Visual Flow Builder will provide you an overall view of the whole interaction process of building your own bot. In other words, it is a graphical editor where you can control all of the messages, actions, and interactions among them. The whole process accomplishes building a bot on the single graphical editor, without moving to and fro. Visual Flow Builder is easy to use and build, it will serve the Get Started in your Facebook Page and will collect Leads for you.
After you create your Visual Flow Builder, using its components. You will realize that the process is just repeating itself. But before everything else, let’s start with importing your Facebook Account.
Import Account
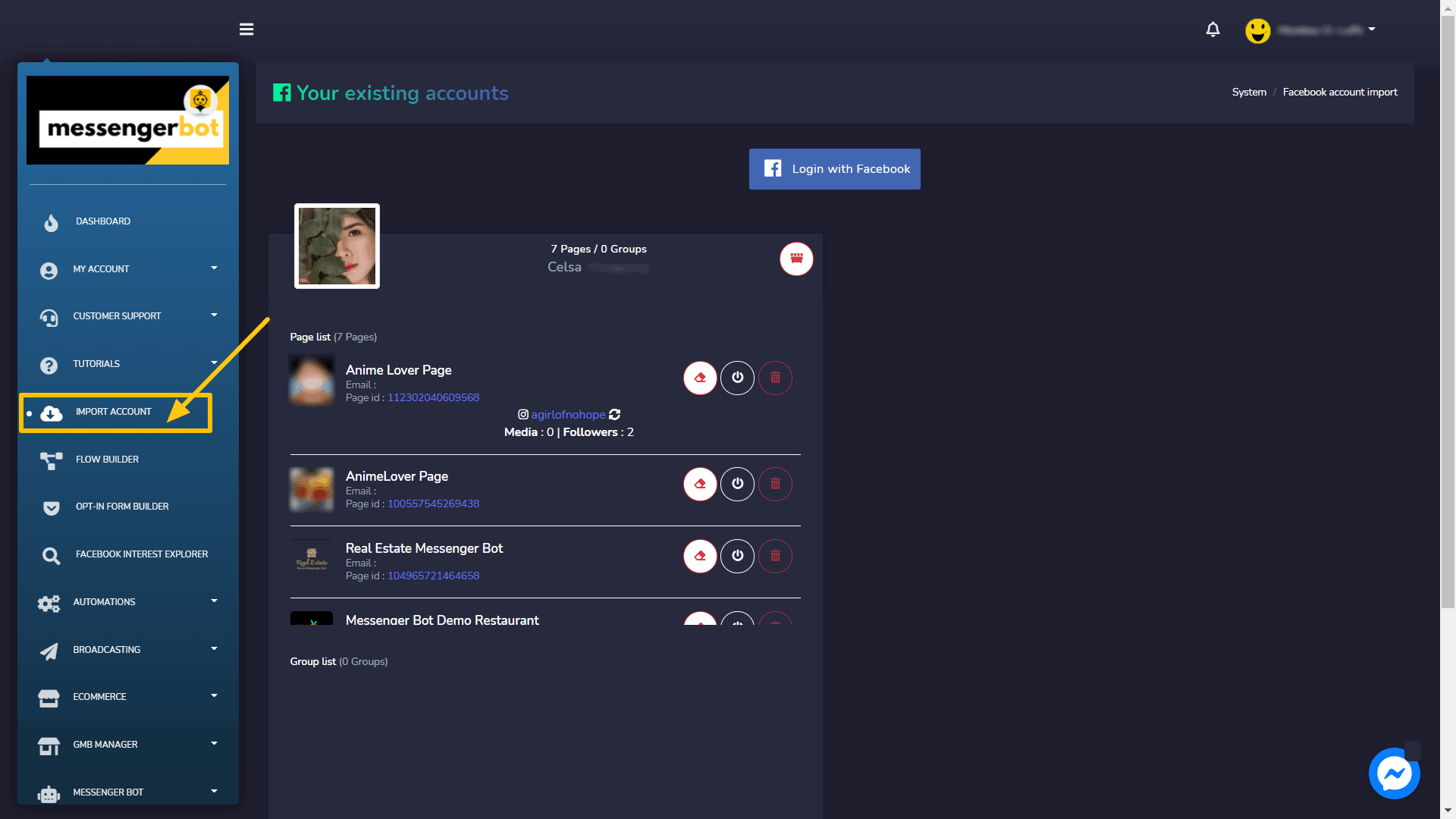
To make Messenger Bot application function, you need to import your account to it. You can import your Facebook account by selecting the Import Account option from the side navigation bar.
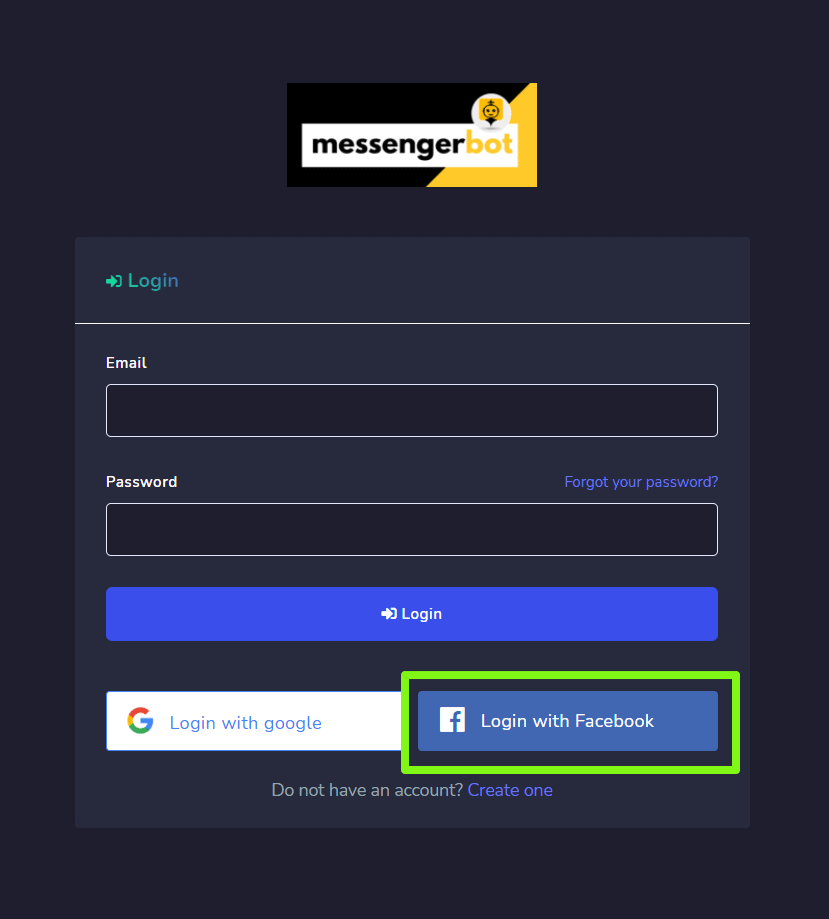
- Select the Import Account option from the navigation sidebar. A screen containing Login with Facebook will appear.

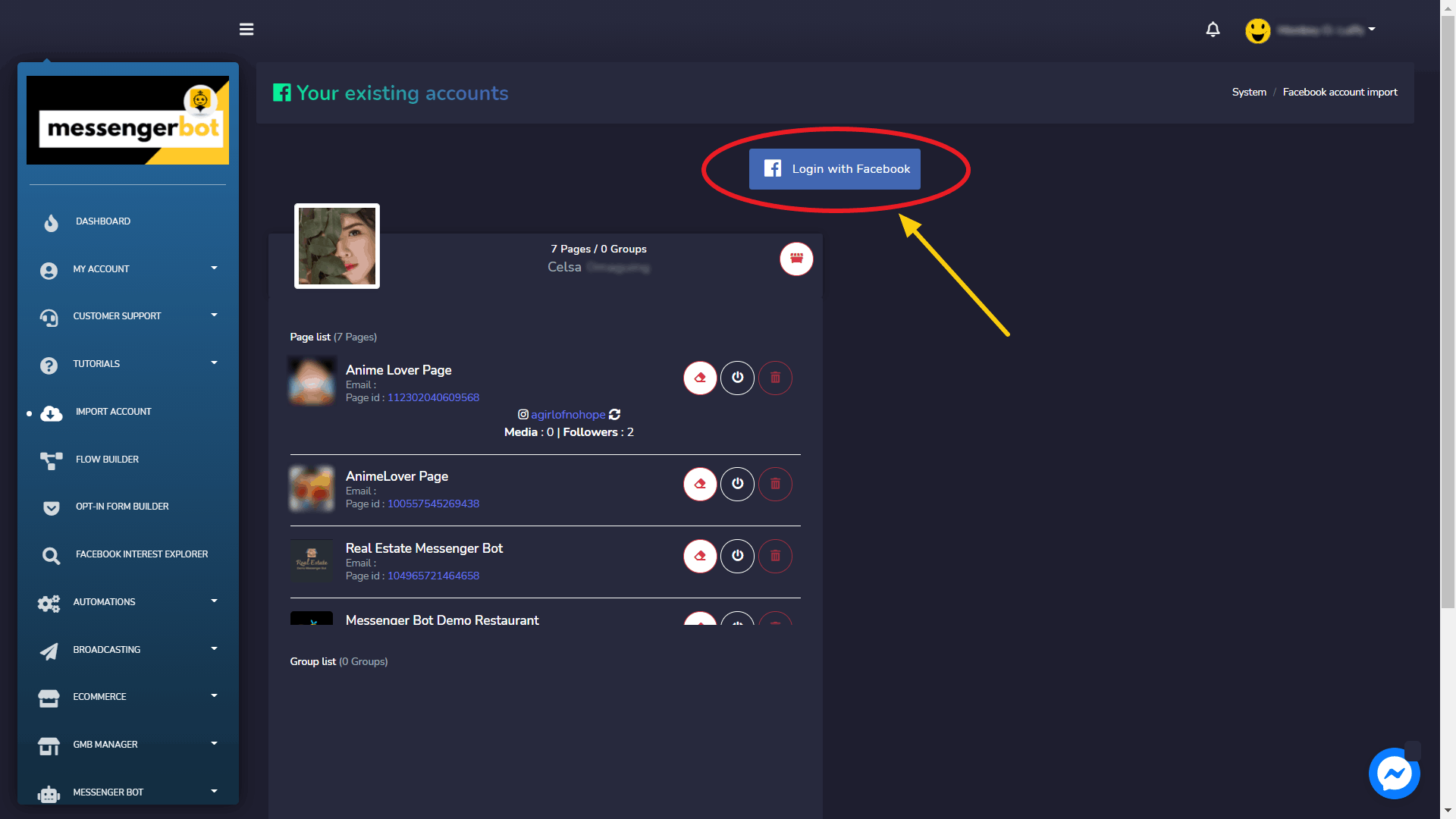
- Select Login in with Facebook.
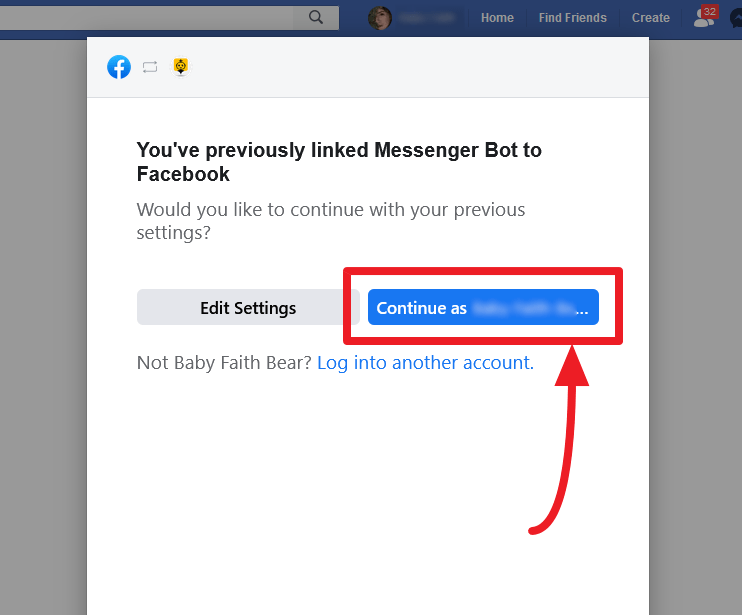
- Continue with your Facebook user profile.

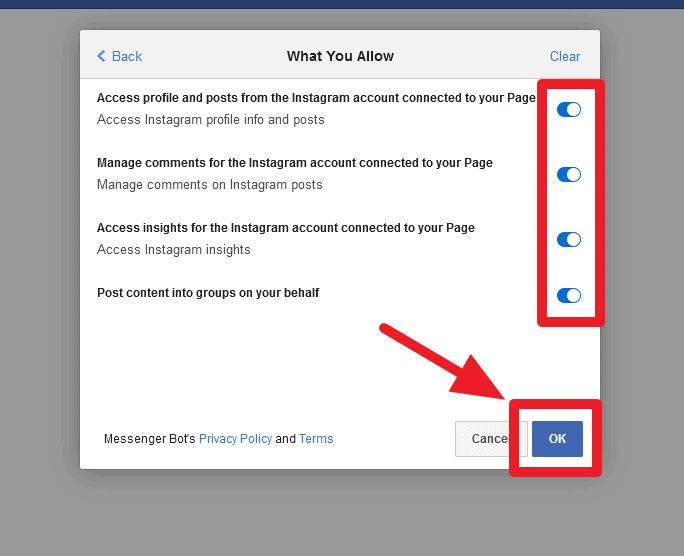
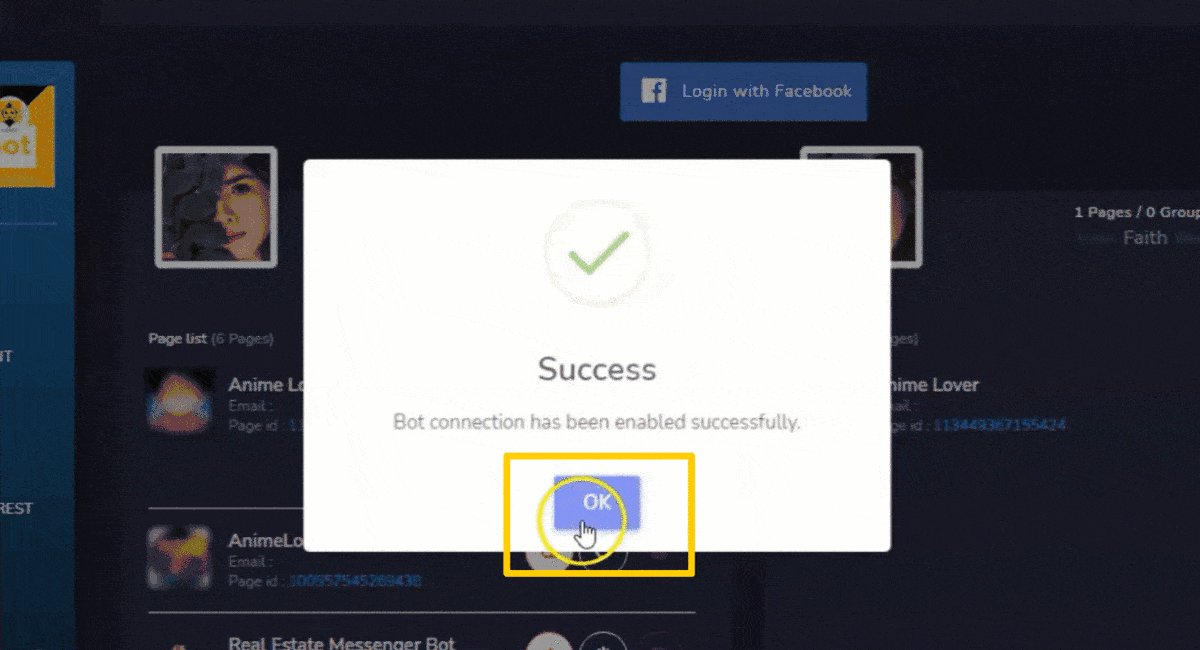
Allow all the things that you need then click “OK”.

| Note: | |
|
|
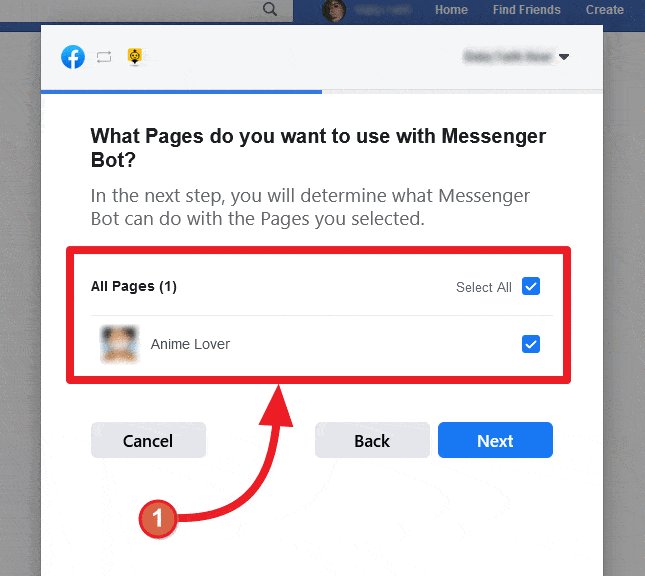
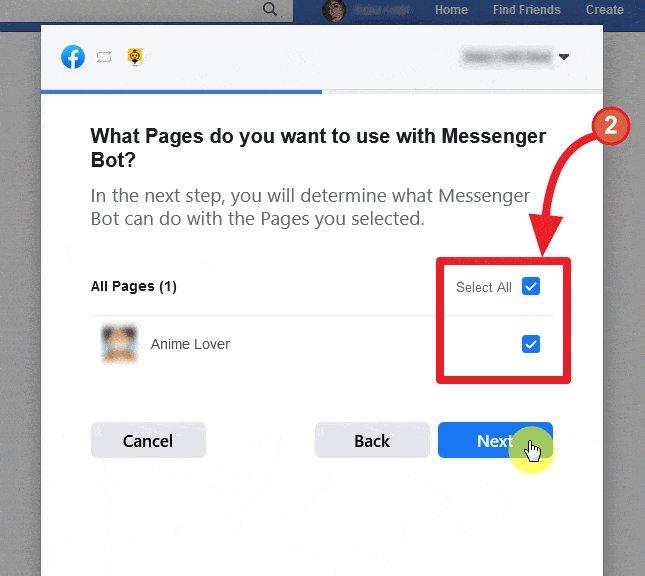
- Once logged in, a list of pages will appear that are associated with your imported Facebook account. Select the pages you want to import by clicking on the square checkboxes next to the names of available pages. Select Next.

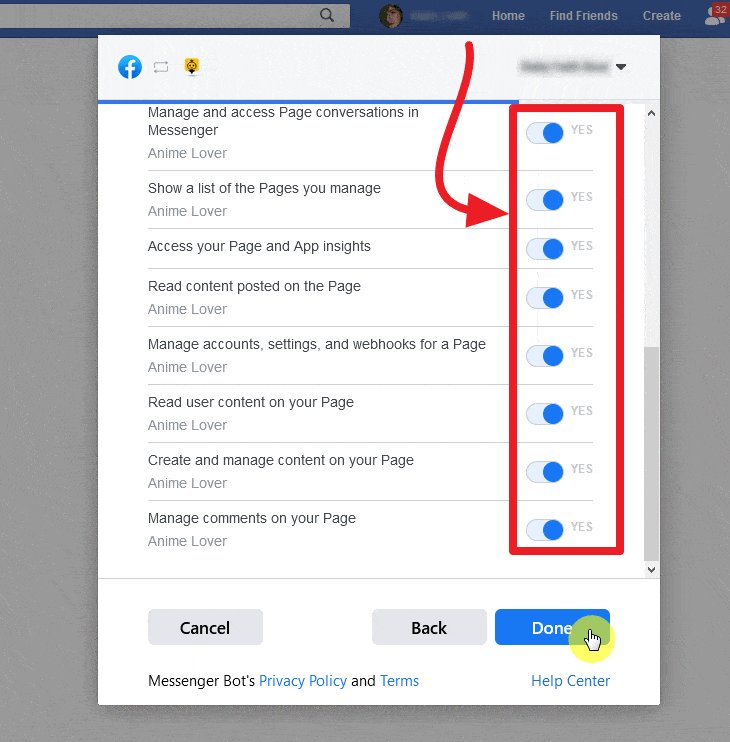
- Turn on the slider button against the options you want to allow the Messenger Bot Application to perform actions to. The options include, receive your email address, manage your pages, and other management-related permissions.
| Note: | |
|
|
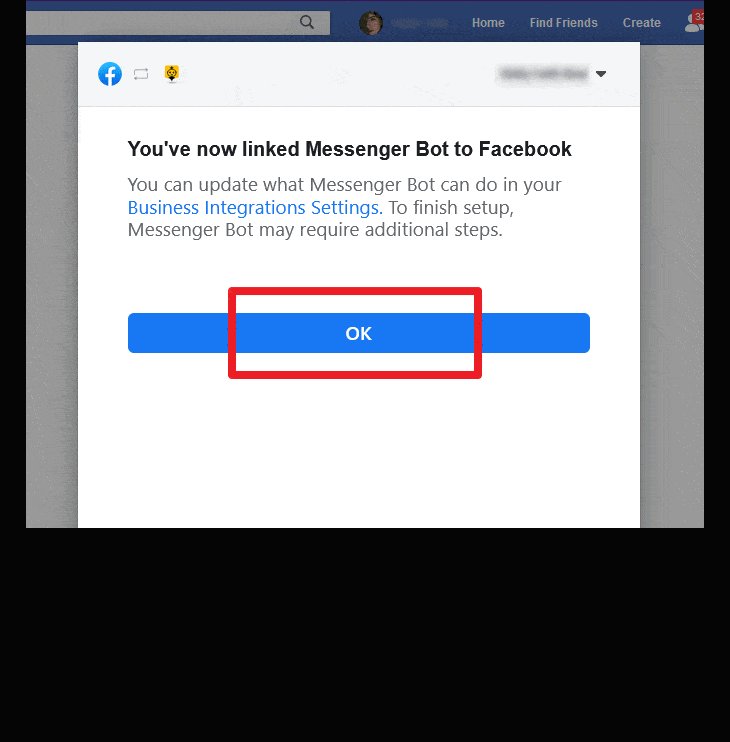
- Once given the application all permissions, select Done

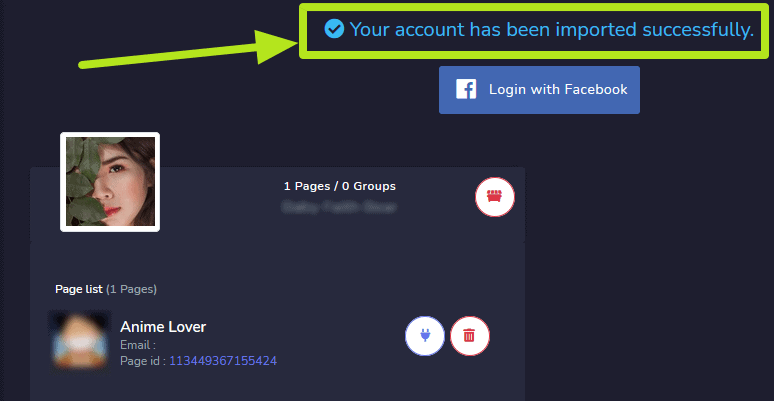
Your existing Facebook account will be imported to Messenger Bot along with different rights of accessibility and integrations.

Login with Facebook
As mentioned in Accessing Messenger Bot section, one way to access the Messenger Bot application is to login with your Facebook account.

Switch accounts
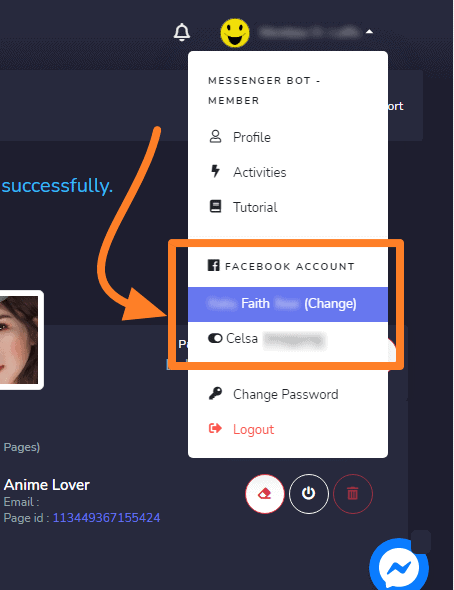
Once logged in with Facebook, you can manage multiple accounts as well. Select your account profile from the top right of the screen. A dropdown menu will appear containing multiple accounts that are logged in already. You can select any of your accounts based on your requirements and manage the bot settings.

