如何在 Messenger 机器人中创建电子邮件模板
现在,您无需为构建电子邮件模板支付第三方费用!
Messenger Bot推出了一个全新的模块,称为 拖放电子邮件模板生成器. 它具有非常简单的界面。它的设计使得用户 可以在几秒钟内创建一个HTML电子邮件模板。只需 拖放所需的元素 ,即可构建您的HTML电子邮件模板 而无需为第三方服务支付几个月的费用。 让我们看看如何为您的产品或其他目的构建电子邮件模板。今天,我将向您展示如何使用Messenger Bot的拖放电子邮件模板生成器创建HTML电子邮件模板。假设我们要为我们的特定产品创建一个活动。
登录到您的Messenger Bot仪表板。点击名为
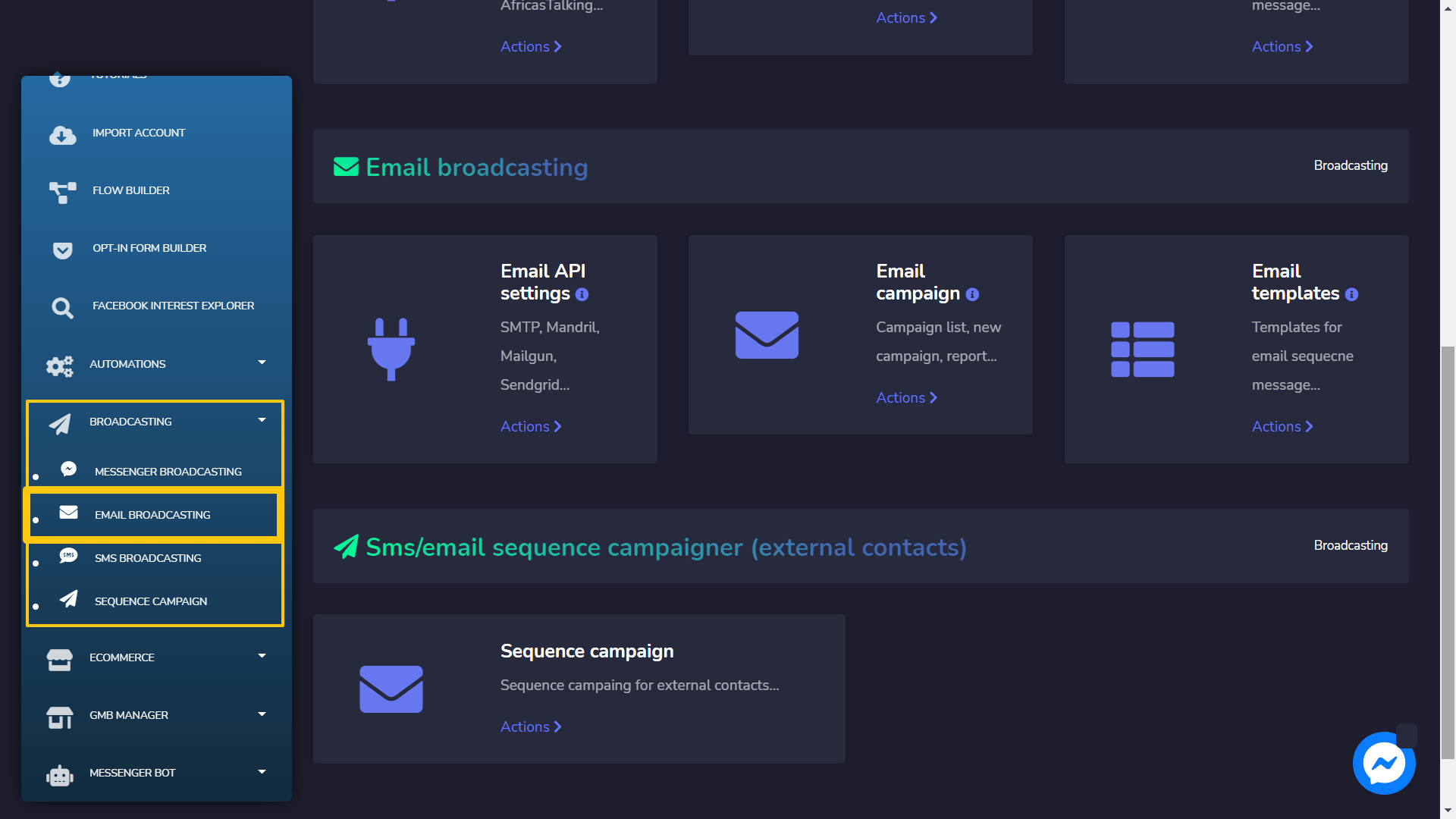
Log in to your Messenger Bot’s dashboard. Click on the menu named 广播 > 电子邮件广播.

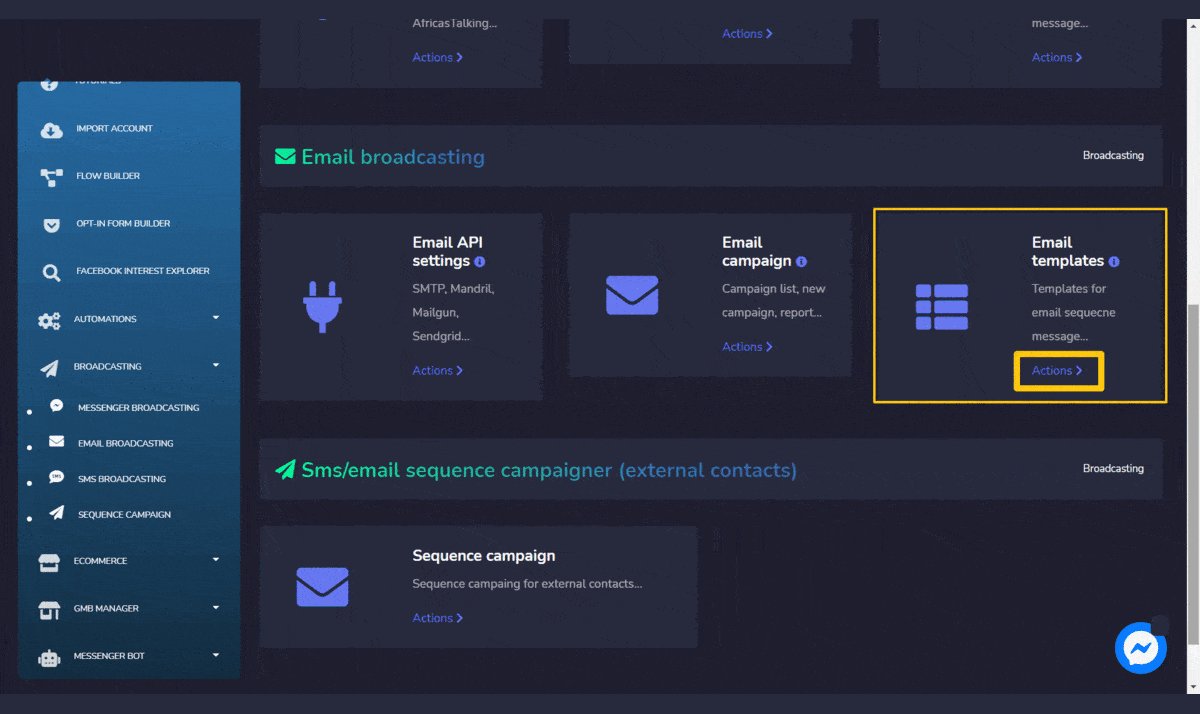
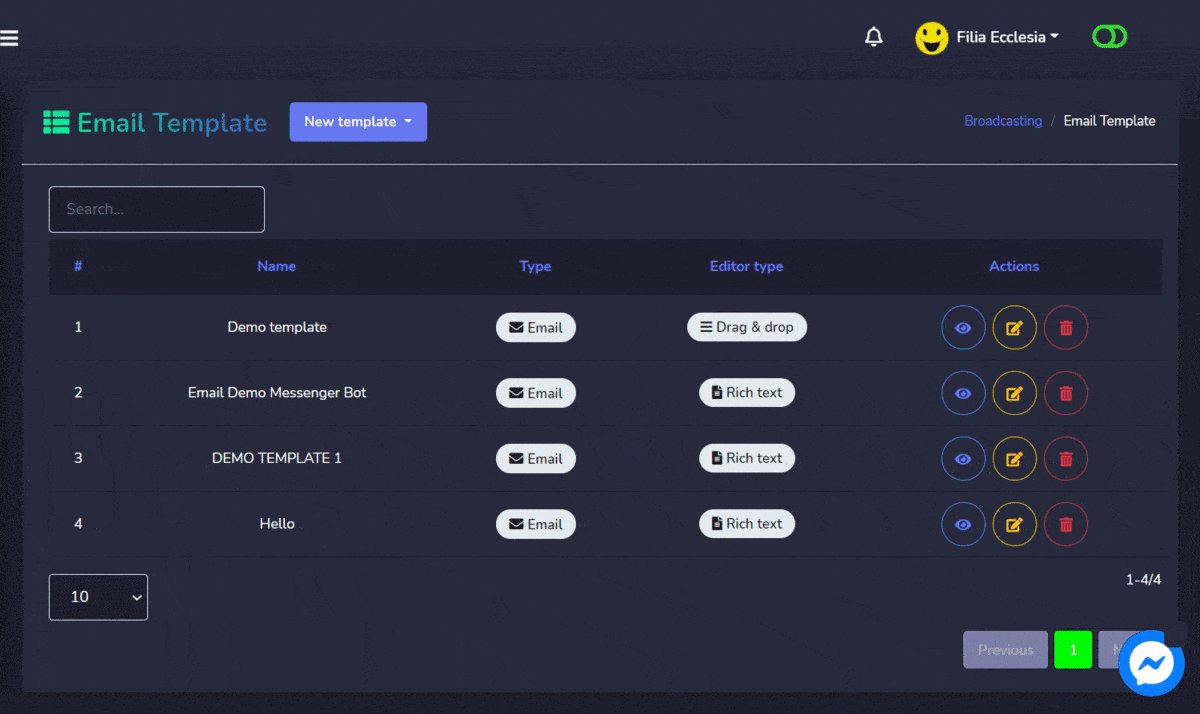
的菜单。当您在该页面时,找到写着 电子邮件模板 的部分,并点击 Actions 链接。点击后,您应该会看到一个界面,您可以在其中找到已经创建的模板。

