Como Criar Modelos de Email no Bot do Messenger
Agora, não há necessidade de pagar terceiros para construir modelos de e-mail!
O Messenger Bot lançou um novo módulo chamado Construtor de Modelos de E-mail Drag & Drop. Ele possui uma interface muito simples. Foi feito de tal forma que seu usuário pode criar um modelo de e-mail HTML em poucos segundos. Basta arrastar e soltar os elementosque você precisa e construir seus modelos de e-mail HTML sem pagar serviços de terceiros por meses.
Vamos ver como construir seus modelos de e-mail para seus produtos ou para qualquer outro propósito. Hoje, vou mostrar como criar um modelo de e-mail HTML usando o Construtor de Modelos de E-mail Drag & Drop do Messenger Bot. Digamos que vamos criar uma campanha para nosso produto específico.
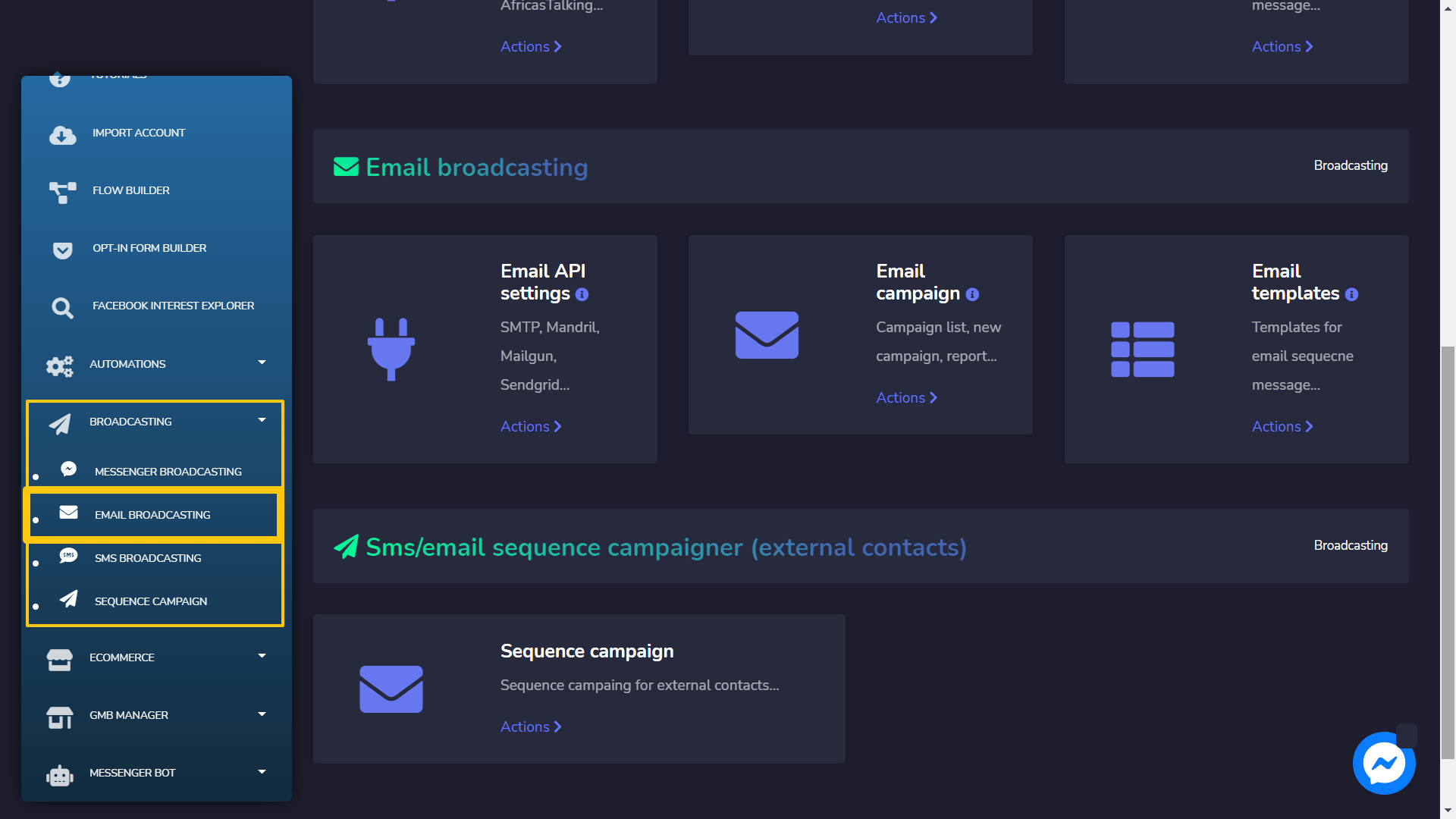
Faça login no painel do Messenger Bot. Clique no menu chamado Transmissão > Transmissão de E-mail.

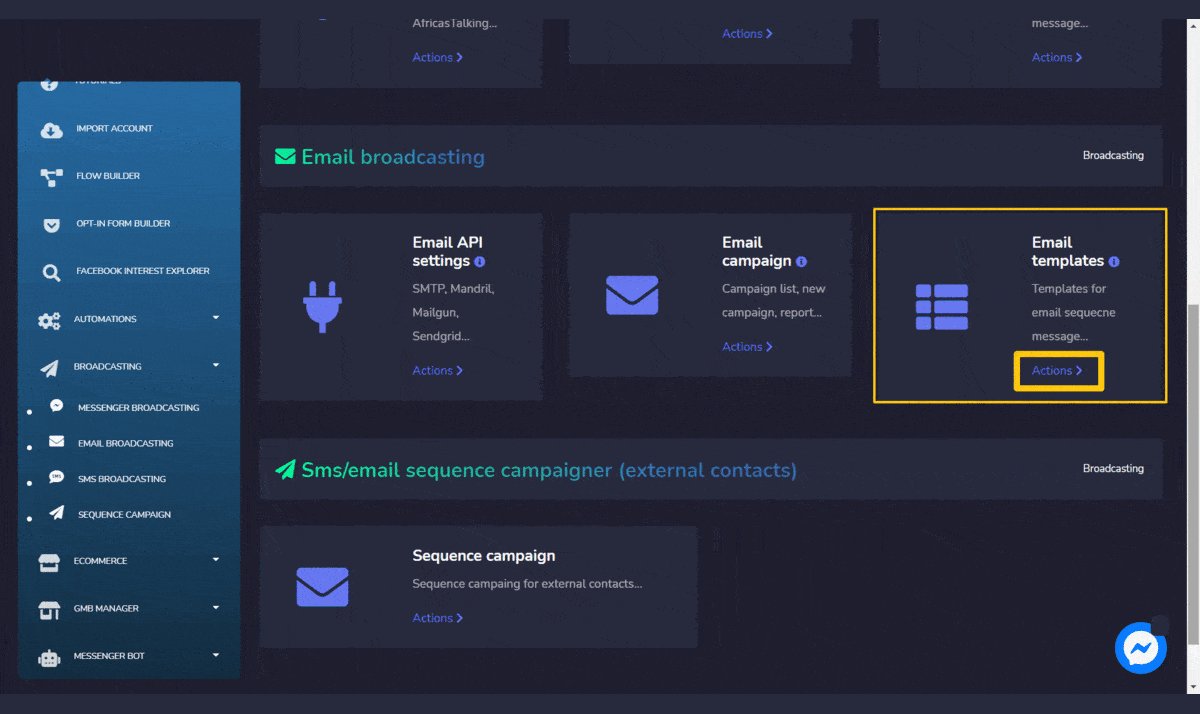
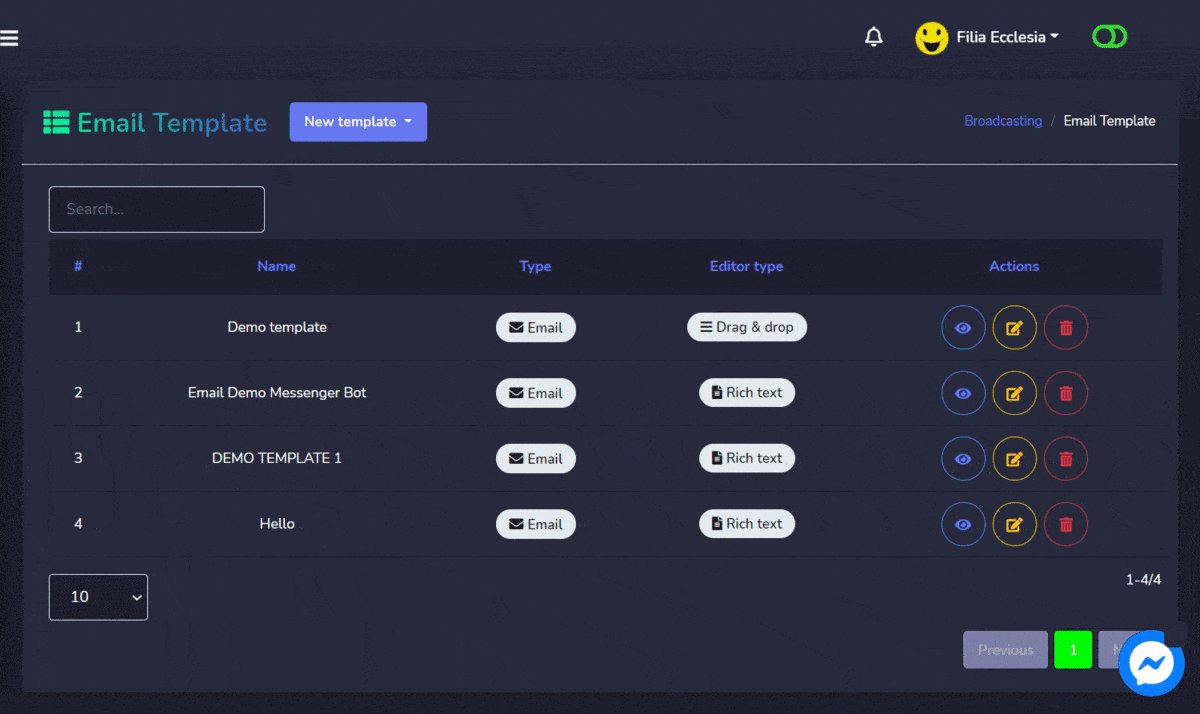
Quando você estiver nessa página, encontre a seção que diz Modelos de Email e clique no Ações link. Após clicar, você deve ver uma interface onde pode encontrar modelos que já foram criados.

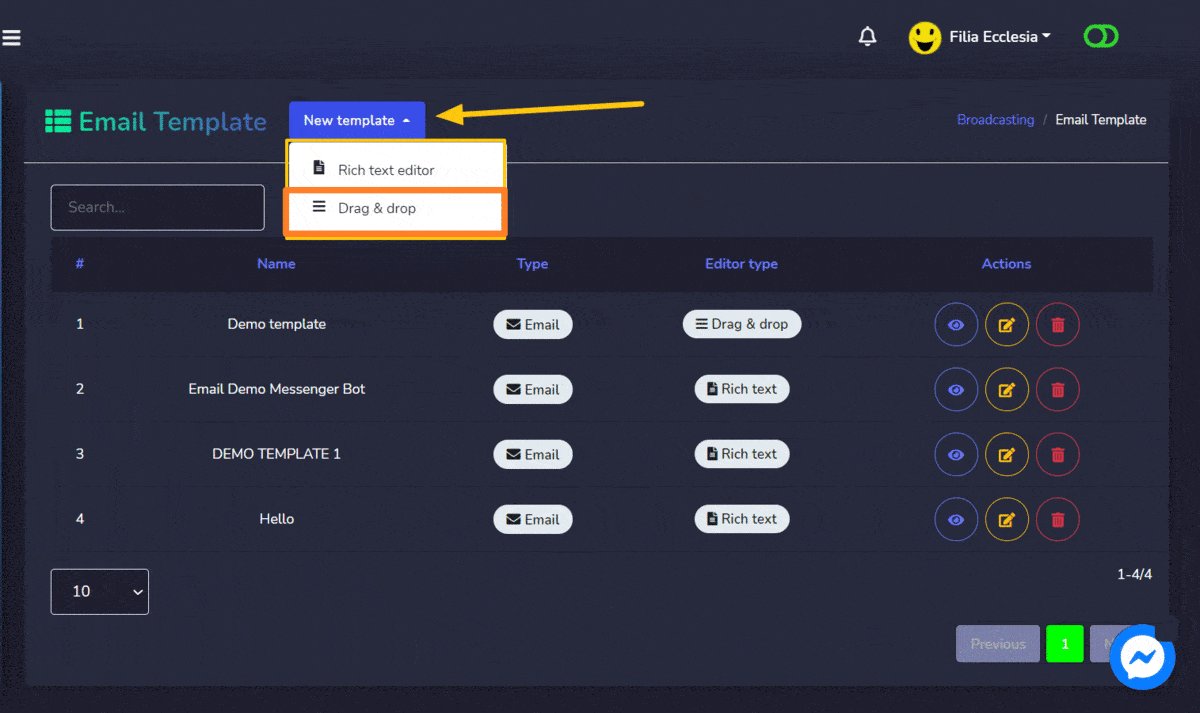
Quando você estiver lá, clique no botão chamado Novo modelo e depois clique novamente no link chamado Arrastar e Soltar. Isso o levará à interface onde você precisa escolher qual modelo você vai usar.