Enable Messenger Bot
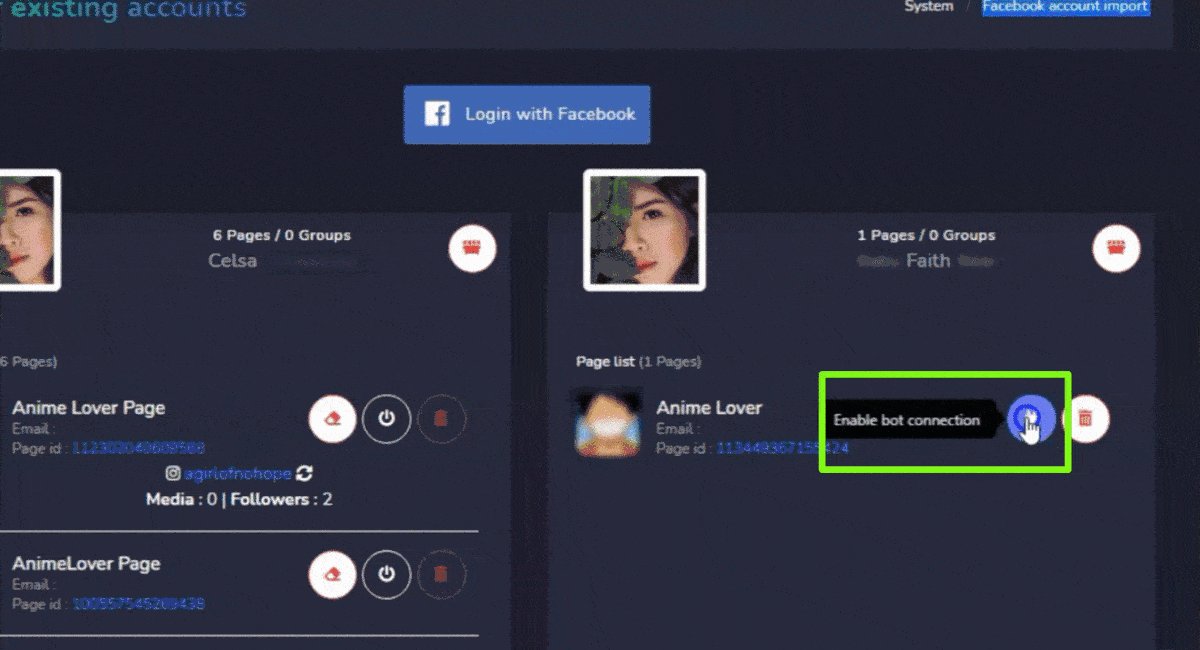
Once the account is imported, you need to enable the Messenger Bot application.
- Select the
 icon next to the page name.
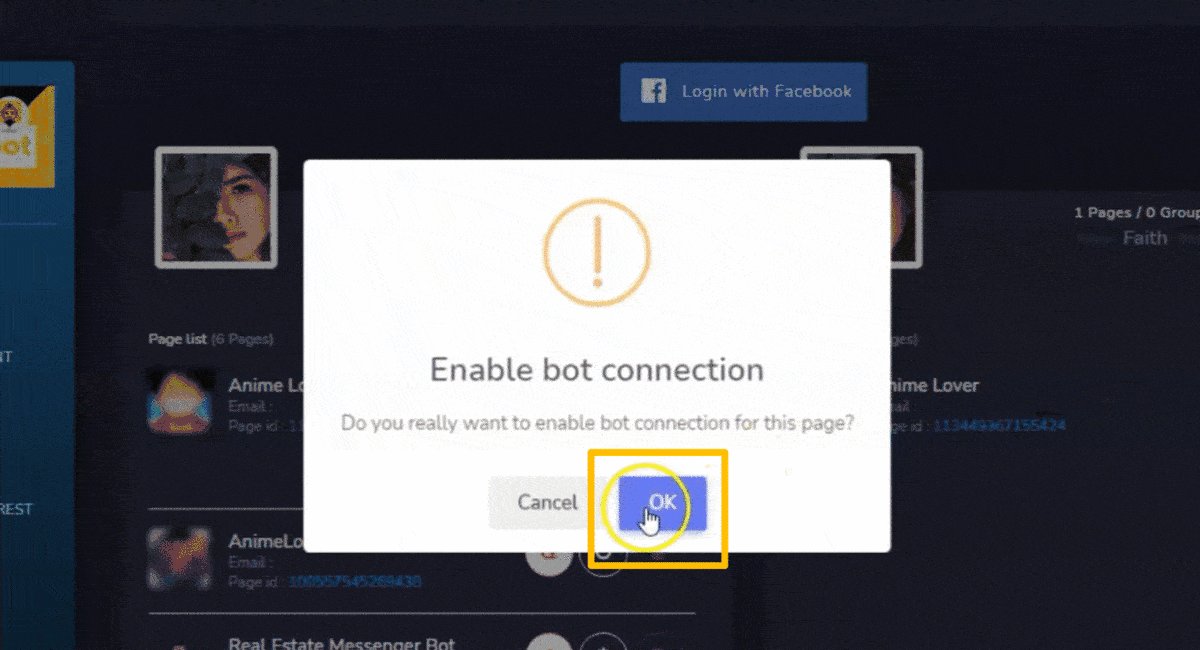
icon next to the page name. - A dialogue box will appear, then select OK to proceed.

Bot connection will now be enabled.
Disable bot connection
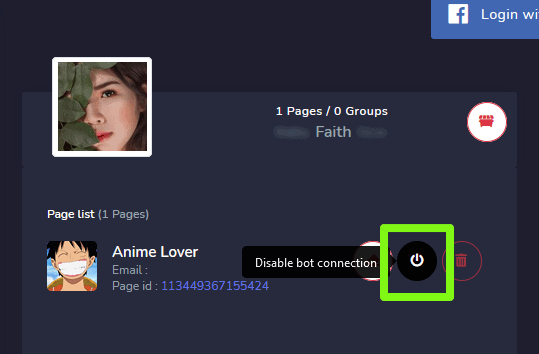
To disable the bot connection, you need to select ![]() icon next to the name of your Facebook page.
icon next to the name of your Facebook page.

Bot connection will now be disabled.
Delete bot connection
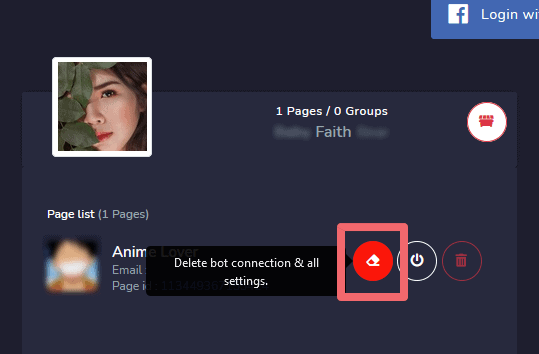
You can delete all bot connections and reset the settings once again by selecting the ![]() icon next to the name of your Facebook page.
icon next to the name of your Facebook page.

Delete Facebook Page
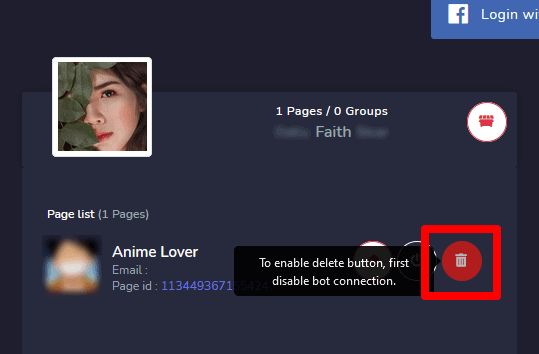
You can delete your page from the database by selecting ![]() icon against the page name in the page list.
icon against the page name in the page list.

| Note: | |
|
|
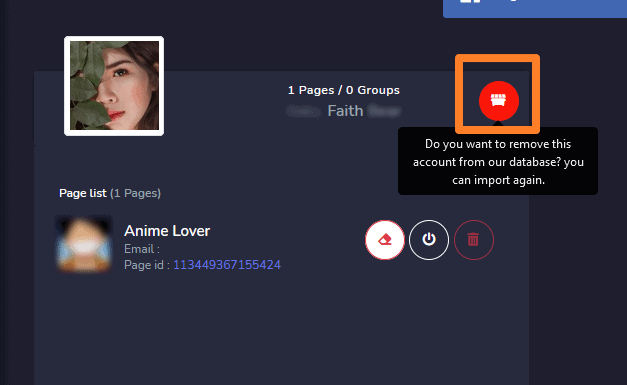
Delete Facebook account
To delete the Facebook account, select the ![]() icon, next to the account’s user name. Deleting the user account will also remove the pages associated with that account.
icon, next to the account’s user name. Deleting the user account will also remove the pages associated with that account.

| Note: | |
|
|
Messenger Bot Integration from Facebook
To integrate the Facebook account and manage Messenger Bot permissions from the Facebook platform, follow the steps given below:
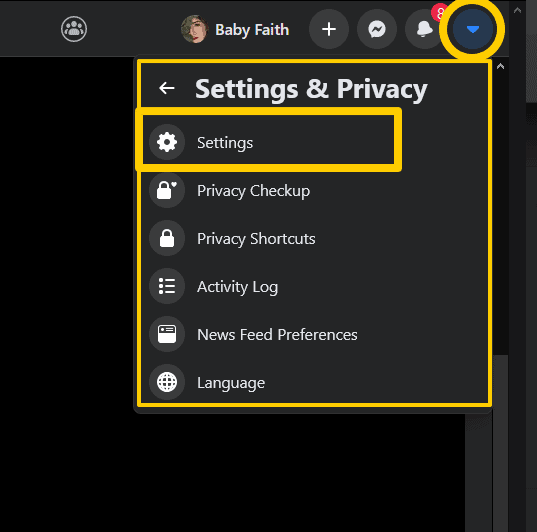
- Log into Facebook and click
 in the top right of Facebook.
in the top right of Facebook. - Click Settings.

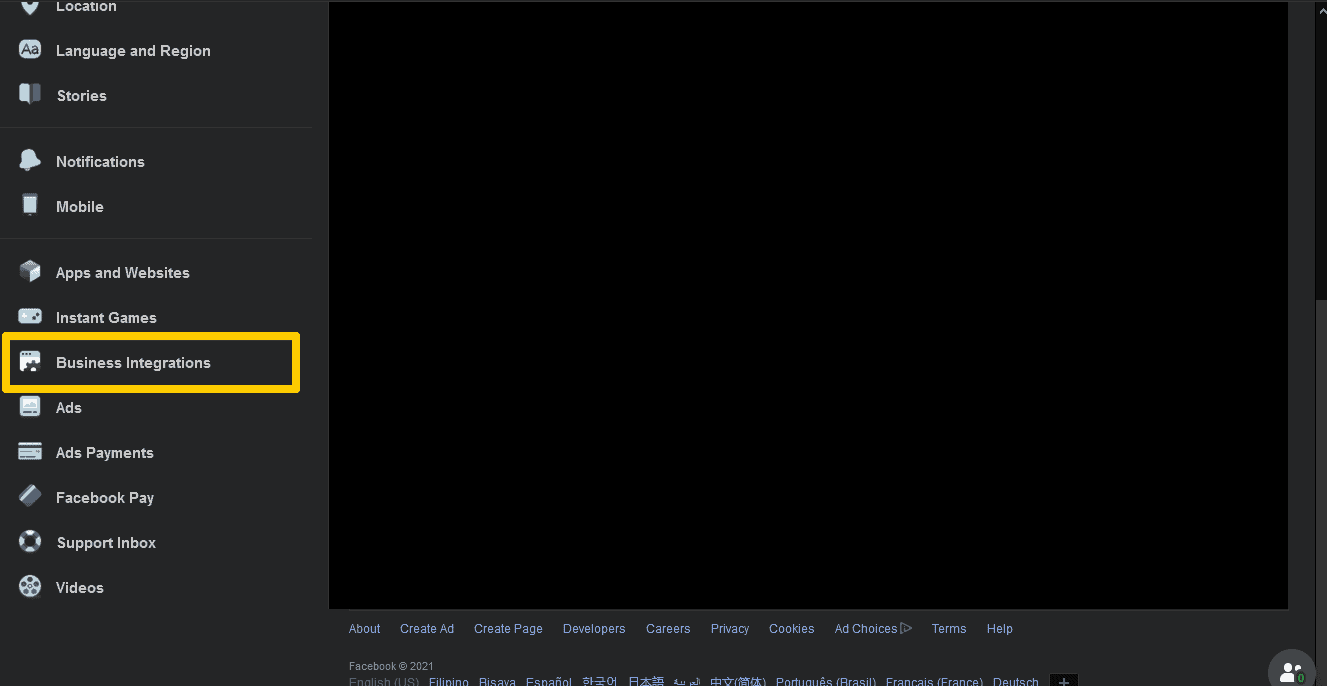
- Click Apps and Websites on the left.
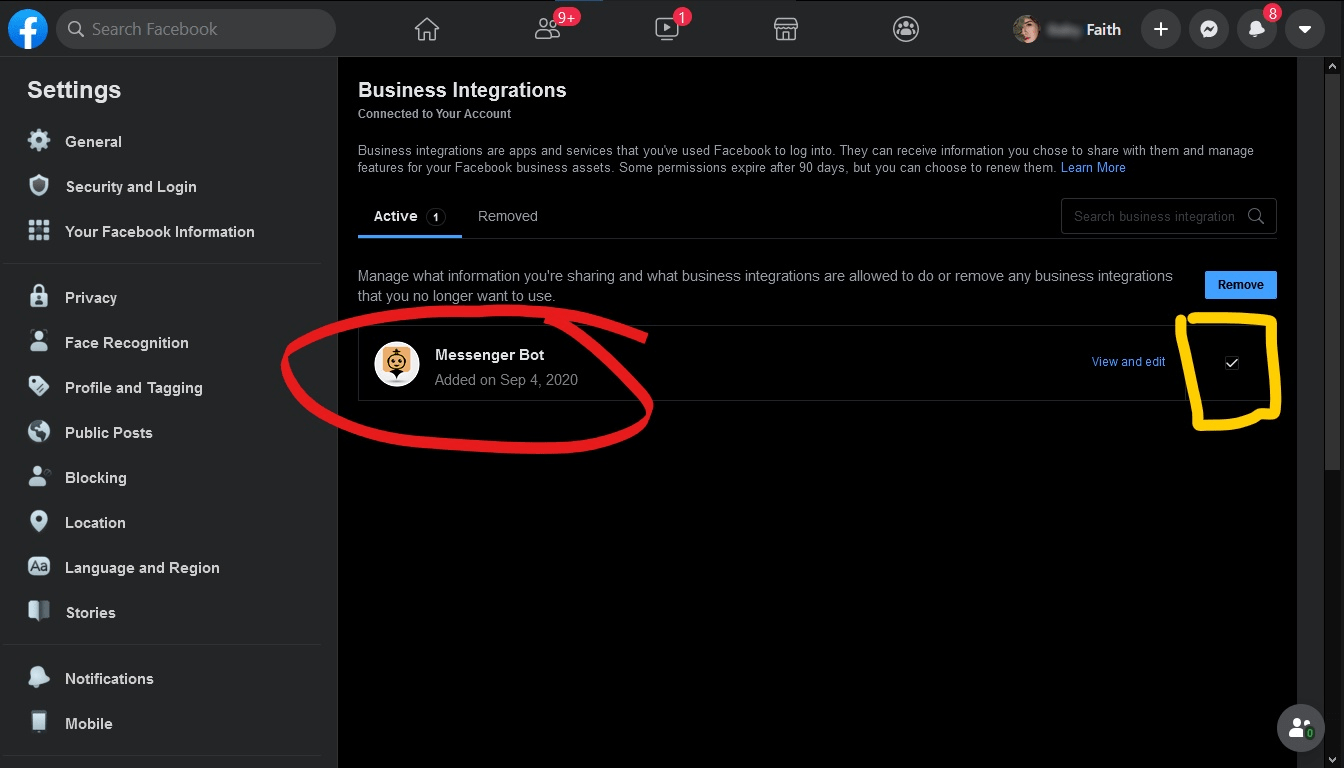
- Click Business Integrations on the left side.

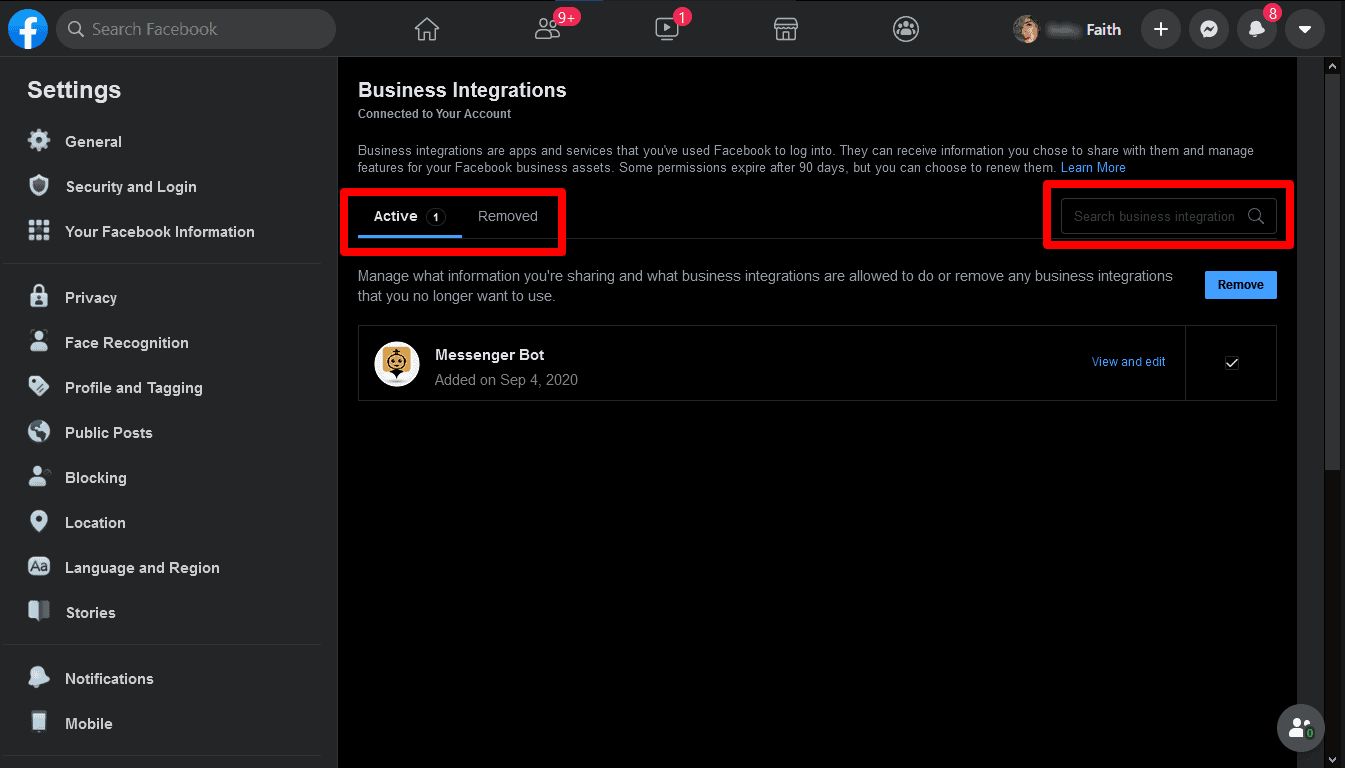
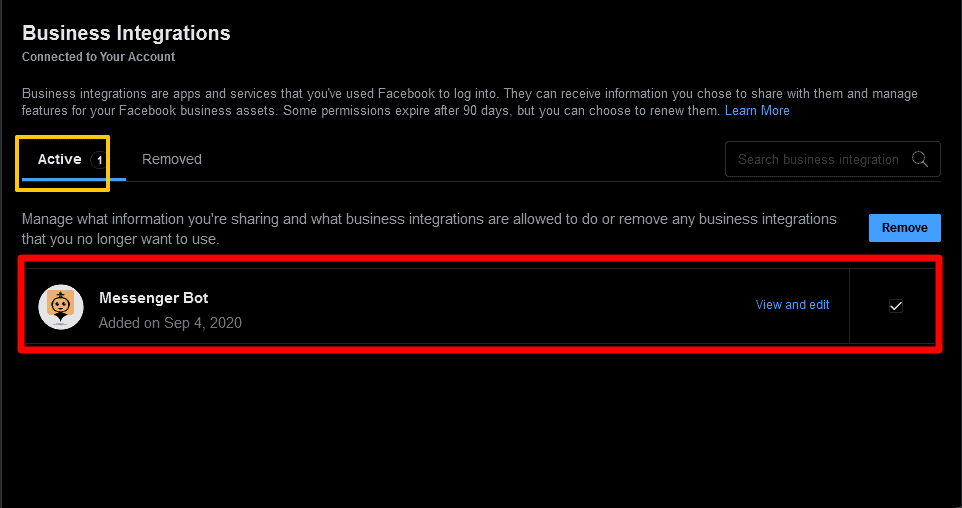
- Filter between Active or Removed at the top, or search for Messenger Bot business integration using the search bar to the right.

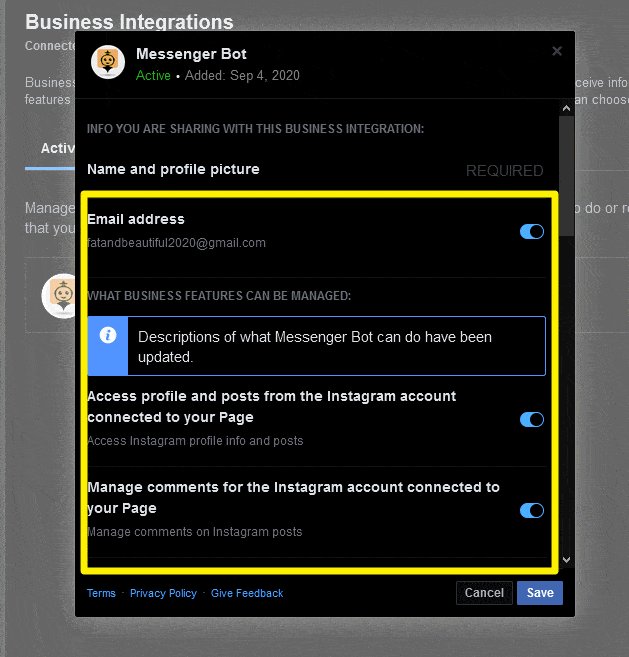
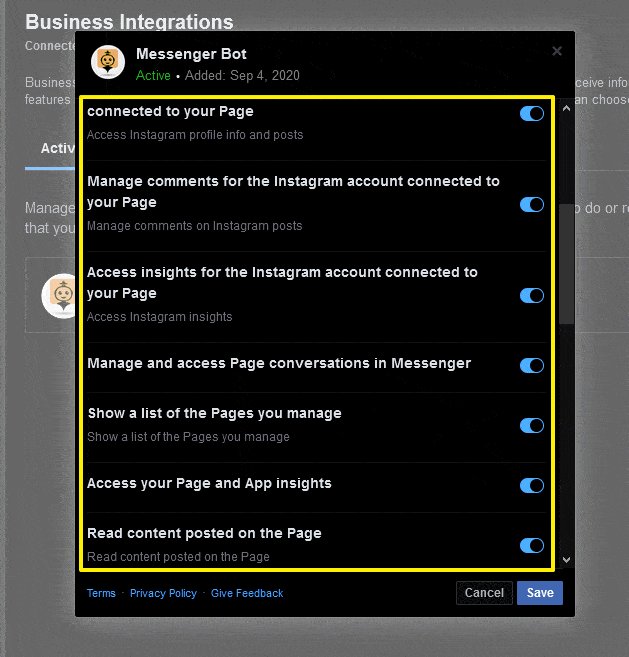
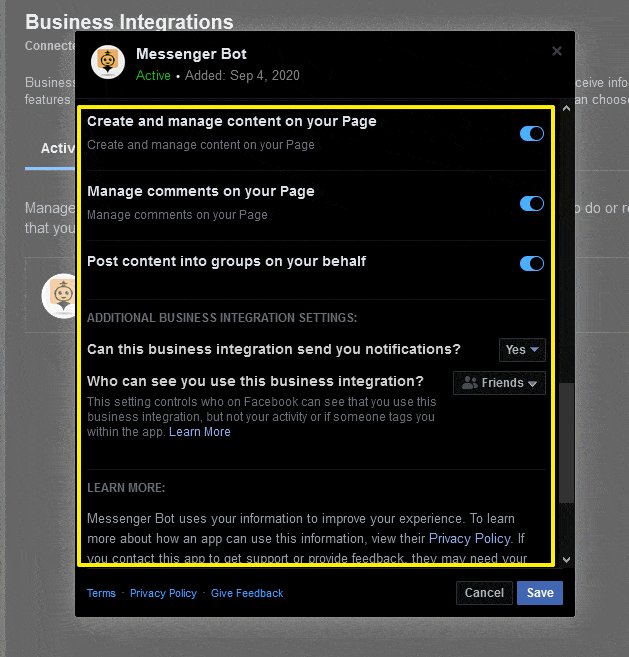
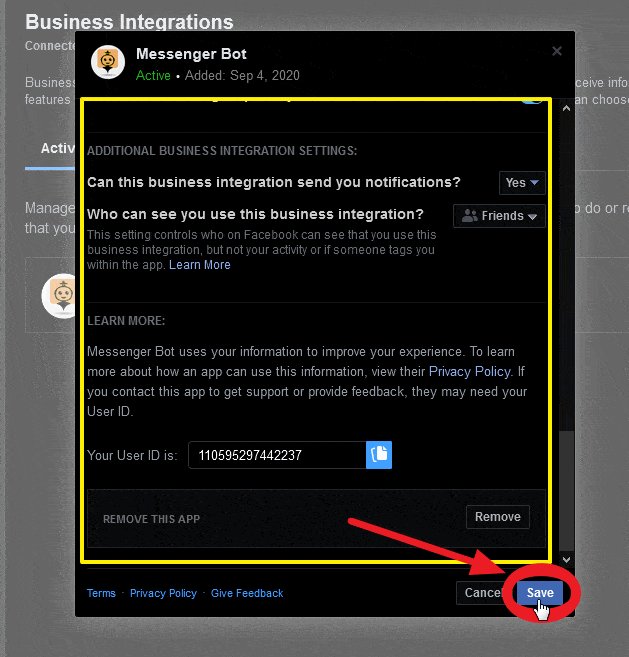
- Click View and Edit next to the Messenger Bot business integration to control the info it has access to.

- Adjust your settings by checking or unchecking the boxes next to your information or using the dropdown menus, and then click Save.

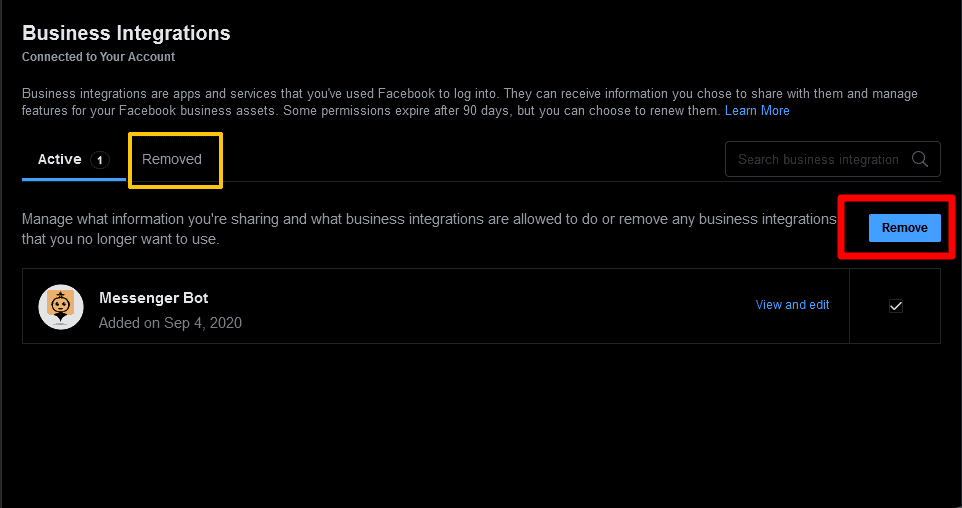
Remove Messenger Bot integration
To remove Messenger Bot integration, select Messenger Bot then click Remove > Remove.
If a business integration is:
- Active: You’ve connected Messenger Bot integration to your account. Messenger Bot can manage your ads, Pages, groups, events, messages, or other business info.

- Removed: You’ve disconnected Messenger Bot integration from your account. It can no longer manage your ads, Pages, groups, events, messages, or other business info. It’ll also no longer be able to request private info about you, but it may have the info you’ve previously shared.