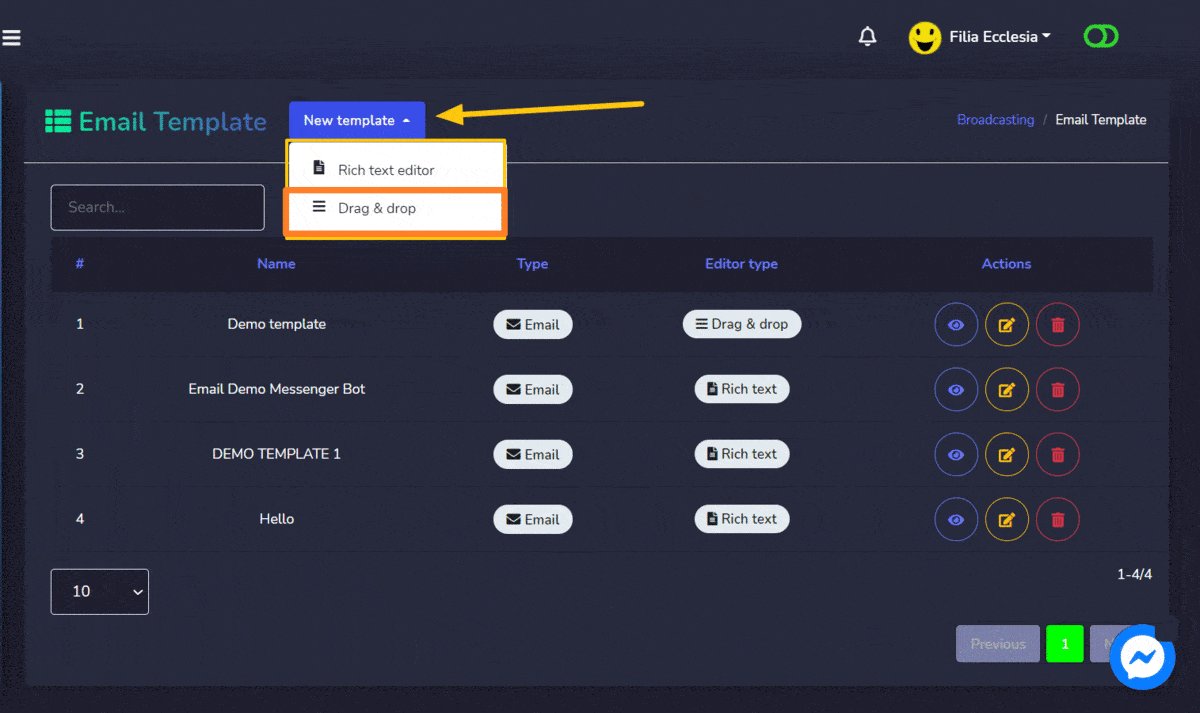
当您到达那里时,点击名为 新模板 的按钮,然后再次点击名为 拖放. 这将带您进入需要选择要使用的模板的界面。

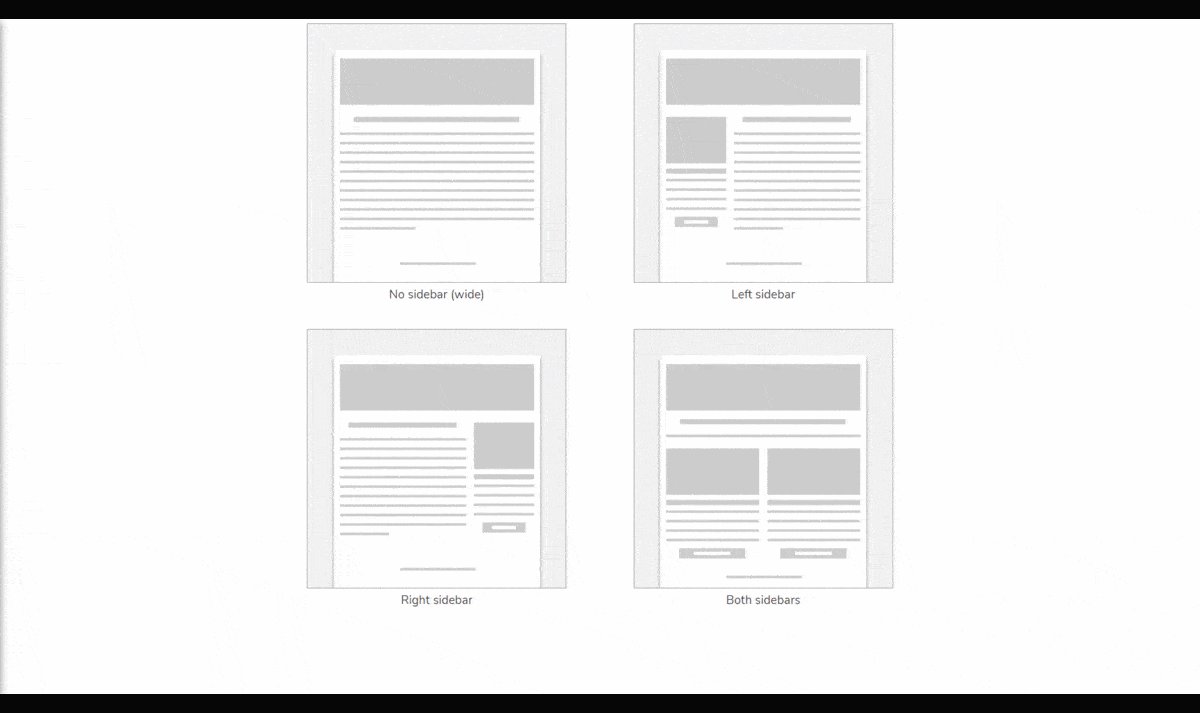
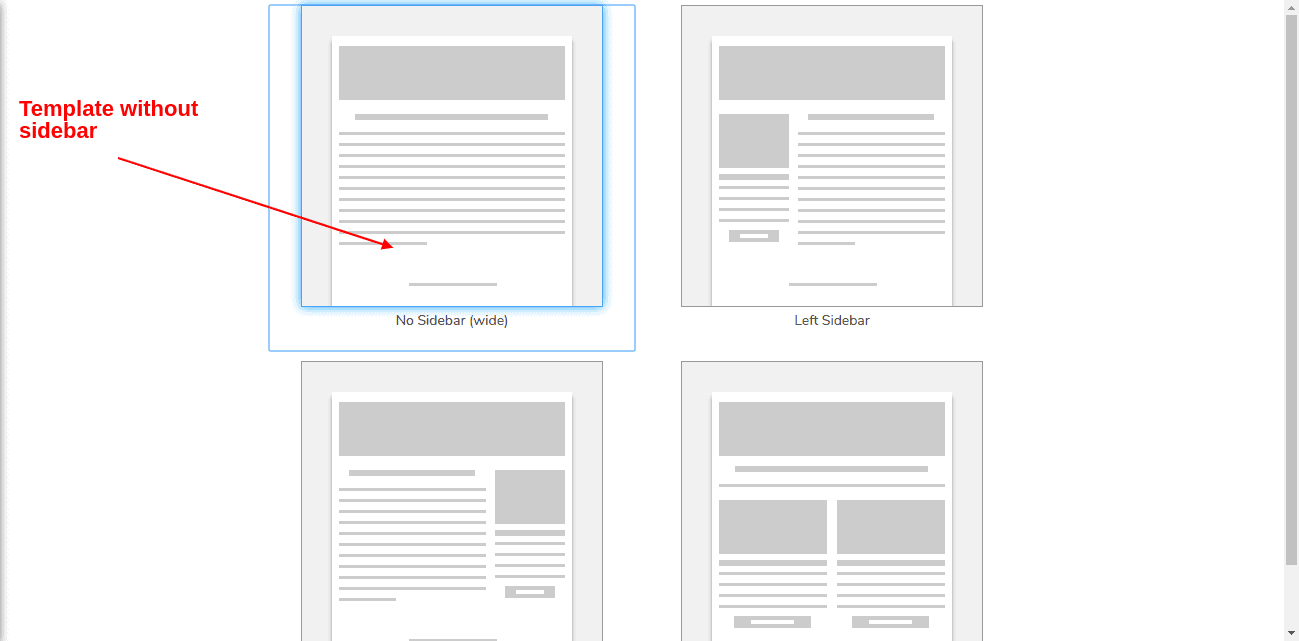
在我的例子中,我将选择没有侧边栏的生成器 模板,如下所示: 现在是时候为我想要推广/活动的产品

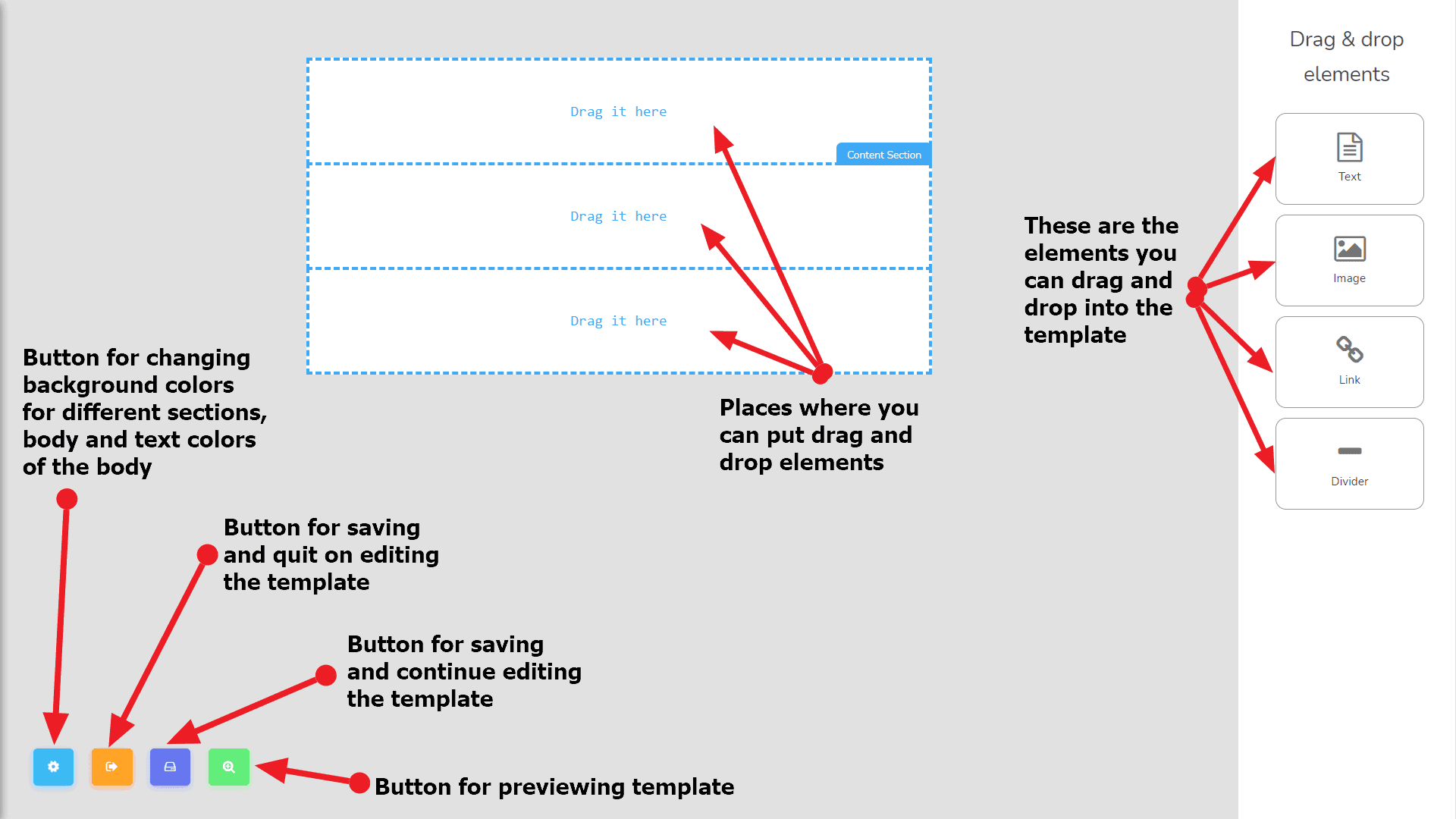