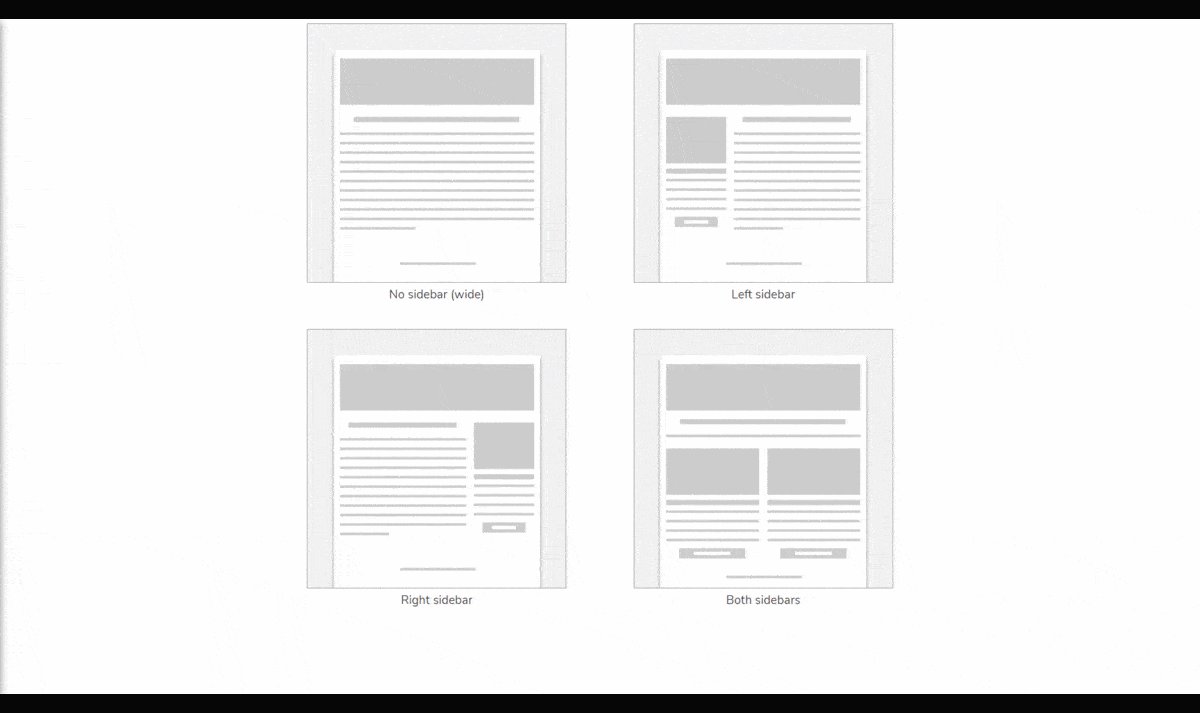
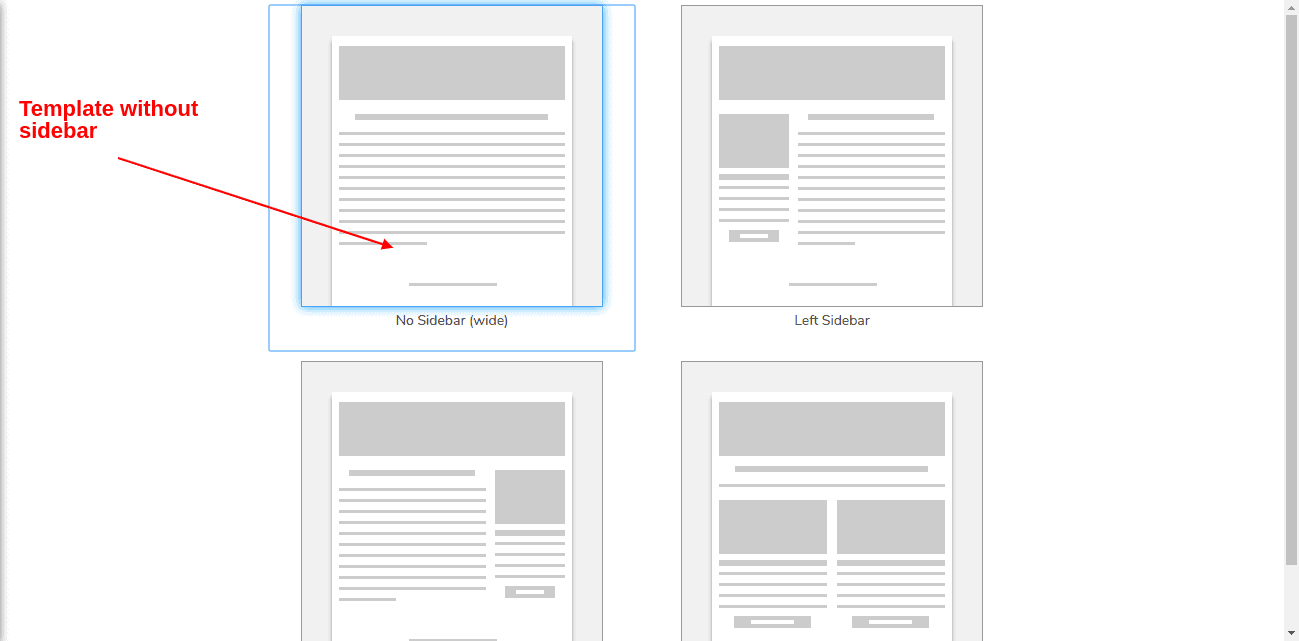
No meu caso, vou escolher o modelo de construtor sem barras laterais como marcado abaixo:

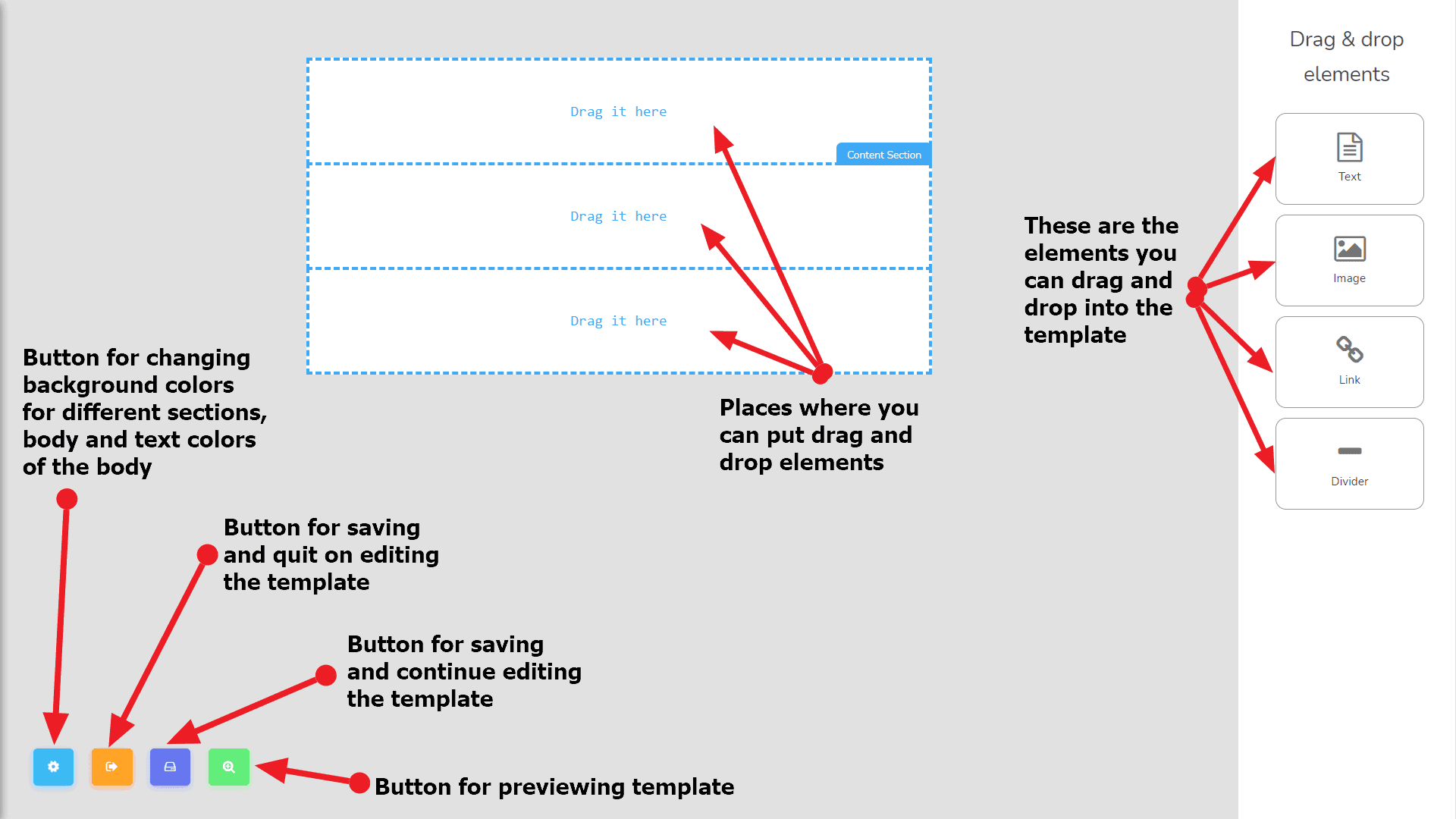
Agora é hora de construir o modelo de e-mail para o produto que quero promover/fazer campanha. Mas antes de começar, deixe-me dizer o que componentes fazem quais tarefas. Por favor, confira as notas na captura de tela a seguir:

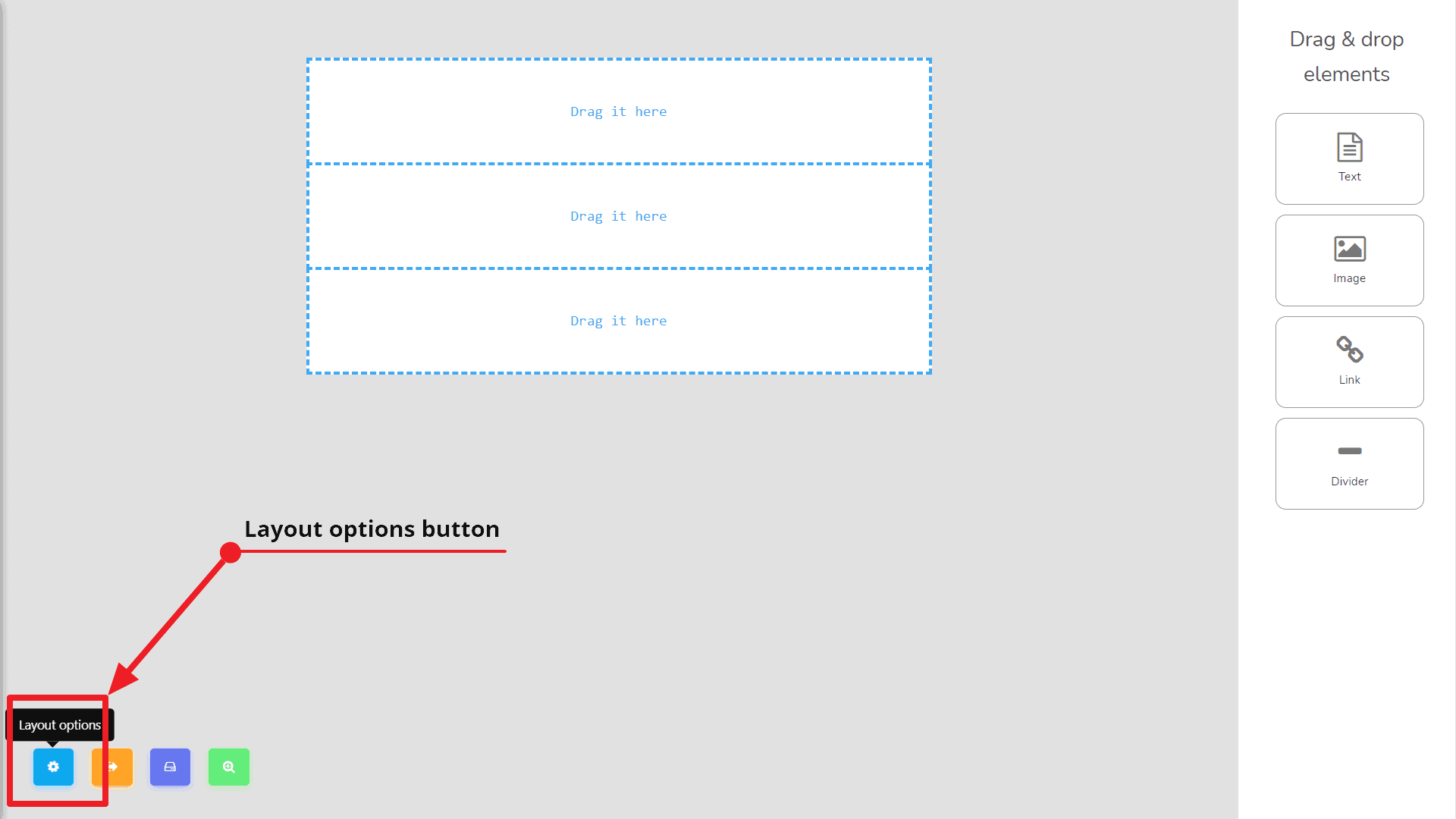