Now let’s start creating flow.
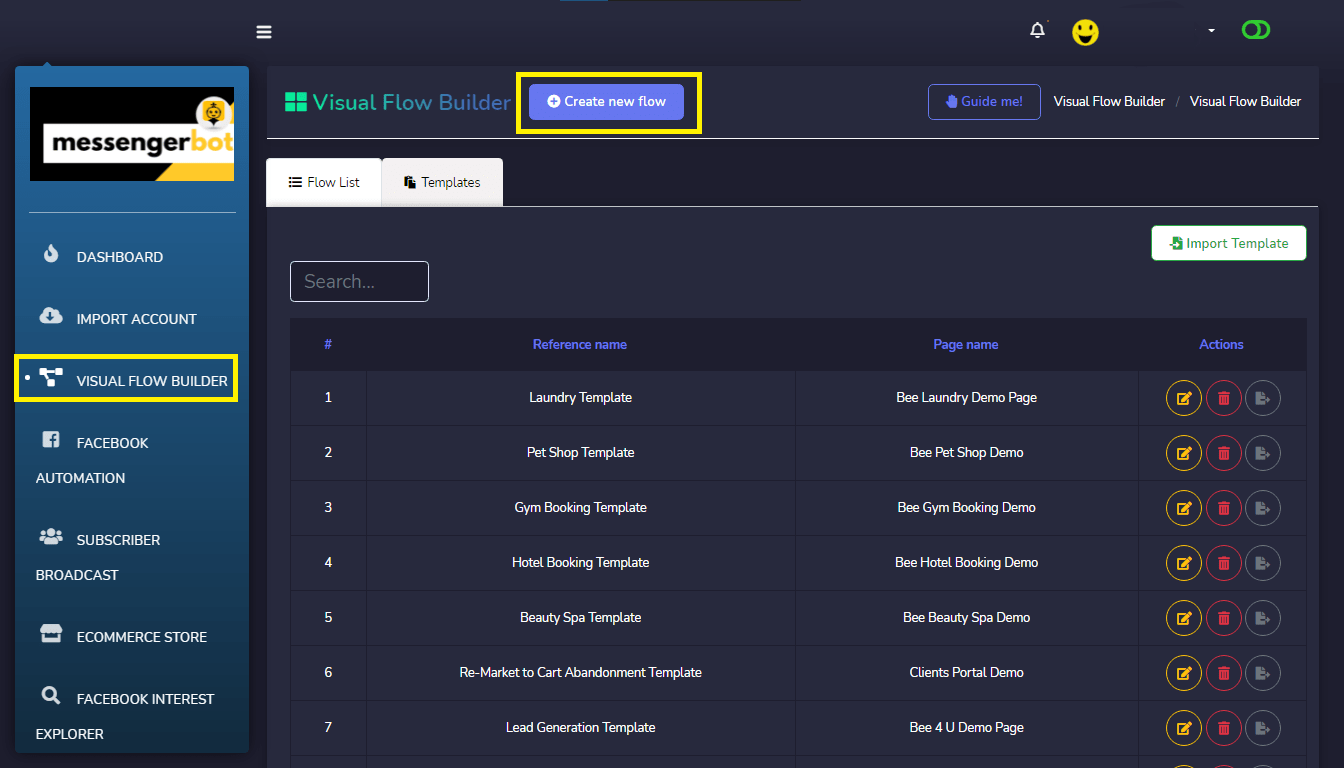
Create a flow
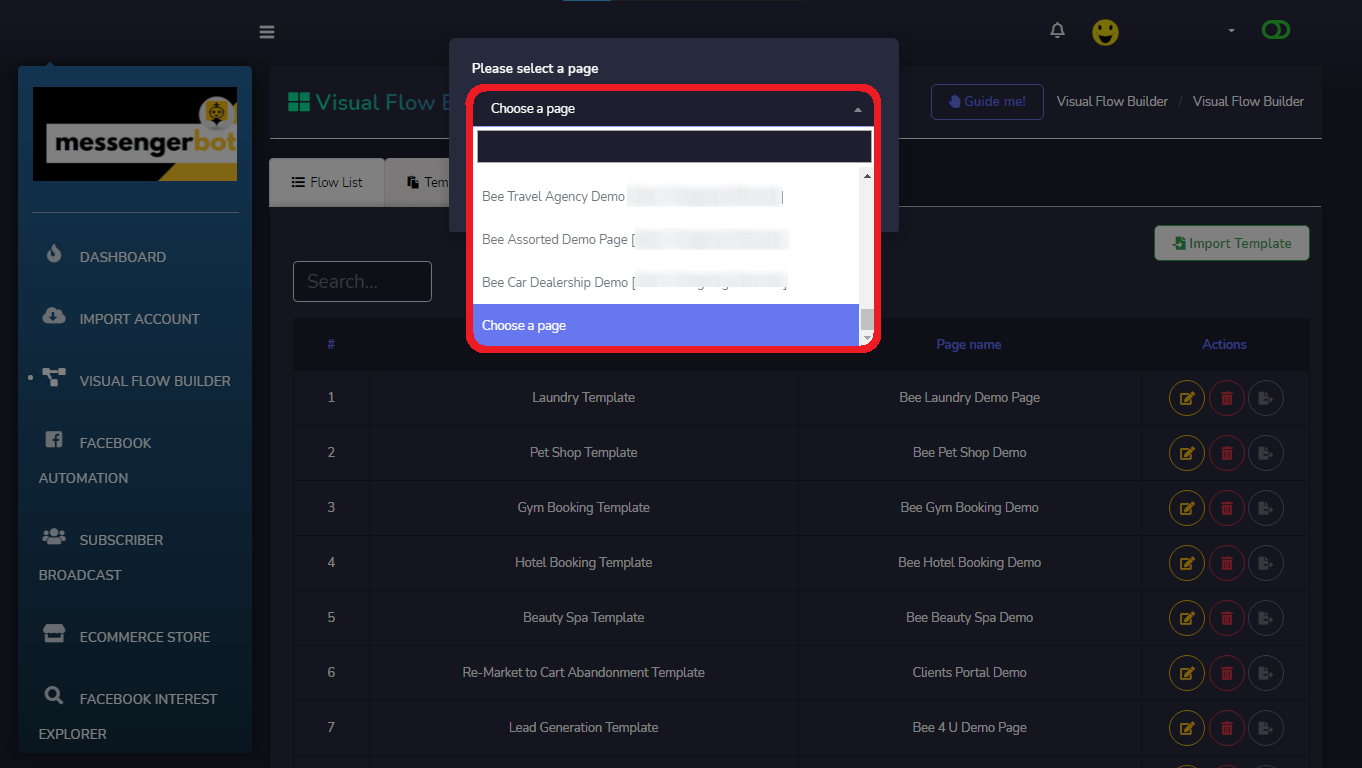
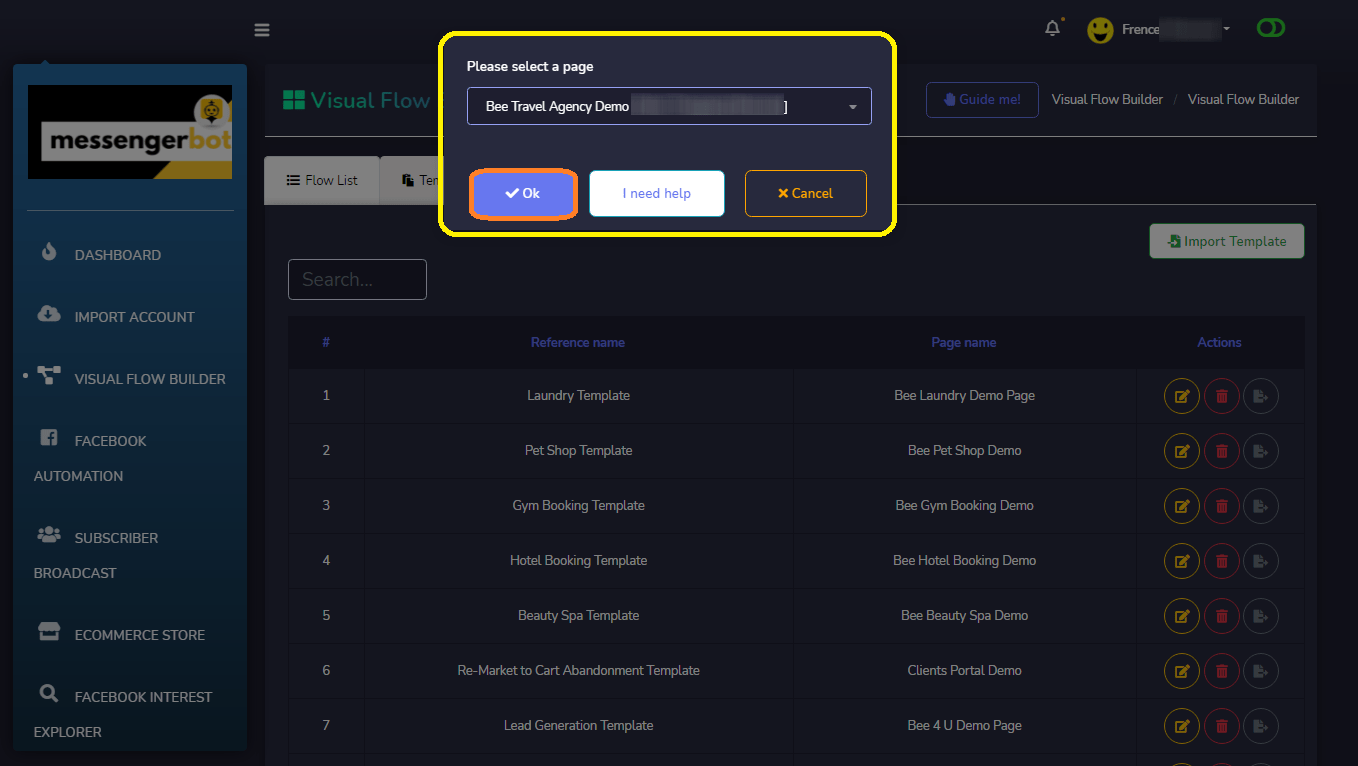
Click on the Visual Flow Builder menu in your dashboard on your left. Click, the Create new flow button and select the Facebook Page you want to create the visual flow. Now, click on the Ok button. It will then take you to the visual flow builder interface. It also has the buttons for I need help and cancel.


Now, click on the Ok button. It will then take you to the visual flow builder interface. It also has the buttons for I need help and cancel.

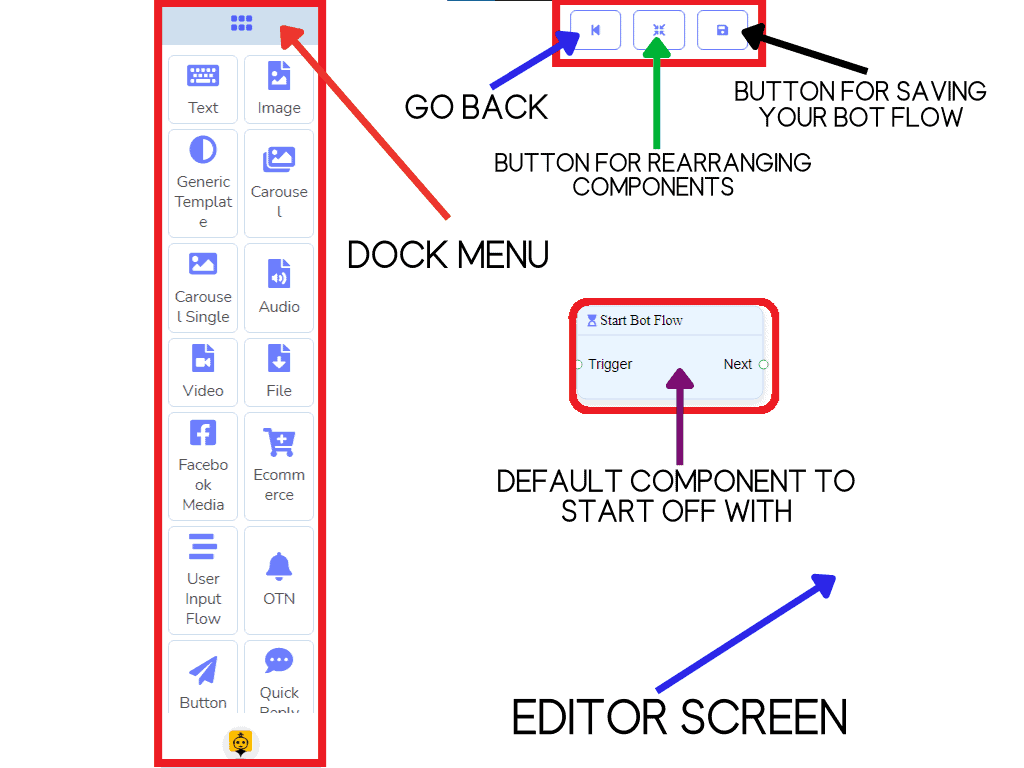
Now, you can see the dock menu, you can drag any component and drop it on the editor screen at any place you like.

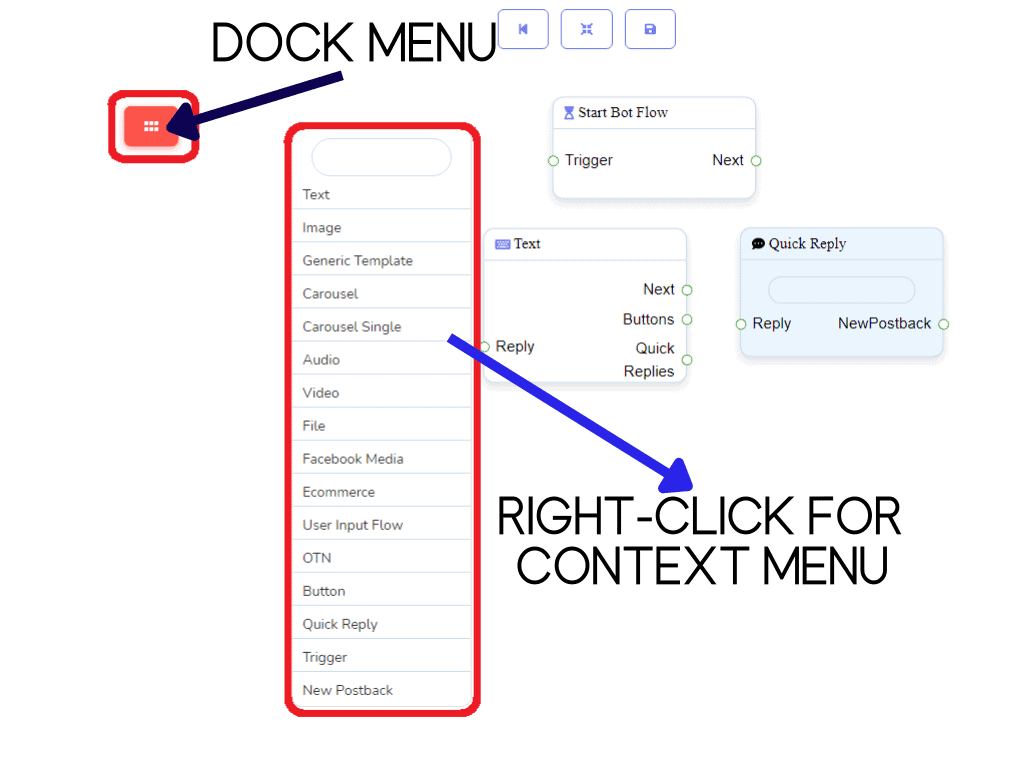
You can also minimize and maximize your Dock Menu, then right-click for your Context Menu.

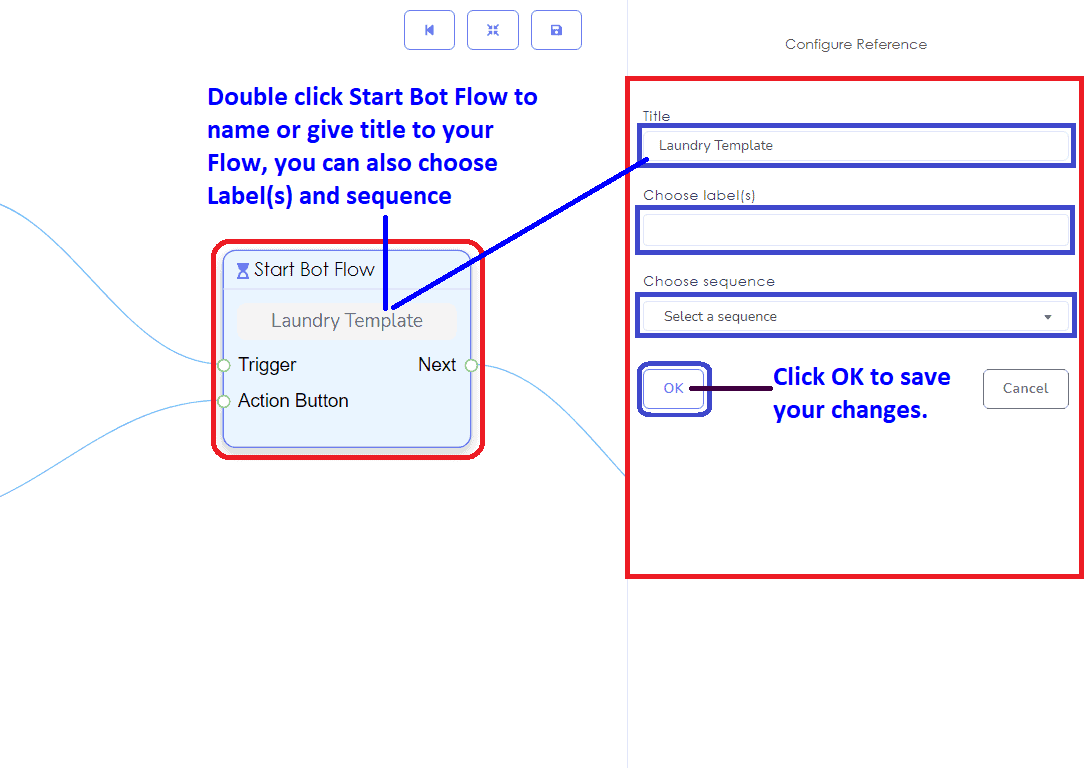
First, you need to name your Start Bot Flow. This is the name of your Visual Flow Builder.

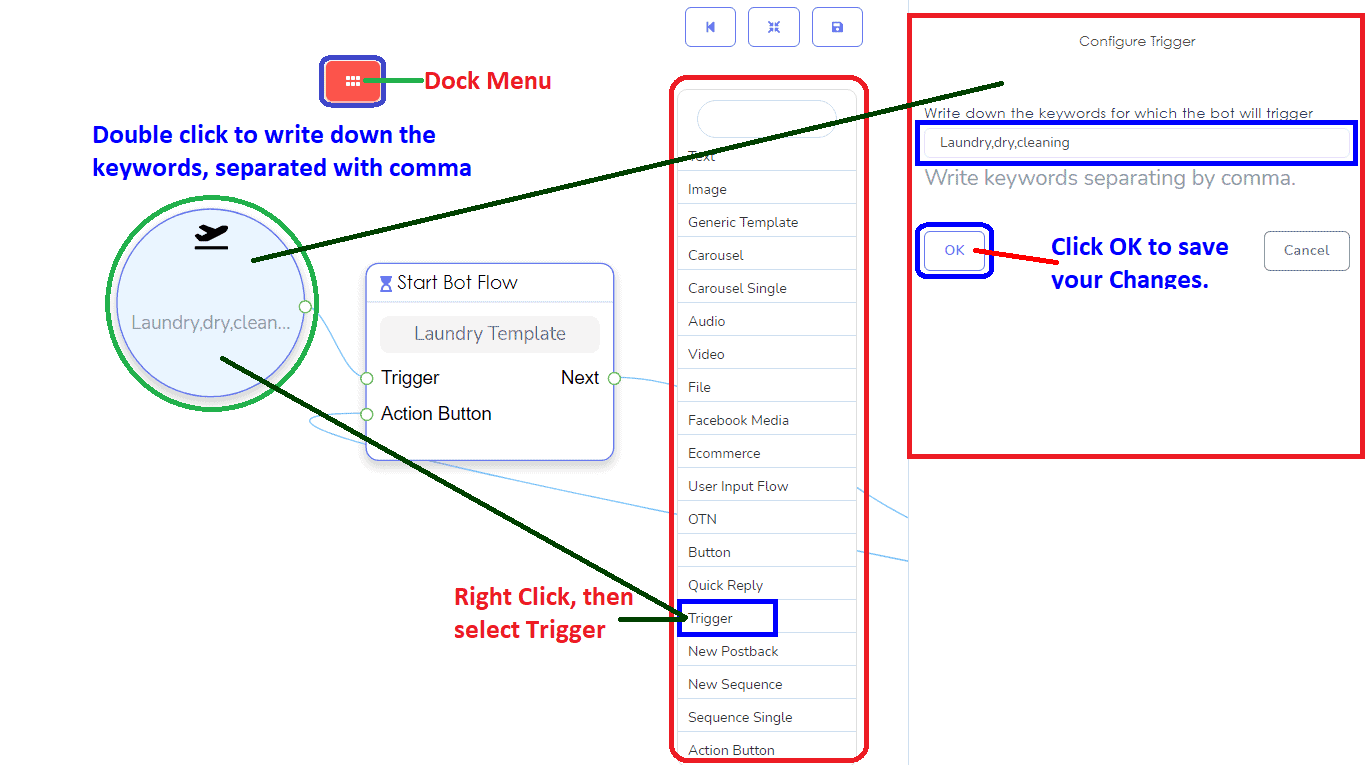
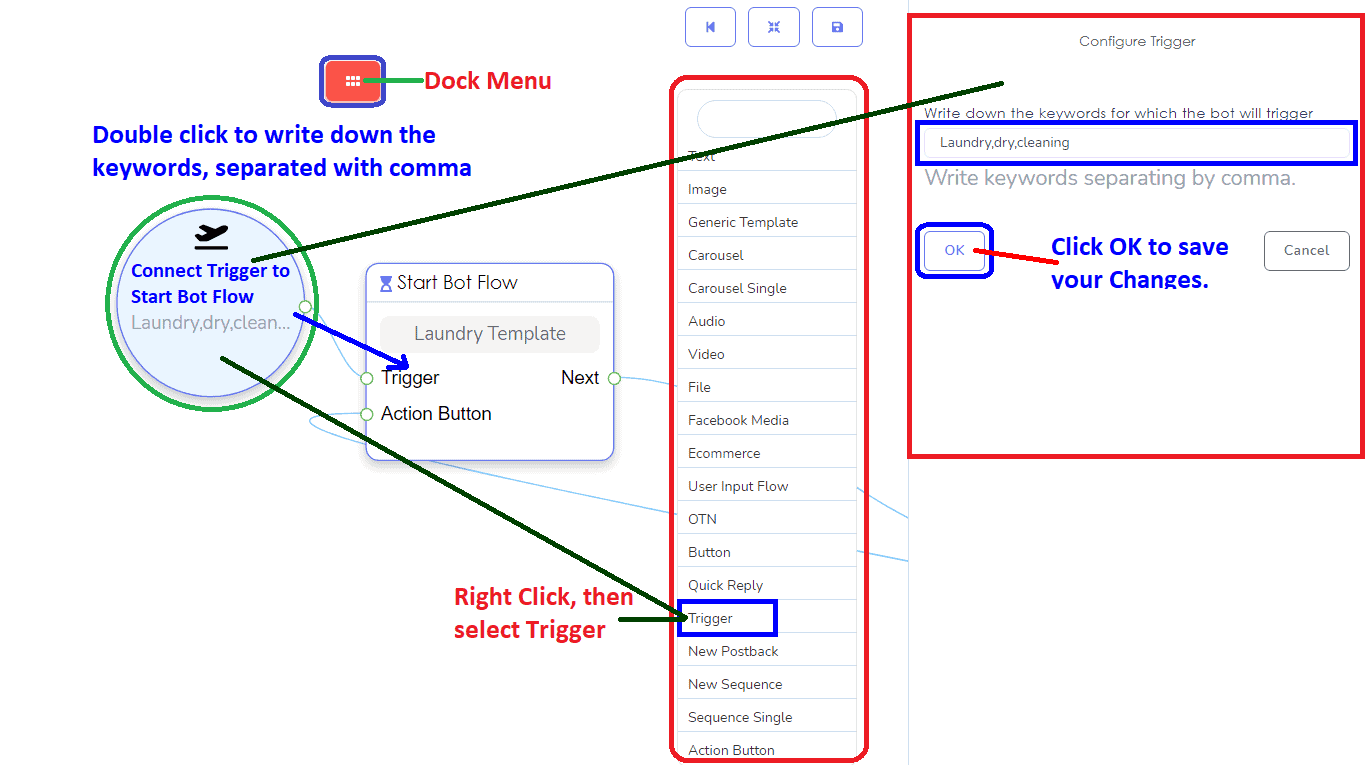
You also need to set up your Trigger Component and write down the keywords for which the bot will trigger. The trigger keyword should be at least inlined,

with your Facebook Page description so that it’s easy for the subscriber to message you, each keyword should be separated with a comma.

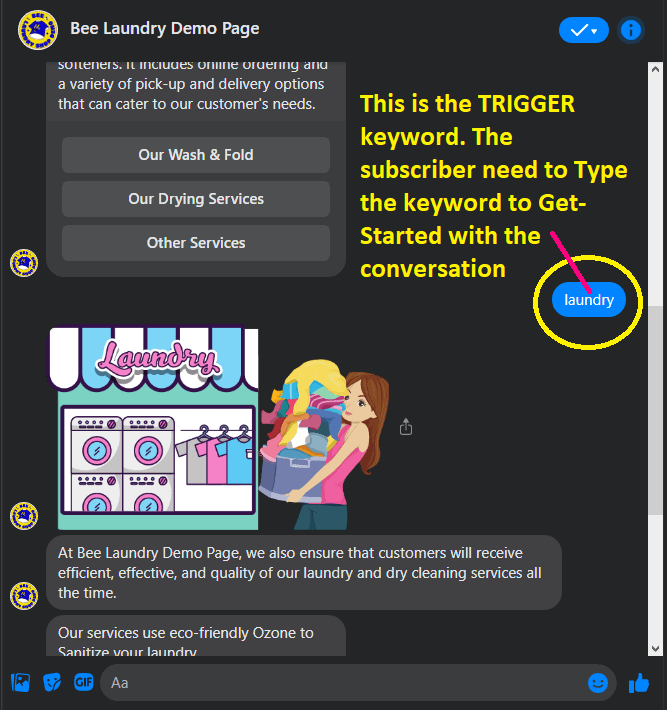
This is the sample flow of the TRIGGER. It also serves as your Get-Started, if you did not use Action Button or if the subscriber wants to start from the Start. Just key in the keyword to go back from the beginning.