Now it’s time to 构建电子邮件模板了。但在开始之前,让我告诉您每个组件的任务。请查看以下截图中的说明: for the product I want to promote/campaign with. But before starting, let me tell you what 组件 好吧,假设我们现在对模板生成器的组件和部分有了一定的了解。让我们开始构建我们的模板。首先,我将更改

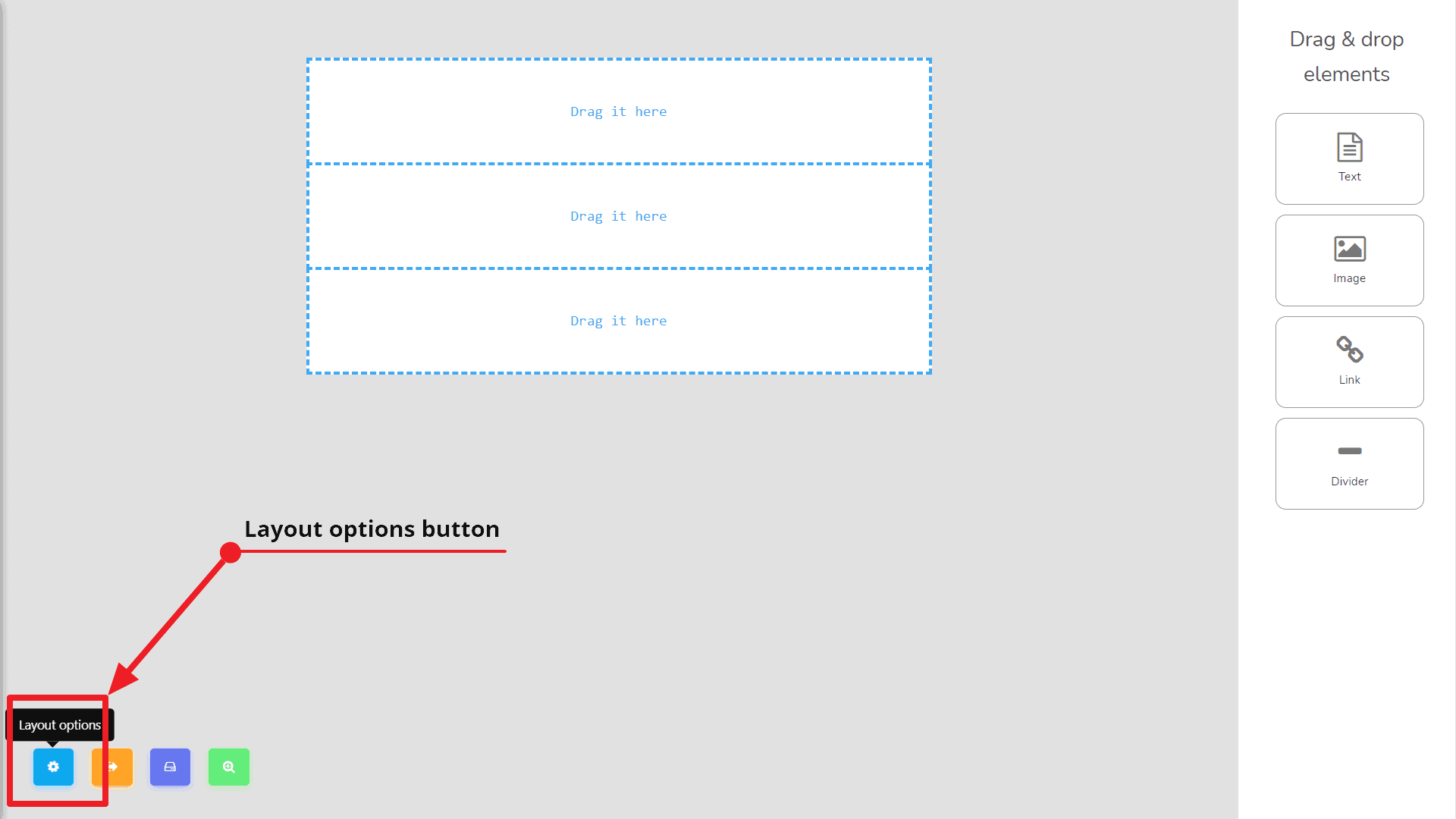
Well, assuming, we are now somewhat familiar with the components and parts of the template builder. Let start building our template. First, I will change the 主体的背景颜色要做到这一点,您需要点击 布局选项 按钮,它是 最左边的第一个按钮 ,如下图所示:

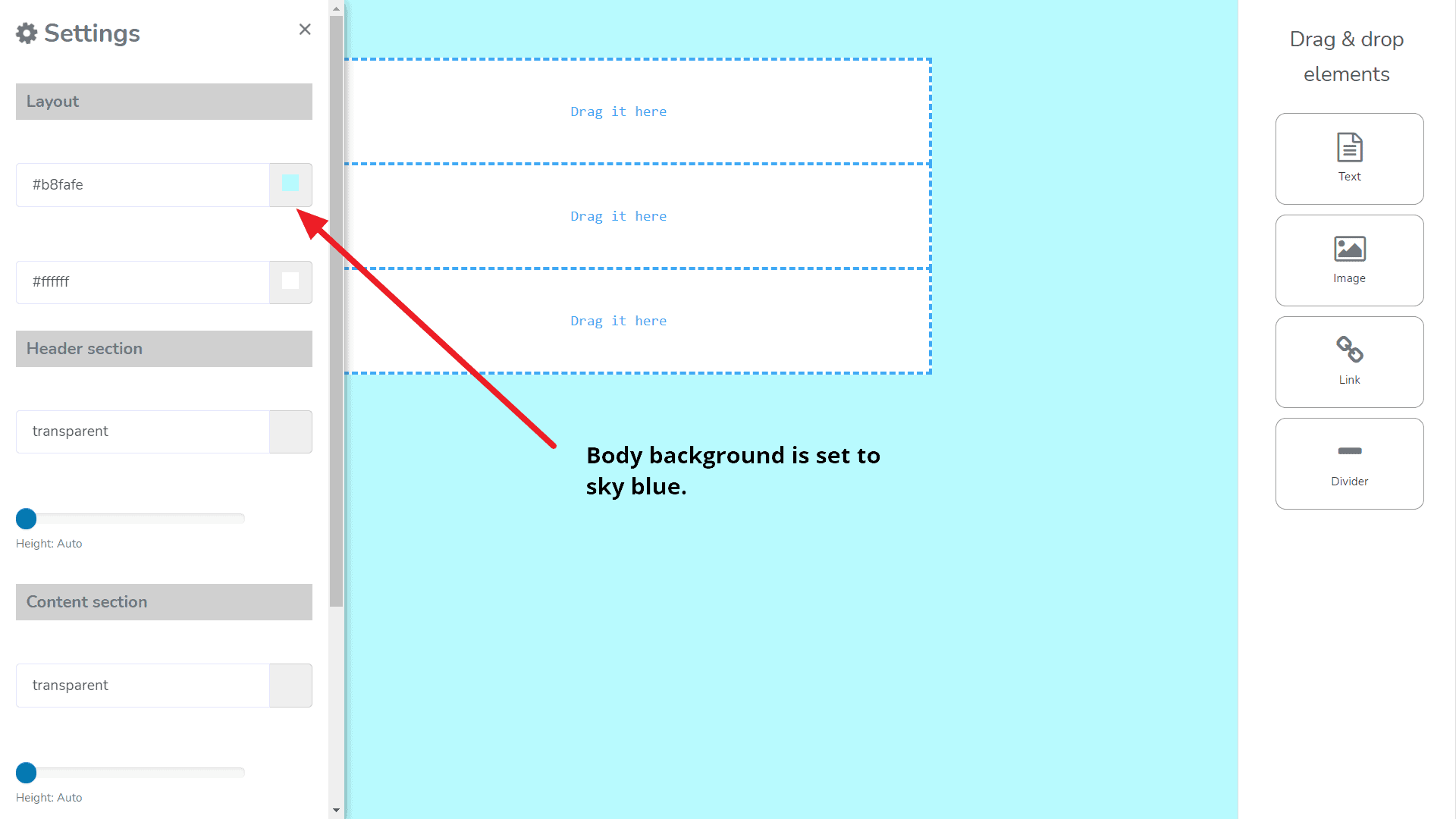
点击该按钮后,它将从左侧打开一个 框 ,如屏幕所示:(设置 主体 背景颜色为天蓝色.)

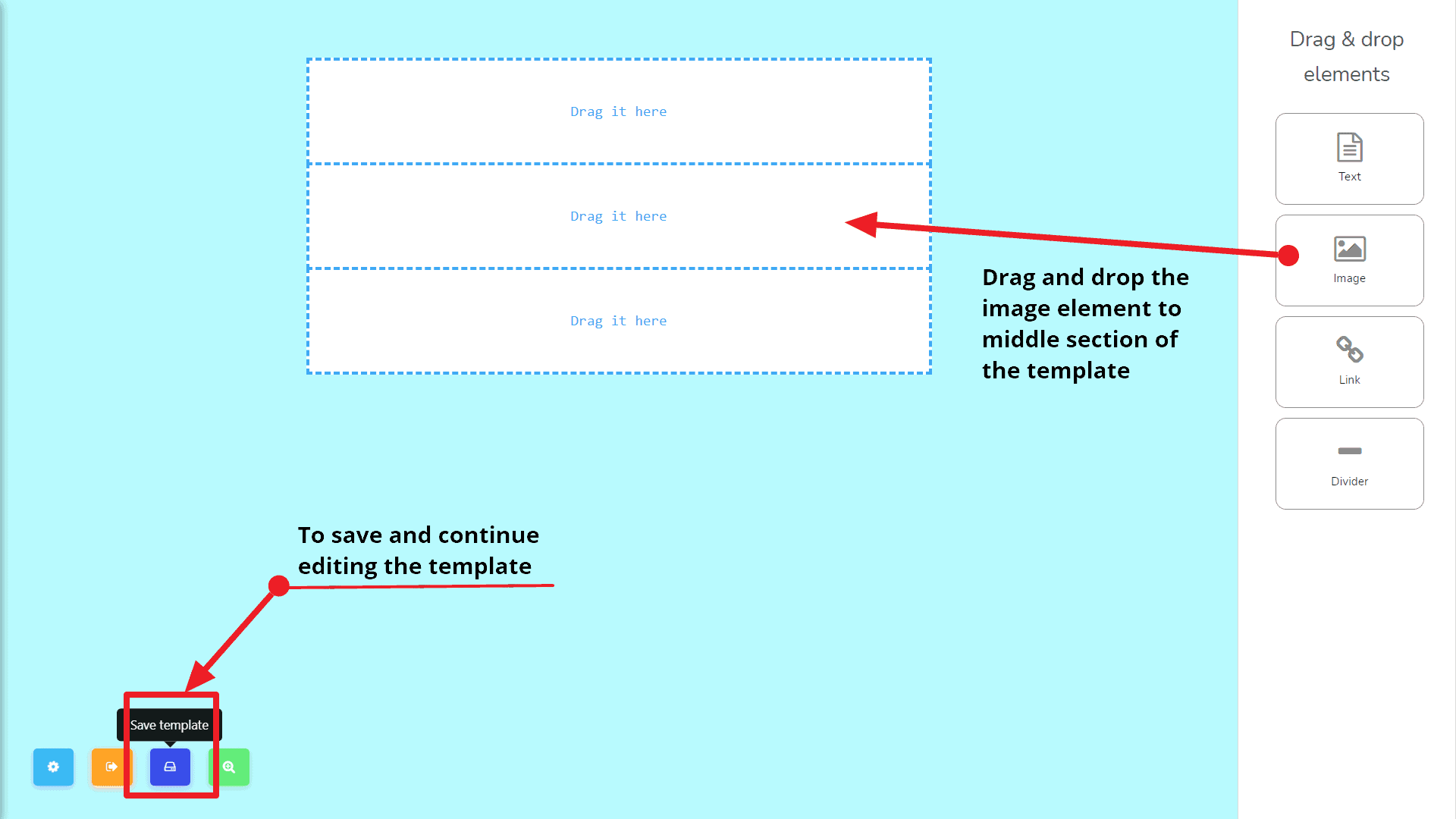
您可以选择您喜欢的颜色。现在我将保存模板并继续编辑。要保存并继续编辑模板,我将点击 保存模板 按钮。好的,现在我们的模板已经保存。现在我将拖动 图像元素 从 拖放元素 栏到模板的中间部分。它看起来像以下截图:

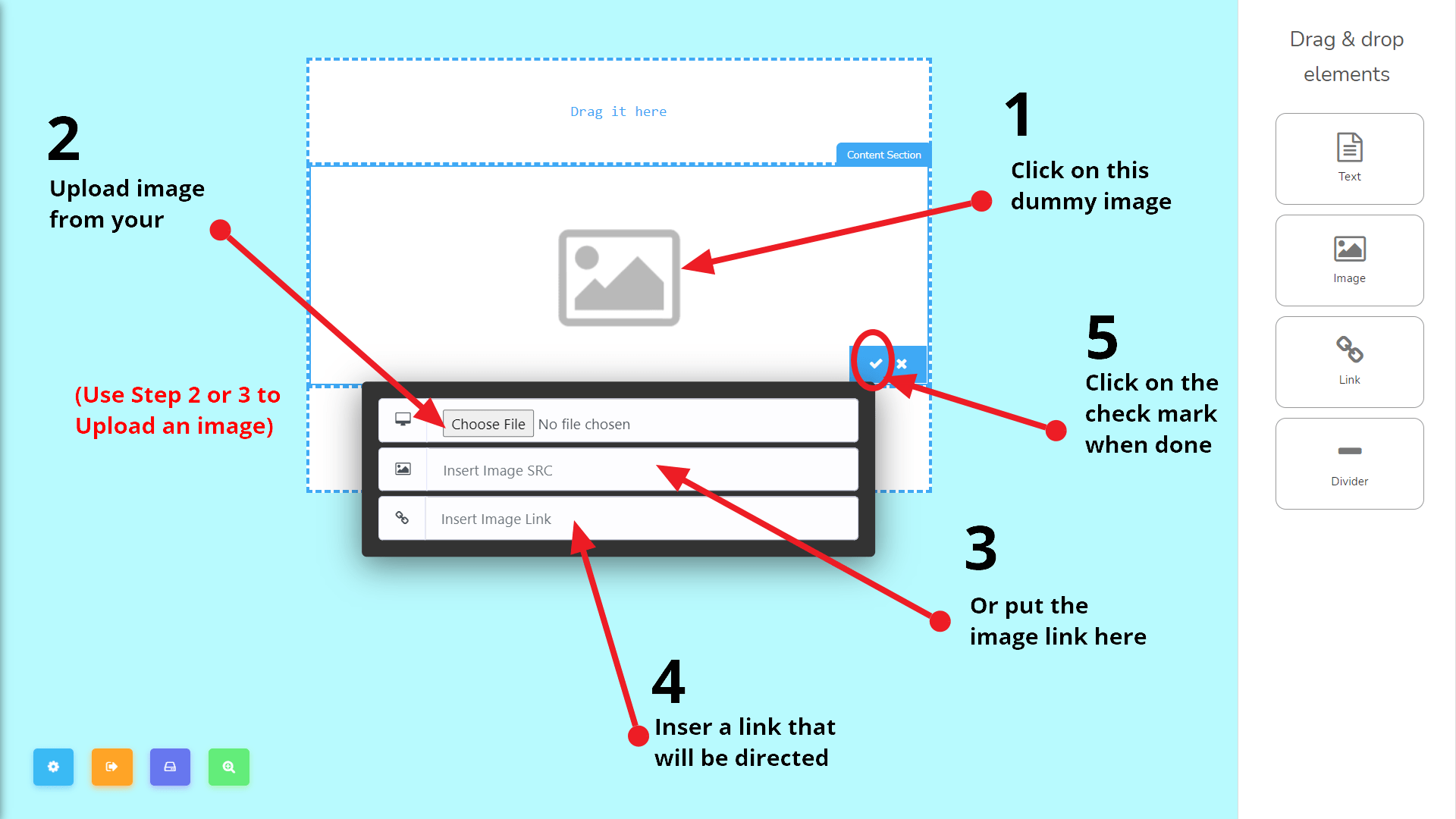
现在点击 我们在拖动图像元素后得到的 虚拟图像 。它将弹出一个小模态窗口 。您可以选择 从计算机上传图像 或在指定的 输入框中输入 图像源。请查看以下截图:

现在我将上传我产品的图像, 例如,并设置 产品链接 到上面截图中描述的图像.
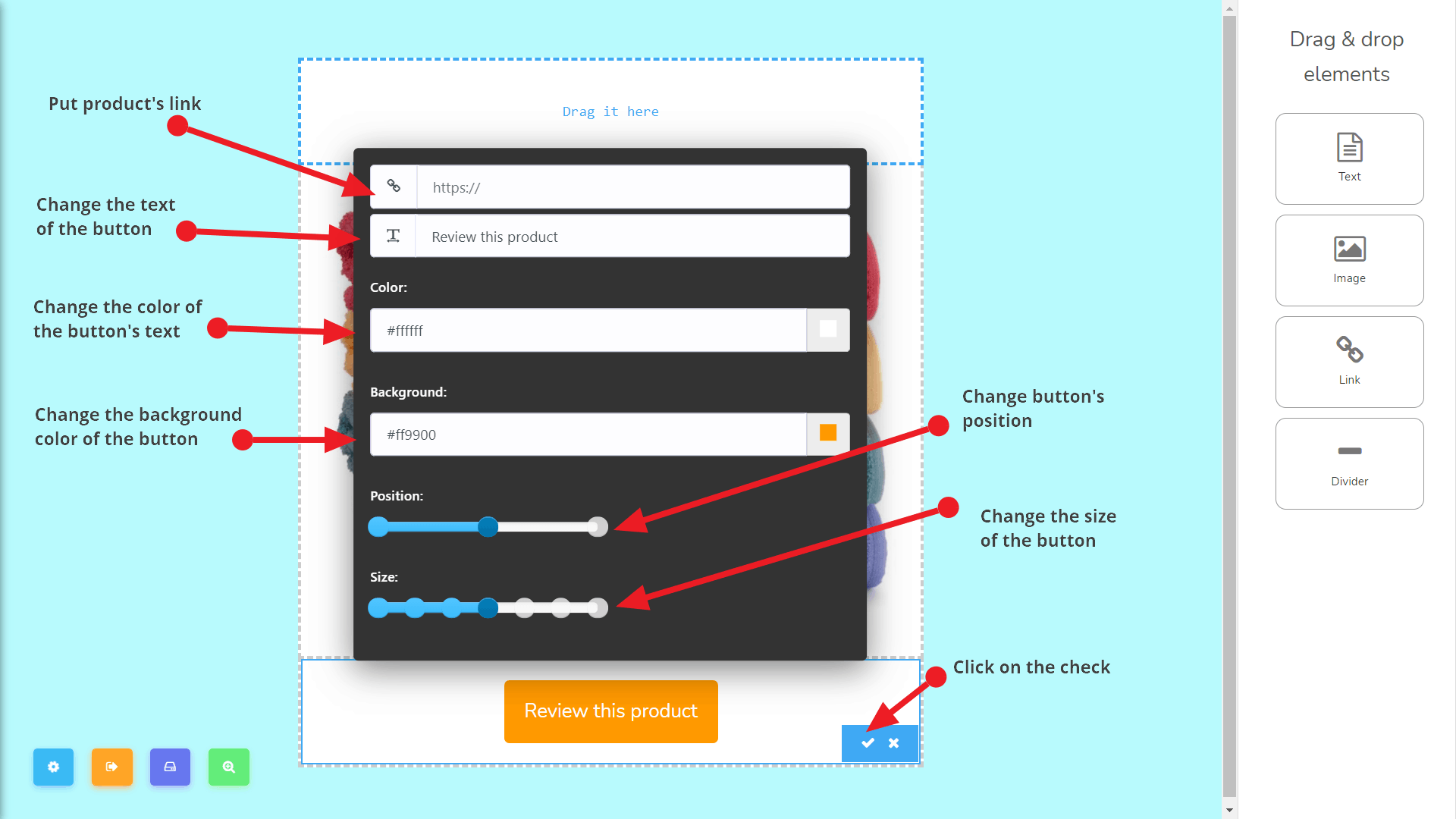
接下来,我将 添加一个按钮. 为此,我需要拖动 按钮元素 到 模板的结束部分.

并更改其背景颜色,并设置链接到产品页面,我需要 点击按钮 然后会 弹出这个模态框 之后:

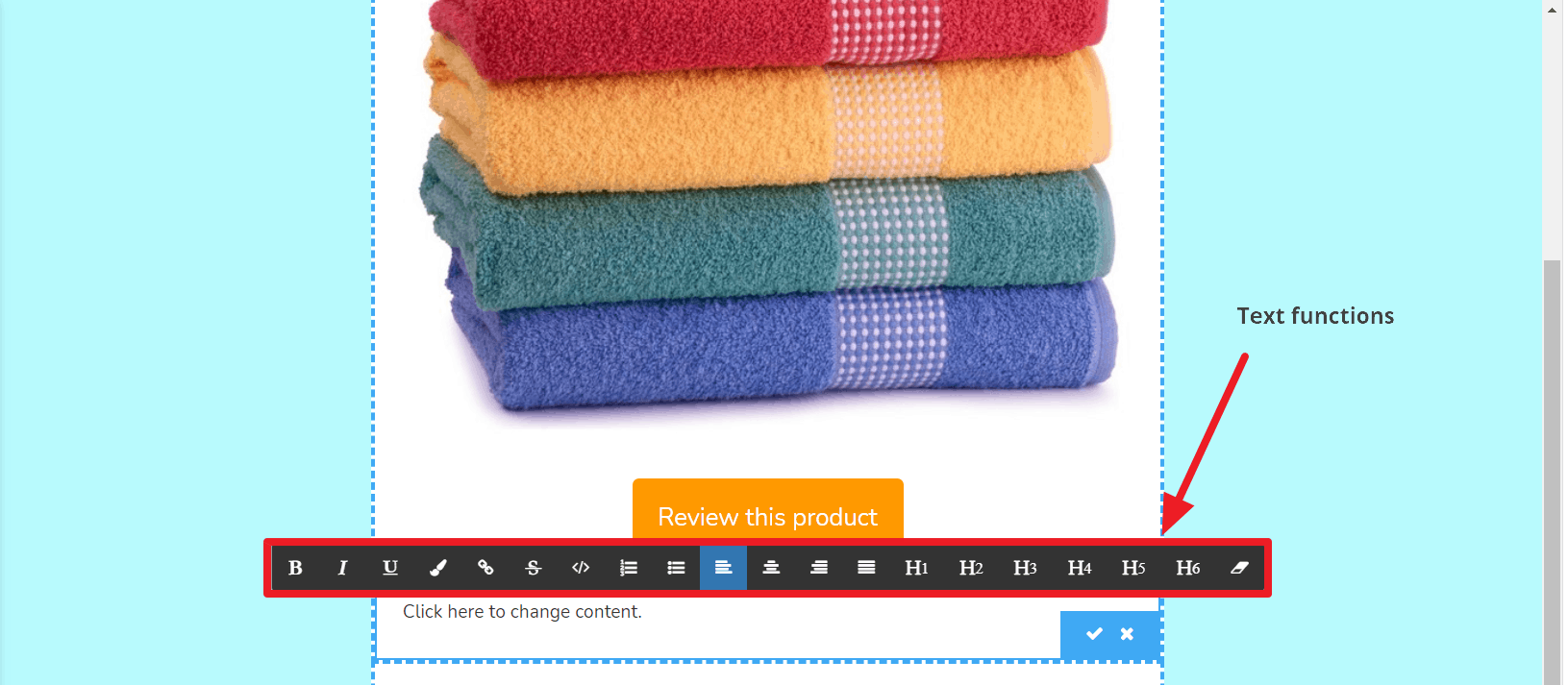
现在我将添加几个 链接元素和一个文本元素. 在此之前,让我们看看里面有什么。请查看下面的截图:

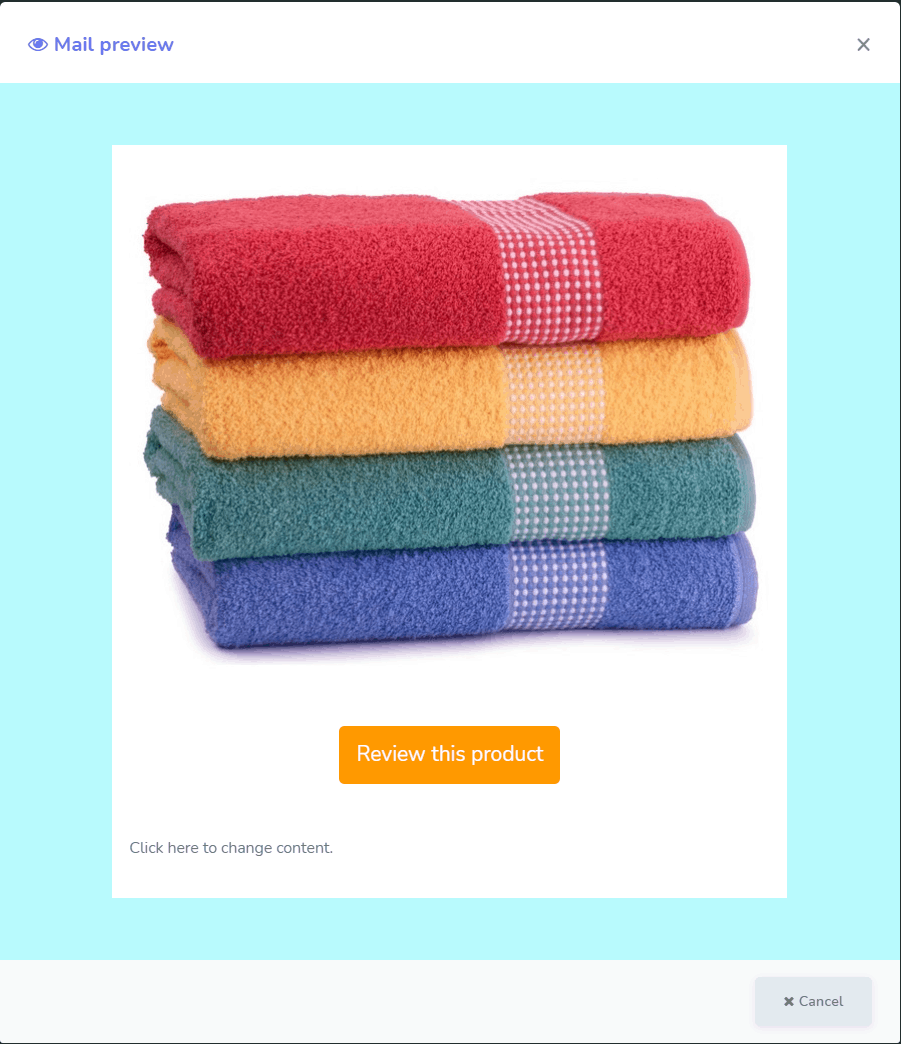
我已经添加了 两个文本元素 和 创建了两个链接. 一个是指向 Facebook 页面 另一个是用于 退订. 现在我完成了。请查看它的 预览 如下:

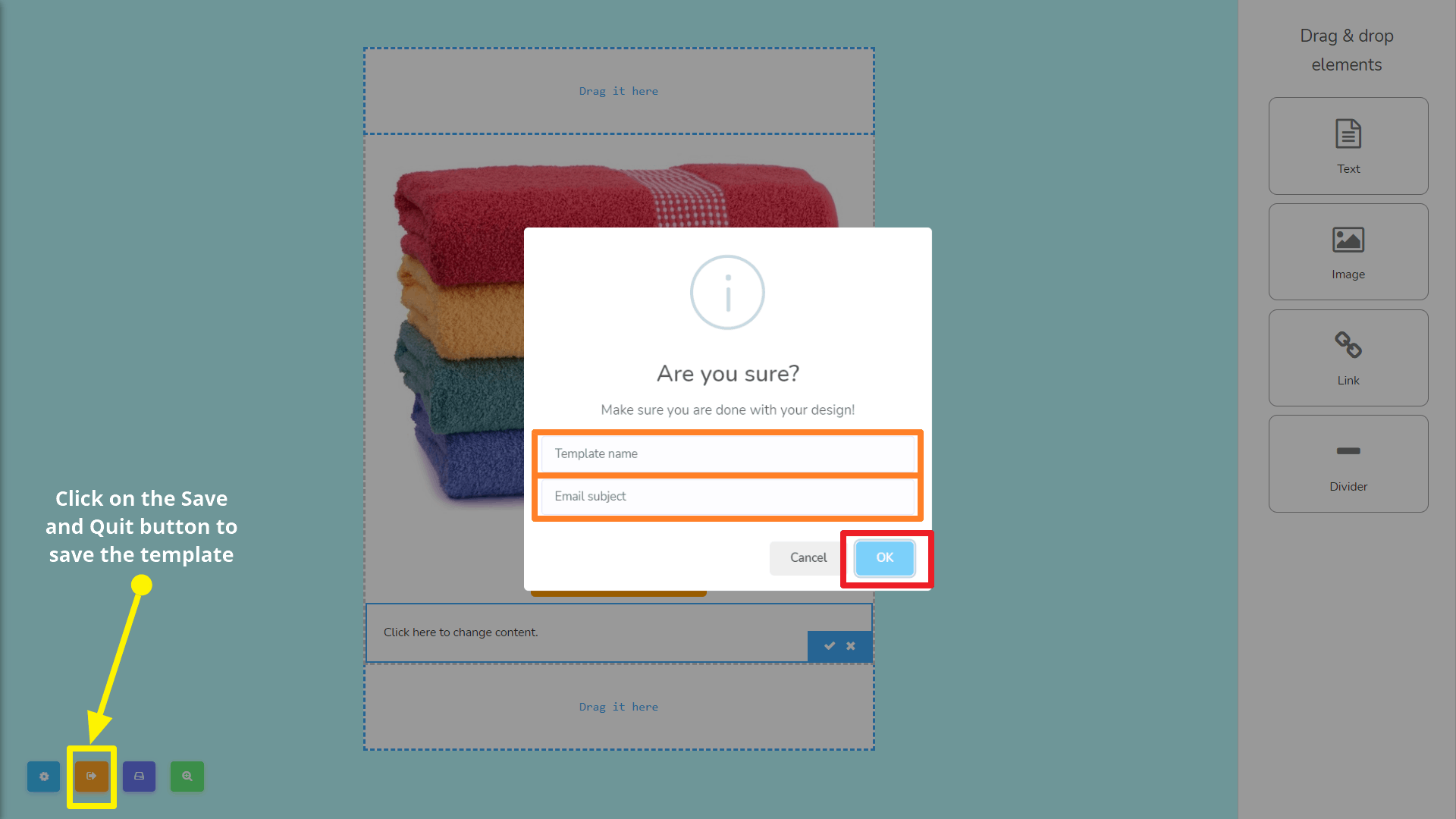
当我完成构建 HTML 邮件模板时,是时候保存模板并退出界面了。为此,您需要点击 保存并退出 按钮。然后它会 弹出一个模态框 这将要求输入 模板名称和电子邮件主题 请填写以下内容并点击 确定 按钮完成。请参见以下截图: