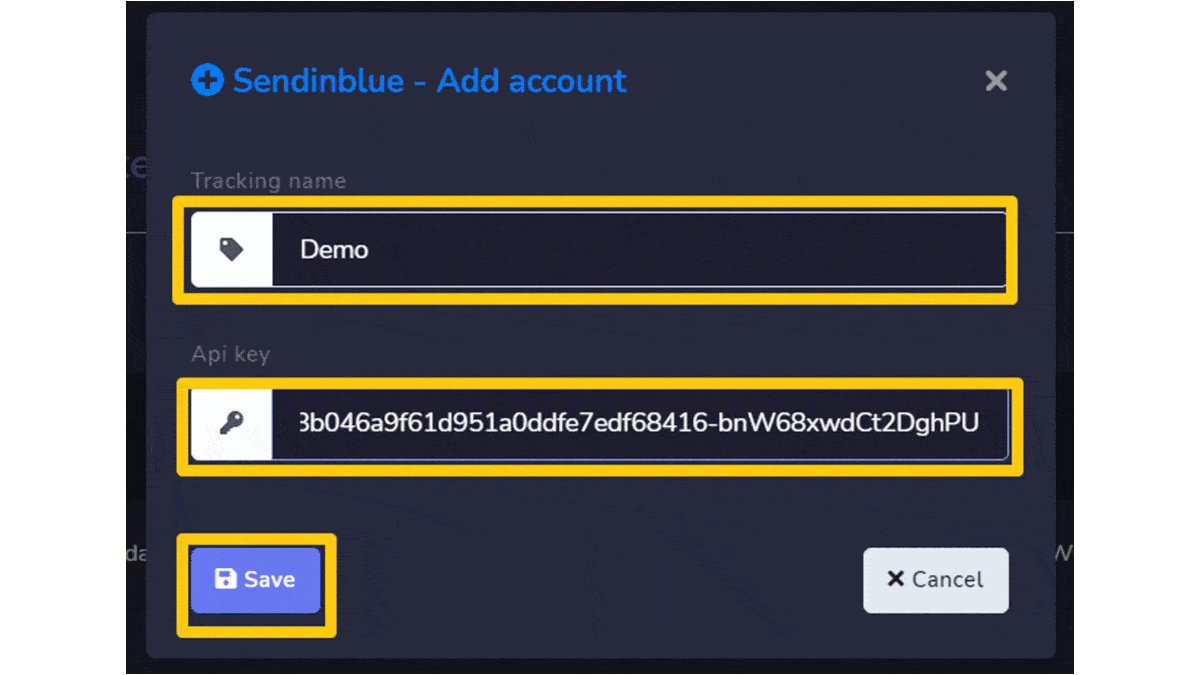
स्क्रीन के शीर्ष दाएं से। - प्रदान करें Tracking name for your list.
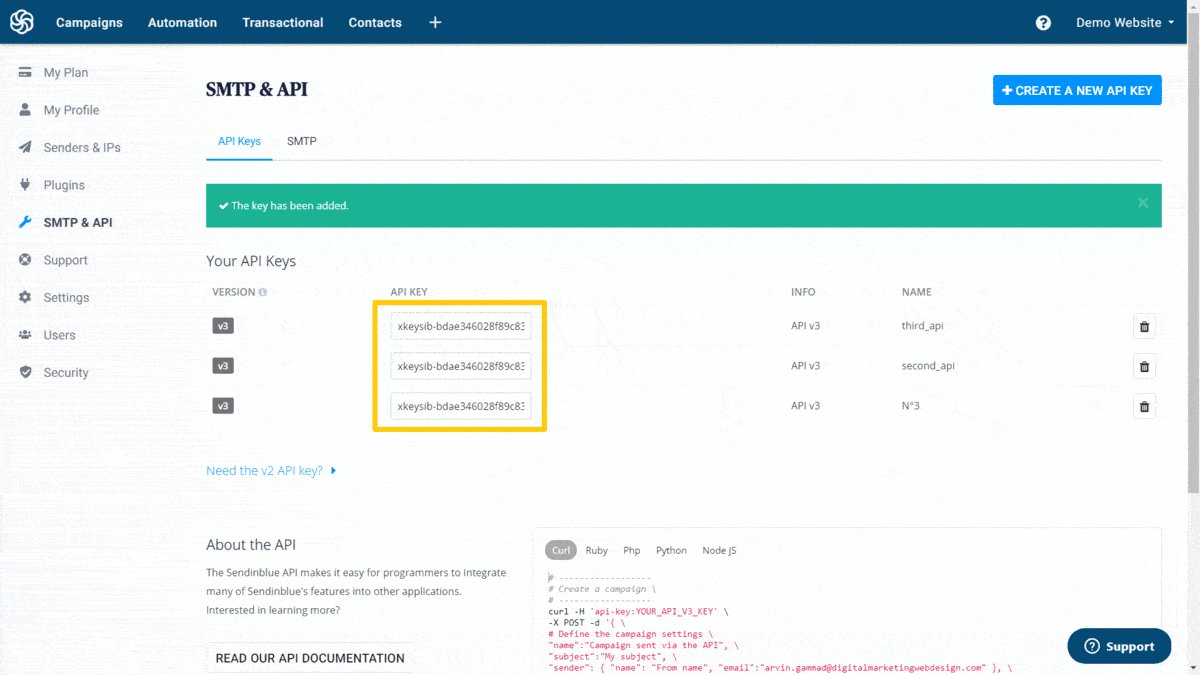
- प्रदान करें API key generated from Sendinblue account.
- चुनें सहेजें to add the new account.

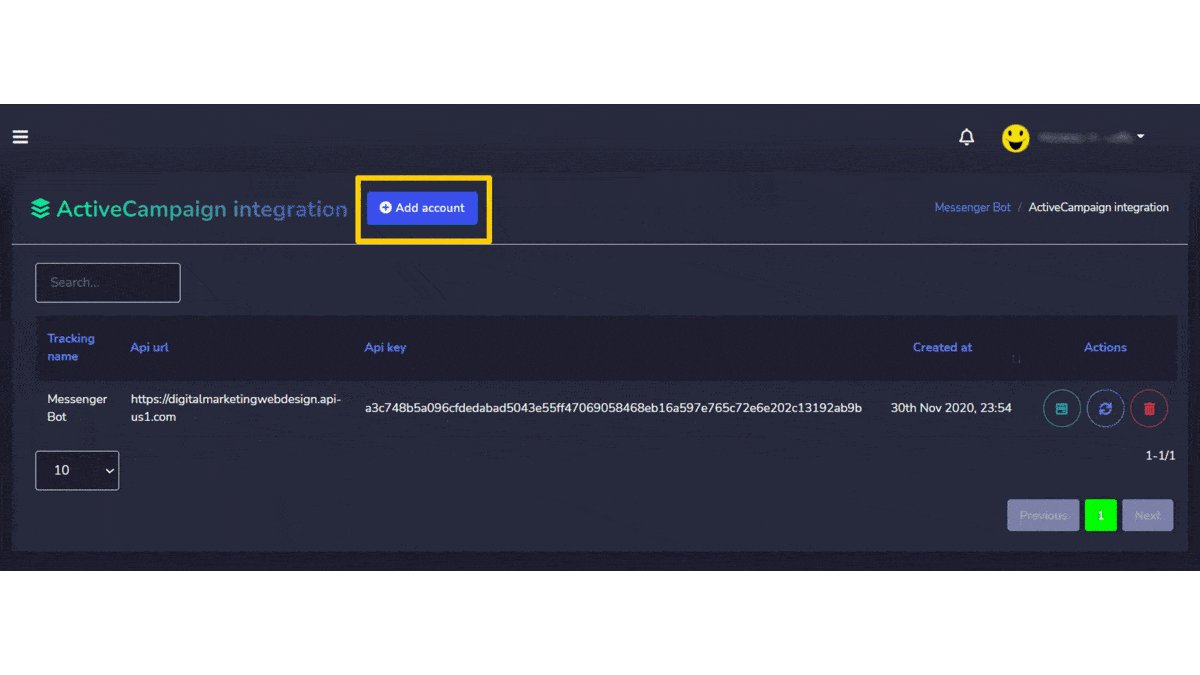
Activecampaign integration

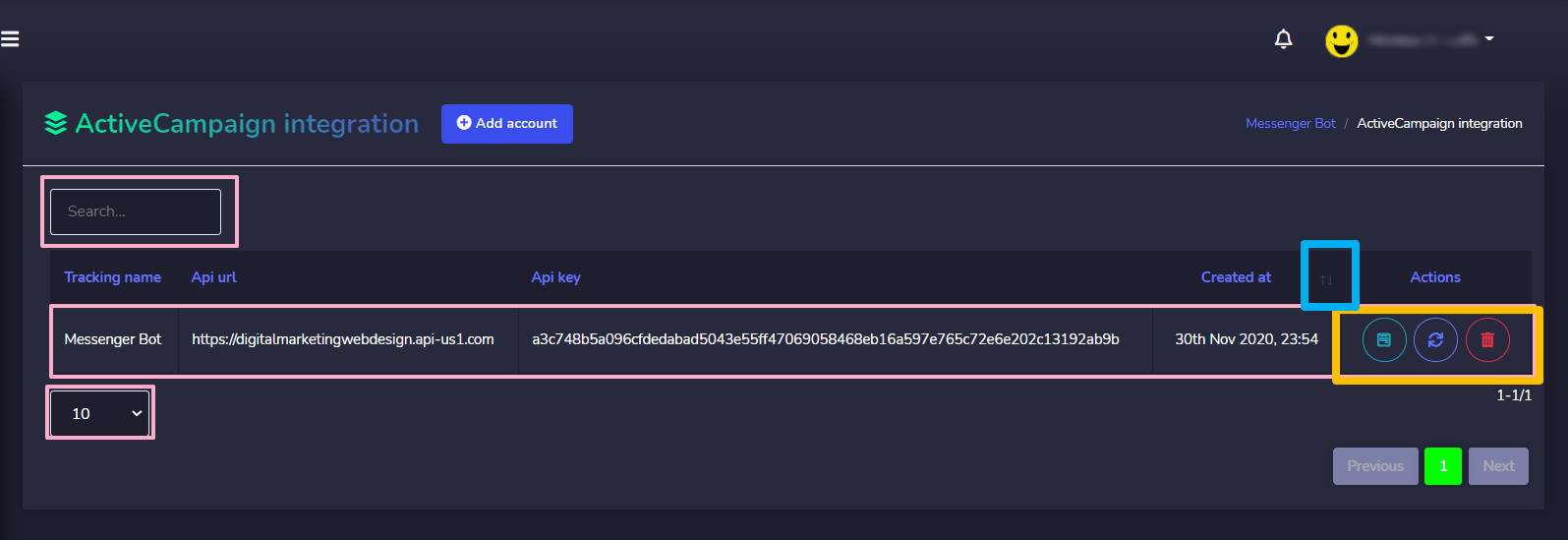
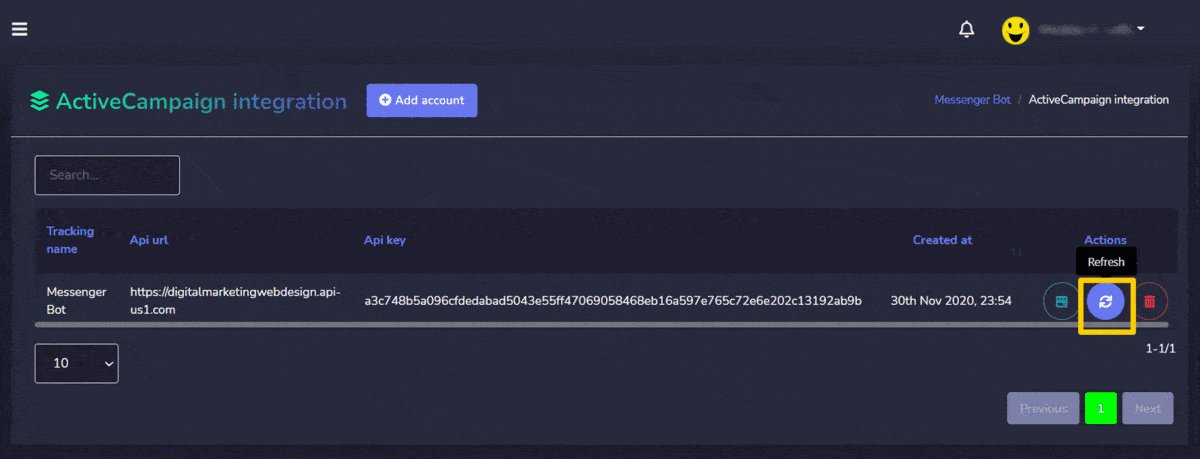
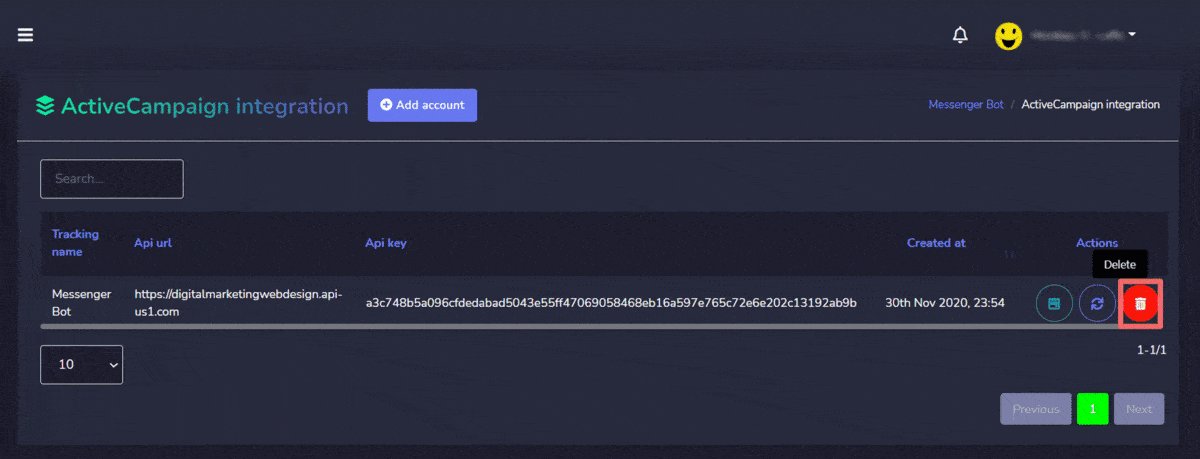
Activecampaign integration screen consists of API Keys, you can search for a specific tracking name by using the खोज बार का उपयोग करके किसी विशेष टेम्पलेट की खोज कर सकते हैं। आप टेम्पलेट्स की संख्या of names to be प्रति पृष्ठ. आप उन्हें भी आरोही या अवरोही क्रम चुनने द्वारा तीरों हेडर से।

निम्नलिखित क्रियाएँ की जा सकती हैं:
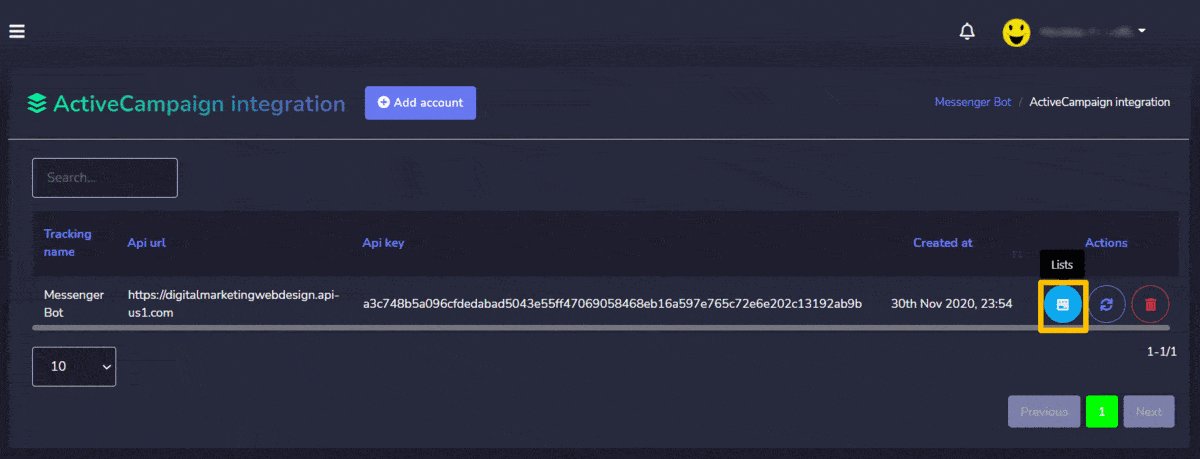
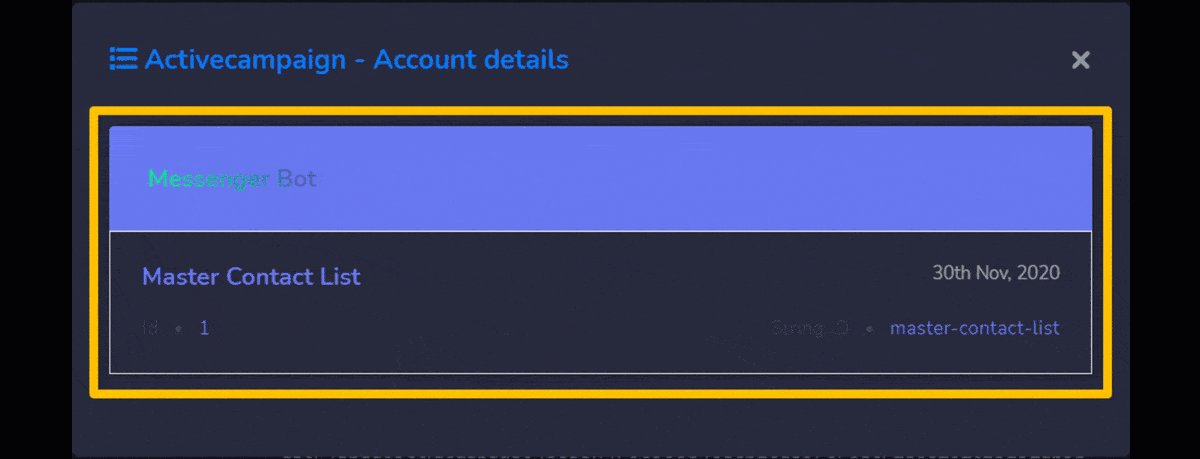
- View the list टेम्पलेट को संपादित करें
 .
. - Refresh the list टेम्पलेट को संपादित करें
 .
. - Delete the account

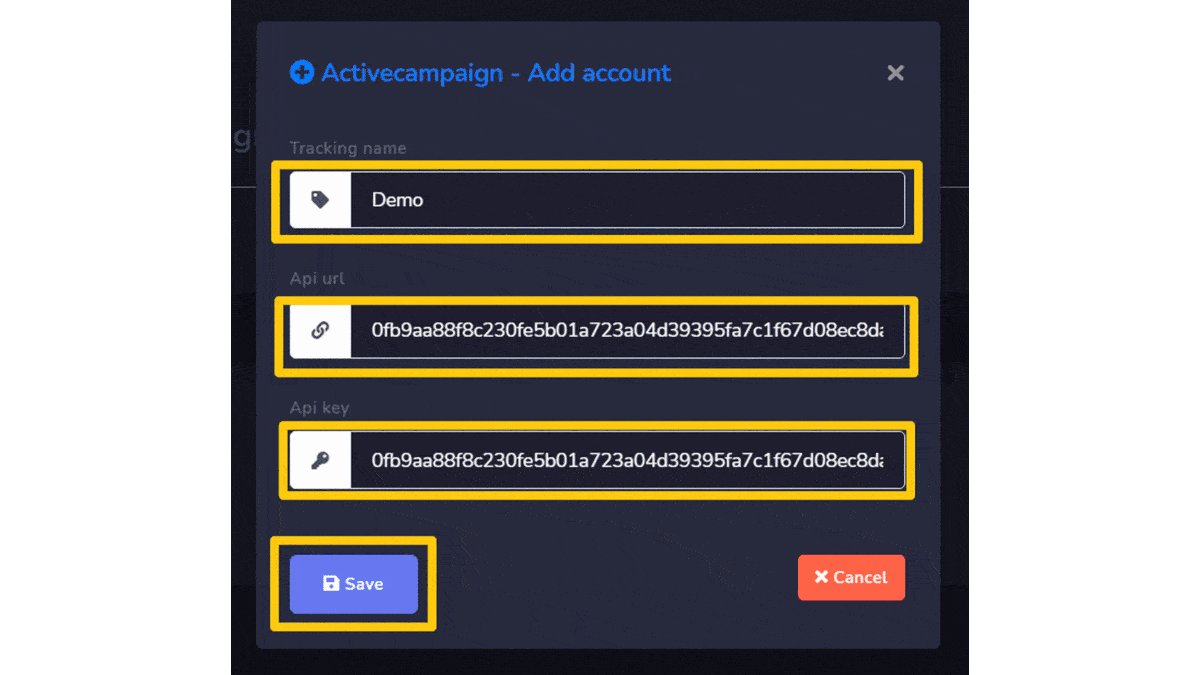
Add account
You can add an account by following the steps given below:
- चुनें
 स्क्रीन के शीर्ष दाएं से।
स्क्रीन के शीर्ष दाएं से। - प्रदान करें Tracking name for your list.
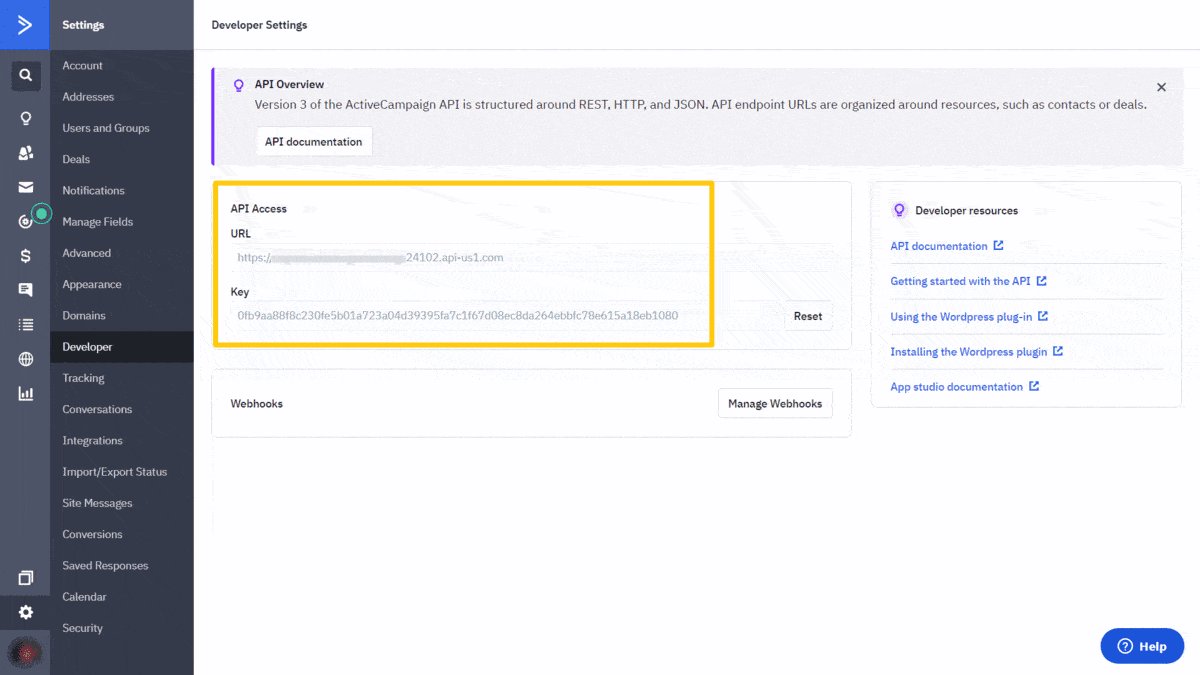
- प्रदान करें API URL generated from Activecampaign API account.
- प्रदान करें API key generated from Activecampaign API account.
- चुनें सहेजें to add the new account.