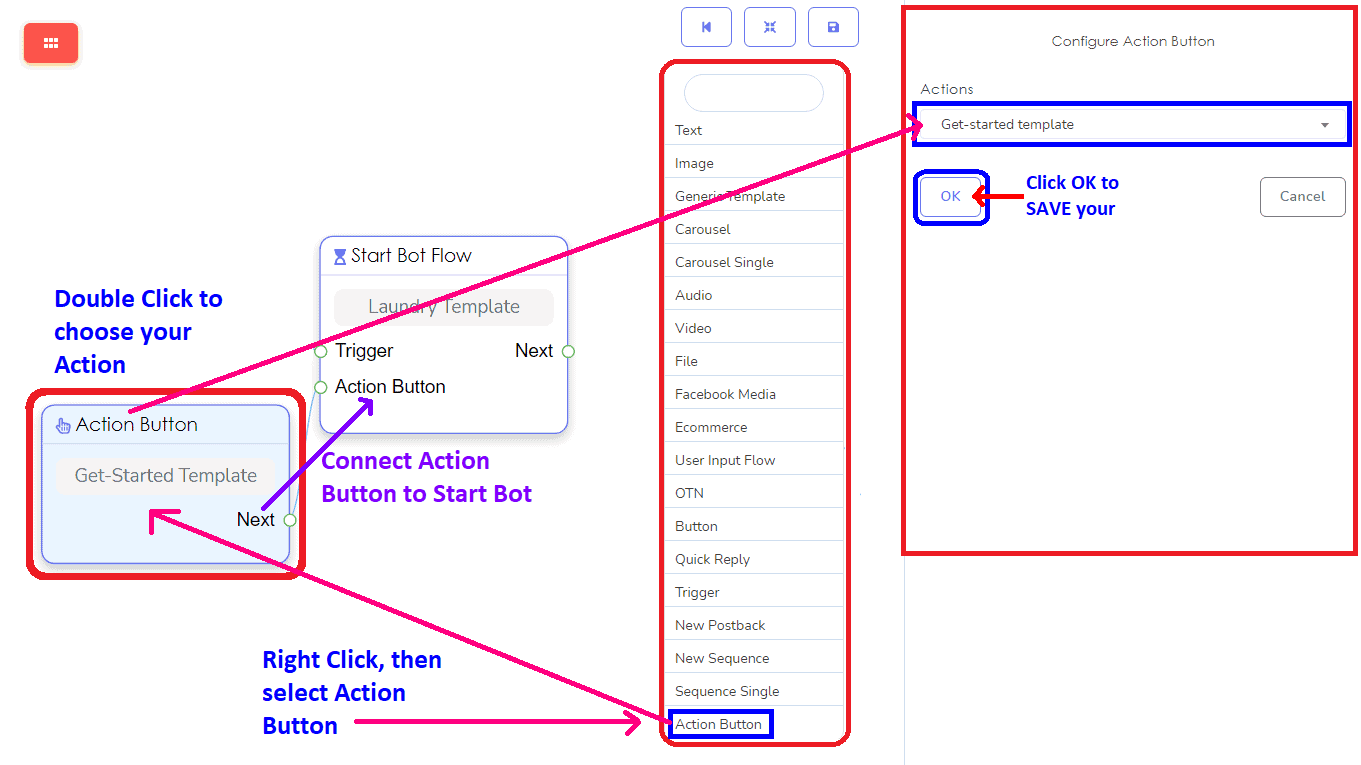
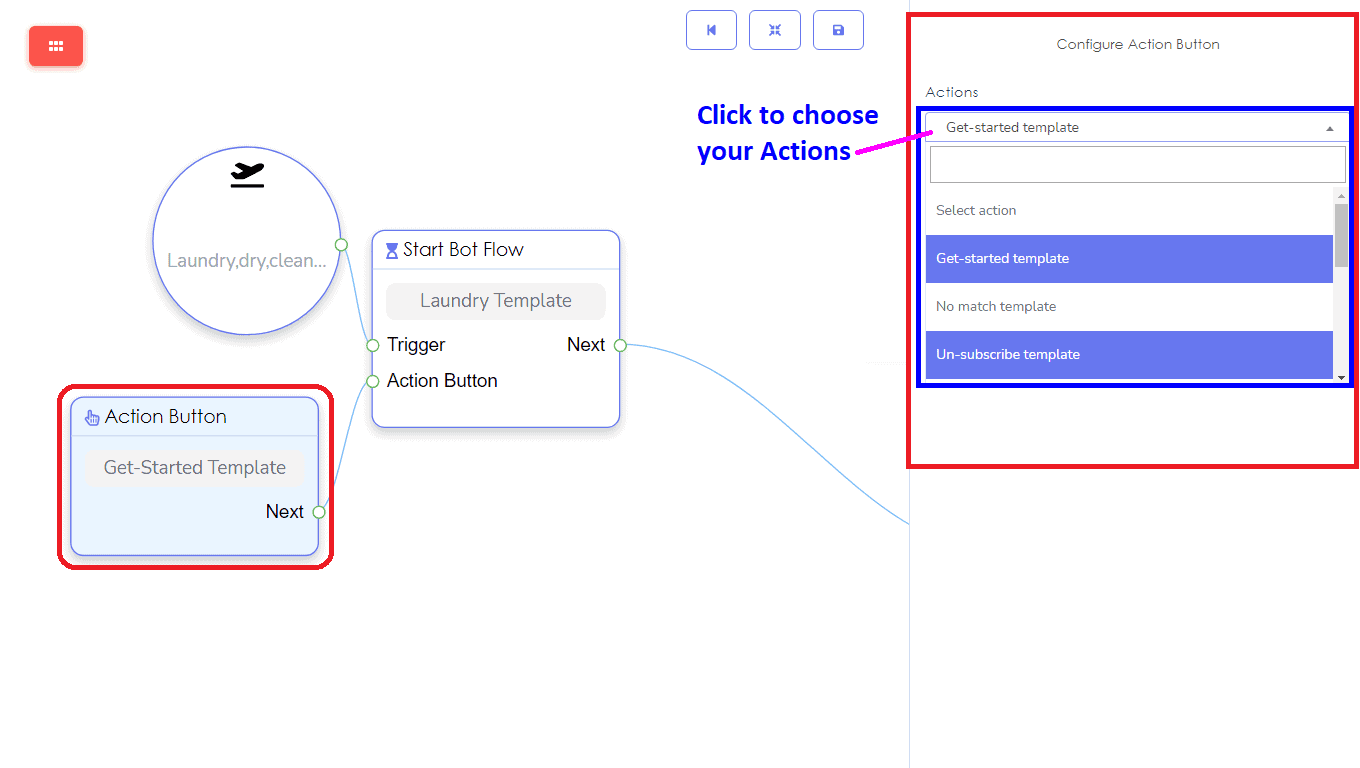
Add the component of the Action Button for your Get Started button on your Facebook Page.

Choose your Action Template. You have many actions to choose on what actions you will perform. Such as Get Started, No Match, Un-subscribe, Re-subscribe, Email Quick Reply, Phone Quick Reply, Location Quick Reply, Birthday Quick Reply, Chat with Human and Chat with Robot template.

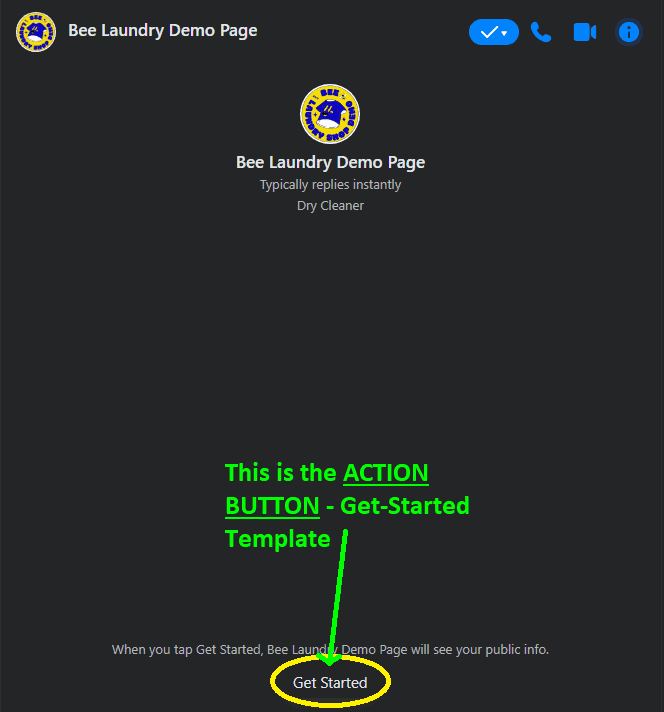
This is the actual Action Button on your Facebook Page Messenger.

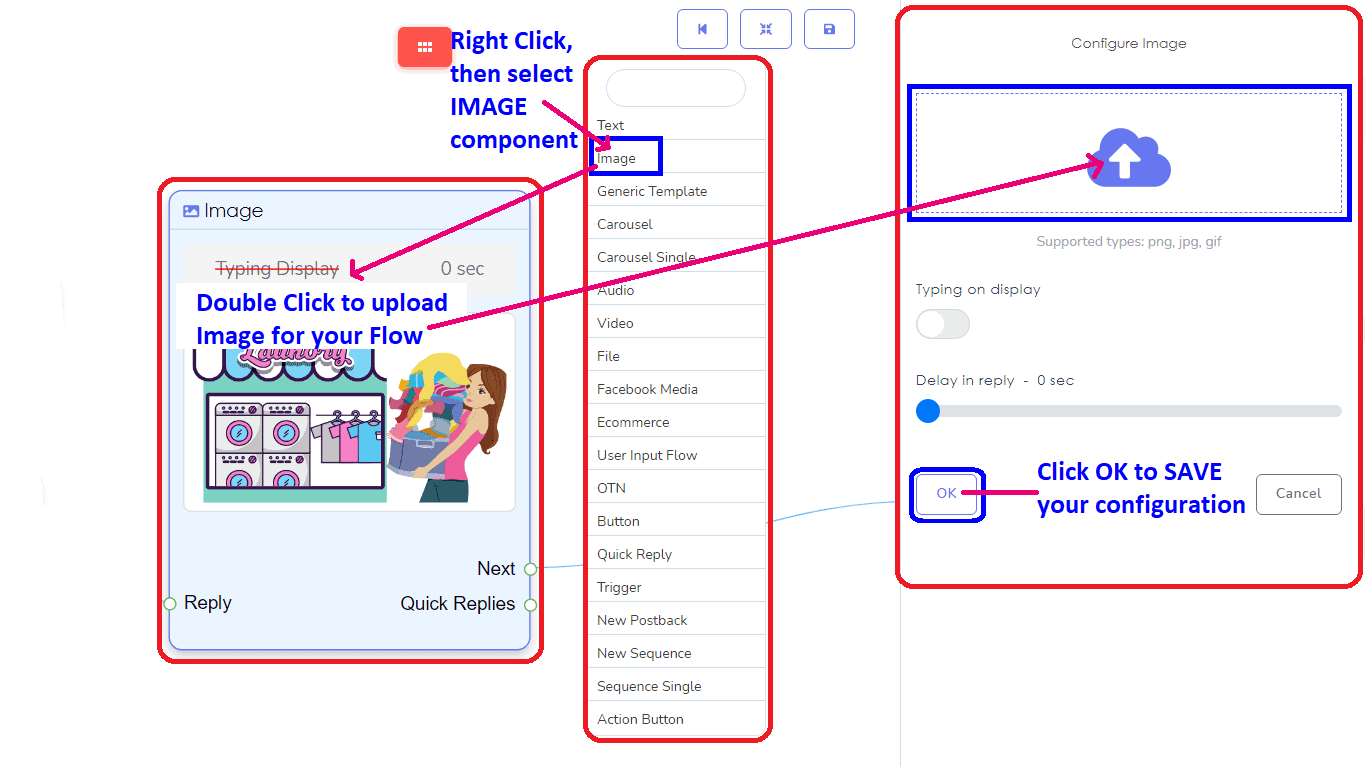
Add Image component for your welcome banner or for your Page logo.

This is the IMAGE component example in your Facebook Page Messenger.

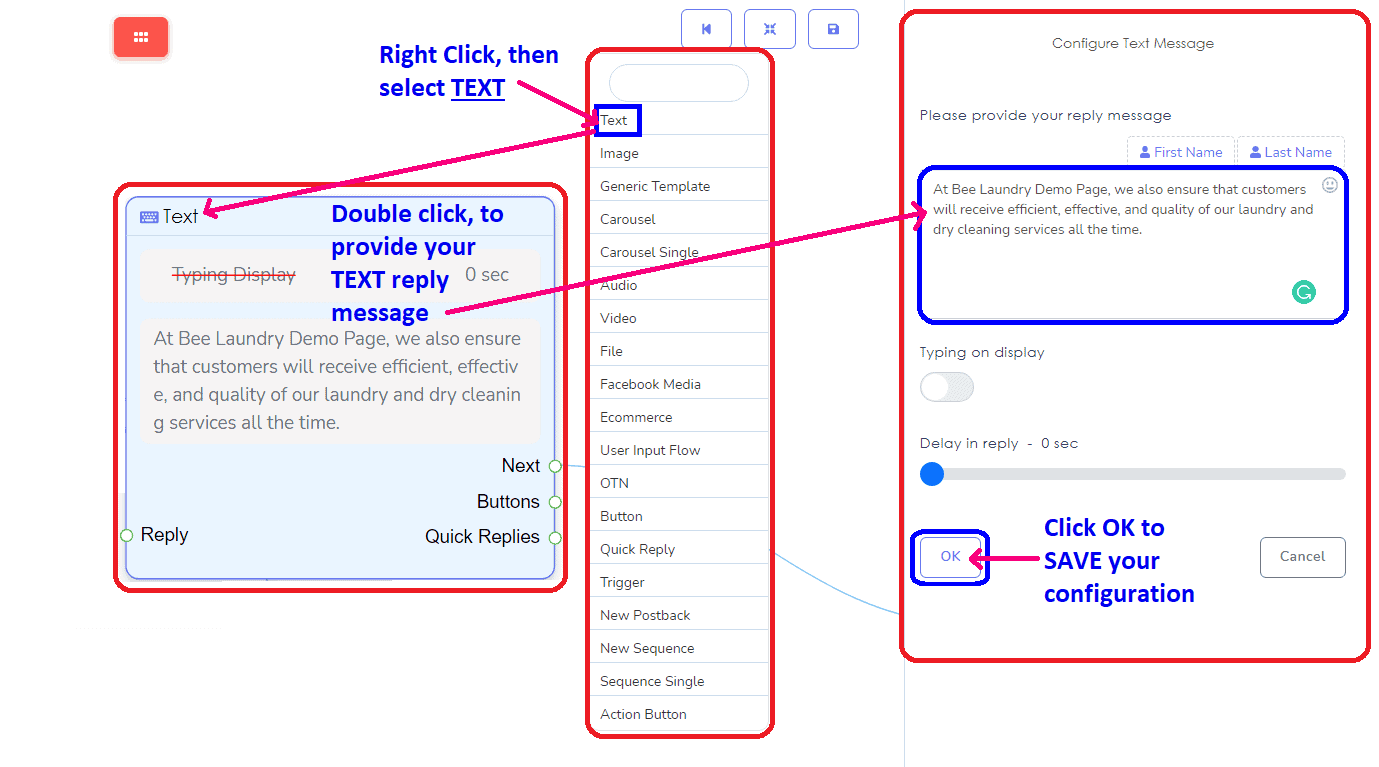
Then, add your TEXT component for your Facebook Page details or any information you wanted to share with your subscriber. You can create more than 1 TEXT reply.

TEXT Reply can be created as more than 1 and can be created as the NEXT reply. It can be TEXT to TEXT reply.

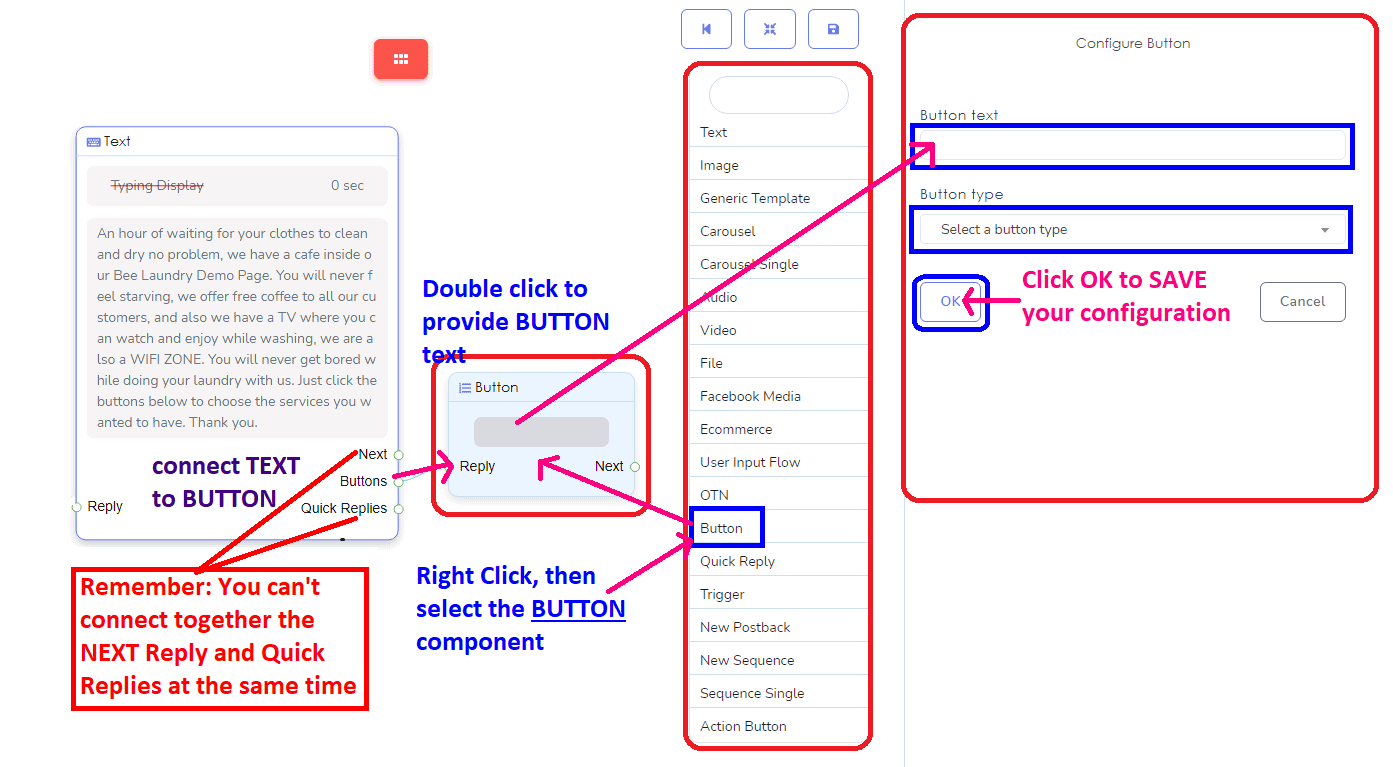
Add a Button for the next step of your option or selection. The button component will allow you to reply with a Button. Then, click your Button Type to choose what postback you wanted to perform. In every button, you can only create three types of button choices.

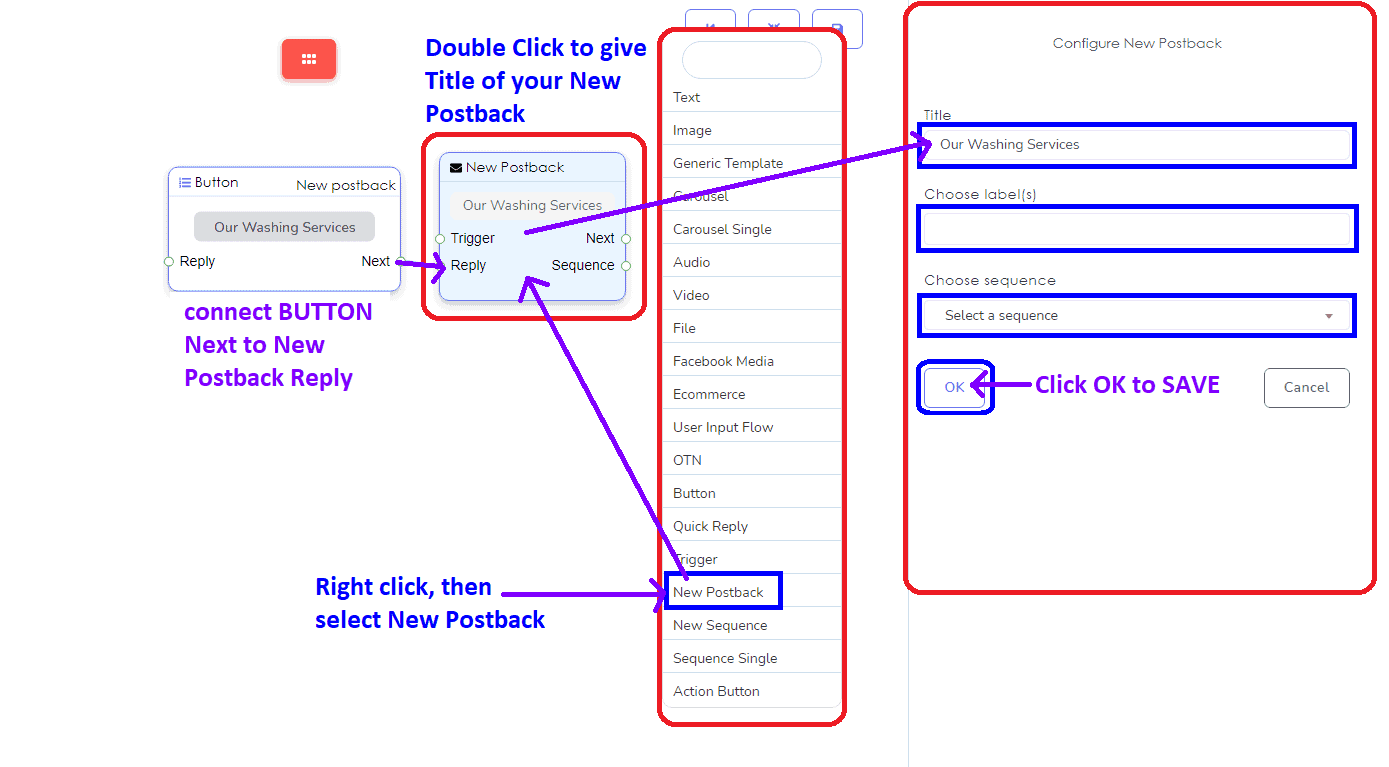
If you choose the New Postback, you can copy or name it as your BUTTON’s Title. You can also select your label and sequence in this component.

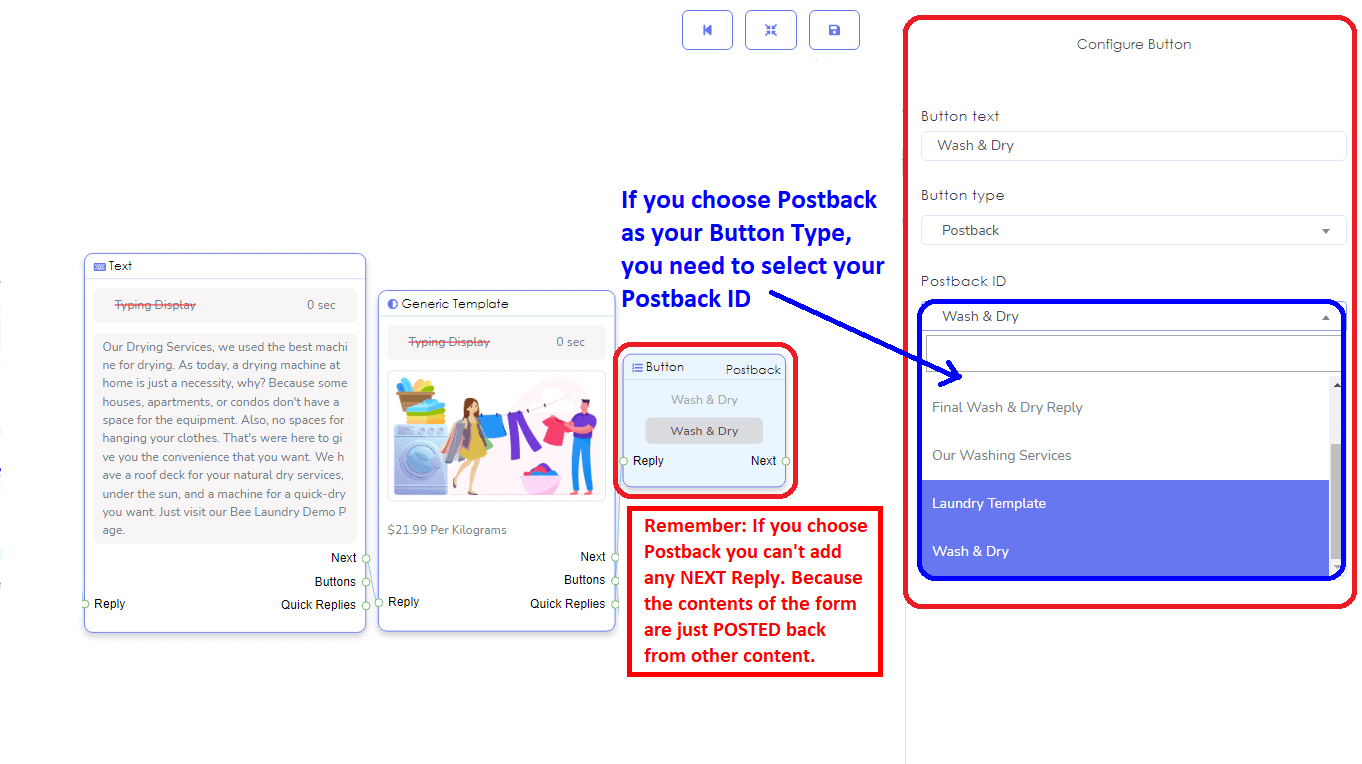
In your Button component, you can also select the Postback, if you want to post back the content or form from other content you already created or use.

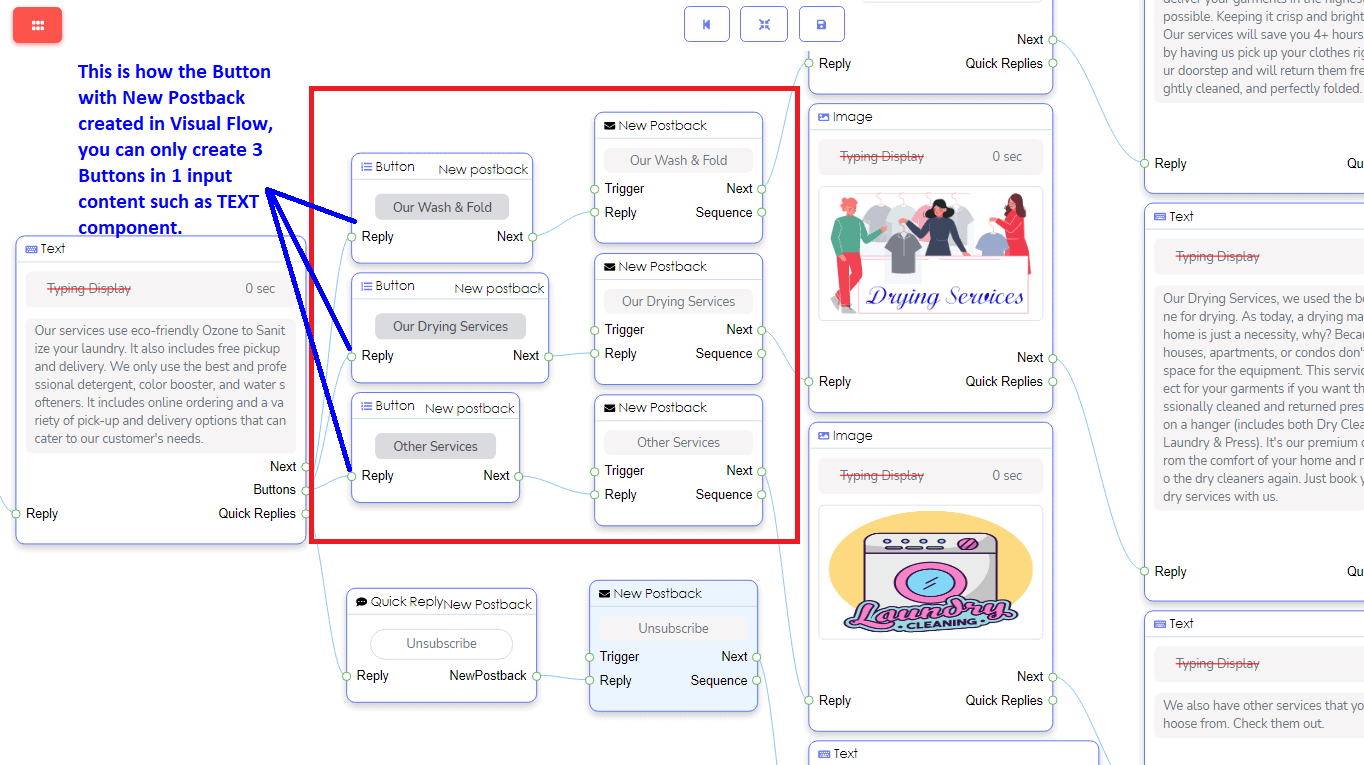
These are the 3 buttons in 1 input.

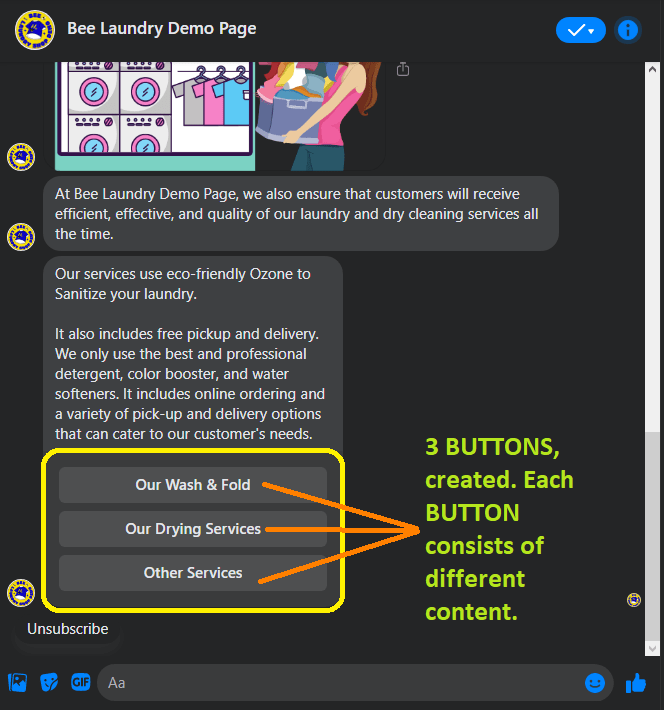
This is how BUTTONS appear in your Facebook Page Messenger.

You can also Add User-Input-Flow, to collect important details from your subscriber. It connected from any inputs, such as TEXT, IMAGE, GENERIC TEMPLATE, CAROUSEL, AUDIO, VIDEO, FILE, FACEBOOK MEDIA, ECOMMERCE, and NEW POSTBACK.
What is User Input Flow?
With this flow, you can ask a single or series of questions from users inside Messenger. Once users give any answer, the next question will be sent if there is any. These answers will be saved in the database.
How to make your User Input Flow?
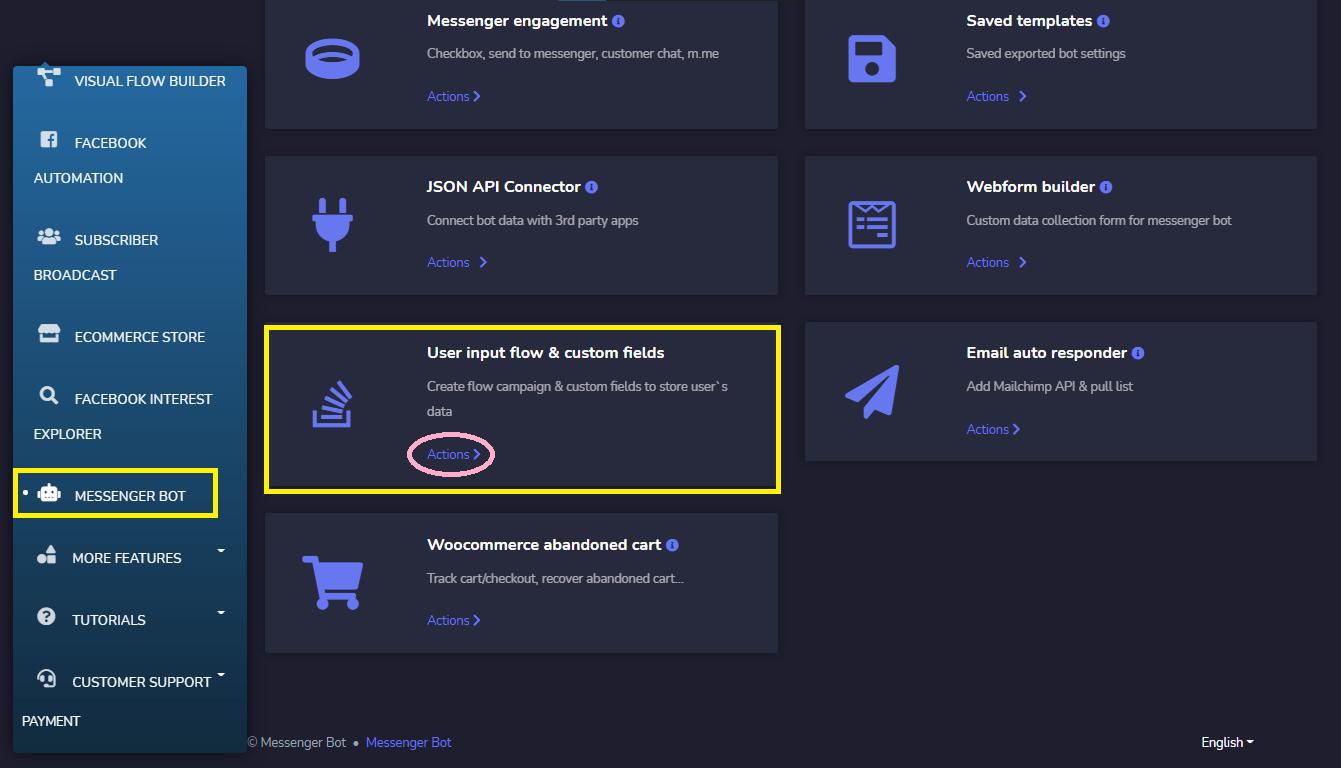
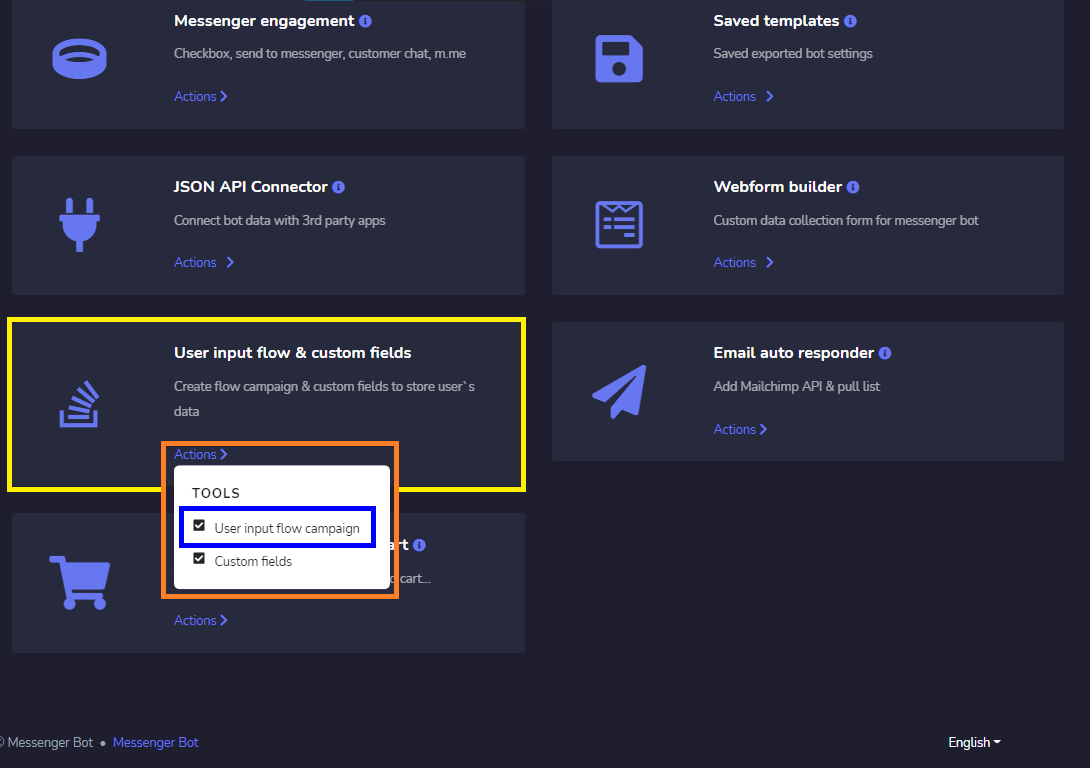
Now, go to Messenger Bot. Select User Input Flow & Custom Field and click on Actions then Click on User input flow campaign.


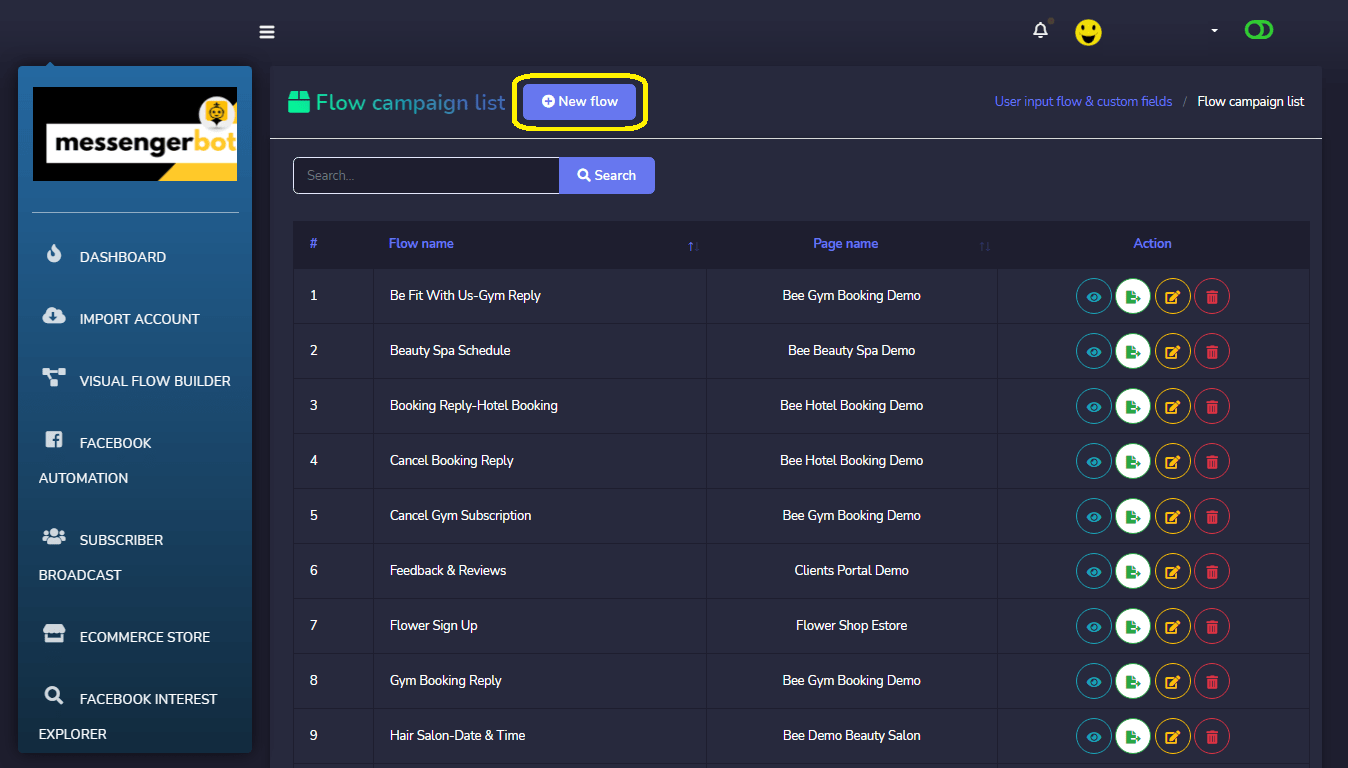
When you click on the User input flow campaign, the Flow Campaign list interface will appear. At the top left corner, you can see a button named New Flow, Click on this button to create a new User Input Flow.

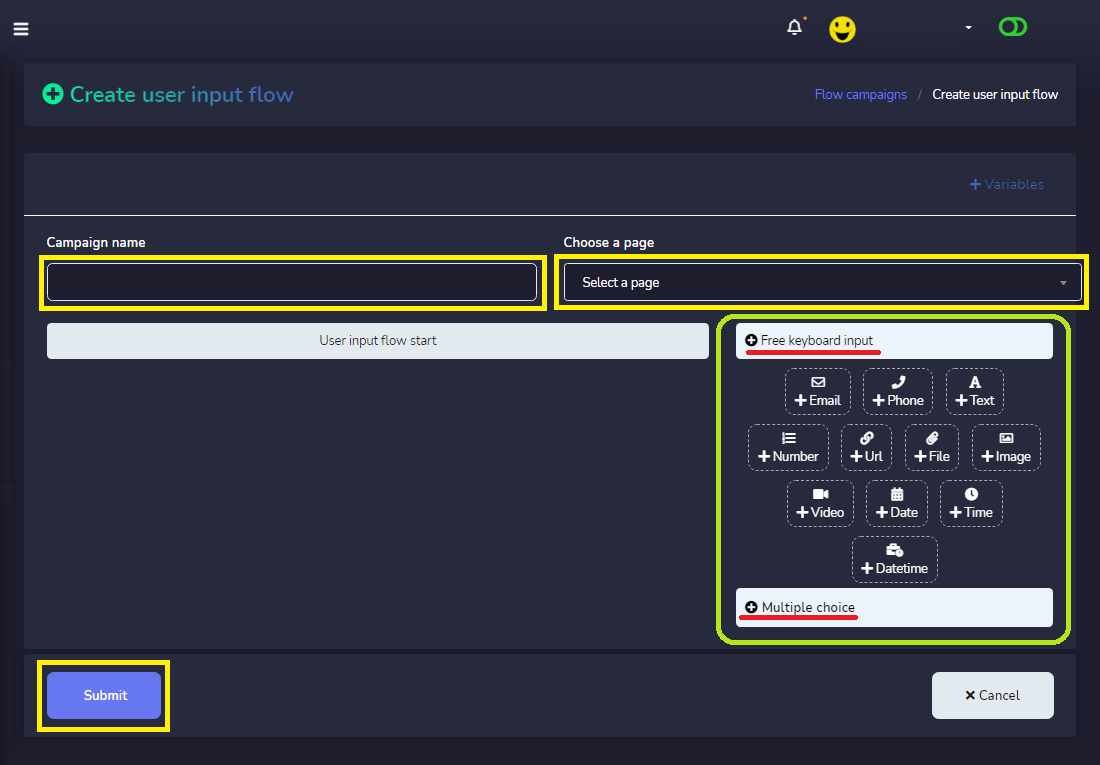
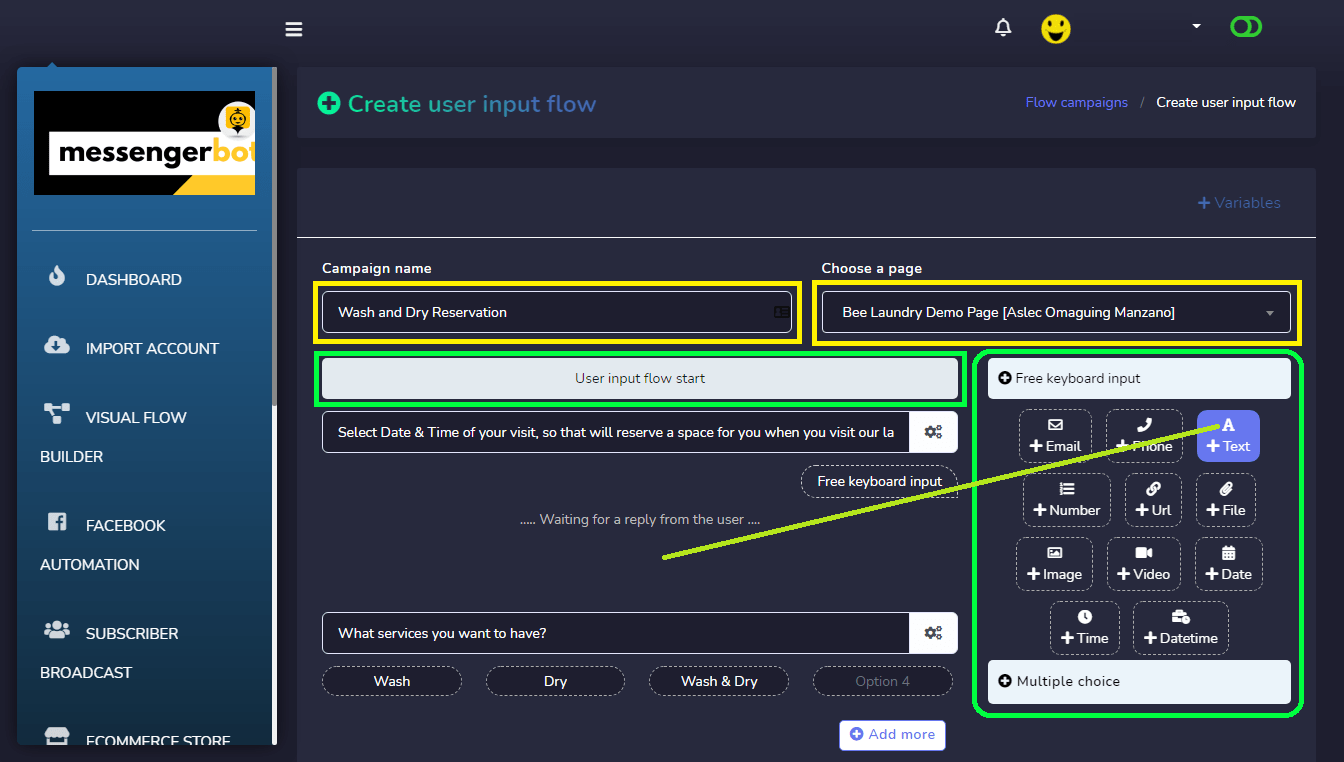
An interface to create a new user input flow will appear. Give the campaign a name and choose the Facebook page for which you want to create the User Input Flow. We can select 2 types of user input flow, one is Free keyboard input, and the other one is Multiple choice.

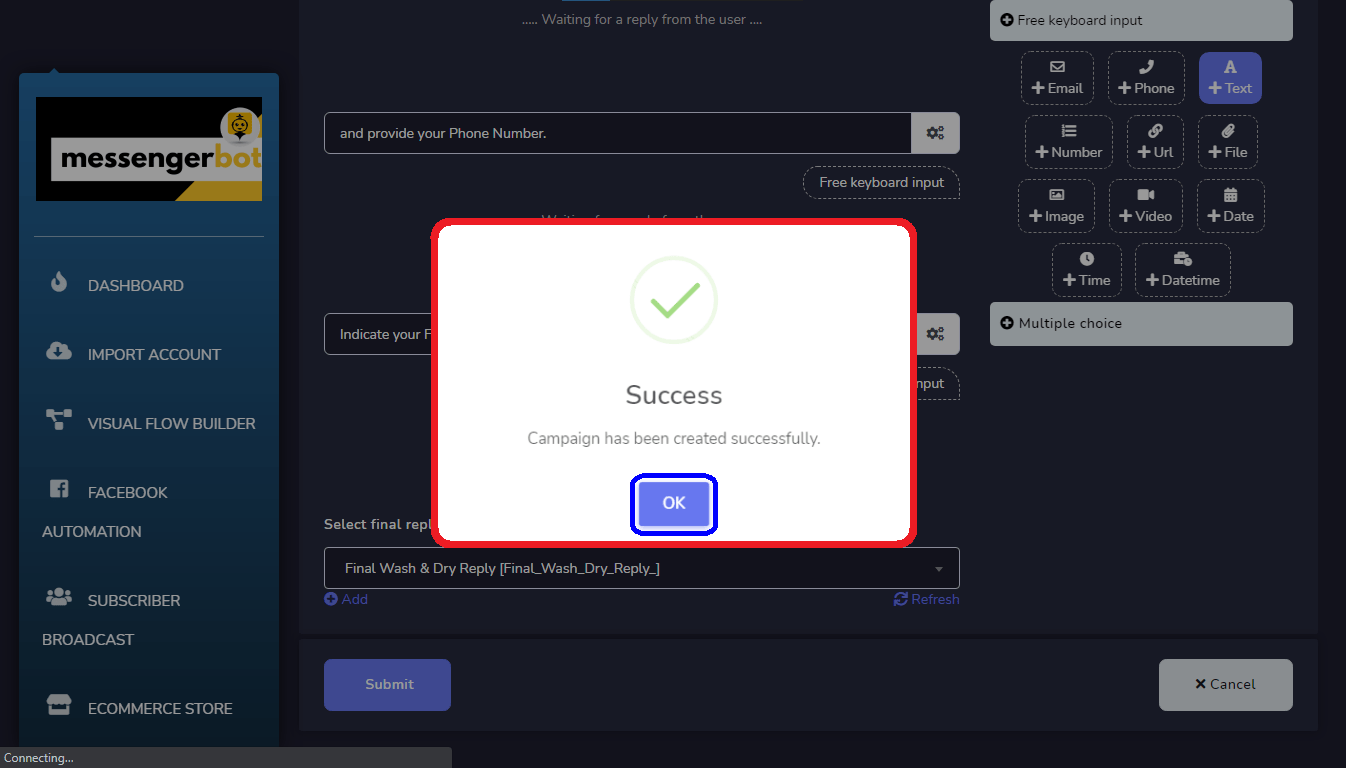
You can find these options on the right side of the interface. Under Free Keyboard input we have Email, Phone, Text, Number, URL, File, Image, Video, Date, Time, and Datetime. Just drag and drop them to the User input flow start and create your desired questions to collect. You can add as many questions as you want.

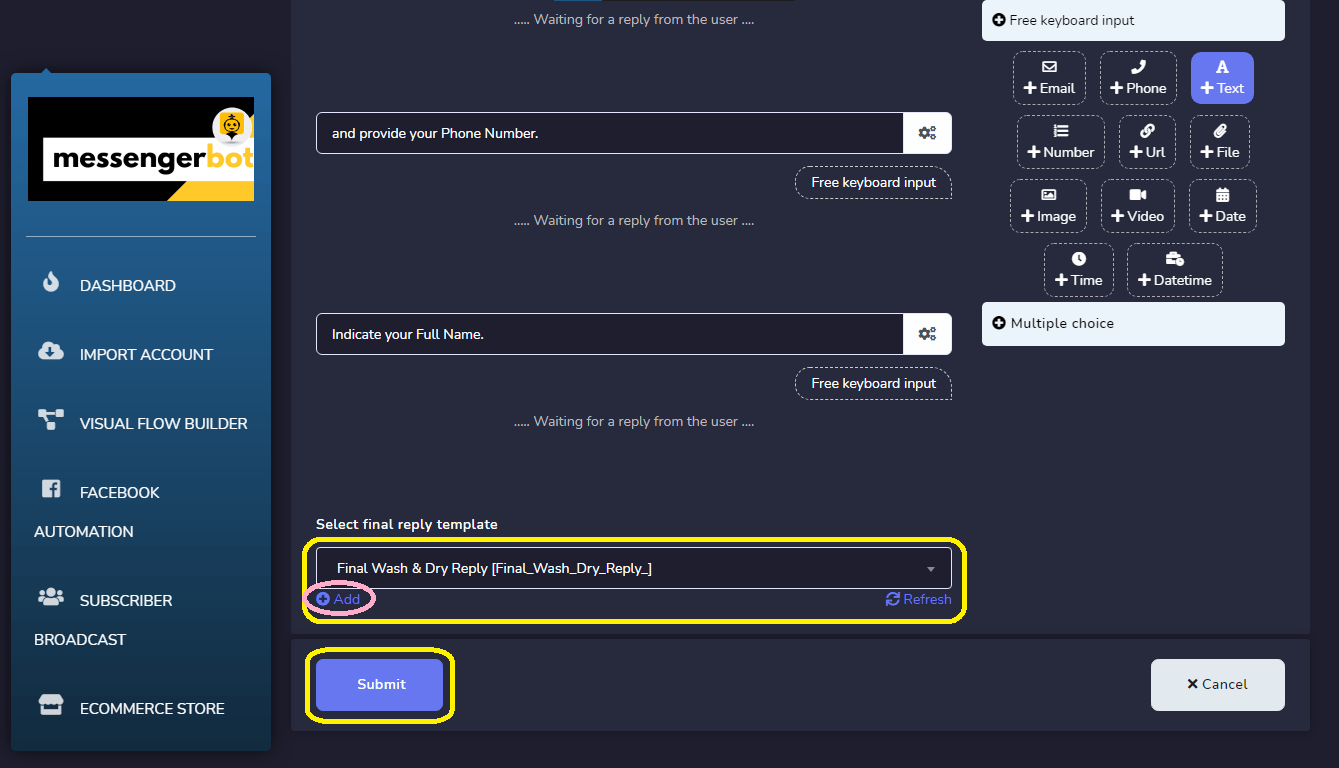
Finally, select a final reply template when you are done with questions. You can create a new Final reply template by clicking on the Add button.

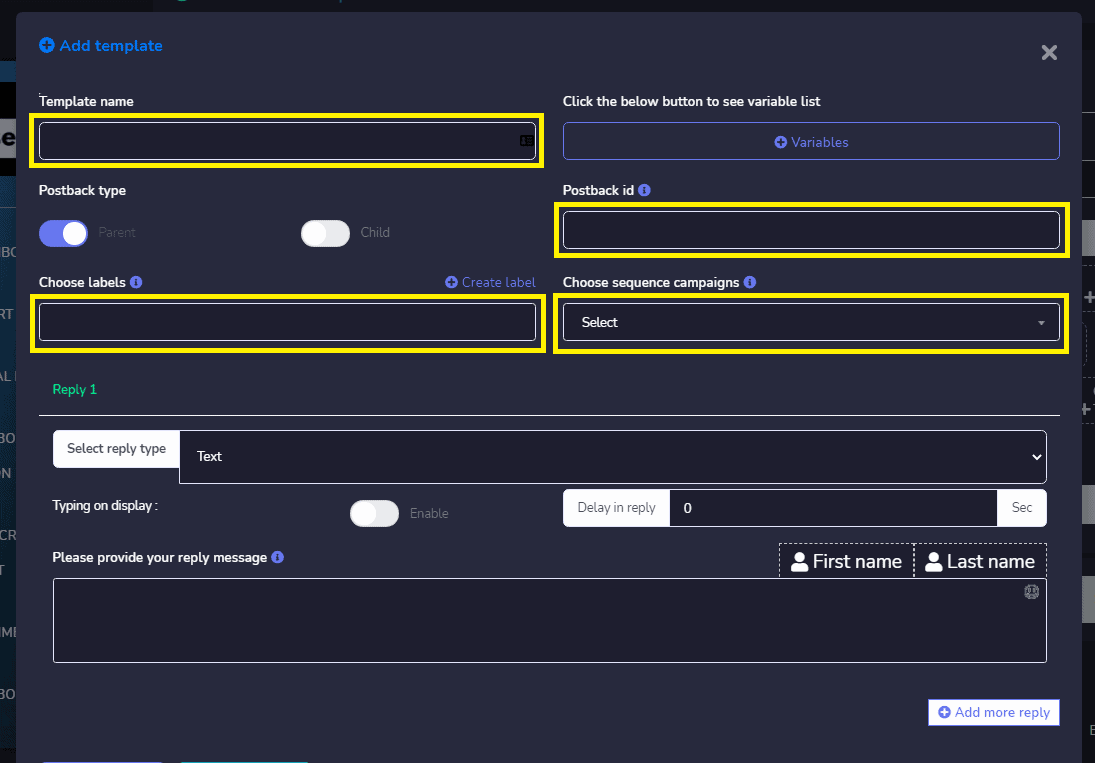
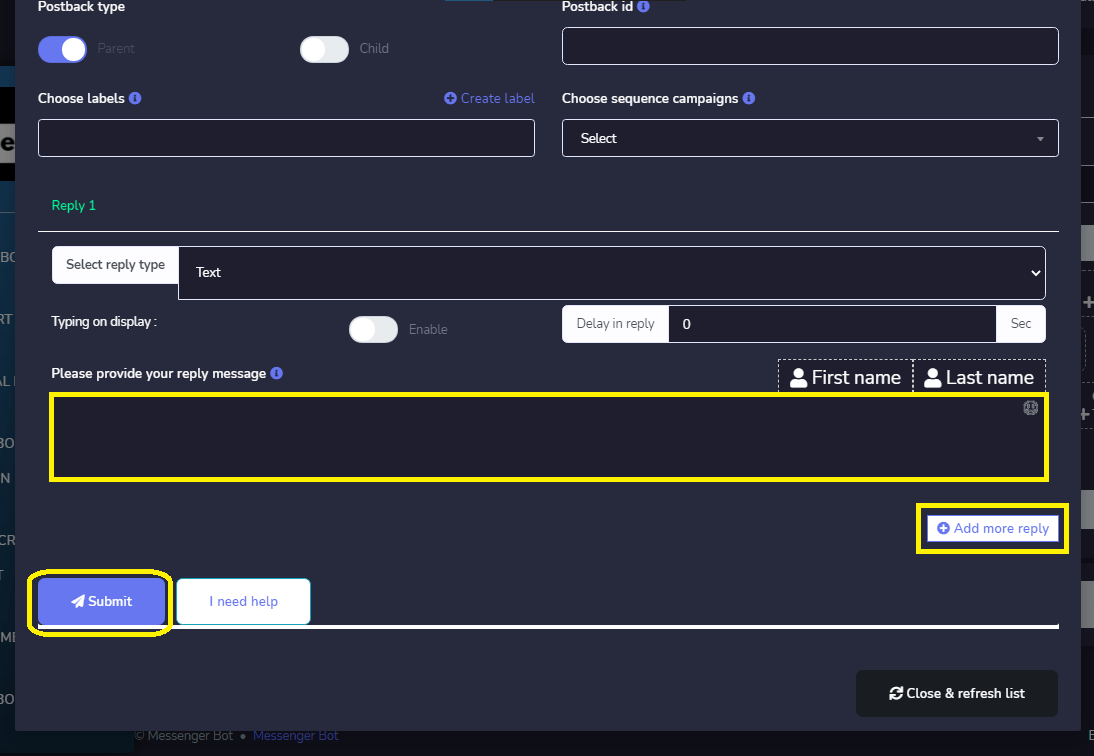
Provide your Template Name, choose labels, and sequence campaigns.

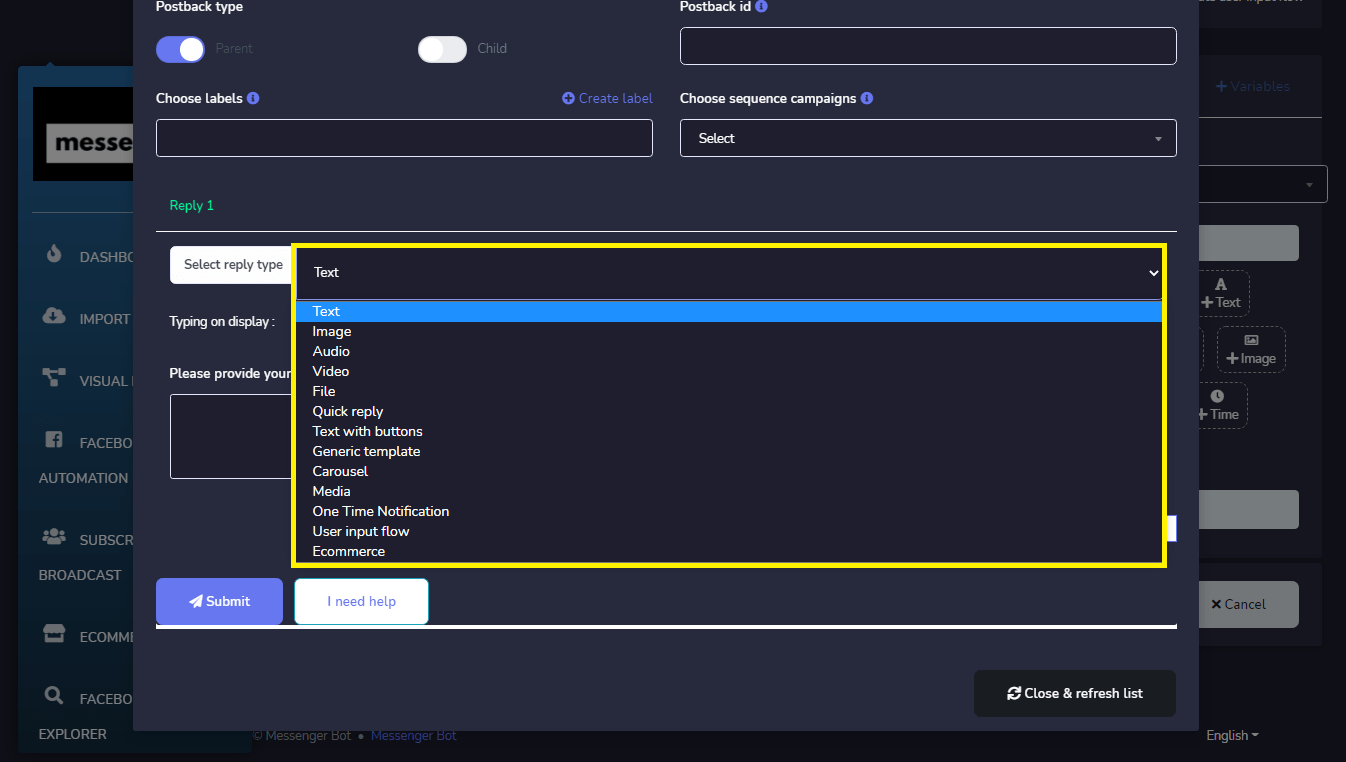
Select your Reply Type. Such as Text, Image, Video, File, Quick Reply, Text with Buttons, Generic Template, Carousel, Media, One Time Notification, User Input Flow, and Ecommerce.

And provide your reply message. You can also Add more replies if you want. Click, Submit to save your Postback Reply.

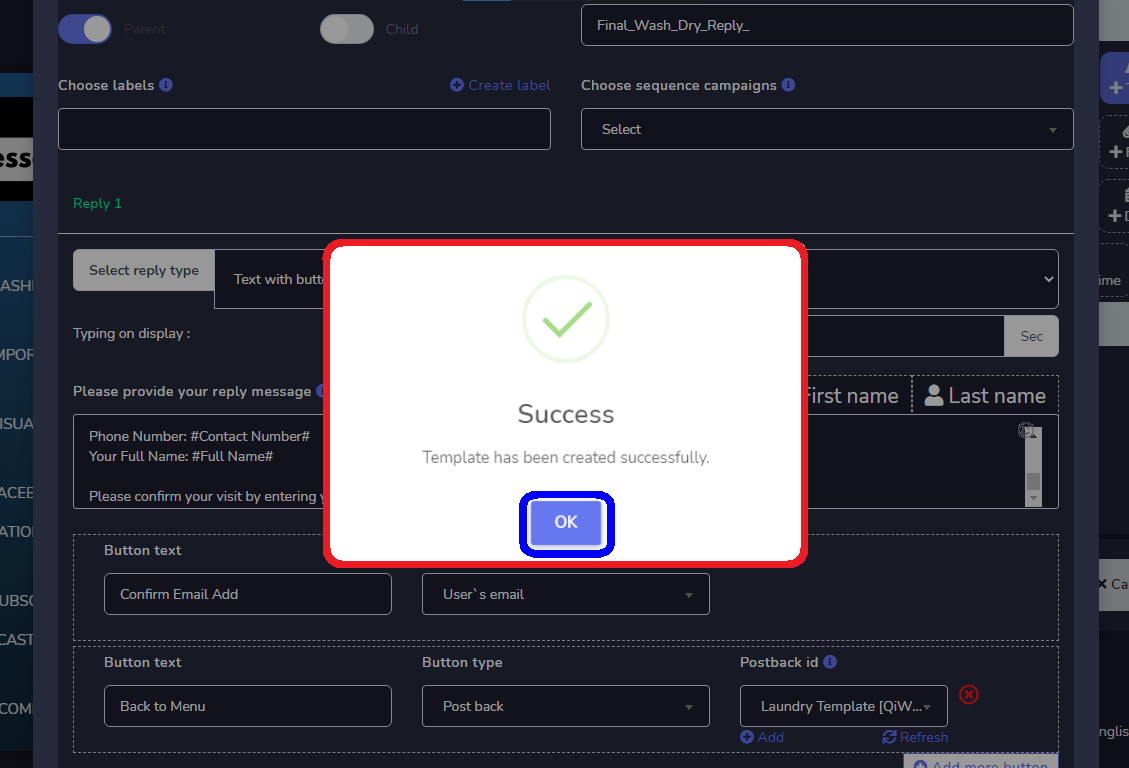
Your template has been created successfully and click OK.

When you are done with all the questions for your flow, click on the Submit button to save your campaign.

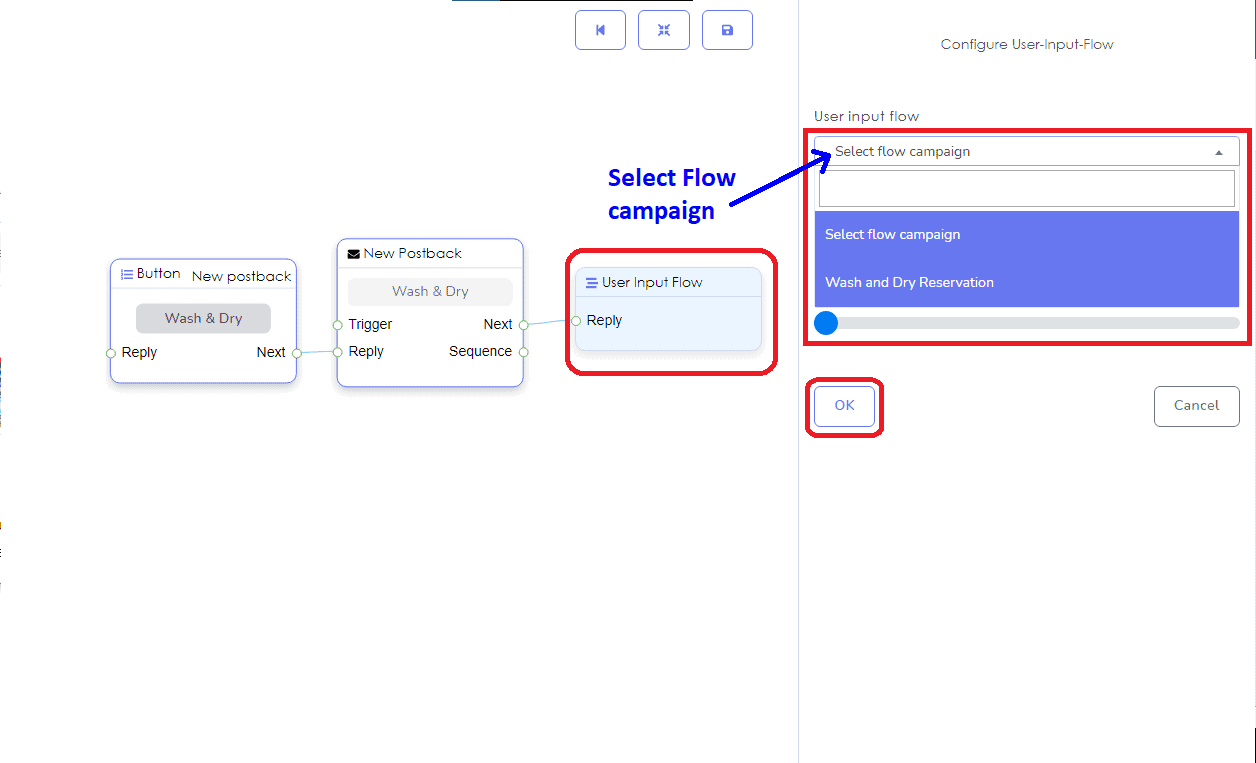
After creating your User Input Flow. You can now Select your Flow Campaign.

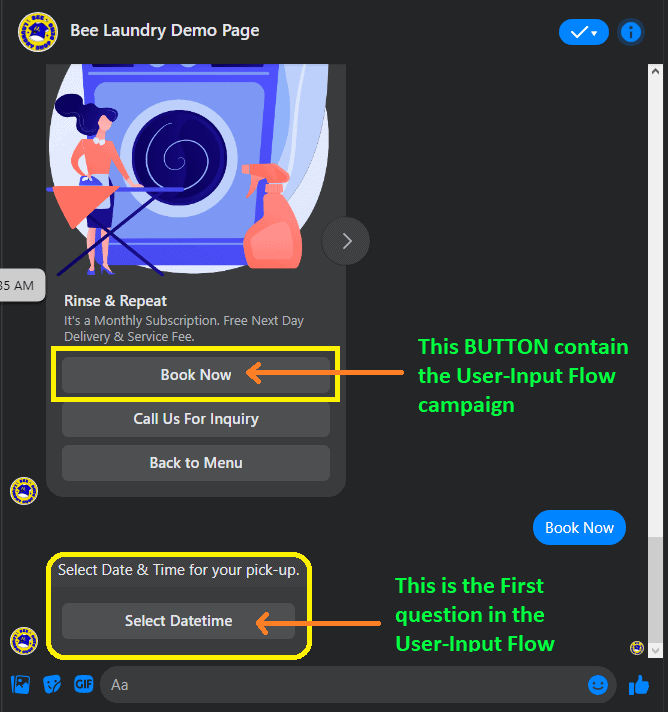
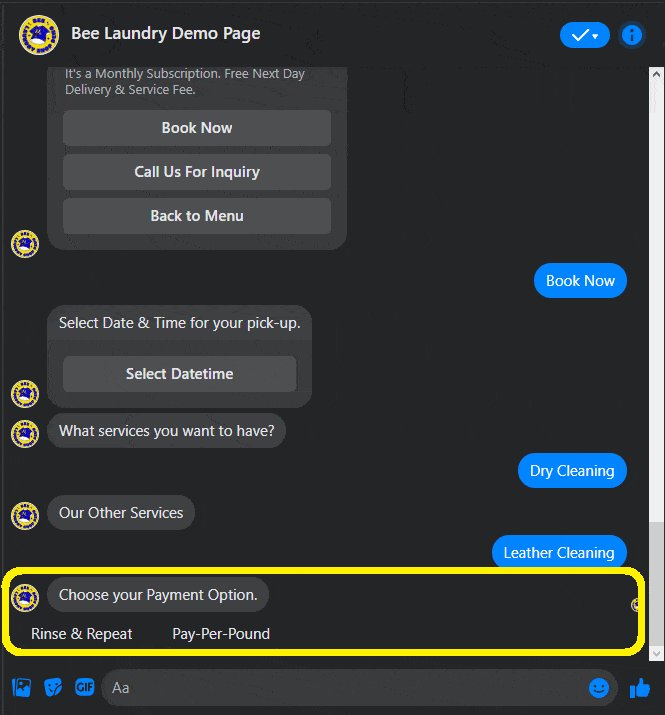
This is how the User Input Flow looks like in your Facebook Page Messenger.

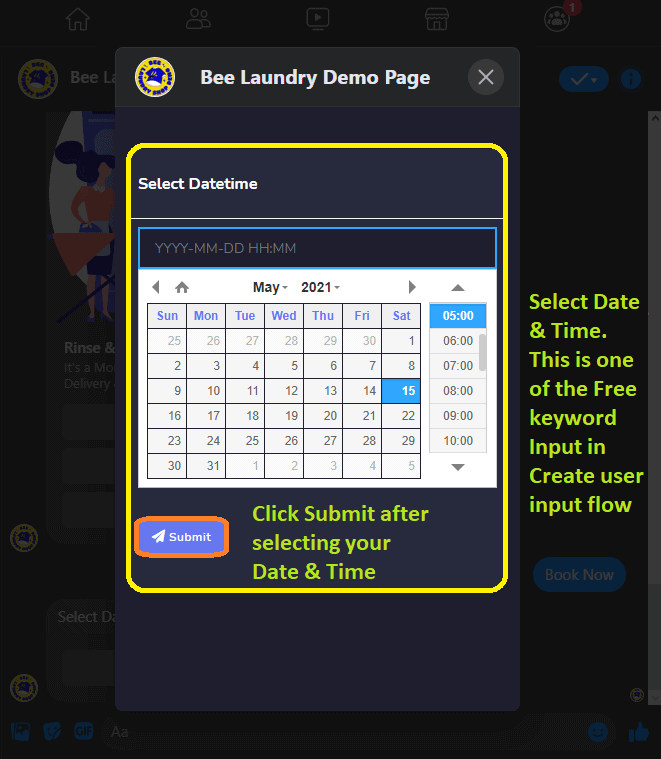
The Select DateTime of Free keyword Input in Create User Input Flow.

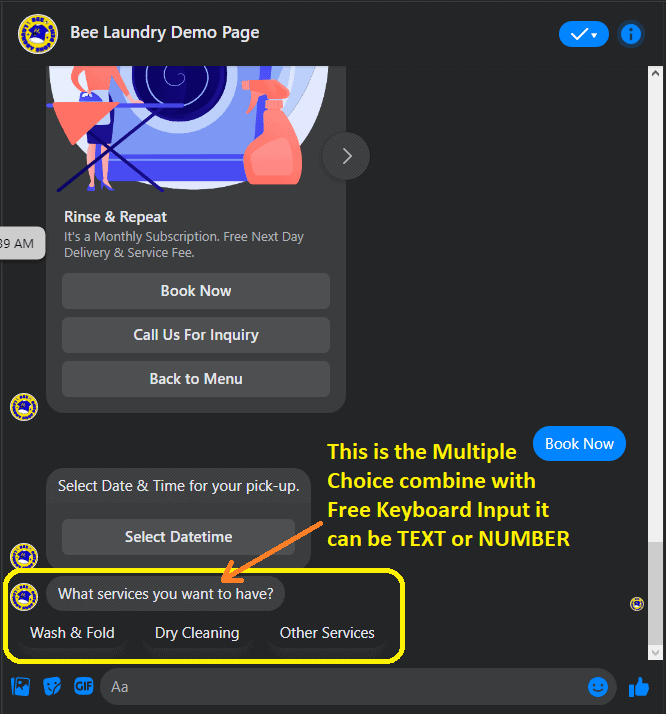
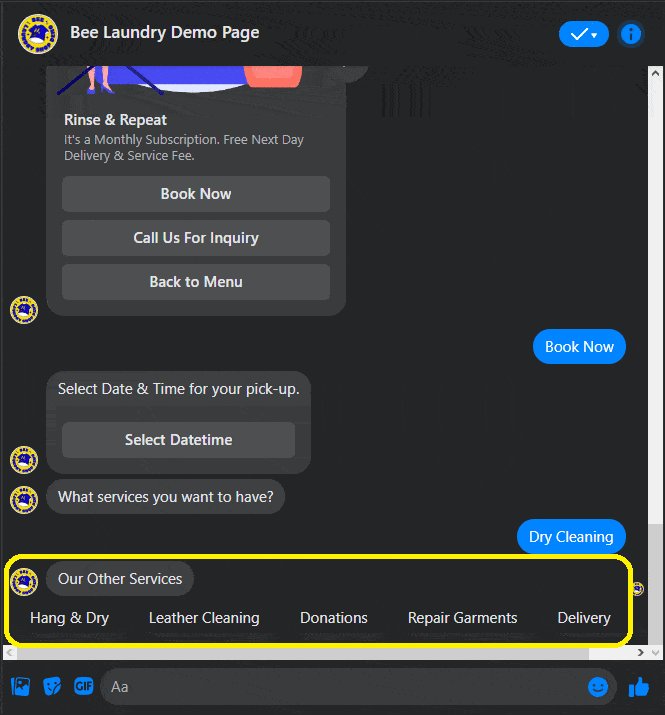
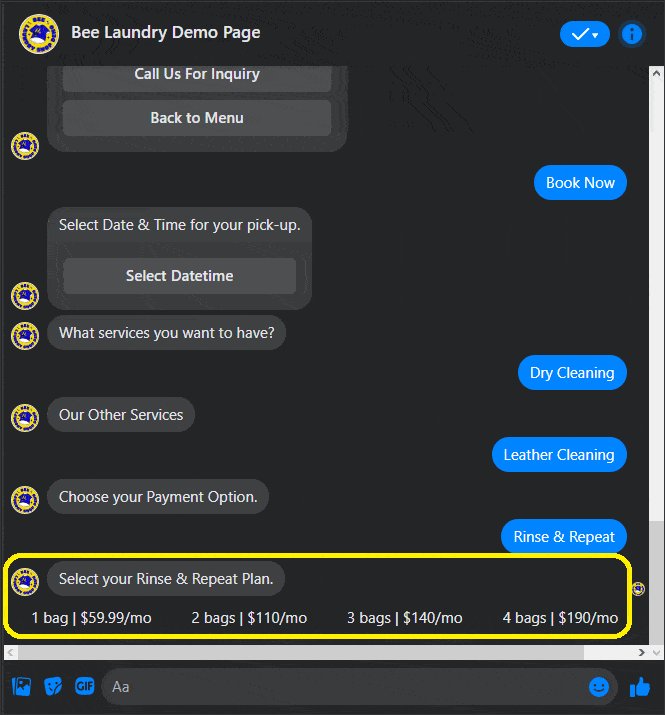
The Multiple Choice of Free Keyboard Input combines with TEXT or NUMBER.


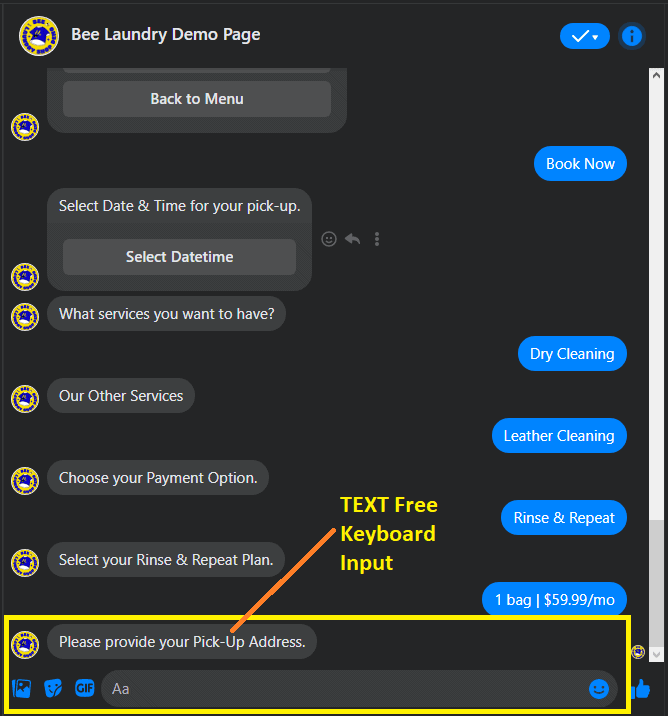
This is the TEXT-free keyboard input, just key in the answer.

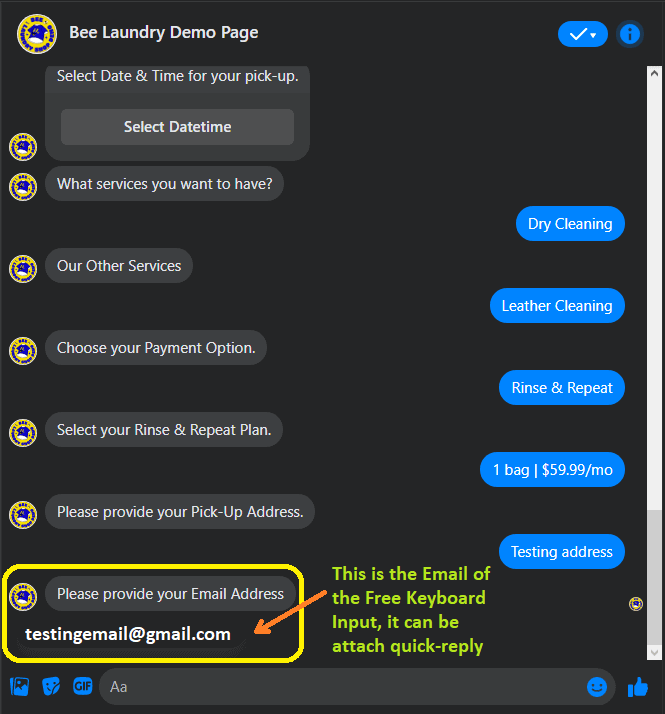
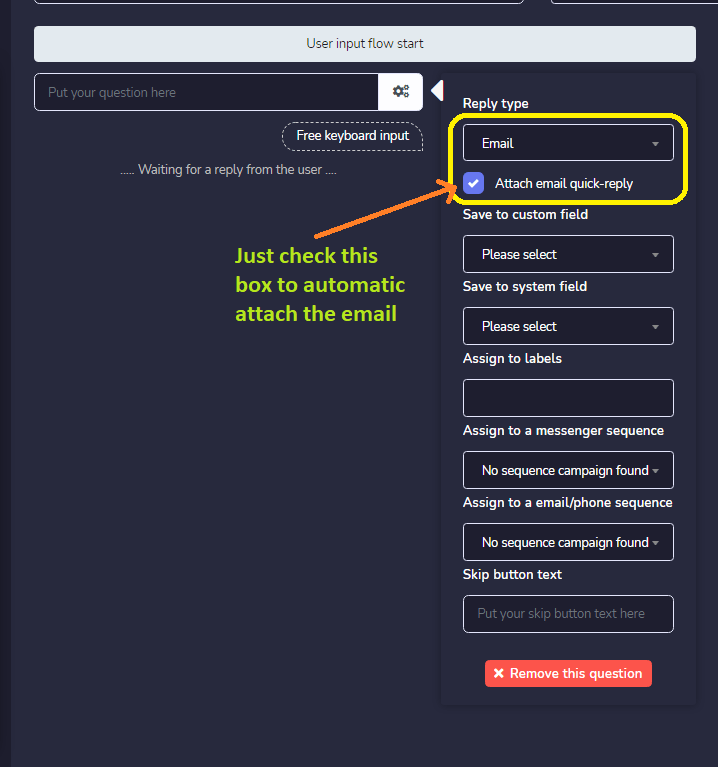
This is the Email of free keyboard input, either you will key in or it can be attached as a quick reply.

This is how you set up the attached email as a quick reply. Just check the box for automatic attachment.

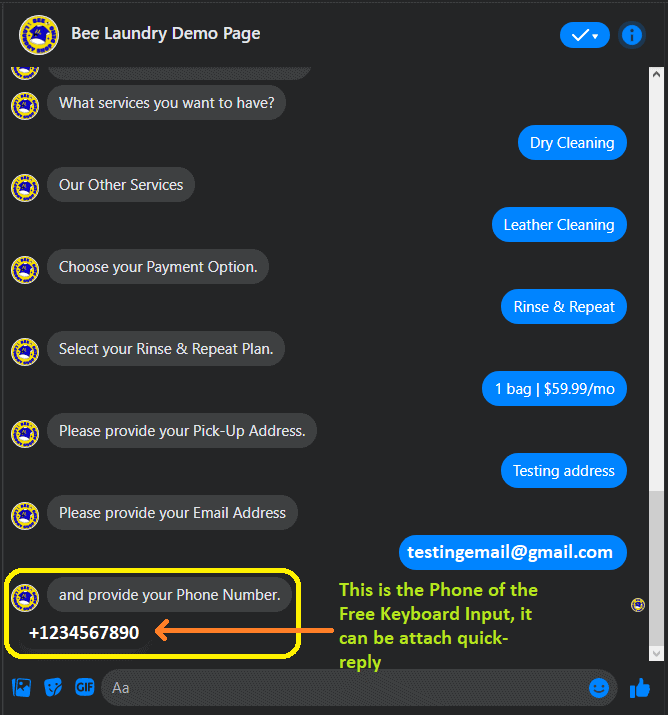
Same as the email-free keyboard input. The Phone with free keyboard input can also be attached as a quick reply.

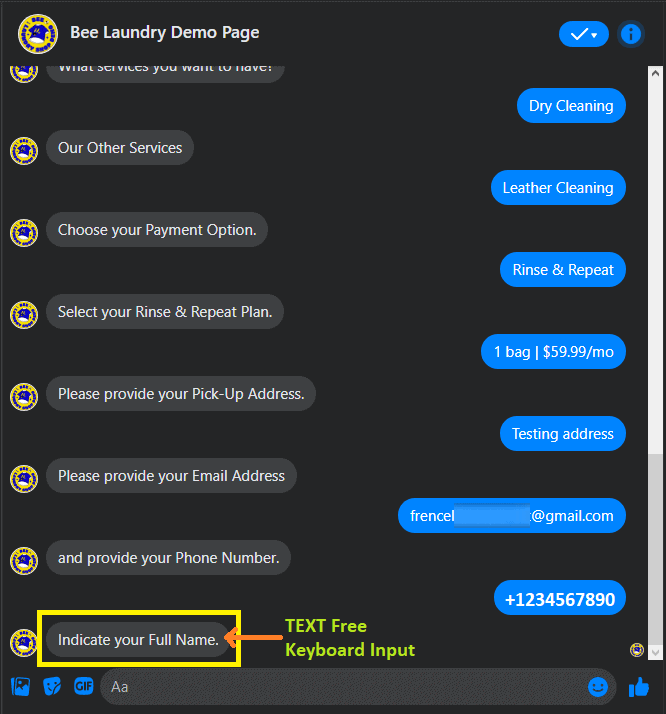
Another example of TEXT-free keyboard input, you just need to key in your answer.

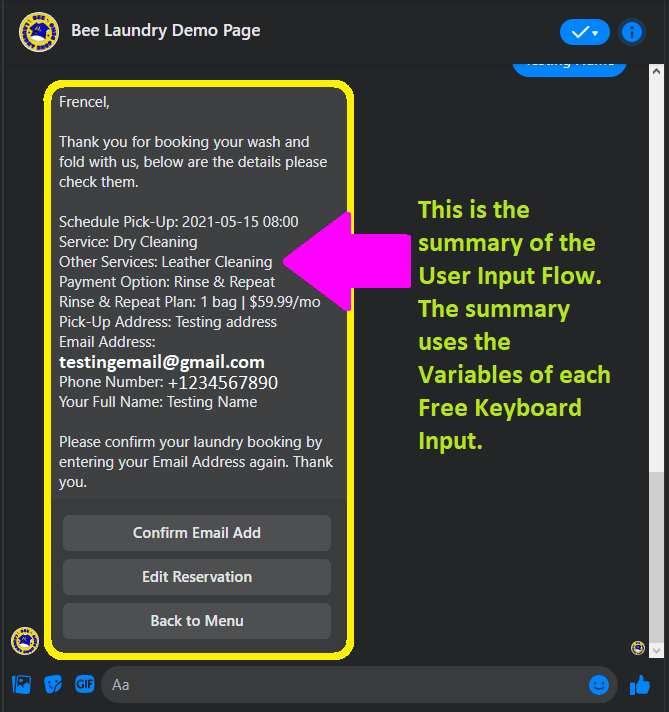
This is the summary of the booking system using the User Input Flow, you can use the variables of each FREE Keyboard Input. It also a way of collecting a Lead.

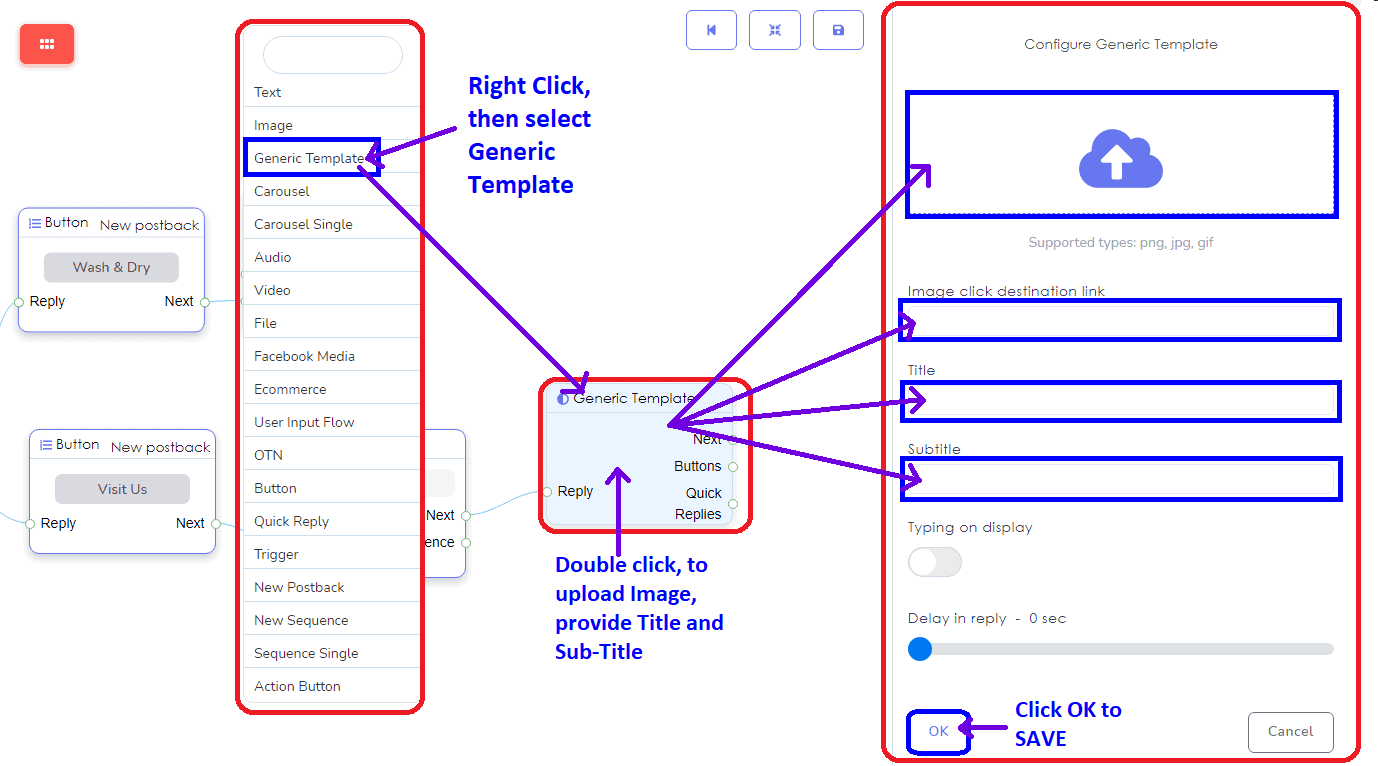
In Generic Template, you upload the image and image link destination, then provide the Title and Sub-Title.

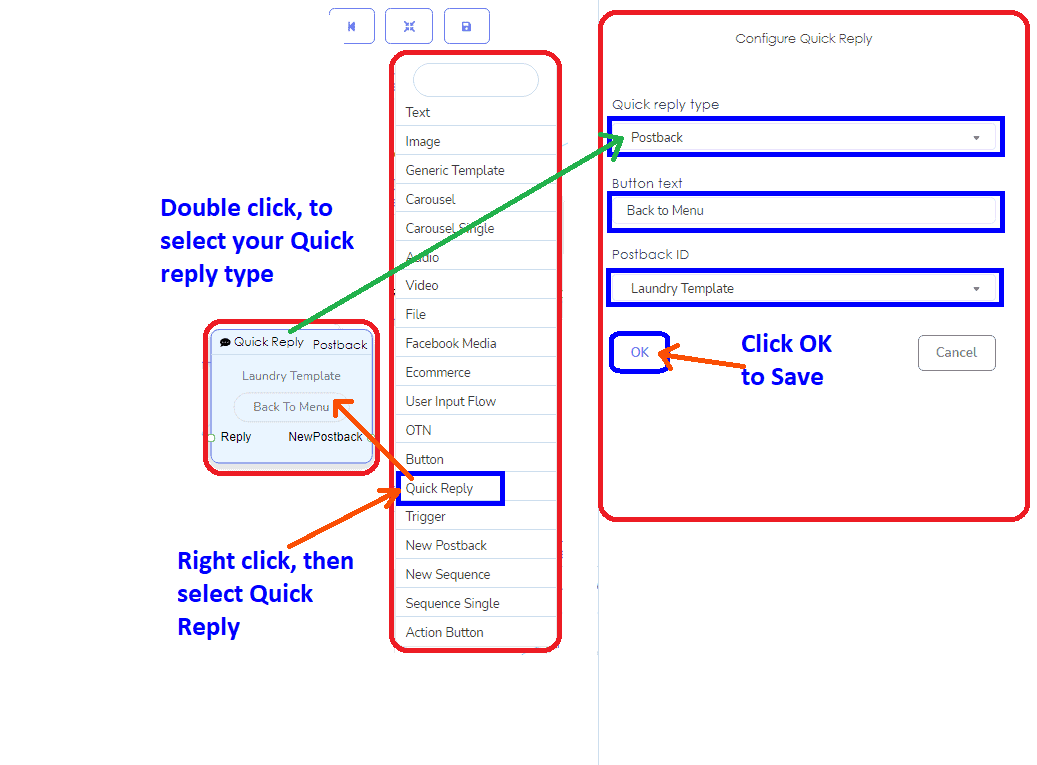
The Quick Reply component, is the same as the Button component. You will choose between New Postback, Postback, Phone, or Email, as your Quick reply type.

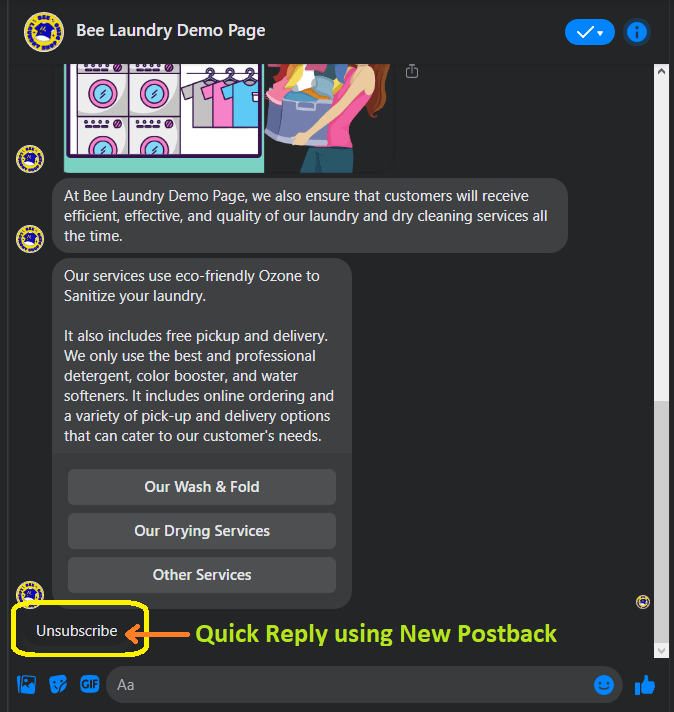
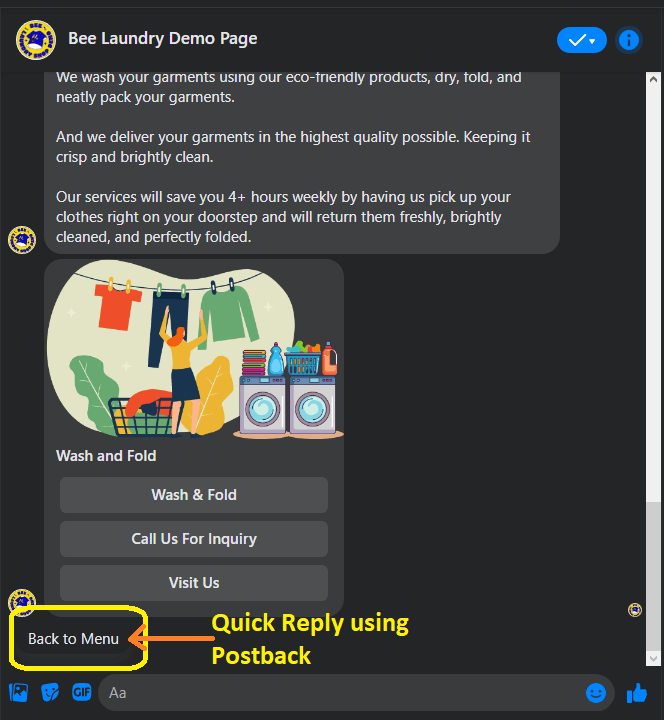
Quick reply using the New Postback.

Quick reply using the New Postback.

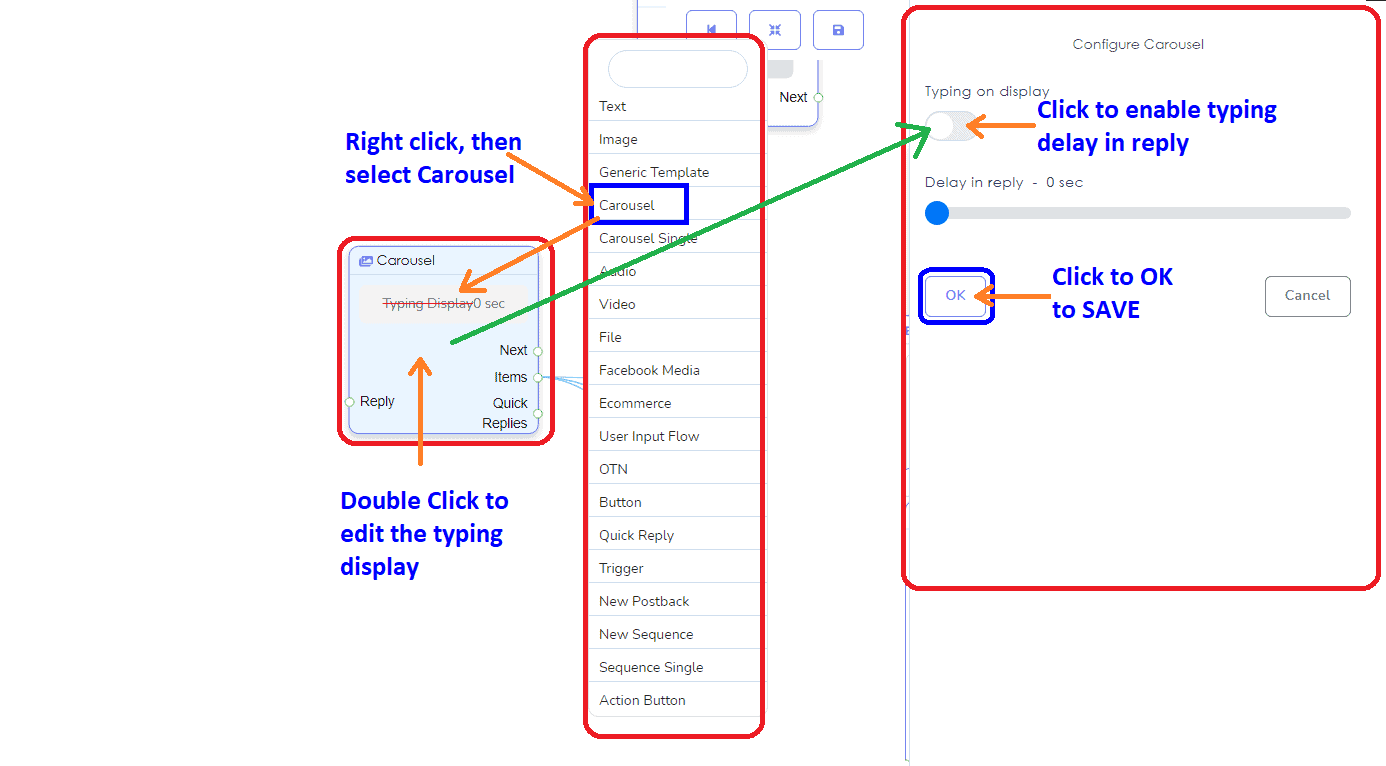
The Carousel component will allow you to reply with a carousel. It will help you attach or connect items with images and information using the Carousel Single. In 1 carousel you can have 10 Carousel Single Item connections.

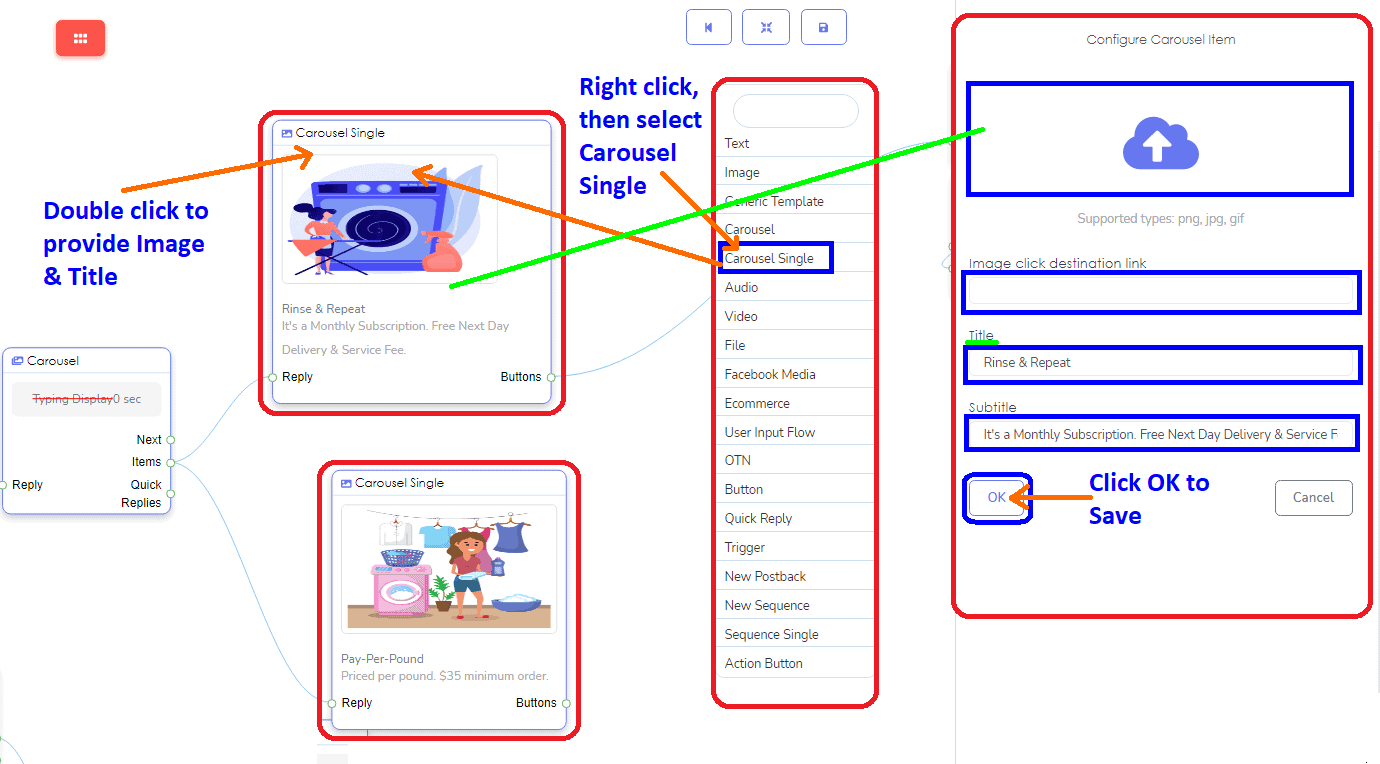
This is the Carousel Single Item, provide the image, image link, Title, and Subtitle.

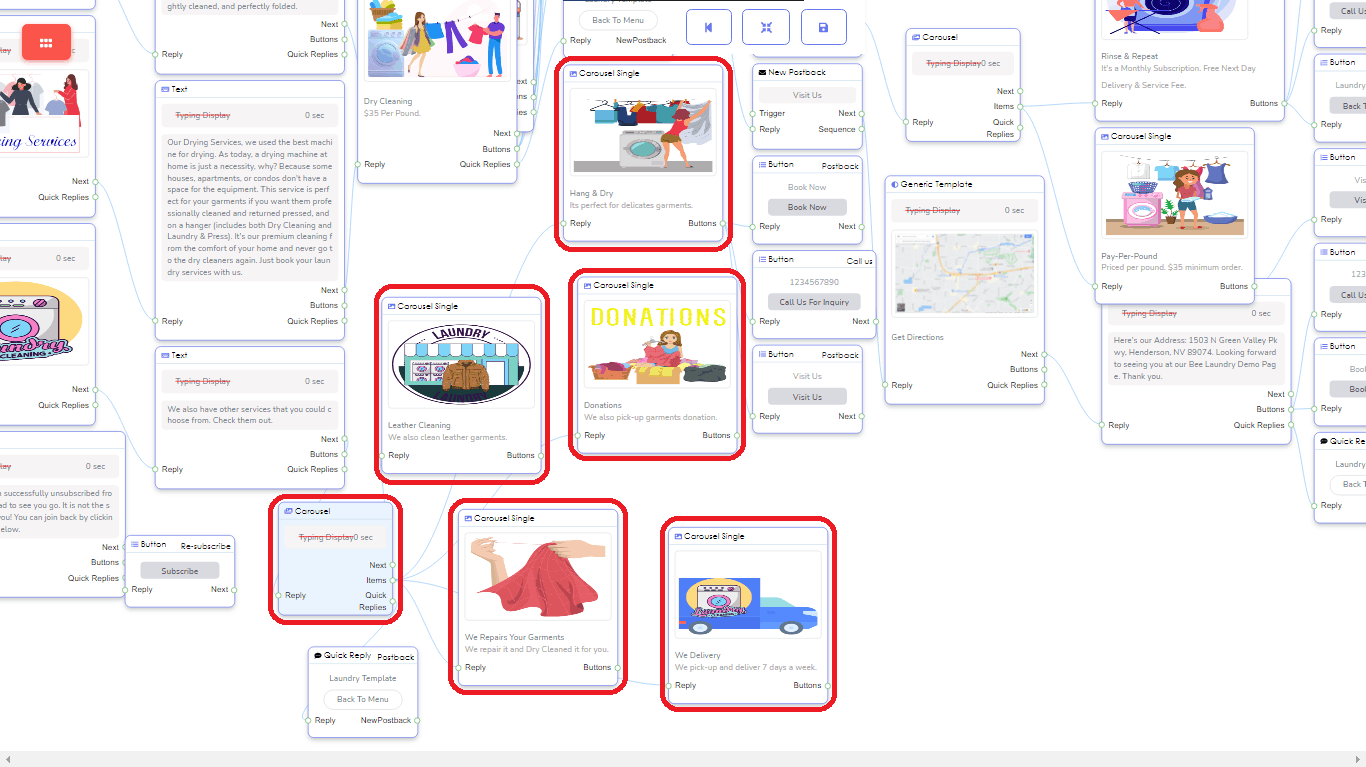
This is the Carousel Single Item. You can make 10 on it in 1 Carousel.

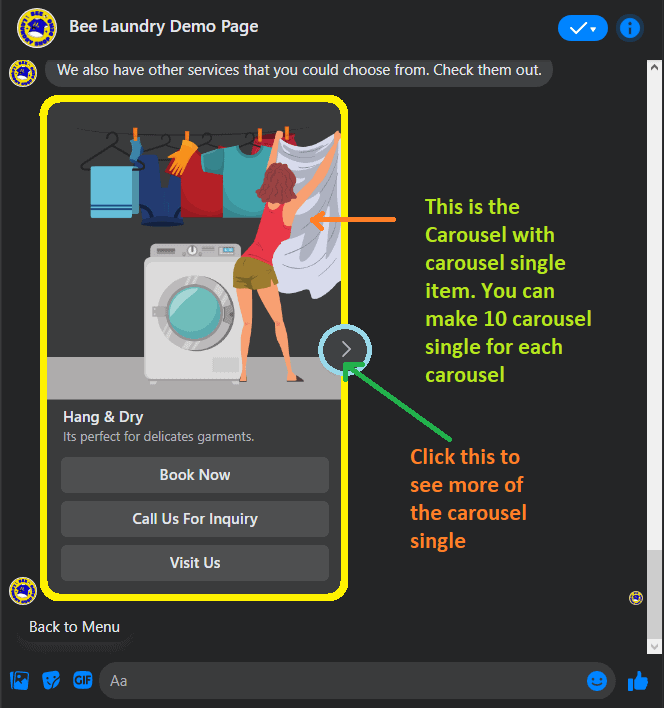
This is the example of the Carousel in your Messenger.

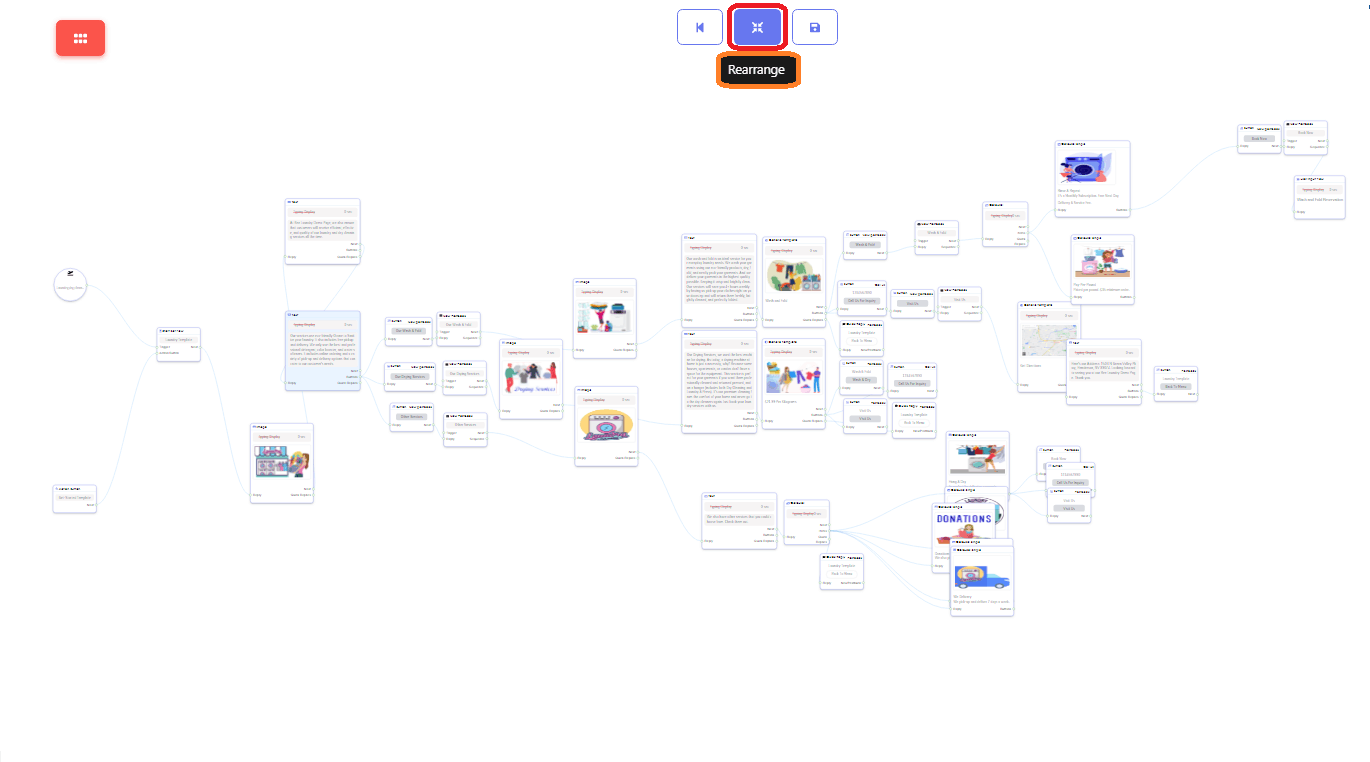
This is the unarranged Visual Flow in Editor Screen.

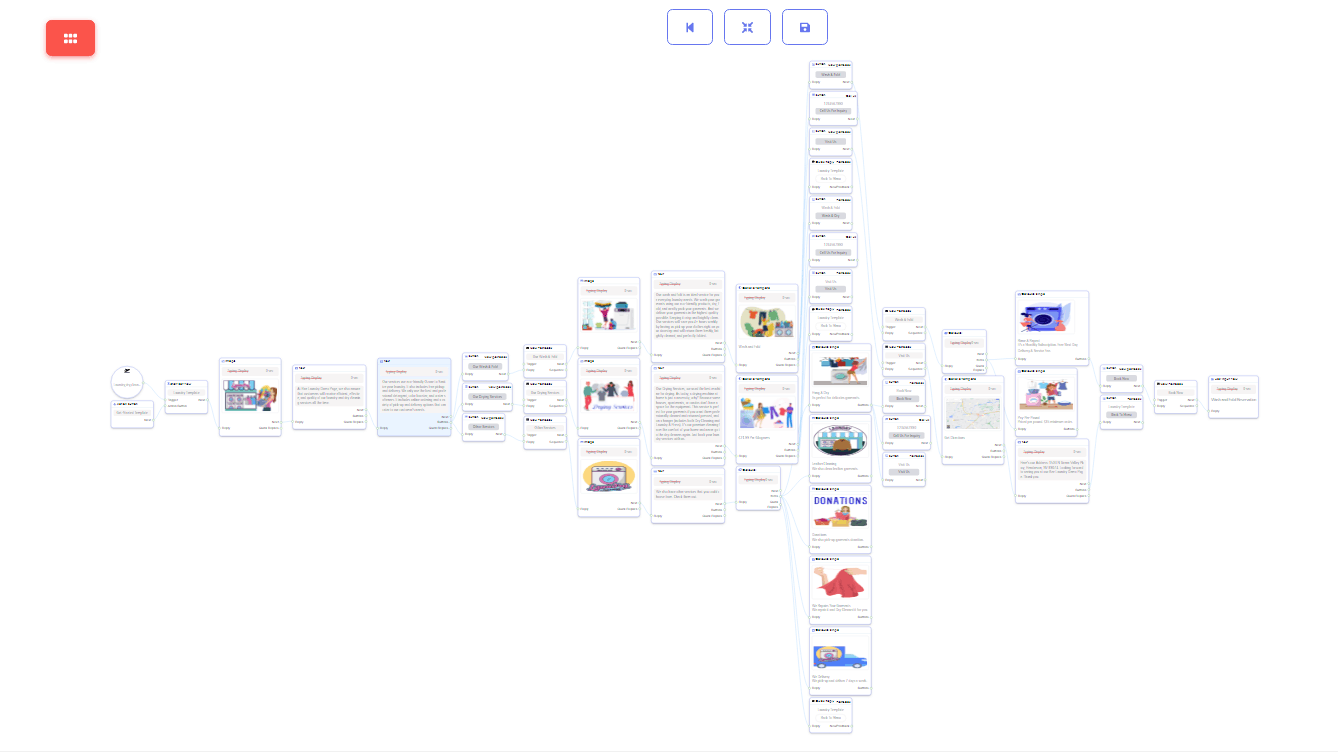
This would be the view of your editor screen after you click the re-arrange button. A nice and organized flow.

Click Save. To save your Visual Flow template.

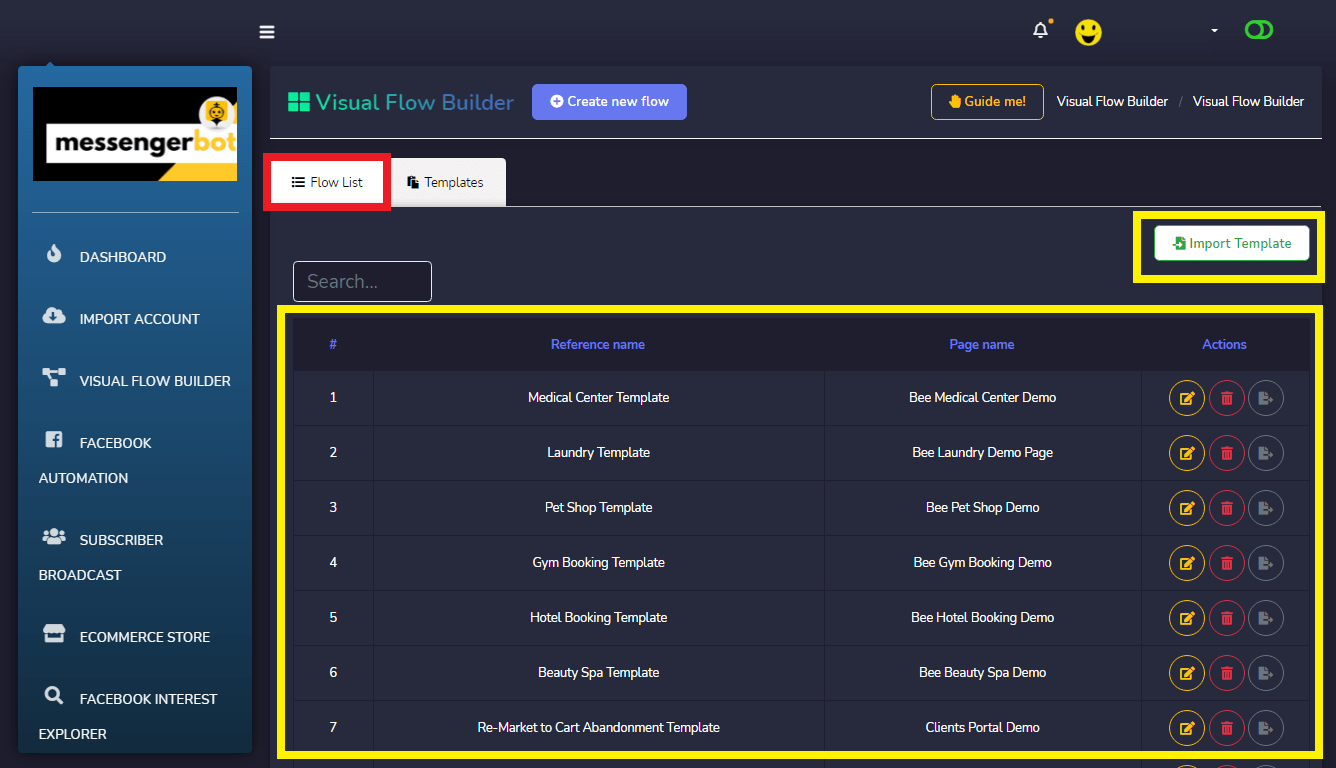
This is your Visual Flow Builder Screen. It contains all your Flow List. You can also Import templates if you want. Just click Import template.

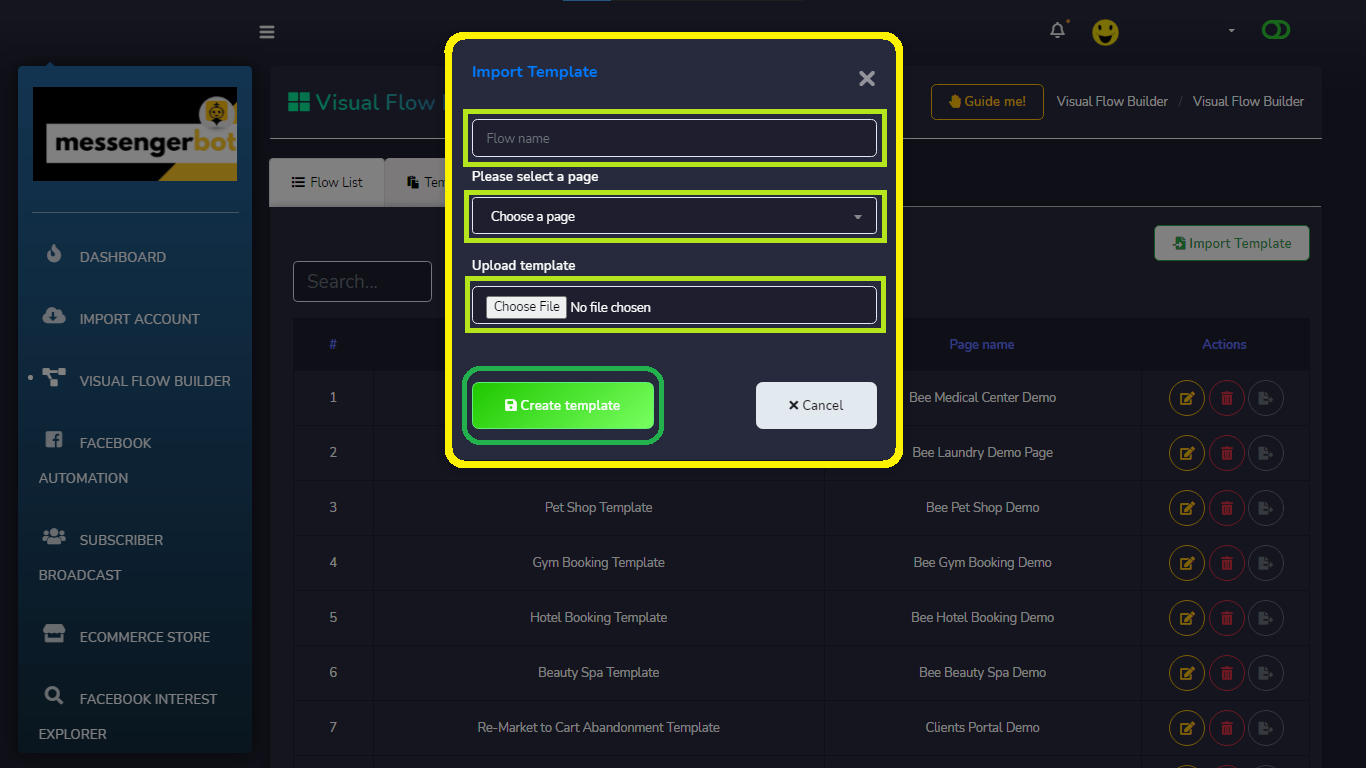
In importing a template you need to give the Flow Name, Select a Facebook Page, and Upload Template. Then, click Create a template.

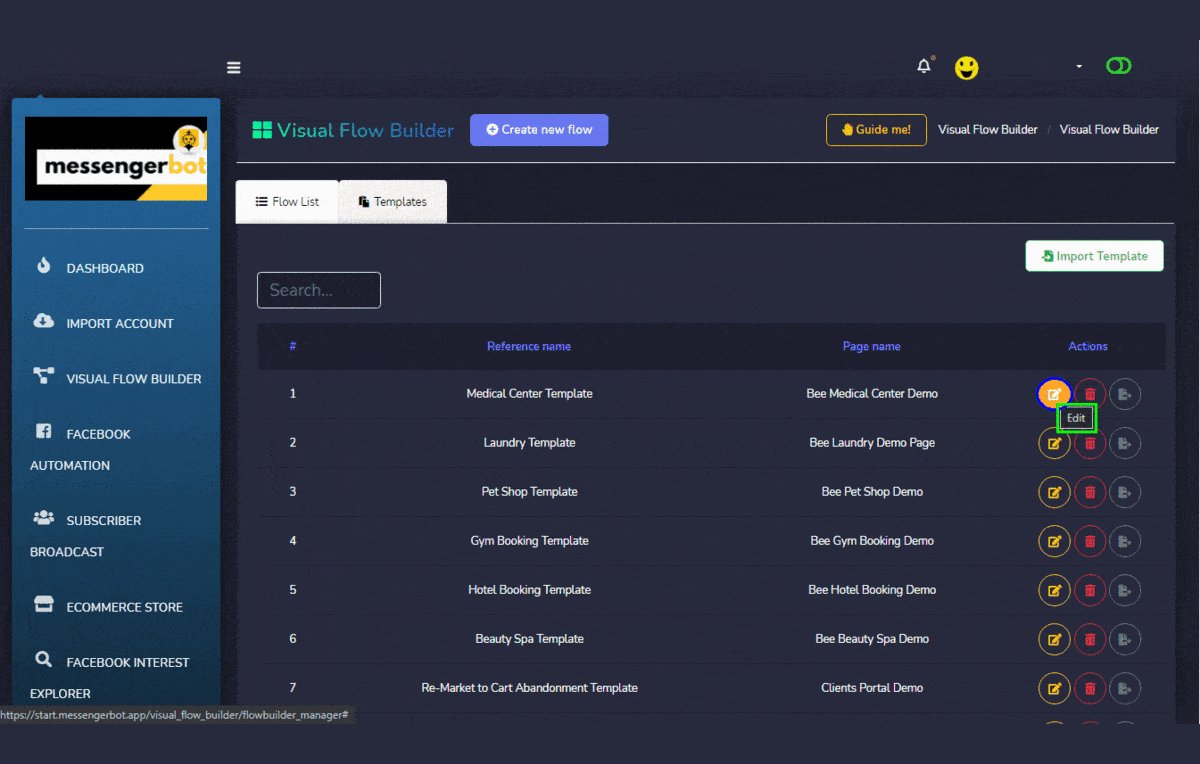
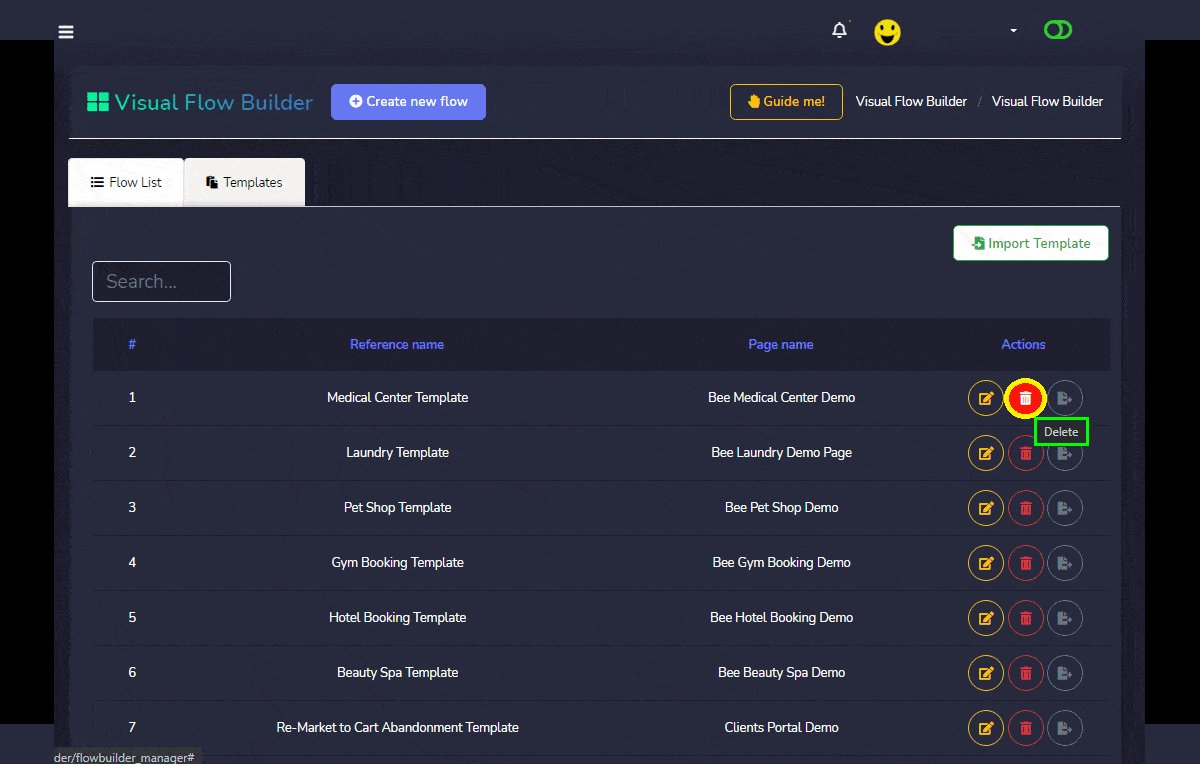
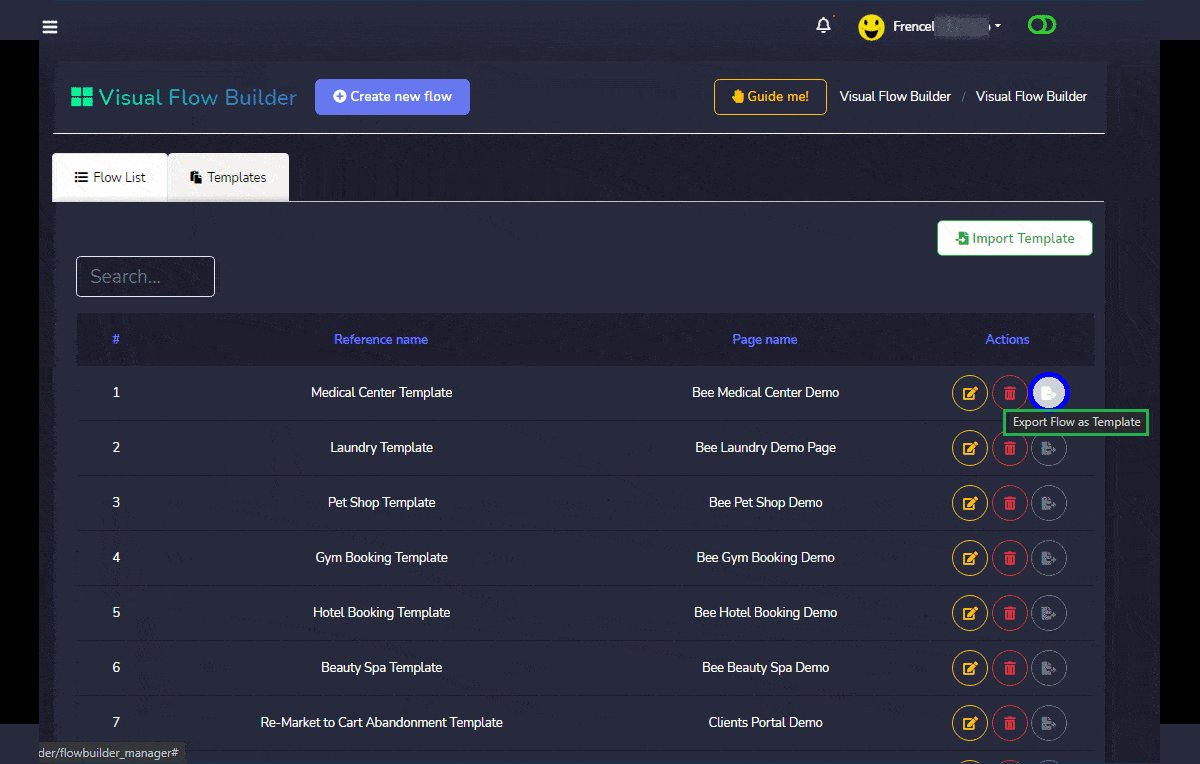
You can Edit your Template if you want to add more flow components. Or you can delete the entire template. You can also Export your Flow as a Template and can share it with your connection.

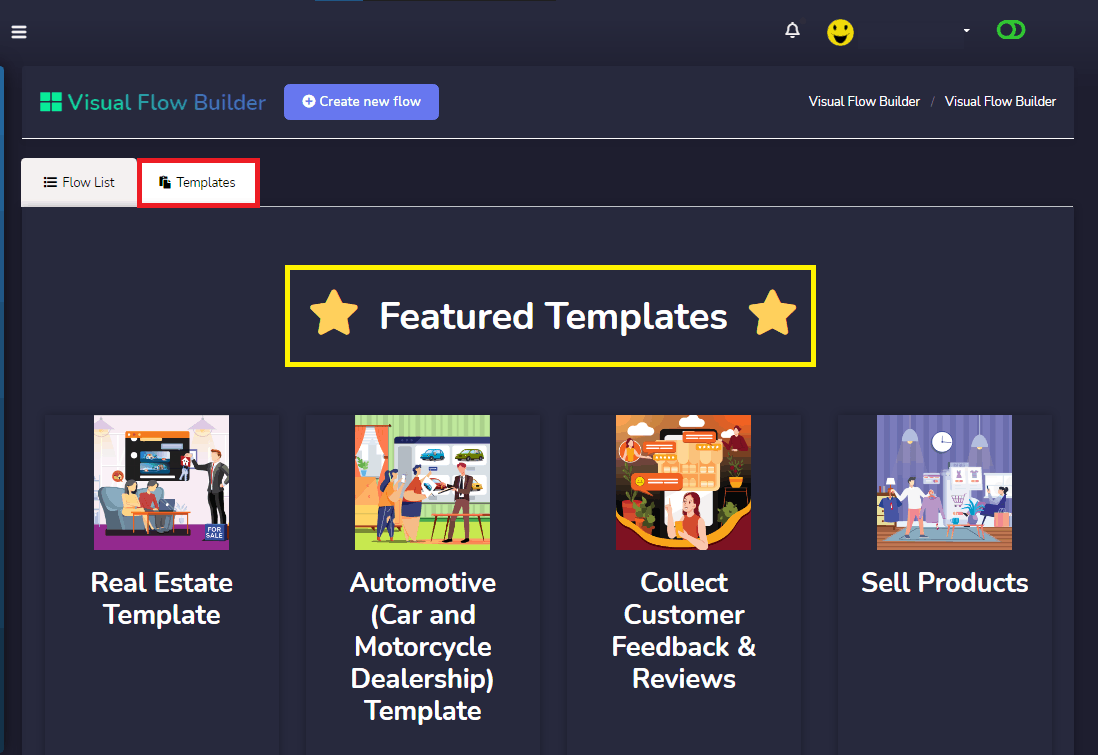
We also have featured templates that you can use. As your reference on building your own Flow. You can enhance the template and add images of your own product.

Visual Flow Builder is a Repeated process when using its components in building your flow. It will serve as your Get-Started flow in your Facebook Page Messenger. Always remember, that Each Component in Virtual Flow Builder needs to be connected to the right component to make your flow working.
Now, you know how to make your Visual Flow Builder. Don’t forget to visit our link to sign up for the Messenger Bot Application.