Bem, assumindo que agora estamos um pouco familiarizados com os componentes e partes do construtor de modelos. Vamos começar a construir nosso modelo. Primeiro, vou mudar a cor de fundo do corpo. Para fazer isso, você precisa clicar no Opções de layout botão que é o 1º botão do lado esquerdo, conforme a captura de tela abaixo:

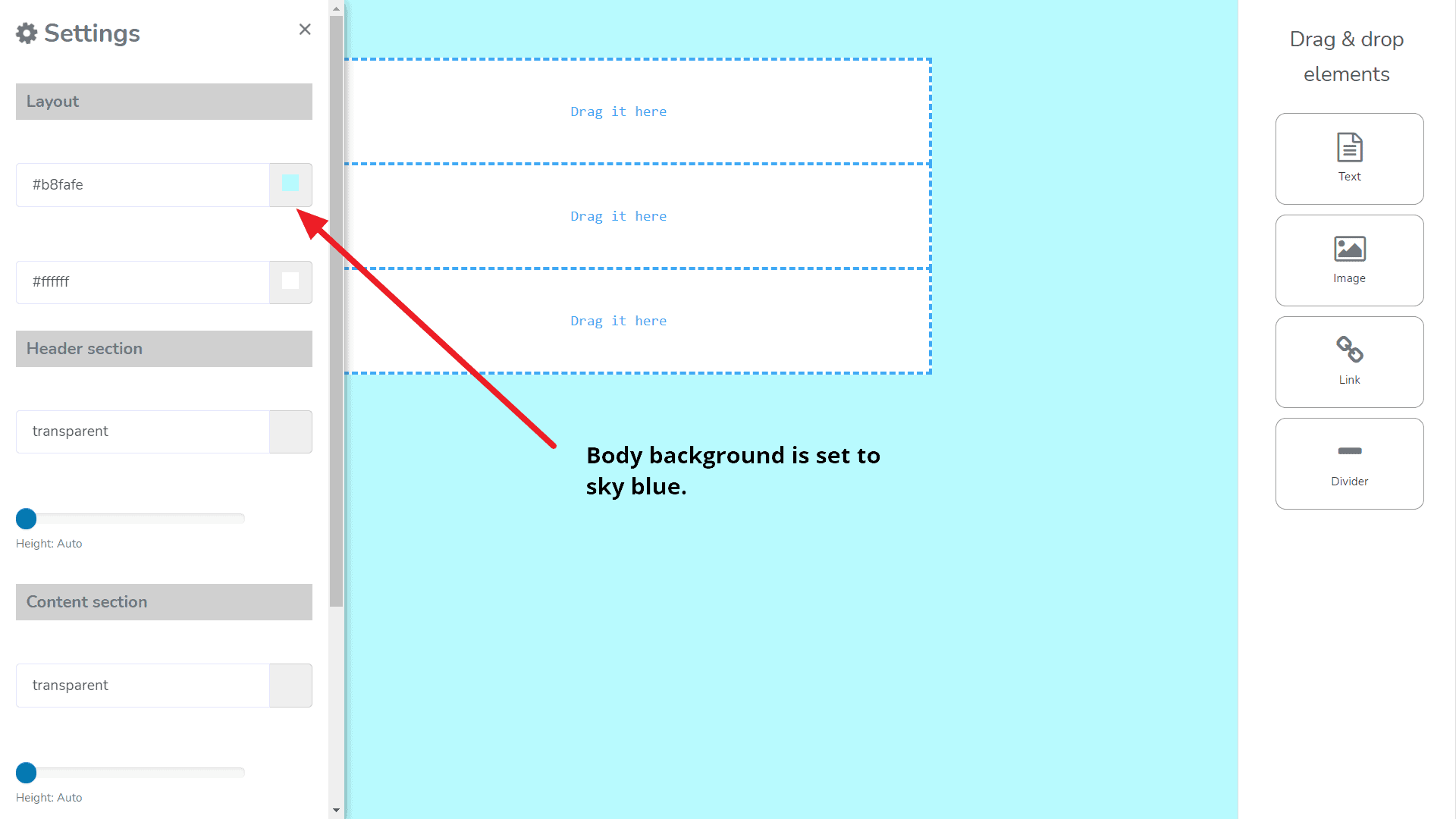
Ao clicar nesse botão, ele abrirá um box do lado esquerdo como visto na tela: (defina a cor de fundo do corpo para azul céu.)

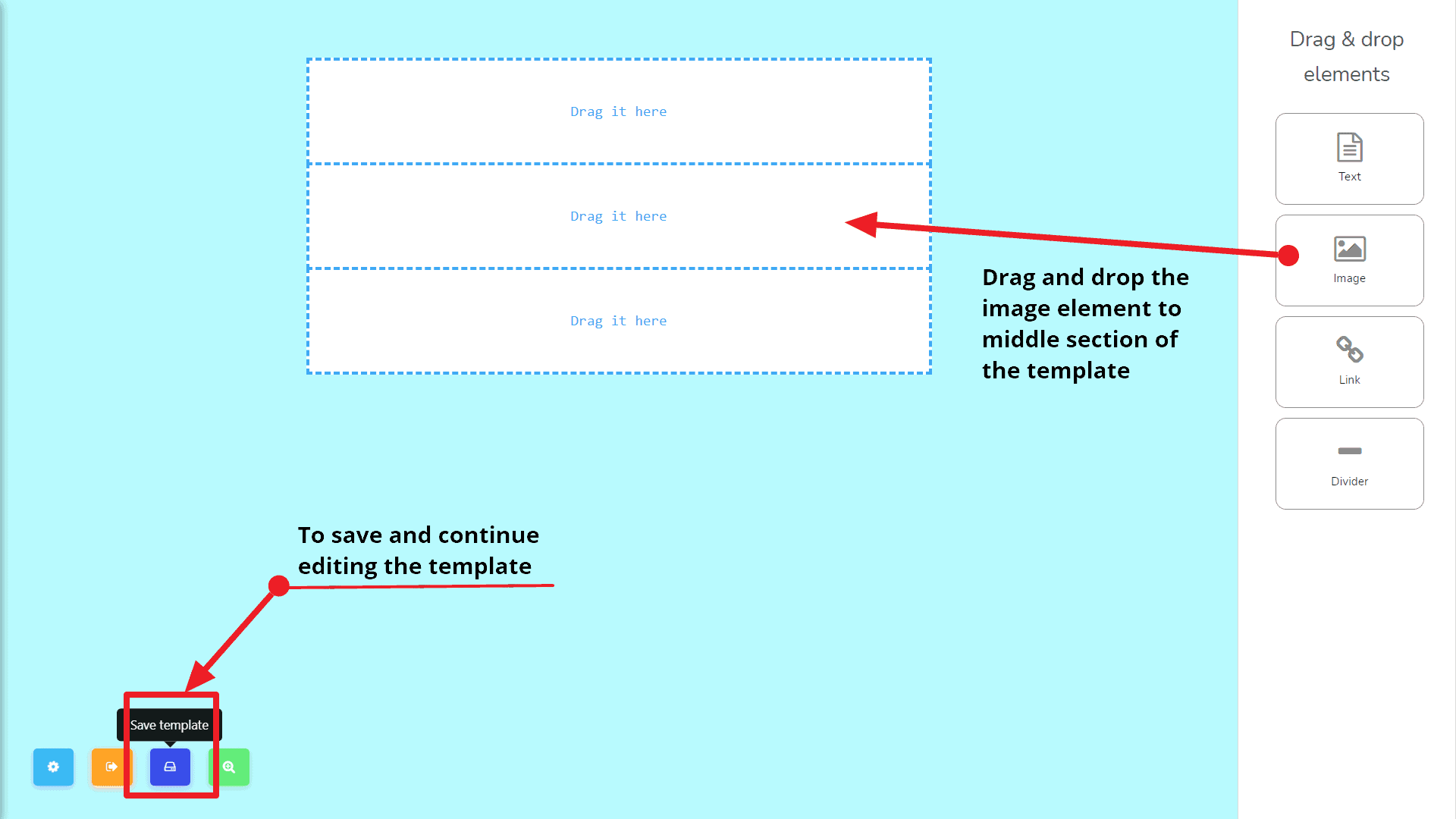
Você pode escolher o que preferir. Agora vou salvar o modelo e continuar editando. Para salvar e continuar editando o modelo, vou clicar no Salvar modelo botão. Ok, agora nosso modelo foi salvo. Agora vou arrastar o elemento de imagem da barra de elementos Drag & Drop para a seção do meio do modelo. Ele ficará parecido com a captura de tela a seguir:

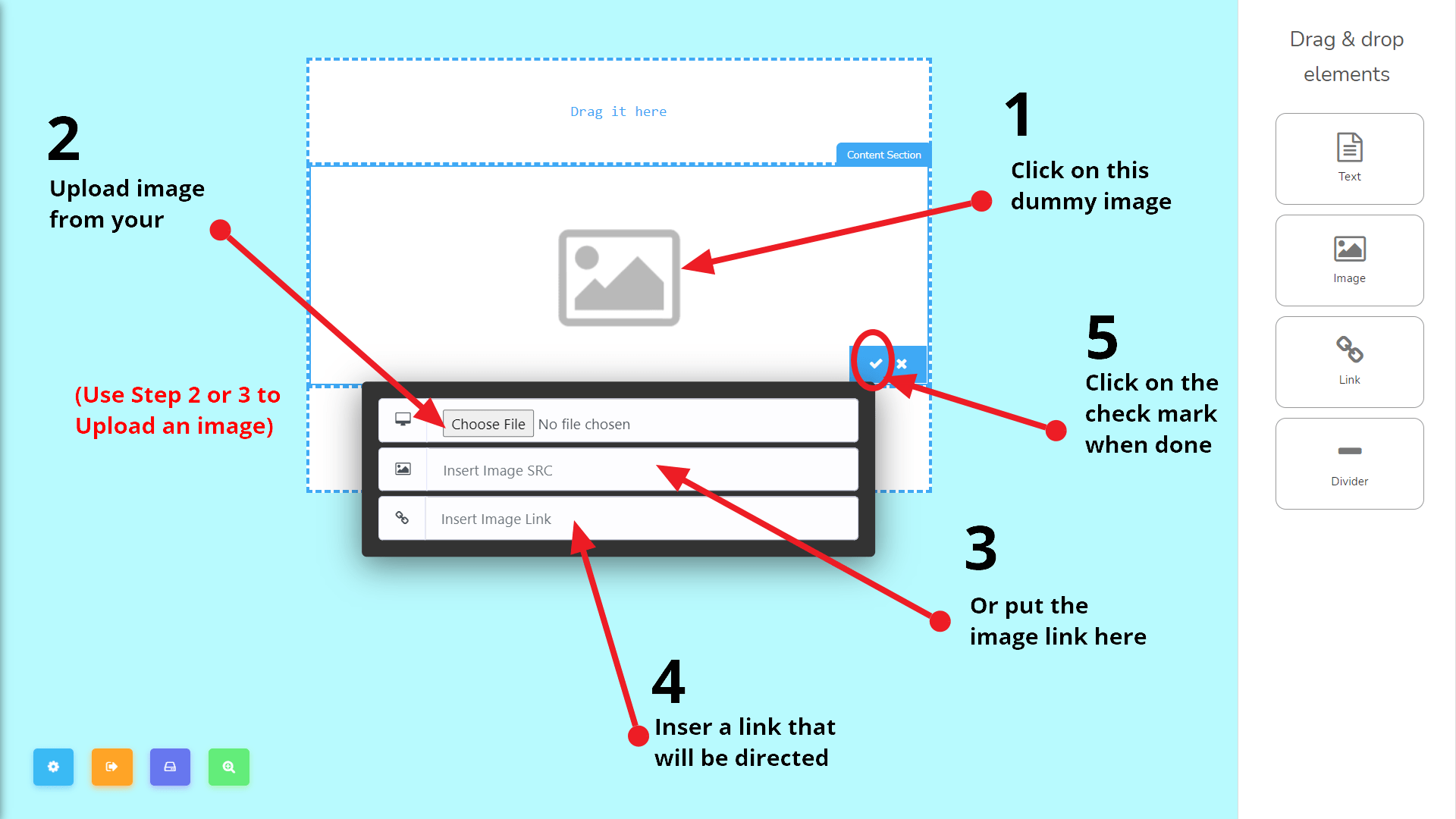
Agora clique na imagem fictícia que obtemos após arrastar o elemento de imagem. Ele irá abrir um pequeno modal. Você pode fazer upload de uma imagem do seu computador ou colocar o caminho da imagem no campo de entrada. Confira a captura de tela a seguir:

Agora vou upload a imagem do meu produto, por exemplo, e definir o link do produto para a imagem conforme descrito na captura de tela acima.
Em seguida, eu vou adicionar um botão. Para fazer isso, preciso arrastar o elemento do botão até as seção final do template.

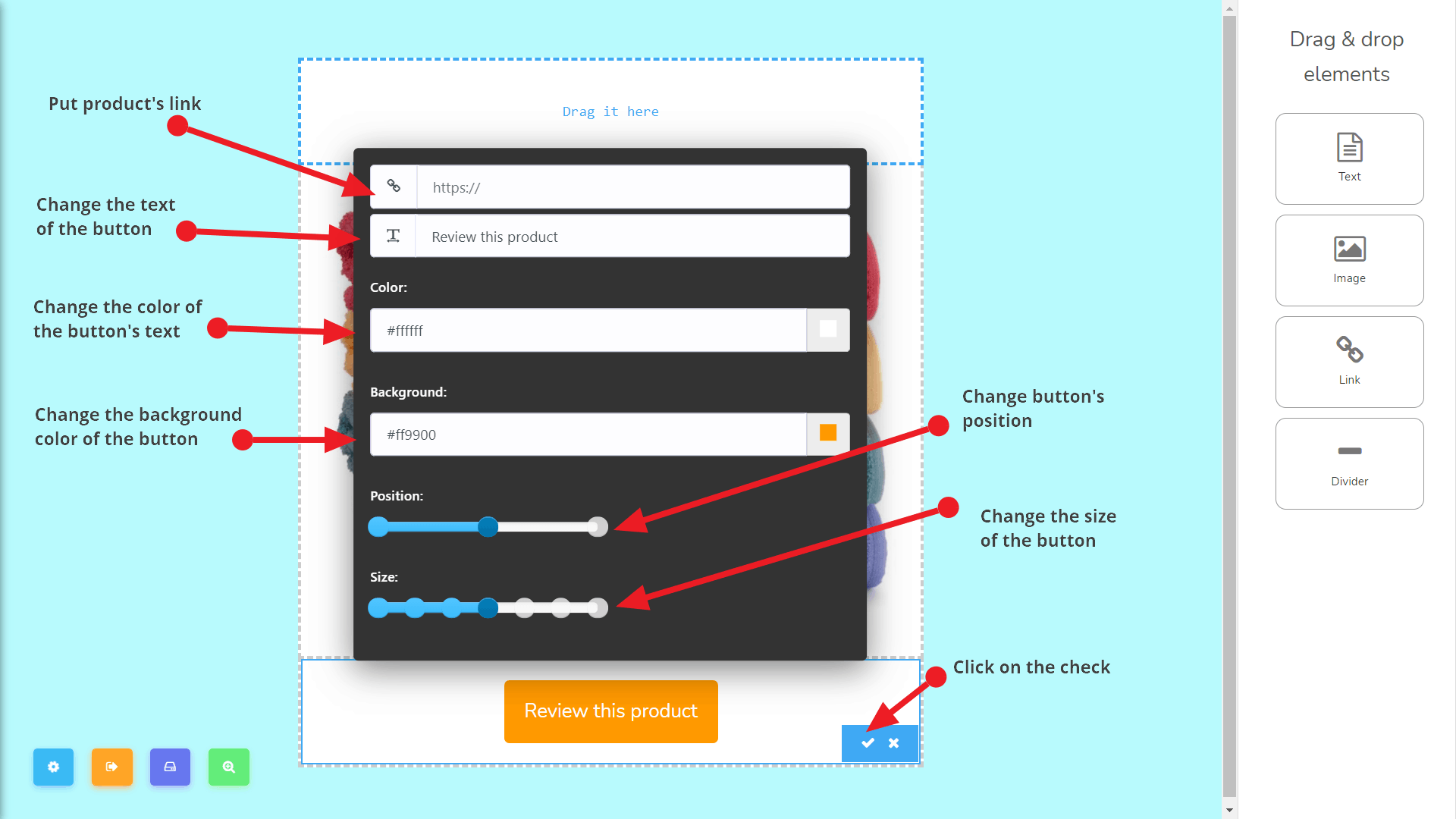
E para mudar a cor de fundo e configurar um link para a página do produto, preciso clicar no botão e vou obter este modal após:

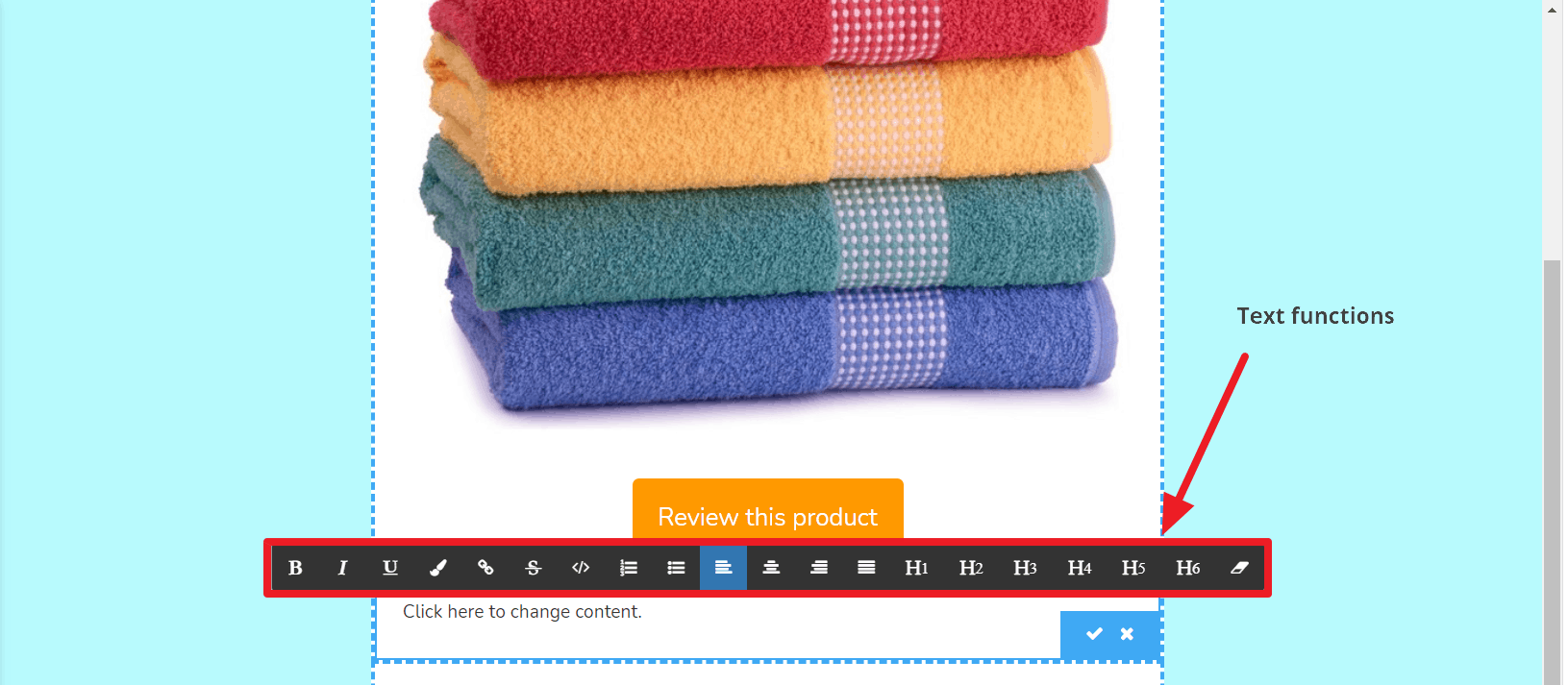
Agora vou adicionar alguns elementos de link e um elemento de texto. Antes de fazer isso, vamos ver o que há nele. Confira a captura de tela abaixo:

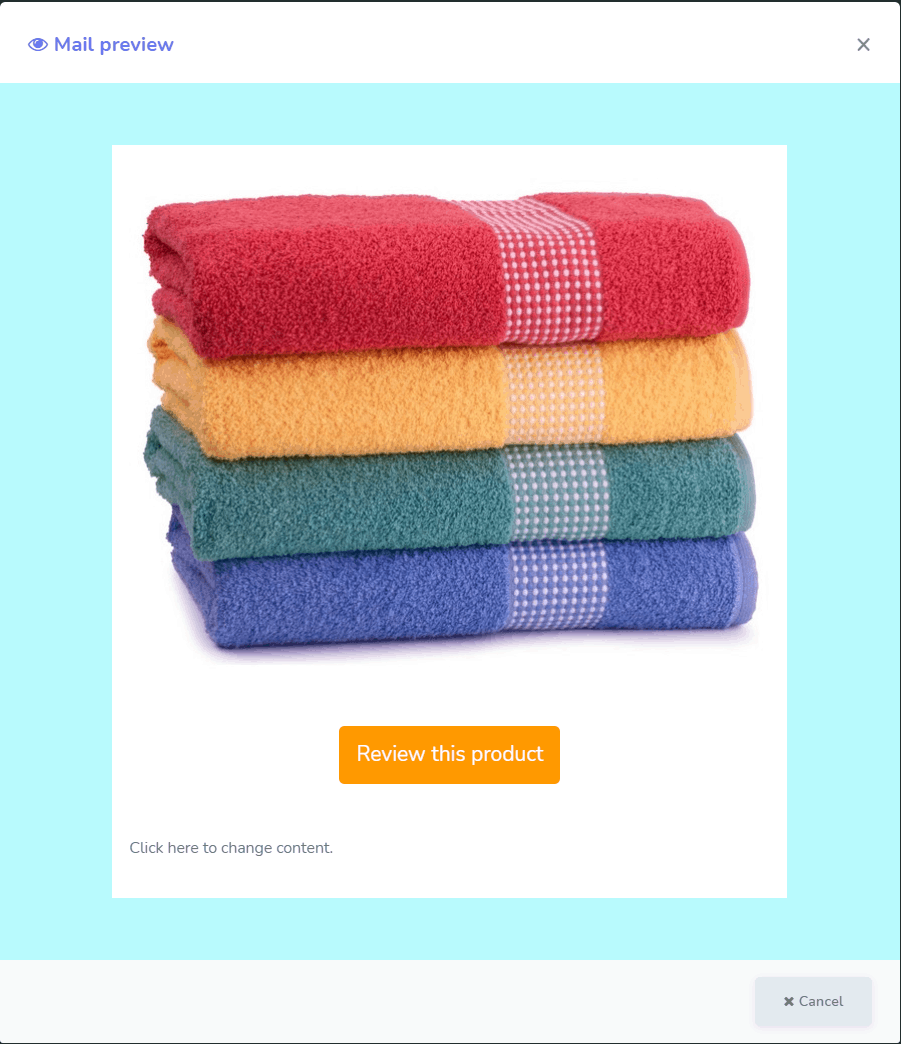
Eu adicionei dois elementos de texto e fiz dois links. Um é para a página do Facebook e o outro é para cancelar a inscrição. Agora terminei. Veja sua prévia como a seguinte:

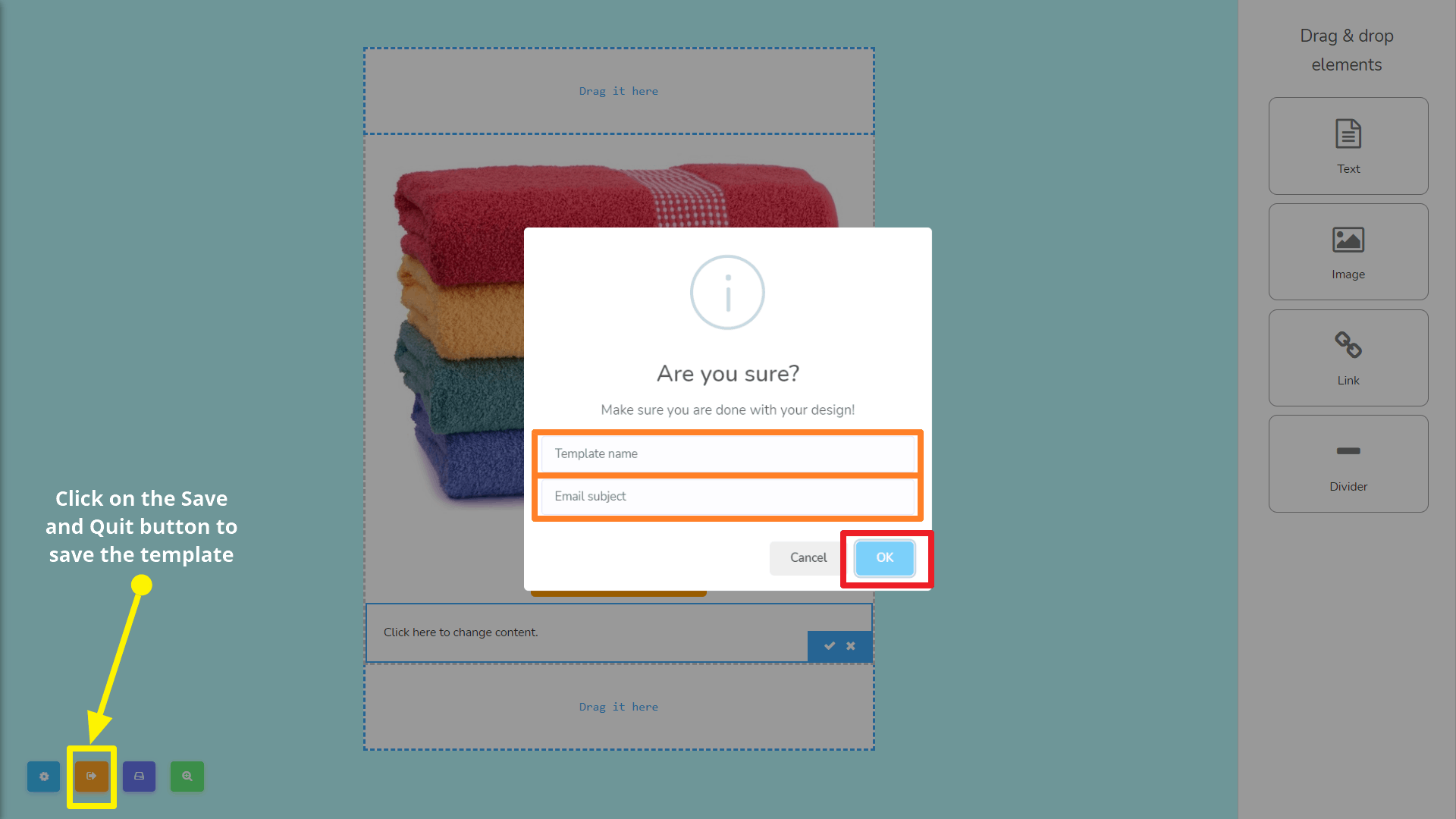
Como terminei de construir o template de email em HTML, é hora de salvar o template e sair da interface. Para fazer isso, você precisa clicar no Salvar & Sair botão. Ele então abrirá um modal que pedirá o Nome do Template e Assunto do Email Preencha o seguinte e clique no OK botão quando terminar. Veja a captura de tela a seguir: